diff --git a/frontend/src/components/panels/StreamsPane.scss b/frontend/src/components/panels/StreamsPane.scss
index 1d8a250..c44c7eb 100644
--- a/frontend/src/components/panels/StreamsPane.scss
+++ b/frontend/src/components/panels/StreamsPane.scss
@@ -18,6 +18,12 @@
&:hover::-webkit-scrollbar-thumb {
background: $color-secondary-2;
}
+
+ .matched-occurrence {
+ color: $color-primary-4;
+ font-weight: 500;
+ border-radius: 2px;
+ }
}
.connection-message {
diff --git a/frontend/src/model/rules.js b/frontend/src/model/rules.js
new file mode 100644
index 0000000..625d610
--- /dev/null
+++ b/frontend/src/model/rules.js
@@ -0,0 +1,43 @@
+/*
+ * This file is part of caronte (https://github.com/eciavatta/caronte).
+ * Copyright (c) 2020 Emiliano Ciavatta.
+ *
+ * This program is free software: you can redistribute it and/or modify
+ * it under the terms of the GNU General Public License as published by
+ * the Free Software Foundation, version 3.
+ *
+ * This program is distributed in the hope that it will be useful, but
+ * WITHOUT ANY WARRANTY; without even the implied warranty of
+ * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
+ * General Public License for more details.
+ *
+ * You should have received a copy of the GNU General Public License
+ * along with this program. If not, see .
+ */
+
+import backend from "../backend";
+import log from "../log";
+
+const _ = require("lodash");
+
+class Rules {
+
+ constructor() {
+ this.rules = [];
+ this.loadRules();
+ }
+
+ loadRules = () => {
+ backend.get("/api/rules").then((res) => this.rules = res.json)
+ .catch((err) => log.error("Failed to load rules", err));
+ };
+
+ allRules = () => _.clone(this.rules);
+
+ ruleById = (id) => _.clone(this.rules.find(r => r.id === id));
+
+}
+
+const rules = new Rules();
+
+export default rules;
diff --git a/frontend/yarn.lock b/frontend/yarn.lock
index e9f01ac..54cc802 100644
--- a/frontend/yarn.lock
+++ b/frontend/yarn.lock
@@ -7248,7 +7248,7 @@ lodash.uniq@^4.5.0:
resolved "https://registry.yarnpkg.com/lodash.uniq/-/lodash.uniq-4.5.0.tgz#d0225373aeb652adc1bc82e4945339a842754773"
integrity sha1-0CJTc662Uq3BvILklFM5qEJ1R3M=
-"lodash@>=3.5 <5", lodash@^4.0.0, lodash@^4.17.11, lodash@^4.17.13, lodash@^4.17.14, lodash@^4.17.15, lodash@^4.17.19, lodash@^4.17.20, lodash@^4.17.5, lodash@~4.17.10:
+"lodash@>=3.5 <5", lodash@^4.0.0, lodash@^4.17.11, lodash@^4.17.13, lodash@^4.17.14, lodash@^4.17.15, lodash@^4.17.19, lodash@^4.17.20, lodash@^4.17.4, lodash@^4.17.5, lodash@~4.17.10:
version "4.17.20"
resolved "https://registry.yarnpkg.com/lodash/-/lodash-4.17.20.tgz#b44a9b6297bcb698f1c51a3545a2b3b368d59c52"
integrity sha512-PlhdFcillOINfeV7Ni6oF1TAEayyZBoZ8bcshTHqOYJYlrqzRK5hagpagky5o4HfCzzd1TRkXPMFq6cKk9rGmA==
@@ -9743,6 +9743,13 @@ react-scripts@3.4.1:
optionalDependencies:
fsevents "2.1.2"
+react-string-replace@^0.4.4:
+ version "0.4.4"
+ resolved "https://registry.yarnpkg.com/react-string-replace/-/react-string-replace-0.4.4.tgz#24006fbe0db573d5be583133df38b1a735cb4225"
+ integrity sha512-FAMkhxmDpCsGTwTZg7p/2v+/GTmxAp73so3fbSvlAcBBX36ujiGRNEaM/1u+jiYQrArhns+7eE92g2pi5E5FUA==
+ dependencies:
+ lodash "^4.17.4"
+
react-tag-autocomplete@^6.0.0-beta.6:
version "6.1.0"
resolved "https://registry.yarnpkg.com/react-tag-autocomplete/-/react-tag-autocomplete-6.1.0.tgz#9fb70149a69b33379013e5255bcd7ad97d8ec06b"
--
cgit v1.2.3-70-g09d2
From 3920162abdcaad570b364f76efa8257fa87319c0 Mon Sep 17 00:00:00 2001
From: Emiliano Ciavatta
Date: Tue, 20 Oct 2020 17:33:49 +0200
Subject: Update readme
---
README.md | 40 ++++++++++++++----------
frontend/screenshots/connection_content.png | Bin 314372 -> 0 bytes
frontend/screenshots/main.png | Bin 0 -> 402371 bytes
frontend/screenshots/main2.png | Bin 0 -> 438349 bytes
frontend/screenshots/pcaps.png | Bin 368643 -> 0 bytes
frontend/screenshots/rules.png | Bin 253325 -> 0 bytes
frontend/screenshots/rules_services.png | Bin 0 -> 240349 bytes
frontend/screenshots/searches_pcaps.png | Bin 0 -> 345152 bytes
frontend/screenshots/services.png | Bin 245420 -> 0 bytes
frontend/src/components/panels/StreamsPane.js | 2 +-
frontend/src/components/panels/StreamsPane.scss | 6 ++--
11 files changed, 28 insertions(+), 20 deletions(-)
delete mode 100644 frontend/screenshots/connection_content.png
create mode 100644 frontend/screenshots/main.png
create mode 100644 frontend/screenshots/main2.png
delete mode 100644 frontend/screenshots/pcaps.png
delete mode 100644 frontend/screenshots/rules.png
create mode 100644 frontend/screenshots/rules_services.png
create mode 100644 frontend/screenshots/searches_pcaps.png
delete mode 100644 frontend/screenshots/services.png
(limited to 'frontend/src/components/panels')
diff --git a/README.md b/README.md
index 75158e2..980fd98 100644
--- a/README.md
+++ b/README.md
@@ -1,6 +1,7 @@
# `caronte$`
[](https://travis-ci.com/eciavatta/caronte)
+[](https://hub.docker.com/r/eciavatta/caronte)
[](https://codecov.io/gh/eciavatta/caronte)
[](https://www.codacy.com/manual/eciavatta/caronte?utm_source=github.com&utm_medium=referral&utm_content=eciavatta/caronte&utm_campaign=Badge_Grade)

@@ -15,21 +16,28 @@ The connection flows are saved into a database and can be visualized with the we
## Features
- immediate installation with docker-compose
- no configuration file, settings can be changed via GUI or API
-- the pcaps to be analyzed can be loaded via `curl`, either locally or remotely, or via the GUI
+- pcaps to be analyzed can be loaded via `curl`, either locally or remotely, or via the GUI
- it is also possible to download the pcaps from the GUI and see all the analysis statistics for each pcap
- rules can be created to identify connections that contain certain strings
- pattern matching is done through regular expressions (regex)
- regex in UTF-8 and Unicode format are also supported
- - it is possible to add an additional filter to the connections identified through pattern matching by type of connection
-- the connections can be labeled by type of service, identified by the port number
+- connections can be labeled by type of service, identified by the port number
- each service can be assigned a different color
-- it is possible to filter connections by addresses, ports, dimensions, time, duration, matched rules
-- supports both IPv4 and IPv6 addresses
- - if more addresses are assigned to the vulnerable machine to be defended, a CIDR address can be used
+- ability to filter connections by addresses, ports, dimensions, time, duration, matched rules
+- a timeline shows statistics with different metrics sampled per minute
+ - some of these metrics are *connections_per_service*, *client_bytes_per_service*, *server_bytes_per_service*, *duration_per service*, *matched_rules*
+ - with *matched_rules* metric it can be possible to see the relationship between *flag_in* and *flag_out*
+ - the timeline contains a sliding window which can be used to search for connections in a certain time interval
+- advanced search by term, negated term, exact phrase, regex, negated regex
+ - the performed searches are saved to be instantly repeated the following times
- the detected HTTP connections are automatically reconstructed
- HTTP requests can be replicated through `curl`, `fetch` and `python requests`
- - compressed HTTP responses (gzip/deflate) are automatically decompressed
-- it is possible to export and view the content of connections in various formats, including hex and base64
+ - compressed HTTP responses (gzip/deflate) are automatically decompressed
+- ability to export and view the content of connections in various formats, including hex and base64
+- JSON content is displayed in a JSON tree viewer, HTML code can be rendered in a separate window
+- occurrences of matched rules are highlighted in the connection content view
+- supports both IPv4 and IPv6 addresses
+ - if more addresses are assigned to the vulnerable machine to be defended, a CIDR address can be used
## Installation
There are two ways to install Caronte:
@@ -77,17 +85,17 @@ The backend, written in Go language, it is designed as a service. It exposes RES
## Screenshots
Below there are some screenshots showing the main features of the tool.
-### Viewing the contents of a connection
-
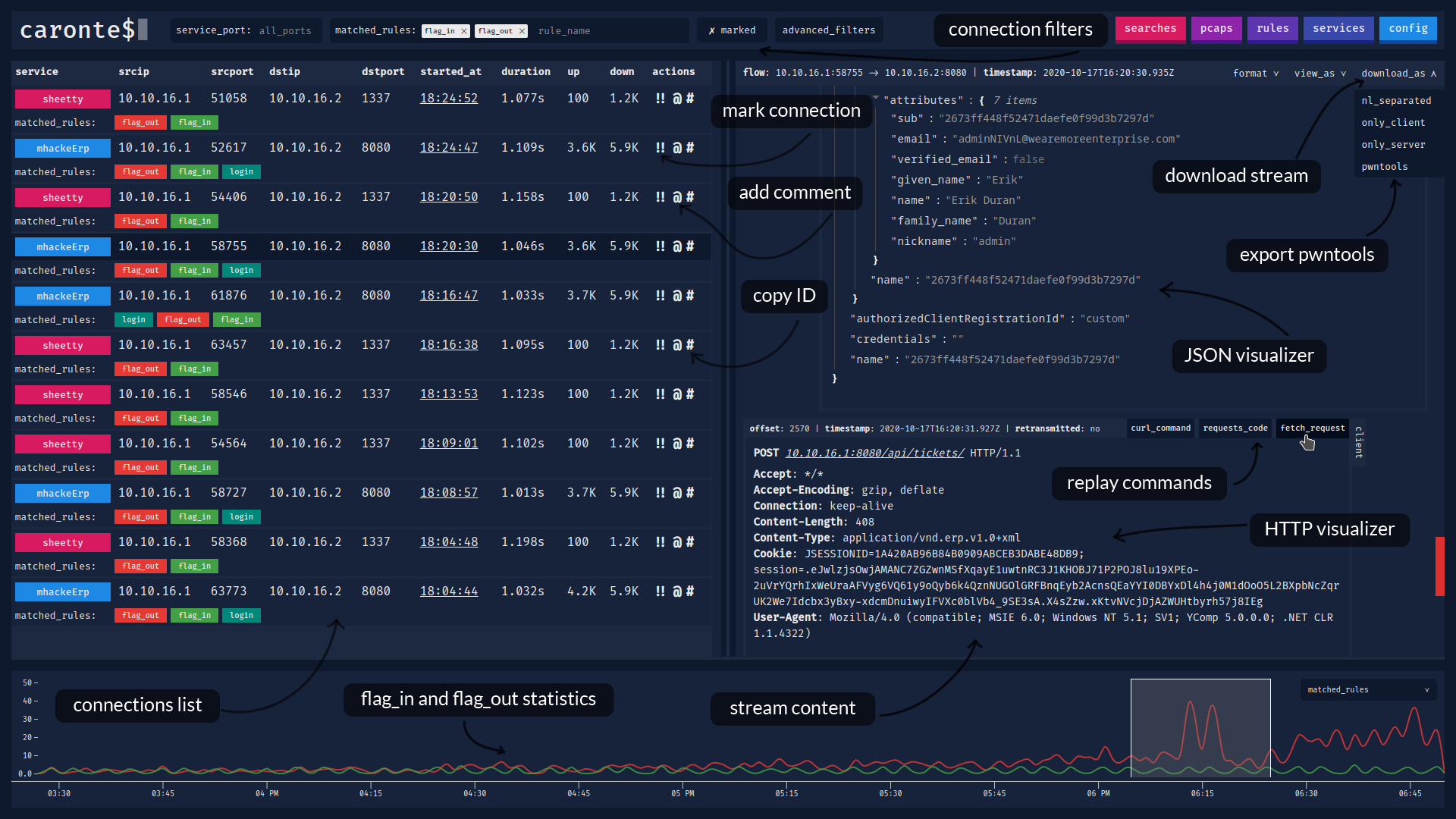
+### Main window, with connections list and stream content
+
-### Loading pcaps and analysis details
-
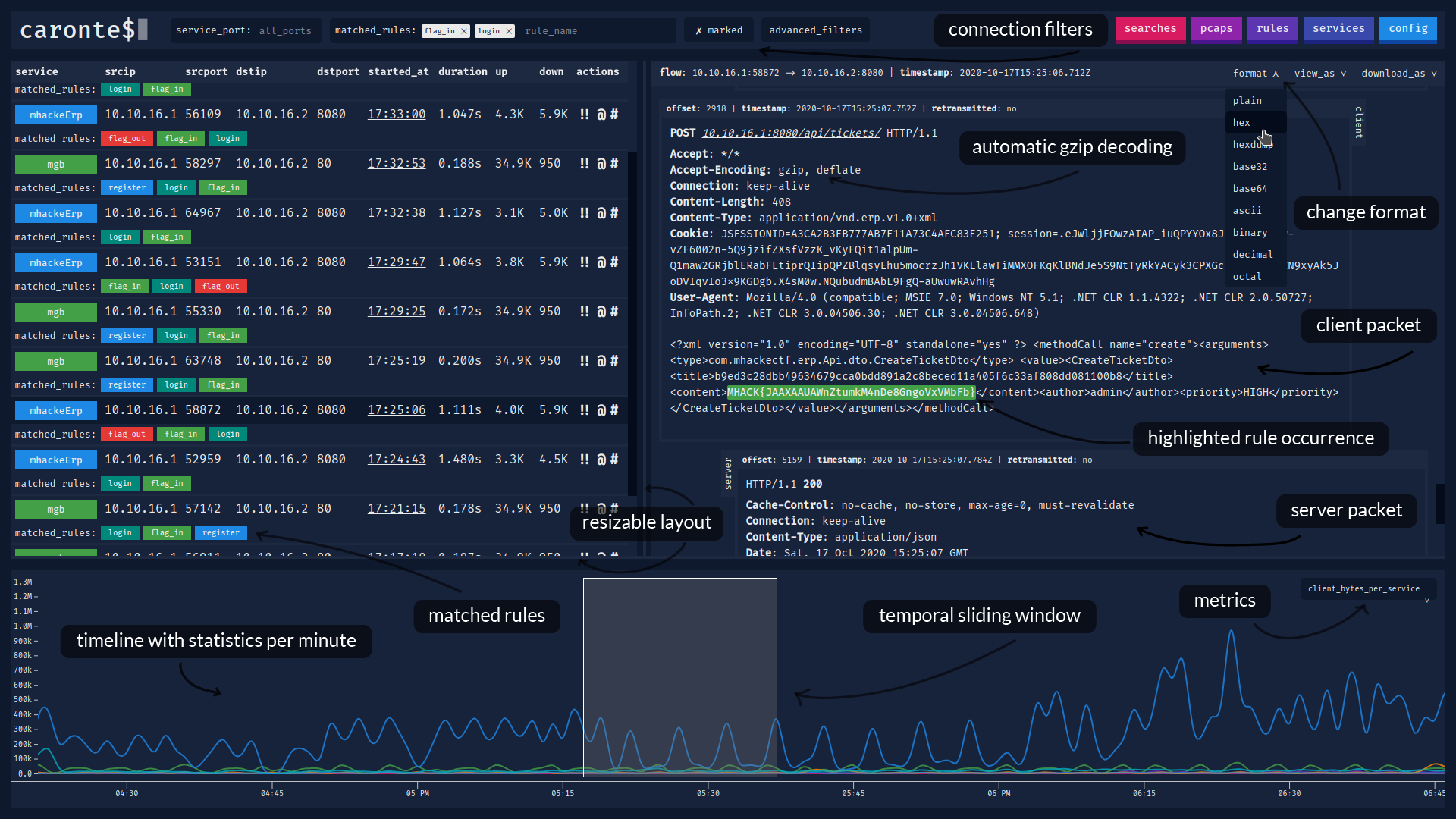
+### Main window, with the timeline expanded
+
-### Creating new pattern matching rules
-
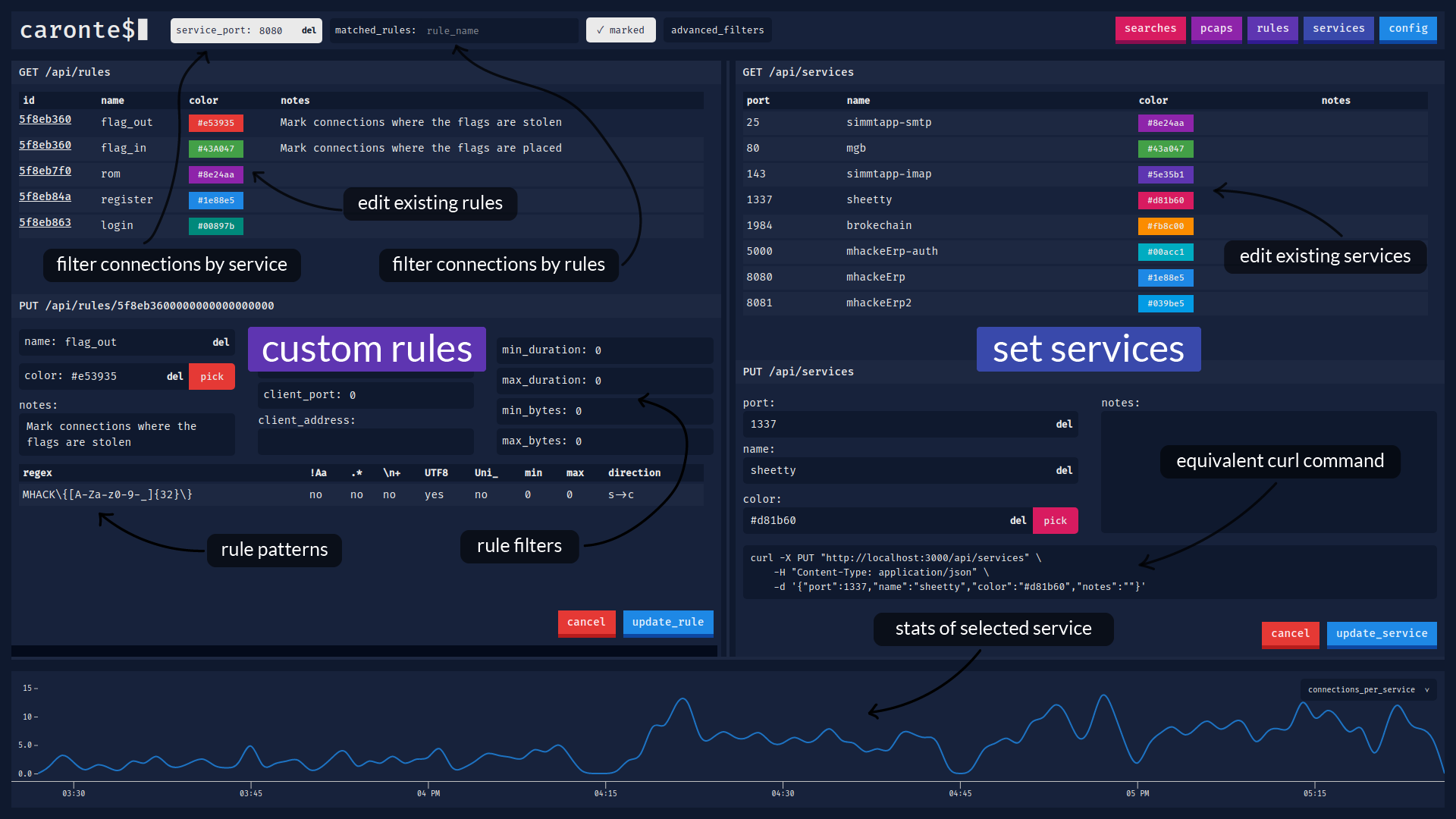
+### Rules and services view
+
-### Creating or editing services
-
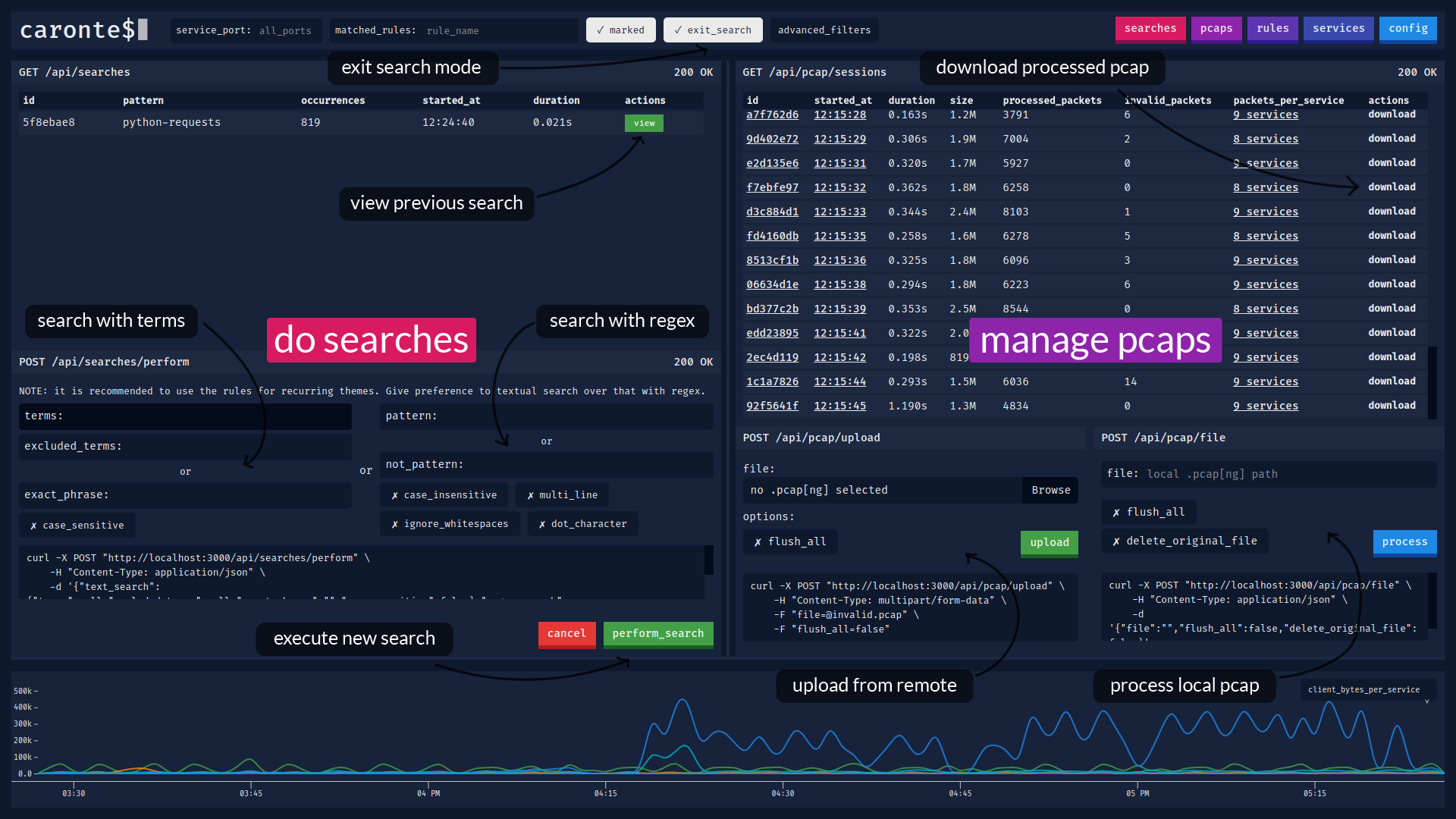
+### Searches and pcaps view
+
## License
caronte was created by [Emiliano Ciavatta](https://eciavatta.it) and is licensed under the [GPL-3.0 license](LICENSE).
diff --git a/frontend/screenshots/connection_content.png b/frontend/screenshots/connection_content.png
deleted file mode 100644
index 3a999bf..0000000
Binary files a/frontend/screenshots/connection_content.png and /dev/null differ
diff --git a/frontend/screenshots/main.png b/frontend/screenshots/main.png
new file mode 100644
index 0000000..2640afe
Binary files /dev/null and b/frontend/screenshots/main.png differ
diff --git a/frontend/screenshots/main2.png b/frontend/screenshots/main2.png
new file mode 100644
index 0000000..5e24d52
Binary files /dev/null and b/frontend/screenshots/main2.png differ
diff --git a/frontend/screenshots/pcaps.png b/frontend/screenshots/pcaps.png
deleted file mode 100644
index 2b315e9..0000000
Binary files a/frontend/screenshots/pcaps.png and /dev/null differ
diff --git a/frontend/screenshots/rules.png b/frontend/screenshots/rules.png
deleted file mode 100644
index 1870080..0000000
Binary files a/frontend/screenshots/rules.png and /dev/null differ
diff --git a/frontend/screenshots/rules_services.png b/frontend/screenshots/rules_services.png
new file mode 100644
index 0000000..babf76d
Binary files /dev/null and b/frontend/screenshots/rules_services.png differ
diff --git a/frontend/screenshots/searches_pcaps.png b/frontend/screenshots/searches_pcaps.png
new file mode 100644
index 0000000..77e927d
Binary files /dev/null and b/frontend/screenshots/searches_pcaps.png differ
diff --git a/frontend/screenshots/services.png b/frontend/screenshots/services.png
deleted file mode 100644
index b605cc1..0000000
Binary files a/frontend/screenshots/services.png and /dev/null differ
diff --git a/frontend/src/components/panels/StreamsPane.js b/frontend/src/components/panels/StreamsPane.js
index cc3d53a..4c16cf1 100644
--- a/frontend/src/components/panels/StreamsPane.js
+++ b/frontend/src/components/panels/StreamsPane.js
@@ -28,7 +28,7 @@ import ChoiceField from "../fields/ChoiceField";
import MessageAction from "../objects/MessageAction";
import "./StreamsPane.scss";
-const reactStringReplace = require('react-string-replace')
+const reactStringReplace = require("react-string-replace");
const classNames = require("classnames");
class StreamsPane extends Component {
diff --git a/frontend/src/components/panels/StreamsPane.scss b/frontend/src/components/panels/StreamsPane.scss
index c44c7eb..3857068 100644
--- a/frontend/src/components/panels/StreamsPane.scss
+++ b/frontend/src/components/panels/StreamsPane.scss
@@ -20,8 +20,8 @@
}
.matched-occurrence {
- color: $color-primary-4;
font-weight: 500;
+ color: $color-primary-4;
border-radius: 2px;
}
}
@@ -38,10 +38,10 @@
.connection-message-info {
font-size: 11px;
+ overflow: hidden;
margin-top: 6px;
margin-left: -10px;
white-space: nowrap;
- overflow: hidden;
text-overflow: ellipsis;
}
@@ -106,10 +106,10 @@
.header-info {
font-size: 12px;
+ overflow: hidden;
padding-top: 7px;
padding-left: 25px;
white-space: nowrap;
- overflow: hidden;
text-overflow: ellipsis;
}
--
cgit v1.2.3-70-g09d2