Document not found (404)
-This URL is invalid, sorry. Please use the navigation bar or search to continue.
- -:write-buffer-close!, :wbc!:new, :n:format, :fmt:indent-style:indent-style:line-ending:earlier, :ear:later, :lat:reset-diff-change, :diffget, :diffg:clear-register:redraw:move:yank-diagnostic💡 You can easily open the config file by typing :config-open within Helix normal mode.
Example config:
-theme = "onedark"
+theme = "onedark"
[editor]
-line-number = "relative"
+line-number = "relative"
mouse = false
[editor.cursor-shape]
-insert = "bar"
-normal = "block"
-select = "underline"
+insert = "bar"
+normal = "block"
+select = "underline"
[editor.file-picker]
hidden = false
@@ -216,15 +216,16 @@ Its settings will be merged with the configuration directory config.tomlmouseEnable mouse mode truemiddle-click-pasteMiddle click paste support truescroll-linesNumber of lines to scroll per scroll wheel step 3shellShell to use when running external commands Unix: ["sh", "-c"]
Windows: ["cmd", "/C"] shellShell to use when running external commands Unix: ["sh", "-c"]
Windows: ["cmd", "/C"] line-numberLine number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolutecursorlineHighlight all lines with a cursor falsecursorcolumnHighlight all columns with a cursor falseguttersGutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]guttersGutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]auto-completionEnable automatic pop up of auto-completion trueauto-formatEnable automatic formatting on save trueauto-saveEnable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal falseidle-timeoutTime in milliseconds since last keypress before idle timers trigger. Used for autocompletion, set to 0 for instant 400idle-timeoutTime in milliseconds since last keypress before idle timers trigger. 250completion-timeoutTime in milliseconds after typing a word character before completions are shown, set to 5 for instant. 250preview-completion-insertWhether to apply completion item instantly when selected truecompletion-trigger-lenThe min-length of word under cursor to trigger autocompletion 2completion-replaceSet to true to make completions always replace the entire word and not just the part before the cursor falseconfig.tomlundercurlSet to true to override automatic detection of terminal undercurl support in the event of a false negative falserulersList of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file []bufferlineRenders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) neverinitial-modeThe initial mode for newly opened editors. "normal"color-modesWhether to color the mode indicator with different colors depending on the mode itself falsetext-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml []default-line-endingThe line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). nativeinsert-final-newlineWhether to automatically insert a trailing line-ending on write if missing truepopup-borderDraw border around popup, menu, all, or none noneindent-heuristicHow the indentation for a newly inserted line is computed: simple just copies the indentation level from the previous line, tree-sitter computes the indentation based on the syntax tree and hybrid combines both approaches. If the chosen heuristic is not available, a different one will be used as a fallback (the fallback order being hybrid -> tree-sitter -> simple). hybridjump-label-alphabetThe characters that are used to generate two character jump labels. Characters at the start of the alphabet are used first. "abcdefghijklmnopqrstuvwxyz"initial-modeThe initial mode for newly opened editors. "normal"rainbow-bracketsWhether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false[editor.statusline] Section
Allows configuring the statusline at the bottom of the editor.
The configuration distinguishes between three areas of the status line:
-[ ... ... LEFT ... ... | ... ... ... ... CENTER ... ... ... ... | ... ... RIGHT ... ... ]
+[ ... ... LEFT ... ... | ... ... ... CENTER ... ... ... | ... ... RIGHT ... ... ]
Statusline elements can be defined as follows:
[editor.statusline]
-left = ["mode", "spinner"]
-center = ["file-name"]
-right = ["diagnostics", "selections", "position", "file-encoding", "file-line-ending", "file-type"]
-separator = "│"
-mode.normal = "NORMAL"
-mode.insert = "INSERT"
-mode.select = "SELECT"
+left = ["mode", "spinner"]
+center = ["file-name"]
+right = ["diagnostics", "selections", "position", "file-encoding", "file-line-ending", "file-type"]
+separator = "│"
+mode.normal = "NORMAL"
+mode.insert = "INSERT"
+mode.select = "SELECT"
The [editor.statusline] key takes the following sub-keys:
Key Description Default leftA list of elements aligned to the left of the statusline ["mode", "spinner", "file-name", "read-only-indicator", "file-modification-indicator"]leftA list of elements aligned to the left of the statusline ["mode", "spinner", "file-name", "read-only-indicator", "file-modification-indicator"]centerA list of elements aligned to the middle of the statusline []rightA list of elements aligned to the right of the statusline ["diagnostics", "selections", "register", "position", "file-encoding"]separatorThe character used to separate elements in the statusline "│"mode.normalThe text shown in the mode element for normal mode "NOR"mode.insertThe text shown in the mode element for insert mode "INS"mode.selectThe text shown in the mode element for select mode "SEL"rightA list of elements aligned to the right of the statusline ["diagnostics", "selections", "register", "position", "file-encoding"]separatorThe character used to separate elements in the statusline "│"mode.normalThe text shown in the mode element for normal mode "NOR"mode.insertThe text shown in the mode element for insert mode "INS"mode.selectThe text shown in the mode element for select mode "SEL"
The following statusline elements can be configured:
@@ -272,6 +276,7 @@ mode.select = "SELECT"
modeThe current editor mode (mode.normal/mode.insert/mode.select) spinnerA progress spinner indicating LSP activity file-nameThe path/name of the opened file file-absolute-pathThe absolute path/name of the opened file file-base-nameThe basename of the opened file file-modification-indicatorThe indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encodingThe encoding of the opened file if it differs from UTF-8 primary-selection-lengthThe number of characters currently in primary selection positionThe cursor position position-percentageThe cursor position as a percentage of the total number of lines separatorThe string defined in editor.statusline.separator (defaults to "│") separatorThe string defined in editor.statusline.separator (defaults to "│") spacerInserts a space between elements (multiple/contiguous spacers may be specified) version-controlThe current branch name or detached commit hash of the opened workspace registerThe current selected register All git related options are only enabled in a git repository.
Key Description Default hiddenEnables ignoring hidden files true follow-symlinksFollow symlinks instead of ignoring them true deduplicate-linksIgnore symlinks that point at files already shown in the picker true parentsEnables reading ignore files from parent directories true ignoreEnables reading .ignore files true git-ignoreEnables reading .gitignore files true git-globalEnables reading global .gitignore, whose path is specified in git's config: core.excludefile option true git-excludeEnables reading .git/info/exclude files true max-depthSet with an integer value for maximum depth to recurse Defaults to None. hiddenEnables ignoring hidden files truefollow-symlinksFollow symlinks instead of ignoring them truededuplicate-linksIgnore symlinks that point at files already shown in the picker trueparentsEnables reading ignore files from parent directories trueignoreEnables reading .ignore files truegit-ignoreEnables reading .gitignore files truegit-globalEnables reading global .gitignore, whose path is specified in git's config: core.excludesfile option truegit-excludeEnables reading .git/info/exclude files truemax-depthSet with an integer value for maximum depth to recurse Unset by default
+Ignore files can be placed locally as .ignore or put in your home directory as ~/.ignore. They support the usual ignore and negative ignore (unignore) rules used in .gitignore files.
+Additionally, you can use Helix-specific ignore files by creating a local .helix/ignore file in the current workspace or a global ignore file located in your Helix config directory:
+
+- Linux and Mac:
~/.config/helix/ignore
+- Windows:
%AppData%\helix\ignore
+
+Example:
+# unignore in file picker and global search
+!.github/
+!.gitignore
+!.gitattributes
+
[editor.auto-pairs] Section
Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a
simple boolean value, or a specific mapping of pairs of single characters.
@@ -344,28 +361,28 @@ simple boolean value, or a specific mapping of pairs of single characters.
[editor]
auto-pairs = false # defaults to `true`
-The default pairs are (){}[]''""``, but these can be customized by
+
The default pairs are (){}[]''""``, but these can be customized by
setting auto-pairs to a TOML table:
[editor.auto-pairs]
'(' = ')'
'{' = '}'
'[' = ']'
-'"' = '"'
+'"' = '"'
'`' = '`'
'<' = '>'
Additionally, this setting can be used in a language config. Unless
the editor setting is false, this will override the editor config in
documents with this language.
-Example languages.toml that adds <> and removes ''
+Example languages.toml that adds <> and removes ''
[[language]]
-name = "rust"
+name = "rust"
[language.auto-pairs]
'(' = ')'
'{' = '}'
'[' = ']'
-'"' = '"'
+'"' = '"'
'`' = '`'
'<' = '>'
@@ -379,25 +396,28 @@ name = "rust"
[editor.whitespace] Section
Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace.
Key Description Default renderWhether to render whitespace. May either be "all" or "none", or a table with sub-keys space, nbsp, tab, and newline "none"charactersLiteral characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, newline or tabpad See example below renderWhether to render whitespace. May either be all or none, or a table with sub-keys space, nbsp, nnbsp, tab, and newline nonecharactersLiteral characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, nnbsp, newline or tabpad See example below
Example
[editor.whitespace]
-render = "all"
+render = "all"
# or control each character
[editor.whitespace.render]
-space = "all"
-tab = "all"
-newline = "none"
+space = "all"
+tab = "all"
+nbsp = "none"
+nnbsp = "none"
+newline = "none"
[editor.whitespace.characters]
-space = "·"
-nbsp = "⍽"
-tab = "→"
-newline = "⏎"
-tabpad = "·" # Tabs will look like "→···" (depending on tab width)
+space = "·"
+nbsp = "⍽"
+nnbsp = "␣"
+tab = "→"
+newline = "⏎"
+tabpad = "·" # Tabs will look like "→···" (depending on tab width)
[editor.indent-guides] Section
Options for rendering vertical indent guides.
@@ -411,26 +431,26 @@ tabpad = "·" # Tabs will look like "→···" (depending o
Example:
[editor.indent-guides]
render = true
-character = "╎" # Some characters that work well: "▏", "┆", "┊", "⸽"
+character = "╎" # Some characters that work well: "▏", "┆", "┊", "⸽"
skip-levels = 1
-rainbow-option = "normal"
+rainbow-option = "normal"
[editor.gutters] Section
For simplicity, editor.gutters accepts an array of gutter types, which will
use default settings for all gutter components.
[editor]
-gutters = ["diff", "diagnostics", "line-numbers", "spacer"]
+gutters = ["diff", "diagnostics", "line-numbers", "spacer"]
To customize the behavior of gutters, the [editor.gutters] section must
be used. This section contains top level settings, as well as settings for
specific gutter components as subsections.
Key Description Default layoutA vector of gutters to display ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]layoutA vector of gutters to display ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]
Example:
[editor.gutters]
-layout = ["diff", "diagnostics", "line-numbers", "spacer"]
+layout = ["diff", "diagnostics", "line-numbers", "spacer"]
[editor.gutters.line-numbers] Section
Options for the line number gutter
@@ -445,7 +465,10 @@ min-width = 1
[editor.gutters.diagnostics] Section
Currently unused
[editor.gutters.diff] Section
-Currently unused
+The diff gutter option displays colored bars indicating whether a git diff represents that a line was added, removed or changed.
+These colors are controlled by the theme attributes diff.plus, diff.minus and diff.delta.
+Other diff providers will eventually be supported by a future plugin system.
+There are currently no options for this section.
[editor.gutters.spacer] Section
Currently unused
[editor.soft-wrap] Section
@@ -463,7 +486,26 @@ min-width = 1
enable = true
max-wrap = 25 # increase value to reduce forced mid-word wrapping
max-indent-retain = 0
-wrap-indicator = "" # set wrap-indicator to "" to hide it
+wrap-indicator = "" # set wrap-indicator to "" to hide it
+
+[editor.smart-tab] Section
+Options for navigating and editing using tab key.
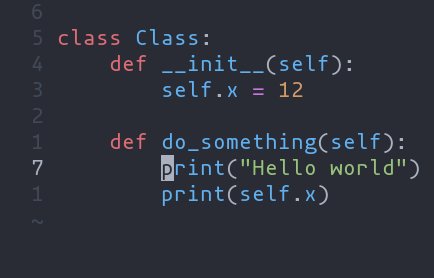
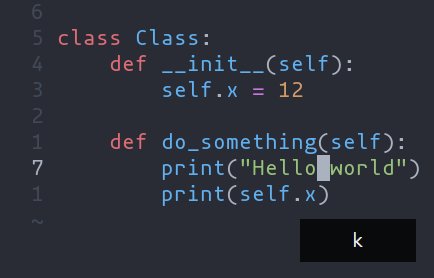
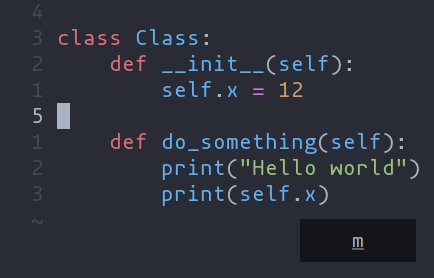
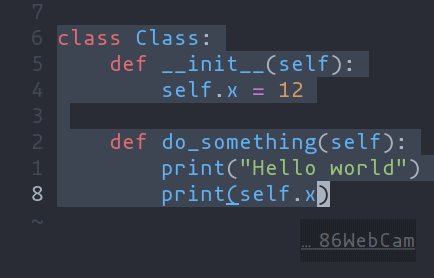
+Key Description Default enableIf set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. truesupersede-menuNormally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false
+
+Due to lack of support for S-tab in some terminals, the default keybindings don't fully embrace smart-tab editing experience. If you enjoy smart-tab navigation and a terminal that supports the Enhanced Keyboard protocol, consider setting extra keybindings:
+[keys.normal]
+tab = "move_parent_node_end"
+S-tab = "move_parent_node_start"
+
+[keys.insert]
+S-tab = "move_parent_node_start"
+
+[keys.select]
+tab = "extend_parent_node_end"
+S-tab = "extend_parent_node_start"
[editor.explorer] Section
Sets explorer side width and style.
@@ -472,19 +514,13 @@ wrap-indicator = "" # set wrap-indicator to "" to hide it
positionexplorer widget position, left or right left[editor.smart-tab] Section
-Key Description Default enableIf set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. truesupersede-menuNormally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false
-
[editor.digraphs] Section
By default, special characters can be input using the insert_digraphs command, bound to \ in normal mode.
Custom digraphs can be added to the editor.digraphs section of the config.
[editor.digraphs]
-ka = "か"
-ku = { symbols = "く", description = "The japanese character Ku" }
-shrug = "¯\\_(ツ)_/¯"
+ka = "か"
+ku = { symbols = "く", description = "The japanese character Ku" }
+shrug = "¯\\_(ツ)_/¯"
diff --git a/css/chrome.css b/css/chrome.css
index 2314f7a1..8b78255d 100644
--- a/css/chrome.css
+++ b/css/chrome.css
@@ -269,8 +269,14 @@ pre > .buttons button {
/* On mobile, make it easier to tap buttons. */
padding: 0.3rem 1rem;
}
+
+ .sidebar-resize-indicator {
+ /* Hide resize indicator on devices with limited accuracy */
+ display: none;
+ }
}
pre > code {
+ display: block;
padding: 1rem;
}
@@ -422,22 +428,35 @@ ul#searchresults span.teaser em {
position: absolute;
cursor: col-resize;
width: 0;
- right: 0;
+ right: calc(var(--sidebar-resize-indicator-width) * -1);
top: 0;
bottom: 0;
+ display: flex;
+ align-items: center;
+}
+
+.sidebar-resize-handle .sidebar-resize-indicator {
+ width: 100%;
+ height: 12px;
+ background-color: var(--icons);
+ margin-inline-start: var(--sidebar-resize-indicator-space);
+}
+
+[dir=rtl] .sidebar .sidebar-resize-handle {
+ left: calc(var(--sidebar-resize-indicator-width) * -1);
+ right: unset;
}
-[dir=rtl] .sidebar .sidebar-resize-handle { right: unset; left: 0; }
.js .sidebar .sidebar-resize-handle {
cursor: col-resize;
- width: 5px;
+ width: calc(var(--sidebar-resize-indicator-width) - var(--sidebar-resize-indicator-space));
}
/* sidebar-hidden */
#sidebar-toggle-anchor:not(:checked) ~ .sidebar {
- transform: translateX(calc(0px - var(--sidebar-width)));
+ transform: translateX(calc(0px - var(--sidebar-width) - var(--sidebar-resize-indicator-width)));
z-index: -1;
}
[dir=rtl] #sidebar-toggle-anchor:not(:checked) ~ .sidebar {
- transform: translateX(var(--sidebar-width));
+ transform: translateX(calc(var(--sidebar-width) + var(--sidebar-resize-indicator-width)));
}
.sidebar::-webkit-scrollbar {
background: var(--sidebar-bg);
@@ -448,15 +467,15 @@ ul#searchresults span.teaser em {
/* sidebar-visible */
#sidebar-toggle-anchor:checked ~ .page-wrapper {
- transform: translateX(var(--sidebar-width));
+ transform: translateX(calc(var(--sidebar-width) + var(--sidebar-resize-indicator-width)));
}
[dir=rtl] #sidebar-toggle-anchor:checked ~ .page-wrapper {
- transform: translateX(calc(0px - var(--sidebar-width)));
+ transform: translateX(calc(0px - var(--sidebar-width) - var(--sidebar-resize-indicator-width)));
}
@media only screen and (min-width: 620px) {
#sidebar-toggle-anchor:checked ~ .page-wrapper {
transform: none;
- margin-inline-start: var(--sidebar-width);
+ margin-inline-start: calc(var(--sidebar-width) + var(--sidebar-resize-indicator-width));
}
[dir=rtl] #sidebar-toggle-anchor:checked ~ .page-wrapper {
transform: none;
diff --git a/css/print.css b/css/print.css
index dcf0ba64..80ec3a54 100644
--- a/css/print.css
+++ b/css/print.css
@@ -7,7 +7,7 @@
}
#page-wrapper.page-wrapper {
- transform: none;
+ transform: none !important;
margin-inline-start: 0px;
overflow-y: initial;
}
diff --git a/css/variables.css b/css/variables.css
index 10a75909..0da55e8c 100644
--- a/css/variables.css
+++ b/css/variables.css
@@ -3,6 +3,8 @@
:root {
--sidebar-width: 300px;
+ --sidebar-resize-indicator-width: 8px;
+ --sidebar-resize-indicator-space: 2px;
--page-padding: 15px;
--content-max-width: 750px;
--menu-bar-height: 50px;
diff --git a/guides/indent.html b/guides/indent.html
index a968f7bb..25be199a 100644
--- a/guides/indent.html
+++ b/guides/indent.html
@@ -189,6 +189,14 @@ the capture.
Note that it matters where these added indents begin. For example,
multiple indent level increases that start on the same line only increase
the total indent level by 1. See Capture types.
+By default, Helix uses the hybrid indentation heuristic. This means that
+indent queries are not used to compute the expected absolute indentation of a
+line but rather the expected difference in indentation between the new and an
+already existing line. This difference is then added to the actual indentation
+of the already existing line. Since this makes errors in the indent queries
+harder to find, it is recommended to disable it when testing via
+:set indent-heuristic tree-sitter. The rest of this guide assumes that
+the tree-sitter heuristic is used.
Indent queries
When Helix is inserting a new line through o, O, or <ret>, to determine
the indent level for the new line, the query in indents.scm is run on the
@@ -283,7 +291,7 @@ actually have been extended).
// 3x @outdent
}
((block) @indent)
-["}" ")"] @outdent
+["}" ")"] @outdent
Note how on the second line, we have two blocks begin on the same line. In this case, since both captures occur on the same line, they are combined and only @@ -323,7 +331,7 @@ whitespace-sensitive.
the cursor on a line feed ends up being the entire inside of the class. Because of this, it will miss the entire function node and its indent capture, leading to an indent level one too small. -To address this case, @extend tells helix to "extend" the captured node's span
+
To address this case, @extend tells helix to "extend" the captured node's span
to the line feed and every consecutive line that has a greater indent level than
the line of the node.
(parenthesized_expression) @indent
@@ -431,7 +439,7 @@ similar to how #set! declarations work:
)
The number of arguments depends on the predicate that's used.
-Each argument is either a capture (@name) or a string ("some string").
+Each argument is either a capture (@name) or a string ("some string").
The following predicates are supported by tree-sitter:
#any-of?/#not-any-of?:
+The first argument (a capture) must/must not be one of the other arguments
+(strings).
Additionally, we support some custom predicates for indent queries:
#![allow(unused)] fn main() { fn aha() { // ←─────────────────────────────────────╮ - let take = "on me"; // ←──────────────╮ scope: │ - let take = "me on"; // ├─ "tail" ├─ (block) @indent + let take = "on me"; // ←──────────────╮ scope: │ + let take = "me on"; // ├─ "tail" ├─ (block) @indent let ill = be_gone_days(1 || 2); // │ │ -} // ←───────────────────────────────────┴──────────┴─ "}" @outdent - // scope: "all" +} // ←───────────────────────────────────┴──────────┴─ "}" @outdent + // scope: "all" }
We can write the following query with the #set! declaration:
((block) @indent
- (#set! "scope" "tail"))
-("}" @outdent
- (#set! "scope" "all"))
+ (#set! "scope" "tail"))
+("}" @outdent
+ (#set! "scope" "all"))
As we can see, the "tail" scope covers the node, except for the first line. +
As we can see, the "tail" scope covers the node, except for the first line.
Everything up to and including the closing brace gets an indent level of 1.
-Then, on the closing brace, we encounter an outdent with a scope of "all", which
+Then, on the closing brace, we encounter an outdent with a scope of "all", which
means the first line is included, and the indent level is cancelled out on this
line. (Note these scopes are the defaults for @indent and @outdent—they are
written explicitly for demonstration.)
#any-of? (standard):
+The first argument (a capture) must be one of the other arguments (strings).
runtime/queries/tsq/rainbows.scm file in the repository root.
First we'll add the @rainbow.bracket captures. TSQ only has parentheses and
square brackets:
["(" ")" "[" "]"] @rainbow.bracket
+["(" ")" "[" "]"] @rainbow.bracket
The ordering of the nodes within the alternation (square brackets) is not
taken into consideration.
@@ -207,7 +207,7 @@ names of rules in the grammar. Brackets are usually written in tree-sitter
grammars as literal strings, for example:
{
// ...
- arguments: seq("(", repeat($.argument), ")"),
+ arguments: seq("(", repeat($.argument), ")"),
// ...
}
@@ -254,7 +254,7 @@ indirect descendants of some node captured with @rainbow.scope.
If we want to highlight the <, > and </ nodes with rainbow colors, we
capture them as @rainbow.bracket:
["<" ">" "</"] @rainbow.bracket
+["<" ">" "</"] @rainbow.bracket
And we capture (element) as @rainbow.scope because (element) nodes nest
within each other: they increment the nesting level and switch to the next
diff --git a/guides/textobject.html b/guides/textobject.html
index a47fd8a6..d67f0dda 100644
--- a/guides/textobject.html
+++ b/guides/textobject.html
@@ -203,7 +203,7 @@ for example).
comment.aroundExample query files can be found in the helix GitHub repository.
+Example query files can be found in the helix GitHub repository.
Queries for textobject based navigation
Tree-sitter based navigation in Helix is done using captures in the
following order:
diff --git a/highlight.js b/highlight.js
index 180385b7..3256c00e 100644
--- a/highlight.js
+++ b/highlight.js
@@ -3,4 +3,51 @@
License: BSD-3-Clause
Copyright (c) 2006-2020, Ivan Sagalaev
*/
-var hljs=function(){"use strict";function e(n){Object.freeze(n);var t="function"==typeof n;return Object.getOwnPropertyNames(n).forEach((function(r){!Object.hasOwnProperty.call(n,r)||null===n[r]||"object"!=typeof n[r]&&"function"!=typeof n[r]||t&&("caller"===r||"callee"===r||"arguments"===r)||Object.isFrozen(n[r])||e(n[r])})),n}class n{constructor(e){void 0===e.data&&(e.data={}),this.data=e.data}ignoreMatch(){this.ignore=!0}}function t(e){return e.replace(/&/g,"&").replace(//g,">").replace(/"/g,""").replace(/'/g,"'")}function r(e,...n){var t={};for(const n in e)t[n]=e[n];return n.forEach((function(e){for(const n in e)t[n]=e[n]})),t}function a(e){return e.nodeName.toLowerCase()}var i=Object.freeze({__proto__:null,escapeHTML:t,inherit:r,nodeStream:function(e){var n=[];return function e(t,r){for(var i=t.firstChild;i;i=i.nextSibling)3===i.nodeType?r+=i.nodeValue.length:1===i.nodeType&&(n.push({event:"start",offset:r,node:i}),r=e(i,r),a(i).match(/br|hr|img|input/)||n.push({event:"stop",offset:r,node:i}));return r}(e,0),n},mergeStreams:function(e,n,r){var i=0,s="",o=[];function l(){return e.length&&n.length?e[0].offset!==n[0].offset?e[0].offset"}function u(e){s+=""}function d(e){("start"===e.event?c:u)(e.node)}for(;e.length||n.length;){var g=l();if(s+=t(r.substring(i,g[0].offset)),i=g[0].offset,g===e){o.reverse().forEach(u);do{d(g.splice(0,1)[0]),g=l()}while(g===e&&g.length&&g[0].offset===i);o.reverse().forEach(c)}else"start"===g[0].event?o.push(g[0].node):o.pop(),d(g.splice(0,1)[0])}return s+t(r.substr(i))}});const s="",o=e=>!!e.kind;class l{constructor(e,n){this.buffer="",this.classPrefix=n.classPrefix,e.walk(this)}addText(e){this.buffer+=t(e)}openNode(e){if(!o(e))return;let n=e.kind;e.sublanguage||(n=`${this.classPrefix}${n}`),this.span(n)}closeNode(e){o(e)&&(this.buffer+=s)}value(){return this.buffer}span(e){this.buffer+=``}}class c{constructor(){this.rootNode={children:[]},this.stack=[this.rootNode]}get top(){return this.stack[this.stack.length-1]}get root(){return this.rootNode}add(e){this.top.children.push(e)}openNode(e){const n={kind:e,children:[]};this.add(n),this.stack.push(n)}closeNode(){if(this.stack.length>1)return this.stack.pop()}closeAllNodes(){for(;this.closeNode(););}toJSON(){return JSON.stringify(this.rootNode,null,4)}walk(e){return this.constructor._walk(e,this.rootNode)}static _walk(e,n){return"string"==typeof n?e.addText(n):n.children&&(e.openNode(n),n.children.forEach(n=>this._walk(e,n)),e.closeNode(n)),e}static _collapse(e){"string"!=typeof e&&e.children&&(e.children.every(e=>"string"==typeof e)?e.children=[e.children.join("")]:e.children.forEach(e=>{c._collapse(e)}))}}class u extends c{constructor(e){super(),this.options=e}addKeyword(e,n){""!==e&&(this.openNode(n),this.addText(e),this.closeNode())}addText(e){""!==e&&this.add(e)}addSublanguage(e,n){const t=e.root;t.kind=n,t.sublanguage=!0,this.add(t)}toHTML(){return new l(this,this.options).value()}finalize(){return!0}}function d(e){return e?"string"==typeof e?e:e.source:null}const g="(-?)(\\b0[xX][a-fA-F0-9]+|(\\b\\d+(\\.\\d*)?|\\.\\d+)([eE][-+]?\\d+)?)",h={begin:"\\\\[\\s\\S]",relevance:0},f={className:"string",begin:"'",end:"'",illegal:"\\n",contains:[h]},p={className:"string",begin:'"',end:'"',illegal:"\\n",contains:[h]},b={begin:/\b(a|an|the|are|I'm|isn't|don't|doesn't|won't|but|just|should|pretty|simply|enough|gonna|going|wtf|so|such|will|you|your|they|like|more)\b/},m=function(e,n,t={}){var a=r({className:"comment",begin:e,end:n,contains:[]},t);return a.contains.push(b),a.contains.push({className:"doctag",begin:"(?:TODO|FIXME|NOTE|BUG|OPTIMIZE|HACK|XXX):",relevance:0}),a},v=m("//","$"),x=m("/\\*","\\*/"),E=m("#","$");var _=Object.freeze({__proto__:null,IDENT_RE:"[a-zA-Z]\\w*",UNDERSCORE_IDENT_RE:"[a-zA-Z_]\\w*",NUMBER_RE:"\\b\\d+(\\.\\d+)?",C_NUMBER_RE:g,BINARY_NUMBER_RE:"\\b(0b[01]+)",RE_STARTERS_RE:"!|!=|!==|%|%=|&|&&|&=|\\*|\\*=|\\+|\\+=|,|-|-=|/=|/|:|;|<<|<<=|<=|<|===|==|=|>>>=|>>=|>=|>>>|>>|>|\\?|\\[|\\{|\\(|\\^|\\^=|\\||\\|=|\\|\\||~",SHEBANG:(e={})=>{const n=/^#![ ]*\//;return e.binary&&(e.begin=function(...e){return e.map(e=>d(e)).join("")}(n,/.*\b/,e.binary,/\b.*/)),r({className:"meta",begin:n,end:/$/,relevance:0,"on:begin":(e,n)=>{0!==e.index&&n.ignoreMatch()}},e)},BACKSLASH_ESCAPE:h,APOS_STRING_MODE:f,QUOTE_STRING_MODE:p,PHRASAL_WORDS_MODE:b,COMMENT:m,C_LINE_COMMENT_MODE:v,C_BLOCK_COMMENT_MODE:x,HASH_COMMENT_MODE:E,NUMBER_MODE:{className:"number",begin:"\\b\\d+(\\.\\d+)?",relevance:0},C_NUMBER_MODE:{className:"number",begin:g,relevance:0},BINARY_NUMBER_MODE:{className:"number",begin:"\\b(0b[01]+)",relevance:0},CSS_NUMBER_MODE:{className:"number",begin:"\\b\\d+(\\.\\d+)?(%|em|ex|ch|rem|vw|vh|vmin|vmax|cm|mm|in|pt|pc|px|deg|grad|rad|turn|s|ms|Hz|kHz|dpi|dpcm|dppx)?",relevance:0},REGEXP_MODE:{begin:/(?=\/[^/\n]*\/)/,contains:[{className:"regexp",begin:/\//,end:/\/[gimuy]*/,illegal:/\n/,contains:[h,{begin:/\[/,end:/\]/,relevance:0,contains:[h]}]}]},TITLE_MODE:{className:"title",begin:"[a-zA-Z]\\w*",relevance:0},UNDERSCORE_TITLE_MODE:{className:"title",begin:"[a-zA-Z_]\\w*",relevance:0},METHOD_GUARD:{begin:"\\.\\s*[a-zA-Z_]\\w*",relevance:0},END_SAME_AS_BEGIN:function(e){return Object.assign(e,{"on:begin":(e,n)=>{n.data._beginMatch=e[1]},"on:end":(e,n)=>{n.data._beginMatch!==e[1]&&n.ignoreMatch()}})}}),N="of and for in not or if then".split(" ");function w(e,n){return n?+n:function(e){return N.includes(e.toLowerCase())}(e)?0:1}const R=t,y=r,{nodeStream:k,mergeStreams:O}=i,M=Symbol("nomatch");return function(t){var a=[],i={},s={},o=[],l=!0,c=/(^(<[^>]+>|\t|)+|\n)/gm,g="Could not find the language '{}', did you forget to load/include a language module?";const h={disableAutodetect:!0,name:"Plain text",contains:[]};var f={noHighlightRe:/^(no-?highlight)$/i,languageDetectRe:/\blang(?:uage)?-([\w-]+)\b/i,classPrefix:"hljs-",tabReplace:null,useBR:!1,languages:null,__emitter:u};function p(e){return f.noHighlightRe.test(e)}function b(e,n,t,r){var a={code:n,language:e};S("before:highlight",a);var i=a.result?a.result:m(a.language,a.code,t,r);return i.code=a.code,S("after:highlight",i),i}function m(e,t,a,s){var o=t;function c(e,n){var t=E.case_insensitive?n[0].toLowerCase():n[0];return Object.prototype.hasOwnProperty.call(e.keywords,t)&&e.keywords[t]}function u(){null!=y.subLanguage?function(){if(""!==A){var e=null;if("string"==typeof y.subLanguage){if(!i[y.subLanguage])return void O.addText(A);e=m(y.subLanguage,A,!0,k[y.subLanguage]),k[y.subLanguage]=e.top}else e=v(A,y.subLanguage.length?y.subLanguage:null);y.relevance>0&&(I+=e.relevance),O.addSublanguage(e.emitter,e.language)}}():function(){if(!y.keywords)return void O.addText(A);let e=0;y.keywordPatternRe.lastIndex=0;let n=y.keywordPatternRe.exec(A),t="";for(;n;){t+=A.substring(e,n.index);const r=c(y,n);if(r){const[e,a]=r;O.addText(t),t="",I+=a,O.addKeyword(n[0],e)}else t+=n[0];e=y.keywordPatternRe.lastIndex,n=y.keywordPatternRe.exec(A)}t+=A.substr(e),O.addText(t)}(),A=""}function h(e){return e.className&&O.openNode(e.className),y=Object.create(e,{parent:{value:y}})}function p(e){return 0===y.matcher.regexIndex?(A+=e[0],1):(L=!0,0)}var b={};function x(t,r){var i=r&&r[0];if(A+=t,null==i)return u(),0;if("begin"===b.type&&"end"===r.type&&b.index===r.index&&""===i){if(A+=o.slice(r.index,r.index+1),!l){const n=Error("0 width match regex");throw n.languageName=e,n.badRule=b.rule,n}return 1}if(b=r,"begin"===r.type)return function(e){var t=e[0],r=e.rule;const a=new n(r),i=[r.__beforeBegin,r["on:begin"]];for(const n of i)if(n&&(n(e,a),a.ignore))return p(t);return r&&r.endSameAsBegin&&(r.endRe=RegExp(t.replace(/[-/\\^$*+?.()|[\]{}]/g,"\\$&"),"m")),r.skip?A+=t:(r.excludeBegin&&(A+=t),u(),r.returnBegin||r.excludeBegin||(A=t)),h(r),r.returnBegin?0:t.length}(r);if("illegal"===r.type&&!a){const e=Error('Illegal lexeme "'+i+'" for mode "'+(y.className||"")+'"');throw e.mode=y,e}if("end"===r.type){var s=function(e){var t=e[0],r=o.substr(e.index),a=function e(t,r,a){let i=function(e,n){var t=e&&e.exec(n);return t&&0===t.index}(t.endRe,a);if(i){if(t["on:end"]){const e=new n(t);t["on:end"](r,e),e.ignore&&(i=!1)}if(i){for(;t.endsParent&&t.parent;)t=t.parent;return t}}if(t.endsWithParent)return e(t.parent,r,a)}(y,e,r);if(!a)return M;var i=y;i.skip?A+=t:(i.returnEnd||i.excludeEnd||(A+=t),u(),i.excludeEnd&&(A=t));do{y.className&&O.closeNode(),y.skip||y.subLanguage||(I+=y.relevance),y=y.parent}while(y!==a.parent);return a.starts&&(a.endSameAsBegin&&(a.starts.endRe=a.endRe),h(a.starts)),i.returnEnd?0:t.length}(r);if(s!==M)return s}if("illegal"===r.type&&""===i)return 1;if(B>1e5&&B>3*r.index)throw Error("potential infinite loop, way more iterations than matches");return A+=i,i.length}var E=T(e);if(!E)throw console.error(g.replace("{}",e)),Error('Unknown language: "'+e+'"');var _=function(e){function n(n,t){return RegExp(d(n),"m"+(e.case_insensitive?"i":"")+(t?"g":""))}class t{constructor(){this.matchIndexes={},this.regexes=[],this.matchAt=1,this.position=0}addRule(e,n){n.position=this.position++,this.matchIndexes[this.matchAt]=n,this.regexes.push([n,e]),this.matchAt+=function(e){return RegExp(e.toString()+"|").exec("").length-1}(e)+1}compile(){0===this.regexes.length&&(this.exec=()=>null);const e=this.regexes.map(e=>e[1]);this.matcherRe=n(function(e,n="|"){for(var t=/\[(?:[^\\\]]|\\.)*\]|\(\??|\\([1-9][0-9]*)|\\./,r=0,a="",i=0;i0&&(a+=n),a+="(";o.length>0;){var l=t.exec(o);if(null==l){a+=o;break}a+=o.substring(0,l.index),o=o.substring(l.index+l[0].length),"\\"===l[0][0]&&l[1]?a+="\\"+(+l[1]+s):(a+=l[0],"("===l[0]&&r++)}a+=")"}return a}(e),!0),this.lastIndex=0}exec(e){this.matcherRe.lastIndex=this.lastIndex;const n=this.matcherRe.exec(e);if(!n)return null;const t=n.findIndex((e,n)=>n>0&&void 0!==e),r=this.matchIndexes[t];return n.splice(0,t),Object.assign(n,r)}}class a{constructor(){this.rules=[],this.multiRegexes=[],this.count=0,this.lastIndex=0,this.regexIndex=0}getMatcher(e){if(this.multiRegexes[e])return this.multiRegexes[e];const n=new t;return this.rules.slice(e).forEach(([e,t])=>n.addRule(e,t)),n.compile(),this.multiRegexes[e]=n,n}considerAll(){this.regexIndex=0}addRule(e,n){this.rules.push([e,n]),"begin"===n.type&&this.count++}exec(e){const n=this.getMatcher(this.regexIndex);n.lastIndex=this.lastIndex;const t=n.exec(e);return t&&(this.regexIndex+=t.position+1,this.regexIndex===this.count&&(this.regexIndex=0)),t}}function i(e,n){const t=e.input[e.index-1],r=e.input[e.index+e[0].length];"."!==t&&"."!==r||n.ignoreMatch()}if(e.contains&&e.contains.includes("self"))throw Error("ERR: contains `self` is not supported at the top-level of a language. See documentation.");return function t(s,o){const l=s;if(s.compiled)return l;s.compiled=!0,s.__beforeBegin=null,s.keywords=s.keywords||s.beginKeywords;let c=null;if("object"==typeof s.keywords&&(c=s.keywords.$pattern,delete s.keywords.$pattern),s.keywords&&(s.keywords=function(e,n){var t={};return"string"==typeof e?r("keyword",e):Object.keys(e).forEach((function(n){r(n,e[n])})),t;function r(e,r){n&&(r=r.toLowerCase()),r.split(" ").forEach((function(n){var r=n.split("|");t[r[0]]=[e,w(r[0],r[1])]}))}}(s.keywords,e.case_insensitive)),s.lexemes&&c)throw Error("ERR: Prefer `keywords.$pattern` to `mode.lexemes`, BOTH are not allowed. (see mode reference) ");return l.keywordPatternRe=n(s.lexemes||c||/\w+/,!0),o&&(s.beginKeywords&&(s.begin="\\b("+s.beginKeywords.split(" ").join("|")+")(?=\\b|\\s)",s.__beforeBegin=i),s.begin||(s.begin=/\B|\b/),l.beginRe=n(s.begin),s.endSameAsBegin&&(s.end=s.begin),s.end||s.endsWithParent||(s.end=/\B|\b/),s.end&&(l.endRe=n(s.end)),l.terminator_end=d(s.end)||"",s.endsWithParent&&o.terminator_end&&(l.terminator_end+=(s.end?"|":"")+o.terminator_end)),s.illegal&&(l.illegalRe=n(s.illegal)),void 0===s.relevance&&(s.relevance=1),s.contains||(s.contains=[]),s.contains=[].concat(...s.contains.map((function(e){return function(e){return e.variants&&!e.cached_variants&&(e.cached_variants=e.variants.map((function(n){return r(e,{variants:null},n)}))),e.cached_variants?e.cached_variants:function e(n){return!!n&&(n.endsWithParent||e(n.starts))}(e)?r(e,{starts:e.starts?r(e.starts):null}):Object.isFrozen(e)?r(e):e}("self"===e?s:e)}))),s.contains.forEach((function(e){t(e,l)})),s.starts&&t(s.starts,o),l.matcher=function(e){const n=new a;return e.contains.forEach(e=>n.addRule(e.begin,{rule:e,type:"begin"})),e.terminator_end&&n.addRule(e.terminator_end,{type:"end"}),e.illegal&&n.addRule(e.illegal,{type:"illegal"}),n}(l),l}(e)}(E),N="",y=s||_,k={},O=new f.__emitter(f);!function(){for(var e=[],n=y;n!==E;n=n.parent)n.className&&e.unshift(n.className);e.forEach(e=>O.openNode(e))}();var A="",I=0,S=0,B=0,L=!1;try{for(y.matcher.considerAll();;){B++,L?L=!1:(y.matcher.lastIndex=S,y.matcher.considerAll());const e=y.matcher.exec(o);if(!e)break;const n=x(o.substring(S,e.index),e);S=e.index+n}return x(o.substr(S)),O.closeAllNodes(),O.finalize(),N=O.toHTML(),{relevance:I,value:N,language:e,illegal:!1,emitter:O,top:y}}catch(n){if(n.message&&n.message.includes("Illegal"))return{illegal:!0,illegalBy:{msg:n.message,context:o.slice(S-100,S+100),mode:n.mode},sofar:N,relevance:0,value:R(o),emitter:O};if(l)return{illegal:!1,relevance:0,value:R(o),emitter:O,language:e,top:y,errorRaised:n};throw n}}function v(e,n){n=n||f.languages||Object.keys(i);var t=function(e){const n={relevance:0,emitter:new f.__emitter(f),value:R(e),illegal:!1,top:h};return n.emitter.addText(e),n}(e),r=t;return n.filter(T).filter(I).forEach((function(n){var a=m(n,e,!1);a.language=n,a.relevance>r.relevance&&(r=a),a.relevance>t.relevance&&(r=t,t=a)})),r.language&&(t.second_best=r),t}function x(e){return f.tabReplace||f.useBR?e.replace(c,e=>"\n"===e?f.useBR?"
":e:f.tabReplace?e.replace(/\t/g,f.tabReplace):e):e}function E(e){let n=null;const t=function(e){var n=e.className+" ";n+=e.parentNode?e.parentNode.className:"";const t=f.languageDetectRe.exec(n);if(t){var r=T(t[1]);return r||(console.warn(g.replace("{}",t[1])),console.warn("Falling back to no-highlight mode for this block.",e)),r?t[1]:"no-highlight"}return n.split(/\s+/).find(e=>p(e)||T(e))}(e);if(p(t))return;S("before:highlightBlock",{block:e,language:t}),f.useBR?(n=document.createElement("div")).innerHTML=e.innerHTML.replace(/\n/g,"").replace(//g,"\n"):n=e;const r=n.textContent,a=t?b(t,r,!0):v(r),i=k(n);if(i.length){const e=document.createElement("div");e.innerHTML=a.value,a.value=O(i,k(e),r)}a.value=x(a.value),S("after:highlightBlock",{block:e,result:a}),e.innerHTML=a.value,e.className=function(e,n,t){var r=n?s[n]:t,a=[e.trim()];return e.match(/\bhljs\b/)||a.push("hljs"),e.includes(r)||a.push(r),a.join(" ").trim()}(e.className,t,a.language),e.result={language:a.language,re:a.relevance,relavance:a.relevance},a.second_best&&(e.second_best={language:a.second_best.language,re:a.second_best.relevance,relavance:a.second_best.relevance})}const N=()=>{if(!N.called){N.called=!0;var e=document.querySelectorAll("pre code");a.forEach.call(e,E)}};function T(e){return e=(e||"").toLowerCase(),i[e]||i[s[e]]}function A(e,{languageName:n}){"string"==typeof e&&(e=[e]),e.forEach(e=>{s[e]=n})}function I(e){var n=T(e);return n&&!n.disableAutodetect}function S(e,n){var t=e;o.forEach((function(e){e[t]&&e[t](n)}))}Object.assign(t,{highlight:b,highlightAuto:v,fixMarkup:x,highlightBlock:E,configure:function(e){f=y(f,e)},initHighlighting:N,initHighlightingOnLoad:function(){window.addEventListener("DOMContentLoaded",N,!1)},registerLanguage:function(e,n){var r=null;try{r=n(t)}catch(n){if(console.error("Language definition for '{}' could not be registered.".replace("{}",e)),!l)throw n;console.error(n),r=h}r.name||(r.name=e),i[e]=r,r.rawDefinition=n.bind(null,t),r.aliases&&A(r.aliases,{languageName:e})},listLanguages:function(){return Object.keys(i)},getLanguage:T,registerAliases:A,requireLanguage:function(e){var n=T(e);if(n)return n;throw Error("The '{}' language is required, but not loaded.".replace("{}",e))},autoDetection:I,inherit:y,addPlugin:function(e){o.push(e)}}),t.debugMode=function(){l=!1},t.safeMode=function(){l=!0},t.versionString="10.1.1";for(const n in _)"object"==typeof _[n]&&e(_[n]);return Object.assign(t,_),t}({})}();"object"==typeof exports&&"undefined"!=typeof module&&(module.exports=hljs);hljs.registerLanguage("php",function(){"use strict";return function(e){var r={begin:"\\$+[a-zA-Z_-ÿ][a-zA-Z0-9_-ÿ]*"},t={className:"meta",variants:[{begin:/<\?php/,relevance:10},{begin:/<\?[=]?/},{begin:/\?>/}]},a={className:"string",contains:[e.BACKSLASH_ESCAPE,t],variants:[{begin:'b"',end:'"'},{begin:"b'",end:"'"},e.inherit(e.APOS_STRING_MODE,{illegal:null}),e.inherit(e.QUOTE_STRING_MODE,{illegal:null})]},n={variants:[e.BINARY_NUMBER_MODE,e.C_NUMBER_MODE]},i={keyword:"__CLASS__ __DIR__ __FILE__ __FUNCTION__ __LINE__ __METHOD__ __NAMESPACE__ __TRAIT__ die echo exit include include_once print require require_once array abstract and as binary bool boolean break callable case catch class clone const continue declare default do double else elseif empty enddeclare endfor endforeach endif endswitch endwhile eval extends final finally float for foreach from global goto if implements instanceof insteadof int integer interface isset iterable list new object or private protected public real return string switch throw trait try unset use var void while xor yield",literal:"false null true",built_in:"Error|0 AppendIterator ArgumentCountError ArithmeticError ArrayIterator ArrayObject AssertionError BadFunctionCallException BadMethodCallException CachingIterator CallbackFilterIterator CompileError Countable DirectoryIterator DivisionByZeroError DomainException EmptyIterator ErrorException Exception FilesystemIterator FilterIterator GlobIterator InfiniteIterator InvalidArgumentException IteratorIterator LengthException LimitIterator LogicException MultipleIterator NoRewindIterator OutOfBoundsException OutOfRangeException OuterIterator OverflowException ParentIterator ParseError RangeException RecursiveArrayIterator RecursiveCachingIterator RecursiveCallbackFilterIterator RecursiveDirectoryIterator RecursiveFilterIterator RecursiveIterator RecursiveIteratorIterator RecursiveRegexIterator RecursiveTreeIterator RegexIterator RuntimeException SeekableIterator SplDoublyLinkedList SplFileInfo SplFileObject SplFixedArray SplHeap SplMaxHeap SplMinHeap SplObjectStorage SplObserver SplObserver SplPriorityQueue SplQueue SplStack SplSubject SplSubject SplTempFileObject TypeError UnderflowException UnexpectedValueException ArrayAccess Closure Generator Iterator IteratorAggregate Serializable Throwable Traversable WeakReference Directory __PHP_Incomplete_Class parent php_user_filter self static stdClass"};return{aliases:["php","php3","php4","php5","php6","php7"],case_insensitive:!0,keywords:i,contains:[e.HASH_COMMENT_MODE,e.COMMENT("//","$",{contains:[t]}),e.COMMENT("/\\*","\\*/",{contains:[{className:"doctag",begin:"@[A-Za-z]+"}]}),e.COMMENT("__halt_compiler.+?;",!1,{endsWithParent:!0,keywords:"__halt_compiler"}),{className:"string",begin:/<<<['"]?\w+['"]?$/,end:/^\w+;?$/,contains:[e.BACKSLASH_ESCAPE,{className:"subst",variants:[{begin:/\$\w+/},{begin:/\{\$/,end:/\}/}]}]},t,{className:"keyword",begin:/\$this\b/},r,{begin:/(::|->)+[a-zA-Z_\x7f-\xff][a-zA-Z0-9_\x7f-\xff]*/},{className:"function",beginKeywords:"fn function",end:/[;{]/,excludeEnd:!0,illegal:"[$%\\[]",contains:[e.UNDERSCORE_TITLE_MODE,{className:"params",begin:"\\(",end:"\\)",excludeBegin:!0,excludeEnd:!0,keywords:i,contains:["self",r,e.C_BLOCK_COMMENT_MODE,a,n]}]},{className:"class",beginKeywords:"class interface",end:"{",excludeEnd:!0,illegal:/[:\(\$"]/,contains:[{beginKeywords:"extends implements"},e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"namespace",end:";",illegal:/[\.']/,contains:[e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"use",end:";",contains:[e.UNDERSCORE_TITLE_MODE]},{begin:"=>"},a,n]}}}());hljs.registerLanguage("nginx",function(){"use strict";return function(e){var n={className:"variable",variants:[{begin:/\$\d+/},{begin:/\$\{/,end:/}/},{begin:"[\\$\\@]"+e.UNDERSCORE_IDENT_RE}]},a={endsWithParent:!0,keywords:{$pattern:"[a-z/_]+",literal:"on off yes no true false none blocked debug info notice warn error crit select break last permanent redirect kqueue rtsig epoll poll /dev/poll"},relevance:0,illegal:"=>",contains:[e.HASH_COMMENT_MODE,{className:"string",contains:[e.BACKSLASH_ESCAPE,n],variants:[{begin:/"/,end:/"/},{begin:/'/,end:/'/}]},{begin:"([a-z]+):/",end:"\\s",endsWithParent:!0,excludeEnd:!0,contains:[n]},{className:"regexp",contains:[e.BACKSLASH_ESCAPE,n],variants:[{begin:"\\s\\^",end:"\\s|{|;",returnEnd:!0},{begin:"~\\*?\\s+",end:"\\s|{|;",returnEnd:!0},{begin:"\\*(\\.[a-z\\-]+)+"},{begin:"([a-z\\-]+\\.)+\\*"}]},{className:"number",begin:"\\b\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}(:\\d{1,5})?\\b"},{className:"number",begin:"\\b\\d+[kKmMgGdshdwy]*\\b",relevance:0},n]};return{name:"Nginx config",aliases:["nginxconf"],contains:[e.HASH_COMMENT_MODE,{begin:e.UNDERSCORE_IDENT_RE+"\\s+{",returnBegin:!0,end:"{",contains:[{className:"section",begin:e.UNDERSCORE_IDENT_RE}],relevance:0},{begin:e.UNDERSCORE_IDENT_RE+"\\s",end:";|{",returnBegin:!0,contains:[{className:"attribute",begin:e.UNDERSCORE_IDENT_RE,starts:a}],relevance:0}],illegal:"[^\\s\\}]"}}}());hljs.registerLanguage("csharp",function(){"use strict";return function(e){var n={keyword:"abstract as base bool break byte case catch char checked const continue decimal default delegate do double enum event explicit extern finally fixed float for foreach goto if implicit in int interface internal is lock long object operator out override params private protected public readonly ref sbyte sealed short sizeof stackalloc static string struct switch this try typeof uint ulong unchecked unsafe ushort using virtual void volatile while add alias ascending async await by descending dynamic equals from get global group into join let nameof on orderby partial remove select set value var when where yield",literal:"null false true"},i=e.inherit(e.TITLE_MODE,{begin:"[a-zA-Z](\\.?\\w)*"}),a={className:"number",variants:[{begin:"\\b(0b[01']+)"},{begin:"(-?)\\b([\\d']+(\\.[\\d']*)?|\\.[\\d']+)(u|U|l|L|ul|UL|f|F|b|B)"},{begin:"(-?)(\\b0[xX][a-fA-F0-9']+|(\\b[\\d']+(\\.[\\d']*)?|\\.[\\d']+)([eE][-+]?[\\d']+)?)"}],relevance:0},s={className:"string",begin:'@"',end:'"',contains:[{begin:'""'}]},t=e.inherit(s,{illegal:/\n/}),l={className:"subst",begin:"{",end:"}",keywords:n},r=e.inherit(l,{illegal:/\n/}),c={className:"string",begin:/\$"/,end:'"',illegal:/\n/,contains:[{begin:"{{"},{begin:"}}"},e.BACKSLASH_ESCAPE,r]},o={className:"string",begin:/\$@"/,end:'"',contains:[{begin:"{{"},{begin:"}}"},{begin:'""'},l]},g=e.inherit(o,{illegal:/\n/,contains:[{begin:"{{"},{begin:"}}"},{begin:'""'},r]});l.contains=[o,c,s,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,a,e.C_BLOCK_COMMENT_MODE],r.contains=[g,c,t,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,a,e.inherit(e.C_BLOCK_COMMENT_MODE,{illegal:/\n/})];var d={variants:[o,c,s,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},E={begin:"<",end:">",contains:[{beginKeywords:"in out"},i]},_=e.IDENT_RE+"(<"+e.IDENT_RE+"(\\s*,\\s*"+e.IDENT_RE+")*>)?(\\[\\])?",b={begin:"@"+e.IDENT_RE,relevance:0};return{name:"C#",aliases:["cs","c#"],keywords:n,illegal:/::/,contains:[e.COMMENT("///","$",{returnBegin:!0,contains:[{className:"doctag",variants:[{begin:"///",relevance:0},{begin:"\x3c!--|--\x3e"},{begin:""}]}]}),e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,{className:"meta",begin:"#",end:"$",keywords:{"meta-keyword":"if else elif endif define undef warning error line region endregion pragma checksum"}},d,a,{beginKeywords:"class interface",end:/[{;=]/,illegal:/[^\s:,]/,contains:[{beginKeywords:"where class"},i,E,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{beginKeywords:"namespace",end:/[{;=]/,illegal:/[^\s:]/,contains:[i,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{className:"meta",begin:"^\\s*\\[",excludeBegin:!0,end:"\\]",excludeEnd:!0,contains:[{className:"meta-string",begin:/"/,end:/"/}]},{beginKeywords:"new return throw await else",relevance:0},{className:"function",begin:"("+_+"\\s+)+"+e.IDENT_RE+"\\s*(\\<.+\\>)?\\s*\\(",returnBegin:!0,end:/\s*[{;=]/,excludeEnd:!0,keywords:n,contains:[{begin:e.IDENT_RE+"\\s*(\\<.+\\>)?\\s*\\(",returnBegin:!0,contains:[e.TITLE_MODE,E],relevance:0},{className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:n,relevance:0,contains:[d,a,e.C_BLOCK_COMMENT_MODE]},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},b]}}}());hljs.registerLanguage("perl",function(){"use strict";return function(e){var n={$pattern:/[\w.]+/,keyword:"getpwent getservent quotemeta msgrcv scalar kill dbmclose undef lc ma syswrite tr send umask sysopen shmwrite vec qx utime local oct semctl localtime readpipe do return format read sprintf dbmopen pop getpgrp not getpwnam rewinddir qq fileno qw endprotoent wait sethostent bless s|0 opendir continue each sleep endgrent shutdown dump chomp connect getsockname die socketpair close flock exists index shmget sub for endpwent redo lstat msgctl setpgrp abs exit select print ref gethostbyaddr unshift fcntl syscall goto getnetbyaddr join gmtime symlink semget splice x|0 getpeername recv log setsockopt cos last reverse gethostbyname getgrnam study formline endhostent times chop length gethostent getnetent pack getprotoent getservbyname rand mkdir pos chmod y|0 substr endnetent printf next open msgsnd readdir use unlink getsockopt getpriority rindex wantarray hex system getservbyport endservent int chr untie rmdir prototype tell listen fork shmread ucfirst setprotoent else sysseek link getgrgid shmctl waitpid unpack getnetbyname reset chdir grep split require caller lcfirst until warn while values shift telldir getpwuid my getprotobynumber delete and sort uc defined srand accept package seekdir getprotobyname semop our rename seek if q|0 chroot sysread setpwent no crypt getc chown sqrt write setnetent setpriority foreach tie sin msgget map stat getlogin unless elsif truncate exec keys glob tied closedir ioctl socket readlink eval xor readline binmode setservent eof ord bind alarm pipe atan2 getgrent exp time push setgrent gt lt or ne m|0 break given say state when"},t={className:"subst",begin:"[$@]\\{",end:"\\}",keywords:n},s={begin:"->{",end:"}"},r={variants:[{begin:/\$\d/},{begin:/[\$%@](\^\w\b|#\w+(::\w+)*|{\w+}|\w+(::\w*)*)/},{begin:/[\$%@][^\s\w{]/,relevance:0}]},i=[e.BACKSLASH_ESCAPE,t,r],a=[r,e.HASH_COMMENT_MODE,e.COMMENT("^\\=\\w","\\=cut",{endsWithParent:!0}),s,{className:"string",contains:i,variants:[{begin:"q[qwxr]?\\s*\\(",end:"\\)",relevance:5},{begin:"q[qwxr]?\\s*\\[",end:"\\]",relevance:5},{begin:"q[qwxr]?\\s*\\{",end:"\\}",relevance:5},{begin:"q[qwxr]?\\s*\\|",end:"\\|",relevance:5},{begin:"q[qwxr]?\\s*\\<",end:"\\>",relevance:5},{begin:"qw\\s+q",end:"q",relevance:5},{begin:"'",end:"'",contains:[e.BACKSLASH_ESCAPE]},{begin:'"',end:'"'},{begin:"`",end:"`",contains:[e.BACKSLASH_ESCAPE]},{begin:"{\\w+}",contains:[],relevance:0},{begin:"-?\\w+\\s*\\=\\>",contains:[],relevance:0}]},{className:"number",begin:"(\\b0[0-7_]+)|(\\b0x[0-9a-fA-F_]+)|(\\b[1-9][0-9_]*(\\.[0-9_]+)?)|[0_]\\b",relevance:0},{begin:"(\\/\\/|"+e.RE_STARTERS_RE+"|\\b(split|return|print|reverse|grep)\\b)\\s*",keywords:"split return print reverse grep",relevance:0,contains:[e.HASH_COMMENT_MODE,{className:"regexp",begin:"(s|tr|y)/(\\\\.|[^/])*/(\\\\.|[^/])*/[a-z]*",relevance:10},{className:"regexp",begin:"(m|qr)?/",end:"/[a-z]*",contains:[e.BACKSLASH_ESCAPE],relevance:0}]},{className:"function",beginKeywords:"sub",end:"(\\s*\\(.*?\\))?[;{]",excludeEnd:!0,relevance:5,contains:[e.TITLE_MODE]},{begin:"-\\w\\b",relevance:0},{begin:"^__DATA__$",end:"^__END__$",subLanguage:"mojolicious",contains:[{begin:"^@@.*",end:"$",className:"comment"}]}];return t.contains=a,s.contains=a,{name:"Perl",aliases:["pl","pm"],keywords:n,contains:a}}}());hljs.registerLanguage("swift",function(){"use strict";return function(e){var i={keyword:"#available #colorLiteral #column #else #elseif #endif #file #fileLiteral #function #if #imageLiteral #line #selector #sourceLocation _ __COLUMN__ __FILE__ __FUNCTION__ __LINE__ Any as as! as? associatedtype associativity break case catch class continue convenience default defer deinit didSet do dynamic dynamicType else enum extension fallthrough false fileprivate final for func get guard if import in indirect infix init inout internal is lazy left let mutating nil none nonmutating open operator optional override postfix precedence prefix private protocol Protocol public repeat required rethrows return right self Self set static struct subscript super switch throw throws true try try! try? Type typealias unowned var weak where while willSet",literal:"true false nil",built_in:"abs advance alignof alignofValue anyGenerator assert assertionFailure bridgeFromObjectiveC bridgeFromObjectiveCUnconditional bridgeToObjectiveC bridgeToObjectiveCUnconditional c compactMap contains count countElements countLeadingZeros debugPrint debugPrintln distance dropFirst dropLast dump encodeBitsAsWords enumerate equal fatalError filter find getBridgedObjectiveCType getVaList indices insertionSort isBridgedToObjectiveC isBridgedVerbatimToObjectiveC isUniquelyReferenced isUniquelyReferencedNonObjC join lazy lexicographicalCompare map max maxElement min minElement numericCast overlaps partition posix precondition preconditionFailure print println quickSort readLine reduce reflect reinterpretCast reverse roundUpToAlignment sizeof sizeofValue sort split startsWith stride strideof strideofValue swap toString transcode underestimateCount unsafeAddressOf unsafeBitCast unsafeDowncast unsafeUnwrap unsafeReflect withExtendedLifetime withObjectAtPlusZero withUnsafePointer withUnsafePointerToObject withUnsafeMutablePointer withUnsafeMutablePointers withUnsafePointer withUnsafePointers withVaList zip"},n=e.COMMENT("/\\*","\\*/",{contains:["self"]}),t={className:"subst",begin:/\\\(/,end:"\\)",keywords:i,contains:[]},a={className:"string",contains:[e.BACKSLASH_ESCAPE,t],variants:[{begin:/"""/,end:/"""/},{begin:/"/,end:/"/}]},r={className:"number",begin:"\\b([\\d_]+(\\.[\\deE_]+)?|0x[a-fA-F0-9_]+(\\.[a-fA-F0-9p_]+)?|0b[01_]+|0o[0-7_]+)\\b",relevance:0};return t.contains=[r],{name:"Swift",keywords:i,contains:[a,e.C_LINE_COMMENT_MODE,n,{className:"type",begin:"\\b[A-Z][\\wÀ-ʸ']*[!?]"},{className:"type",begin:"\\b[A-Z][\\wÀ-ʸ']*",relevance:0},r,{className:"function",beginKeywords:"func",end:"{",excludeEnd:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/[A-Za-z$_][0-9A-Za-z$_]*/}),{begin://},{className:"params",begin:/\(/,end:/\)/,endsParent:!0,keywords:i,contains:["self",r,a,e.C_BLOCK_COMMENT_MODE,{begin:":"}],illegal:/["']/}],illegal:/\[|%/},{className:"class",beginKeywords:"struct protocol class extension enum",keywords:i,end:"\\{",excludeEnd:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/[A-Za-z$_][\u00C0-\u02B80-9A-Za-z$_]*/})]},{className:"meta",begin:"(@discardableResult|@warn_unused_result|@exported|@lazy|@noescape|@NSCopying|@NSManaged|@objc|@objcMembers|@convention|@required|@noreturn|@IBAction|@IBDesignable|@IBInspectable|@IBOutlet|@infix|@prefix|@postfix|@autoclosure|@testable|@available|@nonobjc|@NSApplicationMain|@UIApplicationMain|@dynamicMemberLookup|@propertyWrapper)\\b"},{beginKeywords:"import",end:/$/,contains:[e.C_LINE_COMMENT_MODE,n]}]}}}());hljs.registerLanguage("makefile",function(){"use strict";return function(e){var i={className:"variable",variants:[{begin:"\\$\\("+e.UNDERSCORE_IDENT_RE+"\\)",contains:[e.BACKSLASH_ESCAPE]},{begin:/\$[@%`]+/}]}]}]};return{name:"HTML, XML",aliases:["html","xhtml","rss","atom","xjb","xsd","xsl","plist","wsf","svg"],case_insensitive:!0,contains:[{className:"meta",begin:"",relevance:10,contains:[a,i,t,s,{begin:"\\[",end:"\\]",contains:[{className:"meta",begin:"",contains:[a,s,i,t]}]}]},e.COMMENT("\x3c!--","--\x3e",{relevance:10}),{begin:"<\\!\\[CDATA\\[",end:"\\]\\]>",relevance:10},n,{className:"meta",begin:/<\?xml/,end:/\?>/,relevance:10},{className:"tag",begin:")",end:">",keywords:{name:"style"},contains:[c],starts:{end:"",returnEnd:!0,subLanguage:["css","xml"]}},{className:"tag",begin:")",end:">",keywords:{name:"script"},contains:[c],starts:{end:"<\/script>",returnEnd:!0,subLanguage:["javascript","handlebars","xml"]}},{className:"tag",begin:"",contains:[{className:"name",begin:/[^\/><\s]+/,relevance:0},c]}]}}}());hljs.registerLanguage("bash",function(){"use strict";return function(e){const s={};Object.assign(s,{className:"variable",variants:[{begin:/\$[\w\d#@][\w\d_]*/},{begin:/\$\{/,end:/\}/,contains:[{begin:/:-/,contains:[s]}]}]});const t={className:"subst",begin:/\$\(/,end:/\)/,contains:[e.BACKSLASH_ESCAPE]},n={className:"string",begin:/"/,end:/"/,contains:[e.BACKSLASH_ESCAPE,s,t]};t.contains.push(n);const a={begin:/\$\(\(/,end:/\)\)/,contains:[{begin:/\d+#[0-9a-f]+/,className:"number"},e.NUMBER_MODE,s]},i=e.SHEBANG({binary:"(fish|bash|zsh|sh|csh|ksh|tcsh|dash|scsh)",relevance:10}),c={className:"function",begin:/\w[\w\d_]*\s*\(\s*\)\s*\{/,returnBegin:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/\w[\w\d_]*/})],relevance:0};return{name:"Bash",aliases:["sh","zsh"],keywords:{$pattern:/\b-?[a-z\._]+\b/,keyword:"if then else elif fi for while in do done case esac function",literal:"true false",built_in:"break cd continue eval exec exit export getopts hash pwd readonly return shift test times trap umask unset alias bind builtin caller command declare echo enable help let local logout mapfile printf read readarray source type typeset ulimit unalias set shopt autoload bg bindkey bye cap chdir clone comparguments compcall compctl compdescribe compfiles compgroups compquote comptags comptry compvalues dirs disable disown echotc echoti emulate fc fg float functions getcap getln history integer jobs kill limit log noglob popd print pushd pushln rehash sched setcap setopt stat suspend ttyctl unfunction unhash unlimit unsetopt vared wait whence where which zcompile zformat zftp zle zmodload zparseopts zprof zpty zregexparse zsocket zstyle ztcp",_:"-ne -eq -lt -gt -f -d -e -s -l -a"},contains:[i,e.SHEBANG(),c,a,e.HASH_COMMENT_MODE,n,{className:"",begin:/\\"/},{className:"string",begin:/'/,end:/'/},s]}}}());hljs.registerLanguage("c-like",function(){"use strict";return function(e){function t(e){return"(?:"+e+")?"}var n="(decltype\\(auto\\)|"+t("[a-zA-Z_]\\w*::")+"[a-zA-Z_]\\w*"+t("<.*?>")+")",r={className:"keyword",begin:"\\b[a-z\\d_]*_t\\b"},a={className:"string",variants:[{begin:'(u8?|U|L)?"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE]},{begin:"(u8?|U|L)?'(\\\\(x[0-9A-Fa-f]{2}|u[0-9A-Fa-f]{4,8}|[0-7]{3}|\\S)|.)",end:"'",illegal:"."},e.END_SAME_AS_BEGIN({begin:/(?:u8?|U|L)?R"([^()\\ ]{0,16})\(/,end:/\)([^()\\ ]{0,16})"/})]},i={className:"number",variants:[{begin:"\\b(0b[01']+)"},{begin:"(-?)\\b([\\d']+(\\.[\\d']*)?|\\.[\\d']+)(u|U|l|L|ul|UL|f|F|b|B)"},{begin:"(-?)(\\b0[xX][a-fA-F0-9']+|(\\b[\\d']+(\\.[\\d']*)?|\\.[\\d']+)([eE][-+]?[\\d']+)?)"}],relevance:0},s={className:"meta",begin:/#\s*[a-z]+\b/,end:/$/,keywords:{"meta-keyword":"if else elif endif define undef warning error line pragma _Pragma ifdef ifndef include"},contains:[{begin:/\\\n/,relevance:0},e.inherit(a,{className:"meta-string"}),{className:"meta-string",begin:/<.*?>/,end:/$/,illegal:"\\n"},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},o={className:"title",begin:t("[a-zA-Z_]\\w*::")+e.IDENT_RE,relevance:0},c=t("[a-zA-Z_]\\w*::")+e.IDENT_RE+"\\s*\\(",l={keyword:"int float while private char char8_t char16_t char32_t catch import module export virtual operator sizeof dynamic_cast|10 typedef const_cast|10 const for static_cast|10 union namespace unsigned long volatile static protected bool template mutable if public friend do goto auto void enum else break extern using asm case typeid wchar_t short reinterpret_cast|10 default double register explicit signed typename try this switch continue inline delete alignas alignof constexpr consteval constinit decltype concept co_await co_return co_yield requires noexcept static_assert thread_local restrict final override atomic_bool atomic_char atomic_schar atomic_uchar atomic_short atomic_ushort atomic_int atomic_uint atomic_long atomic_ulong atomic_llong atomic_ullong new throw return and and_eq bitand bitor compl not not_eq or or_eq xor xor_eq",built_in:"std string wstring cin cout cerr clog stdin stdout stderr stringstream istringstream ostringstream auto_ptr deque list queue stack vector map set pair bitset multiset multimap unordered_set unordered_map unordered_multiset unordered_multimap priority_queue make_pair array shared_ptr abort terminate abs acos asin atan2 atan calloc ceil cosh cos exit exp fabs floor fmod fprintf fputs free frexp fscanf future isalnum isalpha iscntrl isdigit isgraph islower isprint ispunct isspace isupper isxdigit tolower toupper labs ldexp log10 log malloc realloc memchr memcmp memcpy memset modf pow printf putchar puts scanf sinh sin snprintf sprintf sqrt sscanf strcat strchr strcmp strcpy strcspn strlen strncat strncmp strncpy strpbrk strrchr strspn strstr tanh tan vfprintf vprintf vsprintf endl initializer_list unique_ptr _Bool complex _Complex imaginary _Imaginary",literal:"true false nullptr NULL"},d=[r,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,i,a],_={variants:[{begin:/=/,end:/;/},{begin:/\(/,end:/\)/},{beginKeywords:"new throw return else",end:/;/}],keywords:l,contains:d.concat([{begin:/\(/,end:/\)/,keywords:l,contains:d.concat(["self"]),relevance:0}]),relevance:0},u={className:"function",begin:"("+n+"[\\*&\\s]+)+"+c,returnBegin:!0,end:/[{;=]/,excludeEnd:!0,keywords:l,illegal:/[^\w\s\*&:<>]/,contains:[{begin:"decltype\\(auto\\)",keywords:l,relevance:0},{begin:c,returnBegin:!0,contains:[o],relevance:0},{className:"params",begin:/\(/,end:/\)/,keywords:l,relevance:0,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,i,r,{begin:/\(/,end:/\)/,keywords:l,relevance:0,contains:["self",e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,i,r]}]},r,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,s]};return{aliases:["c","cc","h","c++","h++","hpp","hh","hxx","cxx"],keywords:l,disableAutodetect:!0,illegal:"",keywords:l,contains:["self",r]},{begin:e.IDENT_RE+"::",keywords:l},{className:"class",beginKeywords:"class struct",end:/[{;:]/,contains:[{begin://,contains:["self"]},e.TITLE_MODE]}]),exports:{preprocessor:s,strings:a,keywords:l}}}}());hljs.registerLanguage("coffeescript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);return function(r){var t={keyword:e.concat(["then","unless","until","loop","by","when","and","or","is","isnt","not"]).filter((e=>n=>!e.includes(n))(["var","const","let","function","static"])).join(" "),literal:n.concat(["yes","no","on","off"]).join(" "),built_in:a.concat(["npm","print"]).join(" ")},i="[A-Za-z$_][0-9A-Za-z$_]*",s={className:"subst",begin:/#\{/,end:/}/,keywords:t},o=[r.BINARY_NUMBER_MODE,r.inherit(r.C_NUMBER_MODE,{starts:{end:"(\\s*/)?",relevance:0}}),{className:"string",variants:[{begin:/'''/,end:/'''/,contains:[r.BACKSLASH_ESCAPE]},{begin:/'/,end:/'/,contains:[r.BACKSLASH_ESCAPE]},{begin:/"""/,end:/"""/,contains:[r.BACKSLASH_ESCAPE,s]},{begin:/"/,end:/"/,contains:[r.BACKSLASH_ESCAPE,s]}]},{className:"regexp",variants:[{begin:"///",end:"///",contains:[s,r.HASH_COMMENT_MODE]},{begin:"//[gim]{0,3}(?=\\W)",relevance:0},{begin:/\/(?![ *]).*?(?![\\]).\/[gim]{0,3}(?=\W)/}]},{begin:"@"+i},{subLanguage:"javascript",excludeBegin:!0,excludeEnd:!0,variants:[{begin:"```",end:"```"},{begin:"`",end:"`"}]}];s.contains=o;var c=r.inherit(r.TITLE_MODE,{begin:i}),l={className:"params",begin:"\\([^\\(]",returnBegin:!0,contains:[{begin:/\(/,end:/\)/,keywords:t,contains:["self"].concat(o)}]};return{name:"CoffeeScript",aliases:["coffee","cson","iced"],keywords:t,illegal:/\/\*/,contains:o.concat([r.COMMENT("###","###"),r.HASH_COMMENT_MODE,{className:"function",begin:"^\\s*"+i+"\\s*=\\s*(\\(.*\\))?\\s*\\B[-=]>",end:"[-=]>",returnBegin:!0,contains:[c,l]},{begin:/[:\(,=]\s*/,relevance:0,contains:[{className:"function",begin:"(\\(.*\\))?\\s*\\B[-=]>",end:"[-=]>",returnBegin:!0,contains:[l]}]},{className:"class",beginKeywords:"class",end:"$",illegal:/[:="\[\]]/,contains:[{beginKeywords:"extends",endsWithParent:!0,illegal:/[:="\[\]]/,contains:[c]},c]},{begin:i+":",end:":",returnBegin:!0,returnEnd:!0,relevance:0}])}}}());hljs.registerLanguage("ruby",function(){"use strict";return function(e){var n="[a-zA-Z_]\\w*[!?=]?|[-+~]\\@|<<|>>|=~|===?|<=>|[<>]=?|\\*\\*|[-/+%^&*~`|]|\\[\\]=?",a={keyword:"and then defined module in return redo if BEGIN retry end for self when next until do begin unless END rescue else break undef not super class case require yield alias while ensure elsif or include attr_reader attr_writer attr_accessor",literal:"true false nil"},s={className:"doctag",begin:"@[A-Za-z]+"},i={begin:"#<",end:">"},r=[e.COMMENT("#","$",{contains:[s]}),e.COMMENT("^\\=begin","^\\=end",{contains:[s],relevance:10}),e.COMMENT("^__END__","\\n$")],c={className:"subst",begin:"#\\{",end:"}",keywords:a},t={className:"string",contains:[e.BACKSLASH_ESCAPE,c],variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/`/,end:/`/},{begin:"%[qQwWx]?\\(",end:"\\)"},{begin:"%[qQwWx]?\\[",end:"\\]"},{begin:"%[qQwWx]?{",end:"}"},{begin:"%[qQwWx]?<",end:">"},{begin:"%[qQwWx]?/",end:"/"},{begin:"%[qQwWx]?%",end:"%"},{begin:"%[qQwWx]?-",end:"-"},{begin:"%[qQwWx]?\\|",end:"\\|"},{begin:/\B\?(\\\d{1,3}|\\x[A-Fa-f0-9]{1,2}|\\u[A-Fa-f0-9]{4}|\\?\S)\b/},{begin:/<<[-~]?'?(\w+)(?:.|\n)*?\n\s*\1\b/,returnBegin:!0,contains:[{begin:/<<[-~]?'?/},e.END_SAME_AS_BEGIN({begin:/(\w+)/,end:/(\w+)/,contains:[e.BACKSLASH_ESCAPE,c]})]}]},b={className:"params",begin:"\\(",end:"\\)",endsParent:!0,keywords:a},d=[t,i,{className:"class",beginKeywords:"class module",end:"$|;",illegal:/=/,contains:[e.inherit(e.TITLE_MODE,{begin:"[A-Za-z_]\\w*(::\\w+)*(\\?|\\!)?"}),{begin:"<\\s*",contains:[{begin:"("+e.IDENT_RE+"::)?"+e.IDENT_RE}]}].concat(r)},{className:"function",beginKeywords:"def",end:"$|;",contains:[e.inherit(e.TITLE_MODE,{begin:n}),b].concat(r)},{begin:e.IDENT_RE+"::"},{className:"symbol",begin:e.UNDERSCORE_IDENT_RE+"(\\!|\\?)?:",relevance:0},{className:"symbol",begin:":(?!\\s)",contains:[t,{begin:n}],relevance:0},{className:"number",begin:"(\\b0[0-7_]+)|(\\b0x[0-9a-fA-F_]+)|(\\b[1-9][0-9_]*(\\.[0-9_]+)?)|[0_]\\b",relevance:0},{begin:"(\\$\\W)|((\\$|\\@\\@?)(\\w+))"},{className:"params",begin:/\|/,end:/\|/,keywords:a},{begin:"("+e.RE_STARTERS_RE+"|unless)\\s*",keywords:"unless",contains:[i,{className:"regexp",contains:[e.BACKSLASH_ESCAPE,c],illegal:/\n/,variants:[{begin:"/",end:"/[a-z]*"},{begin:"%r{",end:"}[a-z]*"},{begin:"%r\\(",end:"\\)[a-z]*"},{begin:"%r!",end:"![a-z]*"},{begin:"%r\\[",end:"\\][a-z]*"}]}].concat(r),relevance:0}].concat(r);c.contains=d,b.contains=d;var g=[{begin:/^\s*=>/,starts:{end:"$",contains:d}},{className:"meta",begin:"^([>?]>|[\\w#]+\\(\\w+\\):\\d+:\\d+>|(\\w+-)?\\d+\\.\\d+\\.\\d(p\\d+)?[^>]+>)",starts:{end:"$",contains:d}}];return{name:"Ruby",aliases:["rb","gemspec","podspec","thor","irb"],keywords:a,illegal:/\/\*/,contains:r.concat(g).concat(d)}}}());hljs.registerLanguage("yaml",function(){"use strict";return function(e){var n="true false yes no null",a="[\\w#;/?:@&=+$,.~*\\'()[\\]]+",s={className:"string",relevance:0,variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/\S+/}],contains:[e.BACKSLASH_ESCAPE,{className:"template-variable",variants:[{begin:"{{",end:"}}"},{begin:"%{",end:"}"}]}]},i=e.inherit(s,{variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/[^\s,{}[\]]+/}]}),l={end:",",endsWithParent:!0,excludeEnd:!0,contains:[],keywords:n,relevance:0},t={begin:"{",end:"}",contains:[l],illegal:"\\n",relevance:0},g={begin:"\\[",end:"\\]",contains:[l],illegal:"\\n",relevance:0},b=[{className:"attr",variants:[{begin:"\\w[\\w :\\/.-]*:(?=[ \t]|$)"},{begin:'"\\w[\\w :\\/.-]*":(?=[ \t]|$)'},{begin:"'\\w[\\w :\\/.-]*':(?=[ \t]|$)"}]},{className:"meta",begin:"^---s*$",relevance:10},{className:"string",begin:"[\\|>]([0-9]?[+-])?[ ]*\\n( *)[\\S ]+\\n(\\2[\\S ]+\\n?)*"},{begin:"<%[%=-]?",end:"[%-]?%>",subLanguage:"ruby",excludeBegin:!0,excludeEnd:!0,relevance:0},{className:"type",begin:"!\\w+!"+a},{className:"type",begin:"!<"+a+">"},{className:"type",begin:"!"+a},{className:"type",begin:"!!"+a},{className:"meta",begin:"&"+e.UNDERSCORE_IDENT_RE+"$"},{className:"meta",begin:"\\*"+e.UNDERSCORE_IDENT_RE+"$"},{className:"bullet",begin:"\\-(?=[ ]|$)",relevance:0},e.HASH_COMMENT_MODE,{beginKeywords:n,keywords:{literal:n}},{className:"number",begin:"\\b[0-9]{4}(-[0-9][0-9]){0,2}([Tt \\t][0-9][0-9]?(:[0-9][0-9]){2})?(\\.[0-9]*)?([ \\t])*(Z|[-+][0-9][0-9]?(:[0-9][0-9])?)?\\b"},{className:"number",begin:e.C_NUMBER_RE+"\\b"},t,g,s],c=[...b];return c.pop(),c.push(i),l.contains=c,{name:"YAML",case_insensitive:!0,aliases:["yml","YAML"],contains:b}}}());hljs.registerLanguage("d",function(){"use strict";return function(e){var a={$pattern:e.UNDERSCORE_IDENT_RE,keyword:"abstract alias align asm assert auto body break byte case cast catch class const continue debug default delete deprecated do else enum export extern final finally for foreach foreach_reverse|10 goto if immutable import in inout int interface invariant is lazy macro mixin module new nothrow out override package pragma private protected public pure ref return scope shared static struct super switch synchronized template this throw try typedef typeid typeof union unittest version void volatile while with __FILE__ __LINE__ __gshared|10 __thread __traits __DATE__ __EOF__ __TIME__ __TIMESTAMP__ __VENDOR__ __VERSION__",built_in:"bool cdouble cent cfloat char creal dchar delegate double dstring float function idouble ifloat ireal long real short string ubyte ucent uint ulong ushort wchar wstring",literal:"false null true"},d="((0|[1-9][\\d_]*)|0[bB][01_]+|0[xX]([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*))",n="\\\\(['\"\\?\\\\abfnrtv]|u[\\dA-Fa-f]{4}|[0-7]{1,3}|x[\\dA-Fa-f]{2}|U[\\dA-Fa-f]{8})|&[a-zA-Z\\d]{2,};",t={className:"number",begin:"\\b"+d+"(L|u|U|Lu|LU|uL|UL)?",relevance:0},_={className:"number",begin:"\\b(((0[xX](([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*)\\.([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*)|\\.?([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*))[pP][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d))|((0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)(\\.\\d*|([eE][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)))|\\d+\\.(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)|\\.(0|[1-9][\\d_]*)([eE][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d))?))([fF]|L|i|[fF]i|Li)?|"+d+"(i|[fF]i|Li))",relevance:0},r={className:"string",begin:"'("+n+"|.)",end:"'",illegal:"."},i={className:"string",begin:'"',contains:[{begin:n,relevance:0}],end:'"[cwd]?'},s=e.COMMENT("\\/\\+","\\+\\/",{contains:["self"],relevance:10});return{name:"D",keywords:a,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,s,{className:"string",begin:'x"[\\da-fA-F\\s\\n\\r]*"[cwd]?',relevance:10},i,{className:"string",begin:'[rq]"',end:'"[cwd]?',relevance:5},{className:"string",begin:"`",end:"`[cwd]?"},{className:"string",begin:'q"\\{',end:'\\}"'},_,t,r,{className:"meta",begin:"^#!",end:"$",relevance:5},{className:"meta",begin:"#(line)",end:"$",relevance:5},{className:"keyword",begin:"@[a-zA-Z_][a-zA-Z_\\d]*"}]}}}());hljs.registerLanguage("properties",function(){"use strict";return function(e){var n="[ \\t\\f]*",t="("+n+"[:=]"+n+"|[ \\t\\f]+)",a="([^\\\\:= \\t\\f\\n]|\\\\.)+",s={end:t,relevance:0,starts:{className:"string",end:/$/,relevance:0,contains:[{begin:"\\\\\\n"}]}};return{name:".properties",case_insensitive:!0,illegal:/\S/,contains:[e.COMMENT("^\\s*[!#]","$"),{begin:"([^\\\\\\W:= \\t\\f\\n]|\\\\.)+"+t,returnBegin:!0,contains:[{className:"attr",begin:"([^\\\\\\W:= \\t\\f\\n]|\\\\.)+",endsParent:!0,relevance:0}],starts:s},{begin:a+t,returnBegin:!0,relevance:0,contains:[{className:"meta",begin:a,endsParent:!0,relevance:0}],starts:s},{className:"attr",relevance:0,begin:a+n+"$"}]}}}());hljs.registerLanguage("http",function(){"use strict";return function(e){var n="HTTP/[0-9\\.]+";return{name:"HTTP",aliases:["https"],illegal:"\\S",contains:[{begin:"^"+n,end:"$",contains:[{className:"number",begin:"\\b\\d{3}\\b"}]},{begin:"^[A-Z]+ (.*?) "+n+"$",returnBegin:!0,end:"$",contains:[{className:"string",begin:" ",end:" ",excludeBegin:!0,excludeEnd:!0},{begin:n},{className:"keyword",begin:"[A-Z]+"}]},{className:"attribute",begin:"^\\w",end:": ",excludeEnd:!0,illegal:"\\n|\\s|=",starts:{end:"$",relevance:0}},{begin:"\\n\\n",starts:{subLanguage:[],endsWithParent:!0}}]}}}());hljs.registerLanguage("haskell",function(){"use strict";return function(e){var n={variants:[e.COMMENT("--","$"),e.COMMENT("{-","-}",{contains:["self"]})]},i={className:"meta",begin:"{-#",end:"#-}"},a={className:"meta",begin:"^#",end:"$"},s={className:"type",begin:"\\b[A-Z][\\w']*",relevance:0},l={begin:"\\(",end:"\\)",illegal:'"',contains:[i,a,{className:"type",begin:"\\b[A-Z][\\w]*(\\((\\.\\.|,|\\w+)\\))?"},e.inherit(e.TITLE_MODE,{begin:"[_a-z][\\w']*"}),n]};return{name:"Haskell",aliases:["hs"],keywords:"let in if then else case of where do module import hiding qualified type data newtype deriving class instance as default infix infixl infixr foreign export ccall stdcall cplusplus jvm dotnet safe unsafe family forall mdo proc rec",contains:[{beginKeywords:"module",end:"where",keywords:"module where",contains:[l,n],illegal:"\\W\\.|;"},{begin:"\\bimport\\b",end:"$",keywords:"import qualified as hiding",contains:[l,n],illegal:"\\W\\.|;"},{className:"class",begin:"^(\\s*)?(class|instance)\\b",end:"where",keywords:"class family instance where",contains:[s,l,n]},{className:"class",begin:"\\b(data|(new)?type)\\b",end:"$",keywords:"data family type newtype deriving",contains:[i,s,l,{begin:"{",end:"}",contains:l.contains},n]},{beginKeywords:"default",end:"$",contains:[s,l,n]},{beginKeywords:"infix infixl infixr",end:"$",contains:[e.C_NUMBER_MODE,n]},{begin:"\\bforeign\\b",end:"$",keywords:"foreign import export ccall stdcall cplusplus jvm dotnet safe unsafe",contains:[s,e.QUOTE_STRING_MODE,n]},{className:"meta",begin:"#!\\/usr\\/bin\\/env runhaskell",end:"$"},i,a,e.QUOTE_STRING_MODE,e.C_NUMBER_MODE,s,e.inherit(e.TITLE_MODE,{begin:"^[_a-z][\\w']*"}),n,{begin:"->|<-"}]}}}());hljs.registerLanguage("handlebars",function(){"use strict";function e(...e){return e.map(e=>(function(e){return e?"string"==typeof e?e:e.source:null})(e)).join("")}return function(n){const a={"builtin-name":"action bindattr collection component concat debugger each each-in get hash if in input link-to loc log lookup mut outlet partial query-params render template textarea unbound unless view with yield"},t=/\[.*?\]/,s=/[^\s!"#%&'()*+,.\/;<=>@\[\\\]^`{|}~]+/,i=e("(",/'.*?'/,"|",/".*?"/,"|",t,"|",s,"|",/\.|\//,")+"),r=e("(",t,"|",s,")(?==)"),l={begin:i,lexemes:/[\w.\/]+/},c=n.inherit(l,{keywords:{literal:"true false undefined null"}}),o={begin:/\(/,end:/\)/},m={className:"attr",begin:r,relevance:0,starts:{begin:/=/,end:/=/,starts:{contains:[n.NUMBER_MODE,n.QUOTE_STRING_MODE,n.APOS_STRING_MODE,c,o]}}},d={contains:[n.NUMBER_MODE,n.QUOTE_STRING_MODE,n.APOS_STRING_MODE,{begin:/as\s+\|/,keywords:{keyword:"as"},end:/\|/,contains:[{begin:/\w+/}]},m,c,o],returnEnd:!0},g=n.inherit(l,{className:"name",keywords:a,starts:n.inherit(d,{end:/\)/})});o.contains=[g];const u=n.inherit(l,{keywords:a,className:"name",starts:n.inherit(d,{end:/}}/})}),b=n.inherit(l,{keywords:a,className:"name"}),h=n.inherit(l,{className:"name",keywords:a,starts:n.inherit(d,{end:/}}/})});return{name:"Handlebars",aliases:["hbs","html.hbs","html.handlebars","htmlbars"],case_insensitive:!0,subLanguage:"xml",contains:[{begin:/\\\{\{/,skip:!0},{begin:/\\\\(?=\{\{)/,skip:!0},n.COMMENT(/\{\{!--/,/--\}\}/),n.COMMENT(/\{\{!/,/\}\}/),{className:"template-tag",begin:/\{\{\{\{(?!\/)/,end:/\}\}\}\}/,contains:[u],starts:{end:/\{\{\{\{\//,returnEnd:!0,subLanguage:"xml"}},{className:"template-tag",begin:/\{\{\{\{\//,end:/\}\}\}\}/,contains:[b]},{className:"template-tag",begin:/\{\{#/,end:/\}\}/,contains:[u]},{className:"template-tag",begin:/\{\{(?=else\}\})/,end:/\}\}/,keywords:"else"},{className:"template-tag",begin:/\{\{\//,end:/\}\}/,contains:[b]},{className:"template-variable",begin:/\{\{\{/,end:/\}\}\}/,contains:[h]},{className:"template-variable",begin:/\{\{/,end:/\}\}/,contains:[h]}]}}}());hljs.registerLanguage("rust",function(){"use strict";return function(e){var n="([ui](8|16|32|64|128|size)|f(32|64))?",t="drop i8 i16 i32 i64 i128 isize u8 u16 u32 u64 u128 usize f32 f64 str char bool Box Option Result String Vec Copy Send Sized Sync Drop Fn FnMut FnOnce ToOwned Clone Debug PartialEq PartialOrd Eq Ord AsRef AsMut Into From Default Iterator Extend IntoIterator DoubleEndedIterator ExactSizeIterator SliceConcatExt ToString assert! assert_eq! bitflags! bytes! cfg! col! concat! concat_idents! debug_assert! debug_assert_eq! env! panic! file! format! format_args! include_bin! include_str! line! local_data_key! module_path! option_env! print! println! select! stringify! try! unimplemented! unreachable! vec! write! writeln! macro_rules! assert_ne! debug_assert_ne!";return{name:"Rust",aliases:["rs"],keywords:{$pattern:e.IDENT_RE+"!?",keyword:"abstract as async await become box break const continue crate do dyn else enum extern false final fn for if impl in let loop macro match mod move mut override priv pub ref return self Self static struct super trait true try type typeof unsafe unsized use virtual where while yield",literal:"true false Some None Ok Err",built_in:t},illegal:""}]}}}());hljs.registerLanguage("cpp",function(){"use strict";return function(e){var t=e.getLanguage("c-like").rawDefinition();return t.disableAutodetect=!1,t.name="C++",t.aliases=["cc","c++","h++","hpp","hh","hxx","cxx"],t}}());hljs.registerLanguage("ini",function(){"use strict";function e(e){return e?"string"==typeof e?e:e.source:null}function n(...n){return n.map(n=>e(n)).join("")}return function(a){var s={className:"number",relevance:0,variants:[{begin:/([\+\-]+)?[\d]+_[\d_]+/},{begin:a.NUMBER_RE}]},i=a.COMMENT();i.variants=[{begin:/;/,end:/$/},{begin:/#/,end:/$/}];var t={className:"variable",variants:[{begin:/\$[\w\d"][\w\d_]*/},{begin:/\$\{(.*?)}/}]},r={className:"literal",begin:/\bon|off|true|false|yes|no\b/},l={className:"string",contains:[a.BACKSLASH_ESCAPE],variants:[{begin:"'''",end:"'''",relevance:10},{begin:'"""',end:'"""',relevance:10},{begin:'"',end:'"'},{begin:"'",end:"'"}]},c={begin:/\[/,end:/\]/,contains:[i,r,t,l,s,"self"],relevance:0},g="("+[/[A-Za-z0-9_-]+/,/"(\\"|[^"])*"/,/'[^']*'/].map(n=>e(n)).join("|")+")";return{name:"TOML, also INI",aliases:["toml"],case_insensitive:!0,illegal:/\S/,contains:[i,{className:"section",begin:/\[+/,end:/\]+/},{begin:n(g,"(\\s*\\.\\s*",g,")*",n("(?=",/\s*=\s*[^#\s]/,")")),className:"attr",starts:{end:/$/,contains:[i,c,r,t,l,s]}}]}}}());hljs.registerLanguage("objectivec",function(){"use strict";return function(e){var n=/[a-zA-Z@][a-zA-Z0-9_]*/,_={$pattern:n,keyword:"@interface @class @protocol @implementation"};return{name:"Objective-C",aliases:["mm","objc","obj-c"],keywords:{$pattern:n,keyword:"int float while char export sizeof typedef const struct for union unsigned long volatile static bool mutable if do return goto void enum else break extern asm case short default double register explicit signed typename this switch continue wchar_t inline readonly assign readwrite self @synchronized id typeof nonatomic super unichar IBOutlet IBAction strong weak copy in out inout bycopy byref oneway __strong __weak __block __autoreleasing @private @protected @public @try @property @end @throw @catch @finally @autoreleasepool @synthesize @dynamic @selector @optional @required @encode @package @import @defs @compatibility_alias __bridge __bridge_transfer __bridge_retained __bridge_retain __covariant __contravariant __kindof _Nonnull _Nullable _Null_unspecified __FUNCTION__ __PRETTY_FUNCTION__ __attribute__ getter setter retain unsafe_unretained nonnull nullable null_unspecified null_resettable class instancetype NS_DESIGNATED_INITIALIZER NS_UNAVAILABLE NS_REQUIRES_SUPER NS_RETURNS_INNER_POINTER NS_INLINE NS_AVAILABLE NS_DEPRECATED NS_ENUM NS_OPTIONS NS_SWIFT_UNAVAILABLE NS_ASSUME_NONNULL_BEGIN NS_ASSUME_NONNULL_END NS_REFINED_FOR_SWIFT NS_SWIFT_NAME NS_SWIFT_NOTHROW NS_DURING NS_HANDLER NS_ENDHANDLER NS_VALUERETURN NS_VOIDRETURN",literal:"false true FALSE TRUE nil YES NO NULL",built_in:"BOOL dispatch_once_t dispatch_queue_t dispatch_sync dispatch_async dispatch_once"},illegal:"/,end:/$/,illegal:"\\n"},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{className:"class",begin:"("+_.keyword.split(" ").join("|")+")\\b",end:"({|$)",excludeEnd:!0,keywords:_,contains:[e.UNDERSCORE_TITLE_MODE]},{begin:"\\."+e.UNDERSCORE_IDENT_RE,relevance:0}]}}}());hljs.registerLanguage("apache",function(){"use strict";return function(e){var n={className:"number",begin:"\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}(:\\d{1,5})?"};return{name:"Apache config",aliases:["apacheconf"],case_insensitive:!0,contains:[e.HASH_COMMENT_MODE,{className:"section",begin:"",contains:[n,{className:"number",begin:":\\d{1,5}"},e.inherit(e.QUOTE_STRING_MODE,{relevance:0})]},{className:"attribute",begin:/\w+/,relevance:0,keywords:{nomarkup:"order deny allow setenv rewriterule rewriteengine rewritecond documentroot sethandler errordocument loadmodule options header listen serverroot servername"},starts:{end:/$/,relevance:0,keywords:{literal:"on off all deny allow"},contains:[{className:"meta",begin:"\\s\\[",end:"\\]$"},{className:"variable",begin:"[\\$%]\\{",end:"\\}",contains:["self",{className:"number",begin:"[\\$%]\\d+"}]},n,{className:"number",begin:"\\d+"},e.QUOTE_STRING_MODE]}}],illegal:/\S/}}}());hljs.registerLanguage("java",function(){"use strict";function e(e){return e?"string"==typeof e?e:e.source:null}function n(e){return a("(",e,")?")}function a(...n){return n.map(n=>e(n)).join("")}function s(...n){return"("+n.map(n=>e(n)).join("|")+")"}return function(e){var t="false synchronized int abstract float private char boolean var static null if const for true while long strictfp finally protected import native final void enum else break transient catch instanceof byte super volatile case assert short package default double public try this switch continue throws protected public private module requires exports do",i={className:"meta",begin:"@[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*",contains:[{begin:/\(/,end:/\)/,contains:["self"]}]},r=e=>a("[",e,"]+([",e,"_]*[",e,"]+)?"),c={className:"number",variants:[{begin:`\\b(0[bB]${r("01")})[lL]?`},{begin:`\\b(0${r("0-7")})[dDfFlL]?`},{begin:a(/\b0[xX]/,s(a(r("a-fA-F0-9"),/\./,r("a-fA-F0-9")),a(r("a-fA-F0-9"),/\.?/),a(/\./,r("a-fA-F0-9"))),/([pP][+-]?(\d+))?/,/[fFdDlL]?/)},{begin:a(/\b/,s(a(/\d*\./,r("\\d")),r("\\d")),/[eE][+-]?[\d]+[dDfF]?/)},{begin:a(/\b/,r(/\d/),n(/\.?/),n(r(/\d/)),/[dDfFlL]?/)}],relevance:0};return{name:"Java",aliases:["jsp"],keywords:t,illegal:/<\/|#/,contains:[e.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{begin:/\w+@/,relevance:0},{className:"doctag",begin:"@[A-Za-z]+"}]}),e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,{className:"class",beginKeywords:"class interface",end:/[{;=]/,excludeEnd:!0,keywords:"class interface",illegal:/[:"\[\]]/,contains:[{beginKeywords:"extends implements"},e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"new throw return else",relevance:0},{className:"function",begin:"([À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(<[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(\\s*,\\s*[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*)*>)?\\s+)+"+e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,end:/[{;=]/,excludeEnd:!0,keywords:t,contains:[{begin:e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,relevance:0,contains:[e.UNDERSCORE_TITLE_MODE]},{className:"params",begin:/\(/,end:/\)/,keywords:t,relevance:0,contains:[i,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,e.C_NUMBER_MODE,e.C_BLOCK_COMMENT_MODE]},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},c,i]}}}());hljs.registerLanguage("x86asm",function(){"use strict";return function(s){return{name:"Intel x86 Assembly",case_insensitive:!0,keywords:{$pattern:"[.%]?"+s.IDENT_RE,keyword:"lock rep repe repz repne repnz xaquire xrelease bnd nobnd aaa aad aam aas adc add and arpl bb0_reset bb1_reset bound bsf bsr bswap bt btc btr bts call cbw cdq cdqe clc cld cli clts cmc cmp cmpsb cmpsd cmpsq cmpsw cmpxchg cmpxchg486 cmpxchg8b cmpxchg16b cpuid cpu_read cpu_write cqo cwd cwde daa das dec div dmint emms enter equ f2xm1 fabs fadd faddp fbld fbstp fchs fclex fcmovb fcmovbe fcmove fcmovnb fcmovnbe fcmovne fcmovnu fcmovu fcom fcomi fcomip fcomp fcompp fcos fdecstp fdisi fdiv fdivp fdivr fdivrp femms feni ffree ffreep fiadd ficom ficomp fidiv fidivr fild fimul fincstp finit fist fistp fisttp fisub fisubr fld fld1 fldcw fldenv fldl2e fldl2t fldlg2 fldln2 fldpi fldz fmul fmulp fnclex fndisi fneni fninit fnop fnsave fnstcw fnstenv fnstsw fpatan fprem fprem1 fptan frndint frstor fsave fscale fsetpm fsin fsincos fsqrt fst fstcw fstenv fstp fstsw fsub fsubp fsubr fsubrp ftst fucom fucomi fucomip fucomp fucompp fxam fxch fxtract fyl2x fyl2xp1 hlt ibts icebp idiv imul in inc incbin insb insd insw int int01 int1 int03 int3 into invd invpcid invlpg invlpga iret iretd iretq iretw jcxz jecxz jrcxz jmp jmpe lahf lar lds lea leave les lfence lfs lgdt lgs lidt lldt lmsw loadall loadall286 lodsb lodsd lodsq lodsw loop loope loopne loopnz loopz lsl lss ltr mfence monitor mov movd movq movsb movsd movsq movsw movsx movsxd movzx mul mwait neg nop not or out outsb outsd outsw packssdw packsswb packuswb paddb paddd paddsb paddsiw paddsw paddusb paddusw paddw pand pandn pause paveb pavgusb pcmpeqb pcmpeqd pcmpeqw pcmpgtb pcmpgtd pcmpgtw pdistib pf2id pfacc pfadd pfcmpeq pfcmpge pfcmpgt pfmax pfmin pfmul pfrcp pfrcpit1 pfrcpit2 pfrsqit1 pfrsqrt pfsub pfsubr pi2fd pmachriw pmaddwd pmagw pmulhriw pmulhrwa pmulhrwc pmulhw pmullw pmvgezb pmvlzb pmvnzb pmvzb pop popa popad popaw popf popfd popfq popfw por prefetch prefetchw pslld psllq psllw psrad psraw psrld psrlq psrlw psubb psubd psubsb psubsiw psubsw psubusb psubusw psubw punpckhbw punpckhdq punpckhwd punpcklbw punpckldq punpcklwd push pusha pushad pushaw pushf pushfd pushfq pushfw pxor rcl rcr rdshr rdmsr rdpmc rdtsc rdtscp ret retf retn rol ror rdm rsdc rsldt rsm rsts sahf sal salc sar sbb scasb scasd scasq scasw sfence sgdt shl shld shr shrd sidt sldt skinit smi smint smintold smsw stc std sti stosb stosd stosq stosw str sub svdc svldt svts swapgs syscall sysenter sysexit sysret test ud0 ud1 ud2b ud2 ud2a umov verr verw fwait wbinvd wrshr wrmsr xadd xbts xchg xlatb xlat xor cmove cmovz cmovne cmovnz cmova cmovnbe cmovae cmovnb cmovb cmovnae cmovbe cmovna cmovg cmovnle cmovge cmovnl cmovl cmovnge cmovle cmovng cmovc cmovnc cmovo cmovno cmovs cmovns cmovp cmovpe cmovnp cmovpo je jz jne jnz ja jnbe jae jnb jb jnae jbe jna jg jnle jge jnl jl jnge jle jng jc jnc jo jno js jns jpo jnp jpe jp sete setz setne setnz seta setnbe setae setnb setnc setb setnae setcset setbe setna setg setnle setge setnl setl setnge setle setng sets setns seto setno setpe setp setpo setnp addps addss andnps andps cmpeqps cmpeqss cmpleps cmpless cmpltps cmpltss cmpneqps cmpneqss cmpnleps cmpnless cmpnltps cmpnltss cmpordps cmpordss cmpunordps cmpunordss cmpps cmpss comiss cvtpi2ps cvtps2pi cvtsi2ss cvtss2si cvttps2pi cvttss2si divps divss ldmxcsr maxps maxss minps minss movaps movhps movlhps movlps movhlps movmskps movntps movss movups mulps mulss orps rcpps rcpss rsqrtps rsqrtss shufps sqrtps sqrtss stmxcsr subps subss ucomiss unpckhps unpcklps xorps fxrstor fxrstor64 fxsave fxsave64 xgetbv xsetbv xsave xsave64 xsaveopt xsaveopt64 xrstor xrstor64 prefetchnta prefetcht0 prefetcht1 prefetcht2 maskmovq movntq pavgb pavgw pextrw pinsrw pmaxsw pmaxub pminsw pminub pmovmskb pmulhuw psadbw pshufw pf2iw pfnacc pfpnacc pi2fw pswapd maskmovdqu clflush movntdq movnti movntpd movdqa movdqu movdq2q movq2dq paddq pmuludq pshufd pshufhw pshuflw pslldq psrldq psubq punpckhqdq punpcklqdq addpd addsd andnpd andpd cmpeqpd cmpeqsd cmplepd cmplesd cmpltpd cmpltsd cmpneqpd cmpneqsd cmpnlepd cmpnlesd cmpnltpd cmpnltsd cmpordpd cmpordsd cmpunordpd cmpunordsd cmppd comisd cvtdq2pd cvtdq2ps cvtpd2dq cvtpd2pi cvtpd2ps cvtpi2pd cvtps2dq cvtps2pd cvtsd2si cvtsd2ss cvtsi2sd cvtss2sd cvttpd2pi cvttpd2dq cvttps2dq cvttsd2si divpd divsd maxpd maxsd minpd minsd movapd movhpd movlpd movmskpd movupd mulpd mulsd orpd shufpd sqrtpd sqrtsd subpd subsd ucomisd unpckhpd unpcklpd xorpd addsubpd addsubps haddpd haddps hsubpd hsubps lddqu movddup movshdup movsldup clgi stgi vmcall vmclear vmfunc vmlaunch vmload vmmcall vmptrld vmptrst vmread vmresume vmrun vmsave vmwrite vmxoff vmxon invept invvpid pabsb pabsw pabsd palignr phaddw phaddd phaddsw phsubw phsubd phsubsw pmaddubsw pmulhrsw pshufb psignb psignw psignd extrq insertq movntsd movntss lzcnt blendpd blendps blendvpd blendvps dppd dpps extractps insertps movntdqa mpsadbw packusdw pblendvb pblendw pcmpeqq pextrb pextrd pextrq phminposuw pinsrb pinsrd pinsrq pmaxsb pmaxsd pmaxud pmaxuw pminsb pminsd pminud pminuw pmovsxbw pmovsxbd pmovsxbq pmovsxwd pmovsxwq pmovsxdq pmovzxbw pmovzxbd pmovzxbq pmovzxwd pmovzxwq pmovzxdq pmuldq pmulld ptest roundpd roundps roundsd roundss crc32 pcmpestri pcmpestrm pcmpistri pcmpistrm pcmpgtq popcnt getsec pfrcpv pfrsqrtv movbe aesenc aesenclast aesdec aesdeclast aesimc aeskeygenassist vaesenc vaesenclast vaesdec vaesdeclast vaesimc vaeskeygenassist vaddpd vaddps vaddsd vaddss vaddsubpd vaddsubps vandpd vandps vandnpd vandnps vblendpd vblendps vblendvpd vblendvps vbroadcastss vbroadcastsd vbroadcastf128 vcmpeq_ospd vcmpeqpd vcmplt_ospd vcmpltpd vcmple_ospd vcmplepd vcmpunord_qpd vcmpunordpd vcmpneq_uqpd vcmpneqpd vcmpnlt_uspd vcmpnltpd vcmpnle_uspd vcmpnlepd vcmpord_qpd vcmpordpd vcmpeq_uqpd vcmpnge_uspd vcmpngepd vcmpngt_uspd vcmpngtpd vcmpfalse_oqpd vcmpfalsepd vcmpneq_oqpd vcmpge_ospd vcmpgepd vcmpgt_ospd vcmpgtpd vcmptrue_uqpd vcmptruepd vcmplt_oqpd vcmple_oqpd vcmpunord_spd vcmpneq_uspd vcmpnlt_uqpd vcmpnle_uqpd vcmpord_spd vcmpeq_uspd vcmpnge_uqpd vcmpngt_uqpd vcmpfalse_ospd vcmpneq_ospd vcmpge_oqpd vcmpgt_oqpd vcmptrue_uspd vcmppd vcmpeq_osps vcmpeqps vcmplt_osps vcmpltps vcmple_osps vcmpleps vcmpunord_qps vcmpunordps vcmpneq_uqps vcmpneqps vcmpnlt_usps vcmpnltps vcmpnle_usps vcmpnleps vcmpord_qps vcmpordps vcmpeq_uqps vcmpnge_usps vcmpngeps vcmpngt_usps vcmpngtps vcmpfalse_oqps vcmpfalseps vcmpneq_oqps vcmpge_osps vcmpgeps vcmpgt_osps vcmpgtps vcmptrue_uqps vcmptrueps vcmplt_oqps vcmple_oqps vcmpunord_sps vcmpneq_usps vcmpnlt_uqps vcmpnle_uqps vcmpord_sps vcmpeq_usps vcmpnge_uqps vcmpngt_uqps vcmpfalse_osps vcmpneq_osps vcmpge_oqps vcmpgt_oqps vcmptrue_usps vcmpps vcmpeq_ossd vcmpeqsd vcmplt_ossd vcmpltsd vcmple_ossd vcmplesd vcmpunord_qsd vcmpunordsd vcmpneq_uqsd vcmpneqsd vcmpnlt_ussd vcmpnltsd vcmpnle_ussd vcmpnlesd vcmpord_qsd vcmpordsd vcmpeq_uqsd vcmpnge_ussd vcmpngesd vcmpngt_ussd vcmpngtsd vcmpfalse_oqsd vcmpfalsesd vcmpneq_oqsd vcmpge_ossd vcmpgesd vcmpgt_ossd vcmpgtsd vcmptrue_uqsd vcmptruesd vcmplt_oqsd vcmple_oqsd vcmpunord_ssd vcmpneq_ussd vcmpnlt_uqsd vcmpnle_uqsd vcmpord_ssd vcmpeq_ussd vcmpnge_uqsd vcmpngt_uqsd vcmpfalse_ossd vcmpneq_ossd vcmpge_oqsd vcmpgt_oqsd vcmptrue_ussd vcmpsd vcmpeq_osss vcmpeqss vcmplt_osss vcmpltss vcmple_osss vcmpless vcmpunord_qss vcmpunordss vcmpneq_uqss vcmpneqss vcmpnlt_usss vcmpnltss vcmpnle_usss vcmpnless vcmpord_qss vcmpordss vcmpeq_uqss vcmpnge_usss vcmpngess vcmpngt_usss vcmpngtss vcmpfalse_oqss vcmpfalsess vcmpneq_oqss vcmpge_osss vcmpgess vcmpgt_osss vcmpgtss vcmptrue_uqss vcmptruess vcmplt_oqss vcmple_oqss vcmpunord_sss vcmpneq_usss vcmpnlt_uqss vcmpnle_uqss vcmpord_sss vcmpeq_usss vcmpnge_uqss vcmpngt_uqss vcmpfalse_osss vcmpneq_osss vcmpge_oqss vcmpgt_oqss vcmptrue_usss vcmpss vcomisd vcomiss vcvtdq2pd vcvtdq2ps vcvtpd2dq vcvtpd2ps vcvtps2dq vcvtps2pd vcvtsd2si vcvtsd2ss vcvtsi2sd vcvtsi2ss vcvtss2sd vcvtss2si vcvttpd2dq vcvttps2dq vcvttsd2si vcvttss2si vdivpd vdivps vdivsd vdivss vdppd vdpps vextractf128 vextractps vhaddpd vhaddps vhsubpd vhsubps vinsertf128 vinsertps vlddqu vldqqu vldmxcsr vmaskmovdqu vmaskmovps vmaskmovpd vmaxpd vmaxps vmaxsd vmaxss vminpd vminps vminsd vminss vmovapd vmovaps vmovd vmovq vmovddup vmovdqa vmovqqa vmovdqu vmovqqu vmovhlps vmovhpd vmovhps vmovlhps vmovlpd vmovlps vmovmskpd vmovmskps vmovntdq vmovntqq vmovntdqa vmovntpd vmovntps vmovsd vmovshdup vmovsldup vmovss vmovupd vmovups vmpsadbw vmulpd vmulps vmulsd vmulss vorpd vorps vpabsb vpabsw vpabsd vpacksswb vpackssdw vpackuswb vpackusdw vpaddb vpaddw vpaddd vpaddq vpaddsb vpaddsw vpaddusb vpaddusw vpalignr vpand vpandn vpavgb vpavgw vpblendvb vpblendw vpcmpestri vpcmpestrm vpcmpistri vpcmpistrm vpcmpeqb vpcmpeqw vpcmpeqd vpcmpeqq vpcmpgtb vpcmpgtw vpcmpgtd vpcmpgtq vpermilpd vpermilps vperm2f128 vpextrb vpextrw vpextrd vpextrq vphaddw vphaddd vphaddsw vphminposuw vphsubw vphsubd vphsubsw vpinsrb vpinsrw vpinsrd vpinsrq vpmaddwd vpmaddubsw vpmaxsb vpmaxsw vpmaxsd vpmaxub vpmaxuw vpmaxud vpminsb vpminsw vpminsd vpminub vpminuw vpminud vpmovmskb vpmovsxbw vpmovsxbd vpmovsxbq vpmovsxwd vpmovsxwq vpmovsxdq vpmovzxbw vpmovzxbd vpmovzxbq vpmovzxwd vpmovzxwq vpmovzxdq vpmulhuw vpmulhrsw vpmulhw vpmullw vpmulld vpmuludq vpmuldq vpor vpsadbw vpshufb vpshufd vpshufhw vpshuflw vpsignb vpsignw vpsignd vpslldq vpsrldq vpsllw vpslld vpsllq vpsraw vpsrad vpsrlw vpsrld vpsrlq vptest vpsubb vpsubw vpsubd vpsubq vpsubsb vpsubsw vpsubusb vpsubusw vpunpckhbw vpunpckhwd vpunpckhdq vpunpckhqdq vpunpcklbw vpunpcklwd vpunpckldq vpunpcklqdq vpxor vrcpps vrcpss vrsqrtps vrsqrtss vroundpd vroundps vroundsd vroundss vshufpd vshufps vsqrtpd vsqrtps vsqrtsd vsqrtss vstmxcsr vsubpd vsubps vsubsd vsubss vtestps vtestpd vucomisd vucomiss vunpckhpd vunpckhps vunpcklpd vunpcklps vxorpd vxorps vzeroall vzeroupper pclmullqlqdq pclmulhqlqdq pclmullqhqdq pclmulhqhqdq pclmulqdq vpclmullqlqdq vpclmulhqlqdq vpclmullqhqdq vpclmulhqhqdq vpclmulqdq vfmadd132ps vfmadd132pd vfmadd312ps vfmadd312pd vfmadd213ps vfmadd213pd vfmadd123ps vfmadd123pd vfmadd231ps vfmadd231pd vfmadd321ps vfmadd321pd vfmaddsub132ps vfmaddsub132pd vfmaddsub312ps vfmaddsub312pd vfmaddsub213ps vfmaddsub213pd vfmaddsub123ps vfmaddsub123pd vfmaddsub231ps vfmaddsub231pd vfmaddsub321ps vfmaddsub321pd vfmsub132ps vfmsub132pd vfmsub312ps vfmsub312pd vfmsub213ps vfmsub213pd vfmsub123ps vfmsub123pd vfmsub231ps vfmsub231pd vfmsub321ps vfmsub321pd vfmsubadd132ps vfmsubadd132pd vfmsubadd312ps vfmsubadd312pd vfmsubadd213ps vfmsubadd213pd vfmsubadd123ps vfmsubadd123pd vfmsubadd231ps vfmsubadd231pd vfmsubadd321ps vfmsubadd321pd vfnmadd132ps vfnmadd132pd vfnmadd312ps vfnmadd312pd vfnmadd213ps vfnmadd213pd vfnmadd123ps vfnmadd123pd vfnmadd231ps vfnmadd231pd vfnmadd321ps vfnmadd321pd vfnmsub132ps vfnmsub132pd vfnmsub312ps vfnmsub312pd vfnmsub213ps vfnmsub213pd vfnmsub123ps vfnmsub123pd vfnmsub231ps vfnmsub231pd vfnmsub321ps vfnmsub321pd vfmadd132ss vfmadd132sd vfmadd312ss vfmadd312sd vfmadd213ss vfmadd213sd vfmadd123ss vfmadd123sd vfmadd231ss vfmadd231sd vfmadd321ss vfmadd321sd vfmsub132ss vfmsub132sd vfmsub312ss vfmsub312sd vfmsub213ss vfmsub213sd vfmsub123ss vfmsub123sd vfmsub231ss vfmsub231sd vfmsub321ss vfmsub321sd vfnmadd132ss vfnmadd132sd vfnmadd312ss vfnmadd312sd vfnmadd213ss vfnmadd213sd vfnmadd123ss vfnmadd123sd vfnmadd231ss vfnmadd231sd vfnmadd321ss vfnmadd321sd vfnmsub132ss vfnmsub132sd vfnmsub312ss vfnmsub312sd vfnmsub213ss vfnmsub213sd vfnmsub123ss vfnmsub123sd vfnmsub231ss vfnmsub231sd vfnmsub321ss vfnmsub321sd rdfsbase rdgsbase rdrand wrfsbase wrgsbase vcvtph2ps vcvtps2ph adcx adox rdseed clac stac xstore xcryptecb xcryptcbc xcryptctr xcryptcfb xcryptofb montmul xsha1 xsha256 llwpcb slwpcb lwpval lwpins vfmaddpd vfmaddps vfmaddsd vfmaddss vfmaddsubpd vfmaddsubps vfmsubaddpd vfmsubaddps vfmsubpd vfmsubps vfmsubsd vfmsubss vfnmaddpd vfnmaddps vfnmaddsd vfnmaddss vfnmsubpd vfnmsubps vfnmsubsd vfnmsubss vfrczpd vfrczps vfrczsd vfrczss vpcmov vpcomb vpcomd vpcomq vpcomub vpcomud vpcomuq vpcomuw vpcomw vphaddbd vphaddbq vphaddbw vphadddq vphaddubd vphaddubq vphaddubw vphaddudq vphadduwd vphadduwq vphaddwd vphaddwq vphsubbw vphsubdq vphsubwd vpmacsdd vpmacsdqh vpmacsdql vpmacssdd vpmacssdqh vpmacssdql vpmacsswd vpmacssww vpmacswd vpmacsww vpmadcsswd vpmadcswd vpperm vprotb vprotd vprotq vprotw vpshab vpshad vpshaq vpshaw vpshlb vpshld vpshlq vpshlw vbroadcasti128 vpblendd vpbroadcastb vpbroadcastw vpbroadcastd vpbroadcastq vpermd vpermpd vpermps vpermq vperm2i128 vextracti128 vinserti128 vpmaskmovd vpmaskmovq vpsllvd vpsllvq vpsravd vpsrlvd vpsrlvq vgatherdpd vgatherqpd vgatherdps vgatherqps vpgatherdd vpgatherqd vpgatherdq vpgatherqq xabort xbegin xend xtest andn bextr blci blcic blsi blsic blcfill blsfill blcmsk blsmsk blsr blcs bzhi mulx pdep pext rorx sarx shlx shrx tzcnt tzmsk t1mskc valignd valignq vblendmpd vblendmps vbroadcastf32x4 vbroadcastf64x4 vbroadcasti32x4 vbroadcasti64x4 vcompresspd vcompressps vcvtpd2udq vcvtps2udq vcvtsd2usi vcvtss2usi vcvttpd2udq vcvttps2udq vcvttsd2usi vcvttss2usi vcvtudq2pd vcvtudq2ps vcvtusi2sd vcvtusi2ss vexpandpd vexpandps vextractf32x4 vextractf64x4 vextracti32x4 vextracti64x4 vfixupimmpd vfixupimmps vfixupimmsd vfixupimmss vgetexppd vgetexpps vgetexpsd vgetexpss vgetmantpd vgetmantps vgetmantsd vgetmantss vinsertf32x4 vinsertf64x4 vinserti32x4 vinserti64x4 vmovdqa32 vmovdqa64 vmovdqu32 vmovdqu64 vpabsq vpandd vpandnd vpandnq vpandq vpblendmd vpblendmq vpcmpltd vpcmpled vpcmpneqd vpcmpnltd vpcmpnled vpcmpd vpcmpltq vpcmpleq vpcmpneqq vpcmpnltq vpcmpnleq vpcmpq vpcmpequd vpcmpltud vpcmpleud vpcmpnequd vpcmpnltud vpcmpnleud vpcmpud vpcmpequq vpcmpltuq vpcmpleuq vpcmpnequq vpcmpnltuq vpcmpnleuq vpcmpuq vpcompressd vpcompressq vpermi2d vpermi2pd vpermi2ps vpermi2q vpermt2d vpermt2pd vpermt2ps vpermt2q vpexpandd vpexpandq vpmaxsq vpmaxuq vpminsq vpminuq vpmovdb vpmovdw vpmovqb vpmovqd vpmovqw vpmovsdb vpmovsdw vpmovsqb vpmovsqd vpmovsqw vpmovusdb vpmovusdw vpmovusqb vpmovusqd vpmovusqw vpord vporq vprold vprolq vprolvd vprolvq vprord vprorq vprorvd vprorvq vpscatterdd vpscatterdq vpscatterqd vpscatterqq vpsraq vpsravq vpternlogd vpternlogq vptestmd vptestmq vptestnmd vptestnmq vpxord vpxorq vrcp14pd vrcp14ps vrcp14sd vrcp14ss vrndscalepd vrndscaleps vrndscalesd vrndscaless vrsqrt14pd vrsqrt14ps vrsqrt14sd vrsqrt14ss vscalefpd vscalefps vscalefsd vscalefss vscatterdpd vscatterdps vscatterqpd vscatterqps vshuff32x4 vshuff64x2 vshufi32x4 vshufi64x2 kandnw kandw kmovw knotw kortestw korw kshiftlw kshiftrw kunpckbw kxnorw kxorw vpbroadcastmb2q vpbroadcastmw2d vpconflictd vpconflictq vplzcntd vplzcntq vexp2pd vexp2ps vrcp28pd vrcp28ps vrcp28sd vrcp28ss vrsqrt28pd vrsqrt28ps vrsqrt28sd vrsqrt28ss vgatherpf0dpd vgatherpf0dps vgatherpf0qpd vgatherpf0qps vgatherpf1dpd vgatherpf1dps vgatherpf1qpd vgatherpf1qps vscatterpf0dpd vscatterpf0dps vscatterpf0qpd vscatterpf0qps vscatterpf1dpd vscatterpf1dps vscatterpf1qpd vscatterpf1qps prefetchwt1 bndmk bndcl bndcu bndcn bndmov bndldx bndstx sha1rnds4 sha1nexte sha1msg1 sha1msg2 sha256rnds2 sha256msg1 sha256msg2 hint_nop0 hint_nop1 hint_nop2 hint_nop3 hint_nop4 hint_nop5 hint_nop6 hint_nop7 hint_nop8 hint_nop9 hint_nop10 hint_nop11 hint_nop12 hint_nop13 hint_nop14 hint_nop15 hint_nop16 hint_nop17 hint_nop18 hint_nop19 hint_nop20 hint_nop21 hint_nop22 hint_nop23 hint_nop24 hint_nop25 hint_nop26 hint_nop27 hint_nop28 hint_nop29 hint_nop30 hint_nop31 hint_nop32 hint_nop33 hint_nop34 hint_nop35 hint_nop36 hint_nop37 hint_nop38 hint_nop39 hint_nop40 hint_nop41 hint_nop42 hint_nop43 hint_nop44 hint_nop45 hint_nop46 hint_nop47 hint_nop48 hint_nop49 hint_nop50 hint_nop51 hint_nop52 hint_nop53 hint_nop54 hint_nop55 hint_nop56 hint_nop57 hint_nop58 hint_nop59 hint_nop60 hint_nop61 hint_nop62 hint_nop63",built_in:"ip eip rip al ah bl bh cl ch dl dh sil dil bpl spl r8b r9b r10b r11b r12b r13b r14b r15b ax bx cx dx si di bp sp r8w r9w r10w r11w r12w r13w r14w r15w eax ebx ecx edx esi edi ebp esp eip r8d r9d r10d r11d r12d r13d r14d r15d rax rbx rcx rdx rsi rdi rbp rsp r8 r9 r10 r11 r12 r13 r14 r15 cs ds es fs gs ss st st0 st1 st2 st3 st4 st5 st6 st7 mm0 mm1 mm2 mm3 mm4 mm5 mm6 mm7 xmm0 xmm1 xmm2 xmm3 xmm4 xmm5 xmm6 xmm7 xmm8 xmm9 xmm10 xmm11 xmm12 xmm13 xmm14 xmm15 xmm16 xmm17 xmm18 xmm19 xmm20 xmm21 xmm22 xmm23 xmm24 xmm25 xmm26 xmm27 xmm28 xmm29 xmm30 xmm31 ymm0 ymm1 ymm2 ymm3 ymm4 ymm5 ymm6 ymm7 ymm8 ymm9 ymm10 ymm11 ymm12 ymm13 ymm14 ymm15 ymm16 ymm17 ymm18 ymm19 ymm20 ymm21 ymm22 ymm23 ymm24 ymm25 ymm26 ymm27 ymm28 ymm29 ymm30 ymm31 zmm0 zmm1 zmm2 zmm3 zmm4 zmm5 zmm6 zmm7 zmm8 zmm9 zmm10 zmm11 zmm12 zmm13 zmm14 zmm15 zmm16 zmm17 zmm18 zmm19 zmm20 zmm21 zmm22 zmm23 zmm24 zmm25 zmm26 zmm27 zmm28 zmm29 zmm30 zmm31 k0 k1 k2 k3 k4 k5 k6 k7 bnd0 bnd1 bnd2 bnd3 cr0 cr1 cr2 cr3 cr4 cr8 dr0 dr1 dr2 dr3 dr8 tr3 tr4 tr5 tr6 tr7 r0 r1 r2 r3 r4 r5 r6 r7 r0b r1b r2b r3b r4b r5b r6b r7b r0w r1w r2w r3w r4w r5w r6w r7w r0d r1d r2d r3d r4d r5d r6d r7d r0h r1h r2h r3h r0l r1l r2l r3l r4l r5l r6l r7l r8l r9l r10l r11l r12l r13l r14l r15l db dw dd dq dt ddq do dy dz resb resw resd resq rest resdq reso resy resz incbin equ times byte word dword qword nosplit rel abs seg wrt strict near far a32 ptr",meta:"%define %xdefine %+ %undef %defstr %deftok %assign %strcat %strlen %substr %rotate %elif %else %endif %if %ifmacro %ifctx %ifidn %ifidni %ifid %ifnum %ifstr %iftoken %ifempty %ifenv %error %warning %fatal %rep %endrep %include %push %pop %repl %pathsearch %depend %use %arg %stacksize %local %line %comment %endcomment .nolist __FILE__ __LINE__ __SECT__ __BITS__ __OUTPUT_FORMAT__ __DATE__ __TIME__ __DATE_NUM__ __TIME_NUM__ __UTC_DATE__ __UTC_TIME__ __UTC_DATE_NUM__ __UTC_TIME_NUM__ __PASS__ struc endstruc istruc at iend align alignb sectalign daz nodaz up down zero default option assume public bits use16 use32 use64 default section segment absolute extern global common cpu float __utf16__ __utf16le__ __utf16be__ __utf32__ __utf32le__ __utf32be__ __float8__ __float16__ __float32__ __float64__ __float80m__ __float80e__ __float128l__ __float128h__ __Infinity__ __QNaN__ __SNaN__ Inf NaN QNaN SNaN float8 float16 float32 float64 float80m float80e float128l float128h __FLOAT_DAZ__ __FLOAT_ROUND__ __FLOAT__"},contains:[s.COMMENT(";","$",{relevance:0}),{className:"number",variants:[{begin:"\\b(?:([0-9][0-9_]*)?\\.[0-9_]*(?:[eE][+-]?[0-9_]+)?|(0[Xx])?[0-9][0-9_]*\\.?[0-9_]*(?:[pP](?:[+-]?[0-9_]+)?)?)\\b",relevance:0},{begin:"\\$[0-9][0-9A-Fa-f]*",relevance:0},{begin:"\\b(?:[0-9A-Fa-f][0-9A-Fa-f_]*[Hh]|[0-9][0-9_]*[DdTt]?|[0-7][0-7_]*[QqOo]|[0-1][0-1_]*[BbYy])\\b"},{begin:"\\b(?:0[Xx][0-9A-Fa-f_]+|0[DdTt][0-9_]+|0[QqOo][0-7_]+|0[BbYy][0-1_]+)\\b"}]},s.QUOTE_STRING_MODE,{className:"string",variants:[{begin:"'",end:"[^\\\\]'"},{begin:"`",end:"[^\\\\]`"}],relevance:0},{className:"symbol",variants:[{begin:"^\\s*[A-Za-z._?][A-Za-z0-9_$#@~.?]*(:|\\s+label)"},{begin:"^\\s*%%[A-Za-z0-9_$#@~.?]*:"}],relevance:0},{className:"subst",begin:"%[0-9]+",relevance:0},{className:"subst",begin:"%!S+",relevance:0},{className:"meta",begin:/^\s*\.[\w_-]+/}]}}}());hljs.registerLanguage("kotlin",function(){"use strict";return function(e){var n={keyword:"abstract as val var vararg get set class object open private protected public noinline crossinline dynamic final enum if else do while for when throw try catch finally import package is in fun override companion reified inline lateinit init interface annotation data sealed internal infix operator out by constructor super tailrec where const inner suspend typealias external expect actual trait volatile transient native default",built_in:"Byte Short Char Int Long Boolean Float Double Void Unit Nothing",literal:"true false null"},a={className:"symbol",begin:e.UNDERSCORE_IDENT_RE+"@"},i={className:"subst",begin:"\\${",end:"}",contains:[e.C_NUMBER_MODE]},s={className:"variable",begin:"\\$"+e.UNDERSCORE_IDENT_RE},t={className:"string",variants:[{begin:'"""',end:'"""(?=[^"])',contains:[s,i]},{begin:"'",end:"'",illegal:/\n/,contains:[e.BACKSLASH_ESCAPE]},{begin:'"',end:'"',illegal:/\n/,contains:[e.BACKSLASH_ESCAPE,s,i]}]};i.contains.push(t);var r={className:"meta",begin:"@(?:file|property|field|get|set|receiver|param|setparam|delegate)\\s*:(?:\\s*"+e.UNDERSCORE_IDENT_RE+")?"},l={className:"meta",begin:"@"+e.UNDERSCORE_IDENT_RE,contains:[{begin:/\(/,end:/\)/,contains:[e.inherit(t,{className:"meta-string"})]}]},c=e.COMMENT("/\\*","\\*/",{contains:[e.C_BLOCK_COMMENT_MODE]}),o={variants:[{className:"type",begin:e.UNDERSCORE_IDENT_RE},{begin:/\(/,end:/\)/,contains:[]}]},d=o;return d.variants[1].contains=[o],o.variants[1].contains=[d],{name:"Kotlin",aliases:["kt"],keywords:n,contains:[e.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{className:"doctag",begin:"@[A-Za-z]+"}]}),e.C_LINE_COMMENT_MODE,c,{className:"keyword",begin:/\b(break|continue|return|this)\b/,starts:{contains:[{className:"symbol",begin:/@\w+/}]}},a,r,l,{className:"function",beginKeywords:"fun",end:"[(]|$",returnBegin:!0,excludeEnd:!0,keywords:n,illegal:/fun\s+(<.*>)?[^\s\(]+(\s+[^\s\(]+)\s*=/,relevance:5,contains:[{begin:e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,relevance:0,contains:[e.UNDERSCORE_TITLE_MODE]},{className:"type",begin://,keywords:"reified",relevance:0},{className:"params",begin:/\(/,end:/\)/,endsParent:!0,keywords:n,relevance:0,contains:[{begin:/:/,end:/[=,\/]/,endsWithParent:!0,contains:[o,e.C_LINE_COMMENT_MODE,c],relevance:0},e.C_LINE_COMMENT_MODE,c,r,l,t,e.C_NUMBER_MODE]},c]},{className:"class",beginKeywords:"class interface trait",end:/[:\{(]|$/,excludeEnd:!0,illegal:"extends implements",contains:[{beginKeywords:"public protected internal private constructor"},e.UNDERSCORE_TITLE_MODE,{className:"type",begin://,excludeBegin:!0,excludeEnd:!0,relevance:0},{className:"type",begin:/[,:]\s*/,end:/[<\(,]|$/,excludeBegin:!0,returnEnd:!0},r,l]},t,{className:"meta",begin:"^#!/usr/bin/env",end:"$",illegal:"\n"},{className:"number",begin:"\\b(0[bB]([01]+[01_]+[01]+|[01]+)|0[xX]([a-fA-F0-9]+[a-fA-F0-9_]+[a-fA-F0-9]+|[a-fA-F0-9]+)|(([\\d]+[\\d_]+[\\d]+|[\\d]+)(\\.([\\d]+[\\d_]+[\\d]+|[\\d]+))?|\\.([\\d]+[\\d_]+[\\d]+|[\\d]+))([eE][-+]?\\d+)?)[lLfF]?",relevance:0}]}}}());hljs.registerLanguage("armasm",function(){"use strict";return function(s){const e={variants:[s.COMMENT("^[ \\t]*(?=#)","$",{relevance:0,excludeBegin:!0}),s.COMMENT("[;@]","$",{relevance:0}),s.C_LINE_COMMENT_MODE,s.C_BLOCK_COMMENT_MODE]};return{name:"ARM Assembly",case_insensitive:!0,aliases:["arm"],keywords:{$pattern:"\\.?"+s.IDENT_RE,meta:".2byte .4byte .align .ascii .asciz .balign .byte .code .data .else .end .endif .endm .endr .equ .err .exitm .extern .global .hword .if .ifdef .ifndef .include .irp .long .macro .rept .req .section .set .skip .space .text .word .arm .thumb .code16 .code32 .force_thumb .thumb_func .ltorg ALIAS ALIGN ARM AREA ASSERT ATTR CN CODE CODE16 CODE32 COMMON CP DATA DCB DCD DCDU DCDO DCFD DCFDU DCI DCQ DCQU DCW DCWU DN ELIF ELSE END ENDFUNC ENDIF ENDP ENTRY EQU EXPORT EXPORTAS EXTERN FIELD FILL FUNCTION GBLA GBLL GBLS GET GLOBAL IF IMPORT INCBIN INCLUDE INFO KEEP LCLA LCLL LCLS LTORG MACRO MAP MEND MEXIT NOFP OPT PRESERVE8 PROC QN READONLY RELOC REQUIRE REQUIRE8 RLIST FN ROUT SETA SETL SETS SN SPACE SUBT THUMB THUMBX TTL WHILE WEND ",built_in:"r0 r1 r2 r3 r4 r5 r6 r7 r8 r9 r10 r11 r12 r13 r14 r15 pc lr sp ip sl sb fp a1 a2 a3 a4 v1 v2 v3 v4 v5 v6 v7 v8 f0 f1 f2 f3 f4 f5 f6 f7 p0 p1 p2 p3 p4 p5 p6 p7 p8 p9 p10 p11 p12 p13 p14 p15 c0 c1 c2 c3 c4 c5 c6 c7 c8 c9 c10 c11 c12 c13 c14 c15 q0 q1 q2 q3 q4 q5 q6 q7 q8 q9 q10 q11 q12 q13 q14 q15 cpsr_c cpsr_x cpsr_s cpsr_f cpsr_cx cpsr_cxs cpsr_xs cpsr_xsf cpsr_sf cpsr_cxsf spsr_c spsr_x spsr_s spsr_f spsr_cx spsr_cxs spsr_xs spsr_xsf spsr_sf spsr_cxsf s0 s1 s2 s3 s4 s5 s6 s7 s8 s9 s10 s11 s12 s13 s14 s15 s16 s17 s18 s19 s20 s21 s22 s23 s24 s25 s26 s27 s28 s29 s30 s31 d0 d1 d2 d3 d4 d5 d6 d7 d8 d9 d10 d11 d12 d13 d14 d15 d16 d17 d18 d19 d20 d21 d22 d23 d24 d25 d26 d27 d28 d29 d30 d31 {PC} {VAR} {TRUE} {FALSE} {OPT} {CONFIG} {ENDIAN} {CODESIZE} {CPU} {FPU} {ARCHITECTURE} {PCSTOREOFFSET} {ARMASM_VERSION} {INTER} {ROPI} {RWPI} {SWST} {NOSWST} . @"},contains:[{className:"keyword",begin:"\\b(adc|(qd?|sh?|u[qh]?)?add(8|16)?|usada?8|(q|sh?|u[qh]?)?(as|sa)x|and|adrl?|sbc|rs[bc]|asr|b[lx]?|blx|bxj|cbn?z|tb[bh]|bic|bfc|bfi|[su]bfx|bkpt|cdp2?|clz|clrex|cmp|cmn|cpsi[ed]|cps|setend|dbg|dmb|dsb|eor|isb|it[te]{0,3}|lsl|lsr|ror|rrx|ldm(([id][ab])|f[ds])?|ldr((s|ex)?[bhd])?|movt?|mvn|mra|mar|mul|[us]mull|smul[bwt][bt]|smu[as]d|smmul|smmla|mla|umlaal|smlal?([wbt][bt]|d)|mls|smlsl?[ds]|smc|svc|sev|mia([bt]{2}|ph)?|mrr?c2?|mcrr2?|mrs|msr|orr|orn|pkh(tb|bt)|rbit|rev(16|sh)?|sel|[su]sat(16)?|nop|pop|push|rfe([id][ab])?|stm([id][ab])?|str(ex)?[bhd]?|(qd?)?sub|(sh?|q|u[qh]?)?sub(8|16)|[su]xt(a?h|a?b(16)?)|srs([id][ab])?|swpb?|swi|smi|tst|teq|wfe|wfi|yield)(eq|ne|cs|cc|mi|pl|vs|vc|hi|ls|ge|lt|gt|le|al|hs|lo)?[sptrx]?(?=\\s)"},e,s.QUOTE_STRING_MODE,{className:"string",begin:"'",end:"[^\\\\]'",relevance:0},{className:"title",begin:"\\|",end:"\\|",illegal:"\\n",relevance:0},{className:"number",variants:[{begin:"[#$=]?0x[0-9a-f]+"},{begin:"[#$=]?0b[01]+"},{begin:"[#$=]\\d+"},{begin:"\\b\\d+"}],relevance:0},{className:"symbol",variants:[{begin:"^[ \\t]*[a-z_\\.\\$][a-z0-9_\\.\\$]+:"},{begin:"^[a-z_\\.\\$][a-z0-9_\\.\\$]+"},{begin:"[=#]\\w+"}],relevance:0}]}}}());hljs.registerLanguage("go",function(){"use strict";return function(e){var n={keyword:"break default func interface select case map struct chan else goto package switch const fallthrough if range type continue for import return var go defer bool byte complex64 complex128 float32 float64 int8 int16 int32 int64 string uint8 uint16 uint32 uint64 int uint uintptr rune",literal:"true false iota nil",built_in:"append cap close complex copy imag len make new panic print println real recover delete"};return{name:"Go",aliases:["golang"],keywords:n,illegal:">>|\.\.\.) /},i={className:"subst",begin:/\{/,end:/\}/,keywords:n,illegal:/#/},s={begin:/\{\{/,relevance:0},r={className:"string",contains:[e.BACKSLASH_ESCAPE],variants:[{begin:/(u|b)?r?'''/,end:/'''/,contains:[e.BACKSLASH_ESCAPE,a],relevance:10},{begin:/(u|b)?r?"""/,end:/"""/,contains:[e.BACKSLASH_ESCAPE,a],relevance:10},{begin:/(fr|rf|f)'''/,end:/'''/,contains:[e.BACKSLASH_ESCAPE,a,s,i]},{begin:/(fr|rf|f)"""/,end:/"""/,contains:[e.BACKSLASH_ESCAPE,a,s,i]},{begin:/(u|r|ur)'/,end:/'/,relevance:10},{begin:/(u|r|ur)"/,end:/"/,relevance:10},{begin:/(b|br)'/,end:/'/},{begin:/(b|br)"/,end:/"/},{begin:/(fr|rf|f)'/,end:/'/,contains:[e.BACKSLASH_ESCAPE,s,i]},{begin:/(fr|rf|f)"/,end:/"/,contains:[e.BACKSLASH_ESCAPE,s,i]},e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},l={className:"number",relevance:0,variants:[{begin:e.BINARY_NUMBER_RE+"[lLjJ]?"},{begin:"\\b(0o[0-7]+)[lLjJ]?"},{begin:e.C_NUMBER_RE+"[lLjJ]?"}]},t={className:"params",variants:[{begin:/\(\s*\)/,skip:!0,className:null},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,contains:["self",a,l,r,e.HASH_COMMENT_MODE]}]};return i.contains=[r,l,a],{name:"Python",aliases:["py","gyp","ipython"],keywords:n,illegal:/(<\/|->|\?)|=>/,contains:[a,l,{beginKeywords:"if",relevance:0},r,e.HASH_COMMENT_MODE,{variants:[{className:"function",beginKeywords:"def"},{className:"class",beginKeywords:"class"}],end:/:/,illegal:/[${=;\n,]/,contains:[e.UNDERSCORE_TITLE_MODE,t,{begin:/->/,endsWithParent:!0,keywords:"None"}]},{className:"meta",begin:/^[\t ]*@/,end:/$/},{begin:/\b(print|exec)\(/}]}}}());hljs.registerLanguage("shell",function(){"use strict";return function(s){return{name:"Shell Session",aliases:["console"],contains:[{className:"meta",begin:"^\\s{0,3}[/\\w\\d\\[\\]()@-]*[>%$#]",starts:{end:"$",subLanguage:"bash"}}]}}}());hljs.registerLanguage("scala",function(){"use strict";return function(e){var n={className:"subst",variants:[{begin:"\\$[A-Za-z0-9_]+"},{begin:"\\${",end:"}"}]},a={className:"string",variants:[{begin:'"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE]},{begin:'"""',end:'"""',relevance:10},{begin:'[a-z]+"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE,n]},{className:"string",begin:'[a-z]+"""',end:'"""',contains:[n],relevance:10}]},s={className:"type",begin:"\\b[A-Z][A-Za-z0-9_]*",relevance:0},t={className:"title",begin:/[^0-9\n\t "'(),.`{}\[\]:;][^\n\t "'(),.`{}\[\]:;]+|[^0-9\n\t "'(),.`{}\[\]:;=]/,relevance:0},i={className:"class",beginKeywords:"class object trait type",end:/[:={\[\n;]/,excludeEnd:!0,contains:[{beginKeywords:"extends with",relevance:10},{begin:/\[/,end:/\]/,excludeBegin:!0,excludeEnd:!0,relevance:0,contains:[s]},{className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,relevance:0,contains:[s]},t]},l={className:"function",beginKeywords:"def",end:/[:={\[(\n;]/,excludeEnd:!0,contains:[t]};return{name:"Scala",keywords:{literal:"true false null",keyword:"type yield lazy override def with val var sealed abstract private trait object if forSome for while throw finally protected extends import final return else break new catch super class case package default try this match continue throws implicit"},contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,{className:"symbol",begin:"'\\w[\\w\\d_]*(?!')"},s,l,i,e.C_NUMBER_MODE,{className:"meta",begin:"@[A-Za-z]+"}]}}}());hljs.registerLanguage("julia",function(){"use strict";return function(e){var r="[A-Za-z_\\u00A1-\\uFFFF][A-Za-z_0-9\\u00A1-\\uFFFF]*",t={$pattern:r,keyword:"in isa where baremodule begin break catch ccall const continue do else elseif end export false finally for function global if import importall let local macro module quote return true try using while type immutable abstract bitstype typealias ",literal:"true false ARGS C_NULL DevNull ENDIAN_BOM ENV I Inf Inf16 Inf32 Inf64 InsertionSort JULIA_HOME LOAD_PATH MergeSort NaN NaN16 NaN32 NaN64 PROGRAM_FILE QuickSort RoundDown RoundFromZero RoundNearest RoundNearestTiesAway RoundNearestTiesUp RoundToZero RoundUp STDERR STDIN STDOUT VERSION catalan e|0 eu|0 eulergamma golden im nothing pi γ π φ ",built_in:"ANY AbstractArray AbstractChannel AbstractFloat AbstractMatrix AbstractRNG AbstractSerializer AbstractSet AbstractSparseArray AbstractSparseMatrix AbstractSparseVector AbstractString AbstractUnitRange AbstractVecOrMat AbstractVector Any ArgumentError Array AssertionError Associative Base64DecodePipe Base64EncodePipe Bidiagonal BigFloat BigInt BitArray BitMatrix BitVector Bool BoundsError BufferStream CachingPool CapturedException CartesianIndex CartesianRange Cchar Cdouble Cfloat Channel Char Cint Cintmax_t Clong Clonglong ClusterManager Cmd CodeInfo Colon Complex Complex128 Complex32 Complex64 CompositeException Condition ConjArray ConjMatrix ConjVector Cptrdiff_t Cshort Csize_t Cssize_t Cstring Cuchar Cuint Cuintmax_t Culong Culonglong Cushort Cwchar_t Cwstring DataType Date DateFormat DateTime DenseArray DenseMatrix DenseVecOrMat DenseVector Diagonal Dict DimensionMismatch Dims DirectIndexString Display DivideError DomainError EOFError EachLine Enum Enumerate ErrorException Exception ExponentialBackOff Expr Factorization FileMonitor Float16 Float32 Float64 Function Future GlobalRef GotoNode HTML Hermitian IO IOBuffer IOContext IOStream IPAddr IPv4 IPv6 IndexCartesian IndexLinear IndexStyle InexactError InitError Int Int128 Int16 Int32 Int64 Int8 IntSet Integer InterruptException InvalidStateException Irrational KeyError LabelNode LinSpace LineNumberNode LoadError LowerTriangular MIME Matrix MersenneTwister Method MethodError MethodTable Module NTuple NewvarNode NullException Nullable Number ObjectIdDict OrdinalRange OutOfMemoryError OverflowError Pair ParseError PartialQuickSort PermutedDimsArray Pipe PollingFileWatcher ProcessExitedException Ptr QuoteNode RandomDevice Range RangeIndex Rational RawFD ReadOnlyMemoryError Real ReentrantLock Ref Regex RegexMatch RemoteChannel RemoteException RevString RoundingMode RowVector SSAValue SegmentationFault SerializationState Set SharedArray SharedMatrix SharedVector Signed SimpleVector Slot SlotNumber SparseMatrixCSC SparseVector StackFrame StackOverflowError StackTrace StepRange StepRangeLen StridedArray StridedMatrix StridedVecOrMat StridedVector String SubArray SubString SymTridiagonal Symbol Symmetric SystemError TCPSocket Task Text TextDisplay Timer Tridiagonal Tuple Type TypeError TypeMapEntry TypeMapLevel TypeName TypeVar TypedSlot UDPSocket UInt UInt128 UInt16 UInt32 UInt64 UInt8 UndefRefError UndefVarError UnicodeError UniformScaling Union UnionAll UnitRange Unsigned UpperTriangular Val Vararg VecElement VecOrMat Vector VersionNumber Void WeakKeyDict WeakRef WorkerConfig WorkerPool "},a={keywords:t,illegal:/<\//},n={className:"subst",begin:/\$\(/,end:/\)/,keywords:t},o={className:"variable",begin:"\\$"+r},i={className:"string",contains:[e.BACKSLASH_ESCAPE,n,o],variants:[{begin:/\w*"""/,end:/"""\w*/,relevance:10},{begin:/\w*"/,end:/"\w*/}]},l={className:"string",contains:[e.BACKSLASH_ESCAPE,n,o],begin:"`",end:"`"},s={className:"meta",begin:"@"+r};return a.name="Julia",a.contains=[{className:"number",begin:/(\b0x[\d_]*(\.[\d_]*)?|0x\.\d[\d_]*)p[-+]?\d+|\b0[box][a-fA-F0-9][a-fA-F0-9_]*|(\b\d[\d_]*(\.[\d_]*)?|\.\d[\d_]*)([eEfF][-+]?\d+)?/,relevance:0},{className:"string",begin:/'(.|\\[xXuU][a-zA-Z0-9]+)'/},i,l,s,{className:"comment",variants:[{begin:"#=",end:"=#",relevance:10},{begin:"#",end:"$"}]},e.HASH_COMMENT_MODE,{className:"keyword",begin:"\\b(((abstract|primitive)\\s+)type|(mutable\\s+)?struct)\\b"},{begin:/<:/}],n.contains=a.contains,a}}());hljs.registerLanguage("php-template",function(){"use strict";return function(n){return{name:"PHP template",subLanguage:"xml",contains:[{begin:/<\?(php|=)?/,end:/\?>/,subLanguage:"php",contains:[{begin:"/\\*",end:"\\*/",skip:!0},{begin:'b"',end:'"',skip:!0},{begin:"b'",end:"'",skip:!0},n.inherit(n.APOS_STRING_MODE,{illegal:null,className:null,contains:null,skip:!0}),n.inherit(n.QUOTE_STRING_MODE,{illegal:null,className:null,contains:null,skip:!0})]}]}}}());hljs.registerLanguage("scss",function(){"use strict";return function(e){var t={className:"variable",begin:"(\\$[a-zA-Z-][a-zA-Z0-9_-]*)\\b"},i={className:"number",begin:"#[0-9A-Fa-f]+"};return e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,e.C_BLOCK_COMMENT_MODE,{name:"SCSS",case_insensitive:!0,illegal:"[=/|']",contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,{className:"selector-id",begin:"\\#[A-Za-z0-9_-]+",relevance:0},{className:"selector-class",begin:"\\.[A-Za-z0-9_-]+",relevance:0},{className:"selector-attr",begin:"\\[",end:"\\]",illegal:"$"},{className:"selector-tag",begin:"\\b(a|abbr|acronym|address|area|article|aside|audio|b|base|big|blockquote|body|br|button|canvas|caption|cite|code|col|colgroup|command|datalist|dd|del|details|dfn|div|dl|dt|em|embed|fieldset|figcaption|figure|footer|form|frame|frameset|(h[1-6])|head|header|hgroup|hr|html|i|iframe|img|input|ins|kbd|keygen|label|legend|li|link|map|mark|meta|meter|nav|noframes|noscript|object|ol|optgroup|option|output|p|param|pre|progress|q|rp|rt|ruby|samp|script|section|select|small|span|strike|strong|style|sub|sup|table|tbody|td|textarea|tfoot|th|thead|time|title|tr|tt|ul|var|video)\\b",relevance:0},{className:"selector-pseudo",begin:":(visited|valid|root|right|required|read-write|read-only|out-range|optional|only-of-type|only-child|nth-of-type|nth-last-of-type|nth-last-child|nth-child|not|link|left|last-of-type|last-child|lang|invalid|indeterminate|in-range|hover|focus|first-of-type|first-line|first-letter|first-child|first|enabled|empty|disabled|default|checked|before|after|active)"},{className:"selector-pseudo",begin:"::(after|before|choices|first-letter|first-line|repeat-index|repeat-item|selection|value)"},t,{className:"attribute",begin:"\\b(src|z-index|word-wrap|word-spacing|word-break|width|widows|white-space|visibility|vertical-align|unicode-bidi|transition-timing-function|transition-property|transition-duration|transition-delay|transition|transform-style|transform-origin|transform|top|text-underline-position|text-transform|text-shadow|text-rendering|text-overflow|text-indent|text-decoration-style|text-decoration-line|text-decoration-color|text-decoration|text-align-last|text-align|tab-size|table-layout|right|resize|quotes|position|pointer-events|perspective-origin|perspective|page-break-inside|page-break-before|page-break-after|padding-top|padding-right|padding-left|padding-bottom|padding|overflow-y|overflow-x|overflow-wrap|overflow|outline-width|outline-style|outline-offset|outline-color|outline|orphans|order|opacity|object-position|object-fit|normal|none|nav-up|nav-right|nav-left|nav-index|nav-down|min-width|min-height|max-width|max-height|mask|marks|margin-top|margin-right|margin-left|margin-bottom|margin|list-style-type|list-style-position|list-style-image|list-style|line-height|letter-spacing|left|justify-content|initial|inherit|ime-mode|image-orientation|image-resolution|image-rendering|icon|hyphens|height|font-weight|font-variant-ligatures|font-variant|font-style|font-stretch|font-size-adjust|font-size|font-language-override|font-kerning|font-feature-settings|font-family|font|float|flex-wrap|flex-shrink|flex-grow|flex-flow|flex-direction|flex-basis|flex|filter|empty-cells|display|direction|cursor|counter-reset|counter-increment|content|column-width|column-span|column-rule-width|column-rule-style|column-rule-color|column-rule|column-gap|column-fill|column-count|columns|color|clip-path|clip|clear|caption-side|break-inside|break-before|break-after|box-sizing|box-shadow|box-decoration-break|bottom|border-width|border-top-width|border-top-style|border-top-right-radius|border-top-left-radius|border-top-color|border-top|border-style|border-spacing|border-right-width|border-right-style|border-right-color|border-right|border-radius|border-left-width|border-left-style|border-left-color|border-left|border-image-width|border-image-source|border-image-slice|border-image-repeat|border-image-outset|border-image|border-color|border-collapse|border-bottom-width|border-bottom-style|border-bottom-right-radius|border-bottom-left-radius|border-bottom-color|border-bottom|border|background-size|background-repeat|background-position|background-origin|background-image|background-color|background-clip|background-attachment|background-blend-mode|background|backface-visibility|auto|animation-timing-function|animation-play-state|animation-name|animation-iteration-count|animation-fill-mode|animation-duration|animation-direction|animation-delay|animation|align-self|align-items|align-content)\\b",illegal:"[^\\s]"},{begin:"\\b(whitespace|wait|w-resize|visible|vertical-text|vertical-ideographic|uppercase|upper-roman|upper-alpha|underline|transparent|top|thin|thick|text|text-top|text-bottom|tb-rl|table-header-group|table-footer-group|sw-resize|super|strict|static|square|solid|small-caps|separate|se-resize|scroll|s-resize|rtl|row-resize|ridge|right|repeat|repeat-y|repeat-x|relative|progress|pointer|overline|outside|outset|oblique|nowrap|not-allowed|normal|none|nw-resize|no-repeat|no-drop|newspaper|ne-resize|n-resize|move|middle|medium|ltr|lr-tb|lowercase|lower-roman|lower-alpha|loose|list-item|line|line-through|line-edge|lighter|left|keep-all|justify|italic|inter-word|inter-ideograph|inside|inset|inline|inline-block|inherit|inactive|ideograph-space|ideograph-parenthesis|ideograph-numeric|ideograph-alpha|horizontal|hidden|help|hand|groove|fixed|ellipsis|e-resize|double|dotted|distribute|distribute-space|distribute-letter|distribute-all-lines|disc|disabled|default|decimal|dashed|crosshair|collapse|col-resize|circle|char|center|capitalize|break-word|break-all|bottom|both|bolder|bold|block|bidi-override|below|baseline|auto|always|all-scroll|absolute|table|table-cell)\\b"},{begin:":",end:";",contains:[t,i,e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,{className:"meta",begin:"!important"}]},{begin:"@(page|font-face)",lexemes:"@[a-z-]+",keywords:"@page @font-face"},{begin:"@",end:"[{;]",returnBegin:!0,keywords:"and or not only",contains:[{begin:"@[a-z-]+",className:"keyword"},t,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,i,e.CSS_NUMBER_MODE]}]}}}());hljs.registerLanguage("r",function(){"use strict";return function(e){var n="([a-zA-Z]|\\.[a-zA-Z.])[a-zA-Z0-9._]*";return{name:"R",contains:[e.HASH_COMMENT_MODE,{begin:n,keywords:{$pattern:n,keyword:"function if in break next repeat else for return switch while try tryCatch stop warning require library attach detach source setMethod setGeneric setGroupGeneric setClass ...",literal:"NULL NA TRUE FALSE T F Inf NaN NA_integer_|10 NA_real_|10 NA_character_|10 NA_complex_|10"},relevance:0},{className:"number",begin:"0[xX][0-9a-fA-F]+[Li]?\\b",relevance:0},{className:"number",begin:"\\d+(?:[eE][+\\-]?\\d*)?L\\b",relevance:0},{className:"number",begin:"\\d+\\.(?!\\d)(?:i\\b)?",relevance:0},{className:"number",begin:"\\d+(?:\\.\\d*)?(?:[eE][+\\-]?\\d*)?i?\\b",relevance:0},{className:"number",begin:"\\.\\d+(?:[eE][+\\-]?\\d*)?i?\\b",relevance:0},{begin:"`",end:"`",relevance:0},{className:"string",contains:[e.BACKSLASH_ESCAPE],variants:[{begin:'"',end:'"'},{begin:"'",end:"'"}]}]}}}());hljs.registerLanguage("sql",function(){"use strict";return function(e){var t=e.COMMENT("--","$");return{name:"SQL",case_insensitive:!0,illegal:/[<>{}*]/,contains:[{beginKeywords:"begin end start commit rollback savepoint lock alter create drop rename call delete do handler insert load replace select truncate update set show pragma grant merge describe use explain help declare prepare execute deallocate release unlock purge reset change stop analyze cache flush optimize repair kill install uninstall checksum restore check backup revoke comment values with",end:/;/,endsWithParent:!0,keywords:{$pattern:/[\w\.]+/,keyword:"as abort abs absolute acc acce accep accept access accessed accessible account acos action activate add addtime admin administer advanced advise aes_decrypt aes_encrypt after agent aggregate ali alia alias all allocate allow alter always analyze ancillary and anti any anydata anydataset anyschema anytype apply archive archived archivelog are as asc ascii asin assembly assertion associate asynchronous at atan atn2 attr attri attrib attribu attribut attribute attributes audit authenticated authentication authid authors auto autoallocate autodblink autoextend automatic availability avg backup badfile basicfile before begin beginning benchmark between bfile bfile_base big bigfile bin binary_double binary_float binlog bit_and bit_count bit_length bit_or bit_xor bitmap blob_base block blocksize body both bound bucket buffer_cache buffer_pool build bulk by byte byteordermark bytes cache caching call calling cancel capacity cascade cascaded case cast catalog category ceil ceiling chain change changed char_base char_length character_length characters characterset charindex charset charsetform charsetid check checksum checksum_agg child choose chr chunk class cleanup clear client clob clob_base clone close cluster_id cluster_probability cluster_set clustering coalesce coercibility col collate collation collect colu colum column column_value columns columns_updated comment commit compact compatibility compiled complete composite_limit compound compress compute concat concat_ws concurrent confirm conn connec connect connect_by_iscycle connect_by_isleaf connect_by_root connect_time connection consider consistent constant constraint constraints constructor container content contents context contributors controlfile conv convert convert_tz corr corr_k corr_s corresponding corruption cos cost count count_big counted covar_pop covar_samp cpu_per_call cpu_per_session crc32 create creation critical cross cube cume_dist curdate current current_date current_time current_timestamp current_user cursor curtime customdatum cycle data database databases datafile datafiles datalength date_add date_cache date_format date_sub dateadd datediff datefromparts datename datepart datetime2fromparts day day_to_second dayname dayofmonth dayofweek dayofyear days db_role_change dbtimezone ddl deallocate declare decode decompose decrement decrypt deduplicate def defa defau defaul default defaults deferred defi defin define degrees delayed delegate delete delete_all delimited demand dense_rank depth dequeue des_decrypt des_encrypt des_key_file desc descr descri describ describe descriptor deterministic diagnostics difference dimension direct_load directory disable disable_all disallow disassociate discardfile disconnect diskgroup distinct distinctrow distribute distributed div do document domain dotnet double downgrade drop dumpfile duplicate duration each edition editionable editions element ellipsis else elsif elt empty enable enable_all enclosed encode encoding encrypt end end-exec endian enforced engine engines enqueue enterprise entityescaping eomonth error errors escaped evalname evaluate event eventdata events except exception exceptions exchange exclude excluding execu execut execute exempt exists exit exp expire explain explode export export_set extended extent external external_1 external_2 externally extract failed failed_login_attempts failover failure far fast feature_set feature_value fetch field fields file file_name_convert filesystem_like_logging final finish first first_value fixed flash_cache flashback floor flush following follows for forall force foreign form forma format found found_rows freelist freelists freepools fresh from from_base64 from_days ftp full function general generated get get_format get_lock getdate getutcdate global global_name globally go goto grant grants greatest group group_concat group_id grouping grouping_id groups gtid_subtract guarantee guard handler hash hashkeys having hea head headi headin heading heap help hex hierarchy high high_priority hosts hour hours http id ident_current ident_incr ident_seed identified identity idle_time if ifnull ignore iif ilike ilm immediate import in include including increment index indexes indexing indextype indicator indices inet6_aton inet6_ntoa inet_aton inet_ntoa infile initial initialized initially initrans inmemory inner innodb input insert install instance instantiable instr interface interleaved intersect into invalidate invisible is is_free_lock is_ipv4 is_ipv4_compat is_not is_not_null is_used_lock isdate isnull isolation iterate java join json json_exists keep keep_duplicates key keys kill language large last last_day last_insert_id last_value lateral lax lcase lead leading least leaves left len lenght length less level levels library like like2 like4 likec limit lines link list listagg little ln load load_file lob lobs local localtime localtimestamp locate locator lock locked log log10 log2 logfile logfiles logging logical logical_reads_per_call logoff logon logs long loop low low_priority lower lpad lrtrim ltrim main make_set makedate maketime managed management manual map mapping mask master master_pos_wait match matched materialized max maxextents maximize maxinstances maxlen maxlogfiles maxloghistory maxlogmembers maxsize maxtrans md5 measures median medium member memcompress memory merge microsecond mid migration min minextents minimum mining minus minute minutes minvalue missing mod mode model modification modify module monitoring month months mount move movement multiset mutex name name_const names nan national native natural nav nchar nclob nested never new newline next nextval no no_write_to_binlog noarchivelog noaudit nobadfile nocheck nocompress nocopy nocycle nodelay nodiscardfile noentityescaping noguarantee nokeep nologfile nomapping nomaxvalue nominimize nominvalue nomonitoring none noneditionable nonschema noorder nopr nopro noprom nopromp noprompt norely noresetlogs noreverse normal norowdependencies noschemacheck noswitch not nothing notice notnull notrim novalidate now nowait nth_value nullif nulls num numb numbe nvarchar nvarchar2 object ocicoll ocidate ocidatetime ociduration ociinterval ociloblocator ocinumber ociref ocirefcursor ocirowid ocistring ocitype oct octet_length of off offline offset oid oidindex old on online only opaque open operations operator optimal optimize option optionally or oracle oracle_date oradata ord ordaudio orddicom orddoc order ordimage ordinality ordvideo organization orlany orlvary out outer outfile outline output over overflow overriding package pad parallel parallel_enable parameters parent parse partial partition partitions pascal passing password password_grace_time password_lock_time password_reuse_max password_reuse_time password_verify_function patch path patindex pctincrease pctthreshold pctused pctversion percent percent_rank percentile_cont percentile_disc performance period period_add period_diff permanent physical pi pipe pipelined pivot pluggable plugin policy position post_transaction pow power pragma prebuilt precedes preceding precision prediction prediction_cost prediction_details prediction_probability prediction_set prepare present preserve prior priority private private_sga privileges procedural procedure procedure_analyze processlist profiles project prompt protection public publishingservername purge quarter query quick quiesce quota quotename radians raise rand range rank raw read reads readsize rebuild record records recover recovery recursive recycle redo reduced ref reference referenced references referencing refresh regexp_like register regr_avgx regr_avgy regr_count regr_intercept regr_r2 regr_slope regr_sxx regr_sxy reject rekey relational relative relaylog release release_lock relies_on relocate rely rem remainder rename repair repeat replace replicate replication required reset resetlogs resize resource respect restore restricted result result_cache resumable resume retention return returning returns reuse reverse revoke right rlike role roles rollback rolling rollup round row row_count rowdependencies rowid rownum rows rtrim rules safe salt sample save savepoint sb1 sb2 sb4 scan schema schemacheck scn scope scroll sdo_georaster sdo_topo_geometry search sec_to_time second seconds section securefile security seed segment select self semi sequence sequential serializable server servererror session session_user sessions_per_user set sets settings sha sha1 sha2 share shared shared_pool short show shrink shutdown si_averagecolor si_colorhistogram si_featurelist si_positionalcolor si_stillimage si_texture siblings sid sign sin size size_t sizes skip slave sleep smalldatetimefromparts smallfile snapshot some soname sort soundex source space sparse spfile split sql sql_big_result sql_buffer_result sql_cache sql_calc_found_rows sql_small_result sql_variant_property sqlcode sqldata sqlerror sqlname sqlstate sqrt square standalone standby start starting startup statement static statistics stats_binomial_test stats_crosstab stats_ks_test stats_mode stats_mw_test stats_one_way_anova stats_t_test_ stats_t_test_indep stats_t_test_one stats_t_test_paired stats_wsr_test status std stddev stddev_pop stddev_samp stdev stop storage store stored str str_to_date straight_join strcmp strict string struct stuff style subdate subpartition subpartitions substitutable substr substring subtime subtring_index subtype success sum suspend switch switchoffset switchover sync synchronous synonym sys sys_xmlagg sysasm sysaux sysdate sysdatetimeoffset sysdba sysoper system system_user sysutcdatetime table tables tablespace tablesample tan tdo template temporary terminated tertiary_weights test than then thread through tier ties time time_format time_zone timediff timefromparts timeout timestamp timestampadd timestampdiff timezone_abbr timezone_minute timezone_region to to_base64 to_date to_days to_seconds todatetimeoffset trace tracking transaction transactional translate translation treat trigger trigger_nestlevel triggers trim truncate try_cast try_convert try_parse type ub1 ub2 ub4 ucase unarchived unbounded uncompress under undo unhex unicode uniform uninstall union unique unix_timestamp unknown unlimited unlock unnest unpivot unrecoverable unsafe unsigned until untrusted unusable unused update updated upgrade upped upper upsert url urowid usable usage use use_stored_outlines user user_data user_resources users using utc_date utc_timestamp uuid uuid_short validate validate_password_strength validation valist value values var var_samp varcharc vari varia variab variabl variable variables variance varp varraw varrawc varray verify version versions view virtual visible void wait wallet warning warnings week weekday weekofyear wellformed when whene whenev wheneve whenever where while whitespace window with within without work wrapped xdb xml xmlagg xmlattributes xmlcast xmlcolattval xmlelement xmlexists xmlforest xmlindex xmlnamespaces xmlpi xmlquery xmlroot xmlschema xmlserialize xmltable xmltype xor year year_to_month years yearweek",literal:"true false null unknown",built_in:"array bigint binary bit blob bool boolean char character date dec decimal float int int8 integer interval number numeric real record serial serial8 smallint text time timestamp tinyint varchar varchar2 varying void"},contains:[{className:"string",begin:"'",end:"'",contains:[{begin:"''"}]},{className:"string",begin:'"',end:'"',contains:[{begin:'""'}]},{className:"string",begin:"`",end:"`"},e.C_NUMBER_MODE,e.C_BLOCK_COMMENT_MODE,t,e.HASH_COMMENT_MODE]},e.C_BLOCK_COMMENT_MODE,t,e.HASH_COMMENT_MODE]}}}());hljs.registerLanguage("c",function(){"use strict";return function(e){var n=e.getLanguage("c-like").rawDefinition();return n.name="C",n.aliases=["c","h"],n}}());hljs.registerLanguage("json",function(){"use strict";return function(n){var e={literal:"true false null"},i=[n.C_LINE_COMMENT_MODE,n.C_BLOCK_COMMENT_MODE],t=[n.QUOTE_STRING_MODE,n.C_NUMBER_MODE],a={end:",",endsWithParent:!0,excludeEnd:!0,contains:t,keywords:e},l={begin:"{",end:"}",contains:[{className:"attr",begin:/"/,end:/"/,contains:[n.BACKSLASH_ESCAPE],illegal:"\\n"},n.inherit(a,{begin:/:/})].concat(i),illegal:"\\S"},s={begin:"\\[",end:"\\]",contains:[n.inherit(a)],illegal:"\\S"};return t.push(l,s),i.forEach((function(n){t.push(n)})),{name:"JSON",contains:t,keywords:e,illegal:"\\S"}}}());hljs.registerLanguage("python-repl",function(){"use strict";return function(n){return{aliases:["pycon"],contains:[{className:"meta",starts:{end:/ |$/,starts:{end:"$",subLanguage:"python"}},variants:[{begin:/^>>>(?=[ ]|$)/},{begin:/^\.\.\.(?=[ ]|$)/}]}]}}}());hljs.registerLanguage("markdown",function(){"use strict";return function(n){const e={begin:"<",end:">",subLanguage:"xml",relevance:0},a={begin:"\\[.+?\\][\\(\\[].*?[\\)\\]]",returnBegin:!0,contains:[{className:"string",begin:"\\[",end:"\\]",excludeBegin:!0,returnEnd:!0,relevance:0},{className:"link",begin:"\\]\\(",end:"\\)",excludeBegin:!0,excludeEnd:!0},{className:"symbol",begin:"\\]\\[",end:"\\]",excludeBegin:!0,excludeEnd:!0}],relevance:10},i={className:"strong",contains:[],variants:[{begin:/_{2}/,end:/_{2}/},{begin:/\*{2}/,end:/\*{2}/}]},s={className:"emphasis",contains:[],variants:[{begin:/\*(?!\*)/,end:/\*/},{begin:/_(?!_)/,end:/_/,relevance:0}]};i.contains.push(s),s.contains.push(i);var c=[e,a];return i.contains=i.contains.concat(c),s.contains=s.contains.concat(c),{name:"Markdown",aliases:["md","mkdown","mkd"],contains:[{className:"section",variants:[{begin:"^#{1,6}",end:"$",contains:c=c.concat(i,s)},{begin:"(?=^.+?\\n[=-]{2,}$)",contains:[{begin:"^[=-]*$"},{begin:"^",end:"\\n",contains:c}]}]},e,{className:"bullet",begin:"^[ \t]*([*+-]|(\\d+\\.))(?=\\s+)",end:"\\s+",excludeEnd:!0},i,s,{className:"quote",begin:"^>\\s+",contains:c,end:"$"},{className:"code",variants:[{begin:"(`{3,})(.|\\n)*?\\1`*[ ]*"},{begin:"(~{3,})(.|\\n)*?\\1~*[ ]*"},{begin:"```",end:"```+[ ]*$"},{begin:"~~~",end:"~~~+[ ]*$"},{begin:"`.+?`"},{begin:"(?=^( {4}|\\t))",contains:[{begin:"^( {4}|\\t)",end:"(\\n)$"}],relevance:0}]},{begin:"^[-\\*]{3,}",end:"$"},a,{begin:/^\[[^\n]+\]:/,returnBegin:!0,contains:[{className:"symbol",begin:/\[/,end:/\]/,excludeBegin:!0,excludeEnd:!0},{className:"link",begin:/:\s*/,end:/$/,excludeBegin:!0}]}]}}}());hljs.registerLanguage("javascript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);function s(e){return r("(?=",e,")")}function r(...e){return e.map(e=>(function(e){return e?"string"==typeof e?e:e.source:null})(e)).join("")}return function(t){var i="[A-Za-z$_][0-9A-Za-z$_]*",c={begin:/<[A-Za-z0-9\\._:-]+/,end:/\/[A-Za-z0-9\\._:-]+>|\/>/},o={$pattern:"[A-Za-z$_][0-9A-Za-z$_]*",keyword:e.join(" "),literal:n.join(" "),built_in:a.join(" ")},l={className:"number",variants:[{begin:"\\b(0[bB][01]+)n?"},{begin:"\\b(0[oO][0-7]+)n?"},{begin:t.C_NUMBER_RE+"n?"}],relevance:0},E={className:"subst",begin:"\\$\\{",end:"\\}",keywords:o,contains:[]},d={begin:"html`",end:"",starts:{end:"`",returnEnd:!1,contains:[t.BACKSLASH_ESCAPE,E],subLanguage:"xml"}},g={begin:"css`",end:"",starts:{end:"`",returnEnd:!1,contains:[t.BACKSLASH_ESCAPE,E],subLanguage:"css"}},u={className:"string",begin:"`",end:"`",contains:[t.BACKSLASH_ESCAPE,E]};E.contains=[t.APOS_STRING_MODE,t.QUOTE_STRING_MODE,d,g,u,l,t.REGEXP_MODE];var b=E.contains.concat([{begin:/\(/,end:/\)/,contains:["self"].concat(E.contains,[t.C_BLOCK_COMMENT_MODE,t.C_LINE_COMMENT_MODE])},t.C_BLOCK_COMMENT_MODE,t.C_LINE_COMMENT_MODE]),_={className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,contains:b};return{name:"JavaScript",aliases:["js","jsx","mjs","cjs"],keywords:o,contains:[t.SHEBANG({binary:"node",relevance:5}),{className:"meta",relevance:10,begin:/^\s*['"]use (strict|asm)['"]/},t.APOS_STRING_MODE,t.QUOTE_STRING_MODE,d,g,u,t.C_LINE_COMMENT_MODE,t.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{className:"doctag",begin:"@[A-Za-z]+",contains:[{className:"type",begin:"\\{",end:"\\}",relevance:0},{className:"variable",begin:i+"(?=\\s*(-)|$)",endsParent:!0,relevance:0},{begin:/(?=[^\n])\s/,relevance:0}]}]}),t.C_BLOCK_COMMENT_MODE,l,{begin:r(/[{,\n]\s*/,s(r(/(((\/\/.*)|(\/\*(.|\n)*\*\/))\s*)*/,i+"\\s*:"))),relevance:0,contains:[{className:"attr",begin:i+s("\\s*:"),relevance:0}]},{begin:"("+t.RE_STARTERS_RE+"|\\b(case|return|throw)\\b)\\s*",keywords:"return throw case",contains:[t.C_LINE_COMMENT_MODE,t.C_BLOCK_COMMENT_MODE,t.REGEXP_MODE,{className:"function",begin:"(\\([^(]*(\\([^(]*(\\([^(]*\\))?\\))?\\)|"+t.UNDERSCORE_IDENT_RE+")\\s*=>",returnBegin:!0,end:"\\s*=>",contains:[{className:"params",variants:[{begin:t.UNDERSCORE_IDENT_RE},{className:null,begin:/\(\s*\)/,skip:!0},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:o,contains:b}]}]},{begin:/,/,relevance:0},{className:"",begin:/\s/,end:/\s*/,skip:!0},{variants:[{begin:"<>",end:""},{begin:c.begin,end:c.end}],subLanguage:"xml",contains:[{begin:c.begin,end:c.end,skip:!0,contains:["self"]}]}],relevance:0},{className:"function",beginKeywords:"function",end:/\{/,excludeEnd:!0,contains:[t.inherit(t.TITLE_MODE,{begin:i}),_],illegal:/\[|%/},{begin:/\$[(.]/},t.METHOD_GUARD,{className:"class",beginKeywords:"class",end:/[{;=]/,excludeEnd:!0,illegal:/[:"\[\]]/,contains:[{beginKeywords:"extends"},t.UNDERSCORE_TITLE_MODE]},{beginKeywords:"constructor",end:/\{/,excludeEnd:!0},{begin:"(get|set)\\s+(?="+i+"\\()",end:/{/,keywords:"get set",contains:[t.inherit(t.TITLE_MODE,{begin:i}),{begin:/\(\)/},_]}],illegal:/#(?!!)/}}}());hljs.registerLanguage("typescript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);return function(r){var t={$pattern:"[A-Za-z$_][0-9A-Za-z$_]*",keyword:e.concat(["type","namespace","typedef","interface","public","private","protected","implements","declare","abstract","readonly"]).join(" "),literal:n.join(" "),built_in:a.concat(["any","void","number","boolean","string","object","never","enum"]).join(" ")},s={className:"meta",begin:"@[A-Za-z$_][0-9A-Za-z$_]*"},i={className:"number",variants:[{begin:"\\b(0[bB][01]+)n?"},{begin:"\\b(0[oO][0-7]+)n?"},{begin:r.C_NUMBER_RE+"n?"}],relevance:0},o={className:"subst",begin:"\\$\\{",end:"\\}",keywords:t,contains:[]},c={begin:"html`",end:"",starts:{end:"`",returnEnd:!1,contains:[r.BACKSLASH_ESCAPE,o],subLanguage:"xml"}},l={begin:"css`",end:"",starts:{end:"`",returnEnd:!1,contains:[r.BACKSLASH_ESCAPE,o],subLanguage:"css"}},E={className:"string",begin:"`",end:"`",contains:[r.BACKSLASH_ESCAPE,o]};o.contains=[r.APOS_STRING_MODE,r.QUOTE_STRING_MODE,c,l,E,i,r.REGEXP_MODE];var d={begin:"\\(",end:/\)/,keywords:t,contains:["self",r.QUOTE_STRING_MODE,r.APOS_STRING_MODE,r.NUMBER_MODE]},u={className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:t,contains:[r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,s,d]};return{name:"TypeScript",aliases:["ts"],keywords:t,contains:[r.SHEBANG(),{className:"meta",begin:/^\s*['"]use strict['"]/},r.APOS_STRING_MODE,r.QUOTE_STRING_MODE,c,l,E,r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,i,{begin:"("+r.RE_STARTERS_RE+"|\\b(case|return|throw)\\b)\\s*",keywords:"return throw case",contains:[r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,r.REGEXP_MODE,{className:"function",begin:"(\\([^(]*(\\([^(]*(\\([^(]*\\))?\\))?\\)|"+r.UNDERSCORE_IDENT_RE+")\\s*=>",returnBegin:!0,end:"\\s*=>",contains:[{className:"params",variants:[{begin:r.UNDERSCORE_IDENT_RE},{className:null,begin:/\(\s*\)/,skip:!0},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:t,contains:d.contains}]}]}],relevance:0},{className:"function",beginKeywords:"function",end:/[\{;]/,excludeEnd:!0,keywords:t,contains:["self",r.inherit(r.TITLE_MODE,{begin:"[A-Za-z$_][0-9A-Za-z$_]*"}),u],illegal:/%/,relevance:0},{beginKeywords:"constructor",end:/[\{;]/,excludeEnd:!0,contains:["self",u]},{begin:/module\./,keywords:{built_in:"module"},relevance:0},{beginKeywords:"module",end:/\{/,excludeEnd:!0},{beginKeywords:"interface",end:/\{/,excludeEnd:!0,keywords:"interface extends"},{begin:/\$[(.]/},{begin:"\\."+r.IDENT_RE,relevance:0},s,d]}}}());hljs.registerLanguage("plaintext",function(){"use strict";return function(t){return{name:"Plain text",aliases:["text","txt"],disableAutodetect:!0}}}());hljs.registerLanguage("less",function(){"use strict";return function(e){var n="([\\w-]+|@{[\\w-]+})",a=[],s=[],t=function(e){return{className:"string",begin:"~?"+e+".*?"+e}},r=function(e,n,a){return{className:e,begin:n,relevance:a}},i={begin:"\\(",end:"\\)",contains:s,relevance:0};s.push(e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,t("'"),t('"'),e.CSS_NUMBER_MODE,{begin:"(url|data-uri)\\(",starts:{className:"string",end:"[\\)\\n]",excludeEnd:!0}},r("number","#[0-9A-Fa-f]+\\b"),i,r("variable","@@?[\\w-]+",10),r("variable","@{[\\w-]+}"),r("built_in","~?`[^`]*?`"),{className:"attribute",begin:"[\\w-]+\\s*:",end:":",returnBegin:!0,excludeEnd:!0},{className:"meta",begin:"!important"});var c=s.concat({begin:"{",end:"}",contains:a}),l={beginKeywords:"when",endsWithParent:!0,contains:[{beginKeywords:"and not"}].concat(s)},o={begin:n+"\\s*:",returnBegin:!0,end:"[;}]",relevance:0,contains:[{className:"attribute",begin:n,end:":",excludeEnd:!0,starts:{endsWithParent:!0,illegal:"[<=$]",relevance:0,contains:s}}]},g={className:"keyword",begin:"@(import|media|charset|font-face|(-[a-z]+-)?keyframes|supports|document|namespace|page|viewport|host)\\b",starts:{end:"[;{}]",returnEnd:!0,contains:s,relevance:0}},d={className:"variable",variants:[{begin:"@[\\w-]+\\s*:",relevance:15},{begin:"@[\\w-]+"}],starts:{end:"[;}]",returnEnd:!0,contains:c}},b={variants:[{begin:"[\\.#:&\\[>]",end:"[;{}]"},{begin:n,end:"{"}],returnBegin:!0,returnEnd:!0,illegal:"[<='$\"]",relevance:0,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,l,r("keyword","all\\b"),r("variable","@{[\\w-]+}"),r("selector-tag",n+"%?",0),r("selector-id","#"+n),r("selector-class","\\."+n,0),r("selector-tag","&",0),{className:"selector-attr",begin:"\\[",end:"\\]"},{className:"selector-pseudo",begin:/:(:)?[a-zA-Z0-9\_\-\+\(\)"'.]+/},{begin:"\\(",end:"\\)",contains:c},{begin:"!important"}]};return a.push(e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,g,d,o,b),{name:"Less",case_insensitive:!0,illegal:"[=>'/<($\"]",contains:a}}}());hljs.registerLanguage("lua",function(){"use strict";return function(e){var t={begin:"\\[=*\\[",end:"\\]=*\\]",contains:["self"]},a=[e.COMMENT("--(?!\\[=*\\[)","$"),e.COMMENT("--\\[=*\\[","\\]=*\\]",{contains:[t],relevance:10})];return{name:"Lua",keywords:{$pattern:e.UNDERSCORE_IDENT_RE,literal:"true false nil",keyword:"and break do else elseif end for goto if in local not or repeat return then until while",built_in:"_G _ENV _VERSION __index __newindex __mode __call __metatable __tostring __len __gc __add __sub __mul __div __mod __pow __concat __unm __eq __lt __le assert collectgarbage dofile error getfenv getmetatable ipairs load loadfile loadstring module next pairs pcall print rawequal rawget rawset require select setfenv setmetatable tonumber tostring type unpack xpcall arg self coroutine resume yield status wrap create running debug getupvalue debug sethook getmetatable gethook setmetatable setlocal traceback setfenv getinfo setupvalue getlocal getregistry getfenv io lines write close flush open output type read stderr stdin input stdout popen tmpfile math log max acos huge ldexp pi cos tanh pow deg tan cosh sinh random randomseed frexp ceil floor rad abs sqrt modf asin min mod fmod log10 atan2 exp sin atan os exit setlocale date getenv difftime remove time clock tmpname rename execute package preload loadlib loaded loaders cpath config path seeall string sub upper len gfind rep find match char dump gmatch reverse byte format gsub lower table setn insert getn foreachi maxn foreach concat sort remove"},contains:a.concat([{className:"function",beginKeywords:"function",end:"\\)",contains:[e.inherit(e.TITLE_MODE,{begin:"([_a-zA-Z]\\w*\\.)*([_a-zA-Z]\\w*:)?[_a-zA-Z]\\w*"}),{className:"params",begin:"\\(",endsWithParent:!0,contains:a}].concat(a)},e.C_NUMBER_MODE,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,{className:"string",begin:"\\[=*\\[",end:"\\]=*\\]",contains:[t],relevance:5}])}}}());
+var hljs=function(){"use strict";function e(n){Object.freeze(n);var t="function"==typeof n;return Object.getOwnPropertyNames(n).forEach((function(r){!Object.hasOwnProperty.call(n,r)||null===n[r]||"object"!=typeof n[r]&&"function"!=typeof n[r]||t&&("caller"===r||"callee"===r||"arguments"===r)||Object.isFrozen(n[r])||e(n[r])})),n}class n{constructor(e){void 0===e.data&&(e.data={}),this.data=e.data}ignoreMatch(){this.ignore=!0}}function t(e){return e.replace(/&/g,"&").replace(//g,">").replace(/"/g,""").replace(/'/g,"'")}function r(e,...n){var t={};for(const n in e)t[n]=e[n];return n.forEach((function(e){for(const n in e)t[n]=e[n]})),t}function a(e){return e.nodeName.toLowerCase()}var i=Object.freeze({__proto__:null,escapeHTML:t,inherit:r,nodeStream:function(e){var n=[];return function e(t,r){for(var i=t.firstChild;i;i=i.nextSibling)3===i.nodeType?r+=i.nodeValue.length:1===i.nodeType&&(n.push({event:"start",offset:r,node:i}),r=e(i,r),a(i).match(/br|hr|img|input/)||n.push({event:"stop",offset:r,node:i}));return r}(e,0),n},mergeStreams:function(e,n,r){var i=0,s="",o=[];function l(){return e.length&&n.length?e[0].offset!==n[0].offset?e[0].offset"}function u(e){s+=""}function d(e){("start"===e.event?c:u)(e.node)}for(;e.length||n.length;){var g=l();if(s+=t(r.substring(i,g[0].offset)),i=g[0].offset,g===e){o.reverse().forEach(u);do{d(g.splice(0,1)[0]),g=l()}while(g===e&&g.length&&g[0].offset===i);o.reverse().forEach(c)}else"start"===g[0].event?o.push(g[0].node):o.pop(),d(g.splice(0,1)[0])}return s+t(r.substr(i))}});const s=" ",o=e=>!!e.kind;class l{constructor(e,n){this.buffer="",this.classPrefix=n.classPrefix,e.walk(this)}addText(e){this.buffer+=t(e)}openNode(e){if(!o(e))return;let n=e.kind;e.sublanguage||(n=`${this.classPrefix}${n}`),this.span(n)}closeNode(e){o(e)&&(this.buffer+=s)}value(){return this.buffer}span(e){this.buffer+=``}}class c{constructor(){this.rootNode={children:[]},this.stack=[this.rootNode]}get top(){return this.stack[this.stack.length-1]}get root(){return this.rootNode}add(e){this.top.children.push(e)}openNode(e){const n={kind:e,children:[]};this.add(n),this.stack.push(n)}closeNode(){if(this.stack.length>1)return this.stack.pop()}closeAllNodes(){for(;this.closeNode(););}toJSON(){return JSON.stringify(this.rootNode,null,4)}walk(e){return this.constructor._walk(e,this.rootNode)}static _walk(e,n){return"string"==typeof n?e.addText(n):n.children&&(e.openNode(n),n.children.forEach(n=>this._walk(e,n)),e.closeNode(n)),e}static _collapse(e){"string"!=typeof e&&e.children&&(e.children.every(e=>"string"==typeof e)?e.children=[e.children.join("")]:e.children.forEach(e=>{c._collapse(e)}))}}class u extends c{constructor(e){super(),this.options=e}addKeyword(e,n){""!==e&&(this.openNode(n),this.addText(e),this.closeNode())}addText(e){""!==e&&this.add(e)}addSublanguage(e,n){const t=e.root;t.kind=n,t.sublanguage=!0,this.add(t)}toHTML(){return new l(this,this.options).value()}finalize(){return!0}}function d(e){return e?"string"==typeof e?e:e.source:null}const g="(-?)(\\b0[xX][a-fA-F0-9]+|(\\b\\d+(\\.\\d*)?|\\.\\d+)([eE][-+]?\\d+)?)",h={begin:"\\\\[\\s\\S]",relevance:0},f={className:"string",begin:"'",end:"'",illegal:"\\n",contains:[h]},p={className:"string",begin:'"',end:'"',illegal:"\\n",contains:[h]},b={begin:/\b(a|an|the|are|I'm|isn't|don't|doesn't|won't|but|just|should|pretty|simply|enough|gonna|going|wtf|so|such|will|you|your|they|like|more)\b/},m=function(e,n,t={}){var a=r({className:"comment",begin:e,end:n,contains:[]},t);return a.contains.push(b),a.contains.push({className:"doctag",begin:"(?:TODO|FIXME|NOTE|BUG|OPTIMIZE|HACK|XXX):",relevance:0}),a},v=m("//","$"),x=m("/\\*","\\*/"),E=m("#","$");var _=Object.freeze({__proto__:null,IDENT_RE:"[a-zA-Z]\\w*",UNDERSCORE_IDENT_RE:"[a-zA-Z_]\\w*",NUMBER_RE:"\\b\\d+(\\.\\d+)?",C_NUMBER_RE:g,BINARY_NUMBER_RE:"\\b(0b[01]+)",RE_STARTERS_RE:"!|!=|!==|%|%=|&|&&|&=|\\*|\\*=|\\+|\\+=|,|-|-=|/=|/|:|;|<<|<<=|<=|<|===|==|=|>>>=|>>=|>=|>>>|>>|>|\\?|\\[|\\{|\\(|\\^|\\^=|\\||\\|=|\\|\\||~",SHEBANG:(e={})=>{const n=/^#![ ]*\//;return e.binary&&(e.begin=function(...e){return e.map(e=>d(e)).join("")}(n,/.*\b/,e.binary,/\b.*/)),r({className:"meta",begin:n,end:/$/,relevance:0,"on:begin":(e,n)=>{0!==e.index&&n.ignoreMatch()}},e)},BACKSLASH_ESCAPE:h,APOS_STRING_MODE:f,QUOTE_STRING_MODE:p,PHRASAL_WORDS_MODE:b,COMMENT:m,C_LINE_COMMENT_MODE:v,C_BLOCK_COMMENT_MODE:x,HASH_COMMENT_MODE:E,NUMBER_MODE:{className:"number",begin:"\\b\\d+(\\.\\d+)?",relevance:0},C_NUMBER_MODE:{className:"number",begin:g,relevance:0},BINARY_NUMBER_MODE:{className:"number",begin:"\\b(0b[01]+)",relevance:0},CSS_NUMBER_MODE:{className:"number",begin:"\\b\\d+(\\.\\d+)?(%|em|ex|ch|rem|vw|vh|vmin|vmax|cm|mm|in|pt|pc|px|deg|grad|rad|turn|s|ms|Hz|kHz|dpi|dpcm|dppx)?",relevance:0},REGEXP_MODE:{begin:/(?=\/[^/\n]*\/)/,contains:[{className:"regexp",begin:/\//,end:/\/[gimuy]*/,illegal:/\n/,contains:[h,{begin:/\[/,end:/\]/,relevance:0,contains:[h]}]}]},TITLE_MODE:{className:"title",begin:"[a-zA-Z]\\w*",relevance:0},UNDERSCORE_TITLE_MODE:{className:"title",begin:"[a-zA-Z_]\\w*",relevance:0},METHOD_GUARD:{begin:"\\.\\s*[a-zA-Z_]\\w*",relevance:0},END_SAME_AS_BEGIN:function(e){return Object.assign(e,{"on:begin":(e,n)=>{n.data._beginMatch=e[1]},"on:end":(e,n)=>{n.data._beginMatch!==e[1]&&n.ignoreMatch()}})}}),N="of and for in not or if then".split(" ");function w(e,n){return n?+n:function(e){return N.includes(e.toLowerCase())}(e)?0:1}const R=t,y=r,{nodeStream:k,mergeStreams:O}=i,M=Symbol("nomatch");return function(t){var a=[],i={},s={},o=[],l=!0,c=/(^(<[^>]+>|\t|)+|\n)/gm,g="Could not find the language '{}', did you forget to load/include a language module?";const h={disableAutodetect:!0,name:"Plain text",contains:[]};var f={noHighlightRe:/^(no-?highlight)$/i,languageDetectRe:/\blang(?:uage)?-([\w-]+)\b/i,classPrefix:"hljs-",tabReplace:null,useBR:!1,languages:null,__emitter:u};function p(e){return f.noHighlightRe.test(e)}function b(e,n,t,r){var a={code:n,language:e};S("before:highlight",a);var i=a.result?a.result:m(a.language,a.code,t,r);return i.code=a.code,S("after:highlight",i),i}function m(e,t,a,s){var o=t;function c(e,n){var t=E.case_insensitive?n[0].toLowerCase():n[0];return Object.prototype.hasOwnProperty.call(e.keywords,t)&&e.keywords[t]}function u(){null!=y.subLanguage?function(){if(""!==A){var e=null;if("string"==typeof y.subLanguage){if(!i[y.subLanguage])return void O.addText(A);e=m(y.subLanguage,A,!0,k[y.subLanguage]),k[y.subLanguage]=e.top}else e=v(A,y.subLanguage.length?y.subLanguage:null);y.relevance>0&&(I+=e.relevance),O.addSublanguage(e.emitter,e.language)}}():function(){if(!y.keywords)return void O.addText(A);let e=0;y.keywordPatternRe.lastIndex=0;let n=y.keywordPatternRe.exec(A),t="";for(;n;){t+=A.substring(e,n.index);const r=c(y,n);if(r){const[e,a]=r;O.addText(t),t="",I+=a,O.addKeyword(n[0],e)}else t+=n[0];e=y.keywordPatternRe.lastIndex,n=y.keywordPatternRe.exec(A)}t+=A.substr(e),O.addText(t)}(),A=""}function h(e){return e.className&&O.openNode(e.className),y=Object.create(e,{parent:{value:y}})}function p(e){return 0===y.matcher.regexIndex?(A+=e[0],1):(L=!0,0)}var b={};function x(t,r){var i=r&&r[0];if(A+=t,null==i)return u(),0;if("begin"===b.type&&"end"===r.type&&b.index===r.index&&""===i){if(A+=o.slice(r.index,r.index+1),!l){const n=Error("0 width match regex");throw n.languageName=e,n.badRule=b.rule,n}return 1}if(b=r,"begin"===r.type)return function(e){var t=e[0],r=e.rule;const a=new n(r),i=[r.__beforeBegin,r["on:begin"]];for(const n of i)if(n&&(n(e,a),a.ignore))return p(t);return r&&r.endSameAsBegin&&(r.endRe=RegExp(t.replace(/[-/\\^$*+?.()|[\]{}]/g,"\\$&"),"m")),r.skip?A+=t:(r.excludeBegin&&(A+=t),u(),r.returnBegin||r.excludeBegin||(A=t)),h(r),r.returnBegin?0:t.length}(r);if("illegal"===r.type&&!a){const e=Error('Illegal lexeme "'+i+'" for mode "'+(y.className||"")+'"');throw e.mode=y,e}if("end"===r.type){var s=function(e){var t=e[0],r=o.substr(e.index),a=function e(t,r,a){let i=function(e,n){var t=e&&e.exec(n);return t&&0===t.index}(t.endRe,a);if(i){if(t["on:end"]){const e=new n(t);t["on:end"](r,e),e.ignore&&(i=!1)}if(i){for(;t.endsParent&&t.parent;)t=t.parent;return t}}if(t.endsWithParent)return e(t.parent,r,a)}(y,e,r);if(!a)return M;var i=y;i.skip?A+=t:(i.returnEnd||i.excludeEnd||(A+=t),u(),i.excludeEnd&&(A=t));do{y.className&&O.closeNode(),y.skip||y.subLanguage||(I+=y.relevance),y=y.parent}while(y!==a.parent);return a.starts&&(a.endSameAsBegin&&(a.starts.endRe=a.endRe),h(a.starts)),i.returnEnd?0:t.length}(r);if(s!==M)return s}if("illegal"===r.type&&""===i)return 1;if(B>1e5&&B>3*r.index)throw Error("potential infinite loop, way more iterations than matches");return A+=i,i.length}var E=T(e);if(!E)throw console.error(g.replace("{}",e)),Error('Unknown language: "'+e+'"');var _=function(e){function n(n,t){return RegExp(d(n),"m"+(e.case_insensitive?"i":"")+(t?"g":""))}class t{constructor(){this.matchIndexes={},this.regexes=[],this.matchAt=1,this.position=0}addRule(e,n){n.position=this.position++,this.matchIndexes[this.matchAt]=n,this.regexes.push([n,e]),this.matchAt+=function(e){return RegExp(e.toString()+"|").exec("").length-1}(e)+1}compile(){0===this.regexes.length&&(this.exec=()=>null);const e=this.regexes.map(e=>e[1]);this.matcherRe=n(function(e,n="|"){for(var t=/\[(?:[^\\\]]|\\.)*\]|\(\??|\\([1-9][0-9]*)|\\./,r=0,a="",i=0;i0&&(a+=n),a+="(";o.length>0;){var l=t.exec(o);if(null==l){a+=o;break}a+=o.substring(0,l.index),o=o.substring(l.index+l[0].length),"\\"===l[0][0]&&l[1]?a+="\\"+(+l[1]+s):(a+=l[0],"("===l[0]&&r++)}a+=")"}return a}(e),!0),this.lastIndex=0}exec(e){this.matcherRe.lastIndex=this.lastIndex;const n=this.matcherRe.exec(e);if(!n)return null;const t=n.findIndex((e,n)=>n>0&&void 0!==e),r=this.matchIndexes[t];return n.splice(0,t),Object.assign(n,r)}}class a{constructor(){this.rules=[],this.multiRegexes=[],this.count=0,this.lastIndex=0,this.regexIndex=0}getMatcher(e){if(this.multiRegexes[e])return this.multiRegexes[e];const n=new t;return this.rules.slice(e).forEach(([e,t])=>n.addRule(e,t)),n.compile(),this.multiRegexes[e]=n,n}considerAll(){this.regexIndex=0}addRule(e,n){this.rules.push([e,n]),"begin"===n.type&&this.count++}exec(e){const n=this.getMatcher(this.regexIndex);n.lastIndex=this.lastIndex;const t=n.exec(e);return t&&(this.regexIndex+=t.position+1,this.regexIndex===this.count&&(this.regexIndex=0)),t}}function i(e,n){const t=e.input[e.index-1],r=e.input[e.index+e[0].length];"."!==t&&"."!==r||n.ignoreMatch()}if(e.contains&&e.contains.includes("self"))throw Error("ERR: contains `self` is not supported at the top-level of a language. See documentation.");return function t(s,o){const l=s;if(s.compiled)return l;s.compiled=!0,s.__beforeBegin=null,s.keywords=s.keywords||s.beginKeywords;let c=null;if("object"==typeof s.keywords&&(c=s.keywords.$pattern,delete s.keywords.$pattern),s.keywords&&(s.keywords=function(e,n){var t={};return"string"==typeof e?r("keyword",e):Object.keys(e).forEach((function(n){r(n,e[n])})),t;function r(e,r){n&&(r=r.toLowerCase()),r.split(" ").forEach((function(n){var r=n.split("|");t[r[0]]=[e,w(r[0],r[1])]}))}}(s.keywords,e.case_insensitive)),s.lexemes&&c)throw Error("ERR: Prefer `keywords.$pattern` to `mode.lexemes`, BOTH are not allowed. (see mode reference) ");return l.keywordPatternRe=n(s.lexemes||c||/\w+/,!0),o&&(s.beginKeywords&&(s.begin="\\b("+s.beginKeywords.split(" ").join("|")+")(?=\\b|\\s)",s.__beforeBegin=i),s.begin||(s.begin=/\B|\b/),l.beginRe=n(s.begin),s.endSameAsBegin&&(s.end=s.begin),s.end||s.endsWithParent||(s.end=/\B|\b/),s.end&&(l.endRe=n(s.end)),l.terminator_end=d(s.end)||"",s.endsWithParent&&o.terminator_end&&(l.terminator_end+=(s.end?"|":"")+o.terminator_end)),s.illegal&&(l.illegalRe=n(s.illegal)),void 0===s.relevance&&(s.relevance=1),s.contains||(s.contains=[]),s.contains=[].concat(...s.contains.map((function(e){return function(e){return e.variants&&!e.cached_variants&&(e.cached_variants=e.variants.map((function(n){return r(e,{variants:null},n)}))),e.cached_variants?e.cached_variants:function e(n){return!!n&&(n.endsWithParent||e(n.starts))}(e)?r(e,{starts:e.starts?r(e.starts):null}):Object.isFrozen(e)?r(e):e}("self"===e?s:e)}))),s.contains.forEach((function(e){t(e,l)})),s.starts&&t(s.starts,o),l.matcher=function(e){const n=new a;return e.contains.forEach(e=>n.addRule(e.begin,{rule:e,type:"begin"})),e.terminator_end&&n.addRule(e.terminator_end,{type:"end"}),e.illegal&&n.addRule(e.illegal,{type:"illegal"}),n}(l),l}(e)}(E),N="",y=s||_,k={},O=new f.__emitter(f);!function(){for(var e=[],n=y;n!==E;n=n.parent)n.className&&e.unshift(n.className);e.forEach(e=>O.openNode(e))}();var A="",I=0,S=0,B=0,L=!1;try{for(y.matcher.considerAll();;){B++,L?L=!1:(y.matcher.lastIndex=S,y.matcher.considerAll());const e=y.matcher.exec(o);if(!e)break;const n=x(o.substring(S,e.index),e);S=e.index+n}return x(o.substr(S)),O.closeAllNodes(),O.finalize(),N=O.toHTML(),{relevance:I,value:N,language:e,illegal:!1,emitter:O,top:y}}catch(n){if(n.message&&n.message.includes("Illegal"))return{illegal:!0,illegalBy:{msg:n.message,context:o.slice(S-100,S+100),mode:n.mode},sofar:N,relevance:0,value:R(o),emitter:O};if(l)return{illegal:!1,relevance:0,value:R(o),emitter:O,language:e,top:y,errorRaised:n};throw n}}function v(e,n){n=n||f.languages||Object.keys(i);var t=function(e){const n={relevance:0,emitter:new f.__emitter(f),value:R(e),illegal:!1,top:h};return n.emitter.addText(e),n}(e),r=t;return n.filter(T).filter(I).forEach((function(n){var a=m(n,e,!1);a.language=n,a.relevance>r.relevance&&(r=a),a.relevance>t.relevance&&(r=t,t=a)})),r.language&&(t.second_best=r),t}function x(e){return f.tabReplace||f.useBR?e.replace(c,e=>"\n"===e?f.useBR?"
":e:f.tabReplace?e.replace(/\t/g,f.tabReplace):e):e}function E(e){let n=null;const t=function(e){var n=e.className+" ";n+=e.parentNode?e.parentNode.className:"";const t=f.languageDetectRe.exec(n);if(t){var r=T(t[1]);return r||(console.warn(g.replace("{}",t[1])),console.warn("Falling back to no-highlight mode for this block.",e)),r?t[1]:"no-highlight"}return n.split(/\s+/).find(e=>p(e)||T(e))}(e);if(p(t))return;S("before:highlightBlock",{block:e,language:t}),f.useBR?(n=document.createElement("div")).innerHTML=e.innerHTML.replace(/\n/g,"").replace(//g,"\n"):n=e;const r=n.textContent,a=t?b(t,r,!0):v(r),i=k(n);if(i.length){const e=document.createElement("div");e.innerHTML=a.value,a.value=O(i,k(e),r)}a.value=x(a.value),S("after:highlightBlock",{block:e,result:a}),e.innerHTML=a.value,e.className=function(e,n,t){var r=n?s[n]:t,a=[e.trim()];return e.match(/\bhljs\b/)||a.push("hljs"),e.includes(r)||a.push(r),a.join(" ").trim()}(e.className,t,a.language),e.result={language:a.language,re:a.relevance,relavance:a.relevance},a.second_best&&(e.second_best={language:a.second_best.language,re:a.second_best.relevance,relavance:a.second_best.relevance})}const N=()=>{if(!N.called){N.called=!0;var e=document.querySelectorAll("pre code");a.forEach.call(e,E)}};function T(e){return e=(e||"").toLowerCase(),i[e]||i[s[e]]}function A(e,{languageName:n}){"string"==typeof e&&(e=[e]),e.forEach(e=>{s[e]=n})}function I(e){var n=T(e);return n&&!n.disableAutodetect}function S(e,n){var t=e;o.forEach((function(e){e[t]&&e[t](n)}))}Object.assign(t,{highlight:b,highlightAuto:v,fixMarkup:x,highlightBlock:E,configure:function(e){f=y(f,e)},initHighlighting:N,initHighlightingOnLoad:function(){window.addEventListener("DOMContentLoaded",N,!1)},registerLanguage:function(e,n){var r=null;try{r=n(t)}catch(n){if(console.error("Language definition for '{}' could not be registered.".replace("{}",e)),!l)throw n;console.error(n),r=h}r.name||(r.name=e),i[e]=r,r.rawDefinition=n.bind(null,t),r.aliases&&A(r.aliases,{languageName:e})},listLanguages:function(){return Object.keys(i)},getLanguage:T,registerAliases:A,requireLanguage:function(e){var n=T(e);if(n)return n;throw Error("The '{}' language is required, but not loaded.".replace("{}",e))},autoDetection:I,inherit:y,addPlugin:function(e){o.push(e)}}),t.debugMode=function(){l=!1},t.safeMode=function(){l=!0},t.versionString="10.1.1";for(const n in _)"object"==typeof _[n]&&e(_[n]);return Object.assign(t,_),t}({})}();"object"==typeof exports&&"undefined"!=typeof module&&(module.exports=hljs);
+hljs.registerLanguage("apache",function(){"use strict";return function(e){var n={className:"number",begin:"\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}(:\\d{1,5})?"};return{name:"Apache config",aliases:["apacheconf"],case_insensitive:!0,contains:[e.HASH_COMMENT_MODE,{className:"section",begin:"",contains:[n,{className:"number",begin:":\\d{1,5}"},e.inherit(e.QUOTE_STRING_MODE,{relevance:0})]},{className:"attribute",begin:/\w+/,relevance:0,keywords:{nomarkup:"order deny allow setenv rewriterule rewriteengine rewritecond documentroot sethandler errordocument loadmodule options header listen serverroot servername"},starts:{end:/$/,relevance:0,keywords:{literal:"on off all deny allow"},contains:[{className:"meta",begin:"\\s\\[",end:"\\]$"},{className:"variable",begin:"[\\$%]\\{",end:"\\}",contains:["self",{className:"number",begin:"[\\$%]\\d+"}]},n,{className:"number",begin:"\\d+"},e.QUOTE_STRING_MODE]}}],illegal:/\S/}}}());
+hljs.registerLanguage("bash",function(){"use strict";return function(e){const s={};Object.assign(s,{className:"variable",variants:[{begin:/\$[\w\d#@][\w\d_]*/},{begin:/\$\{/,end:/\}/,contains:[{begin:/:-/,contains:[s]}]}]});const t={className:"subst",begin:/\$\(/,end:/\)/,contains:[e.BACKSLASH_ESCAPE]},n={className:"string",begin:/"/,end:/"/,contains:[e.BACKSLASH_ESCAPE,s,t]};t.contains.push(n);const a={begin:/\$\(\(/,end:/\)\)/,contains:[{begin:/\d+#[0-9a-f]+/,className:"number"},e.NUMBER_MODE,s]},i=e.SHEBANG({binary:"(fish|bash|zsh|sh|csh|ksh|tcsh|dash|scsh)",relevance:10}),c={className:"function",begin:/\w[\w\d_]*\s*\(\s*\)\s*\{/,returnBegin:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/\w[\w\d_]*/})],relevance:0};return{name:"Bash",aliases:["sh","zsh"],keywords:{$pattern:/\b-?[a-z\._]+\b/,keyword:"if then else elif fi for while in do done case esac function",literal:"true false",built_in:"break cd continue eval exec exit export getopts hash pwd readonly return shift test times trap umask unset alias bind builtin caller command declare echo enable help let local logout mapfile printf read readarray source type typeset ulimit unalias set shopt autoload bg bindkey bye cap chdir clone comparguments compcall compctl compdescribe compfiles compgroups compquote comptags comptry compvalues dirs disable disown echotc echoti emulate fc fg float functions getcap getln history integer jobs kill limit log noglob popd print pushd pushln rehash sched setcap setopt stat suspend ttyctl unfunction unhash unlimit unsetopt vared wait whence where which zcompile zformat zftp zle zmodload zparseopts zprof zpty zregexparse zsocket zstyle ztcp",_:"-ne -eq -lt -gt -f -d -e -s -l -a"},contains:[i,e.SHEBANG(),c,a,e.HASH_COMMENT_MODE,n,{className:"",begin:/\\"/},{className:"string",begin:/'/,end:/'/},s]}}}());
+hljs.registerLanguage("c-like",function(){"use strict";return function(e){function t(e){return"(?:"+e+")?"}var n="(decltype\\(auto\\)|"+t("[a-zA-Z_]\\w*::")+"[a-zA-Z_]\\w*"+t("<.*?>")+")",r={className:"keyword",begin:"\\b[a-z\\d_]*_t\\b"},a={className:"string",variants:[{begin:'(u8?|U|L)?"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE]},{begin:"(u8?|U|L)?'(\\\\(x[0-9A-Fa-f]{2}|u[0-9A-Fa-f]{4,8}|[0-7]{3}|\\S)|.)",end:"'",illegal:"."},e.END_SAME_AS_BEGIN({begin:/(?:u8?|U|L)?R"([^()\\ ]{0,16})\(/,end:/\)([^()\\ ]{0,16})"/})]},i={className:"number",variants:[{begin:"\\b(0b[01']+)"},{begin:"(-?)\\b([\\d']+(\\.[\\d']*)?|\\.[\\d']+)(u|U|l|L|ul|UL|f|F|b|B)"},{begin:"(-?)(\\b0[xX][a-fA-F0-9']+|(\\b[\\d']+(\\.[\\d']*)?|\\.[\\d']+)([eE][-+]?[\\d']+)?)"}],relevance:0},s={className:"meta",begin:/#\s*[a-z]+\b/,end:/$/,keywords:{"meta-keyword":"if else elif endif define undef warning error line pragma _Pragma ifdef ifndef include"},contains:[{begin:/\\\n/,relevance:0},e.inherit(a,{className:"meta-string"}),{className:"meta-string",begin:/<.*?>/,end:/$/,illegal:"\\n"},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},o={className:"title",begin:t("[a-zA-Z_]\\w*::")+e.IDENT_RE,relevance:0},c=t("[a-zA-Z_]\\w*::")+e.IDENT_RE+"\\s*\\(",l={keyword:"int float while private char char8_t char16_t char32_t catch import module export virtual operator sizeof dynamic_cast|10 typedef const_cast|10 const for static_cast|10 union namespace unsigned long volatile static protected bool template mutable if public friend do goto auto void enum else break extern using asm case typeid wchar_t short reinterpret_cast|10 default double register explicit signed typename try this switch continue inline delete alignas alignof constexpr consteval constinit decltype concept co_await co_return co_yield requires noexcept static_assert thread_local restrict final override atomic_bool atomic_char atomic_schar atomic_uchar atomic_short atomic_ushort atomic_int atomic_uint atomic_long atomic_ulong atomic_llong atomic_ullong new throw return and and_eq bitand bitor compl not not_eq or or_eq xor xor_eq",built_in:"std string wstring cin cout cerr clog stdin stdout stderr stringstream istringstream ostringstream auto_ptr deque list queue stack vector map set pair bitset multiset multimap unordered_set unordered_map unordered_multiset unordered_multimap priority_queue make_pair array shared_ptr abort terminate abs acos asin atan2 atan calloc ceil cosh cos exit exp fabs floor fmod fprintf fputs free frexp fscanf future isalnum isalpha iscntrl isdigit isgraph islower isprint ispunct isspace isupper isxdigit tolower toupper labs ldexp log10 log malloc realloc memchr memcmp memcpy memset modf pow printf putchar puts scanf sinh sin snprintf sprintf sqrt sscanf strcat strchr strcmp strcpy strcspn strlen strncat strncmp strncpy strpbrk strrchr strspn strstr tanh tan vfprintf vprintf vsprintf endl initializer_list unique_ptr _Bool complex _Complex imaginary _Imaginary",literal:"true false nullptr NULL"},d=[r,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,i,a],_={variants:[{begin:/=/,end:/;/},{begin:/\(/,end:/\)/},{beginKeywords:"new throw return else",end:/;/}],keywords:l,contains:d.concat([{begin:/\(/,end:/\)/,keywords:l,contains:d.concat(["self"]),relevance:0}]),relevance:0},u={className:"function",begin:"("+n+"[\\*&\\s]+)+"+c,returnBegin:!0,end:/[{;=]/,excludeEnd:!0,keywords:l,illegal:/[^\w\s\*&:<>]/,contains:[{begin:"decltype\\(auto\\)",keywords:l,relevance:0},{begin:c,returnBegin:!0,contains:[o],relevance:0},{className:"params",begin:/\(/,end:/\)/,keywords:l,relevance:0,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,i,r,{begin:/\(/,end:/\)/,keywords:l,relevance:0,contains:["self",e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,i,r]}]},r,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,s]};return{aliases:["c","cc","h","c++","h++","hpp","hh","hxx","cxx"],keywords:l,disableAutodetect:!0,illegal:"",keywords:l,contains:["self",r]},{begin:e.IDENT_RE+"::",keywords:l},{className:"class",beginKeywords:"class struct",end:/[{;:]/,contains:[{begin://,contains:["self"]},e.TITLE_MODE]}]),exports:{preprocessor:s,strings:a,keywords:l}}}}());
+hljs.registerLanguage("c",function(){"use strict";return function(e){var n=e.getLanguage("c-like").rawDefinition();return n.name="C",n.aliases=["c","h"],n}}());
+hljs.registerLanguage("coffeescript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);return function(r){var t={keyword:e.concat(["then","unless","until","loop","by","when","and","or","is","isnt","not"]).filter((e=>n=>!e.includes(n))(["var","const","let","function","static"])).join(" "),literal:n.concat(["yes","no","on","off"]).join(" "),built_in:a.concat(["npm","print"]).join(" ")},i="[A-Za-z$_][0-9A-Za-z$_]*",s={className:"subst",begin:/#\{/,end:/}/,keywords:t},o=[r.BINARY_NUMBER_MODE,r.inherit(r.C_NUMBER_MODE,{starts:{end:"(\\s*/)?",relevance:0}}),{className:"string",variants:[{begin:/'''/,end:/'''/,contains:[r.BACKSLASH_ESCAPE]},{begin:/'/,end:/'/,contains:[r.BACKSLASH_ESCAPE]},{begin:/"""/,end:/"""/,contains:[r.BACKSLASH_ESCAPE,s]},{begin:/"/,end:/"/,contains:[r.BACKSLASH_ESCAPE,s]}]},{className:"regexp",variants:[{begin:"///",end:"///",contains:[s,r.HASH_COMMENT_MODE]},{begin:"//[gim]{0,3}(?=\\W)",relevance:0},{begin:/\/(?![ *]).*?(?![\\]).\/[gim]{0,3}(?=\W)/}]},{begin:"@"+i},{subLanguage:"javascript",excludeBegin:!0,excludeEnd:!0,variants:[{begin:"```",end:"```"},{begin:"`",end:"`"}]}];s.contains=o;var c=r.inherit(r.TITLE_MODE,{begin:i}),l={className:"params",begin:"\\([^\\(]",returnBegin:!0,contains:[{begin:/\(/,end:/\)/,keywords:t,contains:["self"].concat(o)}]};return{name:"CoffeeScript",aliases:["coffee","cson","iced"],keywords:t,illegal:/\/\*/,contains:o.concat([r.COMMENT("###","###"),r.HASH_COMMENT_MODE,{className:"function",begin:"^\\s*"+i+"\\s*=\\s*(\\(.*\\))?\\s*\\B[-=]>",end:"[-=]>",returnBegin:!0,contains:[c,l]},{begin:/[:\(,=]\s*/,relevance:0,contains:[{className:"function",begin:"(\\(.*\\))?\\s*\\B[-=]>",end:"[-=]>",returnBegin:!0,contains:[l]}]},{className:"class",beginKeywords:"class",end:"$",illegal:/[:="\[\]]/,contains:[{beginKeywords:"extends",endsWithParent:!0,illegal:/[:="\[\]]/,contains:[c]},c]},{begin:i+":",end:":",returnBegin:!0,returnEnd:!0,relevance:0}])}}}());
+hljs.registerLanguage("cpp",function(){"use strict";return function(e){var t=e.getLanguage("c-like").rawDefinition();return t.disableAutodetect=!1,t.name="C++",t.aliases=["cc","c++","h++","hpp","hh","hxx","cxx"],t}}());
+hljs.registerLanguage("csharp",function(){"use strict";return function(e){var n={keyword:"abstract as base bool break byte case catch char checked const continue decimal default delegate do double enum event explicit extern finally fixed float for foreach goto if implicit in int interface internal is lock long object operator out override params private protected public readonly ref sbyte sealed short sizeof stackalloc static string struct switch this try typeof uint ulong unchecked unsafe ushort using virtual void volatile while add alias ascending async await by descending dynamic equals from get global group into join let nameof on orderby partial remove select set value var when where yield",literal:"null false true"},i=e.inherit(e.TITLE_MODE,{begin:"[a-zA-Z](\\.?\\w)*"}),a={className:"number",variants:[{begin:"\\b(0b[01']+)"},{begin:"(-?)\\b([\\d']+(\\.[\\d']*)?|\\.[\\d']+)(u|U|l|L|ul|UL|f|F|b|B)"},{begin:"(-?)(\\b0[xX][a-fA-F0-9']+|(\\b[\\d']+(\\.[\\d']*)?|\\.[\\d']+)([eE][-+]?[\\d']+)?)"}],relevance:0},s={className:"string",begin:'@"',end:'"',contains:[{begin:'""'}]},t=e.inherit(s,{illegal:/\n/}),l={className:"subst",begin:"{",end:"}",keywords:n},r=e.inherit(l,{illegal:/\n/}),c={className:"string",begin:/\$"/,end:'"',illegal:/\n/,contains:[{begin:"{{"},{begin:"}}"},e.BACKSLASH_ESCAPE,r]},o={className:"string",begin:/\$@"/,end:'"',contains:[{begin:"{{"},{begin:"}}"},{begin:'""'},l]},g=e.inherit(o,{illegal:/\n/,contains:[{begin:"{{"},{begin:"}}"},{begin:'""'},r]});l.contains=[o,c,s,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,a,e.C_BLOCK_COMMENT_MODE],r.contains=[g,c,t,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,a,e.inherit(e.C_BLOCK_COMMENT_MODE,{illegal:/\n/})];var d={variants:[o,c,s,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},E={begin:"<",end:">",contains:[{beginKeywords:"in out"},i]},_=e.IDENT_RE+"(<"+e.IDENT_RE+"(\\s*,\\s*"+e.IDENT_RE+")*>)?(\\[\\])?",b={begin:"@"+e.IDENT_RE,relevance:0};return{name:"C#",aliases:["cs","c#"],keywords:n,illegal:/::/,contains:[e.COMMENT("///","$",{returnBegin:!0,contains:[{className:"doctag",variants:[{begin:"///",relevance:0},{begin:"\x3c!--|--\x3e"},{begin:""}]}]}),e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,{className:"meta",begin:"#",end:"$",keywords:{"meta-keyword":"if else elif endif define undef warning error line region endregion pragma checksum"}},d,a,{beginKeywords:"class interface",end:/[{;=]/,illegal:/[^\s:,]/,contains:[{beginKeywords:"where class"},i,E,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{beginKeywords:"namespace",end:/[{;=]/,illegal:/[^\s:]/,contains:[i,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{className:"meta",begin:"^\\s*\\[",excludeBegin:!0,end:"\\]",excludeEnd:!0,contains:[{className:"meta-string",begin:/"/,end:/"/}]},{beginKeywords:"new return throw await else",relevance:0},{className:"function",begin:"("+_+"\\s+)+"+e.IDENT_RE+"\\s*(\\<.+\\>)?\\s*\\(",returnBegin:!0,end:/\s*[{;=]/,excludeEnd:!0,keywords:n,contains:[{begin:e.IDENT_RE+"\\s*(\\<.+\\>)?\\s*\\(",returnBegin:!0,contains:[e.TITLE_MODE,E],relevance:0},{className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:n,relevance:0,contains:[d,a,e.C_BLOCK_COMMENT_MODE]},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},b]}}}());
+hljs.registerLanguage("css",function(){"use strict";return function(e){var n={begin:/(?:[A-Z\_\.\-]+|--[a-zA-Z0-9_-]+)\s*:/,returnBegin:!0,end:";",endsWithParent:!0,contains:[{className:"attribute",begin:/\S/,end:":",excludeEnd:!0,starts:{endsWithParent:!0,excludeEnd:!0,contains:[{begin:/[\w-]+\(/,returnBegin:!0,contains:[{className:"built_in",begin:/[\w-]+/},{begin:/\(/,end:/\)/,contains:[e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,e.CSS_NUMBER_MODE]}]},e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,e.C_BLOCK_COMMENT_MODE,{className:"number",begin:"#[0-9A-Fa-f]+"},{className:"meta",begin:"!important"}]}}]};return{name:"CSS",case_insensitive:!0,illegal:/[=\/|'\$]/,contains:[e.C_BLOCK_COMMENT_MODE,{className:"selector-id",begin:/#[A-Za-z0-9_-]+/},{className:"selector-class",begin:/\.[A-Za-z0-9_-]+/},{className:"selector-attr",begin:/\[/,end:/\]/,illegal:"$",contains:[e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},{className:"selector-pseudo",begin:/:(:)?[a-zA-Z0-9\_\-\+\(\)"'.]+/},{begin:"@(page|font-face)",lexemes:"@[a-z-]+",keywords:"@page @font-face"},{begin:"@",end:"[{;]",illegal:/:/,returnBegin:!0,contains:[{className:"keyword",begin:/@\-?\w[\w]*(\-\w+)*/},{begin:/\s/,endsWithParent:!0,excludeEnd:!0,relevance:0,keywords:"and or not only",contains:[{begin:/[a-z-]+:/,className:"attribute"},e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,e.CSS_NUMBER_MODE]}]},{className:"selector-tag",begin:"[a-zA-Z-][a-zA-Z0-9_-]*",relevance:0},{begin:"{",end:"}",illegal:/\S/,contains:[e.C_BLOCK_COMMENT_MODE,n]}]}}}());
+hljs.registerLanguage("diff",function(){"use strict";return function(e){return{name:"Diff",aliases:["patch"],contains:[{className:"meta",relevance:10,variants:[{begin:/^@@ +\-\d+,\d+ +\+\d+,\d+ +@@$/},{begin:/^\*\*\* +\d+,\d+ +\*\*\*\*$/},{begin:/^\-\-\- +\d+,\d+ +\-\-\-\-$/}]},{className:"comment",variants:[{begin:/Index: /,end:/$/},{begin:/={3,}/,end:/$/},{begin:/^\-{3}/,end:/$/},{begin:/^\*{3} /,end:/$/},{begin:/^\+{3}/,end:/$/},{begin:/^\*{15}$/}]},{className:"addition",begin:"^\\+",end:"$"},{className:"deletion",begin:"^\\-",end:"$"},{className:"addition",begin:"^\\!",end:"$"}]}}}());
+hljs.registerLanguage("go",function(){"use strict";return function(e){var n={keyword:"break default func interface select case map struct chan else goto package switch const fallthrough if range type continue for import return var go defer bool byte complex64 complex128 float32 float64 int8 int16 int32 int64 string uint8 uint16 uint32 uint64 int uint uintptr rune",literal:"true false iota nil",built_in:"append cap close complex copy imag len make new panic print println real recover delete"};return{name:"Go",aliases:["golang"],keywords:n,illegal:"e(n)).join("")}return function(a){var s={className:"number",relevance:0,variants:[{begin:/([\+\-]+)?[\d]+_[\d_]+/},{begin:a.NUMBER_RE}]},i=a.COMMENT();i.variants=[{begin:/;/,end:/$/},{begin:/#/,end:/$/}];var t={className:"variable",variants:[{begin:/\$[\w\d"][\w\d_]*/},{begin:/\$\{(.*?)}/}]},r={className:"literal",begin:/\bon|off|true|false|yes|no\b/},l={className:"string",contains:[a.BACKSLASH_ESCAPE],variants:[{begin:"'''",end:"'''",relevance:10},{begin:'"""',end:'"""',relevance:10},{begin:'"',end:'"'},{begin:"'",end:"'"}]},c={begin:/\[/,end:/\]/,contains:[i,r,t,l,s,"self"],relevance:0},g="("+[/[A-Za-z0-9_-]+/,/"(\\"|[^"])*"/,/'[^']*'/].map(n=>e(n)).join("|")+")";return{name:"TOML, also INI",aliases:["toml"],case_insensitive:!0,illegal:/\S/,contains:[i,{className:"section",begin:/\[+/,end:/\]+/},{begin:n(g,"(\\s*\\.\\s*",g,")*",n("(?=",/\s*=\s*[^#\s]/,")")),className:"attr",starts:{end:/$/,contains:[i,c,r,t,l,s]}}]}}}());
+hljs.registerLanguage("java",function(){"use strict";function e(e){return e?"string"==typeof e?e:e.source:null}function n(e){return a("(",e,")?")}function a(...n){return n.map(n=>e(n)).join("")}function s(...n){return"("+n.map(n=>e(n)).join("|")+")"}return function(e){var t="false synchronized int abstract float private char boolean var static null if const for true while long strictfp finally protected import native final void enum else break transient catch instanceof byte super volatile case assert short package default double public try this switch continue throws protected public private module requires exports do",i={className:"meta",begin:"@[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*",contains:[{begin:/\(/,end:/\)/,contains:["self"]}]},r=e=>a("[",e,"]+([",e,"_]*[",e,"]+)?"),c={className:"number",variants:[{begin:`\\b(0[bB]${r("01")})[lL]?`},{begin:`\\b(0${r("0-7")})[dDfFlL]?`},{begin:a(/\b0[xX]/,s(a(r("a-fA-F0-9"),/\./,r("a-fA-F0-9")),a(r("a-fA-F0-9"),/\.?/),a(/\./,r("a-fA-F0-9"))),/([pP][+-]?(\d+))?/,/[fFdDlL]?/)},{begin:a(/\b/,s(a(/\d*\./,r("\\d")),r("\\d")),/[eE][+-]?[\d]+[dDfF]?/)},{begin:a(/\b/,r(/\d/),n(/\.?/),n(r(/\d/)),/[dDfFlL]?/)}],relevance:0};return{name:"Java",aliases:["jsp"],keywords:t,illegal:/<\/|#/,contains:[e.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{begin:/\w+@/,relevance:0},{className:"doctag",begin:"@[A-Za-z]+"}]}),e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,{className:"class",beginKeywords:"class interface",end:/[{;=]/,excludeEnd:!0,keywords:"class interface",illegal:/[:"\[\]]/,contains:[{beginKeywords:"extends implements"},e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"new throw return else",relevance:0},{className:"function",begin:"([À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(<[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(\\s*,\\s*[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*)*>)?\\s+)+"+e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,end:/[{;=]/,excludeEnd:!0,keywords:t,contains:[{begin:e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,relevance:0,contains:[e.UNDERSCORE_TITLE_MODE]},{className:"params",begin:/\(/,end:/\)/,keywords:t,relevance:0,contains:[i,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,e.C_NUMBER_MODE,e.C_BLOCK_COMMENT_MODE]},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},c,i]}}}());
+hljs.registerLanguage("javascript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);function s(e){return r("(?=",e,")")}function r(...e){return e.map(e=>(function(e){return e?"string"==typeof e?e:e.source:null})(e)).join("")}return function(t){var i="[A-Za-z$_][0-9A-Za-z$_]*",c={begin:/<[A-Za-z0-9\\._:-]+/,end:/\/[A-Za-z0-9\\._:-]+>|\/>/},o={$pattern:"[A-Za-z$_][0-9A-Za-z$_]*",keyword:e.join(" "),literal:n.join(" "),built_in:a.join(" ")},l={className:"number",variants:[{begin:"\\b(0[bB][01]+)n?"},{begin:"\\b(0[oO][0-7]+)n?"},{begin:t.C_NUMBER_RE+"n?"}],relevance:0},E={className:"subst",begin:"\\$\\{",end:"\\}",keywords:o,contains:[]},d={begin:"html`",end:"",starts:{end:"`",returnEnd:!1,contains:[t.BACKSLASH_ESCAPE,E],subLanguage:"xml"}},g={begin:"css`",end:"",starts:{end:"`",returnEnd:!1,contains:[t.BACKSLASH_ESCAPE,E],subLanguage:"css"}},u={className:"string",begin:"`",end:"`",contains:[t.BACKSLASH_ESCAPE,E]};E.contains=[t.APOS_STRING_MODE,t.QUOTE_STRING_MODE,d,g,u,l,t.REGEXP_MODE];var b=E.contains.concat([{begin:/\(/,end:/\)/,contains:["self"].concat(E.contains,[t.C_BLOCK_COMMENT_MODE,t.C_LINE_COMMENT_MODE])},t.C_BLOCK_COMMENT_MODE,t.C_LINE_COMMENT_MODE]),_={className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,contains:b};return{name:"JavaScript",aliases:["js","jsx","mjs","cjs"],keywords:o,contains:[t.SHEBANG({binary:"node",relevance:5}),{className:"meta",relevance:10,begin:/^\s*['"]use (strict|asm)['"]/},t.APOS_STRING_MODE,t.QUOTE_STRING_MODE,d,g,u,t.C_LINE_COMMENT_MODE,t.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{className:"doctag",begin:"@[A-Za-z]+",contains:[{className:"type",begin:"\\{",end:"\\}",relevance:0},{className:"variable",begin:i+"(?=\\s*(-)|$)",endsParent:!0,relevance:0},{begin:/(?=[^\n])\s/,relevance:0}]}]}),t.C_BLOCK_COMMENT_MODE,l,{begin:r(/[{,\n]\s*/,s(r(/(((\/\/.*)|(\/\*(.|\n)*\*\/))\s*)*/,i+"\\s*:"))),relevance:0,contains:[{className:"attr",begin:i+s("\\s*:"),relevance:0}]},{begin:"("+t.RE_STARTERS_RE+"|\\b(case|return|throw)\\b)\\s*",keywords:"return throw case",contains:[t.C_LINE_COMMENT_MODE,t.C_BLOCK_COMMENT_MODE,t.REGEXP_MODE,{className:"function",begin:"(\\([^(]*(\\([^(]*(\\([^(]*\\))?\\))?\\)|"+t.UNDERSCORE_IDENT_RE+")\\s*=>",returnBegin:!0,end:"\\s*=>",contains:[{className:"params",variants:[{begin:t.UNDERSCORE_IDENT_RE},{className:null,begin:/\(\s*\)/,skip:!0},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:o,contains:b}]}]},{begin:/,/,relevance:0},{className:"",begin:/\s/,end:/\s*/,skip:!0},{variants:[{begin:"<>",end:""},{begin:c.begin,end:c.end}],subLanguage:"xml",contains:[{begin:c.begin,end:c.end,skip:!0,contains:["self"]}]}],relevance:0},{className:"function",beginKeywords:"function",end:/\{/,excludeEnd:!0,contains:[t.inherit(t.TITLE_MODE,{begin:i}),_],illegal:/\[|%/},{begin:/\$[(.]/},t.METHOD_GUARD,{className:"class",beginKeywords:"class",end:/[{;=]/,excludeEnd:!0,illegal:/[:"\[\]]/,contains:[{beginKeywords:"extends"},t.UNDERSCORE_TITLE_MODE]},{beginKeywords:"constructor",end:/\{/,excludeEnd:!0},{begin:"(get|set)\\s+(?="+i+"\\()",end:/{/,keywords:"get set",contains:[t.inherit(t.TITLE_MODE,{begin:i}),{begin:/\(\)/},_]}],illegal:/#(?!!)/}}}());
+hljs.registerLanguage("json",function(){"use strict";return function(n){var e={literal:"true false null"},i=[n.C_LINE_COMMENT_MODE,n.C_BLOCK_COMMENT_MODE],t=[n.QUOTE_STRING_MODE,n.C_NUMBER_MODE],a={end:",",endsWithParent:!0,excludeEnd:!0,contains:t,keywords:e},l={begin:"{",end:"}",contains:[{className:"attr",begin:/"/,end:/"/,contains:[n.BACKSLASH_ESCAPE],illegal:"\\n"},n.inherit(a,{begin:/:/})].concat(i),illegal:"\\S"},s={begin:"\\[",end:"\\]",contains:[n.inherit(a)],illegal:"\\S"};return t.push(l,s),i.forEach((function(n){t.push(n)})),{name:"JSON",contains:t,keywords:e,illegal:"\\S"}}}());
+hljs.registerLanguage("kotlin",function(){"use strict";return function(e){var n={keyword:"abstract as val var vararg get set class object open private protected public noinline crossinline dynamic final enum if else do while for when throw try catch finally import package is in fun override companion reified inline lateinit init interface annotation data sealed internal infix operator out by constructor super tailrec where const inner suspend typealias external expect actual trait volatile transient native default",built_in:"Byte Short Char Int Long Boolean Float Double Void Unit Nothing",literal:"true false null"},a={className:"symbol",begin:e.UNDERSCORE_IDENT_RE+"@"},i={className:"subst",begin:"\\${",end:"}",contains:[e.C_NUMBER_MODE]},s={className:"variable",begin:"\\$"+e.UNDERSCORE_IDENT_RE},t={className:"string",variants:[{begin:'"""',end:'"""(?=[^"])',contains:[s,i]},{begin:"'",end:"'",illegal:/\n/,contains:[e.BACKSLASH_ESCAPE]},{begin:'"',end:'"',illegal:/\n/,contains:[e.BACKSLASH_ESCAPE,s,i]}]};i.contains.push(t);var r={className:"meta",begin:"@(?:file|property|field|get|set|receiver|param|setparam|delegate)\\s*:(?:\\s*"+e.UNDERSCORE_IDENT_RE+")?"},l={className:"meta",begin:"@"+e.UNDERSCORE_IDENT_RE,contains:[{begin:/\(/,end:/\)/,contains:[e.inherit(t,{className:"meta-string"})]}]},c=e.COMMENT("/\\*","\\*/",{contains:[e.C_BLOCK_COMMENT_MODE]}),o={variants:[{className:"type",begin:e.UNDERSCORE_IDENT_RE},{begin:/\(/,end:/\)/,contains:[]}]},d=o;return d.variants[1].contains=[o],o.variants[1].contains=[d],{name:"Kotlin",aliases:["kt"],keywords:n,contains:[e.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{className:"doctag",begin:"@[A-Za-z]+"}]}),e.C_LINE_COMMENT_MODE,c,{className:"keyword",begin:/\b(break|continue|return|this)\b/,starts:{contains:[{className:"symbol",begin:/@\w+/}]}},a,r,l,{className:"function",beginKeywords:"fun",end:"[(]|$",returnBegin:!0,excludeEnd:!0,keywords:n,illegal:/fun\s+(<.*>)?[^\s\(]+(\s+[^\s\(]+)\s*=/,relevance:5,contains:[{begin:e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,relevance:0,contains:[e.UNDERSCORE_TITLE_MODE]},{className:"type",begin://,keywords:"reified",relevance:0},{className:"params",begin:/\(/,end:/\)/,endsParent:!0,keywords:n,relevance:0,contains:[{begin:/:/,end:/[=,\/]/,endsWithParent:!0,contains:[o,e.C_LINE_COMMENT_MODE,c],relevance:0},e.C_LINE_COMMENT_MODE,c,r,l,t,e.C_NUMBER_MODE]},c]},{className:"class",beginKeywords:"class interface trait",end:/[:\{(]|$/,excludeEnd:!0,illegal:"extends implements",contains:[{beginKeywords:"public protected internal private constructor"},e.UNDERSCORE_TITLE_MODE,{className:"type",begin://,excludeBegin:!0,excludeEnd:!0,relevance:0},{className:"type",begin:/[,:]\s*/,end:/[<\(,]|$/,excludeBegin:!0,returnEnd:!0},r,l]},t,{className:"meta",begin:"^#!/usr/bin/env",end:"$",illegal:"\n"},{className:"number",begin:"\\b(0[bB]([01]+[01_]+[01]+|[01]+)|0[xX]([a-fA-F0-9]+[a-fA-F0-9_]+[a-fA-F0-9]+|[a-fA-F0-9]+)|(([\\d]+[\\d_]+[\\d]+|[\\d]+)(\\.([\\d]+[\\d_]+[\\d]+|[\\d]+))?|\\.([\\d]+[\\d_]+[\\d]+|[\\d]+))([eE][-+]?\\d+)?)[lLfF]?",relevance:0}]}}}());
+hljs.registerLanguage("less",function(){"use strict";return function(e){var n="([\\w-]+|@{[\\w-]+})",a=[],s=[],t=function(e){return{className:"string",begin:"~?"+e+".*?"+e}},r=function(e,n,a){return{className:e,begin:n,relevance:a}},i={begin:"\\(",end:"\\)",contains:s,relevance:0};s.push(e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,t("'"),t('"'),e.CSS_NUMBER_MODE,{begin:"(url|data-uri)\\(",starts:{className:"string",end:"[\\)\\n]",excludeEnd:!0}},r("number","#[0-9A-Fa-f]+\\b"),i,r("variable","@@?[\\w-]+",10),r("variable","@{[\\w-]+}"),r("built_in","~?`[^`]*?`"),{className:"attribute",begin:"[\\w-]+\\s*:",end:":",returnBegin:!0,excludeEnd:!0},{className:"meta",begin:"!important"});var c=s.concat({begin:"{",end:"}",contains:a}),l={beginKeywords:"when",endsWithParent:!0,contains:[{beginKeywords:"and not"}].concat(s)},o={begin:n+"\\s*:",returnBegin:!0,end:"[;}]",relevance:0,contains:[{className:"attribute",begin:n,end:":",excludeEnd:!0,starts:{endsWithParent:!0,illegal:"[<=$]",relevance:0,contains:s}}]},g={className:"keyword",begin:"@(import|media|charset|font-face|(-[a-z]+-)?keyframes|supports|document|namespace|page|viewport|host)\\b",starts:{end:"[;{}]",returnEnd:!0,contains:s,relevance:0}},d={className:"variable",variants:[{begin:"@[\\w-]+\\s*:",relevance:15},{begin:"@[\\w-]+"}],starts:{end:"[;}]",returnEnd:!0,contains:c}},b={variants:[{begin:"[\\.#:&\\[>]",end:"[;{}]"},{begin:n,end:"{"}],returnBegin:!0,returnEnd:!0,illegal:"[<='$\"]",relevance:0,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,l,r("keyword","all\\b"),r("variable","@{[\\w-]+}"),r("selector-tag",n+"%?",0),r("selector-id","#"+n),r("selector-class","\\."+n,0),r("selector-tag","&",0),{className:"selector-attr",begin:"\\[",end:"\\]"},{className:"selector-pseudo",begin:/:(:)?[a-zA-Z0-9\_\-\+\(\)"'.]+/},{begin:"\\(",end:"\\)",contains:c},{begin:"!important"}]};return a.push(e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,g,d,o,b),{name:"Less",case_insensitive:!0,illegal:"[=>'/<($\"]",contains:a}}}());
+hljs.registerLanguage("lua",function(){"use strict";return function(e){var t={begin:"\\[=*\\[",end:"\\]=*\\]",contains:["self"]},a=[e.COMMENT("--(?!\\[=*\\[)","$"),e.COMMENT("--\\[=*\\[","\\]=*\\]",{contains:[t],relevance:10})];return{name:"Lua",keywords:{$pattern:e.UNDERSCORE_IDENT_RE,literal:"true false nil",keyword:"and break do else elseif end for goto if in local not or repeat return then until while",built_in:"_G _ENV _VERSION __index __newindex __mode __call __metatable __tostring __len __gc __add __sub __mul __div __mod __pow __concat __unm __eq __lt __le assert collectgarbage dofile error getfenv getmetatable ipairs load loadfile loadstring module next pairs pcall print rawequal rawget rawset require select setfenv setmetatable tonumber tostring type unpack xpcall arg self coroutine resume yield status wrap create running debug getupvalue debug sethook getmetatable gethook setmetatable setlocal traceback setfenv getinfo setupvalue getlocal getregistry getfenv io lines write close flush open output type read stderr stdin input stdout popen tmpfile math log max acos huge ldexp pi cos tanh pow deg tan cosh sinh random randomseed frexp ceil floor rad abs sqrt modf asin min mod fmod log10 atan2 exp sin atan os exit setlocale date getenv difftime remove time clock tmpname rename execute package preload loadlib loaded loaders cpath config path seeall string sub upper len gfind rep find match char dump gmatch reverse byte format gsub lower table setn insert getn foreachi maxn foreach concat sort remove"},contains:a.concat([{className:"function",beginKeywords:"function",end:"\\)",contains:[e.inherit(e.TITLE_MODE,{begin:"([_a-zA-Z]\\w*\\.)*([_a-zA-Z]\\w*:)?[_a-zA-Z]\\w*"}),{className:"params",begin:"\\(",endsWithParent:!0,contains:a}].concat(a)},e.C_NUMBER_MODE,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,{className:"string",begin:"\\[=*\\[",end:"\\]=*\\]",contains:[t],relevance:5}])}}}());
+hljs.registerLanguage("makefile",function(){"use strict";return function(e){var i={className:"variable",variants:[{begin:"\\$\\("+e.UNDERSCORE_IDENT_RE+"\\)",contains:[e.BACKSLASH_ESCAPE]},{begin:/\$[@%`]+/}]}]}]};return{name:"HTML, XML",aliases:["html","xhtml","rss","atom","xjb","xsd","xsl","plist","wsf","svg"],case_insensitive:!0,contains:[{className:"meta",begin:"",relevance:10,contains:[a,i,t,s,{begin:"\\[",end:"\\]",contains:[{className:"meta",begin:"",contains:[a,s,i,t]}]}]},e.COMMENT("\x3c!--","--\x3e",{relevance:10}),{begin:"<\\!\\[CDATA\\[",end:"\\]\\]>",relevance:10},n,{className:"meta",begin:/<\?xml/,end:/\?>/,relevance:10},{className:"tag",begin:")",end:">",keywords:{name:"style"},contains:[c],starts:{end:"",returnEnd:!0,subLanguage:["css","xml"]}},{className:"tag",begin:")",end:">",keywords:{name:"script"},contains:[c],starts:{end:"<\/script>",returnEnd:!0,subLanguage:["javascript","handlebars","xml"]}},{className:"tag",begin:"",contains:[{className:"name",begin:/[^\/><\s]+/,relevance:0},c]}]}}}());
+hljs.registerLanguage("markdown",function(){"use strict";return function(n){const e={begin:"<",end:">",subLanguage:"xml",relevance:0},a={begin:"\\[.+?\\][\\(\\[].*?[\\)\\]]",returnBegin:!0,contains:[{className:"string",begin:"\\[",end:"\\]",excludeBegin:!0,returnEnd:!0,relevance:0},{className:"link",begin:"\\]\\(",end:"\\)",excludeBegin:!0,excludeEnd:!0},{className:"symbol",begin:"\\]\\[",end:"\\]",excludeBegin:!0,excludeEnd:!0}],relevance:10},i={className:"strong",contains:[],variants:[{begin:/_{2}/,end:/_{2}/},{begin:/\*{2}/,end:/\*{2}/}]},s={className:"emphasis",contains:[],variants:[{begin:/\*(?!\*)/,end:/\*/},{begin:/_(?!_)/,end:/_/,relevance:0}]};i.contains.push(s),s.contains.push(i);var c=[e,a];return i.contains=i.contains.concat(c),s.contains=s.contains.concat(c),{name:"Markdown",aliases:["md","mkdown","mkd"],contains:[{className:"section",variants:[{begin:"^#{1,6}",end:"$",contains:c=c.concat(i,s)},{begin:"(?=^.+?\\n[=-]{2,}$)",contains:[{begin:"^[=-]*$"},{begin:"^",end:"\\n",contains:c}]}]},e,{className:"bullet",begin:"^[ \t]*([*+-]|(\\d+\\.))(?=\\s+)",end:"\\s+",excludeEnd:!0},i,s,{className:"quote",begin:"^>\\s+",contains:c,end:"$"},{className:"code",variants:[{begin:"(`{3,})(.|\\n)*?\\1`*[ ]*"},{begin:"(~{3,})(.|\\n)*?\\1~*[ ]*"},{begin:"```",end:"```+[ ]*$"},{begin:"~~~",end:"~~~+[ ]*$"},{begin:"`.+?`"},{begin:"(?=^( {4}|\\t))",contains:[{begin:"^( {4}|\\t)",end:"(\\n)$"}],relevance:0}]},{begin:"^[-\\*]{3,}",end:"$"},a,{begin:/^\[[^\n]+\]:/,returnBegin:!0,contains:[{className:"symbol",begin:/\[/,end:/\]/,excludeBegin:!0,excludeEnd:!0},{className:"link",begin:/:\s*/,end:/$/,excludeBegin:!0}]}]}}}());
+hljs.registerLanguage("nginx",function(){"use strict";return function(e){var n={className:"variable",variants:[{begin:/\$\d+/},{begin:/\$\{/,end:/}/},{begin:"[\\$\\@]"+e.UNDERSCORE_IDENT_RE}]},a={endsWithParent:!0,keywords:{$pattern:"[a-z/_]+",literal:"on off yes no true false none blocked debug info notice warn error crit select break last permanent redirect kqueue rtsig epoll poll /dev/poll"},relevance:0,illegal:"=>",contains:[e.HASH_COMMENT_MODE,{className:"string",contains:[e.BACKSLASH_ESCAPE,n],variants:[{begin:/"/,end:/"/},{begin:/'/,end:/'/}]},{begin:"([a-z]+):/",end:"\\s",endsWithParent:!0,excludeEnd:!0,contains:[n]},{className:"regexp",contains:[e.BACKSLASH_ESCAPE,n],variants:[{begin:"\\s\\^",end:"\\s|{|;",returnEnd:!0},{begin:"~\\*?\\s+",end:"\\s|{|;",returnEnd:!0},{begin:"\\*(\\.[a-z\\-]+)+"},{begin:"([a-z\\-]+\\.)+\\*"}]},{className:"number",begin:"\\b\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}(:\\d{1,5})?\\b"},{className:"number",begin:"\\b\\d+[kKmMgGdshdwy]*\\b",relevance:0},n]};return{name:"Nginx config",aliases:["nginxconf"],contains:[e.HASH_COMMENT_MODE,{begin:e.UNDERSCORE_IDENT_RE+"\\s+{",returnBegin:!0,end:"{",contains:[{className:"section",begin:e.UNDERSCORE_IDENT_RE}],relevance:0},{begin:e.UNDERSCORE_IDENT_RE+"\\s",end:";|{",returnBegin:!0,contains:[{className:"attribute",begin:e.UNDERSCORE_IDENT_RE,starts:a}],relevance:0}],illegal:"[^\\s\\}]"}}}());
+hljs.registerLanguage("objectivec",function(){"use strict";return function(e){var n=/[a-zA-Z@][a-zA-Z0-9_]*/,_={$pattern:n,keyword:"@interface @class @protocol @implementation"};return{name:"Objective-C",aliases:["mm","objc","obj-c"],keywords:{$pattern:n,keyword:"int float while char export sizeof typedef const struct for union unsigned long volatile static bool mutable if do return goto void enum else break extern asm case short default double register explicit signed typename this switch continue wchar_t inline readonly assign readwrite self @synchronized id typeof nonatomic super unichar IBOutlet IBAction strong weak copy in out inout bycopy byref oneway __strong __weak __block __autoreleasing @private @protected @public @try @property @end @throw @catch @finally @autoreleasepool @synthesize @dynamic @selector @optional @required @encode @package @import @defs @compatibility_alias __bridge __bridge_transfer __bridge_retained __bridge_retain __covariant __contravariant __kindof _Nonnull _Nullable _Null_unspecified __FUNCTION__ __PRETTY_FUNCTION__ __attribute__ getter setter retain unsafe_unretained nonnull nullable null_unspecified null_resettable class instancetype NS_DESIGNATED_INITIALIZER NS_UNAVAILABLE NS_REQUIRES_SUPER NS_RETURNS_INNER_POINTER NS_INLINE NS_AVAILABLE NS_DEPRECATED NS_ENUM NS_OPTIONS NS_SWIFT_UNAVAILABLE NS_ASSUME_NONNULL_BEGIN NS_ASSUME_NONNULL_END NS_REFINED_FOR_SWIFT NS_SWIFT_NAME NS_SWIFT_NOTHROW NS_DURING NS_HANDLER NS_ENDHANDLER NS_VALUERETURN NS_VOIDRETURN",literal:"false true FALSE TRUE nil YES NO NULL",built_in:"BOOL dispatch_once_t dispatch_queue_t dispatch_sync dispatch_async dispatch_once"},illegal:"/,end:/$/,illegal:"\\n"},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{className:"class",begin:"("+_.keyword.split(" ").join("|")+")\\b",end:"({|$)",excludeEnd:!0,keywords:_,contains:[e.UNDERSCORE_TITLE_MODE]},{begin:"\\."+e.UNDERSCORE_IDENT_RE,relevance:0}]}}}());
+hljs.registerLanguage("perl",function(){"use strict";return function(e){var n={$pattern:/[\w.]+/,keyword:"getpwent getservent quotemeta msgrcv scalar kill dbmclose undef lc ma syswrite tr send umask sysopen shmwrite vec qx utime local oct semctl localtime readpipe do return format read sprintf dbmopen pop getpgrp not getpwnam rewinddir qq fileno qw endprotoent wait sethostent bless s|0 opendir continue each sleep endgrent shutdown dump chomp connect getsockname die socketpair close flock exists index shmget sub for endpwent redo lstat msgctl setpgrp abs exit select print ref gethostbyaddr unshift fcntl syscall goto getnetbyaddr join gmtime symlink semget splice x|0 getpeername recv log setsockopt cos last reverse gethostbyname getgrnam study formline endhostent times chop length gethostent getnetent pack getprotoent getservbyname rand mkdir pos chmod y|0 substr endnetent printf next open msgsnd readdir use unlink getsockopt getpriority rindex wantarray hex system getservbyport endservent int chr untie rmdir prototype tell listen fork shmread ucfirst setprotoent else sysseek link getgrgid shmctl waitpid unpack getnetbyname reset chdir grep split require caller lcfirst until warn while values shift telldir getpwuid my getprotobynumber delete and sort uc defined srand accept package seekdir getprotobyname semop our rename seek if q|0 chroot sysread setpwent no crypt getc chown sqrt write setnetent setpriority foreach tie sin msgget map stat getlogin unless elsif truncate exec keys glob tied closedir ioctl socket readlink eval xor readline binmode setservent eof ord bind alarm pipe atan2 getgrent exp time push setgrent gt lt or ne m|0 break given say state when"},t={className:"subst",begin:"[$@]\\{",end:"\\}",keywords:n},s={begin:"->{",end:"}"},r={variants:[{begin:/\$\d/},{begin:/[\$%@](\^\w\b|#\w+(::\w+)*|{\w+}|\w+(::\w*)*)/},{begin:/[\$%@][^\s\w{]/,relevance:0}]},i=[e.BACKSLASH_ESCAPE,t,r],a=[r,e.HASH_COMMENT_MODE,e.COMMENT("^\\=\\w","\\=cut",{endsWithParent:!0}),s,{className:"string",contains:i,variants:[{begin:"q[qwxr]?\\s*\\(",end:"\\)",relevance:5},{begin:"q[qwxr]?\\s*\\[",end:"\\]",relevance:5},{begin:"q[qwxr]?\\s*\\{",end:"\\}",relevance:5},{begin:"q[qwxr]?\\s*\\|",end:"\\|",relevance:5},{begin:"q[qwxr]?\\s*\\<",end:"\\>",relevance:5},{begin:"qw\\s+q",end:"q",relevance:5},{begin:"'",end:"'",contains:[e.BACKSLASH_ESCAPE]},{begin:'"',end:'"'},{begin:"`",end:"`",contains:[e.BACKSLASH_ESCAPE]},{begin:"{\\w+}",contains:[],relevance:0},{begin:"-?\\w+\\s*\\=\\>",contains:[],relevance:0}]},{className:"number",begin:"(\\b0[0-7_]+)|(\\b0x[0-9a-fA-F_]+)|(\\b[1-9][0-9_]*(\\.[0-9_]+)?)|[0_]\\b",relevance:0},{begin:"(\\/\\/|"+e.RE_STARTERS_RE+"|\\b(split|return|print|reverse|grep)\\b)\\s*",keywords:"split return print reverse grep",relevance:0,contains:[e.HASH_COMMENT_MODE,{className:"regexp",begin:"(s|tr|y)/(\\\\.|[^/])*/(\\\\.|[^/])*/[a-z]*",relevance:10},{className:"regexp",begin:"(m|qr)?/",end:"/[a-z]*",contains:[e.BACKSLASH_ESCAPE],relevance:0}]},{className:"function",beginKeywords:"sub",end:"(\\s*\\(.*?\\))?[;{]",excludeEnd:!0,relevance:5,contains:[e.TITLE_MODE]},{begin:"-\\w\\b",relevance:0},{begin:"^__DATA__$",end:"^__END__$",subLanguage:"mojolicious",contains:[{begin:"^@@.*",end:"$",className:"comment"}]}];return t.contains=a,s.contains=a,{name:"Perl",aliases:["pl","pm"],keywords:n,contains:a}}}());
+hljs.registerLanguage("php",function(){"use strict";return function(e){var r={begin:"\\$+[a-zA-Z_-ÿ][a-zA-Z0-9_-ÿ]*"},t={className:"meta",variants:[{begin:/<\?php/,relevance:10},{begin:/<\?[=]?/},{begin:/\?>/}]},a={className:"string",contains:[e.BACKSLASH_ESCAPE,t],variants:[{begin:'b"',end:'"'},{begin:"b'",end:"'"},e.inherit(e.APOS_STRING_MODE,{illegal:null}),e.inherit(e.QUOTE_STRING_MODE,{illegal:null})]},n={variants:[e.BINARY_NUMBER_MODE,e.C_NUMBER_MODE]},i={keyword:"__CLASS__ __DIR__ __FILE__ __FUNCTION__ __LINE__ __METHOD__ __NAMESPACE__ __TRAIT__ die echo exit include include_once print require require_once array abstract and as binary bool boolean break callable case catch class clone const continue declare default do double else elseif empty enddeclare endfor endforeach endif endswitch endwhile eval extends final finally float for foreach from global goto if implements instanceof insteadof int integer interface isset iterable list new object or private protected public real return string switch throw trait try unset use var void while xor yield",literal:"false null true",built_in:"Error|0 AppendIterator ArgumentCountError ArithmeticError ArrayIterator ArrayObject AssertionError BadFunctionCallException BadMethodCallException CachingIterator CallbackFilterIterator CompileError Countable DirectoryIterator DivisionByZeroError DomainException EmptyIterator ErrorException Exception FilesystemIterator FilterIterator GlobIterator InfiniteIterator InvalidArgumentException IteratorIterator LengthException LimitIterator LogicException MultipleIterator NoRewindIterator OutOfBoundsException OutOfRangeException OuterIterator OverflowException ParentIterator ParseError RangeException RecursiveArrayIterator RecursiveCachingIterator RecursiveCallbackFilterIterator RecursiveDirectoryIterator RecursiveFilterIterator RecursiveIterator RecursiveIteratorIterator RecursiveRegexIterator RecursiveTreeIterator RegexIterator RuntimeException SeekableIterator SplDoublyLinkedList SplFileInfo SplFileObject SplFixedArray SplHeap SplMaxHeap SplMinHeap SplObjectStorage SplObserver SplObserver SplPriorityQueue SplQueue SplStack SplSubject SplSubject SplTempFileObject TypeError UnderflowException UnexpectedValueException ArrayAccess Closure Generator Iterator IteratorAggregate Serializable Throwable Traversable WeakReference Directory __PHP_Incomplete_Class parent php_user_filter self static stdClass"};return{aliases:["php","php3","php4","php5","php6","php7"],case_insensitive:!0,keywords:i,contains:[e.HASH_COMMENT_MODE,e.COMMENT("//","$",{contains:[t]}),e.COMMENT("/\\*","\\*/",{contains:[{className:"doctag",begin:"@[A-Za-z]+"}]}),e.COMMENT("__halt_compiler.+?;",!1,{endsWithParent:!0,keywords:"__halt_compiler"}),{className:"string",begin:/<<<['"]?\w+['"]?$/,end:/^\w+;?$/,contains:[e.BACKSLASH_ESCAPE,{className:"subst",variants:[{begin:/\$\w+/},{begin:/\{\$/,end:/\}/}]}]},t,{className:"keyword",begin:/\$this\b/},r,{begin:/(::|->)+[a-zA-Z_\x7f-\xff][a-zA-Z0-9_\x7f-\xff]*/},{className:"function",beginKeywords:"fn function",end:/[;{]/,excludeEnd:!0,illegal:"[$%\\[]",contains:[e.UNDERSCORE_TITLE_MODE,{className:"params",begin:"\\(",end:"\\)",excludeBegin:!0,excludeEnd:!0,keywords:i,contains:["self",r,e.C_BLOCK_COMMENT_MODE,a,n]}]},{className:"class",beginKeywords:"class interface",end:"{",excludeEnd:!0,illegal:/[:\(\$"]/,contains:[{beginKeywords:"extends implements"},e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"namespace",end:";",illegal:/[\.']/,contains:[e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"use",end:";",contains:[e.UNDERSCORE_TITLE_MODE]},{begin:"=>"},a,n]}}}());
+hljs.registerLanguage("php-template",function(){"use strict";return function(n){return{name:"PHP template",subLanguage:"xml",contains:[{begin:/<\?(php|=)?/,end:/\?>/,subLanguage:"php",contains:[{begin:"/\\*",end:"\\*/",skip:!0},{begin:'b"',end:'"',skip:!0},{begin:"b'",end:"'",skip:!0},n.inherit(n.APOS_STRING_MODE,{illegal:null,className:null,contains:null,skip:!0}),n.inherit(n.QUOTE_STRING_MODE,{illegal:null,className:null,contains:null,skip:!0})]}]}}}());
+hljs.registerLanguage("plaintext",function(){"use strict";return function(t){return{name:"Plain text",aliases:["text","txt"],disableAutodetect:!0}}}());
+hljs.registerLanguage("properties",function(){"use strict";return function(e){var n="[ \\t\\f]*",t="("+n+"[:=]"+n+"|[ \\t\\f]+)",a="([^\\\\:= \\t\\f\\n]|\\\\.)+",s={end:t,relevance:0,starts:{className:"string",end:/$/,relevance:0,contains:[{begin:"\\\\\\n"}]}};return{name:".properties",case_insensitive:!0,illegal:/\S/,contains:[e.COMMENT("^\\s*[!#]","$"),{begin:"([^\\\\\\W:= \\t\\f\\n]|\\\\.)+"+t,returnBegin:!0,contains:[{className:"attr",begin:"([^\\\\\\W:= \\t\\f\\n]|\\\\.)+",endsParent:!0,relevance:0}],starts:s},{begin:a+t,returnBegin:!0,relevance:0,contains:[{className:"meta",begin:a,endsParent:!0,relevance:0}],starts:s},{className:"attr",relevance:0,begin:a+n+"$"}]}}}());
+hljs.registerLanguage("python",function(){"use strict";return function(e){var n={keyword:"and elif is global as in if from raise for except finally print import pass return exec else break not with class assert yield try while continue del or def lambda async await nonlocal|10",built_in:"Ellipsis NotImplemented",literal:"False None True"},a={className:"meta",begin:/^(>>>|\.\.\.) /},i={className:"subst",begin:/\{/,end:/\}/,keywords:n,illegal:/#/},s={begin:/\{\{/,relevance:0},r={className:"string",contains:[e.BACKSLASH_ESCAPE],variants:[{begin:/(u|b)?r?'''/,end:/'''/,contains:[e.BACKSLASH_ESCAPE,a],relevance:10},{begin:/(u|b)?r?"""/,end:/"""/,contains:[e.BACKSLASH_ESCAPE,a],relevance:10},{begin:/(fr|rf|f)'''/,end:/'''/,contains:[e.BACKSLASH_ESCAPE,a,s,i]},{begin:/(fr|rf|f)"""/,end:/"""/,contains:[e.BACKSLASH_ESCAPE,a,s,i]},{begin:/(u|r|ur)'/,end:/'/,relevance:10},{begin:/(u|r|ur)"/,end:/"/,relevance:10},{begin:/(b|br)'/,end:/'/},{begin:/(b|br)"/,end:/"/},{begin:/(fr|rf|f)'/,end:/'/,contains:[e.BACKSLASH_ESCAPE,s,i]},{begin:/(fr|rf|f)"/,end:/"/,contains:[e.BACKSLASH_ESCAPE,s,i]},e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},l={className:"number",relevance:0,variants:[{begin:e.BINARY_NUMBER_RE+"[lLjJ]?"},{begin:"\\b(0o[0-7]+)[lLjJ]?"},{begin:e.C_NUMBER_RE+"[lLjJ]?"}]},t={className:"params",variants:[{begin:/\(\s*\)/,skip:!0,className:null},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,contains:["self",a,l,r,e.HASH_COMMENT_MODE]}]};return i.contains=[r,l,a],{name:"Python",aliases:["py","gyp","ipython"],keywords:n,illegal:/(<\/|->|\?)|=>/,contains:[a,l,{beginKeywords:"if",relevance:0},r,e.HASH_COMMENT_MODE,{variants:[{className:"function",beginKeywords:"def"},{className:"class",beginKeywords:"class"}],end:/:/,illegal:/[${=;\n,]/,contains:[e.UNDERSCORE_TITLE_MODE,t,{begin:/->/,endsWithParent:!0,keywords:"None"}]},{className:"meta",begin:/^[\t ]*@/,end:/$/},{begin:/\b(print|exec)\(/}]}}}());
+hljs.registerLanguage("python-repl",function(){"use strict";return function(n){return{aliases:["pycon"],contains:[{className:"meta",starts:{end:/ |$/,starts:{end:"$",subLanguage:"python"}},variants:[{begin:/^>>>(?=[ ]|$)/},{begin:/^\.\.\.(?=[ ]|$)/}]}]}}}());
+hljs.registerLanguage("ruby",function(){"use strict";return function(e){var n="[a-zA-Z_]\\w*[!?=]?|[-+~]\\@|<<|>>|=~|===?|<=>|[<>]=?|\\*\\*|[-/+%^&*~`|]|\\[\\]=?",a={keyword:"and then defined module in return redo if BEGIN retry end for self when next until do begin unless END rescue else break undef not super class case require yield alias while ensure elsif or include attr_reader attr_writer attr_accessor",literal:"true false nil"},s={className:"doctag",begin:"@[A-Za-z]+"},i={begin:"#<",end:">"},r=[e.COMMENT("#","$",{contains:[s]}),e.COMMENT("^\\=begin","^\\=end",{contains:[s],relevance:10}),e.COMMENT("^__END__","\\n$")],c={className:"subst",begin:"#\\{",end:"}",keywords:a},t={className:"string",contains:[e.BACKSLASH_ESCAPE,c],variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/`/,end:/`/},{begin:"%[qQwWx]?\\(",end:"\\)"},{begin:"%[qQwWx]?\\[",end:"\\]"},{begin:"%[qQwWx]?{",end:"}"},{begin:"%[qQwWx]?<",end:">"},{begin:"%[qQwWx]?/",end:"/"},{begin:"%[qQwWx]?%",end:"%"},{begin:"%[qQwWx]?-",end:"-"},{begin:"%[qQwWx]?\\|",end:"\\|"},{begin:/\B\?(\\\d{1,3}|\\x[A-Fa-f0-9]{1,2}|\\u[A-Fa-f0-9]{4}|\\?\S)\b/},{begin:/<<[-~]?'?(\w+)(?:.|\n)*?\n\s*\1\b/,returnBegin:!0,contains:[{begin:/<<[-~]?'?/},e.END_SAME_AS_BEGIN({begin:/(\w+)/,end:/(\w+)/,contains:[e.BACKSLASH_ESCAPE,c]})]}]},b={className:"params",begin:"\\(",end:"\\)",endsParent:!0,keywords:a},d=[t,i,{className:"class",beginKeywords:"class module",end:"$|;",illegal:/=/,contains:[e.inherit(e.TITLE_MODE,{begin:"[A-Za-z_]\\w*(::\\w+)*(\\?|\\!)?"}),{begin:"<\\s*",contains:[{begin:"("+e.IDENT_RE+"::)?"+e.IDENT_RE}]}].concat(r)},{className:"function",beginKeywords:"def",end:"$|;",contains:[e.inherit(e.TITLE_MODE,{begin:n}),b].concat(r)},{begin:e.IDENT_RE+"::"},{className:"symbol",begin:e.UNDERSCORE_IDENT_RE+"(\\!|\\?)?:",relevance:0},{className:"symbol",begin:":(?!\\s)",contains:[t,{begin:n}],relevance:0},{className:"number",begin:"(\\b0[0-7_]+)|(\\b0x[0-9a-fA-F_]+)|(\\b[1-9][0-9_]*(\\.[0-9_]+)?)|[0_]\\b",relevance:0},{begin:"(\\$\\W)|((\\$|\\@\\@?)(\\w+))"},{className:"params",begin:/\|/,end:/\|/,keywords:a},{begin:"("+e.RE_STARTERS_RE+"|unless)\\s*",keywords:"unless",contains:[i,{className:"regexp",contains:[e.BACKSLASH_ESCAPE,c],illegal:/\n/,variants:[{begin:"/",end:"/[a-z]*"},{begin:"%r{",end:"}[a-z]*"},{begin:"%r\\(",end:"\\)[a-z]*"},{begin:"%r!",end:"![a-z]*"},{begin:"%r\\[",end:"\\][a-z]*"}]}].concat(r),relevance:0}].concat(r);c.contains=d,b.contains=d;var g=[{begin:/^\s*=>/,starts:{end:"$",contains:d}},{className:"meta",begin:"^([>?]>|[\\w#]+\\(\\w+\\):\\d+:\\d+>|(\\w+-)?\\d+\\.\\d+\\.\\d(p\\d+)?[^>]+>)",starts:{end:"$",contains:d}}];return{name:"Ruby",aliases:["rb","gemspec","podspec","thor","irb"],keywords:a,illegal:/\/\*/,contains:r.concat(g).concat(d)}}}());
+hljs.registerLanguage("rust",function(){"use strict";return function(e){var n="([ui](8|16|32|64|128|size)|f(32|64))?",t="drop i8 i16 i32 i64 i128 isize u8 u16 u32 u64 u128 usize f32 f64 str char bool Box Option Result String Vec Copy Send Sized Sync Drop Fn FnMut FnOnce ToOwned Clone Debug PartialEq PartialOrd Eq Ord AsRef AsMut Into From Default Iterator Extend IntoIterator DoubleEndedIterator ExactSizeIterator SliceConcatExt ToString assert! assert_eq! bitflags! bytes! cfg! col! concat! concat_idents! debug_assert! debug_assert_eq! env! panic! file! format! format_args! include_bin! include_str! line! local_data_key! module_path! option_env! print! println! select! stringify! try! unimplemented! unreachable! vec! write! writeln! macro_rules! assert_ne! debug_assert_ne!";return{name:"Rust",aliases:["rs"],keywords:{$pattern:e.IDENT_RE+"!?",keyword:"abstract as async await become box break const continue crate do dyn else enum extern false final fn for if impl in let loop macro match mod move mut override priv pub ref return self Self static struct super trait true try type typeof unsafe unsized use virtual where while yield",literal:"true false Some None Ok Err",built_in:t},illegal:""}]}}}());
+hljs.registerLanguage("scss",function(){"use strict";return function(e){var t={className:"variable",begin:"(\\$[a-zA-Z-][a-zA-Z0-9_-]*)\\b"},i={className:"number",begin:"#[0-9A-Fa-f]+"};return e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,e.C_BLOCK_COMMENT_MODE,{name:"SCSS",case_insensitive:!0,illegal:"[=/|']",contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,{className:"selector-id",begin:"\\#[A-Za-z0-9_-]+",relevance:0},{className:"selector-class",begin:"\\.[A-Za-z0-9_-]+",relevance:0},{className:"selector-attr",begin:"\\[",end:"\\]",illegal:"$"},{className:"selector-tag",begin:"\\b(a|abbr|acronym|address|area|article|aside|audio|b|base|big|blockquote|body|br|button|canvas|caption|cite|code|col|colgroup|command|datalist|dd|del|details|dfn|div|dl|dt|em|embed|fieldset|figcaption|figure|footer|form|frame|frameset|(h[1-6])|head|header|hgroup|hr|html|i|iframe|img|input|ins|kbd|keygen|label|legend|li|link|map|mark|meta|meter|nav|noframes|noscript|object|ol|optgroup|option|output|p|param|pre|progress|q|rp|rt|ruby|samp|script|section|select|small|span|strike|strong|style|sub|sup|table|tbody|td|textarea|tfoot|th|thead|time|title|tr|tt|ul|var|video)\\b",relevance:0},{className:"selector-pseudo",begin:":(visited|valid|root|right|required|read-write|read-only|out-range|optional|only-of-type|only-child|nth-of-type|nth-last-of-type|nth-last-child|nth-child|not|link|left|last-of-type|last-child|lang|invalid|indeterminate|in-range|hover|focus|first-of-type|first-line|first-letter|first-child|first|enabled|empty|disabled|default|checked|before|after|active)"},{className:"selector-pseudo",begin:"::(after|before|choices|first-letter|first-line|repeat-index|repeat-item|selection|value)"},t,{className:"attribute",begin:"\\b(src|z-index|word-wrap|word-spacing|word-break|width|widows|white-space|visibility|vertical-align|unicode-bidi|transition-timing-function|transition-property|transition-duration|transition-delay|transition|transform-style|transform-origin|transform|top|text-underline-position|text-transform|text-shadow|text-rendering|text-overflow|text-indent|text-decoration-style|text-decoration-line|text-decoration-color|text-decoration|text-align-last|text-align|tab-size|table-layout|right|resize|quotes|position|pointer-events|perspective-origin|perspective|page-break-inside|page-break-before|page-break-after|padding-top|padding-right|padding-left|padding-bottom|padding|overflow-y|overflow-x|overflow-wrap|overflow|outline-width|outline-style|outline-offset|outline-color|outline|orphans|order|opacity|object-position|object-fit|normal|none|nav-up|nav-right|nav-left|nav-index|nav-down|min-width|min-height|max-width|max-height|mask|marks|margin-top|margin-right|margin-left|margin-bottom|margin|list-style-type|list-style-position|list-style-image|list-style|line-height|letter-spacing|left|justify-content|initial|inherit|ime-mode|image-orientation|image-resolution|image-rendering|icon|hyphens|height|font-weight|font-variant-ligatures|font-variant|font-style|font-stretch|font-size-adjust|font-size|font-language-override|font-kerning|font-feature-settings|font-family|font|float|flex-wrap|flex-shrink|flex-grow|flex-flow|flex-direction|flex-basis|flex|filter|empty-cells|display|direction|cursor|counter-reset|counter-increment|content|column-width|column-span|column-rule-width|column-rule-style|column-rule-color|column-rule|column-gap|column-fill|column-count|columns|color|clip-path|clip|clear|caption-side|break-inside|break-before|break-after|box-sizing|box-shadow|box-decoration-break|bottom|border-width|border-top-width|border-top-style|border-top-right-radius|border-top-left-radius|border-top-color|border-top|border-style|border-spacing|border-right-width|border-right-style|border-right-color|border-right|border-radius|border-left-width|border-left-style|border-left-color|border-left|border-image-width|border-image-source|border-image-slice|border-image-repeat|border-image-outset|border-image|border-color|border-collapse|border-bottom-width|border-bottom-style|border-bottom-right-radius|border-bottom-left-radius|border-bottom-color|border-bottom|border|background-size|background-repeat|background-position|background-origin|background-image|background-color|background-clip|background-attachment|background-blend-mode|background|backface-visibility|auto|animation-timing-function|animation-play-state|animation-name|animation-iteration-count|animation-fill-mode|animation-duration|animation-direction|animation-delay|animation|align-self|align-items|align-content)\\b",illegal:"[^\\s]"},{begin:"\\b(whitespace|wait|w-resize|visible|vertical-text|vertical-ideographic|uppercase|upper-roman|upper-alpha|underline|transparent|top|thin|thick|text|text-top|text-bottom|tb-rl|table-header-group|table-footer-group|sw-resize|super|strict|static|square|solid|small-caps|separate|se-resize|scroll|s-resize|rtl|row-resize|ridge|right|repeat|repeat-y|repeat-x|relative|progress|pointer|overline|outside|outset|oblique|nowrap|not-allowed|normal|none|nw-resize|no-repeat|no-drop|newspaper|ne-resize|n-resize|move|middle|medium|ltr|lr-tb|lowercase|lower-roman|lower-alpha|loose|list-item|line|line-through|line-edge|lighter|left|keep-all|justify|italic|inter-word|inter-ideograph|inside|inset|inline|inline-block|inherit|inactive|ideograph-space|ideograph-parenthesis|ideograph-numeric|ideograph-alpha|horizontal|hidden|help|hand|groove|fixed|ellipsis|e-resize|double|dotted|distribute|distribute-space|distribute-letter|distribute-all-lines|disc|disabled|default|decimal|dashed|crosshair|collapse|col-resize|circle|char|center|capitalize|break-word|break-all|bottom|both|bolder|bold|block|bidi-override|below|baseline|auto|always|all-scroll|absolute|table|table-cell)\\b"},{begin:":",end:";",contains:[t,i,e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,{className:"meta",begin:"!important"}]},{begin:"@(page|font-face)",lexemes:"@[a-z-]+",keywords:"@page @font-face"},{begin:"@",end:"[{;]",returnBegin:!0,keywords:"and or not only",contains:[{begin:"@[a-z-]+",className:"keyword"},t,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,i,e.CSS_NUMBER_MODE]}]}}}());
+hljs.registerLanguage("shell",function(){"use strict";return function(s){return{name:"Shell Session",aliases:["console"],contains:[{className:"meta",begin:"^\\s{0,3}[/\\w\\d\\[\\]()@-]*[>%$#]",starts:{end:"$",subLanguage:"bash"}}]}}}());
+hljs.registerLanguage("sql",function(){"use strict";return function(e){var t=e.COMMENT("--","$");return{name:"SQL",case_insensitive:!0,illegal:/[<>{}*]/,contains:[{beginKeywords:"begin end start commit rollback savepoint lock alter create drop rename call delete do handler insert load replace select truncate update set show pragma grant merge describe use explain help declare prepare execute deallocate release unlock purge reset change stop analyze cache flush optimize repair kill install uninstall checksum restore check backup revoke comment values with",end:/;/,endsWithParent:!0,keywords:{$pattern:/[\w\.]+/,keyword:"as abort abs absolute acc acce accep accept access accessed accessible account acos action activate add addtime admin administer advanced advise aes_decrypt aes_encrypt after agent aggregate ali alia alias all allocate allow alter always analyze ancillary and anti any anydata anydataset anyschema anytype apply archive archived archivelog are as asc ascii asin assembly assertion associate asynchronous at atan atn2 attr attri attrib attribu attribut attribute attributes audit authenticated authentication authid authors auto autoallocate autodblink autoextend automatic availability avg backup badfile basicfile before begin beginning benchmark between bfile bfile_base big bigfile bin binary_double binary_float binlog bit_and bit_count bit_length bit_or bit_xor bitmap blob_base block blocksize body both bound bucket buffer_cache buffer_pool build bulk by byte byteordermark bytes cache caching call calling cancel capacity cascade cascaded case cast catalog category ceil ceiling chain change changed char_base char_length character_length characters characterset charindex charset charsetform charsetid check checksum checksum_agg child choose chr chunk class cleanup clear client clob clob_base clone close cluster_id cluster_probability cluster_set clustering coalesce coercibility col collate collation collect colu colum column column_value columns columns_updated comment commit compact compatibility compiled complete composite_limit compound compress compute concat concat_ws concurrent confirm conn connec connect connect_by_iscycle connect_by_isleaf connect_by_root connect_time connection consider consistent constant constraint constraints constructor container content contents context contributors controlfile conv convert convert_tz corr corr_k corr_s corresponding corruption cos cost count count_big counted covar_pop covar_samp cpu_per_call cpu_per_session crc32 create creation critical cross cube cume_dist curdate current current_date current_time current_timestamp current_user cursor curtime customdatum cycle data database databases datafile datafiles datalength date_add date_cache date_format date_sub dateadd datediff datefromparts datename datepart datetime2fromparts day day_to_second dayname dayofmonth dayofweek dayofyear days db_role_change dbtimezone ddl deallocate declare decode decompose decrement decrypt deduplicate def defa defau defaul default defaults deferred defi defin define degrees delayed delegate delete delete_all delimited demand dense_rank depth dequeue des_decrypt des_encrypt des_key_file desc descr descri describ describe descriptor deterministic diagnostics difference dimension direct_load directory disable disable_all disallow disassociate discardfile disconnect diskgroup distinct distinctrow distribute distributed div do document domain dotnet double downgrade drop dumpfile duplicate duration each edition editionable editions element ellipsis else elsif elt empty enable enable_all enclosed encode encoding encrypt end end-exec endian enforced engine engines enqueue enterprise entityescaping eomonth error errors escaped evalname evaluate event eventdata events except exception exceptions exchange exclude excluding execu execut execute exempt exists exit exp expire explain explode export export_set extended extent external external_1 external_2 externally extract failed failed_login_attempts failover failure far fast feature_set feature_value fetch field fields file file_name_convert filesystem_like_logging final finish first first_value fixed flash_cache flashback floor flush following follows for forall force foreign form forma format found found_rows freelist freelists freepools fresh from from_base64 from_days ftp full function general generated get get_format get_lock getdate getutcdate global global_name globally go goto grant grants greatest group group_concat group_id grouping grouping_id groups gtid_subtract guarantee guard handler hash hashkeys having hea head headi headin heading heap help hex hierarchy high high_priority hosts hour hours http id ident_current ident_incr ident_seed identified identity idle_time if ifnull ignore iif ilike ilm immediate import in include including increment index indexes indexing indextype indicator indices inet6_aton inet6_ntoa inet_aton inet_ntoa infile initial initialized initially initrans inmemory inner innodb input insert install instance instantiable instr interface interleaved intersect into invalidate invisible is is_free_lock is_ipv4 is_ipv4_compat is_not is_not_null is_used_lock isdate isnull isolation iterate java join json json_exists keep keep_duplicates key keys kill language large last last_day last_insert_id last_value lateral lax lcase lead leading least leaves left len lenght length less level levels library like like2 like4 likec limit lines link list listagg little ln load load_file lob lobs local localtime localtimestamp locate locator lock locked log log10 log2 logfile logfiles logging logical logical_reads_per_call logoff logon logs long loop low low_priority lower lpad lrtrim ltrim main make_set makedate maketime managed management manual map mapping mask master master_pos_wait match matched materialized max maxextents maximize maxinstances maxlen maxlogfiles maxloghistory maxlogmembers maxsize maxtrans md5 measures median medium member memcompress memory merge microsecond mid migration min minextents minimum mining minus minute minutes minvalue missing mod mode model modification modify module monitoring month months mount move movement multiset mutex name name_const names nan national native natural nav nchar nclob nested never new newline next nextval no no_write_to_binlog noarchivelog noaudit nobadfile nocheck nocompress nocopy nocycle nodelay nodiscardfile noentityescaping noguarantee nokeep nologfile nomapping nomaxvalue nominimize nominvalue nomonitoring none noneditionable nonschema noorder nopr nopro noprom nopromp noprompt norely noresetlogs noreverse normal norowdependencies noschemacheck noswitch not nothing notice notnull notrim novalidate now nowait nth_value nullif nulls num numb numbe nvarchar nvarchar2 object ocicoll ocidate ocidatetime ociduration ociinterval ociloblocator ocinumber ociref ocirefcursor ocirowid ocistring ocitype oct octet_length of off offline offset oid oidindex old on online only opaque open operations operator optimal optimize option optionally or oracle oracle_date oradata ord ordaudio orddicom orddoc order ordimage ordinality ordvideo organization orlany orlvary out outer outfile outline output over overflow overriding package pad parallel parallel_enable parameters parent parse partial partition partitions pascal passing password password_grace_time password_lock_time password_reuse_max password_reuse_time password_verify_function patch path patindex pctincrease pctthreshold pctused pctversion percent percent_rank percentile_cont percentile_disc performance period period_add period_diff permanent physical pi pipe pipelined pivot pluggable plugin policy position post_transaction pow power pragma prebuilt precedes preceding precision prediction prediction_cost prediction_details prediction_probability prediction_set prepare present preserve prior priority private private_sga privileges procedural procedure procedure_analyze processlist profiles project prompt protection public publishingservername purge quarter query quick quiesce quota quotename radians raise rand range rank raw read reads readsize rebuild record records recover recovery recursive recycle redo reduced ref reference referenced references referencing refresh regexp_like register regr_avgx regr_avgy regr_count regr_intercept regr_r2 regr_slope regr_sxx regr_sxy reject rekey relational relative relaylog release release_lock relies_on relocate rely rem remainder rename repair repeat replace replicate replication required reset resetlogs resize resource respect restore restricted result result_cache resumable resume retention return returning returns reuse reverse revoke right rlike role roles rollback rolling rollup round row row_count rowdependencies rowid rownum rows rtrim rules safe salt sample save savepoint sb1 sb2 sb4 scan schema schemacheck scn scope scroll sdo_georaster sdo_topo_geometry search sec_to_time second seconds section securefile security seed segment select self semi sequence sequential serializable server servererror session session_user sessions_per_user set sets settings sha sha1 sha2 share shared shared_pool short show shrink shutdown si_averagecolor si_colorhistogram si_featurelist si_positionalcolor si_stillimage si_texture siblings sid sign sin size size_t sizes skip slave sleep smalldatetimefromparts smallfile snapshot some soname sort soundex source space sparse spfile split sql sql_big_result sql_buffer_result sql_cache sql_calc_found_rows sql_small_result sql_variant_property sqlcode sqldata sqlerror sqlname sqlstate sqrt square standalone standby start starting startup statement static statistics stats_binomial_test stats_crosstab stats_ks_test stats_mode stats_mw_test stats_one_way_anova stats_t_test_ stats_t_test_indep stats_t_test_one stats_t_test_paired stats_wsr_test status std stddev stddev_pop stddev_samp stdev stop storage store stored str str_to_date straight_join strcmp strict string struct stuff style subdate subpartition subpartitions substitutable substr substring subtime subtring_index subtype success sum suspend switch switchoffset switchover sync synchronous synonym sys sys_xmlagg sysasm sysaux sysdate sysdatetimeoffset sysdba sysoper system system_user sysutcdatetime table tables tablespace tablesample tan tdo template temporary terminated tertiary_weights test than then thread through tier ties time time_format time_zone timediff timefromparts timeout timestamp timestampadd timestampdiff timezone_abbr timezone_minute timezone_region to to_base64 to_date to_days to_seconds todatetimeoffset trace tracking transaction transactional translate translation treat trigger trigger_nestlevel triggers trim truncate try_cast try_convert try_parse type ub1 ub2 ub4 ucase unarchived unbounded uncompress under undo unhex unicode uniform uninstall union unique unix_timestamp unknown unlimited unlock unnest unpivot unrecoverable unsafe unsigned until untrusted unusable unused update updated upgrade upped upper upsert url urowid usable usage use use_stored_outlines user user_data user_resources users using utc_date utc_timestamp uuid uuid_short validate validate_password_strength validation valist value values var var_samp varcharc vari varia variab variabl variable variables variance varp varraw varrawc varray verify version versions view virtual visible void wait wallet warning warnings week weekday weekofyear wellformed when whene whenev wheneve whenever where while whitespace window with within without work wrapped xdb xml xmlagg xmlattributes xmlcast xmlcolattval xmlelement xmlexists xmlforest xmlindex xmlnamespaces xmlpi xmlquery xmlroot xmlschema xmlserialize xmltable xmltype xor year year_to_month years yearweek",literal:"true false null unknown",built_in:"array bigint binary bit blob bool boolean char character date dec decimal float int int8 integer interval number numeric real record serial serial8 smallint text time timestamp tinyint varchar varchar2 varying void"},contains:[{className:"string",begin:"'",end:"'",contains:[{begin:"''"}]},{className:"string",begin:'"',end:'"',contains:[{begin:'""'}]},{className:"string",begin:"`",end:"`"},e.C_NUMBER_MODE,e.C_BLOCK_COMMENT_MODE,t,e.HASH_COMMENT_MODE]},e.C_BLOCK_COMMENT_MODE,t,e.HASH_COMMENT_MODE]}}}());
+hljs.registerLanguage("swift",function(){"use strict";return function(e){var i={keyword:"#available #colorLiteral #column #else #elseif #endif #file #fileLiteral #function #if #imageLiteral #line #selector #sourceLocation _ __COLUMN__ __FILE__ __FUNCTION__ __LINE__ Any as as! as? associatedtype associativity break case catch class continue convenience default defer deinit didSet do dynamic dynamicType else enum extension fallthrough false fileprivate final for func get guard if import in indirect infix init inout internal is lazy left let mutating nil none nonmutating open operator optional override postfix precedence prefix private protocol Protocol public repeat required rethrows return right self Self set static struct subscript super switch throw throws true try try! try? Type typealias unowned var weak where while willSet",literal:"true false nil",built_in:"abs advance alignof alignofValue anyGenerator assert assertionFailure bridgeFromObjectiveC bridgeFromObjectiveCUnconditional bridgeToObjectiveC bridgeToObjectiveCUnconditional c compactMap contains count countElements countLeadingZeros debugPrint debugPrintln distance dropFirst dropLast dump encodeBitsAsWords enumerate equal fatalError filter find getBridgedObjectiveCType getVaList indices insertionSort isBridgedToObjectiveC isBridgedVerbatimToObjectiveC isUniquelyReferenced isUniquelyReferencedNonObjC join lazy lexicographicalCompare map max maxElement min minElement numericCast overlaps partition posix precondition preconditionFailure print println quickSort readLine reduce reflect reinterpretCast reverse roundUpToAlignment sizeof sizeofValue sort split startsWith stride strideof strideofValue swap toString transcode underestimateCount unsafeAddressOf unsafeBitCast unsafeDowncast unsafeUnwrap unsafeReflect withExtendedLifetime withObjectAtPlusZero withUnsafePointer withUnsafePointerToObject withUnsafeMutablePointer withUnsafeMutablePointers withUnsafePointer withUnsafePointers withVaList zip"},n=e.COMMENT("/\\*","\\*/",{contains:["self"]}),t={className:"subst",begin:/\\\(/,end:"\\)",keywords:i,contains:[]},a={className:"string",contains:[e.BACKSLASH_ESCAPE,t],variants:[{begin:/"""/,end:/"""/},{begin:/"/,end:/"/}]},r={className:"number",begin:"\\b([\\d_]+(\\.[\\deE_]+)?|0x[a-fA-F0-9_]+(\\.[a-fA-F0-9p_]+)?|0b[01_]+|0o[0-7_]+)\\b",relevance:0};return t.contains=[r],{name:"Swift",keywords:i,contains:[a,e.C_LINE_COMMENT_MODE,n,{className:"type",begin:"\\b[A-Z][\\wÀ-ʸ']*[!?]"},{className:"type",begin:"\\b[A-Z][\\wÀ-ʸ']*",relevance:0},r,{className:"function",beginKeywords:"func",end:"{",excludeEnd:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/[A-Za-z$_][0-9A-Za-z$_]*/}),{begin://},{className:"params",begin:/\(/,end:/\)/,endsParent:!0,keywords:i,contains:["self",r,a,e.C_BLOCK_COMMENT_MODE,{begin:":"}],illegal:/["']/}],illegal:/\[|%/},{className:"class",beginKeywords:"struct protocol class extension enum",keywords:i,end:"\\{",excludeEnd:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/[A-Za-z$_][\u00C0-\u02B80-9A-Za-z$_]*/})]},{className:"meta",begin:"(@discardableResult|@warn_unused_result|@exported|@lazy|@noescape|@NSCopying|@NSManaged|@objc|@objcMembers|@convention|@required|@noreturn|@IBAction|@IBDesignable|@IBInspectable|@IBOutlet|@infix|@prefix|@postfix|@autoclosure|@testable|@available|@nonobjc|@NSApplicationMain|@UIApplicationMain|@dynamicMemberLookup|@propertyWrapper)\\b"},{beginKeywords:"import",end:/$/,contains:[e.C_LINE_COMMENT_MODE,n]}]}}}());
+hljs.registerLanguage("typescript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);return function(r){var t={$pattern:"[A-Za-z$_][0-9A-Za-z$_]*",keyword:e.concat(["type","namespace","typedef","interface","public","private","protected","implements","declare","abstract","readonly"]).join(" "),literal:n.join(" "),built_in:a.concat(["any","void","number","boolean","string","object","never","enum"]).join(" ")},s={className:"meta",begin:"@[A-Za-z$_][0-9A-Za-z$_]*"},i={className:"number",variants:[{begin:"\\b(0[bB][01]+)n?"},{begin:"\\b(0[oO][0-7]+)n?"},{begin:r.C_NUMBER_RE+"n?"}],relevance:0},o={className:"subst",begin:"\\$\\{",end:"\\}",keywords:t,contains:[]},c={begin:"html`",end:"",starts:{end:"`",returnEnd:!1,contains:[r.BACKSLASH_ESCAPE,o],subLanguage:"xml"}},l={begin:"css`",end:"",starts:{end:"`",returnEnd:!1,contains:[r.BACKSLASH_ESCAPE,o],subLanguage:"css"}},E={className:"string",begin:"`",end:"`",contains:[r.BACKSLASH_ESCAPE,o]};o.contains=[r.APOS_STRING_MODE,r.QUOTE_STRING_MODE,c,l,E,i,r.REGEXP_MODE];var d={begin:"\\(",end:/\)/,keywords:t,contains:["self",r.QUOTE_STRING_MODE,r.APOS_STRING_MODE,r.NUMBER_MODE]},u={className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:t,contains:[r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,s,d]};return{name:"TypeScript",aliases:["ts"],keywords:t,contains:[r.SHEBANG(),{className:"meta",begin:/^\s*['"]use strict['"]/},r.APOS_STRING_MODE,r.QUOTE_STRING_MODE,c,l,E,r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,i,{begin:"("+r.RE_STARTERS_RE+"|\\b(case|return|throw)\\b)\\s*",keywords:"return throw case",contains:[r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,r.REGEXP_MODE,{className:"function",begin:"(\\([^(]*(\\([^(]*(\\([^(]*\\))?\\))?\\)|"+r.UNDERSCORE_IDENT_RE+")\\s*=>",returnBegin:!0,end:"\\s*=>",contains:[{className:"params",variants:[{begin:r.UNDERSCORE_IDENT_RE},{className:null,begin:/\(\s*\)/,skip:!0},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:t,contains:d.contains}]}]}],relevance:0},{className:"function",beginKeywords:"function",end:/[\{;]/,excludeEnd:!0,keywords:t,contains:["self",r.inherit(r.TITLE_MODE,{begin:"[A-Za-z$_][0-9A-Za-z$_]*"}),u],illegal:/%/,relevance:0},{beginKeywords:"constructor",end:/[\{;]/,excludeEnd:!0,contains:["self",u]},{begin:/module\./,keywords:{built_in:"module"},relevance:0},{beginKeywords:"module",end:/\{/,excludeEnd:!0},{beginKeywords:"interface",end:/\{/,excludeEnd:!0,keywords:"interface extends"},{begin:/\$[(.]/},{begin:"\\."+r.IDENT_RE,relevance:0},s,d]}}}());
+hljs.registerLanguage("yaml",function(){"use strict";return function(e){var n="true false yes no null",a="[\\w#;/?:@&=+$,.~*\\'()[\\]]+",s={className:"string",relevance:0,variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/\S+/}],contains:[e.BACKSLASH_ESCAPE,{className:"template-variable",variants:[{begin:"{{",end:"}}"},{begin:"%{",end:"}"}]}]},i=e.inherit(s,{variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/[^\s,{}[\]]+/}]}),l={end:",",endsWithParent:!0,excludeEnd:!0,contains:[],keywords:n,relevance:0},t={begin:"{",end:"}",contains:[l],illegal:"\\n",relevance:0},g={begin:"\\[",end:"\\]",contains:[l],illegal:"\\n",relevance:0},b=[{className:"attr",variants:[{begin:"\\w[\\w :\\/.-]*:(?=[ \t]|$)"},{begin:'"\\w[\\w :\\/.-]*":(?=[ \t]|$)'},{begin:"'\\w[\\w :\\/.-]*':(?=[ \t]|$)"}]},{className:"meta",begin:"^---s*$",relevance:10},{className:"string",begin:"[\\|>]([0-9]?[+-])?[ ]*\\n( *)[\\S ]+\\n(\\2[\\S ]+\\n?)*"},{begin:"<%[%=-]?",end:"[%-]?%>",subLanguage:"ruby",excludeBegin:!0,excludeEnd:!0,relevance:0},{className:"type",begin:"!\\w+!"+a},{className:"type",begin:"!<"+a+">"},{className:"type",begin:"!"+a},{className:"type",begin:"!!"+a},{className:"meta",begin:"&"+e.UNDERSCORE_IDENT_RE+"$"},{className:"meta",begin:"\\*"+e.UNDERSCORE_IDENT_RE+"$"},{className:"bullet",begin:"\\-(?=[ ]|$)",relevance:0},e.HASH_COMMENT_MODE,{beginKeywords:n,keywords:{literal:n}},{className:"number",begin:"\\b[0-9]{4}(-[0-9][0-9]){0,2}([Tt \\t][0-9][0-9]?(:[0-9][0-9]){2})?(\\.[0-9]*)?([ \\t])*(Z|[-+][0-9][0-9]?(:[0-9][0-9])?)?\\b"},{className:"number",begin:e.C_NUMBER_RE+"\\b"},t,g,s],c=[...b];return c.pop(),c.push(i),l.contains=c,{name:"YAML",case_insensitive:!0,aliases:["yml","YAML"],contains:b}}}());
+hljs.registerLanguage("armasm",function(){"use strict";return function(s){const e={variants:[s.COMMENT("^[ \\t]*(?=#)","$",{relevance:0,excludeBegin:!0}),s.COMMENT("[;@]","$",{relevance:0}),s.C_LINE_COMMENT_MODE,s.C_BLOCK_COMMENT_MODE]};return{name:"ARM Assembly",case_insensitive:!0,aliases:["arm"],keywords:{$pattern:"\\.?"+s.IDENT_RE,meta:".2byte .4byte .align .ascii .asciz .balign .byte .code .data .else .end .endif .endm .endr .equ .err .exitm .extern .global .hword .if .ifdef .ifndef .include .irp .long .macro .rept .req .section .set .skip .space .text .word .arm .thumb .code16 .code32 .force_thumb .thumb_func .ltorg ALIAS ALIGN ARM AREA ASSERT ATTR CN CODE CODE16 CODE32 COMMON CP DATA DCB DCD DCDU DCDO DCFD DCFDU DCI DCQ DCQU DCW DCWU DN ELIF ELSE END ENDFUNC ENDIF ENDP ENTRY EQU EXPORT EXPORTAS EXTERN FIELD FILL FUNCTION GBLA GBLL GBLS GET GLOBAL IF IMPORT INCBIN INCLUDE INFO KEEP LCLA LCLL LCLS LTORG MACRO MAP MEND MEXIT NOFP OPT PRESERVE8 PROC QN READONLY RELOC REQUIRE REQUIRE8 RLIST FN ROUT SETA SETL SETS SN SPACE SUBT THUMB THUMBX TTL WHILE WEND ",built_in:"r0 r1 r2 r3 r4 r5 r6 r7 r8 r9 r10 r11 r12 r13 r14 r15 pc lr sp ip sl sb fp a1 a2 a3 a4 v1 v2 v3 v4 v5 v6 v7 v8 f0 f1 f2 f3 f4 f5 f6 f7 p0 p1 p2 p3 p4 p5 p6 p7 p8 p9 p10 p11 p12 p13 p14 p15 c0 c1 c2 c3 c4 c5 c6 c7 c8 c9 c10 c11 c12 c13 c14 c15 q0 q1 q2 q3 q4 q5 q6 q7 q8 q9 q10 q11 q12 q13 q14 q15 cpsr_c cpsr_x cpsr_s cpsr_f cpsr_cx cpsr_cxs cpsr_xs cpsr_xsf cpsr_sf cpsr_cxsf spsr_c spsr_x spsr_s spsr_f spsr_cx spsr_cxs spsr_xs spsr_xsf spsr_sf spsr_cxsf s0 s1 s2 s3 s4 s5 s6 s7 s8 s9 s10 s11 s12 s13 s14 s15 s16 s17 s18 s19 s20 s21 s22 s23 s24 s25 s26 s27 s28 s29 s30 s31 d0 d1 d2 d3 d4 d5 d6 d7 d8 d9 d10 d11 d12 d13 d14 d15 d16 d17 d18 d19 d20 d21 d22 d23 d24 d25 d26 d27 d28 d29 d30 d31 {PC} {VAR} {TRUE} {FALSE} {OPT} {CONFIG} {ENDIAN} {CODESIZE} {CPU} {FPU} {ARCHITECTURE} {PCSTOREOFFSET} {ARMASM_VERSION} {INTER} {ROPI} {RWPI} {SWST} {NOSWST} . @"},contains:[{className:"keyword",begin:"\\b(adc|(qd?|sh?|u[qh]?)?add(8|16)?|usada?8|(q|sh?|u[qh]?)?(as|sa)x|and|adrl?|sbc|rs[bc]|asr|b[lx]?|blx|bxj|cbn?z|tb[bh]|bic|bfc|bfi|[su]bfx|bkpt|cdp2?|clz|clrex|cmp|cmn|cpsi[ed]|cps|setend|dbg|dmb|dsb|eor|isb|it[te]{0,3}|lsl|lsr|ror|rrx|ldm(([id][ab])|f[ds])?|ldr((s|ex)?[bhd])?|movt?|mvn|mra|mar|mul|[us]mull|smul[bwt][bt]|smu[as]d|smmul|smmla|mla|umlaal|smlal?([wbt][bt]|d)|mls|smlsl?[ds]|smc|svc|sev|mia([bt]{2}|ph)?|mrr?c2?|mcrr2?|mrs|msr|orr|orn|pkh(tb|bt)|rbit|rev(16|sh)?|sel|[su]sat(16)?|nop|pop|push|rfe([id][ab])?|stm([id][ab])?|str(ex)?[bhd]?|(qd?)?sub|(sh?|q|u[qh]?)?sub(8|16)|[su]xt(a?h|a?b(16)?)|srs([id][ab])?|swpb?|swi|smi|tst|teq|wfe|wfi|yield)(eq|ne|cs|cc|mi|pl|vs|vc|hi|ls|ge|lt|gt|le|al|hs|lo)?[sptrx]?(?=\\s)"},e,s.QUOTE_STRING_MODE,{className:"string",begin:"'",end:"[^\\\\]'",relevance:0},{className:"title",begin:"\\|",end:"\\|",illegal:"\\n",relevance:0},{className:"number",variants:[{begin:"[#$=]?0x[0-9a-f]+"},{begin:"[#$=]?0b[01]+"},{begin:"[#$=]\\d+"},{begin:"\\b\\d+"}],relevance:0},{className:"symbol",variants:[{begin:"^[ \\t]*[a-z_\\.\\$][a-z0-9_\\.\\$]+:"},{begin:"^[a-z_\\.\\$][a-z0-9_\\.\\$]+"},{begin:"[=#]\\w+"}],relevance:0}]}}}());
+hljs.registerLanguage("d",function(){"use strict";return function(e){var a={$pattern:e.UNDERSCORE_IDENT_RE,keyword:"abstract alias align asm assert auto body break byte case cast catch class const continue debug default delete deprecated do else enum export extern final finally for foreach foreach_reverse|10 goto if immutable import in inout int interface invariant is lazy macro mixin module new nothrow out override package pragma private protected public pure ref return scope shared static struct super switch synchronized template this throw try typedef typeid typeof union unittest version void volatile while with __FILE__ __LINE__ __gshared|10 __thread __traits __DATE__ __EOF__ __TIME__ __TIMESTAMP__ __VENDOR__ __VERSION__",built_in:"bool cdouble cent cfloat char creal dchar delegate double dstring float function idouble ifloat ireal long real short string ubyte ucent uint ulong ushort wchar wstring",literal:"false null true"},d="((0|[1-9][\\d_]*)|0[bB][01_]+|0[xX]([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*))",n="\\\\(['\"\\?\\\\abfnrtv]|u[\\dA-Fa-f]{4}|[0-7]{1,3}|x[\\dA-Fa-f]{2}|U[\\dA-Fa-f]{8})|&[a-zA-Z\\d]{2,};",t={className:"number",begin:"\\b"+d+"(L|u|U|Lu|LU|uL|UL)?",relevance:0},_={className:"number",begin:"\\b(((0[xX](([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*)\\.([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*)|\\.?([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*))[pP][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d))|((0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)(\\.\\d*|([eE][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)))|\\d+\\.(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)|\\.(0|[1-9][\\d_]*)([eE][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d))?))([fF]|L|i|[fF]i|Li)?|"+d+"(i|[fF]i|Li))",relevance:0},r={className:"string",begin:"'("+n+"|.)",end:"'",illegal:"."},i={className:"string",begin:'"',contains:[{begin:n,relevance:0}],end:'"[cwd]?'},s=e.COMMENT("\\/\\+","\\+\\/",{contains:["self"],relevance:10});return{name:"D",keywords:a,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,s,{className:"string",begin:'x"[\\da-fA-F\\s\\n\\r]*"[cwd]?',relevance:10},i,{className:"string",begin:'[rq]"',end:'"[cwd]?',relevance:5},{className:"string",begin:"`",end:"`[cwd]?"},{className:"string",begin:'q"\\{',end:'\\}"'},_,t,r,{className:"meta",begin:"^#!",end:"$",relevance:5},{className:"meta",begin:"#(line)",end:"$",relevance:5},{className:"keyword",begin:"@[a-zA-Z_][a-zA-Z_\\d]*"}]}}}());
+hljs.registerLanguage("handlebars",function(){"use strict";function e(...e){return e.map(e=>(function(e){return e?"string"==typeof e?e:e.source:null})(e)).join("")}return function(n){const a={"builtin-name":"action bindattr collection component concat debugger each each-in get hash if in input link-to loc log lookup mut outlet partial query-params render template textarea unbound unless view with yield"},t=/\[.*?\]/,s=/[^\s!"#%&'()*+,.\/;<=>@\[\\\]^`{|}~]+/,i=e("(",/'.*?'/,"|",/".*?"/,"|",t,"|",s,"|",/\.|\//,")+"),r=e("(",t,"|",s,")(?==)"),l={begin:i,lexemes:/[\w.\/]+/},c=n.inherit(l,{keywords:{literal:"true false undefined null"}}),o={begin:/\(/,end:/\)/},m={className:"attr",begin:r,relevance:0,starts:{begin:/=/,end:/=/,starts:{contains:[n.NUMBER_MODE,n.QUOTE_STRING_MODE,n.APOS_STRING_MODE,c,o]}}},d={contains:[n.NUMBER_MODE,n.QUOTE_STRING_MODE,n.APOS_STRING_MODE,{begin:/as\s+\|/,keywords:{keyword:"as"},end:/\|/,contains:[{begin:/\w+/}]},m,c,o],returnEnd:!0},g=n.inherit(l,{className:"name",keywords:a,starts:n.inherit(d,{end:/\)/})});o.contains=[g];const u=n.inherit(l,{keywords:a,className:"name",starts:n.inherit(d,{end:/}}/})}),b=n.inherit(l,{keywords:a,className:"name"}),h=n.inherit(l,{className:"name",keywords:a,starts:n.inherit(d,{end:/}}/})});return{name:"Handlebars",aliases:["hbs","html.hbs","html.handlebars","htmlbars"],case_insensitive:!0,subLanguage:"xml",contains:[{begin:/\\\{\{/,skip:!0},{begin:/\\\\(?=\{\{)/,skip:!0},n.COMMENT(/\{\{!--/,/--\}\}/),n.COMMENT(/\{\{!/,/\}\}/),{className:"template-tag",begin:/\{\{\{\{(?!\/)/,end:/\}\}\}\}/,contains:[u],starts:{end:/\{\{\{\{\//,returnEnd:!0,subLanguage:"xml"}},{className:"template-tag",begin:/\{\{\{\{\//,end:/\}\}\}\}/,contains:[b]},{className:"template-tag",begin:/\{\{#/,end:/\}\}/,contains:[u]},{className:"template-tag",begin:/\{\{(?=else\}\})/,end:/\}\}/,keywords:"else"},{className:"template-tag",begin:/\{\{\//,end:/\}\}/,contains:[b]},{className:"template-variable",begin:/\{\{\{/,end:/\}\}\}/,contains:[h]},{className:"template-variable",begin:/\{\{/,end:/\}\}/,contains:[h]}]}}}());
+hljs.registerLanguage("haskell",function(){"use strict";return function(e){var n={variants:[e.COMMENT("--","$"),e.COMMENT("{-","-}",{contains:["self"]})]},i={className:"meta",begin:"{-#",end:"#-}"},a={className:"meta",begin:"^#",end:"$"},s={className:"type",begin:"\\b[A-Z][\\w']*",relevance:0},l={begin:"\\(",end:"\\)",illegal:'"',contains:[i,a,{className:"type",begin:"\\b[A-Z][\\w]*(\\((\\.\\.|,|\\w+)\\))?"},e.inherit(e.TITLE_MODE,{begin:"[_a-z][\\w']*"}),n]};return{name:"Haskell",aliases:["hs"],keywords:"let in if then else case of where do module import hiding qualified type data newtype deriving class instance as default infix infixl infixr foreign export ccall stdcall cplusplus jvm dotnet safe unsafe family forall mdo proc rec",contains:[{beginKeywords:"module",end:"where",keywords:"module where",contains:[l,n],illegal:"\\W\\.|;"},{begin:"\\bimport\\b",end:"$",keywords:"import qualified as hiding",contains:[l,n],illegal:"\\W\\.|;"},{className:"class",begin:"^(\\s*)?(class|instance)\\b",end:"where",keywords:"class family instance where",contains:[s,l,n]},{className:"class",begin:"\\b(data|(new)?type)\\b",end:"$",keywords:"data family type newtype deriving",contains:[i,s,l,{begin:"{",end:"}",contains:l.contains},n]},{beginKeywords:"default",end:"$",contains:[s,l,n]},{beginKeywords:"infix infixl infixr",end:"$",contains:[e.C_NUMBER_MODE,n]},{begin:"\\bforeign\\b",end:"$",keywords:"foreign import export ccall stdcall cplusplus jvm dotnet safe unsafe",contains:[s,e.QUOTE_STRING_MODE,n]},{className:"meta",begin:"#!\\/usr\\/bin\\/env runhaskell",end:"$"},i,a,e.QUOTE_STRING_MODE,e.C_NUMBER_MODE,s,e.inherit(e.TITLE_MODE,{begin:"^[_a-z][\\w']*"}),n,{begin:"->|<-"}]}}}());
+hljs.registerLanguage("julia",function(){"use strict";return function(e){var r="[A-Za-z_\\u00A1-\\uFFFF][A-Za-z_0-9\\u00A1-\\uFFFF]*",t={$pattern:r,keyword:"in isa where baremodule begin break catch ccall const continue do else elseif end export false finally for function global if import importall let local macro module quote return true try using while type immutable abstract bitstype typealias ",literal:"true false ARGS C_NULL DevNull ENDIAN_BOM ENV I Inf Inf16 Inf32 Inf64 InsertionSort JULIA_HOME LOAD_PATH MergeSort NaN NaN16 NaN32 NaN64 PROGRAM_FILE QuickSort RoundDown RoundFromZero RoundNearest RoundNearestTiesAway RoundNearestTiesUp RoundToZero RoundUp STDERR STDIN STDOUT VERSION catalan e|0 eu|0 eulergamma golden im nothing pi γ π φ ",built_in:"ANY AbstractArray AbstractChannel AbstractFloat AbstractMatrix AbstractRNG AbstractSerializer AbstractSet AbstractSparseArray AbstractSparseMatrix AbstractSparseVector AbstractString AbstractUnitRange AbstractVecOrMat AbstractVector Any ArgumentError Array AssertionError Associative Base64DecodePipe Base64EncodePipe Bidiagonal BigFloat BigInt BitArray BitMatrix BitVector Bool BoundsError BufferStream CachingPool CapturedException CartesianIndex CartesianRange Cchar Cdouble Cfloat Channel Char Cint Cintmax_t Clong Clonglong ClusterManager Cmd CodeInfo Colon Complex Complex128 Complex32 Complex64 CompositeException Condition ConjArray ConjMatrix ConjVector Cptrdiff_t Cshort Csize_t Cssize_t Cstring Cuchar Cuint Cuintmax_t Culong Culonglong Cushort Cwchar_t Cwstring DataType Date DateFormat DateTime DenseArray DenseMatrix DenseVecOrMat DenseVector Diagonal Dict DimensionMismatch Dims DirectIndexString Display DivideError DomainError EOFError EachLine Enum Enumerate ErrorException Exception ExponentialBackOff Expr Factorization FileMonitor Float16 Float32 Float64 Function Future GlobalRef GotoNode HTML Hermitian IO IOBuffer IOContext IOStream IPAddr IPv4 IPv6 IndexCartesian IndexLinear IndexStyle InexactError InitError Int Int128 Int16 Int32 Int64 Int8 IntSet Integer InterruptException InvalidStateException Irrational KeyError LabelNode LinSpace LineNumberNode LoadError LowerTriangular MIME Matrix MersenneTwister Method MethodError MethodTable Module NTuple NewvarNode NullException Nullable Number ObjectIdDict OrdinalRange OutOfMemoryError OverflowError Pair ParseError PartialQuickSort PermutedDimsArray Pipe PollingFileWatcher ProcessExitedException Ptr QuoteNode RandomDevice Range RangeIndex Rational RawFD ReadOnlyMemoryError Real ReentrantLock Ref Regex RegexMatch RemoteChannel RemoteException RevString RoundingMode RowVector SSAValue SegmentationFault SerializationState Set SharedArray SharedMatrix SharedVector Signed SimpleVector Slot SlotNumber SparseMatrixCSC SparseVector StackFrame StackOverflowError StackTrace StepRange StepRangeLen StridedArray StridedMatrix StridedVecOrMat StridedVector String SubArray SubString SymTridiagonal Symbol Symmetric SystemError TCPSocket Task Text TextDisplay Timer Tridiagonal Tuple Type TypeError TypeMapEntry TypeMapLevel TypeName TypeVar TypedSlot UDPSocket UInt UInt128 UInt16 UInt32 UInt64 UInt8 UndefRefError UndefVarError UnicodeError UniformScaling Union UnionAll UnitRange Unsigned UpperTriangular Val Vararg VecElement VecOrMat Vector VersionNumber Void WeakKeyDict WeakRef WorkerConfig WorkerPool "},a={keywords:t,illegal:/<\//},n={className:"subst",begin:/\$\(/,end:/\)/,keywords:t},o={className:"variable",begin:"\\$"+r},i={className:"string",contains:[e.BACKSLASH_ESCAPE,n,o],variants:[{begin:/\w*"""/,end:/"""\w*/,relevance:10},{begin:/\w*"/,end:/"\w*/}]},l={className:"string",contains:[e.BACKSLASH_ESCAPE,n,o],begin:"`",end:"`"},s={className:"meta",begin:"@"+r};return a.name="Julia",a.contains=[{className:"number",begin:/(\b0x[\d_]*(\.[\d_]*)?|0x\.\d[\d_]*)p[-+]?\d+|\b0[box][a-fA-F0-9][a-fA-F0-9_]*|(\b\d[\d_]*(\.[\d_]*)?|\.\d[\d_]*)([eEfF][-+]?\d+)?/,relevance:0},{className:"string",begin:/'(.|\\[xXuU][a-zA-Z0-9]+)'/},i,l,s,{className:"comment",variants:[{begin:"#=",end:"=#",relevance:10},{begin:"#",end:"$"}]},e.HASH_COMMENT_MODE,{className:"keyword",begin:"\\b(((abstract|primitive)\\s+)type|(mutable\\s+)?struct)\\b"},{begin:/<:/}],n.contains=a.contains,a}}());
+hljs.registerLanguage("nim",function(){"use strict";return function(e){return{name:"Nim",aliases:["nim"],keywords:{keyword:"addr and as asm bind block break case cast const continue converter discard distinct div do elif else end enum except export finally for from func generic if import in include interface is isnot iterator let macro method mixin mod nil not notin object of or out proc ptr raise ref return shl shr static template try tuple type using var when while with without xor yield",literal:"shared guarded stdin stdout stderr result true false",built_in:"int int8 int16 int32 int64 uint uint8 uint16 uint32 uint64 float float32 float64 bool char string cstring pointer expr stmt void auto any range array openarray varargs seq set clong culong cchar cschar cshort cint csize clonglong cfloat cdouble clongdouble cuchar cushort cuint culonglong cstringarray semistatic"},contains:[{className:"meta",begin:/{\./,end:/\.}/,relevance:10},{className:"string",begin:/[a-zA-Z]\w*"/,end:/"/,contains:[{begin:/""/}]},{className:"string",begin:/([a-zA-Z]\w*)?"""/,end:/"""/},e.QUOTE_STRING_MODE,{className:"type",begin:/\b[A-Z]\w+\b/,relevance:0},{className:"number",relevance:0,variants:[{begin:/\b(0[xX][0-9a-fA-F][_0-9a-fA-F]*)('?[iIuU](8|16|32|64))?/},{begin:/\b(0o[0-7][_0-7]*)('?[iIuUfF](8|16|32|64))?/},{begin:/\b(0(b|B)[01][_01]*)('?[iIuUfF](8|16|32|64))?/},{begin:/\b(\d[_\d]*)('?[iIuUfF](8|16|32|64))?/}]},e.HASH_COMMENT_MODE]}}}());
+hljs.registerLanguage("r",function(){"use strict";return function(e){var n="([a-zA-Z]|\\.[a-zA-Z.])[a-zA-Z0-9._]*";return{name:"R",contains:[e.HASH_COMMENT_MODE,{begin:n,keywords:{$pattern:n,keyword:"function if in break next repeat else for return switch while try tryCatch stop warning require library attach detach source setMethod setGeneric setGroupGeneric setClass ...",literal:"NULL NA TRUE FALSE T F Inf NaN NA_integer_|10 NA_real_|10 NA_character_|10 NA_complex_|10"},relevance:0},{className:"number",begin:"0[xX][0-9a-fA-F]+[Li]?\\b",relevance:0},{className:"number",begin:"\\d+(?:[eE][+\\-]?\\d*)?L\\b",relevance:0},{className:"number",begin:"\\d+\\.(?!\\d)(?:i\\b)?",relevance:0},{className:"number",begin:"\\d+(?:\\.\\d*)?(?:[eE][+\\-]?\\d*)?i?\\b",relevance:0},{className:"number",begin:"\\.\\d+(?:[eE][+\\-]?\\d*)?i?\\b",relevance:0},{begin:"`",end:"`",relevance:0},{className:"string",contains:[e.BACKSLASH_ESCAPE],variants:[{begin:'"',end:'"'},{begin:"'",end:"'"}]}]}}}());
+hljs.registerLanguage("scala",function(){"use strict";return function(e){var n={className:"subst",variants:[{begin:"\\$[A-Za-z0-9_]+"},{begin:"\\${",end:"}"}]},a={className:"string",variants:[{begin:'"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE]},{begin:'"""',end:'"""',relevance:10},{begin:'[a-z]+"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE,n]},{className:"string",begin:'[a-z]+"""',end:'"""',contains:[n],relevance:10}]},s={className:"type",begin:"\\b[A-Z][A-Za-z0-9_]*",relevance:0},t={className:"title",begin:/[^0-9\n\t "'(),.`{}\[\]:;][^\n\t "'(),.`{}\[\]:;]+|[^0-9\n\t "'(),.`{}\[\]:;=]/,relevance:0},i={className:"class",beginKeywords:"class object trait type",end:/[:={\[\n;]/,excludeEnd:!0,contains:[{beginKeywords:"extends with",relevance:10},{begin:/\[/,end:/\]/,excludeBegin:!0,excludeEnd:!0,relevance:0,contains:[s]},{className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,relevance:0,contains:[s]},t]},l={className:"function",beginKeywords:"def",end:/[:={\[(\n;]/,excludeEnd:!0,contains:[t]};return{name:"Scala",keywords:{literal:"true false null",keyword:"type yield lazy override def with val var sealed abstract private trait object if forSome for while throw finally protected extends import final return else break new catch super class case package default try this match continue throws implicit"},contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,{className:"symbol",begin:"'\\w[\\w\\d_]*(?!')"},s,l,i,e.C_NUMBER_MODE,{className:"meta",begin:"@[A-Za-z]+"}]}}}());
+hljs.registerLanguage("x86asm",function(){"use strict";return function(s){return{name:"Intel x86 Assembly",case_insensitive:!0,keywords:{$pattern:"[.%]?"+s.IDENT_RE,keyword:"lock rep repe repz repne repnz xaquire xrelease bnd nobnd aaa aad aam aas adc add and arpl bb0_reset bb1_reset bound bsf bsr bswap bt btc btr bts call cbw cdq cdqe clc cld cli clts cmc cmp cmpsb cmpsd cmpsq cmpsw cmpxchg cmpxchg486 cmpxchg8b cmpxchg16b cpuid cpu_read cpu_write cqo cwd cwde daa das dec div dmint emms enter equ f2xm1 fabs fadd faddp fbld fbstp fchs fclex fcmovb fcmovbe fcmove fcmovnb fcmovnbe fcmovne fcmovnu fcmovu fcom fcomi fcomip fcomp fcompp fcos fdecstp fdisi fdiv fdivp fdivr fdivrp femms feni ffree ffreep fiadd ficom ficomp fidiv fidivr fild fimul fincstp finit fist fistp fisttp fisub fisubr fld fld1 fldcw fldenv fldl2e fldl2t fldlg2 fldln2 fldpi fldz fmul fmulp fnclex fndisi fneni fninit fnop fnsave fnstcw fnstenv fnstsw fpatan fprem fprem1 fptan frndint frstor fsave fscale fsetpm fsin fsincos fsqrt fst fstcw fstenv fstp fstsw fsub fsubp fsubr fsubrp ftst fucom fucomi fucomip fucomp fucompp fxam fxch fxtract fyl2x fyl2xp1 hlt ibts icebp idiv imul in inc incbin insb insd insw int int01 int1 int03 int3 into invd invpcid invlpg invlpga iret iretd iretq iretw jcxz jecxz jrcxz jmp jmpe lahf lar lds lea leave les lfence lfs lgdt lgs lidt lldt lmsw loadall loadall286 lodsb lodsd lodsq lodsw loop loope loopne loopnz loopz lsl lss ltr mfence monitor mov movd movq movsb movsd movsq movsw movsx movsxd movzx mul mwait neg nop not or out outsb outsd outsw packssdw packsswb packuswb paddb paddd paddsb paddsiw paddsw paddusb paddusw paddw pand pandn pause paveb pavgusb pcmpeqb pcmpeqd pcmpeqw pcmpgtb pcmpgtd pcmpgtw pdistib pf2id pfacc pfadd pfcmpeq pfcmpge pfcmpgt pfmax pfmin pfmul pfrcp pfrcpit1 pfrcpit2 pfrsqit1 pfrsqrt pfsub pfsubr pi2fd pmachriw pmaddwd pmagw pmulhriw pmulhrwa pmulhrwc pmulhw pmullw pmvgezb pmvlzb pmvnzb pmvzb pop popa popad popaw popf popfd popfq popfw por prefetch prefetchw pslld psllq psllw psrad psraw psrld psrlq psrlw psubb psubd psubsb psubsiw psubsw psubusb psubusw psubw punpckhbw punpckhdq punpckhwd punpcklbw punpckldq punpcklwd push pusha pushad pushaw pushf pushfd pushfq pushfw pxor rcl rcr rdshr rdmsr rdpmc rdtsc rdtscp ret retf retn rol ror rdm rsdc rsldt rsm rsts sahf sal salc sar sbb scasb scasd scasq scasw sfence sgdt shl shld shr shrd sidt sldt skinit smi smint smintold smsw stc std sti stosb stosd stosq stosw str sub svdc svldt svts swapgs syscall sysenter sysexit sysret test ud0 ud1 ud2b ud2 ud2a umov verr verw fwait wbinvd wrshr wrmsr xadd xbts xchg xlatb xlat xor cmove cmovz cmovne cmovnz cmova cmovnbe cmovae cmovnb cmovb cmovnae cmovbe cmovna cmovg cmovnle cmovge cmovnl cmovl cmovnge cmovle cmovng cmovc cmovnc cmovo cmovno cmovs cmovns cmovp cmovpe cmovnp cmovpo je jz jne jnz ja jnbe jae jnb jb jnae jbe jna jg jnle jge jnl jl jnge jle jng jc jnc jo jno js jns jpo jnp jpe jp sete setz setne setnz seta setnbe setae setnb setnc setb setnae setcset setbe setna setg setnle setge setnl setl setnge setle setng sets setns seto setno setpe setp setpo setnp addps addss andnps andps cmpeqps cmpeqss cmpleps cmpless cmpltps cmpltss cmpneqps cmpneqss cmpnleps cmpnless cmpnltps cmpnltss cmpordps cmpordss cmpunordps cmpunordss cmpps cmpss comiss cvtpi2ps cvtps2pi cvtsi2ss cvtss2si cvttps2pi cvttss2si divps divss ldmxcsr maxps maxss minps minss movaps movhps movlhps movlps movhlps movmskps movntps movss movups mulps mulss orps rcpps rcpss rsqrtps rsqrtss shufps sqrtps sqrtss stmxcsr subps subss ucomiss unpckhps unpcklps xorps fxrstor fxrstor64 fxsave fxsave64 xgetbv xsetbv xsave xsave64 xsaveopt xsaveopt64 xrstor xrstor64 prefetchnta prefetcht0 prefetcht1 prefetcht2 maskmovq movntq pavgb pavgw pextrw pinsrw pmaxsw pmaxub pminsw pminub pmovmskb pmulhuw psadbw pshufw pf2iw pfnacc pfpnacc pi2fw pswapd maskmovdqu clflush movntdq movnti movntpd movdqa movdqu movdq2q movq2dq paddq pmuludq pshufd pshufhw pshuflw pslldq psrldq psubq punpckhqdq punpcklqdq addpd addsd andnpd andpd cmpeqpd cmpeqsd cmplepd cmplesd cmpltpd cmpltsd cmpneqpd cmpneqsd cmpnlepd cmpnlesd cmpnltpd cmpnltsd cmpordpd cmpordsd cmpunordpd cmpunordsd cmppd comisd cvtdq2pd cvtdq2ps cvtpd2dq cvtpd2pi cvtpd2ps cvtpi2pd cvtps2dq cvtps2pd cvtsd2si cvtsd2ss cvtsi2sd cvtss2sd cvttpd2pi cvttpd2dq cvttps2dq cvttsd2si divpd divsd maxpd maxsd minpd minsd movapd movhpd movlpd movmskpd movupd mulpd mulsd orpd shufpd sqrtpd sqrtsd subpd subsd ucomisd unpckhpd unpcklpd xorpd addsubpd addsubps haddpd haddps hsubpd hsubps lddqu movddup movshdup movsldup clgi stgi vmcall vmclear vmfunc vmlaunch vmload vmmcall vmptrld vmptrst vmread vmresume vmrun vmsave vmwrite vmxoff vmxon invept invvpid pabsb pabsw pabsd palignr phaddw phaddd phaddsw phsubw phsubd phsubsw pmaddubsw pmulhrsw pshufb psignb psignw psignd extrq insertq movntsd movntss lzcnt blendpd blendps blendvpd blendvps dppd dpps extractps insertps movntdqa mpsadbw packusdw pblendvb pblendw pcmpeqq pextrb pextrd pextrq phminposuw pinsrb pinsrd pinsrq pmaxsb pmaxsd pmaxud pmaxuw pminsb pminsd pminud pminuw pmovsxbw pmovsxbd pmovsxbq pmovsxwd pmovsxwq pmovsxdq pmovzxbw pmovzxbd pmovzxbq pmovzxwd pmovzxwq pmovzxdq pmuldq pmulld ptest roundpd roundps roundsd roundss crc32 pcmpestri pcmpestrm pcmpistri pcmpistrm pcmpgtq popcnt getsec pfrcpv pfrsqrtv movbe aesenc aesenclast aesdec aesdeclast aesimc aeskeygenassist vaesenc vaesenclast vaesdec vaesdeclast vaesimc vaeskeygenassist vaddpd vaddps vaddsd vaddss vaddsubpd vaddsubps vandpd vandps vandnpd vandnps vblendpd vblendps vblendvpd vblendvps vbroadcastss vbroadcastsd vbroadcastf128 vcmpeq_ospd vcmpeqpd vcmplt_ospd vcmpltpd vcmple_ospd vcmplepd vcmpunord_qpd vcmpunordpd vcmpneq_uqpd vcmpneqpd vcmpnlt_uspd vcmpnltpd vcmpnle_uspd vcmpnlepd vcmpord_qpd vcmpordpd vcmpeq_uqpd vcmpnge_uspd vcmpngepd vcmpngt_uspd vcmpngtpd vcmpfalse_oqpd vcmpfalsepd vcmpneq_oqpd vcmpge_ospd vcmpgepd vcmpgt_ospd vcmpgtpd vcmptrue_uqpd vcmptruepd vcmplt_oqpd vcmple_oqpd vcmpunord_spd vcmpneq_uspd vcmpnlt_uqpd vcmpnle_uqpd vcmpord_spd vcmpeq_uspd vcmpnge_uqpd vcmpngt_uqpd vcmpfalse_ospd vcmpneq_ospd vcmpge_oqpd vcmpgt_oqpd vcmptrue_uspd vcmppd vcmpeq_osps vcmpeqps vcmplt_osps vcmpltps vcmple_osps vcmpleps vcmpunord_qps vcmpunordps vcmpneq_uqps vcmpneqps vcmpnlt_usps vcmpnltps vcmpnle_usps vcmpnleps vcmpord_qps vcmpordps vcmpeq_uqps vcmpnge_usps vcmpngeps vcmpngt_usps vcmpngtps vcmpfalse_oqps vcmpfalseps vcmpneq_oqps vcmpge_osps vcmpgeps vcmpgt_osps vcmpgtps vcmptrue_uqps vcmptrueps vcmplt_oqps vcmple_oqps vcmpunord_sps vcmpneq_usps vcmpnlt_uqps vcmpnle_uqps vcmpord_sps vcmpeq_usps vcmpnge_uqps vcmpngt_uqps vcmpfalse_osps vcmpneq_osps vcmpge_oqps vcmpgt_oqps vcmptrue_usps vcmpps vcmpeq_ossd vcmpeqsd vcmplt_ossd vcmpltsd vcmple_ossd vcmplesd vcmpunord_qsd vcmpunordsd vcmpneq_uqsd vcmpneqsd vcmpnlt_ussd vcmpnltsd vcmpnle_ussd vcmpnlesd vcmpord_qsd vcmpordsd vcmpeq_uqsd vcmpnge_ussd vcmpngesd vcmpngt_ussd vcmpngtsd vcmpfalse_oqsd vcmpfalsesd vcmpneq_oqsd vcmpge_ossd vcmpgesd vcmpgt_ossd vcmpgtsd vcmptrue_uqsd vcmptruesd vcmplt_oqsd vcmple_oqsd vcmpunord_ssd vcmpneq_ussd vcmpnlt_uqsd vcmpnle_uqsd vcmpord_ssd vcmpeq_ussd vcmpnge_uqsd vcmpngt_uqsd vcmpfalse_ossd vcmpneq_ossd vcmpge_oqsd vcmpgt_oqsd vcmptrue_ussd vcmpsd vcmpeq_osss vcmpeqss vcmplt_osss vcmpltss vcmple_osss vcmpless vcmpunord_qss vcmpunordss vcmpneq_uqss vcmpneqss vcmpnlt_usss vcmpnltss vcmpnle_usss vcmpnless vcmpord_qss vcmpordss vcmpeq_uqss vcmpnge_usss vcmpngess vcmpngt_usss vcmpngtss vcmpfalse_oqss vcmpfalsess vcmpneq_oqss vcmpge_osss vcmpgess vcmpgt_osss vcmpgtss vcmptrue_uqss vcmptruess vcmplt_oqss vcmple_oqss vcmpunord_sss vcmpneq_usss vcmpnlt_uqss vcmpnle_uqss vcmpord_sss vcmpeq_usss vcmpnge_uqss vcmpngt_uqss vcmpfalse_osss vcmpneq_osss vcmpge_oqss vcmpgt_oqss vcmptrue_usss vcmpss vcomisd vcomiss vcvtdq2pd vcvtdq2ps vcvtpd2dq vcvtpd2ps vcvtps2dq vcvtps2pd vcvtsd2si vcvtsd2ss vcvtsi2sd vcvtsi2ss vcvtss2sd vcvtss2si vcvttpd2dq vcvttps2dq vcvttsd2si vcvttss2si vdivpd vdivps vdivsd vdivss vdppd vdpps vextractf128 vextractps vhaddpd vhaddps vhsubpd vhsubps vinsertf128 vinsertps vlddqu vldqqu vldmxcsr vmaskmovdqu vmaskmovps vmaskmovpd vmaxpd vmaxps vmaxsd vmaxss vminpd vminps vminsd vminss vmovapd vmovaps vmovd vmovq vmovddup vmovdqa vmovqqa vmovdqu vmovqqu vmovhlps vmovhpd vmovhps vmovlhps vmovlpd vmovlps vmovmskpd vmovmskps vmovntdq vmovntqq vmovntdqa vmovntpd vmovntps vmovsd vmovshdup vmovsldup vmovss vmovupd vmovups vmpsadbw vmulpd vmulps vmulsd vmulss vorpd vorps vpabsb vpabsw vpabsd vpacksswb vpackssdw vpackuswb vpackusdw vpaddb vpaddw vpaddd vpaddq vpaddsb vpaddsw vpaddusb vpaddusw vpalignr vpand vpandn vpavgb vpavgw vpblendvb vpblendw vpcmpestri vpcmpestrm vpcmpistri vpcmpistrm vpcmpeqb vpcmpeqw vpcmpeqd vpcmpeqq vpcmpgtb vpcmpgtw vpcmpgtd vpcmpgtq vpermilpd vpermilps vperm2f128 vpextrb vpextrw vpextrd vpextrq vphaddw vphaddd vphaddsw vphminposuw vphsubw vphsubd vphsubsw vpinsrb vpinsrw vpinsrd vpinsrq vpmaddwd vpmaddubsw vpmaxsb vpmaxsw vpmaxsd vpmaxub vpmaxuw vpmaxud vpminsb vpminsw vpminsd vpminub vpminuw vpminud vpmovmskb vpmovsxbw vpmovsxbd vpmovsxbq vpmovsxwd vpmovsxwq vpmovsxdq vpmovzxbw vpmovzxbd vpmovzxbq vpmovzxwd vpmovzxwq vpmovzxdq vpmulhuw vpmulhrsw vpmulhw vpmullw vpmulld vpmuludq vpmuldq vpor vpsadbw vpshufb vpshufd vpshufhw vpshuflw vpsignb vpsignw vpsignd vpslldq vpsrldq vpsllw vpslld vpsllq vpsraw vpsrad vpsrlw vpsrld vpsrlq vptest vpsubb vpsubw vpsubd vpsubq vpsubsb vpsubsw vpsubusb vpsubusw vpunpckhbw vpunpckhwd vpunpckhdq vpunpckhqdq vpunpcklbw vpunpcklwd vpunpckldq vpunpcklqdq vpxor vrcpps vrcpss vrsqrtps vrsqrtss vroundpd vroundps vroundsd vroundss vshufpd vshufps vsqrtpd vsqrtps vsqrtsd vsqrtss vstmxcsr vsubpd vsubps vsubsd vsubss vtestps vtestpd vucomisd vucomiss vunpckhpd vunpckhps vunpcklpd vunpcklps vxorpd vxorps vzeroall vzeroupper pclmullqlqdq pclmulhqlqdq pclmullqhqdq pclmulhqhqdq pclmulqdq vpclmullqlqdq vpclmulhqlqdq vpclmullqhqdq vpclmulhqhqdq vpclmulqdq vfmadd132ps vfmadd132pd vfmadd312ps vfmadd312pd vfmadd213ps vfmadd213pd vfmadd123ps vfmadd123pd vfmadd231ps vfmadd231pd vfmadd321ps vfmadd321pd vfmaddsub132ps vfmaddsub132pd vfmaddsub312ps vfmaddsub312pd vfmaddsub213ps vfmaddsub213pd vfmaddsub123ps vfmaddsub123pd vfmaddsub231ps vfmaddsub231pd vfmaddsub321ps vfmaddsub321pd vfmsub132ps vfmsub132pd vfmsub312ps vfmsub312pd vfmsub213ps vfmsub213pd vfmsub123ps vfmsub123pd vfmsub231ps vfmsub231pd vfmsub321ps vfmsub321pd vfmsubadd132ps vfmsubadd132pd vfmsubadd312ps vfmsubadd312pd vfmsubadd213ps vfmsubadd213pd vfmsubadd123ps vfmsubadd123pd vfmsubadd231ps vfmsubadd231pd vfmsubadd321ps vfmsubadd321pd vfnmadd132ps vfnmadd132pd vfnmadd312ps vfnmadd312pd vfnmadd213ps vfnmadd213pd vfnmadd123ps vfnmadd123pd vfnmadd231ps vfnmadd231pd vfnmadd321ps vfnmadd321pd vfnmsub132ps vfnmsub132pd vfnmsub312ps vfnmsub312pd vfnmsub213ps vfnmsub213pd vfnmsub123ps vfnmsub123pd vfnmsub231ps vfnmsub231pd vfnmsub321ps vfnmsub321pd vfmadd132ss vfmadd132sd vfmadd312ss vfmadd312sd vfmadd213ss vfmadd213sd vfmadd123ss vfmadd123sd vfmadd231ss vfmadd231sd vfmadd321ss vfmadd321sd vfmsub132ss vfmsub132sd vfmsub312ss vfmsub312sd vfmsub213ss vfmsub213sd vfmsub123ss vfmsub123sd vfmsub231ss vfmsub231sd vfmsub321ss vfmsub321sd vfnmadd132ss vfnmadd132sd vfnmadd312ss vfnmadd312sd vfnmadd213ss vfnmadd213sd vfnmadd123ss vfnmadd123sd vfnmadd231ss vfnmadd231sd vfnmadd321ss vfnmadd321sd vfnmsub132ss vfnmsub132sd vfnmsub312ss vfnmsub312sd vfnmsub213ss vfnmsub213sd vfnmsub123ss vfnmsub123sd vfnmsub231ss vfnmsub231sd vfnmsub321ss vfnmsub321sd rdfsbase rdgsbase rdrand wrfsbase wrgsbase vcvtph2ps vcvtps2ph adcx adox rdseed clac stac xstore xcryptecb xcryptcbc xcryptctr xcryptcfb xcryptofb montmul xsha1 xsha256 llwpcb slwpcb lwpval lwpins vfmaddpd vfmaddps vfmaddsd vfmaddss vfmaddsubpd vfmaddsubps vfmsubaddpd vfmsubaddps vfmsubpd vfmsubps vfmsubsd vfmsubss vfnmaddpd vfnmaddps vfnmaddsd vfnmaddss vfnmsubpd vfnmsubps vfnmsubsd vfnmsubss vfrczpd vfrczps vfrczsd vfrczss vpcmov vpcomb vpcomd vpcomq vpcomub vpcomud vpcomuq vpcomuw vpcomw vphaddbd vphaddbq vphaddbw vphadddq vphaddubd vphaddubq vphaddubw vphaddudq vphadduwd vphadduwq vphaddwd vphaddwq vphsubbw vphsubdq vphsubwd vpmacsdd vpmacsdqh vpmacsdql vpmacssdd vpmacssdqh vpmacssdql vpmacsswd vpmacssww vpmacswd vpmacsww vpmadcsswd vpmadcswd vpperm vprotb vprotd vprotq vprotw vpshab vpshad vpshaq vpshaw vpshlb vpshld vpshlq vpshlw vbroadcasti128 vpblendd vpbroadcastb vpbroadcastw vpbroadcastd vpbroadcastq vpermd vpermpd vpermps vpermq vperm2i128 vextracti128 vinserti128 vpmaskmovd vpmaskmovq vpsllvd vpsllvq vpsravd vpsrlvd vpsrlvq vgatherdpd vgatherqpd vgatherdps vgatherqps vpgatherdd vpgatherqd vpgatherdq vpgatherqq xabort xbegin xend xtest andn bextr blci blcic blsi blsic blcfill blsfill blcmsk blsmsk blsr blcs bzhi mulx pdep pext rorx sarx shlx shrx tzcnt tzmsk t1mskc valignd valignq vblendmpd vblendmps vbroadcastf32x4 vbroadcastf64x4 vbroadcasti32x4 vbroadcasti64x4 vcompresspd vcompressps vcvtpd2udq vcvtps2udq vcvtsd2usi vcvtss2usi vcvttpd2udq vcvttps2udq vcvttsd2usi vcvttss2usi vcvtudq2pd vcvtudq2ps vcvtusi2sd vcvtusi2ss vexpandpd vexpandps vextractf32x4 vextractf64x4 vextracti32x4 vextracti64x4 vfixupimmpd vfixupimmps vfixupimmsd vfixupimmss vgetexppd vgetexpps vgetexpsd vgetexpss vgetmantpd vgetmantps vgetmantsd vgetmantss vinsertf32x4 vinsertf64x4 vinserti32x4 vinserti64x4 vmovdqa32 vmovdqa64 vmovdqu32 vmovdqu64 vpabsq vpandd vpandnd vpandnq vpandq vpblendmd vpblendmq vpcmpltd vpcmpled vpcmpneqd vpcmpnltd vpcmpnled vpcmpd vpcmpltq vpcmpleq vpcmpneqq vpcmpnltq vpcmpnleq vpcmpq vpcmpequd vpcmpltud vpcmpleud vpcmpnequd vpcmpnltud vpcmpnleud vpcmpud vpcmpequq vpcmpltuq vpcmpleuq vpcmpnequq vpcmpnltuq vpcmpnleuq vpcmpuq vpcompressd vpcompressq vpermi2d vpermi2pd vpermi2ps vpermi2q vpermt2d vpermt2pd vpermt2ps vpermt2q vpexpandd vpexpandq vpmaxsq vpmaxuq vpminsq vpminuq vpmovdb vpmovdw vpmovqb vpmovqd vpmovqw vpmovsdb vpmovsdw vpmovsqb vpmovsqd vpmovsqw vpmovusdb vpmovusdw vpmovusqb vpmovusqd vpmovusqw vpord vporq vprold vprolq vprolvd vprolvq vprord vprorq vprorvd vprorvq vpscatterdd vpscatterdq vpscatterqd vpscatterqq vpsraq vpsravq vpternlogd vpternlogq vptestmd vptestmq vptestnmd vptestnmq vpxord vpxorq vrcp14pd vrcp14ps vrcp14sd vrcp14ss vrndscalepd vrndscaleps vrndscalesd vrndscaless vrsqrt14pd vrsqrt14ps vrsqrt14sd vrsqrt14ss vscalefpd vscalefps vscalefsd vscalefss vscatterdpd vscatterdps vscatterqpd vscatterqps vshuff32x4 vshuff64x2 vshufi32x4 vshufi64x2 kandnw kandw kmovw knotw kortestw korw kshiftlw kshiftrw kunpckbw kxnorw kxorw vpbroadcastmb2q vpbroadcastmw2d vpconflictd vpconflictq vplzcntd vplzcntq vexp2pd vexp2ps vrcp28pd vrcp28ps vrcp28sd vrcp28ss vrsqrt28pd vrsqrt28ps vrsqrt28sd vrsqrt28ss vgatherpf0dpd vgatherpf0dps vgatherpf0qpd vgatherpf0qps vgatherpf1dpd vgatherpf1dps vgatherpf1qpd vgatherpf1qps vscatterpf0dpd vscatterpf0dps vscatterpf0qpd vscatterpf0qps vscatterpf1dpd vscatterpf1dps vscatterpf1qpd vscatterpf1qps prefetchwt1 bndmk bndcl bndcu bndcn bndmov bndldx bndstx sha1rnds4 sha1nexte sha1msg1 sha1msg2 sha256rnds2 sha256msg1 sha256msg2 hint_nop0 hint_nop1 hint_nop2 hint_nop3 hint_nop4 hint_nop5 hint_nop6 hint_nop7 hint_nop8 hint_nop9 hint_nop10 hint_nop11 hint_nop12 hint_nop13 hint_nop14 hint_nop15 hint_nop16 hint_nop17 hint_nop18 hint_nop19 hint_nop20 hint_nop21 hint_nop22 hint_nop23 hint_nop24 hint_nop25 hint_nop26 hint_nop27 hint_nop28 hint_nop29 hint_nop30 hint_nop31 hint_nop32 hint_nop33 hint_nop34 hint_nop35 hint_nop36 hint_nop37 hint_nop38 hint_nop39 hint_nop40 hint_nop41 hint_nop42 hint_nop43 hint_nop44 hint_nop45 hint_nop46 hint_nop47 hint_nop48 hint_nop49 hint_nop50 hint_nop51 hint_nop52 hint_nop53 hint_nop54 hint_nop55 hint_nop56 hint_nop57 hint_nop58 hint_nop59 hint_nop60 hint_nop61 hint_nop62 hint_nop63",built_in:"ip eip rip al ah bl bh cl ch dl dh sil dil bpl spl r8b r9b r10b r11b r12b r13b r14b r15b ax bx cx dx si di bp sp r8w r9w r10w r11w r12w r13w r14w r15w eax ebx ecx edx esi edi ebp esp eip r8d r9d r10d r11d r12d r13d r14d r15d rax rbx rcx rdx rsi rdi rbp rsp r8 r9 r10 r11 r12 r13 r14 r15 cs ds es fs gs ss st st0 st1 st2 st3 st4 st5 st6 st7 mm0 mm1 mm2 mm3 mm4 mm5 mm6 mm7 xmm0 xmm1 xmm2 xmm3 xmm4 xmm5 xmm6 xmm7 xmm8 xmm9 xmm10 xmm11 xmm12 xmm13 xmm14 xmm15 xmm16 xmm17 xmm18 xmm19 xmm20 xmm21 xmm22 xmm23 xmm24 xmm25 xmm26 xmm27 xmm28 xmm29 xmm30 xmm31 ymm0 ymm1 ymm2 ymm3 ymm4 ymm5 ymm6 ymm7 ymm8 ymm9 ymm10 ymm11 ymm12 ymm13 ymm14 ymm15 ymm16 ymm17 ymm18 ymm19 ymm20 ymm21 ymm22 ymm23 ymm24 ymm25 ymm26 ymm27 ymm28 ymm29 ymm30 ymm31 zmm0 zmm1 zmm2 zmm3 zmm4 zmm5 zmm6 zmm7 zmm8 zmm9 zmm10 zmm11 zmm12 zmm13 zmm14 zmm15 zmm16 zmm17 zmm18 zmm19 zmm20 zmm21 zmm22 zmm23 zmm24 zmm25 zmm26 zmm27 zmm28 zmm29 zmm30 zmm31 k0 k1 k2 k3 k4 k5 k6 k7 bnd0 bnd1 bnd2 bnd3 cr0 cr1 cr2 cr3 cr4 cr8 dr0 dr1 dr2 dr3 dr8 tr3 tr4 tr5 tr6 tr7 r0 r1 r2 r3 r4 r5 r6 r7 r0b r1b r2b r3b r4b r5b r6b r7b r0w r1w r2w r3w r4w r5w r6w r7w r0d r1d r2d r3d r4d r5d r6d r7d r0h r1h r2h r3h r0l r1l r2l r3l r4l r5l r6l r7l r8l r9l r10l r11l r12l r13l r14l r15l db dw dd dq dt ddq do dy dz resb resw resd resq rest resdq reso resy resz incbin equ times byte word dword qword nosplit rel abs seg wrt strict near far a32 ptr",meta:"%define %xdefine %+ %undef %defstr %deftok %assign %strcat %strlen %substr %rotate %elif %else %endif %if %ifmacro %ifctx %ifidn %ifidni %ifid %ifnum %ifstr %iftoken %ifempty %ifenv %error %warning %fatal %rep %endrep %include %push %pop %repl %pathsearch %depend %use %arg %stacksize %local %line %comment %endcomment .nolist __FILE__ __LINE__ __SECT__ __BITS__ __OUTPUT_FORMAT__ __DATE__ __TIME__ __DATE_NUM__ __TIME_NUM__ __UTC_DATE__ __UTC_TIME__ __UTC_DATE_NUM__ __UTC_TIME_NUM__ __PASS__ struc endstruc istruc at iend align alignb sectalign daz nodaz up down zero default option assume public bits use16 use32 use64 default section segment absolute extern global common cpu float __utf16__ __utf16le__ __utf16be__ __utf32__ __utf32le__ __utf32be__ __float8__ __float16__ __float32__ __float64__ __float80m__ __float80e__ __float128l__ __float128h__ __Infinity__ __QNaN__ __SNaN__ Inf NaN QNaN SNaN float8 float16 float32 float64 float80m float80e float128l float128h __FLOAT_DAZ__ __FLOAT_ROUND__ __FLOAT__"},contains:[s.COMMENT(";","$",{relevance:0}),{className:"number",variants:[{begin:"\\b(?:([0-9][0-9_]*)?\\.[0-9_]*(?:[eE][+-]?[0-9_]+)?|(0[Xx])?[0-9][0-9_]*\\.?[0-9_]*(?:[pP](?:[+-]?[0-9_]+)?)?)\\b",relevance:0},{begin:"\\$[0-9][0-9A-Fa-f]*",relevance:0},{begin:"\\b(?:[0-9A-Fa-f][0-9A-Fa-f_]*[Hh]|[0-9][0-9_]*[DdTt]?|[0-7][0-7_]*[QqOo]|[0-1][0-1_]*[BbYy])\\b"},{begin:"\\b(?:0[Xx][0-9A-Fa-f_]+|0[DdTt][0-9_]+|0[QqOo][0-7_]+|0[BbYy][0-1_]+)\\b"}]},s.QUOTE_STRING_MODE,{className:"string",variants:[{begin:"'",end:"[^\\\\]'"},{begin:"`",end:"[^\\\\]`"}],relevance:0},{className:"symbol",variants:[{begin:"^\\s*[A-Za-z._?][A-Za-z0-9_$#@~.?]*(:|\\s+label)"},{begin:"^\\s*%%[A-Za-z0-9_$#@~.?]*:"}],relevance:0},{className:"subst",begin:"%[0-9]+",relevance:0},{className:"subst",begin:"%!S+",relevance:0},{className:"meta",begin:/^\s*\.[\w_-]+/}]}}}());
\ No newline at end of file
diff --git a/install.html b/install.html
index 86a8f69e..2c6f3b2e 100644
--- a/install.html
+++ b/install.html
@@ -198,6 +198,7 @@
macOS
Windows
@@ -252,14 +253,19 @@ sudo apt update
sudo apt install helix
Enable the COPR repository for Helix:
sudo dnf copr enable varlad/helix
-sudo dnf install helix
+sudo dnf install helix
Arch Linux extra
Releases are available in the extra repository:
sudo pacman -S helix
+
+💡 When installed from the extra repository, run Helix with helix instead of hx.
+For example:
+helix --health
+
+to check health
+
Additionally, a helix-git package is available
in the AUR, which builds the master branch.
NixOS
@@ -293,6 +299,9 @@ Download the official Helix AppImage from the Homebrew Core
brew install helix
+MacPorts
+port install helix
+
Windows
Install on Windows using Winget, Scoop, Chocolatey
or MSYS2.
@@ -322,7 +331,7 @@ Linux and macOS, or %userprofile%\src\ on Windows.
A C++14 compatible compiler to build the tree-sitter grammars, for example GCC or Clang
If you are using the musl-libc standard library instead of glibc the following environment variable must be set during the build to ensure tree-sitter grammars can be loaded correctly:
-RUSTFLAGS="-C target-feature=-crt-static"
+RUSTFLAGS="-C target-feature=-crt-static"
-
@@ -340,6 +349,9 @@ grammars in the local
runtime folder.
+💡 If you do not want to fetch or build grammars, set an environment variable HELIX_DISABLE_AUTO_GRAMMAR_BUILD
+
+
💡 Tree-sitter grammars can be fetched and compiled if not pre-packaged. Fetch
grammars with hx --grammar fetch and compile them with
hx --grammar build. This will install them in
@@ -348,10 +360,10 @@ the runtime directory within the user's helix config directory (mor
Configuring Helix's runtime files
Linux and macOS
-The runtime directory is one below the Helix source, so either set a
+
The runtime directory is one below the Helix source, so either export a
HELIX_RUNTIME environment variable to point to that directory and add it to
your ~/.bashrc or equivalent:
-HELIX_RUNTIME=~/src/helix/runtime
+export HELIX_RUNTIME=~/src/helix/runtime
Or, create a symbolic link:
ln -Ts $PWD/runtime ~/.config/helix/runtime
@@ -361,7 +373,7 @@ your ~/.bashrc or equivalent:
Either set the HELIX_RUNTIME environment variable to point to the runtime files using the Windows setting (search for
Edit environment variables for your account) or use the setx command in
Cmd:
-setx HELIX_RUNTIME "%userprofile%\source\repos\helix\runtime"
+setx HELIX_RUNTIME "%userprofile%\source\repos\helix\runtime"
💡 %userprofile% resolves to your user directory like
@@ -369,8 +381,8 @@ Cmd:
Or, create a symlink in %appdata%\helix\ that links to the source code directory:
Method Command PowerShell New-Item -ItemType Junction -Target "runtime" -Path "$Env:AppData\helix\runtime"Cmd cd %appdata%\helix
mklink /D runtime "%userprofile%\src\helix\runtime"PowerShell New-Item -ItemType Junction -Target "runtime" -Path "$Env:AppData\helix\runtime"Cmd cd %appdata%\helix
mklink /D runtime "%userprofile%\src\helix\runtime"
@@ -424,8 +436,8 @@ cp contrib/helix.png ~/.icons # or ~/.local/share/icons
To use another terminal than the system default, you can modify the .desktop
file. For example, to use kitty:
-sed -i "s|Exec=hx %F|Exec=kitty hx %F|g" ~/.local/share/applications/Helix.desktop
-sed -i "s|Terminal=true|Terminal=false|g" ~/.local/share/applications/Helix.desktop
+sed -i "s|Exec=hx %F|Exec=kitty hx %F|g" ~/.local/share/applications/Helix.desktop
+sed -i "s|Terminal=true|Terminal=false|g" ~/.local/share/applications/Helix.desktop
diff --git a/keymap.html b/keymap.html
index 06467f67..828eeb94 100644
--- a/keymap.html
+++ b/keymap.html
@@ -199,6 +199,7 @@
Window mode
Space mode
@@ -219,7 +220,7 @@
💡 Mappings marked (TS) require a tree-sitter grammar for the file type.
Normal mode
-Normal mode is the default mode when you launch helix. Return to it from other modes by typing Escape.
+Normal mode is the default mode when you launch helix. You can return to it from other modes by pressing the Escape key.
Movement
NOTE: Unlike Vim, f, F, t and T are not confined to the current line.
@@ -240,13 +241,13 @@
TFind 'till previous char till_prev_charFFind previous char find_prev_charGGo to line number <n> goto_lineAlt-.Repeat last motion (f, t or m) repeat_last_motionAlt-.Repeat last motion (f, t, m, [ or ]) repeat_last_motionHomeMove to the start of the line goto_line_startEndMove to the end of the line goto_line_endCtrl-b, PageUpMove page up page_upCtrl-f, PageDownMove page down page_downCtrl-uMove half page up half_page_upCtrl-dMove half page down half_page_downCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_downCtrl-iJump forward on the jumplist jump_forwardCtrl-oJump backward on the jumplist jump_backwardCtrl-sSave the current selection to the jumplist save_selectionyYank selection yankpPaste after selection paste_afterPPaste before selection paste_before" <reg>Select a register to yank to or paste from select_register" <reg>Select a register to yank to or paste from select_register>Indent selection indent<Unindent selection unindent=Format selection (currently nonfunctional/disabled) (LSP) format_selectionsSearch
-Search commands all operate on the / register by default. To use a different register, use "<char>.
+Search commands all operate on the / register by default. To use a different register, use "<char>.
Key Description Command /Search for regex pattern search?Search for previous pattern rsearchView mode
Accessed by typing z in normal mode.
View mode is intended for scrolling and manipulating the view without changing
-the selection. The "sticky" variant of this mode (accessed by typing Z in
+the selection. The "sticky" variant of this mode (accessed by typing Z in
normal mode) is persistent and can be exited using the escape key. This is
useful when you're simply looking over text and not actively editing it.
Key Description Command k, upScroll the view upwards scroll_upCtrl-f, PageDownMove page down page_downCtrl-b, PageUpMove page up page_upCtrl-dMove half page down half_page_downCtrl-uMove half page up half_page_upCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_down
Goto mode
@@ -382,7 +383,7 @@ useful when you're simply looking over text and not actively editing it.
Key Description Command gGo to line number <n> else start of file goto_file_starteGo to the end of the file goto_last_linefGo to files in the selection goto_filefGo to files in the selections goto_filehGo to the start of the line goto_line_startlGo to the end of the line goto_line_endsGo to first non-whitespace character of the line goto_first_nonwhitespace.Go to last modification in current file goto_last_modificationjMove down textual (instead of visual) line move_line_downkMove up textual (instead of visual) line move_line_upwShow labels at each word and select the word that belongs to the entered labels goto_word
Match mode
@@ -423,8 +425,8 @@ useful when you're simply looking over text and not actively editing it.
w, Ctrl-wSwitch to next window rotate_viewv, Ctrl-vVertical right split vsplits, Ctrl-sHorizontal bottom split hsplitfGo to files in the selection in horizontal splits goto_fileFGo to files in the selection in vertical splits goto_filefGo to files in the selections in horizontal splits goto_fileFGo to files in the selections in vertical splits goto_fileh, Ctrl-h, LeftMove to left split jump_view_leftj, Ctrl-j, DownMove to split below jump_view_downk, Ctrl-k, UpMove to split above jump_view_uphSelect symbol references (LSP) select_references_to_symbol_under_cursor'Open last fuzzy picker last_pickerwEnter window mode N/A cComment/uncomment selections toggle_commentsCBlock comment/uncomment selections toggle_block_commentsAlt-cLine comment/uncomment selections toggle_line_commentspPaste system clipboard after selections paste_clipboard_afterPPaste system clipboard before selections paste_clipboard_beforeyYank selections to clipboard yank_to_clipboardAs you become more comfortable with modal editing, you may want to disable some
insert mode bindings. You can do this by editing your config.toml file.
[keys.insert]
-up = "no_op"
-down = "no_op"
-left = "no_op"
-right = "no_op"
-pageup = "no_op"
-pagedown = "no_op"
-home = "no_op"
-end = "no_op"
+up = "no_op"
+down = "no_op"
+left = "no_op"
+right = "no_op"
+pageup = "no_op"
+pagedown = "no_op"
+home = "no_op"
+end = "no_op"
Select / extend mode
Accessed by typing v in normal mode.
diff --git a/lang-support.html b/lang-support.html
index a515fc75..54b7e755 100644
--- a/lang-support.html
+++ b/lang-support.html
@@ -187,6 +187,8 @@ appropriate Language Server.
Also see the Language Configuration docs and the Adding
Languages guide for more language configuration information.
Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP ada ✓ ✓ ada_language_server, ada_language_serveragda ✓ astro ✓ awk ✓ ✓ awk-language-serverbash ✓ ✓ ✓ ✓ bash-language-serverbeancount ✓ bibtex ✓ texlabbicep ✓ bicep-langserverblade ✓ blueprint ✓ blueprint-compilerc ✓ ✓ ✓ ✓ clangdc-sharp ✓ ✓ OmniSharpcabal cabal haskell-language-server-wrappercairo ✓ ✓ ✓ cairo-language-servercapnp ✓ ✓ cel ✓ clojure ✓ ✓ clojure-lspcmake ✓ ✓ ✓ cmake-language-servercomment ✓ common-lisp ✓ ✓ cl-lspcommon-lisp ✓ ✓ ✓ cl-lspcpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangdcrystal ✓ ✓ crystallinecss ✓ ✓ vscode-css-language-servercss ✓ ✓ ✓ vscode-css-language-servercue ✓ cuelspd ✓ ✓ ✓ serve-ddart ✓ ✓ dartdart ✓ ✓ ✓ dartdbml ✓ devicetree ✓ dhall ✓ ✓ dhall-lsp-serverdiff ✓ docker-compose ✓ ✓ docker-compose-langserver, yaml-language-serverdockerfile ✓ docker-langserverdot ✓ dot-language-serverdtd ✓ erb ✓ erlang ✓ ✓ ✓ erlang_lsesdl ✓ fidl ✓ fish ✓ ✓ ✓ forth ✓ forth-lspfortran ✓ ✓ fortlsgit-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ gleamgleam ✓ ✓ ✓ gleamglimmer ✓ ember-language-serverglsl ✓ ✓ ✓ go ✓ ✓ ✓ ✓ goplsgn ✓ go ✓ ✓ ✓ ✓ gopls, golangci-lint-langservergodot-resource ✓ gomod ✓ goplsgotmpl ✓ goplsgowork ✓ goplsgraphql ✓ graphql-lspgroovy ✓ hare ✓ haskell ✓ ✓ haskell-language-server-wrapperhaskell-persistent ✓ hcl ✓ ✓ terraform-lshcl ✓ ✓ ✓ terraform-lsheex ✓ ✓ elixir-lshelm ✓ helm_lshocon ✓ ✓ hoon ✓ hosts ✓ html ✓ ✓ vscode-html-language-serverhurl ✓ ✓ hyprlang ✓ ✓ idris idris2-lspiex ✓ ini ✓ janet ✓ java ✓ ✓ ✓ ✓ jdtlsjavascript ✓ ✓ ✓ ✓ typescript-language-serverjinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-serverjson5 ✓ jsonc ✓ ✓ vscode-json-language-serverjsonnet ✓ jsonnet-language-serverjsx ✓ ✓ ✓ ✓ typescript-language-serverjulia ✓ ✓ ✓ juliajust ✓ ✓ ✓ kdl ✓ kdl ✓ ✓ ✓ koka ✓ ✓ kokakotlin ✓ kotlin-language-serverlatex ✓ ✓ texlabld ✓ ✓ lean ✓ leanledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ log ✓ lpf ✓ lua ✓ ✓ ✓ lua-language-servermake ✓ make ✓ ✓ markdoc ✓ markdoc-lsmarkdown ✓ marksmanmarkdown ✓ marksman, markdown-oxidemarkdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ nasm ✓ ✓ nickel ✓ ✓ nlsnim ✓ ✓ ✓ nimlangservernix ✓ ✓ nilnu ✓ nix ✓ ✓ ✓ nilnu ✓ nununjucks ✓ ocaml ✓ ✓ ocamllspocaml-interface ✓ ocamllspodin ✓ ✓ olsohm ✓ ✓ ✓ opencl ✓ ✓ ✓ clangdopenscad ✓ openscad-lsporg ✓ pem ✓ perl ✓ ✓ ✓ perlnavigatorphp ✓ ✓ ✓ intelephensephp-only ✓ pkgbuild ✓ ✓ ✓ pkgbuild-language-server, bash-language-serverpkl ✓ ✓ po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ powershell ✓ prisma ✓ prisma-language-serverprolog swiplprotobuf ✓ ✓ bufls, pbprotobuf ✓ ✓ ✓ bufls, pbprql ✓ purescript ✓ ✓ purescript-language-serverpython ✓ ✓ ✓ ✓ pylspqml ✓ ✓ qmllsr ✓ Rracket ✓ ✓ racketracket ✓ ✓ ✓ racketregex ✓ ✓ rego ✓ regolsrescript ✓ ✓ rescript-language-serverruby ✓ ✓ ✓ ✓ solargraphrust ✓ ✓ ✓ ✓ rust-analyzersage ✓ ✓ scala ✓ ✓ metalsscheme ✓ ✓ scala ✓ ✓ ✓ metalsscheme ✓ ✓ ✓ scss ✓ ✓ vscode-css-language-serverslint ✓ ✓ slint-lspslint ✓ ✓ ✓ slint-lspsmali ✓ ✓ smithy ✓ cssml ✓ solidity ✓ solcspicedb ✓ sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ supercollider ✓ svelte ✓ ✓ svelteserversway ✓ ✓ ✓ forcswift ✓ sourcekit-lspt32 ✓ tablegen ✓ ✓ ✓ tact ✓ ✓ ✓ task ✓ templ ✓ templtfvars ✓ ✓ terraform-lstsx ✓ ✓ ✓ ✓ typescript-language-servertwig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-servertypst ✓ typst-lspungrammar ✓ unison ✓ unison ✓ ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzervala ✓ vala-language-servervala ✓ ✓ vala-language-serververilog ✓ ✓ svlangservervhdl ✓ vhdl_lsvhs ✓ # in <config_dir>/helix/languages.toml
[language-server.mylang-lsp]
-command = "mylang-lsp"
+command = "mylang-lsp"
[[language]]
-name = "rust"
+name = "rust"
auto-format = false
@@ -215,14 +215,14 @@ in the configuration directory and the built-in configuration.
Each language is configured by adding a [[language]] section to a
languages.toml file. For example:
[[language]]
-name = "mylang"
-scope = "source.mylang"
-injection-regex = "mylang"
-file-types = ["mylang", "myl"]
-comment-token = "#"
-indent = { tab-width = 2, unit = " " }
-formatter = { command = "mylang-formatter" , args = ["--stdin"] }
-language-servers = [ "mylang-lsp" ]
+name = "mylang"
+scope = "source.mylang"
+injection-regex = "mylang"
+file-types = ["mylang", "myl"]
+comment-tokens = "#"
+indent = { tab-width = 2, unit = " " }
+formatter = { command = "mylang-formatter" , args = ["--stdin"] }
+language-servers = [ "mylang-lsp" ]
These configuration keys are available:
Key Description language-idThe language-id for language servers, checkout the table at TextDocumentItem for the right id scopeA string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source.<name> or text.<name> in case of markup languages injection-regexregex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-typesThe filetypes of the language, for example ["yml", "yaml"]. See the file-type detection section below. shebangsThe interpreters from the shebang line, for example ["sh", "bash"] file-typesThe filetypes of the language, for example ["yml", "yaml"]. See the file-type detection section below. shebangsThe interpreters from the shebang line, for example ["sh", "bash"] rootsA set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-formatWhether to autoformat this language when saving diagnostic-severityMinimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-tokenThe token to use as a comment-token indentThe indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or "\t" for tabs) and tab-width (the number of spaces rendered for a tab) comment-tokensThe tokens to use as a comment token, either a single token "//" or an array ["//", "///", "//!"] (the first token will be used for commenting). Also configurable as comment-token for backwards compatibility block-comment-tokensThe start and end tokens for a multiline comment either an array or single table of { start = "/*", end = "*/"}. The first set of tokens will be used for commenting, any pairs in the array can be uncommented indentThe indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or "\t" for tabs) and tab-width (the number of spaces rendered for a tab) language-serversThe Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammarThe tree-sitter grammar to use (defaults to the value of name) formatterThe formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout soft-wrapeditor.softwrap text-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. persistent-diagnostic-sourcesAn array of LSP diagnostic sources assumed unchanged when the language server resends the same set of diagnostics. Helix can track the position for these diagnostics internally instead. Useful for diagnostics that are recomputed on save. rulersOverrides the editor.rulers config key for the language. rainbow-bracketsOverrides the editor.rainbow-brackets config key for the language.
@@ -250,39 +253,41 @@ language-servers = [ "mylang-lsp" ]
Helix determines which language configuration to use based on the file-types key
from the above section. file-types is a list of strings or tables, for
example:
-file-types = ["Makefile", "toml", { suffix = ".git/config" }]
+file-types = ["toml", { glob = "Makefile" }, { glob = ".git/config" }, { glob = ".github/workflows/*.yaml" } ]
When determining a language configuration to use, Helix searches the file-types
with the following priorities:
-- Exact match: if the filename of a file is an exact match of a string in a
-
file-types list, that language wins. In the example above, "Makefile"
-will match against Makefile files.
-- Extension: if there are no exact matches, any
file-types string that
-matches the file extension of a given file wins. In the example above, the
-"toml" matches files like Cargo.toml or languages.toml.
-- Suffix: if there are still no matches, any values in
suffix tables
-are checked against the full path of the given file. In the example above,
-the { suffix = ".git/config" } would match against any config files
-in .git directories. Note: / is used as the directory separator but is
-replaced at runtime with the appropriate path separator for the operating
-system, so this rule would match against .git\config files on Windows.
+- Glob: values in
glob tables are checked against the full path of the given
+file. Globs are standard Unix-style path globs (e.g. the kind you use in Shell)
+and can be used to match paths for a specific prefix, suffix, directory, etc.
+In the above example, the { glob = "Makefile" } config would match files
+with the name Makefile, the { glob = ".git/config" } config would match
+config files in .git directories, and the { glob = ".github/workflows/*.yaml" }
+config would match any yaml files in .github/workflow directories. Note
+that globs should always use the Unix path separator / even on Windows systems;
+the matcher will automatically take the machine-specific separators into account.
+If the glob isn't an absolute path or doesn't already start with a glob prefix,
+*/ will automatically be added to ensure it matches for any subdirectory.
+- Extension: if there are no glob matches, any
file-types string that matches
+the file extension of a given file wins. In the example above, the "toml"
+config matches files like Cargo.toml or languages.toml.
Language Server configuration
Language servers are configured separately in the table language-server in the same file as the languages languages.toml
For example:
[language-server.mylang-lsp]
-command = "mylang-lsp"
-args = ["--stdio"]
+command = "mylang-lsp"
+args = ["--stdio"]
config = { provideFormatter = true }
-environment = { "ENV1" = "value1", "ENV2" = "value2" }
+environment = { "ENV1" = "value1", "ENV2" = "value2" }
[language-server.efm-lsp-prettier]
-command = "efm-langserver"
+command = "efm-langserver"
[language-server.efm-lsp-prettier.config]
documentFormatting = true
-languages = { typescript = [ { formatCommand ="prettier --stdin-filepath ${INPUT}", formatStdin = true } ] }
+languages = { typescript = [ { formatCommand ="prettier --stdin-filepath ${INPUT}", formatStdin = true } ] }
These are the available options for a language server.
Key Description argsA list of arguments to pass to the language server binary configLSP initialization options timeoutThe maximum time a request to the language server may take, in seconds. Defaults to 20 environmentAny environment variables that will be used when starting the language server { "KEY1" = "Value1", "KEY2" = "Value2" } environmentAny environment variables that will be used when starting the language server { "KEY1" = "Value1", "KEY2" = "Value2" } required-root-patternsA list of glob patterns to look for in the working directory. The language server is started if at least one of them is found.
A format sub-table within config can be used to pass extra formatting options to
Document Formatting Requests.
For example, with typescript:
[language-server.typescript-language-server]
-# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the "[language].format." prefix.
-config = { format = { "semicolons" = "insert", "insertSpaceBeforeFunctionParenthesis" = true } }
+# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the "[language].format." prefix.
+config = { format = { "semicolons" = "insert", "insertSpaceBeforeFunctionParenthesis" = true } }
Configuring Language Servers for a language
The language-servers attribute in a language tells helix which language servers are used for this language.
@@ -310,13 +316,13 @@ it's often useful to only enable/disable certain language-server features for th
so everything else should be handled by the typescript-language-server (which is configured by default).
The language configuration for typescript could look like this:
[[language]]
-name = "typescript"
-language-servers = [ { name = "efm-lsp-prettier", only-features = [ "format" ] }, "typescript-language-server" ]
+name = "typescript"
+language-servers = [ { name = "efm-lsp-prettier", only-features = [ "format" ] }, "typescript-language-server" ]
or equivalent:
[[language]]
-name = "typescript"
-language-servers = [ { name = "typescript-language-server", except-features = [ "format" ] }, "efm-lsp-prettier" ]
+name = "typescript"
+language-servers = [ { name = "typescript-language-server", except-features = [ "format" ] }, "efm-lsp-prettier" ]
Each requested LSP feature is prioritized in the order of the language-servers array.
For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition).
@@ -347,8 +353,8 @@ If a language server itself doesn't support a feature, the next language server
The source for a language's tree-sitter grammar is specified in a [[grammar]]
section in languages.toml. For example:
[[grammar]]
-name = "mylang"
-source = { git = "https://github.com/example/mylang", rev = "a250c4582510ff34767ec3b7dcdd3c24e8c8aa68" }
+name = "mylang"
+source = { git = "https://github.com/example/mylang", rev = "a250c4582510ff34767ec3b7dcdd3c24e8c8aa68" }
Grammar configuration takes these keys:
Key Description You may use a top-level use-grammars key to control which grammars are
fetched and built when using hx --grammar fetch and hx --grammar build.
# Note: this key must come **before** the [[language]] and [[grammar]] sections
-use-grammars = { only = [ "rust", "c", "cpp" ] }
+use-grammars = { only = [ "rust", "c", "cpp" ] }
# or
-use-grammars = { except = [ "yaml", "json" ] }
+use-grammars = { except = [ "yaml", "json" ] }
When omitted, all grammars are fetched and built.
diff --git a/master/.nojekyll b/master/.nojekyll
deleted file mode 100644
index f1731109..00000000
--- a/master/.nojekyll
+++ /dev/null
@@ -1 +0,0 @@
-This file makes sure that Github Pages doesn't process mdBook's output.
diff --git a/master/404.html b/master/404.html
deleted file mode 100644
index 4270a404..00000000
--- a/master/404.html
+++ /dev/null
@@ -1,221 +0,0 @@
-
-
-
-
-
- Page not found
-
- Document not found (404)
-This URL is invalid, sorry. Please use the navigation bar or search to continue.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/CNAME b/master/CNAME
deleted file mode 100644
index 5a922b5e..00000000
--- a/master/CNAME
+++ /dev/null
@@ -1 +0,0 @@
-docs.helix-editor.com
diff --git a/master/FontAwesome/css/font-awesome.css b/master/FontAwesome/css/font-awesome.css
deleted file mode 100644
index 540440ce..00000000
--- a/master/FontAwesome/css/font-awesome.css
+++ /dev/null
@@ -1,4 +0,0 @@
-/*!
- * Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome
- * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
- */@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.7.0');src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'),url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');font-weight:normal;font-style:normal}.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-fw{width:1.28571429em;text-align:center}.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}.fa-ul>li{position:relative}.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}.fa-li.fa-lg{left:-1.85714286em}.fa-border{padding:.2em .25em .15em;border:solid .08em #eee;border-radius:.1em}.fa-pull-left{float:left}.fa-pull-right{float:right}.fa.fa-pull-left{margin-right:.3em}.fa.fa-pull-right{margin-left:.3em}.pull-right{float:right}.pull-left{float:left}.fa.pull-left{margin-right:.3em}.fa.pull-right{margin-left:.3em}.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}.fa-pulse{-webkit-animation:fa-spin 1s infinite steps(8);animation:fa-spin 1s infinite steps(8)}@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}.fa-rotate-90{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";-webkit-transform:rotate(90deg);-ms-transform:rotate(90deg);transform:rotate(90deg)}.fa-rotate-180{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg)}.fa-rotate-270{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";-webkit-transform:rotate(270deg);-ms-transform:rotate(270deg);transform:rotate(270deg)}.fa-flip-horizontal{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}.fa-flip-vertical{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";-webkit-transform:scale(1, -1);-ms-transform:scale(1, -1);transform:scale(1, -1)}:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:#fff}.fa-glass:before{content:"\f000"}.fa-music:before{content:"\f001"}.fa-search:before{content:"\f002"}.fa-envelope-o:before{content:"\f003"}.fa-heart:before{content:"\f004"}.fa-star:before{content:"\f005"}.fa-star-o:before{content:"\f006"}.fa-user:before{content:"\f007"}.fa-film:before{content:"\f008"}.fa-th-large:before{content:"\f009"}.fa-th:before{content:"\f00a"}.fa-th-list:before{content:"\f00b"}.fa-check:before{content:"\f00c"}.fa-remove:before,.fa-close:before,.fa-times:before{content:"\f00d"}.fa-search-plus:before{content:"\f00e"}.fa-search-minus:before{content:"\f010"}.fa-power-off:before{content:"\f011"}.fa-signal:before{content:"\f012"}.fa-gear:before,.fa-cog:before{content:"\f013"}.fa-trash-o:before{content:"\f014"}.fa-home:before{content:"\f015"}.fa-file-o:before{content:"\f016"}.fa-clock-o:before{content:"\f017"}.fa-road:before{content:"\f018"}.fa-download:before{content:"\f019"}.fa-arrow-circle-o-down:before{content:"\f01a"}.fa-arrow-circle-o-up:before{content:"\f01b"}.fa-inbox:before{content:"\f01c"}.fa-play-circle-o:before{content:"\f01d"}.fa-rotate-right:before,.fa-repeat:before{content:"\f01e"}.fa-refresh:before{content:"\f021"}.fa-list-alt:before{content:"\f022"}.fa-lock:before{content:"\f023"}.fa-flag:before{content:"\f024"}.fa-headphones:before{content:"\f025"}.fa-volume-off:before{content:"\f026"}.fa-volume-down:before{content:"\f027"}.fa-volume-up:before{content:"\f028"}.fa-qrcode:before{content:"\f029"}.fa-barcode:before{content:"\f02a"}.fa-tag:before{content:"\f02b"}.fa-tags:before{content:"\f02c"}.fa-book:before{content:"\f02d"}.fa-bookmark:before{content:"\f02e"}.fa-print:before{content:"\f02f"}.fa-camera:before{content:"\f030"}.fa-font:before{content:"\f031"}.fa-bold:before{content:"\f032"}.fa-italic:before{content:"\f033"}.fa-text-height:before{content:"\f034"}.fa-text-width:before{content:"\f035"}.fa-align-left:before{content:"\f036"}.fa-align-center:before{content:"\f037"}.fa-align-right:before{content:"\f038"}.fa-align-justify:before{content:"\f039"}.fa-list:before{content:"\f03a"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-indent:before{content:"\f03c"}.fa-video-camera:before{content:"\f03d"}.fa-photo:before,.fa-image:before,.fa-picture-o:before{content:"\f03e"}.fa-pencil:before{content:"\f040"}.fa-map-marker:before{content:"\f041"}.fa-adjust:before{content:"\f042"}.fa-tint:before{content:"\f043"}.fa-edit:before,.fa-pencil-square-o:before{content:"\f044"}.fa-share-square-o:before{content:"\f045"}.fa-check-square-o:before{content:"\f046"}.fa-arrows:before{content:"\f047"}.fa-step-backward:before{content:"\f048"}.fa-fast-backward:before{content:"\f049"}.fa-backward:before{content:"\f04a"}.fa-play:before{content:"\f04b"}.fa-pause:before{content:"\f04c"}.fa-stop:before{content:"\f04d"}.fa-forward:before{content:"\f04e"}.fa-fast-forward:before{content:"\f050"}.fa-step-forward:before{content:"\f051"}.fa-eject:before{content:"\f052"}.fa-chevron-left:before{content:"\f053"}.fa-chevron-right:before{content:"\f054"}.fa-plus-circle:before{content:"\f055"}.fa-minus-circle:before{content:"\f056"}.fa-times-circle:before{content:"\f057"}.fa-check-circle:before{content:"\f058"}.fa-question-circle:before{content:"\f059"}.fa-info-circle:before{content:"\f05a"}.fa-crosshairs:before{content:"\f05b"}.fa-times-circle-o:before{content:"\f05c"}.fa-check-circle-o:before{content:"\f05d"}.fa-ban:before{content:"\f05e"}.fa-arrow-left:before{content:"\f060"}.fa-arrow-right:before{content:"\f061"}.fa-arrow-up:before{content:"\f062"}.fa-arrow-down:before{content:"\f063"}.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-expand:before{content:"\f065"}.fa-compress:before{content:"\f066"}.fa-plus:before{content:"\f067"}.fa-minus:before{content:"\f068"}.fa-asterisk:before{content:"\f069"}.fa-exclamation-circle:before{content:"\f06a"}.fa-gift:before{content:"\f06b"}.fa-leaf:before{content:"\f06c"}.fa-fire:before{content:"\f06d"}.fa-eye:before{content:"\f06e"}.fa-eye-slash:before{content:"\f070"}.fa-warning:before,.fa-exclamation-triangle:before{content:"\f071"}.fa-plane:before{content:"\f072"}.fa-calendar:before{content:"\f073"}.fa-random:before{content:"\f074"}.fa-comment:before{content:"\f075"}.fa-magnet:before{content:"\f076"}.fa-chevron-up:before{content:"\f077"}.fa-chevron-down:before{content:"\f078"}.fa-retweet:before{content:"\f079"}.fa-shopping-cart:before{content:"\f07a"}.fa-folder:before{content:"\f07b"}.fa-folder-open:before{content:"\f07c"}.fa-arrows-v:before{content:"\f07d"}.fa-arrows-h:before{content:"\f07e"}.fa-bar-chart-o:before,.fa-bar-chart:before{content:"\f080"}.fa-twitter-square:before{content:"\f081"}.fa-facebook-square:before{content:"\f082"}.fa-camera-retro:before{content:"\f083"}.fa-key:before{content:"\f084"}.fa-gears:before,.fa-cogs:before{content:"\f085"}.fa-comments:before{content:"\f086"}.fa-thumbs-o-up:before{content:"\f087"}.fa-thumbs-o-down:before{content:"\f088"}.fa-star-half:before{content:"\f089"}.fa-heart-o:before{content:"\f08a"}.fa-sign-out:before{content:"\f08b"}.fa-linkedin-square:before{content:"\f08c"}.fa-thumb-tack:before{content:"\f08d"}.fa-external-link:before{content:"\f08e"}.fa-sign-in:before{content:"\f090"}.fa-trophy:before{content:"\f091"}.fa-github-square:before{content:"\f092"}.fa-upload:before{content:"\f093"}.fa-lemon-o:before{content:"\f094"}.fa-phone:before{content:"\f095"}.fa-square-o:before{content:"\f096"}.fa-bookmark-o:before{content:"\f097"}.fa-phone-square:before{content:"\f098"}.fa-twitter:before{content:"\f099"}.fa-facebook-f:before,.fa-facebook:before{content:"\f09a"}.fa-github:before{content:"\f09b"}.fa-unlock:before{content:"\f09c"}.fa-credit-card:before{content:"\f09d"}.fa-feed:before,.fa-rss:before{content:"\f09e"}.fa-hdd-o:before{content:"\f0a0"}.fa-bullhorn:before{content:"\f0a1"}.fa-bell:before{content:"\f0f3"}.fa-certificate:before{content:"\f0a3"}.fa-hand-o-right:before{content:"\f0a4"}.fa-hand-o-left:before{content:"\f0a5"}.fa-hand-o-up:before{content:"\f0a6"}.fa-hand-o-down:before{content:"\f0a7"}.fa-arrow-circle-left:before{content:"\f0a8"}.fa-arrow-circle-right:before{content:"\f0a9"}.fa-arrow-circle-up:before{content:"\f0aa"}.fa-arrow-circle-down:before{content:"\f0ab"}.fa-globe:before{content:"\f0ac"}.fa-wrench:before{content:"\f0ad"}.fa-tasks:before{content:"\f0ae"}.fa-filter:before{content:"\f0b0"}.fa-briefcase:before{content:"\f0b1"}.fa-arrows-alt:before{content:"\f0b2"}.fa-group:before,.fa-users:before{content:"\f0c0"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-cloud:before{content:"\f0c2"}.fa-flask:before{content:"\f0c3"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-copy:before,.fa-files-o:before{content:"\f0c5"}.fa-paperclip:before{content:"\f0c6"}.fa-save:before,.fa-floppy-o:before{content:"\f0c7"}.fa-square:before{content:"\f0c8"}.fa-navicon:before,.fa-reorder:before,.fa-bars:before{content:"\f0c9"}.fa-list-ul:before{content:"\f0ca"}.fa-list-ol:before{content:"\f0cb"}.fa-strikethrough:before{content:"\f0cc"}.fa-underline:before{content:"\f0cd"}.fa-table:before{content:"\f0ce"}.fa-magic:before{content:"\f0d0"}.fa-truck:before{content:"\f0d1"}.fa-pinterest:before{content:"\f0d2"}.fa-pinterest-square:before{content:"\f0d3"}.fa-google-plus-square:before{content:"\f0d4"}.fa-google-plus:before{content:"\f0d5"}.fa-money:before{content:"\f0d6"}.fa-caret-down:before{content:"\f0d7"}.fa-caret-up:before{content:"\f0d8"}.fa-caret-left:before{content:"\f0d9"}.fa-caret-right:before{content:"\f0da"}.fa-columns:before{content:"\f0db"}.fa-unsorted:before,.fa-sort:before{content:"\f0dc"}.fa-sort-down:before,.fa-sort-desc:before{content:"\f0dd"}.fa-sort-up:before,.fa-sort-asc:before{content:"\f0de"}.fa-envelope:before{content:"\f0e0"}.fa-linkedin:before{content:"\f0e1"}.fa-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-legal:before,.fa-gavel:before{content:"\f0e3"}.fa-dashboard:before,.fa-tachometer:before{content:"\f0e4"}.fa-comment-o:before{content:"\f0e5"}.fa-comments-o:before{content:"\f0e6"}.fa-flash:before,.fa-bolt:before{content:"\f0e7"}.fa-sitemap:before{content:"\f0e8"}.fa-umbrella:before{content:"\f0e9"}.fa-paste:before,.fa-clipboard:before{content:"\f0ea"}.fa-lightbulb-o:before{content:"\f0eb"}.fa-exchange:before{content:"\f0ec"}.fa-cloud-download:before{content:"\f0ed"}.fa-cloud-upload:before{content:"\f0ee"}.fa-user-md:before{content:"\f0f0"}.fa-stethoscope:before{content:"\f0f1"}.fa-suitcase:before{content:"\f0f2"}.fa-bell-o:before{content:"\f0a2"}.fa-coffee:before{content:"\f0f4"}.fa-cutlery:before{content:"\f0f5"}.fa-file-text-o:before{content:"\f0f6"}.fa-building-o:before{content:"\f0f7"}.fa-hospital-o:before{content:"\f0f8"}.fa-ambulance:before{content:"\f0f9"}.fa-medkit:before{content:"\f0fa"}.fa-fighter-jet:before{content:"\f0fb"}.fa-beer:before{content:"\f0fc"}.fa-h-square:before{content:"\f0fd"}.fa-plus-square:before{content:"\f0fe"}.fa-angle-double-left:before{content:"\f100"}.fa-angle-double-right:before{content:"\f101"}.fa-angle-double-up:before{content:"\f102"}.fa-angle-double-down:before{content:"\f103"}.fa-angle-left:before{content:"\f104"}.fa-angle-right:before{content:"\f105"}.fa-angle-up:before{content:"\f106"}.fa-angle-down:before{content:"\f107"}.fa-desktop:before{content:"\f108"}.fa-laptop:before{content:"\f109"}.fa-tablet:before{content:"\f10a"}.fa-mobile-phone:before,.fa-mobile:before{content:"\f10b"}.fa-circle-o:before{content:"\f10c"}.fa-quote-left:before{content:"\f10d"}.fa-quote-right:before{content:"\f10e"}.fa-spinner:before{content:"\f110"}.fa-circle:before{content:"\f111"}.fa-mail-reply:before,.fa-reply:before{content:"\f112"}.fa-github-alt:before{content:"\f113"}.fa-folder-o:before{content:"\f114"}.fa-folder-open-o:before{content:"\f115"}.fa-smile-o:before{content:"\f118"}.fa-frown-o:before{content:"\f119"}.fa-meh-o:before{content:"\f11a"}.fa-gamepad:before{content:"\f11b"}.fa-keyboard-o:before{content:"\f11c"}.fa-flag-o:before{content:"\f11d"}.fa-flag-checkered:before{content:"\f11e"}.fa-terminal:before{content:"\f120"}.fa-code:before{content:"\f121"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-star-half-empty:before,.fa-star-half-full:before,.fa-star-half-o:before{content:"\f123"}.fa-location-arrow:before{content:"\f124"}.fa-crop:before{content:"\f125"}.fa-code-fork:before{content:"\f126"}.fa-unlink:before,.fa-chain-broken:before{content:"\f127"}.fa-question:before{content:"\f128"}.fa-info:before{content:"\f129"}.fa-exclamation:before{content:"\f12a"}.fa-superscript:before{content:"\f12b"}.fa-subscript:before{content:"\f12c"}.fa-eraser:before{content:"\f12d"}.fa-puzzle-piece:before{content:"\f12e"}.fa-microphone:before{content:"\f130"}.fa-microphone-slash:before{content:"\f131"}.fa-shield:before{content:"\f132"}.fa-calendar-o:before{content:"\f133"}.fa-fire-extinguisher:before{content:"\f134"}.fa-rocket:before{content:"\f135"}.fa-maxcdn:before{content:"\f136"}.fa-chevron-circle-left:before{content:"\f137"}.fa-chevron-circle-right:before{content:"\f138"}.fa-chevron-circle-up:before{content:"\f139"}.fa-chevron-circle-down:before{content:"\f13a"}.fa-html5:before{content:"\f13b"}.fa-css3:before{content:"\f13c"}.fa-anchor:before{content:"\f13d"}.fa-unlock-alt:before{content:"\f13e"}.fa-bullseye:before{content:"\f140"}.fa-ellipsis-h:before{content:"\f141"}.fa-ellipsis-v:before{content:"\f142"}.fa-rss-square:before{content:"\f143"}.fa-play-circle:before{content:"\f144"}.fa-ticket:before{content:"\f145"}.fa-minus-square:before{content:"\f146"}.fa-minus-square-o:before{content:"\f147"}.fa-level-up:before{content:"\f148"}.fa-level-down:before{content:"\f149"}.fa-check-square:before{content:"\f14a"}.fa-pencil-square:before{content:"\f14b"}.fa-external-link-square:before{content:"\f14c"}.fa-share-square:before{content:"\f14d"}.fa-compass:before{content:"\f14e"}.fa-toggle-down:before,.fa-caret-square-o-down:before{content:"\f150"}.fa-toggle-up:before,.fa-caret-square-o-up:before{content:"\f151"}.fa-toggle-right:before,.fa-caret-square-o-right:before{content:"\f152"}.fa-euro:before,.fa-eur:before{content:"\f153"}.fa-gbp:before{content:"\f154"}.fa-dollar:before,.fa-usd:before{content:"\f155"}.fa-rupee:before,.fa-inr:before{content:"\f156"}.fa-cny:before,.fa-rmb:before,.fa-yen:before,.fa-jpy:before{content:"\f157"}.fa-ruble:before,.fa-rouble:before,.fa-rub:before{content:"\f158"}.fa-won:before,.fa-krw:before{content:"\f159"}.fa-bitcoin:before,.fa-btc:before{content:"\f15a"}.fa-file:before{content:"\f15b"}.fa-file-text:before{content:"\f15c"}.fa-sort-alpha-asc:before{content:"\f15d"}.fa-sort-alpha-desc:before{content:"\f15e"}.fa-sort-amount-asc:before{content:"\f160"}.fa-sort-amount-desc:before{content:"\f161"}.fa-sort-numeric-asc:before{content:"\f162"}.fa-sort-numeric-desc:before{content:"\f163"}.fa-thumbs-up:before{content:"\f164"}.fa-thumbs-down:before{content:"\f165"}.fa-youtube-square:before{content:"\f166"}.fa-youtube:before{content:"\f167"}.fa-xing:before{content:"\f168"}.fa-xing-square:before{content:"\f169"}.fa-youtube-play:before{content:"\f16a"}.fa-dropbox:before{content:"\f16b"}.fa-stack-overflow:before{content:"\f16c"}.fa-instagram:before{content:"\f16d"}.fa-flickr:before{content:"\f16e"}.fa-adn:before{content:"\f170"}.fa-bitbucket:before{content:"\f171"}.fa-bitbucket-square:before{content:"\f172"}.fa-tumblr:before{content:"\f173"}.fa-tumblr-square:before{content:"\f174"}.fa-long-arrow-down:before{content:"\f175"}.fa-long-arrow-up:before{content:"\f176"}.fa-long-arrow-left:before{content:"\f177"}.fa-long-arrow-right:before{content:"\f178"}.fa-apple:before{content:"\f179"}.fa-windows:before{content:"\f17a"}.fa-android:before{content:"\f17b"}.fa-linux:before{content:"\f17c"}.fa-dribbble:before{content:"\f17d"}.fa-skype:before{content:"\f17e"}.fa-foursquare:before{content:"\f180"}.fa-trello:before{content:"\f181"}.fa-female:before{content:"\f182"}.fa-male:before{content:"\f183"}.fa-gittip:before,.fa-gratipay:before{content:"\f184"}.fa-sun-o:before{content:"\f185"}.fa-moon-o:before{content:"\f186"}.fa-archive:before{content:"\f187"}.fa-bug:before{content:"\f188"}.fa-vk:before{content:"\f189"}.fa-weibo:before{content:"\f18a"}.fa-renren:before{content:"\f18b"}.fa-pagelines:before{content:"\f18c"}.fa-stack-exchange:before{content:"\f18d"}.fa-arrow-circle-o-right:before{content:"\f18e"}.fa-arrow-circle-o-left:before{content:"\f190"}.fa-toggle-left:before,.fa-caret-square-o-left:before{content:"\f191"}.fa-dot-circle-o:before{content:"\f192"}.fa-wheelchair:before{content:"\f193"}.fa-vimeo-square:before{content:"\f194"}.fa-turkish-lira:before,.fa-try:before{content:"\f195"}.fa-plus-square-o:before{content:"\f196"}.fa-space-shuttle:before{content:"\f197"}.fa-slack:before{content:"\f198"}.fa-envelope-square:before{content:"\f199"}.fa-wordpress:before{content:"\f19a"}.fa-openid:before{content:"\f19b"}.fa-institution:before,.fa-bank:before,.fa-university:before{content:"\f19c"}.fa-mortar-board:before,.fa-graduation-cap:before{content:"\f19d"}.fa-yahoo:before{content:"\f19e"}.fa-google:before{content:"\f1a0"}.fa-reddit:before{content:"\f1a1"}.fa-reddit-square:before{content:"\f1a2"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-stumbleupon:before{content:"\f1a4"}.fa-delicious:before{content:"\f1a5"}.fa-digg:before{content:"\f1a6"}.fa-pied-piper-pp:before{content:"\f1a7"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-drupal:before{content:"\f1a9"}.fa-joomla:before{content:"\f1aa"}.fa-language:before{content:"\f1ab"}.fa-fax:before{content:"\f1ac"}.fa-building:before{content:"\f1ad"}.fa-child:before{content:"\f1ae"}.fa-paw:before{content:"\f1b0"}.fa-spoon:before{content:"\f1b1"}.fa-cube:before{content:"\f1b2"}.fa-cubes:before{content:"\f1b3"}.fa-behance:before{content:"\f1b4"}.fa-behance-square:before{content:"\f1b5"}.fa-steam:before{content:"\f1b6"}.fa-steam-square:before{content:"\f1b7"}.fa-recycle:before{content:"\f1b8"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-tree:before{content:"\f1bb"}.fa-spotify:before{content:"\f1bc"}.fa-deviantart:before{content:"\f1bd"}.fa-soundcloud:before{content:"\f1be"}.fa-database:before{content:"\f1c0"}.fa-file-pdf-o:before{content:"\f1c1"}.fa-file-word-o:before{content:"\f1c2"}.fa-file-excel-o:before{content:"\f1c3"}.fa-file-powerpoint-o:before{content:"\f1c4"}.fa-file-photo-o:before,.fa-file-picture-o:before,.fa-file-image-o:before{content:"\f1c5"}.fa-file-zip-o:before,.fa-file-archive-o:before{content:"\f1c6"}.fa-file-sound-o:before,.fa-file-audio-o:before{content:"\f1c7"}.fa-file-movie-o:before,.fa-file-video-o:before{content:"\f1c8"}.fa-file-code-o:before{content:"\f1c9"}.fa-vine:before{content:"\f1ca"}.fa-codepen:before{content:"\f1cb"}.fa-jsfiddle:before{content:"\f1cc"}.fa-life-bouy:before,.fa-life-buoy:before,.fa-life-saver:before,.fa-support:before,.fa-life-ring:before{content:"\f1cd"}.fa-circle-o-notch:before{content:"\f1ce"}.fa-ra:before,.fa-resistance:before,.fa-rebel:before{content:"\f1d0"}.fa-ge:before,.fa-empire:before{content:"\f1d1"}.fa-git-square:before{content:"\f1d2"}.fa-git:before{content:"\f1d3"}.fa-y-combinator-square:before,.fa-yc-square:before,.fa-hacker-news:before{content:"\f1d4"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-qq:before{content:"\f1d6"}.fa-wechat:before,.fa-weixin:before{content:"\f1d7"}.fa-send:before,.fa-paper-plane:before{content:"\f1d8"}.fa-send-o:before,.fa-paper-plane-o:before{content:"\f1d9"}.fa-history:before{content:"\f1da"}.fa-circle-thin:before{content:"\f1db"}.fa-header:before{content:"\f1dc"}.fa-paragraph:before{content:"\f1dd"}.fa-sliders:before{content:"\f1de"}.fa-share-alt:before{content:"\f1e0"}.fa-share-alt-square:before{content:"\f1e1"}.fa-bomb:before{content:"\f1e2"}.fa-soccer-ball-o:before,.fa-futbol-o:before{content:"\f1e3"}.fa-tty:before{content:"\f1e4"}.fa-binoculars:before{content:"\f1e5"}.fa-plug:before{content:"\f1e6"}.fa-slideshare:before{content:"\f1e7"}.fa-twitch:before{content:"\f1e8"}.fa-yelp:before{content:"\f1e9"}.fa-newspaper-o:before{content:"\f1ea"}.fa-wifi:before{content:"\f1eb"}.fa-calculator:before{content:"\f1ec"}.fa-paypal:before{content:"\f1ed"}.fa-google-wallet:before{content:"\f1ee"}.fa-cc-visa:before{content:"\f1f0"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-cc-discover:before{content:"\f1f2"}.fa-cc-amex:before{content:"\f1f3"}.fa-cc-paypal:before{content:"\f1f4"}.fa-cc-stripe:before{content:"\f1f5"}.fa-bell-slash:before{content:"\f1f6"}.fa-bell-slash-o:before{content:"\f1f7"}.fa-trash:before{content:"\f1f8"}.fa-copyright:before{content:"\f1f9"}.fa-at:before{content:"\f1fa"}.fa-eyedropper:before{content:"\f1fb"}.fa-paint-brush:before{content:"\f1fc"}.fa-birthday-cake:before{content:"\f1fd"}.fa-area-chart:before{content:"\f1fe"}.fa-pie-chart:before{content:"\f200"}.fa-line-chart:before{content:"\f201"}.fa-lastfm:before{content:"\f202"}.fa-lastfm-square:before{content:"\f203"}.fa-toggle-off:before{content:"\f204"}.fa-toggle-on:before{content:"\f205"}.fa-bicycle:before{content:"\f206"}.fa-bus:before{content:"\f207"}.fa-ioxhost:before{content:"\f208"}.fa-angellist:before{content:"\f209"}.fa-cc:before{content:"\f20a"}.fa-shekel:before,.fa-sheqel:before,.fa-ils:before{content:"\f20b"}.fa-meanpath:before{content:"\f20c"}.fa-buysellads:before{content:"\f20d"}.fa-connectdevelop:before{content:"\f20e"}.fa-dashcube:before{content:"\f210"}.fa-forumbee:before{content:"\f211"}.fa-leanpub:before{content:"\f212"}.fa-sellsy:before{content:"\f213"}.fa-shirtsinbulk:before{content:"\f214"}.fa-simplybuilt:before{content:"\f215"}.fa-skyatlas:before{content:"\f216"}.fa-cart-plus:before{content:"\f217"}.fa-cart-arrow-down:before{content:"\f218"}.fa-diamond:before{content:"\f219"}.fa-ship:before{content:"\f21a"}.fa-user-secret:before{content:"\f21b"}.fa-motorcycle:before{content:"\f21c"}.fa-street-view:before{content:"\f21d"}.fa-heartbeat:before{content:"\f21e"}.fa-venus:before{content:"\f221"}.fa-mars:before{content:"\f222"}.fa-mercury:before{content:"\f223"}.fa-intersex:before,.fa-transgender:before{content:"\f224"}.fa-transgender-alt:before{content:"\f225"}.fa-venus-double:before{content:"\f226"}.fa-mars-double:before{content:"\f227"}.fa-venus-mars:before{content:"\f228"}.fa-mars-stroke:before{content:"\f229"}.fa-mars-stroke-v:before{content:"\f22a"}.fa-mars-stroke-h:before{content:"\f22b"}.fa-neuter:before{content:"\f22c"}.fa-genderless:before{content:"\f22d"}.fa-facebook-official:before{content:"\f230"}.fa-pinterest-p:before{content:"\f231"}.fa-whatsapp:before{content:"\f232"}.fa-server:before{content:"\f233"}.fa-user-plus:before{content:"\f234"}.fa-user-times:before{content:"\f235"}.fa-hotel:before,.fa-bed:before{content:"\f236"}.fa-viacoin:before{content:"\f237"}.fa-train:before{content:"\f238"}.fa-subway:before{content:"\f239"}.fa-medium:before{content:"\f23a"}.fa-yc:before,.fa-y-combinator:before{content:"\f23b"}.fa-optin-monster:before{content:"\f23c"}.fa-opencart:before{content:"\f23d"}.fa-expeditedssl:before{content:"\f23e"}.fa-battery-4:before,.fa-battery:before,.fa-battery-full:before{content:"\f240"}.fa-battery-3:before,.fa-battery-three-quarters:before{content:"\f241"}.fa-battery-2:before,.fa-battery-half:before{content:"\f242"}.fa-battery-1:before,.fa-battery-quarter:before{content:"\f243"}.fa-battery-0:before,.fa-battery-empty:before{content:"\f244"}.fa-mouse-pointer:before{content:"\f245"}.fa-i-cursor:before{content:"\f246"}.fa-object-group:before{content:"\f247"}.fa-object-ungroup:before{content:"\f248"}.fa-sticky-note:before{content:"\f249"}.fa-sticky-note-o:before{content:"\f24a"}.fa-cc-jcb:before{content:"\f24b"}.fa-cc-diners-club:before{content:"\f24c"}.fa-clone:before{content:"\f24d"}.fa-balance-scale:before{content:"\f24e"}.fa-hourglass-o:before{content:"\f250"}.fa-hourglass-1:before,.fa-hourglass-start:before{content:"\f251"}.fa-hourglass-2:before,.fa-hourglass-half:before{content:"\f252"}.fa-hourglass-3:before,.fa-hourglass-end:before{content:"\f253"}.fa-hourglass:before{content:"\f254"}.fa-hand-grab-o:before,.fa-hand-rock-o:before{content:"\f255"}.fa-hand-stop-o:before,.fa-hand-paper-o:before{content:"\f256"}.fa-hand-scissors-o:before{content:"\f257"}.fa-hand-lizard-o:before{content:"\f258"}.fa-hand-spock-o:before{content:"\f259"}.fa-hand-pointer-o:before{content:"\f25a"}.fa-hand-peace-o:before{content:"\f25b"}.fa-trademark:before{content:"\f25c"}.fa-registered:before{content:"\f25d"}.fa-creative-commons:before{content:"\f25e"}.fa-gg:before{content:"\f260"}.fa-gg-circle:before{content:"\f261"}.fa-tripadvisor:before{content:"\f262"}.fa-odnoklassniki:before{content:"\f263"}.fa-odnoklassniki-square:before{content:"\f264"}.fa-get-pocket:before{content:"\f265"}.fa-wikipedia-w:before{content:"\f266"}.fa-safari:before{content:"\f267"}.fa-chrome:before{content:"\f268"}.fa-firefox:before{content:"\f269"}.fa-opera:before{content:"\f26a"}.fa-internet-explorer:before{content:"\f26b"}.fa-tv:before,.fa-television:before{content:"\f26c"}.fa-contao:before{content:"\f26d"}.fa-500px:before{content:"\f26e"}.fa-amazon:before{content:"\f270"}.fa-calendar-plus-o:before{content:"\f271"}.fa-calendar-minus-o:before{content:"\f272"}.fa-calendar-times-o:before{content:"\f273"}.fa-calendar-check-o:before{content:"\f274"}.fa-industry:before{content:"\f275"}.fa-map-pin:before{content:"\f276"}.fa-map-signs:before{content:"\f277"}.fa-map-o:before{content:"\f278"}.fa-map:before{content:"\f279"}.fa-commenting:before{content:"\f27a"}.fa-commenting-o:before{content:"\f27b"}.fa-houzz:before{content:"\f27c"}.fa-vimeo:before{content:"\f27d"}.fa-black-tie:before{content:"\f27e"}.fa-fonticons:before{content:"\f280"}.fa-reddit-alien:before{content:"\f281"}.fa-edge:before{content:"\f282"}.fa-credit-card-alt:before{content:"\f283"}.fa-codiepie:before{content:"\f284"}.fa-modx:before{content:"\f285"}.fa-fort-awesome:before{content:"\f286"}.fa-usb:before{content:"\f287"}.fa-product-hunt:before{content:"\f288"}.fa-mixcloud:before{content:"\f289"}.fa-scribd:before{content:"\f28a"}.fa-pause-circle:before{content:"\f28b"}.fa-pause-circle-o:before{content:"\f28c"}.fa-stop-circle:before{content:"\f28d"}.fa-stop-circle-o:before{content:"\f28e"}.fa-shopping-bag:before{content:"\f290"}.fa-shopping-basket:before{content:"\f291"}.fa-hashtag:before{content:"\f292"}.fa-bluetooth:before{content:"\f293"}.fa-bluetooth-b:before{content:"\f294"}.fa-percent:before{content:"\f295"}.fa-gitlab:before{content:"\f296"}.fa-wpbeginner:before{content:"\f297"}.fa-wpforms:before{content:"\f298"}.fa-envira:before{content:"\f299"}.fa-universal-access:before{content:"\f29a"}.fa-wheelchair-alt:before{content:"\f29b"}.fa-question-circle-o:before{content:"\f29c"}.fa-blind:before{content:"\f29d"}.fa-audio-description:before{content:"\f29e"}.fa-volume-control-phone:before{content:"\f2a0"}.fa-braille:before{content:"\f2a1"}.fa-assistive-listening-systems:before{content:"\f2a2"}.fa-asl-interpreting:before,.fa-american-sign-language-interpreting:before{content:"\f2a3"}.fa-deafness:before,.fa-hard-of-hearing:before,.fa-deaf:before{content:"\f2a4"}.fa-glide:before{content:"\f2a5"}.fa-glide-g:before{content:"\f2a6"}.fa-signing:before,.fa-sign-language:before{content:"\f2a7"}.fa-low-vision:before{content:"\f2a8"}.fa-viadeo:before{content:"\f2a9"}.fa-viadeo-square:before{content:"\f2aa"}.fa-snapchat:before{content:"\f2ab"}.fa-snapchat-ghost:before{content:"\f2ac"}.fa-snapchat-square:before{content:"\f2ad"}.fa-pied-piper:before{content:"\f2ae"}.fa-first-order:before{content:"\f2b0"}.fa-yoast:before{content:"\f2b1"}.fa-themeisle:before{content:"\f2b2"}.fa-google-plus-circle:before,.fa-google-plus-official:before{content:"\f2b3"}.fa-fa:before,.fa-font-awesome:before{content:"\f2b4"}.fa-handshake-o:before{content:"\f2b5"}.fa-envelope-open:before{content:"\f2b6"}.fa-envelope-open-o:before{content:"\f2b7"}.fa-linode:before{content:"\f2b8"}.fa-address-book:before{content:"\f2b9"}.fa-address-book-o:before{content:"\f2ba"}.fa-vcard:before,.fa-address-card:before{content:"\f2bb"}.fa-vcard-o:before,.fa-address-card-o:before{content:"\f2bc"}.fa-user-circle:before{content:"\f2bd"}.fa-user-circle-o:before{content:"\f2be"}.fa-user-o:before{content:"\f2c0"}.fa-id-badge:before{content:"\f2c1"}.fa-drivers-license:before,.fa-id-card:before{content:"\f2c2"}.fa-drivers-license-o:before,.fa-id-card-o:before{content:"\f2c3"}.fa-quora:before{content:"\f2c4"}.fa-free-code-camp:before{content:"\f2c5"}.fa-telegram:before{content:"\f2c6"}.fa-thermometer-4:before,.fa-thermometer:before,.fa-thermometer-full:before{content:"\f2c7"}.fa-thermometer-3:before,.fa-thermometer-three-quarters:before{content:"\f2c8"}.fa-thermometer-2:before,.fa-thermometer-half:before{content:"\f2c9"}.fa-thermometer-1:before,.fa-thermometer-quarter:before{content:"\f2ca"}.fa-thermometer-0:before,.fa-thermometer-empty:before{content:"\f2cb"}.fa-shower:before{content:"\f2cc"}.fa-bathtub:before,.fa-s15:before,.fa-bath:before{content:"\f2cd"}.fa-podcast:before{content:"\f2ce"}.fa-window-maximize:before{content:"\f2d0"}.fa-window-minimize:before{content:"\f2d1"}.fa-window-restore:before{content:"\f2d2"}.fa-times-rectangle:before,.fa-window-close:before{content:"\f2d3"}.fa-times-rectangle-o:before,.fa-window-close-o:before{content:"\f2d4"}.fa-bandcamp:before{content:"\f2d5"}.fa-grav:before{content:"\f2d6"}.fa-etsy:before{content:"\f2d7"}.fa-imdb:before{content:"\f2d8"}.fa-ravelry:before{content:"\f2d9"}.fa-eercast:before{content:"\f2da"}.fa-microchip:before{content:"\f2db"}.fa-snowflake-o:before{content:"\f2dc"}.fa-superpowers:before{content:"\f2dd"}.fa-wpexplorer:before{content:"\f2de"}.fa-meetup:before{content:"\f2e0"}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0, 0, 0, 0);border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;margin:0;overflow:visible;clip:auto}
diff --git a/master/FontAwesome/fonts/FontAwesome.ttf b/master/FontAwesome/fonts/FontAwesome.ttf
deleted file mode 100644
index 35acda2f..00000000
Binary files a/master/FontAwesome/fonts/FontAwesome.ttf and /dev/null differ
diff --git a/master/FontAwesome/fonts/fontawesome-webfont.eot b/master/FontAwesome/fonts/fontawesome-webfont.eot
deleted file mode 100644
index e9f60ca9..00000000
Binary files a/master/FontAwesome/fonts/fontawesome-webfont.eot and /dev/null differ
diff --git a/master/FontAwesome/fonts/fontawesome-webfont.svg b/master/FontAwesome/fonts/fontawesome-webfont.svg
deleted file mode 100644
index 855c845e..00000000
--- a/master/FontAwesome/fonts/fontawesome-webfont.svg
+++ /dev/null
@@ -1,2671 +0,0 @@
-
-
-
diff --git a/master/FontAwesome/fonts/fontawesome-webfont.ttf b/master/FontAwesome/fonts/fontawesome-webfont.ttf
deleted file mode 100644
index 35acda2f..00000000
Binary files a/master/FontAwesome/fonts/fontawesome-webfont.ttf and /dev/null differ
diff --git a/master/FontAwesome/fonts/fontawesome-webfont.woff b/master/FontAwesome/fonts/fontawesome-webfont.woff
deleted file mode 100644
index 400014a4..00000000
Binary files a/master/FontAwesome/fonts/fontawesome-webfont.woff and /dev/null differ
diff --git a/master/FontAwesome/fonts/fontawesome-webfont.woff2 b/master/FontAwesome/fonts/fontawesome-webfont.woff2
deleted file mode 100644
index 4d13fc60..00000000
Binary files a/master/FontAwesome/fonts/fontawesome-webfont.woff2 and /dev/null differ
diff --git a/master/ayu-highlight.css b/master/ayu-highlight.css
deleted file mode 100644
index 32c94322..00000000
--- a/master/ayu-highlight.css
+++ /dev/null
@@ -1,78 +0,0 @@
-/*
-Based off of the Ayu theme
-Original by Dempfi (https://github.com/dempfi/ayu)
-*/
-
-.hljs {
- display: block;
- overflow-x: auto;
- background: #191f26;
- color: #e6e1cf;
-}
-
-.hljs-comment,
-.hljs-quote {
- color: #5c6773;
- font-style: italic;
-}
-
-.hljs-variable,
-.hljs-template-variable,
-.hljs-attribute,
-.hljs-attr,
-.hljs-regexp,
-.hljs-link,
-.hljs-selector-id,
-.hljs-selector-class {
- color: #ff7733;
-}
-
-.hljs-number,
-.hljs-meta,
-.hljs-builtin-name,
-.hljs-literal,
-.hljs-type,
-.hljs-params {
- color: #ffee99;
-}
-
-.hljs-string,
-.hljs-bullet {
- color: #b8cc52;
-}
-
-.hljs-title,
-.hljs-built_in,
-.hljs-section {
- color: #ffb454;
-}
-
-.hljs-keyword,
-.hljs-selector-tag,
-.hljs-symbol {
- color: #ff7733;
-}
-
-.hljs-name {
- color: #36a3d9;
-}
-
-.hljs-tag {
- color: #00568d;
-}
-
-.hljs-emphasis {
- font-style: italic;
-}
-
-.hljs-strong {
- font-weight: bold;
-}
-
-.hljs-addition {
- color: #91b362;
-}
-
-.hljs-deletion {
- color: #d96c75;
-}
diff --git a/master/book.js b/master/book.js
deleted file mode 100644
index aa12e7ec..00000000
--- a/master/book.js
+++ /dev/null
@@ -1,697 +0,0 @@
-"use strict";
-
-// Fix back button cache problem
-window.onunload = function () { };
-
-// Global variable, shared between modules
-function playground_text(playground, hidden = true) {
- let code_block = playground.querySelector("code");
-
- if (window.ace && code_block.classList.contains("editable")) {
- let editor = window.ace.edit(code_block);
- return editor.getValue();
- } else if (hidden) {
- return code_block.textContent;
- } else {
- return code_block.innerText;
- }
-}
-
-(function codeSnippets() {
- function fetch_with_timeout(url, options, timeout = 6000) {
- return Promise.race([
- fetch(url, options),
- new Promise((_, reject) => setTimeout(() => reject(new Error('timeout')), timeout))
- ]);
- }
-
- var playgrounds = Array.from(document.querySelectorAll(".playground"));
- if (playgrounds.length > 0) {
- fetch_with_timeout("https://play.rust-lang.org/meta/crates", {
- headers: {
- 'Content-Type': "application/json",
- },
- method: 'POST',
- mode: 'cors',
- })
- .then(response => response.json())
- .then(response => {
- // get list of crates available in the rust playground
- let playground_crates = response.crates.map(item => item["id"]);
- playgrounds.forEach(block => handle_crate_list_update(block, playground_crates));
- });
- }
-
- function handle_crate_list_update(playground_block, playground_crates) {
- // update the play buttons after receiving the response
- update_play_button(playground_block, playground_crates);
-
- // and install on change listener to dynamically update ACE editors
- if (window.ace) {
- let code_block = playground_block.querySelector("code");
- if (code_block.classList.contains("editable")) {
- let editor = window.ace.edit(code_block);
- editor.addEventListener("change", function (e) {
- update_play_button(playground_block, playground_crates);
- });
- // add Ctrl-Enter command to execute rust code
- editor.commands.addCommand({
- name: "run",
- bindKey: {
- win: "Ctrl-Enter",
- mac: "Ctrl-Enter"
- },
- exec: _editor => run_rust_code(playground_block)
- });
- }
- }
- }
-
- // updates the visibility of play button based on `no_run` class and
- // used crates vs ones available on https://play.rust-lang.org
- function update_play_button(pre_block, playground_crates) {
- var play_button = pre_block.querySelector(".play-button");
-
- // skip if code is `no_run`
- if (pre_block.querySelector('code').classList.contains("no_run")) {
- play_button.classList.add("hidden");
- return;
- }
-
- // get list of `extern crate`'s from snippet
- var txt = playground_text(pre_block);
- var re = /extern\s+crate\s+([a-zA-Z_0-9]+)\s*;/g;
- var snippet_crates = [];
- var item;
- while (item = re.exec(txt)) {
- snippet_crates.push(item[1]);
- }
-
- // check if all used crates are available on play.rust-lang.org
- var all_available = snippet_crates.every(function (elem) {
- return playground_crates.indexOf(elem) > -1;
- });
-
- if (all_available) {
- play_button.classList.remove("hidden");
- } else {
- play_button.classList.add("hidden");
- }
- }
-
- function run_rust_code(code_block) {
- var result_block = code_block.querySelector(".result");
- if (!result_block) {
- result_block = document.createElement('code');
- result_block.className = 'result hljs language-bash';
-
- code_block.append(result_block);
- }
-
- let text = playground_text(code_block);
- let classes = code_block.querySelector('code').classList;
- let edition = "2015";
- if(classes.contains("edition2018")) {
- edition = "2018";
- } else if(classes.contains("edition2021")) {
- edition = "2021";
- }
- var params = {
- version: "stable",
- optimize: "0",
- code: text,
- edition: edition
- };
-
- if (text.indexOf("#![feature") !== -1) {
- params.version = "nightly";
- }
-
- result_block.innerText = "Running...";
-
- fetch_with_timeout("https://play.rust-lang.org/evaluate.json", {
- headers: {
- 'Content-Type': "application/json",
- },
- method: 'POST',
- mode: 'cors',
- body: JSON.stringify(params)
- })
- .then(response => response.json())
- .then(response => {
- if (response.result.trim() === '') {
- result_block.innerText = "No output";
- result_block.classList.add("result-no-output");
- } else {
- result_block.innerText = response.result;
- result_block.classList.remove("result-no-output");
- }
- })
- .catch(error => result_block.innerText = "Playground Communication: " + error.message);
- }
-
- // Syntax highlighting Configuration
- hljs.configure({
- tabReplace: ' ', // 4 spaces
- languages: [], // Languages used for auto-detection
- });
-
- let code_nodes = Array
- .from(document.querySelectorAll('code'))
- // Don't highlight `inline code` blocks in headers.
- .filter(function (node) {return !node.parentElement.classList.contains("header"); });
-
- if (window.ace) {
- // language-rust class needs to be removed for editable
- // blocks or highlightjs will capture events
- code_nodes
- .filter(function (node) {return node.classList.contains("editable"); })
- .forEach(function (block) { block.classList.remove('language-rust'); });
-
- code_nodes
- .filter(function (node) {return !node.classList.contains("editable"); })
- .forEach(function (block) { hljs.highlightBlock(block); });
- } else {
- code_nodes.forEach(function (block) { hljs.highlightBlock(block); });
- }
-
- // Adding the hljs class gives code blocks the color css
- // even if highlighting doesn't apply
- code_nodes.forEach(function (block) { block.classList.add('hljs'); });
-
- Array.from(document.querySelectorAll("code.hljs")).forEach(function (block) {
-
- var lines = Array.from(block.querySelectorAll('.boring'));
- // If no lines were hidden, return
- if (!lines.length) { return; }
- block.classList.add("hide-boring");
-
- var buttons = document.createElement('div');
- buttons.className = 'buttons';
- buttons.innerHTML = "";
-
- // add expand button
- var pre_block = block.parentNode;
- pre_block.insertBefore(buttons, pre_block.firstChild);
-
- pre_block.querySelector('.buttons').addEventListener('click', function (e) {
- if (e.target.classList.contains('fa-eye')) {
- e.target.classList.remove('fa-eye');
- e.target.classList.add('fa-eye-slash');
- e.target.title = 'Hide lines';
- e.target.setAttribute('aria-label', e.target.title);
-
- block.classList.remove('hide-boring');
- } else if (e.target.classList.contains('fa-eye-slash')) {
- e.target.classList.remove('fa-eye-slash');
- e.target.classList.add('fa-eye');
- e.target.title = 'Show hidden lines';
- e.target.setAttribute('aria-label', e.target.title);
-
- block.classList.add('hide-boring');
- }
- });
- });
-
- if (window.playground_copyable) {
- Array.from(document.querySelectorAll('pre code')).forEach(function (block) {
- var pre_block = block.parentNode;
- if (!pre_block.classList.contains('playground')) {
- var buttons = pre_block.querySelector(".buttons");
- if (!buttons) {
- buttons = document.createElement('div');
- buttons.className = 'buttons';
- pre_block.insertBefore(buttons, pre_block.firstChild);
- }
-
- var clipButton = document.createElement('button');
- clipButton.className = 'fa fa-copy clip-button';
- clipButton.title = 'Copy to clipboard';
- clipButton.setAttribute('aria-label', clipButton.title);
- clipButton.innerHTML = '';
-
- buttons.insertBefore(clipButton, buttons.firstChild);
- }
- });
- }
-
- // Process playground code blocks
- Array.from(document.querySelectorAll(".playground")).forEach(function (pre_block) {
- // Add play button
- var buttons = pre_block.querySelector(".buttons");
- if (!buttons) {
- buttons = document.createElement('div');
- buttons.className = 'buttons';
- pre_block.insertBefore(buttons, pre_block.firstChild);
- }
-
- var runCodeButton = document.createElement('button');
- runCodeButton.className = 'fa fa-play play-button';
- runCodeButton.hidden = true;
- runCodeButton.title = 'Run this code';
- runCodeButton.setAttribute('aria-label', runCodeButton.title);
-
- buttons.insertBefore(runCodeButton, buttons.firstChild);
- runCodeButton.addEventListener('click', function (e) {
- run_rust_code(pre_block);
- });
-
- if (window.playground_copyable) {
- var copyCodeClipboardButton = document.createElement('button');
- copyCodeClipboardButton.className = 'fa fa-copy clip-button';
- copyCodeClipboardButton.innerHTML = '';
- copyCodeClipboardButton.title = 'Copy to clipboard';
- copyCodeClipboardButton.setAttribute('aria-label', copyCodeClipboardButton.title);
-
- buttons.insertBefore(copyCodeClipboardButton, buttons.firstChild);
- }
-
- let code_block = pre_block.querySelector("code");
- if (window.ace && code_block.classList.contains("editable")) {
- var undoChangesButton = document.createElement('button');
- undoChangesButton.className = 'fa fa-history reset-button';
- undoChangesButton.title = 'Undo changes';
- undoChangesButton.setAttribute('aria-label', undoChangesButton.title);
-
- buttons.insertBefore(undoChangesButton, buttons.firstChild);
-
- undoChangesButton.addEventListener('click', function () {
- let editor = window.ace.edit(code_block);
- editor.setValue(editor.originalCode);
- editor.clearSelection();
- });
- }
- });
-})();
-
-(function themes() {
- var html = document.querySelector('html');
- var themeToggleButton = document.getElementById('theme-toggle');
- var themePopup = document.getElementById('theme-list');
- var themeColorMetaTag = document.querySelector('meta[name="theme-color"]');
- var stylesheets = {
- ayuHighlight: document.querySelector("[href$='ayu-highlight.css']"),
- tomorrowNight: document.querySelector("[href$='tomorrow-night.css']"),
- highlight: document.querySelector("[href$='highlight.css']"),
- };
-
- function showThemes() {
- themePopup.style.display = 'block';
- themeToggleButton.setAttribute('aria-expanded', true);
- themePopup.querySelector("button#" + get_theme()).focus();
- }
-
- function updateThemeSelected() {
- themePopup.querySelectorAll('.theme-selected').forEach(function (el) {
- el.classList.remove('theme-selected');
- });
- themePopup.querySelector("button#" + get_theme()).classList.add('theme-selected');
- }
-
- function hideThemes() {
- themePopup.style.display = 'none';
- themeToggleButton.setAttribute('aria-expanded', false);
- themeToggleButton.focus();
- }
-
- function get_theme() {
- var theme;
- try { theme = localStorage.getItem('mdbook-theme'); } catch (e) { }
- if (theme === null || theme === undefined) {
- return default_theme;
- } else {
- return theme;
- }
- }
-
- function set_theme(theme, store = true) {
- let ace_theme;
-
- if (theme == 'coal' || theme == 'navy') {
- stylesheets.ayuHighlight.disabled = true;
- stylesheets.tomorrowNight.disabled = false;
- stylesheets.highlight.disabled = true;
-
- ace_theme = "ace/theme/tomorrow_night";
- } else if (theme == 'ayu') {
- stylesheets.ayuHighlight.disabled = false;
- stylesheets.tomorrowNight.disabled = true;
- stylesheets.highlight.disabled = true;
- ace_theme = "ace/theme/tomorrow_night";
- } else {
- stylesheets.ayuHighlight.disabled = true;
- stylesheets.tomorrowNight.disabled = true;
- stylesheets.highlight.disabled = false;
- ace_theme = "ace/theme/dawn";
- }
-
- setTimeout(function () {
- themeColorMetaTag.content = getComputedStyle(document.documentElement).backgroundColor;
- }, 1);
-
- if (window.ace && window.editors) {
- window.editors.forEach(function (editor) {
- editor.setTheme(ace_theme);
- });
- }
-
- var previousTheme = get_theme();
-
- if (store) {
- try { localStorage.setItem('mdbook-theme', theme); } catch (e) { }
- }
-
- html.classList.remove(previousTheme);
- html.classList.add(theme);
- updateThemeSelected();
- }
-
- // Set theme
- var theme = get_theme();
-
- set_theme(theme, false);
-
- themeToggleButton.addEventListener('click', function () {
- if (themePopup.style.display === 'block') {
- hideThemes();
- } else {
- showThemes();
- }
- });
-
- themePopup.addEventListener('click', function (e) {
- var theme;
- if (e.target.className === "theme") {
- theme = e.target.id;
- } else if (e.target.parentElement.className === "theme") {
- theme = e.target.parentElement.id;
- } else {
- return;
- }
- set_theme(theme);
- });
-
- themePopup.addEventListener('focusout', function(e) {
- // e.relatedTarget is null in Safari and Firefox on macOS (see workaround below)
- if (!!e.relatedTarget && !themeToggleButton.contains(e.relatedTarget) && !themePopup.contains(e.relatedTarget)) {
- hideThemes();
- }
- });
-
- // Should not be needed, but it works around an issue on macOS & iOS: https://github.com/rust-lang/mdBook/issues/628
- document.addEventListener('click', function(e) {
- if (themePopup.style.display === 'block' && !themeToggleButton.contains(e.target) && !themePopup.contains(e.target)) {
- hideThemes();
- }
- });
-
- document.addEventListener('keydown', function (e) {
- if (e.altKey || e.ctrlKey || e.metaKey || e.shiftKey) { return; }
- if (!themePopup.contains(e.target)) { return; }
-
- switch (e.key) {
- case 'Escape':
- e.preventDefault();
- hideThemes();
- break;
- case 'ArrowUp':
- e.preventDefault();
- var li = document.activeElement.parentElement;
- if (li && li.previousElementSibling) {
- li.previousElementSibling.querySelector('button').focus();
- }
- break;
- case 'ArrowDown':
- e.preventDefault();
- var li = document.activeElement.parentElement;
- if (li && li.nextElementSibling) {
- li.nextElementSibling.querySelector('button').focus();
- }
- break;
- case 'Home':
- e.preventDefault();
- themePopup.querySelector('li:first-child button').focus();
- break;
- case 'End':
- e.preventDefault();
- themePopup.querySelector('li:last-child button').focus();
- break;
- }
- });
-})();
-
-(function sidebar() {
- var body = document.querySelector("body");
- var sidebar = document.getElementById("sidebar");
- var sidebarLinks = document.querySelectorAll('#sidebar a');
- var sidebarToggleButton = document.getElementById("sidebar-toggle");
- var sidebarResizeHandle = document.getElementById("sidebar-resize-handle");
- var firstContact = null;
-
- function showSidebar() {
- body.classList.remove('sidebar-hidden')
- body.classList.add('sidebar-visible');
- Array.from(sidebarLinks).forEach(function (link) {
- link.setAttribute('tabIndex', 0);
- });
- sidebarToggleButton.setAttribute('aria-expanded', true);
- sidebar.setAttribute('aria-hidden', false);
- try { localStorage.setItem('mdbook-sidebar', 'visible'); } catch (e) { }
- }
-
-
- var sidebarAnchorToggles = document.querySelectorAll('#sidebar a.toggle');
-
- function toggleSection(ev) {
- ev.currentTarget.parentElement.classList.toggle('expanded');
- }
-
- Array.from(sidebarAnchorToggles).forEach(function (el) {
- el.addEventListener('click', toggleSection);
- });
-
- function hideSidebar() {
- body.classList.remove('sidebar-visible')
- body.classList.add('sidebar-hidden');
- Array.from(sidebarLinks).forEach(function (link) {
- link.setAttribute('tabIndex', -1);
- });
- sidebarToggleButton.setAttribute('aria-expanded', false);
- sidebar.setAttribute('aria-hidden', true);
- try { localStorage.setItem('mdbook-sidebar', 'hidden'); } catch (e) { }
- }
-
- // Toggle sidebar
- sidebarToggleButton.addEventListener('click', function sidebarToggle() {
- if (body.classList.contains("sidebar-hidden")) {
- var current_width = parseInt(
- document.documentElement.style.getPropertyValue('--sidebar-width'), 10);
- if (current_width < 150) {
- document.documentElement.style.setProperty('--sidebar-width', '150px');
- }
- showSidebar();
- } else if (body.classList.contains("sidebar-visible")) {
- hideSidebar();
- } else {
- if (getComputedStyle(sidebar)['transform'] === 'none') {
- hideSidebar();
- } else {
- showSidebar();
- }
- }
- });
-
- sidebarResizeHandle.addEventListener('mousedown', initResize, false);
-
- function initResize(e) {
- window.addEventListener('mousemove', resize, false);
- window.addEventListener('mouseup', stopResize, false);
- body.classList.add('sidebar-resizing');
- }
- function resize(e) {
- var pos = (e.clientX - sidebar.offsetLeft);
- if (pos < 20) {
- hideSidebar();
- } else {
- if (body.classList.contains("sidebar-hidden")) {
- showSidebar();
- }
- pos = Math.min(pos, window.innerWidth - 100);
- document.documentElement.style.setProperty('--sidebar-width', pos + 'px');
- }
- }
- //on mouseup remove windows functions mousemove & mouseup
- function stopResize(e) {
- body.classList.remove('sidebar-resizing');
- window.removeEventListener('mousemove', resize, false);
- window.removeEventListener('mouseup', stopResize, false);
- }
-
- document.addEventListener('touchstart', function (e) {
- firstContact = {
- x: e.touches[0].clientX,
- time: Date.now()
- };
- }, { passive: true });
-
- document.addEventListener('touchmove', function (e) {
- if (!firstContact)
- return;
-
- var curX = e.touches[0].clientX;
- var xDiff = curX - firstContact.x,
- tDiff = Date.now() - firstContact.time;
-
- if (tDiff < 250 && Math.abs(xDiff) >= 150) {
- if (xDiff >= 0 && firstContact.x < Math.min(document.body.clientWidth * 0.25, 300))
- showSidebar();
- else if (xDiff < 0 && curX < 300)
- hideSidebar();
-
- firstContact = null;
- }
- }, { passive: true });
-})();
-
-(function chapterNavigation() {
- document.addEventListener('keydown', function (e) {
- if (e.altKey || e.ctrlKey || e.metaKey || e.shiftKey) { return; }
- if (window.search && window.search.hasFocus()) { return; }
- var html = document.querySelector('html');
-
- function next() {
- var nextButton = document.querySelector('.nav-chapters.next');
- if (nextButton) {
- window.location.href = nextButton.href;
- }
- }
- function prev() {
- var previousButton = document.querySelector('.nav-chapters.previous');
- if (previousButton) {
- window.location.href = previousButton.href;
- }
- }
- switch (e.key) {
- case 'ArrowRight':
- e.preventDefault();
- if (html.dir == 'rtl') {
- prev();
- } else {
- next();
- }
- break;
- case 'ArrowLeft':
- e.preventDefault();
- if (html.dir == 'rtl') {
- next();
- } else {
- prev();
- }
- break;
- }
- });
-})();
-
-(function clipboard() {
- var clipButtons = document.querySelectorAll('.clip-button');
-
- function hideTooltip(elem) {
- elem.firstChild.innerText = "";
- elem.className = 'fa fa-copy clip-button';
- }
-
- function showTooltip(elem, msg) {
- elem.firstChild.innerText = msg;
- elem.className = 'fa fa-copy tooltipped';
- }
-
- var clipboardSnippets = new ClipboardJS('.clip-button', {
- text: function (trigger) {
- hideTooltip(trigger);
- let playground = trigger.closest("pre");
- return playground_text(playground, false);
- }
- });
-
- Array.from(clipButtons).forEach(function (clipButton) {
- clipButton.addEventListener('mouseout', function (e) {
- hideTooltip(e.currentTarget);
- });
- });
-
- clipboardSnippets.on('success', function (e) {
- e.clearSelection();
- showTooltip(e.trigger, "Copied!");
- });
-
- clipboardSnippets.on('error', function (e) {
- showTooltip(e.trigger, "Clipboard error!");
- });
-})();
-
-(function scrollToTop () {
- var menuTitle = document.querySelector('.menu-title');
-
- menuTitle.addEventListener('click', function () {
- document.scrollingElement.scrollTo({ top: 0, behavior: 'smooth' });
- });
-})();
-
-(function controllMenu() {
- var menu = document.getElementById('menu-bar');
-
- (function controllPosition() {
- var scrollTop = document.scrollingElement.scrollTop;
- var prevScrollTop = scrollTop;
- var minMenuY = -menu.clientHeight - 50;
- // When the script loads, the page can be at any scroll (e.g. if you reforesh it).
- menu.style.top = scrollTop + 'px';
- // Same as parseInt(menu.style.top.slice(0, -2), but faster
- var topCache = menu.style.top.slice(0, -2);
- menu.classList.remove('sticky');
- var stickyCache = false; // Same as menu.classList.contains('sticky'), but faster
- document.addEventListener('scroll', function () {
- scrollTop = Math.max(document.scrollingElement.scrollTop, 0);
- // `null` means that it doesn't need to be updated
- var nextSticky = null;
- var nextTop = null;
- var scrollDown = scrollTop > prevScrollTop;
- var menuPosAbsoluteY = topCache - scrollTop;
- if (scrollDown) {
- nextSticky = false;
- if (menuPosAbsoluteY > 0) {
- nextTop = prevScrollTop;
- }
- } else {
- if (menuPosAbsoluteY > 0) {
- nextSticky = true;
- } else if (menuPosAbsoluteY < minMenuY) {
- nextTop = prevScrollTop + minMenuY;
- }
- }
- if (nextSticky === true && stickyCache === false) {
- menu.classList.add('sticky');
- stickyCache = true;
- } else if (nextSticky === false && stickyCache === true) {
- menu.classList.remove('sticky');
- stickyCache = false;
- }
- if (nextTop !== null) {
- menu.style.top = nextTop + 'px';
- topCache = nextTop;
- }
- prevScrollTop = scrollTop;
- }, { passive: true });
- })();
- (function controllBorder() {
- function updateBorder() {
- if (menu.offsetTop === 0) {
- menu.classList.remove('bordered');
- } else {
- menu.classList.add('bordered');
- }
- }
- updateBorder();
- document.addEventListener('scroll', updateBorder, { passive: true });
- })();
-})();
diff --git a/master/clipboard.min.js b/master/clipboard.min.js
deleted file mode 100644
index 02c549e3..00000000
--- a/master/clipboard.min.js
+++ /dev/null
@@ -1,7 +0,0 @@
-/*!
- * clipboard.js v2.0.4
- * https://zenorocha.github.io/clipboard.js
- *
- * Licensed MIT © Zeno Rocha
- */
-!function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.ClipboardJS=e():t.ClipboardJS=e()}(this,function(){return function(n){var o={};function r(t){if(o[t])return o[t].exports;var e=o[t]={i:t,l:!1,exports:{}};return n[t].call(e.exports,e,e.exports,r),e.l=!0,e.exports}return r.m=n,r.c=o,r.d=function(t,e,n){r.o(t,e)||Object.defineProperty(t,e,{enumerable:!0,get:n})},r.r=function(t){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(t,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(t,"__esModule",{value:!0})},r.t=function(e,t){if(1&t&&(e=r(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var n=Object.create(null);if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t){return e[t]}.bind(null,o));return n},r.n=function(t){var e=t&&t.__esModule?function(){return t.default}:function(){return t};return r.d(e,"a",e),e},r.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},r.p="",r(r.s=0)}([function(t,e,n){"use strict";var r="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(t){return typeof t}:function(t){return t&&"function"==typeof Symbol&&t.constructor===Symbol&&t!==Symbol.prototype?"symbol":typeof t},i=function(){function o(t,e){for(var n=0;n
-
-
-
-
- Commands
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Commands
-Command mode can be activated by pressing :. The built-in commands are:
-Name Description :quit, :qClose the current view. :quit!, :q!Force close the current view, ignoring unsaved changes. :open, :oOpen a file from disk into the current view. :buffer-close, :bc, :bcloseClose the current buffer. :buffer-close!, :bc!, :bclose!Close the current buffer forcefully, ignoring unsaved changes. :buffer-close-others, :bco, :bcloseotherClose all buffers but the currently focused one. :buffer-close-others!, :bco!, :bcloseother!Force close all buffers but the currently focused one. :buffer-close-all, :bca, :bcloseallClose all buffers without quitting. :buffer-close-all!, :bca!, :bcloseall!Force close all buffers ignoring unsaved changes without quitting. :buffer-next, :bn, :bnextGoto next buffer. :buffer-previous, :bp, :bprevGoto previous buffer. :write, :wWrite changes to disk. Accepts an optional path (:write some/path.txt) :write!, :w!Force write changes to disk creating necessary subdirectories. Accepts an optional path (:write! some/path.txt) :write-buffer-close, :wbcWrite changes to disk and closes the buffer. Accepts an optional path (:write-buffer-close some/path.txt) :write-buffer-close!, :wbc!Force write changes to disk creating necessary subdirectories and closes the buffer. Accepts an optional path (:write-buffer-close! some/path.txt) :new, :nCreate a new scratch buffer. :format, :fmtFormat the file using the LSP formatter. :indent-styleSet the indentation style for editing. ('t' for tabs or 1-16 for number of spaces.) :line-endingSet the document's default line ending. Options: crlf, lf. :earlier, :earJump back to an earlier point in edit history. Accepts a number of steps or a time span. :later, :latJump to a later point in edit history. Accepts a number of steps or a time span. :write-quit, :wq, :xWrite changes to disk and close the current view. Accepts an optional path (:wq some/path.txt) :write-quit!, :wq!, :x!Write changes to disk and close the current view forcefully. Accepts an optional path (:wq! some/path.txt) :write-all, :waWrite changes from all buffers to disk. :write-all!, :wa!Forcefully write changes from all buffers to disk creating necessary subdirectories. :write-quit-all, :wqa, :xaWrite changes from all buffers to disk and close all views. :write-quit-all!, :wqa!, :xa!Write changes from all buffers to disk and close all views forcefully (ignoring unsaved changes). :quit-all, :qaClose all views. :quit-all!, :qa!Force close all views ignoring unsaved changes. :cquit, :cqQuit with exit code (default 1). Accepts an optional integer exit code (:cq 2). :cquit!, :cq!Force quit with exit code (default 1) ignoring unsaved changes. Accepts an optional integer exit code (:cq! 2). :themeChange the editor theme (show current theme if no name specified). :yank-joinYank joined selections. A separator can be provided as first argument. Default value is newline. :clipboard-yankYank main selection into system clipboard. :clipboard-yank-joinYank joined selections into system clipboard. A separator can be provided as first argument. Default value is newline. :primary-clipboard-yankYank main selection into system primary clipboard. :primary-clipboard-yank-joinYank joined selections into system primary clipboard. A separator can be provided as first argument. Default value is newline. :clipboard-paste-afterPaste system clipboard after selections. :clipboard-paste-beforePaste system clipboard before selections. :clipboard-paste-replaceReplace selections with content of system clipboard. :primary-clipboard-paste-afterPaste primary clipboard after selections. :primary-clipboard-paste-beforePaste primary clipboard before selections. :primary-clipboard-paste-replaceReplace selections with content of system primary clipboard. :show-clipboard-providerShow clipboard provider name in status bar. :change-current-directory, :cdChange the current working directory. :show-directory, :pwdShow the current working directory. :encodingSet encoding. Based on https://encoding.spec.whatwg.org. :character-info, :charGet info about the character under the primary cursor. :reload, :rlDiscard changes and reload from the source file. :reload-all, :rlaDiscard changes and reload all documents from the source files. :update, :uWrite changes only if the file has been modified. :lsp-workspace-commandOpen workspace command picker :lsp-restartRestarts the language servers used by the current doc :lsp-stopStops the language servers that are used by the current doc :tree-sitter-scopesDisplay tree sitter scopes, primarily for theming and development. :tree-sitter-highlight-nameDisplay name of tree-sitter highlight scope under the cursor. :debug-start, :dbgStart a debug session from a given template with given parameters. :debug-remote, :dbg-tcpConnect to a debug adapter by TCP address and start a debugging session from a given template with given parameters. :debug-evalEvaluate expression in current debug context. :vsplit, :vsOpen the file in a vertical split. :vsplit-new, :vnewOpen a scratch buffer in a vertical split. :hsplit, :hs, :spOpen the file in a horizontal split. :hsplit-new, :hnewOpen a scratch buffer in a horizontal split. :tutorOpen the tutorial. :goto, :gGoto line number. :set-language, :langSet the language of current buffer (show current language if no value specified). :set-option, :setSet a config option at runtime.
For example to disable smart case search, use :set search.smart-case false. :toggle-option, :toggleToggle a boolean config option at runtime.
For example to toggle smart case search, use :toggle search.smart-case. :get-option, :getGet the current value of a config option. :sortSort ranges in selection. :rsortSort ranges in selection in reverse order. :reflowHard-wrap the current selection of lines to a given width. :tree-sitter-subtree, :ts-subtreeDisplay tree sitter subtree under cursor, primarily for debugging queries. :config-reloadRefresh user config. :config-openOpen the user config.toml file. :config-open-workspaceOpen the workspace config.toml file. :log-openOpen the helix log file. :insert-outputRun shell command, inserting output before each selection. :append-outputRun shell command, appending output after each selection. :pipePipe each selection to the shell command. :pipe-toPipe each selection to the shell command, ignoring output. :run-shell-command, :shRun a shell command :reset-diff-change, :diffget, :diffgReset the diff change at the cursor position. :clear-registerClear given register. If no argument is provided, clear all registers. :redrawClear and re-render the whole UI :moveMove the current buffer and its corresponding file to a different path :yank-diagnosticYank diagnostic(s) under primary cursor to register, or clipboard by default
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/configuration.html b/master/configuration.html
deleted file mode 100644
index b55414a4..00000000
--- a/master/configuration.html
+++ /dev/null
@@ -1,576 +0,0 @@
-
-
-
-
-
- Configuration
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Configuration
-To override global configuration parameters, create a config.toml file located in your config directory:
-
-- Linux and Mac:
~/.config/helix/config.toml
-- Windows:
%AppData%\helix\config.toml
-
-
-💡 You can easily open the config file by typing :config-open within Helix normal mode.
-
-Example config:
-theme = "onedark"
-
-[editor]
-line-number = "relative"
-mouse = false
-
-[editor.cursor-shape]
-insert = "bar"
-normal = "block"
-select = "underline"
-
-[editor.file-picker]
-hidden = false
-
-You can use a custom configuration file by specifying it with the -c or
---config command line argument, for example hx -c path/to/custom-config.toml.
-Additionally, you can reload the configuration file by sending the USR1
-signal to the Helix process on Unix operating systems, such as by using the command pkill -USR1 hx.
-Finally, you can have a config.toml local to a project by putting it under a .helix directory in your repository.
-Its settings will be merged with the configuration directory config.toml and the built-in configuration.
-Editor
-[editor] Section
-Key Description Default scrolloffNumber of lines of padding around the edge of the screen when scrolling 5mouseEnable mouse mode truemiddle-click-pasteMiddle click paste support truescroll-linesNumber of lines to scroll per scroll wheel step 3shellShell to use when running external commands Unix: ["sh", "-c"]
Windows: ["cmd", "/C"] line-numberLine number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolutecursorlineHighlight all lines with a cursor falsecursorcolumnHighlight all columns with a cursor falseguttersGutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]auto-completionEnable automatic pop up of auto-completion trueauto-formatEnable automatic formatting on save trueauto-saveEnable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal falseidle-timeoutTime in milliseconds since last keypress before idle timers trigger. 250completion-timeoutTime in milliseconds after typing a word character before completions are shown, set to 5 for instant. 250preview-completion-insertWhether to apply completion item instantly when selected truecompletion-trigger-lenThe min-length of word under cursor to trigger autocompletion 2completion-replaceSet to true to make completions always replace the entire word and not just the part before the cursor falseauto-infoWhether to display info boxes truetrue-colorSet to true to override automatic detection of terminal truecolor support in the event of a false negative falseundercurlSet to true to override automatic detection of terminal undercurl support in the event of a false negative falserulersList of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file []bufferlineRenders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) nevercolor-modesWhether to color the mode indicator with different colors depending on the mode itself falsetext-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml []default-line-endingThe line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). nativeinsert-final-newlineWhether to automatically insert a trailing line-ending on write if missing truepopup-borderDraw border around popup, menu, all, or none noneindent-heuristicHow the indentation for a newly inserted line is computed: simple just copies the indentation level from the previous line, tree-sitter computes the indentation based on the syntax tree and hybrid combines both approaches. If the chosen heuristic is not available, a different one will be used as a fallback (the fallback order being hybrid -> tree-sitter -> simple). hybridjump-label-alphabetThe characters that are used to generate two character jump labels. Characters at the start of the alphabet are used first. "abcdefghijklmnopqrstuvwxyz"initial-modeThe initial mode for newly opened editors. "normal"rainbow-bracketsWhether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false
-
-[editor.statusline] Section
-Allows configuring the statusline at the bottom of the editor.
-The configuration distinguishes between three areas of the status line:
-[ ... ... LEFT ... ... | ... ... ... CENTER ... ... ... | ... ... RIGHT ... ... ]
-Statusline elements can be defined as follows:
-[editor.statusline]
-left = ["mode", "spinner"]
-center = ["file-name"]
-right = ["diagnostics", "selections", "position", "file-encoding", "file-line-ending", "file-type"]
-separator = "│"
-mode.normal = "NORMAL"
-mode.insert = "INSERT"
-mode.select = "SELECT"
-
-The [editor.statusline] key takes the following sub-keys:
-Key Description Default leftA list of elements aligned to the left of the statusline ["mode", "spinner", "file-name", "read-only-indicator", "file-modification-indicator"]centerA list of elements aligned to the middle of the statusline []rightA list of elements aligned to the right of the statusline ["diagnostics", "selections", "register", "position", "file-encoding"]separatorThe character used to separate elements in the statusline "│"mode.normalThe text shown in the mode element for normal mode "NOR"mode.insertThe text shown in the mode element for insert mode "INS"mode.selectThe text shown in the mode element for select mode "SEL"
-
-The following statusline elements can be configured:
-Key Description modeThe current editor mode (mode.normal/mode.insert/mode.select) spinnerA progress spinner indicating LSP activity file-nameThe path/name of the opened file file-absolute-pathThe absolute path/name of the opened file file-base-nameThe basename of the opened file file-modification-indicatorThe indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encodingThe encoding of the opened file if it differs from UTF-8 file-line-endingThe file line endings (CRLF or LF) read-only-indicatorAn indicator that shows [readonly] when a file cannot be written total-line-numbersThe total line numbers of the opened file file-typeThe type of the opened file diagnosticsThe number of warnings and/or errors workspace-diagnosticsThe number of warnings and/or errors on workspace selectionsThe number of active selections primary-selection-lengthThe number of characters currently in primary selection positionThe cursor position position-percentageThe cursor position as a percentage of the total number of lines separatorThe string defined in editor.statusline.separator (defaults to "│") spacerInserts a space between elements (multiple/contiguous spacers may be specified) version-controlThe current branch name or detached commit hash of the opened workspace registerThe current selected register
-
-[editor.lsp] Section
-Key Description Default enableEnables LSP integration. Setting to false will completely disable language servers regardless of language settings. truedisplay-messagesDisplay LSP progress messages below statusline1 falseauto-signature-helpEnable automatic popup of signature help (parameter hints) truedisplay-inlay-hintsDisplay inlay hints2 falsedisplay-signature-help-docsDisplay docs under signature help popup truesnippetsEnables snippet completions. Requires a server restart (:lsp-restart) to take effect after :config-reload/:set. truegoto-reference-include-declarationInclude declaration in the goto references popup. true
-
-1
-By default, a progress spinner is shown in the statusline beside the file path.
-
-2
-You may also have to activate them in the LSP config for them to appear, not just in Helix. Inlay hints in Helix are still being improved on and may be a little bit laggy/janky under some circumstances. Please report any bugs you see so we can fix them!
-
-[editor.cursor-shape] Section
-Defines the shape of cursor in each mode.
-Valid values for these options are block, bar, underline, or hidden.
-
-💡 Due to limitations of the terminal environment, only the primary cursor can
-change shape.
-
-Key Description Default normalCursor shape in normal mode blockinsertCursor shape in insert mode blockselectCursor shape in select mode block
-
-[editor.file-picker] Section
-Set options for file picker and global search. Ignoring a file means it is
-not visible in the Helix file picker and global search.
-All git related options are only enabled in a git repository.
-Key Description Default hiddenEnables ignoring hidden files truefollow-symlinksFollow symlinks instead of ignoring them truededuplicate-linksIgnore symlinks that point at files already shown in the picker trueparentsEnables reading ignore files from parent directories trueignoreEnables reading .ignore files truegit-ignoreEnables reading .gitignore files truegit-globalEnables reading global .gitignore, whose path is specified in git's config: core.excludesfile option truegit-excludeEnables reading .git/info/exclude files truemax-depthSet with an integer value for maximum depth to recurse Unset by default
-
-Ignore files can be placed locally as .ignore or put in your home directory as ~/.ignore. They support the usual ignore and negative ignore (unignore) rules used in .gitignore files.
-Additionally, you can use Helix-specific ignore files by creating a local .helix/ignore file in the current workspace or a global ignore file located in your Helix config directory:
-
-- Linux and Mac:
~/.config/helix/ignore
-- Windows:
%AppData%\helix\ignore
-
-Example:
-# unignore in file picker and global search
-!.github/
-!.gitignore
-!.gitattributes
-
-[editor.auto-pairs] Section
-Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a
-simple boolean value, or a specific mapping of pairs of single characters.
-To disable auto-pairs altogether, set auto-pairs to false:
-[editor]
-auto-pairs = false # defaults to `true`
-
-The default pairs are (){}[]''""``, but these can be customized by
-setting auto-pairs to a TOML table:
-[editor.auto-pairs]
-'(' = ')'
-'{' = '}'
-'[' = ']'
-'"' = '"'
-'`' = '`'
-'<' = '>'
-
-Additionally, this setting can be used in a language config. Unless
-the editor setting is false, this will override the editor config in
-documents with this language.
-Example languages.toml that adds <> and removes ''
-[[language]]
-name = "rust"
-
-[language.auto-pairs]
-'(' = ')'
-'{' = '}'
-'[' = ']'
-'"' = '"'
-'`' = '`'
-'<' = '>'
-
-[editor.search] Section
-Search specific options.
-Key Description Default smart-caseEnable smart case regex searching (case-insensitive unless pattern contains upper case characters) truewrap-aroundWhether the search should wrap after depleting the matches true
-
-[editor.whitespace] Section
-Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace.
-Key Description Default renderWhether to render whitespace. May either be all or none, or a table with sub-keys space, nbsp, nnbsp, tab, and newline nonecharactersLiteral characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, nnbsp, newline or tabpad See example below
-
-Example
-[editor.whitespace]
-render = "all"
-# or control each character
-[editor.whitespace.render]
-space = "all"
-tab = "all"
-nbsp = "none"
-nnbsp = "none"
-newline = "none"
-
-[editor.whitespace.characters]
-space = "·"
-nbsp = "⍽"
-nnbsp = "␣"
-tab = "→"
-newline = "⏎"
-tabpad = "·" # Tabs will look like "→···" (depending on tab width)
-
-[editor.indent-guides] Section
-Options for rendering vertical indent guides.
-Key Description Default renderWhether to render indent guides falsecharacterLiteral character to use for rendering the indent guide │skip-levelsNumber of indent levels to skip 0rainbow-optionEnum to set rainbow indentations. Options: normal, dim and none. none
-
-Example:
-[editor.indent-guides]
-render = true
-character = "╎" # Some characters that work well: "▏", "┆", "┊", "⸽"
-skip-levels = 1
-rainbow-option = "normal"
-
-[editor.gutters] Section
-For simplicity, editor.gutters accepts an array of gutter types, which will
-use default settings for all gutter components.
-[editor]
-gutters = ["diff", "diagnostics", "line-numbers", "spacer"]
-
-To customize the behavior of gutters, the [editor.gutters] section must
-be used. This section contains top level settings, as well as settings for
-specific gutter components as subsections.
-Key Description Default layoutA vector of gutters to display ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]
-
-Example:
-[editor.gutters]
-layout = ["diff", "diagnostics", "line-numbers", "spacer"]
-
-[editor.gutters.line-numbers] Section
-Options for the line number gutter
-Key Description Default min-widthThe minimum number of characters to use 3
-
-Example:
-[editor.gutters.line-numbers]
-min-width = 1
-
-[editor.gutters.diagnostics] Section
-Currently unused
-[editor.gutters.diff] Section
-The diff gutter option displays colored bars indicating whether a git diff represents that a line was added, removed or changed.
-These colors are controlled by the theme attributes diff.plus, diff.minus and diff.delta.
-Other diff providers will eventually be supported by a future plugin system.
-There are currently no options for this section.
-[editor.gutters.spacer] Section
-Currently unused
-[editor.soft-wrap] Section
-Options for soft wrapping lines that exceed the view width:
-Key Description Default enableWhether soft wrapping is enabled. falsemax-wrapMaximum free space left at the end of the line. 20max-indent-retainMaximum indentation to carry over when soft wrapping a line. 40wrap-indicatorText inserted before soft wrapped lines, highlighted with ui.virtual.wrap ↪ wrap-at-text-widthSoft wrap at text-width instead of using the full viewport size. false
-
-Example:
-[editor.soft-wrap]
-enable = true
-max-wrap = 25 # increase value to reduce forced mid-word wrapping
-max-indent-retain = 0
-wrap-indicator = "" # set wrap-indicator to "" to hide it
-
-[editor.smart-tab] Section
-Options for navigating and editing using tab key.
-Key Description Default enableIf set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. truesupersede-menuNormally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false
-
-Due to lack of support for S-tab in some terminals, the default keybindings don't fully embrace smart-tab editing experience. If you enjoy smart-tab navigation and a terminal that supports the Enhanced Keyboard protocol, consider setting extra keybindings:
-[keys.normal]
-tab = "move_parent_node_end"
-S-tab = "move_parent_node_start"
-
-[keys.insert]
-S-tab = "move_parent_node_start"
-
-[keys.select]
-tab = "extend_parent_node_end"
-S-tab = "extend_parent_node_start"
-
-[editor.explorer] Section
-Sets explorer side width and style.
-Key Description Default column-widthexplorer side width 30 positionexplorer widget position, left or right left
-
-[editor.digraphs] Section
-By default, special characters can be input using the insert_digraphs command, bound to \ in normal mode.
-Custom digraphs can be added to the editor.digraphs section of the config.
-[editor.digraphs]
-ka = "か"
-ku = { symbols = "く", description = "The japanese character Ku" }
-shrug = "¯\\_(ツ)_/¯"
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/css/chrome.css b/master/css/chrome.css
deleted file mode 100644
index 8b78255d..00000000
--- a/master/css/chrome.css
+++ /dev/null
@@ -1,606 +0,0 @@
-/* CSS for UI elements (a.k.a. chrome) */
-
-@import 'variables.css';
-
-html {
- scrollbar-color: var(--scrollbar) var(--bg);
-}
-#searchresults a,
-.content a:link,
-a:visited,
-a > .hljs {
- color: var(--links);
-}
-
-/*
- body-container is necessary because mobile browsers don't seem to like
- overflow-x on the body tag when there is a tag.
-*/
-#body-container {
- /*
- This is used when the sidebar pushes the body content off the side of
- the screen on small screens. Without it, dragging on mobile Safari
- will want to reposition the viewport in a weird way.
- */
- overflow-x: clip;
-}
-
-/* Menu Bar */
-
-#menu-bar,
-#menu-bar-hover-placeholder {
- z-index: 101;
- margin: auto calc(0px - var(--page-padding));
-}
-#menu-bar {
- position: relative;
- display: flex;
- flex-wrap: wrap;
- background-color: var(--bg);
- border-block-end-color: var(--bg);
- border-block-end-width: 1px;
- border-block-end-style: solid;
-}
-#menu-bar.sticky,
-.js #menu-bar-hover-placeholder:hover + #menu-bar,
-.js #menu-bar:hover,
-.js.sidebar-visible #menu-bar {
- position: -webkit-sticky;
- position: sticky;
- top: 0 !important;
-}
-#menu-bar-hover-placeholder {
- position: sticky;
- position: -webkit-sticky;
- top: 0;
- height: var(--menu-bar-height);
-}
-#menu-bar.bordered {
- border-block-end-color: var(--table-border-color);
-}
-#menu-bar i, #menu-bar .icon-button {
- position: relative;
- padding: 0 8px;
- z-index: 10;
- line-height: var(--menu-bar-height);
- cursor: pointer;
- transition: color 0.5s;
-}
-@media only screen and (max-width: 420px) {
- #menu-bar i, #menu-bar .icon-button {
- padding: 0 5px;
- }
-}
-
-.icon-button {
- border: none;
- background: none;
- padding: 0;
- color: inherit;
-}
-.icon-button i {
- margin: 0;
-}
-
-.right-buttons {
- margin: 0 15px;
-}
-.right-buttons a {
- text-decoration: none;
-}
-
-.left-buttons {
- display: flex;
- margin: 0 5px;
-}
-.no-js .left-buttons button {
- display: none;
-}
-
-.menu-title {
- display: inline-block;
- font-weight: 200;
- font-size: 2.4rem;
- line-height: var(--menu-bar-height);
- text-align: center;
- margin: 0;
- flex: 1;
- white-space: nowrap;
- overflow: hidden;
- text-overflow: ellipsis;
-}
-.js .menu-title {
- cursor: pointer;
-}
-
-.menu-bar,
-.menu-bar:visited,
-.nav-chapters,
-.nav-chapters:visited,
-.mobile-nav-chapters,
-.mobile-nav-chapters:visited,
-.menu-bar .icon-button,
-.menu-bar a i {
- color: var(--icons);
-}
-
-.menu-bar i:hover,
-.menu-bar .icon-button:hover,
-.nav-chapters:hover,
-.mobile-nav-chapters i:hover {
- color: var(--icons-hover);
-}
-
-/* Nav Icons */
-
-.nav-chapters {
- font-size: 2.5em;
- text-align: center;
- text-decoration: none;
-
- position: fixed;
- top: 0;
- bottom: 0;
- margin: 0;
- max-width: 150px;
- min-width: 90px;
-
- display: flex;
- justify-content: center;
- align-content: center;
- flex-direction: column;
-
- transition: color 0.5s, background-color 0.5s;
-}
-
-.nav-chapters:hover {
- text-decoration: none;
- background-color: var(--theme-hover);
- transition: background-color 0.15s, color 0.15s;
-}
-
-.nav-wrapper {
- margin-block-start: 50px;
- display: none;
-}
-
-.mobile-nav-chapters {
- font-size: 2.5em;
- text-align: center;
- text-decoration: none;
- width: 90px;
- border-radius: 5px;
- background-color: var(--sidebar-bg);
-}
-
-/* Only Firefox supports flow-relative values */
-.previous { float: left; }
-[dir=rtl] .previous { float: right; }
-
-/* Only Firefox supports flow-relative values */
-.next {
- float: right;
- right: var(--page-padding);
-}
-[dir=rtl] .next {
- float: left;
- right: unset;
- left: var(--page-padding);
-}
-
-/* Use the correct buttons for RTL layouts*/
-[dir=rtl] .previous i.fa-angle-left:before {content:"\f105";}
-[dir=rtl] .next i.fa-angle-right:before { content:"\f104"; }
-
-@media only screen and (max-width: 1080px) {
- .nav-wide-wrapper { display: none; }
- .nav-wrapper { display: block; }
-}
-
-/* sidebar-visible */
-@media only screen and (max-width: 1380px) {
- #sidebar-toggle-anchor:checked ~ .page-wrapper .nav-wide-wrapper { display: none; }
- #sidebar-toggle-anchor:checked ~ .page-wrapper .nav-wrapper { display: block; }
-}
-
-/* Inline code */
-
-:not(pre) > .hljs {
- display: inline;
- padding: 0.1em 0.3em;
- border-radius: 3px;
-}
-
-:not(pre):not(a) > .hljs {
- color: var(--inline-code-color);
- overflow-x: initial;
-}
-
-a:hover > .hljs {
- text-decoration: underline;
-}
-
-pre {
- position: relative;
-}
-pre > .buttons {
- position: absolute;
- z-index: 100;
- right: 0px;
- top: 2px;
- margin: 0px;
- padding: 2px 0px;
-
- color: var(--sidebar-fg);
- cursor: pointer;
- visibility: hidden;
- opacity: 0;
- transition: visibility 0.1s linear, opacity 0.1s linear;
-}
-pre:hover > .buttons {
- visibility: visible;
- opacity: 1
-}
-pre > .buttons :hover {
- color: var(--sidebar-active);
- border-color: var(--icons-hover);
- background-color: var(--theme-hover);
-}
-pre > .buttons i {
- margin-inline-start: 8px;
-}
-pre > .buttons button {
- cursor: inherit;
- margin: 0px 5px;
- padding: 3px 5px;
- font-size: 14px;
-
- border-style: solid;
- border-width: 1px;
- border-radius: 4px;
- border-color: var(--icons);
- background-color: var(--theme-popup-bg);
- transition: 100ms;
- transition-property: color,border-color,background-color;
- color: var(--icons);
-}
-@media (pointer: coarse) {
- pre > .buttons button {
- /* On mobile, make it easier to tap buttons. */
- padding: 0.3rem 1rem;
- }
-
- .sidebar-resize-indicator {
- /* Hide resize indicator on devices with limited accuracy */
- display: none;
- }
-}
-pre > code {
- display: block;
- padding: 1rem;
-}
-
-/* FIXME: ACE editors overlap their buttons because ACE does absolute
- positioning within the code block which breaks padding. The only solution I
- can think of is to move the padding to the outer pre tag (or insert a div
- wrapper), but that would require fixing a whole bunch of CSS rules.
-*/
-.hljs.ace_editor {
- padding: 0rem 0rem;
-}
-
-pre > .result {
- margin-block-start: 10px;
-}
-
-/* Search */
-
-#searchresults a {
- text-decoration: none;
-}
-
-mark {
- border-radius: 2px;
- padding-block-start: 0;
- padding-block-end: 1px;
- padding-inline-start: 3px;
- padding-inline-end: 3px;
- margin-block-start: 0;
- margin-block-end: -1px;
- margin-inline-start: -3px;
- margin-inline-end: -3px;
- background-color: var(--search-mark-bg);
- transition: background-color 300ms linear;
- cursor: pointer;
-}
-
-mark.fade-out {
- background-color: rgba(0,0,0,0) !important;
- cursor: auto;
-}
-
-.searchbar-outer {
- margin-inline-start: auto;
- margin-inline-end: auto;
- max-width: var(--content-max-width);
-}
-
-#searchbar {
- width: 100%;
- margin-block-start: 5px;
- margin-block-end: 0;
- margin-inline-start: auto;
- margin-inline-end: auto;
- padding: 10px 16px;
- transition: box-shadow 300ms ease-in-out;
- border: 1px solid var(--searchbar-border-color);
- border-radius: 3px;
- background-color: var(--searchbar-bg);
- color: var(--searchbar-fg);
-}
-#searchbar:focus,
-#searchbar.active {
- box-shadow: 0 0 3px var(--searchbar-shadow-color);
-}
-
-.searchresults-header {
- font-weight: bold;
- font-size: 1em;
- padding-block-start: 18px;
- padding-block-end: 0;
- padding-inline-start: 5px;
- padding-inline-end: 0;
- color: var(--searchresults-header-fg);
-}
-
-.searchresults-outer {
- margin-inline-start: auto;
- margin-inline-end: auto;
- max-width: var(--content-max-width);
- border-block-end: 1px dashed var(--searchresults-border-color);
-}
-
-ul#searchresults {
- list-style: none;
- padding-inline-start: 20px;
-}
-ul#searchresults li {
- margin: 10px 0px;
- padding: 2px;
- border-radius: 2px;
-}
-ul#searchresults li.focus {
- background-color: var(--searchresults-li-bg);
-}
-ul#searchresults span.teaser {
- display: block;
- clear: both;
- margin-block-start: 5px;
- margin-block-end: 0;
- margin-inline-start: 20px;
- margin-inline-end: 0;
- font-size: 0.8em;
-}
-ul#searchresults span.teaser em {
- font-weight: bold;
- font-style: normal;
-}
-
-/* Sidebar */
-
-.sidebar {
- position: fixed;
- left: 0;
- top: 0;
- bottom: 0;
- width: var(--sidebar-width);
- font-size: 0.875em;
- box-sizing: border-box;
- -webkit-overflow-scrolling: touch;
- overscroll-behavior-y: contain;
- background-color: var(--sidebar-bg);
- color: var(--sidebar-fg);
-}
-[dir=rtl] .sidebar { left: unset; right: 0; }
-.sidebar-resizing {
- -moz-user-select: none;
- -webkit-user-select: none;
- -ms-user-select: none;
- user-select: none;
-}
-.no-js .sidebar,
-.js:not(.sidebar-resizing) .sidebar {
- transition: transform 0.3s; /* Animation: slide away */
-}
-.sidebar code {
- line-height: 2em;
-}
-.sidebar .sidebar-scrollbox {
- overflow-y: auto;
- position: absolute;
- top: 0;
- bottom: 0;
- left: 0;
- right: 0;
- padding: 10px 10px;
-}
-.sidebar .sidebar-resize-handle {
- position: absolute;
- cursor: col-resize;
- width: 0;
- right: calc(var(--sidebar-resize-indicator-width) * -1);
- top: 0;
- bottom: 0;
- display: flex;
- align-items: center;
-}
-
-.sidebar-resize-handle .sidebar-resize-indicator {
- width: 100%;
- height: 12px;
- background-color: var(--icons);
- margin-inline-start: var(--sidebar-resize-indicator-space);
-}
-
-[dir=rtl] .sidebar .sidebar-resize-handle {
- left: calc(var(--sidebar-resize-indicator-width) * -1);
- right: unset;
-}
-.js .sidebar .sidebar-resize-handle {
- cursor: col-resize;
- width: calc(var(--sidebar-resize-indicator-width) - var(--sidebar-resize-indicator-space));
-}
-/* sidebar-hidden */
-#sidebar-toggle-anchor:not(:checked) ~ .sidebar {
- transform: translateX(calc(0px - var(--sidebar-width) - var(--sidebar-resize-indicator-width)));
- z-index: -1;
-}
-[dir=rtl] #sidebar-toggle-anchor:not(:checked) ~ .sidebar {
- transform: translateX(calc(var(--sidebar-width) + var(--sidebar-resize-indicator-width)));
-}
-.sidebar::-webkit-scrollbar {
- background: var(--sidebar-bg);
-}
-.sidebar::-webkit-scrollbar-thumb {
- background: var(--scrollbar);
-}
-
-/* sidebar-visible */
-#sidebar-toggle-anchor:checked ~ .page-wrapper {
- transform: translateX(calc(var(--sidebar-width) + var(--sidebar-resize-indicator-width)));
-}
-[dir=rtl] #sidebar-toggle-anchor:checked ~ .page-wrapper {
- transform: translateX(calc(0px - var(--sidebar-width) - var(--sidebar-resize-indicator-width)));
-}
-@media only screen and (min-width: 620px) {
- #sidebar-toggle-anchor:checked ~ .page-wrapper {
- transform: none;
- margin-inline-start: calc(var(--sidebar-width) + var(--sidebar-resize-indicator-width));
- }
- [dir=rtl] #sidebar-toggle-anchor:checked ~ .page-wrapper {
- transform: none;
- }
-}
-
-.chapter {
- list-style: none outside none;
- padding-inline-start: 0;
- line-height: 2.2em;
-}
-
-.chapter ol {
- width: 100%;
-}
-
-.chapter li {
- display: flex;
- color: var(--sidebar-non-existant);
-}
-.chapter li a {
- display: block;
- padding: 0;
- text-decoration: none;
- color: var(--sidebar-fg);
-}
-
-.chapter li a:hover {
- color: var(--sidebar-active);
-}
-
-.chapter li a.active {
- color: var(--sidebar-active);
-}
-
-.chapter li > a.toggle {
- cursor: pointer;
- display: block;
- margin-inline-start: auto;
- padding: 0 10px;
- user-select: none;
- opacity: 0.68;
-}
-
-.chapter li > a.toggle div {
- transition: transform 0.5s;
-}
-
-/* collapse the section */
-.chapter li:not(.expanded) + li > ol {
- display: none;
-}
-
-.chapter li.chapter-item {
- line-height: 1.5em;
- margin-block-start: 0.6em;
-}
-
-.chapter li.expanded > a.toggle div {
- transform: rotate(90deg);
-}
-
-.spacer {
- width: 100%;
- height: 3px;
- margin: 5px 0px;
-}
-.chapter .spacer {
- background-color: var(--sidebar-spacer);
-}
-
-@media (-moz-touch-enabled: 1), (pointer: coarse) {
- .chapter li a { padding: 5px 0; }
- .spacer { margin: 10px 0; }
-}
-
-.section {
- list-style: none outside none;
- padding-inline-start: 20px;
- line-height: 1.9em;
-}
-
-/* Theme Menu Popup */
-
-.theme-popup {
- position: absolute;
- left: 10px;
- top: var(--menu-bar-height);
- z-index: 1000;
- border-radius: 4px;
- font-size: 0.7em;
- color: var(--fg);
- background: var(--theme-popup-bg);
- border: 1px solid var(--theme-popup-border);
- margin: 0;
- padding: 0;
- list-style: none;
- display: none;
- /* Don't let the children's background extend past the rounded corners. */
- overflow: hidden;
-}
-[dir=rtl] .theme-popup { left: unset; right: 10px; }
-.theme-popup .default {
- color: var(--icons);
-}
-.theme-popup .theme {
- width: 100%;
- border: 0;
- margin: 0;
- padding: 2px 20px;
- line-height: 25px;
- white-space: nowrap;
- text-align: start;
- cursor: pointer;
- color: inherit;
- background: inherit;
- font-size: inherit;
-}
-.theme-popup .theme:hover {
- background-color: var(--theme-hover);
-}
-
-.theme-selected::before {
- display: inline-block;
- content: "✓";
- margin-inline-start: -14px;
- width: 14px;
-}
diff --git a/master/css/general.css b/master/css/general.css
deleted file mode 100644
index e7d20da7..00000000
--- a/master/css/general.css
+++ /dev/null
@@ -1,234 +0,0 @@
-/* Base styles and content styles */
-
-@import 'variables.css';
-
-:root {
- /* Browser default font-size is 16px, this way 1 rem = 10px */
- font-size: 62.5%;
- color-scheme: var(--color-scheme);
-}
-
-html {
- font-family: "Open Sans", sans-serif;
- color: var(--fg);
- background-color: var(--bg);
- text-size-adjust: none;
- -webkit-text-size-adjust: none;
-}
-
-body {
- margin: 0;
- font-size: 1.6rem;
- overflow-x: hidden;
-}
-
-code {
- font-family: var(--mono-font) !important;
- font-size: var(--code-font-size);
- direction: ltr !important;
-}
-
-/* make long words/inline code not x overflow */
-main {
- overflow-wrap: break-word;
-}
-
-/* make wide tables scroll if they overflow */
-.table-wrapper {
- overflow-x: auto;
-}
-
-/* Don't change font size in headers. */
-h1 code, h2 code, h3 code, h4 code, h5 code, h6 code {
- font-size: unset;
-}
-
-.left { float: left; }
-.right { float: right; }
-.boring { opacity: 0.6; }
-.hide-boring .boring { display: none; }
-.hidden { display: none !important; }
-
-h2, h3 { margin-block-start: 2.5em; }
-h4, h5 { margin-block-start: 2em; }
-
-.header + .header h3,
-.header + .header h4,
-.header + .header h5 {
- margin-block-start: 1em;
-}
-
-h1:target::before,
-h2:target::before,
-h3:target::before,
-h4:target::before,
-h5:target::before,
-h6:target::before {
- display: inline-block;
- content: "»";
- margin-inline-start: -30px;
- width: 30px;
-}
-
-/* This is broken on Safari as of version 14, but is fixed
- in Safari Technology Preview 117 which I think will be Safari 14.2.
- https://bugs.webkit.org/show_bug.cgi?id=218076
-*/
-:target {
- /* Safari does not support logical properties */
- scroll-margin-top: calc(var(--menu-bar-height) + 0.5em);
-}
-
-.page {
- outline: 0;
- padding: 0 var(--page-padding);
- margin-block-start: calc(0px - var(--menu-bar-height)); /* Compensate for the #menu-bar-hover-placeholder */
-}
-.page-wrapper {
- box-sizing: border-box;
- background-color: var(--bg);
-}
-.no-js .page-wrapper,
-.js:not(.sidebar-resizing) .page-wrapper {
- transition: margin-left 0.3s ease, transform 0.3s ease; /* Animation: slide away */
-}
-[dir=rtl] .js:not(.sidebar-resizing) .page-wrapper {
- transition: margin-right 0.3s ease, transform 0.3s ease; /* Animation: slide away */
-}
-
-.content {
- overflow-y: auto;
- padding: 0 5px 50px 5px;
-}
-.content main {
- margin-inline-start: auto;
- margin-inline-end: auto;
- max-width: var(--content-max-width);
-}
-.content p { line-height: 1.45em; }
-.content ol { line-height: 1.45em; }
-.content ul { line-height: 1.45em; }
-.content a { text-decoration: none; }
-.content a:hover { text-decoration: underline; }
-.content img, .content video { max-width: 100%; }
-.content .header:link,
-.content .header:visited {
- color: var(--fg);
-}
-.content .header:link,
-.content .header:visited:hover {
- text-decoration: none;
-}
-
-table {
- margin: 0 auto;
- border-collapse: collapse;
-}
-table td {
- padding: 3px 20px;
- border: 1px var(--table-border-color) solid;
-}
-table thead {
- background: var(--table-header-bg);
-}
-table thead td {
- font-weight: 700;
- border: none;
-}
-table thead th {
- padding: 3px 20px;
-}
-table thead tr {
- border: 1px var(--table-header-bg) solid;
-}
-/* Alternate background colors for rows */
-table tbody tr:nth-child(2n) {
- background: var(--table-alternate-bg);
-}
-
-
-blockquote {
- margin: 20px 0;
- padding: 0 20px;
- color: var(--fg);
- background-color: var(--quote-bg);
- border-block-start: .1em solid var(--quote-border);
- border-block-end: .1em solid var(--quote-border);
-}
-
-.warning {
- margin: 20px;
- padding: 0 20px;
- border-inline-start: 2px solid var(--warning-border);
-}
-
-.warning:before {
- position: absolute;
- width: 3rem;
- height: 3rem;
- margin-inline-start: calc(-1.5rem - 21px);
- content: "ⓘ";
- text-align: center;
- background-color: var(--bg);
- color: var(--warning-border);
- font-weight: bold;
- font-size: 2rem;
-}
-
-blockquote .warning:before {
- background-color: var(--quote-bg);
-}
-
-kbd {
- background-color: var(--table-border-color);
- border-radius: 4px;
- border: solid 1px var(--theme-popup-border);
- box-shadow: inset 0 -1px 0 var(--theme-hover);
- display: inline-block;
- font-size: var(--code-font-size);
- font-family: var(--mono-font);
- line-height: 10px;
- padding: 4px 5px;
- vertical-align: middle;
-}
-
-:not(.footnote-definition) + .footnote-definition,
-.footnote-definition + :not(.footnote-definition) {
- margin-block-start: 2em;
-}
-.footnote-definition {
- font-size: 0.9em;
- margin: 0.5em 0;
-}
-.footnote-definition p {
- display: inline;
-}
-
-.tooltiptext {
- position: absolute;
- visibility: hidden;
- color: #fff;
- background-color: #333;
- transform: translateX(-50%); /* Center by moving tooltip 50% of its width left */
- left: -8px; /* Half of the width of the icon */
- top: -35px;
- font-size: 0.8em;
- text-align: center;
- border-radius: 6px;
- padding: 5px 8px;
- margin: 5px;
- z-index: 1000;
-}
-.tooltipped .tooltiptext {
- visibility: visible;
-}
-
-.chapter li.part-title {
- color: var(--sidebar-fg);
- margin: 5px 0px;
- font-weight: bold;
-}
-
-.result-no-output {
- font-style: italic;
-}
diff --git a/master/css/print.css b/master/css/print.css
deleted file mode 100644
index 80ec3a54..00000000
--- a/master/css/print.css
+++ /dev/null
@@ -1,50 +0,0 @@
-
-#sidebar,
-#menu-bar,
-.nav-chapters,
-.mobile-nav-chapters {
- display: none;
-}
-
-#page-wrapper.page-wrapper {
- transform: none !important;
- margin-inline-start: 0px;
- overflow-y: initial;
-}
-
-#content {
- max-width: none;
- margin: 0;
- padding: 0;
-}
-
-.page {
- overflow-y: initial;
-}
-
-code {
- direction: ltr !important;
-}
-
-pre > .buttons {
- z-index: 2;
-}
-
-a, a:visited, a:active, a:hover {
- color: #4183c4;
- text-decoration: none;
-}
-
-h1, h2, h3, h4, h5, h6 {
- page-break-inside: avoid;
- page-break-after: avoid;
-}
-
-pre, code {
- page-break-inside: avoid;
- white-space: pre-wrap;
-}
-
-.fa {
- display: none !important;
-}
diff --git a/master/css/variables.css b/master/css/variables.css
deleted file mode 100644
index 0da55e8c..00000000
--- a/master/css/variables.css
+++ /dev/null
@@ -1,279 +0,0 @@
-
-/* Globals */
-
-:root {
- --sidebar-width: 300px;
- --sidebar-resize-indicator-width: 8px;
- --sidebar-resize-indicator-space: 2px;
- --page-padding: 15px;
- --content-max-width: 750px;
- --menu-bar-height: 50px;
- --mono-font: "Source Code Pro", Consolas, "Ubuntu Mono", Menlo, "DejaVu Sans Mono", monospace, monospace;
- --code-font-size: 0.875em /* please adjust the ace font size accordingly in editor.js */
-}
-
-/* Themes */
-
-.ayu {
- --bg: hsl(210, 25%, 8%);
- --fg: #c5c5c5;
-
- --sidebar-bg: #14191f;
- --sidebar-fg: #c8c9db;
- --sidebar-non-existant: #5c6773;
- --sidebar-active: #ffb454;
- --sidebar-spacer: #2d334f;
-
- --scrollbar: var(--sidebar-fg);
-
- --icons: #737480;
- --icons-hover: #b7b9cc;
-
- --links: #0096cf;
-
- --inline-code-color: #ffb454;
-
- --theme-popup-bg: #14191f;
- --theme-popup-border: #5c6773;
- --theme-hover: #191f26;
-
- --quote-bg: hsl(226, 15%, 17%);
- --quote-border: hsl(226, 15%, 22%);
-
- --warning-border: #ff8e00;
-
- --table-border-color: hsl(210, 25%, 13%);
- --table-header-bg: hsl(210, 25%, 28%);
- --table-alternate-bg: hsl(210, 25%, 11%);
-
- --searchbar-border-color: #848484;
- --searchbar-bg: #424242;
- --searchbar-fg: #fff;
- --searchbar-shadow-color: #d4c89f;
- --searchresults-header-fg: #666;
- --searchresults-border-color: #888;
- --searchresults-li-bg: #252932;
- --search-mark-bg: #e3b171;
-
- --color-scheme: dark;
-}
-
-.coal {
- --bg: hsl(200, 7%, 8%);
- --fg: #98a3ad;
-
- --sidebar-bg: #292c2f;
- --sidebar-fg: #a1adb8;
- --sidebar-non-existant: #505254;
- --sidebar-active: #3473ad;
- --sidebar-spacer: #393939;
-
- --scrollbar: var(--sidebar-fg);
-
- --icons: #43484d;
- --icons-hover: #b3c0cc;
-
- --links: #2b79a2;
-
- --inline-code-color: #c5c8c6;
-
- --theme-popup-bg: #141617;
- --theme-popup-border: #43484d;
- --theme-hover: #1f2124;
-
- --quote-bg: hsl(234, 21%, 18%);
- --quote-border: hsl(234, 21%, 23%);
-
- --warning-border: #ff8e00;
-
- --table-border-color: hsl(200, 7%, 13%);
- --table-header-bg: hsl(200, 7%, 28%);
- --table-alternate-bg: hsl(200, 7%, 11%);
-
- --searchbar-border-color: #aaa;
- --searchbar-bg: #b7b7b7;
- --searchbar-fg: #000;
- --searchbar-shadow-color: #aaa;
- --searchresults-header-fg: #666;
- --searchresults-border-color: #98a3ad;
- --searchresults-li-bg: #2b2b2f;
- --search-mark-bg: #355c7d;
-
- --color-scheme: dark;
-}
-
-.light {
- --bg: hsl(0, 0%, 100%);
- --fg: hsl(0, 0%, 0%);
-
- --sidebar-bg: #fafafa;
- --sidebar-fg: hsl(0, 0%, 0%);
- --sidebar-non-existant: #aaaaaa;
- --sidebar-active: #1f1fff;
- --sidebar-spacer: #f4f4f4;
-
- --scrollbar: #8F8F8F;
-
- --icons: #747474;
- --icons-hover: #000000;
-
- --links: #20609f;
-
- --inline-code-color: #301900;
-
- --theme-popup-bg: #fafafa;
- --theme-popup-border: #cccccc;
- --theme-hover: #e6e6e6;
-
- --quote-bg: hsl(197, 37%, 96%);
- --quote-border: hsl(197, 37%, 91%);
-
- --warning-border: #ff8e00;
-
- --table-border-color: hsl(0, 0%, 95%);
- --table-header-bg: hsl(0, 0%, 80%);
- --table-alternate-bg: hsl(0, 0%, 97%);
-
- --searchbar-border-color: #aaa;
- --searchbar-bg: #fafafa;
- --searchbar-fg: #000;
- --searchbar-shadow-color: #aaa;
- --searchresults-header-fg: #666;
- --searchresults-border-color: #888;
- --searchresults-li-bg: #e4f2fe;
- --search-mark-bg: #a2cff5;
-
- --color-scheme: light;
-}
-
-.navy {
- --bg: hsl(226, 23%, 11%);
- --fg: #bcbdd0;
-
- --sidebar-bg: #282d3f;
- --sidebar-fg: #c8c9db;
- --sidebar-non-existant: #505274;
- --sidebar-active: #2b79a2;
- --sidebar-spacer: #2d334f;
-
- --scrollbar: var(--sidebar-fg);
-
- --icons: #737480;
- --icons-hover: #b7b9cc;
-
- --links: #2b79a2;
-
- --inline-code-color: #c5c8c6;
-
- --theme-popup-bg: #161923;
- --theme-popup-border: #737480;
- --theme-hover: #282e40;
-
- --quote-bg: hsl(226, 15%, 17%);
- --quote-border: hsl(226, 15%, 22%);
-
- --warning-border: #ff8e00;
-
- --table-border-color: hsl(226, 23%, 16%);
- --table-header-bg: hsl(226, 23%, 31%);
- --table-alternate-bg: hsl(226, 23%, 14%);
-
- --searchbar-border-color: #aaa;
- --searchbar-bg: #aeaec6;
- --searchbar-fg: #000;
- --searchbar-shadow-color: #aaa;
- --searchresults-header-fg: #5f5f71;
- --searchresults-border-color: #5c5c68;
- --searchresults-li-bg: #242430;
- --search-mark-bg: #a2cff5;
-
- --color-scheme: dark;
-}
-
-.rust {
- --bg: hsl(60, 9%, 87%);
- --fg: #262625;
-
- --sidebar-bg: #3b2e2a;
- --sidebar-fg: #c8c9db;
- --sidebar-non-existant: #505254;
- --sidebar-active: #e69f67;
- --sidebar-spacer: #45373a;
-
- --scrollbar: var(--sidebar-fg);
-
- --icons: #737480;
- --icons-hover: #262625;
-
- --links: #2b79a2;
-
- --inline-code-color: #6e6b5e;
-
- --theme-popup-bg: #e1e1db;
- --theme-popup-border: #b38f6b;
- --theme-hover: #99908a;
-
- --quote-bg: hsl(60, 5%, 75%);
- --quote-border: hsl(60, 5%, 70%);
-
- --warning-border: #ff8e00;
-
- --table-border-color: hsl(60, 9%, 82%);
- --table-header-bg: #b3a497;
- --table-alternate-bg: hsl(60, 9%, 84%);
-
- --searchbar-border-color: #aaa;
- --searchbar-bg: #fafafa;
- --searchbar-fg: #000;
- --searchbar-shadow-color: #aaa;
- --searchresults-header-fg: #666;
- --searchresults-border-color: #888;
- --searchresults-li-bg: #dec2a2;
- --search-mark-bg: #e69f67;
-
- --color-scheme: light;
-}
-
-@media (prefers-color-scheme: dark) {
- .light.no-js {
- --bg: hsl(200, 7%, 8%);
- --fg: #98a3ad;
-
- --sidebar-bg: #292c2f;
- --sidebar-fg: #a1adb8;
- --sidebar-non-existant: #505254;
- --sidebar-active: #3473ad;
- --sidebar-spacer: #393939;
-
- --scrollbar: var(--sidebar-fg);
-
- --icons: #43484d;
- --icons-hover: #b3c0cc;
-
- --links: #2b79a2;
-
- --inline-code-color: #c5c8c6;
-
- --theme-popup-bg: #141617;
- --theme-popup-border: #43484d;
- --theme-hover: #1f2124;
-
- --quote-bg: hsl(234, 21%, 18%);
- --quote-border: hsl(234, 21%, 23%);
-
- --warning-border: #ff8e00;
-
- --table-border-color: hsl(200, 7%, 13%);
- --table-header-bg: hsl(200, 7%, 28%);
- --table-alternate-bg: hsl(200, 7%, 11%);
-
- --searchbar-border-color: #aaa;
- --searchbar-bg: #b7b7b7;
- --searchbar-fg: #000;
- --searchbar-shadow-color: #aaa;
- --searchresults-header-fg: #666;
- --searchresults-border-color: #98a3ad;
- --searchresults-li-bg: #2b2b2f;
- --search-mark-bg: #355c7d;
- }
-}
diff --git a/master/custom.css b/master/custom.css
deleted file mode 100644
index 4b039125..00000000
--- a/master/custom.css
+++ /dev/null
@@ -1,231 +0,0 @@
-html {
- font-family: "Inter", sans-serif;
-}
-
-.sidebar .sidebar-scrollbox {
- padding: 0;
-}
-
-.chapter {
- margin: 0.25rem 0;
-}
-
-.chapter li.chapter-item {
- line-height: initial;
- margin: 0;
- padding: 1rem 1.5rem;
-}
-
-.chapter .section li.chapter-item {
- line-height: inherit;
- padding: .5rem .5rem 0 .5rem;
-}
-
-.content {
- overflow-y: auto;
- padding: 0 15px;
- padding-bottom: 50px;
-}
-
-/* 2 1.75 1.5 1.25 1 .875 */
-.content h1 { font-size: 2em }
-.content h2 { font-size: 1.75em }
-.content h3 { font-size: 1.5em }
-.content h4 { font-size: 1.25em }
-.content h5 { font-size: 1em }
-.content h6 { font-size: .875em }
-
-.content h1,
-.content h2,
-.content h3,
-.content h4 {
- font-weight: 500;
- margin-top: 1.275em;
- margin-bottom: .875em;
-}
-
-.content p,
-.content ol,
-.content ul,
-.content table {
- margin-top: 0;
- margin-bottom: .875em;
-}
-
-.content ul li {
- margin-bottom: .25rem;
-}
-
-.content ul {
- list-style-type: square;
-}
-
-.content ul ul,
-.content ol ul {
- margin-bottom: .5rem;
-}
-
-.content li p {
- margin-bottom: .5em;
-}
-
-blockquote {
- margin: 1.5rem 0;
- padding: 1rem 1.5rem;
- color: var(--fg);
- opacity: .9;
- background-color: var(--quote-bg);
- border-left: 4px solid var(--quote-border);
- border-top: none;
- border-bottom: none;
-}
-
-blockquote *:last-child {
- margin-bottom: 0;
-}
-
-table {
- width: 100%;
-}
-
-table thead th {
- padding: .75rem;
- text-align: left;
- font-weight: 500;
- line-height: 1.5;
- width: auto;
-}
-
-table td {
- padding: .75rem;
- border: none;
-}
-
-table thead tr {
- border: none;
- border-bottom: 2px var(--table-border-color) solid;
-}
-
-table tbody tr {
- border-bottom: 1px var(--table-border-line) solid;
-}
-
-table tbody tr:nth-child(2n) {
- background: unset;
-}
-
-pre code.hljs {
- display: block;
- overflow-x: auto;
- padding: 1em;
-}
-
-code.hljs {
- padding: 3px 5px;
-}
-
-.colibri {
- --bg: #3b224c;
- --fg: #bcbdd0;
- --heading-fg: #fff;
-
- --sidebar-bg: #281733;
- --sidebar-fg: #c8c9db;
- --sidebar-non-existent: #505274;
- --sidebar-active: #a4a0e8;
- --sidebar-spacer: #2d334f;
-
- --scrollbar: var(--sidebar-fg);
-
- --icons: #737480;
- --icons-hover: #b7b9cc;
-
- /* --links: #a4a0e8; */
- --links: #ECCDBA;
-
- --inline-code-color: hsl(48.7, 7.8%, 70%);
-
- --theme-popup-bg: #161923;
- --theme-popup-border: #737480;
- --theme-hover: rgba(0, 0, 0, .2);
-
- --quote-bg: #281733;
- --quote-border: hsl(226, 15%, 22%);
-
- --table-border-color: hsl(226, 23%, 76%);
- --table-header-bg: hsla(226, 23%, 31%, 0);
- --table-alternate-bg: hsl(226, 23%, 14%);
- --table-border-line: hsla(201deg, 20%, 92%, 0.2);
-
- --searchbar-border-color: #aaa;
- --searchbar-bg: #aeaec6;
- --searchbar-fg: #000;
- --searchbar-shadow-color: #aaa;
- --searchresults-header-fg: #5f5f71;
- --searchresults-border-color: #5c5c68;
- --searchresults-li-bg: #242430;
- --search-mark-bg: #a2cff5;
-}
-
-.colibri .content .header {
- color: #fff;
-}
-
-/* highlight.js theme, :where() is used to avoid increasing specificity */
-
-:where(.colibri) .hljs {
- background: #2f1e2e;
- color: #a39e9b;
-}
-
-:where(.colibri) .hljs-comment,
-:where(.colibri) .hljs-quote {
- color: #8d8687;
-}
-
-:where(.colibri) .hljs-link,
-:where(.colibri) .hljs-meta,
-:where(.colibri) .hljs-name,
-:where(.colibri) .hljs-regexp,
-:where(.colibri) .hljs-selector-class,
-:where(.colibri) .hljs-selector-id,
-:where(.colibri) .hljs-tag,
-:where(.colibri) .hljs-template-variable,
-:where(.colibri) .hljs-variable {
- color: #ef6155;
-}
-
-:where(.colibri) .hljs-built_in,
-:where(.colibri) .hljs-deletion,
-:where(.colibri) .hljs-literal,
-:where(.colibri) .hljs-number,
-:where(.colibri) .hljs-params,
-:where(.colibri) .hljs-type {
- color: #f99b15;
-}
-
-:where(.colibri) .hljs-attribute,
-:where(.colibri) .hljs-section,
-:where(.colibri) .hljs-title {
- color: #fec418;
-}
-
-:where(.colibri) .hljs-addition,
-:where(.colibri) .hljs-bullet,
-:where(.colibri) .hljs-string,
-:where(.colibri) .hljs-symbol {
- color: #48b685;
-}
-
-:where(.colibri) .hljs-keyword,
-:where(.colibri) .hljs-selector-tag {
- color: #815ba4;
-}
-
-:where(.colibri) .hljs-emphasis {
- font-style: italic;
-}
-
-:where(.colibri) .hljs-strong {
- font-weight: 700;
-}
diff --git a/master/elasticlunr.min.js b/master/elasticlunr.min.js
deleted file mode 100644
index 94b20dd2..00000000
--- a/master/elasticlunr.min.js
+++ /dev/null
@@ -1,10 +0,0 @@
-/**
- * elasticlunr - http://weixsong.github.io
- * Lightweight full-text search engine in Javascript for browser search and offline search. - 0.9.5
- *
- * Copyright (C) 2017 Oliver Nightingale
- * Copyright (C) 2017 Wei Song
- * MIT Licensed
- * @license
- */
-!function(){function e(e){if(null===e||"object"!=typeof e)return e;var t=e.constructor();for(var n in e)e.hasOwnProperty(n)&&(t[n]=e[n]);return t}var t=function(e){var n=new t.Index;return n.pipeline.add(t.trimmer,t.stopWordFilter,t.stemmer),e&&e.call(n,n),n};t.version="0.9.5",lunr=t,t.utils={},t.utils.warn=function(e){return function(t){e.console&&console.warn&&console.warn(t)}}(this),t.utils.toString=function(e){return void 0===e||null===e?"":e.toString()},t.EventEmitter=function(){this.events={}},t.EventEmitter.prototype.addListener=function(){var e=Array.prototype.slice.call(arguments),t=e.pop(),n=e;if("function"!=typeof t)throw new TypeError("last argument must be a function");n.forEach(function(e){this.hasHandler(e)||(this.events[e]=[]),this.events[e].push(t)},this)},t.EventEmitter.prototype.removeListener=function(e,t){if(this.hasHandler(e)){var n=this.events[e].indexOf(t);-1!==n&&(this.events[e].splice(n,1),0==this.events[e].length&&delete this.events[e])}},t.EventEmitter.prototype.emit=function(e){if(this.hasHandler(e)){var t=Array.prototype.slice.call(arguments,1);this.events[e].forEach(function(e){e.apply(void 0,t)},this)}},t.EventEmitter.prototype.hasHandler=function(e){return e in this.events},t.tokenizer=function(e){if(!arguments.length||null===e||void 0===e)return[];if(Array.isArray(e)){var n=e.filter(function(e){return null===e||void 0===e?!1:!0});n=n.map(function(e){return t.utils.toString(e).toLowerCase()});var i=[];return n.forEach(function(e){var n=e.split(t.tokenizer.seperator);i=i.concat(n)},this),i}return e.toString().trim().toLowerCase().split(t.tokenizer.seperator)},t.tokenizer.defaultSeperator=/[\s\-]+/,t.tokenizer.seperator=t.tokenizer.defaultSeperator,t.tokenizer.setSeperator=function(e){null!==e&&void 0!==e&&"object"==typeof e&&(t.tokenizer.seperator=e)},t.tokenizer.resetSeperator=function(){t.tokenizer.seperator=t.tokenizer.defaultSeperator},t.tokenizer.getSeperator=function(){return t.tokenizer.seperator},t.Pipeline=function(){this._queue=[]},t.Pipeline.registeredFunctions={},t.Pipeline.registerFunction=function(e,n){n in t.Pipeline.registeredFunctions&&t.utils.warn("Overwriting existing registered function: "+n),e.label=n,t.Pipeline.registeredFunctions[n]=e},t.Pipeline.getRegisteredFunction=function(e){return e in t.Pipeline.registeredFunctions!=!0?null:t.Pipeline.registeredFunctions[e]},t.Pipeline.warnIfFunctionNotRegistered=function(e){var n=e.label&&e.label in this.registeredFunctions;n||t.utils.warn("Function is not registered with pipeline. This may cause problems when serialising the index.\n",e)},t.Pipeline.load=function(e){var n=new t.Pipeline;return e.forEach(function(e){var i=t.Pipeline.getRegisteredFunction(e);if(!i)throw new Error("Cannot load un-registered function: "+e);n.add(i)}),n},t.Pipeline.prototype.add=function(){var e=Array.prototype.slice.call(arguments);e.forEach(function(e){t.Pipeline.warnIfFunctionNotRegistered(e),this._queue.push(e)},this)},t.Pipeline.prototype.after=function(e,n){t.Pipeline.warnIfFunctionNotRegistered(n);var i=this._queue.indexOf(e);if(-1===i)throw new Error("Cannot find existingFn");this._queue.splice(i+1,0,n)},t.Pipeline.prototype.before=function(e,n){t.Pipeline.warnIfFunctionNotRegistered(n);var i=this._queue.indexOf(e);if(-1===i)throw new Error("Cannot find existingFn");this._queue.splice(i,0,n)},t.Pipeline.prototype.remove=function(e){var t=this._queue.indexOf(e);-1!==t&&this._queue.splice(t,1)},t.Pipeline.prototype.run=function(e){for(var t=[],n=e.length,i=this._queue.length,o=0;n>o;o++){for(var r=e[o],s=0;i>s&&(r=this._queue[s](r,o,e),void 0!==r&&null!==r);s++);void 0!==r&&null!==r&&t.push(r)}return t},t.Pipeline.prototype.reset=function(){this._queue=[]},t.Pipeline.prototype.get=function(){return this._queue},t.Pipeline.prototype.toJSON=function(){return this._queue.map(function(e){return t.Pipeline.warnIfFunctionNotRegistered(e),e.label})},t.Index=function(){this._fields=[],this._ref="id",this.pipeline=new t.Pipeline,this.documentStore=new t.DocumentStore,this.index={},this.eventEmitter=new t.EventEmitter,this._idfCache={},this.on("add","remove","update",function(){this._idfCache={}}.bind(this))},t.Index.prototype.on=function(){var e=Array.prototype.slice.call(arguments);return this.eventEmitter.addListener.apply(this.eventEmitter,e)},t.Index.prototype.off=function(e,t){return this.eventEmitter.removeListener(e,t)},t.Index.load=function(e){e.version!==t.version&&t.utils.warn("version mismatch: current "+t.version+" importing "+e.version);var n=new this;n._fields=e.fields,n._ref=e.ref,n.documentStore=t.DocumentStore.load(e.documentStore),n.pipeline=t.Pipeline.load(e.pipeline),n.index={};for(var i in e.index)n.index[i]=t.InvertedIndex.load(e.index[i]);return n},t.Index.prototype.addField=function(e){return this._fields.push(e),this.index[e]=new t.InvertedIndex,this},t.Index.prototype.setRef=function(e){return this._ref=e,this},t.Index.prototype.saveDocument=function(e){return this.documentStore=new t.DocumentStore(e),this},t.Index.prototype.addDoc=function(e,n){if(e){var n=void 0===n?!0:n,i=e[this._ref];this.documentStore.addDoc(i,e),this._fields.forEach(function(n){var o=this.pipeline.run(t.tokenizer(e[n]));this.documentStore.addFieldLength(i,n,o.length);var r={};o.forEach(function(e){e in r?r[e]+=1:r[e]=1},this);for(var s in r){var u=r[s];u=Math.sqrt(u),this.index[n].addToken(s,{ref:i,tf:u})}},this),n&&this.eventEmitter.emit("add",e,this)}},t.Index.prototype.removeDocByRef=function(e){if(e&&this.documentStore.isDocStored()!==!1&&this.documentStore.hasDoc(e)){var t=this.documentStore.getDoc(e);this.removeDoc(t,!1)}},t.Index.prototype.removeDoc=function(e,n){if(e){var n=void 0===n?!0:n,i=e[this._ref];this.documentStore.hasDoc(i)&&(this.documentStore.removeDoc(i),this._fields.forEach(function(n){var o=this.pipeline.run(t.tokenizer(e[n]));o.forEach(function(e){this.index[n].removeToken(e,i)},this)},this),n&&this.eventEmitter.emit("remove",e,this))}},t.Index.prototype.updateDoc=function(e,t){var t=void 0===t?!0:t;this.removeDocByRef(e[this._ref],!1),this.addDoc(e,!1),t&&this.eventEmitter.emit("update",e,this)},t.Index.prototype.idf=function(e,t){var n="@"+t+"/"+e;if(Object.prototype.hasOwnProperty.call(this._idfCache,n))return this._idfCache[n];var i=this.index[t].getDocFreq(e),o=1+Math.log(this.documentStore.length/(i+1));return this._idfCache[n]=o,o},t.Index.prototype.getFields=function(){return this._fields.slice()},t.Index.prototype.search=function(e,n){if(!e)return[];e="string"==typeof e?{any:e}:JSON.parse(JSON.stringify(e));var i=null;null!=n&&(i=JSON.stringify(n));for(var o=new t.Configuration(i,this.getFields()).get(),r={},s=Object.keys(e),u=0;u0&&t.push(e);for(var i in n)"docs"!==i&&"df"!==i&&this.expandToken(e+i,t,n[i]);return t},t.InvertedIndex.prototype.toJSON=function(){return{root:this.root}},t.Configuration=function(e,n){var e=e||"";if(void 0==n||null==n)throw new Error("fields should not be null");this.config={};var i;try{i=JSON.parse(e),this.buildUserConfig(i,n)}catch(o){t.utils.warn("user configuration parse failed, will use default configuration"),this.buildDefaultConfig(n)}},t.Configuration.prototype.buildDefaultConfig=function(e){this.reset(),e.forEach(function(e){this.config[e]={boost:1,bool:"OR",expand:!1}},this)},t.Configuration.prototype.buildUserConfig=function(e,n){var i="OR",o=!1;if(this.reset(),"bool"in e&&(i=e.bool||i),"expand"in e&&(o=e.expand||o),"fields"in e)for(var r in e.fields)if(n.indexOf(r)>-1){var s=e.fields[r],u=o;void 0!=s.expand&&(u=s.expand),this.config[r]={boost:s.boost||0===s.boost?s.boost:1,bool:s.bool||i,expand:u}}else t.utils.warn("field name in user configuration not found in index instance fields");else this.addAllFields2UserConfig(i,o,n)},t.Configuration.prototype.addAllFields2UserConfig=function(e,t,n){n.forEach(function(n){this.config[n]={boost:1,bool:e,expand:t}},this)},t.Configuration.prototype.get=function(){return this.config},t.Configuration.prototype.reset=function(){this.config={}},lunr.SortedSet=function(){this.length=0,this.elements=[]},lunr.SortedSet.load=function(e){var t=new this;return t.elements=e,t.length=e.length,t},lunr.SortedSet.prototype.add=function(){var e,t;for(e=0;e1;){if(r===e)return o;e>r&&(t=o),r>e&&(n=o),i=n-t,o=t+Math.floor(i/2),r=this.elements[o]}return r===e?o:-1},lunr.SortedSet.prototype.locationFor=function(e){for(var t=0,n=this.elements.length,i=n-t,o=t+Math.floor(i/2),r=this.elements[o];i>1;)e>r&&(t=o),r>e&&(n=o),i=n-t,o=t+Math.floor(i/2),r=this.elements[o];return r>e?o:e>r?o+1:void 0},lunr.SortedSet.prototype.intersect=function(e){for(var t=new lunr.SortedSet,n=0,i=0,o=this.length,r=e.length,s=this.elements,u=e.elements;;){if(n>o-1||i>r-1)break;s[n]!==u[i]?s[n]u[i]&&i++:(t.add(s[n]),n++,i++)}return t},lunr.SortedSet.prototype.clone=function(){var e=new lunr.SortedSet;return e.elements=this.toArray(),e.length=e.elements.length,e},lunr.SortedSet.prototype.union=function(e){var t,n,i;this.length>=e.length?(t=this,n=e):(t=e,n=this),i=t.clone();for(var o=0,r=n.toArray();o
\ No newline at end of file
diff --git a/master/fonts/OPEN-SANS-LICENSE.txt b/master/fonts/OPEN-SANS-LICENSE.txt
deleted file mode 100644
index d6456956..00000000
--- a/master/fonts/OPEN-SANS-LICENSE.txt
+++ /dev/null
@@ -1,202 +0,0 @@
-
- Apache License
- Version 2.0, January 2004
- http://www.apache.org/licenses/
-
- TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
-
- 1. Definitions.
-
- "License" shall mean the terms and conditions for use, reproduction,
- and distribution as defined by Sections 1 through 9 of this document.
-
- "Licensor" shall mean the copyright owner or entity authorized by
- the copyright owner that is granting the License.
-
- "Legal Entity" shall mean the union of the acting entity and all
- other entities that control, are controlled by, or are under common
- control with that entity. For the purposes of this definition,
- "control" means (i) the power, direct or indirect, to cause the
- direction or management of such entity, whether by contract or
- otherwise, or (ii) ownership of fifty percent (50%) or more of the
- outstanding shares, or (iii) beneficial ownership of such entity.
-
- "You" (or "Your") shall mean an individual or Legal Entity
- exercising permissions granted by this License.
-
- "Source" form shall mean the preferred form for making modifications,
- including but not limited to software source code, documentation
- source, and configuration files.
-
- "Object" form shall mean any form resulting from mechanical
- transformation or translation of a Source form, including but
- not limited to compiled object code, generated documentation,
- and conversions to other media types.
-
- "Work" shall mean the work of authorship, whether in Source or
- Object form, made available under the License, as indicated by a
- copyright notice that is included in or attached to the work
- (an example is provided in the Appendix below).
-
- "Derivative Works" shall mean any work, whether in Source or Object
- form, that is based on (or derived from) the Work and for which the
- editorial revisions, annotations, elaborations, or other modifications
- represent, as a whole, an original work of authorship. For the purposes
- of this License, Derivative Works shall not include works that remain
- separable from, or merely link (or bind by name) to the interfaces of,
- the Work and Derivative Works thereof.
-
- "Contribution" shall mean any work of authorship, including
- the original version of the Work and any modifications or additions
- to that Work or Derivative Works thereof, that is intentionally
- submitted to Licensor for inclusion in the Work by the copyright owner
- or by an individual or Legal Entity authorized to submit on behalf of
- the copyright owner. For the purposes of this definition, "submitted"
- means any form of electronic, verbal, or written communication sent
- to the Licensor or its representatives, including but not limited to
- communication on electronic mailing lists, source code control systems,
- and issue tracking systems that are managed by, or on behalf of, the
- Licensor for the purpose of discussing and improving the Work, but
- excluding communication that is conspicuously marked or otherwise
- designated in writing by the copyright owner as "Not a Contribution."
-
- "Contributor" shall mean Licensor and any individual or Legal Entity
- on behalf of whom a Contribution has been received by Licensor and
- subsequently incorporated within the Work.
-
- 2. Grant of Copyright License. Subject to the terms and conditions of
- this License, each Contributor hereby grants to You a perpetual,
- worldwide, non-exclusive, no-charge, royalty-free, irrevocable
- copyright license to reproduce, prepare Derivative Works of,
- publicly display, publicly perform, sublicense, and distribute the
- Work and such Derivative Works in Source or Object form.
-
- 3. Grant of Patent License. Subject to the terms and conditions of
- this License, each Contributor hereby grants to You a perpetual,
- worldwide, non-exclusive, no-charge, royalty-free, irrevocable
- (except as stated in this section) patent license to make, have made,
- use, offer to sell, sell, import, and otherwise transfer the Work,
- where such license applies only to those patent claims licensable
- by such Contributor that are necessarily infringed by their
- Contribution(s) alone or by combination of their Contribution(s)
- with the Work to which such Contribution(s) was submitted. If You
- institute patent litigation against any entity (including a
- cross-claim or counterclaim in a lawsuit) alleging that the Work
- or a Contribution incorporated within the Work constitutes direct
- or contributory patent infringement, then any patent licenses
- granted to You under this License for that Work shall terminate
- as of the date such litigation is filed.
-
- 4. Redistribution. You may reproduce and distribute copies of the
- Work or Derivative Works thereof in any medium, with or without
- modifications, and in Source or Object form, provided that You
- meet the following conditions:
-
- (a) You must give any other recipients of the Work or
- Derivative Works a copy of this License; and
-
- (b) You must cause any modified files to carry prominent notices
- stating that You changed the files; and
-
- (c) You must retain, in the Source form of any Derivative Works
- that You distribute, all copyright, patent, trademark, and
- attribution notices from the Source form of the Work,
- excluding those notices that do not pertain to any part of
- the Derivative Works; and
-
- (d) If the Work includes a "NOTICE" text file as part of its
- distribution, then any Derivative Works that You distribute must
- include a readable copy of the attribution notices contained
- within such NOTICE file, excluding those notices that do not
- pertain to any part of the Derivative Works, in at least one
- of the following places: within a NOTICE text file distributed
- as part of the Derivative Works; within the Source form or
- documentation, if provided along with the Derivative Works; or,
- within a display generated by the Derivative Works, if and
- wherever such third-party notices normally appear. The contents
- of the NOTICE file are for informational purposes only and
- do not modify the License. You may add Your own attribution
- notices within Derivative Works that You distribute, alongside
- or as an addendum to the NOTICE text from the Work, provided
- that such additional attribution notices cannot be construed
- as modifying the License.
-
- You may add Your own copyright statement to Your modifications and
- may provide additional or different license terms and conditions
- for use, reproduction, or distribution of Your modifications, or
- for any such Derivative Works as a whole, provided Your use,
- reproduction, and distribution of the Work otherwise complies with
- the conditions stated in this License.
-
- 5. Submission of Contributions. Unless You explicitly state otherwise,
- any Contribution intentionally submitted for inclusion in the Work
- by You to the Licensor shall be under the terms and conditions of
- this License, without any additional terms or conditions.
- Notwithstanding the above, nothing herein shall supersede or modify
- the terms of any separate license agreement you may have executed
- with Licensor regarding such Contributions.
-
- 6. Trademarks. This License does not grant permission to use the trade
- names, trademarks, service marks, or product names of the Licensor,
- except as required for reasonable and customary use in describing the
- origin of the Work and reproducing the content of the NOTICE file.
-
- 7. Disclaimer of Warranty. Unless required by applicable law or
- agreed to in writing, Licensor provides the Work (and each
- Contributor provides its Contributions) on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
- implied, including, without limitation, any warranties or conditions
- of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
- PARTICULAR PURPOSE. You are solely responsible for determining the
- appropriateness of using or redistributing the Work and assume any
- risks associated with Your exercise of permissions under this License.
-
- 8. Limitation of Liability. In no event and under no legal theory,
- whether in tort (including negligence), contract, or otherwise,
- unless required by applicable law (such as deliberate and grossly
- negligent acts) or agreed to in writing, shall any Contributor be
- liable to You for damages, including any direct, indirect, special,
- incidental, or consequential damages of any character arising as a
- result of this License or out of the use or inability to use the
- Work (including but not limited to damages for loss of goodwill,
- work stoppage, computer failure or malfunction, or any and all
- other commercial damages or losses), even if such Contributor
- has been advised of the possibility of such damages.
-
- 9. Accepting Warranty or Additional Liability. While redistributing
- the Work or Derivative Works thereof, You may choose to offer,
- and charge a fee for, acceptance of support, warranty, indemnity,
- or other liability obligations and/or rights consistent with this
- License. However, in accepting such obligations, You may act only
- on Your own behalf and on Your sole responsibility, not on behalf
- of any other Contributor, and only if You agree to indemnify,
- defend, and hold each Contributor harmless for any liability
- incurred by, or claims asserted against, such Contributor by reason
- of your accepting any such warranty or additional liability.
-
- END OF TERMS AND CONDITIONS
-
- APPENDIX: How to apply the Apache License to your work.
-
- To apply the Apache License to your work, attach the following
- boilerplate notice, with the fields enclosed by brackets "[]"
- replaced with your own identifying information. (Don't include
- the brackets!) The text should be enclosed in the appropriate
- comment syntax for the file format. We also recommend that a
- file or class name and description of purpose be included on the
- same "printed page" as the copyright notice for easier
- identification within third-party archives.
-
- Copyright [yyyy] [name of copyright owner]
-
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
-
- http://www.apache.org/licenses/LICENSE-2.0
-
- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
diff --git a/master/fonts/SOURCE-CODE-PRO-LICENSE.txt b/master/fonts/SOURCE-CODE-PRO-LICENSE.txt
deleted file mode 100644
index 366206f5..00000000
--- a/master/fonts/SOURCE-CODE-PRO-LICENSE.txt
+++ /dev/null
@@ -1,93 +0,0 @@
-Copyright 2010, 2012 Adobe Systems Incorporated (http://www.adobe.com/), with Reserved Font Name 'Source'. All Rights Reserved. Source is a trademark of Adobe Systems Incorporated in the United States and/or other countries.
-
-This Font Software is licensed under the SIL Open Font License, Version 1.1.
-This license is copied below, and is also available with a FAQ at:
-http://scripts.sil.org/OFL
-
-
------------------------------------------------------------
-SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
------------------------------------------------------------
-
-PREAMBLE
-The goals of the Open Font License (OFL) are to stimulate worldwide
-development of collaborative font projects, to support the font creation
-efforts of academic and linguistic communities, and to provide a free and
-open framework in which fonts may be shared and improved in partnership
-with others.
-
-The OFL allows the licensed fonts to be used, studied, modified and
-redistributed freely as long as they are not sold by themselves. The
-fonts, including any derivative works, can be bundled, embedded,
-redistributed and/or sold with any software provided that any reserved
-names are not used by derivative works. The fonts and derivatives,
-however, cannot be released under any other type of license. The
-requirement for fonts to remain under this license does not apply
-to any document created using the fonts or their derivatives.
-
-DEFINITIONS
-"Font Software" refers to the set of files released by the Copyright
-Holder(s) under this license and clearly marked as such. This may
-include source files, build scripts and documentation.
-
-"Reserved Font Name" refers to any names specified as such after the
-copyright statement(s).
-
-"Original Version" refers to the collection of Font Software components as
-distributed by the Copyright Holder(s).
-
-"Modified Version" refers to any derivative made by adding to, deleting,
-or substituting -- in part or in whole -- any of the components of the
-Original Version, by changing formats or by porting the Font Software to a
-new environment.
-
-"Author" refers to any designer, engineer, programmer, technical
-writer or other person who contributed to the Font Software.
-
-PERMISSION & CONDITIONS
-Permission is hereby granted, free of charge, to any person obtaining
-a copy of the Font Software, to use, study, copy, merge, embed, modify,
-redistribute, and sell modified and unmodified copies of the Font
-Software, subject to the following conditions:
-
-1) Neither the Font Software nor any of its individual components,
-in Original or Modified Versions, may be sold by itself.
-
-2) Original or Modified Versions of the Font Software may be bundled,
-redistributed and/or sold with any software, provided that each copy
-contains the above copyright notice and this license. These can be
-included either as stand-alone text files, human-readable headers or
-in the appropriate machine-readable metadata fields within text or
-binary files as long as those fields can be easily viewed by the user.
-
-3) No Modified Version of the Font Software may use the Reserved Font
-Name(s) unless explicit written permission is granted by the corresponding
-Copyright Holder. This restriction only applies to the primary font name as
-presented to the users.
-
-4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
-Software shall not be used to promote, endorse or advertise any
-Modified Version, except to acknowledge the contribution(s) of the
-Copyright Holder(s) and the Author(s) or with their explicit written
-permission.
-
-5) The Font Software, modified or unmodified, in part or in whole,
-must be distributed entirely under this license, and must not be
-distributed under any other license. The requirement for fonts to
-remain under this license does not apply to any document created
-using the Font Software.
-
-TERMINATION
-This license becomes null and void if any of the above conditions are
-not met.
-
-DISCLAIMER
-THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
-EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
-MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
-OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
-COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
-INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
-DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
-FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
-OTHER DEALINGS IN THE FONT SOFTWARE.
diff --git a/master/fonts/fonts.css b/master/fonts/fonts.css
deleted file mode 100644
index 858efa59..00000000
--- a/master/fonts/fonts.css
+++ /dev/null
@@ -1,100 +0,0 @@
-/* Open Sans is licensed under the Apache License, Version 2.0. See http://www.apache.org/licenses/LICENSE-2.0 */
-/* Source Code Pro is under the Open Font License. See https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL */
-
-/* open-sans-300 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: normal;
- font-weight: 300;
- src: local('Open Sans Light'), local('OpenSans-Light'),
- url('open-sans-v17-all-charsets-300.woff2') format('woff2');
-}
-
-/* open-sans-300italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: italic;
- font-weight: 300;
- src: local('Open Sans Light Italic'), local('OpenSans-LightItalic'),
- url('open-sans-v17-all-charsets-300italic.woff2') format('woff2');
-}
-
-/* open-sans-regular - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: normal;
- font-weight: 400;
- src: local('Open Sans Regular'), local('OpenSans-Regular'),
- url('open-sans-v17-all-charsets-regular.woff2') format('woff2');
-}
-
-/* open-sans-italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: italic;
- font-weight: 400;
- src: local('Open Sans Italic'), local('OpenSans-Italic'),
- url('open-sans-v17-all-charsets-italic.woff2') format('woff2');
-}
-
-/* open-sans-600 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: normal;
- font-weight: 600;
- src: local('Open Sans SemiBold'), local('OpenSans-SemiBold'),
- url('open-sans-v17-all-charsets-600.woff2') format('woff2');
-}
-
-/* open-sans-600italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: italic;
- font-weight: 600;
- src: local('Open Sans SemiBold Italic'), local('OpenSans-SemiBoldItalic'),
- url('open-sans-v17-all-charsets-600italic.woff2') format('woff2');
-}
-
-/* open-sans-700 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: normal;
- font-weight: 700;
- src: local('Open Sans Bold'), local('OpenSans-Bold'),
- url('open-sans-v17-all-charsets-700.woff2') format('woff2');
-}
-
-/* open-sans-700italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: italic;
- font-weight: 700;
- src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'),
- url('open-sans-v17-all-charsets-700italic.woff2') format('woff2');
-}
-
-/* open-sans-800 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: normal;
- font-weight: 800;
- src: local('Open Sans ExtraBold'), local('OpenSans-ExtraBold'),
- url('open-sans-v17-all-charsets-800.woff2') format('woff2');
-}
-
-/* open-sans-800italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Open Sans';
- font-style: italic;
- font-weight: 800;
- src: local('Open Sans ExtraBold Italic'), local('OpenSans-ExtraBoldItalic'),
- url('open-sans-v17-all-charsets-800italic.woff2') format('woff2');
-}
-
-/* source-code-pro-500 - latin_vietnamese_latin-ext_greek_cyrillic-ext_cyrillic */
-@font-face {
- font-family: 'Source Code Pro';
- font-style: normal;
- font-weight: 500;
- src: url('source-code-pro-v11-all-charsets-500.woff2') format('woff2');
-}
diff --git a/master/fonts/open-sans-v17-all-charsets-300.woff2 b/master/fonts/open-sans-v17-all-charsets-300.woff2
deleted file mode 100644
index 9f51be37..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-300.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-300italic.woff2 b/master/fonts/open-sans-v17-all-charsets-300italic.woff2
deleted file mode 100644
index 2f545448..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-300italic.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-600.woff2 b/master/fonts/open-sans-v17-all-charsets-600.woff2
deleted file mode 100644
index f503d558..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-600.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-600italic.woff2 b/master/fonts/open-sans-v17-all-charsets-600italic.woff2
deleted file mode 100644
index c99aabe8..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-600italic.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-700.woff2 b/master/fonts/open-sans-v17-all-charsets-700.woff2
deleted file mode 100644
index 421a1ab2..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-700.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-700italic.woff2 b/master/fonts/open-sans-v17-all-charsets-700italic.woff2
deleted file mode 100644
index 12ce3d20..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-700italic.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-800.woff2 b/master/fonts/open-sans-v17-all-charsets-800.woff2
deleted file mode 100644
index c94a223b..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-800.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-800italic.woff2 b/master/fonts/open-sans-v17-all-charsets-800italic.woff2
deleted file mode 100644
index eed7d3c6..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-800italic.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-italic.woff2 b/master/fonts/open-sans-v17-all-charsets-italic.woff2
deleted file mode 100644
index 398b68a0..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-italic.woff2 and /dev/null differ
diff --git a/master/fonts/open-sans-v17-all-charsets-regular.woff2 b/master/fonts/open-sans-v17-all-charsets-regular.woff2
deleted file mode 100644
index 8383e94c..00000000
Binary files a/master/fonts/open-sans-v17-all-charsets-regular.woff2 and /dev/null differ
diff --git a/master/fonts/source-code-pro-v11-all-charsets-500.woff2 b/master/fonts/source-code-pro-v11-all-charsets-500.woff2
deleted file mode 100644
index 72224568..00000000
Binary files a/master/fonts/source-code-pro-v11-all-charsets-500.woff2 and /dev/null differ
diff --git a/master/from-vim.html b/master/from-vim.html
deleted file mode 100644
index 39a66815..00000000
--- a/master/from-vim.html
+++ /dev/null
@@ -1,244 +0,0 @@
-
-
-
-
-
- Migrating from Vim
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Migrating from Vim
-Helix's editing model is strongly inspired from Vim and Kakoune, and a notable
-difference from Vim (and the most striking similarity to Kakoune) is that Helix
-follows the selection → action model. This means that whatever you are
-going to act on (a word, a paragraph, a line, etc.) is selected first and the
-action itself (delete, change, yank, etc.) comes second. A cursor is simply a
-single width selection.
-See also Kakoune's Migrating from Vim and Helix's Migrating from Vim.
-
-TODO: Mention textobjects, surround, registers
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/guides/adding_languages.html b/master/guides/adding_languages.html
deleted file mode 100644
index 13781aba..00000000
--- a/master/guides/adding_languages.html
+++ /dev/null
@@ -1,289 +0,0 @@
-
-
-
-
-
- Adding languages
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Adding new languages to Helix
-In order to add a new language to Helix, you will need to follow the steps
-below.
-Language configuration
-
-- Add a new
[[language]] entry in the languages.toml file and provide the
-necessary configuration for the new language. For more information on
-language configuration, refer to the
-language configuration section of the documentation.
-A new language server can be added by extending the [language-server] table in the same file.
-- If you are adding a new language or updating an existing language server
-configuration, run the command
cargo xtask docgen to update the
-Language Support documentation.
-
-
-💡 If you are adding a new Language Server configuration, make sure to update
-the
-Language Server Wiki
-with the installation instructions.
-
-Grammar configuration
-
-- If a tree-sitter grammar is available for the new language, add a new
-
[[grammar]] entry to the languages.toml file.
-- If you are testing the grammar locally, you can use the
source.path key
-with an absolute path to the grammar. However, before submitting a pull
-request, make sure to switch to using source.git.
-
-Queries
-
-- In order to provide syntax highlighting and indentation for the new language,
-you will need to add queries.
-- Create a new directory for the language with the path
-
runtime/queries/<name>/.
-- Refer to the
-tree-sitter website
-for more information on writing queries.
-- A list of highlight captures can be found on the themes page.
-
-
-💡 In Helix, the first matching query takes precedence when evaluating
-queries, which is different from other editors such as Neovim where the last
-matching query supersedes the ones before it. See
-this issue
-for an example.
-
-Common issues
-
-- If you encounter errors when running Helix after switching branches, you may
-need to update the tree-sitter grammars. Run the command
hx --grammar fetch
-to fetch the grammars and hx --grammar build to build any out-of-date
-grammars.
-- If a parser is causing a segfault, or you want to remove it, make sure to
-remove the compiled parser located at
runtime/grammars/<name>.so.
-- If you are attempting to add queries and Helix is unable to locate them, ensure that the environment variable
HELIX_RUNTIME is set to the location of the runtime folder you're developing in.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/guides/indent.html b/master/guides/indent.html
deleted file mode 100644
index 25be199a..00000000
--- a/master/guides/indent.html
+++ /dev/null
@@ -1,563 +0,0 @@
-
-
-
-
-
- Adding indent queries
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Adding indent queries
-Helix uses tree-sitter to correctly indent new lines. This requires a tree-
-sitter grammar and an indent.scm query file placed in runtime/queries/ {language}/indents.scm. The indentation for a line is calculated by traversing
-the syntax tree from the lowest node at the beginning of the new line (see
-Indent queries). Each of these nodes contributes to the total
-indent when it is captured by the query (in what way depends on the name of
-the capture.
-Note that it matters where these added indents begin. For example,
-multiple indent level increases that start on the same line only increase
-the total indent level by 1. See Capture types.
-By default, Helix uses the hybrid indentation heuristic. This means that
-indent queries are not used to compute the expected absolute indentation of a
-line but rather the expected difference in indentation between the new and an
-already existing line. This difference is then added to the actual indentation
-of the already existing line. Since this makes errors in the indent queries
-harder to find, it is recommended to disable it when testing via
-:set indent-heuristic tree-sitter. The rest of this guide assumes that
-the tree-sitter heuristic is used.
-Indent queries
-When Helix is inserting a new line through o, O, or <ret>, to determine
-the indent level for the new line, the query in indents.scm is run on the
-document. The starting position of the query is the end of the line above where
-a new line will be inserted.
-For o, the inserted line is the line below the cursor, so that starting
-position of the query is the end of the current line.
-#![allow(unused)]
-fn main() {
-fn need_hero(some_hero: Hero, life: Life) -> {
- matches!(some_hero, Hero { // ←─────────────────╮
- strong: true,//←╮ ↑ ↑ │
- fast: true, // │ │ ╰── query start │
- sure: true, // │ ╰───── cursor ├─ traversal
- soon: true, // ╰──────── new line inserted │ start node
- }) && // │
-// ↑ │
-// ╰───────────────────────────────────────────────╯
- some_hero > life
-}
-}
-For O, the newly inserted line is the current line, so the starting position
-of the query is the end of the line above the cursor.
-#![allow(unused)]
-fn main() {
-fn need_hero(some_hero: Hero, life: Life) -> { // ←─╮
- matches!(some_hero, Hero { // ←╮ ↑ │
- strong: true,// ↑ ╭───╯ │ │
- fast: true, // │ │ query start ─╯ │
- sure: true, // ╰───┼ cursor ├─ traversal
- soon: true, // ╰ new line inserted │ start node
- }) && // │
- some_hero > life // │
-} // ←──────────────────────────────────────────────╯
-}
-From this starting node, the syntax tree is traversed up until the root node.
-Each indent capture is collected along the way, and then combined according to
-their capture types and scopes to a final indent
-level for the line.
-Capture types
-
-@indent (default scope tail):
-Increase the indent level by 1. Multiple occurrences in the same line do not
-stack. If there is at least one @indent and one @outdent capture on the
-same line, the indent level isn't changed at all.@outdent (default scope all):
-Decrease the indent level by 1. The same rules as for @indent apply.@indent.always (default scope tail):
-Increase the indent level by 1. Multiple occurrences on the same line do
-stack. The final indent level is @indent.always – @outdent.always. If
-an @indent and an @indent.always are on the same line, the @indent is
-ignored.@outdent.always (default scope all):
-Decrease the indent level by 1. The same rules as for @indent.always apply.@align (default scope all):
-Align everything inside this node to some anchor. The anchor is given
-by the start of the node captured by @anchor in the same pattern.
-Every pattern with an @align should contain exactly one @anchor.
-Indent (and outdent) for nodes below (in terms of their starting line)
-the @align node is added to the indentation required for alignment.@extend:
-Extend the range of this node to the end of the line and to lines that are
-indented more than the line that this node starts on. This is useful for
-languages like Python, where for the purpose of indentation some nodes (like
-functions or classes) should also contain indented lines that follow them.@extend.prevent-once:
-Prevents the first extension of an ancestor of this node. For example, in Python
-a return expression always ends the block that it is in. Note that this only
-stops the extension of the next @extend capture. If multiple ancestors are
-captured, only the extension of the innermost one is prevented. All other
-ancestors are unaffected (regardless of whether the innermost ancestor would
-actually have been extended).
-@indent / @outdent
-Consider this example:
-#![allow(unused)]
-fn main() {
-fn shout(things: Vec<Thing>) {
- // ↑
- // ├───────────────────────╮ indent level
- // @indent ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄
- // │
- let it_all = |out| { things.filter(|thing| { // │ 1
- // ↑ ↑ │
- // ├───────────────────────┼─────┼┄┄┄┄┄┄┄┄┄┄┄┄┄┄
- // @indent @indent │
- // │ 2
- thing.can_do_with(out) // │
- })}; // ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄
- //↑↑↑ │ 1
-} //╰┼┴──────────────────────────────────────────────┴┄┄┄┄┄┄┄┄┄┄┄┄┄┄
-// 3x @outdent
-}
-((block) @indent)
-["}" ")"] @outdent
-
-Note how on the second line, we have two blocks begin on the same line. In this
-case, since both captures occur on the same line, they are combined and only
-result in a net increase of 1. Also note that the closing }s are part of the
-@indent captures, but the 3 @outdents also combine into 1 and result in that
-line losing one indent level.
-@extend / @extend.prevent-once
-For an example of where @extend can be useful, consider Python, which is
-whitespace-sensitive.
-]
- (parenthesized_expression)
- (function_definition)
- (class_definition)
-] @indent
-
-
-class Hero:
- def __init__(self, strong, fast, sure, soon):# ←─╮
- self.is_strong = strong # │
- self.is_fast = fast # ╭─── query start │
- self.is_sure = sure # │ ╭─ cursor │
- self.is_soon = soon # │ │ │
- # ↑ ↑ │ │ │
- # │ ╰──────╯ │ │
- # ╰─────────────────────╯ │
- # ├─ traversal
- def need_hero(self, life): # │ start node
- return ( # │
- self.is_strong # │
- and self.is_fast # │
- and self.is_sure # │
- and self.is_soon # │
- and self > life # │
- ) # ←─────────────────────────────────────────╯
-
-Without braces to catch the scope of the function, the smallest descendant of
-the cursor on a line feed ends up being the entire inside of the class. Because
-of this, it will miss the entire function node and its indent capture, leading
-to an indent level one too small.
-To address this case, @extend tells helix to "extend" the captured node's span
-to the line feed and every consecutive line that has a greater indent level than
-the line of the node.
-(parenthesized_expression) @indent
-
-]
- (function_definition)
- (class_definition)
-] @indent @extend
-
-
-class Hero:
- def __init__(self, strong, fast, sure, soon):# ←─╮
- self.is_strong = strong # │
- self.is_fast = fast # ╭─── query start ├─ traversal
- self.is_sure = sure # │ ╭─ cursor │ start node
- self.is_soon = soon # │ │ ←───────────────╯
- # ↑ ↑ │ │
- # │ ╰──────╯ │
- # ╰─────────────────────╯
- def need_hero(self, life):
- return (
- self.is_strong
- and self.is_fast
- and self.is_sure
- and self.is_soon
- and self > life
- )
-
-Furthermore, there are some cases where extending to everything with a greater
-indent level may not be desirable. Consider the need_hero function above. If
-our cursor is on the last line of the returned expression.
-class Hero:
- def __init__(self, strong, fast, sure, soon):
- self.is_strong = strong
- self.is_fast = fast
- self.is_sure = sure
- self.is_soon = soon
-
- def need_hero(self, life):
- return (
- self.is_strong
- and self.is_fast
- and self.is_sure
- and self.is_soon
- and self > life
- ) # ←─── cursor
- #←────────── where cursor should go on new line
-
-In Python, the are a few tokens that will always end a scope, such as a return
-statement. Since the scope ends, so should the indent level. But because the
-function span is extended to every line with a greater indent level, a new line
-would just continue on the same level. And an @outdent would not help us here
-either, since it would cause everything in the parentheses to become outdented
-as well.
-To help, we need to signal an end to the extension. We can do this with
-@extend.prevent-once.
-(parenthesized_expression) @indent
-
-]
- (function_definition)
- (class_definition)
-] @indent @extend
-
-(return_statement) @extend.prevent-once
-
-@indent.always / @outdent.always
-As mentioned before, normally if there is more than one @indent or @outdent
-capture on the same line, they are combined.
-Sometimes, there are cases when you may want to ensure that every indent capture
-is additive, regardless of how many occur on the same line. Consider this
-example in YAML.
- - foo: bar
-# ↑ ↑
-# │ ╰─────────────── start of map
-# ╰───────────────── start of list element
- baz: quux # ←─── cursor
- # ←───────────── where the cursor should go on a new line
- garply: waldo
- - quux:
- bar: baz
- xyzzy: thud
- fred: plugh
-
-In YAML, you often have lists of maps. In these cases, the syntax is such that
-the list element and the map both start on the same line. But we really do want
-to start an indentation for each of these so that subsequent keys in the map
-hang over the list and align properly. This is where @indent.always helps.
-((block_sequence_item) @item @indent.always @extend
- (#not-one-line? @item))
-
-((block_mapping_pair
- key: (_) @key
- value: (_) @val
- (#not-same-line? @key @val)
- ) @indent.always @extend
-)
-
-Predicates
-In some cases, an S-expression cannot express exactly what pattern should be matched.
-For that, tree-sitter allows for predicates to appear anywhere within a pattern,
-similar to how #set! declarations work:
-(some_kind
- (child_kind) @indent
- (#predicate? arg1 arg2 ...)
-)
-
-The number of arguments depends on the predicate that's used.
-Each argument is either a capture (@name) or a string ("some string").
-The following predicates are supported by tree-sitter:
-
--
-
#eq?/#not-eq?:
-The first argument (a capture) must/must not be equal to the second argument
-(a capture or a string).
-
--
-
#match?/#not-match?:
-The first argument (a capture) must/must not match the regex given in the
-second argument (a string).
-
--
-
#any-of?/#not-any-of?:
-The first argument (a capture) must/must not be one of the other arguments
-(strings).
-
-
-Additionally, we support some custom predicates for indent queries:
-
--
-
#not-kind-eq?:
-The kind of the first argument (a capture) must not be equal to the second
-argument (a string).
-
--
-
#same-line?/#not-same-line?:
-The captures given by the 2 arguments must/must not start on the same line.
-
--
-
#one-line?/#not-one-line?:
-The captures given by the fist argument must/must span a total of one line.
-
-
-Scopes
-Added indents don't always apply to the whole node. For example, in most
-cases when a node should be indented, we actually only want everything
-except for its first line to be indented. For this, there are several
-scopes (more scopes may be added in the future if required):
-
-tail:
-This scope applies to everything except for the first line of the
-captured node.all:
-This scope applies to the whole captured node. This is only different from
-tail when the captured node is the first node on its line.
-For example, imagine we have the following function
-#![allow(unused)]
-fn main() {
-fn aha() { // ←─────────────────────────────────────╮
- let take = "on me"; // ←──────────────╮ scope: │
- let take = "me on"; // ├─ "tail" ├─ (block) @indent
- let ill = be_gone_days(1 || 2); // │ │
-} // ←───────────────────────────────────┴──────────┴─ "}" @outdent
- // scope: "all"
-}
-We can write the following query with the #set! declaration:
-((block) @indent
- (#set! "scope" "tail"))
-("}" @outdent
- (#set! "scope" "all"))
-
-As we can see, the "tail" scope covers the node, except for the first line.
-Everything up to and including the closing brace gets an indent level of 1.
-Then, on the closing brace, we encounter an outdent with a scope of "all", which
-means the first line is included, and the indent level is cancelled out on this
-line. (Note these scopes are the defaults for @indent and @outdent—they are
-written explicitly for demonstration.)
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/guides/index.html b/master/guides/index.html
deleted file mode 100644
index 0941314e..00000000
--- a/master/guides/index.html
+++ /dev/null
@@ -1,236 +0,0 @@
-
-
-
-
-
- Guides
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Guides
-This section contains guides for adding new language server configurations,
-tree-sitter grammars, textobject and rainbow bracket queries, and other similar items.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/guides/injection.html b/master/guides/injection.html
deleted file mode 100644
index f4fe238b..00000000
--- a/master/guides/injection.html
+++ /dev/null
@@ -1,302 +0,0 @@
-
-
-
-
-
- Adding injection queries
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Adding Injection Queries
-Writing language injection queries allows one to highlight a specific node as a different language.
-In addition to the standard language injection options used by tree-sitter, there
-are a few Helix specific extensions that allow for more control.
-And example of a simple query that would highlight all strings as bash in Nix:
-((string_expression (string_fragment) @injection.content)
- (#set! injection.language "bash"))
-
-Capture Types
-
--
-
@injection.language (standard):
-The captured node may contain the language name used to highlight the node captured by
-@injection.content.
-
--
-
@injection.content (standard):
-Marks the content to be highlighted as the language captured with @injection.language et al.
-
--
-
@injection.filename (extension):
-The captured node may contain a filename with a file-extension known to Helix,
-highlighting @injection.content as that language. This uses the language extensions defined in
-both the default languages.toml distributed with Helix, as well as user defined languages.
-
--
-
@injection.shebang (extension):
-The captured node may contain a shebang used to choose a language to highlight as. This also uses
-the shebangs defined in the default and user languages.toml.
-
-
-Settings
-
--
-
injection.combined (standard):
-Indicates that all the matching nodes in the tree should have their content parsed as one
-nested document.
-
--
-
injection.language (standard):
-Forces the captured content to be highlighted as the given language
-
--
-
injection.include-children (standard):
-Indicates that the content node’s entire text should be re-parsed, including the text of its child
-nodes. By default, child nodes’ text will be excluded from the injected document.
-
--
-
injection.include-unnamed-children (extension):
-Same as injection.include-children but only for unnamed child nodes.
-
-
-Predicates
-
--
-
#eq? (standard):
-The first argument (a capture) must be equal to the second argument
-(a capture or a string).
-
--
-
#match? (standard):
-The first argument (a capture) must match the regex given in the
-second argument (a string).
-
--
-
#any-of? (standard):
-The first argument (a capture) must be one of the other arguments (strings).
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/guides/rainbow_bracket_queries.html b/master/guides/rainbow_bracket_queries.html
deleted file mode 100644
index c64d737c..00000000
--- a/master/guides/rainbow_bracket_queries.html
+++ /dev/null
@@ -1,323 +0,0 @@
-
-
-
-
-
- Adding rainbow bracket queries
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Adding Rainbow Bracket Queries
-Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket
-functionality.
-Tree-sitter queries are documented in the tree-sitter online documentation.
-If you're writing queries for the first time, be sure to check out the section
-on syntax highlighting queries and on query syntax.
-Rainbow queries have two captures: @rainbow.scope and @rainbow.bracket.
-@rainbow.scope should capture any node that increases the nesting level
-while @rainbow.bracket should capture any bracket nodes. Put another way:
-@rainbow.scope switches to the next rainbow color for all nodes in the tree
-under it while @rainbow.bracket paints captured nodes with the current
-rainbow color.
-For an example, let's add rainbow queries for the tree-sitter query (TSQ)
-language itself. These queries will go into a
-runtime/queries/tsq/rainbows.scm file in the repository root.
-First we'll add the @rainbow.bracket captures. TSQ only has parentheses and
-square brackets:
-["(" ")" "[" "]"] @rainbow.bracket
-
-The ordering of the nodes within the alternation (square brackets) is not
-taken into consideration.
-
-Note: Why are these nodes quoted? Most syntax highlights capture text
-surrounded by parentheses. These are named nodes and correspond to the
-names of rules in the grammar. Brackets are usually written in tree-sitter
-grammars as literal strings, for example:
-{
- // ...
- arguments: seq("(", repeat($.argument), ")"),
- // ...
-}
-
-Nodes written as literal strings in tree-sitter grammars may be captured
-in queries with those same literal strings.
-
-Then we'll add @rainbow.scope captures. The easiest way to do this is to
-view the grammar.js file in the tree-sitter grammar's repository. For TSQ,
-that file is here. As we scroll down the grammar.js, we
-see that the (alternation), (L36) (group) (L57), (named_node) (L59),
-(predicate) (L87) and (wildcard_node) (L97) nodes all contain literal
-parentheses or square brackets in their definitions. These nodes are all
-direct parents of brackets and happen to also be the nodes we want to change
-to the next rainbow color, so we capture them as @rainbow.scope.
-[
- (group)
- (named_node)
- (wildcard_node)
- (predicate)
- (alternation)
-] @rainbow.scope
-
-This strategy works as a rule of thumb for most programming and configuration
-languages. Markup languages can be trickier and may take additional
-experimentation to find the correct nodes to use for scopes and brackets.
-The :tree-sitter-subtree command shows the syntax tree under the primary
-selection in S-expression format and can be a useful tool for determining how
-to write a query.
-Properties
-The rainbow.include-children property may be applied to @rainbow.scope
-captures. By default, all @rainbow.bracket captures must be direct descendant
-of a node captured with @rainbow.scope in a syntax tree in order to be
-highlighted. The rainbow.include-children property disables that check and
-allows @rainbow.bracket captures to be highlighted if they are direct or
-indirect descendants of some node captured with @rainbow.scope.
-For example, this property is used in the HTML rainbow queries.
-For a document like <a>link</a>, the syntax tree is:
-(element ; <a>link</a>
- (start_tag ; <a>
- (tag_name)) ; a
- (text) ; link
- (end_tag ; </a>
- (tag_name))) ; a
-
-If we want to highlight the <, > and </ nodes with rainbow colors, we
-capture them as @rainbow.bracket:
-["<" ">" "</"] @rainbow.bracket
-
-And we capture (element) as @rainbow.scope because (element) nodes nest
-within each other: they increment the nesting level and switch to the next
-color in the rainbow.
-(element) @rainbow.scope
-
-But this combination of @rainbow.scope and @rainbow.bracket will not
-highlight any nodes. <, > and </ are children of the (start_tag) and
-(end_tag) nodes. We can't capture (start_tag) and (end_tag) as
-@rainbow.scope because they don't nest other elements. We can fix this case
-by removing the requirement that <, > and </ are direct descendants of
-(element) using the rainbow.include-children property.
-((element) @rainbow.scope
- (#set! rainbow.include-children))
-
-With this property set, <, >, and </ will highlight with rainbow colors
-even though they aren't direct descendents of the (element) node.
-rainbow.include-children is not necessary for the vast majority of programming
-languages. It is only necessary when the node that increments the nesting level
-(changes rainbow color) is not the direct parent of the bracket node.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/guides/textobject.html b/master/guides/textobject.html
deleted file mode 100644
index d67f0dda..00000000
--- a/master/guides/textobject.html
+++ /dev/null
@@ -1,270 +0,0 @@
-
-
-
-
-
- Adding textobject queries
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Adding textobject queries
-Helix supports textobjects that are language specific, such as functions, classes, etc.
-These textobjects require an accompanying tree-sitter grammar and a textobjects.scm query file
-to work properly. Tree-sitter allows us to query the source code syntax tree
-and capture specific parts of it. The queries are written in a lisp dialect.
-More information on how to write queries can be found in the official tree-sitter
-documentation.
-Query files should be placed in runtime/queries/{language}/textobjects.scm
-when contributing to Helix. Note that to test the query files locally you should put
-them under your local runtime directory (~/.config/helix/runtime on Linux
-for example).
-The following captures are recognized:
-Capture Name function.insidefunction.aroundclass.insideclass.aroundtest.insidetest.aroundparameter.insidecomment.insidecomment.around
-
-Example query files can be found in the helix GitHub repository.
-Queries for textobject based navigation
-Tree-sitter based navigation in Helix is done using captures in the
-following order:
-
-object.movementobject.aroundobject.inside
-For example if a function.around capture has been already defined for a language
-in its textobjects.scm file, function navigation should also work automatically.
-function.movement should be defined only if the node captured by function.around
-doesn't make sense in a navigation context.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/highlight.css b/master/highlight.css
deleted file mode 100644
index ba57b82b..00000000
--- a/master/highlight.css
+++ /dev/null
@@ -1,82 +0,0 @@
-/*
- * An increased contrast highlighting scheme loosely based on the
- * "Base16 Atelier Dune Light" theme by Bram de Haan
- * (http://atelierbram.github.io/syntax-highlighting/atelier-schemes/dune)
- * Original Base16 color scheme by Chris Kempson
- * (https://github.com/chriskempson/base16)
- */
-
-/* Comment */
-.hljs-comment,
-.hljs-quote {
- color: #575757;
-}
-
-/* Red */
-.hljs-variable,
-.hljs-template-variable,
-.hljs-attribute,
-.hljs-tag,
-.hljs-name,
-.hljs-regexp,
-.hljs-link,
-.hljs-name,
-.hljs-selector-id,
-.hljs-selector-class {
- color: #d70025;
-}
-
-/* Orange */
-.hljs-number,
-.hljs-meta,
-.hljs-built_in,
-.hljs-builtin-name,
-.hljs-literal,
-.hljs-type,
-.hljs-params {
- color: #b21e00;
-}
-
-/* Green */
-.hljs-string,
-.hljs-symbol,
-.hljs-bullet {
- color: #008200;
-}
-
-/* Blue */
-.hljs-title,
-.hljs-section {
- color: #0030f2;
-}
-
-/* Purple */
-.hljs-keyword,
-.hljs-selector-tag {
- color: #9d00ec;
-}
-
-.hljs {
- display: block;
- overflow-x: auto;
- background: #f6f7f6;
- color: #000;
-}
-
-.hljs-emphasis {
- font-style: italic;
-}
-
-.hljs-strong {
- font-weight: bold;
-}
-
-.hljs-addition {
- color: #22863a;
- background-color: #f0fff4;
-}
-
-.hljs-deletion {
- color: #b31d28;
- background-color: #ffeef0;
-}
diff --git a/master/highlight.js b/master/highlight.js
deleted file mode 100644
index 3256c00e..00000000
--- a/master/highlight.js
+++ /dev/null
@@ -1,53 +0,0 @@
-/*
- Highlight.js 10.1.1 (93fd0d73)
- License: BSD-3-Clause
- Copyright (c) 2006-2020, Ivan Sagalaev
-*/
-var hljs=function(){"use strict";function e(n){Object.freeze(n);var t="function"==typeof n;return Object.getOwnPropertyNames(n).forEach((function(r){!Object.hasOwnProperty.call(n,r)||null===n[r]||"object"!=typeof n[r]&&"function"!=typeof n[r]||t&&("caller"===r||"callee"===r||"arguments"===r)||Object.isFrozen(n[r])||e(n[r])})),n}class n{constructor(e){void 0===e.data&&(e.data={}),this.data=e.data}ignoreMatch(){this.ignore=!0}}function t(e){return e.replace(/&/g,"&").replace(//g,">").replace(/"/g,""").replace(/'/g,"'")}function r(e,...n){var t={};for(const n in e)t[n]=e[n];return n.forEach((function(e){for(const n in e)t[n]=e[n]})),t}function a(e){return e.nodeName.toLowerCase()}var i=Object.freeze({__proto__:null,escapeHTML:t,inherit:r,nodeStream:function(e){var n=[];return function e(t,r){for(var i=t.firstChild;i;i=i.nextSibling)3===i.nodeType?r+=i.nodeValue.length:1===i.nodeType&&(n.push({event:"start",offset:r,node:i}),r=e(i,r),a(i).match(/br|hr|img|input/)||n.push({event:"stop",offset:r,node:i}));return r}(e,0),n},mergeStreams:function(e,n,r){var i=0,s="",o=[];function l(){return e.length&&n.length?e[0].offset!==n[0].offset?e[0].offset"}function u(e){s+=""}function d(e){("start"===e.event?c:u)(e.node)}for(;e.length||n.length;){var g=l();if(s+=t(r.substring(i,g[0].offset)),i=g[0].offset,g===e){o.reverse().forEach(u);do{d(g.splice(0,1)[0]),g=l()}while(g===e&&g.length&&g[0].offset===i);o.reverse().forEach(c)}else"start"===g[0].event?o.push(g[0].node):o.pop(),d(g.splice(0,1)[0])}return s+t(r.substr(i))}});const s="",o=e=>!!e.kind;class l{constructor(e,n){this.buffer="",this.classPrefix=n.classPrefix,e.walk(this)}addText(e){this.buffer+=t(e)}openNode(e){if(!o(e))return;let n=e.kind;e.sublanguage||(n=`${this.classPrefix}${n}`),this.span(n)}closeNode(e){o(e)&&(this.buffer+=s)}value(){return this.buffer}span(e){this.buffer+=``}}class c{constructor(){this.rootNode={children:[]},this.stack=[this.rootNode]}get top(){return this.stack[this.stack.length-1]}get root(){return this.rootNode}add(e){this.top.children.push(e)}openNode(e){const n={kind:e,children:[]};this.add(n),this.stack.push(n)}closeNode(){if(this.stack.length>1)return this.stack.pop()}closeAllNodes(){for(;this.closeNode(););}toJSON(){return JSON.stringify(this.rootNode,null,4)}walk(e){return this.constructor._walk(e,this.rootNode)}static _walk(e,n){return"string"==typeof n?e.addText(n):n.children&&(e.openNode(n),n.children.forEach(n=>this._walk(e,n)),e.closeNode(n)),e}static _collapse(e){"string"!=typeof e&&e.children&&(e.children.every(e=>"string"==typeof e)?e.children=[e.children.join("")]:e.children.forEach(e=>{c._collapse(e)}))}}class u extends c{constructor(e){super(),this.options=e}addKeyword(e,n){""!==e&&(this.openNode(n),this.addText(e),this.closeNode())}addText(e){""!==e&&this.add(e)}addSublanguage(e,n){const t=e.root;t.kind=n,t.sublanguage=!0,this.add(t)}toHTML(){return new l(this,this.options).value()}finalize(){return!0}}function d(e){return e?"string"==typeof e?e:e.source:null}const g="(-?)(\\b0[xX][a-fA-F0-9]+|(\\b\\d+(\\.\\d*)?|\\.\\d+)([eE][-+]?\\d+)?)",h={begin:"\\\\[\\s\\S]",relevance:0},f={className:"string",begin:"'",end:"'",illegal:"\\n",contains:[h]},p={className:"string",begin:'"',end:'"',illegal:"\\n",contains:[h]},b={begin:/\b(a|an|the|are|I'm|isn't|don't|doesn't|won't|but|just|should|pretty|simply|enough|gonna|going|wtf|so|such|will|you|your|they|like|more)\b/},m=function(e,n,t={}){var a=r({className:"comment",begin:e,end:n,contains:[]},t);return a.contains.push(b),a.contains.push({className:"doctag",begin:"(?:TODO|FIXME|NOTE|BUG|OPTIMIZE|HACK|XXX):",relevance:0}),a},v=m("//","$"),x=m("/\\*","\\*/"),E=m("#","$");var _=Object.freeze({__proto__:null,IDENT_RE:"[a-zA-Z]\\w*",UNDERSCORE_IDENT_RE:"[a-zA-Z_]\\w*",NUMBER_RE:"\\b\\d+(\\.\\d+)?",C_NUMBER_RE:g,BINARY_NUMBER_RE:"\\b(0b[01]+)",RE_STARTERS_RE:"!|!=|!==|%|%=|&|&&|&=|\\*|\\*=|\\+|\\+=|,|-|-=|/=|/|:|;|<<|<<=|<=|<|===|==|=|>>>=|>>=|>=|>>>|>>|>|\\?|\\[|\\{|\\(|\\^|\\^=|\\||\\|=|\\|\\||~",SHEBANG:(e={})=>{const n=/^#![ ]*\//;return e.binary&&(e.begin=function(...e){return e.map(e=>d(e)).join("")}(n,/.*\b/,e.binary,/\b.*/)),r({className:"meta",begin:n,end:/$/,relevance:0,"on:begin":(e,n)=>{0!==e.index&&n.ignoreMatch()}},e)},BACKSLASH_ESCAPE:h,APOS_STRING_MODE:f,QUOTE_STRING_MODE:p,PHRASAL_WORDS_MODE:b,COMMENT:m,C_LINE_COMMENT_MODE:v,C_BLOCK_COMMENT_MODE:x,HASH_COMMENT_MODE:E,NUMBER_MODE:{className:"number",begin:"\\b\\d+(\\.\\d+)?",relevance:0},C_NUMBER_MODE:{className:"number",begin:g,relevance:0},BINARY_NUMBER_MODE:{className:"number",begin:"\\b(0b[01]+)",relevance:0},CSS_NUMBER_MODE:{className:"number",begin:"\\b\\d+(\\.\\d+)?(%|em|ex|ch|rem|vw|vh|vmin|vmax|cm|mm|in|pt|pc|px|deg|grad|rad|turn|s|ms|Hz|kHz|dpi|dpcm|dppx)?",relevance:0},REGEXP_MODE:{begin:/(?=\/[^/\n]*\/)/,contains:[{className:"regexp",begin:/\//,end:/\/[gimuy]*/,illegal:/\n/,contains:[h,{begin:/\[/,end:/\]/,relevance:0,contains:[h]}]}]},TITLE_MODE:{className:"title",begin:"[a-zA-Z]\\w*",relevance:0},UNDERSCORE_TITLE_MODE:{className:"title",begin:"[a-zA-Z_]\\w*",relevance:0},METHOD_GUARD:{begin:"\\.\\s*[a-zA-Z_]\\w*",relevance:0},END_SAME_AS_BEGIN:function(e){return Object.assign(e,{"on:begin":(e,n)=>{n.data._beginMatch=e[1]},"on:end":(e,n)=>{n.data._beginMatch!==e[1]&&n.ignoreMatch()}})}}),N="of and for in not or if then".split(" ");function w(e,n){return n?+n:function(e){return N.includes(e.toLowerCase())}(e)?0:1}const R=t,y=r,{nodeStream:k,mergeStreams:O}=i,M=Symbol("nomatch");return function(t){var a=[],i={},s={},o=[],l=!0,c=/(^(<[^>]+>|\t|)+|\n)/gm,g="Could not find the language '{}', did you forget to load/include a language module?";const h={disableAutodetect:!0,name:"Plain text",contains:[]};var f={noHighlightRe:/^(no-?highlight)$/i,languageDetectRe:/\blang(?:uage)?-([\w-]+)\b/i,classPrefix:"hljs-",tabReplace:null,useBR:!1,languages:null,__emitter:u};function p(e){return f.noHighlightRe.test(e)}function b(e,n,t,r){var a={code:n,language:e};S("before:highlight",a);var i=a.result?a.result:m(a.language,a.code,t,r);return i.code=a.code,S("after:highlight",i),i}function m(e,t,a,s){var o=t;function c(e,n){var t=E.case_insensitive?n[0].toLowerCase():n[0];return Object.prototype.hasOwnProperty.call(e.keywords,t)&&e.keywords[t]}function u(){null!=y.subLanguage?function(){if(""!==A){var e=null;if("string"==typeof y.subLanguage){if(!i[y.subLanguage])return void O.addText(A);e=m(y.subLanguage,A,!0,k[y.subLanguage]),k[y.subLanguage]=e.top}else e=v(A,y.subLanguage.length?y.subLanguage:null);y.relevance>0&&(I+=e.relevance),O.addSublanguage(e.emitter,e.language)}}():function(){if(!y.keywords)return void O.addText(A);let e=0;y.keywordPatternRe.lastIndex=0;let n=y.keywordPatternRe.exec(A),t="";for(;n;){t+=A.substring(e,n.index);const r=c(y,n);if(r){const[e,a]=r;O.addText(t),t="",I+=a,O.addKeyword(n[0],e)}else t+=n[0];e=y.keywordPatternRe.lastIndex,n=y.keywordPatternRe.exec(A)}t+=A.substr(e),O.addText(t)}(),A=""}function h(e){return e.className&&O.openNode(e.className),y=Object.create(e,{parent:{value:y}})}function p(e){return 0===y.matcher.regexIndex?(A+=e[0],1):(L=!0,0)}var b={};function x(t,r){var i=r&&r[0];if(A+=t,null==i)return u(),0;if("begin"===b.type&&"end"===r.type&&b.index===r.index&&""===i){if(A+=o.slice(r.index,r.index+1),!l){const n=Error("0 width match regex");throw n.languageName=e,n.badRule=b.rule,n}return 1}if(b=r,"begin"===r.type)return function(e){var t=e[0],r=e.rule;const a=new n(r),i=[r.__beforeBegin,r["on:begin"]];for(const n of i)if(n&&(n(e,a),a.ignore))return p(t);return r&&r.endSameAsBegin&&(r.endRe=RegExp(t.replace(/[-/\\^$*+?.()|[\]{}]/g,"\\$&"),"m")),r.skip?A+=t:(r.excludeBegin&&(A+=t),u(),r.returnBegin||r.excludeBegin||(A=t)),h(r),r.returnBegin?0:t.length}(r);if("illegal"===r.type&&!a){const e=Error('Illegal lexeme "'+i+'" for mode "'+(y.className||"")+'"');throw e.mode=y,e}if("end"===r.type){var s=function(e){var t=e[0],r=o.substr(e.index),a=function e(t,r,a){let i=function(e,n){var t=e&&e.exec(n);return t&&0===t.index}(t.endRe,a);if(i){if(t["on:end"]){const e=new n(t);t["on:end"](r,e),e.ignore&&(i=!1)}if(i){for(;t.endsParent&&t.parent;)t=t.parent;return t}}if(t.endsWithParent)return e(t.parent,r,a)}(y,e,r);if(!a)return M;var i=y;i.skip?A+=t:(i.returnEnd||i.excludeEnd||(A+=t),u(),i.excludeEnd&&(A=t));do{y.className&&O.closeNode(),y.skip||y.subLanguage||(I+=y.relevance),y=y.parent}while(y!==a.parent);return a.starts&&(a.endSameAsBegin&&(a.starts.endRe=a.endRe),h(a.starts)),i.returnEnd?0:t.length}(r);if(s!==M)return s}if("illegal"===r.type&&""===i)return 1;if(B>1e5&&B>3*r.index)throw Error("potential infinite loop, way more iterations than matches");return A+=i,i.length}var E=T(e);if(!E)throw console.error(g.replace("{}",e)),Error('Unknown language: "'+e+'"');var _=function(e){function n(n,t){return RegExp(d(n),"m"+(e.case_insensitive?"i":"")+(t?"g":""))}class t{constructor(){this.matchIndexes={},this.regexes=[],this.matchAt=1,this.position=0}addRule(e,n){n.position=this.position++,this.matchIndexes[this.matchAt]=n,this.regexes.push([n,e]),this.matchAt+=function(e){return RegExp(e.toString()+"|").exec("").length-1}(e)+1}compile(){0===this.regexes.length&&(this.exec=()=>null);const e=this.regexes.map(e=>e[1]);this.matcherRe=n(function(e,n="|"){for(var t=/\[(?:[^\\\]]|\\.)*\]|\(\??|\\([1-9][0-9]*)|\\./,r=0,a="",i=0;i0&&(a+=n),a+="(";o.length>0;){var l=t.exec(o);if(null==l){a+=o;break}a+=o.substring(0,l.index),o=o.substring(l.index+l[0].length),"\\"===l[0][0]&&l[1]?a+="\\"+(+l[1]+s):(a+=l[0],"("===l[0]&&r++)}a+=")"}return a}(e),!0),this.lastIndex=0}exec(e){this.matcherRe.lastIndex=this.lastIndex;const n=this.matcherRe.exec(e);if(!n)return null;const t=n.findIndex((e,n)=>n>0&&void 0!==e),r=this.matchIndexes[t];return n.splice(0,t),Object.assign(n,r)}}class a{constructor(){this.rules=[],this.multiRegexes=[],this.count=0,this.lastIndex=0,this.regexIndex=0}getMatcher(e){if(this.multiRegexes[e])return this.multiRegexes[e];const n=new t;return this.rules.slice(e).forEach(([e,t])=>n.addRule(e,t)),n.compile(),this.multiRegexes[e]=n,n}considerAll(){this.regexIndex=0}addRule(e,n){this.rules.push([e,n]),"begin"===n.type&&this.count++}exec(e){const n=this.getMatcher(this.regexIndex);n.lastIndex=this.lastIndex;const t=n.exec(e);return t&&(this.regexIndex+=t.position+1,this.regexIndex===this.count&&(this.regexIndex=0)),t}}function i(e,n){const t=e.input[e.index-1],r=e.input[e.index+e[0].length];"."!==t&&"."!==r||n.ignoreMatch()}if(e.contains&&e.contains.includes("self"))throw Error("ERR: contains `self` is not supported at the top-level of a language. See documentation.");return function t(s,o){const l=s;if(s.compiled)return l;s.compiled=!0,s.__beforeBegin=null,s.keywords=s.keywords||s.beginKeywords;let c=null;if("object"==typeof s.keywords&&(c=s.keywords.$pattern,delete s.keywords.$pattern),s.keywords&&(s.keywords=function(e,n){var t={};return"string"==typeof e?r("keyword",e):Object.keys(e).forEach((function(n){r(n,e[n])})),t;function r(e,r){n&&(r=r.toLowerCase()),r.split(" ").forEach((function(n){var r=n.split("|");t[r[0]]=[e,w(r[0],r[1])]}))}}(s.keywords,e.case_insensitive)),s.lexemes&&c)throw Error("ERR: Prefer `keywords.$pattern` to `mode.lexemes`, BOTH are not allowed. (see mode reference) ");return l.keywordPatternRe=n(s.lexemes||c||/\w+/,!0),o&&(s.beginKeywords&&(s.begin="\\b("+s.beginKeywords.split(" ").join("|")+")(?=\\b|\\s)",s.__beforeBegin=i),s.begin||(s.begin=/\B|\b/),l.beginRe=n(s.begin),s.endSameAsBegin&&(s.end=s.begin),s.end||s.endsWithParent||(s.end=/\B|\b/),s.end&&(l.endRe=n(s.end)),l.terminator_end=d(s.end)||"",s.endsWithParent&&o.terminator_end&&(l.terminator_end+=(s.end?"|":"")+o.terminator_end)),s.illegal&&(l.illegalRe=n(s.illegal)),void 0===s.relevance&&(s.relevance=1),s.contains||(s.contains=[]),s.contains=[].concat(...s.contains.map((function(e){return function(e){return e.variants&&!e.cached_variants&&(e.cached_variants=e.variants.map((function(n){return r(e,{variants:null},n)}))),e.cached_variants?e.cached_variants:function e(n){return!!n&&(n.endsWithParent||e(n.starts))}(e)?r(e,{starts:e.starts?r(e.starts):null}):Object.isFrozen(e)?r(e):e}("self"===e?s:e)}))),s.contains.forEach((function(e){t(e,l)})),s.starts&&t(s.starts,o),l.matcher=function(e){const n=new a;return e.contains.forEach(e=>n.addRule(e.begin,{rule:e,type:"begin"})),e.terminator_end&&n.addRule(e.terminator_end,{type:"end"}),e.illegal&&n.addRule(e.illegal,{type:"illegal"}),n}(l),l}(e)}(E),N="",y=s||_,k={},O=new f.__emitter(f);!function(){for(var e=[],n=y;n!==E;n=n.parent)n.className&&e.unshift(n.className);e.forEach(e=>O.openNode(e))}();var A="",I=0,S=0,B=0,L=!1;try{for(y.matcher.considerAll();;){B++,L?L=!1:(y.matcher.lastIndex=S,y.matcher.considerAll());const e=y.matcher.exec(o);if(!e)break;const n=x(o.substring(S,e.index),e);S=e.index+n}return x(o.substr(S)),O.closeAllNodes(),O.finalize(),N=O.toHTML(),{relevance:I,value:N,language:e,illegal:!1,emitter:O,top:y}}catch(n){if(n.message&&n.message.includes("Illegal"))return{illegal:!0,illegalBy:{msg:n.message,context:o.slice(S-100,S+100),mode:n.mode},sofar:N,relevance:0,value:R(o),emitter:O};if(l)return{illegal:!1,relevance:0,value:R(o),emitter:O,language:e,top:y,errorRaised:n};throw n}}function v(e,n){n=n||f.languages||Object.keys(i);var t=function(e){const n={relevance:0,emitter:new f.__emitter(f),value:R(e),illegal:!1,top:h};return n.emitter.addText(e),n}(e),r=t;return n.filter(T).filter(I).forEach((function(n){var a=m(n,e,!1);a.language=n,a.relevance>r.relevance&&(r=a),a.relevance>t.relevance&&(r=t,t=a)})),r.language&&(t.second_best=r),t}function x(e){return f.tabReplace||f.useBR?e.replace(c,e=>"\n"===e?f.useBR?"
":e:f.tabReplace?e.replace(/\t/g,f.tabReplace):e):e}function E(e){let n=null;const t=function(e){var n=e.className+" ";n+=e.parentNode?e.parentNode.className:"";const t=f.languageDetectRe.exec(n);if(t){var r=T(t[1]);return r||(console.warn(g.replace("{}",t[1])),console.warn("Falling back to no-highlight mode for this block.",e)),r?t[1]:"no-highlight"}return n.split(/\s+/).find(e=>p(e)||T(e))}(e);if(p(t))return;S("before:highlightBlock",{block:e,language:t}),f.useBR?(n=document.createElement("div")).innerHTML=e.innerHTML.replace(/\n/g,"").replace(//g,"\n"):n=e;const r=n.textContent,a=t?b(t,r,!0):v(r),i=k(n);if(i.length){const e=document.createElement("div");e.innerHTML=a.value,a.value=O(i,k(e),r)}a.value=x(a.value),S("after:highlightBlock",{block:e,result:a}),e.innerHTML=a.value,e.className=function(e,n,t){var r=n?s[n]:t,a=[e.trim()];return e.match(/\bhljs\b/)||a.push("hljs"),e.includes(r)||a.push(r),a.join(" ").trim()}(e.className,t,a.language),e.result={language:a.language,re:a.relevance,relavance:a.relevance},a.second_best&&(e.second_best={language:a.second_best.language,re:a.second_best.relevance,relavance:a.second_best.relevance})}const N=()=>{if(!N.called){N.called=!0;var e=document.querySelectorAll("pre code");a.forEach.call(e,E)}};function T(e){return e=(e||"").toLowerCase(),i[e]||i[s[e]]}function A(e,{languageName:n}){"string"==typeof e&&(e=[e]),e.forEach(e=>{s[e]=n})}function I(e){var n=T(e);return n&&!n.disableAutodetect}function S(e,n){var t=e;o.forEach((function(e){e[t]&&e[t](n)}))}Object.assign(t,{highlight:b,highlightAuto:v,fixMarkup:x,highlightBlock:E,configure:function(e){f=y(f,e)},initHighlighting:N,initHighlightingOnLoad:function(){window.addEventListener("DOMContentLoaded",N,!1)},registerLanguage:function(e,n){var r=null;try{r=n(t)}catch(n){if(console.error("Language definition for '{}' could not be registered.".replace("{}",e)),!l)throw n;console.error(n),r=h}r.name||(r.name=e),i[e]=r,r.rawDefinition=n.bind(null,t),r.aliases&&A(r.aliases,{languageName:e})},listLanguages:function(){return Object.keys(i)},getLanguage:T,registerAliases:A,requireLanguage:function(e){var n=T(e);if(n)return n;throw Error("The '{}' language is required, but not loaded.".replace("{}",e))},autoDetection:I,inherit:y,addPlugin:function(e){o.push(e)}}),t.debugMode=function(){l=!1},t.safeMode=function(){l=!0},t.versionString="10.1.1";for(const n in _)"object"==typeof _[n]&&e(_[n]);return Object.assign(t,_),t}({})}();"object"==typeof exports&&"undefined"!=typeof module&&(module.exports=hljs);
-hljs.registerLanguage("apache",function(){"use strict";return function(e){var n={className:"number",begin:"\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}(:\\d{1,5})?"};return{name:"Apache config",aliases:["apacheconf"],case_insensitive:!0,contains:[e.HASH_COMMENT_MODE,{className:"section",begin:"",contains:[n,{className:"number",begin:":\\d{1,5}"},e.inherit(e.QUOTE_STRING_MODE,{relevance:0})]},{className:"attribute",begin:/\w+/,relevance:0,keywords:{nomarkup:"order deny allow setenv rewriterule rewriteengine rewritecond documentroot sethandler errordocument loadmodule options header listen serverroot servername"},starts:{end:/$/,relevance:0,keywords:{literal:"on off all deny allow"},contains:[{className:"meta",begin:"\\s\\[",end:"\\]$"},{className:"variable",begin:"[\\$%]\\{",end:"\\}",contains:["self",{className:"number",begin:"[\\$%]\\d+"}]},n,{className:"number",begin:"\\d+"},e.QUOTE_STRING_MODE]}}],illegal:/\S/}}}());
-hljs.registerLanguage("bash",function(){"use strict";return function(e){const s={};Object.assign(s,{className:"variable",variants:[{begin:/\$[\w\d#@][\w\d_]*/},{begin:/\$\{/,end:/\}/,contains:[{begin:/:-/,contains:[s]}]}]});const t={className:"subst",begin:/\$\(/,end:/\)/,contains:[e.BACKSLASH_ESCAPE]},n={className:"string",begin:/"/,end:/"/,contains:[e.BACKSLASH_ESCAPE,s,t]};t.contains.push(n);const a={begin:/\$\(\(/,end:/\)\)/,contains:[{begin:/\d+#[0-9a-f]+/,className:"number"},e.NUMBER_MODE,s]},i=e.SHEBANG({binary:"(fish|bash|zsh|sh|csh|ksh|tcsh|dash|scsh)",relevance:10}),c={className:"function",begin:/\w[\w\d_]*\s*\(\s*\)\s*\{/,returnBegin:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/\w[\w\d_]*/})],relevance:0};return{name:"Bash",aliases:["sh","zsh"],keywords:{$pattern:/\b-?[a-z\._]+\b/,keyword:"if then else elif fi for while in do done case esac function",literal:"true false",built_in:"break cd continue eval exec exit export getopts hash pwd readonly return shift test times trap umask unset alias bind builtin caller command declare echo enable help let local logout mapfile printf read readarray source type typeset ulimit unalias set shopt autoload bg bindkey bye cap chdir clone comparguments compcall compctl compdescribe compfiles compgroups compquote comptags comptry compvalues dirs disable disown echotc echoti emulate fc fg float functions getcap getln history integer jobs kill limit log noglob popd print pushd pushln rehash sched setcap setopt stat suspend ttyctl unfunction unhash unlimit unsetopt vared wait whence where which zcompile zformat zftp zle zmodload zparseopts zprof zpty zregexparse zsocket zstyle ztcp",_:"-ne -eq -lt -gt -f -d -e -s -l -a"},contains:[i,e.SHEBANG(),c,a,e.HASH_COMMENT_MODE,n,{className:"",begin:/\\"/},{className:"string",begin:/'/,end:/'/},s]}}}());
-hljs.registerLanguage("c-like",function(){"use strict";return function(e){function t(e){return"(?:"+e+")?"}var n="(decltype\\(auto\\)|"+t("[a-zA-Z_]\\w*::")+"[a-zA-Z_]\\w*"+t("<.*?>")+")",r={className:"keyword",begin:"\\b[a-z\\d_]*_t\\b"},a={className:"string",variants:[{begin:'(u8?|U|L)?"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE]},{begin:"(u8?|U|L)?'(\\\\(x[0-9A-Fa-f]{2}|u[0-9A-Fa-f]{4,8}|[0-7]{3}|\\S)|.)",end:"'",illegal:"."},e.END_SAME_AS_BEGIN({begin:/(?:u8?|U|L)?R"([^()\\ ]{0,16})\(/,end:/\)([^()\\ ]{0,16})"/})]},i={className:"number",variants:[{begin:"\\b(0b[01']+)"},{begin:"(-?)\\b([\\d']+(\\.[\\d']*)?|\\.[\\d']+)(u|U|l|L|ul|UL|f|F|b|B)"},{begin:"(-?)(\\b0[xX][a-fA-F0-9']+|(\\b[\\d']+(\\.[\\d']*)?|\\.[\\d']+)([eE][-+]?[\\d']+)?)"}],relevance:0},s={className:"meta",begin:/#\s*[a-z]+\b/,end:/$/,keywords:{"meta-keyword":"if else elif endif define undef warning error line pragma _Pragma ifdef ifndef include"},contains:[{begin:/\\\n/,relevance:0},e.inherit(a,{className:"meta-string"}),{className:"meta-string",begin:/<.*?>/,end:/$/,illegal:"\\n"},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},o={className:"title",begin:t("[a-zA-Z_]\\w*::")+e.IDENT_RE,relevance:0},c=t("[a-zA-Z_]\\w*::")+e.IDENT_RE+"\\s*\\(",l={keyword:"int float while private char char8_t char16_t char32_t catch import module export virtual operator sizeof dynamic_cast|10 typedef const_cast|10 const for static_cast|10 union namespace unsigned long volatile static protected bool template mutable if public friend do goto auto void enum else break extern using asm case typeid wchar_t short reinterpret_cast|10 default double register explicit signed typename try this switch continue inline delete alignas alignof constexpr consteval constinit decltype concept co_await co_return co_yield requires noexcept static_assert thread_local restrict final override atomic_bool atomic_char atomic_schar atomic_uchar atomic_short atomic_ushort atomic_int atomic_uint atomic_long atomic_ulong atomic_llong atomic_ullong new throw return and and_eq bitand bitor compl not not_eq or or_eq xor xor_eq",built_in:"std string wstring cin cout cerr clog stdin stdout stderr stringstream istringstream ostringstream auto_ptr deque list queue stack vector map set pair bitset multiset multimap unordered_set unordered_map unordered_multiset unordered_multimap priority_queue make_pair array shared_ptr abort terminate abs acos asin atan2 atan calloc ceil cosh cos exit exp fabs floor fmod fprintf fputs free frexp fscanf future isalnum isalpha iscntrl isdigit isgraph islower isprint ispunct isspace isupper isxdigit tolower toupper labs ldexp log10 log malloc realloc memchr memcmp memcpy memset modf pow printf putchar puts scanf sinh sin snprintf sprintf sqrt sscanf strcat strchr strcmp strcpy strcspn strlen strncat strncmp strncpy strpbrk strrchr strspn strstr tanh tan vfprintf vprintf vsprintf endl initializer_list unique_ptr _Bool complex _Complex imaginary _Imaginary",literal:"true false nullptr NULL"},d=[r,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,i,a],_={variants:[{begin:/=/,end:/;/},{begin:/\(/,end:/\)/},{beginKeywords:"new throw return else",end:/;/}],keywords:l,contains:d.concat([{begin:/\(/,end:/\)/,keywords:l,contains:d.concat(["self"]),relevance:0}]),relevance:0},u={className:"function",begin:"("+n+"[\\*&\\s]+)+"+c,returnBegin:!0,end:/[{;=]/,excludeEnd:!0,keywords:l,illegal:/[^\w\s\*&:<>]/,contains:[{begin:"decltype\\(auto\\)",keywords:l,relevance:0},{begin:c,returnBegin:!0,contains:[o],relevance:0},{className:"params",begin:/\(/,end:/\)/,keywords:l,relevance:0,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,i,r,{begin:/\(/,end:/\)/,keywords:l,relevance:0,contains:["self",e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,i,r]}]},r,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,s]};return{aliases:["c","cc","h","c++","h++","hpp","hh","hxx","cxx"],keywords:l,disableAutodetect:!0,illegal:"",keywords:l,contains:["self",r]},{begin:e.IDENT_RE+"::",keywords:l},{className:"class",beginKeywords:"class struct",end:/[{;:]/,contains:[{begin://,contains:["self"]},e.TITLE_MODE]}]),exports:{preprocessor:s,strings:a,keywords:l}}}}());
-hljs.registerLanguage("c",function(){"use strict";return function(e){var n=e.getLanguage("c-like").rawDefinition();return n.name="C",n.aliases=["c","h"],n}}());
-hljs.registerLanguage("coffeescript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);return function(r){var t={keyword:e.concat(["then","unless","until","loop","by","when","and","or","is","isnt","not"]).filter((e=>n=>!e.includes(n))(["var","const","let","function","static"])).join(" "),literal:n.concat(["yes","no","on","off"]).join(" "),built_in:a.concat(["npm","print"]).join(" ")},i="[A-Za-z$_][0-9A-Za-z$_]*",s={className:"subst",begin:/#\{/,end:/}/,keywords:t},o=[r.BINARY_NUMBER_MODE,r.inherit(r.C_NUMBER_MODE,{starts:{end:"(\\s*/)?",relevance:0}}),{className:"string",variants:[{begin:/'''/,end:/'''/,contains:[r.BACKSLASH_ESCAPE]},{begin:/'/,end:/'/,contains:[r.BACKSLASH_ESCAPE]},{begin:/"""/,end:/"""/,contains:[r.BACKSLASH_ESCAPE,s]},{begin:/"/,end:/"/,contains:[r.BACKSLASH_ESCAPE,s]}]},{className:"regexp",variants:[{begin:"///",end:"///",contains:[s,r.HASH_COMMENT_MODE]},{begin:"//[gim]{0,3}(?=\\W)",relevance:0},{begin:/\/(?![ *]).*?(?![\\]).\/[gim]{0,3}(?=\W)/}]},{begin:"@"+i},{subLanguage:"javascript",excludeBegin:!0,excludeEnd:!0,variants:[{begin:"```",end:"```"},{begin:"`",end:"`"}]}];s.contains=o;var c=r.inherit(r.TITLE_MODE,{begin:i}),l={className:"params",begin:"\\([^\\(]",returnBegin:!0,contains:[{begin:/\(/,end:/\)/,keywords:t,contains:["self"].concat(o)}]};return{name:"CoffeeScript",aliases:["coffee","cson","iced"],keywords:t,illegal:/\/\*/,contains:o.concat([r.COMMENT("###","###"),r.HASH_COMMENT_MODE,{className:"function",begin:"^\\s*"+i+"\\s*=\\s*(\\(.*\\))?\\s*\\B[-=]>",end:"[-=]>",returnBegin:!0,contains:[c,l]},{begin:/[:\(,=]\s*/,relevance:0,contains:[{className:"function",begin:"(\\(.*\\))?\\s*\\B[-=]>",end:"[-=]>",returnBegin:!0,contains:[l]}]},{className:"class",beginKeywords:"class",end:"$",illegal:/[:="\[\]]/,contains:[{beginKeywords:"extends",endsWithParent:!0,illegal:/[:="\[\]]/,contains:[c]},c]},{begin:i+":",end:":",returnBegin:!0,returnEnd:!0,relevance:0}])}}}());
-hljs.registerLanguage("cpp",function(){"use strict";return function(e){var t=e.getLanguage("c-like").rawDefinition();return t.disableAutodetect=!1,t.name="C++",t.aliases=["cc","c++","h++","hpp","hh","hxx","cxx"],t}}());
-hljs.registerLanguage("csharp",function(){"use strict";return function(e){var n={keyword:"abstract as base bool break byte case catch char checked const continue decimal default delegate do double enum event explicit extern finally fixed float for foreach goto if implicit in int interface internal is lock long object operator out override params private protected public readonly ref sbyte sealed short sizeof stackalloc static string struct switch this try typeof uint ulong unchecked unsafe ushort using virtual void volatile while add alias ascending async await by descending dynamic equals from get global group into join let nameof on orderby partial remove select set value var when where yield",literal:"null false true"},i=e.inherit(e.TITLE_MODE,{begin:"[a-zA-Z](\\.?\\w)*"}),a={className:"number",variants:[{begin:"\\b(0b[01']+)"},{begin:"(-?)\\b([\\d']+(\\.[\\d']*)?|\\.[\\d']+)(u|U|l|L|ul|UL|f|F|b|B)"},{begin:"(-?)(\\b0[xX][a-fA-F0-9']+|(\\b[\\d']+(\\.[\\d']*)?|\\.[\\d']+)([eE][-+]?[\\d']+)?)"}],relevance:0},s={className:"string",begin:'@"',end:'"',contains:[{begin:'""'}]},t=e.inherit(s,{illegal:/\n/}),l={className:"subst",begin:"{",end:"}",keywords:n},r=e.inherit(l,{illegal:/\n/}),c={className:"string",begin:/\$"/,end:'"',illegal:/\n/,contains:[{begin:"{{"},{begin:"}}"},e.BACKSLASH_ESCAPE,r]},o={className:"string",begin:/\$@"/,end:'"',contains:[{begin:"{{"},{begin:"}}"},{begin:'""'},l]},g=e.inherit(o,{illegal:/\n/,contains:[{begin:"{{"},{begin:"}}"},{begin:'""'},r]});l.contains=[o,c,s,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,a,e.C_BLOCK_COMMENT_MODE],r.contains=[g,c,t,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,a,e.inherit(e.C_BLOCK_COMMENT_MODE,{illegal:/\n/})];var d={variants:[o,c,s,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},E={begin:"<",end:">",contains:[{beginKeywords:"in out"},i]},_=e.IDENT_RE+"(<"+e.IDENT_RE+"(\\s*,\\s*"+e.IDENT_RE+")*>)?(\\[\\])?",b={begin:"@"+e.IDENT_RE,relevance:0};return{name:"C#",aliases:["cs","c#"],keywords:n,illegal:/::/,contains:[e.COMMENT("///","$",{returnBegin:!0,contains:[{className:"doctag",variants:[{begin:"///",relevance:0},{begin:"\x3c!--|--\x3e"},{begin:""}]}]}),e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,{className:"meta",begin:"#",end:"$",keywords:{"meta-keyword":"if else elif endif define undef warning error line region endregion pragma checksum"}},d,a,{beginKeywords:"class interface",end:/[{;=]/,illegal:/[^\s:,]/,contains:[{beginKeywords:"where class"},i,E,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{beginKeywords:"namespace",end:/[{;=]/,illegal:/[^\s:]/,contains:[i,e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{className:"meta",begin:"^\\s*\\[",excludeBegin:!0,end:"\\]",excludeEnd:!0,contains:[{className:"meta-string",begin:/"/,end:/"/}]},{beginKeywords:"new return throw await else",relevance:0},{className:"function",begin:"("+_+"\\s+)+"+e.IDENT_RE+"\\s*(\\<.+\\>)?\\s*\\(",returnBegin:!0,end:/\s*[{;=]/,excludeEnd:!0,keywords:n,contains:[{begin:e.IDENT_RE+"\\s*(\\<.+\\>)?\\s*\\(",returnBegin:!0,contains:[e.TITLE_MODE,E],relevance:0},{className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:n,relevance:0,contains:[d,a,e.C_BLOCK_COMMENT_MODE]},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},b]}}}());
-hljs.registerLanguage("css",function(){"use strict";return function(e){var n={begin:/(?:[A-Z\_\.\-]+|--[a-zA-Z0-9_-]+)\s*:/,returnBegin:!0,end:";",endsWithParent:!0,contains:[{className:"attribute",begin:/\S/,end:":",excludeEnd:!0,starts:{endsWithParent:!0,excludeEnd:!0,contains:[{begin:/[\w-]+\(/,returnBegin:!0,contains:[{className:"built_in",begin:/[\w-]+/},{begin:/\(/,end:/\)/,contains:[e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,e.CSS_NUMBER_MODE]}]},e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,e.C_BLOCK_COMMENT_MODE,{className:"number",begin:"#[0-9A-Fa-f]+"},{className:"meta",begin:"!important"}]}}]};return{name:"CSS",case_insensitive:!0,illegal:/[=\/|'\$]/,contains:[e.C_BLOCK_COMMENT_MODE,{className:"selector-id",begin:/#[A-Za-z0-9_-]+/},{className:"selector-class",begin:/\.[A-Za-z0-9_-]+/},{className:"selector-attr",begin:/\[/,end:/\]/,illegal:"$",contains:[e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},{className:"selector-pseudo",begin:/:(:)?[a-zA-Z0-9\_\-\+\(\)"'.]+/},{begin:"@(page|font-face)",lexemes:"@[a-z-]+",keywords:"@page @font-face"},{begin:"@",end:"[{;]",illegal:/:/,returnBegin:!0,contains:[{className:"keyword",begin:/@\-?\w[\w]*(\-\w+)*/},{begin:/\s/,endsWithParent:!0,excludeEnd:!0,relevance:0,keywords:"and or not only",contains:[{begin:/[a-z-]+:/,className:"attribute"},e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,e.CSS_NUMBER_MODE]}]},{className:"selector-tag",begin:"[a-zA-Z-][a-zA-Z0-9_-]*",relevance:0},{begin:"{",end:"}",illegal:/\S/,contains:[e.C_BLOCK_COMMENT_MODE,n]}]}}}());
-hljs.registerLanguage("diff",function(){"use strict";return function(e){return{name:"Diff",aliases:["patch"],contains:[{className:"meta",relevance:10,variants:[{begin:/^@@ +\-\d+,\d+ +\+\d+,\d+ +@@$/},{begin:/^\*\*\* +\d+,\d+ +\*\*\*\*$/},{begin:/^\-\-\- +\d+,\d+ +\-\-\-\-$/}]},{className:"comment",variants:[{begin:/Index: /,end:/$/},{begin:/={3,}/,end:/$/},{begin:/^\-{3}/,end:/$/},{begin:/^\*{3} /,end:/$/},{begin:/^\+{3}/,end:/$/},{begin:/^\*{15}$/}]},{className:"addition",begin:"^\\+",end:"$"},{className:"deletion",begin:"^\\-",end:"$"},{className:"addition",begin:"^\\!",end:"$"}]}}}());
-hljs.registerLanguage("go",function(){"use strict";return function(e){var n={keyword:"break default func interface select case map struct chan else goto package switch const fallthrough if range type continue for import return var go defer bool byte complex64 complex128 float32 float64 int8 int16 int32 int64 string uint8 uint16 uint32 uint64 int uint uintptr rune",literal:"true false iota nil",built_in:"append cap close complex copy imag len make new panic print println real recover delete"};return{name:"Go",aliases:["golang"],keywords:n,illegal:"e(n)).join("")}return function(a){var s={className:"number",relevance:0,variants:[{begin:/([\+\-]+)?[\d]+_[\d_]+/},{begin:a.NUMBER_RE}]},i=a.COMMENT();i.variants=[{begin:/;/,end:/$/},{begin:/#/,end:/$/}];var t={className:"variable",variants:[{begin:/\$[\w\d"][\w\d_]*/},{begin:/\$\{(.*?)}/}]},r={className:"literal",begin:/\bon|off|true|false|yes|no\b/},l={className:"string",contains:[a.BACKSLASH_ESCAPE],variants:[{begin:"'''",end:"'''",relevance:10},{begin:'"""',end:'"""',relevance:10},{begin:'"',end:'"'},{begin:"'",end:"'"}]},c={begin:/\[/,end:/\]/,contains:[i,r,t,l,s,"self"],relevance:0},g="("+[/[A-Za-z0-9_-]+/,/"(\\"|[^"])*"/,/'[^']*'/].map(n=>e(n)).join("|")+")";return{name:"TOML, also INI",aliases:["toml"],case_insensitive:!0,illegal:/\S/,contains:[i,{className:"section",begin:/\[+/,end:/\]+/},{begin:n(g,"(\\s*\\.\\s*",g,")*",n("(?=",/\s*=\s*[^#\s]/,")")),className:"attr",starts:{end:/$/,contains:[i,c,r,t,l,s]}}]}}}());
-hljs.registerLanguage("java",function(){"use strict";function e(e){return e?"string"==typeof e?e:e.source:null}function n(e){return a("(",e,")?")}function a(...n){return n.map(n=>e(n)).join("")}function s(...n){return"("+n.map(n=>e(n)).join("|")+")"}return function(e){var t="false synchronized int abstract float private char boolean var static null if const for true while long strictfp finally protected import native final void enum else break transient catch instanceof byte super volatile case assert short package default double public try this switch continue throws protected public private module requires exports do",i={className:"meta",begin:"@[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*",contains:[{begin:/\(/,end:/\)/,contains:["self"]}]},r=e=>a("[",e,"]+([",e,"_]*[",e,"]+)?"),c={className:"number",variants:[{begin:`\\b(0[bB]${r("01")})[lL]?`},{begin:`\\b(0${r("0-7")})[dDfFlL]?`},{begin:a(/\b0[xX]/,s(a(r("a-fA-F0-9"),/\./,r("a-fA-F0-9")),a(r("a-fA-F0-9"),/\.?/),a(/\./,r("a-fA-F0-9"))),/([pP][+-]?(\d+))?/,/[fFdDlL]?/)},{begin:a(/\b/,s(a(/\d*\./,r("\\d")),r("\\d")),/[eE][+-]?[\d]+[dDfF]?/)},{begin:a(/\b/,r(/\d/),n(/\.?/),n(r(/\d/)),/[dDfFlL]?/)}],relevance:0};return{name:"Java",aliases:["jsp"],keywords:t,illegal:/<\/|#/,contains:[e.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{begin:/\w+@/,relevance:0},{className:"doctag",begin:"@[A-Za-z]+"}]}),e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,{className:"class",beginKeywords:"class interface",end:/[{;=]/,excludeEnd:!0,keywords:"class interface",illegal:/[:"\[\]]/,contains:[{beginKeywords:"extends implements"},e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"new throw return else",relevance:0},{className:"function",begin:"([À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(<[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(\\s*,\\s*[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*)*>)?\\s+)+"+e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,end:/[{;=]/,excludeEnd:!0,keywords:t,contains:[{begin:e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,relevance:0,contains:[e.UNDERSCORE_TITLE_MODE]},{className:"params",begin:/\(/,end:/\)/,keywords:t,relevance:0,contains:[i,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,e.C_NUMBER_MODE,e.C_BLOCK_COMMENT_MODE]},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},c,i]}}}());
-hljs.registerLanguage("javascript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);function s(e){return r("(?=",e,")")}function r(...e){return e.map(e=>(function(e){return e?"string"==typeof e?e:e.source:null})(e)).join("")}return function(t){var i="[A-Za-z$_][0-9A-Za-z$_]*",c={begin:/<[A-Za-z0-9\\._:-]+/,end:/\/[A-Za-z0-9\\._:-]+>|\/>/},o={$pattern:"[A-Za-z$_][0-9A-Za-z$_]*",keyword:e.join(" "),literal:n.join(" "),built_in:a.join(" ")},l={className:"number",variants:[{begin:"\\b(0[bB][01]+)n?"},{begin:"\\b(0[oO][0-7]+)n?"},{begin:t.C_NUMBER_RE+"n?"}],relevance:0},E={className:"subst",begin:"\\$\\{",end:"\\}",keywords:o,contains:[]},d={begin:"html`",end:"",starts:{end:"`",returnEnd:!1,contains:[t.BACKSLASH_ESCAPE,E],subLanguage:"xml"}},g={begin:"css`",end:"",starts:{end:"`",returnEnd:!1,contains:[t.BACKSLASH_ESCAPE,E],subLanguage:"css"}},u={className:"string",begin:"`",end:"`",contains:[t.BACKSLASH_ESCAPE,E]};E.contains=[t.APOS_STRING_MODE,t.QUOTE_STRING_MODE,d,g,u,l,t.REGEXP_MODE];var b=E.contains.concat([{begin:/\(/,end:/\)/,contains:["self"].concat(E.contains,[t.C_BLOCK_COMMENT_MODE,t.C_LINE_COMMENT_MODE])},t.C_BLOCK_COMMENT_MODE,t.C_LINE_COMMENT_MODE]),_={className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,contains:b};return{name:"JavaScript",aliases:["js","jsx","mjs","cjs"],keywords:o,contains:[t.SHEBANG({binary:"node",relevance:5}),{className:"meta",relevance:10,begin:/^\s*['"]use (strict|asm)['"]/},t.APOS_STRING_MODE,t.QUOTE_STRING_MODE,d,g,u,t.C_LINE_COMMENT_MODE,t.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{className:"doctag",begin:"@[A-Za-z]+",contains:[{className:"type",begin:"\\{",end:"\\}",relevance:0},{className:"variable",begin:i+"(?=\\s*(-)|$)",endsParent:!0,relevance:0},{begin:/(?=[^\n])\s/,relevance:0}]}]}),t.C_BLOCK_COMMENT_MODE,l,{begin:r(/[{,\n]\s*/,s(r(/(((\/\/.*)|(\/\*(.|\n)*\*\/))\s*)*/,i+"\\s*:"))),relevance:0,contains:[{className:"attr",begin:i+s("\\s*:"),relevance:0}]},{begin:"("+t.RE_STARTERS_RE+"|\\b(case|return|throw)\\b)\\s*",keywords:"return throw case",contains:[t.C_LINE_COMMENT_MODE,t.C_BLOCK_COMMENT_MODE,t.REGEXP_MODE,{className:"function",begin:"(\\([^(]*(\\([^(]*(\\([^(]*\\))?\\))?\\)|"+t.UNDERSCORE_IDENT_RE+")\\s*=>",returnBegin:!0,end:"\\s*=>",contains:[{className:"params",variants:[{begin:t.UNDERSCORE_IDENT_RE},{className:null,begin:/\(\s*\)/,skip:!0},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:o,contains:b}]}]},{begin:/,/,relevance:0},{className:"",begin:/\s/,end:/\s*/,skip:!0},{variants:[{begin:"<>",end:""},{begin:c.begin,end:c.end}],subLanguage:"xml",contains:[{begin:c.begin,end:c.end,skip:!0,contains:["self"]}]}],relevance:0},{className:"function",beginKeywords:"function",end:/\{/,excludeEnd:!0,contains:[t.inherit(t.TITLE_MODE,{begin:i}),_],illegal:/\[|%/},{begin:/\$[(.]/},t.METHOD_GUARD,{className:"class",beginKeywords:"class",end:/[{;=]/,excludeEnd:!0,illegal:/[:"\[\]]/,contains:[{beginKeywords:"extends"},t.UNDERSCORE_TITLE_MODE]},{beginKeywords:"constructor",end:/\{/,excludeEnd:!0},{begin:"(get|set)\\s+(?="+i+"\\()",end:/{/,keywords:"get set",contains:[t.inherit(t.TITLE_MODE,{begin:i}),{begin:/\(\)/},_]}],illegal:/#(?!!)/}}}());
-hljs.registerLanguage("json",function(){"use strict";return function(n){var e={literal:"true false null"},i=[n.C_LINE_COMMENT_MODE,n.C_BLOCK_COMMENT_MODE],t=[n.QUOTE_STRING_MODE,n.C_NUMBER_MODE],a={end:",",endsWithParent:!0,excludeEnd:!0,contains:t,keywords:e},l={begin:"{",end:"}",contains:[{className:"attr",begin:/"/,end:/"/,contains:[n.BACKSLASH_ESCAPE],illegal:"\\n"},n.inherit(a,{begin:/:/})].concat(i),illegal:"\\S"},s={begin:"\\[",end:"\\]",contains:[n.inherit(a)],illegal:"\\S"};return t.push(l,s),i.forEach((function(n){t.push(n)})),{name:"JSON",contains:t,keywords:e,illegal:"\\S"}}}());
-hljs.registerLanguage("kotlin",function(){"use strict";return function(e){var n={keyword:"abstract as val var vararg get set class object open private protected public noinline crossinline dynamic final enum if else do while for when throw try catch finally import package is in fun override companion reified inline lateinit init interface annotation data sealed internal infix operator out by constructor super tailrec where const inner suspend typealias external expect actual trait volatile transient native default",built_in:"Byte Short Char Int Long Boolean Float Double Void Unit Nothing",literal:"true false null"},a={className:"symbol",begin:e.UNDERSCORE_IDENT_RE+"@"},i={className:"subst",begin:"\\${",end:"}",contains:[e.C_NUMBER_MODE]},s={className:"variable",begin:"\\$"+e.UNDERSCORE_IDENT_RE},t={className:"string",variants:[{begin:'"""',end:'"""(?=[^"])',contains:[s,i]},{begin:"'",end:"'",illegal:/\n/,contains:[e.BACKSLASH_ESCAPE]},{begin:'"',end:'"',illegal:/\n/,contains:[e.BACKSLASH_ESCAPE,s,i]}]};i.contains.push(t);var r={className:"meta",begin:"@(?:file|property|field|get|set|receiver|param|setparam|delegate)\\s*:(?:\\s*"+e.UNDERSCORE_IDENT_RE+")?"},l={className:"meta",begin:"@"+e.UNDERSCORE_IDENT_RE,contains:[{begin:/\(/,end:/\)/,contains:[e.inherit(t,{className:"meta-string"})]}]},c=e.COMMENT("/\\*","\\*/",{contains:[e.C_BLOCK_COMMENT_MODE]}),o={variants:[{className:"type",begin:e.UNDERSCORE_IDENT_RE},{begin:/\(/,end:/\)/,contains:[]}]},d=o;return d.variants[1].contains=[o],o.variants[1].contains=[d],{name:"Kotlin",aliases:["kt"],keywords:n,contains:[e.COMMENT("/\\*\\*","\\*/",{relevance:0,contains:[{className:"doctag",begin:"@[A-Za-z]+"}]}),e.C_LINE_COMMENT_MODE,c,{className:"keyword",begin:/\b(break|continue|return|this)\b/,starts:{contains:[{className:"symbol",begin:/@\w+/}]}},a,r,l,{className:"function",beginKeywords:"fun",end:"[(]|$",returnBegin:!0,excludeEnd:!0,keywords:n,illegal:/fun\s+(<.*>)?[^\s\(]+(\s+[^\s\(]+)\s*=/,relevance:5,contains:[{begin:e.UNDERSCORE_IDENT_RE+"\\s*\\(",returnBegin:!0,relevance:0,contains:[e.UNDERSCORE_TITLE_MODE]},{className:"type",begin://,keywords:"reified",relevance:0},{className:"params",begin:/\(/,end:/\)/,endsParent:!0,keywords:n,relevance:0,contains:[{begin:/:/,end:/[=,\/]/,endsWithParent:!0,contains:[o,e.C_LINE_COMMENT_MODE,c],relevance:0},e.C_LINE_COMMENT_MODE,c,r,l,t,e.C_NUMBER_MODE]},c]},{className:"class",beginKeywords:"class interface trait",end:/[:\{(]|$/,excludeEnd:!0,illegal:"extends implements",contains:[{beginKeywords:"public protected internal private constructor"},e.UNDERSCORE_TITLE_MODE,{className:"type",begin://,excludeBegin:!0,excludeEnd:!0,relevance:0},{className:"type",begin:/[,:]\s*/,end:/[<\(,]|$/,excludeBegin:!0,returnEnd:!0},r,l]},t,{className:"meta",begin:"^#!/usr/bin/env",end:"$",illegal:"\n"},{className:"number",begin:"\\b(0[bB]([01]+[01_]+[01]+|[01]+)|0[xX]([a-fA-F0-9]+[a-fA-F0-9_]+[a-fA-F0-9]+|[a-fA-F0-9]+)|(([\\d]+[\\d_]+[\\d]+|[\\d]+)(\\.([\\d]+[\\d_]+[\\d]+|[\\d]+))?|\\.([\\d]+[\\d_]+[\\d]+|[\\d]+))([eE][-+]?\\d+)?)[lLfF]?",relevance:0}]}}}());
-hljs.registerLanguage("less",function(){"use strict";return function(e){var n="([\\w-]+|@{[\\w-]+})",a=[],s=[],t=function(e){return{className:"string",begin:"~?"+e+".*?"+e}},r=function(e,n,a){return{className:e,begin:n,relevance:a}},i={begin:"\\(",end:"\\)",contains:s,relevance:0};s.push(e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,t("'"),t('"'),e.CSS_NUMBER_MODE,{begin:"(url|data-uri)\\(",starts:{className:"string",end:"[\\)\\n]",excludeEnd:!0}},r("number","#[0-9A-Fa-f]+\\b"),i,r("variable","@@?[\\w-]+",10),r("variable","@{[\\w-]+}"),r("built_in","~?`[^`]*?`"),{className:"attribute",begin:"[\\w-]+\\s*:",end:":",returnBegin:!0,excludeEnd:!0},{className:"meta",begin:"!important"});var c=s.concat({begin:"{",end:"}",contains:a}),l={beginKeywords:"when",endsWithParent:!0,contains:[{beginKeywords:"and not"}].concat(s)},o={begin:n+"\\s*:",returnBegin:!0,end:"[;}]",relevance:0,contains:[{className:"attribute",begin:n,end:":",excludeEnd:!0,starts:{endsWithParent:!0,illegal:"[<=$]",relevance:0,contains:s}}]},g={className:"keyword",begin:"@(import|media|charset|font-face|(-[a-z]+-)?keyframes|supports|document|namespace|page|viewport|host)\\b",starts:{end:"[;{}]",returnEnd:!0,contains:s,relevance:0}},d={className:"variable",variants:[{begin:"@[\\w-]+\\s*:",relevance:15},{begin:"@[\\w-]+"}],starts:{end:"[;}]",returnEnd:!0,contains:c}},b={variants:[{begin:"[\\.#:&\\[>]",end:"[;{}]"},{begin:n,end:"{"}],returnBegin:!0,returnEnd:!0,illegal:"[<='$\"]",relevance:0,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,l,r("keyword","all\\b"),r("variable","@{[\\w-]+}"),r("selector-tag",n+"%?",0),r("selector-id","#"+n),r("selector-class","\\."+n,0),r("selector-tag","&",0),{className:"selector-attr",begin:"\\[",end:"\\]"},{className:"selector-pseudo",begin:/:(:)?[a-zA-Z0-9\_\-\+\(\)"'.]+/},{begin:"\\(",end:"\\)",contains:c},{begin:"!important"}]};return a.push(e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,g,d,o,b),{name:"Less",case_insensitive:!0,illegal:"[=>'/<($\"]",contains:a}}}());
-hljs.registerLanguage("lua",function(){"use strict";return function(e){var t={begin:"\\[=*\\[",end:"\\]=*\\]",contains:["self"]},a=[e.COMMENT("--(?!\\[=*\\[)","$"),e.COMMENT("--\\[=*\\[","\\]=*\\]",{contains:[t],relevance:10})];return{name:"Lua",keywords:{$pattern:e.UNDERSCORE_IDENT_RE,literal:"true false nil",keyword:"and break do else elseif end for goto if in local not or repeat return then until while",built_in:"_G _ENV _VERSION __index __newindex __mode __call __metatable __tostring __len __gc __add __sub __mul __div __mod __pow __concat __unm __eq __lt __le assert collectgarbage dofile error getfenv getmetatable ipairs load loadfile loadstring module next pairs pcall print rawequal rawget rawset require select setfenv setmetatable tonumber tostring type unpack xpcall arg self coroutine resume yield status wrap create running debug getupvalue debug sethook getmetatable gethook setmetatable setlocal traceback setfenv getinfo setupvalue getlocal getregistry getfenv io lines write close flush open output type read stderr stdin input stdout popen tmpfile math log max acos huge ldexp pi cos tanh pow deg tan cosh sinh random randomseed frexp ceil floor rad abs sqrt modf asin min mod fmod log10 atan2 exp sin atan os exit setlocale date getenv difftime remove time clock tmpname rename execute package preload loadlib loaded loaders cpath config path seeall string sub upper len gfind rep find match char dump gmatch reverse byte format gsub lower table setn insert getn foreachi maxn foreach concat sort remove"},contains:a.concat([{className:"function",beginKeywords:"function",end:"\\)",contains:[e.inherit(e.TITLE_MODE,{begin:"([_a-zA-Z]\\w*\\.)*([_a-zA-Z]\\w*:)?[_a-zA-Z]\\w*"}),{className:"params",begin:"\\(",endsWithParent:!0,contains:a}].concat(a)},e.C_NUMBER_MODE,e.APOS_STRING_MODE,e.QUOTE_STRING_MODE,{className:"string",begin:"\\[=*\\[",end:"\\]=*\\]",contains:[t],relevance:5}])}}}());
-hljs.registerLanguage("makefile",function(){"use strict";return function(e){var i={className:"variable",variants:[{begin:"\\$\\("+e.UNDERSCORE_IDENT_RE+"\\)",contains:[e.BACKSLASH_ESCAPE]},{begin:/\$[@%`]+/}]}]}]};return{name:"HTML, XML",aliases:["html","xhtml","rss","atom","xjb","xsd","xsl","plist","wsf","svg"],case_insensitive:!0,contains:[{className:"meta",begin:"",relevance:10,contains:[a,i,t,s,{begin:"\\[",end:"\\]",contains:[{className:"meta",begin:"",contains:[a,s,i,t]}]}]},e.COMMENT("\x3c!--","--\x3e",{relevance:10}),{begin:"<\\!\\[CDATA\\[",end:"\\]\\]>",relevance:10},n,{className:"meta",begin:/<\?xml/,end:/\?>/,relevance:10},{className:"tag",begin:")",end:">",keywords:{name:"style"},contains:[c],starts:{end:"",returnEnd:!0,subLanguage:["css","xml"]}},{className:"tag",begin:")",end:">",keywords:{name:"script"},contains:[c],starts:{end:"<\/script>",returnEnd:!0,subLanguage:["javascript","handlebars","xml"]}},{className:"tag",begin:"",contains:[{className:"name",begin:/[^\/><\s]+/,relevance:0},c]}]}}}());
-hljs.registerLanguage("markdown",function(){"use strict";return function(n){const e={begin:"<",end:">",subLanguage:"xml",relevance:0},a={begin:"\\[.+?\\][\\(\\[].*?[\\)\\]]",returnBegin:!0,contains:[{className:"string",begin:"\\[",end:"\\]",excludeBegin:!0,returnEnd:!0,relevance:0},{className:"link",begin:"\\]\\(",end:"\\)",excludeBegin:!0,excludeEnd:!0},{className:"symbol",begin:"\\]\\[",end:"\\]",excludeBegin:!0,excludeEnd:!0}],relevance:10},i={className:"strong",contains:[],variants:[{begin:/_{2}/,end:/_{2}/},{begin:/\*{2}/,end:/\*{2}/}]},s={className:"emphasis",contains:[],variants:[{begin:/\*(?!\*)/,end:/\*/},{begin:/_(?!_)/,end:/_/,relevance:0}]};i.contains.push(s),s.contains.push(i);var c=[e,a];return i.contains=i.contains.concat(c),s.contains=s.contains.concat(c),{name:"Markdown",aliases:["md","mkdown","mkd"],contains:[{className:"section",variants:[{begin:"^#{1,6}",end:"$",contains:c=c.concat(i,s)},{begin:"(?=^.+?\\n[=-]{2,}$)",contains:[{begin:"^[=-]*$"},{begin:"^",end:"\\n",contains:c}]}]},e,{className:"bullet",begin:"^[ \t]*([*+-]|(\\d+\\.))(?=\\s+)",end:"\\s+",excludeEnd:!0},i,s,{className:"quote",begin:"^>\\s+",contains:c,end:"$"},{className:"code",variants:[{begin:"(`{3,})(.|\\n)*?\\1`*[ ]*"},{begin:"(~{3,})(.|\\n)*?\\1~*[ ]*"},{begin:"```",end:"```+[ ]*$"},{begin:"~~~",end:"~~~+[ ]*$"},{begin:"`.+?`"},{begin:"(?=^( {4}|\\t))",contains:[{begin:"^( {4}|\\t)",end:"(\\n)$"}],relevance:0}]},{begin:"^[-\\*]{3,}",end:"$"},a,{begin:/^\[[^\n]+\]:/,returnBegin:!0,contains:[{className:"symbol",begin:/\[/,end:/\]/,excludeBegin:!0,excludeEnd:!0},{className:"link",begin:/:\s*/,end:/$/,excludeBegin:!0}]}]}}}());
-hljs.registerLanguage("nginx",function(){"use strict";return function(e){var n={className:"variable",variants:[{begin:/\$\d+/},{begin:/\$\{/,end:/}/},{begin:"[\\$\\@]"+e.UNDERSCORE_IDENT_RE}]},a={endsWithParent:!0,keywords:{$pattern:"[a-z/_]+",literal:"on off yes no true false none blocked debug info notice warn error crit select break last permanent redirect kqueue rtsig epoll poll /dev/poll"},relevance:0,illegal:"=>",contains:[e.HASH_COMMENT_MODE,{className:"string",contains:[e.BACKSLASH_ESCAPE,n],variants:[{begin:/"/,end:/"/},{begin:/'/,end:/'/}]},{begin:"([a-z]+):/",end:"\\s",endsWithParent:!0,excludeEnd:!0,contains:[n]},{className:"regexp",contains:[e.BACKSLASH_ESCAPE,n],variants:[{begin:"\\s\\^",end:"\\s|{|;",returnEnd:!0},{begin:"~\\*?\\s+",end:"\\s|{|;",returnEnd:!0},{begin:"\\*(\\.[a-z\\-]+)+"},{begin:"([a-z\\-]+\\.)+\\*"}]},{className:"number",begin:"\\b\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}\\.\\d{1,3}(:\\d{1,5})?\\b"},{className:"number",begin:"\\b\\d+[kKmMgGdshdwy]*\\b",relevance:0},n]};return{name:"Nginx config",aliases:["nginxconf"],contains:[e.HASH_COMMENT_MODE,{begin:e.UNDERSCORE_IDENT_RE+"\\s+{",returnBegin:!0,end:"{",contains:[{className:"section",begin:e.UNDERSCORE_IDENT_RE}],relevance:0},{begin:e.UNDERSCORE_IDENT_RE+"\\s",end:";|{",returnBegin:!0,contains:[{className:"attribute",begin:e.UNDERSCORE_IDENT_RE,starts:a}],relevance:0}],illegal:"[^\\s\\}]"}}}());
-hljs.registerLanguage("objectivec",function(){"use strict";return function(e){var n=/[a-zA-Z@][a-zA-Z0-9_]*/,_={$pattern:n,keyword:"@interface @class @protocol @implementation"};return{name:"Objective-C",aliases:["mm","objc","obj-c"],keywords:{$pattern:n,keyword:"int float while char export sizeof typedef const struct for union unsigned long volatile static bool mutable if do return goto void enum else break extern asm case short default double register explicit signed typename this switch continue wchar_t inline readonly assign readwrite self @synchronized id typeof nonatomic super unichar IBOutlet IBAction strong weak copy in out inout bycopy byref oneway __strong __weak __block __autoreleasing @private @protected @public @try @property @end @throw @catch @finally @autoreleasepool @synthesize @dynamic @selector @optional @required @encode @package @import @defs @compatibility_alias __bridge __bridge_transfer __bridge_retained __bridge_retain __covariant __contravariant __kindof _Nonnull _Nullable _Null_unspecified __FUNCTION__ __PRETTY_FUNCTION__ __attribute__ getter setter retain unsafe_unretained nonnull nullable null_unspecified null_resettable class instancetype NS_DESIGNATED_INITIALIZER NS_UNAVAILABLE NS_REQUIRES_SUPER NS_RETURNS_INNER_POINTER NS_INLINE NS_AVAILABLE NS_DEPRECATED NS_ENUM NS_OPTIONS NS_SWIFT_UNAVAILABLE NS_ASSUME_NONNULL_BEGIN NS_ASSUME_NONNULL_END NS_REFINED_FOR_SWIFT NS_SWIFT_NAME NS_SWIFT_NOTHROW NS_DURING NS_HANDLER NS_ENDHANDLER NS_VALUERETURN NS_VOIDRETURN",literal:"false true FALSE TRUE nil YES NO NULL",built_in:"BOOL dispatch_once_t dispatch_queue_t dispatch_sync dispatch_async dispatch_once"},illegal:"/,end:/$/,illegal:"\\n"},e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE]},{className:"class",begin:"("+_.keyword.split(" ").join("|")+")\\b",end:"({|$)",excludeEnd:!0,keywords:_,contains:[e.UNDERSCORE_TITLE_MODE]},{begin:"\\."+e.UNDERSCORE_IDENT_RE,relevance:0}]}}}());
-hljs.registerLanguage("perl",function(){"use strict";return function(e){var n={$pattern:/[\w.]+/,keyword:"getpwent getservent quotemeta msgrcv scalar kill dbmclose undef lc ma syswrite tr send umask sysopen shmwrite vec qx utime local oct semctl localtime readpipe do return format read sprintf dbmopen pop getpgrp not getpwnam rewinddir qq fileno qw endprotoent wait sethostent bless s|0 opendir continue each sleep endgrent shutdown dump chomp connect getsockname die socketpair close flock exists index shmget sub for endpwent redo lstat msgctl setpgrp abs exit select print ref gethostbyaddr unshift fcntl syscall goto getnetbyaddr join gmtime symlink semget splice x|0 getpeername recv log setsockopt cos last reverse gethostbyname getgrnam study formline endhostent times chop length gethostent getnetent pack getprotoent getservbyname rand mkdir pos chmod y|0 substr endnetent printf next open msgsnd readdir use unlink getsockopt getpriority rindex wantarray hex system getservbyport endservent int chr untie rmdir prototype tell listen fork shmread ucfirst setprotoent else sysseek link getgrgid shmctl waitpid unpack getnetbyname reset chdir grep split require caller lcfirst until warn while values shift telldir getpwuid my getprotobynumber delete and sort uc defined srand accept package seekdir getprotobyname semop our rename seek if q|0 chroot sysread setpwent no crypt getc chown sqrt write setnetent setpriority foreach tie sin msgget map stat getlogin unless elsif truncate exec keys glob tied closedir ioctl socket readlink eval xor readline binmode setservent eof ord bind alarm pipe atan2 getgrent exp time push setgrent gt lt or ne m|0 break given say state when"},t={className:"subst",begin:"[$@]\\{",end:"\\}",keywords:n},s={begin:"->{",end:"}"},r={variants:[{begin:/\$\d/},{begin:/[\$%@](\^\w\b|#\w+(::\w+)*|{\w+}|\w+(::\w*)*)/},{begin:/[\$%@][^\s\w{]/,relevance:0}]},i=[e.BACKSLASH_ESCAPE,t,r],a=[r,e.HASH_COMMENT_MODE,e.COMMENT("^\\=\\w","\\=cut",{endsWithParent:!0}),s,{className:"string",contains:i,variants:[{begin:"q[qwxr]?\\s*\\(",end:"\\)",relevance:5},{begin:"q[qwxr]?\\s*\\[",end:"\\]",relevance:5},{begin:"q[qwxr]?\\s*\\{",end:"\\}",relevance:5},{begin:"q[qwxr]?\\s*\\|",end:"\\|",relevance:5},{begin:"q[qwxr]?\\s*\\<",end:"\\>",relevance:5},{begin:"qw\\s+q",end:"q",relevance:5},{begin:"'",end:"'",contains:[e.BACKSLASH_ESCAPE]},{begin:'"',end:'"'},{begin:"`",end:"`",contains:[e.BACKSLASH_ESCAPE]},{begin:"{\\w+}",contains:[],relevance:0},{begin:"-?\\w+\\s*\\=\\>",contains:[],relevance:0}]},{className:"number",begin:"(\\b0[0-7_]+)|(\\b0x[0-9a-fA-F_]+)|(\\b[1-9][0-9_]*(\\.[0-9_]+)?)|[0_]\\b",relevance:0},{begin:"(\\/\\/|"+e.RE_STARTERS_RE+"|\\b(split|return|print|reverse|grep)\\b)\\s*",keywords:"split return print reverse grep",relevance:0,contains:[e.HASH_COMMENT_MODE,{className:"regexp",begin:"(s|tr|y)/(\\\\.|[^/])*/(\\\\.|[^/])*/[a-z]*",relevance:10},{className:"regexp",begin:"(m|qr)?/",end:"/[a-z]*",contains:[e.BACKSLASH_ESCAPE],relevance:0}]},{className:"function",beginKeywords:"sub",end:"(\\s*\\(.*?\\))?[;{]",excludeEnd:!0,relevance:5,contains:[e.TITLE_MODE]},{begin:"-\\w\\b",relevance:0},{begin:"^__DATA__$",end:"^__END__$",subLanguage:"mojolicious",contains:[{begin:"^@@.*",end:"$",className:"comment"}]}];return t.contains=a,s.contains=a,{name:"Perl",aliases:["pl","pm"],keywords:n,contains:a}}}());
-hljs.registerLanguage("php",function(){"use strict";return function(e){var r={begin:"\\$+[a-zA-Z_-ÿ][a-zA-Z0-9_-ÿ]*"},t={className:"meta",variants:[{begin:/<\?php/,relevance:10},{begin:/<\?[=]?/},{begin:/\?>/}]},a={className:"string",contains:[e.BACKSLASH_ESCAPE,t],variants:[{begin:'b"',end:'"'},{begin:"b'",end:"'"},e.inherit(e.APOS_STRING_MODE,{illegal:null}),e.inherit(e.QUOTE_STRING_MODE,{illegal:null})]},n={variants:[e.BINARY_NUMBER_MODE,e.C_NUMBER_MODE]},i={keyword:"__CLASS__ __DIR__ __FILE__ __FUNCTION__ __LINE__ __METHOD__ __NAMESPACE__ __TRAIT__ die echo exit include include_once print require require_once array abstract and as binary bool boolean break callable case catch class clone const continue declare default do double else elseif empty enddeclare endfor endforeach endif endswitch endwhile eval extends final finally float for foreach from global goto if implements instanceof insteadof int integer interface isset iterable list new object or private protected public real return string switch throw trait try unset use var void while xor yield",literal:"false null true",built_in:"Error|0 AppendIterator ArgumentCountError ArithmeticError ArrayIterator ArrayObject AssertionError BadFunctionCallException BadMethodCallException CachingIterator CallbackFilterIterator CompileError Countable DirectoryIterator DivisionByZeroError DomainException EmptyIterator ErrorException Exception FilesystemIterator FilterIterator GlobIterator InfiniteIterator InvalidArgumentException IteratorIterator LengthException LimitIterator LogicException MultipleIterator NoRewindIterator OutOfBoundsException OutOfRangeException OuterIterator OverflowException ParentIterator ParseError RangeException RecursiveArrayIterator RecursiveCachingIterator RecursiveCallbackFilterIterator RecursiveDirectoryIterator RecursiveFilterIterator RecursiveIterator RecursiveIteratorIterator RecursiveRegexIterator RecursiveTreeIterator RegexIterator RuntimeException SeekableIterator SplDoublyLinkedList SplFileInfo SplFileObject SplFixedArray SplHeap SplMaxHeap SplMinHeap SplObjectStorage SplObserver SplObserver SplPriorityQueue SplQueue SplStack SplSubject SplSubject SplTempFileObject TypeError UnderflowException UnexpectedValueException ArrayAccess Closure Generator Iterator IteratorAggregate Serializable Throwable Traversable WeakReference Directory __PHP_Incomplete_Class parent php_user_filter self static stdClass"};return{aliases:["php","php3","php4","php5","php6","php7"],case_insensitive:!0,keywords:i,contains:[e.HASH_COMMENT_MODE,e.COMMENT("//","$",{contains:[t]}),e.COMMENT("/\\*","\\*/",{contains:[{className:"doctag",begin:"@[A-Za-z]+"}]}),e.COMMENT("__halt_compiler.+?;",!1,{endsWithParent:!0,keywords:"__halt_compiler"}),{className:"string",begin:/<<<['"]?\w+['"]?$/,end:/^\w+;?$/,contains:[e.BACKSLASH_ESCAPE,{className:"subst",variants:[{begin:/\$\w+/},{begin:/\{\$/,end:/\}/}]}]},t,{className:"keyword",begin:/\$this\b/},r,{begin:/(::|->)+[a-zA-Z_\x7f-\xff][a-zA-Z0-9_\x7f-\xff]*/},{className:"function",beginKeywords:"fn function",end:/[;{]/,excludeEnd:!0,illegal:"[$%\\[]",contains:[e.UNDERSCORE_TITLE_MODE,{className:"params",begin:"\\(",end:"\\)",excludeBegin:!0,excludeEnd:!0,keywords:i,contains:["self",r,e.C_BLOCK_COMMENT_MODE,a,n]}]},{className:"class",beginKeywords:"class interface",end:"{",excludeEnd:!0,illegal:/[:\(\$"]/,contains:[{beginKeywords:"extends implements"},e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"namespace",end:";",illegal:/[\.']/,contains:[e.UNDERSCORE_TITLE_MODE]},{beginKeywords:"use",end:";",contains:[e.UNDERSCORE_TITLE_MODE]},{begin:"=>"},a,n]}}}());
-hljs.registerLanguage("php-template",function(){"use strict";return function(n){return{name:"PHP template",subLanguage:"xml",contains:[{begin:/<\?(php|=)?/,end:/\?>/,subLanguage:"php",contains:[{begin:"/\\*",end:"\\*/",skip:!0},{begin:'b"',end:'"',skip:!0},{begin:"b'",end:"'",skip:!0},n.inherit(n.APOS_STRING_MODE,{illegal:null,className:null,contains:null,skip:!0}),n.inherit(n.QUOTE_STRING_MODE,{illegal:null,className:null,contains:null,skip:!0})]}]}}}());
-hljs.registerLanguage("plaintext",function(){"use strict";return function(t){return{name:"Plain text",aliases:["text","txt"],disableAutodetect:!0}}}());
-hljs.registerLanguage("properties",function(){"use strict";return function(e){var n="[ \\t\\f]*",t="("+n+"[:=]"+n+"|[ \\t\\f]+)",a="([^\\\\:= \\t\\f\\n]|\\\\.)+",s={end:t,relevance:0,starts:{className:"string",end:/$/,relevance:0,contains:[{begin:"\\\\\\n"}]}};return{name:".properties",case_insensitive:!0,illegal:/\S/,contains:[e.COMMENT("^\\s*[!#]","$"),{begin:"([^\\\\\\W:= \\t\\f\\n]|\\\\.)+"+t,returnBegin:!0,contains:[{className:"attr",begin:"([^\\\\\\W:= \\t\\f\\n]|\\\\.)+",endsParent:!0,relevance:0}],starts:s},{begin:a+t,returnBegin:!0,relevance:0,contains:[{className:"meta",begin:a,endsParent:!0,relevance:0}],starts:s},{className:"attr",relevance:0,begin:a+n+"$"}]}}}());
-hljs.registerLanguage("python",function(){"use strict";return function(e){var n={keyword:"and elif is global as in if from raise for except finally print import pass return exec else break not with class assert yield try while continue del or def lambda async await nonlocal|10",built_in:"Ellipsis NotImplemented",literal:"False None True"},a={className:"meta",begin:/^(>>>|\.\.\.) /},i={className:"subst",begin:/\{/,end:/\}/,keywords:n,illegal:/#/},s={begin:/\{\{/,relevance:0},r={className:"string",contains:[e.BACKSLASH_ESCAPE],variants:[{begin:/(u|b)?r?'''/,end:/'''/,contains:[e.BACKSLASH_ESCAPE,a],relevance:10},{begin:/(u|b)?r?"""/,end:/"""/,contains:[e.BACKSLASH_ESCAPE,a],relevance:10},{begin:/(fr|rf|f)'''/,end:/'''/,contains:[e.BACKSLASH_ESCAPE,a,s,i]},{begin:/(fr|rf|f)"""/,end:/"""/,contains:[e.BACKSLASH_ESCAPE,a,s,i]},{begin:/(u|r|ur)'/,end:/'/,relevance:10},{begin:/(u|r|ur)"/,end:/"/,relevance:10},{begin:/(b|br)'/,end:/'/},{begin:/(b|br)"/,end:/"/},{begin:/(fr|rf|f)'/,end:/'/,contains:[e.BACKSLASH_ESCAPE,s,i]},{begin:/(fr|rf|f)"/,end:/"/,contains:[e.BACKSLASH_ESCAPE,s,i]},e.APOS_STRING_MODE,e.QUOTE_STRING_MODE]},l={className:"number",relevance:0,variants:[{begin:e.BINARY_NUMBER_RE+"[lLjJ]?"},{begin:"\\b(0o[0-7]+)[lLjJ]?"},{begin:e.C_NUMBER_RE+"[lLjJ]?"}]},t={className:"params",variants:[{begin:/\(\s*\)/,skip:!0,className:null},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,contains:["self",a,l,r,e.HASH_COMMENT_MODE]}]};return i.contains=[r,l,a],{name:"Python",aliases:["py","gyp","ipython"],keywords:n,illegal:/(<\/|->|\?)|=>/,contains:[a,l,{beginKeywords:"if",relevance:0},r,e.HASH_COMMENT_MODE,{variants:[{className:"function",beginKeywords:"def"},{className:"class",beginKeywords:"class"}],end:/:/,illegal:/[${=;\n,]/,contains:[e.UNDERSCORE_TITLE_MODE,t,{begin:/->/,endsWithParent:!0,keywords:"None"}]},{className:"meta",begin:/^[\t ]*@/,end:/$/},{begin:/\b(print|exec)\(/}]}}}());
-hljs.registerLanguage("python-repl",function(){"use strict";return function(n){return{aliases:["pycon"],contains:[{className:"meta",starts:{end:/ |$/,starts:{end:"$",subLanguage:"python"}},variants:[{begin:/^>>>(?=[ ]|$)/},{begin:/^\.\.\.(?=[ ]|$)/}]}]}}}());
-hljs.registerLanguage("ruby",function(){"use strict";return function(e){var n="[a-zA-Z_]\\w*[!?=]?|[-+~]\\@|<<|>>|=~|===?|<=>|[<>]=?|\\*\\*|[-/+%^&*~`|]|\\[\\]=?",a={keyword:"and then defined module in return redo if BEGIN retry end for self when next until do begin unless END rescue else break undef not super class case require yield alias while ensure elsif or include attr_reader attr_writer attr_accessor",literal:"true false nil"},s={className:"doctag",begin:"@[A-Za-z]+"},i={begin:"#<",end:">"},r=[e.COMMENT("#","$",{contains:[s]}),e.COMMENT("^\\=begin","^\\=end",{contains:[s],relevance:10}),e.COMMENT("^__END__","\\n$")],c={className:"subst",begin:"#\\{",end:"}",keywords:a},t={className:"string",contains:[e.BACKSLASH_ESCAPE,c],variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/`/,end:/`/},{begin:"%[qQwWx]?\\(",end:"\\)"},{begin:"%[qQwWx]?\\[",end:"\\]"},{begin:"%[qQwWx]?{",end:"}"},{begin:"%[qQwWx]?<",end:">"},{begin:"%[qQwWx]?/",end:"/"},{begin:"%[qQwWx]?%",end:"%"},{begin:"%[qQwWx]?-",end:"-"},{begin:"%[qQwWx]?\\|",end:"\\|"},{begin:/\B\?(\\\d{1,3}|\\x[A-Fa-f0-9]{1,2}|\\u[A-Fa-f0-9]{4}|\\?\S)\b/},{begin:/<<[-~]?'?(\w+)(?:.|\n)*?\n\s*\1\b/,returnBegin:!0,contains:[{begin:/<<[-~]?'?/},e.END_SAME_AS_BEGIN({begin:/(\w+)/,end:/(\w+)/,contains:[e.BACKSLASH_ESCAPE,c]})]}]},b={className:"params",begin:"\\(",end:"\\)",endsParent:!0,keywords:a},d=[t,i,{className:"class",beginKeywords:"class module",end:"$|;",illegal:/=/,contains:[e.inherit(e.TITLE_MODE,{begin:"[A-Za-z_]\\w*(::\\w+)*(\\?|\\!)?"}),{begin:"<\\s*",contains:[{begin:"("+e.IDENT_RE+"::)?"+e.IDENT_RE}]}].concat(r)},{className:"function",beginKeywords:"def",end:"$|;",contains:[e.inherit(e.TITLE_MODE,{begin:n}),b].concat(r)},{begin:e.IDENT_RE+"::"},{className:"symbol",begin:e.UNDERSCORE_IDENT_RE+"(\\!|\\?)?:",relevance:0},{className:"symbol",begin:":(?!\\s)",contains:[t,{begin:n}],relevance:0},{className:"number",begin:"(\\b0[0-7_]+)|(\\b0x[0-9a-fA-F_]+)|(\\b[1-9][0-9_]*(\\.[0-9_]+)?)|[0_]\\b",relevance:0},{begin:"(\\$\\W)|((\\$|\\@\\@?)(\\w+))"},{className:"params",begin:/\|/,end:/\|/,keywords:a},{begin:"("+e.RE_STARTERS_RE+"|unless)\\s*",keywords:"unless",contains:[i,{className:"regexp",contains:[e.BACKSLASH_ESCAPE,c],illegal:/\n/,variants:[{begin:"/",end:"/[a-z]*"},{begin:"%r{",end:"}[a-z]*"},{begin:"%r\\(",end:"\\)[a-z]*"},{begin:"%r!",end:"![a-z]*"},{begin:"%r\\[",end:"\\][a-z]*"}]}].concat(r),relevance:0}].concat(r);c.contains=d,b.contains=d;var g=[{begin:/^\s*=>/,starts:{end:"$",contains:d}},{className:"meta",begin:"^([>?]>|[\\w#]+\\(\\w+\\):\\d+:\\d+>|(\\w+-)?\\d+\\.\\d+\\.\\d(p\\d+)?[^>]+>)",starts:{end:"$",contains:d}}];return{name:"Ruby",aliases:["rb","gemspec","podspec","thor","irb"],keywords:a,illegal:/\/\*/,contains:r.concat(g).concat(d)}}}());
-hljs.registerLanguage("rust",function(){"use strict";return function(e){var n="([ui](8|16|32|64|128|size)|f(32|64))?",t="drop i8 i16 i32 i64 i128 isize u8 u16 u32 u64 u128 usize f32 f64 str char bool Box Option Result String Vec Copy Send Sized Sync Drop Fn FnMut FnOnce ToOwned Clone Debug PartialEq PartialOrd Eq Ord AsRef AsMut Into From Default Iterator Extend IntoIterator DoubleEndedIterator ExactSizeIterator SliceConcatExt ToString assert! assert_eq! bitflags! bytes! cfg! col! concat! concat_idents! debug_assert! debug_assert_eq! env! panic! file! format! format_args! include_bin! include_str! line! local_data_key! module_path! option_env! print! println! select! stringify! try! unimplemented! unreachable! vec! write! writeln! macro_rules! assert_ne! debug_assert_ne!";return{name:"Rust",aliases:["rs"],keywords:{$pattern:e.IDENT_RE+"!?",keyword:"abstract as async await become box break const continue crate do dyn else enum extern false final fn for if impl in let loop macro match mod move mut override priv pub ref return self Self static struct super trait true try type typeof unsafe unsized use virtual where while yield",literal:"true false Some None Ok Err",built_in:t},illegal:""}]}}}());
-hljs.registerLanguage("scss",function(){"use strict";return function(e){var t={className:"variable",begin:"(\\$[a-zA-Z-][a-zA-Z0-9_-]*)\\b"},i={className:"number",begin:"#[0-9A-Fa-f]+"};return e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,e.C_BLOCK_COMMENT_MODE,{name:"SCSS",case_insensitive:!0,illegal:"[=/|']",contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,{className:"selector-id",begin:"\\#[A-Za-z0-9_-]+",relevance:0},{className:"selector-class",begin:"\\.[A-Za-z0-9_-]+",relevance:0},{className:"selector-attr",begin:"\\[",end:"\\]",illegal:"$"},{className:"selector-tag",begin:"\\b(a|abbr|acronym|address|area|article|aside|audio|b|base|big|blockquote|body|br|button|canvas|caption|cite|code|col|colgroup|command|datalist|dd|del|details|dfn|div|dl|dt|em|embed|fieldset|figcaption|figure|footer|form|frame|frameset|(h[1-6])|head|header|hgroup|hr|html|i|iframe|img|input|ins|kbd|keygen|label|legend|li|link|map|mark|meta|meter|nav|noframes|noscript|object|ol|optgroup|option|output|p|param|pre|progress|q|rp|rt|ruby|samp|script|section|select|small|span|strike|strong|style|sub|sup|table|tbody|td|textarea|tfoot|th|thead|time|title|tr|tt|ul|var|video)\\b",relevance:0},{className:"selector-pseudo",begin:":(visited|valid|root|right|required|read-write|read-only|out-range|optional|only-of-type|only-child|nth-of-type|nth-last-of-type|nth-last-child|nth-child|not|link|left|last-of-type|last-child|lang|invalid|indeterminate|in-range|hover|focus|first-of-type|first-line|first-letter|first-child|first|enabled|empty|disabled|default|checked|before|after|active)"},{className:"selector-pseudo",begin:"::(after|before|choices|first-letter|first-line|repeat-index|repeat-item|selection|value)"},t,{className:"attribute",begin:"\\b(src|z-index|word-wrap|word-spacing|word-break|width|widows|white-space|visibility|vertical-align|unicode-bidi|transition-timing-function|transition-property|transition-duration|transition-delay|transition|transform-style|transform-origin|transform|top|text-underline-position|text-transform|text-shadow|text-rendering|text-overflow|text-indent|text-decoration-style|text-decoration-line|text-decoration-color|text-decoration|text-align-last|text-align|tab-size|table-layout|right|resize|quotes|position|pointer-events|perspective-origin|perspective|page-break-inside|page-break-before|page-break-after|padding-top|padding-right|padding-left|padding-bottom|padding|overflow-y|overflow-x|overflow-wrap|overflow|outline-width|outline-style|outline-offset|outline-color|outline|orphans|order|opacity|object-position|object-fit|normal|none|nav-up|nav-right|nav-left|nav-index|nav-down|min-width|min-height|max-width|max-height|mask|marks|margin-top|margin-right|margin-left|margin-bottom|margin|list-style-type|list-style-position|list-style-image|list-style|line-height|letter-spacing|left|justify-content|initial|inherit|ime-mode|image-orientation|image-resolution|image-rendering|icon|hyphens|height|font-weight|font-variant-ligatures|font-variant|font-style|font-stretch|font-size-adjust|font-size|font-language-override|font-kerning|font-feature-settings|font-family|font|float|flex-wrap|flex-shrink|flex-grow|flex-flow|flex-direction|flex-basis|flex|filter|empty-cells|display|direction|cursor|counter-reset|counter-increment|content|column-width|column-span|column-rule-width|column-rule-style|column-rule-color|column-rule|column-gap|column-fill|column-count|columns|color|clip-path|clip|clear|caption-side|break-inside|break-before|break-after|box-sizing|box-shadow|box-decoration-break|bottom|border-width|border-top-width|border-top-style|border-top-right-radius|border-top-left-radius|border-top-color|border-top|border-style|border-spacing|border-right-width|border-right-style|border-right-color|border-right|border-radius|border-left-width|border-left-style|border-left-color|border-left|border-image-width|border-image-source|border-image-slice|border-image-repeat|border-image-outset|border-image|border-color|border-collapse|border-bottom-width|border-bottom-style|border-bottom-right-radius|border-bottom-left-radius|border-bottom-color|border-bottom|border|background-size|background-repeat|background-position|background-origin|background-image|background-color|background-clip|background-attachment|background-blend-mode|background|backface-visibility|auto|animation-timing-function|animation-play-state|animation-name|animation-iteration-count|animation-fill-mode|animation-duration|animation-direction|animation-delay|animation|align-self|align-items|align-content)\\b",illegal:"[^\\s]"},{begin:"\\b(whitespace|wait|w-resize|visible|vertical-text|vertical-ideographic|uppercase|upper-roman|upper-alpha|underline|transparent|top|thin|thick|text|text-top|text-bottom|tb-rl|table-header-group|table-footer-group|sw-resize|super|strict|static|square|solid|small-caps|separate|se-resize|scroll|s-resize|rtl|row-resize|ridge|right|repeat|repeat-y|repeat-x|relative|progress|pointer|overline|outside|outset|oblique|nowrap|not-allowed|normal|none|nw-resize|no-repeat|no-drop|newspaper|ne-resize|n-resize|move|middle|medium|ltr|lr-tb|lowercase|lower-roman|lower-alpha|loose|list-item|line|line-through|line-edge|lighter|left|keep-all|justify|italic|inter-word|inter-ideograph|inside|inset|inline|inline-block|inherit|inactive|ideograph-space|ideograph-parenthesis|ideograph-numeric|ideograph-alpha|horizontal|hidden|help|hand|groove|fixed|ellipsis|e-resize|double|dotted|distribute|distribute-space|distribute-letter|distribute-all-lines|disc|disabled|default|decimal|dashed|crosshair|collapse|col-resize|circle|char|center|capitalize|break-word|break-all|bottom|both|bolder|bold|block|bidi-override|below|baseline|auto|always|all-scroll|absolute|table|table-cell)\\b"},{begin:":",end:";",contains:[t,i,e.CSS_NUMBER_MODE,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,{className:"meta",begin:"!important"}]},{begin:"@(page|font-face)",lexemes:"@[a-z-]+",keywords:"@page @font-face"},{begin:"@",end:"[{;]",returnBegin:!0,keywords:"and or not only",contains:[{begin:"@[a-z-]+",className:"keyword"},t,e.QUOTE_STRING_MODE,e.APOS_STRING_MODE,i,e.CSS_NUMBER_MODE]}]}}}());
-hljs.registerLanguage("shell",function(){"use strict";return function(s){return{name:"Shell Session",aliases:["console"],contains:[{className:"meta",begin:"^\\s{0,3}[/\\w\\d\\[\\]()@-]*[>%$#]",starts:{end:"$",subLanguage:"bash"}}]}}}());
-hljs.registerLanguage("sql",function(){"use strict";return function(e){var t=e.COMMENT("--","$");return{name:"SQL",case_insensitive:!0,illegal:/[<>{}*]/,contains:[{beginKeywords:"begin end start commit rollback savepoint lock alter create drop rename call delete do handler insert load replace select truncate update set show pragma grant merge describe use explain help declare prepare execute deallocate release unlock purge reset change stop analyze cache flush optimize repair kill install uninstall checksum restore check backup revoke comment values with",end:/;/,endsWithParent:!0,keywords:{$pattern:/[\w\.]+/,keyword:"as abort abs absolute acc acce accep accept access accessed accessible account acos action activate add addtime admin administer advanced advise aes_decrypt aes_encrypt after agent aggregate ali alia alias all allocate allow alter always analyze ancillary and anti any anydata anydataset anyschema anytype apply archive archived archivelog are as asc ascii asin assembly assertion associate asynchronous at atan atn2 attr attri attrib attribu attribut attribute attributes audit authenticated authentication authid authors auto autoallocate autodblink autoextend automatic availability avg backup badfile basicfile before begin beginning benchmark between bfile bfile_base big bigfile bin binary_double binary_float binlog bit_and bit_count bit_length bit_or bit_xor bitmap blob_base block blocksize body both bound bucket buffer_cache buffer_pool build bulk by byte byteordermark bytes cache caching call calling cancel capacity cascade cascaded case cast catalog category ceil ceiling chain change changed char_base char_length character_length characters characterset charindex charset charsetform charsetid check checksum checksum_agg child choose chr chunk class cleanup clear client clob clob_base clone close cluster_id cluster_probability cluster_set clustering coalesce coercibility col collate collation collect colu colum column column_value columns columns_updated comment commit compact compatibility compiled complete composite_limit compound compress compute concat concat_ws concurrent confirm conn connec connect connect_by_iscycle connect_by_isleaf connect_by_root connect_time connection consider consistent constant constraint constraints constructor container content contents context contributors controlfile conv convert convert_tz corr corr_k corr_s corresponding corruption cos cost count count_big counted covar_pop covar_samp cpu_per_call cpu_per_session crc32 create creation critical cross cube cume_dist curdate current current_date current_time current_timestamp current_user cursor curtime customdatum cycle data database databases datafile datafiles datalength date_add date_cache date_format date_sub dateadd datediff datefromparts datename datepart datetime2fromparts day day_to_second dayname dayofmonth dayofweek dayofyear days db_role_change dbtimezone ddl deallocate declare decode decompose decrement decrypt deduplicate def defa defau defaul default defaults deferred defi defin define degrees delayed delegate delete delete_all delimited demand dense_rank depth dequeue des_decrypt des_encrypt des_key_file desc descr descri describ describe descriptor deterministic diagnostics difference dimension direct_load directory disable disable_all disallow disassociate discardfile disconnect diskgroup distinct distinctrow distribute distributed div do document domain dotnet double downgrade drop dumpfile duplicate duration each edition editionable editions element ellipsis else elsif elt empty enable enable_all enclosed encode encoding encrypt end end-exec endian enforced engine engines enqueue enterprise entityescaping eomonth error errors escaped evalname evaluate event eventdata events except exception exceptions exchange exclude excluding execu execut execute exempt exists exit exp expire explain explode export export_set extended extent external external_1 external_2 externally extract failed failed_login_attempts failover failure far fast feature_set feature_value fetch field fields file file_name_convert filesystem_like_logging final finish first first_value fixed flash_cache flashback floor flush following follows for forall force foreign form forma format found found_rows freelist freelists freepools fresh from from_base64 from_days ftp full function general generated get get_format get_lock getdate getutcdate global global_name globally go goto grant grants greatest group group_concat group_id grouping grouping_id groups gtid_subtract guarantee guard handler hash hashkeys having hea head headi headin heading heap help hex hierarchy high high_priority hosts hour hours http id ident_current ident_incr ident_seed identified identity idle_time if ifnull ignore iif ilike ilm immediate import in include including increment index indexes indexing indextype indicator indices inet6_aton inet6_ntoa inet_aton inet_ntoa infile initial initialized initially initrans inmemory inner innodb input insert install instance instantiable instr interface interleaved intersect into invalidate invisible is is_free_lock is_ipv4 is_ipv4_compat is_not is_not_null is_used_lock isdate isnull isolation iterate java join json json_exists keep keep_duplicates key keys kill language large last last_day last_insert_id last_value lateral lax lcase lead leading least leaves left len lenght length less level levels library like like2 like4 likec limit lines link list listagg little ln load load_file lob lobs local localtime localtimestamp locate locator lock locked log log10 log2 logfile logfiles logging logical logical_reads_per_call logoff logon logs long loop low low_priority lower lpad lrtrim ltrim main make_set makedate maketime managed management manual map mapping mask master master_pos_wait match matched materialized max maxextents maximize maxinstances maxlen maxlogfiles maxloghistory maxlogmembers maxsize maxtrans md5 measures median medium member memcompress memory merge microsecond mid migration min minextents minimum mining minus minute minutes minvalue missing mod mode model modification modify module monitoring month months mount move movement multiset mutex name name_const names nan national native natural nav nchar nclob nested never new newline next nextval no no_write_to_binlog noarchivelog noaudit nobadfile nocheck nocompress nocopy nocycle nodelay nodiscardfile noentityescaping noguarantee nokeep nologfile nomapping nomaxvalue nominimize nominvalue nomonitoring none noneditionable nonschema noorder nopr nopro noprom nopromp noprompt norely noresetlogs noreverse normal norowdependencies noschemacheck noswitch not nothing notice notnull notrim novalidate now nowait nth_value nullif nulls num numb numbe nvarchar nvarchar2 object ocicoll ocidate ocidatetime ociduration ociinterval ociloblocator ocinumber ociref ocirefcursor ocirowid ocistring ocitype oct octet_length of off offline offset oid oidindex old on online only opaque open operations operator optimal optimize option optionally or oracle oracle_date oradata ord ordaudio orddicom orddoc order ordimage ordinality ordvideo organization orlany orlvary out outer outfile outline output over overflow overriding package pad parallel parallel_enable parameters parent parse partial partition partitions pascal passing password password_grace_time password_lock_time password_reuse_max password_reuse_time password_verify_function patch path patindex pctincrease pctthreshold pctused pctversion percent percent_rank percentile_cont percentile_disc performance period period_add period_diff permanent physical pi pipe pipelined pivot pluggable plugin policy position post_transaction pow power pragma prebuilt precedes preceding precision prediction prediction_cost prediction_details prediction_probability prediction_set prepare present preserve prior priority private private_sga privileges procedural procedure procedure_analyze processlist profiles project prompt protection public publishingservername purge quarter query quick quiesce quota quotename radians raise rand range rank raw read reads readsize rebuild record records recover recovery recursive recycle redo reduced ref reference referenced references referencing refresh regexp_like register regr_avgx regr_avgy regr_count regr_intercept regr_r2 regr_slope regr_sxx regr_sxy reject rekey relational relative relaylog release release_lock relies_on relocate rely rem remainder rename repair repeat replace replicate replication required reset resetlogs resize resource respect restore restricted result result_cache resumable resume retention return returning returns reuse reverse revoke right rlike role roles rollback rolling rollup round row row_count rowdependencies rowid rownum rows rtrim rules safe salt sample save savepoint sb1 sb2 sb4 scan schema schemacheck scn scope scroll sdo_georaster sdo_topo_geometry search sec_to_time second seconds section securefile security seed segment select self semi sequence sequential serializable server servererror session session_user sessions_per_user set sets settings sha sha1 sha2 share shared shared_pool short show shrink shutdown si_averagecolor si_colorhistogram si_featurelist si_positionalcolor si_stillimage si_texture siblings sid sign sin size size_t sizes skip slave sleep smalldatetimefromparts smallfile snapshot some soname sort soundex source space sparse spfile split sql sql_big_result sql_buffer_result sql_cache sql_calc_found_rows sql_small_result sql_variant_property sqlcode sqldata sqlerror sqlname sqlstate sqrt square standalone standby start starting startup statement static statistics stats_binomial_test stats_crosstab stats_ks_test stats_mode stats_mw_test stats_one_way_anova stats_t_test_ stats_t_test_indep stats_t_test_one stats_t_test_paired stats_wsr_test status std stddev stddev_pop stddev_samp stdev stop storage store stored str str_to_date straight_join strcmp strict string struct stuff style subdate subpartition subpartitions substitutable substr substring subtime subtring_index subtype success sum suspend switch switchoffset switchover sync synchronous synonym sys sys_xmlagg sysasm sysaux sysdate sysdatetimeoffset sysdba sysoper system system_user sysutcdatetime table tables tablespace tablesample tan tdo template temporary terminated tertiary_weights test than then thread through tier ties time time_format time_zone timediff timefromparts timeout timestamp timestampadd timestampdiff timezone_abbr timezone_minute timezone_region to to_base64 to_date to_days to_seconds todatetimeoffset trace tracking transaction transactional translate translation treat trigger trigger_nestlevel triggers trim truncate try_cast try_convert try_parse type ub1 ub2 ub4 ucase unarchived unbounded uncompress under undo unhex unicode uniform uninstall union unique unix_timestamp unknown unlimited unlock unnest unpivot unrecoverable unsafe unsigned until untrusted unusable unused update updated upgrade upped upper upsert url urowid usable usage use use_stored_outlines user user_data user_resources users using utc_date utc_timestamp uuid uuid_short validate validate_password_strength validation valist value values var var_samp varcharc vari varia variab variabl variable variables variance varp varraw varrawc varray verify version versions view virtual visible void wait wallet warning warnings week weekday weekofyear wellformed when whene whenev wheneve whenever where while whitespace window with within without work wrapped xdb xml xmlagg xmlattributes xmlcast xmlcolattval xmlelement xmlexists xmlforest xmlindex xmlnamespaces xmlpi xmlquery xmlroot xmlschema xmlserialize xmltable xmltype xor year year_to_month years yearweek",literal:"true false null unknown",built_in:"array bigint binary bit blob bool boolean char character date dec decimal float int int8 integer interval number numeric real record serial serial8 smallint text time timestamp tinyint varchar varchar2 varying void"},contains:[{className:"string",begin:"'",end:"'",contains:[{begin:"''"}]},{className:"string",begin:'"',end:'"',contains:[{begin:'""'}]},{className:"string",begin:"`",end:"`"},e.C_NUMBER_MODE,e.C_BLOCK_COMMENT_MODE,t,e.HASH_COMMENT_MODE]},e.C_BLOCK_COMMENT_MODE,t,e.HASH_COMMENT_MODE]}}}());
-hljs.registerLanguage("swift",function(){"use strict";return function(e){var i={keyword:"#available #colorLiteral #column #else #elseif #endif #file #fileLiteral #function #if #imageLiteral #line #selector #sourceLocation _ __COLUMN__ __FILE__ __FUNCTION__ __LINE__ Any as as! as? associatedtype associativity break case catch class continue convenience default defer deinit didSet do dynamic dynamicType else enum extension fallthrough false fileprivate final for func get guard if import in indirect infix init inout internal is lazy left let mutating nil none nonmutating open operator optional override postfix precedence prefix private protocol Protocol public repeat required rethrows return right self Self set static struct subscript super switch throw throws true try try! try? Type typealias unowned var weak where while willSet",literal:"true false nil",built_in:"abs advance alignof alignofValue anyGenerator assert assertionFailure bridgeFromObjectiveC bridgeFromObjectiveCUnconditional bridgeToObjectiveC bridgeToObjectiveCUnconditional c compactMap contains count countElements countLeadingZeros debugPrint debugPrintln distance dropFirst dropLast dump encodeBitsAsWords enumerate equal fatalError filter find getBridgedObjectiveCType getVaList indices insertionSort isBridgedToObjectiveC isBridgedVerbatimToObjectiveC isUniquelyReferenced isUniquelyReferencedNonObjC join lazy lexicographicalCompare map max maxElement min minElement numericCast overlaps partition posix precondition preconditionFailure print println quickSort readLine reduce reflect reinterpretCast reverse roundUpToAlignment sizeof sizeofValue sort split startsWith stride strideof strideofValue swap toString transcode underestimateCount unsafeAddressOf unsafeBitCast unsafeDowncast unsafeUnwrap unsafeReflect withExtendedLifetime withObjectAtPlusZero withUnsafePointer withUnsafePointerToObject withUnsafeMutablePointer withUnsafeMutablePointers withUnsafePointer withUnsafePointers withVaList zip"},n=e.COMMENT("/\\*","\\*/",{contains:["self"]}),t={className:"subst",begin:/\\\(/,end:"\\)",keywords:i,contains:[]},a={className:"string",contains:[e.BACKSLASH_ESCAPE,t],variants:[{begin:/"""/,end:/"""/},{begin:/"/,end:/"/}]},r={className:"number",begin:"\\b([\\d_]+(\\.[\\deE_]+)?|0x[a-fA-F0-9_]+(\\.[a-fA-F0-9p_]+)?|0b[01_]+|0o[0-7_]+)\\b",relevance:0};return t.contains=[r],{name:"Swift",keywords:i,contains:[a,e.C_LINE_COMMENT_MODE,n,{className:"type",begin:"\\b[A-Z][\\wÀ-ʸ']*[!?]"},{className:"type",begin:"\\b[A-Z][\\wÀ-ʸ']*",relevance:0},r,{className:"function",beginKeywords:"func",end:"{",excludeEnd:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/[A-Za-z$_][0-9A-Za-z$_]*/}),{begin://},{className:"params",begin:/\(/,end:/\)/,endsParent:!0,keywords:i,contains:["self",r,a,e.C_BLOCK_COMMENT_MODE,{begin:":"}],illegal:/["']/}],illegal:/\[|%/},{className:"class",beginKeywords:"struct protocol class extension enum",keywords:i,end:"\\{",excludeEnd:!0,contains:[e.inherit(e.TITLE_MODE,{begin:/[A-Za-z$_][\u00C0-\u02B80-9A-Za-z$_]*/})]},{className:"meta",begin:"(@discardableResult|@warn_unused_result|@exported|@lazy|@noescape|@NSCopying|@NSManaged|@objc|@objcMembers|@convention|@required|@noreturn|@IBAction|@IBDesignable|@IBInspectable|@IBOutlet|@infix|@prefix|@postfix|@autoclosure|@testable|@available|@nonobjc|@NSApplicationMain|@UIApplicationMain|@dynamicMemberLookup|@propertyWrapper)\\b"},{beginKeywords:"import",end:/$/,contains:[e.C_LINE_COMMENT_MODE,n]}]}}}());
-hljs.registerLanguage("typescript",function(){"use strict";const e=["as","in","of","if","for","while","finally","var","new","function","do","return","void","else","break","catch","instanceof","with","throw","case","default","try","switch","continue","typeof","delete","let","yield","const","class","debugger","async","await","static","import","from","export","extends"],n=["true","false","null","undefined","NaN","Infinity"],a=[].concat(["setInterval","setTimeout","clearInterval","clearTimeout","require","exports","eval","isFinite","isNaN","parseFloat","parseInt","decodeURI","decodeURIComponent","encodeURI","encodeURIComponent","escape","unescape"],["arguments","this","super","console","window","document","localStorage","module","global"],["Intl","DataView","Number","Math","Date","String","RegExp","Object","Function","Boolean","Error","Symbol","Set","Map","WeakSet","WeakMap","Proxy","Reflect","JSON","Promise","Float64Array","Int16Array","Int32Array","Int8Array","Uint16Array","Uint32Array","Float32Array","Array","Uint8Array","Uint8ClampedArray","ArrayBuffer"],["EvalError","InternalError","RangeError","ReferenceError","SyntaxError","TypeError","URIError"]);return function(r){var t={$pattern:"[A-Za-z$_][0-9A-Za-z$_]*",keyword:e.concat(["type","namespace","typedef","interface","public","private","protected","implements","declare","abstract","readonly"]).join(" "),literal:n.join(" "),built_in:a.concat(["any","void","number","boolean","string","object","never","enum"]).join(" ")},s={className:"meta",begin:"@[A-Za-z$_][0-9A-Za-z$_]*"},i={className:"number",variants:[{begin:"\\b(0[bB][01]+)n?"},{begin:"\\b(0[oO][0-7]+)n?"},{begin:r.C_NUMBER_RE+"n?"}],relevance:0},o={className:"subst",begin:"\\$\\{",end:"\\}",keywords:t,contains:[]},c={begin:"html`",end:"",starts:{end:"`",returnEnd:!1,contains:[r.BACKSLASH_ESCAPE,o],subLanguage:"xml"}},l={begin:"css`",end:"",starts:{end:"`",returnEnd:!1,contains:[r.BACKSLASH_ESCAPE,o],subLanguage:"css"}},E={className:"string",begin:"`",end:"`",contains:[r.BACKSLASH_ESCAPE,o]};o.contains=[r.APOS_STRING_MODE,r.QUOTE_STRING_MODE,c,l,E,i,r.REGEXP_MODE];var d={begin:"\\(",end:/\)/,keywords:t,contains:["self",r.QUOTE_STRING_MODE,r.APOS_STRING_MODE,r.NUMBER_MODE]},u={className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:t,contains:[r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,s,d]};return{name:"TypeScript",aliases:["ts"],keywords:t,contains:[r.SHEBANG(),{className:"meta",begin:/^\s*['"]use strict['"]/},r.APOS_STRING_MODE,r.QUOTE_STRING_MODE,c,l,E,r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,i,{begin:"("+r.RE_STARTERS_RE+"|\\b(case|return|throw)\\b)\\s*",keywords:"return throw case",contains:[r.C_LINE_COMMENT_MODE,r.C_BLOCK_COMMENT_MODE,r.REGEXP_MODE,{className:"function",begin:"(\\([^(]*(\\([^(]*(\\([^(]*\\))?\\))?\\)|"+r.UNDERSCORE_IDENT_RE+")\\s*=>",returnBegin:!0,end:"\\s*=>",contains:[{className:"params",variants:[{begin:r.UNDERSCORE_IDENT_RE},{className:null,begin:/\(\s*\)/,skip:!0},{begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,keywords:t,contains:d.contains}]}]}],relevance:0},{className:"function",beginKeywords:"function",end:/[\{;]/,excludeEnd:!0,keywords:t,contains:["self",r.inherit(r.TITLE_MODE,{begin:"[A-Za-z$_][0-9A-Za-z$_]*"}),u],illegal:/%/,relevance:0},{beginKeywords:"constructor",end:/[\{;]/,excludeEnd:!0,contains:["self",u]},{begin:/module\./,keywords:{built_in:"module"},relevance:0},{beginKeywords:"module",end:/\{/,excludeEnd:!0},{beginKeywords:"interface",end:/\{/,excludeEnd:!0,keywords:"interface extends"},{begin:/\$[(.]/},{begin:"\\."+r.IDENT_RE,relevance:0},s,d]}}}());
-hljs.registerLanguage("yaml",function(){"use strict";return function(e){var n="true false yes no null",a="[\\w#;/?:@&=+$,.~*\\'()[\\]]+",s={className:"string",relevance:0,variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/\S+/}],contains:[e.BACKSLASH_ESCAPE,{className:"template-variable",variants:[{begin:"{{",end:"}}"},{begin:"%{",end:"}"}]}]},i=e.inherit(s,{variants:[{begin:/'/,end:/'/},{begin:/"/,end:/"/},{begin:/[^\s,{}[\]]+/}]}),l={end:",",endsWithParent:!0,excludeEnd:!0,contains:[],keywords:n,relevance:0},t={begin:"{",end:"}",contains:[l],illegal:"\\n",relevance:0},g={begin:"\\[",end:"\\]",contains:[l],illegal:"\\n",relevance:0},b=[{className:"attr",variants:[{begin:"\\w[\\w :\\/.-]*:(?=[ \t]|$)"},{begin:'"\\w[\\w :\\/.-]*":(?=[ \t]|$)'},{begin:"'\\w[\\w :\\/.-]*':(?=[ \t]|$)"}]},{className:"meta",begin:"^---s*$",relevance:10},{className:"string",begin:"[\\|>]([0-9]?[+-])?[ ]*\\n( *)[\\S ]+\\n(\\2[\\S ]+\\n?)*"},{begin:"<%[%=-]?",end:"[%-]?%>",subLanguage:"ruby",excludeBegin:!0,excludeEnd:!0,relevance:0},{className:"type",begin:"!\\w+!"+a},{className:"type",begin:"!<"+a+">"},{className:"type",begin:"!"+a},{className:"type",begin:"!!"+a},{className:"meta",begin:"&"+e.UNDERSCORE_IDENT_RE+"$"},{className:"meta",begin:"\\*"+e.UNDERSCORE_IDENT_RE+"$"},{className:"bullet",begin:"\\-(?=[ ]|$)",relevance:0},e.HASH_COMMENT_MODE,{beginKeywords:n,keywords:{literal:n}},{className:"number",begin:"\\b[0-9]{4}(-[0-9][0-9]){0,2}([Tt \\t][0-9][0-9]?(:[0-9][0-9]){2})?(\\.[0-9]*)?([ \\t])*(Z|[-+][0-9][0-9]?(:[0-9][0-9])?)?\\b"},{className:"number",begin:e.C_NUMBER_RE+"\\b"},t,g,s],c=[...b];return c.pop(),c.push(i),l.contains=c,{name:"YAML",case_insensitive:!0,aliases:["yml","YAML"],contains:b}}}());
-hljs.registerLanguage("armasm",function(){"use strict";return function(s){const e={variants:[s.COMMENT("^[ \\t]*(?=#)","$",{relevance:0,excludeBegin:!0}),s.COMMENT("[;@]","$",{relevance:0}),s.C_LINE_COMMENT_MODE,s.C_BLOCK_COMMENT_MODE]};return{name:"ARM Assembly",case_insensitive:!0,aliases:["arm"],keywords:{$pattern:"\\.?"+s.IDENT_RE,meta:".2byte .4byte .align .ascii .asciz .balign .byte .code .data .else .end .endif .endm .endr .equ .err .exitm .extern .global .hword .if .ifdef .ifndef .include .irp .long .macro .rept .req .section .set .skip .space .text .word .arm .thumb .code16 .code32 .force_thumb .thumb_func .ltorg ALIAS ALIGN ARM AREA ASSERT ATTR CN CODE CODE16 CODE32 COMMON CP DATA DCB DCD DCDU DCDO DCFD DCFDU DCI DCQ DCQU DCW DCWU DN ELIF ELSE END ENDFUNC ENDIF ENDP ENTRY EQU EXPORT EXPORTAS EXTERN FIELD FILL FUNCTION GBLA GBLL GBLS GET GLOBAL IF IMPORT INCBIN INCLUDE INFO KEEP LCLA LCLL LCLS LTORG MACRO MAP MEND MEXIT NOFP OPT PRESERVE8 PROC QN READONLY RELOC REQUIRE REQUIRE8 RLIST FN ROUT SETA SETL SETS SN SPACE SUBT THUMB THUMBX TTL WHILE WEND ",built_in:"r0 r1 r2 r3 r4 r5 r6 r7 r8 r9 r10 r11 r12 r13 r14 r15 pc lr sp ip sl sb fp a1 a2 a3 a4 v1 v2 v3 v4 v5 v6 v7 v8 f0 f1 f2 f3 f4 f5 f6 f7 p0 p1 p2 p3 p4 p5 p6 p7 p8 p9 p10 p11 p12 p13 p14 p15 c0 c1 c2 c3 c4 c5 c6 c7 c8 c9 c10 c11 c12 c13 c14 c15 q0 q1 q2 q3 q4 q5 q6 q7 q8 q9 q10 q11 q12 q13 q14 q15 cpsr_c cpsr_x cpsr_s cpsr_f cpsr_cx cpsr_cxs cpsr_xs cpsr_xsf cpsr_sf cpsr_cxsf spsr_c spsr_x spsr_s spsr_f spsr_cx spsr_cxs spsr_xs spsr_xsf spsr_sf spsr_cxsf s0 s1 s2 s3 s4 s5 s6 s7 s8 s9 s10 s11 s12 s13 s14 s15 s16 s17 s18 s19 s20 s21 s22 s23 s24 s25 s26 s27 s28 s29 s30 s31 d0 d1 d2 d3 d4 d5 d6 d7 d8 d9 d10 d11 d12 d13 d14 d15 d16 d17 d18 d19 d20 d21 d22 d23 d24 d25 d26 d27 d28 d29 d30 d31 {PC} {VAR} {TRUE} {FALSE} {OPT} {CONFIG} {ENDIAN} {CODESIZE} {CPU} {FPU} {ARCHITECTURE} {PCSTOREOFFSET} {ARMASM_VERSION} {INTER} {ROPI} {RWPI} {SWST} {NOSWST} . @"},contains:[{className:"keyword",begin:"\\b(adc|(qd?|sh?|u[qh]?)?add(8|16)?|usada?8|(q|sh?|u[qh]?)?(as|sa)x|and|adrl?|sbc|rs[bc]|asr|b[lx]?|blx|bxj|cbn?z|tb[bh]|bic|bfc|bfi|[su]bfx|bkpt|cdp2?|clz|clrex|cmp|cmn|cpsi[ed]|cps|setend|dbg|dmb|dsb|eor|isb|it[te]{0,3}|lsl|lsr|ror|rrx|ldm(([id][ab])|f[ds])?|ldr((s|ex)?[bhd])?|movt?|mvn|mra|mar|mul|[us]mull|smul[bwt][bt]|smu[as]d|smmul|smmla|mla|umlaal|smlal?([wbt][bt]|d)|mls|smlsl?[ds]|smc|svc|sev|mia([bt]{2}|ph)?|mrr?c2?|mcrr2?|mrs|msr|orr|orn|pkh(tb|bt)|rbit|rev(16|sh)?|sel|[su]sat(16)?|nop|pop|push|rfe([id][ab])?|stm([id][ab])?|str(ex)?[bhd]?|(qd?)?sub|(sh?|q|u[qh]?)?sub(8|16)|[su]xt(a?h|a?b(16)?)|srs([id][ab])?|swpb?|swi|smi|tst|teq|wfe|wfi|yield)(eq|ne|cs|cc|mi|pl|vs|vc|hi|ls|ge|lt|gt|le|al|hs|lo)?[sptrx]?(?=\\s)"},e,s.QUOTE_STRING_MODE,{className:"string",begin:"'",end:"[^\\\\]'",relevance:0},{className:"title",begin:"\\|",end:"\\|",illegal:"\\n",relevance:0},{className:"number",variants:[{begin:"[#$=]?0x[0-9a-f]+"},{begin:"[#$=]?0b[01]+"},{begin:"[#$=]\\d+"},{begin:"\\b\\d+"}],relevance:0},{className:"symbol",variants:[{begin:"^[ \\t]*[a-z_\\.\\$][a-z0-9_\\.\\$]+:"},{begin:"^[a-z_\\.\\$][a-z0-9_\\.\\$]+"},{begin:"[=#]\\w+"}],relevance:0}]}}}());
-hljs.registerLanguage("d",function(){"use strict";return function(e){var a={$pattern:e.UNDERSCORE_IDENT_RE,keyword:"abstract alias align asm assert auto body break byte case cast catch class const continue debug default delete deprecated do else enum export extern final finally for foreach foreach_reverse|10 goto if immutable import in inout int interface invariant is lazy macro mixin module new nothrow out override package pragma private protected public pure ref return scope shared static struct super switch synchronized template this throw try typedef typeid typeof union unittest version void volatile while with __FILE__ __LINE__ __gshared|10 __thread __traits __DATE__ __EOF__ __TIME__ __TIMESTAMP__ __VENDOR__ __VERSION__",built_in:"bool cdouble cent cfloat char creal dchar delegate double dstring float function idouble ifloat ireal long real short string ubyte ucent uint ulong ushort wchar wstring",literal:"false null true"},d="((0|[1-9][\\d_]*)|0[bB][01_]+|0[xX]([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*))",n="\\\\(['\"\\?\\\\abfnrtv]|u[\\dA-Fa-f]{4}|[0-7]{1,3}|x[\\dA-Fa-f]{2}|U[\\dA-Fa-f]{8})|&[a-zA-Z\\d]{2,};",t={className:"number",begin:"\\b"+d+"(L|u|U|Lu|LU|uL|UL)?",relevance:0},_={className:"number",begin:"\\b(((0[xX](([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*)\\.([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*)|\\.?([\\da-fA-F][\\da-fA-F_]*|_[\\da-fA-F][\\da-fA-F_]*))[pP][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d))|((0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)(\\.\\d*|([eE][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)))|\\d+\\.(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d)|\\.(0|[1-9][\\d_]*)([eE][+-]?(0|[1-9][\\d_]*|\\d[\\d_]*|[\\d_]+?\\d))?))([fF]|L|i|[fF]i|Li)?|"+d+"(i|[fF]i|Li))",relevance:0},r={className:"string",begin:"'("+n+"|.)",end:"'",illegal:"."},i={className:"string",begin:'"',contains:[{begin:n,relevance:0}],end:'"[cwd]?'},s=e.COMMENT("\\/\\+","\\+\\/",{contains:["self"],relevance:10});return{name:"D",keywords:a,contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,s,{className:"string",begin:'x"[\\da-fA-F\\s\\n\\r]*"[cwd]?',relevance:10},i,{className:"string",begin:'[rq]"',end:'"[cwd]?',relevance:5},{className:"string",begin:"`",end:"`[cwd]?"},{className:"string",begin:'q"\\{',end:'\\}"'},_,t,r,{className:"meta",begin:"^#!",end:"$",relevance:5},{className:"meta",begin:"#(line)",end:"$",relevance:5},{className:"keyword",begin:"@[a-zA-Z_][a-zA-Z_\\d]*"}]}}}());
-hljs.registerLanguage("handlebars",function(){"use strict";function e(...e){return e.map(e=>(function(e){return e?"string"==typeof e?e:e.source:null})(e)).join("")}return function(n){const a={"builtin-name":"action bindattr collection component concat debugger each each-in get hash if in input link-to loc log lookup mut outlet partial query-params render template textarea unbound unless view with yield"},t=/\[.*?\]/,s=/[^\s!"#%&'()*+,.\/;<=>@\[\\\]^`{|}~]+/,i=e("(",/'.*?'/,"|",/".*?"/,"|",t,"|",s,"|",/\.|\//,")+"),r=e("(",t,"|",s,")(?==)"),l={begin:i,lexemes:/[\w.\/]+/},c=n.inherit(l,{keywords:{literal:"true false undefined null"}}),o={begin:/\(/,end:/\)/},m={className:"attr",begin:r,relevance:0,starts:{begin:/=/,end:/=/,starts:{contains:[n.NUMBER_MODE,n.QUOTE_STRING_MODE,n.APOS_STRING_MODE,c,o]}}},d={contains:[n.NUMBER_MODE,n.QUOTE_STRING_MODE,n.APOS_STRING_MODE,{begin:/as\s+\|/,keywords:{keyword:"as"},end:/\|/,contains:[{begin:/\w+/}]},m,c,o],returnEnd:!0},g=n.inherit(l,{className:"name",keywords:a,starts:n.inherit(d,{end:/\)/})});o.contains=[g];const u=n.inherit(l,{keywords:a,className:"name",starts:n.inherit(d,{end:/}}/})}),b=n.inherit(l,{keywords:a,className:"name"}),h=n.inherit(l,{className:"name",keywords:a,starts:n.inherit(d,{end:/}}/})});return{name:"Handlebars",aliases:["hbs","html.hbs","html.handlebars","htmlbars"],case_insensitive:!0,subLanguage:"xml",contains:[{begin:/\\\{\{/,skip:!0},{begin:/\\\\(?=\{\{)/,skip:!0},n.COMMENT(/\{\{!--/,/--\}\}/),n.COMMENT(/\{\{!/,/\}\}/),{className:"template-tag",begin:/\{\{\{\{(?!\/)/,end:/\}\}\}\}/,contains:[u],starts:{end:/\{\{\{\{\//,returnEnd:!0,subLanguage:"xml"}},{className:"template-tag",begin:/\{\{\{\{\//,end:/\}\}\}\}/,contains:[b]},{className:"template-tag",begin:/\{\{#/,end:/\}\}/,contains:[u]},{className:"template-tag",begin:/\{\{(?=else\}\})/,end:/\}\}/,keywords:"else"},{className:"template-tag",begin:/\{\{\//,end:/\}\}/,contains:[b]},{className:"template-variable",begin:/\{\{\{/,end:/\}\}\}/,contains:[h]},{className:"template-variable",begin:/\{\{/,end:/\}\}/,contains:[h]}]}}}());
-hljs.registerLanguage("haskell",function(){"use strict";return function(e){var n={variants:[e.COMMENT("--","$"),e.COMMENT("{-","-}",{contains:["self"]})]},i={className:"meta",begin:"{-#",end:"#-}"},a={className:"meta",begin:"^#",end:"$"},s={className:"type",begin:"\\b[A-Z][\\w']*",relevance:0},l={begin:"\\(",end:"\\)",illegal:'"',contains:[i,a,{className:"type",begin:"\\b[A-Z][\\w]*(\\((\\.\\.|,|\\w+)\\))?"},e.inherit(e.TITLE_MODE,{begin:"[_a-z][\\w']*"}),n]};return{name:"Haskell",aliases:["hs"],keywords:"let in if then else case of where do module import hiding qualified type data newtype deriving class instance as default infix infixl infixr foreign export ccall stdcall cplusplus jvm dotnet safe unsafe family forall mdo proc rec",contains:[{beginKeywords:"module",end:"where",keywords:"module where",contains:[l,n],illegal:"\\W\\.|;"},{begin:"\\bimport\\b",end:"$",keywords:"import qualified as hiding",contains:[l,n],illegal:"\\W\\.|;"},{className:"class",begin:"^(\\s*)?(class|instance)\\b",end:"where",keywords:"class family instance where",contains:[s,l,n]},{className:"class",begin:"\\b(data|(new)?type)\\b",end:"$",keywords:"data family type newtype deriving",contains:[i,s,l,{begin:"{",end:"}",contains:l.contains},n]},{beginKeywords:"default",end:"$",contains:[s,l,n]},{beginKeywords:"infix infixl infixr",end:"$",contains:[e.C_NUMBER_MODE,n]},{begin:"\\bforeign\\b",end:"$",keywords:"foreign import export ccall stdcall cplusplus jvm dotnet safe unsafe",contains:[s,e.QUOTE_STRING_MODE,n]},{className:"meta",begin:"#!\\/usr\\/bin\\/env runhaskell",end:"$"},i,a,e.QUOTE_STRING_MODE,e.C_NUMBER_MODE,s,e.inherit(e.TITLE_MODE,{begin:"^[_a-z][\\w']*"}),n,{begin:"->|<-"}]}}}());
-hljs.registerLanguage("julia",function(){"use strict";return function(e){var r="[A-Za-z_\\u00A1-\\uFFFF][A-Za-z_0-9\\u00A1-\\uFFFF]*",t={$pattern:r,keyword:"in isa where baremodule begin break catch ccall const continue do else elseif end export false finally for function global if import importall let local macro module quote return true try using while type immutable abstract bitstype typealias ",literal:"true false ARGS C_NULL DevNull ENDIAN_BOM ENV I Inf Inf16 Inf32 Inf64 InsertionSort JULIA_HOME LOAD_PATH MergeSort NaN NaN16 NaN32 NaN64 PROGRAM_FILE QuickSort RoundDown RoundFromZero RoundNearest RoundNearestTiesAway RoundNearestTiesUp RoundToZero RoundUp STDERR STDIN STDOUT VERSION catalan e|0 eu|0 eulergamma golden im nothing pi γ π φ ",built_in:"ANY AbstractArray AbstractChannel AbstractFloat AbstractMatrix AbstractRNG AbstractSerializer AbstractSet AbstractSparseArray AbstractSparseMatrix AbstractSparseVector AbstractString AbstractUnitRange AbstractVecOrMat AbstractVector Any ArgumentError Array AssertionError Associative Base64DecodePipe Base64EncodePipe Bidiagonal BigFloat BigInt BitArray BitMatrix BitVector Bool BoundsError BufferStream CachingPool CapturedException CartesianIndex CartesianRange Cchar Cdouble Cfloat Channel Char Cint Cintmax_t Clong Clonglong ClusterManager Cmd CodeInfo Colon Complex Complex128 Complex32 Complex64 CompositeException Condition ConjArray ConjMatrix ConjVector Cptrdiff_t Cshort Csize_t Cssize_t Cstring Cuchar Cuint Cuintmax_t Culong Culonglong Cushort Cwchar_t Cwstring DataType Date DateFormat DateTime DenseArray DenseMatrix DenseVecOrMat DenseVector Diagonal Dict DimensionMismatch Dims DirectIndexString Display DivideError DomainError EOFError EachLine Enum Enumerate ErrorException Exception ExponentialBackOff Expr Factorization FileMonitor Float16 Float32 Float64 Function Future GlobalRef GotoNode HTML Hermitian IO IOBuffer IOContext IOStream IPAddr IPv4 IPv6 IndexCartesian IndexLinear IndexStyle InexactError InitError Int Int128 Int16 Int32 Int64 Int8 IntSet Integer InterruptException InvalidStateException Irrational KeyError LabelNode LinSpace LineNumberNode LoadError LowerTriangular MIME Matrix MersenneTwister Method MethodError MethodTable Module NTuple NewvarNode NullException Nullable Number ObjectIdDict OrdinalRange OutOfMemoryError OverflowError Pair ParseError PartialQuickSort PermutedDimsArray Pipe PollingFileWatcher ProcessExitedException Ptr QuoteNode RandomDevice Range RangeIndex Rational RawFD ReadOnlyMemoryError Real ReentrantLock Ref Regex RegexMatch RemoteChannel RemoteException RevString RoundingMode RowVector SSAValue SegmentationFault SerializationState Set SharedArray SharedMatrix SharedVector Signed SimpleVector Slot SlotNumber SparseMatrixCSC SparseVector StackFrame StackOverflowError StackTrace StepRange StepRangeLen StridedArray StridedMatrix StridedVecOrMat StridedVector String SubArray SubString SymTridiagonal Symbol Symmetric SystemError TCPSocket Task Text TextDisplay Timer Tridiagonal Tuple Type TypeError TypeMapEntry TypeMapLevel TypeName TypeVar TypedSlot UDPSocket UInt UInt128 UInt16 UInt32 UInt64 UInt8 UndefRefError UndefVarError UnicodeError UniformScaling Union UnionAll UnitRange Unsigned UpperTriangular Val Vararg VecElement VecOrMat Vector VersionNumber Void WeakKeyDict WeakRef WorkerConfig WorkerPool "},a={keywords:t,illegal:/<\//},n={className:"subst",begin:/\$\(/,end:/\)/,keywords:t},o={className:"variable",begin:"\\$"+r},i={className:"string",contains:[e.BACKSLASH_ESCAPE,n,o],variants:[{begin:/\w*"""/,end:/"""\w*/,relevance:10},{begin:/\w*"/,end:/"\w*/}]},l={className:"string",contains:[e.BACKSLASH_ESCAPE,n,o],begin:"`",end:"`"},s={className:"meta",begin:"@"+r};return a.name="Julia",a.contains=[{className:"number",begin:/(\b0x[\d_]*(\.[\d_]*)?|0x\.\d[\d_]*)p[-+]?\d+|\b0[box][a-fA-F0-9][a-fA-F0-9_]*|(\b\d[\d_]*(\.[\d_]*)?|\.\d[\d_]*)([eEfF][-+]?\d+)?/,relevance:0},{className:"string",begin:/'(.|\\[xXuU][a-zA-Z0-9]+)'/},i,l,s,{className:"comment",variants:[{begin:"#=",end:"=#",relevance:10},{begin:"#",end:"$"}]},e.HASH_COMMENT_MODE,{className:"keyword",begin:"\\b(((abstract|primitive)\\s+)type|(mutable\\s+)?struct)\\b"},{begin:/<:/}],n.contains=a.contains,a}}());
-hljs.registerLanguage("nim",function(){"use strict";return function(e){return{name:"Nim",aliases:["nim"],keywords:{keyword:"addr and as asm bind block break case cast const continue converter discard distinct div do elif else end enum except export finally for from func generic if import in include interface is isnot iterator let macro method mixin mod nil not notin object of or out proc ptr raise ref return shl shr static template try tuple type using var when while with without xor yield",literal:"shared guarded stdin stdout stderr result true false",built_in:"int int8 int16 int32 int64 uint uint8 uint16 uint32 uint64 float float32 float64 bool char string cstring pointer expr stmt void auto any range array openarray varargs seq set clong culong cchar cschar cshort cint csize clonglong cfloat cdouble clongdouble cuchar cushort cuint culonglong cstringarray semistatic"},contains:[{className:"meta",begin:/{\./,end:/\.}/,relevance:10},{className:"string",begin:/[a-zA-Z]\w*"/,end:/"/,contains:[{begin:/""/}]},{className:"string",begin:/([a-zA-Z]\w*)?"""/,end:/"""/},e.QUOTE_STRING_MODE,{className:"type",begin:/\b[A-Z]\w+\b/,relevance:0},{className:"number",relevance:0,variants:[{begin:/\b(0[xX][0-9a-fA-F][_0-9a-fA-F]*)('?[iIuU](8|16|32|64))?/},{begin:/\b(0o[0-7][_0-7]*)('?[iIuUfF](8|16|32|64))?/},{begin:/\b(0(b|B)[01][_01]*)('?[iIuUfF](8|16|32|64))?/},{begin:/\b(\d[_\d]*)('?[iIuUfF](8|16|32|64))?/}]},e.HASH_COMMENT_MODE]}}}());
-hljs.registerLanguage("r",function(){"use strict";return function(e){var n="([a-zA-Z]|\\.[a-zA-Z.])[a-zA-Z0-9._]*";return{name:"R",contains:[e.HASH_COMMENT_MODE,{begin:n,keywords:{$pattern:n,keyword:"function if in break next repeat else for return switch while try tryCatch stop warning require library attach detach source setMethod setGeneric setGroupGeneric setClass ...",literal:"NULL NA TRUE FALSE T F Inf NaN NA_integer_|10 NA_real_|10 NA_character_|10 NA_complex_|10"},relevance:0},{className:"number",begin:"0[xX][0-9a-fA-F]+[Li]?\\b",relevance:0},{className:"number",begin:"\\d+(?:[eE][+\\-]?\\d*)?L\\b",relevance:0},{className:"number",begin:"\\d+\\.(?!\\d)(?:i\\b)?",relevance:0},{className:"number",begin:"\\d+(?:\\.\\d*)?(?:[eE][+\\-]?\\d*)?i?\\b",relevance:0},{className:"number",begin:"\\.\\d+(?:[eE][+\\-]?\\d*)?i?\\b",relevance:0},{begin:"`",end:"`",relevance:0},{className:"string",contains:[e.BACKSLASH_ESCAPE],variants:[{begin:'"',end:'"'},{begin:"'",end:"'"}]}]}}}());
-hljs.registerLanguage("scala",function(){"use strict";return function(e){var n={className:"subst",variants:[{begin:"\\$[A-Za-z0-9_]+"},{begin:"\\${",end:"}"}]},a={className:"string",variants:[{begin:'"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE]},{begin:'"""',end:'"""',relevance:10},{begin:'[a-z]+"',end:'"',illegal:"\\n",contains:[e.BACKSLASH_ESCAPE,n]},{className:"string",begin:'[a-z]+"""',end:'"""',contains:[n],relevance:10}]},s={className:"type",begin:"\\b[A-Z][A-Za-z0-9_]*",relevance:0},t={className:"title",begin:/[^0-9\n\t "'(),.`{}\[\]:;][^\n\t "'(),.`{}\[\]:;]+|[^0-9\n\t "'(),.`{}\[\]:;=]/,relevance:0},i={className:"class",beginKeywords:"class object trait type",end:/[:={\[\n;]/,excludeEnd:!0,contains:[{beginKeywords:"extends with",relevance:10},{begin:/\[/,end:/\]/,excludeBegin:!0,excludeEnd:!0,relevance:0,contains:[s]},{className:"params",begin:/\(/,end:/\)/,excludeBegin:!0,excludeEnd:!0,relevance:0,contains:[s]},t]},l={className:"function",beginKeywords:"def",end:/[:={\[(\n;]/,excludeEnd:!0,contains:[t]};return{name:"Scala",keywords:{literal:"true false null",keyword:"type yield lazy override def with val var sealed abstract private trait object if forSome for while throw finally protected extends import final return else break new catch super class case package default try this match continue throws implicit"},contains:[e.C_LINE_COMMENT_MODE,e.C_BLOCK_COMMENT_MODE,a,{className:"symbol",begin:"'\\w[\\w\\d_]*(?!')"},s,l,i,e.C_NUMBER_MODE,{className:"meta",begin:"@[A-Za-z]+"}]}}}());
-hljs.registerLanguage("x86asm",function(){"use strict";return function(s){return{name:"Intel x86 Assembly",case_insensitive:!0,keywords:{$pattern:"[.%]?"+s.IDENT_RE,keyword:"lock rep repe repz repne repnz xaquire xrelease bnd nobnd aaa aad aam aas adc add and arpl bb0_reset bb1_reset bound bsf bsr bswap bt btc btr bts call cbw cdq cdqe clc cld cli clts cmc cmp cmpsb cmpsd cmpsq cmpsw cmpxchg cmpxchg486 cmpxchg8b cmpxchg16b cpuid cpu_read cpu_write cqo cwd cwde daa das dec div dmint emms enter equ f2xm1 fabs fadd faddp fbld fbstp fchs fclex fcmovb fcmovbe fcmove fcmovnb fcmovnbe fcmovne fcmovnu fcmovu fcom fcomi fcomip fcomp fcompp fcos fdecstp fdisi fdiv fdivp fdivr fdivrp femms feni ffree ffreep fiadd ficom ficomp fidiv fidivr fild fimul fincstp finit fist fistp fisttp fisub fisubr fld fld1 fldcw fldenv fldl2e fldl2t fldlg2 fldln2 fldpi fldz fmul fmulp fnclex fndisi fneni fninit fnop fnsave fnstcw fnstenv fnstsw fpatan fprem fprem1 fptan frndint frstor fsave fscale fsetpm fsin fsincos fsqrt fst fstcw fstenv fstp fstsw fsub fsubp fsubr fsubrp ftst fucom fucomi fucomip fucomp fucompp fxam fxch fxtract fyl2x fyl2xp1 hlt ibts icebp idiv imul in inc incbin insb insd insw int int01 int1 int03 int3 into invd invpcid invlpg invlpga iret iretd iretq iretw jcxz jecxz jrcxz jmp jmpe lahf lar lds lea leave les lfence lfs lgdt lgs lidt lldt lmsw loadall loadall286 lodsb lodsd lodsq lodsw loop loope loopne loopnz loopz lsl lss ltr mfence monitor mov movd movq movsb movsd movsq movsw movsx movsxd movzx mul mwait neg nop not or out outsb outsd outsw packssdw packsswb packuswb paddb paddd paddsb paddsiw paddsw paddusb paddusw paddw pand pandn pause paveb pavgusb pcmpeqb pcmpeqd pcmpeqw pcmpgtb pcmpgtd pcmpgtw pdistib pf2id pfacc pfadd pfcmpeq pfcmpge pfcmpgt pfmax pfmin pfmul pfrcp pfrcpit1 pfrcpit2 pfrsqit1 pfrsqrt pfsub pfsubr pi2fd pmachriw pmaddwd pmagw pmulhriw pmulhrwa pmulhrwc pmulhw pmullw pmvgezb pmvlzb pmvnzb pmvzb pop popa popad popaw popf popfd popfq popfw por prefetch prefetchw pslld psllq psllw psrad psraw psrld psrlq psrlw psubb psubd psubsb psubsiw psubsw psubusb psubusw psubw punpckhbw punpckhdq punpckhwd punpcklbw punpckldq punpcklwd push pusha pushad pushaw pushf pushfd pushfq pushfw pxor rcl rcr rdshr rdmsr rdpmc rdtsc rdtscp ret retf retn rol ror rdm rsdc rsldt rsm rsts sahf sal salc sar sbb scasb scasd scasq scasw sfence sgdt shl shld shr shrd sidt sldt skinit smi smint smintold smsw stc std sti stosb stosd stosq stosw str sub svdc svldt svts swapgs syscall sysenter sysexit sysret test ud0 ud1 ud2b ud2 ud2a umov verr verw fwait wbinvd wrshr wrmsr xadd xbts xchg xlatb xlat xor cmove cmovz cmovne cmovnz cmova cmovnbe cmovae cmovnb cmovb cmovnae cmovbe cmovna cmovg cmovnle cmovge cmovnl cmovl cmovnge cmovle cmovng cmovc cmovnc cmovo cmovno cmovs cmovns cmovp cmovpe cmovnp cmovpo je jz jne jnz ja jnbe jae jnb jb jnae jbe jna jg jnle jge jnl jl jnge jle jng jc jnc jo jno js jns jpo jnp jpe jp sete setz setne setnz seta setnbe setae setnb setnc setb setnae setcset setbe setna setg setnle setge setnl setl setnge setle setng sets setns seto setno setpe setp setpo setnp addps addss andnps andps cmpeqps cmpeqss cmpleps cmpless cmpltps cmpltss cmpneqps cmpneqss cmpnleps cmpnless cmpnltps cmpnltss cmpordps cmpordss cmpunordps cmpunordss cmpps cmpss comiss cvtpi2ps cvtps2pi cvtsi2ss cvtss2si cvttps2pi cvttss2si divps divss ldmxcsr maxps maxss minps minss movaps movhps movlhps movlps movhlps movmskps movntps movss movups mulps mulss orps rcpps rcpss rsqrtps rsqrtss shufps sqrtps sqrtss stmxcsr subps subss ucomiss unpckhps unpcklps xorps fxrstor fxrstor64 fxsave fxsave64 xgetbv xsetbv xsave xsave64 xsaveopt xsaveopt64 xrstor xrstor64 prefetchnta prefetcht0 prefetcht1 prefetcht2 maskmovq movntq pavgb pavgw pextrw pinsrw pmaxsw pmaxub pminsw pminub pmovmskb pmulhuw psadbw pshufw pf2iw pfnacc pfpnacc pi2fw pswapd maskmovdqu clflush movntdq movnti movntpd movdqa movdqu movdq2q movq2dq paddq pmuludq pshufd pshufhw pshuflw pslldq psrldq psubq punpckhqdq punpcklqdq addpd addsd andnpd andpd cmpeqpd cmpeqsd cmplepd cmplesd cmpltpd cmpltsd cmpneqpd cmpneqsd cmpnlepd cmpnlesd cmpnltpd cmpnltsd cmpordpd cmpordsd cmpunordpd cmpunordsd cmppd comisd cvtdq2pd cvtdq2ps cvtpd2dq cvtpd2pi cvtpd2ps cvtpi2pd cvtps2dq cvtps2pd cvtsd2si cvtsd2ss cvtsi2sd cvtss2sd cvttpd2pi cvttpd2dq cvttps2dq cvttsd2si divpd divsd maxpd maxsd minpd minsd movapd movhpd movlpd movmskpd movupd mulpd mulsd orpd shufpd sqrtpd sqrtsd subpd subsd ucomisd unpckhpd unpcklpd xorpd addsubpd addsubps haddpd haddps hsubpd hsubps lddqu movddup movshdup movsldup clgi stgi vmcall vmclear vmfunc vmlaunch vmload vmmcall vmptrld vmptrst vmread vmresume vmrun vmsave vmwrite vmxoff vmxon invept invvpid pabsb pabsw pabsd palignr phaddw phaddd phaddsw phsubw phsubd phsubsw pmaddubsw pmulhrsw pshufb psignb psignw psignd extrq insertq movntsd movntss lzcnt blendpd blendps blendvpd blendvps dppd dpps extractps insertps movntdqa mpsadbw packusdw pblendvb pblendw pcmpeqq pextrb pextrd pextrq phminposuw pinsrb pinsrd pinsrq pmaxsb pmaxsd pmaxud pmaxuw pminsb pminsd pminud pminuw pmovsxbw pmovsxbd pmovsxbq pmovsxwd pmovsxwq pmovsxdq pmovzxbw pmovzxbd pmovzxbq pmovzxwd pmovzxwq pmovzxdq pmuldq pmulld ptest roundpd roundps roundsd roundss crc32 pcmpestri pcmpestrm pcmpistri pcmpistrm pcmpgtq popcnt getsec pfrcpv pfrsqrtv movbe aesenc aesenclast aesdec aesdeclast aesimc aeskeygenassist vaesenc vaesenclast vaesdec vaesdeclast vaesimc vaeskeygenassist vaddpd vaddps vaddsd vaddss vaddsubpd vaddsubps vandpd vandps vandnpd vandnps vblendpd vblendps vblendvpd vblendvps vbroadcastss vbroadcastsd vbroadcastf128 vcmpeq_ospd vcmpeqpd vcmplt_ospd vcmpltpd vcmple_ospd vcmplepd vcmpunord_qpd vcmpunordpd vcmpneq_uqpd vcmpneqpd vcmpnlt_uspd vcmpnltpd vcmpnle_uspd vcmpnlepd vcmpord_qpd vcmpordpd vcmpeq_uqpd vcmpnge_uspd vcmpngepd vcmpngt_uspd vcmpngtpd vcmpfalse_oqpd vcmpfalsepd vcmpneq_oqpd vcmpge_ospd vcmpgepd vcmpgt_ospd vcmpgtpd vcmptrue_uqpd vcmptruepd vcmplt_oqpd vcmple_oqpd vcmpunord_spd vcmpneq_uspd vcmpnlt_uqpd vcmpnle_uqpd vcmpord_spd vcmpeq_uspd vcmpnge_uqpd vcmpngt_uqpd vcmpfalse_ospd vcmpneq_ospd vcmpge_oqpd vcmpgt_oqpd vcmptrue_uspd vcmppd vcmpeq_osps vcmpeqps vcmplt_osps vcmpltps vcmple_osps vcmpleps vcmpunord_qps vcmpunordps vcmpneq_uqps vcmpneqps vcmpnlt_usps vcmpnltps vcmpnle_usps vcmpnleps vcmpord_qps vcmpordps vcmpeq_uqps vcmpnge_usps vcmpngeps vcmpngt_usps vcmpngtps vcmpfalse_oqps vcmpfalseps vcmpneq_oqps vcmpge_osps vcmpgeps vcmpgt_osps vcmpgtps vcmptrue_uqps vcmptrueps vcmplt_oqps vcmple_oqps vcmpunord_sps vcmpneq_usps vcmpnlt_uqps vcmpnle_uqps vcmpord_sps vcmpeq_usps vcmpnge_uqps vcmpngt_uqps vcmpfalse_osps vcmpneq_osps vcmpge_oqps vcmpgt_oqps vcmptrue_usps vcmpps vcmpeq_ossd vcmpeqsd vcmplt_ossd vcmpltsd vcmple_ossd vcmplesd vcmpunord_qsd vcmpunordsd vcmpneq_uqsd vcmpneqsd vcmpnlt_ussd vcmpnltsd vcmpnle_ussd vcmpnlesd vcmpord_qsd vcmpordsd vcmpeq_uqsd vcmpnge_ussd vcmpngesd vcmpngt_ussd vcmpngtsd vcmpfalse_oqsd vcmpfalsesd vcmpneq_oqsd vcmpge_ossd vcmpgesd vcmpgt_ossd vcmpgtsd vcmptrue_uqsd vcmptruesd vcmplt_oqsd vcmple_oqsd vcmpunord_ssd vcmpneq_ussd vcmpnlt_uqsd vcmpnle_uqsd vcmpord_ssd vcmpeq_ussd vcmpnge_uqsd vcmpngt_uqsd vcmpfalse_ossd vcmpneq_ossd vcmpge_oqsd vcmpgt_oqsd vcmptrue_ussd vcmpsd vcmpeq_osss vcmpeqss vcmplt_osss vcmpltss vcmple_osss vcmpless vcmpunord_qss vcmpunordss vcmpneq_uqss vcmpneqss vcmpnlt_usss vcmpnltss vcmpnle_usss vcmpnless vcmpord_qss vcmpordss vcmpeq_uqss vcmpnge_usss vcmpngess vcmpngt_usss vcmpngtss vcmpfalse_oqss vcmpfalsess vcmpneq_oqss vcmpge_osss vcmpgess vcmpgt_osss vcmpgtss vcmptrue_uqss vcmptruess vcmplt_oqss vcmple_oqss vcmpunord_sss vcmpneq_usss vcmpnlt_uqss vcmpnle_uqss vcmpord_sss vcmpeq_usss vcmpnge_uqss vcmpngt_uqss vcmpfalse_osss vcmpneq_osss vcmpge_oqss vcmpgt_oqss vcmptrue_usss vcmpss vcomisd vcomiss vcvtdq2pd vcvtdq2ps vcvtpd2dq vcvtpd2ps vcvtps2dq vcvtps2pd vcvtsd2si vcvtsd2ss vcvtsi2sd vcvtsi2ss vcvtss2sd vcvtss2si vcvttpd2dq vcvttps2dq vcvttsd2si vcvttss2si vdivpd vdivps vdivsd vdivss vdppd vdpps vextractf128 vextractps vhaddpd vhaddps vhsubpd vhsubps vinsertf128 vinsertps vlddqu vldqqu vldmxcsr vmaskmovdqu vmaskmovps vmaskmovpd vmaxpd vmaxps vmaxsd vmaxss vminpd vminps vminsd vminss vmovapd vmovaps vmovd vmovq vmovddup vmovdqa vmovqqa vmovdqu vmovqqu vmovhlps vmovhpd vmovhps vmovlhps vmovlpd vmovlps vmovmskpd vmovmskps vmovntdq vmovntqq vmovntdqa vmovntpd vmovntps vmovsd vmovshdup vmovsldup vmovss vmovupd vmovups vmpsadbw vmulpd vmulps vmulsd vmulss vorpd vorps vpabsb vpabsw vpabsd vpacksswb vpackssdw vpackuswb vpackusdw vpaddb vpaddw vpaddd vpaddq vpaddsb vpaddsw vpaddusb vpaddusw vpalignr vpand vpandn vpavgb vpavgw vpblendvb vpblendw vpcmpestri vpcmpestrm vpcmpistri vpcmpistrm vpcmpeqb vpcmpeqw vpcmpeqd vpcmpeqq vpcmpgtb vpcmpgtw vpcmpgtd vpcmpgtq vpermilpd vpermilps vperm2f128 vpextrb vpextrw vpextrd vpextrq vphaddw vphaddd vphaddsw vphminposuw vphsubw vphsubd vphsubsw vpinsrb vpinsrw vpinsrd vpinsrq vpmaddwd vpmaddubsw vpmaxsb vpmaxsw vpmaxsd vpmaxub vpmaxuw vpmaxud vpminsb vpminsw vpminsd vpminub vpminuw vpminud vpmovmskb vpmovsxbw vpmovsxbd vpmovsxbq vpmovsxwd vpmovsxwq vpmovsxdq vpmovzxbw vpmovzxbd vpmovzxbq vpmovzxwd vpmovzxwq vpmovzxdq vpmulhuw vpmulhrsw vpmulhw vpmullw vpmulld vpmuludq vpmuldq vpor vpsadbw vpshufb vpshufd vpshufhw vpshuflw vpsignb vpsignw vpsignd vpslldq vpsrldq vpsllw vpslld vpsllq vpsraw vpsrad vpsrlw vpsrld vpsrlq vptest vpsubb vpsubw vpsubd vpsubq vpsubsb vpsubsw vpsubusb vpsubusw vpunpckhbw vpunpckhwd vpunpckhdq vpunpckhqdq vpunpcklbw vpunpcklwd vpunpckldq vpunpcklqdq vpxor vrcpps vrcpss vrsqrtps vrsqrtss vroundpd vroundps vroundsd vroundss vshufpd vshufps vsqrtpd vsqrtps vsqrtsd vsqrtss vstmxcsr vsubpd vsubps vsubsd vsubss vtestps vtestpd vucomisd vucomiss vunpckhpd vunpckhps vunpcklpd vunpcklps vxorpd vxorps vzeroall vzeroupper pclmullqlqdq pclmulhqlqdq pclmullqhqdq pclmulhqhqdq pclmulqdq vpclmullqlqdq vpclmulhqlqdq vpclmullqhqdq vpclmulhqhqdq vpclmulqdq vfmadd132ps vfmadd132pd vfmadd312ps vfmadd312pd vfmadd213ps vfmadd213pd vfmadd123ps vfmadd123pd vfmadd231ps vfmadd231pd vfmadd321ps vfmadd321pd vfmaddsub132ps vfmaddsub132pd vfmaddsub312ps vfmaddsub312pd vfmaddsub213ps vfmaddsub213pd vfmaddsub123ps vfmaddsub123pd vfmaddsub231ps vfmaddsub231pd vfmaddsub321ps vfmaddsub321pd vfmsub132ps vfmsub132pd vfmsub312ps vfmsub312pd vfmsub213ps vfmsub213pd vfmsub123ps vfmsub123pd vfmsub231ps vfmsub231pd vfmsub321ps vfmsub321pd vfmsubadd132ps vfmsubadd132pd vfmsubadd312ps vfmsubadd312pd vfmsubadd213ps vfmsubadd213pd vfmsubadd123ps vfmsubadd123pd vfmsubadd231ps vfmsubadd231pd vfmsubadd321ps vfmsubadd321pd vfnmadd132ps vfnmadd132pd vfnmadd312ps vfnmadd312pd vfnmadd213ps vfnmadd213pd vfnmadd123ps vfnmadd123pd vfnmadd231ps vfnmadd231pd vfnmadd321ps vfnmadd321pd vfnmsub132ps vfnmsub132pd vfnmsub312ps vfnmsub312pd vfnmsub213ps vfnmsub213pd vfnmsub123ps vfnmsub123pd vfnmsub231ps vfnmsub231pd vfnmsub321ps vfnmsub321pd vfmadd132ss vfmadd132sd vfmadd312ss vfmadd312sd vfmadd213ss vfmadd213sd vfmadd123ss vfmadd123sd vfmadd231ss vfmadd231sd vfmadd321ss vfmadd321sd vfmsub132ss vfmsub132sd vfmsub312ss vfmsub312sd vfmsub213ss vfmsub213sd vfmsub123ss vfmsub123sd vfmsub231ss vfmsub231sd vfmsub321ss vfmsub321sd vfnmadd132ss vfnmadd132sd vfnmadd312ss vfnmadd312sd vfnmadd213ss vfnmadd213sd vfnmadd123ss vfnmadd123sd vfnmadd231ss vfnmadd231sd vfnmadd321ss vfnmadd321sd vfnmsub132ss vfnmsub132sd vfnmsub312ss vfnmsub312sd vfnmsub213ss vfnmsub213sd vfnmsub123ss vfnmsub123sd vfnmsub231ss vfnmsub231sd vfnmsub321ss vfnmsub321sd rdfsbase rdgsbase rdrand wrfsbase wrgsbase vcvtph2ps vcvtps2ph adcx adox rdseed clac stac xstore xcryptecb xcryptcbc xcryptctr xcryptcfb xcryptofb montmul xsha1 xsha256 llwpcb slwpcb lwpval lwpins vfmaddpd vfmaddps vfmaddsd vfmaddss vfmaddsubpd vfmaddsubps vfmsubaddpd vfmsubaddps vfmsubpd vfmsubps vfmsubsd vfmsubss vfnmaddpd vfnmaddps vfnmaddsd vfnmaddss vfnmsubpd vfnmsubps vfnmsubsd vfnmsubss vfrczpd vfrczps vfrczsd vfrczss vpcmov vpcomb vpcomd vpcomq vpcomub vpcomud vpcomuq vpcomuw vpcomw vphaddbd vphaddbq vphaddbw vphadddq vphaddubd vphaddubq vphaddubw vphaddudq vphadduwd vphadduwq vphaddwd vphaddwq vphsubbw vphsubdq vphsubwd vpmacsdd vpmacsdqh vpmacsdql vpmacssdd vpmacssdqh vpmacssdql vpmacsswd vpmacssww vpmacswd vpmacsww vpmadcsswd vpmadcswd vpperm vprotb vprotd vprotq vprotw vpshab vpshad vpshaq vpshaw vpshlb vpshld vpshlq vpshlw vbroadcasti128 vpblendd vpbroadcastb vpbroadcastw vpbroadcastd vpbroadcastq vpermd vpermpd vpermps vpermq vperm2i128 vextracti128 vinserti128 vpmaskmovd vpmaskmovq vpsllvd vpsllvq vpsravd vpsrlvd vpsrlvq vgatherdpd vgatherqpd vgatherdps vgatherqps vpgatherdd vpgatherqd vpgatherdq vpgatherqq xabort xbegin xend xtest andn bextr blci blcic blsi blsic blcfill blsfill blcmsk blsmsk blsr blcs bzhi mulx pdep pext rorx sarx shlx shrx tzcnt tzmsk t1mskc valignd valignq vblendmpd vblendmps vbroadcastf32x4 vbroadcastf64x4 vbroadcasti32x4 vbroadcasti64x4 vcompresspd vcompressps vcvtpd2udq vcvtps2udq vcvtsd2usi vcvtss2usi vcvttpd2udq vcvttps2udq vcvttsd2usi vcvttss2usi vcvtudq2pd vcvtudq2ps vcvtusi2sd vcvtusi2ss vexpandpd vexpandps vextractf32x4 vextractf64x4 vextracti32x4 vextracti64x4 vfixupimmpd vfixupimmps vfixupimmsd vfixupimmss vgetexppd vgetexpps vgetexpsd vgetexpss vgetmantpd vgetmantps vgetmantsd vgetmantss vinsertf32x4 vinsertf64x4 vinserti32x4 vinserti64x4 vmovdqa32 vmovdqa64 vmovdqu32 vmovdqu64 vpabsq vpandd vpandnd vpandnq vpandq vpblendmd vpblendmq vpcmpltd vpcmpled vpcmpneqd vpcmpnltd vpcmpnled vpcmpd vpcmpltq vpcmpleq vpcmpneqq vpcmpnltq vpcmpnleq vpcmpq vpcmpequd vpcmpltud vpcmpleud vpcmpnequd vpcmpnltud vpcmpnleud vpcmpud vpcmpequq vpcmpltuq vpcmpleuq vpcmpnequq vpcmpnltuq vpcmpnleuq vpcmpuq vpcompressd vpcompressq vpermi2d vpermi2pd vpermi2ps vpermi2q vpermt2d vpermt2pd vpermt2ps vpermt2q vpexpandd vpexpandq vpmaxsq vpmaxuq vpminsq vpminuq vpmovdb vpmovdw vpmovqb vpmovqd vpmovqw vpmovsdb vpmovsdw vpmovsqb vpmovsqd vpmovsqw vpmovusdb vpmovusdw vpmovusqb vpmovusqd vpmovusqw vpord vporq vprold vprolq vprolvd vprolvq vprord vprorq vprorvd vprorvq vpscatterdd vpscatterdq vpscatterqd vpscatterqq vpsraq vpsravq vpternlogd vpternlogq vptestmd vptestmq vptestnmd vptestnmq vpxord vpxorq vrcp14pd vrcp14ps vrcp14sd vrcp14ss vrndscalepd vrndscaleps vrndscalesd vrndscaless vrsqrt14pd vrsqrt14ps vrsqrt14sd vrsqrt14ss vscalefpd vscalefps vscalefsd vscalefss vscatterdpd vscatterdps vscatterqpd vscatterqps vshuff32x4 vshuff64x2 vshufi32x4 vshufi64x2 kandnw kandw kmovw knotw kortestw korw kshiftlw kshiftrw kunpckbw kxnorw kxorw vpbroadcastmb2q vpbroadcastmw2d vpconflictd vpconflictq vplzcntd vplzcntq vexp2pd vexp2ps vrcp28pd vrcp28ps vrcp28sd vrcp28ss vrsqrt28pd vrsqrt28ps vrsqrt28sd vrsqrt28ss vgatherpf0dpd vgatherpf0dps vgatherpf0qpd vgatherpf0qps vgatherpf1dpd vgatherpf1dps vgatherpf1qpd vgatherpf1qps vscatterpf0dpd vscatterpf0dps vscatterpf0qpd vscatterpf0qps vscatterpf1dpd vscatterpf1dps vscatterpf1qpd vscatterpf1qps prefetchwt1 bndmk bndcl bndcu bndcn bndmov bndldx bndstx sha1rnds4 sha1nexte sha1msg1 sha1msg2 sha256rnds2 sha256msg1 sha256msg2 hint_nop0 hint_nop1 hint_nop2 hint_nop3 hint_nop4 hint_nop5 hint_nop6 hint_nop7 hint_nop8 hint_nop9 hint_nop10 hint_nop11 hint_nop12 hint_nop13 hint_nop14 hint_nop15 hint_nop16 hint_nop17 hint_nop18 hint_nop19 hint_nop20 hint_nop21 hint_nop22 hint_nop23 hint_nop24 hint_nop25 hint_nop26 hint_nop27 hint_nop28 hint_nop29 hint_nop30 hint_nop31 hint_nop32 hint_nop33 hint_nop34 hint_nop35 hint_nop36 hint_nop37 hint_nop38 hint_nop39 hint_nop40 hint_nop41 hint_nop42 hint_nop43 hint_nop44 hint_nop45 hint_nop46 hint_nop47 hint_nop48 hint_nop49 hint_nop50 hint_nop51 hint_nop52 hint_nop53 hint_nop54 hint_nop55 hint_nop56 hint_nop57 hint_nop58 hint_nop59 hint_nop60 hint_nop61 hint_nop62 hint_nop63",built_in:"ip eip rip al ah bl bh cl ch dl dh sil dil bpl spl r8b r9b r10b r11b r12b r13b r14b r15b ax bx cx dx si di bp sp r8w r9w r10w r11w r12w r13w r14w r15w eax ebx ecx edx esi edi ebp esp eip r8d r9d r10d r11d r12d r13d r14d r15d rax rbx rcx rdx rsi rdi rbp rsp r8 r9 r10 r11 r12 r13 r14 r15 cs ds es fs gs ss st st0 st1 st2 st3 st4 st5 st6 st7 mm0 mm1 mm2 mm3 mm4 mm5 mm6 mm7 xmm0 xmm1 xmm2 xmm3 xmm4 xmm5 xmm6 xmm7 xmm8 xmm9 xmm10 xmm11 xmm12 xmm13 xmm14 xmm15 xmm16 xmm17 xmm18 xmm19 xmm20 xmm21 xmm22 xmm23 xmm24 xmm25 xmm26 xmm27 xmm28 xmm29 xmm30 xmm31 ymm0 ymm1 ymm2 ymm3 ymm4 ymm5 ymm6 ymm7 ymm8 ymm9 ymm10 ymm11 ymm12 ymm13 ymm14 ymm15 ymm16 ymm17 ymm18 ymm19 ymm20 ymm21 ymm22 ymm23 ymm24 ymm25 ymm26 ymm27 ymm28 ymm29 ymm30 ymm31 zmm0 zmm1 zmm2 zmm3 zmm4 zmm5 zmm6 zmm7 zmm8 zmm9 zmm10 zmm11 zmm12 zmm13 zmm14 zmm15 zmm16 zmm17 zmm18 zmm19 zmm20 zmm21 zmm22 zmm23 zmm24 zmm25 zmm26 zmm27 zmm28 zmm29 zmm30 zmm31 k0 k1 k2 k3 k4 k5 k6 k7 bnd0 bnd1 bnd2 bnd3 cr0 cr1 cr2 cr3 cr4 cr8 dr0 dr1 dr2 dr3 dr8 tr3 tr4 tr5 tr6 tr7 r0 r1 r2 r3 r4 r5 r6 r7 r0b r1b r2b r3b r4b r5b r6b r7b r0w r1w r2w r3w r4w r5w r6w r7w r0d r1d r2d r3d r4d r5d r6d r7d r0h r1h r2h r3h r0l r1l r2l r3l r4l r5l r6l r7l r8l r9l r10l r11l r12l r13l r14l r15l db dw dd dq dt ddq do dy dz resb resw resd resq rest resdq reso resy resz incbin equ times byte word dword qword nosplit rel abs seg wrt strict near far a32 ptr",meta:"%define %xdefine %+ %undef %defstr %deftok %assign %strcat %strlen %substr %rotate %elif %else %endif %if %ifmacro %ifctx %ifidn %ifidni %ifid %ifnum %ifstr %iftoken %ifempty %ifenv %error %warning %fatal %rep %endrep %include %push %pop %repl %pathsearch %depend %use %arg %stacksize %local %line %comment %endcomment .nolist __FILE__ __LINE__ __SECT__ __BITS__ __OUTPUT_FORMAT__ __DATE__ __TIME__ __DATE_NUM__ __TIME_NUM__ __UTC_DATE__ __UTC_TIME__ __UTC_DATE_NUM__ __UTC_TIME_NUM__ __PASS__ struc endstruc istruc at iend align alignb sectalign daz nodaz up down zero default option assume public bits use16 use32 use64 default section segment absolute extern global common cpu float __utf16__ __utf16le__ __utf16be__ __utf32__ __utf32le__ __utf32be__ __float8__ __float16__ __float32__ __float64__ __float80m__ __float80e__ __float128l__ __float128h__ __Infinity__ __QNaN__ __SNaN__ Inf NaN QNaN SNaN float8 float16 float32 float64 float80m float80e float128l float128h __FLOAT_DAZ__ __FLOAT_ROUND__ __FLOAT__"},contains:[s.COMMENT(";","$",{relevance:0}),{className:"number",variants:[{begin:"\\b(?:([0-9][0-9_]*)?\\.[0-9_]*(?:[eE][+-]?[0-9_]+)?|(0[Xx])?[0-9][0-9_]*\\.?[0-9_]*(?:[pP](?:[+-]?[0-9_]+)?)?)\\b",relevance:0},{begin:"\\$[0-9][0-9A-Fa-f]*",relevance:0},{begin:"\\b(?:[0-9A-Fa-f][0-9A-Fa-f_]*[Hh]|[0-9][0-9_]*[DdTt]?|[0-7][0-7_]*[QqOo]|[0-1][0-1_]*[BbYy])\\b"},{begin:"\\b(?:0[Xx][0-9A-Fa-f_]+|0[DdTt][0-9_]+|0[QqOo][0-7_]+|0[BbYy][0-1_]+)\\b"}]},s.QUOTE_STRING_MODE,{className:"string",variants:[{begin:"'",end:"[^\\\\]'"},{begin:"`",end:"[^\\\\]`"}],relevance:0},{className:"symbol",variants:[{begin:"^\\s*[A-Za-z._?][A-Za-z0-9_$#@~.?]*(:|\\s+label)"},{begin:"^\\s*%%[A-Za-z0-9_$#@~.?]*:"}],relevance:0},{className:"subst",begin:"%[0-9]+",relevance:0},{className:"subst",begin:"%!S+",relevance:0},{className:"meta",begin:/^\s*\.[\w_-]+/}]}}}());
\ No newline at end of file
diff --git a/master/index.html b/master/index.html
deleted file mode 100644
index 2a53863f..00000000
--- a/master/index.html
+++ /dev/null
@@ -1,235 +0,0 @@
-
-
-
-
-
- Helix
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Helix
-Docs for bleeding edge master can be found at
-https://docs.helix-editor.com/master.
-See the usage section for a quick overview of the editor, keymap
-section for all available keybindings and the configuration section
-for defining custom keybindings, setting themes, etc.
-For everything else (e.g., how to install supported language servers), see the Helix Wiki.
-Refer the FAQ for common questions.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/install.html b/master/install.html
deleted file mode 100644
index 2c6f3b2e..00000000
--- a/master/install.html
+++ /dev/null
@@ -1,493 +0,0 @@
-
-
-
-
-
- Installation
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Installing Helix
-
-
-- Pre-built binaries
-- Linux, macOS, Windows and OpenBSD packaging status
-- Linux
-
-- Ubuntu
-- Fedora/RHEL
-- Arch Linux extra
-- NixOS
-- Flatpak
-- Snap
-- AppImage
-
-
-- macOS
-
-
-- Windows
-
-- Winget
-- Scoop
-- Chocolatey
-- MSYS2
-
-
-- Building from source
-
-
-
-
-To install Helix, follow the instructions specific to your operating system.
-Note that:
-
--
-
To get the latest nightly version of Helix, you need to
-build from source.
-
--
-
To take full advantage of Helix, install the language servers for your
-preferred programming languages. See the
-wiki
-for instructions.
-
-
-Pre-built binaries
-Download pre-built binaries from the
-GitHub Releases page. Add the binary to your system's $PATH to use it from the command
-line.
-Linux, macOS, Windows and OpenBSD packaging status
-
-Linux
-The following third party repositories are available:
-Ubuntu
-Add the PPA for Helix:
-sudo add-apt-repository ppa:maveonair/helix-editor
-sudo apt update
-sudo apt install helix
-
-Fedora/RHEL
-sudo dnf install helix
-
-Arch Linux extra
-Releases are available in the extra repository:
-sudo pacman -S helix
-
-
-💡 When installed from the extra repository, run Helix with helix instead of hx.
-For example:
-helix --health
-
-to check health
-
-Additionally, a helix-git package is available
-in the AUR, which builds the master branch.
-NixOS
-Helix is available in nixpkgs through the helix attribute,
-the unstable channel usually carries the latest release.
-Helix is also available as a flake in the project
-root. Use nix develop to spin up a reproducible development shell. Outputs are
-cached for each push to master using Cachix. The
-flake is configured to automatically make use of this cache assuming the user
-accepts the new settings on first use.
-If you are using a version of Nix without flakes enabled,
-install Cachix CLI and use
-cachix use helix to configure Nix to use cached outputs when possible.
-Flatpak
-Helix is available on Flathub:
-flatpak install flathub com.helix_editor.Helix
-flatpak run com.helix_editor.Helix
-
-Snap
-Helix is available on Snapcraft and can be installed with:
-snap install --classic helix
-
-This will install Helix as both /snap/bin/helix and /snap/bin/hx, so make sure /snap/bin is in your PATH.
-AppImage
-Install Helix using the Linux AppImage format.
-Download the official Helix AppImage from the latest releases page.
-chmod +x helix-*.AppImage # change permission for executable mode
-./helix-*.AppImage # run helix
-
-macOS
-Homebrew Core
-brew install helix
-
-MacPorts
-port install helix
-
-Windows
-Install on Windows using Winget, Scoop, Chocolatey
-or MSYS2.
-Winget
-Windows Package Manager winget command-line tool is by default available on Windows 11 and modern versions of Windows 10 as a part of the App Installer.
-You can get App Installer from the Microsoft Store. If it's already installed, make sure it is updated with the latest version.
-winget install Helix.Helix
-
-Scoop
-scoop install helix
-
-Chocolatey
-choco install helix
-
-MSYS2
-For 64-bit Windows 8.1 or above:
-pacman -S mingw-w64-ucrt-x86_64-helix
-
-Building from source
-Requirements:
-Clone the Helix GitHub repository into a directory of your choice. The
-examples in this documentation assume installation into either ~/src/ on
-Linux and macOS, or %userprofile%\src\ on Windows.
-
-- The Rust toolchain
-- The Git version control system
-- A C++14 compatible compiler to build the tree-sitter grammars, for example GCC or Clang
-
-If you are using the musl-libc standard library instead of glibc the following environment variable must be set during the build to ensure tree-sitter grammars can be loaded correctly:
-RUSTFLAGS="-C target-feature=-crt-static"
-
-
--
-
Clone the repository:
-git clone https://github.com/helix-editor/helix
-cd helix
-
-
--
-
Compile from source:
-cargo install --path helix-term --locked
-
-This command will create the hx executable and construct the tree-sitter
-grammars in the local runtime folder.
-
-
-
-💡 If you do not want to fetch or build grammars, set an environment variable HELIX_DISABLE_AUTO_GRAMMAR_BUILD
-
-
-💡 Tree-sitter grammars can be fetched and compiled if not pre-packaged. Fetch
-grammars with hx --grammar fetch and compile them with
-hx --grammar build. This will install them in
-the runtime directory within the user's helix config directory (more
-details below).
-
-Configuring Helix's runtime files
-Linux and macOS
-The runtime directory is one below the Helix source, so either export a
-HELIX_RUNTIME environment variable to point to that directory and add it to
-your ~/.bashrc or equivalent:
-export HELIX_RUNTIME=~/src/helix/runtime
-
-Or, create a symbolic link:
-ln -Ts $PWD/runtime ~/.config/helix/runtime
-
-If the above command fails to create a symbolic link because the file exists either move ~/.config/helix/runtime to a new location or delete it, then run the symlink command above again.
-Windows
-Either set the HELIX_RUNTIME environment variable to point to the runtime files using the Windows setting (search for
-Edit environment variables for your account) or use the setx command in
-Cmd:
-setx HELIX_RUNTIME "%userprofile%\source\repos\helix\runtime"
-
-
-💡 %userprofile% resolves to your user directory like
-C:\Users\Your-Name\ for example.
-
-Or, create a symlink in %appdata%\helix\ that links to the source code directory:
-Method Command PowerShell New-Item -ItemType Junction -Target "runtime" -Path "$Env:AppData\helix\runtime"Cmd cd %appdata%\helix
mklink /D runtime "%userprofile%\src\helix\runtime"
-
-
-💡 On Windows, creating a symbolic link may require running PowerShell or
-Cmd as an administrator.
-
-Multiple runtime directories
-When Helix finds multiple runtime directories it will search through them for files in the
-following order:
-
-runtime/ sibling directory to $CARGO_MANIFEST_DIR directory (this is intended for
-developing and testing helix only).runtime/ subdirectory of OS-dependent helix user config directory.$HELIX_RUNTIME- Distribution-specific fallback directory (set at compile time—not run time—
-with the
HELIX_DEFAULT_RUNTIME environment variable)
-runtime/ subdirectory of path to Helix executable.
-This order also sets the priority for selecting which file will be used if multiple runtime
-directories have files with the same name.
-Note to packagers
-If you are making a package of Helix for end users, to provide a good out of
-the box experience, you should set the HELIX_DEFAULT_RUNTIME environment
-variable at build time (before invoking cargo build) to a directory which
-will store the final runtime files after installation. For example, say you want
-to package the runtime into /usr/lib/helix/runtime. The rough steps a build
-script could follow are:
-
-export HELIX_DEFAULT_RUNTIME=/usr/lib/helix/runtimecargo build --profile opt --locked --path helix-termcp -r runtime $BUILD_DIR/usr/lib/helix/cp target/opt/hx $BUILD_DIR/usr/bin/hx
-This way the resulting hx binary will always look for its runtime directory in
-/usr/lib/helix/runtime if the user has no custom runtime in ~/.config/helix
-or HELIX_RUNTIME.
-Validating the installation
-To make sure everything is set up as expected you should run the Helix health
-check:
-hx --health
-
-For more information on the health check results refer to
-Health check.
-Configure the desktop shortcut
-If your desktop environment supports the
-XDG desktop menu
-you can configure Helix to show up in the application menu by copying the
-provided .desktop and icon files to their correct folders:
-cp contrib/Helix.desktop ~/.local/share/applications
-cp contrib/helix.png ~/.icons # or ~/.local/share/icons
-
-To use another terminal than the system default, you can modify the .desktop
-file. For example, to use kitty:
-sed -i "s|Exec=hx %F|Exec=kitty hx %F|g" ~/.local/share/applications/Helix.desktop
-sed -i "s|Terminal=true|Terminal=false|g" ~/.local/share/applications/Helix.desktop
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/keymap.html b/master/keymap.html
deleted file mode 100644
index 828eeb94..00000000
--- a/master/keymap.html
+++ /dev/null
@@ -1,666 +0,0 @@
-
-
-
-
-
- Keymap
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Keymap
-
-- Normal mode
-
-- Movement
-- Changes
-
-- Shell
-
-
-- Selection manipulation
-- Search
-- Minor modes
-
-- View mode
-- Goto mode
-- Match mode
-- Window mode
-- Space mode
-
-- Comment mode
-- Popup
-
-
-- Unimpaired
-
-
-
-
-- Insert mode
-- Select / extend mode
-- Picker
-- Prompt
-
-
-💡 Mappings marked (LSP) require an active language server for the file.
-
-
-💡 Mappings marked (TS) require a tree-sitter grammar for the file type.
-
-Normal mode
-Normal mode is the default mode when you launch helix. You can return to it from other modes by pressing the Escape key.
-Movement
-
-NOTE: Unlike Vim, f, F, t and T are not confined to the current line.
-
-Key Description Command h, LeftMove left move_char_leftj, DownMove down move_visual_line_downk, UpMove up move_visual_line_upl, RightMove right move_char_rightwMove next word start move_next_word_startbMove previous word start move_prev_word_starteMove next word end move_next_word_endWMove next WORD start move_next_long_word_startBMove previous WORD start move_prev_long_word_startEMove next WORD end move_next_long_word_endtFind 'till next char find_till_charfFind next char find_next_charTFind 'till previous char till_prev_charFFind previous char find_prev_charGGo to line number <n> goto_lineAlt-.Repeat last motion (f, t, m, [ or ]) repeat_last_motionHomeMove to the start of the line goto_line_startEndMove to the end of the line goto_line_endCtrl-b, PageUpMove page up page_upCtrl-f, PageDownMove page down page_downCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_downCtrl-iJump forward on the jumplist jump_forwardCtrl-oJump backward on the jumplist jump_backwardCtrl-sSave the current selection to the jumplist save_selection
-
-Changes
-Key Description Command rReplace with a character replaceRReplace with yanked text replace_with_yanked~Switch case of the selected text switch_case`Set the selected text to lower case switch_to_lowercaseAlt-`Set the selected text to upper case switch_to_uppercaseiInsert before selection insert_modeaInsert after selection (append) append_modeIInsert at the start of the line insert_at_line_startAInsert at the end of the line insert_at_line_end\Insert digraphs insert_digraphoOpen new line below selection open_belowOOpen new line above selection open_above.Repeat last insert N/A uUndo change undoURedo change redoAlt-uMove backward in history earlierAlt-UMove forward in history lateryYank selection yankpPaste after selection paste_afterPPaste before selection paste_before" <reg>Select a register to yank to or paste from select_register>Indent selection indent<Unindent selection unindent=Format selection (currently nonfunctional/disabled) (LSP) format_selectionsdDelete selection delete_selectionAlt-dDelete selection, without yanking delete_selection_noyankcChange selection (delete and enter insert mode) change_selectionAlt-cChange selection (delete and enter insert mode, without yanking) change_selection_noyankCtrl-aIncrement object (number) under cursor incrementCtrl-xDecrement object (number) under cursor decrementQStart/stop macro recording to the selected register (experimental) record_macroqPlay back a recorded macro from the selected register (experimental) replay_macro
-
-Shell
-Key Description Command |Pipe each selection through shell command, replacing with output shell_pipeAlt-|Pipe each selection into shell command, ignoring output shell_pipe_to!Run shell command, inserting output before each selection shell_insert_outputAlt-!Run shell command, appending output after each selection shell_append_output$Pipe each selection into shell command, keep selections where command returned 0 shell_keep_pipe
-
-Selection manipulation
-Key Description Command sSelect all regex matches inside selections select_regexSSplit selection into sub selections on regex matches split_selectionAlt-sSplit selection on newlines split_selection_on_newlineAlt-minusMerge selections merge_selectionsAlt-_Merge consecutive selections merge_consecutive_selections&Align selection in columns align_selections_Trim whitespace from the selection trim_selections;Collapse selection onto a single cursor collapse_selectionAlt-;Flip selection cursor and anchor flip_selectionsAlt-:Ensures the selection is in forward direction ensure_selections_forward,Keep only the primary selection keep_primary_selectionAlt-,Remove the primary selection remove_primary_selectionCCopy selection onto the next line (Add cursor below) copy_selection_on_next_lineAlt-CCopy selection onto the previous line (Add cursor above) copy_selection_on_prev_line(Rotate main selection backward rotate_selections_backward)Rotate main selection forward rotate_selections_forwardAlt-(Rotate selection contents backward rotate_selection_contents_backwardAlt-)Rotate selection contents forward rotate_selection_contents_forward%Select entire file select_allxSelect current line, if already selected, extend to next line extend_line_belowXExtend selection to line bounds (line-wise selection) extend_to_line_boundsAlt-xShrink selection to line bounds (line-wise selection) shrink_to_line_boundsJJoin lines inside selection join_selectionsAlt-JJoin lines inside selection and select the inserted space join_selections_spaceKKeep selections matching the regex keep_selectionsAlt-KRemove selections matching the regex remove_selectionsCtrl-cComment/uncomment the selections toggle_commentsAlt-o, Alt-upExpand selection to parent syntax node (TS) expand_selectionAlt-i, Alt-downShrink syntax tree object selection (TS) shrink_selectionAlt-p, Alt-leftSelect previous sibling node in syntax tree (TS) select_prev_siblingAlt-n, Alt-rightSelect next sibling node in syntax tree (TS) select_next_sibling
-
-Search
-Search commands all operate on the / register by default. To use a different register, use "<char>.
-Key Description Command /Search for regex pattern search?Search for previous pattern rsearchnSelect next search match search_nextNSelect previous search match search_prev*Use current selection as the search pattern search_selection
-
-Minor modes
-These sub-modes are accessible from normal mode and typically switch back to normal mode after a command.
-Key Description Command vEnter select (extend) mode select_modegEnter goto mode N/A mEnter match mode N/A :Enter command mode command_modezEnter view mode N/A ZEnter sticky view mode N/A Ctrl-wEnter window mode N/A SpaceEnter space mode N/A
-
-These modes (except command mode) can be configured by
-remapping keys.
-View mode
-Accessed by typing z in normal mode.
-View mode is intended for scrolling and manipulating the view without changing
-the selection. The "sticky" variant of this mode (accessed by typing Z in
-normal mode) is persistent and can be exited using the escape key. This is
-useful when you're simply looking over text and not actively editing it.
-Key Description Command z, cVertically center the line align_view_centertAlign the line to the top of the screen align_view_topbAlign the line to the bottom of the screen align_view_bottommAlign the line to the middle of the screen (horizontally) align_view_middlej, downScroll the view downwards scroll_downk, upScroll the view upwards scroll_upCtrl-f, PageDownMove page down page_downCtrl-b, PageUpMove page up page_upCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_down
-
-Goto mode
-Accessed by typing g in normal mode.
-Jumps to various locations.
-Key Description Command gGo to line number <n> else start of file goto_file_starteGo to the end of the file goto_last_linefGo to files in the selections goto_filehGo to the start of the line goto_line_startlGo to the end of the line goto_line_endsGo to first non-whitespace character of the line goto_first_nonwhitespacetGo to the top of the screen goto_window_topcGo to the middle of the screen goto_window_centerbGo to the bottom of the screen goto_window_bottomdGo to definition (LSP) goto_definitionyGo to type definition (LSP) goto_type_definitionrGo to references (LSP) goto_referenceiGo to implementation (LSP) goto_implementationaGo to the last accessed/alternate file goto_last_accessed_filemGo to the last modified/alternate file goto_last_modified_filenGo to next buffer goto_next_bufferpGo to previous buffer goto_previous_buffer.Go to last modification in current file goto_last_modificationjMove down textual (instead of visual) line move_line_downkMove up textual (instead of visual) line move_line_upwShow labels at each word and select the word that belongs to the entered labels goto_word
-
-Match mode
-Accessed by typing m in normal mode.
-See the relevant section in Usage for an explanation about
-surround and textobject usage.
-Key Description Command mGoto matching bracket (TS) match_bracketss <char>Surround current selection with <char> surround_addr <from><to>Replace surround character <from> with <to> surround_replaced <char>Delete surround character <char> surround_deletea <object>Select around textobject select_textobject_aroundi <object>Select inside textobject select_textobject_inner
-
-TODO: Mappings for selecting syntax nodes (a superset of [).
-Window mode
-Accessed by typing Ctrl-w in normal mode.
-This layer is similar to Vim keybindings as Kakoune does not support windows.
-Key Description Command w, Ctrl-wSwitch to next window rotate_viewv, Ctrl-vVertical right split vsplits, Ctrl-sHorizontal bottom split hsplitfGo to files in the selections in horizontal splits goto_fileFGo to files in the selections in vertical splits goto_fileh, Ctrl-h, LeftMove to left split jump_view_leftj, Ctrl-j, DownMove to split below jump_view_downk, Ctrl-k, UpMove to split above jump_view_upl, Ctrl-l, RightMove to right split jump_view_rightq, Ctrl-qClose current window wcloseo, Ctrl-oOnly keep the current window, closing all the others wonlyHSwap window to the left swap_view_leftJSwap window downwards swap_view_downKSwap window upwards swap_view_upLSwap window to the right swap_view_right
-
-Space mode
-Accessed by typing Space in normal mode.
-This layer is a kludge of mappings, mostly pickers.
-Key Description Command fOpen file picker file_pickerFOpen file picker at current working directory file_picker_in_current_directorybOpen buffer picker buffer_pickerjOpen jumplist picker jumplist_pickergDebug (experimental) N/A kShow documentation for item under cursor in a popup (LSP) hoversOpen document symbol picker (LSP) symbol_pickerSOpen workspace symbol picker (LSP) workspace_symbol_pickerdOpen document diagnostics picker (LSP) diagnostics_pickerDOpen workspace diagnostics picker (LSP) workspace_diagnostics_pickerrRename symbol (LSP) rename_symbolaApply code action (LSP) code_actionhSelect symbol references (LSP) select_references_to_symbol_under_cursor'Open last fuzzy picker last_pickerwEnter window mode N/A cComment/uncomment selections toggle_commentsCBlock comment/uncomment selections toggle_block_commentsAlt-cLine comment/uncomment selections toggle_line_commentspPaste system clipboard after selections paste_clipboard_afterPPaste system clipboard before selections paste_clipboard_beforeyYank selections to clipboard yank_to_clipboardYYank main selection to clipboard yank_main_selection_to_clipboardRReplace selections by clipboard contents replace_selections_with_clipboard/Global search in workspace folder global_search?Open command palette command_paletteeReveal current file in explorer reveal_current_file
-
-
-💡 Global search displays results in a fuzzy picker, use Space + ' to bring it back up after opening a file.
-
-Popup
-Displays documentation for item under cursor.
-Key Description Ctrl-uScroll up Ctrl-dScroll down
-
-Unimpaired
-These mappings are in the style of vim-unimpaired.
-Key Description Command ]dGo to next diagnostic (LSP) goto_next_diag[dGo to previous diagnostic (LSP) goto_prev_diag]DGo to last diagnostic in document (LSP) goto_last_diag[DGo to first diagnostic in document (LSP) goto_first_diag]fGo to next function (TS) goto_next_function[fGo to previous function (TS) goto_prev_function]tGo to next type definition (TS) goto_next_class[tGo to previous type definition (TS) goto_prev_class]aGo to next argument/parameter (TS) goto_next_parameter[aGo to previous argument/parameter (TS) goto_prev_parameter]cGo to next comment (TS) goto_next_comment[cGo to previous comment (TS) goto_prev_comment]TGo to next test (TS) goto_next_test[TGo to previous test (TS) goto_prev_test]pGo to next paragraph goto_next_paragraph[pGo to previous paragraph goto_prev_paragraph]gGo to next change goto_next_change[gGo to previous change goto_prev_change]GGo to last change goto_last_change[GGo to first change goto_first_change]SpaceAdd newline below add_newline_below[SpaceAdd newline above add_newline_above
-
-Insert mode
-Accessed by typing i in normal mode.
-Insert mode bindings are minimal by default. Helix is designed to
-be a modal editor, and this is reflected in the user experience and internal
-mechanics. Changes to the text are only saved for undos when
-escaping from insert mode to normal mode.
-
-💡 New users are strongly encouraged to learn the modal editing paradigm
-to get the smoothest experience.
-
-Key Description Command EscapeSwitch to normal mode normal_modeCtrl-sCommit undo checkpoint commit_undo_checkpointCtrl-xAutocomplete completionCtrl-rInsert a register content insert_registerCtrl-w, Alt-BackspaceDelete previous word delete_word_backwardAlt-d, Alt-DeleteDelete next word delete_word_forwardCtrl-uDelete to start of line kill_to_line_startCtrl-kDelete to end of line kill_to_line_endCtrl-h, Backspace, Shift-BackspaceDelete previous char delete_char_backwardCtrl-d, DeleteDelete next char delete_char_forwardCtrl-j, EnterInsert new line insert_newline
-
-These keys are not recommended, but are included for new users less familiar
-with modal editors.
-Key Description Command UpMove to previous line move_line_upDownMove to next line move_line_downLeftBackward a char move_char_leftRightForward a char move_char_rightPageUpMove one page up page_upPageDownMove one page down page_downHomeMove to line start goto_line_startEndMove to line end goto_line_end_newline
-
-As you become more comfortable with modal editing, you may want to disable some
-insert mode bindings. You can do this by editing your config.toml file.
-[keys.insert]
-up = "no_op"
-down = "no_op"
-left = "no_op"
-right = "no_op"
-pageup = "no_op"
-pagedown = "no_op"
-home = "no_op"
-end = "no_op"
-
-Select / extend mode
-Accessed by typing v in normal mode.
-Select mode echoes Normal mode, but changes any movements to extend
-selections rather than replace them. Goto motions are also changed to
-extend, so that vgl, for example, extends the selection to the end of
-the line.
-Search is also affected. By default, n and N will remove the current
-selection and select the next instance of the search term. Toggling this
-mode before pressing n or N makes it possible to keep the current
-selection. Toggling it on and off during your iterative searching allows
-you to selectively add search terms to your selections.
-Picker
-Keys to use within picker. Remapping currently not supported.
-Key Description Shift-Tab, Up, Ctrl-pPrevious entry Tab, Down, Ctrl-nNext entry PageUp, Ctrl-uPage up PageDown, Ctrl-dPage down HomeGo to first entry EndGo to last entry EnterOpen selected Alt-EnterOpen selected in the background without closing the picker Ctrl-sOpen horizontally Ctrl-vOpen vertically Ctrl-tToggle preview Escape, Ctrl-cClose picker
-
-Prompt
-Keys to use within prompt, Remapping currently not supported.
-Key Description Escape, Ctrl-cClose prompt Alt-b, Ctrl-LeftBackward a word Ctrl-b, LeftBackward a char Alt-f, Ctrl-RightForward a word Ctrl-f, RightForward a char Ctrl-e, EndMove prompt end Ctrl-a, HomeMove prompt start Ctrl-w, Alt-Backspace, Ctrl-BackspaceDelete previous word Alt-d, Alt-Delete, Ctrl-DeleteDelete next word Ctrl-uDelete to start of line Ctrl-kDelete to end of line Backspace, Ctrl-h, Shift-BackspaceDelete previous char Delete, Ctrl-dDelete next char Ctrl-sInsert a word under doc cursor, may be changed to Ctrl-r Ctrl-w later Ctrl-p, UpSelect previous history Ctrl-n, DownSelect next history Ctrl-rInsert the content of the register selected by following input char TabSelect next completion item BackTabSelect previous completion item EnterOpen selected
-
-File explorer
-Press ? to see keymaps. Remapping currently not supported.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/lang-support.html b/master/lang-support.html
deleted file mode 100644
index 54b7e755..00000000
--- a/master/lang-support.html
+++ /dev/null
@@ -1,455 +0,0 @@
-
-
-
-
-
- Language support
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Language Support
-The following languages and Language Servers are supported. To use
-Language Server features, you must first install the
-appropriate Language Server.
-You can check the language support in your installed helix version with hx --health.
-Also see the Language Configuration docs and the Adding
-Languages guide for more language configuration information.
-Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP ada ✓ ✓ ada_language_server, ada_language_serveragda ✓ astro ✓ awk ✓ ✓ awk-language-serverbash ✓ ✓ ✓ ✓ bash-language-serverbass ✓ bassbeancount ✓ bibtex ✓ texlabbicep ✓ bicep-langserverblade ✓ blueprint ✓ blueprint-compilerc ✓ ✓ ✓ ✓ clangdc-sharp ✓ ✓ OmniSharpcabal haskell-language-server-wrappercairo ✓ ✓ ✓ cairo-language-servercapnp ✓ ✓ cel ✓ clojure ✓ ✓ clojure-lspcmake ✓ ✓ ✓ cmake-language-servercomment ✓ common-lisp ✓ ✓ ✓ cl-lspcpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangdcrystal ✓ ✓ crystallinecss ✓ ✓ ✓ vscode-css-language-servercue ✓ cuelspd ✓ ✓ ✓ serve-ddart ✓ ✓ ✓ dartdbml ✓ devicetree ✓ dhall ✓ ✓ dhall-lsp-serverdiff ✓ docker-compose ✓ ✓ docker-compose-langserver, yaml-language-serverdockerfile ✓ docker-langserverdot ✓ dot-language-serverdtd ✓ edoc ✓ eex ✓ ejs ✓ elixir ✓ ✓ ✓ ✓ elixir-lselm ✓ ✓ elm-language-serverelvish ✓ elvishenv ✓ erb ✓ erlang ✓ ✓ ✓ erlang_lsesdl ✓ fidl ✓ fish ✓ ✓ ✓ forth ✓ forth-lspfortran ✓ ✓ fortlsfsharp ✓ fsautocompletegas ✓ ✓ gdscript ✓ ✓ ✓ gemini ✓ git-attributes ✓ git-commit ✓ ✓ git-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ ✓ gleamglimmer ✓ ember-language-serverglsl ✓ ✓ ✓ gn ✓ go ✓ ✓ ✓ ✓ gopls, golangci-lint-langservergodot-resource ✓ gomod ✓ goplsgotmpl ✓ goplsgowork ✓ goplsgraphql ✓ graphql-lspgroovy ✓ hare ✓ haskell ✓ ✓ haskell-language-server-wrapperhaskell-persistent ✓ hcl ✓ ✓ ✓ terraform-lsheex ✓ ✓ elixir-lshelm ✓ helm_lshocon ✓ ✓ hoon ✓ hosts ✓ html ✓ ✓ vscode-html-language-serverhurl ✓ ✓ hyprlang ✓ ✓ idris idris2-lspiex ✓ ini ✓ janet ✓ java ✓ ✓ ✓ ✓ jdtlsjavascript ✓ ✓ ✓ ✓ typescript-language-serverjinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-serverjson5 ✓ jsonc ✓ ✓ vscode-json-language-serverjsonnet ✓ jsonnet-language-serverjsx ✓ ✓ ✓ ✓ typescript-language-serverjulia ✓ ✓ ✓ juliajust ✓ ✓ ✓ kdl ✓ ✓ ✓ koka ✓ ✓ kokakotlin ✓ kotlin-language-serverlatex ✓ ✓ texlabld ✓ ✓ lean ✓ leanledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ log ✓ lpf ✓ lua ✓ ✓ ✓ lua-language-servermake ✓ ✓ markdoc ✓ markdoc-lsmarkdown ✓ marksman, markdown-oxidemarkdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ meson ✓ ✓ mint mintmsbuild ✓ ✓ nasm ✓ ✓ nickel ✓ ✓ nlsnim ✓ ✓ ✓ nimlangservernix ✓ ✓ ✓ nilnu ✓ nununjucks ✓ ocaml ✓ ✓ ocamllspocaml-interface ✓ ocamllspodin ✓ ✓ olsohm ✓ ✓ ✓ opencl ✓ ✓ ✓ clangdopenscad ✓ openscad-lsporg ✓ pascal ✓ ✓ paslspasswd ✓ pem ✓ perl ✓ ✓ ✓ perlnavigatorphp ✓ ✓ ✓ intelephensephp-only ✓ pkgbuild ✓ ✓ ✓ pkgbuild-language-server, bash-language-serverpkl ✓ ✓ po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ powershell ✓ prisma ✓ prisma-language-serverprolog swiplprotobuf ✓ ✓ ✓ bufls, pbprql ✓ purescript ✓ ✓ purescript-language-serverpython ✓ ✓ ✓ ✓ pylspqml ✓ ✓ qmllsr ✓ Rracket ✓ ✓ ✓ racketregex ✓ ✓ rego ✓ regolsrescript ✓ ✓ rescript-language-serverrmarkdown ✓ ✓ Rrobot ✓ robotframework_lsron ✓ ✓ rst ✓ ruby ✓ ✓ ✓ ✓ solargraphrust ✓ ✓ ✓ ✓ rust-analyzersage ✓ ✓ scala ✓ ✓ ✓ metalsscheme ✓ ✓ ✓ scss ✓ ✓ vscode-css-language-serverslint ✓ ✓ ✓ slint-lspsmali ✓ ✓ smithy ✓ cssml ✓ solidity ✓ solcspicedb ✓ sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ supercollider ✓ svelte ✓ ✓ svelteserversway ✓ ✓ ✓ forcswift ✓ sourcekit-lspt32 ✓ tablegen ✓ ✓ ✓ tact ✓ ✓ ✓ task ✓ templ ✓ templtfvars ✓ ✓ terraform-lstodotxt ✓ toml ✓ ✓ taplotsq ✓ ✓ tsx ✓ ✓ ✓ ✓ typescript-language-servertwig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-servertypst ✓ typst-lspungrammar ✓ unison ✓ ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzervala ✓ ✓ vala-language-serververilog ✓ ✓ svlangservervhdl ✓ vhdl_lsvhs ✓ vue ✓ vue-language-serverwast ✓ wat ✓ webc ✓ wgsl ✓ wgsl_analyzerwit ✓ ✓ wren ✓ ✓ ✓ xit ✓ xml ✓ ✓ ✓ yaml ✓ ✓ ✓ yaml-language-server, ansible-language-serveryuck ✓ zig ✓ ✓ ✓ ✓ zls
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/languages.html b/master/languages.html
deleted file mode 100644
index 15f89f67..00000000
--- a/master/languages.html
+++ /dev/null
@@ -1,433 +0,0 @@
-
-
-
-
-
- Languages
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Languages
-Language-specific settings and settings for language servers are configured
-in languages.toml files.
-languages.toml files
-There are three possible locations for a languages.toml file:
-
--
-
In the Helix source code, which lives in the
-Helix repository.
-It provides the default configurations for languages and language servers.
-
--
-
In your configuration directory. This overrides values
-from the built-in language configuration. For example, to disable
-auto-LSP-formatting in Rust:
-# in <config_dir>/helix/languages.toml
-
-[language-server.mylang-lsp]
-command = "mylang-lsp"
-
-[[language]]
-name = "rust"
-auto-format = false
-
-
--
-
In a .helix folder in your project. Language configuration may also be
-overridden local to a project by creating a languages.toml file in a
-.helix folder. Its settings will be merged with the language configuration
-in the configuration directory and the built-in configuration.
-
-
-Language configuration
-Each language is configured by adding a [[language]] section to a
-languages.toml file. For example:
-[[language]]
-name = "mylang"
-scope = "source.mylang"
-injection-regex = "mylang"
-file-types = ["mylang", "myl"]
-comment-tokens = "#"
-indent = { tab-width = 2, unit = " " }
-formatter = { command = "mylang-formatter" , args = ["--stdin"] }
-language-servers = [ "mylang-lsp" ]
-
-These configuration keys are available:
-Key Description nameThe name of the language language-idThe language-id for language servers, checkout the table at TextDocumentItem for the right id scopeA string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source.<name> or text.<name> in case of markup languages injection-regexregex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-typesThe filetypes of the language, for example ["yml", "yaml"]. See the file-type detection section below. shebangsThe interpreters from the shebang line, for example ["sh", "bash"] rootsA set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-formatWhether to autoformat this language when saving diagnostic-severityMinimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-tokensThe tokens to use as a comment token, either a single token "//" or an array ["//", "///", "//!"] (the first token will be used for commenting). Also configurable as comment-token for backwards compatibility block-comment-tokensThe start and end tokens for a multiline comment either an array or single table of { start = "/*", end = "*/"}. The first set of tokens will be used for commenting, any pairs in the array can be uncommented indentThe indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or "\t" for tabs) and tab-width (the number of spaces rendered for a tab) language-serversThe Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammarThe tree-sitter grammar to use (defaults to the value of name) formatterThe formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout soft-wrapeditor.softwrap text-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. persistent-diagnostic-sourcesAn array of LSP diagnostic sources assumed unchanged when the language server resends the same set of diagnostics. Helix can track the position for these diagnostics internally instead. Useful for diagnostics that are recomputed on save. rulersOverrides the editor.rulers config key for the language. rainbow-bracketsOverrides the editor.rainbow-brackets config key for the language.
-
-File-type detection and the file-types key
-Helix determines which language configuration to use based on the file-types key
-from the above section. file-types is a list of strings or tables, for
-example:
-file-types = ["toml", { glob = "Makefile" }, { glob = ".git/config" }, { glob = ".github/workflows/*.yaml" } ]
-
-When determining a language configuration to use, Helix searches the file-types
-with the following priorities:
-
-- Glob: values in
glob tables are checked against the full path of the given
-file. Globs are standard Unix-style path globs (e.g. the kind you use in Shell)
-and can be used to match paths for a specific prefix, suffix, directory, etc.
-In the above example, the { glob = "Makefile" } config would match files
-with the name Makefile, the { glob = ".git/config" } config would match
-config files in .git directories, and the { glob = ".github/workflows/*.yaml" }
-config would match any yaml files in .github/workflow directories. Note
-that globs should always use the Unix path separator / even on Windows systems;
-the matcher will automatically take the machine-specific separators into account.
-If the glob isn't an absolute path or doesn't already start with a glob prefix,
-*/ will automatically be added to ensure it matches for any subdirectory.
-- Extension: if there are no glob matches, any
file-types string that matches
-the file extension of a given file wins. In the example above, the "toml"
-config matches files like Cargo.toml or languages.toml.
-
-Language Server configuration
-Language servers are configured separately in the table language-server in the same file as the languages languages.toml
-For example:
-[language-server.mylang-lsp]
-command = "mylang-lsp"
-args = ["--stdio"]
-config = { provideFormatter = true }
-environment = { "ENV1" = "value1", "ENV2" = "value2" }
-
-[language-server.efm-lsp-prettier]
-command = "efm-langserver"
-
-[language-server.efm-lsp-prettier.config]
-documentFormatting = true
-languages = { typescript = [ { formatCommand ="prettier --stdin-filepath ${INPUT}", formatStdin = true } ] }
-
-These are the available options for a language server.
-Key Description commandThe name or path of the language server binary to execute. Binaries must be in $PATH argsA list of arguments to pass to the language server binary configLSP initialization options timeoutThe maximum time a request to the language server may take, in seconds. Defaults to 20 environmentAny environment variables that will be used when starting the language server { "KEY1" = "Value1", "KEY2" = "Value2" } required-root-patternsA list of glob patterns to look for in the working directory. The language server is started if at least one of them is found.
-
-A format sub-table within config can be used to pass extra formatting options to
-Document Formatting Requests.
-For example, with typescript:
-[language-server.typescript-language-server]
-# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the "[language].format." prefix.
-config = { format = { "semicolons" = "insert", "insertSpaceBeforeFunctionParenthesis" = true } }
-
-Configuring Language Servers for a language
-The language-servers attribute in a language tells helix which language servers are used for this language.
-They have to be defined in the [language-server] table as described in the previous section.
-Different languages can use the same language server instance, e.g. typescript-language-server is used for javascript, jsx, tsx and typescript by default.
-In case multiple language servers are specified in the language-servers attribute of a language,
-it's often useful to only enable/disable certain language-server features for these language servers.
-As an example, efm-lsp-prettier of the previous example is used only with a formatting command prettier,
-so everything else should be handled by the typescript-language-server (which is configured by default).
-The language configuration for typescript could look like this:
-[[language]]
-name = "typescript"
-language-servers = [ { name = "efm-lsp-prettier", only-features = [ "format" ] }, "typescript-language-server" ]
-
-or equivalent:
-[[language]]
-name = "typescript"
-language-servers = [ { name = "typescript-language-server", except-features = [ "format" ] }, "efm-lsp-prettier" ]
-
-Each requested LSP feature is prioritized in the order of the language-servers array.
-For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition).
-The features diagnostics, code-action, completion, document-symbols and workspace-symbols are an exception to that rule, as they are working for all language servers at the same time and are merged together, if enabled for the language.
-If no except-features or only-features is given, all features for the language server are enabled.
-If a language server itself doesn't support a feature, the next language server array entry will be tried (and so on).
-The list of supported features is:
-
-formatgoto-definitiongoto-declarationgoto-type-definitiongoto-referencegoto-implementationsignature-helphoverdocument-highlightcompletioncode-actionworkspace-commanddocument-symbolsworkspace-symbolsdiagnosticsrename-symbolinlay-hints
-Tree-sitter grammar configuration
-The source for a language's tree-sitter grammar is specified in a [[grammar]]
-section in languages.toml. For example:
-[[grammar]]
-name = "mylang"
-source = { git = "https://github.com/example/mylang", rev = "a250c4582510ff34767ec3b7dcdd3c24e8c8aa68" }
-
-Grammar configuration takes these keys:
-Key Description nameThe name of the tree-sitter grammar sourceThe method of fetching the grammar - a table with a schema defined below
-
-Where source is a table with either these keys when using a grammar from a
-git repository:
-Key Description gitA git remote URL from which the grammar should be cloned revThe revision (commit hash or tag) which should be fetched subpathA path within the grammar directory which should be built. Some grammar repositories host multiple grammars (for example tree-sitter-typescript and tree-sitter-ocaml) in subdirectories. This key is used to point hx --grammar build to the correct path for compilation. When omitted, the root of repository is used
-
-Choosing grammars
-You may use a top-level use-grammars key to control which grammars are
-fetched and built when using hx --grammar fetch and hx --grammar build.
-# Note: this key must come **before** the [[language]] and [[grammar]] sections
-use-grammars = { only = [ "rust", "c", "cpp" ] }
-# or
-use-grammars = { except = [ "yaml", "json" ] }
-
-When omitted, all grammars are fetched and built.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/mark.min.js b/master/mark.min.js
deleted file mode 100644
index 16362318..00000000
--- a/master/mark.min.js
+++ /dev/null
@@ -1,7 +0,0 @@
-/*!***************************************************
-* mark.js v8.11.1
-* https://markjs.io/
-* Copyright (c) 2014–2018, Julian Kühnel
-* Released under the MIT license https://git.io/vwTVl
-*****************************************************/
-!function(e,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):e.Mark=t()}(this,function(){"use strict";var e="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e},t=function(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")},n=function(){function e(e,t){for(var n=0;n1&&void 0!==arguments[1])||arguments[1],i=arguments.length>2&&void 0!==arguments[2]?arguments[2]:[],o=arguments.length>3&&void 0!==arguments[3]?arguments[3]:5e3;t(this,e),this.ctx=n,this.iframes=r,this.exclude=i,this.iframesTimeout=o}return n(e,[{key:"getContexts",value:function(){var e=[];return(void 0!==this.ctx&&this.ctx?NodeList.prototype.isPrototypeOf(this.ctx)?Array.prototype.slice.call(this.ctx):Array.isArray(this.ctx)?this.ctx:"string"==typeof this.ctx?Array.prototype.slice.call(document.querySelectorAll(this.ctx)):[this.ctx]:[]).forEach(function(t){var n=e.filter(function(e){return e.contains(t)}).length>0;-1!==e.indexOf(t)||n||e.push(t)}),e}},{key:"getIframeContents",value:function(e,t){var n=arguments.length>2&&void 0!==arguments[2]?arguments[2]:function(){},r=void 0;try{var i=e.contentWindow;if(r=i.document,!i||!r)throw new Error("iframe inaccessible")}catch(e){n()}r&&t(r)}},{key:"isIframeBlank",value:function(e){var t="about:blank",n=e.getAttribute("src").trim();return e.contentWindow.location.href===t&&n!==t&&n}},{key:"observeIframeLoad",value:function(e,t,n){var r=this,i=!1,o=null,a=function a(){if(!i){i=!0,clearTimeout(o);try{r.isIframeBlank(e)||(e.removeEventListener("load",a),r.getIframeContents(e,t,n))}catch(e){n()}}};e.addEventListener("load",a),o=setTimeout(a,this.iframesTimeout)}},{key:"onIframeReady",value:function(e,t,n){try{"complete"===e.contentWindow.document.readyState?this.isIframeBlank(e)?this.observeIframeLoad(e,t,n):this.getIframeContents(e,t,n):this.observeIframeLoad(e,t,n)}catch(e){n()}}},{key:"waitForIframes",value:function(e,t){var n=this,r=0;this.forEachIframe(e,function(){return!0},function(e){r++,n.waitForIframes(e.querySelector("html"),function(){--r||t()})},function(e){e||t()})}},{key:"forEachIframe",value:function(t,n,r){var i=this,o=arguments.length>3&&void 0!==arguments[3]?arguments[3]:function(){},a=t.querySelectorAll("iframe"),s=a.length,c=0;a=Array.prototype.slice.call(a);var u=function(){--s<=0&&o(c)};s||u(),a.forEach(function(t){e.matches(t,i.exclude)?u():i.onIframeReady(t,function(e){n(t)&&(c++,r(e)),u()},u)})}},{key:"createIterator",value:function(e,t,n){return document.createNodeIterator(e,t,n,!1)}},{key:"createInstanceOnIframe",value:function(t){return new e(t.querySelector("html"),this.iframes)}},{key:"compareNodeIframe",value:function(e,t,n){if(e.compareDocumentPosition(n)&Node.DOCUMENT_POSITION_PRECEDING){if(null===t)return!0;if(t.compareDocumentPosition(n)&Node.DOCUMENT_POSITION_FOLLOWING)return!0}return!1}},{key:"getIteratorNode",value:function(e){var t=e.previousNode();return{prevNode:t,node:null===t?e.nextNode():e.nextNode()&&e.nextNode()}}},{key:"checkIframeFilter",value:function(e,t,n,r){var i=!1,o=!1;return r.forEach(function(e,t){e.val===n&&(i=t,o=e.handled)}),this.compareNodeIframe(e,t,n)?(!1!==i||o?!1===i||o||(r[i].handled=!0):r.push({val:n,handled:!0}),!0):(!1===i&&r.push({val:n,handled:!1}),!1)}},{key:"handleOpenIframes",value:function(e,t,n,r){var i=this;e.forEach(function(e){e.handled||i.getIframeContents(e.val,function(e){i.createInstanceOnIframe(e).forEachNode(t,n,r)})})}},{key:"iterateThroughNodes",value:function(e,t,n,r,i){for(var o,a=this,s=this.createIterator(t,e,r),c=[],u=[],l=void 0,h=void 0;void 0,o=a.getIteratorNode(s),h=o.prevNode,l=o.node;)this.iframes&&this.forEachIframe(t,function(e){return a.checkIframeFilter(l,h,e,c)},function(t){a.createInstanceOnIframe(t).forEachNode(e,function(e){return u.push(e)},r)}),u.push(l);u.forEach(function(e){n(e)}),this.iframes&&this.handleOpenIframes(c,e,n,r),i()}},{key:"forEachNode",value:function(e,t,n){var r=this,i=arguments.length>3&&void 0!==arguments[3]?arguments[3]:function(){},o=this.getContexts(),a=o.length;a||i(),o.forEach(function(o){var s=function(){r.iterateThroughNodes(e,o,t,n,function(){--a<=0&&i()})};r.iframes?r.waitForIframes(o,s):s()})}}],[{key:"matches",value:function(e,t){var n="string"==typeof t?[t]:t,r=e.matches||e.matchesSelector||e.msMatchesSelector||e.mozMatchesSelector||e.oMatchesSelector||e.webkitMatchesSelector;if(r){var i=!1;return n.every(function(t){return!r.call(e,t)||(i=!0,!1)}),i}return!1}}]),e}(),o=function(){function e(n){t(this,e),this.opt=r({},{diacritics:!0,synonyms:{},accuracy:"partially",caseSensitive:!1,ignoreJoiners:!1,ignorePunctuation:[],wildcards:"disabled"},n)}return n(e,[{key:"create",value:function(e){return"disabled"!==this.opt.wildcards&&(e=this.setupWildcardsRegExp(e)),e=this.escapeStr(e),Object.keys(this.opt.synonyms).length&&(e=this.createSynonymsRegExp(e)),(this.opt.ignoreJoiners||this.opt.ignorePunctuation.length)&&(e=this.setupIgnoreJoinersRegExp(e)),this.opt.diacritics&&(e=this.createDiacriticsRegExp(e)),e=this.createMergedBlanksRegExp(e),(this.opt.ignoreJoiners||this.opt.ignorePunctuation.length)&&(e=this.createJoinersRegExp(e)),"disabled"!==this.opt.wildcards&&(e=this.createWildcardsRegExp(e)),e=this.createAccuracyRegExp(e),new RegExp(e,"gm"+(this.opt.caseSensitive?"":"i"))}},{key:"escapeStr",value:function(e){return e.replace(/[\-\[\]\/\{\}\(\)\*\+\?\.\\\^\$\|]/g,"\\$&")}},{key:"createSynonymsRegExp",value:function(e){var t=this.opt.synonyms,n=this.opt.caseSensitive?"":"i",r=this.opt.ignoreJoiners||this.opt.ignorePunctuation.length?"\0":"";for(var i in t)if(t.hasOwnProperty(i)){var o=t[i],a="disabled"!==this.opt.wildcards?this.setupWildcardsRegExp(i):this.escapeStr(i),s="disabled"!==this.opt.wildcards?this.setupWildcardsRegExp(o):this.escapeStr(o);""!==a&&""!==s&&(e=e.replace(new RegExp("("+this.escapeStr(a)+"|"+this.escapeStr(s)+")","gm"+n),r+"("+this.processSynonyms(a)+"|"+this.processSynonyms(s)+")"+r))}return e}},{key:"processSynonyms",value:function(e){return(this.opt.ignoreJoiners||this.opt.ignorePunctuation.length)&&(e=this.setupIgnoreJoinersRegExp(e)),e}},{key:"setupWildcardsRegExp",value:function(e){return(e=e.replace(/(?:\\)*\?/g,function(e){return"\\"===e.charAt(0)?"?":""})).replace(/(?:\\)*\*/g,function(e){return"\\"===e.charAt(0)?"*":""})}},{key:"createWildcardsRegExp",value:function(e){var t="withSpaces"===this.opt.wildcards;return e.replace(/\u0001/g,t?"[\\S\\s]?":"\\S?").replace(/\u0002/g,t?"[\\S\\s]*?":"\\S*")}},{key:"setupIgnoreJoinersRegExp",value:function(e){return e.replace(/[^(|)\\]/g,function(e,t,n){var r=n.charAt(t+1);return/[(|)\\]/.test(r)||""===r?e:e+"\0"})}},{key:"createJoinersRegExp",value:function(e){var t=[],n=this.opt.ignorePunctuation;return Array.isArray(n)&&n.length&&t.push(this.escapeStr(n.join(""))),this.opt.ignoreJoiners&&t.push("\\u00ad\\u200b\\u200c\\u200d"),t.length?e.split(/\u0000+/).join("["+t.join("")+"]*"):e}},{key:"createDiacriticsRegExp",value:function(e){var t=this.opt.caseSensitive?"":"i",n=this.opt.caseSensitive?["aàáảãạăằắẳẵặâầấẩẫậäåāą","AÀÁẢÃẠĂẰẮẲẴẶÂẦẤẨẪẬÄÅĀĄ","cçćč","CÇĆČ","dđď","DĐĎ","eèéẻẽẹêềếểễệëěēę","EÈÉẺẼẸÊỀẾỂỄỆËĚĒĘ","iìíỉĩịîïī","IÌÍỈĨỊÎÏĪ","lł","LŁ","nñňń","NÑŇŃ","oòóỏõọôồốổỗộơởỡớờợöøō","OÒÓỎÕỌÔỒỐỔỖỘƠỞỠỚỜỢÖØŌ","rř","RŘ","sšśșş","SŠŚȘŞ","tťțţ","TŤȚŢ","uùúủũụưừứửữựûüůū","UÙÚỦŨỤƯỪỨỬỮỰÛÜŮŪ","yýỳỷỹỵÿ","YÝỲỶỸỴŸ","zžżź","ZŽŻŹ"]:["aàáảãạăằắẳẵặâầấẩẫậäåāąAÀÁẢÃẠĂẰẮẲẴẶÂẦẤẨẪẬÄÅĀĄ","cçćčCÇĆČ","dđďDĐĎ","eèéẻẽẹêềếểễệëěēęEÈÉẺẼẸÊỀẾỂỄỆËĚĒĘ","iìíỉĩịîïīIÌÍỈĨỊÎÏĪ","lłLŁ","nñňńNÑŇŃ","oòóỏõọôồốổỗộơởỡớờợöøōOÒÓỎÕỌÔỒỐỔỖỘƠỞỠỚỜỢÖØŌ","rřRŘ","sšśșşSŠŚȘŞ","tťțţTŤȚŢ","uùúủũụưừứửữựûüůūUÙÚỦŨỤƯỪỨỬỮỰÛÜŮŪ","yýỳỷỹỵÿYÝỲỶỸỴŸ","zžżźZŽŻŹ"],r=[];return e.split("").forEach(function(i){n.every(function(n){if(-1!==n.indexOf(i)){if(r.indexOf(n)>-1)return!1;e=e.replace(new RegExp("["+n+"]","gm"+t),"["+n+"]"),r.push(n)}return!0})}),e}},{key:"createMergedBlanksRegExp",value:function(e){return e.replace(/[\s]+/gim,"[\\s]+")}},{key:"createAccuracyRegExp",value:function(e){var t=this,n=this.opt.accuracy,r="string"==typeof n?n:n.value,i="";switch(("string"==typeof n?[]:n.limiters).forEach(function(e){i+="|"+t.escapeStr(e)}),r){case"partially":default:return"()("+e+")";case"complementary":return"()([^"+(i="\\s"+(i||this.escapeStr("!\"#$%&'()*+,-./:;<=>?@[\\]^_`{|}~¡¿")))+"]*"+e+"[^"+i+"]*)";case"exactly":return"(^|\\s"+i+")("+e+")(?=$|\\s"+i+")"}}}]),e}(),a=function(){function a(e){t(this,a),this.ctx=e,this.ie=!1;var n=window.navigator.userAgent;(n.indexOf("MSIE")>-1||n.indexOf("Trident")>-1)&&(this.ie=!0)}return n(a,[{key:"log",value:function(t){var n=arguments.length>1&&void 0!==arguments[1]?arguments[1]:"debug",r=this.opt.log;this.opt.debug&&"object"===(void 0===r?"undefined":e(r))&&"function"==typeof r[n]&&r[n]("mark.js: "+t)}},{key:"getSeparatedKeywords",value:function(e){var t=this,n=[];return e.forEach(function(e){t.opt.separateWordSearch?e.split(" ").forEach(function(e){e.trim()&&-1===n.indexOf(e)&&n.push(e)}):e.trim()&&-1===n.indexOf(e)&&n.push(e)}),{keywords:n.sort(function(e,t){return t.length-e.length}),length:n.length}}},{key:"isNumeric",value:function(e){return Number(parseFloat(e))==e}},{key:"checkRanges",value:function(e){var t=this;if(!Array.isArray(e)||"[object Object]"!==Object.prototype.toString.call(e[0]))return this.log("markRanges() will only accept an array of objects"),this.opt.noMatch(e),[];var n=[],r=0;return e.sort(function(e,t){return e.start-t.start}).forEach(function(e){var i=t.callNoMatchOnInvalidRanges(e,r),o=i.start,a=i.end;i.valid&&(e.start=o,e.length=a-o,n.push(e),r=a)}),n}},{key:"callNoMatchOnInvalidRanges",value:function(e,t){var n=void 0,r=void 0,i=!1;return e&&void 0!==e.start?(r=(n=parseInt(e.start,10))+parseInt(e.length,10),this.isNumeric(e.start)&&this.isNumeric(e.length)&&r-t>0&&r-n>0?i=!0:(this.log("Ignoring invalid or overlapping range: "+JSON.stringify(e)),this.opt.noMatch(e))):(this.log("Ignoring invalid range: "+JSON.stringify(e)),this.opt.noMatch(e)),{start:n,end:r,valid:i}}},{key:"checkWhitespaceRanges",value:function(e,t,n){var r=void 0,i=!0,o=n.length,a=t-o,s=parseInt(e.start,10)-a;return(r=(s=s>o?o:s)+parseInt(e.length,10))>o&&(r=o,this.log("End range automatically set to the max value of "+o)),s<0||r-s<0||s>o||r>o?(i=!1,this.log("Invalid range: "+JSON.stringify(e)),this.opt.noMatch(e)):""===n.substring(s,r).replace(/\s+/g,"")&&(i=!1,this.log("Skipping whitespace only range: "+JSON.stringify(e)),this.opt.noMatch(e)),{start:s,end:r,valid:i}}},{key:"getTextNodes",value:function(e){var t=this,n="",r=[];this.iterator.forEachNode(NodeFilter.SHOW_TEXT,function(e){r.push({start:n.length,end:(n+=e.textContent).length,node:e})},function(e){return t.matchesExclude(e.parentNode)?NodeFilter.FILTER_REJECT:NodeFilter.FILTER_ACCEPT},function(){e({value:n,nodes:r})})}},{key:"matchesExclude",value:function(e){return i.matches(e,this.opt.exclude.concat(["script","style","title","head","html"]))}},{key:"wrapRangeInTextNode",value:function(e,t,n){var r=this.opt.element?this.opt.element:"mark",i=e.splitText(t),o=i.splitText(n-t),a=document.createElement(r);return a.setAttribute("data-markjs","true"),this.opt.className&&a.setAttribute("class",this.opt.className),a.textContent=i.textContent,i.parentNode.replaceChild(a,i),o}},{key:"wrapRangeInMappedTextNode",value:function(e,t,n,r,i){var o=this;e.nodes.every(function(a,s){var c=e.nodes[s+1];if(void 0===c||c.start>t){if(!r(a.node))return!1;var u=t-a.start,l=(n>a.end?a.end:n)-a.start,h=e.value.substr(0,a.start),f=e.value.substr(l+a.start);if(a.node=o.wrapRangeInTextNode(a.node,u,l),e.value=h+f,e.nodes.forEach(function(t,n){n>=s&&(e.nodes[n].start>0&&n!==s&&(e.nodes[n].start-=l),e.nodes[n].end-=l)}),n-=l,i(a.node.previousSibling,a.start),!(n>a.end))return!1;t=a.end}return!0})}},{key:"wrapGroups",value:function(e,t,n,r){return r((e=this.wrapRangeInTextNode(e,t,t+n)).previousSibling),e}},{key:"separateGroups",value:function(e,t,n,r,i){for(var o=t.length,a=1;a-1&&r(t[a],e)&&(e=this.wrapGroups(e,s,t[a].length,i))}return e}},{key:"wrapMatches",value:function(e,t,n,r,i){var o=this,a=0===t?0:t+1;this.getTextNodes(function(t){t.nodes.forEach(function(t){t=t.node;for(var i=void 0;null!==(i=e.exec(t.textContent))&&""!==i[a];){if(o.opt.separateGroups)t=o.separateGroups(t,i,a,n,r);else{if(!n(i[a],t))continue;var s=i.index;if(0!==a)for(var c=1;c
-
-
-
-
-
- Helix
-Docs for bleeding edge master can be found at
-https://docs.helix-editor.com/master.
-See the usage section for a quick overview of the editor, keymap
-section for all available keybindings and the configuration section
-for defining custom keybindings, setting themes, etc.
-For everything else (e.g., how to install supported language servers), see the Helix Wiki.
-Refer the FAQ for common questions.
-Installing Helix
-
-
-- Pre-built binaries
-- Linux, macOS, Windows and OpenBSD packaging status
-- Linux
-
-- Ubuntu
-- Fedora/RHEL
-- Arch Linux extra
-- NixOS
-- Flatpak
-- Snap
-- AppImage
-
-
-- macOS
-
-
-- Windows
-
-- Winget
-- Scoop
-- Chocolatey
-- MSYS2
-
-
-- Building from source
-
-
-
-
-To install Helix, follow the instructions specific to your operating system.
-Note that:
-
--
-
To get the latest nightly version of Helix, you need to
-build from source.
-
--
-
To take full advantage of Helix, install the language servers for your
-preferred programming languages. See the
-wiki
-for instructions.
-
-
-Pre-built binaries
-Download pre-built binaries from the
-GitHub Releases page. Add the binary to your system's $PATH to use it from the command
-line.
-Linux, macOS, Windows and OpenBSD packaging status
-
-Linux
-The following third party repositories are available:
-Ubuntu
-Add the PPA for Helix:
-sudo add-apt-repository ppa:maveonair/helix-editor
-sudo apt update
-sudo apt install helix
-
-Fedora/RHEL
-sudo dnf install helix
-
-Arch Linux extra
-Releases are available in the extra repository:
-sudo pacman -S helix
-
-
-💡 When installed from the extra repository, run Helix with helix instead of hx.
-For example:
-helix --health
-
-to check health
-
-Additionally, a helix-git package is available
-in the AUR, which builds the master branch.
-NixOS
-Helix is available in nixpkgs through the helix attribute,
-the unstable channel usually carries the latest release.
-Helix is also available as a flake in the project
-root. Use nix develop to spin up a reproducible development shell. Outputs are
-cached for each push to master using Cachix. The
-flake is configured to automatically make use of this cache assuming the user
-accepts the new settings on first use.
-If you are using a version of Nix without flakes enabled,
-install Cachix CLI and use
-cachix use helix to configure Nix to use cached outputs when possible.
-Flatpak
-Helix is available on Flathub:
-flatpak install flathub com.helix_editor.Helix
-flatpak run com.helix_editor.Helix
-
-Snap
-Helix is available on Snapcraft and can be installed with:
-snap install --classic helix
-
-This will install Helix as both /snap/bin/helix and /snap/bin/hx, so make sure /snap/bin is in your PATH.
-AppImage
-Install Helix using the Linux AppImage format.
-Download the official Helix AppImage from the latest releases page.
-chmod +x helix-*.AppImage # change permission for executable mode
-./helix-*.AppImage # run helix
-
-macOS
-Homebrew Core
-brew install helix
-
-MacPorts
-port install helix
-
-Windows
-Install on Windows using Winget, Scoop, Chocolatey
-or MSYS2.
-Winget
-Windows Package Manager winget command-line tool is by default available on Windows 11 and modern versions of Windows 10 as a part of the App Installer.
-You can get App Installer from the Microsoft Store. If it's already installed, make sure it is updated with the latest version.
-winget install Helix.Helix
-
-Scoop
-scoop install helix
-
-Chocolatey
-choco install helix
-
-MSYS2
-For 64-bit Windows 8.1 or above:
-pacman -S mingw-w64-ucrt-x86_64-helix
-
-Building from source
-Requirements:
-Clone the Helix GitHub repository into a directory of your choice. The
-examples in this documentation assume installation into either ~/src/ on
-Linux and macOS, or %userprofile%\src\ on Windows.
-
-- The Rust toolchain
-- The Git version control system
-- A C++14 compatible compiler to build the tree-sitter grammars, for example GCC or Clang
-
-If you are using the musl-libc standard library instead of glibc the following environment variable must be set during the build to ensure tree-sitter grammars can be loaded correctly:
-RUSTFLAGS="-C target-feature=-crt-static"
-
-
--
-
Clone the repository:
-git clone https://github.com/helix-editor/helix
-cd helix
-
-
--
-
Compile from source:
-cargo install --path helix-term --locked
-
-This command will create the hx executable and construct the tree-sitter
-grammars in the local runtime folder.
-
-
-
-💡 If you do not want to fetch or build grammars, set an environment variable HELIX_DISABLE_AUTO_GRAMMAR_BUILD
-
-
-💡 Tree-sitter grammars can be fetched and compiled if not pre-packaged. Fetch
-grammars with hx --grammar fetch and compile them with
-hx --grammar build. This will install them in
-the runtime directory within the user's helix config directory (more
-details below).
-
-Configuring Helix's runtime files
-Linux and macOS
-The runtime directory is one below the Helix source, so either export a
-HELIX_RUNTIME environment variable to point to that directory and add it to
-your ~/.bashrc or equivalent:
-export HELIX_RUNTIME=~/src/helix/runtime
-
-Or, create a symbolic link:
-ln -Ts $PWD/runtime ~/.config/helix/runtime
-
-If the above command fails to create a symbolic link because the file exists either move ~/.config/helix/runtime to a new location or delete it, then run the symlink command above again.
-Windows
-Either set the HELIX_RUNTIME environment variable to point to the runtime files using the Windows setting (search for
-Edit environment variables for your account) or use the setx command in
-Cmd:
-setx HELIX_RUNTIME "%userprofile%\source\repos\helix\runtime"
-
-
-💡 %userprofile% resolves to your user directory like
-C:\Users\Your-Name\ for example.
-
-Or, create a symlink in %appdata%\helix\ that links to the source code directory:
-Method Command PowerShell New-Item -ItemType Junction -Target "runtime" -Path "$Env:AppData\helix\runtime"Cmd cd %appdata%\helix
mklink /D runtime "%userprofile%\src\helix\runtime"
-
-
-💡 On Windows, creating a symbolic link may require running PowerShell or
-Cmd as an administrator.
-
-Multiple runtime directories
-When Helix finds multiple runtime directories it will search through them for files in the
-following order:
-
-runtime/ sibling directory to $CARGO_MANIFEST_DIR directory (this is intended for
-developing and testing helix only).runtime/ subdirectory of OS-dependent helix user config directory.$HELIX_RUNTIME- Distribution-specific fallback directory (set at compile time—not run time—
-with the
HELIX_DEFAULT_RUNTIME environment variable)
-runtime/ subdirectory of path to Helix executable.
-This order also sets the priority for selecting which file will be used if multiple runtime
-directories have files with the same name.
-Note to packagers
-If you are making a package of Helix for end users, to provide a good out of
-the box experience, you should set the HELIX_DEFAULT_RUNTIME environment
-variable at build time (before invoking cargo build) to a directory which
-will store the final runtime files after installation. For example, say you want
-to package the runtime into /usr/lib/helix/runtime. The rough steps a build
-script could follow are:
-
-export HELIX_DEFAULT_RUNTIME=/usr/lib/helix/runtimecargo build --profile opt --locked --path helix-termcp -r runtime $BUILD_DIR/usr/lib/helix/cp target/opt/hx $BUILD_DIR/usr/bin/hx
-This way the resulting hx binary will always look for its runtime directory in
-/usr/lib/helix/runtime if the user has no custom runtime in ~/.config/helix
-or HELIX_RUNTIME.
-Validating the installation
-To make sure everything is set up as expected you should run the Helix health
-check:
-hx --health
-
-For more information on the health check results refer to
-Health check.
-Configure the desktop shortcut
-If your desktop environment supports the
-XDG desktop menu
-you can configure Helix to show up in the application menu by copying the
-provided .desktop and icon files to their correct folders:
-cp contrib/Helix.desktop ~/.local/share/applications
-cp contrib/helix.png ~/.icons # or ~/.local/share/icons
-
-To use another terminal than the system default, you can modify the .desktop
-file. For example, to use kitty:
-sed -i "s|Exec=hx %F|Exec=kitty hx %F|g" ~/.local/share/applications/Helix.desktop
-sed -i "s|Terminal=true|Terminal=false|g" ~/.local/share/applications/Helix.desktop
-
-Using Helix
-
-
-- Registers
-
-
-- Surround
-- Selecting and manipulating text with textobjects
-- Navigating using tree-sitter textobjects
-- Moving the selection with syntax-aware motions
-
-
-For a full interactive introduction to Helix, refer to the
-tutor which
-can be accessed via the command hx --tutor or :tutor.
-
-💡 Currently, not all functionality is fully documented, please refer to the
-key mappings list.
-
-Registers
-In Helix, registers are storage locations for text and other data, such as the
-result of a search. Registers can be used to cut, copy, and paste text, similar
-to the clipboard in other text editors. Usage is similar to Vim, with " being
-used to select a register.
-User-defined registers
-Helix allows you to create your own named registers for storing text, for
-example:
-
-"ay - Yank the current selection to register a."op - Paste the text in register o after the selection.
-If a register is selected before invoking a change or delete command, the selection will be stored in the register and the action will be carried out:
-
-"hc - Store the selection in register h and then change it (delete and enter insert mode)."md - Store the selection in register m and delete it.
-Default registers
-Commands that use registers, like yank (y), use a default register if none is specified.
-These registers are used as defaults:
-Register character Contains /Last search :Last executed command "Last yanked text @Last recorded macro
-
-Special registers
-Some registers have special behavior when read from and written to.
-Register character When read When written _No values are returned All values are discarded #Selection indices (first selection is 1, second is 2, etc.) This register is not writable .Contents of the current selections This register is not writable %Name of the current file This register is not writable +Reads from the system clipboard Joins and yanks to the system clipboard *Reads from the primary clipboard Joins and yanks to the primary clipboard
-
-When yanking multiple selections to the clipboard registers, the selections
-are joined with newlines. Pasting from these registers will paste multiple
-selections if the clipboard was last yanked to by the Helix session. Otherwise
-the clipboard contents are pasted as one selection.
-Surround
-Helix includes built-in functionality similar to vim-surround.
-The keymappings have been inspired from vim-sandwich:
-
-Key Sequence Action ms<char> (after selecting text)Add surround characters to selection mr<char_to_replace><new_char>Replace the closest surround characters md<char_to_delete>Delete the closest surround characters
-
-You can use counts to act on outer pairs.
-Surround can also act on multiple selections. For example, to change every occurrence of (use) to [use]:
-
-% to select the whole files to split the selections on a search term- Input
use and hit Enter
-mr([ to replace the parentheses with square brackets
-Multiple characters are currently not supported, but planned for future release.
-Selecting and manipulating text with textobjects
-In Helix, textobjects are a way to select, manipulate and operate on a piece of
-text in a structured way. They allow you to refer to blocks of text based on
-their structure or purpose, such as a word, sentence, paragraph, or even a
-function or block of code.
- -
-
-
-ma - Select around the object (va in Vim, <alt-a> in Kakoune)mi - Select inside the object (vi in Vim, <alt-i> in Kakoune)
-Key after mi or ma Textobject selected wWord WWORD pParagraph (, [, ', etc.Specified surround pairs mThe closest surround pair fFunction tType (or Class) aArgument/parameter cComment TTest gChange
-
-
-💡 f, t, etc. need a tree-sitter grammar active for the current
-document and a special tree-sitter query file to work properly. Only
-some grammars currently have the query file implemented.
-Contributions are welcome!
-
-Navigating using tree-sitter textobjects
-Navigating between functions, classes, parameters, and other elements is
-possible using tree-sitter and textobject queries. For
-example to move to the next function use ]f, to move to previous
-type use [t, and so on.
-
-For the full reference see the unimpaired section of the key bind
-documentation.
-
-💡 This feature relies on tree-sitter textobjects
-and requires the corresponding query file to work properly.
-
-Moving the selection with syntax-aware motions
-Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the
-selection according to its location in the syntax tree. For example, many languages have the
-following syntax for function calls:
-func(arg1, arg2, arg3);
-
-A function call might be parsed by tree-sitter into a tree like the following.
-(call
- function: (identifier) ; func
- arguments:
- (arguments ; (arg1, arg2, arg3)
- (identifier) ; arg1
- (identifier) ; arg2
- (identifier))) ; arg3
-
-Use :tree-sitter-subtree to view the syntax tree of the primary selection. In
-a more intuitive tree format:
- ┌────┐
- │call│
- ┌─────┴────┴─────┐
- │ │
-┌─────▼────┐ ┌────▼────┐
-│identifier│ │arguments│
-│ "func" │ ┌────┴───┬─────┴───┐
-└──────────┘ │ │ │
- │ │ │
- ┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐
- │identifier│ │identifier│ │identifier│
- │ "arg1" │ │ "arg2" │ │ "arg3" │
- └──────────┘ └──────────┘ └──────────┘
-
-If you have a selection that wraps arg1 (see the tree above), and you use
-Alt-n, it will select the next sibling in the syntax tree: arg2.
-// before
-func([arg1], arg2, arg3)
-// after
-func(arg1, [arg2], arg3);
-
-Similarly, Alt-o will expand the selection to the parent node, in this case, the
-arguments node.
-func[(arg1, arg2, arg3)];
-
-There is also some nuanced behavior that prevents you from getting stuck on a
-node with no sibling. When using Alt-p with a selection on arg1, the previous
-child node will be selected. In the event that arg1 does not have a previous
-sibling, the selection will move up the syntax tree and select the previous
-element. As a result, using Alt-p with a selection on arg1 will move the
-selection to the "func" identifier.
-Keymap
-
-- Normal mode
-
-- Movement
-- Changes
-
-- Shell
-
-
-- Selection manipulation
-- Search
-- Minor modes
-
-- View mode
-- Goto mode
-- Match mode
-- Window mode
-- Space mode
-
-- Comment mode
-- Popup
-
-
-- Unimpaired
-
-
-
-
-- Insert mode
-- Select / extend mode
-- Picker
-- Prompt
-
-
-💡 Mappings marked (LSP) require an active language server for the file.
-
-
-💡 Mappings marked (TS) require a tree-sitter grammar for the file type.
-
-Normal mode
-Normal mode is the default mode when you launch helix. You can return to it from other modes by pressing the Escape key.
-Movement
-
-NOTE: Unlike Vim, f, F, t and T are not confined to the current line.
-
-Key Description Command h, LeftMove left move_char_leftj, DownMove down move_visual_line_downk, UpMove up move_visual_line_upl, RightMove right move_char_rightwMove next word start move_next_word_startbMove previous word start move_prev_word_starteMove next word end move_next_word_endWMove next WORD start move_next_long_word_startBMove previous WORD start move_prev_long_word_startEMove next WORD end move_next_long_word_endtFind 'till next char find_till_charfFind next char find_next_charTFind 'till previous char till_prev_charFFind previous char find_prev_charGGo to line number <n> goto_lineAlt-.Repeat last motion (f, t, m, [ or ]) repeat_last_motionHomeMove to the start of the line goto_line_startEndMove to the end of the line goto_line_endCtrl-b, PageUpMove page up page_upCtrl-f, PageDownMove page down page_downCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_downCtrl-iJump forward on the jumplist jump_forwardCtrl-oJump backward on the jumplist jump_backwardCtrl-sSave the current selection to the jumplist save_selection
-
-Changes
-Key Description Command rReplace with a character replaceRReplace with yanked text replace_with_yanked~Switch case of the selected text switch_case`Set the selected text to lower case switch_to_lowercaseAlt-`Set the selected text to upper case switch_to_uppercaseiInsert before selection insert_modeaInsert after selection (append) append_modeIInsert at the start of the line insert_at_line_startAInsert at the end of the line insert_at_line_end\Insert digraphs insert_digraphoOpen new line below selection open_belowOOpen new line above selection open_above.Repeat last insert N/A uUndo change undoURedo change redoAlt-uMove backward in history earlierAlt-UMove forward in history lateryYank selection yankpPaste after selection paste_afterPPaste before selection paste_before" <reg>Select a register to yank to or paste from select_register>Indent selection indent<Unindent selection unindent=Format selection (currently nonfunctional/disabled) (LSP) format_selectionsdDelete selection delete_selectionAlt-dDelete selection, without yanking delete_selection_noyankcChange selection (delete and enter insert mode) change_selectionAlt-cChange selection (delete and enter insert mode, without yanking) change_selection_noyankCtrl-aIncrement object (number) under cursor incrementCtrl-xDecrement object (number) under cursor decrementQStart/stop macro recording to the selected register (experimental) record_macroqPlay back a recorded macro from the selected register (experimental) replay_macro
-
-Shell
-Key Description Command |Pipe each selection through shell command, replacing with output shell_pipeAlt-|Pipe each selection into shell command, ignoring output shell_pipe_to!Run shell command, inserting output before each selection shell_insert_outputAlt-!Run shell command, appending output after each selection shell_append_output$Pipe each selection into shell command, keep selections where command returned 0 shell_keep_pipe
-
-Selection manipulation
-Key Description Command sSelect all regex matches inside selections select_regexSSplit selection into sub selections on regex matches split_selectionAlt-sSplit selection on newlines split_selection_on_newlineAlt-minusMerge selections merge_selectionsAlt-_Merge consecutive selections merge_consecutive_selections&Align selection in columns align_selections_Trim whitespace from the selection trim_selections;Collapse selection onto a single cursor collapse_selectionAlt-;Flip selection cursor and anchor flip_selectionsAlt-:Ensures the selection is in forward direction ensure_selections_forward,Keep only the primary selection keep_primary_selectionAlt-,Remove the primary selection remove_primary_selectionCCopy selection onto the next line (Add cursor below) copy_selection_on_next_lineAlt-CCopy selection onto the previous line (Add cursor above) copy_selection_on_prev_line(Rotate main selection backward rotate_selections_backward)Rotate main selection forward rotate_selections_forwardAlt-(Rotate selection contents backward rotate_selection_contents_backwardAlt-)Rotate selection contents forward rotate_selection_contents_forward%Select entire file select_allxSelect current line, if already selected, extend to next line extend_line_belowXExtend selection to line bounds (line-wise selection) extend_to_line_boundsAlt-xShrink selection to line bounds (line-wise selection) shrink_to_line_boundsJJoin lines inside selection join_selectionsAlt-JJoin lines inside selection and select the inserted space join_selections_spaceKKeep selections matching the regex keep_selectionsAlt-KRemove selections matching the regex remove_selectionsCtrl-cComment/uncomment the selections toggle_commentsAlt-o, Alt-upExpand selection to parent syntax node (TS) expand_selectionAlt-i, Alt-downShrink syntax tree object selection (TS) shrink_selectionAlt-p, Alt-leftSelect previous sibling node in syntax tree (TS) select_prev_siblingAlt-n, Alt-rightSelect next sibling node in syntax tree (TS) select_next_sibling
-
-Search
-Search commands all operate on the / register by default. To use a different register, use "<char>.
-Key Description Command /Search for regex pattern search?Search for previous pattern rsearchnSelect next search match search_nextNSelect previous search match search_prev*Use current selection as the search pattern search_selection
-
-Minor modes
-These sub-modes are accessible from normal mode and typically switch back to normal mode after a command.
-Key Description Command vEnter select (extend) mode select_modegEnter goto mode N/A mEnter match mode N/A :Enter command mode command_modezEnter view mode N/A ZEnter sticky view mode N/A Ctrl-wEnter window mode N/A SpaceEnter space mode N/A
-
-These modes (except command mode) can be configured by
-remapping keys.
-View mode
-Accessed by typing z in normal mode.
-View mode is intended for scrolling and manipulating the view without changing
-the selection. The "sticky" variant of this mode (accessed by typing Z in
-normal mode) is persistent and can be exited using the escape key. This is
-useful when you're simply looking over text and not actively editing it.
-Key Description Command z, cVertically center the line align_view_centertAlign the line to the top of the screen align_view_topbAlign the line to the bottom of the screen align_view_bottommAlign the line to the middle of the screen (horizontally) align_view_middlej, downScroll the view downwards scroll_downk, upScroll the view upwards scroll_upCtrl-f, PageDownMove page down page_downCtrl-b, PageUpMove page up page_upCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_down
-
-Goto mode
-Accessed by typing g in normal mode.
-Jumps to various locations.
-Key Description Command gGo to line number <n> else start of file goto_file_starteGo to the end of the file goto_last_linefGo to files in the selections goto_filehGo to the start of the line goto_line_startlGo to the end of the line goto_line_endsGo to first non-whitespace character of the line goto_first_nonwhitespacetGo to the top of the screen goto_window_topcGo to the middle of the screen goto_window_centerbGo to the bottom of the screen goto_window_bottomdGo to definition (LSP) goto_definitionyGo to type definition (LSP) goto_type_definitionrGo to references (LSP) goto_referenceiGo to implementation (LSP) goto_implementationaGo to the last accessed/alternate file goto_last_accessed_filemGo to the last modified/alternate file goto_last_modified_filenGo to next buffer goto_next_bufferpGo to previous buffer goto_previous_buffer.Go to last modification in current file goto_last_modificationjMove down textual (instead of visual) line move_line_downkMove up textual (instead of visual) line move_line_upwShow labels at each word and select the word that belongs to the entered labels goto_word
-
-Match mode
-Accessed by typing m in normal mode.
-See the relevant section in Usage for an explanation about
-surround and textobject usage.
-Key Description Command mGoto matching bracket (TS) match_bracketss <char>Surround current selection with <char> surround_addr <from><to>Replace surround character <from> with <to> surround_replaced <char>Delete surround character <char> surround_deletea <object>Select around textobject select_textobject_aroundi <object>Select inside textobject select_textobject_inner
-
-TODO: Mappings for selecting syntax nodes (a superset of [).
-Window mode
-Accessed by typing Ctrl-w in normal mode.
-This layer is similar to Vim keybindings as Kakoune does not support windows.
-Key Description Command w, Ctrl-wSwitch to next window rotate_viewv, Ctrl-vVertical right split vsplits, Ctrl-sHorizontal bottom split hsplitfGo to files in the selections in horizontal splits goto_fileFGo to files in the selections in vertical splits goto_fileh, Ctrl-h, LeftMove to left split jump_view_leftj, Ctrl-j, DownMove to split below jump_view_downk, Ctrl-k, UpMove to split above jump_view_upl, Ctrl-l, RightMove to right split jump_view_rightq, Ctrl-qClose current window wcloseo, Ctrl-oOnly keep the current window, closing all the others wonlyHSwap window to the left swap_view_leftJSwap window downwards swap_view_downKSwap window upwards swap_view_upLSwap window to the right swap_view_right
-
-Space mode
-Accessed by typing Space in normal mode.
-This layer is a kludge of mappings, mostly pickers.
-Key Description Command fOpen file picker file_pickerFOpen file picker at current working directory file_picker_in_current_directorybOpen buffer picker buffer_pickerjOpen jumplist picker jumplist_pickergDebug (experimental) N/A kShow documentation for item under cursor in a popup (LSP) hoversOpen document symbol picker (LSP) symbol_pickerSOpen workspace symbol picker (LSP) workspace_symbol_pickerdOpen document diagnostics picker (LSP) diagnostics_pickerDOpen workspace diagnostics picker (LSP) workspace_diagnostics_pickerrRename symbol (LSP) rename_symbolaApply code action (LSP) code_actionhSelect symbol references (LSP) select_references_to_symbol_under_cursor'Open last fuzzy picker last_pickerwEnter window mode N/A cComment/uncomment selections toggle_commentsCBlock comment/uncomment selections toggle_block_commentsAlt-cLine comment/uncomment selections toggle_line_commentspPaste system clipboard after selections paste_clipboard_afterPPaste system clipboard before selections paste_clipboard_beforeyYank selections to clipboard yank_to_clipboardYYank main selection to clipboard yank_main_selection_to_clipboardRReplace selections by clipboard contents replace_selections_with_clipboard/Global search in workspace folder global_search?Open command palette command_paletteeReveal current file in explorer reveal_current_file
-
-
-💡 Global search displays results in a fuzzy picker, use Space + ' to bring it back up after opening a file.
-
-Popup
-Displays documentation for item under cursor.
-Key Description Ctrl-uScroll up Ctrl-dScroll down
-
-Unimpaired
-These mappings are in the style of vim-unimpaired.
-Key Description Command ]dGo to next diagnostic (LSP) goto_next_diag[dGo to previous diagnostic (LSP) goto_prev_diag]DGo to last diagnostic in document (LSP) goto_last_diag[DGo to first diagnostic in document (LSP) goto_first_diag]fGo to next function (TS) goto_next_function[fGo to previous function (TS) goto_prev_function]tGo to next type definition (TS) goto_next_class[tGo to previous type definition (TS) goto_prev_class]aGo to next argument/parameter (TS) goto_next_parameter[aGo to previous argument/parameter (TS) goto_prev_parameter]cGo to next comment (TS) goto_next_comment[cGo to previous comment (TS) goto_prev_comment]TGo to next test (TS) goto_next_test[TGo to previous test (TS) goto_prev_test]pGo to next paragraph goto_next_paragraph[pGo to previous paragraph goto_prev_paragraph]gGo to next change goto_next_change[gGo to previous change goto_prev_change]GGo to last change goto_last_change[GGo to first change goto_first_change]SpaceAdd newline below add_newline_below[SpaceAdd newline above add_newline_above
-
-Insert mode
-Accessed by typing i in normal mode.
-Insert mode bindings are minimal by default. Helix is designed to
-be a modal editor, and this is reflected in the user experience and internal
-mechanics. Changes to the text are only saved for undos when
-escaping from insert mode to normal mode.
-
-💡 New users are strongly encouraged to learn the modal editing paradigm
-to get the smoothest experience.
-
-Key Description Command EscapeSwitch to normal mode normal_modeCtrl-sCommit undo checkpoint commit_undo_checkpointCtrl-xAutocomplete completionCtrl-rInsert a register content insert_registerCtrl-w, Alt-BackspaceDelete previous word delete_word_backwardAlt-d, Alt-DeleteDelete next word delete_word_forwardCtrl-uDelete to start of line kill_to_line_startCtrl-kDelete to end of line kill_to_line_endCtrl-h, Backspace, Shift-BackspaceDelete previous char delete_char_backwardCtrl-d, DeleteDelete next char delete_char_forwardCtrl-j, EnterInsert new line insert_newline
-
-These keys are not recommended, but are included for new users less familiar
-with modal editors.
-Key Description Command UpMove to previous line move_line_upDownMove to next line move_line_downLeftBackward a char move_char_leftRightForward a char move_char_rightPageUpMove one page up page_upPageDownMove one page down page_downHomeMove to line start goto_line_startEndMove to line end goto_line_end_newline
-
-As you become more comfortable with modal editing, you may want to disable some
-insert mode bindings. You can do this by editing your config.toml file.
-[keys.insert]
-up = "no_op"
-down = "no_op"
-left = "no_op"
-right = "no_op"
-pageup = "no_op"
-pagedown = "no_op"
-home = "no_op"
-end = "no_op"
-
-Select / extend mode
-Accessed by typing v in normal mode.
-Select mode echoes Normal mode, but changes any movements to extend
-selections rather than replace them. Goto motions are also changed to
-extend, so that vgl, for example, extends the selection to the end of
-the line.
-Search is also affected. By default, n and N will remove the current
-selection and select the next instance of the search term. Toggling this
-mode before pressing n or N makes it possible to keep the current
-selection. Toggling it on and off during your iterative searching allows
-you to selectively add search terms to your selections.
-Picker
-Keys to use within picker. Remapping currently not supported.
-Key Description Shift-Tab, Up, Ctrl-pPrevious entry Tab, Down, Ctrl-nNext entry PageUp, Ctrl-uPage up PageDown, Ctrl-dPage down HomeGo to first entry EndGo to last entry EnterOpen selected Alt-EnterOpen selected in the background without closing the picker Ctrl-sOpen horizontally Ctrl-vOpen vertically Ctrl-tToggle preview Escape, Ctrl-cClose picker
-
-Prompt
-Keys to use within prompt, Remapping currently not supported.
-Key Description Escape, Ctrl-cClose prompt Alt-b, Ctrl-LeftBackward a word Ctrl-b, LeftBackward a char Alt-f, Ctrl-RightForward a word Ctrl-f, RightForward a char Ctrl-e, EndMove prompt end Ctrl-a, HomeMove prompt start Ctrl-w, Alt-Backspace, Ctrl-BackspaceDelete previous word Alt-d, Alt-Delete, Ctrl-DeleteDelete next word Ctrl-uDelete to start of line Ctrl-kDelete to end of line Backspace, Ctrl-h, Shift-BackspaceDelete previous char Delete, Ctrl-dDelete next char Ctrl-sInsert a word under doc cursor, may be changed to Ctrl-r Ctrl-w later Ctrl-p, UpSelect previous history Ctrl-n, DownSelect next history Ctrl-rInsert the content of the register selected by following input char TabSelect next completion item BackTabSelect previous completion item EnterOpen selected
-
-File explorer
-Press ? to see keymaps. Remapping currently not supported.
-Commands
-Command mode can be activated by pressing :. The built-in commands are:
-Name Description :quit, :qClose the current view. :quit!, :q!Force close the current view, ignoring unsaved changes. :open, :oOpen a file from disk into the current view. :buffer-close, :bc, :bcloseClose the current buffer. :buffer-close!, :bc!, :bclose!Close the current buffer forcefully, ignoring unsaved changes. :buffer-close-others, :bco, :bcloseotherClose all buffers but the currently focused one. :buffer-close-others!, :bco!, :bcloseother!Force close all buffers but the currently focused one. :buffer-close-all, :bca, :bcloseallClose all buffers without quitting. :buffer-close-all!, :bca!, :bcloseall!Force close all buffers ignoring unsaved changes without quitting. :buffer-next, :bn, :bnextGoto next buffer. :buffer-previous, :bp, :bprevGoto previous buffer. :write, :wWrite changes to disk. Accepts an optional path (:write some/path.txt) :write!, :w!Force write changes to disk creating necessary subdirectories. Accepts an optional path (:write! some/path.txt) :write-buffer-close, :wbcWrite changes to disk and closes the buffer. Accepts an optional path (:write-buffer-close some/path.txt) :write-buffer-close!, :wbc!Force write changes to disk creating necessary subdirectories and closes the buffer. Accepts an optional path (:write-buffer-close! some/path.txt) :new, :nCreate a new scratch buffer. :format, :fmtFormat the file using the LSP formatter. :indent-styleSet the indentation style for editing. ('t' for tabs or 1-16 for number of spaces.) :line-endingSet the document's default line ending. Options: crlf, lf. :earlier, :earJump back to an earlier point in edit history. Accepts a number of steps or a time span. :later, :latJump to a later point in edit history. Accepts a number of steps or a time span. :write-quit, :wq, :xWrite changes to disk and close the current view. Accepts an optional path (:wq some/path.txt) :write-quit!, :wq!, :x!Write changes to disk and close the current view forcefully. Accepts an optional path (:wq! some/path.txt) :write-all, :waWrite changes from all buffers to disk. :write-all!, :wa!Forcefully write changes from all buffers to disk creating necessary subdirectories. :write-quit-all, :wqa, :xaWrite changes from all buffers to disk and close all views. :write-quit-all!, :wqa!, :xa!Write changes from all buffers to disk and close all views forcefully (ignoring unsaved changes). :quit-all, :qaClose all views. :quit-all!, :qa!Force close all views ignoring unsaved changes. :cquit, :cqQuit with exit code (default 1). Accepts an optional integer exit code (:cq 2). :cquit!, :cq!Force quit with exit code (default 1) ignoring unsaved changes. Accepts an optional integer exit code (:cq! 2). :themeChange the editor theme (show current theme if no name specified). :yank-joinYank joined selections. A separator can be provided as first argument. Default value is newline. :clipboard-yankYank main selection into system clipboard. :clipboard-yank-joinYank joined selections into system clipboard. A separator can be provided as first argument. Default value is newline. :primary-clipboard-yankYank main selection into system primary clipboard. :primary-clipboard-yank-joinYank joined selections into system primary clipboard. A separator can be provided as first argument. Default value is newline. :clipboard-paste-afterPaste system clipboard after selections. :clipboard-paste-beforePaste system clipboard before selections. :clipboard-paste-replaceReplace selections with content of system clipboard. :primary-clipboard-paste-afterPaste primary clipboard after selections. :primary-clipboard-paste-beforePaste primary clipboard before selections. :primary-clipboard-paste-replaceReplace selections with content of system primary clipboard. :show-clipboard-providerShow clipboard provider name in status bar. :change-current-directory, :cdChange the current working directory. :show-directory, :pwdShow the current working directory. :encodingSet encoding. Based on https://encoding.spec.whatwg.org. :character-info, :charGet info about the character under the primary cursor. :reload, :rlDiscard changes and reload from the source file. :reload-all, :rlaDiscard changes and reload all documents from the source files. :update, :uWrite changes only if the file has been modified. :lsp-workspace-commandOpen workspace command picker :lsp-restartRestarts the language servers used by the current doc :lsp-stopStops the language servers that are used by the current doc :tree-sitter-scopesDisplay tree sitter scopes, primarily for theming and development. :tree-sitter-highlight-nameDisplay name of tree-sitter highlight scope under the cursor. :debug-start, :dbgStart a debug session from a given template with given parameters. :debug-remote, :dbg-tcpConnect to a debug adapter by TCP address and start a debugging session from a given template with given parameters. :debug-evalEvaluate expression in current debug context. :vsplit, :vsOpen the file in a vertical split. :vsplit-new, :vnewOpen a scratch buffer in a vertical split. :hsplit, :hs, :spOpen the file in a horizontal split. :hsplit-new, :hnewOpen a scratch buffer in a horizontal split. :tutorOpen the tutorial. :goto, :gGoto line number. :set-language, :langSet the language of current buffer (show current language if no value specified). :set-option, :setSet a config option at runtime.
For example to disable smart case search, use :set search.smart-case false. :toggle-option, :toggleToggle a boolean config option at runtime.
For example to toggle smart case search, use :toggle search.smart-case. :get-option, :getGet the current value of a config option. :sortSort ranges in selection. :rsortSort ranges in selection in reverse order. :reflowHard-wrap the current selection of lines to a given width. :tree-sitter-subtree, :ts-subtreeDisplay tree sitter subtree under cursor, primarily for debugging queries. :config-reloadRefresh user config. :config-openOpen the user config.toml file. :config-open-workspaceOpen the workspace config.toml file. :log-openOpen the helix log file. :insert-outputRun shell command, inserting output before each selection. :append-outputRun shell command, appending output after each selection. :pipePipe each selection to the shell command. :pipe-toPipe each selection to the shell command, ignoring output. :run-shell-command, :shRun a shell command :reset-diff-change, :diffget, :diffgReset the diff change at the cursor position. :clear-registerClear given register. If no argument is provided, clear all registers. :redrawClear and re-render the whole UI :moveMove the current buffer and its corresponding file to a different path :yank-diagnosticYank diagnostic(s) under primary cursor to register, or clipboard by default
-Language Support
-The following languages and Language Servers are supported. To use
-Language Server features, you must first install the
-appropriate Language Server.
-You can check the language support in your installed helix version with hx --health.
-Also see the Language Configuration docs and the Adding
-Languages guide for more language configuration information.
-Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP ada ✓ ✓ ada_language_server, ada_language_serveragda ✓ astro ✓ awk ✓ ✓ awk-language-serverbash ✓ ✓ ✓ ✓ bash-language-serverbass ✓ bassbeancount ✓ bibtex ✓ texlabbicep ✓ bicep-langserverblade ✓ blueprint ✓ blueprint-compilerc ✓ ✓ ✓ ✓ clangdc-sharp ✓ ✓ OmniSharpcabal haskell-language-server-wrappercairo ✓ ✓ ✓ cairo-language-servercapnp ✓ ✓ cel ✓ clojure ✓ ✓ clojure-lspcmake ✓ ✓ ✓ cmake-language-servercomment ✓ common-lisp ✓ ✓ ✓ cl-lspcpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangdcrystal ✓ ✓ crystallinecss ✓ ✓ ✓ vscode-css-language-servercue ✓ cuelspd ✓ ✓ ✓ serve-ddart ✓ ✓ ✓ dartdbml ✓ devicetree ✓ dhall ✓ ✓ dhall-lsp-serverdiff ✓ docker-compose ✓ ✓ docker-compose-langserver, yaml-language-serverdockerfile ✓ docker-langserverdot ✓ dot-language-serverdtd ✓ edoc ✓ eex ✓ ejs ✓ elixir ✓ ✓ ✓ ✓ elixir-lselm ✓ ✓ elm-language-serverelvish ✓ elvishenv ✓ erb ✓ erlang ✓ ✓ ✓ erlang_lsesdl ✓ fidl ✓ fish ✓ ✓ ✓ forth ✓ forth-lspfortran ✓ ✓ fortlsfsharp ✓ fsautocompletegas ✓ ✓ gdscript ✓ ✓ ✓ gemini ✓ git-attributes ✓ git-commit ✓ ✓ git-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ ✓ gleamglimmer ✓ ember-language-serverglsl ✓ ✓ ✓ gn ✓ go ✓ ✓ ✓ ✓ gopls, golangci-lint-langservergodot-resource ✓ gomod ✓ goplsgotmpl ✓ goplsgowork ✓ goplsgraphql ✓ graphql-lspgroovy ✓ hare ✓ haskell ✓ ✓ haskell-language-server-wrapperhaskell-persistent ✓ hcl ✓ ✓ ✓ terraform-lsheex ✓ ✓ elixir-lshelm ✓ helm_lshocon ✓ ✓ hoon ✓ hosts ✓ html ✓ ✓ vscode-html-language-serverhurl ✓ ✓ hyprlang ✓ ✓ idris idris2-lspiex ✓ ini ✓ janet ✓ java ✓ ✓ ✓ ✓ jdtlsjavascript ✓ ✓ ✓ ✓ typescript-language-serverjinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-serverjson5 ✓ jsonc ✓ ✓ vscode-json-language-serverjsonnet ✓ jsonnet-language-serverjsx ✓ ✓ ✓ ✓ typescript-language-serverjulia ✓ ✓ ✓ juliajust ✓ ✓ ✓ kdl ✓ ✓ ✓ koka ✓ ✓ kokakotlin ✓ kotlin-language-serverlatex ✓ ✓ texlabld ✓ ✓ lean ✓ leanledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ log ✓ lpf ✓ lua ✓ ✓ ✓ lua-language-servermake ✓ ✓ markdoc ✓ markdoc-lsmarkdown ✓ marksman, markdown-oxidemarkdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ meson ✓ ✓ mint mintmsbuild ✓ ✓ nasm ✓ ✓ nickel ✓ ✓ nlsnim ✓ ✓ ✓ nimlangservernix ✓ ✓ ✓ nilnu ✓ nununjucks ✓ ocaml ✓ ✓ ocamllspocaml-interface ✓ ocamllspodin ✓ ✓ olsohm ✓ ✓ ✓ opencl ✓ ✓ ✓ clangdopenscad ✓ openscad-lsporg ✓ pascal ✓ ✓ paslspasswd ✓ pem ✓ perl ✓ ✓ ✓ perlnavigatorphp ✓ ✓ ✓ intelephensephp-only ✓ pkgbuild ✓ ✓ ✓ pkgbuild-language-server, bash-language-serverpkl ✓ ✓ po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ powershell ✓ prisma ✓ prisma-language-serverprolog swiplprotobuf ✓ ✓ ✓ bufls, pbprql ✓ purescript ✓ ✓ purescript-language-serverpython ✓ ✓ ✓ ✓ pylspqml ✓ ✓ qmllsr ✓ Rracket ✓ ✓ ✓ racketregex ✓ ✓ rego ✓ regolsrescript ✓ ✓ rescript-language-serverrmarkdown ✓ ✓ Rrobot ✓ robotframework_lsron ✓ ✓ rst ✓ ruby ✓ ✓ ✓ ✓ solargraphrust ✓ ✓ ✓ ✓ rust-analyzersage ✓ ✓ scala ✓ ✓ ✓ metalsscheme ✓ ✓ ✓ scss ✓ ✓ vscode-css-language-serverslint ✓ ✓ ✓ slint-lspsmali ✓ ✓ smithy ✓ cssml ✓ solidity ✓ solcspicedb ✓ sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ supercollider ✓ svelte ✓ ✓ svelteserversway ✓ ✓ ✓ forcswift ✓ sourcekit-lspt32 ✓ tablegen ✓ ✓ ✓ tact ✓ ✓ ✓ task ✓ templ ✓ templtfvars ✓ ✓ terraform-lstodotxt ✓ toml ✓ ✓ taplotsq ✓ ✓ tsx ✓ ✓ ✓ ✓ typescript-language-servertwig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-servertypst ✓ typst-lspungrammar ✓ unison ✓ ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzervala ✓ ✓ vala-language-serververilog ✓ ✓ svlangservervhdl ✓ vhdl_lsvhs ✓ vue ✓ vue-language-serverwast ✓ wat ✓ webc ✓ wgsl ✓ wgsl_analyzerwit ✓ ✓ wren ✓ ✓ ✓ xit ✓ xml ✓ ✓ ✓ yaml ✓ ✓ ✓ yaml-language-server, ansible-language-serveryuck ✓ zig ✓ ✓ ✓ ✓ zls
-Migrating from Vim
-Helix's editing model is strongly inspired from Vim and Kakoune, and a notable
-difference from Vim (and the most striking similarity to Kakoune) is that Helix
-follows the selection → action model. This means that whatever you are
-going to act on (a word, a paragraph, a line, etc.) is selected first and the
-action itself (delete, change, yank, etc.) comes second. A cursor is simply a
-single width selection.
-See also Kakoune's Migrating from Vim and Helix's Migrating from Vim.
-
-TODO: Mention textobjects, surround, registers
-
-Configuration
-To override global configuration parameters, create a config.toml file located in your config directory:
-
-- Linux and Mac:
~/.config/helix/config.toml
-- Windows:
%AppData%\helix\config.toml
-
-
-💡 You can easily open the config file by typing :config-open within Helix normal mode.
-
-Example config:
-theme = "onedark"
-
-[editor]
-line-number = "relative"
-mouse = false
-
-[editor.cursor-shape]
-insert = "bar"
-normal = "block"
-select = "underline"
-
-[editor.file-picker]
-hidden = false
-
-You can use a custom configuration file by specifying it with the -c or
---config command line argument, for example hx -c path/to/custom-config.toml.
-Additionally, you can reload the configuration file by sending the USR1
-signal to the Helix process on Unix operating systems, such as by using the command pkill -USR1 hx.
-Finally, you can have a config.toml local to a project by putting it under a .helix directory in your repository.
-Its settings will be merged with the configuration directory config.toml and the built-in configuration.
-Editor
-[editor] Section
-Key Description Default scrolloffNumber of lines of padding around the edge of the screen when scrolling 5mouseEnable mouse mode truemiddle-click-pasteMiddle click paste support truescroll-linesNumber of lines to scroll per scroll wheel step 3shellShell to use when running external commands Unix: ["sh", "-c"]
Windows: ["cmd", "/C"] line-numberLine number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolutecursorlineHighlight all lines with a cursor falsecursorcolumnHighlight all columns with a cursor falseguttersGutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]auto-completionEnable automatic pop up of auto-completion trueauto-formatEnable automatic formatting on save trueauto-saveEnable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal falseidle-timeoutTime in milliseconds since last keypress before idle timers trigger. 250completion-timeoutTime in milliseconds after typing a word character before completions are shown, set to 5 for instant. 250preview-completion-insertWhether to apply completion item instantly when selected truecompletion-trigger-lenThe min-length of word under cursor to trigger autocompletion 2completion-replaceSet to true to make completions always replace the entire word and not just the part before the cursor falseauto-infoWhether to display info boxes truetrue-colorSet to true to override automatic detection of terminal truecolor support in the event of a false negative falseundercurlSet to true to override automatic detection of terminal undercurl support in the event of a false negative falserulersList of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file []bufferlineRenders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) nevercolor-modesWhether to color the mode indicator with different colors depending on the mode itself falsetext-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml []default-line-endingThe line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). nativeinsert-final-newlineWhether to automatically insert a trailing line-ending on write if missing truepopup-borderDraw border around popup, menu, all, or none noneindent-heuristicHow the indentation for a newly inserted line is computed: simple just copies the indentation level from the previous line, tree-sitter computes the indentation based on the syntax tree and hybrid combines both approaches. If the chosen heuristic is not available, a different one will be used as a fallback (the fallback order being hybrid -> tree-sitter -> simple). hybridjump-label-alphabetThe characters that are used to generate two character jump labels. Characters at the start of the alphabet are used first. "abcdefghijklmnopqrstuvwxyz"initial-modeThe initial mode for newly opened editors. "normal"rainbow-bracketsWhether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false
-
-[editor.statusline] Section
-Allows configuring the statusline at the bottom of the editor.
-The configuration distinguishes between three areas of the status line:
-[ ... ... LEFT ... ... | ... ... ... CENTER ... ... ... | ... ... RIGHT ... ... ]
-Statusline elements can be defined as follows:
-[editor.statusline]
-left = ["mode", "spinner"]
-center = ["file-name"]
-right = ["diagnostics", "selections", "position", "file-encoding", "file-line-ending", "file-type"]
-separator = "│"
-mode.normal = "NORMAL"
-mode.insert = "INSERT"
-mode.select = "SELECT"
-
-The [editor.statusline] key takes the following sub-keys:
-Key Description Default leftA list of elements aligned to the left of the statusline ["mode", "spinner", "file-name", "read-only-indicator", "file-modification-indicator"]centerA list of elements aligned to the middle of the statusline []rightA list of elements aligned to the right of the statusline ["diagnostics", "selections", "register", "position", "file-encoding"]separatorThe character used to separate elements in the statusline "│"mode.normalThe text shown in the mode element for normal mode "NOR"mode.insertThe text shown in the mode element for insert mode "INS"mode.selectThe text shown in the mode element for select mode "SEL"
-
-The following statusline elements can be configured:
-Key Description modeThe current editor mode (mode.normal/mode.insert/mode.select) spinnerA progress spinner indicating LSP activity file-nameThe path/name of the opened file file-absolute-pathThe absolute path/name of the opened file file-base-nameThe basename of the opened file file-modification-indicatorThe indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encodingThe encoding of the opened file if it differs from UTF-8 file-line-endingThe file line endings (CRLF or LF) read-only-indicatorAn indicator that shows [readonly] when a file cannot be written total-line-numbersThe total line numbers of the opened file file-typeThe type of the opened file diagnosticsThe number of warnings and/or errors workspace-diagnosticsThe number of warnings and/or errors on workspace selectionsThe number of active selections primary-selection-lengthThe number of characters currently in primary selection positionThe cursor position position-percentageThe cursor position as a percentage of the total number of lines separatorThe string defined in editor.statusline.separator (defaults to "│") spacerInserts a space between elements (multiple/contiguous spacers may be specified) version-controlThe current branch name or detached commit hash of the opened workspace registerThe current selected register
-
-[editor.lsp] Section
-Key Description Default enableEnables LSP integration. Setting to false will completely disable language servers regardless of language settings. truedisplay-messagesDisplay LSP progress messages below statusline1 falseauto-signature-helpEnable automatic popup of signature help (parameter hints) truedisplay-inlay-hintsDisplay inlay hints2 falsedisplay-signature-help-docsDisplay docs under signature help popup truesnippetsEnables snippet completions. Requires a server restart (:lsp-restart) to take effect after :config-reload/:set. truegoto-reference-include-declarationInclude declaration in the goto references popup. true
-
-1
-By default, a progress spinner is shown in the statusline beside the file path.
-
-2
-You may also have to activate them in the LSP config for them to appear, not just in Helix. Inlay hints in Helix are still being improved on and may be a little bit laggy/janky under some circumstances. Please report any bugs you see so we can fix them!
-
-[editor.cursor-shape] Section
-Defines the shape of cursor in each mode.
-Valid values for these options are block, bar, underline, or hidden.
-
-💡 Due to limitations of the terminal environment, only the primary cursor can
-change shape.
-
-Key Description Default normalCursor shape in normal mode blockinsertCursor shape in insert mode blockselectCursor shape in select mode block
-
-[editor.file-picker] Section
-Set options for file picker and global search. Ignoring a file means it is
-not visible in the Helix file picker and global search.
-All git related options are only enabled in a git repository.
-Key Description Default hiddenEnables ignoring hidden files truefollow-symlinksFollow symlinks instead of ignoring them truededuplicate-linksIgnore symlinks that point at files already shown in the picker trueparentsEnables reading ignore files from parent directories trueignoreEnables reading .ignore files truegit-ignoreEnables reading .gitignore files truegit-globalEnables reading global .gitignore, whose path is specified in git's config: core.excludesfile option truegit-excludeEnables reading .git/info/exclude files truemax-depthSet with an integer value for maximum depth to recurse Unset by default
-
-Ignore files can be placed locally as .ignore or put in your home directory as ~/.ignore. They support the usual ignore and negative ignore (unignore) rules used in .gitignore files.
-Additionally, you can use Helix-specific ignore files by creating a local .helix/ignore file in the current workspace or a global ignore file located in your Helix config directory:
-
-- Linux and Mac:
~/.config/helix/ignore
-- Windows:
%AppData%\helix\ignore
-
-Example:
-# unignore in file picker and global search
-!.github/
-!.gitignore
-!.gitattributes
-
-[editor.auto-pairs] Section
-Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a
-simple boolean value, or a specific mapping of pairs of single characters.
-To disable auto-pairs altogether, set auto-pairs to false:
-[editor]
-auto-pairs = false # defaults to `true`
-
-The default pairs are (){}[]''""``, but these can be customized by
-setting auto-pairs to a TOML table:
-[editor.auto-pairs]
-'(' = ')'
-'{' = '}'
-'[' = ']'
-'"' = '"'
-'`' = '`'
-'<' = '>'
-
-Additionally, this setting can be used in a language config. Unless
-the editor setting is false, this will override the editor config in
-documents with this language.
-Example languages.toml that adds <> and removes ''
-[[language]]
-name = "rust"
-
-[language.auto-pairs]
-'(' = ')'
-'{' = '}'
-'[' = ']'
-'"' = '"'
-'`' = '`'
-'<' = '>'
-
-[editor.search] Section
-Search specific options.
-Key Description Default smart-caseEnable smart case regex searching (case-insensitive unless pattern contains upper case characters) truewrap-aroundWhether the search should wrap after depleting the matches true
-
-[editor.whitespace] Section
-Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace.
-Key Description Default renderWhether to render whitespace. May either be all or none, or a table with sub-keys space, nbsp, nnbsp, tab, and newline nonecharactersLiteral characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, nnbsp, newline or tabpad See example below
-
-Example
-[editor.whitespace]
-render = "all"
-# or control each character
-[editor.whitespace.render]
-space = "all"
-tab = "all"
-nbsp = "none"
-nnbsp = "none"
-newline = "none"
-
-[editor.whitespace.characters]
-space = "·"
-nbsp = "⍽"
-nnbsp = "␣"
-tab = "→"
-newline = "⏎"
-tabpad = "·" # Tabs will look like "→···" (depending on tab width)
-
-[editor.indent-guides] Section
-Options for rendering vertical indent guides.
-Key Description Default renderWhether to render indent guides falsecharacterLiteral character to use for rendering the indent guide │skip-levelsNumber of indent levels to skip 0rainbow-optionEnum to set rainbow indentations. Options: normal, dim and none. none
-
-Example:
-[editor.indent-guides]
-render = true
-character = "╎" # Some characters that work well: "▏", "┆", "┊", "⸽"
-skip-levels = 1
-rainbow-option = "normal"
-
-[editor.gutters] Section
-For simplicity, editor.gutters accepts an array of gutter types, which will
-use default settings for all gutter components.
-[editor]
-gutters = ["diff", "diagnostics", "line-numbers", "spacer"]
-
-To customize the behavior of gutters, the [editor.gutters] section must
-be used. This section contains top level settings, as well as settings for
-specific gutter components as subsections.
-Key Description Default layoutA vector of gutters to display ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]
-
-Example:
-[editor.gutters]
-layout = ["diff", "diagnostics", "line-numbers", "spacer"]
-
-[editor.gutters.line-numbers] Section
-Options for the line number gutter
-Key Description Default min-widthThe minimum number of characters to use 3
-
-Example:
-[editor.gutters.line-numbers]
-min-width = 1
-
-[editor.gutters.diagnostics] Section
-Currently unused
-[editor.gutters.diff] Section
-The diff gutter option displays colored bars indicating whether a git diff represents that a line was added, removed or changed.
-These colors are controlled by the theme attributes diff.plus, diff.minus and diff.delta.
-Other diff providers will eventually be supported by a future plugin system.
-There are currently no options for this section.
-[editor.gutters.spacer] Section
-Currently unused
-[editor.soft-wrap] Section
-Options for soft wrapping lines that exceed the view width:
-Key Description Default enableWhether soft wrapping is enabled. falsemax-wrapMaximum free space left at the end of the line. 20max-indent-retainMaximum indentation to carry over when soft wrapping a line. 40wrap-indicatorText inserted before soft wrapped lines, highlighted with ui.virtual.wrap ↪ wrap-at-text-widthSoft wrap at text-width instead of using the full viewport size. false
-
-Example:
-[editor.soft-wrap]
-enable = true
-max-wrap = 25 # increase value to reduce forced mid-word wrapping
-max-indent-retain = 0
-wrap-indicator = "" # set wrap-indicator to "" to hide it
-
-[editor.smart-tab] Section
-Options for navigating and editing using tab key.
-Key Description Default enableIf set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. truesupersede-menuNormally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false
-
-Due to lack of support for S-tab in some terminals, the default keybindings don't fully embrace smart-tab editing experience. If you enjoy smart-tab navigation and a terminal that supports the Enhanced Keyboard protocol, consider setting extra keybindings:
-[keys.normal]
-tab = "move_parent_node_end"
-S-tab = "move_parent_node_start"
-
-[keys.insert]
-S-tab = "move_parent_node_start"
-
-[keys.select]
-tab = "extend_parent_node_end"
-S-tab = "extend_parent_node_start"
-
-[editor.explorer] Section
-Sets explorer side width and style.
-Key Description Default column-widthexplorer side width 30 positionexplorer widget position, left or right left
-
-[editor.digraphs] Section
-By default, special characters can be input using the insert_digraphs command, bound to \ in normal mode.
-Custom digraphs can be added to the editor.digraphs section of the config.
-[editor.digraphs]
-ka = "か"
-ku = { symbols = "く", description = "The japanese character Ku" }
-shrug = "¯\\_(ツ)_/¯"
-
-Themes
-To use a theme add theme = "<name>" to the top of your config.toml file, or select it during runtime using :theme <name>.
-Creating a theme
-Create a file with the name of your theme as the file name (i.e mytheme.toml) and place it in your themes directory (i.e ~/.config/helix/themes or %AppData%\helix\themes on Windows). The directory might have to be created beforehand.
-
-💡 The names "default" and "base16_default" are reserved for built-in themes
-and cannot be overridden by user-defined themes.
-
-Overview
-Each line in the theme file is specified as below:
-key = { fg = "#ffffff", bg = "#000000", underline = { color = "#ff0000", style = "curl"}, modifiers = ["bold", "italic"] }
-
-Where key represents what you want to style, fg specifies the foreground color, bg the background color, underline the underline style/color, and modifiers is a list of style modifiers. bg, underline and modifiers can be omitted to defer to the defaults.
-To specify only the foreground color:
-key = "#ffffff"
-
-If the key contains a dot '.', it must be quoted to prevent it being parsed as a dotted key.
-"key.key" = "#ffffff"
-
-For inspiration, you can find the default theme.toml
-here and
-user-submitted themes
-here.
-Using the linter
-Use the supplied linting tool to check for errors and missing scopes:
-cargo xtask themelint onedark # replace onedark with <name>
-
-The details of theme creation
-Color palettes
-It's recommended to define a palette of named colors, and refer to them in the
-configuration values in your theme. To do this, add a table called
-palette to your theme file:
-"ui.background" = "white"
-"ui.text" = "black"
-
-[palette]
-white = "#ffffff"
-black = "#000000"
-
-Keep in mind that the [palette] table includes all keys after its header,
-so it should be defined after the normal theme options.
-The default palette uses the terminal's default 16 colors, and the colors names
-are listed below. The [palette] section in the config file takes precedence
-over it and is merged into the default palette.
-Color Name defaultblackredgreenyellowbluemagentacyangraylight-redlight-greenlight-yellowlight-bluelight-magentalight-cyanlight-graywhite
-
-Modifiers
-The following values may be used as modifier, provided they are supported by
-your terminal emulator.
-Modifier bolddimitalicunderlinedslow_blinkrapid_blinkreversedhiddencrossed_out
-
-
-💡 The underlined modifier is deprecated and only available for backwards compatibility.
-Its behavior is equivalent to setting underline.style="line".
-
-Underline style
-One of the following values may be used as a value for underline.style, providing it is
-supported by your terminal emulator.
-Modifier linecurldasheddotteddouble_line
-
-Inheritance
-Extend other themes by setting the inherits property to an existing theme.
-inherits = "boo_berry"
-
-# Override the theming for "keyword"s:
-"keyword" = { fg = "gold" }
-
-# Override colors in the palette:
-[palette]
-berry = "#2A2A4D"
-
-Rainbow
-The rainbow key is used for rainbow highlight for matching brackets.
-The key is a list of styles.
-rainbow = ["#ff0000", "#ffa500", "#fff000", { fg = "#00ff00", modifiers = ["bold"] }]
-
-Colors from the palette and modifiers may be used.
-Scopes
-The following is a list of scopes available to use for styling:
-Syntax highlighting
-These keys match tree-sitter scopes.
-When determining styling for a highlight, the longest matching theme key will be used. For example, if the highlight is function.builtin.static, the key function.builtin will be used instead of function.
-We use a similar set of scopes as
-Sublime Text. See also
-TextMate scopes.
-
--
-
attribute - Class attributes, HTML tag attributes
-
--
-
type - Types
-
-builtin - Primitive types provided by the language (int, usize)parameter - Generic type parameters (T)enum
-
-variant
-
-
--
-
constructor
-
--
-
constant (TODO: constant.other.placeholder for %v)
-
-builtin Special constants provided by the language (true, false, nil etc)
-
-boolean
-character
-
-escape
-numeric (numbers)
-
-integerfloat
-
-
--
-
string (TODO: string.quoted.{single, double}, string.raw/.unquoted)?
-
-regexp - Regular expressionsspecial
-
-pathurlsymbol - Erlang/Elixir atoms, Ruby symbols, Clojure keywords
-
-
--
-
comment - Code comments
-
-line - Single line comments (//)block - Block comments (e.g. (/* */)
-
-documentation - Documentation comments (e.g. /// in Rust)
-
-
--
-
variable - Variables
-
-builtin - Reserved language variables (self, this, super, etc.)parameter - Function parametersother
-
-member - Fields of composite data types (e.g. structs, unions)
-
-
--
-
label
-
--
-
punctuation
-
-delimiter - Commas, colonsbracket - Parentheses, angle brackets, etc.special - String interpolation brackets.
-
--
-
keyword
-
-control
-
-conditional - if, elserepeat - for, while, loopimport - import, exportreturnexception
-operator - or, indirective - Preprocessor directives (#if in C)function - fn, funcstorage - Keywords describing how things are stored
-
-type - The type of something, class, function, var, let, etc.modifier - Storage modifiers like static, mut, const, ref, etc.
-
-
--
-
operator - ||, +=, >
-
--
-
function
-
-builtinmethodmacrospecial (preprocessor in C)
-
--
-
tag - Tags (e.g. <body> in HTML)
-
-builtin
-
--
-
namespace
-
--
-
special
-
--
-
markup
-
-heading
-
-marker1, 2, 3, 4, 5, 6 - heading text for h1 through h6
-list
-
-unnumberednumberedcheckedunchecked
-bolditalicstrikethroughlink
-
-url - URLs pointed to by linkslabel - non-URL link referencestext - URL and image descriptions in links
-quoteraw
-
-inlineblock
-
-
--
-
diff - version control changes
-
-plus - additions
-
-gutter - gutter indicator
-minus - deletions
-
-gutter - gutter indicator
-delta - modifications
-
-moved - renamed or moved files/changesgutter - gutter indicator
-
-
-
-Interface
-These scopes are used for theming the editor interface:
-
-markup
-
-normal
-
-completion - for completion doc popup UIhover - for hover popup UI
-heading
-
-completion - for completion doc popup UIhover - for hover popup UI
-raw
-
-inline
-
-completion - for completion doc popup UIhover - for hover popup UI
-
-
-
-Key Notes ui.backgroundui.background.separatorPicker separator below input line ui.cursorui.cursor.normalui.cursor.insertui.cursor.selectui.cursor.matchMatching bracket etc. ui.cursor.primaryCursor with primary selection ui.cursor.primary.normalui.cursor.primary.insertui.cursor.primary.selectui.debug.breakpointBreakpoint indicator, found in the gutter ui.debug.activeIndicator for the line at which debugging execution is paused at, found in the gutter ui.gutterGutter ui.gutter.selectedGutter for the line the cursor is on ui.highlight.framelineLine at which debugging execution is paused at ui.linenrLine numbers ui.linenr.selectedLine number for the line the cursor is on ui.statuslineStatusline ui.statusline.inactiveStatusline (unfocused document) ui.statusline.normalStatusline mode during normal mode (only if editor.color-modes is enabled) ui.statusline.insertStatusline mode during insert mode (only if editor.color-modes is enabled) ui.statusline.selectStatusline mode during select mode (only if editor.color-modes is enabled) ui.statusline.separatorSeparator character in statusline ui.bufferlineStyle for the buffer line ui.bufferline.activeStyle for the active buffer in buffer line ui.bufferline.backgroundStyle for bufferline background ui.popupDocumentation popups (e.g. Space + k) ui.popup.infoPrompt for multiple key options ui.windowBorderlines separating splits ui.helpDescription box for commands ui.textDefault text style, command prompts, popup text, etc. ui.text.focusThe currently selected line in the picker ui.text.inactiveSame as ui.text but when the text is inactive (e.g. suggestions) ui.text.infoThe key: command text in ui.popup.info boxes ui.virtual.rulerRuler columns (see the editor.rulers config) ui.virtual.whitespaceVisible whitespace characters ui.virtual.indent-guideVertical indent width guides ui.virtual.inlay-hintDefault style for inlay hints of all kinds ui.virtual.inlay-hint.parameterStyle for inlay hints of kind parameter (LSPs are not required to set a kind) ui.virtual.inlay-hint.typeStyle for inlay hints of kind type (LSPs are not required to set a kind) ui.virtual.wrapSoft-wrap indicator (see the editor.soft-wrap config) ui.virtual.jump-labelStyle for virtual jump labels ui.menuCode and command completion menus ui.menu.selectedSelected autocomplete item ui.menu.scrollfg sets thumb color, bg sets track color of scrollbarui.selectionFor selections in the editing area ui.selection.primaryui.highlightHighlighted lines in the picker preview ui.cursorline.primaryThe line of the primary cursor (if cursorline is enabled) ui.cursorline.secondaryThe lines of any other cursors (if cursorline is enabled) ui.cursorcolumn.primaryThe column of the primary cursor (if cursorcolumn is enabled) ui.cursorcolumn.secondaryThe columns of any other cursors (if cursorcolumn is enabled) warningDiagnostics warning (gutter) errorDiagnostics error (gutter) infoDiagnostics info (gutter) hintDiagnostics hint (gutter) diagnosticDiagnostics fallback style (editing area) diagnostic.hintDiagnostics hint (editing area) diagnostic.infoDiagnostics info (editing area) diagnostic.warningDiagnostics warning (editing area) diagnostic.errorDiagnostics error (editing area) diagnostic.unnecessaryDiagnostics with unnecessary tag (editing area) diagnostic.deprecatedDiagnostics with deprecated tag (editing area)
-Key remapping
-Helix currently supports one-way key remapping through a simple TOML configuration
-file. (More powerful solutions such as rebinding via commands will be
-available in the future).
-To remap keys, create a config.toml file in your helix configuration
-directory (default ~/.config/helix on Linux systems) with a structure like
-this:
-# At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'
-[keys.normal]
-C-s = ":w" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)
-C-o = ":open ~/.config/helix/config.toml" # Maps Ctrl-o to opening of the helix config file
-a = "move_char_left" # Maps the 'a' key to the move_char_left command
-w = "move_line_up" # Maps the 'w' key move_line_up
-"C-S-esc" = "extend_line" # Maps Ctrl-Shift-Escape to extend_line
-g = { a = "code_action" } # Maps `ga` to show possible code actions
-"ret" = ["open_below", "normal_mode"] # Maps the enter key to open_below then re-enter normal mode
-
-[keys.insert]
-"A-x" = "normal_mode" # Maps Alt-X to enter normal mode
-j = { k = "normal_mode" } # Maps `jk` to exit insert mode
-
-Minor modes
-Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings
-can be modified or added by nesting definitions.
-[keys.insert.j]
-k = "normal_mode" # Maps `jk` to exit insert mode
-
-[keys.normal.g]
-a = "code_action" # Maps `ga` to show possible code actions
-
-# invert `j` and `k` in view mode
-[keys.normal.z]
-j = "scroll_up"
-k = "scroll_down"
-
-# create a new minor mode bound to `+`
-[keys.normal."+"]
-m = ":run-shell-command make"
-c = ":run-shell-command cargo build"
-t = ":run-shell-command cargo test"
-
-Special keys and modifiers
-Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes
-C-, S- and A-. Special keys are encoded as follows:
-Key name Representation Backspace "backspace"Space "space"Return/Enter "ret"- "minus"Left "left"Right "right"Up "up"Down "down"Home "home"End "end"Page Up "pageup"Page Down "pagedown"Tab "tab"Delete "del"Insert "ins"Null "null"Escape "esc"
-
-Keys can be disabled by binding them to the no_op command.
-To remove all default bindings, unbind-default-keys = true can be added to the top level configuration.
-unbind-default-keys = true
-
-# Only these normal mode bindings will be used
-[keys.normal]
-n = "normal_mode"
-t = "goto_definition"
-
-# remember to add bindings to return to normal mode
-[keys.select]
-esc = "normal_mode"
-
-[keys.insert]
-esc = "normal_mode"
-
-A list of commands is available in the Keymap documentation
-and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.
-Languages
-Language-specific settings and settings for language servers are configured
-in languages.toml files.
-languages.toml files
-There are three possible locations for a languages.toml file:
-
--
-
In the Helix source code, which lives in the
-Helix repository.
-It provides the default configurations for languages and language servers.
-
--
-
In your configuration directory. This overrides values
-from the built-in language configuration. For example, to disable
-auto-LSP-formatting in Rust:
-# in <config_dir>/helix/languages.toml
-
-[language-server.mylang-lsp]
-command = "mylang-lsp"
-
-[[language]]
-name = "rust"
-auto-format = false
-
-
--
-
In a .helix folder in your project. Language configuration may also be
-overridden local to a project by creating a languages.toml file in a
-.helix folder. Its settings will be merged with the language configuration
-in the configuration directory and the built-in configuration.
-
-
-Language configuration
-Each language is configured by adding a [[language]] section to a
-languages.toml file. For example:
-[[language]]
-name = "mylang"
-scope = "source.mylang"
-injection-regex = "mylang"
-file-types = ["mylang", "myl"]
-comment-tokens = "#"
-indent = { tab-width = 2, unit = " " }
-formatter = { command = "mylang-formatter" , args = ["--stdin"] }
-language-servers = [ "mylang-lsp" ]
-
-These configuration keys are available:
-Key Description nameThe name of the language language-idThe language-id for language servers, checkout the table at TextDocumentItem for the right id scopeA string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source.<name> or text.<name> in case of markup languages injection-regexregex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-typesThe filetypes of the language, for example ["yml", "yaml"]. See the file-type detection section below. shebangsThe interpreters from the shebang line, for example ["sh", "bash"] rootsA set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-formatWhether to autoformat this language when saving diagnostic-severityMinimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-tokensThe tokens to use as a comment token, either a single token "//" or an array ["//", "///", "//!"] (the first token will be used for commenting). Also configurable as comment-token for backwards compatibility block-comment-tokensThe start and end tokens for a multiline comment either an array or single table of { start = "/*", end = "*/"}. The first set of tokens will be used for commenting, any pairs in the array can be uncommented indentThe indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or "\t" for tabs) and tab-width (the number of spaces rendered for a tab) language-serversThe Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammarThe tree-sitter grammar to use (defaults to the value of name) formatterThe formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout soft-wrapeditor.softwrap text-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. persistent-diagnostic-sourcesAn array of LSP diagnostic sources assumed unchanged when the language server resends the same set of diagnostics. Helix can track the position for these diagnostics internally instead. Useful for diagnostics that are recomputed on save. rulersOverrides the editor.rulers config key for the language. rainbow-bracketsOverrides the editor.rainbow-brackets config key for the language.
-
-File-type detection and the file-types key
-Helix determines which language configuration to use based on the file-types key
-from the above section. file-types is a list of strings or tables, for
-example:
-file-types = ["toml", { glob = "Makefile" }, { glob = ".git/config" }, { glob = ".github/workflows/*.yaml" } ]
-
-When determining a language configuration to use, Helix searches the file-types
-with the following priorities:
-
-- Glob: values in
glob tables are checked against the full path of the given
-file. Globs are standard Unix-style path globs (e.g. the kind you use in Shell)
-and can be used to match paths for a specific prefix, suffix, directory, etc.
-In the above example, the { glob = "Makefile" } config would match files
-with the name Makefile, the { glob = ".git/config" } config would match
-config files in .git directories, and the { glob = ".github/workflows/*.yaml" }
-config would match any yaml files in .github/workflow directories. Note
-that globs should always use the Unix path separator / even on Windows systems;
-the matcher will automatically take the machine-specific separators into account.
-If the glob isn't an absolute path or doesn't already start with a glob prefix,
-*/ will automatically be added to ensure it matches for any subdirectory.
-- Extension: if there are no glob matches, any
file-types string that matches
-the file extension of a given file wins. In the example above, the "toml"
-config matches files like Cargo.toml or languages.toml.
-
-Language Server configuration
-Language servers are configured separately in the table language-server in the same file as the languages languages.toml
-For example:
-[language-server.mylang-lsp]
-command = "mylang-lsp"
-args = ["--stdio"]
-config = { provideFormatter = true }
-environment = { "ENV1" = "value1", "ENV2" = "value2" }
-
-[language-server.efm-lsp-prettier]
-command = "efm-langserver"
-
-[language-server.efm-lsp-prettier.config]
-documentFormatting = true
-languages = { typescript = [ { formatCommand ="prettier --stdin-filepath ${INPUT}", formatStdin = true } ] }
-
-These are the available options for a language server.
-Key Description commandThe name or path of the language server binary to execute. Binaries must be in $PATH argsA list of arguments to pass to the language server binary configLSP initialization options timeoutThe maximum time a request to the language server may take, in seconds. Defaults to 20 environmentAny environment variables that will be used when starting the language server { "KEY1" = "Value1", "KEY2" = "Value2" } required-root-patternsA list of glob patterns to look for in the working directory. The language server is started if at least one of them is found.
-
-A format sub-table within config can be used to pass extra formatting options to
-Document Formatting Requests.
-For example, with typescript:
-[language-server.typescript-language-server]
-# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the "[language].format." prefix.
-config = { format = { "semicolons" = "insert", "insertSpaceBeforeFunctionParenthesis" = true } }
-
-Configuring Language Servers for a language
-The language-servers attribute in a language tells helix which language servers are used for this language.
-They have to be defined in the [language-server] table as described in the previous section.
-Different languages can use the same language server instance, e.g. typescript-language-server is used for javascript, jsx, tsx and typescript by default.
-In case multiple language servers are specified in the language-servers attribute of a language,
-it's often useful to only enable/disable certain language-server features for these language servers.
-As an example, efm-lsp-prettier of the previous example is used only with a formatting command prettier,
-so everything else should be handled by the typescript-language-server (which is configured by default).
-The language configuration for typescript could look like this:
-[[language]]
-name = "typescript"
-language-servers = [ { name = "efm-lsp-prettier", only-features = [ "format" ] }, "typescript-language-server" ]
-
-or equivalent:
-[[language]]
-name = "typescript"
-language-servers = [ { name = "typescript-language-server", except-features = [ "format" ] }, "efm-lsp-prettier" ]
-
-Each requested LSP feature is prioritized in the order of the language-servers array.
-For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition).
-The features diagnostics, code-action, completion, document-symbols and workspace-symbols are an exception to that rule, as they are working for all language servers at the same time and are merged together, if enabled for the language.
-If no except-features or only-features is given, all features for the language server are enabled.
-If a language server itself doesn't support a feature, the next language server array entry will be tried (and so on).
-The list of supported features is:
-
-formatgoto-definitiongoto-declarationgoto-type-definitiongoto-referencegoto-implementationsignature-helphoverdocument-highlightcompletioncode-actionworkspace-commanddocument-symbolsworkspace-symbolsdiagnosticsrename-symbolinlay-hints
-Tree-sitter grammar configuration
-The source for a language's tree-sitter grammar is specified in a [[grammar]]
-section in languages.toml. For example:
-[[grammar]]
-name = "mylang"
-source = { git = "https://github.com/example/mylang", rev = "a250c4582510ff34767ec3b7dcdd3c24e8c8aa68" }
-
-Grammar configuration takes these keys:
-Key Description nameThe name of the tree-sitter grammar sourceThe method of fetching the grammar - a table with a schema defined below
-
-Where source is a table with either these keys when using a grammar from a
-git repository:
-Key Description gitA git remote URL from which the grammar should be cloned revThe revision (commit hash or tag) which should be fetched subpathA path within the grammar directory which should be built. Some grammar repositories host multiple grammars (for example tree-sitter-typescript and tree-sitter-ocaml) in subdirectories. This key is used to point hx --grammar build to the correct path for compilation. When omitted, the root of repository is used
-
-Choosing grammars
-You may use a top-level use-grammars key to control which grammars are
-fetched and built when using hx --grammar fetch and hx --grammar build.
-# Note: this key must come **before** the [[language]] and [[grammar]] sections
-use-grammars = { only = [ "rust", "c", "cpp" ] }
-# or
-use-grammars = { except = [ "yaml", "json" ] }
-
-When omitted, all grammars are fetched and built.
-Guides
-This section contains guides for adding new language server configurations,
-tree-sitter grammars, textobject and rainbow bracket queries, and other similar items.
-Adding new languages to Helix
-In order to add a new language to Helix, you will need to follow the steps
-below.
-Language configuration
-
-- Add a new
[[language]] entry in the languages.toml file and provide the
-necessary configuration for the new language. For more information on
-language configuration, refer to the
-language configuration section of the documentation.
-A new language server can be added by extending the [language-server] table in the same file.
-- If you are adding a new language or updating an existing language server
-configuration, run the command
cargo xtask docgen to update the
-Language Support documentation.
-
-
-💡 If you are adding a new Language Server configuration, make sure to update
-the
-Language Server Wiki
-with the installation instructions.
-
-Grammar configuration
-
-- If a tree-sitter grammar is available for the new language, add a new
-
[[grammar]] entry to the languages.toml file.
-- If you are testing the grammar locally, you can use the
source.path key
-with an absolute path to the grammar. However, before submitting a pull
-request, make sure to switch to using source.git.
-
-Queries
-
-- In order to provide syntax highlighting and indentation for the new language,
-you will need to add queries.
-- Create a new directory for the language with the path
-
runtime/queries/<name>/.
-- Refer to the
-tree-sitter website
-for more information on writing queries.
-- A list of highlight captures can be found on the themes page.
-
-
-💡 In Helix, the first matching query takes precedence when evaluating
-queries, which is different from other editors such as Neovim where the last
-matching query supersedes the ones before it. See
-this issue
-for an example.
-
-Common issues
-
-- If you encounter errors when running Helix after switching branches, you may
-need to update the tree-sitter grammars. Run the command
hx --grammar fetch
-to fetch the grammars and hx --grammar build to build any out-of-date
-grammars.
-- If a parser is causing a segfault, or you want to remove it, make sure to
-remove the compiled parser located at
runtime/grammars/<name>.so.
-- If you are attempting to add queries and Helix is unable to locate them, ensure that the environment variable
HELIX_RUNTIME is set to the location of the runtime folder you're developing in.
-
-Adding textobject queries
-Helix supports textobjects that are language specific, such as functions, classes, etc.
-These textobjects require an accompanying tree-sitter grammar and a textobjects.scm query file
-to work properly. Tree-sitter allows us to query the source code syntax tree
-and capture specific parts of it. The queries are written in a lisp dialect.
-More information on how to write queries can be found in the official tree-sitter
-documentation.
-Query files should be placed in runtime/queries/{language}/textobjects.scm
-when contributing to Helix. Note that to test the query files locally you should put
-them under your local runtime directory (~/.config/helix/runtime on Linux
-for example).
-The following captures are recognized:
-Capture Name function.insidefunction.aroundclass.insideclass.aroundtest.insidetest.aroundparameter.insidecomment.insidecomment.around
-
-Example query files can be found in the helix GitHub repository.
-Queries for textobject based navigation
-Tree-sitter based navigation in Helix is done using captures in the
-following order:
-
-object.movementobject.aroundobject.inside
-For example if a function.around capture has been already defined for a language
-in its textobjects.scm file, function navigation should also work automatically.
-function.movement should be defined only if the node captured by function.around
-doesn't make sense in a navigation context.
-Adding indent queries
-Helix uses tree-sitter to correctly indent new lines. This requires a tree-
-sitter grammar and an indent.scm query file placed in runtime/queries/ {language}/indents.scm. The indentation for a line is calculated by traversing
-the syntax tree from the lowest node at the beginning of the new line (see
-Indent queries). Each of these nodes contributes to the total
-indent when it is captured by the query (in what way depends on the name of
-the capture.
-Note that it matters where these added indents begin. For example,
-multiple indent level increases that start on the same line only increase
-the total indent level by 1. See Capture types.
-By default, Helix uses the hybrid indentation heuristic. This means that
-indent queries are not used to compute the expected absolute indentation of a
-line but rather the expected difference in indentation between the new and an
-already existing line. This difference is then added to the actual indentation
-of the already existing line. Since this makes errors in the indent queries
-harder to find, it is recommended to disable it when testing via
-:set indent-heuristic tree-sitter. The rest of this guide assumes that
-the tree-sitter heuristic is used.
-Indent queries
-When Helix is inserting a new line through o, O, or <ret>, to determine
-the indent level for the new line, the query in indents.scm is run on the
-document. The starting position of the query is the end of the line above where
-a new line will be inserted.
-For o, the inserted line is the line below the cursor, so that starting
-position of the query is the end of the current line.
-#![allow(unused)]
-fn main() {
-fn need_hero(some_hero: Hero, life: Life) -> {
- matches!(some_hero, Hero { // ←─────────────────╮
- strong: true,//←╮ ↑ ↑ │
- fast: true, // │ │ ╰── query start │
- sure: true, // │ ╰───── cursor ├─ traversal
- soon: true, // ╰──────── new line inserted │ start node
- }) && // │
-// ↑ │
-// ╰───────────────────────────────────────────────╯
- some_hero > life
-}
-}
-For O, the newly inserted line is the current line, so the starting position
-of the query is the end of the line above the cursor.
-#![allow(unused)]
-fn main() {
-fn need_hero(some_hero: Hero, life: Life) -> { // ←─╮
- matches!(some_hero, Hero { // ←╮ ↑ │
- strong: true,// ↑ ╭───╯ │ │
- fast: true, // │ │ query start ─╯ │
- sure: true, // ╰───┼ cursor ├─ traversal
- soon: true, // ╰ new line inserted │ start node
- }) && // │
- some_hero > life // │
-} // ←──────────────────────────────────────────────╯
-}
-From this starting node, the syntax tree is traversed up until the root node.
-Each indent capture is collected along the way, and then combined according to
-their capture types and scopes to a final indent
-level for the line.
-Capture types
-
-@indent (default scope tail):
-Increase the indent level by 1. Multiple occurrences in the same line do not
-stack. If there is at least one @indent and one @outdent capture on the
-same line, the indent level isn't changed at all.@outdent (default scope all):
-Decrease the indent level by 1. The same rules as for @indent apply.@indent.always (default scope tail):
-Increase the indent level by 1. Multiple occurrences on the same line do
-stack. The final indent level is @indent.always – @outdent.always. If
-an @indent and an @indent.always are on the same line, the @indent is
-ignored.@outdent.always (default scope all):
-Decrease the indent level by 1. The same rules as for @indent.always apply.@align (default scope all):
-Align everything inside this node to some anchor. The anchor is given
-by the start of the node captured by @anchor in the same pattern.
-Every pattern with an @align should contain exactly one @anchor.
-Indent (and outdent) for nodes below (in terms of their starting line)
-the @align node is added to the indentation required for alignment.@extend:
-Extend the range of this node to the end of the line and to lines that are
-indented more than the line that this node starts on. This is useful for
-languages like Python, where for the purpose of indentation some nodes (like
-functions or classes) should also contain indented lines that follow them.@extend.prevent-once:
-Prevents the first extension of an ancestor of this node. For example, in Python
-a return expression always ends the block that it is in. Note that this only
-stops the extension of the next @extend capture. If multiple ancestors are
-captured, only the extension of the innermost one is prevented. All other
-ancestors are unaffected (regardless of whether the innermost ancestor would
-actually have been extended).
-@indent / @outdent
-Consider this example:
-#![allow(unused)]
-fn main() {
-fn shout(things: Vec<Thing>) {
- // ↑
- // ├───────────────────────╮ indent level
- // @indent ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄
- // │
- let it_all = |out| { things.filter(|thing| { // │ 1
- // ↑ ↑ │
- // ├───────────────────────┼─────┼┄┄┄┄┄┄┄┄┄┄┄┄┄┄
- // @indent @indent │
- // │ 2
- thing.can_do_with(out) // │
- })}; // ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄
- //↑↑↑ │ 1
-} //╰┼┴──────────────────────────────────────────────┴┄┄┄┄┄┄┄┄┄┄┄┄┄┄
-// 3x @outdent
-}
-((block) @indent)
-["}" ")"] @outdent
-
-Note how on the second line, we have two blocks begin on the same line. In this
-case, since both captures occur on the same line, they are combined and only
-result in a net increase of 1. Also note that the closing }s are part of the
-@indent captures, but the 3 @outdents also combine into 1 and result in that
-line losing one indent level.
-@extend / @extend.prevent-once
-For an example of where @extend can be useful, consider Python, which is
-whitespace-sensitive.
-]
- (parenthesized_expression)
- (function_definition)
- (class_definition)
-] @indent
-
-
-class Hero:
- def __init__(self, strong, fast, sure, soon):# ←─╮
- self.is_strong = strong # │
- self.is_fast = fast # ╭─── query start │
- self.is_sure = sure # │ ╭─ cursor │
- self.is_soon = soon # │ │ │
- # ↑ ↑ │ │ │
- # │ ╰──────╯ │ │
- # ╰─────────────────────╯ │
- # ├─ traversal
- def need_hero(self, life): # │ start node
- return ( # │
- self.is_strong # │
- and self.is_fast # │
- and self.is_sure # │
- and self.is_soon # │
- and self > life # │
- ) # ←─────────────────────────────────────────╯
-
-Without braces to catch the scope of the function, the smallest descendant of
-the cursor on a line feed ends up being the entire inside of the class. Because
-of this, it will miss the entire function node and its indent capture, leading
-to an indent level one too small.
-To address this case, @extend tells helix to "extend" the captured node's span
-to the line feed and every consecutive line that has a greater indent level than
-the line of the node.
-(parenthesized_expression) @indent
-
-]
- (function_definition)
- (class_definition)
-] @indent @extend
-
-
-class Hero:
- def __init__(self, strong, fast, sure, soon):# ←─╮
- self.is_strong = strong # │
- self.is_fast = fast # ╭─── query start ├─ traversal
- self.is_sure = sure # │ ╭─ cursor │ start node
- self.is_soon = soon # │ │ ←───────────────╯
- # ↑ ↑ │ │
- # │ ╰──────╯ │
- # ╰─────────────────────╯
- def need_hero(self, life):
- return (
- self.is_strong
- and self.is_fast
- and self.is_sure
- and self.is_soon
- and self > life
- )
-
-Furthermore, there are some cases where extending to everything with a greater
-indent level may not be desirable. Consider the need_hero function above. If
-our cursor is on the last line of the returned expression.
-class Hero:
- def __init__(self, strong, fast, sure, soon):
- self.is_strong = strong
- self.is_fast = fast
- self.is_sure = sure
- self.is_soon = soon
-
- def need_hero(self, life):
- return (
- self.is_strong
- and self.is_fast
- and self.is_sure
- and self.is_soon
- and self > life
- ) # ←─── cursor
- #←────────── where cursor should go on new line
-
-In Python, the are a few tokens that will always end a scope, such as a return
-statement. Since the scope ends, so should the indent level. But because the
-function span is extended to every line with a greater indent level, a new line
-would just continue on the same level. And an @outdent would not help us here
-either, since it would cause everything in the parentheses to become outdented
-as well.
-To help, we need to signal an end to the extension. We can do this with
-@extend.prevent-once.
-(parenthesized_expression) @indent
-
-]
- (function_definition)
- (class_definition)
-] @indent @extend
-
-(return_statement) @extend.prevent-once
-
-@indent.always / @outdent.always
-As mentioned before, normally if there is more than one @indent or @outdent
-capture on the same line, they are combined.
-Sometimes, there are cases when you may want to ensure that every indent capture
-is additive, regardless of how many occur on the same line. Consider this
-example in YAML.
- - foo: bar
-# ↑ ↑
-# │ ╰─────────────── start of map
-# ╰───────────────── start of list element
- baz: quux # ←─── cursor
- # ←───────────── where the cursor should go on a new line
- garply: waldo
- - quux:
- bar: baz
- xyzzy: thud
- fred: plugh
-
-In YAML, you often have lists of maps. In these cases, the syntax is such that
-the list element and the map both start on the same line. But we really do want
-to start an indentation for each of these so that subsequent keys in the map
-hang over the list and align properly. This is where @indent.always helps.
-((block_sequence_item) @item @indent.always @extend
- (#not-one-line? @item))
-
-((block_mapping_pair
- key: (_) @key
- value: (_) @val
- (#not-same-line? @key @val)
- ) @indent.always @extend
-)
-
-Predicates
-In some cases, an S-expression cannot express exactly what pattern should be matched.
-For that, tree-sitter allows for predicates to appear anywhere within a pattern,
-similar to how #set! declarations work:
-(some_kind
- (child_kind) @indent
- (#predicate? arg1 arg2 ...)
-)
-
-The number of arguments depends on the predicate that's used.
-Each argument is either a capture (@name) or a string ("some string").
-The following predicates are supported by tree-sitter:
-
--
-
#eq?/#not-eq?:
-The first argument (a capture) must/must not be equal to the second argument
-(a capture or a string).
-
--
-
#match?/#not-match?:
-The first argument (a capture) must/must not match the regex given in the
-second argument (a string).
-
--
-
#any-of?/#not-any-of?:
-The first argument (a capture) must/must not be one of the other arguments
-(strings).
-
-
-Additionally, we support some custom predicates for indent queries:
-
--
-
#not-kind-eq?:
-The kind of the first argument (a capture) must not be equal to the second
-argument (a string).
-
--
-
#same-line?/#not-same-line?:
-The captures given by the 2 arguments must/must not start on the same line.
-
--
-
#one-line?/#not-one-line?:
-The captures given by the fist argument must/must span a total of one line.
-
-
-Scopes
-Added indents don't always apply to the whole node. For example, in most
-cases when a node should be indented, we actually only want everything
-except for its first line to be indented. For this, there are several
-scopes (more scopes may be added in the future if required):
-
-tail:
-This scope applies to everything except for the first line of the
-captured node.all:
-This scope applies to the whole captured node. This is only different from
-tail when the captured node is the first node on its line.
-For example, imagine we have the following function
-#![allow(unused)]
-fn main() {
-fn aha() { // ←─────────────────────────────────────╮
- let take = "on me"; // ←──────────────╮ scope: │
- let take = "me on"; // ├─ "tail" ├─ (block) @indent
- let ill = be_gone_days(1 || 2); // │ │
-} // ←───────────────────────────────────┴──────────┴─ "}" @outdent
- // scope: "all"
-}
-We can write the following query with the #set! declaration:
-((block) @indent
- (#set! "scope" "tail"))
-("}" @outdent
- (#set! "scope" "all"))
-
-As we can see, the "tail" scope covers the node, except for the first line.
-Everything up to and including the closing brace gets an indent level of 1.
-Then, on the closing brace, we encounter an outdent with a scope of "all", which
-means the first line is included, and the indent level is cancelled out on this
-line. (Note these scopes are the defaults for @indent and @outdent—they are
-written explicitly for demonstration.)
-Adding Injection Queries
-Writing language injection queries allows one to highlight a specific node as a different language.
-In addition to the standard language injection options used by tree-sitter, there
-are a few Helix specific extensions that allow for more control.
-And example of a simple query that would highlight all strings as bash in Nix:
-((string_expression (string_fragment) @injection.content)
- (#set! injection.language "bash"))
-
-Capture Types
-
--
-
@injection.language (standard):
-The captured node may contain the language name used to highlight the node captured by
-@injection.content.
-
--
-
@injection.content (standard):
-Marks the content to be highlighted as the language captured with @injection.language et al.
-
--
-
@injection.filename (extension):
-The captured node may contain a filename with a file-extension known to Helix,
-highlighting @injection.content as that language. This uses the language extensions defined in
-both the default languages.toml distributed with Helix, as well as user defined languages.
-
--
-
@injection.shebang (extension):
-The captured node may contain a shebang used to choose a language to highlight as. This also uses
-the shebangs defined in the default and user languages.toml.
-
-
-Settings
-
--
-
injection.combined (standard):
-Indicates that all the matching nodes in the tree should have their content parsed as one
-nested document.
-
--
-
injection.language (standard):
-Forces the captured content to be highlighted as the given language
-
--
-
injection.include-children (standard):
-Indicates that the content node’s entire text should be re-parsed, including the text of its child
-nodes. By default, child nodes’ text will be excluded from the injected document.
-
--
-
injection.include-unnamed-children (extension):
-Same as injection.include-children but only for unnamed child nodes.
-
-
-Predicates
-
--
-
#eq? (standard):
-The first argument (a capture) must be equal to the second argument
-(a capture or a string).
-
--
-
#match? (standard):
-The first argument (a capture) must match the regex given in the
-second argument (a string).
-
--
-
#any-of? (standard):
-The first argument (a capture) must be one of the other arguments (strings).
-
-
-Adding Rainbow Bracket Queries
-Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket
-functionality.
-Tree-sitter queries are documented in the tree-sitter online documentation.
-If you're writing queries for the first time, be sure to check out the section
-on syntax highlighting queries and on query syntax.
-Rainbow queries have two captures: @rainbow.scope and @rainbow.bracket.
-@rainbow.scope should capture any node that increases the nesting level
-while @rainbow.bracket should capture any bracket nodes. Put another way:
-@rainbow.scope switches to the next rainbow color for all nodes in the tree
-under it while @rainbow.bracket paints captured nodes with the current
-rainbow color.
-For an example, let's add rainbow queries for the tree-sitter query (TSQ)
-language itself. These queries will go into a
-runtime/queries/tsq/rainbows.scm file in the repository root.
-First we'll add the @rainbow.bracket captures. TSQ only has parentheses and
-square brackets:
-["(" ")" "[" "]"] @rainbow.bracket
-
-The ordering of the nodes within the alternation (square brackets) is not
-taken into consideration.
-
-Note: Why are these nodes quoted? Most syntax highlights capture text
-surrounded by parentheses. These are named nodes and correspond to the
-names of rules in the grammar. Brackets are usually written in tree-sitter
-grammars as literal strings, for example:
-{
- // ...
- arguments: seq("(", repeat($.argument), ")"),
- // ...
-}
-
-Nodes written as literal strings in tree-sitter grammars may be captured
-in queries with those same literal strings.
-
-Then we'll add @rainbow.scope captures. The easiest way to do this is to
-view the grammar.js file in the tree-sitter grammar's repository. For TSQ,
-that file is here. As we scroll down the grammar.js, we
-see that the (alternation), (L36) (group) (L57), (named_node) (L59),
-(predicate) (L87) and (wildcard_node) (L97) nodes all contain literal
-parentheses or square brackets in their definitions. These nodes are all
-direct parents of brackets and happen to also be the nodes we want to change
-to the next rainbow color, so we capture them as @rainbow.scope.
-[
- (group)
- (named_node)
- (wildcard_node)
- (predicate)
- (alternation)
-] @rainbow.scope
-
-This strategy works as a rule of thumb for most programming and configuration
-languages. Markup languages can be trickier and may take additional
-experimentation to find the correct nodes to use for scopes and brackets.
-The :tree-sitter-subtree command shows the syntax tree under the primary
-selection in S-expression format and can be a useful tool for determining how
-to write a query.
-Properties
-The rainbow.include-children property may be applied to @rainbow.scope
-captures. By default, all @rainbow.bracket captures must be direct descendant
-of a node captured with @rainbow.scope in a syntax tree in order to be
-highlighted. The rainbow.include-children property disables that check and
-allows @rainbow.bracket captures to be highlighted if they are direct or
-indirect descendants of some node captured with @rainbow.scope.
-For example, this property is used in the HTML rainbow queries.
-For a document like <a>link</a>, the syntax tree is:
-(element ; <a>link</a>
- (start_tag ; <a>
- (tag_name)) ; a
- (text) ; link
- (end_tag ; </a>
- (tag_name))) ; a
-
-If we want to highlight the <, > and </ nodes with rainbow colors, we
-capture them as @rainbow.bracket:
-["<" ">" "</"] @rainbow.bracket
-
-And we capture (element) as @rainbow.scope because (element) nodes nest
-within each other: they increment the nesting level and switch to the next
-color in the rainbow.
-(element) @rainbow.scope
-
-But this combination of @rainbow.scope and @rainbow.bracket will not
-highlight any nodes. <, > and </ are children of the (start_tag) and
-(end_tag) nodes. We can't capture (start_tag) and (end_tag) as
-@rainbow.scope because they don't nest other elements. We can fix this case
-by removing the requirement that <, > and </ are direct descendants of
-(element) using the rainbow.include-children property.
-((element) @rainbow.scope
- (#set! rainbow.include-children))
-
-With this property set, <, >, and </ will highlight with rainbow colors
-even though they aren't direct descendents of the (element) node.
-rainbow.include-children is not necessary for the vast majority of programming
-languages. It is only necessary when the node that increments the nesting level
-(changes rainbow color) is not the direct parent of the bracket node.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/remapping.html b/master/remapping.html
deleted file mode 100644
index aaacb71d..00000000
--- a/master/remapping.html
+++ /dev/null
@@ -1,315 +0,0 @@
-
-
-
-
-
- Key remapping
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Key remapping
-Helix currently supports one-way key remapping through a simple TOML configuration
-file. (More powerful solutions such as rebinding via commands will be
-available in the future).
-To remap keys, create a config.toml file in your helix configuration
-directory (default ~/.config/helix on Linux systems) with a structure like
-this:
-# At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'
-[keys.normal]
-C-s = ":w" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)
-C-o = ":open ~/.config/helix/config.toml" # Maps Ctrl-o to opening of the helix config file
-a = "move_char_left" # Maps the 'a' key to the move_char_left command
-w = "move_line_up" # Maps the 'w' key move_line_up
-"C-S-esc" = "extend_line" # Maps Ctrl-Shift-Escape to extend_line
-g = { a = "code_action" } # Maps `ga` to show possible code actions
-"ret" = ["open_below", "normal_mode"] # Maps the enter key to open_below then re-enter normal mode
-
-[keys.insert]
-"A-x" = "normal_mode" # Maps Alt-X to enter normal mode
-j = { k = "normal_mode" } # Maps `jk` to exit insert mode
-
-Minor modes
-Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings
-can be modified or added by nesting definitions.
-[keys.insert.j]
-k = "normal_mode" # Maps `jk` to exit insert mode
-
-[keys.normal.g]
-a = "code_action" # Maps `ga` to show possible code actions
-
-# invert `j` and `k` in view mode
-[keys.normal.z]
-j = "scroll_up"
-k = "scroll_down"
-
-# create a new minor mode bound to `+`
-[keys.normal."+"]
-m = ":run-shell-command make"
-c = ":run-shell-command cargo build"
-t = ":run-shell-command cargo test"
-
-Special keys and modifiers
-Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes
-C-, S- and A-. Special keys are encoded as follows:
-Key name Representation Backspace "backspace"Space "space"Return/Enter "ret"- "minus"Left "left"Right "right"Up "up"Down "down"Home "home"End "end"Page Up "pageup"Page Down "pagedown"Tab "tab"Delete "del"Insert "ins"Null "null"Escape "esc"
-
-Keys can be disabled by binding them to the no_op command.
-To remove all default bindings, unbind-default-keys = true can be added to the top level configuration.
-unbind-default-keys = true
-
-# Only these normal mode bindings will be used
-[keys.normal]
-n = "normal_mode"
-t = "goto_definition"
-
-# remember to add bindings to return to normal mode
-[keys.select]
-esc = "normal_mode"
-
-[keys.insert]
-esc = "normal_mode"
-
-A list of commands is available in the Keymap documentation
-and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
diff --git a/master/searcher.js b/master/searcher.js
deleted file mode 100644
index dc03e0a0..00000000
--- a/master/searcher.js
+++ /dev/null
@@ -1,483 +0,0 @@
-"use strict";
-window.search = window.search || {};
-(function search(search) {
- // Search functionality
- //
- // You can use !hasFocus() to prevent keyhandling in your key
- // event handlers while the user is typing their search.
-
- if (!Mark || !elasticlunr) {
- return;
- }
-
- //IE 11 Compatibility from https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/startsWith
- if (!String.prototype.startsWith) {
- String.prototype.startsWith = function(search, pos) {
- return this.substr(!pos || pos < 0 ? 0 : +pos, search.length) === search;
- };
- }
-
- var search_wrap = document.getElementById('search-wrapper'),
- searchbar = document.getElementById('searchbar'),
- searchbar_outer = document.getElementById('searchbar-outer'),
- searchresults = document.getElementById('searchresults'),
- searchresults_outer = document.getElementById('searchresults-outer'),
- searchresults_header = document.getElementById('searchresults-header'),
- searchicon = document.getElementById('search-toggle'),
- content = document.getElementById('content'),
-
- searchindex = null,
- doc_urls = [],
- results_options = {
- teaser_word_count: 30,
- limit_results: 30,
- },
- search_options = {
- bool: "AND",
- expand: true,
- fields: {
- title: {boost: 1},
- body: {boost: 1},
- breadcrumbs: {boost: 0}
- }
- },
- mark_exclude = [],
- marker = new Mark(content),
- current_searchterm = "",
- URL_SEARCH_PARAM = 'search',
- URL_MARK_PARAM = 'highlight',
- teaser_count = 0,
-
- SEARCH_HOTKEY_KEYCODE = 83,
- ESCAPE_KEYCODE = 27,
- DOWN_KEYCODE = 40,
- UP_KEYCODE = 38,
- SELECT_KEYCODE = 13;
-
- function hasFocus() {
- return searchbar === document.activeElement;
- }
-
- function removeChildren(elem) {
- while (elem.firstChild) {
- elem.removeChild(elem.firstChild);
- }
- }
-
- // Helper to parse a url into its building blocks.
- function parseURL(url) {
- var a = document.createElement('a');
- a.href = url;
- return {
- source: url,
- protocol: a.protocol.replace(':',''),
- host: a.hostname,
- port: a.port,
- params: (function(){
- var ret = {};
- var seg = a.search.replace(/^\?/,'').split('&');
- var len = seg.length, i = 0, s;
- for (;i': '>',
- '"': '"',
- "'": '''
- };
- var repl = function(c) { return MAP[c]; };
- return function(s) {
- return s.replace(/[&<>'"]/g, repl);
- };
- })();
-
- function formatSearchMetric(count, searchterm) {
- if (count == 1) {
- return count + " search result for '" + searchterm + "':";
- } else if (count == 0) {
- return "No search results for '" + searchterm + "'.";
- } else {
- return count + " search results for '" + searchterm + "':";
- }
- }
-
- function formatSearchResult(result, searchterms) {
- var teaser = makeTeaser(escapeHTML(result.doc.body), searchterms);
- teaser_count++;
-
- // The ?URL_MARK_PARAM= parameter belongs inbetween the page and the #heading-anchor
- var url = doc_urls[result.ref].split("#");
- if (url.length == 1) { // no anchor found
- url.push("");
- }
-
- // encodeURIComponent escapes all chars that could allow an XSS except
- // for '. Due to that we also manually replace ' with its url-encoded
- // representation (%27).
- var searchterms = encodeURIComponent(searchterms.join(" ")).replace(/\'/g, "%27");
-
- return '' + result.doc.breadcrumbs + ''
- + '';
- }
-
- function makeTeaser(body, searchterms) {
- // The strategy is as follows:
- // First, assign a value to each word in the document:
- // Words that correspond to search terms (stemmer aware): 40
- // Normal words: 2
- // First word in a sentence: 8
- // Then use a sliding window with a constant number of words and count the
- // sum of the values of the words within the window. Then use the window that got the
- // maximum sum. If there are multiple maximas, then get the last one.
- // Enclose the terms in .
- var stemmed_searchterms = searchterms.map(function(w) {
- return elasticlunr.stemmer(w.toLowerCase());
- });
- var searchterm_weight = 40;
- var weighted = []; // contains elements of ["word", weight, index_in_document]
- // split in sentences, then words
- var sentences = body.toLowerCase().split('. ');
- var index = 0;
- var value = 0;
- var searchterm_found = false;
- for (var sentenceindex in sentences) {
- var words = sentences[sentenceindex].split(' ');
- value = 8;
- for (var wordindex in words) {
- var word = words[wordindex];
- if (word.length > 0) {
- for (var searchtermindex in stemmed_searchterms) {
- if (elasticlunr.stemmer(word).startsWith(stemmed_searchterms[searchtermindex])) {
- value = searchterm_weight;
- searchterm_found = true;
- }
- };
- weighted.push([word, value, index]);
- value = 2;
- }
- index += word.length;
- index += 1; // ' ' or '.' if last word in sentence
- };
- index += 1; // because we split at a two-char boundary '. '
- };
-
- if (weighted.length == 0) {
- return body;
- }
-
- var window_weight = [];
- var window_size = Math.min(weighted.length, results_options.teaser_word_count);
-
- var cur_sum = 0;
- for (var wordindex = 0; wordindex < window_size; wordindex++) {
- cur_sum += weighted[wordindex][1];
- };
- window_weight.push(cur_sum);
- for (var wordindex = 0; wordindex < weighted.length - window_size; wordindex++) {
- cur_sum -= weighted[wordindex][1];
- cur_sum += weighted[wordindex + window_size][1];
- window_weight.push(cur_sum);
- };
-
- if (searchterm_found) {
- var max_sum = 0;
- var max_sum_window_index = 0;
- // backwards
- for (var i = window_weight.length - 1; i >= 0; i--) {
- if (window_weight[i] > max_sum) {
- max_sum = window_weight[i];
- max_sum_window_index = i;
- }
- };
- } else {
- max_sum_window_index = 0;
- }
-
- // add around searchterms
- var teaser_split = [];
- var index = weighted[max_sum_window_index][2];
- for (var i = max_sum_window_index; i < max_sum_window_index+window_size; i++) {
- var word = weighted[i];
- if (index < word[2]) {
- // missing text from index to start of `word`
- teaser_split.push(body.substring(index, word[2]));
- index = word[2];
- }
- if (word[1] == searchterm_weight) {
- teaser_split.push("")
- }
- index = word[2] + word[0].length;
- teaser_split.push(body.substring(word[2], index));
- if (word[1] == searchterm_weight) {
- teaser_split.push("")
- }
- };
-
- return teaser_split.join('');
- }
-
- function init(config) {
- results_options = config.results_options;
- search_options = config.search_options;
- searchbar_outer = config.searchbar_outer;
- doc_urls = config.doc_urls;
- searchindex = elasticlunr.Index.load(config.index);
-
- // Set up events
- searchicon.addEventListener('click', function(e) { searchIconClickHandler(); }, false);
- searchbar.addEventListener('keyup', function(e) { searchbarKeyUpHandler(); }, false);
- document.addEventListener('keydown', function(e) { globalKeyHandler(e); }, false);
- // If the user uses the browser buttons, do the same as if a reload happened
- window.onpopstate = function(e) { doSearchOrMarkFromUrl(); };
- // Suppress "submit" events so the page doesn't reload when the user presses Enter
- document.addEventListener('submit', function(e) { e.preventDefault(); }, false);
-
- // If reloaded, do the search or mark again, depending on the current url parameters
- doSearchOrMarkFromUrl();
- }
-
- function unfocusSearchbar() {
- // hacky, but just focusing a div only works once
- var tmp = document.createElement('input');
- tmp.setAttribute('style', 'position: absolute; opacity: 0;');
- searchicon.appendChild(tmp);
- tmp.focus();
- tmp.remove();
- }
-
- // On reload or browser history backwards/forwards events, parse the url and do search or mark
- function doSearchOrMarkFromUrl() {
- // Check current URL for search request
- var url = parseURL(window.location.href);
- if (url.params.hasOwnProperty(URL_SEARCH_PARAM)
- && url.params[URL_SEARCH_PARAM] != "") {
- showSearch(true);
- searchbar.value = decodeURIComponent(
- (url.params[URL_SEARCH_PARAM]+'').replace(/\+/g, '%20'));
- searchbarKeyUpHandler(); // -> doSearch()
- } else {
- showSearch(false);
- }
-
- if (url.params.hasOwnProperty(URL_MARK_PARAM)) {
- var words = decodeURIComponent(url.params[URL_MARK_PARAM]).split(' ');
- marker.mark(words, {
- exclude: mark_exclude
- });
-
- var markers = document.querySelectorAll("mark");
- function hide() {
- for (var i = 0; i < markers.length; i++) {
- markers[i].classList.add("fade-out");
- window.setTimeout(function(e) { marker.unmark(); }, 300);
- }
- }
- for (var i = 0; i < markers.length; i++) {
- markers[i].addEventListener('click', hide);
- }
- }
- }
-
- // Eventhandler for keyevents on `document`
- function globalKeyHandler(e) {
- if (e.altKey || e.ctrlKey || e.metaKey || e.shiftKey || e.target.type === 'textarea' || e.target.type === 'text' || !hasFocus() && /^(?:input|select|textarea)$/i.test(e.target.nodeName)) { return; }
-
- if (e.keyCode === ESCAPE_KEYCODE) {
- e.preventDefault();
- searchbar.classList.remove("active");
- setSearchUrlParameters("",
- (searchbar.value.trim() !== "") ? "push" : "replace");
- if (hasFocus()) {
- unfocusSearchbar();
- }
- showSearch(false);
- marker.unmark();
- } else if (!hasFocus() && e.keyCode === SEARCH_HOTKEY_KEYCODE) {
- e.preventDefault();
- showSearch(true);
- window.scrollTo(0, 0);
- searchbar.select();
- } else if (hasFocus() && e.keyCode === DOWN_KEYCODE) {
- e.preventDefault();
- unfocusSearchbar();
- searchresults.firstElementChild.classList.add("focus");
- } else if (!hasFocus() && (e.keyCode === DOWN_KEYCODE
- || e.keyCode === UP_KEYCODE
- || e.keyCode === SELECT_KEYCODE)) {
- // not `:focus` because browser does annoying scrolling
- var focused = searchresults.querySelector("li.focus");
- if (!focused) return;
- e.preventDefault();
- if (e.keyCode === DOWN_KEYCODE) {
- var next = focused.nextElementSibling;
- if (next) {
- focused.classList.remove("focus");
- next.classList.add("focus");
- }
- } else if (e.keyCode === UP_KEYCODE) {
- focused.classList.remove("focus");
- var prev = focused.previousElementSibling;
- if (prev) {
- prev.classList.add("focus");
- } else {
- searchbar.select();
- }
- } else { // SELECT_KEYCODE
- window.location.assign(focused.querySelector('a'));
- }
- }
- }
-
- function showSearch(yes) {
- if (yes) {
- search_wrap.classList.remove('hidden');
- searchicon.setAttribute('aria-expanded', 'true');
- } else {
- search_wrap.classList.add('hidden');
- searchicon.setAttribute('aria-expanded', 'false');
- var results = searchresults.children;
- for (var i = 0; i < results.length; i++) {
- results[i].classList.remove("focus");
- }
- }
- }
-
- function showResults(yes) {
- if (yes) {
- searchresults_outer.classList.remove('hidden');
- } else {
- searchresults_outer.classList.add('hidden');
- }
- }
-
- // Eventhandler for search icon
- function searchIconClickHandler() {
- if (search_wrap.classList.contains('hidden')) {
- showSearch(true);
- window.scrollTo(0, 0);
- searchbar.select();
- } else {
- showSearch(false);
- }
- }
-
- // Eventhandler for keyevents while the searchbar is focused
- function searchbarKeyUpHandler() {
- var searchterm = searchbar.value.trim();
- if (searchterm != "") {
- searchbar.classList.add("active");
- doSearch(searchterm);
- } else {
- searchbar.classList.remove("active");
- showResults(false);
- removeChildren(searchresults);
- }
-
- setSearchUrlParameters(searchterm, "push_if_new_search_else_replace");
-
- // Remove marks
- marker.unmark();
- }
-
- // Update current url with ?URL_SEARCH_PARAM= parameter, remove ?URL_MARK_PARAM and #heading-anchor .
- // `action` can be one of "push", "replace", "push_if_new_search_else_replace"
- // and replaces or pushes a new browser history item.
- // "push_if_new_search_else_replace" pushes if there is no `?URL_SEARCH_PARAM=abc` yet.
- function setSearchUrlParameters(searchterm, action) {
- var url = parseURL(window.location.href);
- var first_search = ! url.params.hasOwnProperty(URL_SEARCH_PARAM);
- if (searchterm != "" || action == "push_if_new_search_else_replace") {
- url.params[URL_SEARCH_PARAM] = searchterm;
- delete url.params[URL_MARK_PARAM];
- url.hash = "";
- } else {
- delete url.params[URL_MARK_PARAM];
- delete url.params[URL_SEARCH_PARAM];
- }
- // A new search will also add a new history item, so the user can go back
- // to the page prior to searching. A updated search term will only replace
- // the url.
- if (action == "push" || (action == "push_if_new_search_else_replace" && first_search) ) {
- history.pushState({}, document.title, renderURL(url));
- } else if (action == "replace" || (action == "push_if_new_search_else_replace" && !first_search) ) {
- history.replaceState({}, document.title, renderURL(url));
- }
- }
-
- function doSearch(searchterm) {
-
- // Don't search the same twice
- if (current_searchterm == searchterm) { return; }
- else { current_searchterm = searchterm; }
-
- if (searchindex == null) { return; }
-
- // Do the actual search
- var results = searchindex.search(searchterm, search_options);
- var resultcount = Math.min(results.length, results_options.limit_results);
-
- // Display search metrics
- searchresults_header.innerText = formatSearchMetric(resultcount, searchterm);
-
- // Clear and insert results
- var searchterms = searchterm.split(' ');
- removeChildren(searchresults);
- for(var i = 0; i < resultcount ; i++){
- var resultElem = document.createElement('li');
- resultElem.innerHTML = formatSearchResult(results[i], searchterms);
- searchresults.appendChild(resultElem);
- }
-
- // Display results
- showResults(true);
- }
-
- fetch(path_to_root + 'searchindex.json')
- .then(response => response.json())
- .then(json => init(json))
- .catch(error => { // Try to load searchindex.js if fetch failed
- var script = document.createElement('script');
- script.src = path_to_root + 'searchindex.js';
- script.onload = () => init(window.search);
- document.head.appendChild(script);
- });
-
- // Exported functions
- search.hasFocus = hasFocus;
-})(window.search);
diff --git a/master/searchindex.js b/master/searchindex.js
deleted file mode 100644
index 75a5d183..00000000
--- a/master/searchindex.js
+++ /dev/null
@@ -1 +0,0 @@
-Object.assign(window.search, {"doc_urls":["title-page.html#helix","install.html#installing-helix","install.html#pre-built-binaries","install.html#linux-macos-windows-and-openbsd-packaging-status","install.html#linux","install.html#ubuntu","install.html#fedorarhel","install.html#arch-linux-extra","install.html#nixos","install.html#flatpak","install.html#snap","install.html#appimage","install.html#macos","install.html#homebrew-core","install.html#macports","install.html#windows","install.html#winget","install.html#scoop","install.html#chocolatey","install.html#msys2","install.html#building-from-source","install.html#configuring-helixs-runtime-files","install.html#validating-the-installation","install.html#configure-the-desktop-shortcut","usage.html#using-helix","usage.html#registers","usage.html#user-defined-registers","usage.html#default-registers","usage.html#special-registers","usage.html#surround","usage.html#selecting-and-manipulating-text-with-textobjects","usage.html#navigating-using-tree-sitter-textobjects","usage.html#moving-the-selection-with-syntax-aware-motions","keymap.html#keymap","keymap.html#normal-mode","keymap.html#movement","keymap.html#changes","keymap.html#selection-manipulation","keymap.html#search","keymap.html#minor-modes","keymap.html#insert-mode","keymap.html#select--extend-mode","keymap.html#picker","keymap.html#prompt","keymap.html#file-explorer","commands.html#commands","lang-support.html#language-support","from-vim.html#migrating-from-vim","configuration.html#configuration","configuration.html#editor","configuration.html#editor-section","configuration.html#editorstatusline-section","configuration.html#editorlsp-section","configuration.html#editorcursor-shape-section","configuration.html#editorfile-picker-section","configuration.html#editorauto-pairs-section","configuration.html#editorsearch-section","configuration.html#editorwhitespace-section","configuration.html#editorindent-guides-section","configuration.html#editorgutters-section","configuration.html#editorsoft-wrap-section","configuration.html#editorsmart-tab-section","configuration.html#editorexplorer-section","configuration.html#editordigraphs-section","themes.html#themes","themes.html#creating-a-theme","themes.html#overview","themes.html#using-the-linter","themes.html#the-details-of-theme-creation","themes.html#color-palettes","themes.html#modifiers","themes.html#underline-style","themes.html#inheritance","themes.html#rainbow","themes.html#scopes","remapping.html#key-remapping","remapping.html#minor-modes","remapping.html#special-keys-and-modifiers","languages.html#languages","languages.html#languagestoml-files","languages.html#language-configuration","languages.html#file-type-detection-and-the-file-types-key","languages.html#language-server-configuration","languages.html#configuring-language-servers-for-a-language","languages.html#tree-sitter-grammar-configuration","languages.html#choosing-grammars","guides/index.html#guides","guides/adding_languages.html#adding-new-languages-to-helix","guides/adding_languages.html#language-configuration","guides/adding_languages.html#grammar-configuration","guides/adding_languages.html#queries","guides/adding_languages.html#common-issues","guides/textobject.html#adding-textobject-queries","guides/textobject.html#queries-for-textobject-based-navigation","guides/indent.html#adding-indent-queries","guides/indent.html#indent-queries","guides/indent.html#capture-types","guides/indent.html#predicates","guides/indent.html#scopes","guides/injection.html#adding-injection-queries","guides/injection.html#capture-types","guides/injection.html#settings","guides/injection.html#predicates","guides/rainbow_bracket_queries.html#adding-rainbow-bracket-queries","guides/rainbow_bracket_queries.html#properties"],"index":{"documentStore":{"docInfo":{"0":{"body":38,"breadcrumbs":2,"title":1},"1":{"body":73,"breadcrumbs":3,"title":2},"10":{"body":17,"breadcrumbs":2,"title":1},"100":{"body":64,"breadcrumbs":6,"title":2},"101":{"body":50,"breadcrumbs":5,"title":1},"102":{"body":28,"breadcrumbs":5,"title":1},"103":{"body":235,"breadcrumbs":9,"title":4},"104":{"body":140,"breadcrumbs":6,"title":1},"11":{"body":25,"breadcrumbs":2,"title":1},"12":{"body":0,"breadcrumbs":2,"title":1},"13":{"body":3,"breadcrumbs":3,"title":2},"14":{"body":3,"breadcrumbs":2,"title":1},"15":{"body":7,"breadcrumbs":2,"title":1},"16":{"body":33,"breadcrumbs":2,"title":1},"17":{"body":3,"breadcrumbs":2,"title":1},"18":{"body":3,"breadcrumbs":2,"title":1},"19":{"body":12,"breadcrumbs":2,"title":1},"2":{"body":14,"breadcrumbs":4,"title":3},"20":{"body":119,"breadcrumbs":3,"title":2},"21":{"body":237,"breadcrumbs":5,"title":4},"22":{"body":20,"breadcrumbs":3,"title":2},"23":{"body":46,"breadcrumbs":4,"title":3},"24":{"body":42,"breadcrumbs":3,"title":2},"25":{"body":26,"breadcrumbs":2,"title":1},"26":{"body":48,"breadcrumbs":4,"title":3},"27":{"body":27,"breadcrumbs":3,"title":2},"28":{"body":72,"breadcrumbs":3,"title":2},"29":{"body":71,"breadcrumbs":2,"title":1},"3":{"body":2,"breadcrumbs":7,"title":6},"30":{"body":102,"breadcrumbs":5,"title":4},"31":{"body":46,"breadcrumbs":6,"title":5},"32":{"body":145,"breadcrumbs":6,"title":5},"33":{"body":48,"breadcrumbs":3,"title":1},"34":{"body":11,"breadcrumbs":4,"title":2},"35":{"body":165,"breadcrumbs":3,"title":1},"36":{"body":231,"breadcrumbs":3,"title":1},"37":{"body":226,"breadcrumbs":4,"title":2},"38":{"body":39,"breadcrumbs":3,"title":1},"39":{"body":819,"breadcrumbs":4,"title":2},"4":{"body":5,"breadcrumbs":2,"title":1},"40":{"body":194,"breadcrumbs":4,"title":2},"41":{"body":59,"breadcrumbs":5,"title":3},"42":{"body":68,"breadcrumbs":3,"title":1},"43":{"body":136,"breadcrumbs":3,"title":1},"44":{"body":6,"breadcrumbs":4,"title":2},"45":{"body":817,"breadcrumbs":3,"title":1},"46":{"body":481,"breadcrumbs":5,"title":2},"47":{"body":53,"breadcrumbs":4,"title":2},"48":{"body":97,"breadcrumbs":2,"title":1},"49":{"body":0,"breadcrumbs":2,"title":1},"5":{"body":16,"breadcrumbs":2,"title":1},"50":{"body":427,"breadcrumbs":3,"title":2},"51":{"body":259,"breadcrumbs":3,"title":2},"52":{"body":110,"breadcrumbs":3,"title":2},"53":{"body":41,"breadcrumbs":4,"title":3},"54":{"body":151,"breadcrumbs":4,"title":3},"55":{"body":62,"breadcrumbs":4,"title":3},"56":{"body":30,"breadcrumbs":3,"title":2},"57":{"body":73,"breadcrumbs":3,"title":2},"58":{"body":54,"breadcrumbs":4,"title":3},"59":{"body":121,"breadcrumbs":3,"title":2},"6":{"body":4,"breadcrumbs":2,"title":1},"60":{"body":84,"breadcrumbs":4,"title":3},"61":{"body":136,"breadcrumbs":4,"title":3},"62":{"body":21,"breadcrumbs":3,"title":2},"63":{"body":26,"breadcrumbs":3,"title":2},"64":{"body":14,"breadcrumbs":3,"title":1},"65":{"body":28,"breadcrumbs":4,"title":2},"66":{"body":68,"breadcrumbs":3,"title":1},"67":{"body":15,"breadcrumbs":4,"title":2},"68":{"body":0,"breadcrumbs":5,"title":3},"69":{"body":83,"breadcrumbs":4,"title":2},"7":{"body":30,"breadcrumbs":4,"title":3},"70":{"body":28,"breadcrumbs":3,"title":1},"71":{"body":16,"breadcrumbs":4,"title":2},"72":{"body":21,"breadcrumbs":3,"title":1},"73":{"body":22,"breadcrumbs":3,"title":1},"74":{"body":622,"breadcrumbs":3,"title":1},"75":{"body":121,"breadcrumbs":5,"title":2},"76":{"body":66,"breadcrumbs":5,"title":2},"77":{"body":105,"breadcrumbs":6,"title":3},"78":{"body":9,"breadcrumbs":3,"title":1},"79":{"body":64,"breadcrumbs":4,"title":2},"8":{"body":64,"breadcrumbs":2,"title":1},"80":{"body":326,"breadcrumbs":4,"title":2},"81":{"body":140,"breadcrumbs":8,"title":6},"82":{"body":148,"breadcrumbs":5,"title":3},"83":{"body":203,"breadcrumbs":6,"title":4},"84":{"body":90,"breadcrumbs":6,"title":4},"85":{"body":38,"breadcrumbs":4,"title":2},"86":{"body":17,"breadcrumbs":2,"title":1},"87":{"body":9,"breadcrumbs":7,"title":4},"88":{"body":60,"breadcrumbs":5,"title":2},"89":{"body":30,"breadcrumbs":5,"title":2},"9":{"body":10,"breadcrumbs":2,"title":1},"90":{"body":51,"breadcrumbs":4,"title":1},"91":{"body":53,"breadcrumbs":5,"title":2},"92":{"body":84,"breadcrumbs":7,"title":3},"93":{"body":35,"breadcrumbs":8,"title":4},"94":{"body":116,"breadcrumbs":7,"title":3},"95":{"body":127,"breadcrumbs":6,"title":2},"96":{"body":549,"breadcrumbs":6,"title":2},"97":{"body":114,"breadcrumbs":5,"title":1},"98":{"body":115,"breadcrumbs":5,"title":1},"99":{"body":39,"breadcrumbs":7,"title":3}},"docs":{"0":{"body":"Docs for bleeding edge master can be found at https://docs.helix-editor.com/master . See the usage section for a quick overview of the editor, keymap section for all available keybindings and the configuration section for defining custom keybindings, setting themes, etc. For everything else (e.g., how to install supported language servers), see the Helix Wiki . Refer the FAQ for common questions.","breadcrumbs":"Helix » Helix","id":"0","title":"Helix"},"1":{"body":"Pre-built binaries Linux, macOS, Windows and OpenBSD packaging status Linux Ubuntu Fedora/RHEL Arch Linux extra NixOS Flatpak Snap AppImage macOS Homebrew Core MacPorts Windows Winget Scoop Chocolatey MSYS2 Building from source Configuring Helix's runtime files Linux and macOS Windows Multiple runtime directories Validating the installation Configure the desktop shortcut To install Helix, follow the instructions specific to your operating system. Note that: To get the latest nightly version of Helix, you need to build from source . To take full advantage of Helix, install the language servers for your preferred programming languages. See the wiki for instructions.","breadcrumbs":"Installation » Installing Helix","id":"1","title":"Installing Helix"},"10":{"body":"Helix is available on Snapcraft and can be installed with: snap install --classic helix This will install Helix as both /snap/bin/helix and /snap/bin/hx, so make sure /snap/bin is in your PATH.","breadcrumbs":"Installation » Snap","id":"10","title":"Snap"},"100":{"body":"@injection.language (standard): The captured node may contain the language name used to highlight the node captured by @injection.content. @injection.content (standard): Marks the content to be highlighted as the language captured with @injection.language et al . @injection.filename (extension): The captured node may contain a filename with a file-extension known to Helix, highlighting @injection.content as that language. This uses the language extensions defined in both the default languages.toml distributed with Helix, as well as user defined languages. @injection.shebang (extension): The captured node may contain a shebang used to choose a language to highlight as. This also uses the shebangs defined in the default and user languages.toml.","breadcrumbs":"Guides » Adding injection queries » Capture Types","id":"100","title":"Capture Types"},"101":{"body":"injection.combined (standard): Indicates that all the matching nodes in the tree should have their content parsed as one nested document. injection.language (standard): Forces the captured content to be highlighted as the given language injection.include-children (standard): Indicates that the content node’s entire text should be re-parsed, including the text of its child nodes. By default, child nodes’ text will be excluded from the injected document. injection.include-unnamed-children (extension): Same as injection.include-children but only for unnamed child nodes.","breadcrumbs":"Guides » Adding injection queries » Settings","id":"101","title":"Settings"},"102":{"body":"#eq? (standard): The first argument (a capture) must be equal to the second argument (a capture or a string). #match? (standard): The first argument (a capture) must match the regex given in the second argument (a string). #any-of? (standard): The first argument (a capture) must be one of the other arguments (strings).","breadcrumbs":"Guides » Adding injection queries » Predicates","id":"102","title":"Predicates"},"103":{"body":"Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket functionality. Tree-sitter queries are documented in the tree-sitter online documentation. If you're writing queries for the first time, be sure to check out the section on syntax highlighting queries and on query syntax . Rainbow queries have two captures: @rainbow.scope and @rainbow.bracket. @rainbow.scope should capture any node that increases the nesting level while @rainbow.bracket should capture any bracket nodes. Put another way: @rainbow.scope switches to the next rainbow color for all nodes in the tree under it while @rainbow.bracket paints captured nodes with the current rainbow color. For an example, let's add rainbow queries for the tree-sitter query (TSQ) language itself. These queries will go into a runtime/queries/tsq/rainbows.scm file in the repository root. First we'll add the @rainbow.bracket captures. TSQ only has parentheses and square brackets: [\"(\" \")\" \"[\" \"]\"] @rainbow.bracket The ordering of the nodes within the alternation (square brackets) is not taken into consideration. Note: Why are these nodes quoted? Most syntax highlights capture text surrounded by parentheses. These are named nodes and correspond to the names of rules in the grammar. Brackets are usually written in tree-sitter grammars as literal strings, for example: { // ... arguments: seq(\"(\", repeat($.argument), \")\"), // ...\n} Nodes written as literal strings in tree-sitter grammars may be captured in queries with those same literal strings. Then we'll add @rainbow.scope captures. The easiest way to do this is to view the grammar.js file in the tree-sitter grammar's repository. For TSQ, that file is here . As we scroll down the grammar.js, we see that the (alternation), (L36) (group) (L57), (named_node) (L59), (predicate) (L87) and (wildcard_node) (L97) nodes all contain literal parentheses or square brackets in their definitions. These nodes are all direct parents of brackets and happen to also be the nodes we want to change to the next rainbow color, so we capture them as @rainbow.scope. [ (group) (named_node) (wildcard_node) (predicate) (alternation)\n] @rainbow.scope This strategy works as a rule of thumb for most programming and configuration languages. Markup languages can be trickier and may take additional experimentation to find the correct nodes to use for scopes and brackets. The :tree-sitter-subtree command shows the syntax tree under the primary selection in S-expression format and can be a useful tool for determining how to write a query.","breadcrumbs":"Guides » Adding rainbow bracket queries » Adding Rainbow Bracket Queries","id":"103","title":"Adding Rainbow Bracket Queries"},"104":{"body":"The rainbow.include-children property may be applied to @rainbow.scope captures. By default, all @rainbow.bracket captures must be direct descendant of a node captured with @rainbow.scope in a syntax tree in order to be highlighted. The rainbow.include-children property disables that check and allows @rainbow.bracket captures to be highlighted if they are direct or indirect descendants of some node captured with @rainbow.scope. For example, this property is used in the HTML rainbow queries. For a document like link, the syntax tree is: (element ; link (start_tag ; (tag_name)) ; a (text) ; link (end_tag ; (tag_name))) ; a If we want to highlight the <, > and \" \" and and , and (after selecting text) Add surround characters to selection mr Replace the closest surround characters md Delete the closest surround characters You can use counts to act on outer pairs. Surround can also act on multiple selections. For example, to change every occurrence of (use) to [use]: % to select the whole file s to split the selections on a search term Input use and hit Enter mr([ to replace the parentheses with square brackets Multiple characters are currently not supported, but planned for future release.","breadcrumbs":"Usage » Surround","id":"29","title":"Surround"},"3":{"body":"Packaging status","breadcrumbs":"Installation » Linux, macOS, Windows and OpenBSD packaging status","id":"3","title":"Linux, macOS, Windows and OpenBSD packaging status"},"30":{"body":"In Helix, textobjects are a way to select, manipulate and operate on a piece of text in a structured way. They allow you to refer to blocks of text based on their structure or purpose, such as a word, sentence, paragraph, or even a function or block of code. Textobject demo Textobject tree-sitter demo ma - Select around the object (va in Vim, in Kakoune) mi - Select inside the object (vi in Vim, in Kakoune) Key after mi or ma Textobject selected w Word W WORD p Paragraph (, [, ', etc. Specified surround pairs m The closest surround pair f Function t Type (or Class) a Argument/parameter c Comment T Test g Change 💡 f, t, etc. need a tree-sitter grammar active for the current document and a special tree-sitter query file to work properly. Only some grammars currently have the query file implemented. Contributions are welcome!","breadcrumbs":"Usage » Selecting and manipulating text with textobjects","id":"30","title":"Selecting and manipulating text with textobjects"},"31":{"body":"Navigating between functions, classes, parameters, and other elements is possible using tree-sitter and textobject queries. For example to move to the next function use ]f, to move to previous type use [t, and so on. Tree-sitter-nav-demo For the full reference see the unimpaired section of the key bind documentation. 💡 This feature relies on tree-sitter textobjects and requires the corresponding query file to work properly.","breadcrumbs":"Usage » Navigating using tree-sitter textobjects","id":"31","title":"Navigating using tree-sitter textobjects"},"32":{"body":"Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the selection according to its location in the syntax tree. For example, many languages have the following syntax for function calls: func(arg1, arg2, arg3); A function call might be parsed by tree-sitter into a tree like the following. (call function: (identifier) ; func arguments: (arguments ; (arg1, arg2, arg3) (identifier) ; arg1 (identifier) ; arg2 (identifier))) ; arg3 Use :tree-sitter-subtree to view the syntax tree of the primary selection. In a more intuitive tree format: ┌────┐ │call│ ┌─────┴────┴─────┐ │ │\n┌─────▼────┐ ┌────▼────┐\n│identifier│ │arguments│\n│ \"func\" │ ┌────┴───┬─────┴───┐\n└──────────┘ │ │ │ │ │ │ ┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐ │identifier│ │identifier│ │identifier│ │ \"arg1\" │ │ \"arg2\" │ │ \"arg3\" │ └──────────┘ └──────────┘ └──────────┘ If you have a selection that wraps arg1 (see the tree above), and you use Alt-n, it will select the next sibling in the syntax tree: arg2. // before\nfunc([arg1], arg2, arg3)\n// after\nfunc(arg1, [arg2], arg3); Similarly, Alt-o will expand the selection to the parent node, in this case, the arguments node. func[(arg1, arg2, arg3)]; There is also some nuanced behavior that prevents you from getting stuck on a node with no sibling. When using Alt-p with a selection on arg1, the previous child node will be selected. In the event that arg1 does not have a previous sibling, the selection will move up the syntax tree and select the previous element. As a result, using Alt-p with a selection on arg1 will move the selection to the \"func\" identifier.","breadcrumbs":"Usage » Moving the selection with syntax-aware motions","id":"32","title":"Moving the selection with syntax-aware motions"},"33":{"body":"Normal mode Movement Changes Shell Selection manipulation Search Minor modes View mode Goto mode Match mode Window mode Space mode Comment mode Popup Unimpaired Insert mode Select / extend mode Picker Prompt 💡 Mappings marked ( LSP ) require an active language server for the file. 💡 Mappings marked ( TS ) require a tree-sitter grammar for the file type.","breadcrumbs":"Usage » Keymap » Keymap","id":"33","title":"Keymap"},"34":{"body":"Normal mode is the default mode when you launch helix. You can return to it from other modes by pressing the Escape key.","breadcrumbs":"Usage » Keymap » Normal mode","id":"34","title":"Normal mode"},"35":{"body":"NOTE: Unlike Vim, f, F, t and T are not confined to the current line. Key Description Command h, Left Move left move_char_left j, Down Move down move_visual_line_down k, Up Move up move_visual_line_up l, Right Move right move_char_right w Move next word start move_next_word_start b Move previous word start move_prev_word_start e Move next word end move_next_word_end W Move next WORD start move_next_long_word_start B Move previous WORD start move_prev_long_word_start E Move next WORD end move_next_long_word_end t Find 'till next char find_till_char f Find next char find_next_char T Find 'till previous char till_prev_char F Find previous char find_prev_char G Go to line number goto_line Alt-. Repeat last motion (f, t, m, [ or ]) repeat_last_motion Home Move to the start of the line goto_line_start End Move to the end of the line goto_line_end Ctrl-b, PageUp Move page up page_up Ctrl-f, PageDown Move page down page_down Ctrl-u Move cursor and page half page up page_cursor_half_up Ctrl-d Move cursor and page half page down page_cursor_half_down Ctrl-i Jump forward on the jumplist jump_forward Ctrl-o Jump backward on the jumplist jump_backward Ctrl-s Save the current selection to the jumplist save_selection","breadcrumbs":"Usage » Keymap » Movement","id":"35","title":"Movement"},"36":{"body":"Key Description Command r Replace with a character replace R Replace with yanked text replace_with_yanked ~ Switch case of the selected text switch_case ` Set the selected text to lower case switch_to_lowercase Alt-` Set the selected text to upper case switch_to_uppercase i Insert before selection insert_mode a Insert after selection (append) append_mode I Insert at the start of the line insert_at_line_start A Insert at the end of the line insert_at_line_end \\ Insert digraphs insert_digraph o Open new line below selection open_below O Open new line above selection open_above . Repeat last insert N/A u Undo change undo U Redo change redo Alt-u Move backward in history earlier Alt-U Move forward in history later y Yank selection yank p Paste after selection paste_after P Paste before selection paste_before \" Select a register to yank to or paste from select_register > Indent selection indent < Unindent selection unindent = Format selection (currently nonfunctional/disabled) ( LSP ) format_selections d Delete selection delete_selection Alt-d Delete selection, without yanking delete_selection_noyank c Change selection (delete and enter insert mode) change_selection Alt-c Change selection (delete and enter insert mode, without yanking) change_selection_noyank Ctrl-a Increment object (number) under cursor increment Ctrl-x Decrement object (number) under cursor decrement Q Start/stop macro recording to the selected register (experimental) record_macro q Play back a recorded macro from the selected register (experimental) replay_macro Shell Key Description Command | Pipe each selection through shell command, replacing with output shell_pipe Alt-| Pipe each selection into shell command, ignoring output shell_pipe_to ! Run shell command, inserting output before each selection shell_insert_output Alt-! Run shell command, appending output after each selection shell_append_output $ Pipe each selection into shell command, keep selections where command returned 0 shell_keep_pipe","breadcrumbs":"Usage » Keymap » Changes","id":"36","title":"Changes"},"37":{"body":"Key Description Command s Select all regex matches inside selections select_regex S Split selection into sub selections on regex matches split_selection Alt-s Split selection on newlines split_selection_on_newline Alt-minus Merge selections merge_selections Alt-_ Merge consecutive selections merge_consecutive_selections & Align selection in columns align_selections _ Trim whitespace from the selection trim_selections ; Collapse selection onto a single cursor collapse_selection Alt-; Flip selection cursor and anchor flip_selections Alt-: Ensures the selection is in forward direction ensure_selections_forward , Keep only the primary selection keep_primary_selection Alt-, Remove the primary selection remove_primary_selection C Copy selection onto the next line (Add cursor below) copy_selection_on_next_line Alt-C Copy selection onto the previous line (Add cursor above) copy_selection_on_prev_line ( Rotate main selection backward rotate_selections_backward ) Rotate main selection forward rotate_selections_forward Alt-( Rotate selection contents backward rotate_selection_contents_backward Alt-) Rotate selection contents forward rotate_selection_contents_forward % Select entire file select_all x Select current line, if already selected, extend to next line extend_line_below X Extend selection to line bounds (line-wise selection) extend_to_line_bounds Alt-x Shrink selection to line bounds (line-wise selection) shrink_to_line_bounds J Join lines inside selection join_selections Alt-J Join lines inside selection and select the inserted space join_selections_space K Keep selections matching the regex keep_selections Alt-K Remove selections matching the regex remove_selections Ctrl-c Comment/uncomment the selections toggle_comments Alt-o, Alt-up Expand selection to parent syntax node ( TS ) expand_selection Alt-i, Alt-down Shrink syntax tree object selection ( TS ) shrink_selection Alt-p, Alt-left Select previous sibling node in syntax tree ( TS ) select_prev_sibling Alt-n, Alt-right Select next sibling node in syntax tree ( TS ) select_next_sibling","breadcrumbs":"Usage » Keymap » Selection manipulation","id":"37","title":"Selection manipulation"},"38":{"body":"Search commands all operate on the / register by default. To use a different register, use \". Key Description Command / Search for regex pattern search ? Search for previous pattern rsearch n Select next search match search_next N Select previous search match search_prev * Use current selection as the search pattern search_selection","breadcrumbs":"Usage » Keymap » Search","id":"38","title":"Search"},"39":{"body":"These sub-modes are accessible from normal mode and typically switch back to normal mode after a command. Key Description Command v Enter select (extend) mode select_mode g Enter goto mode N/A m Enter match mode N/A : Enter command mode command_mode z Enter view mode N/A Z Enter sticky view mode N/A Ctrl-w Enter window mode N/A Space Enter space mode N/A These modes (except command mode) can be configured by remapping keys . View mode Accessed by typing z in normal mode . View mode is intended for scrolling and manipulating the view without changing the selection. The \"sticky\" variant of this mode (accessed by typing Z in normal mode) is persistent and can be exited using the escape key. This is useful when you're simply looking over text and not actively editing it. Key Description Command z, c Vertically center the line align_view_center t Align the line to the top of the screen align_view_top b Align the line to the bottom of the screen align_view_bottom m Align the line to the middle of the screen (horizontally) align_view_middle j, down Scroll the view downwards scroll_down k, up Scroll the view upwards scroll_up Ctrl-f, PageDown Move page down page_down Ctrl-b, PageUp Move page up page_up Ctrl-u Move cursor and page half page up page_cursor_half_up Ctrl-d Move cursor and page half page down page_cursor_half_down Goto mode Accessed by typing g in normal mode . Jumps to various locations. Key Description Command g Go to line number else start of file goto_file_start e Go to the end of the file goto_last_line f Go to files in the selections goto_file h Go to the start of the line goto_line_start l Go to the end of the line goto_line_end s Go to first non-whitespace character of the line goto_first_nonwhitespace t Go to the top of the screen goto_window_top c Go to the middle of the screen goto_window_center b Go to the bottom of the screen goto_window_bottom d Go to definition ( LSP ) goto_definition y Go to type definition ( LSP ) goto_type_definition r Go to references ( LSP ) goto_reference i Go to implementation ( LSP ) goto_implementation a Go to the last accessed/alternate file goto_last_accessed_file m Go to the last modified/alternate file goto_last_modified_file n Go to next buffer goto_next_buffer p Go to previous buffer goto_previous_buffer . Go to last modification in current file goto_last_modification j Move down textual (instead of visual) line move_line_down k Move up textual (instead of visual) line move_line_up w Show labels at each word and select the word that belongs to the entered labels goto_word Match mode Accessed by typing m in normal mode . See the relevant section in Usage for an explanation about surround and textobject usage. Key Description Command m Goto matching bracket ( TS ) match_brackets s Surround current selection with surround_add r Replace surround character with surround_replace d Delete surround character surround_delete a
When yanking multiple selections to the clipboard registers, the selections
@@ -560,7 +572,7 @@ documentation.
and requires the corresponding query file to work properly.
Moving the selection with syntax-aware motions
-Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the
+
Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the
selection according to its location in the syntax tree. For example, many languages have the
following syntax for function calls:
func(arg1, arg2, arg3);
@@ -582,12 +594,12 @@ a more intuitive tree format:
│ │
┌─────▼────┐ ┌────▼────┐
│identifier│ │arguments│
-│ "func" │ ┌────┴───┬─────┴───┐
+│ "func" │ ┌────┴───┬─────┴───┐
└──────────┘ │ │ │
│ │ │
┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐
│identifier│ │identifier│ │identifier│
- │ "arg1" │ │ "arg2" │ │ "arg3" │
+ │ "arg1" │ │ "arg2" │ │ "arg3" │
└──────────┘ └──────────┘ └──────────┘
If you have a selection that wraps arg1 (see the tree above), and you use
@@ -606,7 +618,7 @@ node with no sibling. When using Alt-p with a selection on ar
child node will be selected. In the event that arg1 does not have a previous
sibling, the selection will move up the syntax tree and select the previous
element. As a result, using Alt-p with a selection on arg1 will move the
-selection to the "func" identifier.
+selection to the "func" identifier.
Keymap
- Normal mode
@@ -627,6 +639,7 @@ selection to the "func"
identifier.
- Window mode
- Space mode
@@ -647,7 +660,7 @@ selection to the "func" identifier.
💡 Mappings marked (TS) require a tree-sitter grammar for the file type.
Normal mode
-Normal mode is the default mode when you launch helix. Return to it from other modes by typing Escape.
+Normal mode is the default mode when you launch helix. You can return to it from other modes by pressing the Escape key.
Movement
NOTE: Unlike Vim, f, F, t and T are not confined to the current line.
@@ -668,13 +681,13 @@ selection to the "func" identifier.
TFind 'till previous char till_prev_charFFind previous char find_prev_charGGo to line number <n> goto_lineAlt-.Repeat last motion (f, t or m) repeat_last_motionAlt-.Repeat last motion (f, t, m, [ or ]) repeat_last_motionHomeMove to the start of the line goto_line_startEndMove to the end of the line goto_line_endCtrl-b, PageUpMove page up page_upCtrl-f, PageDownMove page down page_downCtrl-uMove half page up half_page_upCtrl-dMove half page down half_page_downCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_downCtrl-iJump forward on the jumplist jump_forwardCtrl-oJump backward on the jumplist jump_backwardCtrl-sSave the current selection to the jumplist save_selectionidentifier.
yYank selection yankpPaste after selection paste_afterPPaste before selection paste_before" <reg>Select a register to yank to or paste from select_register" <reg>Select a register to yank to or paste from select_register>Indent selection indent<Unindent selection unindent=Format selection (currently nonfunctional/disabled) (LSP) format_selectionsidentifier.
Search
-Search commands all operate on the / register by default. To use a different register, use "<char>.
+Search commands all operate on the / register by default. To use a different register, use "<char>.
Key Description Command /Search for regex pattern search?Search for previous pattern rsearchidentifier.
View mode
Accessed by typing z in normal mode.
View mode is intended for scrolling and manipulating the view without changing
-the selection. The "sticky" variant of this mode (accessed by typing Z in
+the selection. The "sticky" variant of this mode (accessed by typing Z in
normal mode) is persistent and can be exited using the escape key. This is
useful when you're simply looking over text and not actively editing it.
Key Description Command k, upScroll the view upwards scroll_upCtrl-f, PageDownMove page down page_downCtrl-b, PageUpMove page up page_upCtrl-dMove half page down half_page_downCtrl-uMove half page up half_page_upCtrl-uMove cursor and page half page up page_cursor_half_upCtrl-dMove cursor and page half page down page_cursor_half_down
Goto mode
@@ -810,7 +823,7 @@ useful when you're simply looking over text and not actively editing it.
Key Description Command gGo to line number <n> else start of file goto_file_starteGo to the end of the file goto_last_linefGo to files in the selection goto_filefGo to files in the selections goto_filehGo to the start of the line goto_line_startlGo to the end of the line goto_line_endsGo to first non-whitespace character of the line goto_first_nonwhitespace.Go to last modification in current file goto_last_modificationjMove down textual (instead of visual) line move_line_downkMove up textual (instead of visual) line move_line_upwShow labels at each word and select the word that belongs to the entered labels goto_word
Match mode
@@ -851,8 +865,8 @@ useful when you're simply looking over text and not actively editing it.
w, Ctrl-wSwitch to next window rotate_viewv, Ctrl-vVertical right split vsplits, Ctrl-sHorizontal bottom split hsplitfGo to files in the selection in horizontal splits goto_fileFGo to files in the selection in vertical splits goto_filefGo to files in the selections in horizontal splits goto_fileFGo to files in the selections in vertical splits goto_fileh, Ctrl-h, LeftMove to left split jump_view_leftj, Ctrl-j, DownMove to split below jump_view_downk, Ctrl-k, UpMove to split above jump_view_uphSelect symbol references (LSP) select_references_to_symbol_under_cursor'Open last fuzzy picker last_pickerwEnter window mode N/A cComment/uncomment selections toggle_commentsCBlock comment/uncomment selections toggle_block_commentsAlt-cLine comment/uncomment selections toggle_line_commentspPaste system clipboard after selections paste_clipboard_afterPPaste system clipboard before selections paste_clipboard_beforeyYank selections to clipboard yank_to_clipboardAs you become more comfortable with modal editing, you may want to disable some
insert mode bindings. You can do this by editing your config.toml file.
[keys.insert]
-up = "no_op"
-down = "no_op"
-left = "no_op"
-right = "no_op"
-pageup = "no_op"
-pagedown = "no_op"
-home = "no_op"
-end = "no_op"
+up = "no_op"
+down = "no_op"
+left = "no_op"
+right = "no_op"
+pageup = "no_op"
+pagedown = "no_op"
+home = "no_op"
+end = "no_op"
Select / extend mode
Accessed by typing v in normal mode.
@@ -1055,7 +1072,7 @@ you to selectively add search terms to your selections.
:write-buffer-close!, :wbc!Force write changes to disk creating necessary subdirectories and closes the buffer. Accepts an optional path (:write-buffer-close! some/path.txt) :new, :nCreate a new scratch buffer. :format, :fmtFormat the file using the LSP formatter. :indent-styleSet the indentation style for editing. ('t' for tabs or 1-8 for number of spaces.) :indent-styleSet the indentation style for editing. ('t' for tabs or 1-16 for number of spaces.) :line-endingSet the document's default line ending. Options: crlf, lf. :earlier, :earJump back to an earlier point in edit history. Accepts a number of steps or a time span. :later, :latJump to a later point in edit history. Accepts a number of steps or a time span. :reset-diff-change, :diffget, :diffgReset the diff change at the cursor position. :clear-registerClear given register. If no argument is provided, clear all registers. :redrawClear and re-render the whole UI :moveMove the current buffer and its corresponding file to a different path :yank-diagnosticYank diagnostic(s) under primary cursor to register, or clipboard by default
Language Support
The following languages and Language Servers are supported. To use
@@ -1132,6 +1151,8 @@ appropriate Language Server.
Also see the Language Configuration docs and the Adding
Languages guide for more language configuration information.
Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP ada ✓ ✓ ada_language_server, ada_language_serveragda ✓ astro ✓ awk ✓ ✓ awk-language-serverbash ✓ ✓ ✓ ✓ bash-language-serverbeancount ✓ bibtex ✓ texlabbicep ✓ bicep-langserverblade ✓ blueprint ✓ blueprint-compilerc ✓ ✓ ✓ ✓ clangdc-sharp ✓ ✓ OmniSharpcabal cabal haskell-language-server-wrappercairo ✓ ✓ ✓ cairo-language-servercapnp ✓ ✓ cel ✓ clojure ✓ ✓ clojure-lspcmake ✓ ✓ ✓ cmake-language-servercomment ✓ common-lisp ✓ ✓ cl-lspcommon-lisp ✓ ✓ ✓ cl-lspcpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangdcrystal ✓ ✓ crystallinecss ✓ ✓ vscode-css-language-servercss ✓ ✓ ✓ vscode-css-language-servercue ✓ cuelspd ✓ ✓ ✓ serve-ddart ✓ ✓ dartdart ✓ ✓ ✓ dartdbml ✓ devicetree ✓ dhall ✓ ✓ dhall-lsp-serverdiff ✓ docker-compose ✓ ✓ docker-compose-langserver, yaml-language-serverdockerfile ✓ docker-langserverdot ✓ dot-language-serverdtd ✓ erb ✓ erlang ✓ ✓ ✓ erlang_lsesdl ✓ fidl ✓ fish ✓ ✓ ✓ forth ✓ forth-lspfortran ✓ ✓ fortlsgit-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ gleamgleam ✓ ✓ ✓ gleamglimmer ✓ ember-language-serverglsl ✓ ✓ ✓ go ✓ ✓ ✓ ✓ goplsgn ✓ go ✓ ✓ ✓ ✓ gopls, golangci-lint-langservergodot-resource ✓ gomod ✓ goplsgotmpl ✓ goplsgowork ✓ goplsgraphql ✓ graphql-lspgroovy ✓ hare ✓ haskell ✓ ✓ haskell-language-server-wrapperhaskell-persistent ✓ hcl ✓ ✓ terraform-lshcl ✓ ✓ ✓ terraform-lsheex ✓ ✓ elixir-lshelm ✓ helm_lshocon ✓ ✓ hoon ✓ hosts ✓ html ✓ ✓ vscode-html-language-serverhurl ✓ ✓ hyprlang ✓ ✓ idris idris2-lspiex ✓ ini ✓ janet ✓ java ✓ ✓ ✓ ✓ jdtlsjavascript ✓ ✓ ✓ ✓ typescript-language-serverjinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-serverjson5 ✓ jsonc ✓ ✓ vscode-json-language-serverjsonnet ✓ jsonnet-language-serverjsx ✓ ✓ ✓ ✓ typescript-language-serverjulia ✓ ✓ ✓ juliajust ✓ ✓ ✓ kdl ✓ kdl ✓ ✓ ✓ koka ✓ ✓ kokakotlin ✓ kotlin-language-serverlatex ✓ ✓ texlabld ✓ ✓ lean ✓ leanledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ log ✓ lpf ✓ lua ✓ ✓ ✓ lua-language-servermake ✓ make ✓ ✓ markdoc ✓ markdoc-lsmarkdown ✓ marksmanmarkdown ✓ marksman, markdown-oxidemarkdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ nasm ✓ ✓ nickel ✓ ✓ nlsnim ✓ ✓ ✓ nimlangservernix ✓ ✓ nilnu ✓ nix ✓ ✓ ✓ nilnu ✓ nununjucks ✓ ocaml ✓ ✓ ocamllspocaml-interface ✓ ocamllspodin ✓ ✓ olsohm ✓ ✓ ✓ opencl ✓ ✓ ✓ clangdopenscad ✓ openscad-lsporg ✓ pem ✓ perl ✓ ✓ ✓ perlnavigatorphp ✓ ✓ ✓ intelephensephp-only ✓ pkgbuild ✓ ✓ ✓ pkgbuild-language-server, bash-language-serverpkl ✓ ✓ po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ powershell ✓ prisma ✓ prisma-language-serverprolog swiplprotobuf ✓ ✓ bufls, pbprotobuf ✓ ✓ ✓ bufls, pbprql ✓ purescript ✓ ✓ purescript-language-serverpython ✓ ✓ ✓ ✓ pylspqml ✓ ✓ qmllsr ✓ Rracket ✓ ✓ racketracket ✓ ✓ ✓ racketregex ✓ ✓ rego ✓ regolsrescript ✓ ✓ rescript-language-serverruby ✓ ✓ ✓ ✓ solargraphrust ✓ ✓ ✓ ✓ rust-analyzersage ✓ ✓ scala ✓ ✓ metalsscheme ✓ ✓ scala ✓ ✓ ✓ metalsscheme ✓ ✓ ✓ scss ✓ ✓ vscode-css-language-serverslint ✓ ✓ slint-lspslint ✓ ✓ ✓ slint-lspsmali ✓ ✓ smithy ✓ cssml ✓ solidity ✓ solcspicedb ✓ sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ supercollider ✓ svelte ✓ ✓ svelteserversway ✓ ✓ ✓ forcswift ✓ sourcekit-lspt32 ✓ tablegen ✓ ✓ ✓ tact ✓ ✓ ✓ task ✓ templ ✓ templtfvars ✓ ✓ terraform-lstsx ✓ ✓ ✓ ✓ typescript-language-servertwig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-servertypst ✓ typst-lspungrammar ✓ unison ✓ unison ✓ ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzervala ✓ vala-language-servervala ✓ ✓ vala-language-serververilog ✓ ✓ svlangservervhdl ✓ vhdl_lsvhs ✓ 💡 You can easily open the config file by typing :config-open within Helix normal mode.
Example config:
-theme = "onedark"
+theme = "onedark"
[editor]
-line-number = "relative"
+line-number = "relative"
mouse = false
[editor.cursor-shape]
-insert = "bar"
-normal = "block"
-select = "underline"
+insert = "bar"
+normal = "block"
+select = "underline"
[editor.file-picker]
hidden = false
@@ -1364,15 +1413,16 @@ Its settings will be merged with the configuration directory config.tomlmouseEnable mouse mode truemiddle-click-pasteMiddle click paste support truescroll-linesNumber of lines to scroll per scroll wheel step 3shellShell to use when running external commands Unix: ["sh", "-c"]
Windows: ["cmd", "/C"] shellShell to use when running external commands Unix: ["sh", "-c"]
Windows: ["cmd", "/C"] line-numberLine number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolutecursorlineHighlight all lines with a cursor falsecursorcolumnHighlight all columns with a cursor falseguttersGutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]guttersGutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]auto-completionEnable automatic pop up of auto-completion trueauto-formatEnable automatic formatting on save trueauto-saveEnable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal falseidle-timeoutTime in milliseconds since last keypress before idle timers trigger. Used for autocompletion, set to 0 for instant 400idle-timeoutTime in milliseconds since last keypress before idle timers trigger. 250completion-timeoutTime in milliseconds after typing a word character before completions are shown, set to 5 for instant. 250preview-completion-insertWhether to apply completion item instantly when selected truecompletion-trigger-lenThe min-length of word under cursor to trigger autocompletion 2completion-replaceSet to true to make completions always replace the entire word and not just the part before the cursor falseconfig.tomlundercurlSet to true to override automatic detection of terminal undercurl support in the event of a false negative falserulersList of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file []bufferlineRenders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) neverinitial-modeThe initial mode for newly opened editors. "normal"color-modesWhether to color the mode indicator with different colors depending on the mode itself falsetext-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml []default-line-endingThe line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). nativeinsert-final-newlineWhether to automatically insert a trailing line-ending on write if missing truepopup-borderDraw border around popup, menu, all, or none noneindent-heuristicHow the indentation for a newly inserted line is computed: simple just copies the indentation level from the previous line, tree-sitter computes the indentation based on the syntax tree and hybrid combines both approaches. If the chosen heuristic is not available, a different one will be used as a fallback (the fallback order being hybrid -> tree-sitter -> simple). hybridjump-label-alphabetThe characters that are used to generate two character jump labels. Characters at the start of the alphabet are used first. "abcdefghijklmnopqrstuvwxyz"initial-modeThe initial mode for newly opened editors. "normal"rainbow-bracketsWhether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false
[editor.statusline] Section
Allows configuring the statusline at the bottom of the editor.
The configuration distinguishes between three areas of the status line:
-[ ... ... LEFT ... ... | ... ... ... ... CENTER ... ... ... ... | ... ... RIGHT ... ... ]
+[ ... ... LEFT ... ... | ... ... ... CENTER ... ... ... | ... ... RIGHT ... ... ]
Statusline elements can be defined as follows:
[editor.statusline]
-left = ["mode", "spinner"]
-center = ["file-name"]
-right = ["diagnostics", "selections", "position", "file-encoding", "file-line-ending", "file-type"]
-separator = "│"
-mode.normal = "NORMAL"
-mode.insert = "INSERT"
-mode.select = "SELECT"
+left = ["mode", "spinner"]
+center = ["file-name"]
+right = ["diagnostics", "selections", "position", "file-encoding", "file-line-ending", "file-type"]
+separator = "│"
+mode.normal = "NORMAL"
+mode.insert = "INSERT"
+mode.select = "SELECT"
The [editor.statusline] key takes the following sub-keys:
Key Description Default leftA list of elements aligned to the left of the statusline ["mode", "spinner", "file-name", "read-only-indicator", "file-modification-indicator"]leftA list of elements aligned to the left of the statusline ["mode", "spinner", "file-name", "read-only-indicator", "file-modification-indicator"]centerA list of elements aligned to the middle of the statusline []rightA list of elements aligned to the right of the statusline ["diagnostics", "selections", "register", "position", "file-encoding"]separatorThe character used to separate elements in the statusline "│"mode.normalThe text shown in the mode element for normal mode "NOR"mode.insertThe text shown in the mode element for insert mode "INS"mode.selectThe text shown in the mode element for select mode "SEL"rightA list of elements aligned to the right of the statusline ["diagnostics", "selections", "register", "position", "file-encoding"]separatorThe character used to separate elements in the statusline "│"mode.normalThe text shown in the mode element for normal mode "NOR"mode.insertThe text shown in the mode element for insert mode "INS"mode.selectThe text shown in the mode element for select mode "SEL"
The following statusline elements can be configured:
@@ -1420,6 +1473,7 @@ mode.select = "SELECT"
modeThe current editor mode (mode.normal/mode.insert/mode.select) spinnerA progress spinner indicating LSP activity file-nameThe path/name of the opened file file-absolute-pathThe absolute path/name of the opened file file-base-nameThe basename of the opened file file-modification-indicatorThe indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encodingThe encoding of the opened file if it differs from UTF-8 primary-selection-lengthThe number of characters currently in primary selection positionThe cursor position position-percentageThe cursor position as a percentage of the total number of lines separatorThe string defined in editor.statusline.separator (defaults to "│") separatorThe string defined in editor.statusline.separator (defaults to "│") spacerInserts a space between elements (multiple/contiguous spacers may be specified) version-controlThe current branch name or detached commit hash of the opened workspace registerThe current selected register All git related options are only enabled in a git repository.
Key Description Default hiddenEnables ignoring hidden files true follow-symlinksFollow symlinks instead of ignoring them true deduplicate-linksIgnore symlinks that point at files already shown in the picker true parentsEnables reading ignore files from parent directories true ignoreEnables reading .ignore files true git-ignoreEnables reading .gitignore files true git-globalEnables reading global .gitignore, whose path is specified in git's config: core.excludefile option true git-excludeEnables reading .git/info/exclude files true max-depthSet with an integer value for maximum depth to recurse Defaults to None. hiddenEnables ignoring hidden files truefollow-symlinksFollow symlinks instead of ignoring them truededuplicate-linksIgnore symlinks that point at files already shown in the picker trueparentsEnables reading ignore files from parent directories trueignoreEnables reading .ignore files truegit-ignoreEnables reading .gitignore files truegit-globalEnables reading global .gitignore, whose path is specified in git's config: core.excludesfile option truegit-excludeEnables reading .git/info/exclude files truemax-depthSet with an integer value for maximum depth to recurse Unset by default
+Ignore files can be placed locally as .ignore or put in your home directory as ~/.ignore. They support the usual ignore and negative ignore (unignore) rules used in .gitignore files.
+Additionally, you can use Helix-specific ignore files by creating a local .helix/ignore file in the current workspace or a global ignore file located in your Helix config directory:
+
+- Linux and Mac:
~/.config/helix/ignore
+- Windows:
%AppData%\helix\ignore
+
+Example:
+# unignore in file picker and global search
+!.github/
+!.gitignore
+!.gitattributes
+
[editor.auto-pairs] Section
Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a
simple boolean value, or a specific mapping of pairs of single characters.
@@ -1492,28 +1558,28 @@ simple boolean value, or a specific mapping of pairs of single characters.
[editor]
auto-pairs = false # defaults to `true`
-The default pairs are (){}[]''""``, but these can be customized by
+
The default pairs are (){}[]''""``, but these can be customized by
setting auto-pairs to a TOML table:
[editor.auto-pairs]
'(' = ')'
'{' = '}'
'[' = ']'
-'"' = '"'
+'"' = '"'
'`' = '`'
'<' = '>'
Additionally, this setting can be used in a language config. Unless
the editor setting is false, this will override the editor config in
documents with this language.
-Example languages.toml that adds <> and removes ''
+Example languages.toml that adds <> and removes ''
[[language]]
-name = "rust"
+name = "rust"
[language.auto-pairs]
'(' = ')'
'{' = '}'
'[' = ']'
-'"' = '"'
+'"' = '"'
'`' = '`'
'<' = '>'
@@ -1527,25 +1593,28 @@ name = "rust"
[editor.whitespace] Section
Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace.
Key Description Default renderWhether to render whitespace. May either be "all" or "none", or a table with sub-keys space, nbsp, tab, and newline "none"charactersLiteral characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, newline or tabpad See example below renderWhether to render whitespace. May either be all or none, or a table with sub-keys space, nbsp, nnbsp, tab, and newline nonecharactersLiteral characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, nnbsp, newline or tabpad See example below
Example
[editor.whitespace]
-render = "all"
+render = "all"
# or control each character
[editor.whitespace.render]
-space = "all"
-tab = "all"
-newline = "none"
+space = "all"
+tab = "all"
+nbsp = "none"
+nnbsp = "none"
+newline = "none"
[editor.whitespace.characters]
-space = "·"
-nbsp = "⍽"
-tab = "→"
-newline = "⏎"
-tabpad = "·" # Tabs will look like "→···" (depending on tab width)
+space = "·"
+nbsp = "⍽"
+nnbsp = "␣"
+tab = "→"
+newline = "⏎"
+tabpad = "·" # Tabs will look like "→···" (depending on tab width)
[editor.indent-guides] Section
Options for rendering vertical indent guides.
@@ -1559,26 +1628,26 @@ tabpad = "·" # Tabs will look like "→···" (depending o
Example:
[editor.indent-guides]
render = true
-character = "╎" # Some characters that work well: "▏", "┆", "┊", "⸽"
+character = "╎" # Some characters that work well: "▏", "┆", "┊", "⸽"
skip-levels = 1
-rainbow-option = "normal"
+rainbow-option = "normal"
[editor.gutters] Section
For simplicity, editor.gutters accepts an array of gutter types, which will
use default settings for all gutter components.
[editor]
-gutters = ["diff", "diagnostics", "line-numbers", "spacer"]
+gutters = ["diff", "diagnostics", "line-numbers", "spacer"]
To customize the behavior of gutters, the [editor.gutters] section must
be used. This section contains top level settings, as well as settings for
specific gutter components as subsections.
Key Description Default layoutA vector of gutters to display ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]layoutA vector of gutters to display ["diagnostics", "spacer", "line-numbers", "spacer", "diff"]
Example:
[editor.gutters]
-layout = ["diff", "diagnostics", "line-numbers", "spacer"]
+layout = ["diff", "diagnostics", "line-numbers", "spacer"]
[editor.gutters.line-numbers] Section
Options for the line number gutter
@@ -1593,7 +1662,10 @@ min-width = 1
[editor.gutters.diagnostics] Section
Currently unused
[editor.gutters.diff] Section
-Currently unused
+The diff gutter option displays colored bars indicating whether a git diff represents that a line was added, removed or changed.
+These colors are controlled by the theme attributes diff.plus, diff.minus and diff.delta.
+Other diff providers will eventually be supported by a future plugin system.
+There are currently no options for this section.
[editor.gutters.spacer] Section
Currently unused
[editor.soft-wrap] Section
@@ -1611,7 +1683,26 @@ min-width = 1
enable = true
max-wrap = 25 # increase value to reduce forced mid-word wrapping
max-indent-retain = 0
-wrap-indicator = "" # set wrap-indicator to "" to hide it
+wrap-indicator = "" # set wrap-indicator to "" to hide it
+
+[editor.smart-tab] Section
+Options for navigating and editing using tab key.
+Key Description Default enableIf set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. truesupersede-menuNormally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false
+
+Due to lack of support for S-tab in some terminals, the default keybindings don't fully embrace smart-tab editing experience. If you enjoy smart-tab navigation and a terminal that supports the Enhanced Keyboard protocol, consider setting extra keybindings:
+[keys.normal]
+tab = "move_parent_node_end"
+S-tab = "move_parent_node_start"
+
+[keys.insert]
+S-tab = "move_parent_node_start"
+
+[keys.select]
+tab = "extend_parent_node_end"
+S-tab = "extend_parent_node_start"
[editor.explorer] Section
Sets explorer side width and style.
@@ -1620,38 +1711,32 @@ wrap-indicator = "" # set wrap-indicator to "" to hide it
positionexplorer widget position, left or right left
-[editor.smart-tab] Section
-Key Description Default enableIf set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. truesupersede-menuNormally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false
-
[editor.digraphs] Section
By default, special characters can be input using the insert_digraphs command, bound to \ in normal mode.
Custom digraphs can be added to the editor.digraphs section of the config.
[editor.digraphs]
-ka = "か"
-ku = { symbols = "く", description = "The japanese character Ku" }
-shrug = "¯\\_(ツ)_/¯"
+ka = "か"
+ku = { symbols = "く", description = "The japanese character Ku" }
+shrug = "¯\\_(ツ)_/¯"
Themes
-To use a theme add theme = "<name>" to the top of your config.toml file, or select it during runtime using :theme <name>.
+To use a theme add theme = "<name>" to the top of your config.toml file, or select it during runtime using :theme <name>.
Creating a theme
Create a file with the name of your theme as the file name (i.e mytheme.toml) and place it in your themes directory (i.e ~/.config/helix/themes or %AppData%\helix\themes on Windows). The directory might have to be created beforehand.
-💡 The names "default" and "base16_default" are reserved for built-in themes
+
💡 The names "default" and "base16_default" are reserved for built-in themes
and cannot be overridden by user-defined themes.
Overview
Each line in the theme file is specified as below:
-key = { fg = "#ffffff", bg = "#000000", underline = { color = "#ff0000", style = "curl"}, modifiers = ["bold", "italic"] }
+key = { fg = "#ffffff", bg = "#000000", underline = { color = "#ff0000", style = "curl"}, modifiers = ["bold", "italic"] }
Where key represents what you want to style, fg specifies the foreground color, bg the background color, underline the underline style/color, and modifiers is a list of style modifiers. bg, underline and modifiers can be omitted to defer to the defaults.
To specify only the foreground color:
-key = "#ffffff"
+key = "#ffffff"
If the key contains a dot '.', it must be quoted to prevent it being parsed as a dotted key.
-"key.key" = "#ffffff"
+"key.key" = "#ffffff"
For inspiration, you can find the default theme.toml
here and
@@ -1666,12 +1751,12 @@ user-submitted themes
It's recommended to define a palette of named colors, and refer to them in the
configuration values in your theme. To do this, add a table called
palette to your theme file:
-"ui.background" = "white"
-"ui.text" = "black"
+"ui.background" = "white"
+"ui.text" = "black"
[palette]
-white = "#ffffff"
-black = "#000000"
+white = "#ffffff"
+black = "#000000"
Keep in mind that the [palette] table includes all keys after its header,
so it should be defined after the normal theme options.
@@ -1715,7 +1800,7 @@ your terminal emulator.
💡 The underlined modifier is deprecated and only available for backwards compatibility.
-Its behavior is equivalent to setting underline.style="line".
+Its behavior is equivalent to setting underline.style="line".
Underline style
One of the following values may be used as a value for underline.style, providing it is
@@ -1730,19 +1815,19 @@ supported by your terminal emulator.
Inheritance
Extend other themes by setting the inherits property to an existing theme.
-inherits = "boo_berry"
+inherits = "boo_berry"
-# Override the theming for "keyword"s:
-"keyword" = { fg = "gold" }
+# Override the theming for "keyword"s:
+"keyword" = { fg = "gold" }
# Override colors in the palette:
[palette]
-berry = "#2A2A4D"
+berry = "#2A2A4D"
Rainbow
The rainbow key is used for rainbow highlight for matching brackets.
The key is a list of styles.
-rainbow = ["#ff0000", "#ffa500", "#fff000", { fg = "#00ff00", modifiers = ["bold"] }]
+rainbow = ["#ff0000", "#ffa500", "#fff000", { fg = "#00ff00", modifiers = ["bold"] }]
Colors from the palette and modifiers may be used.
Scopes
@@ -1761,6 +1846,7 @@ The key is a list of styles.
type - Types
builtin - Primitive types provided by the language (int, usize)parameter - Generic type parameters (T)enum
variantui.statusline.insertStatusline mode during insert mode (only if editor.color-modes is enabled) ui.statusline.selectStatusline mode during select mode (only if editor.color-modes is enabled) ui.statusline.separatorSeparator character in statusline ui.bufferlineStyle for the buffer line ui.bufferline.activeStyle for the active buffer in buffer line ui.bufferline.backgroundStyle for bufferline background ui.popupDocumentation popups (e.g. Space + k) ui.popup.infoPrompt for multiple key options ui.windowBorderlines separating splits ui.helpDescription box for commands ui.textCommand prompts, popup text, etc. ui.textDefault text style, command prompts, popup text, etc. ui.text.focusThe currently selected line in the picker ui.text.inactiveSame as ui.text but when the text is inactive (e.g. suggestions) ui.text.infoThe key: command text in ui.popup.info boxes ui.virtual.inlay-hint.parameterStyle for inlay hints of kind parameter (LSPs are not required to set a kind) ui.virtual.inlay-hint.typeStyle for inlay hints of kind type (LSPs are not required to set a kind) ui.virtual.wrapSoft-wrap indicator (see the editor.soft-wrap config) ui.virtual.jump-labelStyle for virtual jump labels ui.menuCode and command completion menus ui.menu.selectedSelected autocomplete item ui.menu.scrollfg sets thumb color, bg sets track color of scrollbardiagnostic.infoDiagnostics info (editing area) diagnostic.warningDiagnostics warning (editing area) diagnostic.errorDiagnostics error (editing area) diagnostic.unnecessaryDiagnostics with unnecessary tag (editing area) diagnostic.deprecatedDiagnostics with deprecated tag (editing area) Key remapping
Helix currently supports one-way key remapping through a simple TOML configuration
@@ -2043,59 +2135,59 @@ directory (default ~/.config/helix on Linux systems) with a structu
this:
# At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'
[keys.normal]
-C-s = ":w" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)
-C-o = ":open ~/.config/helix/config.toml" # Maps Ctrl-o to opening of the helix config file
-a = "move_char_left" # Maps the 'a' key to the move_char_left command
-w = "move_line_up" # Maps the 'w' key move_line_up
-"C-S-esc" = "extend_line" # Maps Ctrl-Shift-Escape to extend_line
-g = { a = "code_action" } # Maps `ga` to show possible code actions
-"ret" = ["open_below", "normal_mode"] # Maps the enter key to open_below then re-enter normal mode
+C-s = ":w" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)
+C-o = ":open ~/.config/helix/config.toml" # Maps Ctrl-o to opening of the helix config file
+a = "move_char_left" # Maps the 'a' key to the move_char_left command
+w = "move_line_up" # Maps the 'w' key move_line_up
+"C-S-esc" = "extend_line" # Maps Ctrl-Shift-Escape to extend_line
+g = { a = "code_action" } # Maps `ga` to show possible code actions
+"ret" = ["open_below", "normal_mode"] # Maps the enter key to open_below then re-enter normal mode
[keys.insert]
-"A-x" = "normal_mode" # Maps Alt-X to enter normal mode
-j = { k = "normal_mode" } # Maps `jk` to exit insert mode
+"A-x" = "normal_mode" # Maps Alt-X to enter normal mode
+j = { k = "normal_mode" } # Maps `jk` to exit insert mode
Minor modes
Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings
can be modified or added by nesting definitions.
[keys.insert.j]
-k = "normal_mode" # Maps `jk` to exit insert mode
+k = "normal_mode" # Maps `jk` to exit insert mode
[keys.normal.g]
-a = "code_action" # Maps `ga` to show possible code actions
+a = "code_action" # Maps `ga` to show possible code actions
# invert `j` and `k` in view mode
[keys.normal.z]
-j = "scroll_up"
-k = "scroll_down"
+j = "scroll_up"
+k = "scroll_down"
# create a new minor mode bound to `+`
-[keys.normal."+"]
-m = ":run-shell-command make"
-c = ":run-shell-command cargo build"
-t = ":run-shell-command cargo test"
+[keys.normal."+"]
+m = ":run-shell-command make"
+c = ":run-shell-command cargo build"
+t = ":run-shell-command cargo test"
Special keys and modifiers
Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes
C-, S- and A-. Special keys are encoded as follows:
Key name Representation Backspace "backspace"Space "space"Return/Enter "ret"- "minus"Left "left"Right "right"Up "up"Down "down"Home "home"End "end"Page Up "pageup"Page Down "pagedown"Tab "tab"Delete "del"Insert "ins"Null "null"Escape "esc"Backspace "backspace"Space "space"Return/Enter "ret"- "minus"Left "left"Right "right"Up "up"Down "down"Home "home"End "end"Page Up "pageup"Page Down "pagedown"Tab "tab"Delete "del"Insert "ins"Null "null"Escape "esc"
Keys can be disabled by binding them to the no_op command.
@@ -2104,15 +2196,15 @@ t = ":run-shell-command cargo test"
# Only these normal mode bindings will be used
[keys.normal]
-n = "normal_mode"
-t = "goto_definition"
+n = "normal_mode"
+t = "goto_definition"
# remember to add bindings to return to normal mode
[keys.select]
-esc = "normal_mode"
+esc = "normal_mode"
[keys.insert]
-esc = "normal_mode"
+esc = "normal_mode"
A list of commands is available in the Keymap documentation
and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.
@@ -2134,10 +2226,10 @@ auto-LSP-formatting in Rust:
# in <config_dir>/helix/languages.toml
[language-server.mylang-lsp]
-command = "mylang-lsp"
+command = "mylang-lsp"
[[language]]
-name = "rust"
+name = "rust"
auto-format = false
@@ -2152,14 +2244,14 @@ in the configuration directory and the built-in configuration.
Each language is configured by adding a [[language]] section to a
languages.toml file. For example:
[[language]]
-name = "mylang"
-scope = "source.mylang"
-injection-regex = "mylang"
-file-types = ["mylang", "myl"]
-comment-token = "#"
-indent = { tab-width = 2, unit = " " }
-formatter = { command = "mylang-formatter" , args = ["--stdin"] }
-language-servers = [ "mylang-lsp" ]
+name = "mylang"
+scope = "source.mylang"
+injection-regex = "mylang"
+file-types = ["mylang", "myl"]
+comment-tokens = "#"
+indent = { tab-width = 2, unit = " " }
+formatter = { command = "mylang-formatter" , args = ["--stdin"] }
+language-servers = [ "mylang-lsp" ]
These configuration keys are available:
Key Description language-idThe language-id for language servers, checkout the table at TextDocumentItem for the right id scopeA string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source.<name> or text.<name> in case of markup languages injection-regexregex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-typesThe filetypes of the language, for example ["yml", "yaml"]. See the file-type detection section below. shebangsThe interpreters from the shebang line, for example ["sh", "bash"] file-typesThe filetypes of the language, for example ["yml", "yaml"]. See the file-type detection section below. shebangsThe interpreters from the shebang line, for example ["sh", "bash"] rootsA set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-formatWhether to autoformat this language when saving diagnostic-severityMinimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-tokenThe token to use as a comment-token indentThe indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or "\t" for tabs) and tab-width (the number of spaces rendered for a tab) comment-tokensThe tokens to use as a comment token, either a single token "//" or an array ["//", "///", "//!"] (the first token will be used for commenting). Also configurable as comment-token for backwards compatibility block-comment-tokensThe start and end tokens for a multiline comment either an array or single table of { start = "/*", end = "*/"}. The first set of tokens will be used for commenting, any pairs in the array can be uncommented indentThe indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or "\t" for tabs) and tab-width (the number of spaces rendered for a tab) language-serversThe Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammarThe tree-sitter grammar to use (defaults to the value of name) formatterThe formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout soft-wrapeditor.softwrap text-widthMaximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-rootsDirectories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. persistent-diagnostic-sourcesAn array of LSP diagnostic sources assumed unchanged when the language server resends the same set of diagnostics. Helix can track the position for these diagnostics internally instead. Useful for diagnostics that are recomputed on save. rulersOverrides the editor.rulers config key for the language. rainbow-bracketsOverrides the editor.rainbow-brackets config key for the language.
@@ -2187,39 +2282,41 @@ language-servers = [ "mylang-lsp" ]
Helix determines which language configuration to use based on the file-types key
from the above section. file-types is a list of strings or tables, for
example:
-file-types = ["Makefile", "toml", { suffix = ".git/config" }]
+file-types = ["toml", { glob = "Makefile" }, { glob = ".git/config" }, { glob = ".github/workflows/*.yaml" } ]
When determining a language configuration to use, Helix searches the file-types
with the following priorities:
-- Exact match: if the filename of a file is an exact match of a string in a
-
file-types list, that language wins. In the example above, "Makefile"
-will match against Makefile files.
-- Extension: if there are no exact matches, any
file-types string that
-matches the file extension of a given file wins. In the example above, the
-"toml" matches files like Cargo.toml or languages.toml.
-- Suffix: if there are still no matches, any values in
suffix tables
-are checked against the full path of the given file. In the example above,
-the { suffix = ".git/config" } would match against any config files
-in .git directories. Note: / is used as the directory separator but is
-replaced at runtime with the appropriate path separator for the operating
-system, so this rule would match against .git\config files on Windows.
+- Glob: values in
glob tables are checked against the full path of the given
+file. Globs are standard Unix-style path globs (e.g. the kind you use in Shell)
+and can be used to match paths for a specific prefix, suffix, directory, etc.
+In the above example, the { glob = "Makefile" } config would match files
+with the name Makefile, the { glob = ".git/config" } config would match
+config files in .git directories, and the { glob = ".github/workflows/*.yaml" }
+config would match any yaml files in .github/workflow directories. Note
+that globs should always use the Unix path separator / even on Windows systems;
+the matcher will automatically take the machine-specific separators into account.
+If the glob isn't an absolute path or doesn't already start with a glob prefix,
+*/ will automatically be added to ensure it matches for any subdirectory.
+- Extension: if there are no glob matches, any
file-types string that matches
+the file extension of a given file wins. In the example above, the "toml"
+config matches files like Cargo.toml or languages.toml.
Language Server configuration
Language servers are configured separately in the table language-server in the same file as the languages languages.toml
For example:
[language-server.mylang-lsp]
-command = "mylang-lsp"
-args = ["--stdio"]
+command = "mylang-lsp"
+args = ["--stdio"]
config = { provideFormatter = true }
-environment = { "ENV1" = "value1", "ENV2" = "value2" }
+environment = { "ENV1" = "value1", "ENV2" = "value2" }
[language-server.efm-lsp-prettier]
-command = "efm-langserver"
+command = "efm-langserver"
[language-server.efm-lsp-prettier.config]
documentFormatting = true
-languages = { typescript = [ { formatCommand ="prettier --stdin-filepath ${INPUT}", formatStdin = true } ] }
+languages = { typescript = [ { formatCommand ="prettier --stdin-filepath ${INPUT}", formatStdin = true } ] }
These are the available options for a language server.
Key Description argsA list of arguments to pass to the language server binary configLSP initialization options timeoutThe maximum time a request to the language server may take, in seconds. Defaults to 20 environmentAny environment variables that will be used when starting the language server { "KEY1" = "Value1", "KEY2" = "Value2" } environmentAny environment variables that will be used when starting the language server { "KEY1" = "Value1", "KEY2" = "Value2" } required-root-patternsA list of glob patterns to look for in the working directory. The language server is started if at least one of them is found.
A format sub-table within config can be used to pass extra formatting options to
Document Formatting Requests.
For example, with typescript:
[language-server.typescript-language-server]
-# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the "[language].format." prefix.
-config = { format = { "semicolons" = "insert", "insertSpaceBeforeFunctionParenthesis" = true } }
+# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the "[language].format." prefix.
+config = { format = { "semicolons" = "insert", "insertSpaceBeforeFunctionParenthesis" = true } }
Configuring Language Servers for a language
The language-servers attribute in a language tells helix which language servers are used for this language.
@@ -2247,13 +2345,13 @@ it's often useful to only enable/disable certain language-server features for th
so everything else should be handled by the typescript-language-server (which is configured by default).
The language configuration for typescript could look like this:
[[language]]
-name = "typescript"
-language-servers = [ { name = "efm-lsp-prettier", only-features = [ "format" ] }, "typescript-language-server" ]
+name = "typescript"
+language-servers = [ { name = "efm-lsp-prettier", only-features = [ "format" ] }, "typescript-language-server" ]
or equivalent:
[[language]]
-name = "typescript"
-language-servers = [ { name = "typescript-language-server", except-features = [ "format" ] }, "efm-lsp-prettier" ]
+name = "typescript"
+language-servers = [ { name = "typescript-language-server", except-features = [ "format" ] }, "efm-lsp-prettier" ]
Each requested LSP feature is prioritized in the order of the language-servers array.
For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition).
@@ -2284,8 +2382,8 @@ If a language server itself doesn't support a feature, the next language server
The source for a language's tree-sitter grammar is specified in a [[grammar]]
section in languages.toml. For example:
[[grammar]]
-name = "mylang"
-source = { git = "https://github.com/example/mylang", rev = "a250c4582510ff34767ec3b7dcdd3c24e8c8aa68" }
+name = "mylang"
+source = { git = "https://github.com/example/mylang", rev = "a250c4582510ff34767ec3b7dcdd3c24e8c8aa68" }
Grammar configuration takes these keys:
Key Description You may use a top-level use-grammars key to control which grammars are
fetched and built when using hx --grammar fetch and hx --grammar build.
# Note: this key must come **before** the [[language]] and [[grammar]] sections
-use-grammars = { only = [ "rust", "c", "cpp" ] }
+use-grammars = { only = [ "rust", "c", "cpp" ] }
# or
-use-grammars = { except = [ "yaml", "json" ] }
+use-grammars = { except = [ "yaml", "json" ] }
When omitted, all grammars are fetched and built.
Guides
@@ -2393,7 +2491,7 @@ for example).
comment.around
-Example query files can be found in the helix GitHub repository.
+Example query files can be found in the helix GitHub repository.
Queries for textobject based navigation
Tree-sitter based navigation in Helix is done using captures in the
following order:
@@ -2416,6 +2514,14 @@ the capture.
Note that it matters where these added indents begin. For example,
multiple indent level increases that start on the same line only increase
the total indent level by 1. See Capture types.
+By default, Helix uses the hybrid indentation heuristic. This means that
+indent queries are not used to compute the expected absolute indentation of a
+line but rather the expected difference in indentation between the new and an
+already existing line. This difference is then added to the actual indentation
+of the already existing line. Since this makes errors in the indent queries
+harder to find, it is recommended to disable it when testing via
+:set indent-heuristic tree-sitter. The rest of this guide assumes that
+the tree-sitter heuristic is used.
Indent queries
When Helix is inserting a new line through o, O, or <ret>, to determine
the indent level for the new line, the query in indents.scm is run on the
@@ -2510,7 +2616,7 @@ actually have been extended).
// 3x @outdent
}
((block) @indent)
-["}" ")"] @outdent
+["}" ")"] @outdent
Note how on the second line, we have two blocks begin on the same line. In this
case, since both captures occur on the same line, they are combined and only
@@ -2550,7 +2656,7 @@ whitespace-sensitive.
the cursor on a line feed ends up being the entire inside of the class. Because
of this, it will miss the entire function node and its indent capture, leading
to an indent level one too small.
-To address this case, @extend tells helix to "extend" the captured node's span
+
To address this case, @extend tells helix to "extend" the captured node's span
to the line feed and every consecutive line that has a greater indent level than
the line of the node.
(parenthesized_expression) @indent
@@ -2658,7 +2764,7 @@ similar to how #set! declarations work:
)
The number of arguments depends on the predicate that's used.
-Each argument is either a capture (@name) or a string ("some string").
+Each argument is either a capture (@name) or a string ("some string").
The following predicates are supported by tree-sitter:
-
@@ -2671,6 +2777,11 @@ The first argument (a capture) must/must not be equal to the second argument
The first argument (a capture) must/must not match the regex given in the
second argument (a string).
+-
+
#any-of?/#not-any-of?:
+The first argument (a capture) must/must not be one of the other arguments
+(strings).
+
Additionally, we support some custom predicates for indent queries:
@@ -2705,21 +2816,21 @@ This scope applies to the whole captured node. This is only different from
#![allow(unused)]
fn main() {
fn aha() { // ←─────────────────────────────────────╮
- let take = "on me"; // ←──────────────╮ scope: │
- let take = "me on"; // ├─ "tail" ├─ (block) @indent
+ let take = "on me"; // ←──────────────╮ scope: │
+ let take = "me on"; // ├─ "tail" ├─ (block) @indent
let ill = be_gone_days(1 || 2); // │ │
-} // ←───────────────────────────────────┴──────────┴─ "}" @outdent
- // scope: "all"
+} // ←───────────────────────────────────┴──────────┴─ "}" @outdent
+ // scope: "all"
}
We can write the following query with the #set! declaration:
((block) @indent
- (#set! "scope" "tail"))
-("}" @outdent
- (#set! "scope" "all"))
+ (#set! "scope" "tail"))
+("}" @outdent
+ (#set! "scope" "all"))
-As we can see, the "tail" scope covers the node, except for the first line.
+
As we can see, the "tail" scope covers the node, except for the first line.
Everything up to and including the closing brace gets an indent level of 1.
-Then, on the closing brace, we encounter an outdent with a scope of "all", which
+Then, on the closing brace, we encounter an outdent with a scope of "all", which
means the first line is included, and the indent level is cancelled out on this
line. (Note these scopes are the defaults for @indent and @outdent—they are
written explicitly for demonstration.)
@@ -2729,7 +2840,7 @@ In addition to the ((string_expression (string_fragment) @injection.content)
- (#set! injection.language "bash"))
+ (#set! injection.language "bash"))
Capture Types
@@ -2787,6 +2898,10 @@ The first argument (a capture) must be equal to the second argument
The first argument (a capture) must match the regex given in the
second argument (a string).
+-
+
#any-of? (standard):
+The first argument (a capture) must be one of the other arguments (strings).
+
Adding Rainbow Bracket Queries
Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket
@@ -2805,7 +2920,7 @@ language itself. These queries will go into a
runtime/queries/tsq/rainbows.scm file in the repository root.
First we'll add the @rainbow.bracket captures. TSQ only has parentheses and
square brackets:
-["(" ")" "[" "]"] @rainbow.bracket
+["(" ")" "[" "]"] @rainbow.bracket
The ordering of the nodes within the alternation (square brackets) is not
taken into consideration.
@@ -2816,7 +2931,7 @@ names of rules in the grammar. Brackets are usually written in tree-sitter
grammars as literal strings, for example:
{
// ...
- arguments: seq("(", repeat($.argument), ")"),
+ arguments: seq("(", repeat($.argument), ")"),
// ...
}
@@ -2863,7 +2978,7 @@ indirect descendants of some node captured with @rainbow.scope.
If we want to highlight the <, > and </ nodes with rainbow colors, we
capture them as @rainbow.bracket:
-["<" ">" "</"] @rainbow.bracket
+["<" ">" "</"] @rainbow.bracket
And we capture (element) as @rainbow.scope because (element) nodes nest
within each other: they increment the nesting level and switch to the next
diff --git a/remapping.html b/remapping.html
index e49afd36..aaacb71d 100644
--- a/remapping.html
+++ b/remapping.html
@@ -188,59 +188,59 @@ directory (default ~/.config/helix on Linux systems) with a structu
this:
# At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'
[keys.normal]
-C-s = ":w" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)
-C-o = ":open ~/.config/helix/config.toml" # Maps Ctrl-o to opening of the helix config file
-a = "move_char_left" # Maps the 'a' key to the move_char_left command
-w = "move_line_up" # Maps the 'w' key move_line_up
-"C-S-esc" = "extend_line" # Maps Ctrl-Shift-Escape to extend_line
-g = { a = "code_action" } # Maps `ga` to show possible code actions
-"ret" = ["open_below", "normal_mode"] # Maps the enter key to open_below then re-enter normal mode
+C-s = ":w" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)
+C-o = ":open ~/.config/helix/config.toml" # Maps Ctrl-o to opening of the helix config file
+a = "move_char_left" # Maps the 'a' key to the move_char_left command
+w = "move_line_up" # Maps the 'w' key move_line_up
+"C-S-esc" = "extend_line" # Maps Ctrl-Shift-Escape to extend_line
+g = { a = "code_action" } # Maps `ga` to show possible code actions
+"ret" = ["open_below", "normal_mode"] # Maps the enter key to open_below then re-enter normal mode
[keys.insert]
-"A-x" = "normal_mode" # Maps Alt-X to enter normal mode
-j = { k = "normal_mode" } # Maps `jk` to exit insert mode
+"A-x" = "normal_mode" # Maps Alt-X to enter normal mode
+j = { k = "normal_mode" } # Maps `jk` to exit insert mode
Minor modes
Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings
can be modified or added by nesting definitions.
[keys.insert.j]
-k = "normal_mode" # Maps `jk` to exit insert mode
+k = "normal_mode" # Maps `jk` to exit insert mode
[keys.normal.g]
-a = "code_action" # Maps `ga` to show possible code actions
+a = "code_action" # Maps `ga` to show possible code actions
# invert `j` and `k` in view mode
[keys.normal.z]
-j = "scroll_up"
-k = "scroll_down"
+j = "scroll_up"
+k = "scroll_down"
# create a new minor mode bound to `+`
-[keys.normal."+"]
-m = ":run-shell-command make"
-c = ":run-shell-command cargo build"
-t = ":run-shell-command cargo test"
+[keys.normal."+"]
+m = ":run-shell-command make"
+c = ":run-shell-command cargo build"
+t = ":run-shell-command cargo test"
Special keys and modifiers
Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes
C-, S- and A-. Special keys are encoded as follows:
Key name Representation Backspace "backspace"Space "space"Return/Enter "ret"- "minus"Left "left"Right "right"Up "up"Down "down"Home "home"End "end"Page Up "pageup"Page Down "pagedown"Tab "tab"Delete "del"Insert "ins"Null "null"Escape "esc"Backspace "backspace"Space "space"Return/Enter "ret"- "minus"Left "left"Right "right"Up "up"Down "down"Home "home"End "end"Page Up "pageup"Page Down "pagedown"Tab "tab"Delete "del"Insert "ins"Null "null"Escape "esc"
Keys can be disabled by binding them to the no_op command.
@@ -249,15 +249,15 @@ t = ":run-shell-command cargo test"
# Only these normal mode bindings will be used
[keys.normal]
-n = "normal_mode"
-t = "goto_definition"
+n = "normal_mode"
+t = "goto_definition"
# remember to add bindings to return to normal mode
[keys.select]
-esc = "normal_mode"
+esc = "normal_mode"
[keys.insert]
-esc = "normal_mode"
+esc = "normal_mode"
A list of commands is available in the Keymap documentation
and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.
diff --git a/searcher.js b/searcher.js
index d2b0aeed..dc03e0a0 100644
--- a/searcher.js
+++ b/searcher.js
@@ -316,7 +316,7 @@ window.search = window.search || {};
// Eventhandler for keyevents on `document`
function globalKeyHandler(e) {
- if (e.altKey || e.ctrlKey || e.metaKey || e.shiftKey || e.target.type === 'textarea' || e.target.type === 'text') { return; }
+ if (e.altKey || e.ctrlKey || e.metaKey || e.shiftKey || e.target.type === 'textarea' || e.target.type === 'text' || !hasFocus() && /^(?:input|select|textarea)$/i.test(e.target.nodeName)) { return; }
if (e.keyCode === ESCAPE_KEYCODE) {
e.preventDefault();
diff --git a/searchindex.js b/searchindex.js
index 7f4fde07..75a5d183 100644
--- a/searchindex.js
+++ b/searchindex.js
@@ -1 +1 @@
-Object.assign(window.search, {"doc_urls":["title-page.html#helix","install.html#installing-helix","install.html#pre-built-binaries","install.html#linux-macos-windows-and-openbsd-packaging-status","install.html#linux","install.html#ubuntu","install.html#fedorarhel","install.html#arch-linux-extra","install.html#nixos","install.html#flatpak","install.html#snap","install.html#appimage","install.html#macos","install.html#homebrew-core","install.html#windows","install.html#winget","install.html#scoop","install.html#chocolatey","install.html#msys2","install.html#building-from-source","install.html#configuring-helixs-runtime-files","install.html#validating-the-installation","install.html#configure-the-desktop-shortcut","usage.html#using-helix","usage.html#registers","usage.html#user-defined-registers","usage.html#default-registers","usage.html#special-registers","usage.html#surround","usage.html#selecting-and-manipulating-text-with-textobjects","usage.html#navigating-using-tree-sitter-textobjects","usage.html#moving-the-selection-with-syntax-aware-motions","keymap.html#keymap","keymap.html#normal-mode","keymap.html#movement","keymap.html#changes","keymap.html#selection-manipulation","keymap.html#search","keymap.html#minor-modes","keymap.html#insert-mode","keymap.html#select--extend-mode","keymap.html#picker","keymap.html#prompt","keymap.html#file-explorer","commands.html#commands","lang-support.html#language-support","from-vim.html#migrating-from-vim","configuration.html#configuration","configuration.html#editor","configuration.html#editor-section","configuration.html#editorstatusline-section","configuration.html#editorlsp-section","configuration.html#editorcursor-shape-section","configuration.html#editorfile-picker-section","configuration.html#editorauto-pairs-section","configuration.html#editorsearch-section","configuration.html#editorwhitespace-section","configuration.html#editorindent-guides-section","configuration.html#editorgutters-section","configuration.html#editorsoft-wrap-section","configuration.html#editorexplorer-section","configuration.html#editorsmart-tab-section","configuration.html#editordigraphs-section","themes.html#themes","themes.html#creating-a-theme","themes.html#overview","themes.html#using-the-linter","themes.html#the-details-of-theme-creation","themes.html#color-palettes","themes.html#modifiers","themes.html#underline-style","themes.html#inheritance","themes.html#rainbow","themes.html#scopes","remapping.html#key-remapping","remapping.html#minor-modes","remapping.html#special-keys-and-modifiers","languages.html#languages","languages.html#languagestoml-files","languages.html#language-configuration","languages.html#file-type-detection-and-the-file-types-key","languages.html#language-server-configuration","languages.html#configuring-language-servers-for-a-language","languages.html#tree-sitter-grammar-configuration","languages.html#choosing-grammars","guides/index.html#guides","guides/adding_languages.html#adding-new-languages-to-helix","guides/adding_languages.html#language-configuration","guides/adding_languages.html#grammar-configuration","guides/adding_languages.html#queries","guides/adding_languages.html#common-issues","guides/textobject.html#adding-textobject-queries","guides/textobject.html#queries-for-textobject-based-navigation","guides/indent.html#adding-indent-queries","guides/indent.html#indent-queries","guides/indent.html#capture-types","guides/indent.html#predicates","guides/indent.html#scopes","guides/injection.html#adding-injection-queries","guides/injection.html#capture-types","guides/injection.html#settings","guides/injection.html#predicates","guides/rainbow_bracket_queries.html#adding-rainbow-bracket-queries","guides/rainbow_bracket_queries.html#properties"],"index":{"documentStore":{"docInfo":{"0":{"body":38,"breadcrumbs":2,"title":1},"1":{"body":72,"breadcrumbs":3,"title":2},"10":{"body":17,"breadcrumbs":2,"title":1},"100":{"body":50,"breadcrumbs":5,"title":1},"101":{"body":21,"breadcrumbs":5,"title":1},"102":{"body":235,"breadcrumbs":9,"title":4},"103":{"body":140,"breadcrumbs":6,"title":1},"11":{"body":25,"breadcrumbs":2,"title":1},"12":{"body":0,"breadcrumbs":2,"title":1},"13":{"body":3,"breadcrumbs":3,"title":2},"14":{"body":7,"breadcrumbs":2,"title":1},"15":{"body":33,"breadcrumbs":2,"title":1},"16":{"body":3,"breadcrumbs":2,"title":1},"17":{"body":3,"breadcrumbs":2,"title":1},"18":{"body":12,"breadcrumbs":2,"title":1},"19":{"body":111,"breadcrumbs":3,"title":2},"2":{"body":14,"breadcrumbs":4,"title":3},"20":{"body":236,"breadcrumbs":5,"title":4},"21":{"body":20,"breadcrumbs":3,"title":2},"22":{"body":46,"breadcrumbs":4,"title":3},"23":{"body":42,"breadcrumbs":3,"title":2},"24":{"body":26,"breadcrumbs":2,"title":1},"25":{"body":48,"breadcrumbs":4,"title":3},"26":{"body":27,"breadcrumbs":3,"title":2},"27":{"body":72,"breadcrumbs":3,"title":2},"28":{"body":71,"breadcrumbs":2,"title":1},"29":{"body":102,"breadcrumbs":5,"title":4},"3":{"body":2,"breadcrumbs":7,"title":6},"30":{"body":46,"breadcrumbs":6,"title":5},"31":{"body":145,"breadcrumbs":6,"title":5},"32":{"body":46,"breadcrumbs":3,"title":1},"33":{"body":10,"breadcrumbs":4,"title":2},"34":{"body":161,"breadcrumbs":3,"title":1},"35":{"body":231,"breadcrumbs":3,"title":1},"36":{"body":226,"breadcrumbs":4,"title":2},"37":{"body":39,"breadcrumbs":3,"title":1},"38":{"body":789,"breadcrumbs":4,"title":2},"39":{"body":194,"breadcrumbs":4,"title":2},"4":{"body":5,"breadcrumbs":2,"title":1},"40":{"body":59,"breadcrumbs":5,"title":3},"41":{"body":68,"breadcrumbs":3,"title":1},"42":{"body":136,"breadcrumbs":3,"title":1},"43":{"body":6,"breadcrumbs":4,"title":2},"44":{"body":799,"breadcrumbs":3,"title":1},"45":{"body":415,"breadcrumbs":5,"title":2},"46":{"body":53,"breadcrumbs":4,"title":2},"47":{"body":97,"breadcrumbs":2,"title":1},"48":{"body":0,"breadcrumbs":2,"title":1},"49":{"body":354,"breadcrumbs":3,"title":2},"5":{"body":16,"breadcrumbs":2,"title":1},"50":{"body":252,"breadcrumbs":3,"title":2},"51":{"body":110,"breadcrumbs":3,"title":2},"52":{"body":41,"breadcrumbs":4,"title":3},"53":{"body":99,"breadcrumbs":4,"title":3},"54":{"body":62,"breadcrumbs":4,"title":3},"55":{"body":30,"breadcrumbs":3,"title":2},"56":{"body":66,"breadcrumbs":3,"title":2},"57":{"body":54,"breadcrumbs":4,"title":3},"58":{"body":91,"breadcrumbs":3,"title":2},"59":{"body":84,"breadcrumbs":4,"title":3},"6":{"body":13,"breadcrumbs":2,"title":1},"60":{"body":21,"breadcrumbs":3,"title":2},"61":{"body":86,"breadcrumbs":4,"title":3},"62":{"body":26,"breadcrumbs":3,"title":2},"63":{"body":14,"breadcrumbs":3,"title":1},"64":{"body":28,"breadcrumbs":4,"title":2},"65":{"body":68,"breadcrumbs":3,"title":1},"66":{"body":15,"breadcrumbs":4,"title":2},"67":{"body":0,"breadcrumbs":5,"title":3},"68":{"body":83,"breadcrumbs":4,"title":2},"69":{"body":28,"breadcrumbs":3,"title":1},"7":{"body":17,"breadcrumbs":4,"title":3},"70":{"body":16,"breadcrumbs":4,"title":2},"71":{"body":21,"breadcrumbs":3,"title":1},"72":{"body":22,"breadcrumbs":3,"title":1},"73":{"body":582,"breadcrumbs":3,"title":1},"74":{"body":121,"breadcrumbs":5,"title":2},"75":{"body":66,"breadcrumbs":5,"title":2},"76":{"body":105,"breadcrumbs":6,"title":3},"77":{"body":9,"breadcrumbs":3,"title":1},"78":{"body":64,"breadcrumbs":4,"title":2},"79":{"body":265,"breadcrumbs":4,"title":2},"8":{"body":64,"breadcrumbs":2,"title":1},"80":{"body":110,"breadcrumbs":8,"title":6},"81":{"body":134,"breadcrumbs":5,"title":3},"82":{"body":203,"breadcrumbs":6,"title":4},"83":{"body":90,"breadcrumbs":6,"title":4},"84":{"body":38,"breadcrumbs":4,"title":2},"85":{"body":17,"breadcrumbs":2,"title":1},"86":{"body":9,"breadcrumbs":7,"title":4},"87":{"body":60,"breadcrumbs":5,"title":2},"88":{"body":30,"breadcrumbs":5,"title":2},"89":{"body":51,"breadcrumbs":4,"title":1},"9":{"body":10,"breadcrumbs":2,"title":1},"90":{"body":53,"breadcrumbs":5,"title":2},"91":{"body":84,"breadcrumbs":7,"title":3},"92":{"body":35,"breadcrumbs":8,"title":4},"93":{"body":64,"breadcrumbs":7,"title":3},"94":{"body":127,"breadcrumbs":6,"title":2},"95":{"body":549,"breadcrumbs":6,"title":2},"96":{"body":106,"breadcrumbs":5,"title":1},"97":{"body":115,"breadcrumbs":5,"title":1},"98":{"body":39,"breadcrumbs":7,"title":3},"99":{"body":64,"breadcrumbs":6,"title":2}},"docs":{"0":{"body":"Docs for bleeding edge master can be found at https://docs.helix-editor.com/master . See the usage section for a quick overview of the editor, keymap section for all available keybindings and the configuration section for defining custom keybindings, setting themes, etc. For everything else (e.g., how to install supported language servers), see the Helix Wiki . Refer the FAQ for common questions.","breadcrumbs":"Helix » Helix","id":"0","title":"Helix"},"1":{"body":"Pre-built binaries Linux, macOS, Windows and OpenBSD packaging status Linux Ubuntu Fedora/RHEL Arch Linux extra NixOS Flatpak Snap AppImage macOS Homebrew Core Windows Winget Scoop Chocolatey MSYS2 Building from source Configuring Helix's runtime files Linux and macOS Windows Multiple runtime directories Validating the installation Configure the desktop shortcut To install Helix, follow the instructions specific to your operating system. Note that: To get the latest nightly version of Helix, you need to build from source . To take full advantage of Helix, install the language servers for your preferred programming languages. See the wiki for instructions.","breadcrumbs":"Installation » Installing Helix","id":"1","title":"Installing Helix"},"10":{"body":"Helix is available on Snapcraft and can be installed with: snap install --classic helix This will install Helix as both /snap/bin/helix and /snap/bin/hx, so make sure /snap/bin is in your PATH.","breadcrumbs":"Installation » Snap","id":"10","title":"Snap"},"100":{"body":"injection.combined (standard): Indicates that all the matching nodes in the tree should have their content parsed as one nested document. injection.language (standard): Forces the captured content to be highlighted as the given language injection.include-children (standard): Indicates that the content node’s entire text should be re-parsed, including the text of its child nodes. By default, child nodes’ text will be excluded from the injected document. injection.include-unnamed-children (extension): Same as injection.include-children but only for unnamed child nodes.","breadcrumbs":"Guides » Adding injection queries » Settings","id":"100","title":"Settings"},"101":{"body":"#eq? (standard): The first argument (a capture) must be equal to the second argument (a capture or a string). #match? (standard): The first argument (a capture) must match the regex given in the second argument (a string).","breadcrumbs":"Guides » Adding injection queries » Predicates","id":"101","title":"Predicates"},"102":{"body":"Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket functionality. Tree-sitter queries are documented in the tree-sitter online documentation. If you're writing queries for the first time, be sure to check out the section on syntax highlighting queries and on query syntax . Rainbow queries have two captures: @rainbow.scope and @rainbow.bracket. @rainbow.scope should capture any node that increases the nesting level while @rainbow.bracket should capture any bracket nodes. Put another way: @rainbow.scope switches to the next rainbow color for all nodes in the tree under it while @rainbow.bracket paints captured nodes with the current rainbow color. For an example, let's add rainbow queries for the tree-sitter query (TSQ) language itself. These queries will go into a runtime/queries/tsq/rainbows.scm file in the repository root. First we'll add the @rainbow.bracket captures. TSQ only has parentheses and square brackets: [\"(\" \")\" \"[\" \"]\"] @rainbow.bracket The ordering of the nodes within the alternation (square brackets) is not taken into consideration. Note: Why are these nodes quoted? Most syntax highlights capture text surrounded by parentheses. These are named nodes and correspond to the names of rules in the grammar. Brackets are usually written in tree-sitter grammars as literal strings, for example: { // ... arguments: seq(\"(\", repeat($.argument), \")\"), // ...\n} Nodes written as literal strings in tree-sitter grammars may be captured in queries with those same literal strings. Then we'll add @rainbow.scope captures. The easiest way to do this is to view the grammar.js file in the tree-sitter grammar's repository. For TSQ, that file is here . As we scroll down the grammar.js, we see that the (alternation), (L36) (group) (L57), (named_node) (L59), (predicate) (L87) and (wildcard_node) (L97) nodes all contain literal parentheses or square brackets in their definitions. These nodes are all direct parents of brackets and happen to also be the nodes we want to change to the next rainbow color, so we capture them as @rainbow.scope. [ (group) (named_node) (wildcard_node) (predicate) (alternation)\n] @rainbow.scope This strategy works as a rule of thumb for most programming and configuration languages. Markup languages can be trickier and may take additional experimentation to find the correct nodes to use for scopes and brackets. The :tree-sitter-subtree command shows the syntax tree under the primary selection in S-expression format and can be a useful tool for determining how to write a query.","breadcrumbs":"Guides » Adding rainbow bracket queries » Adding Rainbow Bracket Queries","id":"102","title":"Adding Rainbow Bracket Queries"},"103":{"body":"The rainbow.include-children property may be applied to @rainbow.scope captures. By default, all @rainbow.bracket captures must be direct descendant of a node captured with @rainbow.scope in a syntax tree in order to be highlighted. The rainbow.include-children property disables that check and allows @rainbow.bracket captures to be highlighted if they are direct or indirect descendants of some node captured with @rainbow.scope. For example, this property is used in the HTML rainbow queries. For a document like link, the syntax tree is: (element ; link (start_tag ; (tag_name)) ; a (text) ; link (end_tag ; (tag_name))) ; a If we want to highlight the <, > and \" \" and and , and (after selecting text) Add surround characters to selection mr Replace the closest surround characters md Delete the closest surround characters You can use counts to act on outer pairs. Surround can also act on multiple selections. For example, to change every occurrence of (use) to [use]: % to select the whole file s to split the selections on a search term Input use and hit Enter mr([ to replace the parentheses with square brackets Multiple characters are currently not supported, but planned for future release.","breadcrumbs":"Usage » Surround","id":"28","title":"Surround"},"29":{"body":"In Helix, textobjects are a way to select, manipulate and operate on a piece of text in a structured way. They allow you to refer to blocks of text based on their structure or purpose, such as a word, sentence, paragraph, or even a function or block of code. Textobject demo Textobject tree-sitter demo ma - Select around the object (va in Vim, in Kakoune) mi - Select inside the object (vi in Vim, in Kakoune) Key after mi or ma Textobject selected w Word W WORD p Paragraph (, [, ', etc. Specified surround pairs m The closest surround pair f Function t Type (or Class) a Argument/parameter c Comment T Test g Change 💡 f, t, etc. need a tree-sitter grammar active for the current document and a special tree-sitter query file to work properly. Only some grammars currently have the query file implemented. Contributions are welcome!","breadcrumbs":"Usage » Selecting and manipulating text with textobjects","id":"29","title":"Selecting and manipulating text with textobjects"},"3":{"body":"Packaging status","breadcrumbs":"Installation » Linux, macOS, Windows and OpenBSD packaging status","id":"3","title":"Linux, macOS, Windows and OpenBSD packaging status"},"30":{"body":"Navigating between functions, classes, parameters, and other elements is possible using tree-sitter and textobject queries. For example to move to the next function use ]f, to move to previous type use [t, and so on. Tree-sitter-nav-demo For the full reference see the unimpaired section of the key bind documentation. 💡 This feature relies on tree-sitter textobjects and requires the corresponding query file to work properly.","breadcrumbs":"Usage » Navigating using tree-sitter textobjects","id":"30","title":"Navigating using tree-sitter textobjects"},"31":{"body":"Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the selection according to its location in the syntax tree. For example, many languages have the following syntax for function calls: func(arg1, arg2, arg3); A function call might be parsed by tree-sitter into a tree like the following. (call function: (identifier) ; func arguments: (arguments ; (arg1, arg2, arg3) (identifier) ; arg1 (identifier) ; arg2 (identifier))) ; arg3 Use :tree-sitter-subtree to view the syntax tree of the primary selection. In a more intuitive tree format: ┌────┐ │call│ ┌─────┴────┴─────┐ │ │\n┌─────▼────┐ ┌────▼────┐\n│identifier│ │arguments│\n│ \"func\" │ ┌────┴───┬─────┴───┐\n└──────────┘ │ │ │ │ │ │ ┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐ │identifier│ │identifier│ │identifier│ │ \"arg1\" │ │ \"arg2\" │ │ \"arg3\" │ └──────────┘ └──────────┘ └──────────┘ If you have a selection that wraps arg1 (see the tree above), and you use Alt-n, it will select the next sibling in the syntax tree: arg2. // before\nfunc([arg1], arg2, arg3)\n// after\nfunc(arg1, [arg2], arg3); Similarly, Alt-o will expand the selection to the parent node, in this case, the arguments node. func[(arg1, arg2, arg3)]; There is also some nuanced behavior that prevents you from getting stuck on a node with no sibling. When using Alt-p with a selection on arg1, the previous child node will be selected. In the event that arg1 does not have a previous sibling, the selection will move up the syntax tree and select the previous element. As a result, using Alt-p with a selection on arg1 will move the selection to the \"func\" identifier.","breadcrumbs":"Usage » Moving the selection with syntax-aware motions","id":"31","title":"Moving the selection with syntax-aware motions"},"32":{"body":"Normal mode Movement Changes Shell Selection manipulation Search Minor modes View mode Goto mode Match mode Window mode Space mode Popup Unimpaired Insert mode Select / extend mode Picker Prompt 💡 Mappings marked ( LSP ) require an active language server for the file. 💡 Mappings marked ( TS ) require a tree-sitter grammar for the file type.","breadcrumbs":"Usage » Keymap » Keymap","id":"32","title":"Keymap"},"33":{"body":"Normal mode is the default mode when you launch helix. Return to it from other modes by typing Escape.","breadcrumbs":"Usage » Keymap » Normal mode","id":"33","title":"Normal mode"},"34":{"body":"NOTE: Unlike Vim, f, F, t and T are not confined to the current line. Key Description Command h, Left Move left move_char_left j, Down Move down move_visual_line_down k, Up Move up move_visual_line_up l, Right Move right move_char_right w Move next word start move_next_word_start b Move previous word start move_prev_word_start e Move next word end move_next_word_end W Move next WORD start move_next_long_word_start B Move previous WORD start move_prev_long_word_start E Move next WORD end move_next_long_word_end t Find 'till next char find_till_char f Find next char find_next_char T Find 'till previous char till_prev_char F Find previous char find_prev_char G Go to line number goto_line Alt-. Repeat last motion (f, t or m) repeat_last_motion Home Move to the start of the line goto_line_start End Move to the end of the line goto_line_end Ctrl-b, PageUp Move page up page_up Ctrl-f, PageDown Move page down page_down Ctrl-u Move half page up half_page_up Ctrl-d Move half page down half_page_down Ctrl-i Jump forward on the jumplist jump_forward Ctrl-o Jump backward on the jumplist jump_backward Ctrl-s Save the current selection to the jumplist save_selection","breadcrumbs":"Usage » Keymap » Movement","id":"34","title":"Movement"},"35":{"body":"Key Description Command r Replace with a character replace R Replace with yanked text replace_with_yanked ~ Switch case of the selected text switch_case ` Set the selected text to lower case switch_to_lowercase Alt-` Set the selected text to upper case switch_to_uppercase i Insert before selection insert_mode a Insert after selection (append) append_mode I Insert at the start of the line insert_at_line_start A Insert at the end of the line insert_at_line_end \\ Insert digraphs insert_digraph o Open new line below selection open_below O Open new line above selection open_above . Repeat last insert N/A u Undo change undo U Redo change redo Alt-u Move backward in history earlier Alt-U Move forward in history later y Yank selection yank p Paste after selection paste_after P Paste before selection paste_before \" Select a register to yank to or paste from select_register > Indent selection indent < Unindent selection unindent = Format selection (currently nonfunctional/disabled) ( LSP ) format_selections d Delete selection delete_selection Alt-d Delete selection, without yanking delete_selection_noyank c Change selection (delete and enter insert mode) change_selection Alt-c Change selection (delete and enter insert mode, without yanking) change_selection_noyank Ctrl-a Increment object (number) under cursor increment Ctrl-x Decrement object (number) under cursor decrement Q Start/stop macro recording to the selected register (experimental) record_macro q Play back a recorded macro from the selected register (experimental) replay_macro Shell Key Description Command | Pipe each selection through shell command, replacing with output shell_pipe Alt-| Pipe each selection into shell command, ignoring output shell_pipe_to ! Run shell command, inserting output before each selection shell_insert_output Alt-! Run shell command, appending output after each selection shell_append_output $ Pipe each selection into shell command, keep selections where command returned 0 shell_keep_pipe","breadcrumbs":"Usage » Keymap » Changes","id":"35","title":"Changes"},"36":{"body":"Key Description Command s Select all regex matches inside selections select_regex S Split selection into sub selections on regex matches split_selection Alt-s Split selection on newlines split_selection_on_newline Alt-minus Merge selections merge_selections Alt-_ Merge consecutive selections merge_consecutive_selections & Align selection in columns align_selections _ Trim whitespace from the selection trim_selections ; Collapse selection onto a single cursor collapse_selection Alt-; Flip selection cursor and anchor flip_selections Alt-: Ensures the selection is in forward direction ensure_selections_forward , Keep only the primary selection keep_primary_selection Alt-, Remove the primary selection remove_primary_selection C Copy selection onto the next line (Add cursor below) copy_selection_on_next_line Alt-C Copy selection onto the previous line (Add cursor above) copy_selection_on_prev_line ( Rotate main selection backward rotate_selections_backward ) Rotate main selection forward rotate_selections_forward Alt-( Rotate selection contents backward rotate_selection_contents_backward Alt-) Rotate selection contents forward rotate_selection_contents_forward % Select entire file select_all x Select current line, if already selected, extend to next line extend_line_below X Extend selection to line bounds (line-wise selection) extend_to_line_bounds Alt-x Shrink selection to line bounds (line-wise selection) shrink_to_line_bounds J Join lines inside selection join_selections Alt-J Join lines inside selection and select the inserted space join_selections_space K Keep selections matching the regex keep_selections Alt-K Remove selections matching the regex remove_selections Ctrl-c Comment/uncomment the selections toggle_comments Alt-o, Alt-up Expand selection to parent syntax node ( TS ) expand_selection Alt-i, Alt-down Shrink syntax tree object selection ( TS ) shrink_selection Alt-p, Alt-left Select previous sibling node in syntax tree ( TS ) select_prev_sibling Alt-n, Alt-right Select next sibling node in syntax tree ( TS ) select_next_sibling","breadcrumbs":"Usage » Keymap » Selection manipulation","id":"36","title":"Selection manipulation"},"37":{"body":"Search commands all operate on the / register by default. To use a different register, use \". Key Description Command / Search for regex pattern search ? Search for previous pattern rsearch n Select next search match search_next N Select previous search match search_prev * Use current selection as the search pattern search_selection","breadcrumbs":"Usage » Keymap » Search","id":"37","title":"Search"},"38":{"body":"These sub-modes are accessible from normal mode and typically switch back to normal mode after a command. Key Description Command v Enter select (extend) mode select_mode g Enter goto mode N/A m Enter match mode N/A : Enter command mode command_mode z Enter view mode N/A Z Enter sticky view mode N/A Ctrl-w Enter window mode N/A Space Enter space mode N/A These modes (except command mode) can be configured by remapping keys . View mode Accessed by typing z in normal mode . View mode is intended for scrolling and manipulating the view without changing the selection. The \"sticky\" variant of this mode (accessed by typing Z in normal mode) is persistent and can be exited using the escape key. This is useful when you're simply looking over text and not actively editing it. Key Description Command z, c Vertically center the line align_view_center t Align the line to the top of the screen align_view_top b Align the line to the bottom of the screen align_view_bottom m Align the line to the middle of the screen (horizontally) align_view_middle j, down Scroll the view downwards scroll_down k, up Scroll the view upwards scroll_up Ctrl-f, PageDown Move page down page_down Ctrl-b, PageUp Move page up page_up Ctrl-d Move half page down half_page_down Ctrl-u Move half page up half_page_up Goto mode Accessed by typing g in normal mode . Jumps to various locations. Key Description Command g Go to line number else start of file goto_file_start e Go to the end of the file goto_last_line f Go to files in the selection goto_file h Go to the start of the line goto_line_start l Go to the end of the line goto_line_end s Go to first non-whitespace character of the line goto_first_nonwhitespace t Go to the top of the screen goto_window_top c Go to the middle of the screen goto_window_center b Go to the bottom of the screen goto_window_bottom d Go to definition ( LSP ) goto_definition y Go to type definition ( LSP ) goto_type_definition r Go to references ( LSP ) goto_reference i Go to implementation ( LSP ) goto_implementation a Go to the last accessed/alternate file goto_last_accessed_file m Go to the last modified/alternate file goto_last_modified_file n Go to next buffer goto_next_buffer p Go to previous buffer goto_previous_buffer . Go to last modification in current file goto_last_modification j Move down textual (instead of visual) line move_line_down k Move up textual (instead of visual) line move_line_up Match mode Accessed by typing m in normal mode . See the relevant section in Usage for an explanation about surround and textobject usage. Key Description Command m Goto matching bracket ( TS ) match_brackets s Surround current selection with surround_add r Replace surround character with surround_replace d Delete surround character surround_delete a Select around textobject select_textobject_around i Select inside textobject select_textobject_inner TODO: Mappings for selecting syntax nodes (a superset of [). Window mode Accessed by typing Ctrl-w in normal mode . This layer is similar to Vim keybindings as Kakoune does not support windows. Key Description Command w, Ctrl-w Switch to next window rotate_view v, Ctrl-v Vertical right split vsplit s, Ctrl-s Horizontal bottom split hsplit f Go to files in the selection in horizontal splits goto_file F Go to files in the selection in vertical splits goto_file h, Ctrl-h, Left Move to left split jump_view_left j, Ctrl-j, Down Move to split below jump_view_down k, Ctrl-k, Up Move to split above jump_view_up l, Ctrl-l, Right Move to right split jump_view_right q, Ctrl-q Close current window wclose o, Ctrl-o Only keep the current window, closing all the others wonly H Swap window to the left swap_view_left J Swap window downwards swap_view_down K Swap window upwards swap_view_up L Swap window to the right swap_view_right Space mode Accessed by typing Space in normal mode . This layer is a kludge of mappings, mostly pickers. Key Description Command f Open file picker file_picker F Open file picker at current working directory file_picker_in_current_directory b Open buffer picker buffer_picker j Open jumplist picker jumplist_picker g Debug (experimental) N/A k Show documentation for item under cursor in a popup ( LSP ) hover s Open document symbol picker ( LSP ) symbol_picker S Open workspace symbol picker ( LSP ) workspace_symbol_picker d Open document diagnostics picker ( LSP ) diagnostics_picker D Open workspace diagnostics picker ( LSP ) workspace_diagnostics_picker r Rename symbol ( LSP ) rename_symbol a Apply code action ( LSP ) code_action h Select symbol references ( LSP ) select_references_to_symbol_under_cursor ' Open last fuzzy picker last_picker w Enter window mode N/A p Paste system clipboard after selections paste_clipboard_after P Paste system clipboard before selections paste_clipboard_before y Yank selections to clipboard yank_to_clipboard Y Yank main selection to clipboard yank_main_selection_to_clipboard R Replace selections by clipboard contents replace_selections_with_clipboard / Global search in workspace folder global_search ? Open command palette command_palette e Reveal current file in explorer reveal_current_file 💡 Global search displays results in a fuzzy picker, use Space + ' to bring it back up after opening a file. Popup Displays documentation for item under cursor. Key Description Ctrl-u Scroll up Ctrl-d Scroll down Unimpaired These mappings are in the style of vim-unimpaired . Key Description Command ]d Go to next diagnostic ( LSP ) goto_next_diag [d Go to previous diagnostic ( LSP ) goto_prev_diag ]D Go to last diagnostic in document ( LSP ) goto_last_diag [D Go to first diagnostic in document ( LSP ) goto_first_diag ]f Go to next function ( TS ) goto_next_function [f Go to previous function ( TS ) goto_prev_function ]t Go to next type definition ( TS ) goto_next_class [t Go to previous type definition ( TS ) goto_prev_class ]a Go to next argument/parameter ( TS ) goto_next_parameter [a Go to previous argument/parameter ( TS ) goto_prev_parameter ]c Go to next comment ( TS ) goto_next_comment [c Go to previous comment ( TS ) goto_prev_comment ]T Go to next test ( TS ) goto_next_test [T Go to previous test ( TS ) goto_prev_test ]p Go to next paragraph goto_next_paragraph [p Go to previous paragraph goto_prev_paragraph ]g Go to next change goto_next_change [g Go to previous change goto_prev_change ]G Go to last change goto_last_change [G Go to first change goto_first_change ]Space Add newline below add_newline_below [Space Add newline above add_newline_above","breadcrumbs":"Usage » Keymap » Minor modes","id":"38","title":"Minor modes"},"39":{"body":"Accessed by typing i in normal mode . Insert mode bindings are minimal by default. Helix is designed to be a modal editor, and this is reflected in the user experience and internal mechanics. Changes to the text are only saved for undos when escaping from insert mode to normal mode. 💡 New users are strongly encouraged to learn the modal editing paradigm to get the smoothest experience. Key Description Command Escape Switch to normal mode normal_mode Ctrl-s Commit undo checkpoint commit_undo_checkpoint Ctrl-x Autocomplete completion Ctrl-r Insert a register content insert_register Ctrl-w, Alt-Backspace Delete previous word delete_word_backward Alt-d, Alt-Delete Delete next word delete_word_forward Ctrl-u Delete to start of line kill_to_line_start Ctrl-k Delete to end of line kill_to_line_end Ctrl-h, Backspace, Shift-Backspace Delete previous char delete_char_backward Ctrl-d, Delete Delete next char delete_char_forward Ctrl-j, Enter Insert new line insert_newline These keys are not recommended, but are included for new users less familiar with modal editors. Key Description Command Up Move to previous line move_line_up Down Move to next line move_line_down Left Backward a char move_char_left Right Forward a char move_char_right PageUp Move one page up page_up PageDown Move one page down page_down Home Move to line start goto_line_start End Move to line end goto_line_end_newline As you become more comfortable with modal editing, you may want to disable some insert mode bindings. You can do this by editing your config.toml file. [keys.insert]\nup = \"no_op\"\ndown = \"no_op\"\nleft = \"no_op\"\nright = \"no_op\"\npageup = \"no_op\"\npagedown = \"no_op\"\nhome = \"no_op\"\nend = \"no_op\"","breadcrumbs":"Usage » Keymap » Insert mode","id":"39","title":"Insert mode"},"4":{"body":"The following third party repositories are available:","breadcrumbs":"Installation » Linux","id":"4","title":"Linux"},"40":{"body":"Accessed by typing v in normal mode . Select mode echoes Normal mode, but changes any movements to extend selections rather than replace them. Goto motions are also changed to extend, so that vgl, for example, extends the selection to the end of the line. Search is also affected. By default, n and N will remove the current selection and select the next instance of the search term. Toggling this mode before pressing n or N makes it possible to keep the current selection. Toggling it on and off during your iterative searching allows you to selectively add search terms to your selections.","breadcrumbs":"Usage » Keymap » Select / extend mode","id":"40","title":"Select / extend mode"},"41":{"body":"Keys to use within picker. Remapping currently not supported. Key Description Shift-Tab, Up, Ctrl-p Previous entry Tab, Down, Ctrl-n Next entry PageUp, Ctrl-u Page up PageDown, Ctrl-d Page down Home Go to first entry End Go to last entry Enter Open selected Alt-Enter Open selected in the background without closing the picker Ctrl-s Open horizontally Ctrl-v Open vertically Ctrl-t Toggle preview Escape, Ctrl-c Close picker","breadcrumbs":"Usage » Keymap » Picker","id":"41","title":"Picker"},"42":{"body":"Keys to use within prompt, Remapping currently not supported. Key Description Escape, Ctrl-c Close prompt Alt-b, Ctrl-Left Backward a word Ctrl-b, Left Backward a char Alt-f, Ctrl-Right Forward a word Ctrl-f, Right Forward a char Ctrl-e, End Move prompt end Ctrl-a, Home Move prompt start Ctrl-w, Alt-Backspace, Ctrl-Backspace Delete previous word Alt-d, Alt-Delete, Ctrl-Delete Delete next word Ctrl-u Delete to start of line Ctrl-k Delete to end of line Backspace, Ctrl-h, Shift-Backspace Delete previous char Delete, Ctrl-d Delete next char Ctrl-s Insert a word under doc cursor, may be changed to Ctrl-r Ctrl-w later Ctrl-p, Up Select previous history Ctrl-n, Down Select next history Ctrl-r Insert the content of the register selected by following input char Tab Select next completion item BackTab Select previous completion item Enter Open selected","breadcrumbs":"Usage » Keymap » Prompt","id":"42","title":"Prompt"},"43":{"body":"Press ? to see keymaps. Remapping currently not supported.","breadcrumbs":"Usage » Keymap » File explorer","id":"43","title":"File explorer"},"44":{"body":"Command mode can be activated by pressing :. The built-in commands are: Name Description :quit, :q Close the current view. :quit!, :q! Force close the current view, ignoring unsaved changes. :open, :o Open a file from disk into the current view. :buffer-close, :bc, :bclose Close the current buffer. :buffer-close!, :bc!, :bclose! Close the current buffer forcefully, ignoring unsaved changes. :buffer-close-others, :bco, :bcloseother Close all buffers but the currently focused one. :buffer-close-others!, :bco!, :bcloseother! Force close all buffers but the currently focused one. :buffer-close-all, :bca, :bcloseall Close all buffers without quitting. :buffer-close-all!, :bca!, :bcloseall! Force close all buffers ignoring unsaved changes without quitting. :buffer-next, :bn, :bnext Goto next buffer. :buffer-previous, :bp, :bprev Goto previous buffer. :write, :w Write changes to disk. Accepts an optional path (:write some/path.txt) :write!, :w! Force write changes to disk creating necessary subdirectories. Accepts an optional path (:write! some/path.txt) :write-buffer-close, :wbc Write changes to disk and closes the buffer. Accepts an optional path (:write-buffer-close some/path.txt) :write-buffer-close!, :wbc! Force write changes to disk creating necessary subdirectories and closes the buffer. Accepts an optional path (:write-buffer-close! some/path.txt) :new, :n Create a new scratch buffer. :format, :fmt Format the file using the LSP formatter. :indent-style Set the indentation style for editing. ('t' for tabs or 1-8 for number of spaces.) :line-ending Set the document's default line ending. Options: crlf, lf. :earlier, :ear Jump back to an earlier point in edit history. Accepts a number of steps or a time span. :later, :lat Jump to a later point in edit history. Accepts a number of steps or a time span. :write-quit, :wq, :x Write changes to disk and close the current view. Accepts an optional path (:wq some/path.txt) :write-quit!, :wq!, :x! Write changes to disk and close the current view forcefully. Accepts an optional path (:wq! some/path.txt) :write-all, :wa Write changes from all buffers to disk. :write-all!, :wa! Forcefully write changes from all buffers to disk creating necessary subdirectories. :write-quit-all, :wqa, :xa Write changes from all buffers to disk and close all views. :write-quit-all!, :wqa!, :xa! Write changes from all buffers to disk and close all views forcefully (ignoring unsaved changes). :quit-all, :qa Close all views. :quit-all!, :qa! Force close all views ignoring unsaved changes. :cquit, :cq Quit with exit code (default 1). Accepts an optional integer exit code (:cq 2). :cquit!, :cq! Force quit with exit code (default 1) ignoring unsaved changes. Accepts an optional integer exit code (:cq! 2). :theme Change the editor theme (show current theme if no name specified). :yank-join Yank joined selections. A separator can be provided as first argument. Default value is newline. :clipboard-yank Yank main selection into system clipboard. :clipboard-yank-join Yank joined selections into system clipboard. A separator can be provided as first argument. Default value is newline. :primary-clipboard-yank Yank main selection into system primary clipboard. :primary-clipboard-yank-join Yank joined selections into system primary clipboard. A separator can be provided as first argument. Default value is newline. :clipboard-paste-after Paste system clipboard after selections. :clipboard-paste-before Paste system clipboard before selections. :clipboard-paste-replace Replace selections with content of system clipboard. :primary-clipboard-paste-after Paste primary clipboard after selections. :primary-clipboard-paste-before Paste primary clipboard before selections. :primary-clipboard-paste-replace Replace selections with content of system primary clipboard. :show-clipboard-provider Show clipboard provider name in status bar. :change-current-directory, :cd Change the current working directory. :show-directory, :pwd Show the current working directory. :encoding Set encoding. Based on https://encoding.spec.whatwg.org. :character-info, :char Get info about the character under the primary cursor. :reload, :rl Discard changes and reload from the source file. :reload-all, :rla Discard changes and reload all documents from the source files. :update, :u Write changes only if the file has been modified. :lsp-workspace-command Open workspace command picker :lsp-restart Restarts the language servers used by the current doc :lsp-stop Stops the language servers that are used by the current doc :tree-sitter-scopes Display tree sitter scopes, primarily for theming and development. :tree-sitter-highlight-name Display name of tree-sitter highlight scope under the cursor. :debug-start, :dbg Start a debug session from a given template with given parameters. :debug-remote, :dbg-tcp Connect to a debug adapter by TCP address and start a debugging session from a given template with given parameters. :debug-eval Evaluate expression in current debug context. :vsplit, :vs Open the file in a vertical split. :vsplit-new, :vnew Open a scratch buffer in a vertical split. :hsplit, :hs, :sp Open the file in a horizontal split. :hsplit-new, :hnew Open a scratch buffer in a horizontal split. :tutor Open the tutorial. :goto, :g Goto line number. :set-language, :lang Set the language of current buffer (show current language if no value specified). :set-option, :set Set a config option at runtime.For example to disable smart case search, use :set search.smart-case false. :toggle-option, :toggle Toggle a boolean config option at runtime.For example to toggle smart case search, use :toggle search.smart-case. :get-option, :get Get the current value of a config option. :sort Sort ranges in selection. :rsort Sort ranges in selection in reverse order. :reflow Hard-wrap the current selection of lines to a given width. :tree-sitter-subtree, :ts-subtree Display tree sitter subtree under cursor, primarily for debugging queries. :config-reload Refresh user config. :config-open Open the user config.toml file. :config-open-workspace Open the workspace config.toml file. :log-open Open the helix log file. :insert-output Run shell command, inserting output before each selection. :append-output Run shell command, appending output after each selection. :pipe Pipe each selection to the shell command. :pipe-to Pipe each selection to the shell command, ignoring output. :run-shell-command, :sh Run a shell command :reset-diff-change, :diffget, :diffg Reset the diff change at the cursor position. :clear-register Clear given register. If no argument is provided, clear all registers. :redraw Clear and re-render the whole UI","breadcrumbs":"Usage » Commands » Commands","id":"44","title":"Commands"},"45":{"body":"The following languages and Language Servers are supported. To use Language Server features, you must first install the appropriate Language Server. You can check the language support in your installed helix version with hx --health. Also see the Language Configuration docs and the Adding Languages guide for more language configuration information. Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP astro ✓ awk ✓ ✓ awk-language-server bash ✓ ✓ ✓ ✓ bash-language-server bass ✓ bass beancount ✓ bibtex ✓ texlab bicep ✓ bicep-langserver blueprint ✓ blueprint-compiler c ✓ ✓ ✓ ✓ clangd c-sharp ✓ ✓ OmniSharp cabal cairo ✓ ✓ ✓ cairo-language-server capnp ✓ ✓ clojure ✓ ✓ clojure-lsp cmake ✓ ✓ ✓ cmake-language-server comment ✓ common-lisp ✓ ✓ cl-lsp cpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangd crystal ✓ ✓ crystalline css ✓ ✓ vscode-css-language-server cue ✓ cuelsp d ✓ ✓ ✓ serve-d dart ✓ ✓ dart devicetree ✓ dhall ✓ ✓ dhall-lsp-server diff ✓ dockerfile ✓ docker-langserver dot ✓ dot-language-server dtd ✓ edoc ✓ eex ✓ ejs ✓ elixir ✓ ✓ ✓ ✓ elixir-ls elm ✓ ✓ elm-language-server elvish ✓ elvish env ✓ erb ✓ erlang ✓ ✓ ✓ erlang_ls esdl ✓ fish ✓ ✓ ✓ forth ✓ forth-lsp fortran ✓ ✓ fortls fsharp ✓ fsautocomplete gas ✓ ✓ gdscript ✓ ✓ ✓ gemini ✓ git-attributes ✓ git-commit ✓ ✓ git-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ gleam glsl ✓ ✓ ✓ go ✓ ✓ ✓ ✓ gopls godot-resource ✓ gomod ✓ gopls gotmpl ✓ gopls gowork ✓ gopls graphql ✓ graphql-lsp hare ✓ haskell ✓ ✓ haskell-language-server-wrapper haskell-persistent ✓ hcl ✓ ✓ terraform-ls heex ✓ ✓ elixir-ls hosts ✓ html ✓ ✓ vscode-html-language-server hurl ✓ ✓ idris idris2-lsp iex ✓ ini ✓ java ✓ ✓ ✓ ✓ jdtls javascript ✓ ✓ ✓ ✓ typescript-language-server jinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-server json5 ✓ jsonnet ✓ jsonnet-language-server jsx ✓ ✓ ✓ ✓ typescript-language-server julia ✓ ✓ ✓ julia just ✓ ✓ ✓ kdl ✓ kotlin ✓ kotlin-language-server latex ✓ ✓ texlab lean ✓ lean ledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ lua ✓ ✓ ✓ lua-language-server make ✓ markdoc ✓ markdoc-ls markdown ✓ marksman markdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ meson ✓ ✓ mint mint msbuild ✓ ✓ nasm ✓ ✓ nickel ✓ ✓ nls nim ✓ ✓ ✓ nimlangserver nix ✓ ✓ nil nu ✓ nunjucks ✓ ocaml ✓ ✓ ocamllsp ocaml-interface ✓ ocamllsp odin ✓ ✓ ols opencl ✓ ✓ ✓ clangd openscad ✓ openscad-lsp org ✓ pascal ✓ ✓ pasls passwd ✓ pem ✓ perl ✓ ✓ ✓ perlnavigator php ✓ ✓ ✓ intelephense po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ prisma ✓ prisma-language-server prolog swipl protobuf ✓ ✓ bufls, pb prql ✓ purescript ✓ ✓ purescript-language-server python ✓ ✓ ✓ ✓ pylsp qml ✓ ✓ qmlls r ✓ R racket ✓ ✓ racket regex ✓ ✓ rego ✓ regols rescript ✓ ✓ rescript-language-server rmarkdown ✓ ✓ R robot ✓ robotframework_ls ron ✓ ✓ rst ✓ ruby ✓ ✓ ✓ ✓ solargraph rust ✓ ✓ ✓ ✓ rust-analyzer sage ✓ ✓ scala ✓ ✓ metals scheme ✓ ✓ scss ✓ ✓ vscode-css-language-server slint ✓ ✓ slint-lsp smithy ✓ cs sml ✓ solidity ✓ solc sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ svelte ✓ ✓ svelteserver sway ✓ ✓ ✓ forc swift ✓ sourcekit-lsp t32 ✓ tablegen ✓ ✓ ✓ task ✓ templ ✓ templ tfvars ✓ ✓ terraform-ls todotxt ✓ toml ✓ ✓ taplo tsq ✓ ✓ tsx ✓ ✓ ✓ ✓ typescript-language-server twig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-server ungrammar ✓ unison ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzer vala ✓ vala-language-server verilog ✓ ✓ svlangserver vhdl ✓ vhdl_ls vhs ✓ vue ✓ vue-language-server wast ✓ wat ✓ webc ✓ wgsl ✓ wgsl_analyzer wit ✓ ✓ wren ✓ ✓ ✓ xit ✓ xml ✓ ✓ ✓ yaml ✓ ✓ ✓ yaml-language-server, ansible-language-server yuck ✓ zig ✓ ✓ ✓ ✓ zls","breadcrumbs":"Usage » Language support » Language Support","id":"45","title":"Language Support"},"46":{"body":"Helix's editing model is strongly inspired from Vim and Kakoune, and a notable difference from Vim (and the most striking similarity to Kakoune) is that Helix follows the selection → action model. This means that whatever you are going to act on (a word, a paragraph, a line, etc.) is selected first and the action itself (delete, change, yank, etc.) comes second. A cursor is simply a single width selection. See also Kakoune's Migrating from Vim and Helix's Migrating from Vim . TODO: Mention textobjects, surround, registers","breadcrumbs":"Migrating from Vim » Migrating from Vim","id":"46","title":"Migrating from Vim"},"47":{"body":"To override global configuration parameters, create a config.toml file located in your config directory: Linux and Mac: ~/.config/helix/config.toml Windows: %AppData%\\helix\\config.toml 💡 You can easily open the config file by typing :config-open within Helix normal mode. Example config: theme = \"onedark\" [editor]\nline-number = \"relative\"\nmouse = false [editor.cursor-shape]\ninsert = \"bar\"\nnormal = \"block\"\nselect = \"underline\" [editor.file-picker]\nhidden = false You can use a custom configuration file by specifying it with the -c or --config command line argument, for example hx -c path/to/custom-config.toml. Additionally, you can reload the configuration file by sending the USR1 signal to the Helix process on Unix operating systems, such as by using the command pkill -USR1 hx. Finally, you can have a config.toml local to a project by putting it under a .helix directory in your repository. Its settings will be merged with the configuration directory config.toml and the built-in configuration.","breadcrumbs":"Configuration » Configuration","id":"47","title":"Configuration"},"48":{"body":"","breadcrumbs":"Configuration » Editor","id":"48","title":"Editor"},"49":{"body":"Key Description Default scrolloff Number of lines of padding around the edge of the screen when scrolling 5 mouse Enable mouse mode true middle-click-paste Middle click paste support true scroll-lines Number of lines to scroll per scroll wheel step 3 shell Shell to use when running external commands Unix: [\"sh\", \"-c\"]Windows: [\"cmd\", \"/C\"] line-number Line number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolute cursorline Highlight all lines with a cursor false cursorcolumn Highlight all columns with a cursor false gutters Gutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] auto-completion Enable automatic pop up of auto-completion true auto-format Enable automatic formatting on save true auto-save Enable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal false idle-timeout Time in milliseconds since last keypress before idle timers trigger. Used for autocompletion, set to 0 for instant 400 preview-completion-insert Whether to apply completion item instantly when selected true completion-trigger-len The min-length of word under cursor to trigger autocompletion 2 completion-replace Set to true to make completions always replace the entire word and not just the part before the cursor false auto-info Whether to display info boxes true true-color Set to true to override automatic detection of terminal truecolor support in the event of a false negative false undercurl Set to true to override automatic detection of terminal undercurl support in the event of a false negative false rulers List of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file [] bufferline Renders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) never initial-mode The initial mode for newly opened editors. \"normal\" color-modes Whether to color the mode indicator with different colors depending on the mode itself false text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80 workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml [] default-line-ending The line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). native insert-final-newline Whether to automatically insert a trailing line-ending on write if missing true rainbow-brackets Whether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false","breadcrumbs":"Configuration » [editor] Section","id":"49","title":"[editor] Section"},"5":{"body":"Add the PPA for Helix: sudo add-apt-repository ppa:maveonair/helix-editor\nsudo apt update\nsudo apt install helix","breadcrumbs":"Installation » Ubuntu","id":"5","title":"Ubuntu"},"50":{"body":"Allows configuring the statusline at the bottom of the editor. The configuration distinguishes between three areas of the status line: [ ... ... LEFT ... ... | ... ... ... ... CENTER ... ... ... ... | ... ... RIGHT ... ... ] Statusline elements can be defined as follows: [editor.statusline]\nleft = [\"mode\", \"spinner\"]\ncenter = [\"file-name\"]\nright = [\"diagnostics\", \"selections\", \"position\", \"file-encoding\", \"file-line-ending\", \"file-type\"]\nseparator = \"│\"\nmode.normal = \"NORMAL\"\nmode.insert = \"INSERT\"\nmode.select = \"SELECT\" The [editor.statusline] key takes the following sub-keys: Key Description Default left A list of elements aligned to the left of the statusline [\"mode\", \"spinner\", \"file-name\", \"read-only-indicator\", \"file-modification-indicator\"] center A list of elements aligned to the middle of the statusline [] right A list of elements aligned to the right of the statusline [\"diagnostics\", \"selections\", \"register\", \"position\", \"file-encoding\"] separator The character used to separate elements in the statusline \"│\" mode.normal The text shown in the mode element for normal mode \"NOR\" mode.insert The text shown in the mode element for insert mode \"INS\" mode.select The text shown in the mode element for select mode \"SEL\" The following statusline elements can be configured: Key Description mode The current editor mode (mode.normal/mode.insert/mode.select) spinner A progress spinner indicating LSP activity file-name The path/name of the opened file file-base-name The basename of the opened file file-modification-indicator The indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encoding The encoding of the opened file if it differs from UTF-8 file-line-ending The file line endings (CRLF or LF) read-only-indicator An indicator that shows [readonly] when a file cannot be written total-line-numbers The total line numbers of the opened file file-type The type of the opened file diagnostics The number of warnings and/or errors workspace-diagnostics The number of warnings and/or errors on workspace selections The number of active selections primary-selection-length The number of characters currently in primary selection position The cursor position position-percentage The cursor position as a percentage of the total number of lines separator The string defined in editor.statusline.separator (defaults to \"│\") spacer Inserts a space between elements (multiple/contiguous spacers may be specified) version-control The current branch name or detached commit hash of the opened workspace register The current selected register","breadcrumbs":"Configuration » [editor.statusline] Section","id":"50","title":"[editor.statusline] Section"},"51":{"body":"Key Description Default enable Enables LSP integration. Setting to false will completely disable language servers regardless of language settings. true display-messages Display LSP progress messages below statusline [1] false auto-signature-help Enable automatic popup of signature help (parameter hints) true display-inlay-hints Display inlay hints [2] false display-signature-help-docs Display docs under signature help popup true snippets Enables snippet completions. Requires a server restart (:lsp-restart) to take effect after :config-reload/:set. true goto-reference-include-declaration Include declaration in the goto references popup. true By default, a progress spinner is shown in the statusline beside the file path. You may also have to activate them in the LSP config for them to appear, not just in Helix. Inlay hints in Helix are still being improved on and may be a little bit laggy/janky under some circumstances. Please report any bugs you see so we can fix them!","breadcrumbs":"Configuration » [editor.lsp] Section","id":"51","title":"[editor.lsp] Section"},"52":{"body":"Defines the shape of cursor in each mode. Valid values for these options are block, bar, underline, or hidden. 💡 Due to limitations of the terminal environment, only the primary cursor can change shape. Key Description Default normal Cursor shape in normal mode block insert Cursor shape in insert mode block select Cursor shape in select mode block","breadcrumbs":"Configuration » [editor.cursor-shape] Section","id":"52","title":"[editor.cursor-shape] Section"},"53":{"body":"Set options for file picker and global search. Ignoring a file means it is not visible in the Helix file picker and global search. All git related options are only enabled in a git repository. Key Description Default hidden Enables ignoring hidden files true follow-symlinks Follow symlinks instead of ignoring them true deduplicate-links Ignore symlinks that point at files already shown in the picker true parents Enables reading ignore files from parent directories true ignore Enables reading .ignore files true git-ignore Enables reading .gitignore files true git-global Enables reading global .gitignore, whose path is specified in git's config: core.excludefile option true git-exclude Enables reading .git/info/exclude files true max-depth Set with an integer value for maximum depth to recurse Defaults to None.","breadcrumbs":"Configuration » [editor.file-picker] Section","id":"53","title":"[editor.file-picker] Section"},"54":{"body":"Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a simple boolean value, or a specific mapping of pairs of single characters. To disable auto-pairs altogether, set auto-pairs to false: [editor]\nauto-pairs = false # defaults to `true` The default pairs are (){}[]''\"\"``, but these can be customized by setting auto-pairs to a TOML table: [editor.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>' Additionally, this setting can be used in a language config. Unless the editor setting is false, this will override the editor config in documents with this language. Example languages.toml that adds <> and removes '' [[language]]\nname = \"rust\" [language.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>'","breadcrumbs":"Configuration » [editor.auto-pairs] Section","id":"54","title":"[editor.auto-pairs] Section"},"55":{"body":"Search specific options. Key Description Default smart-case Enable smart case regex searching (case-insensitive unless pattern contains upper case characters) true wrap-around Whether the search should wrap after depleting the matches true","breadcrumbs":"Configuration » [editor.search] Section","id":"55","title":"[editor.search] Section"},"56":{"body":"Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace. Key Description Default render Whether to render whitespace. May either be \"all\" or \"none\", or a table with sub-keys space, nbsp, tab, and newline \"none\" characters Literal characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, newline or tabpad See example below Example [editor.whitespace]\nrender = \"all\"\n# or control each character\n[editor.whitespace.render]\nspace = \"all\"\ntab = \"all\"\nnewline = \"none\" [editor.whitespace.characters]\nspace = \"·\"\nnbsp = \"⍽\"\ntab = \"→\"\nnewline = \"⏎\"\ntabpad = \"·\" # Tabs will look like \"→···\" (depending on tab width)","breadcrumbs":"Configuration » [editor.whitespace] Section","id":"56","title":"[editor.whitespace] Section"},"57":{"body":"Options for rendering vertical indent guides. Key Description Default render Whether to render indent guides false character Literal character to use for rendering the indent guide │ skip-levels Number of indent levels to skip 0 rainbow-option Enum to set rainbow indentations. Options: normal, dim and none. none Example: [editor.indent-guides]\nrender = true\ncharacter = \"╎\" # Some characters that work well: \"▏\", \"┆\", \"┊\", \"⸽\"\nskip-levels = 1\nrainbow-option = \"normal\"","breadcrumbs":"Configuration » [editor.indent-guides] Section","id":"57","title":"[editor.indent-guides] Section"},"58":{"body":"For simplicity, editor.gutters accepts an array of gutter types, which will use default settings for all gutter components. [editor]\ngutters = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] To customize the behavior of gutters, the [editor.gutters] section must be used. This section contains top level settings, as well as settings for specific gutter components as subsections. Key Description Default layout A vector of gutters to display [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] Example: [editor.gutters]\nlayout = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] [editor.gutters.line-numbers] Section Options for the line number gutter Key Description Default min-width The minimum number of characters to use 3 Example: [editor.gutters.line-numbers]\nmin-width = 1 [editor.gutters.diagnostics] Section Currently unused [editor.gutters.diff] Section Currently unused [editor.gutters.spacer] Section Currently unused","breadcrumbs":"Configuration » [editor.gutters] Section","id":"58","title":"[editor.gutters] Section"},"59":{"body":"Options for soft wrapping lines that exceed the view width: Key Description Default enable Whether soft wrapping is enabled. false max-wrap Maximum free space left at the end of the line. 20 max-indent-retain Maximum indentation to carry over when soft wrapping a line. 40 wrap-indicator Text inserted before soft wrapped lines, highlighted with ui.virtual.wrap ↪ wrap-at-text-width Soft wrap at text-width instead of using the full viewport size. false Example: [editor.soft-wrap]\nenable = true\nmax-wrap = 25 # increase value to reduce forced mid-word wrapping\nmax-indent-retain = 0\nwrap-indicator = \"\" # set wrap-indicator to \"\" to hide it","breadcrumbs":"Configuration » [editor.soft-wrap] Section","id":"59","title":"[editor.soft-wrap] Section"},"6":{"body":"Enable the COPR repository for Helix: sudo dnf copr enable varlad/helix\nsudo dnf install helix","breadcrumbs":"Installation » Fedora/RHEL","id":"6","title":"Fedora/RHEL"},"60":{"body":"Sets explorer side width and style. Key Description Default column-width explorer side width 30 position explorer widget position, left or right left","breadcrumbs":"Configuration » [editor.explorer] Section","id":"60","title":"[editor.explorer] Section"},"61":{"body":"Key Description Default enable If set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. true supersede-menu Normally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false","breadcrumbs":"Configuration » [editor.smart-tab] Section","id":"61","title":"[editor.smart-tab] Section"},"62":{"body":"By default, special characters can be input using the insert_digraphs command, bound to \\ in normal mode. Custom digraphs can be added to the editor.digraphs section of the config. [editor.digraphs]\nka = \"か\"\nku = { symbols = \"く\", description = \"The japanese character Ku\" }\nshrug = \"¯\\\\_(ツ)_/¯\"","breadcrumbs":"Configuration » [editor.digraphs] Section","id":"62","title":"[editor.digraphs] Section"},"63":{"body":"To use a theme add theme = \"\" to the top of your config.toml file, or select it during runtime using :theme .","breadcrumbs":"Configuration » Themes » Themes","id":"63","title":"Themes"},"64":{"body":"Create a file with the name of your theme as the file name (i.e mytheme.toml) and place it in your themes directory (i.e ~/.config/helix/themes or %AppData%\\helix\\themes on Windows). The directory might have to be created beforehand. 💡 The names \"default\" and \"base16_default\" are reserved for built-in themes and cannot be overridden by user-defined themes.","breadcrumbs":"Configuration » Themes » Creating a theme","id":"64","title":"Creating a theme"},"65":{"body":"Each line in the theme file is specified as below: key = { fg = \"#ffffff\", bg = \"#000000\", underline = { color = \"#ff0000\", style = \"curl\"}, modifiers = [\"bold\", \"italic\"] } Where key represents what you want to style, fg specifies the foreground color, bg the background color, underline the underline style/color, and modifiers is a list of style modifiers. bg, underline and modifiers can be omitted to defer to the defaults. To specify only the foreground color: key = \"#ffffff\" If the key contains a dot '.', it must be quoted to prevent it being parsed as a dotted key . \"key.key\" = \"#ffffff\" For inspiration, you can find the default theme.toml here and user-submitted themes here .","breadcrumbs":"Configuration » Themes » Overview","id":"65","title":"Overview"},"66":{"body":"Use the supplied linting tool to check for errors and missing scopes: cargo xtask themelint onedark # replace onedark with ","breadcrumbs":"Configuration » Themes » Using the linter","id":"66","title":"Using the linter"},"67":{"body":"","breadcrumbs":"Configuration » Themes » The details of theme creation","id":"67","title":"The details of theme creation"},"68":{"body":"It's recommended to define a palette of named colors, and refer to them in the configuration values in your theme. To do this, add a table called palette to your theme file: \"ui.background\" = \"white\"\n\"ui.text\" = \"black\" [palette]\nwhite = \"#ffffff\"\nblack = \"#000000\" Keep in mind that the [palette] table includes all keys after its header, so it should be defined after the normal theme options. The default palette uses the terminal's default 16 colors, and the colors names are listed below. The [palette] section in the config file takes precedence over it and is merged into the default palette. Color Name default black red green yellow blue magenta cyan gray light-red light-green light-yellow light-blue light-magenta light-cyan light-gray white","breadcrumbs":"Configuration » Themes » Color palettes","id":"68","title":"Color palettes"},"69":{"body":"The following values may be used as modifier, provided they are supported by your terminal emulator. Modifier bold dim italic underlined slow_blink rapid_blink reversed hidden crossed_out 💡 The underlined modifier is deprecated and only available for backwards compatibility. Its behavior is equivalent to setting underline.style=\"line\".","breadcrumbs":"Configuration » Themes » Modifiers","id":"69","title":"Modifiers"},"7":{"body":"Releases are available in the extra repository: sudo pacman -S helix Additionally, a helix-git package is available in the AUR, which builds the master branch.","breadcrumbs":"Installation » Arch Linux extra","id":"7","title":"Arch Linux extra"},"70":{"body":"One of the following values may be used as a value for underline.style, providing it is supported by your terminal emulator. Modifier line curl dashed dotted double_line","breadcrumbs":"Configuration » Themes » Underline style","id":"70","title":"Underline style"},"71":{"body":"Extend other themes by setting the inherits property to an existing theme. inherits = \"boo_berry\" # Override the theming for \"keyword\"s:\n\"keyword\" = { fg = \"gold\" } # Override colors in the palette:\n[palette]\nberry = \"#2A2A4D\"","breadcrumbs":"Configuration » Themes » Inheritance","id":"71","title":"Inheritance"},"72":{"body":"The rainbow key is used for rainbow highlight for matching brackets. The key is a list of styles. rainbow = [\"#ff0000\", \"#ffa500\", \"#fff000\", { fg = \"#00ff00\", modifiers = [\"bold\"] }] Colors from the palette and modifiers may be used.","breadcrumbs":"Configuration » Themes » Rainbow","id":"72","title":"Rainbow"},"73":{"body":"The following is a list of scopes available to use for styling: Syntax highlighting These keys match tree-sitter scopes . When determining styling for a highlight, the longest matching theme key will be used. For example, if the highlight is function.builtin.static, the key function.builtin will be used instead of function. We use a similar set of scopes as Sublime Text . See also TextMate scopes. attribute - Class attributes, HTML tag attributes type - Types builtin - Primitive types provided by the language (int, usize) enum variant constructor constant (TODO: constant.other.placeholder for %v) builtin Special constants provided by the language (true, false, nil etc) boolean character escape numeric (numbers) integer float string (TODO: string.quoted.{single, double}, string.raw/.unquoted)? regexp - Regular expressions special path url symbol - Erlang/Elixir atoms, Ruby symbols, Clojure keywords comment - Code comments line - Single line comments (//) block - Block comments (e.g. (/* */) documentation - Documentation comments (e.g. /// in Rust) variable - Variables builtin - Reserved language variables (self, this, super, etc.) parameter - Function parameters other member - Fields of composite data types (e.g. structs, unions) label punctuation delimiter - Commas, colons bracket - Parentheses, angle brackets, etc. special - String interpolation brackets. keyword control conditional - if, else repeat - for, while, loop import - import, export return exception operator - or, in directive - Preprocessor directives (#if in C) function - fn, func storage - Keywords describing how things are stored type - The type of something, class, function, var, let, etc. modifier - Storage modifiers like static, mut, const, ref, etc. operator - ||, +=, > function builtin method macro special (preprocessor in C) tag - Tags (e.g. in HTML) builtin namespace special markup heading marker 1, 2, 3, 4, 5, 6 - heading text for h1 through h6 list unnumbered numbered checked unchecked bold italic strikethrough link url - URLs pointed to by links label - non-URL link references text - URL and image descriptions in links quote raw inline block diff - version control changes plus - additions gutter - gutter indicator minus - deletions gutter - gutter indicator delta - modifications moved - renamed or moved files/changes gutter - gutter indicator Interface These scopes are used for theming the editor interface: markup normal completion - for completion doc popup UI hover - for hover popup UI heading completion - for completion doc popup UI hover - for hover popup UI raw inline completion - for completion doc popup UI hover - for hover popup UI Key Notes ui.background ui.background.separator Picker separator below input line ui.cursor ui.cursor.normal ui.cursor.insert ui.cursor.select ui.cursor.match Matching bracket etc. ui.cursor.primary Cursor with primary selection ui.cursor.primary.normal ui.cursor.primary.insert ui.cursor.primary.select ui.debug.breakpoint Breakpoint indicator, found in the gutter ui.debug.active Indicator for the line at which debugging execution is paused at, found in the gutter ui.gutter Gutter ui.gutter.selected Gutter for the line the cursor is on ui.highlight.frameline Line at which debugging execution is paused at ui.linenr Line numbers ui.linenr.selected Line number for the line the cursor is on ui.statusline Statusline ui.statusline.inactive Statusline (unfocused document) ui.statusline.normal Statusline mode during normal mode ( only if editor.color-modes is enabled ) ui.statusline.insert Statusline mode during insert mode ( only if editor.color-modes is enabled ) ui.statusline.select Statusline mode during select mode ( only if editor.color-modes is enabled ) ui.statusline.separator Separator character in statusline ui.popup Documentation popups (e.g. Space + k) ui.popup.info Prompt for multiple key options ui.window Borderlines separating splits ui.help Description box for commands ui.text Command prompts, popup text, etc. ui.text.focus The currently selected line in the picker ui.text.inactive Same as ui.text but when the text is inactive (e.g. suggestions) ui.text.info The key: command text in ui.popup.info boxes ui.virtual.ruler Ruler columns (see the editor.rulers config ) ui.virtual.whitespace Visible whitespace characters ui.virtual.indent-guide Vertical indent width guides ui.virtual.inlay-hint Default style for inlay hints of all kinds ui.virtual.inlay-hint.parameter Style for inlay hints of kind parameter (LSPs are not required to set a kind) ui.virtual.inlay-hint.type Style for inlay hints of kind type (LSPs are not required to set a kind) ui.virtual.wrap Soft-wrap indicator (see the editor.soft-wrap config ) ui.menu Code and command completion menus ui.menu.selected Selected autocomplete item ui.menu.scroll fg sets thumb color, bg sets track color of scrollbar ui.selection For selections in the editing area ui.selection.primary ui.highlight Highlighted lines in the picker preview ui.cursorline.primary The line of the primary cursor ( if cursorline is enabled ) ui.cursorline.secondary The lines of any other cursors ( if cursorline is enabled ) ui.cursorcolumn.primary The column of the primary cursor ( if cursorcolumn is enabled ) ui.cursorcolumn.secondary The columns of any other cursors ( if cursorcolumn is enabled ) warning Diagnostics warning (gutter) error Diagnostics error (gutter) info Diagnostics info (gutter) hint Diagnostics hint (gutter) diagnostic Diagnostics fallback style (editing area) diagnostic.hint Diagnostics hint (editing area) diagnostic.info Diagnostics info (editing area) diagnostic.warning Diagnostics warning (editing area) diagnostic.error Diagnostics error (editing area)","breadcrumbs":"Configuration » Themes » Scopes","id":"73","title":"Scopes"},"74":{"body":"Helix currently supports one-way key remapping through a simple TOML configuration file. (More powerful solutions such as rebinding via commands will be available in the future). To remap keys, create a config.toml file in your helix configuration directory (default ~/.config/helix on Linux systems) with a structure like this: # At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'\n[keys.normal]\nC-s = \":w\" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)\nC-o = \":open ~/.config/helix/config.toml\" # Maps Ctrl-o to opening of the helix config file\na = \"move_char_left\" # Maps the 'a' key to the move_char_left command\nw = \"move_line_up\" # Maps the 'w' key move_line_up\n\"C-S-esc\" = \"extend_line\" # Maps Ctrl-Shift-Escape to extend_line\ng = { a = \"code_action\" } # Maps `ga` to show possible code actions\n\"ret\" = [\"open_below\", \"normal_mode\"] # Maps the enter key to open_below then re-enter normal mode [keys.insert]\n\"A-x\" = \"normal_mode\" # Maps Alt-X to enter normal mode\nj = { k = \"normal_mode\" } # Maps `jk` to exit insert mode","breadcrumbs":"Configuration » Key remapping » Key remapping","id":"74","title":"Key remapping"},"75":{"body":"Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings can be modified or added by nesting definitions. [keys.insert.j]\nk = \"normal_mode\" # Maps `jk` to exit insert mode [keys.normal.g]\na = \"code_action\" # Maps `ga` to show possible code actions # invert `j` and `k` in view mode\n[keys.normal.z]\nj = \"scroll_up\"\nk = \"scroll_down\" # create a new minor mode bound to `+`\n[keys.normal.\"+\"]\nm = \":run-shell-command make\"\nc = \":run-shell-command cargo build\"\nt = \":run-shell-command cargo test\"","breadcrumbs":"Configuration » Key remapping » Minor modes","id":"75","title":"Minor modes"},"76":{"body":"Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes C-, S- and A-. Special keys are encoded as follows: Key name Representation Backspace \"backspace\" Space \"space\" Return/Enter \"ret\" - \"minus\" Left \"left\" Right \"right\" Up \"up\" Down \"down\" Home \"home\" End \"end\" Page Up \"pageup\" Page Down \"pagedown\" Tab \"tab\" Delete \"del\" Insert \"ins\" Null \"null\" Escape \"esc\" Keys can be disabled by binding them to the no_op command. To remove all default bindings, unbind-default-keys = true can be added to the top level configuration. unbind-default-keys = true # Only these normal mode bindings will be used\n[keys.normal]\nn = \"normal_mode\"\nt = \"goto_definition\" # remember to add bindings to return to normal mode\n[keys.select]\nesc = \"normal_mode\" [keys.insert]\nesc = \"normal_mode\" A list of commands is available in the Keymap documentation and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.","breadcrumbs":"Configuration » Key remapping » Special keys and modifiers","id":"76","title":"Special keys and modifiers"},"77":{"body":"Language-specific settings and settings for language servers are configured in languages.toml files.","breadcrumbs":"Configuration » Languages » Languages","id":"77","title":"Languages"},"78":{"body":"There are three possible locations for a languages.toml file: In the Helix source code, which lives in the Helix repository . It provides the default configurations for languages and language servers. In your configuration directory . This overrides values from the built-in language configuration. For example, to disable auto-LSP-formatting in Rust: # in /helix/languages.toml [language-server.mylang-lsp]\ncommand = \"mylang-lsp\" [[language]]\nname = \"rust\"\nauto-format = false In a .helix folder in your project. Language configuration may also be overridden local to a project by creating a languages.toml file in a .helix folder. Its settings will be merged with the language configuration in the configuration directory and the built-in configuration.","breadcrumbs":"Configuration » Languages » languages.toml files","id":"78","title":"languages.toml files"},"79":{"body":"Each language is configured by adding a [[language]] section to a languages.toml file. For example: [[language]]\nname = \"mylang\"\nscope = \"source.mylang\"\ninjection-regex = \"mylang\"\nfile-types = [\"mylang\", \"myl\"]\ncomment-token = \"#\"\nindent = { tab-width = 2, unit = \" \" }\nformatter = { command = \"mylang-formatter\" , args = [\"--stdin\"] }\nlanguage-servers = [ \"mylang-lsp\" ] These configuration keys are available: Key Description name The name of the language language-id The language-id for language servers, checkout the table at TextDocumentItem for the right id scope A string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source. or text. in case of markup languages injection-regex regex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-types The filetypes of the language, for example [\"yml\", \"yaml\"]. See the file-type detection section below. shebangs The interpreters from the shebang line, for example [\"sh\", \"bash\"] roots A set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-format Whether to autoformat this language when saving diagnostic-severity Minimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-token The token to use as a comment-token indent The indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or \"\\t\" for tabs) and tab-width (the number of spaces rendered for a tab) language-servers The Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammar The tree-sitter grammar to use (defaults to the value of name) formatter The formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. rulers Overrides the editor.rulers config key for the language. rainbow-brackets Overrides the editor.rainbow-brackets config key for the language.","breadcrumbs":"Configuration » Languages » Language configuration","id":"79","title":"Language configuration"},"8":{"body":"Helix is available in nixpkgs through the helix attribute, the unstable channel usually carries the latest release. Helix is also available as a flake in the project root. Use nix develop to spin up a reproducible development shell. Outputs are cached for each push to master using Cachix . The flake is configured to automatically make use of this cache assuming the user accepts the new settings on first use. If you are using a version of Nix without flakes enabled, install Cachix CLI and use cachix use helix to configure Nix to use cached outputs when possible.","breadcrumbs":"Installation » NixOS","id":"8","title":"NixOS"},"80":{"body":"Helix determines which language configuration to use based on the file-types key from the above section. file-types is a list of strings or tables, for example: file-types = [\"Makefile\", \"toml\", { suffix = \".git/config\" }] When determining a language configuration to use, Helix searches the file-types with the following priorities: Exact match: if the filename of a file is an exact match of a string in a file-types list, that language wins. In the example above, \"Makefile\" will match against Makefile files. Extension: if there are no exact matches, any file-types string that matches the file extension of a given file wins. In the example above, the \"toml\" matches files like Cargo.toml or languages.toml. Suffix: if there are still no matches, any values in suffix tables are checked against the full path of the given file. In the example above, the { suffix = \".git/config\" } would match against any config files in .git directories. Note: / is used as the directory separator but is replaced at runtime with the appropriate path separator for the operating system, so this rule would match against .git\\config files on Windows.","breadcrumbs":"Configuration » Languages » File-type detection and the file-types key","id":"80","title":"File-type detection and the file-types key"},"81":{"body":"Language servers are configured separately in the table language-server in the same file as the languages languages.toml For example: [language-server.mylang-lsp]\ncommand = \"mylang-lsp\"\nargs = [\"--stdio\"]\nconfig = { provideFormatter = true }\nenvironment = { \"ENV1\" = \"value1\", \"ENV2\" = \"value2\" } [language-server.efm-lsp-prettier]\ncommand = \"efm-langserver\" [language-server.efm-lsp-prettier.config]\ndocumentFormatting = true\nlanguages = { typescript = [ { formatCommand =\"prettier --stdin-filepath ${INPUT}\", formatStdin = true } ] } These are the available options for a language server. Key Description command The name or path of the language server binary to execute. Binaries must be in $PATH args A list of arguments to pass to the language server binary config LSP initialization options timeout The maximum time a request to the language server may take, in seconds. Defaults to 20 environment Any environment variables that will be used when starting the language server { \"KEY1\" = \"Value1\", \"KEY2\" = \"Value2\" } A format sub-table within config can be used to pass extra formatting options to Document Formatting Requests . For example, with typescript: [language-server.typescript-language-server]\n# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the \"[language].format.\" prefix.\nconfig = { format = { \"semicolons\" = \"insert\", \"insertSpaceBeforeFunctionParenthesis\" = true } }","breadcrumbs":"Configuration » Languages » Language Server configuration","id":"81","title":"Language Server configuration"},"82":{"body":"The language-servers attribute in a language tells helix which language servers are used for this language. They have to be defined in the [language-server] table as described in the previous section. Different languages can use the same language server instance, e.g. typescript-language-server is used for javascript, jsx, tsx and typescript by default. In case multiple language servers are specified in the language-servers attribute of a language, it's often useful to only enable/disable certain language-server features for these language servers. As an example, efm-lsp-prettier of the previous example is used only with a formatting command prettier, so everything else should be handled by the typescript-language-server (which is configured by default). The language configuration for typescript could look like this: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"efm-lsp-prettier\", only-features = [ \"format\" ] }, \"typescript-language-server\" ] or equivalent: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"typescript-language-server\", except-features = [ \"format\" ] }, \"efm-lsp-prettier\" ] Each requested LSP feature is prioritized in the order of the language-servers array. For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition). The features diagnostics, code-action, completion, document-symbols and workspace-symbols are an exception to that rule, as they are working for all language servers at the same time and are merged together, if enabled for the language. If no except-features or only-features is given, all features for the language server are enabled. If a language server itself doesn't support a feature, the next language server array entry will be tried (and so on). The list of supported features is: format goto-definition goto-declaration goto-type-definition goto-reference goto-implementation signature-help hover document-highlight completion code-action workspace-command document-symbols workspace-symbols diagnostics rename-symbol inlay-hints","breadcrumbs":"Configuration » Languages » Configuring Language Servers for a language","id":"82","title":"Configuring Language Servers for a language"},"83":{"body":"The source for a language's tree-sitter grammar is specified in a [[grammar]] section in languages.toml. For example: [[grammar]]\nname = \"mylang\"\nsource = { git = \"https://github.com/example/mylang\", rev = \"a250c4582510ff34767ec3b7dcdd3c24e8c8aa68\" } Grammar configuration takes these keys: Key Description name The name of the tree-sitter grammar source The method of fetching the grammar - a table with a schema defined below Where source is a table with either these keys when using a grammar from a git repository: Key Description git A git remote URL from which the grammar should be cloned rev The revision (commit hash or tag) which should be fetched subpath A path within the grammar directory which should be built. Some grammar repositories host multiple grammars (for example tree-sitter-typescript and tree-sitter-ocaml) in subdirectories. This key is used to point hx --grammar build to the correct path for compilation. When omitted, the root of repository is used","breadcrumbs":"Configuration » Languages » Tree-sitter grammar configuration","id":"83","title":"Tree-sitter grammar configuration"},"84":{"body":"You may use a top-level use-grammars key to control which grammars are fetched and built when using hx --grammar fetch and hx --grammar build. # Note: this key must come **before** the [[language]] and [[grammar]] sections\nuse-grammars = { only = [ \"rust\", \"c\", \"cpp\" ] }\n# or\nuse-grammars = { except = [ \"yaml\", \"json\" ] } When omitted, all grammars are fetched and built.","breadcrumbs":"Configuration » Languages » Choosing grammars","id":"84","title":"Choosing grammars"},"85":{"body":"This section contains guides for adding new language server configurations, tree-sitter grammars, textobject and rainbow bracket queries, and other similar items.","breadcrumbs":"Guides » Guides","id":"85","title":"Guides"},"86":{"body":"In order to add a new language to Helix, you will need to follow the steps below.","breadcrumbs":"Guides » Adding languages » Adding new languages to Helix","id":"86","title":"Adding new languages to Helix"},"87":{"body":"Add a new [[language]] entry in the languages.toml file and provide the necessary configuration for the new language. For more information on language configuration, refer to the language configuration section of the documentation. A new language server can be added by extending the [language-server] table in the same file. If you are adding a new language or updating an existing language server configuration, run the command cargo xtask docgen to update the Language Support documentation. 💡 If you are adding a new Language Server configuration, make sure to update the Language Server Wiki with the installation instructions.","breadcrumbs":"Guides » Adding languages » Language configuration","id":"87","title":"Language configuration"},"88":{"body":"If a tree-sitter grammar is available for the new language, add a new [[grammar]] entry to the languages.toml file. If you are testing the grammar locally, you can use the source.path key with an absolute path to the grammar. However, before submitting a pull request, make sure to switch to using source.git.","breadcrumbs":"Guides » Adding languages » Grammar configuration","id":"88","title":"Grammar configuration"},"89":{"body":"In order to provide syntax highlighting and indentation for the new language, you will need to add queries. Create a new directory for the language with the path runtime/queries//. Refer to the tree-sitter website for more information on writing queries. A list of highlight captures can be found on the themes page . 💡 In Helix, the first matching query takes precedence when evaluating queries, which is different from other editors such as Neovim where the last matching query supersedes the ones before it. See this issue for an example.","breadcrumbs":"Guides » Adding languages » Queries","id":"89","title":"Queries"},"9":{"body":"Helix is available on Flathub : flatpak install flathub com.helix_editor.Helix\nflatpak run com.helix_editor.Helix","breadcrumbs":"Installation » Flatpak","id":"9","title":"Flatpak"},"90":{"body":"If you encounter errors when running Helix after switching branches, you may need to update the tree-sitter grammars. Run the command hx --grammar fetch to fetch the grammars and hx --grammar build to build any out-of-date grammars. If a parser is causing a segfault, or you want to remove it, make sure to remove the compiled parser located at runtime/grammars/.so. If you are attempting to add queries and Helix is unable to locate them, ensure that the environment variable HELIX_RUNTIME is set to the location of the runtime folder you're developing in.","breadcrumbs":"Guides » Adding languages » Common issues","id":"90","title":"Common issues"},"91":{"body":"Helix supports textobjects that are language specific, such as functions, classes, etc. These textobjects require an accompanying tree-sitter grammar and a textobjects.scm query file to work properly. Tree-sitter allows us to query the source code syntax tree and capture specific parts of it. The queries are written in a lisp dialect. More information on how to write queries can be found in the official tree-sitter documentation . Query files should be placed in runtime/queries/{language}/textobjects.scm when contributing to Helix. Note that to test the query files locally you should put them under your local runtime directory (~/.config/helix/runtime on Linux for example). The following captures are recognized: Capture Name function.inside function.around class.inside class.around test.inside test.around parameter.inside comment.inside comment.around Example query files can be found in the helix GitHub repository.","breadcrumbs":"Guides » Adding textobject queries » Adding textobject queries","id":"91","title":"Adding textobject queries"},"92":{"body":"Tree-sitter based navigation in Helix is done using captures in the following order: object.movement object.around object.inside For example if a function.around capture has been already defined for a language in its textobjects.scm file, function navigation should also work automatically. function.movement should be defined only if the node captured by function.around doesn't make sense in a navigation context.","breadcrumbs":"Guides » Adding textobject queries » Queries for textobject based navigation","id":"92","title":"Queries for textobject based navigation"},"93":{"body":"Helix uses tree-sitter to correctly indent new lines. This requires a tree- sitter grammar and an indent.scm query file placed in runtime/queries/ {language}/indents.scm. The indentation for a line is calculated by traversing the syntax tree from the lowest node at the beginning of the new line (see Indent queries ). Each of these nodes contributes to the total indent when it is captured by the query (in what way depends on the name of the capture. Note that it matters where these added indents begin. For example, multiple indent level increases that start on the same line only increase the total indent level by 1. See Capture types .","breadcrumbs":"Guides » Adding indent queries » Adding indent queries","id":"93","title":"Adding indent queries"},"94":{"body":"When Helix is inserting a new line through o, O, or , to determine the indent level for the new line, the query in indents.scm is run on the document. The starting position of the query is the end of the line above where a new line will be inserted. For o, the inserted line is the line below the cursor, so that starting position of the query is the end of the current line. fn need_hero(some_hero: Hero, life: Life) -> { matches!(some_hero, Hero { // ←─────────────────╮ strong: true,//←╮ ↑ ↑ │ fast: true, // │ │ ╰── query start │ sure: true, // │ ╰───── cursor ├─ traversal soon: true, // ╰──────── new line inserted │ start node }) && // │\n// ↑ │\n// ╰───────────────────────────────────────────────╯ some_hero > life\n} For O, the newly inserted line is the current line, so the starting position of the query is the end of the line above the cursor. fn need_hero(some_hero: Hero, life: Life) -> { // ←─╮ matches!(some_hero, Hero { // ←╮ ↑ │ strong: true,// ↑ ╭───╯ │ │ fast: true, // │ │ query start ─╯ │ sure: true, // ╰───┼ cursor ├─ traversal soon: true, // ╰ new line inserted │ start node }) && // │ some_hero > life // │\n} // ←──────────────────────────────────────────────╯ From this starting node, the syntax tree is traversed up until the root node. Each indent capture is collected along the way, and then combined according to their capture types and scopes to a final indent level for the line.","breadcrumbs":"Guides » Adding indent queries » Indent queries","id":"94","title":"Indent queries"},"95":{"body":"@indent (default scope tail): Increase the indent level by 1. Multiple occurrences in the same line do not stack. If there is at least one @indent and one @outdent capture on the same line, the indent level isn't changed at all. @outdent (default scope all): Decrease the indent level by 1. The same rules as for @indent apply. @indent.always (default scope tail): Increase the indent level by 1. Multiple occurrences on the same line do stack. The final indent level is @indent.always – @outdent.always. If an @indent and an @indent.always are on the same line, the @indent is ignored. @outdent.always (default scope all): Decrease the indent level by 1. The same rules as for @indent.always apply. @align (default scope all): Align everything inside this node to some anchor. The anchor is given by the start of the node captured by @anchor in the same pattern. Every pattern with an @align should contain exactly one @anchor. Indent (and outdent) for nodes below (in terms of their starting line) the @align node is added to the indentation required for alignment. @extend: Extend the range of this node to the end of the line and to lines that are indented more than the line that this node starts on. This is useful for languages like Python, where for the purpose of indentation some nodes (like functions or classes) should also contain indented lines that follow them. @extend.prevent-once: Prevents the first extension of an ancestor of this node. For example, in Python a return expression always ends the block that it is in. Note that this only stops the extension of the next @extend capture. If multiple ancestors are captured, only the extension of the innermost one is prevented. All other ancestors are unaffected (regardless of whether the innermost ancestor would actually have been extended). @indent / @outdent Consider this example: fn shout(things: Vec) { // ↑ // ├───────────────────────╮ indent level // @indent ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // │ let it_all = |out| { things.filter(|thing| { // │ 1 // ↑ ↑ │ // ├───────────────────────┼─────┼┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // @indent @indent │ // │ 2 thing.can_do_with(out) // │ })}; // ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ //↑↑↑ │ 1\n} //╰┼┴──────────────────────────────────────────────┴┄┄┄┄┄┄┄┄┄┄┄┄┄┄\n// 3x @outdent ((block) @indent)\n[\"}\" \")\"] @outdent Note how on the second line, we have two blocks begin on the same line. In this case, since both captures occur on the same line, they are combined and only result in a net increase of 1. Also note that the closing }s are part of the @indent captures, but the 3 @outdents also combine into 1 and result in that line losing one indent level. @extend / @extend.prevent-once For an example of where @extend can be useful, consider Python, which is whitespace-sensitive. ] (parenthesized_expression) (function_definition) (class_definition)\n] @indent class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start │ self.is_sure = sure # │ ╭─ cursor │ self.is_soon = soon # │ │ │ # ↑ ↑ │ │ │ # │ ╰──────╯ │ │ # ╰─────────────────────╯ │ # ├─ traversal def need_hero(self, life): # │ start node return ( # │ self.is_strong # │ and self.is_fast # │ and self.is_sure # │ and self.is_soon # │ and self > life # │ ) # ←─────────────────────────────────────────╯ Without braces to catch the scope of the function, the smallest descendant of the cursor on a line feed ends up being the entire inside of the class. Because of this, it will miss the entire function node and its indent capture, leading to an indent level one too small. To address this case, @extend tells helix to \"extend\" the captured node's span to the line feed and every consecutive line that has a greater indent level than the line of the node. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start ├─ traversal self.is_sure = sure # │ ╭─ cursor │ start node self.is_soon = soon # │ │ ←───────────────╯ # ↑ ↑ │ │ # │ ╰──────╯ │ # ╰─────────────────────╯ def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) Furthermore, there are some cases where extending to everything with a greater indent level may not be desirable. Consider the need_hero function above. If our cursor is on the last line of the returned expression. class Hero: def __init__(self, strong, fast, sure, soon): self.is_strong = strong self.is_fast = fast self.is_sure = sure self.is_soon = soon def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) # ←─── cursor #←────────── where cursor should go on new line In Python, the are a few tokens that will always end a scope, such as a return statement. Since the scope ends, so should the indent level. But because the function span is extended to every line with a greater indent level, a new line would just continue on the same level. And an @outdent would not help us here either, since it would cause everything in the parentheses to become outdented as well. To help, we need to signal an end to the extension. We can do this with @extend.prevent-once. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend (return_statement) @extend.prevent-once @indent.always / @outdent.always As mentioned before, normally if there is more than one @indent or @outdent capture on the same line, they are combined. Sometimes, there are cases when you may want to ensure that every indent capture is additive, regardless of how many occur on the same line. Consider this example in YAML. - foo: bar\n# ↑ ↑\n# │ ╰─────────────── start of map\n# ╰───────────────── start of list element baz: quux # ←─── cursor # ←───────────── where the cursor should go on a new line garply: waldo - quux: bar: baz xyzzy: thud fred: plugh In YAML, you often have lists of maps. In these cases, the syntax is such that the list element and the map both start on the same line. But we really do want to start an indentation for each of these so that subsequent keys in the map hang over the list and align properly. This is where @indent.always helps. ((block_sequence_item) @item @indent.always @extend (#not-one-line? @item)) ((block_mapping_pair key: (_) @key value: (_) @val (#not-same-line? @key @val) ) @indent.always @extend\n)","breadcrumbs":"Guides » Adding indent queries » Capture types","id":"95","title":"Capture types"},"96":{"body":"In some cases, an S-expression cannot express exactly what pattern should be matched. For that, tree-sitter allows for predicates to appear anywhere within a pattern, similar to how #set! declarations work: (some_kind (child_kind) @indent (#predicate? arg1 arg2 ...)\n) The number of arguments depends on the predicate that's used. Each argument is either a capture (@name) or a string (\"some string\"). The following predicates are supported by tree-sitter: #eq?/#not-eq?: The first argument (a capture) must/must not be equal to the second argument (a capture or a string). #match?/#not-match?: The first argument (a capture) must/must not match the regex given in the second argument (a string). Additionally, we support some custom predicates for indent queries: #not-kind-eq?: The kind of the first argument (a capture) must not be equal to the second argument (a string). #same-line?/#not-same-line?: The captures given by the 2 arguments must/must not start on the same line. #one-line?/#not-one-line?: The captures given by the fist argument must/must span a total of one line.","breadcrumbs":"Guides » Adding indent queries » Predicates","id":"96","title":"Predicates"},"97":{"body":"Added indents don't always apply to the whole node. For example, in most cases when a node should be indented, we actually only want everything except for its first line to be indented. For this, there are several scopes (more scopes may be added in the future if required): tail: This scope applies to everything except for the first line of the captured node. all: This scope applies to the whole captured node. This is only different from tail when the captured node is the first node on its line. For example, imagine we have the following function fn aha() { // ←─────────────────────────────────────╮ let take = \"on me\"; // ←──────────────╮ scope: │ let take = \"me on\"; // ├─ \"tail\" ├─ (block) @indent let ill = be_gone_days(1 || 2); // │ │\n} // ←───────────────────────────────────┴──────────┴─ \"}\" @outdent // scope: \"all\" We can write the following query with the #set! declaration: ((block) @indent (#set! \"scope\" \"tail\"))\n(\"}\" @outdent (#set! \"scope\" \"all\")) As we can see, the \"tail\" scope covers the node, except for the first line. Everything up to and including the closing brace gets an indent level of 1. Then, on the closing brace, we encounter an outdent with a scope of \"all\", which means the first line is included, and the indent level is cancelled out on this line. (Note these scopes are the defaults for @indent and @outdent—they are written explicitly for demonstration.)","breadcrumbs":"Guides » Adding indent queries » Scopes","id":"97","title":"Scopes"},"98":{"body":"Writing language injection queries allows one to highlight a specific node as a different language. In addition to the standard language injection options used by tree-sitter, there are a few Helix specific extensions that allow for more control. And example of a simple query that would highlight all strings as bash in Nix: ((string_expression (string_fragment) @injection.content) (#set! injection.language \"bash\"))","breadcrumbs":"Guides » Adding injection queries » Adding Injection Queries","id":"98","title":"Adding Injection Queries"},"99":{"body":"@injection.language (standard): The captured node may contain the language name used to highlight the node captured by @injection.content. @injection.content (standard): Marks the content to be highlighted as the language captured with @injection.language et al . @injection.filename (extension): The captured node may contain a filename with a file-extension known to Helix, highlighting @injection.content as that language. This uses the language extensions defined in both the default languages.toml distributed with Helix, as well as user defined languages. @injection.shebang (extension): The captured node may contain a shebang used to choose a language to highlight as. This also uses the shebangs defined in the default and user languages.toml.","breadcrumbs":"Guides » Adding injection queries » Capture Types","id":"99","title":"Capture Types"}},"length":104,"save":true},"fields":["title","body","breadcrumbs"],"index":{"body":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":4,"docs":{"35":{"tf":1.0},"49":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"15":{"tf":1.0}}},"1":{"df":1,"docs":{"15":{"tf":1.0}}},"6":{"df":1,"docs":{"68":{"tf":1.0}}},"df":10,"docs":{"27":{"tf":1.0},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"59":{"tf":1.0},"81":{"tf":1.0}}},"5":{"df":1,"docs":{"59":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":4,"docs":{"49":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"x":{"df":1,"docs":{"95":{"tf":1.0}}}},"4":{"0":{"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"5":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":2,"docs":{"44":{"tf":1.0},"50":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"62":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"18":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"80":{"tf":2.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":3.1622776601683795},"58":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"23":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"31":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"46":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"v":{"df":6,"docs":{"29":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"102":{"tf":1.7320508075688772},"2":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"5":{"tf":1.4142135623730951},"54":{"tf":1.0},"63":{"tf":1.0},"68":{"tf":1.0},"76":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.0},"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"95":{"tf":1.0}}}}}}},"df":14,"docs":{"102":{"tf":1.0},"45":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.7320508075688772},"91":{"tf":1.0},"93":{"tf":1.4142135623730951},"95":{"tf":1.0},"97":{"tf":1.4142135623730951},"98":{"tf":1.0}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"79":{"tf":1.0},"80":{"tf":2.0}}}}}}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"99":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"50":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"103":{"tf":1.0},"25":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"94":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":4,"docs":{"15":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":10,"docs":{"29":{"tf":1.4142135623730951},"31":{"tf":3.0},"34":{"tf":1.0},"35":{"tf":2.6457513110645907},"36":{"tf":4.47213595499958},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.23606797749979},"74":{"tf":1.0},"76":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.4142135623730951},"61":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"102":{"tf":1.0},"22":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"15":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.0},"51":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"22":{"tf":1.0}}},"df":5,"docs":{"103":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"50":{"tf":1.0},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"31":{"tf":2.6457513110645907},"96":{"tf":1.0}}},"2":{"df":2,"docs":{"31":{"tf":2.8284271247461903},"96":{"tf":1.0}}},"3":{"df":1,"docs":{"31":{"tf":2.6457513110645907}}},"df":2,"docs":{"79":{"tf":1.0},"81":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"101":{"tf":2.0},"102":{"tf":1.0},"31":{"tf":2.0},"44":{"tf":2.0},"47":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":3.1622776601683795}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":2,"docs":{"58":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"31":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"19":{"tf":1.0},"8":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":1.0},"73":{"tf":1.7320508075688772},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}}}}},"df":7,"docs":{"45":{"tf":1.0},"49":{"tf":2.23606797749979},"51":{"tf":1.0},"54":{"tf":2.0},"61":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"49":{"tf":2.449489742783178},"51":{"tf":1.0},"54":{"tf":1.0},"8":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"15":{"tf":1.0},"4":{"tf":1.0},"49":{"tf":1.0},"69":{"tf":1.0},"7":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.4142135623730951},"81":{"tf":1.0},"88":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.0},"31":{"tf":1.0}}},"y":{"df":1,"docs":{"49":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"25":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"41":{"tf":1.0},"65":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"42":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":4,"docs":{"44":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"64":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.4142135623730951}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"79":{"tf":1.0},"98":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":3,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":2.0},"42":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"95":{"tf":1.0}}}}},"df":4,"docs":{"24":{"tf":1.0},"51":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"20":{"tf":1.0},"25":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"38":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.23606797749979},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"64":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"93":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"27":{"tf":1.0},"31":{"tf":1.0},"58":{"tf":1.0},"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.4142135623730951},"83":{"tf":1.0},"86":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"51":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"30":{"tf":1.0},"50":{"tf":1.4142135623730951}}}}}}}},"g":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"73":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"20":{"tf":1.0},"81":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"18":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"68":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":6,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0},"52":{"tf":2.0},"73":{"tf":1.7320508075688772},"95":{"tf":1.7320508075688772},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"10":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"38":{"tf":1.7320508075688772},"50":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"36":{"tf":1.4142135623730951},"61":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"44":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"102":{"tf":3.0},"103":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.0},"7":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":5.477225575051661},"49":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":1,"docs":{"51":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":2.0},"20":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.4142135623730951},"28":{"tf":1.0},"44":{"tf":1.0},"47":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"49":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"93":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"31":{"tf":2.0},"68":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"102":{"tf":3.0},"103":{"tf":2.8284271247461903},"89":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"95":{"tf":3.3166247903554},"96":{"tf":2.6457513110645907},"97":{"tf":1.7320508075688772},"99":{"tf":2.449489742783178}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"66":{"tf":1.0},"75":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"25":{"tf":1.0},"59":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"44":{"tf":2.0},"55":{"tf":2.0},"79":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"96":{"tf":1.0},"97":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"90":{"tf":1.0},"95":{"tf":1.0}}}}},"d":{"df":3,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":1.0}}},"df":16,"docs":{"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.7320508075688772},"38":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":18,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"11":{"tf":1.0},"25":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.23606797749979},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":4.898979485566356},"46":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":15,"docs":{"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":2.0},"57":{"tf":2.0},"58":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"34":{"tf":2.0},"37":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":2.0},"42":{"tf":2.23606797749979},"44":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":1.0},"66":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"100":{"tf":1.7320508075688772},"31":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"17":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"84":{"tf":1.0},"99":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}},"df":1,"docs":{"19":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"95":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"24":{"tf":1.0},"27":{"tf":2.6457513110645907},"38":{"tf":2.23606797749979},"44":{"tf":4.69041575982343}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":5.0990195135927845},"95":{"tf":1.0},"97":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"29":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"49":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.4142135623730951},"91":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}},"r":{"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":2.0},"49":{"tf":2.23606797749979},"65":{"tf":2.0},"68":{"tf":2.23606797749979},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"36":{"tf":1.0},"49":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"103":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"73":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":2.8284271247461903},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"39":{"tf":1.4142135623730951},"44":{"tf":3.3166247903554},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"73":{"tf":2.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.7320508075688772},"76":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":5,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"45":{"tf":1.0},"73":{"tf":2.23606797749979},"79":{"tf":1.7320508075688772}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"45":{"tf":1.0},"90":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"19":{"tf":1.0},"69":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":2.0},"20":{"tf":1.0},"45":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"49":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"82":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"74":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"78":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"47":{"tf":2.23606797749979},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":23,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"102":{"tf":1.0},"20":{"tf":1.0},"22":{"tf":1.4142135623730951},"38":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"68":{"tf":1.0},"74":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.0},"78":{"tf":2.6457513110645907},"79":{"tf":2.0},"8":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"85":{"tf":1.0},"87":{"tf":2.449489742783178},"88":{"tf":1.0}}}}},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":1,"docs":{"95":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"73":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"26":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"65":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"99":{"tf":1.0}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"92":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":6,"docs":{"19":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.4142135623730951},"84":{"tf":1.0},"98":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":3,"docs":{"22":{"tf":1.0},"24":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"r":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"93":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"102":{"tf":1.0},"30":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"22":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}}},"q":{"df":1,"docs":{"44":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":10,"docs":{"19":{"tf":1.0},"20":{"tf":2.0},"25":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"64":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"89":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"67":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"19":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"34":{"tf":2.6457513110645907},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":4.123105625617661},"39":{"tf":3.0},"41":{"tf":2.8284271247461903},"42":{"tf":4.47213595499958},"74":{"tf":1.7320508075688772},"76":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"65":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":23,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":4.47213595499958},"49":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":2.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":2.0},"46":{"tf":1.0},"49":{"tf":2.0},"50":{"tf":1.4142135623730951},"52":{"tf":2.23606797749979},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"94":{"tf":2.0},"95":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"20":{"tf":1.0},"47":{"tf":1.0},"54":{"tf":1.0},"58":{"tf":1.0},"62":{"tf":1.0},"96":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"70":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"90":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":8,"docs":{"20":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"38":{"tf":1.0},"44":{"tf":2.8284271247461903},"73":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"51":{"tf":1.4142135623730951},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":38,"docs":{"100":{"tf":1.0},"103":{"tf":1.0},"15":{"tf":1.0},"22":{"tf":1.0},"26":{"tf":1.7320508075688772},"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.449489742783178},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"68":{"tf":2.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.7320508075688772},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}},"df":1,"docs":{"95":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.0},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"64":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"38":{"tf":2.0},"75":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"76":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"20":{"tf":1.0},"25":{"tf":1.7320508075688772},"28":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"42":{"tf":3.0},"46":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"56":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"103":{"tf":2.0},"95":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"73":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.8284271247461903},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"r":{"df":1,"docs":{"95":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":2.23606797749979}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"19":{"tf":1.0},"67":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.0},"8":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":7,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":3.1622776601683795},"79":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}},"i":{"c":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":5,"docs":{"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"37":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"g":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"57":{"tf":1.0},"69":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"103":{"tf":2.23606797749979},"36":{"tf":1.0},"73":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":16,"docs":{"1":{"tf":1.0},"19":{"tf":1.7320508075688772},"20":{"tf":3.605551275463989},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"53":{"tf":1.0},"64":{"tf":1.4142135623730951},"74":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":7,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"44":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":2.23606797749979},"51":{"tf":2.449489742783178},"58":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"99":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"87":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"44":{"tf":1.0}}},"df":19,"docs":{"100":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":2.449489742783178},"44":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":2.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.4142135623730951},"91":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"82":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"92":{"tf":1.0}}}},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"65":{"tf":1.4142135623730951},"70":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.449489742783178},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"76":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"t":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"52":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"19":{"tf":1.0},"40":{"tf":1.0},"63":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":15,"docs":{"103":{"tf":1.0},"35":{"tf":2.23606797749979},"44":{"tf":2.0},"49":{"tf":1.0},"52":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"49":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.7320508075688772},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"73":{"tf":2.449489742783178}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"62":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"53":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"51":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"59":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.7320508075688772}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"56":{"tf":1.4142135623730951}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.0},"49":{"tf":1.7320508075688772},"5":{"tf":1.0},"50":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"81":{"tf":1.0},"82":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"45":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":2.8284271247461903},"30":{"tf":1.0},"31":{"tf":1.0},"50":{"tf":3.1622776601683795},"95":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"69":{"tf":1.0},"70":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":12,"docs":{"49":{"tf":2.0},"51":{"tf":2.0},"53":{"tf":2.6457513110645907},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"50":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"90":{"tf":1.0},"97":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":15,"docs":{"20":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"49":{"tf":2.0},"50":{"tf":1.7320508075688772},"59":{"tf":1.0},"76":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"19":{"tf":1.0},"36":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.0},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"74":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"100":{"tf":1.0},"36":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"41":{"tf":2.0},"82":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"57":{"tf":1.0},"73":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"22":{"tf":1.0},"52":{"tf":1.0},"81":{"tf":1.7320508075688772},"90":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"69":{"tf":1.0},"82":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"50":{"tf":1.4142135623730951},"66":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"90":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"33":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":7,"docs":{"0":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":2.6457513110645907},"91":{"tf":1.0}}},"df":1,"docs":{"99":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.0}},"u":{"df":2,"docs":{"44":{"tf":1.0},"89":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"103":{"tf":1.0},"29":{"tf":1.0}},"t":{"df":2,"docs":{"31":{"tf":1.0},"49":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"95":{"tf":1.0},"96":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":31,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"22":{"tf":1.0},"25":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":2.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.0},"97":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.7320508075688772},"84":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"100":{"tf":1.0},"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"26":{"tf":1.0},"73":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"71":{"tf":1.0},"87":{"tf":1.0}}}},"t":{"df":4,"docs":{"38":{"tf":1.0},"44":{"tf":2.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"31":{"tf":1.0},"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"43":{"tf":1.0},"60":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.0},"44":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":2.0},"71":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":1.0},"80":{"tf":1.4142135623730951},"95":{"tf":2.0},"98":{"tf":1.0},"99":{"tf":2.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}},"r":{"a":{"df":3,"docs":{"1":{"tf":1.0},"7":{"tf":1.4142135623730951},"81":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"44":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":3.1622776601683795},"51":{"tf":1.7320508075688772},"54":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}}},"df":5,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"34":{"tf":2.449489742783178},"38":{"tf":2.8284271247461903},"42":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"84":{"tf":1.7320508075688772},"90":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"95":{"tf":1.0},"98":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"49":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"68":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"65":{"tf":1.4142135623730951},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"102":{"tf":2.0},"20":{"tf":2.6457513110645907},"22":{"tf":1.4142135623730951},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":3.4641016151377544},"39":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":3.1622776601683795},"47":{"tf":2.0},"49":{"tf":1.0},"50":{"tf":4.58257569495584},"51":{"tf":1.0},"53":{"tf":3.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.0},"68":{"tf":1.4142135623730951},"74":{"tf":2.0},"77":{"tf":1.0},"78":{"tf":1.7320508075688772},"79":{"tf":2.6457513110645907},"80":{"tf":4.0},"81":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.0},"99":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":2,"docs":{"80":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":5,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":2.0},"65":{"tf":1.0},"79":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":14,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"27":{"tf":1.0},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772},"97":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"x":{"df":2,"docs":{"103":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"n":{"df":4,"docs":{"73":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"97":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"49":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"78":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"4":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"80":{"tf":1.0},"86":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"95":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"100":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"59":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"81":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"102":{"tf":1.0},"11":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"78":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"44":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"42":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"0":{"tf":1.0},"73":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.0},"59":{"tf":1.0},"80":{"tf":1.0}},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"31":{"tf":1.7320508075688772},"73":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"31":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":2.23606797749979},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"74":{"tf":1.0},"97":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"45":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.8284271247461903},"44":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":2,"docs":{"31":{"tf":1.0},"97":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"53":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":6,"docs":{"19":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":2.23606797749979},"7":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"df":3,"docs":{"19":{"tf":1.0},"2":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"75":{"tf":1.0}},"n":{"df":7,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"44":{"tf":2.449489742783178},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.4142135623730951},"47":{"tf":1.0},"53":{"tf":2.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":7,"docs":{"102":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":6.324555320336759},"41":{"tf":1.4142135623730951},"45":{"tf":1.0},"46":{"tf":1.0},"95":{"tf":1.4142135623730951}},"l":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"76":{"tf":1.0},"82":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"32":{"tf":1.0},"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"44":{"tf":2.0},"51":{"tf":1.4142135623730951},"82":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}},"df":12,"docs":{"102":{"tf":1.7320508075688772},"19":{"tf":2.6457513110645907},"29":{"tf":1.4142135623730951},"32":{"tf":1.0},"79":{"tf":1.7320508075688772},"83":{"tf":3.605551275463989},"84":{"tf":3.0},"85":{"tf":1.0},"88":{"tf":2.23606797749979},"90":{"tf":2.23606797749979},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":4,"docs":{"45":{"tf":1.0},"57":{"tf":2.23606797749979},"73":{"tf":1.4142135623730951},"85":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"58":{"tf":2.6457513110645907},"73":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"73":{"tf":1.0}}},"6":{"df":1,"docs":{"73":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":2,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"50":{"tf":1.0},"83":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}}},"c":{"df":1,"docs":{"25":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":5,"docs":{"25":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"68":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"21":{"tf":2.0},"45":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"46":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":2.23606797749979},"90":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":48,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"102":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"16":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":2.0},"20":{"tf":2.6457513110645907},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.4142135623730951},"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"5":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"6":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"86":{"tf":1.4142135623730951},"89":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"p":{"df":3,"docs":{"51":{"tf":2.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"o":{"df":2,"docs":{"94":{"tf":2.0},"95":{"tf":1.7320508075688772}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"69":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":1.0},"102":{"tf":1.4142135623730951},"103":{"tf":2.23606797749979},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"82":{"tf":1.0},"89":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951},"99":{"tf":2.0}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":4,"docs":{"51":{"tf":2.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.0},"82":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"35":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"28":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"76":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"83":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"103":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"x":{"df":10,"docs":{"19":{"tf":1.7320508075688772},"20":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951}}}},"i":{".":{"df":1,"docs":{"64":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"79":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":3.0},"79":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"35":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"53":{"tf":2.8284271247461903},"95":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"100":{"tf":1.0},"28":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"102":{"tf":1.0},"59":{"tf":1.0},"93":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"57":{"tf":2.23606797749979},"59":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.0},"89":{"tf":1.0},"93":{"tf":2.8284271247461903},"94":{"tf":2.0},"95":{"tf":6.164414002968976},"96":{"tf":1.4142135623730951},"97":{"tf":2.8284271247461903}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"27":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.6457513110645907},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"50":{"tf":1.0},"76":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"71":{"tf":1.7320508075688772}}}}}}},"i":{"df":1,"docs":{"45":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"100":{"tf":1.0},"79":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"98":{"tf":1.0},"99":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"100":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"82":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"28":{"tf":1.0},"42":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":21,"docs":{"25":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":3.0},"36":{"tf":1.0},"39":{"tf":2.449489742783178},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"49":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"52":{"tf":1.4142135623730951},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"29":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"46":{"tf":1.0},"65":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":18,"docs":{"0":{"tf":1.0},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"11":{"tf":1.0},"13":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":2.0},"16":{"tf":1.0},"17":{"tf":1.0},"19":{"tf":1.7320508075688772},"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":1.4142135623730951},"5":{"tf":1.0},"6":{"tf":1.0},"8":{"tf":1.0},"87":{"tf":1.0},"9":{"tf":1.0}}},"n":{"c":{"df":2,"docs":{"40":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":6,"docs":{"19":{"tf":1.0},"38":{"tf":1.4142135623730951},"53":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0}},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"20":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":1,"docs":{"39":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"25":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"89":{"tf":1.0},"90":{"tf":1.0}}}}},"t":{"'":{"df":3,"docs":{"15":{"tf":1.0},"68":{"tf":1.0},"82":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"20":{"tf":1.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"102":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":6,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"74":{"tf":1.0},"75":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"44":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"45":{"tf":1.0}}},"df":2,"docs":{"45":{"tf":1.4142135623730951},"84":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"62":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.0},"46":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":8,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":1.0},"68":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"0":{"tf":1.4142135623730951},"38":{"tf":1.0}}},"df":0,"docs":{}}}},"df":39,"docs":{"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":2.23606797749979},"65":{"tf":2.23606797749979},"68":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178},"74":{"tf":2.449489742783178},"75":{"tf":1.0},"76":{"tf":2.449489742783178},"79":{"tf":2.23606797749979},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"83":{"tf":2.23606797749979},"84":{"tf":1.4142135623730951},"88":{"tf":1.0},"95":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.0},"43":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.4142135623730951},"76":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"75":{"tf":1.0}}},"z":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":0,"docs":{}}},"df":3,"docs":{"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"71":{"tf":1.0}}},"df":2,"docs":{"71":{"tf":1.0},"73":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":2,"docs":{"73":{"tf":2.23606797749979},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"99":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"9":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":30,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":1.0},"102":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":5.916079783099616},"49":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"77":{"tf":1.7320508075688772},"78":{"tf":2.6457513110645907},"79":{"tf":4.898979485566356},"80":{"tf":1.7320508075688772},"81":{"tf":4.123105625617661},"82":{"tf":5.5677643628300215},"84":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.4142135623730951},"87":{"tf":3.4641016151377544},"88":{"tf":1.0},"89":{"tf":1.4142135623730951},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":2.449489742783178}},"e":{"'":{"df":1,"docs":{"83":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"49":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.0},"78":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"26":{"tf":2.0},"27":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"49":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"35":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"15":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"59":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"49":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":10,"docs":{"102":{"tf":1.0},"103":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":1.4142135623730951},"95":{"tf":3.7416573867739413},"97":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"79":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"94":{"tf":2.449489742783178},"95":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"68":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"15":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":2.0},"36":{"tf":3.1622776601683795},"38":{"tf":3.1622776601683795},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":2.0},"46":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":4.0},"50":{"tf":2.6457513110645907},"58":{"tf":2.0},"59":{"tf":2.0},"65":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":3.605551275463989},"79":{"tf":1.4142135623730951},"93":{"tf":2.0},"94":{"tf":3.605551275463989},"95":{"tf":5.196152422706632},"96":{"tf":2.0},"97":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"103":{"tf":1.0},"20":{"tf":2.0},"53":{"tf":1.0},"73":{"tf":2.0}}},"t":{"df":1,"docs":{"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":10,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"47":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"91":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.0},"91":{"tf":1.0}}},"t":{"df":13,"docs":{"23":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"65":{"tf":1.0},"68":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"51":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"78":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"20":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"22":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"t":{"df":7,"docs":{"20":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"90":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":5,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0}}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"95":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"93":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"45":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"32":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":4.0},"44":{"tf":2.0},"45":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.7320508075688772},"79":{"tf":2.0},"81":{"tf":2.23606797749979},"82":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":1,"docs":{"47":{"tf":1.0}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.0}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951},"73":{"tf":1.0},"76":{"tf":1.0}}}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":13,"docs":{"10":{"tf":1.0},"15":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"15":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":1.0},"95":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"23":{"tf":1.0},"29":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"23":{"tf":1.0},"32":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"54":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":2,"docs":{"32":{"tf":1.4142135623730951},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"102":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"100":{"tf":1.0},"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"49":{"tf":1.0},"55":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":3.0},"89":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"53":{"tf":1.0},"59":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"49":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"25":{"tf":1.0}}},"df":5,"docs":{"25":{"tf":1.0},"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"75":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":4,"docs":{"46":{"tf":1.0},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"95":{"tf":1.0}}}}}},"u":{"df":3,"docs":{"22":{"tf":1.4142135623730951},"61":{"tf":2.0},"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"36":{"tf":1.4142135623730951},"47":{"tf":1.0},"68":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"20":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"68":{"tf":1.0}}},"df":2,"docs":{"49":{"tf":1.0},"58":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"18":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"79":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"32":{"tf":1.0},"38":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"36":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}}}},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"49":{"tf":1.0},"66":{"tf":1.0},"95":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":3.0},"33":{"tf":2.0},"35":{"tf":1.4142135623730951},"38":{"tf":5.291502622129181},"39":{"tf":2.6457513110645907},"40":{"tf":2.23606797749979},"44":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":2.6457513110645907},"50":{"tf":3.1622776601683795},"52":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":3.0},"74":{"tf":1.7320508075688772},"75":{"tf":2.449489742783178},"76":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"15":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"38":{"tf":1.0},"50":{"tf":1.4142135623730951},"73":{"tf":1.0}},"i":{"df":10,"docs":{"22":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":2.0},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"19":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"23":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"34":{"tf":1.0},"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"38":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":11,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":2.0},"34":{"tf":4.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":2.449489742783178},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"28":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"18":{"tf":1.0}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"19":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":1.0},"83":{"tf":1.0}}}}},"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"35":{"tf":1.0},"38":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":21,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"44":{"tf":2.23606797749979},"50":{"tf":2.23606797749979},"54":{"tf":1.0},"63":{"tf":1.4142135623730951},"64":{"tf":1.7320508075688772},"66":{"tf":1.0},"68":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":2.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"49":{"tf":2.0}}}}},"v":{"df":1,"docs":{"30":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":3,"docs":{"23":{"tf":1.0},"30":{"tf":1.4142135623730951},"92":{"tf":2.0}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"56":{"tf":1.7320508075688772}}}}},"df":11,"docs":{"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"103":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"87":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"49":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":2.0},"75":{"tf":1.0}}}},"t":{"df":1,"docs":{"95":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"20":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.4142135623730951},"87":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"89":{"tf":1.4142135623730951},"93":{"tf":1.4142135623730951},"94":{"tf":2.23606797749979},"95":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.0},"94":{"tf":1.0}},"n":{"df":6,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"56":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.449489742783178},"36":{"tf":1.7320508075688772},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}},"m":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"45":{"tf":1.0},"8":{"tf":1.7320508075688772},"98":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.0}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":2.8284271247461903},"76":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"95":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"102":{"tf":3.4641016151377544},"103":{"tf":3.0},"31":{"tf":2.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":2.0},"95":{"tf":3.4641016151377544},"97":{"tf":2.6457513110645907},"98":{"tf":1.0},"99":{"tf":2.0}},"’":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"38":{"tf":1.0},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.0}},"e":{"df":4,"docs":{"26":{"tf":1.0},"53":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"39":{"tf":1.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"32":{"tf":1.0},"33":{"tf":1.4142135623730951},"38":{"tf":2.8284271247461903},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"49":{"tf":2.8284271247461903},"50":{"tf":2.6457513110645907},"57":{"tf":1.0},"58":{"tf":2.6457513110645907},"73":{"tf":2.0},"79":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"df":4,"docs":{"29":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"28":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":9,"docs":{"25":{"tf":1.0},"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0},"74":{"tf":1.4142135623730951},"94":{"tf":2.0}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"65":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"95":{"tf":2.0}}},"df":13,"docs":{"100":{"tf":1.0},"20":{"tf":1.0},"27":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.7320508075688772},"70":{"tf":1.0},"74":{"tf":1.4142135623730951},"89":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"47":{"tf":1.0},"66":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"25":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"35":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.0}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":9,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"41":{"tf":2.0},"42":{"tf":1.0},"44":{"tf":3.7416573867739413},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.0},"47":{"tf":1.0},"73":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"44":{"tf":3.872983346207417},"52":{"tf":1.0},"53":{"tf":1.7320508075688772},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"81":{"tf":2.0},"98":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"27":{"tf":1.0},"49":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"95":{"tf":3.1622776601683795},"97":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":2.0},"44":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"38":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"49":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.0}}}}},"df":6,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"71":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"65":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"18":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"89":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}},"r":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"54":{"tf":3.1622776601683795}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"38":{"tf":1.0},"68":{"tf":2.8284271247461903},"71":{"tf":1.4142135623730951},"72":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"30":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"31":{"tf":1.0},"65":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"90":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"15":{"tf":1.0},"49":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"s":{"df":1,"docs":{"81":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.7320508075688772},"35":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"47":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":13,"docs":{"10":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"51":{"tf":1.0},"53":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"89":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":5,"docs":{"37":{"tf":1.7320508075688772},"55":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":8,"docs":{"29":{"tf":1.0},"31":{"tf":1.7320508075688772},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.23606797749979},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"45":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"32":{"tf":1.0},"38":{"tf":3.3166247903554},"41":{"tf":2.0},"44":{"tf":1.0},"47":{"tf":1.0},"53":{"tf":2.0},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"35":{"tf":1.7320508075688772},"44":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":3,"docs":{"64":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"28":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"23":{"tf":1.0},"51":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"73":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"49":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":4,"docs":{"32":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"73":{"tf":2.8284271247461903}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.449489742783178},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"94":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"30":{"tf":1.0},"40":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"101":{"tf":1.0},"102":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.4142135623730951}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":2,"docs":{"76":{"tf":1.0},"81":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"40":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"31":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"41":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":11,"docs":{"30":{"tf":1.0},"31":{"tf":1.7320508075688772},"34":{"tf":2.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"102":{"tf":1.0},"27":{"tf":1.4142135623730951},"31":{"tf":1.0},"36":{"tf":1.4142135623730951},"44":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"73":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"51":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"47":{"tf":1.0},"78":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"42":{"tf":2.23606797749979},"73":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"103":{"tf":2.449489742783178},"71":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":10,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"22":{"tf":1.0},"44":{"tf":2.449489742783178},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"88":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"29":{"tf":1.0},"95":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":3,"docs":{"102":{"tf":1.0},"47":{"tf":1.0},"91":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"45":{"tf":1.0},"95":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"102":{"tf":3.4641016151377544},"103":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"44":{"tf":1.0},"49":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":2.449489742783178},"90":{"tf":1.0},"91":{"tf":2.8284271247461903},"92":{"tf":1.0},"93":{"tf":2.0},"94":{"tf":2.6457513110645907},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.0},"73":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"102":{"tf":2.23606797749979},"103":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"103":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"102":{"tf":2.6457513110645907},"103":{"tf":2.23606797749979},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"72":{"tf":2.0},"79":{"tf":1.0},"85":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"102":{"tf":1.0},"49":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}},"df":6,"docs":{"20":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":2.0},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"27":{"tf":2.0},"50":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"91":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"39":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"100":{"tf":1.0},"44":{"tf":1.0},"74":{"tf":1.0}},"f":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"35":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"101":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.0},"45":{"tf":1.0},"55":{"tf":1.0},"79":{"tf":1.7320508075688772},"96":{"tf":1.0}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"23":{"tf":1.7320508075688772},"24":{"tf":2.0},"25":{"tf":2.8284271247461903},"26":{"tf":2.23606797749979},"27":{"tf":2.8284271247461903},"35":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}},"df":3,"docs":{"47":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"28":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"38":{"tf":1.0},"82":{"tf":1.0}}}},"i":{"df":1,"docs":{"30":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"44":{"tf":2.23606797749979},"47":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"83":{"tf":1.0}}},"v":{"df":6,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"40":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"90":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"56":{"tf":2.23606797749979},"57":{"tf":2.23606797749979},"79":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":8,"docs":{"28":{"tf":1.4142135623730951},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"66":{"tf":1.0},"80":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":11,"docs":{"102":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"4":{"tf":1.0},"47":{"tf":1.0},"5":{"tf":1.0},"53":{"tf":1.0},"6":{"tf":1.0},"7":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"65":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"88":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":12,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"51":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"64":{"tf":1.0},"73":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"20":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"74":{"tf":1.0},"76":{"tf":1.0},"94":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"27":{"tf":1.0},"33":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"95":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"83":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"69":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"60":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"44":{"tf":1.0}}},"df":1,"docs":{"44":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":6,"docs":{"102":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":2.23606797749979},"8":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"102":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":1.0}}}}},"n":{"df":12,"docs":{"11":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":2.0},"49":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.7320508075688772},"87":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"94":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":7,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"20":{"tf":4.0},"63":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"90":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"93":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"102":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"19":{"tf":1.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.4142135623730951},"84":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"19":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"87":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":3.7416573867739413},"96":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.7320508075688772},"74":{"tf":1.0},"79":{"tf":1.0}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"16":{"tf":1.4142135623730951}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"102":{"tf":1.0},"44":{"tf":1.7320508075688772},"66":{"tf":1.0},"73":{"tf":2.449489742783178},"79":{"tf":1.7320508075688772},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":3.4641016151377544}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":2.23606797749979},"49":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":14,"docs":{"102":{"tf":1.0},"18":{"tf":1.0},"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"20":{"tf":1.4142135623730951},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":2.8284271247461903},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"44":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"101":{"tf":1.4142135623730951},"27":{"tf":1.0},"46":{"tf":1.0},"81":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"102":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":2.6457513110645907},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"68":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"87":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"102":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.4142135623730951},"89":{"tf":1.0},"93":{"tf":1.4142135623730951},"97":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"36":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.4142135623730951},"24":{"tf":1.0},"25":{"tf":2.449489742783178},"27":{"tf":2.6457513110645907},"28":{"tf":2.23606797749979},"29":{"tf":2.23606797749979},"31":{"tf":3.4641016151377544},"32":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":5.0990195135927845},"36":{"tf":6.164414002968976},"37":{"tf":1.7320508075688772},"38":{"tf":3.872983346207417},"40":{"tf":3.0},"41":{"tf":1.4142135623730951},"42":{"tf":2.449489742783178},"44":{"tf":4.242640687119285},"46":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"63":{"tf":1.0},"73":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"73":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"92":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.7320508075688772},"50":{"tf":2.0},"73":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"81":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"102":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"28":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"78":{"tf":1.0},"81":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":5.385164807134504},"51":{"tf":1.4142135623730951},"77":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":3.0},"82":{"tf":4.69041575982343},"85":{"tf":1.0},"87":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":30,"docs":{"0":{"tf":1.0},"100":{"tf":1.0},"103":{"tf":1.4142135623730951},"19":{"tf":1.0},"20":{"tf":2.449489742783178},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":3.0},"47":{"tf":1.0},"49":{"tf":2.449489742783178},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":2.23606797749979},"77":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":2.449489742783178},"8":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772},"98":{"tf":1.0}},"x":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"97":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":6,"docs":{"32":{"tf":1.0},"35":{"tf":2.449489742783178},"44":{"tf":2.449489742783178},"49":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"8":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0}},"n":{"df":4,"docs":{"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":1.0},"53":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"31":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"95":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"82":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"24":{"tf":1.4142135623730951},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"74":{"tf":1.0},"98":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":4,"docs":{"36":{"tf":1.0},"46":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"102":{"tf":2.8284271247461903},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.0},"31":{"tf":1.4142135623730951},"32":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.23606797749979},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"49":{"tf":1.4142135623730951},"59":{"tf":2.23606797749979},"73":{"tf":1.0},"79":{"tf":1.4142135623730951}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"76":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":2.0},"91":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"88":{"tf":1.0}}}}},"j":{"df":1,"docs":{"79":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"88":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"32":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":2.0},"59":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"58":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":1,"docs":{"44":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"23":{"tf":1.0},"27":{"tf":1.4142135623730951},"29":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":2.23606797749979},"76":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":9,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"50":{"tf":1.0},"53":{"tf":1.0},"65":{"tf":1.7320508075688772},"82":{"tf":1.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":2.0},"51":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.8284271247461903},"44":{"tf":2.0},"73":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"100":{"tf":1.7320508075688772},"101":{"tf":1.4142135623730951},"19":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":11,"docs":{"34":{"tf":2.23606797749979},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":2.8284271247461903},"95":{"tf":3.3166247903554},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"19":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951},"44":{"tf":1.0},"50":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"81":{"tf":1.0}}},"o":{"df":1,"docs":{"81":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"86":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":3,"docs":{"49":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"15":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":2.0},"73":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.7320508075688772},"50":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.7320508075688772},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"39":{"tf":1.0},"46":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":7,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"60":{"tf":1.0},"65":{"tf":1.7320508075688772},"70":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.449489742783178}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"65":{"tf":1.0},"88":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"44":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"80":{"tf":2.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"66":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":16,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.7320508075688772},"49":{"tf":2.0},"69":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"102":{"tf":1.0},"15":{"tf":1.0},"21":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":2.6457513110645907},"29":{"tf":1.4142135623730951},"38":{"tf":2.0},"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"38":{"tf":2.0}}},"y":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.7320508075688772},"38":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"53":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":13,"docs":{"102":{"tf":2.0},"103":{"tf":1.4142135623730951},"23":{"tf":1.0},"31":{"tf":2.449489742783178},"36":{"tf":2.0},"38":{"tf":1.0},"45":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":9,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"22":{"tf":1.0},"27":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":2.8284271247461903},"47":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.0},"56":{"tf":2.449489742783178},"61":{"tf":3.1622776601683795},"76":{"tf":1.4142135623730951},"79":{"tf":2.0}},"l":{"df":9,"docs":{"54":{"tf":1.0},"56":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"87":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"56":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"73":{"tf":1.7320508075688772},"83":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"97":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":11,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"83":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"102":{"tf":1.0},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":9,"docs":{"29":{"tf":1.7320508075688772},"30":{"tf":1.0},"34":{"tf":2.23606797749979},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"82":{"tf":1.0},"95":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"56":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"68":{"tf":1.0}}},"df":0,"docs":{}}},"df":5,"docs":{"22":{"tf":1.0},"49":{"tf":1.7320508075688772},"52":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"100":{"tf":1.7320508075688772},"102":{"tf":1.0},"103":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.7320508075688772},"25":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.7320508075688772},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178},"79":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"23":{"tf":1.4142135623730951},"29":{"tf":2.23606797749979},"30":{"tf":1.7320508075688772},"38":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":11,"docs":{"0":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"63":{"tf":2.0},"64":{"tf":2.23606797749979},"65":{"tf":1.4142135623730951},"67":{"tf":1.0},"68":{"tf":1.7320508075688772},"71":{"tf":1.7320508075688772},"73":{"tf":1.4142135623730951},"89":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"66":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"73":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"102":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"50":{"tf":1.0},"78":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"20":{"tf":1.0},"35":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0},"94":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"102":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"34":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"81":{"tf":1.0}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"44":{"tf":2.23606797749979}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":2.0},"95":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"66":{"tf":1.0}}}},"p":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.0},"58":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"93":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"93":{"tf":1.0},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"100":{"tf":1.0},"102":{"tf":3.1622776601683795},"103":{"tf":1.4142135623730951},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.0},"31":{"tf":3.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.23606797749979},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.7320508075688772},"94":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":12,"docs":{"49":{"tf":3.3166247903554},"51":{"tf":2.23606797749979},"53":{"tf":2.8284271247461903},"54":{"tf":1.0},"55":{"tf":1.4142135623730951},"57":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"81":{"tf":2.0},"94":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"20":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":2.0},"38":{"tf":3.3166247903554},"44":{"tf":1.0}},"q":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"45":{"tf":1.0}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.7320508075688772},"44":{"tf":1.0}},"i":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"o":{"df":2,"docs":{"102":{"tf":1.0},"95":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":3.0},"39":{"tf":1.0},"40":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.7320508075688772},"80":{"tf":2.8284271247461903},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":3.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"18":{"tf":1.0}}}}},"df":7,"docs":{"34":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"59":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"44":{"tf":1.0},"73":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"102":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"91":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":1.4142135623730951},"70":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"70":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"30":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"79":{"tf":1.4142135623730951}}},"x":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"54":{"tf":1.0},"55":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"44":{"tf":2.449489742783178},"50":{"tf":1.0}}}},"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"15":{"tf":1.0},"44":{"tf":1.0},"5":{"tf":1.0},"87":{"tf":1.7320508075688772},"90":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"49":{"tf":1.0},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"55":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":2.23606797749979},"83":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"38":{"tf":1.4142135623730951}}}},"df":52,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"11":{"tf":1.0},"14":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"22":{"tf":1.4142135623730951},"23":{"tf":1.4142135623730951},"24":{"tf":1.4142135623730951},"26":{"tf":1.7320508075688772},"28":{"tf":2.0},"30":{"tf":2.0},"31":{"tf":2.0},"37":{"tf":1.7320508075688772},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":2.449489742783178},"50":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.4142135623730951},"66":{"tf":1.4142135623730951},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"76":{"tf":1.0},"79":{"tf":2.6457513110645907},"8":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":1.7320508075688772},"84":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"19":{"tf":1.0}}},"df":9,"docs":{"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.0},"39":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"64":{"tf":1.0},"65":{"tf":1.0},"8":{"tf":1.0},"99":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":4,"docs":{"102":{"tf":1.0},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"29":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"95":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"52":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"27":{"tf":1.4142135623730951},"44":{"tf":2.23606797749979},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"73":{"tf":1.7320508075688772},"81":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"38":{"tf":1.0}}}}},"l":{"a":{"d":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"6":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":5,"docs":{"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"15":{"tf":1.4142135623730951},"19":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"73":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}},"i":{"a":{"df":2,"docs":{"23":{"tf":1.0},"74":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":3.0},"59":{"tf":1.0},"75":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"34":{"tf":1.0},"38":{"tf":1.4142135623730951},"46":{"tf":2.23606797749979}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"53":{"tf":1.0},"56":{"tf":1.4142135623730951},"73":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}}},"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.0},"39":{"tf":1.0},"65":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}},"y":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.0},"29":{"tf":1.4142135623730951},"74":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":7,"docs":{"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"74":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"29":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"57":{"tf":1.0},"58":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"49":{"tf":2.23606797749979},"50":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"79":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":2.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"28":{"tf":1.0},"44":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"44":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.7320508075688772},"56":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"87":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":13,"docs":{"1":{"tf":1.7320508075688772},"14":{"tf":1.4142135623730951},"15":{"tf":1.7320508075688772},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":3.3166247903554},"47":{"tf":1.0},"49":{"tf":1.0},"64":{"tf":1.0},"80":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":1.7320508075688772}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"19":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"47":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}},"r":{"d":{"df":7,"docs":{"29":{"tf":1.7320508075688772},"34":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"42":{"tf":2.23606797749979},"46":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":10,"docs":{"102":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"82":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"79":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"31":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.4142135623730951},"59":{"tf":3.7416573867739413},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"27":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"102":{"tf":1.4142135623730951},"44":{"tf":5.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.4142135623730951},"27":{"tf":1.4142135623730951},"50":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"66":{"tf":1.0},"87":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.7320508075688772},"79":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"27":{"tf":2.0},"35":{"tf":2.449489742783178},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"38":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"breadcrumbs":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":4,"docs":{"35":{"tf":1.0},"49":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"15":{"tf":1.0}}},"1":{"df":1,"docs":{"15":{"tf":1.0}}},"6":{"df":1,"docs":{"68":{"tf":1.0}}},"df":10,"docs":{"27":{"tf":1.0},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"59":{"tf":1.0},"81":{"tf":1.0}}},"5":{"df":1,"docs":{"59":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":4,"docs":{"49":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"x":{"df":1,"docs":{"95":{"tf":1.0}}}},"4":{"0":{"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"5":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":2,"docs":{"44":{"tf":1.0},"50":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"62":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"18":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"80":{"tf":2.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":3.1622776601683795},"58":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"23":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"31":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"46":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"v":{"df":6,"docs":{"29":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"102":{"tf":1.7320508075688772},"2":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"5":{"tf":1.4142135623730951},"54":{"tf":1.0},"63":{"tf":1.0},"68":{"tf":1.0},"76":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.0},"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"95":{"tf":1.0}}}}}}},"df":24,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.7320508075688772},"103":{"tf":1.0},"45":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.7320508075688772},"87":{"tf":2.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":2.0},"94":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"97":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772},"99":{"tf":1.0}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"79":{"tf":1.0},"80":{"tf":2.0}}}}}}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"99":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"50":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"103":{"tf":1.0},"25":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"94":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":4,"docs":{"15":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":10,"docs":{"29":{"tf":1.4142135623730951},"31":{"tf":3.0},"34":{"tf":1.0},"35":{"tf":2.6457513110645907},"36":{"tf":4.47213595499958},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.23606797749979},"74":{"tf":1.0},"76":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.4142135623730951},"61":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"102":{"tf":1.0},"22":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"15":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.0},"51":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.449489742783178}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"22":{"tf":1.0}}},"df":5,"docs":{"103":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"50":{"tf":1.0},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"31":{"tf":2.6457513110645907},"96":{"tf":1.0}}},"2":{"df":2,"docs":{"31":{"tf":2.8284271247461903},"96":{"tf":1.0}}},"3":{"df":1,"docs":{"31":{"tf":2.6457513110645907}}},"df":2,"docs":{"79":{"tf":1.0},"81":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"101":{"tf":2.0},"102":{"tf":1.0},"31":{"tf":2.0},"44":{"tf":2.0},"47":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":3.1622776601683795}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":2,"docs":{"58":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"31":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"19":{"tf":1.0},"8":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":1.0},"73":{"tf":1.7320508075688772},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}}}}},"df":7,"docs":{"45":{"tf":1.0},"49":{"tf":2.23606797749979},"51":{"tf":1.0},"54":{"tf":2.0},"61":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"49":{"tf":2.449489742783178},"51":{"tf":1.0},"54":{"tf":1.0},"8":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"15":{"tf":1.0},"4":{"tf":1.0},"49":{"tf":1.0},"69":{"tf":1.0},"7":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.4142135623730951},"81":{"tf":1.0},"88":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.0},"31":{"tf":1.4142135623730951}}},"y":{"df":1,"docs":{"49":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"25":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"41":{"tf":1.0},"65":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"42":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":4,"docs":{"44":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"64":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.7320508075688772}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"79":{"tf":1.0},"98":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":3,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":2.0},"42":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"95":{"tf":1.0}}}}},"df":4,"docs":{"24":{"tf":1.0},"51":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"20":{"tf":1.0},"25":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"38":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.23606797749979},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"64":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"93":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"27":{"tf":1.0},"31":{"tf":1.0},"58":{"tf":1.0},"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.4142135623730951},"83":{"tf":1.0},"86":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"51":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"30":{"tf":1.0},"50":{"tf":1.4142135623730951}}}}}}}},"g":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"73":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":2.0},"20":{"tf":1.0},"81":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"18":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"68":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":6,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0},"52":{"tf":2.0},"73":{"tf":1.7320508075688772},"95":{"tf":1.7320508075688772},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"10":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"38":{"tf":1.7320508075688772},"50":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"36":{"tf":1.4142135623730951},"61":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"44":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"102":{"tf":3.3166247903554},"103":{"tf":1.4142135623730951},"28":{"tf":1.0},"38":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.0},"7":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":5.477225575051661},"49":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":1,"docs":{"51":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":2.23606797749979},"20":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"28":{"tf":1.0},"44":{"tf":1.0},"47":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"49":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"93":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"31":{"tf":2.0},"68":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"102":{"tf":3.0},"103":{"tf":2.8284271247461903},"89":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"95":{"tf":3.4641016151377544},"96":{"tf":2.6457513110645907},"97":{"tf":1.7320508075688772},"99":{"tf":2.6457513110645907}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"66":{"tf":1.0},"75":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"25":{"tf":1.0},"59":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"44":{"tf":2.0},"55":{"tf":2.0},"79":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"96":{"tf":1.0},"97":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"90":{"tf":1.0},"95":{"tf":1.0}}}}},"d":{"df":3,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":1.0}}},"df":16,"docs":{"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.7320508075688772},"38":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":18,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"11":{"tf":1.0},"25":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.449489742783178},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":4.898979485566356},"46":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":15,"docs":{"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":2.0},"57":{"tf":2.0},"58":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"34":{"tf":2.0},"37":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":2.0},"42":{"tf":2.23606797749979},"44":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":1.0},"66":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"100":{"tf":1.7320508075688772},"31":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"17":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"84":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}},"df":1,"docs":{"19":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"95":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"24":{"tf":1.0},"27":{"tf":2.6457513110645907},"38":{"tf":2.23606797749979},"44":{"tf":4.69041575982343}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":5.0990195135927845},"95":{"tf":1.0},"97":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"29":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"49":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.4142135623730951},"91":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}},"r":{"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":2.0},"49":{"tf":2.23606797749979},"65":{"tf":2.0},"68":{"tf":2.449489742783178},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"36":{"tf":1.0},"49":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"103":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"73":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":2.8284271247461903},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"39":{"tf":1.4142135623730951},"44":{"tf":3.605551275463989},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"73":{"tf":2.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.7320508075688772},"76":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":5,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"45":{"tf":1.0},"73":{"tf":2.23606797749979},"79":{"tf":1.7320508075688772}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"45":{"tf":1.0},"90":{"tf":1.4142135623730951}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"19":{"tf":1.0},"69":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":2.0},"20":{"tf":1.0},"45":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"49":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"82":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"74":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"78":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"47":{"tf":2.23606797749979},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":49,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"102":{"tf":1.0},"20":{"tf":1.4142135623730951},"22":{"tf":1.7320508075688772},"38":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":2.8284271247461903},"48":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.0},"67":{"tf":1.0},"68":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951},"78":{"tf":2.8284271247461903},"79":{"tf":2.449489742783178},"8":{"tf":1.4142135623730951},"80":{"tf":1.7320508075688772},"81":{"tf":2.0},"82":{"tf":2.23606797749979},"83":{"tf":2.0},"84":{"tf":1.0},"85":{"tf":1.0},"87":{"tf":2.6457513110645907},"88":{"tf":1.4142135623730951}}}}},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":1,"docs":{"95":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"73":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"26":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"65":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"99":{"tf":1.0}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"92":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":6,"docs":{"19":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.4142135623730951},"84":{"tf":1.0},"98":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":3,"docs":{"22":{"tf":1.0},"24":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"r":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"93":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"102":{"tf":1.0},"30":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"22":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}}},"q":{"df":1,"docs":{"44":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":10,"docs":{"19":{"tf":1.0},"20":{"tf":2.0},"25":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"64":{"tf":2.0},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"89":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"67":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"19":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"34":{"tf":2.6457513110645907},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":4.123105625617661},"39":{"tf":3.0},"41":{"tf":2.8284271247461903},"42":{"tf":4.47213595499958},"74":{"tf":1.7320508075688772},"76":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"65":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":23,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":4.47213595499958},"49":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":2.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":2.0},"46":{"tf":1.0},"49":{"tf":2.0},"50":{"tf":1.4142135623730951},"52":{"tf":2.23606797749979},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"94":{"tf":2.0},"95":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"20":{"tf":1.0},"47":{"tf":1.0},"54":{"tf":1.0},"58":{"tf":1.0},"62":{"tf":1.0},"96":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"70":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"90":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":8,"docs":{"20":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"38":{"tf":1.0},"44":{"tf":2.8284271247461903},"73":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"51":{"tf":1.4142135623730951},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":38,"docs":{"100":{"tf":1.0},"103":{"tf":1.0},"15":{"tf":1.0},"22":{"tf":1.0},"26":{"tf":2.0},"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.449489742783178},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"68":{"tf":2.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.7320508075688772},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}},"df":1,"docs":{"95":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"64":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"38":{"tf":2.0},"75":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"76":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"20":{"tf":1.0},"25":{"tf":1.7320508075688772},"28":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"42":{"tf":3.0},"46":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"56":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"103":{"tf":2.0},"95":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"73":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.8284271247461903},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"r":{"df":1,"docs":{"95":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":2.449489742783178}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"19":{"tf":1.0},"67":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.0},"8":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":7,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":3.1622776601683795},"79":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}},"i":{"c":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":5,"docs":{"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"37":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"g":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"57":{"tf":1.0},"69":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"103":{"tf":2.23606797749979},"36":{"tf":1.0},"73":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":16,"docs":{"1":{"tf":1.0},"19":{"tf":1.7320508075688772},"20":{"tf":3.605551275463989},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"53":{"tf":1.0},"64":{"tf":1.4142135623730951},"74":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":7,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"44":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":2.23606797749979},"51":{"tf":2.449489742783178},"58":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"99":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"87":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"44":{"tf":1.0}}},"df":19,"docs":{"100":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":2.449489742783178},"44":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":2.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.4142135623730951},"91":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"82":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"92":{"tf":1.0}}}},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"65":{"tf":1.4142135623730951},"70":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.449489742783178},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"76":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"t":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"52":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"19":{"tf":1.0},"40":{"tf":1.0},"63":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":15,"docs":{"103":{"tf":1.0},"35":{"tf":2.23606797749979},"44":{"tf":2.0},"49":{"tf":1.0},"52":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"49":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.7320508075688772},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"73":{"tf":2.449489742783178}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":1.4142135623730951}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"62":{"tf":2.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"53":{"tf":1.4142135623730951}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"59":{"tf":1.7320508075688772},"73":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":2.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"56":{"tf":1.7320508075688772}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.4142135623730951},"49":{"tf":2.0},"5":{"tf":1.0},"50":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"81":{"tf":1.0},"82":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"45":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":2.8284271247461903},"30":{"tf":1.0},"31":{"tf":1.0},"50":{"tf":3.1622776601683795},"95":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"69":{"tf":1.0},"70":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":12,"docs":{"49":{"tf":2.0},"51":{"tf":2.0},"53":{"tf":2.6457513110645907},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"50":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"90":{"tf":1.0},"97":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":15,"docs":{"20":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"49":{"tf":2.0},"50":{"tf":1.7320508075688772},"59":{"tf":1.0},"76":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"19":{"tf":1.0},"36":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.0},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"74":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"100":{"tf":1.0},"36":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"41":{"tf":2.0},"82":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"57":{"tf":1.0},"73":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"22":{"tf":1.0},"52":{"tf":1.0},"81":{"tf":1.7320508075688772},"90":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"69":{"tf":1.0},"82":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"50":{"tf":1.4142135623730951},"66":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"90":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"33":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":7,"docs":{"0":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":2.6457513110645907},"91":{"tf":1.0}}},"df":1,"docs":{"99":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.0}},"u":{"df":2,"docs":{"44":{"tf":1.0},"89":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"103":{"tf":1.0},"29":{"tf":1.0}},"t":{"df":2,"docs":{"31":{"tf":1.0},"49":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"95":{"tf":1.0},"96":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":31,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"22":{"tf":1.0},"25":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":2.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.0},"97":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.7320508075688772},"84":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"100":{"tf":1.0},"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"26":{"tf":1.0},"73":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"71":{"tf":1.0},"87":{"tf":1.0}}}},"t":{"df":4,"docs":{"38":{"tf":1.0},"44":{"tf":2.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"31":{"tf":1.0},"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"43":{"tf":1.4142135623730951},"60":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.0},"44":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":2.23606797749979},"71":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":1.0},"80":{"tf":1.4142135623730951},"95":{"tf":2.0},"98":{"tf":1.0},"99":{"tf":2.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}},"r":{"a":{"df":3,"docs":{"1":{"tf":1.0},"7":{"tf":1.7320508075688772},"81":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"44":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":3.1622776601683795},"51":{"tf":1.7320508075688772},"54":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}}},"df":5,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"34":{"tf":2.449489742783178},"38":{"tf":2.8284271247461903},"42":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"84":{"tf":1.7320508075688772},"90":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"95":{"tf":1.0},"98":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"49":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"68":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"65":{"tf":1.4142135623730951},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"102":{"tf":2.0},"20":{"tf":2.8284271247461903},"22":{"tf":1.4142135623730951},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":3.4641016151377544},"39":{"tf":1.0},"43":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"47":{"tf":2.0},"49":{"tf":1.0},"50":{"tf":4.58257569495584},"51":{"tf":1.0},"53":{"tf":3.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.0},"68":{"tf":1.4142135623730951},"74":{"tf":2.0},"77":{"tf":1.0},"78":{"tf":2.0},"79":{"tf":2.6457513110645907},"80":{"tf":4.242640687119285},"81":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.0},"99":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":2,"docs":{"80":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":5,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":2.0},"65":{"tf":1.0},"79":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":14,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"27":{"tf":1.0},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772},"97":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"x":{"df":2,"docs":{"103":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":2.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"n":{"df":4,"docs":{"73":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"97":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"49":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"78":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"4":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"80":{"tf":1.0},"86":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"95":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"100":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"59":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"81":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"102":{"tf":1.0},"11":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"78":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"44":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"42":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"0":{"tf":1.0},"73":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.0},"59":{"tf":1.0},"80":{"tf":1.0}},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"31":{"tf":1.7320508075688772},"73":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"31":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":2.23606797749979},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"74":{"tf":1.0},"97":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"45":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.8284271247461903},"44":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":2,"docs":{"31":{"tf":1.0},"97":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"53":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":6,"docs":{"19":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":2.23606797749979},"7":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"df":3,"docs":{"19":{"tf":1.0},"2":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"75":{"tf":1.0}},"n":{"df":7,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"44":{"tf":2.449489742783178},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.4142135623730951},"47":{"tf":1.0},"53":{"tf":2.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":7,"docs":{"102":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":6.324555320336759},"41":{"tf":1.4142135623730951},"45":{"tf":1.0},"46":{"tf":1.0},"95":{"tf":1.4142135623730951}},"l":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"76":{"tf":1.0},"82":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"32":{"tf":1.0},"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"44":{"tf":2.0},"51":{"tf":1.4142135623730951},"82":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}},"df":12,"docs":{"102":{"tf":1.7320508075688772},"19":{"tf":2.6457513110645907},"29":{"tf":1.4142135623730951},"32":{"tf":1.0},"79":{"tf":1.7320508075688772},"83":{"tf":3.7416573867739413},"84":{"tf":3.1622776601683795},"85":{"tf":1.0},"88":{"tf":2.449489742783178},"90":{"tf":2.23606797749979},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":22,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0},"45":{"tf":1.0},"57":{"tf":2.449489742783178},"73":{"tf":1.4142135623730951},"85":{"tf":2.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"58":{"tf":2.6457513110645907},"73":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"73":{"tf":1.0}}},"6":{"df":1,"docs":{"73":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":2,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"50":{"tf":1.0},"83":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}}},"c":{"df":1,"docs":{"25":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":5,"docs":{"25":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"68":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"21":{"tf":2.0},"45":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"20":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":2.23606797749979},"90":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":48,"docs":{"0":{"tf":2.0},"1":{"tf":2.23606797749979},"10":{"tf":1.7320508075688772},"102":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"16":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":2.0},"20":{"tf":2.6457513110645907},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.7320508075688772},"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"5":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"6":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"86":{"tf":1.7320508075688772},"89":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"p":{"df":3,"docs":{"51":{"tf":2.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"o":{"df":2,"docs":{"94":{"tf":2.0},"95":{"tf":1.7320508075688772}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"69":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":1.0},"102":{"tf":1.4142135623730951},"103":{"tf":2.23606797749979},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"82":{"tf":1.0},"89":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951},"99":{"tf":2.0}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":4,"docs":{"51":{"tf":2.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.0},"82":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"35":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"28":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"76":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"83":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"103":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"x":{"df":10,"docs":{"19":{"tf":1.7320508075688772},"20":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951}}}},"i":{".":{"df":1,"docs":{"64":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"79":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":3.0},"79":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"35":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"53":{"tf":2.8284271247461903},"95":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"100":{"tf":1.0},"28":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"102":{"tf":1.0},"59":{"tf":1.0},"93":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"57":{"tf":2.23606797749979},"59":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.0},"89":{"tf":1.0},"93":{"tf":3.1622776601683795},"94":{"tf":2.449489742783178},"95":{"tf":6.244997998398398},"96":{"tf":1.7320508075688772},"97":{"tf":3.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"27":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.6457513110645907},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"50":{"tf":1.0},"76":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"71":{"tf":2.0}}}}}}},"i":{"df":1,"docs":{"45":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":5,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"79":{"tf":1.7320508075688772},"98":{"tf":2.23606797749979},"99":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"98":{"tf":1.0},"99":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"100":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"82":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"28":{"tf":1.0},"42":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":21,"docs":{"25":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":3.0},"36":{"tf":1.0},"39":{"tf":2.6457513110645907},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"49":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"52":{"tf":1.4142135623730951},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"29":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"46":{"tf":1.0},"65":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":25,"docs":{"0":{"tf":1.0},"1":{"tf":2.449489742783178},"10":{"tf":2.0},"11":{"tf":1.4142135623730951},"12":{"tf":1.0},"13":{"tf":1.4142135623730951},"14":{"tf":1.4142135623730951},"15":{"tf":2.23606797749979},"16":{"tf":1.4142135623730951},"17":{"tf":1.4142135623730951},"18":{"tf":1.0},"19":{"tf":2.0},"2":{"tf":1.0},"20":{"tf":1.4142135623730951},"21":{"tf":1.7320508075688772},"22":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"45":{"tf":1.4142135623730951},"5":{"tf":1.4142135623730951},"6":{"tf":1.4142135623730951},"7":{"tf":1.0},"8":{"tf":1.4142135623730951},"87":{"tf":1.0},"9":{"tf":1.4142135623730951}}},"n":{"c":{"df":2,"docs":{"40":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":6,"docs":{"19":{"tf":1.0},"38":{"tf":1.4142135623730951},"53":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0}},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"20":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":1,"docs":{"39":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"25":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"89":{"tf":1.0},"90":{"tf":1.4142135623730951}}}}},"t":{"'":{"df":3,"docs":{"15":{"tf":1.0},"68":{"tf":1.0},"82":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"20":{"tf":1.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"102":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":6,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"74":{"tf":1.0},"75":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"44":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"45":{"tf":1.0}}},"df":2,"docs":{"45":{"tf":1.4142135623730951},"84":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"62":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.0},"46":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":8,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":1.0},"68":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"0":{"tf":1.4142135623730951},"38":{"tf":1.0}}},"df":0,"docs":{}}}},"df":39,"docs":{"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":2.23606797749979},"65":{"tf":2.23606797749979},"68":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178},"74":{"tf":2.8284271247461903},"75":{"tf":1.4142135623730951},"76":{"tf":2.8284271247461903},"79":{"tf":2.23606797749979},"80":{"tf":1.7320508075688772},"81":{"tf":1.0},"83":{"tf":2.23606797749979},"84":{"tf":1.4142135623730951},"88":{"tf":1.0},"95":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":15,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.7320508075688772},"33":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.4142135623730951},"76":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.4142135623730951},"76":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"75":{"tf":1.0}}},"z":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":0,"docs":{}}},"df":3,"docs":{"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"71":{"tf":1.0}}},"df":2,"docs":{"71":{"tf":1.0},"73":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":2,"docs":{"73":{"tf":2.23606797749979},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"99":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"9":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":32,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":1.0},"102":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":6.082762530298219},"49":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"77":{"tf":2.23606797749979},"78":{"tf":2.8284271247461903},"79":{"tf":5.0990195135927845},"80":{"tf":2.0},"81":{"tf":4.358898943540674},"82":{"tf":5.830951894845301},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"85":{"tf":1.0},"86":{"tf":2.0},"87":{"tf":3.7416573867739413},"88":{"tf":1.4142135623730951},"89":{"tf":1.7320508075688772},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":2.449489742783178}},"e":{"'":{"df":1,"docs":{"83":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"49":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.0},"78":{"tf":2.0},"79":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"26":{"tf":2.0},"27":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"49":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"35":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"15":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"59":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"49":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":10,"docs":{"102":{"tf":1.0},"103":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":1.4142135623730951},"95":{"tf":3.7416573867739413},"97":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"79":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"94":{"tf":2.449489742783178},"95":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"68":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"15":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":2.0},"36":{"tf":3.1622776601683795},"38":{"tf":3.1622776601683795},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":2.0},"46":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":4.0},"50":{"tf":2.6457513110645907},"58":{"tf":2.0},"59":{"tf":2.0},"65":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":3.605551275463989},"79":{"tf":1.4142135623730951},"93":{"tf":2.0},"94":{"tf":3.605551275463989},"95":{"tf":5.196152422706632},"96":{"tf":2.0},"97":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"103":{"tf":1.0},"20":{"tf":2.0},"53":{"tf":1.0},"73":{"tf":2.0}}},"t":{"df":1,"docs":{"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"x":{"df":10,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.4142135623730951},"4":{"tf":1.4142135623730951},"47":{"tf":1.0},"7":{"tf":1.4142135623730951},"74":{"tf":1.0},"91":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.0},"91":{"tf":1.0}}},"t":{"df":13,"docs":{"23":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"65":{"tf":1.0},"68":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"51":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"78":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"20":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"22":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"t":{"df":7,"docs":{"20":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"90":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":5,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0}}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"95":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"93":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"45":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"32":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":4.0},"44":{"tf":2.0},"45":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.7320508075688772},"79":{"tf":2.0},"81":{"tf":2.23606797749979},"82":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":1,"docs":{"47":{"tf":1.0}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.4142135623730951},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951},"73":{"tf":1.0},"76":{"tf":1.0}}}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":13,"docs":{"10":{"tf":1.0},"15":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"15":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":1.0},"95":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"32":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"23":{"tf":1.0},"32":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"54":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":2,"docs":{"32":{"tf":1.4142135623730951},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"102":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"100":{"tf":1.0},"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"49":{"tf":1.0},"55":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":3.0},"89":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"53":{"tf":1.0},"59":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"49":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"25":{"tf":1.0}}},"df":5,"docs":{"25":{"tf":1.0},"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"75":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":4,"docs":{"46":{"tf":1.0},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"95":{"tf":1.0}}}}}},"u":{"df":3,"docs":{"22":{"tf":1.4142135623730951},"61":{"tf":2.0},"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"36":{"tf":1.4142135623730951},"47":{"tf":1.0},"68":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"20":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"68":{"tf":1.0}}},"df":2,"docs":{"49":{"tf":1.0},"58":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"18":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"79":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"32":{"tf":1.0},"38":{"tf":1.4142135623730951},"75":{"tf":2.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"36":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}}}},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"49":{"tf":1.0},"66":{"tf":1.0},"95":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":3.0},"33":{"tf":2.23606797749979},"35":{"tf":1.4142135623730951},"38":{"tf":5.385164807134504},"39":{"tf":2.8284271247461903},"40":{"tf":2.449489742783178},"44":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":2.6457513110645907},"50":{"tf":3.1622776601683795},"52":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":3.0},"74":{"tf":1.7320508075688772},"75":{"tf":2.6457513110645907},"76":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"15":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"38":{"tf":1.0},"50":{"tf":1.4142135623730951},"73":{"tf":1.0}},"i":{"df":10,"docs":{"22":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":2.23606797749979},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"19":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"23":{"tf":1.0},"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"40":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"34":{"tf":1.0},"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"38":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":11,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":2.23606797749979},"34":{"tf":4.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":2.449489742783178},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"34":{"tf":1.4142135623730951},"40":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"28":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"18":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"19":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":1.0},"83":{"tf":1.0}}}}},"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"35":{"tf":1.0},"38":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":21,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"44":{"tf":2.23606797749979},"50":{"tf":2.23606797749979},"54":{"tf":1.0},"63":{"tf":1.4142135623730951},"64":{"tf":1.7320508075688772},"66":{"tf":1.0},"68":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":2.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"49":{"tf":2.0}}}}},"v":{"df":1,"docs":{"30":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":3,"docs":{"23":{"tf":1.0},"30":{"tf":1.7320508075688772},"92":{"tf":2.23606797749979}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"56":{"tf":1.7320508075688772}}}}},"df":11,"docs":{"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"103":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"87":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"49":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":2.0},"75":{"tf":1.0}}}},"t":{"df":1,"docs":{"95":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"20":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.7320508075688772},"87":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"89":{"tf":1.4142135623730951},"93":{"tf":1.4142135623730951},"94":{"tf":2.23606797749979},"95":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.0},"94":{"tf":1.0}},"n":{"df":6,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"56":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.449489742783178},"36":{"tf":1.7320508075688772},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}},"m":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"45":{"tf":1.0},"8":{"tf":1.7320508075688772},"98":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.4142135623730951}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":2.8284271247461903},"76":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"95":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"102":{"tf":3.4641016151377544},"103":{"tf":3.0},"31":{"tf":2.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":2.0},"95":{"tf":3.4641016151377544},"97":{"tf":2.6457513110645907},"98":{"tf":1.0},"99":{"tf":2.0}},"’":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"38":{"tf":1.0},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.0}},"e":{"df":4,"docs":{"26":{"tf":1.0},"53":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"39":{"tf":1.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"32":{"tf":1.0},"33":{"tf":1.7320508075688772},"38":{"tf":2.8284271247461903},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"49":{"tf":2.8284271247461903},"50":{"tf":2.6457513110645907},"57":{"tf":1.0},"58":{"tf":2.6457513110645907},"73":{"tf":2.0},"79":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"df":4,"docs":{"29":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"28":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":9,"docs":{"25":{"tf":1.0},"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0},"74":{"tf":1.4142135623730951},"94":{"tf":2.0}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"65":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"95":{"tf":2.0}}},"df":13,"docs":{"100":{"tf":1.0},"20":{"tf":1.0},"27":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.7320508075688772},"70":{"tf":1.0},"74":{"tf":1.4142135623730951},"89":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"47":{"tf":1.0},"66":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"25":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"35":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":9,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"41":{"tf":2.0},"42":{"tf":1.0},"44":{"tf":3.7416573867739413},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.0},"47":{"tf":1.0},"73":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"44":{"tf":3.872983346207417},"52":{"tf":1.0},"53":{"tf":1.7320508075688772},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"81":{"tf":2.0},"98":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"27":{"tf":1.0},"49":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"95":{"tf":3.1622776601683795},"97":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":2.0},"44":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"38":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"49":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.0}}}}},"df":6,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"71":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"65":{"tf":1.4142135623730951}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.7320508075688772},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"18":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"89":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}},"r":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"54":{"tf":3.3166247903554}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"38":{"tf":1.0},"68":{"tf":3.0},"71":{"tf":1.4142135623730951},"72":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"30":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"31":{"tf":1.0},"65":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"90":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"15":{"tf":1.0},"49":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"s":{"df":1,"docs":{"81":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.7320508075688772},"35":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"47":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":13,"docs":{"10":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"51":{"tf":1.0},"53":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"89":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":5,"docs":{"37":{"tf":1.7320508075688772},"55":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":8,"docs":{"29":{"tf":1.0},"31":{"tf":1.7320508075688772},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.23606797749979},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"45":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"32":{"tf":1.0},"38":{"tf":3.3166247903554},"41":{"tf":2.23606797749979},"44":{"tf":1.0},"47":{"tf":1.0},"53":{"tf":2.23606797749979},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"35":{"tf":1.7320508075688772},"44":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":3,"docs":{"64":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"28":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"23":{"tf":1.0},"51":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"73":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"49":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":4,"docs":{"32":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"73":{"tf":2.8284271247461903}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.449489742783178},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"94":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"30":{"tf":1.0},"40":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"96":{"tf":2.6457513110645907}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.7320508075688772}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":2,"docs":{"76":{"tf":1.0},"81":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"40":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"31":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"41":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":11,"docs":{"30":{"tf":1.0},"31":{"tf":1.7320508075688772},"34":{"tf":2.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"102":{"tf":1.0},"27":{"tf":1.4142135623730951},"31":{"tf":1.0},"36":{"tf":1.4142135623730951},"44":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"73":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"51":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"47":{"tf":1.0},"78":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"42":{"tf":2.449489742783178},"73":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"103":{"tf":2.6457513110645907},"71":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":10,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"22":{"tf":1.0},"44":{"tf":2.449489742783178},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"88":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"29":{"tf":1.0},"95":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":3,"docs":{"102":{"tf":1.0},"47":{"tf":1.0},"91":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"45":{"tf":1.0},"95":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":20,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":3.7416573867739413},"103":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"44":{"tf":1.0},"49":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":2.6457513110645907},"90":{"tf":1.0},"91":{"tf":3.1622776601683795},"92":{"tf":1.7320508075688772},"93":{"tf":2.449489742783178},"94":{"tf":3.0},"95":{"tf":1.7320508075688772},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951},"98":{"tf":2.23606797749979},"99":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.0},"73":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"102":{"tf":2.23606797749979},"103":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"103":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"102":{"tf":3.0},"103":{"tf":2.449489742783178},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"72":{"tf":2.23606797749979},"79":{"tf":1.0},"85":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"102":{"tf":1.0},"49":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}},"df":6,"docs":{"20":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":2.0},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"27":{"tf":2.0},"50":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"91":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"39":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"100":{"tf":1.0},"44":{"tf":1.0},"74":{"tf":1.0}},"f":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"35":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"101":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.0},"45":{"tf":1.0},"55":{"tf":1.0},"79":{"tf":1.7320508075688772},"96":{"tf":1.0}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"23":{"tf":1.7320508075688772},"24":{"tf":2.23606797749979},"25":{"tf":3.0},"26":{"tf":2.449489742783178},"27":{"tf":3.0},"35":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}},"df":3,"docs":{"47":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"28":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"38":{"tf":1.0},"82":{"tf":1.0}}}},"i":{"df":1,"docs":{"30":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"44":{"tf":2.23606797749979},"47":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":7,"docs":{"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":2.23606797749979},"75":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"83":{"tf":1.0}}},"v":{"df":6,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"40":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"90":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"56":{"tf":2.23606797749979},"57":{"tf":2.23606797749979},"79":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":8,"docs":{"28":{"tf":1.4142135623730951},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"66":{"tf":1.0},"80":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":11,"docs":{"102":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"4":{"tf":1.0},"47":{"tf":1.0},"5":{"tf":1.0},"53":{"tf":1.0},"6":{"tf":1.0},"7":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"65":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"88":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":12,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"51":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"64":{"tf":1.0},"73":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"20":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"74":{"tf":1.0},"76":{"tf":1.0},"94":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"27":{"tf":1.0},"33":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"95":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"83":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"69":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"60":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"44":{"tf":1.0}}},"df":1,"docs":{"44":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":6,"docs":{"102":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":2.23606797749979},"8":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"102":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":1.0}}}}},"n":{"df":12,"docs":{"11":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":2.0},"49":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.7320508075688772},"87":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"94":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":7,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"20":{"tf":4.123105625617661},"63":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"90":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"93":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"102":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"19":{"tf":1.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.4142135623730951},"84":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"19":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"87":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":3.7416573867739413},"96":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.7320508075688772},"74":{"tf":1.0},"79":{"tf":1.0}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"16":{"tf":1.7320508075688772}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"102":{"tf":1.0},"44":{"tf":1.7320508075688772},"66":{"tf":1.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.7320508075688772},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":3.605551275463989}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":2.23606797749979},"49":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":14,"docs":{"102":{"tf":1.0},"18":{"tf":1.0},"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"20":{"tf":1.4142135623730951},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":3.0},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"44":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"101":{"tf":1.4142135623730951},"27":{"tf":1.0},"46":{"tf":1.0},"81":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"102":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"58":{"tf":2.8284271247461903},"59":{"tf":1.4142135623730951},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.7320508075688772},"68":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"87":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"102":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.4142135623730951},"89":{"tf":1.0},"93":{"tf":1.4142135623730951},"97":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"36":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.4142135623730951},"24":{"tf":1.0},"25":{"tf":2.449489742783178},"27":{"tf":2.6457513110645907},"28":{"tf":2.23606797749979},"29":{"tf":2.449489742783178},"31":{"tf":3.605551275463989},"32":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":5.0990195135927845},"36":{"tf":6.244997998398398},"37":{"tf":1.7320508075688772},"38":{"tf":3.872983346207417},"40":{"tf":3.1622776601683795},"41":{"tf":1.4142135623730951},"42":{"tf":2.449489742783178},"44":{"tf":4.242640687119285},"46":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"63":{"tf":1.0},"73":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"73":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"92":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.7320508075688772},"50":{"tf":2.0},"73":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"81":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"102":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"28":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"78":{"tf":1.0},"81":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":5.385164807134504},"51":{"tf":1.4142135623730951},"77":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":3.1622776601683795},"82":{"tf":4.795831523312719},"85":{"tf":1.0},"87":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":30,"docs":{"0":{"tf":1.0},"100":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"19":{"tf":1.0},"20":{"tf":2.449489742783178},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":3.0},"47":{"tf":1.0},"49":{"tf":2.449489742783178},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":2.23606797749979},"77":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":2.449489742783178},"8":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772},"98":{"tf":1.0}},"x":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"97":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":2.6457513110645907}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":6,"docs":{"32":{"tf":1.0},"35":{"tf":2.449489742783178},"44":{"tf":2.449489742783178},"49":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"8":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0}},"n":{"df":4,"docs":{"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":1.0},"53":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"31":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"95":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"82":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"24":{"tf":1.4142135623730951},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"74":{"tf":1.0},"98":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":4,"docs":{"36":{"tf":1.0},"46":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"102":{"tf":2.8284271247461903},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.23606797749979},"31":{"tf":1.4142135623730951},"32":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.449489742783178},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"49":{"tf":1.4142135623730951},"59":{"tf":2.23606797749979},"73":{"tf":1.0},"79":{"tf":1.4142135623730951}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.7320508075688772},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"76":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":2.0},"91":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"88":{"tf":1.0}}}}},"j":{"df":1,"docs":{"79":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"88":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"32":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":2.0},"59":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"58":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":1,"docs":{"44":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"23":{"tf":1.0},"27":{"tf":1.7320508075688772},"29":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":2.23606797749979},"76":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"f":{"df":9,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"50":{"tf":1.0},"53":{"tf":1.0},"65":{"tf":1.7320508075688772},"82":{"tf":1.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":2.0},"51":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.8284271247461903},"44":{"tf":2.0},"73":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"100":{"tf":1.7320508075688772},"101":{"tf":1.4142135623730951},"19":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":11,"docs":{"34":{"tf":2.23606797749979},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":2.8284271247461903},"95":{"tf":3.3166247903554},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"19":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.7320508075688772},"44":{"tf":1.0},"50":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"81":{"tf":1.0}}},"o":{"df":1,"docs":{"81":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"86":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":3,"docs":{"49":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"15":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":2.0},"73":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.7320508075688772},"50":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.7320508075688772},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"39":{"tf":1.0},"46":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":7,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"60":{"tf":1.0},"65":{"tf":1.7320508075688772},"70":{"tf":1.4142135623730951},"72":{"tf":1.0},"73":{"tf":2.449489742783178}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"65":{"tf":1.0},"88":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"44":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"80":{"tf":2.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"66":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":16,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"49":{"tf":2.0},"69":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"102":{"tf":1.0},"15":{"tf":1.0},"21":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":2.8284271247461903},"29":{"tf":1.4142135623730951},"38":{"tf":2.0},"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"38":{"tf":2.0}}},"y":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.7320508075688772},"38":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"53":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":13,"docs":{"102":{"tf":2.0},"103":{"tf":1.4142135623730951},"23":{"tf":1.0},"31":{"tf":2.6457513110645907},"36":{"tf":2.0},"38":{"tf":1.0},"45":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":9,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"22":{"tf":1.0},"27":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":2.8284271247461903},"47":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.0},"56":{"tf":2.449489742783178},"61":{"tf":3.3166247903554},"76":{"tf":1.4142135623730951},"79":{"tf":2.0}},"l":{"df":9,"docs":{"54":{"tf":1.0},"56":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"87":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"56":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"73":{"tf":1.7320508075688772},"83":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"97":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":11,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"83":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"102":{"tf":1.0},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":9,"docs":{"29":{"tf":1.7320508075688772},"30":{"tf":1.0},"34":{"tf":2.23606797749979},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"82":{"tf":1.0},"95":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"56":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"68":{"tf":1.0}}},"df":0,"docs":{}}},"df":5,"docs":{"22":{"tf":1.0},"49":{"tf":1.7320508075688772},"52":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"100":{"tf":1.7320508075688772},"102":{"tf":1.0},"103":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.7320508075688772},"25":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":2.0},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178},"79":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"23":{"tf":1.4142135623730951},"29":{"tf":2.449489742783178},"30":{"tf":2.0},"38":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":2.23606797749979},"92":{"tf":1.7320508075688772}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":15,"docs":{"0":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"63":{"tf":2.449489742783178},"64":{"tf":2.6457513110645907},"65":{"tf":1.7320508075688772},"66":{"tf":1.0},"67":{"tf":1.7320508075688772},"68":{"tf":2.0},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":2.0},"72":{"tf":1.0},"73":{"tf":1.7320508075688772},"89":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"66":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"73":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"102":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"50":{"tf":1.0},"78":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"20":{"tf":1.0},"35":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0},"94":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"102":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"34":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"81":{"tf":1.0}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"44":{"tf":2.23606797749979}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":2.0},"95":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"66":{"tf":1.0}}}},"p":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.0},"58":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"93":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"93":{"tf":1.0},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"100":{"tf":1.0},"102":{"tf":3.1622776601683795},"103":{"tf":1.4142135623730951},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.23606797749979},"31":{"tf":3.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.449489742783178},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.7320508075688772},"94":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":12,"docs":{"49":{"tf":3.3166247903554},"51":{"tf":2.23606797749979},"53":{"tf":2.8284271247461903},"54":{"tf":1.0},"55":{"tf":1.4142135623730951},"57":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"81":{"tf":2.0},"94":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"20":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":2.0},"38":{"tf":3.3166247903554},"44":{"tf":1.0}},"q":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"45":{"tf":1.0}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.7320508075688772},"44":{"tf":1.0}},"i":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"o":{"df":2,"docs":{"102":{"tf":1.0},"95":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":3.0},"39":{"tf":1.0},"40":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.7320508075688772},"80":{"tf":3.1622776601683795},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":3.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.4142135623730951}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"18":{"tf":1.0}}}}},"df":7,"docs":{"34":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"59":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"44":{"tf":1.0},"73":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"102":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"91":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":1.4142135623730951},"70":{"tf":1.4142135623730951}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"70":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"30":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"79":{"tf":1.4142135623730951}}},"x":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"54":{"tf":1.0},"55":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"44":{"tf":2.449489742783178},"50":{"tf":1.0}}}},"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"15":{"tf":1.0},"44":{"tf":1.0},"5":{"tf":1.0},"87":{"tf":1.7320508075688772},"90":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"49":{"tf":1.0},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"55":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":2.23606797749979},"83":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":24,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0}}}},"df":52,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"11":{"tf":1.0},"14":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"22":{"tf":1.4142135623730951},"23":{"tf":1.7320508075688772},"24":{"tf":1.4142135623730951},"26":{"tf":1.7320508075688772},"28":{"tf":2.0},"30":{"tf":2.23606797749979},"31":{"tf":2.0},"37":{"tf":1.7320508075688772},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":2.449489742783178},"50":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.4142135623730951},"66":{"tf":1.7320508075688772},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"76":{"tf":1.0},"79":{"tf":2.6457513110645907},"8":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":1.7320508075688772},"84":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"19":{"tf":1.0}}},"df":9,"docs":{"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"64":{"tf":1.0},"65":{"tf":1.0},"8":{"tf":1.0},"99":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":4,"docs":{"102":{"tf":1.0},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"29":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"95":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.4142135623730951},"52":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"27":{"tf":1.4142135623730951},"44":{"tf":2.23606797749979},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"73":{"tf":1.7320508075688772},"81":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"38":{"tf":1.0}}}}},"l":{"a":{"d":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"6":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":5,"docs":{"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"15":{"tf":1.4142135623730951},"19":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"73":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}},"i":{"a":{"df":2,"docs":{"23":{"tf":1.0},"74":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":3.0},"59":{"tf":1.0},"75":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"34":{"tf":1.0},"38":{"tf":1.4142135623730951},"46":{"tf":2.6457513110645907}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"53":{"tf":1.0},"56":{"tf":1.4142135623730951},"73":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}}},"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.0},"39":{"tf":1.0},"65":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}},"y":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.0},"29":{"tf":1.4142135623730951},"74":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":7,"docs":{"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"74":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"29":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"57":{"tf":1.0},"58":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"49":{"tf":2.23606797749979},"50":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"79":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":2.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"28":{"tf":1.0},"44":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"44":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.7320508075688772},"56":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"87":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":13,"docs":{"1":{"tf":1.7320508075688772},"14":{"tf":1.7320508075688772},"15":{"tf":1.7320508075688772},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"32":{"tf":1.0},"38":{"tf":3.3166247903554},"47":{"tf":1.0},"49":{"tf":1.0},"64":{"tf":1.0},"80":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":2.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"19":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"47":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}},"r":{"d":{"df":7,"docs":{"29":{"tf":1.7320508075688772},"34":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"42":{"tf":2.23606797749979},"46":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":10,"docs":{"102":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"82":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"79":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"31":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.4142135623730951},"59":{"tf":3.872983346207417},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"27":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"102":{"tf":1.4142135623730951},"44":{"tf":5.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.4142135623730951},"27":{"tf":1.4142135623730951},"50":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"66":{"tf":1.0},"87":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.7320508075688772},"79":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"27":{"tf":2.0},"35":{"tf":2.449489742783178},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"38":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"title":{"root":{"a":{"d":{"df":5,"docs":{"102":{"tf":1.0},"86":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"98":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"11":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"7":{"tf":1.0}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}}},"b":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"92":{"tf":1.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"2":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"2":{"tf":1.0}}}}}}},"c":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"95":{"tf":1.0},"99":{"tf":1.0}}}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"17":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":1,"docs":{"84":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"68":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":9,"docs":{"20":{"tf":1.0},"22":{"tf":1.0},"47":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"13":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"64":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"67":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"26":{"tf":1.0}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"25":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.0}}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"67":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"52":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"62":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"51":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":2,"docs":{"48":{"tf":1.0},"49":{"tf":1.0}}}}}}},"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"43":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"a":{"df":1,"docs":{"7":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"20":{"tf":1.0},"43":{"tf":1.0},"78":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"k":{"df":1,"docs":{"9":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"83":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"57":{"tf":1.0},"85":{"tf":1.0}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":1,"docs":{"20":{"tf":1.0}}},"df":4,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"23":{"tf":1.0},"86":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"93":{"tf":1.0},"94":{"tf":1.0}}}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"71":{"tf":1.0}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"98":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"21":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"74":{"tf":1.0},"76":{"tf":1.0},"80":{"tf":1.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":7,"docs":{"45":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"86":{"tf":1.0},"87":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"78":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":3,"docs":{"3":{"tf":1.0},"4":{"tf":1.0},"7":{"tf":1.0}}}}}}},"m":{"a":{"c":{"df":0,"docs":{},"o":{"df":2,"docs":{"12":{"tf":1.0},"3":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"29":{"tf":1.0},"36":{"tf":1.0}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"e":{"df":5,"docs":{"33":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.0}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"69":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"31":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":2,"docs":{"30":{"tf":1.0},"92":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"86":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"o":{"df":1,"docs":{"8":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"s":{"d":{"df":1,"docs":{"3":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"65":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"3":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"68":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"41":{"tf":1.0},"53":{"tf":1.0}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"c":{"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"2":{"tf":1.0}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"42":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"103":{"tf":1.0}}}}}}}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":7,"docs":{"102":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"98":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"102":{"tf":1.0},"72":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"24":{"tf":1.0},"25":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.0}}}}}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"16":{"tf":1.0}}}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"73":{"tf":1.0},"97":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":14,"docs":{"49":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"29":{"tf":1.0},"31":{"tf":1.0},"36":{"tf":1.0},"40":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"81":{"tf":1.0},"82":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"100":{"tf":1.0}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":1,"docs":{"52":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"30":{"tf":1.0},"83":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"10":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"27":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"3":{"tf":1.0}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"28":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"y":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"a":{"b":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":3,"docs":{"63":{"tf":1.0},"64":{"tf":1.0},"67":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"30":{"tf":1.0},"83":{"tf":1.0}}}}},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":3,"docs":{"80":{"tf":1.4142135623730951},"95":{"tf":1.0},"99":{"tf":1.0}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"5":{"tf":1.0}}}}}}},"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"s":{"df":3,"docs":{"23":{"tf":1.0},"30":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"25":{"tf":1.0}}}}}},"v":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"14":{"tf":1.0},"3":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"15":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"lang":"English","pipeline":["trimmer","stopWordFilter","stemmer"],"ref":"id","version":"0.9.5"},"results_options":{"limit_results":30,"teaser_word_count":30},"search_options":{"bool":"AND","expand":true,"fields":{"body":{"boost":1},"breadcrumbs":{"boost":1},"title":{"boost":2}}}});
\ No newline at end of file
+Object.assign(window.search, {"doc_urls":["title-page.html#helix","install.html#installing-helix","install.html#pre-built-binaries","install.html#linux-macos-windows-and-openbsd-packaging-status","install.html#linux","install.html#ubuntu","install.html#fedorarhel","install.html#arch-linux-extra","install.html#nixos","install.html#flatpak","install.html#snap","install.html#appimage","install.html#macos","install.html#homebrew-core","install.html#macports","install.html#windows","install.html#winget","install.html#scoop","install.html#chocolatey","install.html#msys2","install.html#building-from-source","install.html#configuring-helixs-runtime-files","install.html#validating-the-installation","install.html#configure-the-desktop-shortcut","usage.html#using-helix","usage.html#registers","usage.html#user-defined-registers","usage.html#default-registers","usage.html#special-registers","usage.html#surround","usage.html#selecting-and-manipulating-text-with-textobjects","usage.html#navigating-using-tree-sitter-textobjects","usage.html#moving-the-selection-with-syntax-aware-motions","keymap.html#keymap","keymap.html#normal-mode","keymap.html#movement","keymap.html#changes","keymap.html#selection-manipulation","keymap.html#search","keymap.html#minor-modes","keymap.html#insert-mode","keymap.html#select--extend-mode","keymap.html#picker","keymap.html#prompt","keymap.html#file-explorer","commands.html#commands","lang-support.html#language-support","from-vim.html#migrating-from-vim","configuration.html#configuration","configuration.html#editor","configuration.html#editor-section","configuration.html#editorstatusline-section","configuration.html#editorlsp-section","configuration.html#editorcursor-shape-section","configuration.html#editorfile-picker-section","configuration.html#editorauto-pairs-section","configuration.html#editorsearch-section","configuration.html#editorwhitespace-section","configuration.html#editorindent-guides-section","configuration.html#editorgutters-section","configuration.html#editorsoft-wrap-section","configuration.html#editorsmart-tab-section","configuration.html#editorexplorer-section","configuration.html#editordigraphs-section","themes.html#themes","themes.html#creating-a-theme","themes.html#overview","themes.html#using-the-linter","themes.html#the-details-of-theme-creation","themes.html#color-palettes","themes.html#modifiers","themes.html#underline-style","themes.html#inheritance","themes.html#rainbow","themes.html#scopes","remapping.html#key-remapping","remapping.html#minor-modes","remapping.html#special-keys-and-modifiers","languages.html#languages","languages.html#languagestoml-files","languages.html#language-configuration","languages.html#file-type-detection-and-the-file-types-key","languages.html#language-server-configuration","languages.html#configuring-language-servers-for-a-language","languages.html#tree-sitter-grammar-configuration","languages.html#choosing-grammars","guides/index.html#guides","guides/adding_languages.html#adding-new-languages-to-helix","guides/adding_languages.html#language-configuration","guides/adding_languages.html#grammar-configuration","guides/adding_languages.html#queries","guides/adding_languages.html#common-issues","guides/textobject.html#adding-textobject-queries","guides/textobject.html#queries-for-textobject-based-navigation","guides/indent.html#adding-indent-queries","guides/indent.html#indent-queries","guides/indent.html#capture-types","guides/indent.html#predicates","guides/indent.html#scopes","guides/injection.html#adding-injection-queries","guides/injection.html#capture-types","guides/injection.html#settings","guides/injection.html#predicates","guides/rainbow_bracket_queries.html#adding-rainbow-bracket-queries","guides/rainbow_bracket_queries.html#properties"],"index":{"documentStore":{"docInfo":{"0":{"body":38,"breadcrumbs":2,"title":1},"1":{"body":73,"breadcrumbs":3,"title":2},"10":{"body":17,"breadcrumbs":2,"title":1},"100":{"body":64,"breadcrumbs":6,"title":2},"101":{"body":50,"breadcrumbs":5,"title":1},"102":{"body":28,"breadcrumbs":5,"title":1},"103":{"body":235,"breadcrumbs":9,"title":4},"104":{"body":140,"breadcrumbs":6,"title":1},"11":{"body":25,"breadcrumbs":2,"title":1},"12":{"body":0,"breadcrumbs":2,"title":1},"13":{"body":3,"breadcrumbs":3,"title":2},"14":{"body":3,"breadcrumbs":2,"title":1},"15":{"body":7,"breadcrumbs":2,"title":1},"16":{"body":33,"breadcrumbs":2,"title":1},"17":{"body":3,"breadcrumbs":2,"title":1},"18":{"body":3,"breadcrumbs":2,"title":1},"19":{"body":12,"breadcrumbs":2,"title":1},"2":{"body":14,"breadcrumbs":4,"title":3},"20":{"body":119,"breadcrumbs":3,"title":2},"21":{"body":237,"breadcrumbs":5,"title":4},"22":{"body":20,"breadcrumbs":3,"title":2},"23":{"body":46,"breadcrumbs":4,"title":3},"24":{"body":42,"breadcrumbs":3,"title":2},"25":{"body":26,"breadcrumbs":2,"title":1},"26":{"body":48,"breadcrumbs":4,"title":3},"27":{"body":27,"breadcrumbs":3,"title":2},"28":{"body":72,"breadcrumbs":3,"title":2},"29":{"body":71,"breadcrumbs":2,"title":1},"3":{"body":2,"breadcrumbs":7,"title":6},"30":{"body":102,"breadcrumbs":5,"title":4},"31":{"body":46,"breadcrumbs":6,"title":5},"32":{"body":145,"breadcrumbs":6,"title":5},"33":{"body":48,"breadcrumbs":3,"title":1},"34":{"body":11,"breadcrumbs":4,"title":2},"35":{"body":165,"breadcrumbs":3,"title":1},"36":{"body":231,"breadcrumbs":3,"title":1},"37":{"body":226,"breadcrumbs":4,"title":2},"38":{"body":39,"breadcrumbs":3,"title":1},"39":{"body":819,"breadcrumbs":4,"title":2},"4":{"body":5,"breadcrumbs":2,"title":1},"40":{"body":194,"breadcrumbs":4,"title":2},"41":{"body":59,"breadcrumbs":5,"title":3},"42":{"body":68,"breadcrumbs":3,"title":1},"43":{"body":136,"breadcrumbs":3,"title":1},"44":{"body":6,"breadcrumbs":4,"title":2},"45":{"body":817,"breadcrumbs":3,"title":1},"46":{"body":481,"breadcrumbs":5,"title":2},"47":{"body":53,"breadcrumbs":4,"title":2},"48":{"body":97,"breadcrumbs":2,"title":1},"49":{"body":0,"breadcrumbs":2,"title":1},"5":{"body":16,"breadcrumbs":2,"title":1},"50":{"body":427,"breadcrumbs":3,"title":2},"51":{"body":259,"breadcrumbs":3,"title":2},"52":{"body":110,"breadcrumbs":3,"title":2},"53":{"body":41,"breadcrumbs":4,"title":3},"54":{"body":151,"breadcrumbs":4,"title":3},"55":{"body":62,"breadcrumbs":4,"title":3},"56":{"body":30,"breadcrumbs":3,"title":2},"57":{"body":73,"breadcrumbs":3,"title":2},"58":{"body":54,"breadcrumbs":4,"title":3},"59":{"body":121,"breadcrumbs":3,"title":2},"6":{"body":4,"breadcrumbs":2,"title":1},"60":{"body":84,"breadcrumbs":4,"title":3},"61":{"body":136,"breadcrumbs":4,"title":3},"62":{"body":21,"breadcrumbs":3,"title":2},"63":{"body":26,"breadcrumbs":3,"title":2},"64":{"body":14,"breadcrumbs":3,"title":1},"65":{"body":28,"breadcrumbs":4,"title":2},"66":{"body":68,"breadcrumbs":3,"title":1},"67":{"body":15,"breadcrumbs":4,"title":2},"68":{"body":0,"breadcrumbs":5,"title":3},"69":{"body":83,"breadcrumbs":4,"title":2},"7":{"body":30,"breadcrumbs":4,"title":3},"70":{"body":28,"breadcrumbs":3,"title":1},"71":{"body":16,"breadcrumbs":4,"title":2},"72":{"body":21,"breadcrumbs":3,"title":1},"73":{"body":22,"breadcrumbs":3,"title":1},"74":{"body":622,"breadcrumbs":3,"title":1},"75":{"body":121,"breadcrumbs":5,"title":2},"76":{"body":66,"breadcrumbs":5,"title":2},"77":{"body":105,"breadcrumbs":6,"title":3},"78":{"body":9,"breadcrumbs":3,"title":1},"79":{"body":64,"breadcrumbs":4,"title":2},"8":{"body":64,"breadcrumbs":2,"title":1},"80":{"body":326,"breadcrumbs":4,"title":2},"81":{"body":140,"breadcrumbs":8,"title":6},"82":{"body":148,"breadcrumbs":5,"title":3},"83":{"body":203,"breadcrumbs":6,"title":4},"84":{"body":90,"breadcrumbs":6,"title":4},"85":{"body":38,"breadcrumbs":4,"title":2},"86":{"body":17,"breadcrumbs":2,"title":1},"87":{"body":9,"breadcrumbs":7,"title":4},"88":{"body":60,"breadcrumbs":5,"title":2},"89":{"body":30,"breadcrumbs":5,"title":2},"9":{"body":10,"breadcrumbs":2,"title":1},"90":{"body":51,"breadcrumbs":4,"title":1},"91":{"body":53,"breadcrumbs":5,"title":2},"92":{"body":84,"breadcrumbs":7,"title":3},"93":{"body":35,"breadcrumbs":8,"title":4},"94":{"body":116,"breadcrumbs":7,"title":3},"95":{"body":127,"breadcrumbs":6,"title":2},"96":{"body":549,"breadcrumbs":6,"title":2},"97":{"body":114,"breadcrumbs":5,"title":1},"98":{"body":115,"breadcrumbs":5,"title":1},"99":{"body":39,"breadcrumbs":7,"title":3}},"docs":{"0":{"body":"Docs for bleeding edge master can be found at https://docs.helix-editor.com/master . See the usage section for a quick overview of the editor, keymap section for all available keybindings and the configuration section for defining custom keybindings, setting themes, etc. For everything else (e.g., how to install supported language servers), see the Helix Wiki . Refer the FAQ for common questions.","breadcrumbs":"Helix » Helix","id":"0","title":"Helix"},"1":{"body":"Pre-built binaries Linux, macOS, Windows and OpenBSD packaging status Linux Ubuntu Fedora/RHEL Arch Linux extra NixOS Flatpak Snap AppImage macOS Homebrew Core MacPorts Windows Winget Scoop Chocolatey MSYS2 Building from source Configuring Helix's runtime files Linux and macOS Windows Multiple runtime directories Validating the installation Configure the desktop shortcut To install Helix, follow the instructions specific to your operating system. Note that: To get the latest nightly version of Helix, you need to build from source . To take full advantage of Helix, install the language servers for your preferred programming languages. See the wiki for instructions.","breadcrumbs":"Installation » Installing Helix","id":"1","title":"Installing Helix"},"10":{"body":"Helix is available on Snapcraft and can be installed with: snap install --classic helix This will install Helix as both /snap/bin/helix and /snap/bin/hx, so make sure /snap/bin is in your PATH.","breadcrumbs":"Installation » Snap","id":"10","title":"Snap"},"100":{"body":"@injection.language (standard): The captured node may contain the language name used to highlight the node captured by @injection.content. @injection.content (standard): Marks the content to be highlighted as the language captured with @injection.language et al . @injection.filename (extension): The captured node may contain a filename with a file-extension known to Helix, highlighting @injection.content as that language. This uses the language extensions defined in both the default languages.toml distributed with Helix, as well as user defined languages. @injection.shebang (extension): The captured node may contain a shebang used to choose a language to highlight as. This also uses the shebangs defined in the default and user languages.toml.","breadcrumbs":"Guides » Adding injection queries » Capture Types","id":"100","title":"Capture Types"},"101":{"body":"injection.combined (standard): Indicates that all the matching nodes in the tree should have their content parsed as one nested document. injection.language (standard): Forces the captured content to be highlighted as the given language injection.include-children (standard): Indicates that the content node’s entire text should be re-parsed, including the text of its child nodes. By default, child nodes’ text will be excluded from the injected document. injection.include-unnamed-children (extension): Same as injection.include-children but only for unnamed child nodes.","breadcrumbs":"Guides » Adding injection queries » Settings","id":"101","title":"Settings"},"102":{"body":"#eq? (standard): The first argument (a capture) must be equal to the second argument (a capture or a string). #match? (standard): The first argument (a capture) must match the regex given in the second argument (a string). #any-of? (standard): The first argument (a capture) must be one of the other arguments (strings).","breadcrumbs":"Guides » Adding injection queries » Predicates","id":"102","title":"Predicates"},"103":{"body":"Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket functionality. Tree-sitter queries are documented in the tree-sitter online documentation. If you're writing queries for the first time, be sure to check out the section on syntax highlighting queries and on query syntax . Rainbow queries have two captures: @rainbow.scope and @rainbow.bracket. @rainbow.scope should capture any node that increases the nesting level while @rainbow.bracket should capture any bracket nodes. Put another way: @rainbow.scope switches to the next rainbow color for all nodes in the tree under it while @rainbow.bracket paints captured nodes with the current rainbow color. For an example, let's add rainbow queries for the tree-sitter query (TSQ) language itself. These queries will go into a runtime/queries/tsq/rainbows.scm file in the repository root. First we'll add the @rainbow.bracket captures. TSQ only has parentheses and square brackets: [\"(\" \")\" \"[\" \"]\"] @rainbow.bracket The ordering of the nodes within the alternation (square brackets) is not taken into consideration. Note: Why are these nodes quoted? Most syntax highlights capture text surrounded by parentheses. These are named nodes and correspond to the names of rules in the grammar. Brackets are usually written in tree-sitter grammars as literal strings, for example: { // ... arguments: seq(\"(\", repeat($.argument), \")\"), // ...\n} Nodes written as literal strings in tree-sitter grammars may be captured in queries with those same literal strings. Then we'll add @rainbow.scope captures. The easiest way to do this is to view the grammar.js file in the tree-sitter grammar's repository. For TSQ, that file is here . As we scroll down the grammar.js, we see that the (alternation), (L36) (group) (L57), (named_node) (L59), (predicate) (L87) and (wildcard_node) (L97) nodes all contain literal parentheses or square brackets in their definitions. These nodes are all direct parents of brackets and happen to also be the nodes we want to change to the next rainbow color, so we capture them as @rainbow.scope. [ (group) (named_node) (wildcard_node) (predicate) (alternation)\n] @rainbow.scope This strategy works as a rule of thumb for most programming and configuration languages. Markup languages can be trickier and may take additional experimentation to find the correct nodes to use for scopes and brackets. The :tree-sitter-subtree command shows the syntax tree under the primary selection in S-expression format and can be a useful tool for determining how to write a query.","breadcrumbs":"Guides » Adding rainbow bracket queries » Adding Rainbow Bracket Queries","id":"103","title":"Adding Rainbow Bracket Queries"},"104":{"body":"The rainbow.include-children property may be applied to @rainbow.scope captures. By default, all @rainbow.bracket captures must be direct descendant of a node captured with @rainbow.scope in a syntax tree in order to be highlighted. The rainbow.include-children property disables that check and allows @rainbow.bracket captures to be highlighted if they are direct or indirect descendants of some node captured with @rainbow.scope. For example, this property is used in the HTML rainbow queries. For a document like link, the syntax tree is: (element ; link (start_tag ; (tag_name)) ; a (text) ; link (end_tag ; (tag_name))) ; a If we want to highlight the <, > and \" \" and and , and (after selecting text) Add surround characters to selection mr Replace the closest surround characters md Delete the closest surround characters You can use counts to act on outer pairs. Surround can also act on multiple selections. For example, to change every occurrence of (use) to [use]: % to select the whole file s to split the selections on a search term Input use and hit Enter mr([ to replace the parentheses with square brackets Multiple characters are currently not supported, but planned for future release.","breadcrumbs":"Usage » Surround","id":"29","title":"Surround"},"3":{"body":"Packaging status","breadcrumbs":"Installation » Linux, macOS, Windows and OpenBSD packaging status","id":"3","title":"Linux, macOS, Windows and OpenBSD packaging status"},"30":{"body":"In Helix, textobjects are a way to select, manipulate and operate on a piece of text in a structured way. They allow you to refer to blocks of text based on their structure or purpose, such as a word, sentence, paragraph, or even a function or block of code. Textobject demo Textobject tree-sitter demo ma - Select around the object (va in Vim, in Kakoune) mi - Select inside the object (vi in Vim, in Kakoune) Key after mi or ma Textobject selected w Word W WORD p Paragraph (, [, ', etc. Specified surround pairs m The closest surround pair f Function t Type (or Class) a Argument/parameter c Comment T Test g Change 💡 f, t, etc. need a tree-sitter grammar active for the current document and a special tree-sitter query file to work properly. Only some grammars currently have the query file implemented. Contributions are welcome!","breadcrumbs":"Usage » Selecting and manipulating text with textobjects","id":"30","title":"Selecting and manipulating text with textobjects"},"31":{"body":"Navigating between functions, classes, parameters, and other elements is possible using tree-sitter and textobject queries. For example to move to the next function use ]f, to move to previous type use [t, and so on. Tree-sitter-nav-demo For the full reference see the unimpaired section of the key bind documentation. 💡 This feature relies on tree-sitter textobjects and requires the corresponding query file to work properly.","breadcrumbs":"Usage » Navigating using tree-sitter textobjects","id":"31","title":"Navigating using tree-sitter textobjects"},"32":{"body":"Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the selection according to its location in the syntax tree. For example, many languages have the following syntax for function calls: func(arg1, arg2, arg3); A function call might be parsed by tree-sitter into a tree like the following. (call function: (identifier) ; func arguments: (arguments ; (arg1, arg2, arg3) (identifier) ; arg1 (identifier) ; arg2 (identifier))) ; arg3 Use :tree-sitter-subtree to view the syntax tree of the primary selection. In a more intuitive tree format: ┌────┐ │call│ ┌─────┴────┴─────┐ │ │\n┌─────▼────┐ ┌────▼────┐\n│identifier│ │arguments│\n│ \"func\" │ ┌────┴───┬─────┴───┐\n└──────────┘ │ │ │ │ │ │ ┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐ │identifier│ │identifier│ │identifier│ │ \"arg1\" │ │ \"arg2\" │ │ \"arg3\" │ └──────────┘ └──────────┘ └──────────┘ If you have a selection that wraps arg1 (see the tree above), and you use Alt-n, it will select the next sibling in the syntax tree: arg2. // before\nfunc([arg1], arg2, arg3)\n// after\nfunc(arg1, [arg2], arg3); Similarly, Alt-o will expand the selection to the parent node, in this case, the arguments node. func[(arg1, arg2, arg3)]; There is also some nuanced behavior that prevents you from getting stuck on a node with no sibling. When using Alt-p with a selection on arg1, the previous child node will be selected. In the event that arg1 does not have a previous sibling, the selection will move up the syntax tree and select the previous element. As a result, using Alt-p with a selection on arg1 will move the selection to the \"func\" identifier.","breadcrumbs":"Usage » Moving the selection with syntax-aware motions","id":"32","title":"Moving the selection with syntax-aware motions"},"33":{"body":"Normal mode Movement Changes Shell Selection manipulation Search Minor modes View mode Goto mode Match mode Window mode Space mode Comment mode Popup Unimpaired Insert mode Select / extend mode Picker Prompt 💡 Mappings marked ( LSP ) require an active language server for the file. 💡 Mappings marked ( TS ) require a tree-sitter grammar for the file type.","breadcrumbs":"Usage » Keymap » Keymap","id":"33","title":"Keymap"},"34":{"body":"Normal mode is the default mode when you launch helix. You can return to it from other modes by pressing the Escape key.","breadcrumbs":"Usage » Keymap » Normal mode","id":"34","title":"Normal mode"},"35":{"body":"NOTE: Unlike Vim, f, F, t and T are not confined to the current line. Key Description Command h, Left Move left move_char_left j, Down Move down move_visual_line_down k, Up Move up move_visual_line_up l, Right Move right move_char_right w Move next word start move_next_word_start b Move previous word start move_prev_word_start e Move next word end move_next_word_end W Move next WORD start move_next_long_word_start B Move previous WORD start move_prev_long_word_start E Move next WORD end move_next_long_word_end t Find 'till next char find_till_char f Find next char find_next_char T Find 'till previous char till_prev_char F Find previous char find_prev_char G Go to line number goto_line Alt-. Repeat last motion (f, t, m, [ or ]) repeat_last_motion Home Move to the start of the line goto_line_start End Move to the end of the line goto_line_end Ctrl-b, PageUp Move page up page_up Ctrl-f, PageDown Move page down page_down Ctrl-u Move cursor and page half page up page_cursor_half_up Ctrl-d Move cursor and page half page down page_cursor_half_down Ctrl-i Jump forward on the jumplist jump_forward Ctrl-o Jump backward on the jumplist jump_backward Ctrl-s Save the current selection to the jumplist save_selection","breadcrumbs":"Usage » Keymap » Movement","id":"35","title":"Movement"},"36":{"body":"Key Description Command r Replace with a character replace R Replace with yanked text replace_with_yanked ~ Switch case of the selected text switch_case ` Set the selected text to lower case switch_to_lowercase Alt-` Set the selected text to upper case switch_to_uppercase i Insert before selection insert_mode a Insert after selection (append) append_mode I Insert at the start of the line insert_at_line_start A Insert at the end of the line insert_at_line_end \\ Insert digraphs insert_digraph o Open new line below selection open_below O Open new line above selection open_above . Repeat last insert N/A u Undo change undo U Redo change redo Alt-u Move backward in history earlier Alt-U Move forward in history later y Yank selection yank p Paste after selection paste_after P Paste before selection paste_before \" Select a register to yank to or paste from select_register > Indent selection indent < Unindent selection unindent = Format selection (currently nonfunctional/disabled) ( LSP ) format_selections d Delete selection delete_selection Alt-d Delete selection, without yanking delete_selection_noyank c Change selection (delete and enter insert mode) change_selection Alt-c Change selection (delete and enter insert mode, without yanking) change_selection_noyank Ctrl-a Increment object (number) under cursor increment Ctrl-x Decrement object (number) under cursor decrement Q Start/stop macro recording to the selected register (experimental) record_macro q Play back a recorded macro from the selected register (experimental) replay_macro Shell Key Description Command | Pipe each selection through shell command, replacing with output shell_pipe Alt-| Pipe each selection into shell command, ignoring output shell_pipe_to ! Run shell command, inserting output before each selection shell_insert_output Alt-! Run shell command, appending output after each selection shell_append_output $ Pipe each selection into shell command, keep selections where command returned 0 shell_keep_pipe","breadcrumbs":"Usage » Keymap » Changes","id":"36","title":"Changes"},"37":{"body":"Key Description Command s Select all regex matches inside selections select_regex S Split selection into sub selections on regex matches split_selection Alt-s Split selection on newlines split_selection_on_newline Alt-minus Merge selections merge_selections Alt-_ Merge consecutive selections merge_consecutive_selections & Align selection in columns align_selections _ Trim whitespace from the selection trim_selections ; Collapse selection onto a single cursor collapse_selection Alt-; Flip selection cursor and anchor flip_selections Alt-: Ensures the selection is in forward direction ensure_selections_forward , Keep only the primary selection keep_primary_selection Alt-, Remove the primary selection remove_primary_selection C Copy selection onto the next line (Add cursor below) copy_selection_on_next_line Alt-C Copy selection onto the previous line (Add cursor above) copy_selection_on_prev_line ( Rotate main selection backward rotate_selections_backward ) Rotate main selection forward rotate_selections_forward Alt-( Rotate selection contents backward rotate_selection_contents_backward Alt-) Rotate selection contents forward rotate_selection_contents_forward % Select entire file select_all x Select current line, if already selected, extend to next line extend_line_below X Extend selection to line bounds (line-wise selection) extend_to_line_bounds Alt-x Shrink selection to line bounds (line-wise selection) shrink_to_line_bounds J Join lines inside selection join_selections Alt-J Join lines inside selection and select the inserted space join_selections_space K Keep selections matching the regex keep_selections Alt-K Remove selections matching the regex remove_selections Ctrl-c Comment/uncomment the selections toggle_comments Alt-o, Alt-up Expand selection to parent syntax node ( TS ) expand_selection Alt-i, Alt-down Shrink syntax tree object selection ( TS ) shrink_selection Alt-p, Alt-left Select previous sibling node in syntax tree ( TS ) select_prev_sibling Alt-n, Alt-right Select next sibling node in syntax tree ( TS ) select_next_sibling","breadcrumbs":"Usage » Keymap » Selection manipulation","id":"37","title":"Selection manipulation"},"38":{"body":"Search commands all operate on the / register by default. To use a different register, use \". Key Description Command / Search for regex pattern search ? Search for previous pattern rsearch n Select next search match search_next N Select previous search match search_prev * Use current selection as the search pattern search_selection","breadcrumbs":"Usage » Keymap » Search","id":"38","title":"Search"},"39":{"body":"These sub-modes are accessible from normal mode and typically switch back to normal mode after a command. Key Description Command v Enter select (extend) mode select_mode g Enter goto mode N/A m Enter match mode N/A : Enter command mode command_mode z Enter view mode N/A Z Enter sticky view mode N/A Ctrl-w Enter window mode N/A Space Enter space mode N/A These modes (except command mode) can be configured by remapping keys . View mode Accessed by typing z in normal mode . View mode is intended for scrolling and manipulating the view without changing the selection. The \"sticky\" variant of this mode (accessed by typing Z in normal mode) is persistent and can be exited using the escape key. This is useful when you're simply looking over text and not actively editing it. Key Description Command z, c Vertically center the line align_view_center t Align the line to the top of the screen align_view_top b Align the line to the bottom of the screen align_view_bottom m Align the line to the middle of the screen (horizontally) align_view_middle j, down Scroll the view downwards scroll_down k, up Scroll the view upwards scroll_up Ctrl-f, PageDown Move page down page_down Ctrl-b, PageUp Move page up page_up Ctrl-u Move cursor and page half page up page_cursor_half_up Ctrl-d Move cursor and page half page down page_cursor_half_down Goto mode Accessed by typing g in normal mode . Jumps to various locations. Key Description Command g Go to line number else start of file goto_file_start e Go to the end of the file goto_last_line f Go to files in the selections goto_file h Go to the start of the line goto_line_start l Go to the end of the line goto_line_end s Go to first non-whitespace character of the line goto_first_nonwhitespace t Go to the top of the screen goto_window_top c Go to the middle of the screen goto_window_center b Go to the bottom of the screen goto_window_bottom d Go to definition ( LSP ) goto_definition y Go to type definition ( LSP ) goto_type_definition r Go to references ( LSP ) goto_reference i Go to implementation ( LSP ) goto_implementation a Go to the last accessed/alternate file goto_last_accessed_file m Go to the last modified/alternate file goto_last_modified_file n Go to next buffer goto_next_buffer p Go to previous buffer goto_previous_buffer . Go to last modification in current file goto_last_modification j Move down textual (instead of visual) line move_line_down k Move up textual (instead of visual) line move_line_up w Show labels at each word and select the word that belongs to the entered labels goto_word Match mode Accessed by typing m in normal mode . See the relevant section in Usage for an explanation about surround and textobject usage. Key Description Command m Goto matching bracket ( TS ) match_brackets s Surround current selection with surround_add r Replace surround character with surround_replace d Delete surround character surround_delete a Select around textobject select_textobject_around i Select inside textobject select_textobject_inner TODO: Mappings for selecting syntax nodes (a superset of [). Window mode Accessed by typing Ctrl-w in normal mode . This layer is similar to Vim keybindings as Kakoune does not support windows. Key Description Command w, Ctrl-w Switch to next window rotate_view v, Ctrl-v Vertical right split vsplit s, Ctrl-s Horizontal bottom split hsplit f Go to files in the selections in horizontal splits goto_file F Go to files in the selections in vertical splits goto_file h, Ctrl-h, Left Move to left split jump_view_left j, Ctrl-j, Down Move to split below jump_view_down k, Ctrl-k, Up Move to split above jump_view_up l, Ctrl-l, Right Move to right split jump_view_right q, Ctrl-q Close current window wclose o, Ctrl-o Only keep the current window, closing all the others wonly H Swap window to the left swap_view_left J Swap window downwards swap_view_down K Swap window upwards swap_view_up L Swap window to the right swap_view_right Space mode Accessed by typing Space in normal mode . This layer is a kludge of mappings, mostly pickers. Key Description Command f Open file picker file_picker F Open file picker at current working directory file_picker_in_current_directory b Open buffer picker buffer_picker j Open jumplist picker jumplist_picker g Debug (experimental) N/A k Show documentation for item under cursor in a popup ( LSP ) hover s Open document symbol picker ( LSP ) symbol_picker S Open workspace symbol picker ( LSP ) workspace_symbol_picker d Open document diagnostics picker ( LSP ) diagnostics_picker D Open workspace diagnostics picker ( LSP ) workspace_diagnostics_picker r Rename symbol ( LSP ) rename_symbol a Apply code action ( LSP ) code_action h Select symbol references ( LSP ) select_references_to_symbol_under_cursor ' Open last fuzzy picker last_picker w Enter window mode N/A c Comment/uncomment selections toggle_comments C Block comment/uncomment selections toggle_block_comments Alt-c Line comment/uncomment selections toggle_line_comments p Paste system clipboard after selections paste_clipboard_after P Paste system clipboard before selections paste_clipboard_before y Yank selections to clipboard yank_to_clipboard Y Yank main selection to clipboard yank_main_selection_to_clipboard R Replace selections by clipboard contents replace_selections_with_clipboard / Global search in workspace folder global_search ? Open command palette command_palette e Reveal current file in explorer reveal_current_file 💡 Global search displays results in a fuzzy picker, use Space + ' to bring it back up after opening a file. Popup Displays documentation for item under cursor. Key Description Ctrl-u Scroll up Ctrl-d Scroll down Unimpaired These mappings are in the style of vim-unimpaired . Key Description Command ]d Go to next diagnostic ( LSP ) goto_next_diag [d Go to previous diagnostic ( LSP ) goto_prev_diag ]D Go to last diagnostic in document ( LSP ) goto_last_diag [D Go to first diagnostic in document ( LSP ) goto_first_diag ]f Go to next function ( TS ) goto_next_function [f Go to previous function ( TS ) goto_prev_function ]t Go to next type definition ( TS ) goto_next_class [t Go to previous type definition ( TS ) goto_prev_class ]a Go to next argument/parameter ( TS ) goto_next_parameter [a Go to previous argument/parameter ( TS ) goto_prev_parameter ]c Go to next comment ( TS ) goto_next_comment [c Go to previous comment ( TS ) goto_prev_comment ]T Go to next test ( TS ) goto_next_test [T Go to previous test ( TS ) goto_prev_test ]p Go to next paragraph goto_next_paragraph [p Go to previous paragraph goto_prev_paragraph ]g Go to next change goto_next_change [g Go to previous change goto_prev_change ]G Go to last change goto_last_change [G Go to first change goto_first_change ]Space Add newline below add_newline_below [Space Add newline above add_newline_above","breadcrumbs":"Usage » Keymap » Minor modes","id":"39","title":"Minor modes"},"4":{"body":"The following third party repositories are available:","breadcrumbs":"Installation » Linux","id":"4","title":"Linux"},"40":{"body":"Accessed by typing i in normal mode . Insert mode bindings are minimal by default. Helix is designed to be a modal editor, and this is reflected in the user experience and internal mechanics. Changes to the text are only saved for undos when escaping from insert mode to normal mode. 💡 New users are strongly encouraged to learn the modal editing paradigm to get the smoothest experience. Key Description Command Escape Switch to normal mode normal_mode Ctrl-s Commit undo checkpoint commit_undo_checkpoint Ctrl-x Autocomplete completion Ctrl-r Insert a register content insert_register Ctrl-w, Alt-Backspace Delete previous word delete_word_backward Alt-d, Alt-Delete Delete next word delete_word_forward Ctrl-u Delete to start of line kill_to_line_start Ctrl-k Delete to end of line kill_to_line_end Ctrl-h, Backspace, Shift-Backspace Delete previous char delete_char_backward Ctrl-d, Delete Delete next char delete_char_forward Ctrl-j, Enter Insert new line insert_newline These keys are not recommended, but are included for new users less familiar with modal editors. Key Description Command Up Move to previous line move_line_up Down Move to next line move_line_down Left Backward a char move_char_left Right Forward a char move_char_right PageUp Move one page up page_up PageDown Move one page down page_down Home Move to line start goto_line_start End Move to line end goto_line_end_newline As you become more comfortable with modal editing, you may want to disable some insert mode bindings. You can do this by editing your config.toml file. [keys.insert]\nup = \"no_op\"\ndown = \"no_op\"\nleft = \"no_op\"\nright = \"no_op\"\npageup = \"no_op\"\npagedown = \"no_op\"\nhome = \"no_op\"\nend = \"no_op\"","breadcrumbs":"Usage » Keymap » Insert mode","id":"40","title":"Insert mode"},"41":{"body":"Accessed by typing v in normal mode . Select mode echoes Normal mode, but changes any movements to extend selections rather than replace them. Goto motions are also changed to extend, so that vgl, for example, extends the selection to the end of the line. Search is also affected. By default, n and N will remove the current selection and select the next instance of the search term. Toggling this mode before pressing n or N makes it possible to keep the current selection. Toggling it on and off during your iterative searching allows you to selectively add search terms to your selections.","breadcrumbs":"Usage » Keymap » Select / extend mode","id":"41","title":"Select / extend mode"},"42":{"body":"Keys to use within picker. Remapping currently not supported. Key Description Shift-Tab, Up, Ctrl-p Previous entry Tab, Down, Ctrl-n Next entry PageUp, Ctrl-u Page up PageDown, Ctrl-d Page down Home Go to first entry End Go to last entry Enter Open selected Alt-Enter Open selected in the background without closing the picker Ctrl-s Open horizontally Ctrl-v Open vertically Ctrl-t Toggle preview Escape, Ctrl-c Close picker","breadcrumbs":"Usage » Keymap » Picker","id":"42","title":"Picker"},"43":{"body":"Keys to use within prompt, Remapping currently not supported. Key Description Escape, Ctrl-c Close prompt Alt-b, Ctrl-Left Backward a word Ctrl-b, Left Backward a char Alt-f, Ctrl-Right Forward a word Ctrl-f, Right Forward a char Ctrl-e, End Move prompt end Ctrl-a, Home Move prompt start Ctrl-w, Alt-Backspace, Ctrl-Backspace Delete previous word Alt-d, Alt-Delete, Ctrl-Delete Delete next word Ctrl-u Delete to start of line Ctrl-k Delete to end of line Backspace, Ctrl-h, Shift-Backspace Delete previous char Delete, Ctrl-d Delete next char Ctrl-s Insert a word under doc cursor, may be changed to Ctrl-r Ctrl-w later Ctrl-p, Up Select previous history Ctrl-n, Down Select next history Ctrl-r Insert the content of the register selected by following input char Tab Select next completion item BackTab Select previous completion item Enter Open selected","breadcrumbs":"Usage » Keymap » Prompt","id":"43","title":"Prompt"},"44":{"body":"Press ? to see keymaps. Remapping currently not supported.","breadcrumbs":"Usage » Keymap » File explorer","id":"44","title":"File explorer"},"45":{"body":"Command mode can be activated by pressing :. The built-in commands are: Name Description :quit, :q Close the current view. :quit!, :q! Force close the current view, ignoring unsaved changes. :open, :o Open a file from disk into the current view. :buffer-close, :bc, :bclose Close the current buffer. :buffer-close!, :bc!, :bclose! Close the current buffer forcefully, ignoring unsaved changes. :buffer-close-others, :bco, :bcloseother Close all buffers but the currently focused one. :buffer-close-others!, :bco!, :bcloseother! Force close all buffers but the currently focused one. :buffer-close-all, :bca, :bcloseall Close all buffers without quitting. :buffer-close-all!, :bca!, :bcloseall! Force close all buffers ignoring unsaved changes without quitting. :buffer-next, :bn, :bnext Goto next buffer. :buffer-previous, :bp, :bprev Goto previous buffer. :write, :w Write changes to disk. Accepts an optional path (:write some/path.txt) :write!, :w! Force write changes to disk creating necessary subdirectories. Accepts an optional path (:write! some/path.txt) :write-buffer-close, :wbc Write changes to disk and closes the buffer. Accepts an optional path (:write-buffer-close some/path.txt) :write-buffer-close!, :wbc! Force write changes to disk creating necessary subdirectories and closes the buffer. Accepts an optional path (:write-buffer-close! some/path.txt) :new, :n Create a new scratch buffer. :format, :fmt Format the file using the LSP formatter. :indent-style Set the indentation style for editing. ('t' for tabs or 1-16 for number of spaces.) :line-ending Set the document's default line ending. Options: crlf, lf. :earlier, :ear Jump back to an earlier point in edit history. Accepts a number of steps or a time span. :later, :lat Jump to a later point in edit history. Accepts a number of steps or a time span. :write-quit, :wq, :x Write changes to disk and close the current view. Accepts an optional path (:wq some/path.txt) :write-quit!, :wq!, :x! Write changes to disk and close the current view forcefully. Accepts an optional path (:wq! some/path.txt) :write-all, :wa Write changes from all buffers to disk. :write-all!, :wa! Forcefully write changes from all buffers to disk creating necessary subdirectories. :write-quit-all, :wqa, :xa Write changes from all buffers to disk and close all views. :write-quit-all!, :wqa!, :xa! Write changes from all buffers to disk and close all views forcefully (ignoring unsaved changes). :quit-all, :qa Close all views. :quit-all!, :qa! Force close all views ignoring unsaved changes. :cquit, :cq Quit with exit code (default 1). Accepts an optional integer exit code (:cq 2). :cquit!, :cq! Force quit with exit code (default 1) ignoring unsaved changes. Accepts an optional integer exit code (:cq! 2). :theme Change the editor theme (show current theme if no name specified). :yank-join Yank joined selections. A separator can be provided as first argument. Default value is newline. :clipboard-yank Yank main selection into system clipboard. :clipboard-yank-join Yank joined selections into system clipboard. A separator can be provided as first argument. Default value is newline. :primary-clipboard-yank Yank main selection into system primary clipboard. :primary-clipboard-yank-join Yank joined selections into system primary clipboard. A separator can be provided as first argument. Default value is newline. :clipboard-paste-after Paste system clipboard after selections. :clipboard-paste-before Paste system clipboard before selections. :clipboard-paste-replace Replace selections with content of system clipboard. :primary-clipboard-paste-after Paste primary clipboard after selections. :primary-clipboard-paste-before Paste primary clipboard before selections. :primary-clipboard-paste-replace Replace selections with content of system primary clipboard. :show-clipboard-provider Show clipboard provider name in status bar. :change-current-directory, :cd Change the current working directory. :show-directory, :pwd Show the current working directory. :encoding Set encoding. Based on https://encoding.spec.whatwg.org. :character-info, :char Get info about the character under the primary cursor. :reload, :rl Discard changes and reload from the source file. :reload-all, :rla Discard changes and reload all documents from the source files. :update, :u Write changes only if the file has been modified. :lsp-workspace-command Open workspace command picker :lsp-restart Restarts the language servers used by the current doc :lsp-stop Stops the language servers that are used by the current doc :tree-sitter-scopes Display tree sitter scopes, primarily for theming and development. :tree-sitter-highlight-name Display name of tree-sitter highlight scope under the cursor. :debug-start, :dbg Start a debug session from a given template with given parameters. :debug-remote, :dbg-tcp Connect to a debug adapter by TCP address and start a debugging session from a given template with given parameters. :debug-eval Evaluate expression in current debug context. :vsplit, :vs Open the file in a vertical split. :vsplit-new, :vnew Open a scratch buffer in a vertical split. :hsplit, :hs, :sp Open the file in a horizontal split. :hsplit-new, :hnew Open a scratch buffer in a horizontal split. :tutor Open the tutorial. :goto, :g Goto line number. :set-language, :lang Set the language of current buffer (show current language if no value specified). :set-option, :set Set a config option at runtime.For example to disable smart case search, use :set search.smart-case false. :toggle-option, :toggle Toggle a boolean config option at runtime.For example to toggle smart case search, use :toggle search.smart-case. :get-option, :get Get the current value of a config option. :sort Sort ranges in selection. :rsort Sort ranges in selection in reverse order. :reflow Hard-wrap the current selection of lines to a given width. :tree-sitter-subtree, :ts-subtree Display tree sitter subtree under cursor, primarily for debugging queries. :config-reload Refresh user config. :config-open Open the user config.toml file. :config-open-workspace Open the workspace config.toml file. :log-open Open the helix log file. :insert-output Run shell command, inserting output before each selection. :append-output Run shell command, appending output after each selection. :pipe Pipe each selection to the shell command. :pipe-to Pipe each selection to the shell command, ignoring output. :run-shell-command, :sh Run a shell command :reset-diff-change, :diffget, :diffg Reset the diff change at the cursor position. :clear-register Clear given register. If no argument is provided, clear all registers. :redraw Clear and re-render the whole UI :move Move the current buffer and its corresponding file to a different path :yank-diagnostic Yank diagnostic(s) under primary cursor to register, or clipboard by default","breadcrumbs":"Usage » Commands » Commands","id":"45","title":"Commands"},"46":{"body":"The following languages and Language Servers are supported. To use Language Server features, you must first install the appropriate Language Server. You can check the language support in your installed helix version with hx --health. Also see the Language Configuration docs and the Adding Languages guide for more language configuration information. Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP ada ✓ ✓ ada_language_server, ada_language_server agda ✓ astro ✓ awk ✓ ✓ awk-language-server bash ✓ ✓ ✓ ✓ bash-language-server bass ✓ bass beancount ✓ bibtex ✓ texlab bicep ✓ bicep-langserver blade ✓ blueprint ✓ blueprint-compiler c ✓ ✓ ✓ ✓ clangd c-sharp ✓ ✓ OmniSharp cabal haskell-language-server-wrapper cairo ✓ ✓ ✓ cairo-language-server capnp ✓ ✓ cel ✓ clojure ✓ ✓ clojure-lsp cmake ✓ ✓ ✓ cmake-language-server comment ✓ common-lisp ✓ ✓ ✓ cl-lsp cpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangd crystal ✓ ✓ crystalline css ✓ ✓ ✓ vscode-css-language-server cue ✓ cuelsp d ✓ ✓ ✓ serve-d dart ✓ ✓ ✓ dart dbml ✓ devicetree ✓ dhall ✓ ✓ dhall-lsp-server diff ✓ docker-compose ✓ ✓ docker-compose-langserver, yaml-language-server dockerfile ✓ docker-langserver dot ✓ dot-language-server dtd ✓ edoc ✓ eex ✓ ejs ✓ elixir ✓ ✓ ✓ ✓ elixir-ls elm ✓ ✓ elm-language-server elvish ✓ elvish env ✓ erb ✓ erlang ✓ ✓ ✓ erlang_ls esdl ✓ fidl ✓ fish ✓ ✓ ✓ forth ✓ forth-lsp fortran ✓ ✓ fortls fsharp ✓ fsautocomplete gas ✓ ✓ gdscript ✓ ✓ ✓ gemini ✓ git-attributes ✓ git-commit ✓ ✓ git-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ ✓ gleam glimmer ✓ ember-language-server glsl ✓ ✓ ✓ gn ✓ go ✓ ✓ ✓ ✓ gopls, golangci-lint-langserver godot-resource ✓ gomod ✓ gopls gotmpl ✓ gopls gowork ✓ gopls graphql ✓ graphql-lsp groovy ✓ hare ✓ haskell ✓ ✓ haskell-language-server-wrapper haskell-persistent ✓ hcl ✓ ✓ ✓ terraform-ls heex ✓ ✓ elixir-ls helm ✓ helm_ls hocon ✓ ✓ hoon ✓ hosts ✓ html ✓ ✓ vscode-html-language-server hurl ✓ ✓ hyprlang ✓ ✓ idris idris2-lsp iex ✓ ini ✓ janet ✓ java ✓ ✓ ✓ ✓ jdtls javascript ✓ ✓ ✓ ✓ typescript-language-server jinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-server json5 ✓ jsonc ✓ ✓ vscode-json-language-server jsonnet ✓ jsonnet-language-server jsx ✓ ✓ ✓ ✓ typescript-language-server julia ✓ ✓ ✓ julia just ✓ ✓ ✓ kdl ✓ ✓ ✓ koka ✓ ✓ koka kotlin ✓ kotlin-language-server latex ✓ ✓ texlab ld ✓ ✓ lean ✓ lean ledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ log ✓ lpf ✓ lua ✓ ✓ ✓ lua-language-server make ✓ ✓ markdoc ✓ markdoc-ls markdown ✓ marksman, markdown-oxide markdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ meson ✓ ✓ mint mint msbuild ✓ ✓ nasm ✓ ✓ nickel ✓ ✓ nls nim ✓ ✓ ✓ nimlangserver nix ✓ ✓ ✓ nil nu ✓ nu nunjucks ✓ ocaml ✓ ✓ ocamllsp ocaml-interface ✓ ocamllsp odin ✓ ✓ ols ohm ✓ ✓ ✓ opencl ✓ ✓ ✓ clangd openscad ✓ openscad-lsp org ✓ pascal ✓ ✓ pasls passwd ✓ pem ✓ perl ✓ ✓ ✓ perlnavigator php ✓ ✓ ✓ intelephense php-only ✓ pkgbuild ✓ ✓ ✓ pkgbuild-language-server, bash-language-server pkl ✓ ✓ po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ powershell ✓ prisma ✓ prisma-language-server prolog swipl protobuf ✓ ✓ ✓ bufls, pb prql ✓ purescript ✓ ✓ purescript-language-server python ✓ ✓ ✓ ✓ pylsp qml ✓ ✓ qmlls r ✓ R racket ✓ ✓ ✓ racket regex ✓ ✓ rego ✓ regols rescript ✓ ✓ rescript-language-server rmarkdown ✓ ✓ R robot ✓ robotframework_ls ron ✓ ✓ rst ✓ ruby ✓ ✓ ✓ ✓ solargraph rust ✓ ✓ ✓ ✓ rust-analyzer sage ✓ ✓ scala ✓ ✓ ✓ metals scheme ✓ ✓ ✓ scss ✓ ✓ vscode-css-language-server slint ✓ ✓ ✓ slint-lsp smali ✓ ✓ smithy ✓ cs sml ✓ solidity ✓ solc spicedb ✓ sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ supercollider ✓ svelte ✓ ✓ svelteserver sway ✓ ✓ ✓ forc swift ✓ sourcekit-lsp t32 ✓ tablegen ✓ ✓ ✓ tact ✓ ✓ ✓ task ✓ templ ✓ templ tfvars ✓ ✓ terraform-ls todotxt ✓ toml ✓ ✓ taplo tsq ✓ ✓ tsx ✓ ✓ ✓ ✓ typescript-language-server twig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-server typst ✓ typst-lsp ungrammar ✓ unison ✓ ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzer vala ✓ ✓ vala-language-server verilog ✓ ✓ svlangserver vhdl ✓ vhdl_ls vhs ✓ vue ✓ vue-language-server wast ✓ wat ✓ webc ✓ wgsl ✓ wgsl_analyzer wit ✓ ✓ wren ✓ ✓ ✓ xit ✓ xml ✓ ✓ ✓ yaml ✓ ✓ ✓ yaml-language-server, ansible-language-server yuck ✓ zig ✓ ✓ ✓ ✓ zls","breadcrumbs":"Usage » Language support » Language Support","id":"46","title":"Language Support"},"47":{"body":"Helix's editing model is strongly inspired from Vim and Kakoune, and a notable difference from Vim (and the most striking similarity to Kakoune) is that Helix follows the selection → action model. This means that whatever you are going to act on (a word, a paragraph, a line, etc.) is selected first and the action itself (delete, change, yank, etc.) comes second. A cursor is simply a single width selection. See also Kakoune's Migrating from Vim and Helix's Migrating from Vim . TODO: Mention textobjects, surround, registers","breadcrumbs":"Migrating from Vim » Migrating from Vim","id":"47","title":"Migrating from Vim"},"48":{"body":"To override global configuration parameters, create a config.toml file located in your config directory: Linux and Mac: ~/.config/helix/config.toml Windows: %AppData%\\helix\\config.toml 💡 You can easily open the config file by typing :config-open within Helix normal mode. Example config: theme = \"onedark\" [editor]\nline-number = \"relative\"\nmouse = false [editor.cursor-shape]\ninsert = \"bar\"\nnormal = \"block\"\nselect = \"underline\" [editor.file-picker]\nhidden = false You can use a custom configuration file by specifying it with the -c or --config command line argument, for example hx -c path/to/custom-config.toml. Additionally, you can reload the configuration file by sending the USR1 signal to the Helix process on Unix operating systems, such as by using the command pkill -USR1 hx. Finally, you can have a config.toml local to a project by putting it under a .helix directory in your repository. Its settings will be merged with the configuration directory config.toml and the built-in configuration.","breadcrumbs":"Configuration » Configuration","id":"48","title":"Configuration"},"49":{"body":"","breadcrumbs":"Configuration » Editor","id":"49","title":"Editor"},"5":{"body":"Add the PPA for Helix: sudo add-apt-repository ppa:maveonair/helix-editor\nsudo apt update\nsudo apt install helix","breadcrumbs":"Installation » Ubuntu","id":"5","title":"Ubuntu"},"50":{"body":"Key Description Default scrolloff Number of lines of padding around the edge of the screen when scrolling 5 mouse Enable mouse mode true middle-click-paste Middle click paste support true scroll-lines Number of lines to scroll per scroll wheel step 3 shell Shell to use when running external commands Unix: [\"sh\", \"-c\"]Windows: [\"cmd\", \"/C\"] line-number Line number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolute cursorline Highlight all lines with a cursor false cursorcolumn Highlight all columns with a cursor false gutters Gutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] auto-completion Enable automatic pop up of auto-completion true auto-format Enable automatic formatting on save true auto-save Enable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal false idle-timeout Time in milliseconds since last keypress before idle timers trigger. 250 completion-timeout Time in milliseconds after typing a word character before completions are shown, set to 5 for instant. 250 preview-completion-insert Whether to apply completion item instantly when selected true completion-trigger-len The min-length of word under cursor to trigger autocompletion 2 completion-replace Set to true to make completions always replace the entire word and not just the part before the cursor false auto-info Whether to display info boxes true true-color Set to true to override automatic detection of terminal truecolor support in the event of a false negative false undercurl Set to true to override automatic detection of terminal undercurl support in the event of a false negative false rulers List of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file [] bufferline Renders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) never color-modes Whether to color the mode indicator with different colors depending on the mode itself false text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80 workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml [] default-line-ending The line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). native insert-final-newline Whether to automatically insert a trailing line-ending on write if missing true popup-border Draw border around popup, menu, all, or none none indent-heuristic How the indentation for a newly inserted line is computed: simple just copies the indentation level from the previous line, tree-sitter computes the indentation based on the syntax tree and hybrid combines both approaches. If the chosen heuristic is not available, a different one will be used as a fallback (the fallback order being hybrid -> tree-sitter -> simple). hybrid jump-label-alphabet The characters that are used to generate two character jump labels. Characters at the start of the alphabet are used first. \"abcdefghijklmnopqrstuvwxyz\" initial-mode The initial mode for newly opened editors. \"normal\" rainbow-brackets Whether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false","breadcrumbs":"Configuration » [editor] Section","id":"50","title":"[editor] Section"},"51":{"body":"Allows configuring the statusline at the bottom of the editor. The configuration distinguishes between three areas of the status line: [ ... ... LEFT ... ... | ... ... ... CENTER ... ... ... | ... ... RIGHT ... ... ] Statusline elements can be defined as follows: [editor.statusline]\nleft = [\"mode\", \"spinner\"]\ncenter = [\"file-name\"]\nright = [\"diagnostics\", \"selections\", \"position\", \"file-encoding\", \"file-line-ending\", \"file-type\"]\nseparator = \"│\"\nmode.normal = \"NORMAL\"\nmode.insert = \"INSERT\"\nmode.select = \"SELECT\" The [editor.statusline] key takes the following sub-keys: Key Description Default left A list of elements aligned to the left of the statusline [\"mode\", \"spinner\", \"file-name\", \"read-only-indicator\", \"file-modification-indicator\"] center A list of elements aligned to the middle of the statusline [] right A list of elements aligned to the right of the statusline [\"diagnostics\", \"selections\", \"register\", \"position\", \"file-encoding\"] separator The character used to separate elements in the statusline \"│\" mode.normal The text shown in the mode element for normal mode \"NOR\" mode.insert The text shown in the mode element for insert mode \"INS\" mode.select The text shown in the mode element for select mode \"SEL\" The following statusline elements can be configured: Key Description mode The current editor mode (mode.normal/mode.insert/mode.select) spinner A progress spinner indicating LSP activity file-name The path/name of the opened file file-absolute-path The absolute path/name of the opened file file-base-name The basename of the opened file file-modification-indicator The indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encoding The encoding of the opened file if it differs from UTF-8 file-line-ending The file line endings (CRLF or LF) read-only-indicator An indicator that shows [readonly] when a file cannot be written total-line-numbers The total line numbers of the opened file file-type The type of the opened file diagnostics The number of warnings and/or errors workspace-diagnostics The number of warnings and/or errors on workspace selections The number of active selections primary-selection-length The number of characters currently in primary selection position The cursor position position-percentage The cursor position as a percentage of the total number of lines separator The string defined in editor.statusline.separator (defaults to \"│\") spacer Inserts a space between elements (multiple/contiguous spacers may be specified) version-control The current branch name or detached commit hash of the opened workspace register The current selected register","breadcrumbs":"Configuration » [editor.statusline] Section","id":"51","title":"[editor.statusline] Section"},"52":{"body":"Key Description Default enable Enables LSP integration. Setting to false will completely disable language servers regardless of language settings. true display-messages Display LSP progress messages below statusline [1] false auto-signature-help Enable automatic popup of signature help (parameter hints) true display-inlay-hints Display inlay hints [2] false display-signature-help-docs Display docs under signature help popup true snippets Enables snippet completions. Requires a server restart (:lsp-restart) to take effect after :config-reload/:set. true goto-reference-include-declaration Include declaration in the goto references popup. true By default, a progress spinner is shown in the statusline beside the file path. You may also have to activate them in the LSP config for them to appear, not just in Helix. Inlay hints in Helix are still being improved on and may be a little bit laggy/janky under some circumstances. Please report any bugs you see so we can fix them!","breadcrumbs":"Configuration » [editor.lsp] Section","id":"52","title":"[editor.lsp] Section"},"53":{"body":"Defines the shape of cursor in each mode. Valid values for these options are block, bar, underline, or hidden. 💡 Due to limitations of the terminal environment, only the primary cursor can change shape. Key Description Default normal Cursor shape in normal mode block insert Cursor shape in insert mode block select Cursor shape in select mode block","breadcrumbs":"Configuration » [editor.cursor-shape] Section","id":"53","title":"[editor.cursor-shape] Section"},"54":{"body":"Set options for file picker and global search. Ignoring a file means it is not visible in the Helix file picker and global search. All git related options are only enabled in a git repository. Key Description Default hidden Enables ignoring hidden files true follow-symlinks Follow symlinks instead of ignoring them true deduplicate-links Ignore symlinks that point at files already shown in the picker true parents Enables reading ignore files from parent directories true ignore Enables reading .ignore files true git-ignore Enables reading .gitignore files true git-global Enables reading global .gitignore, whose path is specified in git's config: core.excludesfile option true git-exclude Enables reading .git/info/exclude files true max-depth Set with an integer value for maximum depth to recurse Unset by default Ignore files can be placed locally as .ignore or put in your home directory as ~/.ignore. They support the usual ignore and negative ignore (unignore) rules used in .gitignore files. Additionally, you can use Helix-specific ignore files by creating a local .helix/ignore file in the current workspace or a global ignore file located in your Helix config directory: Linux and Mac: ~/.config/helix/ignore Windows: %AppData%\\helix\\ignore Example: # unignore in file picker and global search\n!.github/\n!.gitignore\n!.gitattributes","breadcrumbs":"Configuration » [editor.file-picker] Section","id":"54","title":"[editor.file-picker] Section"},"55":{"body":"Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a simple boolean value, or a specific mapping of pairs of single characters. To disable auto-pairs altogether, set auto-pairs to false: [editor]\nauto-pairs = false # defaults to `true` The default pairs are (){}[]''\"\"``, but these can be customized by setting auto-pairs to a TOML table: [editor.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>' Additionally, this setting can be used in a language config. Unless the editor setting is false, this will override the editor config in documents with this language. Example languages.toml that adds <> and removes '' [[language]]\nname = \"rust\" [language.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>'","breadcrumbs":"Configuration » [editor.auto-pairs] Section","id":"55","title":"[editor.auto-pairs] Section"},"56":{"body":"Search specific options. Key Description Default smart-case Enable smart case regex searching (case-insensitive unless pattern contains upper case characters) true wrap-around Whether the search should wrap after depleting the matches true","breadcrumbs":"Configuration » [editor.search] Section","id":"56","title":"[editor.search] Section"},"57":{"body":"Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace. Key Description Default render Whether to render whitespace. May either be all or none, or a table with sub-keys space, nbsp, nnbsp, tab, and newline none characters Literal characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, nnbsp, newline or tabpad See example below Example [editor.whitespace]\nrender = \"all\"\n# or control each character\n[editor.whitespace.render]\nspace = \"all\"\ntab = \"all\"\nnbsp = \"none\"\nnnbsp = \"none\"\nnewline = \"none\" [editor.whitespace.characters]\nspace = \"·\"\nnbsp = \"⍽\"\nnnbsp = \"␣\"\ntab = \"→\"\nnewline = \"⏎\"\ntabpad = \"·\" # Tabs will look like \"→···\" (depending on tab width)","breadcrumbs":"Configuration » [editor.whitespace] Section","id":"57","title":"[editor.whitespace] Section"},"58":{"body":"Options for rendering vertical indent guides. Key Description Default render Whether to render indent guides false character Literal character to use for rendering the indent guide │ skip-levels Number of indent levels to skip 0 rainbow-option Enum to set rainbow indentations. Options: normal, dim and none. none Example: [editor.indent-guides]\nrender = true\ncharacter = \"╎\" # Some characters that work well: \"▏\", \"┆\", \"┊\", \"⸽\"\nskip-levels = 1\nrainbow-option = \"normal\"","breadcrumbs":"Configuration » [editor.indent-guides] Section","id":"58","title":"[editor.indent-guides] Section"},"59":{"body":"For simplicity, editor.gutters accepts an array of gutter types, which will use default settings for all gutter components. [editor]\ngutters = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] To customize the behavior of gutters, the [editor.gutters] section must be used. This section contains top level settings, as well as settings for specific gutter components as subsections. Key Description Default layout A vector of gutters to display [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] Example: [editor.gutters]\nlayout = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] [editor.gutters.line-numbers] Section Options for the line number gutter Key Description Default min-width The minimum number of characters to use 3 Example: [editor.gutters.line-numbers]\nmin-width = 1 [editor.gutters.diagnostics] Section Currently unused [editor.gutters.diff] Section The diff gutter option displays colored bars indicating whether a git diff represents that a line was added, removed or changed. These colors are controlled by the theme attributes diff.plus, diff.minus and diff.delta. Other diff providers will eventually be supported by a future plugin system. There are currently no options for this section. [editor.gutters.spacer] Section Currently unused","breadcrumbs":"Configuration » [editor.gutters] Section","id":"59","title":"[editor.gutters] Section"},"6":{"body":"sudo dnf install helix","breadcrumbs":"Installation » Fedora/RHEL","id":"6","title":"Fedora/RHEL"},"60":{"body":"Options for soft wrapping lines that exceed the view width: Key Description Default enable Whether soft wrapping is enabled. false max-wrap Maximum free space left at the end of the line. 20 max-indent-retain Maximum indentation to carry over when soft wrapping a line. 40 wrap-indicator Text inserted before soft wrapped lines, highlighted with ui.virtual.wrap ↪ wrap-at-text-width Soft wrap at text-width instead of using the full viewport size. false Example: [editor.soft-wrap]\nenable = true\nmax-wrap = 25 # increase value to reduce forced mid-word wrapping\nmax-indent-retain = 0\nwrap-indicator = \"\" # set wrap-indicator to \"\" to hide it","breadcrumbs":"Configuration » [editor.soft-wrap] Section","id":"60","title":"[editor.soft-wrap] Section"},"61":{"body":"Options for navigating and editing using tab key. Key Description Default enable If set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. true supersede-menu Normally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false Due to lack of support for S-tab in some terminals, the default keybindings don't fully embrace smart-tab editing experience. If you enjoy smart-tab navigation and a terminal that supports the Enhanced Keyboard protocol , consider setting extra keybindings: [keys.normal]\ntab = \"move_parent_node_end\"\nS-tab = \"move_parent_node_start\" [keys.insert]\nS-tab = \"move_parent_node_start\" [keys.select]\ntab = \"extend_parent_node_end\"\nS-tab = \"extend_parent_node_start\"","breadcrumbs":"Configuration » [editor.smart-tab] Section","id":"61","title":"[editor.smart-tab] Section"},"62":{"body":"Sets explorer side width and style. Key Description Default column-width explorer side width 30 position explorer widget position, left or right left","breadcrumbs":"Configuration » [editor.explorer] Section","id":"62","title":"[editor.explorer] Section"},"63":{"body":"By default, special characters can be input using the insert_digraphs command, bound to \\ in normal mode. Custom digraphs can be added to the editor.digraphs section of the config. [editor.digraphs]\nka = \"か\"\nku = { symbols = \"く\", description = \"The japanese character Ku\" }\nshrug = \"¯\\\\_(ツ)_/¯\"","breadcrumbs":"Configuration » [editor.digraphs] Section","id":"63","title":"[editor.digraphs] Section"},"64":{"body":"To use a theme add theme = \"\" to the top of your config.toml file, or select it during runtime using :theme .","breadcrumbs":"Configuration » Themes » Themes","id":"64","title":"Themes"},"65":{"body":"Create a file with the name of your theme as the file name (i.e mytheme.toml) and place it in your themes directory (i.e ~/.config/helix/themes or %AppData%\\helix\\themes on Windows). The directory might have to be created beforehand. 💡 The names \"default\" and \"base16_default\" are reserved for built-in themes and cannot be overridden by user-defined themes.","breadcrumbs":"Configuration » Themes » Creating a theme","id":"65","title":"Creating a theme"},"66":{"body":"Each line in the theme file is specified as below: key = { fg = \"#ffffff\", bg = \"#000000\", underline = { color = \"#ff0000\", style = \"curl\"}, modifiers = [\"bold\", \"italic\"] } Where key represents what you want to style, fg specifies the foreground color, bg the background color, underline the underline style/color, and modifiers is a list of style modifiers. bg, underline and modifiers can be omitted to defer to the defaults. To specify only the foreground color: key = \"#ffffff\" If the key contains a dot '.', it must be quoted to prevent it being parsed as a dotted key . \"key.key\" = \"#ffffff\" For inspiration, you can find the default theme.toml here and user-submitted themes here .","breadcrumbs":"Configuration » Themes » Overview","id":"66","title":"Overview"},"67":{"body":"Use the supplied linting tool to check for errors and missing scopes: cargo xtask themelint onedark # replace onedark with ","breadcrumbs":"Configuration » Themes » Using the linter","id":"67","title":"Using the linter"},"68":{"body":"","breadcrumbs":"Configuration » Themes » The details of theme creation","id":"68","title":"The details of theme creation"},"69":{"body":"It's recommended to define a palette of named colors, and refer to them in the configuration values in your theme. To do this, add a table called palette to your theme file: \"ui.background\" = \"white\"\n\"ui.text\" = \"black\" [palette]\nwhite = \"#ffffff\"\nblack = \"#000000\" Keep in mind that the [palette] table includes all keys after its header, so it should be defined after the normal theme options. The default palette uses the terminal's default 16 colors, and the colors names are listed below. The [palette] section in the config file takes precedence over it and is merged into the default palette. Color Name default black red green yellow blue magenta cyan gray light-red light-green light-yellow light-blue light-magenta light-cyan light-gray white","breadcrumbs":"Configuration » Themes » Color palettes","id":"69","title":"Color palettes"},"7":{"body":"Releases are available in the extra repository: sudo pacman -S helix 💡 When installed from the extra repository, run Helix with helix instead of hx. For example: helix --health to check health Additionally, a helix-git package is available in the AUR, which builds the master branch.","breadcrumbs":"Installation » Arch Linux extra","id":"7","title":"Arch Linux extra"},"70":{"body":"The following values may be used as modifier, provided they are supported by your terminal emulator. Modifier bold dim italic underlined slow_blink rapid_blink reversed hidden crossed_out 💡 The underlined modifier is deprecated and only available for backwards compatibility. Its behavior is equivalent to setting underline.style=\"line\".","breadcrumbs":"Configuration » Themes » Modifiers","id":"70","title":"Modifiers"},"71":{"body":"One of the following values may be used as a value for underline.style, providing it is supported by your terminal emulator. Modifier line curl dashed dotted double_line","breadcrumbs":"Configuration » Themes » Underline style","id":"71","title":"Underline style"},"72":{"body":"Extend other themes by setting the inherits property to an existing theme. inherits = \"boo_berry\" # Override the theming for \"keyword\"s:\n\"keyword\" = { fg = \"gold\" } # Override colors in the palette:\n[palette]\nberry = \"#2A2A4D\"","breadcrumbs":"Configuration » Themes » Inheritance","id":"72","title":"Inheritance"},"73":{"body":"The rainbow key is used for rainbow highlight for matching brackets. The key is a list of styles. rainbow = [\"#ff0000\", \"#ffa500\", \"#fff000\", { fg = \"#00ff00\", modifiers = [\"bold\"] }] Colors from the palette and modifiers may be used.","breadcrumbs":"Configuration » Themes » Rainbow","id":"73","title":"Rainbow"},"74":{"body":"The following is a list of scopes available to use for styling: Syntax highlighting These keys match tree-sitter scopes . When determining styling for a highlight, the longest matching theme key will be used. For example, if the highlight is function.builtin.static, the key function.builtin will be used instead of function. We use a similar set of scopes as Sublime Text . See also TextMate scopes. attribute - Class attributes, HTML tag attributes type - Types builtin - Primitive types provided by the language (int, usize) parameter - Generic type parameters (T) enum variant constructor constant (TODO: constant.other.placeholder for %v) builtin Special constants provided by the language (true, false, nil etc) boolean character escape numeric (numbers) integer float string (TODO: string.quoted.{single, double}, string.raw/.unquoted)? regexp - Regular expressions special path url symbol - Erlang/Elixir atoms, Ruby symbols, Clojure keywords comment - Code comments line - Single line comments (//) block - Block comments (e.g. (/* */) documentation - Documentation comments (e.g. /// in Rust) variable - Variables builtin - Reserved language variables (self, this, super, etc.) parameter - Function parameters other member - Fields of composite data types (e.g. structs, unions) label punctuation delimiter - Commas, colons bracket - Parentheses, angle brackets, etc. special - String interpolation brackets. keyword control conditional - if, else repeat - for, while, loop import - import, export return exception operator - or, in directive - Preprocessor directives (#if in C) function - fn, func storage - Keywords describing how things are stored type - The type of something, class, function, var, let, etc. modifier - Storage modifiers like static, mut, const, ref, etc. operator - ||, +=, > function builtin method macro special (preprocessor in C) tag - Tags (e.g. in HTML) builtin namespace special markup heading marker 1, 2, 3, 4, 5, 6 - heading text for h1 through h6 list unnumbered numbered checked unchecked bold italic strikethrough link url - URLs pointed to by links label - non-URL link references text - URL and image descriptions in links quote raw inline block diff - version control changes plus - additions gutter - gutter indicator minus - deletions gutter - gutter indicator delta - modifications moved - renamed or moved files/changes gutter - gutter indicator Interface These scopes are used for theming the editor interface: markup normal completion - for completion doc popup UI hover - for hover popup UI heading completion - for completion doc popup UI hover - for hover popup UI raw inline completion - for completion doc popup UI hover - for hover popup UI Key Notes ui.background ui.background.separator Picker separator below input line ui.cursor ui.cursor.normal ui.cursor.insert ui.cursor.select ui.cursor.match Matching bracket etc. ui.cursor.primary Cursor with primary selection ui.cursor.primary.normal ui.cursor.primary.insert ui.cursor.primary.select ui.debug.breakpoint Breakpoint indicator, found in the gutter ui.debug.active Indicator for the line at which debugging execution is paused at, found in the gutter ui.gutter Gutter ui.gutter.selected Gutter for the line the cursor is on ui.highlight.frameline Line at which debugging execution is paused at ui.linenr Line numbers ui.linenr.selected Line number for the line the cursor is on ui.statusline Statusline ui.statusline.inactive Statusline (unfocused document) ui.statusline.normal Statusline mode during normal mode ( only if editor.color-modes is enabled ) ui.statusline.insert Statusline mode during insert mode ( only if editor.color-modes is enabled ) ui.statusline.select Statusline mode during select mode ( only if editor.color-modes is enabled ) ui.statusline.separator Separator character in statusline ui.bufferline Style for the buffer line ui.bufferline.active Style for the active buffer in buffer line ui.bufferline.background Style for bufferline background ui.popup Documentation popups (e.g. Space + k) ui.popup.info Prompt for multiple key options ui.window Borderlines separating splits ui.help Description box for commands ui.text Default text style, command prompts, popup text, etc. ui.text.focus The currently selected line in the picker ui.text.inactive Same as ui.text but when the text is inactive (e.g. suggestions) ui.text.info The key: command text in ui.popup.info boxes ui.virtual.ruler Ruler columns (see the editor.rulers config ) ui.virtual.whitespace Visible whitespace characters ui.virtual.indent-guide Vertical indent width guides ui.virtual.inlay-hint Default style for inlay hints of all kinds ui.virtual.inlay-hint.parameter Style for inlay hints of kind parameter (LSPs are not required to set a kind) ui.virtual.inlay-hint.type Style for inlay hints of kind type (LSPs are not required to set a kind) ui.virtual.wrap Soft-wrap indicator (see the editor.soft-wrap config ) ui.virtual.jump-label Style for virtual jump labels ui.menu Code and command completion menus ui.menu.selected Selected autocomplete item ui.menu.scroll fg sets thumb color, bg sets track color of scrollbar ui.selection For selections in the editing area ui.selection.primary ui.highlight Highlighted lines in the picker preview ui.cursorline.primary The line of the primary cursor ( if cursorline is enabled ) ui.cursorline.secondary The lines of any other cursors ( if cursorline is enabled ) ui.cursorcolumn.primary The column of the primary cursor ( if cursorcolumn is enabled ) ui.cursorcolumn.secondary The columns of any other cursors ( if cursorcolumn is enabled ) warning Diagnostics warning (gutter) error Diagnostics error (gutter) info Diagnostics info (gutter) hint Diagnostics hint (gutter) diagnostic Diagnostics fallback style (editing area) diagnostic.hint Diagnostics hint (editing area) diagnostic.info Diagnostics info (editing area) diagnostic.warning Diagnostics warning (editing area) diagnostic.error Diagnostics error (editing area) diagnostic.unnecessary Diagnostics with unnecessary tag (editing area) diagnostic.deprecated Diagnostics with deprecated tag (editing area)","breadcrumbs":"Configuration » Themes » Scopes","id":"74","title":"Scopes"},"75":{"body":"Helix currently supports one-way key remapping through a simple TOML configuration file. (More powerful solutions such as rebinding via commands will be available in the future). To remap keys, create a config.toml file in your helix configuration directory (default ~/.config/helix on Linux systems) with a structure like this: # At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'\n[keys.normal]\nC-s = \":w\" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)\nC-o = \":open ~/.config/helix/config.toml\" # Maps Ctrl-o to opening of the helix config file\na = \"move_char_left\" # Maps the 'a' key to the move_char_left command\nw = \"move_line_up\" # Maps the 'w' key move_line_up\n\"C-S-esc\" = \"extend_line\" # Maps Ctrl-Shift-Escape to extend_line\ng = { a = \"code_action\" } # Maps `ga` to show possible code actions\n\"ret\" = [\"open_below\", \"normal_mode\"] # Maps the enter key to open_below then re-enter normal mode [keys.insert]\n\"A-x\" = \"normal_mode\" # Maps Alt-X to enter normal mode\nj = { k = \"normal_mode\" } # Maps `jk` to exit insert mode","breadcrumbs":"Configuration » Key remapping » Key remapping","id":"75","title":"Key remapping"},"76":{"body":"Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings can be modified or added by nesting definitions. [keys.insert.j]\nk = \"normal_mode\" # Maps `jk` to exit insert mode [keys.normal.g]\na = \"code_action\" # Maps `ga` to show possible code actions # invert `j` and `k` in view mode\n[keys.normal.z]\nj = \"scroll_up\"\nk = \"scroll_down\" # create a new minor mode bound to `+`\n[keys.normal.\"+\"]\nm = \":run-shell-command make\"\nc = \":run-shell-command cargo build\"\nt = \":run-shell-command cargo test\"","breadcrumbs":"Configuration » Key remapping » Minor modes","id":"76","title":"Minor modes"},"77":{"body":"Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes C-, S- and A-. Special keys are encoded as follows: Key name Representation Backspace \"backspace\" Space \"space\" Return/Enter \"ret\" - \"minus\" Left \"left\" Right \"right\" Up \"up\" Down \"down\" Home \"home\" End \"end\" Page Up \"pageup\" Page Down \"pagedown\" Tab \"tab\" Delete \"del\" Insert \"ins\" Null \"null\" Escape \"esc\" Keys can be disabled by binding them to the no_op command. To remove all default bindings, unbind-default-keys = true can be added to the top level configuration. unbind-default-keys = true # Only these normal mode bindings will be used\n[keys.normal]\nn = \"normal_mode\"\nt = \"goto_definition\" # remember to add bindings to return to normal mode\n[keys.select]\nesc = \"normal_mode\" [keys.insert]\nesc = \"normal_mode\" A list of commands is available in the Keymap documentation and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.","breadcrumbs":"Configuration » Key remapping » Special keys and modifiers","id":"77","title":"Special keys and modifiers"},"78":{"body":"Language-specific settings and settings for language servers are configured in languages.toml files.","breadcrumbs":"Configuration » Languages » Languages","id":"78","title":"Languages"},"79":{"body":"There are three possible locations for a languages.toml file: In the Helix source code, which lives in the Helix repository . It provides the default configurations for languages and language servers. In your configuration directory . This overrides values from the built-in language configuration. For example, to disable auto-LSP-formatting in Rust: # in /helix/languages.toml [language-server.mylang-lsp]\ncommand = \"mylang-lsp\" [[language]]\nname = \"rust\"\nauto-format = false In a .helix folder in your project. Language configuration may also be overridden local to a project by creating a languages.toml file in a .helix folder. Its settings will be merged with the language configuration in the configuration directory and the built-in configuration.","breadcrumbs":"Configuration » Languages » languages.toml files","id":"79","title":"languages.toml files"},"8":{"body":"Helix is available in nixpkgs through the helix attribute, the unstable channel usually carries the latest release. Helix is also available as a flake in the project root. Use nix develop to spin up a reproducible development shell. Outputs are cached for each push to master using Cachix . The flake is configured to automatically make use of this cache assuming the user accepts the new settings on first use. If you are using a version of Nix without flakes enabled, install Cachix CLI and use cachix use helix to configure Nix to use cached outputs when possible.","breadcrumbs":"Installation » NixOS","id":"8","title":"NixOS"},"80":{"body":"Each language is configured by adding a [[language]] section to a languages.toml file. For example: [[language]]\nname = \"mylang\"\nscope = \"source.mylang\"\ninjection-regex = \"mylang\"\nfile-types = [\"mylang\", \"myl\"]\ncomment-tokens = \"#\"\nindent = { tab-width = 2, unit = \" \" }\nformatter = { command = \"mylang-formatter\" , args = [\"--stdin\"] }\nlanguage-servers = [ \"mylang-lsp\" ] These configuration keys are available: Key Description name The name of the language language-id The language-id for language servers, checkout the table at TextDocumentItem for the right id scope A string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source. or text. in case of markup languages injection-regex regex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-types The filetypes of the language, for example [\"yml\", \"yaml\"]. See the file-type detection section below. shebangs The interpreters from the shebang line, for example [\"sh\", \"bash\"] roots A set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-format Whether to autoformat this language when saving diagnostic-severity Minimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-tokens The tokens to use as a comment token, either a single token \"//\" or an array [\"//\", \"///\", \"//!\"] (the first token will be used for commenting). Also configurable as comment-token for backwards compatibility block-comment-tokens The start and end tokens for a multiline comment either an array or single table of { start = \"/*\", end = \"*/\"}. The first set of tokens will be used for commenting, any pairs in the array can be uncommented indent The indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or \"\\t\" for tabs) and tab-width (the number of spaces rendered for a tab) language-servers The Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammar The tree-sitter grammar to use (defaults to the value of name) formatter The formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout soft-wrap editor.softwrap text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. persistent-diagnostic-sources An array of LSP diagnostic sources assumed unchanged when the language server resends the same set of diagnostics. Helix can track the position for these diagnostics internally instead. Useful for diagnostics that are recomputed on save. rulers Overrides the editor.rulers config key for the language. rainbow-brackets Overrides the editor.rainbow-brackets config key for the language.","breadcrumbs":"Configuration » Languages » Language configuration","id":"80","title":"Language configuration"},"81":{"body":"Helix determines which language configuration to use based on the file-types key from the above section. file-types is a list of strings or tables, for example: file-types = [\"toml\", { glob = \"Makefile\" }, { glob = \".git/config\" }, { glob = \".github/workflows/*.yaml\" } ] When determining a language configuration to use, Helix searches the file-types with the following priorities: Glob: values in glob tables are checked against the full path of the given file. Globs are standard Unix-style path globs (e.g. the kind you use in Shell) and can be used to match paths for a specific prefix, suffix, directory, etc. In the above example, the { glob = \"Makefile\" } config would match files with the name Makefile, the { glob = \".git/config\" } config would match config files in .git directories, and the { glob = \".github/workflows/*.yaml\" } config would match any yaml files in .github/workflow directories. Note that globs should always use the Unix path separator / even on Windows systems; the matcher will automatically take the machine-specific separators into account. If the glob isn't an absolute path or doesn't already start with a glob prefix, */ will automatically be added to ensure it matches for any subdirectory. Extension: if there are no glob matches, any file-types string that matches the file extension of a given file wins. In the example above, the \"toml\" config matches files like Cargo.toml or languages.toml.","breadcrumbs":"Configuration » Languages » File-type detection and the file-types key","id":"81","title":"File-type detection and the file-types key"},"82":{"body":"Language servers are configured separately in the table language-server in the same file as the languages languages.toml For example: [language-server.mylang-lsp]\ncommand = \"mylang-lsp\"\nargs = [\"--stdio\"]\nconfig = { provideFormatter = true }\nenvironment = { \"ENV1\" = \"value1\", \"ENV2\" = \"value2\" } [language-server.efm-lsp-prettier]\ncommand = \"efm-langserver\" [language-server.efm-lsp-prettier.config]\ndocumentFormatting = true\nlanguages = { typescript = [ { formatCommand =\"prettier --stdin-filepath ${INPUT}\", formatStdin = true } ] } These are the available options for a language server. Key Description command The name or path of the language server binary to execute. Binaries must be in $PATH args A list of arguments to pass to the language server binary config LSP initialization options timeout The maximum time a request to the language server may take, in seconds. Defaults to 20 environment Any environment variables that will be used when starting the language server { \"KEY1\" = \"Value1\", \"KEY2\" = \"Value2\" } required-root-patterns A list of glob patterns to look for in the working directory. The language server is started if at least one of them is found. A format sub-table within config can be used to pass extra formatting options to Document Formatting Requests . For example, with typescript: [language-server.typescript-language-server]\n# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the \"[language].format.\" prefix.\nconfig = { format = { \"semicolons\" = \"insert\", \"insertSpaceBeforeFunctionParenthesis\" = true } }","breadcrumbs":"Configuration » Languages » Language Server configuration","id":"82","title":"Language Server configuration"},"83":{"body":"The language-servers attribute in a language tells helix which language servers are used for this language. They have to be defined in the [language-server] table as described in the previous section. Different languages can use the same language server instance, e.g. typescript-language-server is used for javascript, jsx, tsx and typescript by default. In case multiple language servers are specified in the language-servers attribute of a language, it's often useful to only enable/disable certain language-server features for these language servers. As an example, efm-lsp-prettier of the previous example is used only with a formatting command prettier, so everything else should be handled by the typescript-language-server (which is configured by default). The language configuration for typescript could look like this: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"efm-lsp-prettier\", only-features = [ \"format\" ] }, \"typescript-language-server\" ] or equivalent: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"typescript-language-server\", except-features = [ \"format\" ] }, \"efm-lsp-prettier\" ] Each requested LSP feature is prioritized in the order of the language-servers array. For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition). The features diagnostics, code-action, completion, document-symbols and workspace-symbols are an exception to that rule, as they are working for all language servers at the same time and are merged together, if enabled for the language. If no except-features or only-features is given, all features for the language server are enabled. If a language server itself doesn't support a feature, the next language server array entry will be tried (and so on). The list of supported features is: format goto-definition goto-declaration goto-type-definition goto-reference goto-implementation signature-help hover document-highlight completion code-action workspace-command document-symbols workspace-symbols diagnostics rename-symbol inlay-hints","breadcrumbs":"Configuration » Languages » Configuring Language Servers for a language","id":"83","title":"Configuring Language Servers for a language"},"84":{"body":"The source for a language's tree-sitter grammar is specified in a [[grammar]] section in languages.toml. For example: [[grammar]]\nname = \"mylang\"\nsource = { git = \"https://github.com/example/mylang\", rev = \"a250c4582510ff34767ec3b7dcdd3c24e8c8aa68\" } Grammar configuration takes these keys: Key Description name The name of the tree-sitter grammar source The method of fetching the grammar - a table with a schema defined below Where source is a table with either these keys when using a grammar from a git repository: Key Description git A git remote URL from which the grammar should be cloned rev The revision (commit hash or tag) which should be fetched subpath A path within the grammar directory which should be built. Some grammar repositories host multiple grammars (for example tree-sitter-typescript and tree-sitter-ocaml) in subdirectories. This key is used to point hx --grammar build to the correct path for compilation. When omitted, the root of repository is used","breadcrumbs":"Configuration » Languages » Tree-sitter grammar configuration","id":"84","title":"Tree-sitter grammar configuration"},"85":{"body":"You may use a top-level use-grammars key to control which grammars are fetched and built when using hx --grammar fetch and hx --grammar build. # Note: this key must come **before** the [[language]] and [[grammar]] sections\nuse-grammars = { only = [ \"rust\", \"c\", \"cpp\" ] }\n# or\nuse-grammars = { except = [ \"yaml\", \"json\" ] } When omitted, all grammars are fetched and built.","breadcrumbs":"Configuration » Languages » Choosing grammars","id":"85","title":"Choosing grammars"},"86":{"body":"This section contains guides for adding new language server configurations, tree-sitter grammars, textobject and rainbow bracket queries, and other similar items.","breadcrumbs":"Guides » Guides","id":"86","title":"Guides"},"87":{"body":"In order to add a new language to Helix, you will need to follow the steps below.","breadcrumbs":"Guides » Adding languages » Adding new languages to Helix","id":"87","title":"Adding new languages to Helix"},"88":{"body":"Add a new [[language]] entry in the languages.toml file and provide the necessary configuration for the new language. For more information on language configuration, refer to the language configuration section of the documentation. A new language server can be added by extending the [language-server] table in the same file. If you are adding a new language or updating an existing language server configuration, run the command cargo xtask docgen to update the Language Support documentation. 💡 If you are adding a new Language Server configuration, make sure to update the Language Server Wiki with the installation instructions.","breadcrumbs":"Guides » Adding languages » Language configuration","id":"88","title":"Language configuration"},"89":{"body":"If a tree-sitter grammar is available for the new language, add a new [[grammar]] entry to the languages.toml file. If you are testing the grammar locally, you can use the source.path key with an absolute path to the grammar. However, before submitting a pull request, make sure to switch to using source.git.","breadcrumbs":"Guides » Adding languages » Grammar configuration","id":"89","title":"Grammar configuration"},"9":{"body":"Helix is available on Flathub : flatpak install flathub com.helix_editor.Helix\nflatpak run com.helix_editor.Helix","breadcrumbs":"Installation » Flatpak","id":"9","title":"Flatpak"},"90":{"body":"In order to provide syntax highlighting and indentation for the new language, you will need to add queries. Create a new directory for the language with the path runtime/queries//. Refer to the tree-sitter website for more information on writing queries. A list of highlight captures can be found on the themes page . 💡 In Helix, the first matching query takes precedence when evaluating queries, which is different from other editors such as Neovim where the last matching query supersedes the ones before it. See this issue for an example.","breadcrumbs":"Guides » Adding languages » Queries","id":"90","title":"Queries"},"91":{"body":"If you encounter errors when running Helix after switching branches, you may need to update the tree-sitter grammars. Run the command hx --grammar fetch to fetch the grammars and hx --grammar build to build any out-of-date grammars. If a parser is causing a segfault, or you want to remove it, make sure to remove the compiled parser located at runtime/grammars/.so. If you are attempting to add queries and Helix is unable to locate them, ensure that the environment variable HELIX_RUNTIME is set to the location of the runtime folder you're developing in.","breadcrumbs":"Guides » Adding languages » Common issues","id":"91","title":"Common issues"},"92":{"body":"Helix supports textobjects that are language specific, such as functions, classes, etc. These textobjects require an accompanying tree-sitter grammar and a textobjects.scm query file to work properly. Tree-sitter allows us to query the source code syntax tree and capture specific parts of it. The queries are written in a lisp dialect. More information on how to write queries can be found in the official tree-sitter documentation . Query files should be placed in runtime/queries/{language}/textobjects.scm when contributing to Helix. Note that to test the query files locally you should put them under your local runtime directory (~/.config/helix/runtime on Linux for example). The following captures are recognized: Capture Name function.inside function.around class.inside class.around test.inside test.around parameter.inside comment.inside comment.around Example query files can be found in the helix GitHub repository.","breadcrumbs":"Guides » Adding textobject queries » Adding textobject queries","id":"92","title":"Adding textobject queries"},"93":{"body":"Tree-sitter based navigation in Helix is done using captures in the following order: object.movement object.around object.inside For example if a function.around capture has been already defined for a language in its textobjects.scm file, function navigation should also work automatically. function.movement should be defined only if the node captured by function.around doesn't make sense in a navigation context.","breadcrumbs":"Guides » Adding textobject queries » Queries for textobject based navigation","id":"93","title":"Queries for textobject based navigation"},"94":{"body":"Helix uses tree-sitter to correctly indent new lines. This requires a tree- sitter grammar and an indent.scm query file placed in runtime/queries/ {language}/indents.scm. The indentation for a line is calculated by traversing the syntax tree from the lowest node at the beginning of the new line (see Indent queries ). Each of these nodes contributes to the total indent when it is captured by the query (in what way depends on the name of the capture. Note that it matters where these added indents begin. For example, multiple indent level increases that start on the same line only increase the total indent level by 1. See Capture types . By default, Helix uses the hybrid indentation heuristic. This means that indent queries are not used to compute the expected absolute indentation of a line but rather the expected difference in indentation between the new and an already existing line. This difference is then added to the actual indentation of the already existing line. Since this makes errors in the indent queries harder to find, it is recommended to disable it when testing via :set indent-heuristic tree-sitter. The rest of this guide assumes that the tree-sitter heuristic is used.","breadcrumbs":"Guides » Adding indent queries » Adding indent queries","id":"94","title":"Adding indent queries"},"95":{"body":"When Helix is inserting a new line through o, O, or , to determine the indent level for the new line, the query in indents.scm is run on the document. The starting position of the query is the end of the line above where a new line will be inserted. For o, the inserted line is the line below the cursor, so that starting position of the query is the end of the current line. fn need_hero(some_hero: Hero, life: Life) -> { matches!(some_hero, Hero { // ←─────────────────╮ strong: true,//←╮ ↑ ↑ │ fast: true, // │ │ ╰── query start │ sure: true, // │ ╰───── cursor ├─ traversal soon: true, // ╰──────── new line inserted │ start node }) && // │\n// ↑ │\n// ╰───────────────────────────────────────────────╯ some_hero > life\n} For O, the newly inserted line is the current line, so the starting position of the query is the end of the line above the cursor. fn need_hero(some_hero: Hero, life: Life) -> { // ←─╮ matches!(some_hero, Hero { // ←╮ ↑ │ strong: true,// ↑ ╭───╯ │ │ fast: true, // │ │ query start ─╯ │ sure: true, // ╰───┼ cursor ├─ traversal soon: true, // ╰ new line inserted │ start node }) && // │ some_hero > life // │\n} // ←──────────────────────────────────────────────╯ From this starting node, the syntax tree is traversed up until the root node. Each indent capture is collected along the way, and then combined according to their capture types and scopes to a final indent level for the line.","breadcrumbs":"Guides » Adding indent queries » Indent queries","id":"95","title":"Indent queries"},"96":{"body":"@indent (default scope tail): Increase the indent level by 1. Multiple occurrences in the same line do not stack. If there is at least one @indent and one @outdent capture on the same line, the indent level isn't changed at all. @outdent (default scope all): Decrease the indent level by 1. The same rules as for @indent apply. @indent.always (default scope tail): Increase the indent level by 1. Multiple occurrences on the same line do stack. The final indent level is @indent.always – @outdent.always. If an @indent and an @indent.always are on the same line, the @indent is ignored. @outdent.always (default scope all): Decrease the indent level by 1. The same rules as for @indent.always apply. @align (default scope all): Align everything inside this node to some anchor. The anchor is given by the start of the node captured by @anchor in the same pattern. Every pattern with an @align should contain exactly one @anchor. Indent (and outdent) for nodes below (in terms of their starting line) the @align node is added to the indentation required for alignment. @extend: Extend the range of this node to the end of the line and to lines that are indented more than the line that this node starts on. This is useful for languages like Python, where for the purpose of indentation some nodes (like functions or classes) should also contain indented lines that follow them. @extend.prevent-once: Prevents the first extension of an ancestor of this node. For example, in Python a return expression always ends the block that it is in. Note that this only stops the extension of the next @extend capture. If multiple ancestors are captured, only the extension of the innermost one is prevented. All other ancestors are unaffected (regardless of whether the innermost ancestor would actually have been extended). @indent / @outdent Consider this example: fn shout(things: Vec) { // ↑ // ├───────────────────────╮ indent level // @indent ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // │ let it_all = |out| { things.filter(|thing| { // │ 1 // ↑ ↑ │ // ├───────────────────────┼─────┼┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // @indent @indent │ // │ 2 thing.can_do_with(out) // │ })}; // ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ //↑↑↑ │ 1\n} //╰┼┴──────────────────────────────────────────────┴┄┄┄┄┄┄┄┄┄┄┄┄┄┄\n// 3x @outdent ((block) @indent)\n[\"}\" \")\"] @outdent Note how on the second line, we have two blocks begin on the same line. In this case, since both captures occur on the same line, they are combined and only result in a net increase of 1. Also note that the closing }s are part of the @indent captures, but the 3 @outdents also combine into 1 and result in that line losing one indent level. @extend / @extend.prevent-once For an example of where @extend can be useful, consider Python, which is whitespace-sensitive. ] (parenthesized_expression) (function_definition) (class_definition)\n] @indent class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start │ self.is_sure = sure # │ ╭─ cursor │ self.is_soon = soon # │ │ │ # ↑ ↑ │ │ │ # │ ╰──────╯ │ │ # ╰─────────────────────╯ │ # ├─ traversal def need_hero(self, life): # │ start node return ( # │ self.is_strong # │ and self.is_fast # │ and self.is_sure # │ and self.is_soon # │ and self > life # │ ) # ←─────────────────────────────────────────╯ Without braces to catch the scope of the function, the smallest descendant of the cursor on a line feed ends up being the entire inside of the class. Because of this, it will miss the entire function node and its indent capture, leading to an indent level one too small. To address this case, @extend tells helix to \"extend\" the captured node's span to the line feed and every consecutive line that has a greater indent level than the line of the node. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start ├─ traversal self.is_sure = sure # │ ╭─ cursor │ start node self.is_soon = soon # │ │ ←───────────────╯ # ↑ ↑ │ │ # │ ╰──────╯ │ # ╰─────────────────────╯ def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) Furthermore, there are some cases where extending to everything with a greater indent level may not be desirable. Consider the need_hero function above. If our cursor is on the last line of the returned expression. class Hero: def __init__(self, strong, fast, sure, soon): self.is_strong = strong self.is_fast = fast self.is_sure = sure self.is_soon = soon def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) # ←─── cursor #←────────── where cursor should go on new line In Python, the are a few tokens that will always end a scope, such as a return statement. Since the scope ends, so should the indent level. But because the function span is extended to every line with a greater indent level, a new line would just continue on the same level. And an @outdent would not help us here either, since it would cause everything in the parentheses to become outdented as well. To help, we need to signal an end to the extension. We can do this with @extend.prevent-once. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend (return_statement) @extend.prevent-once @indent.always / @outdent.always As mentioned before, normally if there is more than one @indent or @outdent capture on the same line, they are combined. Sometimes, there are cases when you may want to ensure that every indent capture is additive, regardless of how many occur on the same line. Consider this example in YAML. - foo: bar\n# ↑ ↑\n# │ ╰─────────────── start of map\n# ╰───────────────── start of list element baz: quux # ←─── cursor # ←───────────── where the cursor should go on a new line garply: waldo - quux: bar: baz xyzzy: thud fred: plugh In YAML, you often have lists of maps. In these cases, the syntax is such that the list element and the map both start on the same line. But we really do want to start an indentation for each of these so that subsequent keys in the map hang over the list and align properly. This is where @indent.always helps. ((block_sequence_item) @item @indent.always @extend (#not-one-line? @item)) ((block_mapping_pair key: (_) @key value: (_) @val (#not-same-line? @key @val) ) @indent.always @extend\n)","breadcrumbs":"Guides » Adding indent queries » Capture types","id":"96","title":"Capture types"},"97":{"body":"In some cases, an S-expression cannot express exactly what pattern should be matched. For that, tree-sitter allows for predicates to appear anywhere within a pattern, similar to how #set! declarations work: (some_kind (child_kind) @indent (#predicate? arg1 arg2 ...)\n) The number of arguments depends on the predicate that's used. Each argument is either a capture (@name) or a string (\"some string\"). The following predicates are supported by tree-sitter: #eq?/#not-eq?: The first argument (a capture) must/must not be equal to the second argument (a capture or a string). #match?/#not-match?: The first argument (a capture) must/must not match the regex given in the second argument (a string). #any-of?/#not-any-of?: The first argument (a capture) must/must not be one of the other arguments (strings). Additionally, we support some custom predicates for indent queries: #not-kind-eq?: The kind of the first argument (a capture) must not be equal to the second argument (a string). #same-line?/#not-same-line?: The captures given by the 2 arguments must/must not start on the same line. #one-line?/#not-one-line?: The captures given by the fist argument must/must span a total of one line.","breadcrumbs":"Guides » Adding indent queries » Predicates","id":"97","title":"Predicates"},"98":{"body":"Added indents don't always apply to the whole node. For example, in most cases when a node should be indented, we actually only want everything except for its first line to be indented. For this, there are several scopes (more scopes may be added in the future if required): tail: This scope applies to everything except for the first line of the captured node. all: This scope applies to the whole captured node. This is only different from tail when the captured node is the first node on its line. For example, imagine we have the following function fn aha() { // ←─────────────────────────────────────╮ let take = \"on me\"; // ←──────────────╮ scope: │ let take = \"me on\"; // ├─ \"tail\" ├─ (block) @indent let ill = be_gone_days(1 || 2); // │ │\n} // ←───────────────────────────────────┴──────────┴─ \"}\" @outdent // scope: \"all\" We can write the following query with the #set! declaration: ((block) @indent (#set! \"scope\" \"tail\"))\n(\"}\" @outdent (#set! \"scope\" \"all\")) As we can see, the \"tail\" scope covers the node, except for the first line. Everything up to and including the closing brace gets an indent level of 1. Then, on the closing brace, we encounter an outdent with a scope of \"all\", which means the first line is included, and the indent level is cancelled out on this line. (Note these scopes are the defaults for @indent and @outdent—they are written explicitly for demonstration.)","breadcrumbs":"Guides » Adding indent queries » Scopes","id":"98","title":"Scopes"},"99":{"body":"Writing language injection queries allows one to highlight a specific node as a different language. In addition to the standard language injection options used by tree-sitter, there are a few Helix specific extensions that allow for more control. And example of a simple query that would highlight all strings as bash in Nix: ((string_expression (string_fragment) @injection.content) (#set! injection.language \"bash\"))","breadcrumbs":"Guides » Adding injection queries » Adding Injection Queries","id":"99","title":"Adding Injection Queries"}},"length":105,"save":true},"fields":["title","body","breadcrumbs"],"index":{"body":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"69":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":3,"docs":{"36":{"tf":1.0},"58":{"tf":1.0},"60":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"16":{"tf":1.0}}},"1":{"df":1,"docs":{"16":{"tf":1.0}}},"6":{"df":2,"docs":{"45":{"tf":1.0},"69":{"tf":1.0}}},"df":10,"docs":{"28":{"tf":1.0},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"52":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"60":{"tf":1.0},"82":{"tf":1.0}}},"5":{"0":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":1,"docs":{"60":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"62":{"tf":1.0}}},"df":4,"docs":{"50":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"x":{"df":1,"docs":{"96":{"tf":1.0}}}},"4":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"5":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"50":{"tf":1.0}}},"df":1,"docs":{"51":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"63":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.0},"37":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"c":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"j":{"df":0,"docs":{},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"q":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"v":{"df":0,"docs":{},"w":{"df":0,"docs":{},"x":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}}}}}}}}}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"19":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"81":{"tf":1.0},"89":{"tf":1.0},"94":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":3.1622776601683795},"59":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"24":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"41":{"tf":1.0},"76":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"92":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"32":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"83":{"tf":1.4142135623730951}}}},"v":{"df":7,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"103":{"tf":1.7320508075688772},"2":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"5":{"tf":1.4142135623730951},"55":{"tf":1.0},"64":{"tf":1.0},"69":{"tf":1.0},"77":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"7":{"tf":1.0},"97":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"96":{"tf":1.0}}}}}}},"df":16,"docs":{"103":{"tf":1.0},"46":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.7320508075688772},"92":{"tf":1.0},"94":{"tf":1.7320508075688772},"96":{"tf":1.0},"98":{"tf":1.4142135623730951},"99":{"tf":1.0}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"41":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"80":{"tf":1.0},"81":{"tf":1.0}}}}}}},"d":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"100":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"51":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"104":{"tf":1.0},"26":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"h":{"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":6,"docs":{"16":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":11,"docs":{"30":{"tf":1.4142135623730951},"32":{"tf":3.0},"35":{"tf":1.0},"36":{"tf":2.6457513110645907},"37":{"tf":4.47213595499958},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.23606797749979},"75":{"tf":1.0},"77":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"61":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"103":{"tf":1.0},"23":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"16":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"51":{"tf":1.0},"52":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"23":{"tf":1.0}}},"df":5,"docs":{"104":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"51":{"tf":1.0},"74":{"tf":2.8284271247461903}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"32":{"tf":2.6457513110645907},"97":{"tf":1.0}}},"2":{"df":2,"docs":{"32":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"3":{"df":1,"docs":{"32":{"tf":2.6457513110645907}}},"df":2,"docs":{"80":{"tf":1.0},"82":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":1.0},"32":{"tf":2.0},"45":{"tf":2.0},"48":{"tf":1.0},"82":{"tf":1.0},"97":{"tf":3.4641016151377544}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.4142135623730951},"56":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"59":{"tf":1.0},"80":{"tf":2.0},"83":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"32":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":4,"docs":{"20":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"46":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.7320508075688772},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"40":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":7,"docs":{"46":{"tf":1.0},"50":{"tf":2.23606797749979},"52":{"tf":1.0},"55":{"tf":2.0},"61":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":6,"docs":{"50":{"tf":2.449489742783178},"52":{"tf":1.0},"55":{"tf":1.0},"8":{"tf":1.0},"81":{"tf":1.4142135623730951},"93":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"16":{"tf":1.0},"4":{"tf":1.0},"50":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"70":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0},"8":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.0},"32":{"tf":1.0}}},"y":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"26":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"42":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"40":{"tf":1.7320508075688772},"43":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"43":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"70":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":6,"docs":{"30":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.4142135623730951}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"46":{"tf":1.7320508075688772},"80":{"tf":1.0},"99":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":3,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":2.0},"43":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"96":{"tf":1.0}}}}},"df":5,"docs":{"25":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"21":{"tf":1.0},"26":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"60":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"28":{"tf":1.0},"32":{"tf":1.0},"59":{"tf":1.0},"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"w":{"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"52":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"31":{"tf":1.0},"51":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"g":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"74":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"21":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"31":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"77":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"19":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.7320508075688772}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":8,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":2.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":4,"docs":{"10":{"tf":1.0},"100":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.7320508075688772},"51":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"37":{"tf":1.4142135623730951},"61":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"45":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"103":{"tf":3.0},"104":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"80":{"tf":1.4142135623730951},"86":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"51":{"tf":1.0},"7":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":5.5677643628300215},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":1,"docs":{"52":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":2.23606797749979},"21":{"tf":2.0},"7":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.4142135623730951},"29":{"tf":1.0},"45":{"tf":1.0},"48":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.4142135623730951},"84":{"tf":1.0},"85":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"32":{"tf":2.0},"69":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":2.449489742783178},"101":{"tf":1.0},"102":{"tf":2.0},"103":{"tf":3.0},"104":{"tf":2.8284271247461903},"90":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":3.3166247903554},"97":{"tf":2.8284271247461903},"98":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"67":{"tf":1.0},"76":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"26":{"tf":1.0},"60":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"104":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"45":{"tf":2.0},"56":{"tf":2.0},"80":{"tf":1.0},"83":{"tf":1.4142135623730951},"96":{"tf":2.23606797749979},"97":{"tf":1.0},"98":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"91":{"tf":1.0},"96":{"tf":1.0}}}}},"d":{"df":3,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":1.0}}},"df":16,"docs":{"20":{"tf":1.0},"30":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.7320508075688772},"39":{"tf":2.6457513110645907},"42":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":19,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"11":{"tf":1.0},"26":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":2.23606797749979},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"41":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":4.898979485566356},"47":{"tf":1.0},"51":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":16,"docs":{"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":2.0},"59":{"tf":1.0},"61":{"tf":1.0},"63":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":2.0},"43":{"tf":2.23606797749979},"45":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":8,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"22":{"tf":1.7320508075688772},"46":{"tf":1.0},"67":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"101":{"tf":1.7320508075688772},"32":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"101":{"tf":1.7320508075688772},"104":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"18":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"18":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"100":{"tf":1.0},"85":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}},"df":1,"docs":{"20":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"74":{"tf":1.4142135623730951},"92":{"tf":1.0},"96":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"46":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"25":{"tf":1.0},"28":{"tf":2.6457513110645907},"39":{"tf":2.23606797749979},"45":{"tf":4.795831523312719}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"84":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":5.0990195135927845},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"50":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.4142135623730951},"92":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}},"r":{"df":9,"docs":{"103":{"tf":1.7320508075688772},"104":{"tf":2.0},"50":{"tf":2.23606797749979},"59":{"tf":1.4142135623730951},"66":{"tf":2.0},"69":{"tf":2.23606797749979},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"37":{"tf":1.0},"50":{"tf":1.4142135623730951},"62":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":4,"docs":{"104":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"85":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"74":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":2.8284271247461903},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"40":{"tf":1.4142135623730951},"45":{"tf":3.3166247903554},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"74":{"tf":2.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.7320508075688772},"77":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}},"df":6,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"46":{"tf":1.0},"74":{"tf":2.23606797749979},"80":{"tf":2.8284271247461903}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"40":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"84":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"46":{"tf":1.0},"91":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"70":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":2.0},"21":{"tf":1.0},"46":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":2.0},"64":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"75":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"92":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":2,"docs":{"21":{"tf":1.0},"75":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"48":{"tf":2.23606797749979},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":23,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"103":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.4142135623730951},"39":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":2.449489742783178},"51":{"tf":1.7320508075688772},"69":{"tf":1.0},"75":{"tf":1.4142135623730951},"77":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.6457513110645907},"8":{"tf":1.4142135623730951},"80":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"83":{"tf":1.7320508075688772},"84":{"tf":1.4142135623730951},"86":{"tf":1.0},"88":{"tf":2.449489742783178},"89":{"tf":1.0}}}}},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":2,"docs":{"61":{"tf":1.0},"96":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"74":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":1.0},"27":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"66":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"93":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":7,"docs":{"20":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.4142135623730951},"85":{"tf":1.0},"99":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":4,"docs":{"23":{"tf":1.0},"25":{"tf":1.0},"37":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"94":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"45":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"23":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":2,"docs":{"46":{"tf":1.0},"85":{"tf":1.0}}}},"q":{"df":1,"docs":{"45":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":11,"docs":{"20":{"tf":1.0},"21":{"tf":2.0},"26":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"35":{"tf":2.6457513110645907},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":4.123105625617661},"40":{"tf":3.0},"42":{"tf":2.8284271247461903},"43":{"tf":4.47213595499958},"75":{"tf":1.7320508075688772},"77":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"66":{"tf":1.0},"71":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":24,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.449489742783178},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":4.58257569495584},"50":{"tf":1.0},"51":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}},"df":14,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":2.0},"39":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"95":{"tf":2.0},"96":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"48":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"97":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"25":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"71":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"91":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":8,"docs":{"21":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"39":{"tf":1.0},"45":{"tf":2.8284271247461903},"74":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"52":{"tf":1.4142135623730951},"83":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":39,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"104":{"tf":1.0},"16":{"tf":1.0},"23":{"tf":1.0},"27":{"tf":1.7320508075688772},"34":{"tf":1.0},"38":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.4142135623730951},"69":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"77":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"94":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}},"df":1,"docs":{"96":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"100":{"tf":1.7320508075688772},"24":{"tf":1.0},"26":{"tf":1.0},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"65":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"39":{"tf":2.0},"76":{"tf":1.0},"83":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"77":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"21":{"tf":1.0},"26":{"tf":1.7320508075688772},"29":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":2.8284271247461903},"43":{"tf":3.0},"47":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"57":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":2,"docs":{"70":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"104":{"tf":2.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"74":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"r":{"df":1,"docs":{"96":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":2.23606797749979}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"20":{"tf":1.0},"68":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"8":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":8,"docs":{"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":2.0},"59":{"tf":1.7320508075688772},"74":{"tf":3.4641016151377544},"80":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}},"i":{"c":{"(":{"df":1,"docs":{"45":{"tf":1.0}}},".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":5,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"59":{"tf":2.449489742783178},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"38":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"g":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"58":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"104":{"tf":2.23606797749979},"37":{"tf":1.0},"74":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":3.605551275463989},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.7320508075688772},"50":{"tf":1.0},"54":{"tf":1.7320508075688772},"65":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":8,"docs":{"104":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"52":{"tf":1.0},"55":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":2.23606797749979},"52":{"tf":2.449489742783178},"59":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.0},"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.0}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"52":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"88":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"45":{"tf":1.0}}},"df":19,"docs":{"101":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.0},"24":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":2.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"104":{"tf":1.0},"61":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"93":{"tf":1.0}}}},"t":{"df":3,"docs":{"46":{"tf":1.4142135623730951},"66":{"tf":1.4142135623730951},"71":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"71":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"103":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.449489742783178},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"77":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":2,"docs":{"53":{"tf":1.0},"61":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"20":{"tf":1.0},"41":{"tf":1.0},"64":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":4,"docs":{"0":{"tf":1.0},"74":{"tf":2.449489742783178},"81":{"tf":1.0},"83":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":16,"docs":{"104":{"tf":1.0},"36":{"tf":2.23606797749979},"39":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.0},"53":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"41":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"50":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"45":{"tf":1.7320508075688772},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":2.8284271247461903}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"63":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"62":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"52":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"60":{"tf":1.4142135623730951},"74":{"tf":1.0}},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"51":{"tf":1.7320508075688772}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"57":{"tf":1.4142135623730951}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"57":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"25":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.0},"48":{"tf":1.0},"49":{"tf":1.0},"5":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"82":{"tf":1.0},"83":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"104":{"tf":2.8284271247461903},"31":{"tf":1.0},"32":{"tf":1.0},"51":{"tf":3.1622776601683795},"96":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"a":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"70":{"tf":1.0},"71":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":11,"docs":{"50":{"tf":2.0},"52":{"tf":2.0},"54":{"tf":2.6457513110645907},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"60":{"tf":1.7320508075688772},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"51":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"91":{"tf":1.0},"98":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":16,"docs":{"21":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.7320508075688772},"60":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"df":1,"docs":{"61":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"37":{"tf":1.0},"81":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"101":{"tf":1.0},"37":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"42":{"tf":2.0},"83":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"58":{"tf":1.0},"74":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"23":{"tf":1.0},"53":{"tf":1.0},"82":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"70":{"tf":1.0},"83":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":6,"docs":{"51":{"tf":1.4142135623730951},"67":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"91":{"tf":1.0},"94":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":2,"docs":{"75":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":8,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":2.6457513110645907},"81":{"tf":1.0},"92":{"tf":1.0}}},"df":1,"docs":{"100":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"u":{"df":2,"docs":{"45":{"tf":1.0},"90":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"104":{"tf":1.0},"30":{"tf":1.0},"81":{"tf":1.0}},"t":{"df":2,"docs":{"32":{"tf":1.0},"50":{"tf":1.7320508075688772}},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"96":{"tf":1.0},"97":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":33,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"23":{"tf":1.0},"26":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.4142135623730951},"83":{"tf":1.7320508075688772},"84":{"tf":1.4142135623730951},"90":{"tf":1.0},"92":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.0},"98":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.7320508075688772},"85":{"tf":1.0},"98":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"101":{"tf":1.0},"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"27":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"21":{"tf":1.0},"72":{"tf":1.0},"88":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"t":{"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":2.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"32":{"tf":1.0},"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"22":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"21":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"44":{"tf":1.0},"62":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"74":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"75":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"37":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"33":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":2.0},"72":{"tf":1.0},"88":{"tf":1.0},"96":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"81":{"tf":1.4142135623730951},"96":{"tf":2.0},"99":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}},"r":{"a":{"df":4,"docs":{"1":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":1.7320508075688772},"82":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"45":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":3.1622776601683795},"52":{"tf":1.7320508075688772},"55":{"tf":1.7320508075688772},"58":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}}},"df":5,"docs":{"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.8284271247461903},"43":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"31":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"20":{"tf":2.0},"84":{"tf":1.4142135623730951},"85":{"tf":1.7320508075688772},"91":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"96":{"tf":1.0},"99":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"50":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"69":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"66":{"tf":1.4142135623730951},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"i":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"100":{"tf":1.0},"103":{"tf":2.0},"21":{"tf":2.6457513110645907},"23":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":3.4641016151377544},"40":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":3.3166247903554},"48":{"tf":2.0},"50":{"tf":1.0},"51":{"tf":4.795831523312719},"52":{"tf":1.0},"54":{"tf":3.872983346207417},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"66":{"tf":1.0},"69":{"tf":1.4142135623730951},"75":{"tf":2.0},"78":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":2.6457513110645907},"81":{"tf":3.7416573867739413},"82":{"tf":1.0},"88":{"tf":1.4142135623730951},"89":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"21":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":2.0},"66":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":16,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"28":{"tf":1.0},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":2.0},"98":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}},"t":{"df":1,"docs":{"97":{"tf":1.0}}}},"x":{"df":2,"docs":{"104":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"n":{"df":4,"docs":{"74":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.0},"79":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.4142135623730951},"4":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772},"54":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"81":{"tf":1.0},"87":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"96":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"101":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"60":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"66":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"82":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"103":{"tf":1.0},"11":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"43":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"0":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"60":{"tf":1.0},"81":{"tf":1.0}},"i":{"df":2,"docs":{"24":{"tf":1.0},"61":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"32":{"tf":1.7320508075688772},"74":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"32":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"29":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"98":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"46":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.8284271247461903},"45":{"tf":1.0},"75":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"t":{"df":2,"docs":{"32":{"tf":1.0},"98":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"54":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.4142135623730951},"46":{"tf":2.23606797749979},"54":{"tf":2.23606797749979},"59":{"tf":1.0},"7":{"tf":1.0},"81":{"tf":1.0},"84":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"/":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"f":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"81":{"tf":1.0}},"s":{"/":{"*":{".":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"df":4,"docs":{"2":{"tf":1.0},"20":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":2.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"76":{"tf":1.0}},"n":{"df":7,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"45":{"tf":2.449489742783178},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"39":{"tf":1.4142135623730951},"48":{"tf":1.0},"54":{"tf":2.449489742783178}}}},"df":2,"docs":{"81":{"tf":3.7416573867739413},"82":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":7,"docs":{"103":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":6.324555320336759},"42":{"tf":1.4142135623730951},"46":{"tf":1.0},"47":{"tf":1.0},"96":{"tf":1.4142135623730951}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"c":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"77":{"tf":1.0},"83":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":6,"docs":{"33":{"tf":1.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"45":{"tf":2.0},"52":{"tf":1.4142135623730951},"83":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":12,"docs":{"103":{"tf":1.7320508075688772},"20":{"tf":2.8284271247461903},"30":{"tf":1.4142135623730951},"33":{"tf":1.0},"80":{"tf":1.7320508075688772},"84":{"tf":3.605551275463989},"85":{"tf":3.0},"86":{"tf":1.0},"89":{"tf":2.23606797749979},"91":{"tf":2.23606797749979},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":5,"docs":{"46":{"tf":1.0},"58":{"tf":2.23606797749979},"74":{"tf":1.4142135623730951},"86":{"tf":1.4142135623730951},"94":{"tf":1.0}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"59":{"tf":2.8284271247461903},"74":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"74":{"tf":1.0}}},"6":{"df":1,"docs":{"74":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"83":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"51":{"tf":1.0},"84":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}}}}},"c":{"df":1,"docs":{"26":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":5,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"43":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"74":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"69":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"22":{"tf":2.0},"46":{"tf":1.0},"7":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"47":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"_":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":2.23606797749979},"91":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":50,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"100":{"tf":1.4142135623730951},"103":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":2.0},"21":{"tf":2.6457513110645907},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.7320508075688772},"5":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":2.23606797749979},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"87":{"tf":1.4142135623730951},"9":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}}}},"m":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"p":{"df":3,"docs":{"52":{"tf":2.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"o":{"df":2,"docs":{"95":{"tf":2.0},"96":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772}}}}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"70":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"103":{"tf":1.4142135623730951},"104":{"tf":2.23606797749979},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"83":{"tf":1.0},"90":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":4,"docs":{"52":{"tf":2.0},"74":{"tf":2.6457513110645907},"80":{"tf":1.0},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"29":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}}}}},"df":6,"docs":{"35":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":2.449489742783178},"83":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"104":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"x":{"df":11,"docs":{"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.0},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"7":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.4142135623730951},"91":{"tf":1.4142135623730951}}},"y":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"i":{".":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":3.0},"80":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"36":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"54":{"tf":3.872983346207417},"96":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"101":{"tf":1.0},"29":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"103":{"tf":1.0},"60":{"tf":1.0},"94":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"104":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":14,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":2.23606797749979},"60":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.0},"90":{"tf":1.0},"94":{"tf":3.872983346207417},"95":{"tf":2.0},"96":{"tf":6.164414002968976},"97":{"tf":1.4142135623730951},"98":{"tf":2.8284271247461903}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":7,"docs":{"101":{"tf":1.4142135623730951},"28":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.6457513110645907},"59":{"tf":1.0},"60":{"tf":1.7320508075688772},"74":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"51":{"tf":1.0},"77":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"22":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"72":{"tf":1.7320508075688772}}}}}}},"i":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"101":{"tf":1.0},"80":{"tf":1.7320508075688772},"99":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"99":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"101":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"52":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"29":{"tf":1.0},"43":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":21,"docs":{"26":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":3.0},"37":{"tf":1.0},"40":{"tf":2.449489742783178},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"51":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"55":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"30":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"29":{"tf":1.0},"47":{"tf":1.0},"66":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":20,"docs":{"0":{"tf":1.0},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"11":{"tf":1.0},"13":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":1.0},"16":{"tf":2.0},"17":{"tf":1.0},"18":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"22":{"tf":1.0},"46":{"tf":1.4142135623730951},"5":{"tf":1.0},"6":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0},"88":{"tf":1.0},"9":{"tf":1.0}}},"n":{"c":{"df":2,"docs":{"41":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":8,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951},"54":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"7":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0}},"r":{"df":1,"docs":{"52":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"21":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.0},"26":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"81":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"90":{"tf":1.0},"91":{"tf":1.0}}}}},"t":{"'":{"df":3,"docs":{"16":{"tf":1.0},"69":{"tf":1.0},"83":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"21":{"tf":1.0},"39":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"41":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"103":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":6,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"75":{"tf":1.0},"76":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"46":{"tf":1.0}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"46":{"tf":1.7320508075688772},"85":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"63":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"47":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":8,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"69":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"66":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"0":{"tf":1.4142135623730951},"39":{"tf":1.0},"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":40,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":2.449489742783178},"62":{"tf":1.0},"66":{"tf":2.23606797749979},"69":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178},"75":{"tf":2.449489742783178},"76":{"tf":1.0},"77":{"tf":2.449489742783178},"80":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":1.0},"84":{"tf":2.23606797749979},"85":{"tf":1.4142135623730951},"89":{"tf":1.0},"96":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"0":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"44":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":4,"docs":{"40":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"77":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"76":{"tf":1.0}}},"z":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":4,"docs":{"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"72":{"tf":1.0}}},"df":2,"docs":{"72":{"tf":1.0},"74":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":3,"docs":{"74":{"tf":2.23606797749979},"81":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"k":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"63":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"9":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":2.0}}}}},"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"61":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"46":{"tf":2.0},"82":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":30,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":2.449489742783178},"101":{"tf":1.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":6.4031242374328485},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"78":{"tf":1.7320508075688772},"79":{"tf":2.6457513110645907},"80":{"tf":5.0},"81":{"tf":1.4142135623730951},"82":{"tf":4.242640687119285},"83":{"tf":5.5677643628300215},"85":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":3.4641016151377544},"89":{"tf":1.0},"90":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.7320508075688772}},"e":{"'":{"df":1,"docs":{"84":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"100":{"tf":1.4142135623730951},"50":{"tf":1.0},"55":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"27":{"tf":2.0},"28":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"50":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"36":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"16":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}}}},"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"50":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"40":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":11,"docs":{"103":{"tf":1.0},"104":{"tf":1.4142135623730951},"50":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":3.7416573867739413},"98":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":2.449489742783178},"96":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"16":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":2.0},"37":{"tf":3.1622776601683795},"39":{"tf":3.3166247903554},"40":{"tf":2.6457513110645907},"41":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":2.0},"47":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":4.242640687119285},"51":{"tf":2.6457513110645907},"59":{"tf":2.23606797749979},"60":{"tf":2.0},"66":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":3.872983346207417},"80":{"tf":1.4142135623730951},"94":{"tf":2.6457513110645907},"95":{"tf":3.605551275463989},"96":{"tf":5.196152422706632},"97":{"tf":2.0},"98":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"104":{"tf":1.0},"21":{"tf":2.0},"54":{"tf":1.0},"74":{"tf":2.0}}},"t":{"df":2,"docs":{"46":{"tf":1.0},"67":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"67":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":11,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.0},"75":{"tf":1.0},"92":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"46":{"tf":1.0},"92":{"tf":1.0}}},"t":{"df":13,"docs":{"24":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"66":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951},"77":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"52":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"21":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"23":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":6,"docs":{"20":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.4142135623730951},"79":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"t":{"df":8,"docs":{"21":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":6,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0}}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"96":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":1,"docs":{"46":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"33":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":4.0},"45":{"tf":2.0},"46":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":2.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.7320508075688772},"80":{"tf":2.23606797749979},"82":{"tf":2.23606797749979},"83":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"14":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"74":{"tf":1.0},"77":{"tf":1.0}}}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"104":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":14,"docs":{"10":{"tf":1.0},"16":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"41":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"16":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":1.0},"96":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"24":{"tf":1.0},"30":{"tf":1.4142135623730951},"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"24":{"tf":1.0},"33":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"55":{"tf":1.0},"75":{"tf":3.0},"76":{"tf":1.4142135623730951},"96":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":2,"docs":{"100":{"tf":1.0},"33":{"tf":1.4142135623730951}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"103":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"101":{"tf":1.0},"102":{"tf":1.4142135623730951},"33":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"81":{"tf":2.8284271247461903},"90":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"54":{"tf":1.0},"60":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"50":{"tf":1.0},"54":{"tf":1.0},"60":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"26":{"tf":1.0}}},"df":5,"docs":{"26":{"tf":1.0},"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"76":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"61":{"tf":1.4142135623730951},"94":{"tf":1.0},"98":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"47":{"tf":1.0},"96":{"tf":1.0}}}}}},"u":{"df":4,"docs":{"23":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":2.0},"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"37":{"tf":1.4142135623730951},"48":{"tf":1.0},"69":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"21":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"47":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"69":{"tf":1.0}}},"df":2,"docs":{"50":{"tf":1.0},"59":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"19":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"33":{"tf":1.0},"39":{"tf":1.0},"76":{"tf":1.7320508075688772}}}},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"37":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}}}},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"50":{"tf":1.0},"67":{"tf":1.0},"96":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"26":{"tf":1.0},"33":{"tf":3.1622776601683795},"34":{"tf":2.0},"36":{"tf":1.4142135623730951},"39":{"tf":5.291502622129181},"40":{"tf":2.6457513110645907},"41":{"tf":2.23606797749979},"45":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":2.6457513110645907},"51":{"tf":3.1622776601683795},"53":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.7320508075688772},"76":{"tf":2.449489742783178},"77":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"16":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"39":{"tf":1.0},"51":{"tf":1.4142135623730951},"74":{"tf":1.0}},"i":{"df":10,"docs":{"23":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":2.0},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"20":{"tf":1.0},"22":{"tf":1.0},"32":{"tf":1.0},"40":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"24":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":1.0},"41":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"35":{"tf":1.0},"40":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.4142135623730951},"32":{"tf":2.0},"35":{"tf":4.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":2.449489742783178},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"35":{"tf":1.0},"41":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"29":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"21":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":2.23606797749979}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"79":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"36":{"tf":1.0},"39":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":22,"docs":{"100":{"tf":1.0},"103":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"45":{"tf":2.23606797749979},"51":{"tf":2.23606797749979},"55":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.7320508075688772},"67":{"tf":1.0},"69":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":2.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"50":{"tf":2.0}}}}},"v":{"df":1,"docs":{"31":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":4,"docs":{"24":{"tf":1.0},"31":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"93":{"tf":2.0}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":11,"docs":{"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"104":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"54":{"tf":1.0}}},"l":{"df":1,"docs":{"50":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":2.0},"76":{"tf":1.0}}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"21":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"40":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.23606797749979},"96":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"95":{"tf":1.0}},"n":{"df":6,"docs":{"28":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"57":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.449489742783178},"37":{"tf":1.7320508075688772},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}},"m":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"46":{"tf":1.0},"8":{"tf":1.7320508075688772},"99":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.0}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":0,"docs":{}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"40":{"tf":2.8284271247461903},"77":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":2.0},"103":{"tf":3.4641016151377544},"104":{"tf":3.0},"32":{"tf":2.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.0},"96":{"tf":3.4641016151377544},"98":{"tf":2.6457513110645907},"99":{"tf":1.0}},"’":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"39":{"tf":1.0},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":4,"docs":{"27":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"40":{"tf":1.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"33":{"tf":1.0},"34":{"tf":1.4142135623730951},"39":{"tf":2.8284271247461903},"40":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"58":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":2.8284271247461903},"51":{"tf":2.6457513110645907},"58":{"tf":1.0},"59":{"tf":2.6457513110645907},"74":{"tf":2.0},"80":{"tf":1.0},"97":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"df":4,"docs":{"30":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"29":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":9,"docs":{"26":{"tf":1.0},"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}},"f":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"66":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"96":{"tf":2.0}}},"df":15,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"21":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.7320508075688772},"71":{"tf":1.0},"75":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.8284271247461903},"97":{"tf":2.0},"99":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"48":{"tf":1.0},"67":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"37":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"26":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"36":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.0}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":9,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"42":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":3.7416573867739413},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":2.6457513110645907},"75":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":5,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"48":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"21":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"45":{"tf":3.872983346207417},"53":{"tf":1.0},"54":{"tf":1.7320508075688772},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":2.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":2.0},"99":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"21":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"28":{"tf":1.0},"50":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"96":{"tf":3.1622776601683795},"98":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"36":{"tf":2.0},"45":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"39":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.0}}}}},"df":6,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"72":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"66":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}},"x":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"16":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"19":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951},"90":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"r":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"55":{"tf":3.1622776601683795},"80":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"39":{"tf":1.0},"69":{"tf":2.8284271247461903},"72":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"47":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"31":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"91":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"16":{"tf":1.0},"50":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"s":{"df":1,"docs":{"82":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.7320508075688772},"36":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"45":{"tf":3.1622776601683795},"50":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"48":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":14,"docs":{"10":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":2.6457513110645907},"51":{"tf":1.0},"52":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"84":{"tf":1.4142135623730951},"89":{"tf":1.0},"90":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"56":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":8,"docs":{"30":{"tf":1.0},"32":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.23606797749979},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"33":{"tf":1.0},"39":{"tf":3.3166247903554},"42":{"tf":2.0},"45":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":2.23606797749979},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"36":{"tf":1.7320508075688772},"45":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"g":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":4,"docs":{"54":{"tf":1.0},"65":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"29":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"24":{"tf":1.0},"52":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"74":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.0}}}}}}},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"50":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":5,"docs":{"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.7320508075688772},"74":{"tf":2.8284271247461903}}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"14":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.449489742783178},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"31":{"tf":1.0},"41":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"75":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"102":{"tf":1.0},"103":{"tf":1.4142135623730951},"97":{"tf":2.449489742783178}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"2":{"tf":1.4142135623730951},"20":{"tf":1.0}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":3,"docs":{"77":{"tf":1.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":6,"docs":{"34":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"61":{"tf":1.0},"76":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"42":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":12,"docs":{"31":{"tf":1.0},"32":{"tf":1.7320508075688772},"35":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"39":{"tf":3.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"103":{"tf":1.0},"28":{"tf":1.4142135623730951},"32":{"tf":1.0},"37":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"83":{"tf":1.0}},"i":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"48":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"52":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"48":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"43":{"tf":2.23606797749979},"74":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"104":{"tf":2.449489742783178},"72":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":11,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":2.449489742783178},"59":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"89":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"30":{"tf":1.0},"96":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":4,"docs":{"103":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"96":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":3,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"103":{"tf":3.4641016151377544},"104":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"86":{"tf":1.0},"90":{"tf":2.449489742783178},"91":{"tf":1.0},"92":{"tf":2.8284271247461903},"93":{"tf":1.0},"94":{"tf":2.449489742783178},"95":{"tf":2.6457513110645907},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":2.23606797749979},"104":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"104":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"103":{"tf":2.449489742783178},"104":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"103":{"tf":2.6457513110645907},"104":{"tf":2.23606797749979},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":2.0},"80":{"tf":1.0},"86":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"103":{"tf":1.0},"50":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}},"df":6,"docs":{"21":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"28":{"tf":2.0},"51":{"tf":1.4142135623730951},"54":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"92":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"40":{"tf":1.0},"69":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"60":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"101":{"tf":1.0},"45":{"tf":1.0},"75":{"tf":1.0}},"f":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"24":{"tf":1.4142135623730951},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"52":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"36":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"102":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.0},"46":{"tf":1.0},"56":{"tf":1.0},"80":{"tf":1.7320508075688772},"97":{"tf":1.0}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"24":{"tf":1.7320508075688772},"25":{"tf":2.0},"26":{"tf":2.8284271247461903},"27":{"tf":2.23606797749979},"28":{"tf":2.8284271247461903},"36":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.7320508075688772},"80":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"29":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"39":{"tf":1.0},"83":{"tf":1.0}}}},"i":{"df":1,"docs":{"31":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"45":{"tf":2.23606797749979},"48":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}},"v":{"df":7,"docs":{"104":{"tf":1.0},"37":{"tf":1.4142135623730951},"41":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":2.23606797749979},"80":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":7,"docs":{"29":{"tf":1.4142135623730951},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"67":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":10,"docs":{"103":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"4":{"tf":1.0},"48":{"tf":1.0},"5":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.4142135623730951},"79":{"tf":1.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":2,"docs":{"59":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"89":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":13,"docs":{"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"80":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"65":{"tf":1.0},"74":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"21":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"94":{"tf":1.0}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"75":{"tf":1.0},"77":{"tf":1.0},"95":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"96":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"84":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"70":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"84":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"62":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":7,"docs":{"103":{"tf":1.0},"50":{"tf":1.7320508075688772},"8":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"103":{"tf":1.4142135623730951},"54":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0}}}}},"n":{"df":13,"docs":{"11":{"tf":1.0},"21":{"tf":1.7320508075688772},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":2.0},"50":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":1.0},"76":{"tf":1.7320508075688772},"88":{"tf":1.0},"9":{"tf":1.0},"91":{"tf":1.4142135623730951},"95":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":6,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":4.0},"64":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"94":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"46":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"20":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":3.7416573867739413},"97":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.7320508075688772},"75":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"17":{"tf":1.4142135623730951}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"103":{"tf":1.0},"45":{"tf":1.7320508075688772},"67":{"tf":1.0},"74":{"tf":2.449489742783178},"80":{"tf":1.7320508075688772},"95":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":3.4641016151377544}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"39":{"tf":2.449489742783178},"50":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":2.23606797749979},"50":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":15,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":2.8284271247461903},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"56":{"tf":1.7320508075688772},"81":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"28":{"tf":1.0},"47":{"tf":1.0},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":2.8284271247461903},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.4142135623730951},"69":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.7320508075688772},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.0},"88":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"57":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"51":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"37":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":2.449489742783178},"28":{"tf":2.6457513110645907},"29":{"tf":2.23606797749979},"30":{"tf":2.23606797749979},"32":{"tf":3.4641016151377544},"33":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":5.0990195135927845},"37":{"tf":6.164414002968976},"38":{"tf":1.7320508075688772},"39":{"tf":4.358898943540674},"41":{"tf":3.0},"42":{"tf":1.4142135623730951},"43":{"tf":2.449489742783178},"45":{"tf":4.242640687119285},"47":{"tf":1.7320508075688772},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":3.0},"53":{"tf":1.4142135623730951},"64":{"tf":1.0},"74":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"74":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"48":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"93":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.7320508075688772},"51":{"tf":2.0},"74":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"103":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":5.916079783099616},"52":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.449489742783178},"82":{"tf":3.1622776601683795},"83":{"tf":4.69041575982343},"86":{"tf":1.0},"88":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":31,"docs":{"0":{"tf":1.0},"101":{"tf":1.0},"104":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":3.0},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.0},"74":{"tf":2.23606797749979},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":2.8284271247461903},"91":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":1.0}},"x":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"100":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"33":{"tf":1.0},"36":{"tf":2.449489742783178},"45":{"tf":2.449489742783178},"50":{"tf":1.4142135623730951},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"81":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}},"n":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"52":{"tf":1.0},"54":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"37":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"32":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"96":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"52":{"tf":2.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"25":{"tf":1.4142135623730951},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.0},"86":{"tf":1.0},"97":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"75":{"tf":1.0},"99":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":5,"docs":{"37":{"tf":1.0},"47":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"103":{"tf":2.8284271247461903},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.0},"32":{"tf":1.4142135623730951},"33":{"tf":1.0},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.23606797749979},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":2.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":1,"docs":{"96":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"61":{"tf":2.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"60":{"tf":2.23606797749979},"74":{"tf":1.0},"80":{"tf":1.7320508075688772}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":9,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":2.0},"92":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}},"j":{"df":1,"docs":{"80":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"89":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":2.0},"60":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"59":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.4142135623730951},"30":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":2.23606797749979},"77":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":11,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"78":{"tf":1.0},"81":{"tf":1.4142135623730951},"92":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"27":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"66":{"tf":1.7320508075688772},"83":{"tf":1.0},"84":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"e":{"d":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"52":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.8284271247461903},"45":{"tf":2.0},"74":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.7320508075688772},"102":{"tf":1.7320508075688772},"20":{"tf":1.0},"81":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":14,"docs":{"35":{"tf":2.23606797749979},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":3.3166247903554},"97":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951},"45":{"tf":1.0},"51":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":2.6457513110645907},"52":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"82":{"tf":1.0}}},"o":{"df":1,"docs":{"82":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"87":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"52":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"16":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":2.0},"74":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"47":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"99":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.7320508075688772},"51":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"97":{"tf":2.449489742783178},"99":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"40":{"tf":1.0},"47":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"30":{"tf":1.4142135623730951},"75":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":8,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"62":{"tf":1.0},"66":{"tf":1.7320508075688772},"71":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":3.3166247903554},"81":{"tf":1.0}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"81":{"tf":1.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"66":{"tf":1.0},"89":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"45":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"25":{"tf":1.0},"30":{"tf":1.0},"48":{"tf":1.0},"61":{"tf":1.4142135623730951},"75":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"81":{"tf":1.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"67":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":19,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":1.7320508075688772},"50":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"103":{"tf":1.0},"16":{"tf":1.0},"22":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":2.6457513110645907},"30":{"tf":1.4142135623730951},"39":{"tf":2.0},"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"39":{"tf":2.0}}},"y":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"21":{"tf":1.7320508075688772},"39":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":14,"docs":{"103":{"tf":2.0},"104":{"tf":1.4142135623730951},"24":{"tf":1.0},"32":{"tf":2.449489742783178},"37":{"tf":2.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":2.8284271247461903},"48":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":1.0},"57":{"tf":2.449489742783178},"61":{"tf":4.358898943540674},"77":{"tf":1.4142135623730951},"80":{"tf":2.0}},"l":{"df":9,"docs":{"55":{"tf":1.0},"57":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"88":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"57":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"96":{"tf":1.4142135623730951},"98":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"98":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"103":{"tf":1.0},"83":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":10,"docs":{"30":{"tf":1.7320508075688772},"31":{"tf":1.0},"35":{"tf":2.23606797749979},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"83":{"tf":1.0},"96":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"57":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"41":{"tf":1.4142135623730951},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":6,"docs":{"23":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":8,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"101":{"tf":1.7320508075688772},"103":{"tf":1.0},"104":{"tf":1.0},"24":{"tf":1.0},"25":{"tf":1.7320508075688772},"26":{"tf":1.4142135623730951},"27":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.7320508075688772},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"74":{"tf":2.6457513110645907},"80":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"24":{"tf":1.4142135623730951},"30":{"tf":2.23606797749979},"31":{"tf":1.7320508075688772},"39":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"86":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":12,"docs":{"0":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":2.0},"65":{"tf":2.23606797749979},"66":{"tf":1.4142135623730951},"68":{"tf":1.0},"69":{"tf":1.7320508075688772},"72":{"tf":1.7320508075688772},"74":{"tf":1.4142135623730951},"90":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"67":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"74":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"103":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"104":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"51":{"tf":1.0},"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"21":{"tf":1.0},"36":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"103":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"35":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"45":{"tf":2.23606797749979}},"e":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":3.1622776601683795},"96":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"46":{"tf":1.0},"55":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"67":{"tf":1.0}}}},"p":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"94":{"tf":1.0},"95":{"tf":1.7320508075688772},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"101":{"tf":1.0},"103":{"tf":3.1622776601683795},"104":{"tf":1.4142135623730951},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.0},"32":{"tf":3.0},"33":{"tf":1.0},"37":{"tf":1.7320508075688772},"45":{"tf":2.449489742783178},"50":{"tf":2.0},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.23606797749979},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":2.23606797749979},"95":{"tf":1.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":2,"docs":{"80":{"tf":1.0},"83":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":12,"docs":{"50":{"tf":3.3166247903554},"52":{"tf":2.23606797749979},"54":{"tf":2.8284271247461903},"55":{"tf":1.0},"56":{"tf":1.4142135623730951},"58":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"82":{"tf":2.0},"95":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"21":{"tf":1.0},"33":{"tf":1.0},"37":{"tf":2.0},"39":{"tf":3.3166247903554},"45":{"tf":1.0}},"q":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"46":{"tf":1.0}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.7320508075688772},"45":{"tf":1.0}},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"o":{"df":3,"docs":{"103":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"75":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"100":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":3.0},"40":{"tf":1.0},"41":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":2.6457513110645907},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"46":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":3.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"60":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"45":{"tf":1.0},"74":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"103":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"92":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":1.4142135623730951},"71":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"71":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"36":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}}},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}},"x":{"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"55":{"tf":1.0},"56":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"101":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":2.449489742783178},"51":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"16":{"tf":1.0},"45":{"tf":1.0},"5":{"tf":1.0},"88":{"tf":1.7320508075688772},"91":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"22":{"tf":1.0},"23":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"50":{"tf":1.0},"77":{"tf":1.7320508075688772},"8":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"56":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"25":{"tf":1.0},"39":{"tf":1.4142135623730951}}}},"df":53,"docs":{"100":{"tf":2.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.4142135623730951},"11":{"tf":1.0},"15":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"23":{"tf":1.4142135623730951},"24":{"tf":1.4142135623730951},"25":{"tf":1.4142135623730951},"27":{"tf":1.7320508075688772},"29":{"tf":2.0},"31":{"tf":2.0},"32":{"tf":2.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":2.8284271247461903},"51":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":2.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"67":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"77":{"tf":1.0},"8":{"tf":2.8284271247461903},"80":{"tf":3.1622776601683795},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979},"84":{"tf":1.7320508075688772},"85":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":2.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"20":{"tf":1.0}}},"df":9,"docs":{"100":{"tf":1.4142135623730951},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.0},"40":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"65":{"tf":1.0},"66":{"tf":1.0},"8":{"tf":1.0}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"48":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"103":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"51":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"30":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":1,"docs":{"96":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"22":{"tf":1.0},"53":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"28":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"96":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"74":{"tf":1.7320508075688772},"82":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}}},"df":5,"docs":{"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"16":{"tf":1.4142135623730951},"20":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"41":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"i":{"a":{"df":3,"docs":{"24":{"tf":1.0},"75":{"tf":1.0},"94":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":3.0},"60":{"tf":1.0},"76":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"25":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"35":{"tf":1.0},"39":{"tf":1.4142135623730951},"47":{"tf":2.23606797749979}}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"57":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"66":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}},"y":{"df":6,"docs":{"103":{"tf":1.4142135623730951},"21":{"tf":1.0},"30":{"tf":1.4142135623730951},"75":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":7,"docs":{"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"75":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"30":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"100":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"50":{"tf":2.23606797749979},"51":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"80":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":2.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"29":{"tf":1.0},"45":{"tf":1.0},"98":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"62":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.7320508075688772},"62":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"88":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":14,"docs":{"1":{"tf":1.7320508075688772},"15":{"tf":1.4142135623730951},"16":{"tf":1.7320508075688772},"19":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":3.3166247903554},"48":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":1.0},"81":{"tf":1.0}}}}},"df":1,"docs":{"81":{"tf":1.0}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"16":{"tf":1.7320508075688772}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"37":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"48":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"97":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"8":{"tf":1.0},"96":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}},"r":{"d":{"df":8,"docs":{"30":{"tf":1.7320508075688772},"35":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"60":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":11,"docs":{"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":7,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"54":{"tf":1.0},"80":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"60":{"tf":3.7416573867739413},"74":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"28":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"103":{"tf":1.4142135623730951},"45":{"tf":5.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"51":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"67":{"tf":1.0},"88":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":5,"docs":{"46":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":2.0},"36":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"47":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"39":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"breadcrumbs":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"69":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":3,"docs":{"36":{"tf":1.0},"58":{"tf":1.0},"60":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"16":{"tf":1.0}}},"1":{"df":1,"docs":{"16":{"tf":1.0}}},"6":{"df":2,"docs":{"45":{"tf":1.0},"69":{"tf":1.0}}},"df":10,"docs":{"28":{"tf":1.0},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"52":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"60":{"tf":1.0},"82":{"tf":1.0}}},"5":{"0":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":1,"docs":{"60":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"62":{"tf":1.0}}},"df":4,"docs":{"50":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"x":{"df":1,"docs":{"96":{"tf":1.0}}}},"4":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"5":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"50":{"tf":1.0}}},"df":1,"docs":{"51":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"63":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.0},"37":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"c":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"j":{"df":0,"docs":{},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"q":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"v":{"df":0,"docs":{},"w":{"df":0,"docs":{},"x":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}}}}}}}}}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"19":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"81":{"tf":1.0},"89":{"tf":1.0},"94":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":3.1622776601683795},"59":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"24":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"41":{"tf":1.0},"76":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"92":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"32":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"83":{"tf":1.4142135623730951}}}},"v":{"df":7,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"103":{"tf":1.7320508075688772},"2":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"5":{"tf":1.4142135623730951},"55":{"tf":1.0},"64":{"tf":1.0},"69":{"tf":1.0},"77":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"7":{"tf":1.0},"97":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"96":{"tf":1.0}}}}}}},"df":26,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.0},"46":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.7320508075688772},"88":{"tf":2.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":2.23606797749979},"95":{"tf":1.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":1.7320508075688772}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"41":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"80":{"tf":1.0},"81":{"tf":1.0}}}}}}},"d":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"100":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"51":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"104":{"tf":1.0},"26":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"h":{"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":6,"docs":{"16":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":11,"docs":{"30":{"tf":1.4142135623730951},"32":{"tf":3.0},"35":{"tf":1.0},"36":{"tf":2.6457513110645907},"37":{"tf":4.47213595499958},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.23606797749979},"75":{"tf":1.0},"77":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"61":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"103":{"tf":1.0},"23":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"16":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"51":{"tf":1.0},"52":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.449489742783178}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"23":{"tf":1.0}}},"df":5,"docs":{"104":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"51":{"tf":1.0},"74":{"tf":2.8284271247461903}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"32":{"tf":2.6457513110645907},"97":{"tf":1.0}}},"2":{"df":2,"docs":{"32":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"3":{"df":1,"docs":{"32":{"tf":2.6457513110645907}}},"df":2,"docs":{"80":{"tf":1.0},"82":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":1.0},"32":{"tf":2.0},"45":{"tf":2.0},"48":{"tf":1.0},"82":{"tf":1.0},"97":{"tf":3.4641016151377544}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.4142135623730951},"56":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"59":{"tf":1.0},"80":{"tf":2.0},"83":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"32":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":4,"docs":{"20":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"46":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.7320508075688772},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"40":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":7,"docs":{"46":{"tf":1.0},"50":{"tf":2.23606797749979},"52":{"tf":1.0},"55":{"tf":2.0},"61":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":6,"docs":{"50":{"tf":2.449489742783178},"52":{"tf":1.0},"55":{"tf":1.0},"8":{"tf":1.0},"81":{"tf":1.4142135623730951},"93":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"16":{"tf":1.0},"4":{"tf":1.0},"50":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"70":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0},"8":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.0},"32":{"tf":1.4142135623730951}}},"y":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"26":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"42":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"40":{"tf":1.7320508075688772},"43":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"43":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"70":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":6,"docs":{"30":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.7320508075688772}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"46":{"tf":1.7320508075688772},"80":{"tf":1.0},"99":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":3,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":2.0},"43":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"96":{"tf":1.0}}}}},"df":5,"docs":{"25":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"21":{"tf":1.0},"26":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"60":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"28":{"tf":1.0},"32":{"tf":1.0},"59":{"tf":1.0},"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"w":{"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"52":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"31":{"tf":1.0},"51":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"g":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"74":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":2.0},"21":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"31":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"77":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"19":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.7320508075688772}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":8,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":2.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":4,"docs":{"10":{"tf":1.0},"100":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.7320508075688772},"51":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"37":{"tf":1.4142135623730951},"61":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"45":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"103":{"tf":3.3166247903554},"104":{"tf":1.4142135623730951},"29":{"tf":1.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"80":{"tf":1.4142135623730951},"86":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"51":{"tf":1.0},"7":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":5.5677643628300215},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":1,"docs":{"52":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":2.449489742783178},"21":{"tf":2.0},"7":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"29":{"tf":1.0},"45":{"tf":1.0},"48":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.4142135623730951},"84":{"tf":1.0},"85":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"32":{"tf":2.0},"69":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":2.6457513110645907},"101":{"tf":1.0},"102":{"tf":2.0},"103":{"tf":3.0},"104":{"tf":2.8284271247461903},"90":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":3.4641016151377544},"97":{"tf":2.8284271247461903},"98":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"67":{"tf":1.0},"76":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"26":{"tf":1.0},"60":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"104":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"45":{"tf":2.0},"56":{"tf":2.0},"80":{"tf":1.0},"83":{"tf":1.4142135623730951},"96":{"tf":2.23606797749979},"97":{"tf":1.0},"98":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"91":{"tf":1.0},"96":{"tf":1.0}}}}},"d":{"df":3,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":1.0}}},"df":16,"docs":{"20":{"tf":1.0},"30":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.7320508075688772},"39":{"tf":2.6457513110645907},"42":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":19,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"11":{"tf":1.0},"26":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":2.449489742783178},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"41":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":4.898979485566356},"47":{"tf":1.0},"51":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":16,"docs":{"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":2.0},"59":{"tf":1.0},"61":{"tf":1.0},"63":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":2.0},"43":{"tf":2.23606797749979},"45":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":8,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"22":{"tf":1.7320508075688772},"46":{"tf":1.0},"67":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"101":{"tf":1.7320508075688772},"32":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"101":{"tf":1.7320508075688772},"104":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"18":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"18":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"100":{"tf":1.0},"85":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}},"df":1,"docs":{"20":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"74":{"tf":1.4142135623730951},"92":{"tf":1.0},"96":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"46":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"25":{"tf":1.0},"28":{"tf":2.6457513110645907},"39":{"tf":2.23606797749979},"45":{"tf":4.795831523312719}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"84":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":5.0990195135927845},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"50":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.4142135623730951},"92":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}},"r":{"df":9,"docs":{"103":{"tf":1.7320508075688772},"104":{"tf":2.0},"50":{"tf":2.23606797749979},"59":{"tf":1.4142135623730951},"66":{"tf":2.0},"69":{"tf":2.449489742783178},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"37":{"tf":1.0},"50":{"tf":1.4142135623730951},"62":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":4,"docs":{"104":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"85":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"74":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":2.8284271247461903},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"40":{"tf":1.4142135623730951},"45":{"tf":3.605551275463989},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"74":{"tf":2.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.7320508075688772},"77":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}},"df":6,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"46":{"tf":1.0},"74":{"tf":2.23606797749979},"80":{"tf":2.8284271247461903}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"40":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"84":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"46":{"tf":1.0},"91":{"tf":1.4142135623730951}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"70":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":2.0},"21":{"tf":1.0},"46":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":2.0},"64":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"75":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"92":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":2,"docs":{"21":{"tf":1.0},"75":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"48":{"tf":2.23606797749979},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":49,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"103":{"tf":1.0},"21":{"tf":1.4142135623730951},"23":{"tf":1.7320508075688772},"39":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":2.8284271247461903},"49":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.0},"67":{"tf":1.0},"68":{"tf":1.0},"69":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.4142135623730951},"78":{"tf":1.4142135623730951},"79":{"tf":2.8284271247461903},"8":{"tf":1.4142135623730951},"80":{"tf":2.6457513110645907},"81":{"tf":1.7320508075688772},"82":{"tf":2.0},"83":{"tf":2.23606797749979},"84":{"tf":2.0},"85":{"tf":1.0},"86":{"tf":1.0},"88":{"tf":2.6457513110645907},"89":{"tf":1.4142135623730951}}}}},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":2,"docs":{"61":{"tf":1.0},"96":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"74":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":1.0},"27":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"66":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"93":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":7,"docs":{"20":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.4142135623730951},"85":{"tf":1.0},"99":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":4,"docs":{"23":{"tf":1.0},"25":{"tf":1.0},"37":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"94":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"45":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"23":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":2,"docs":{"46":{"tf":1.0},"85":{"tf":1.0}}}},"q":{"df":1,"docs":{"45":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":11,"docs":{"20":{"tf":1.0},"21":{"tf":2.0},"26":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":2.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"35":{"tf":2.6457513110645907},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":4.123105625617661},"40":{"tf":3.0},"42":{"tf":2.8284271247461903},"43":{"tf":4.47213595499958},"75":{"tf":1.7320508075688772},"77":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"66":{"tf":1.0},"71":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":24,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.449489742783178},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":4.58257569495584},"50":{"tf":1.0},"51":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}},"df":14,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":2.0},"39":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"95":{"tf":2.0},"96":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"48":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"97":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"25":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"71":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"91":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":8,"docs":{"21":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"39":{"tf":1.0},"45":{"tf":2.8284271247461903},"74":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"52":{"tf":1.4142135623730951},"83":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":39,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"104":{"tf":1.0},"16":{"tf":1.0},"23":{"tf":1.0},"27":{"tf":2.0},"34":{"tf":1.0},"38":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.4142135623730951},"69":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"77":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"94":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}},"df":1,"docs":{"96":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"100":{"tf":1.7320508075688772},"24":{"tf":1.0},"26":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"65":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"39":{"tf":2.0},"76":{"tf":1.0},"83":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"77":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"21":{"tf":1.0},"26":{"tf":1.7320508075688772},"29":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":2.8284271247461903},"43":{"tf":3.0},"47":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"57":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":2,"docs":{"70":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"104":{"tf":2.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"74":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"r":{"df":1,"docs":{"96":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":2.449489742783178}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"20":{"tf":1.0},"68":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"8":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":8,"docs":{"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":2.0},"59":{"tf":1.7320508075688772},"74":{"tf":3.4641016151377544},"80":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}},"i":{"c":{"(":{"df":1,"docs":{"45":{"tf":1.0}}},".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":5,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"59":{"tf":2.449489742783178},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"38":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"g":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"58":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"104":{"tf":2.23606797749979},"37":{"tf":1.0},"74":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":3.605551275463989},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.7320508075688772},"50":{"tf":1.0},"54":{"tf":1.7320508075688772},"65":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":8,"docs":{"104":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"52":{"tf":1.0},"55":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":2.23606797749979},"52":{"tf":2.449489742783178},"59":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.0},"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.0}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"52":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"88":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"45":{"tf":1.0}}},"df":19,"docs":{"101":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.0},"24":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":2.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"104":{"tf":1.0},"61":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"93":{"tf":1.0}}}},"t":{"df":3,"docs":{"46":{"tf":1.4142135623730951},"66":{"tf":1.4142135623730951},"71":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"71":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"103":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.449489742783178},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"77":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":2,"docs":{"53":{"tf":1.0},"61":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"20":{"tf":1.0},"41":{"tf":1.0},"64":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":4,"docs":{"0":{"tf":1.0},"74":{"tf":2.449489742783178},"81":{"tf":1.0},"83":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":16,"docs":{"104":{"tf":1.0},"36":{"tf":2.23606797749979},"39":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.0},"53":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"41":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"50":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"45":{"tf":1.7320508075688772},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":2.8284271247461903}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":1.4142135623730951}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"63":{"tf":2.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.4142135623730951}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"56":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"60":{"tf":1.7320508075688772},"74":{"tf":1.0}},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"51":{"tf":2.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"57":{"tf":1.7320508075688772}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"57":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"25":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.0},"48":{"tf":1.0},"49":{"tf":1.4142135623730951},"5":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"82":{"tf":1.0},"83":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"104":{"tf":2.8284271247461903},"31":{"tf":1.0},"32":{"tf":1.0},"51":{"tf":3.1622776601683795},"96":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"a":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"70":{"tf":1.0},"71":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":11,"docs":{"50":{"tf":2.0},"52":{"tf":2.0},"54":{"tf":2.6457513110645907},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"60":{"tf":1.7320508075688772},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"51":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"91":{"tf":1.0},"98":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":16,"docs":{"21":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.7320508075688772},"60":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"df":1,"docs":{"61":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"37":{"tf":1.0},"81":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"101":{"tf":1.0},"37":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"42":{"tf":2.0},"83":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"58":{"tf":1.0},"74":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"23":{"tf":1.0},"53":{"tf":1.0},"82":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"70":{"tf":1.0},"83":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":6,"docs":{"51":{"tf":1.4142135623730951},"67":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"91":{"tf":1.0},"94":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":2,"docs":{"75":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":8,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":2.6457513110645907},"81":{"tf":1.0},"92":{"tf":1.0}}},"df":1,"docs":{"100":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"u":{"df":2,"docs":{"45":{"tf":1.0},"90":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"104":{"tf":1.0},"30":{"tf":1.0},"81":{"tf":1.0}},"t":{"df":2,"docs":{"32":{"tf":1.0},"50":{"tf":1.7320508075688772}},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"96":{"tf":1.0},"97":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":33,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"23":{"tf":1.0},"26":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.4142135623730951},"83":{"tf":1.7320508075688772},"84":{"tf":1.4142135623730951},"90":{"tf":1.0},"92":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.0},"98":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.7320508075688772},"85":{"tf":1.0},"98":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"101":{"tf":1.0},"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"27":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"21":{"tf":1.0},"72":{"tf":1.0},"88":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"t":{"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":2.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"32":{"tf":1.0},"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"22":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"21":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"62":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"74":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"75":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"37":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"33":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":2.23606797749979},"72":{"tf":1.0},"88":{"tf":1.0},"96":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"81":{"tf":1.4142135623730951},"96":{"tf":2.0},"99":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}},"r":{"a":{"df":4,"docs":{"1":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":2.0},"82":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"45":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":3.1622776601683795},"52":{"tf":1.7320508075688772},"55":{"tf":1.7320508075688772},"58":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}}},"df":5,"docs":{"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.8284271247461903},"43":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"31":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"20":{"tf":2.0},"84":{"tf":1.4142135623730951},"85":{"tf":1.7320508075688772},"91":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"96":{"tf":1.0},"99":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"50":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"69":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"66":{"tf":1.4142135623730951},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"i":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"100":{"tf":1.0},"103":{"tf":2.0},"21":{"tf":2.8284271247461903},"23":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":3.4641016151377544},"40":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":3.3166247903554},"48":{"tf":2.0},"50":{"tf":1.0},"51":{"tf":4.795831523312719},"52":{"tf":1.0},"54":{"tf":3.872983346207417},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"66":{"tf":1.0},"69":{"tf":1.4142135623730951},"75":{"tf":2.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":2.6457513110645907},"81":{"tf":4.0},"82":{"tf":1.0},"88":{"tf":1.4142135623730951},"89":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"21":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":2.0},"66":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":16,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"28":{"tf":1.0},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":2.0},"98":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}},"t":{"df":1,"docs":{"97":{"tf":1.0}}}},"x":{"df":2,"docs":{"104":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":2.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"n":{"df":4,"docs":{"74":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.0},"79":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.4142135623730951},"4":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772},"54":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"81":{"tf":1.0},"87":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"96":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"101":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"60":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"66":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"82":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"103":{"tf":1.0},"11":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"43":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"0":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"60":{"tf":1.0},"81":{"tf":1.0}},"i":{"df":2,"docs":{"24":{"tf":1.0},"61":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"32":{"tf":1.7320508075688772},"74":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"32":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"29":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"98":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"46":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.8284271247461903},"45":{"tf":1.0},"75":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"t":{"df":2,"docs":{"32":{"tf":1.0},"98":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"54":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.4142135623730951},"46":{"tf":2.23606797749979},"54":{"tf":2.23606797749979},"59":{"tf":1.0},"7":{"tf":1.0},"81":{"tf":1.0},"84":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"/":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"f":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"81":{"tf":1.0}},"s":{"/":{"*":{".":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"df":4,"docs":{"2":{"tf":1.0},"20":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":2.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"76":{"tf":1.0}},"n":{"df":7,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"45":{"tf":2.449489742783178},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"39":{"tf":1.4142135623730951},"48":{"tf":1.0},"54":{"tf":2.449489742783178}}}},"df":2,"docs":{"81":{"tf":3.7416573867739413},"82":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":7,"docs":{"103":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":6.324555320336759},"42":{"tf":1.4142135623730951},"46":{"tf":1.0},"47":{"tf":1.0},"96":{"tf":1.4142135623730951}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"c":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"77":{"tf":1.0},"83":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":6,"docs":{"33":{"tf":1.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"45":{"tf":2.0},"52":{"tf":1.4142135623730951},"83":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":12,"docs":{"103":{"tf":1.7320508075688772},"20":{"tf":2.8284271247461903},"30":{"tf":1.4142135623730951},"33":{"tf":1.0},"80":{"tf":1.7320508075688772},"84":{"tf":3.7416573867739413},"85":{"tf":3.1622776601683795},"86":{"tf":1.0},"89":{"tf":2.449489742783178},"91":{"tf":2.23606797749979},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":22,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":1.0},"46":{"tf":1.0},"58":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951},"86":{"tf":2.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"59":{"tf":2.8284271247461903},"74":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"74":{"tf":1.0}}},"6":{"df":1,"docs":{"74":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"83":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"51":{"tf":1.0},"84":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}}}}},"c":{"df":1,"docs":{"26":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":5,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"43":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"74":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"69":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"22":{"tf":2.0},"46":{"tf":1.0},"7":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"_":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":2.23606797749979},"91":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":50,"docs":{"0":{"tf":2.0},"1":{"tf":2.23606797749979},"10":{"tf":1.7320508075688772},"100":{"tf":1.4142135623730951},"103":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":2.0},"21":{"tf":2.6457513110645907},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.7320508075688772},"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.7320508075688772},"5":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":2.23606797749979},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"87":{"tf":1.7320508075688772},"9":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}}}},"m":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"p":{"df":3,"docs":{"52":{"tf":2.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"o":{"df":2,"docs":{"95":{"tf":2.0},"96":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772}}}}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"70":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"103":{"tf":1.4142135623730951},"104":{"tf":2.23606797749979},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"83":{"tf":1.0},"90":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":4,"docs":{"52":{"tf":2.0},"74":{"tf":2.6457513110645907},"80":{"tf":1.0},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"29":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}}}}},"df":6,"docs":{"35":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":2.449489742783178},"83":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"104":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"x":{"df":11,"docs":{"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.0},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"7":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.4142135623730951},"91":{"tf":1.4142135623730951}}},"y":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"i":{".":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":3.0},"80":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"36":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"54":{"tf":3.872983346207417},"96":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"101":{"tf":1.0},"29":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"103":{"tf":1.0},"60":{"tf":1.0},"94":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"104":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":14,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":2.23606797749979},"60":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.0},"90":{"tf":1.0},"94":{"tf":4.123105625617661},"95":{"tf":2.449489742783178},"96":{"tf":6.244997998398398},"97":{"tf":1.7320508075688772},"98":{"tf":3.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":7,"docs":{"101":{"tf":1.4142135623730951},"28":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.6457513110645907},"59":{"tf":1.0},"60":{"tf":1.7320508075688772},"74":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"51":{"tf":1.0},"77":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"22":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"72":{"tf":2.0}}}}}}},"i":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":5,"docs":{"100":{"tf":1.0},"101":{"tf":1.4142135623730951},"102":{"tf":1.0},"80":{"tf":1.7320508075688772},"99":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"99":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"101":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"52":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"29":{"tf":1.0},"43":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":21,"docs":{"26":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":3.0},"37":{"tf":1.0},"40":{"tf":2.6457513110645907},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"51":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"55":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"30":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"29":{"tf":1.0},"47":{"tf":1.0},"66":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":26,"docs":{"0":{"tf":1.0},"1":{"tf":2.449489742783178},"10":{"tf":2.0},"11":{"tf":1.4142135623730951},"12":{"tf":1.0},"13":{"tf":1.4142135623730951},"14":{"tf":1.4142135623730951},"15":{"tf":1.4142135623730951},"16":{"tf":2.23606797749979},"17":{"tf":1.4142135623730951},"18":{"tf":1.4142135623730951},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":2.0},"21":{"tf":1.4142135623730951},"22":{"tf":1.7320508075688772},"23":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"46":{"tf":1.4142135623730951},"5":{"tf":1.4142135623730951},"6":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"8":{"tf":1.4142135623730951},"88":{"tf":1.0},"9":{"tf":1.4142135623730951}}},"n":{"c":{"df":2,"docs":{"41":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":8,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951},"54":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"7":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0}},"r":{"df":1,"docs":{"52":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"21":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.0},"26":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"81":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"90":{"tf":1.0},"91":{"tf":1.4142135623730951}}}}},"t":{"'":{"df":3,"docs":{"16":{"tf":1.0},"69":{"tf":1.0},"83":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"21":{"tf":1.0},"39":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"41":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"103":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":6,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"75":{"tf":1.0},"76":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"46":{"tf":1.0}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"46":{"tf":1.7320508075688772},"85":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"63":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"47":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":8,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"69":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"66":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"0":{"tf":1.4142135623730951},"39":{"tf":1.0},"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":40,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":2.449489742783178},"62":{"tf":1.0},"66":{"tf":2.23606797749979},"69":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178},"75":{"tf":2.8284271247461903},"76":{"tf":1.4142135623730951},"77":{"tf":2.8284271247461903},"80":{"tf":2.23606797749979},"81":{"tf":1.7320508075688772},"82":{"tf":1.0},"84":{"tf":2.23606797749979},"85":{"tf":1.4142135623730951},"89":{"tf":1.0},"96":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":15,"docs":{"0":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.7320508075688772},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.4142135623730951},"77":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":4,"docs":{"40":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"77":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"76":{"tf":1.0}}},"z":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":4,"docs":{"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"72":{"tf":1.0}}},"df":2,"docs":{"72":{"tf":1.0},"74":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":3,"docs":{"74":{"tf":2.23606797749979},"81":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"k":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"63":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"9":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":2.0}}}}},"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"61":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"46":{"tf":2.0},"82":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":32,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":2.449489742783178},"101":{"tf":1.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":6.557438524302},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"78":{"tf":2.23606797749979},"79":{"tf":2.8284271247461903},"80":{"tf":5.196152422706632},"81":{"tf":1.7320508075688772},"82":{"tf":4.47213595499958},"83":{"tf":5.830951894845301},"84":{"tf":1.0},"85":{"tf":1.4142135623730951},"86":{"tf":1.0},"87":{"tf":2.0},"88":{"tf":3.7416573867739413},"89":{"tf":1.4142135623730951},"90":{"tf":1.7320508075688772},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.7320508075688772}},"e":{"'":{"df":1,"docs":{"84":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"100":{"tf":1.4142135623730951},"50":{"tf":1.0},"55":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"27":{"tf":2.0},"28":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"50":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"36":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"16":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}}}},"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"50":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"40":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":11,"docs":{"103":{"tf":1.0},"104":{"tf":1.4142135623730951},"50":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":3.7416573867739413},"98":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":2.449489742783178},"96":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"16":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":2.0},"37":{"tf":3.1622776601683795},"39":{"tf":3.3166247903554},"40":{"tf":2.6457513110645907},"41":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":2.0},"47":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":4.242640687119285},"51":{"tf":2.6457513110645907},"59":{"tf":2.23606797749979},"60":{"tf":2.0},"66":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":3.872983346207417},"80":{"tf":1.4142135623730951},"94":{"tf":2.6457513110645907},"95":{"tf":3.605551275463989},"96":{"tf":5.196152422706632},"97":{"tf":2.0},"98":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"104":{"tf":1.0},"21":{"tf":2.0},"54":{"tf":1.0},"74":{"tf":2.0}}},"t":{"df":2,"docs":{"46":{"tf":1.0},"67":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"67":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"x":{"df":11,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.4142135623730951},"4":{"tf":1.4142135623730951},"48":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.4142135623730951},"75":{"tf":1.0},"92":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"46":{"tf":1.0},"92":{"tf":1.0}}},"t":{"df":13,"docs":{"24":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"66":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951},"77":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"52":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"21":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"23":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":6,"docs":{"20":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.4142135623730951},"79":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"t":{"df":8,"docs":{"21":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":6,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0}}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"96":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":1,"docs":{"46":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"33":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":4.0},"45":{"tf":2.0},"46":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":2.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.7320508075688772},"80":{"tf":2.23606797749979},"82":{"tf":2.23606797749979},"83":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.4142135623730951},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"14":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"74":{"tf":1.0},"77":{"tf":1.0}}}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"104":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":14,"docs":{"10":{"tf":1.0},"16":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"41":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"16":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":1.0},"96":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"33":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"24":{"tf":1.0},"33":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"55":{"tf":1.0},"75":{"tf":3.0},"76":{"tf":1.4142135623730951},"96":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":2,"docs":{"100":{"tf":1.0},"33":{"tf":1.4142135623730951}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"103":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"101":{"tf":1.0},"102":{"tf":1.4142135623730951},"33":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"81":{"tf":2.8284271247461903},"90":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"54":{"tf":1.0},"60":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"50":{"tf":1.0},"54":{"tf":1.0},"60":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"26":{"tf":1.0}}},"df":5,"docs":{"26":{"tf":1.0},"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"76":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"61":{"tf":1.4142135623730951},"94":{"tf":1.0},"98":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"47":{"tf":1.0},"96":{"tf":1.0}}}}}},"u":{"df":4,"docs":{"23":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":2.0},"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"37":{"tf":1.4142135623730951},"48":{"tf":1.0},"69":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"21":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"47":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"69":{"tf":1.0}}},"df":2,"docs":{"50":{"tf":1.0},"59":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"19":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"76":{"tf":2.0}}}},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"37":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}}}},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"50":{"tf":1.0},"67":{"tf":1.0},"96":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"26":{"tf":1.0},"33":{"tf":3.1622776601683795},"34":{"tf":2.23606797749979},"36":{"tf":1.4142135623730951},"39":{"tf":5.385164807134504},"40":{"tf":2.8284271247461903},"41":{"tf":2.449489742783178},"45":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":2.6457513110645907},"51":{"tf":3.1622776601683795},"53":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.7320508075688772},"76":{"tf":2.6457513110645907},"77":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"16":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"39":{"tf":1.0},"51":{"tf":1.4142135623730951},"74":{"tf":1.0}},"i":{"df":10,"docs":{"23":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":2.23606797749979},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.7320508075688772}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"20":{"tf":1.0},"22":{"tf":1.0},"32":{"tf":1.0},"40":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"24":{"tf":1.0},"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"41":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"35":{"tf":1.0},"40":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.4142135623730951},"32":{"tf":2.23606797749979},"35":{"tf":4.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":2.449489742783178},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"35":{"tf":1.4142135623730951},"41":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"29":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"21":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":2.23606797749979}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"79":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"36":{"tf":1.0},"39":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":22,"docs":{"100":{"tf":1.0},"103":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"45":{"tf":2.23606797749979},"51":{"tf":2.23606797749979},"55":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.7320508075688772},"67":{"tf":1.0},"69":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":2.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"50":{"tf":2.0}}}}},"v":{"df":1,"docs":{"31":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":4,"docs":{"24":{"tf":1.0},"31":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951},"93":{"tf":2.23606797749979}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":11,"docs":{"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"104":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"54":{"tf":1.0}}},"l":{"df":1,"docs":{"50":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":2.0},"76":{"tf":1.0}}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"21":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"40":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.7320508075688772},"88":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.23606797749979},"96":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"95":{"tf":1.0}},"n":{"df":6,"docs":{"28":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"57":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.449489742783178},"37":{"tf":1.7320508075688772},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}},"m":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"46":{"tf":1.0},"8":{"tf":1.7320508075688772},"99":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.4142135623730951}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":0,"docs":{}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"40":{"tf":2.8284271247461903},"77":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":2.0},"103":{"tf":3.4641016151377544},"104":{"tf":3.0},"32":{"tf":2.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.0},"96":{"tf":3.4641016151377544},"98":{"tf":2.6457513110645907},"99":{"tf":1.0}},"’":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"39":{"tf":1.0},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":4,"docs":{"27":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"40":{"tf":1.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"33":{"tf":1.0},"34":{"tf":1.7320508075688772},"39":{"tf":2.8284271247461903},"40":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"58":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":2.8284271247461903},"51":{"tf":2.6457513110645907},"58":{"tf":1.0},"59":{"tf":2.6457513110645907},"74":{"tf":2.0},"80":{"tf":1.0},"97":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"df":4,"docs":{"30":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"29":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":9,"docs":{"26":{"tf":1.0},"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}},"f":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"66":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"96":{"tf":2.0}}},"df":15,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"21":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.7320508075688772},"71":{"tf":1.0},"75":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.8284271247461903},"97":{"tf":2.0},"99":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"48":{"tf":1.0},"67":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"37":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"26":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"36":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":9,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"42":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":3.7416573867739413},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":2.6457513110645907},"75":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":5,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"48":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"21":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"45":{"tf":3.872983346207417},"53":{"tf":1.0},"54":{"tf":1.7320508075688772},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":2.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":2.0},"99":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"21":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"28":{"tf":1.0},"50":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"96":{"tf":3.1622776601683795},"98":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"36":{"tf":2.0},"45":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"39":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.0}}}}},"df":6,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"72":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"66":{"tf":1.4142135623730951}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}},"x":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"16":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.7320508075688772},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"19":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951},"90":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"r":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"55":{"tf":3.3166247903554},"80":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"39":{"tf":1.0},"69":{"tf":3.0},"72":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"47":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"31":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"91":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"16":{"tf":1.0},"50":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"s":{"df":1,"docs":{"82":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.7320508075688772},"36":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"45":{"tf":3.1622776601683795},"50":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"48":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":14,"docs":{"10":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":2.6457513110645907},"51":{"tf":1.0},"52":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"84":{"tf":1.4142135623730951},"89":{"tf":1.0},"90":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"56":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":8,"docs":{"30":{"tf":1.0},"32":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.23606797749979},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"33":{"tf":1.0},"39":{"tf":3.3166247903554},"42":{"tf":2.23606797749979},"45":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":2.449489742783178},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"36":{"tf":1.7320508075688772},"45":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"g":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":4,"docs":{"54":{"tf":1.0},"65":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"29":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"24":{"tf":1.0},"52":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"74":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.0}}}}}}},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"50":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":5,"docs":{"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.7320508075688772},"74":{"tf":2.8284271247461903}}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"14":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.449489742783178},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"31":{"tf":1.0},"41":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"75":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"97":{"tf":2.6457513110645907}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"20":{"tf":1.0}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":3,"docs":{"77":{"tf":1.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":6,"docs":{"34":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"61":{"tf":1.0},"76":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"42":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":12,"docs":{"31":{"tf":1.0},"32":{"tf":1.7320508075688772},"35":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"39":{"tf":3.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"103":{"tf":1.0},"28":{"tf":1.4142135623730951},"32":{"tf":1.0},"37":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"83":{"tf":1.0}},"i":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"48":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"52":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"48":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"43":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"104":{"tf":2.6457513110645907},"72":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":11,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":2.449489742783178},"59":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"89":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"30":{"tf":1.0},"96":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":4,"docs":{"103":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"96":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":3,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":20,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":3.7416573867739413},"104":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"86":{"tf":1.0},"90":{"tf":2.6457513110645907},"91":{"tf":1.0},"92":{"tf":3.1622776601683795},"93":{"tf":1.7320508075688772},"94":{"tf":2.8284271247461903},"95":{"tf":3.0},"96":{"tf":1.7320508075688772},"97":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951},"99":{"tf":2.23606797749979}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":2.23606797749979},"104":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"104":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"103":{"tf":2.449489742783178},"104":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"103":{"tf":3.0},"104":{"tf":2.449489742783178},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":2.23606797749979},"80":{"tf":1.0},"86":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"103":{"tf":1.0},"50":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}},"df":6,"docs":{"21":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"28":{"tf":2.0},"51":{"tf":1.4142135623730951},"54":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"92":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"40":{"tf":1.0},"69":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"60":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"101":{"tf":1.0},"45":{"tf":1.0},"75":{"tf":1.0}},"f":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"24":{"tf":1.4142135623730951},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"52":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"36":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"102":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.0},"46":{"tf":1.0},"56":{"tf":1.0},"80":{"tf":1.7320508075688772},"97":{"tf":1.0}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"24":{"tf":1.7320508075688772},"25":{"tf":2.23606797749979},"26":{"tf":3.0},"27":{"tf":2.449489742783178},"28":{"tf":3.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.7320508075688772},"80":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"29":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"39":{"tf":1.0},"83":{"tf":1.0}}}},"i":{"df":1,"docs":{"31":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"45":{"tf":2.23606797749979},"48":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":7,"docs":{"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":2.23606797749979},"76":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}},"v":{"df":7,"docs":{"104":{"tf":1.0},"37":{"tf":1.4142135623730951},"41":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":2.23606797749979},"80":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":7,"docs":{"29":{"tf":1.4142135623730951},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"67":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":10,"docs":{"103":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"4":{"tf":1.0},"48":{"tf":1.0},"5":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.4142135623730951},"79":{"tf":1.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":2,"docs":{"59":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"89":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":13,"docs":{"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"80":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"65":{"tf":1.0},"74":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"21":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"94":{"tf":1.0}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"75":{"tf":1.0},"77":{"tf":1.0},"95":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"96":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"84":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"70":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"84":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"62":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":7,"docs":{"103":{"tf":1.0},"50":{"tf":1.7320508075688772},"8":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"103":{"tf":1.4142135623730951},"54":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0}}}}},"n":{"df":13,"docs":{"11":{"tf":1.0},"21":{"tf":1.7320508075688772},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":2.0},"50":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":1.0},"76":{"tf":1.7320508075688772},"88":{"tf":1.0},"9":{"tf":1.0},"91":{"tf":1.4142135623730951},"95":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":6,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":4.123105625617661},"64":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"94":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"46":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"20":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":3.7416573867739413},"97":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.7320508075688772},"75":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"17":{"tf":1.7320508075688772}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"103":{"tf":1.0},"45":{"tf":1.7320508075688772},"67":{"tf":1.0},"74":{"tf":2.6457513110645907},"80":{"tf":1.7320508075688772},"95":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":3.605551275463989}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"39":{"tf":2.449489742783178},"50":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":2.23606797749979},"50":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":15,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":3.0},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"56":{"tf":1.7320508075688772},"81":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"28":{"tf":1.0},"47":{"tf":1.0},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"58":{"tf":1.4142135623730951},"59":{"tf":3.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.4142135623730951},"63":{"tf":1.7320508075688772},"69":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.7320508075688772},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.0},"88":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"57":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"51":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"37":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":2.449489742783178},"28":{"tf":2.6457513110645907},"29":{"tf":2.23606797749979},"30":{"tf":2.449489742783178},"32":{"tf":3.605551275463989},"33":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":5.0990195135927845},"37":{"tf":6.244997998398398},"38":{"tf":1.7320508075688772},"39":{"tf":4.358898943540674},"41":{"tf":3.1622776601683795},"42":{"tf":1.4142135623730951},"43":{"tf":2.449489742783178},"45":{"tf":4.242640687119285},"47":{"tf":1.7320508075688772},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":3.0},"53":{"tf":1.4142135623730951},"64":{"tf":1.0},"74":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"74":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"48":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"93":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.7320508075688772},"51":{"tf":2.0},"74":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"103":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":5.916079783099616},"52":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.449489742783178},"82":{"tf":3.3166247903554},"83":{"tf":4.795831523312719},"86":{"tf":1.0},"88":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":31,"docs":{"0":{"tf":1.0},"101":{"tf":1.4142135623730951},"104":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":3.0},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.0},"74":{"tf":2.23606797749979},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":2.8284271247461903},"91":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":1.0}},"x":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":2.6457513110645907}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"100":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"33":{"tf":1.0},"36":{"tf":2.449489742783178},"45":{"tf":2.449489742783178},"50":{"tf":1.4142135623730951},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"81":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}},"n":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"52":{"tf":1.0},"54":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"37":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"32":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"96":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"52":{"tf":2.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"25":{"tf":1.4142135623730951},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.0},"86":{"tf":1.0},"97":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"75":{"tf":1.0},"99":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":5,"docs":{"37":{"tf":1.0},"47":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"103":{"tf":2.8284271247461903},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.23606797749979},"32":{"tf":1.4142135623730951},"33":{"tf":1.0},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.449489742783178},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":2.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":1,"docs":{"96":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"61":{"tf":2.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"60":{"tf":2.23606797749979},"74":{"tf":1.0},"80":{"tf":1.7320508075688772}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":9,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.7320508075688772},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":2.0},"92":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}},"j":{"df":1,"docs":{"80":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"89":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":2.0},"60":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"59":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.7320508075688772},"30":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":2.23606797749979},"77":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"f":{"df":11,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"78":{"tf":1.0},"81":{"tf":1.4142135623730951},"92":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"27":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"66":{"tf":1.7320508075688772},"83":{"tf":1.0},"84":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"e":{"d":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"52":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.8284271247461903},"45":{"tf":2.0},"74":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.7320508075688772},"102":{"tf":1.7320508075688772},"20":{"tf":1.0},"81":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":14,"docs":{"35":{"tf":2.23606797749979},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":3.3166247903554},"97":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.7320508075688772},"45":{"tf":1.0},"51":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":2.6457513110645907},"52":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"82":{"tf":1.0}}},"o":{"df":1,"docs":{"82":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"87":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"52":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"16":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":2.0},"74":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"47":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"99":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.7320508075688772},"51":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"97":{"tf":2.449489742783178},"99":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"40":{"tf":1.0},"47":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"30":{"tf":1.4142135623730951},"75":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":8,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"62":{"tf":1.0},"66":{"tf":1.7320508075688772},"71":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":3.3166247903554},"81":{"tf":1.0}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"81":{"tf":1.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"66":{"tf":1.0},"89":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"45":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"25":{"tf":1.0},"30":{"tf":1.0},"48":{"tf":1.0},"61":{"tf":1.4142135623730951},"75":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"81":{"tf":1.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"67":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":19,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":2.23606797749979},"50":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"103":{"tf":1.0},"16":{"tf":1.0},"22":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":2.8284271247461903},"30":{"tf":1.4142135623730951},"39":{"tf":2.0},"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"39":{"tf":2.0}}},"y":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"21":{"tf":1.7320508075688772},"39":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":14,"docs":{"103":{"tf":2.0},"104":{"tf":1.4142135623730951},"24":{"tf":1.0},"32":{"tf":2.6457513110645907},"37":{"tf":2.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":2.8284271247461903},"48":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":1.0},"57":{"tf":2.449489742783178},"61":{"tf":4.47213595499958},"77":{"tf":1.4142135623730951},"80":{"tf":2.0}},"l":{"df":9,"docs":{"55":{"tf":1.0},"57":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"88":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"57":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"96":{"tf":1.4142135623730951},"98":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"98":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"103":{"tf":1.0},"83":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":10,"docs":{"30":{"tf":1.7320508075688772},"31":{"tf":1.0},"35":{"tf":2.23606797749979},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"83":{"tf":1.0},"96":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"57":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"41":{"tf":1.4142135623730951},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":6,"docs":{"23":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":8,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"101":{"tf":1.7320508075688772},"103":{"tf":1.0},"104":{"tf":1.0},"24":{"tf":1.0},"25":{"tf":1.7320508075688772},"26":{"tf":1.4142135623730951},"27":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":2.0},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"74":{"tf":2.6457513110645907},"80":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"24":{"tf":1.4142135623730951},"30":{"tf":2.449489742783178},"31":{"tf":2.0},"39":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"86":{"tf":1.0},"92":{"tf":2.23606797749979},"93":{"tf":1.7320508075688772}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":16,"docs":{"0":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":2.449489742783178},"65":{"tf":2.6457513110645907},"66":{"tf":1.7320508075688772},"67":{"tf":1.0},"68":{"tf":1.7320508075688772},"69":{"tf":2.0},"70":{"tf":1.0},"71":{"tf":1.0},"72":{"tf":2.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"90":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"67":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"74":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"103":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"104":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"51":{"tf":1.0},"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"21":{"tf":1.0},"36":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"103":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"35":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"45":{"tf":2.23606797749979}},"e":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":3.1622776601683795},"96":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"46":{"tf":1.0},"55":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"67":{"tf":1.0}}}},"p":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"94":{"tf":1.0},"95":{"tf":1.7320508075688772},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"101":{"tf":1.0},"103":{"tf":3.1622776601683795},"104":{"tf":1.4142135623730951},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.23606797749979},"32":{"tf":3.0},"33":{"tf":1.0},"37":{"tf":1.7320508075688772},"45":{"tf":2.449489742783178},"50":{"tf":2.0},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.449489742783178},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":2.23606797749979},"95":{"tf":1.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":2,"docs":{"80":{"tf":1.0},"83":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":12,"docs":{"50":{"tf":3.3166247903554},"52":{"tf":2.23606797749979},"54":{"tf":2.8284271247461903},"55":{"tf":1.0},"56":{"tf":1.4142135623730951},"58":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"82":{"tf":2.0},"95":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"21":{"tf":1.0},"33":{"tf":1.0},"37":{"tf":2.0},"39":{"tf":3.3166247903554},"45":{"tf":1.0}},"q":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"46":{"tf":1.0}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.7320508075688772},"45":{"tf":1.0}},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"o":{"df":3,"docs":{"103":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"75":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"100":{"tf":1.4142135623730951},"30":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":3.0},"40":{"tf":1.0},"41":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":3.0},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.4142135623730951}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"46":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":3.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.4142135623730951}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"60":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"45":{"tf":1.0},"74":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"103":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"92":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":1.4142135623730951},"71":{"tf":1.4142135623730951}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"71":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"36":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}}},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}},"x":{"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"55":{"tf":1.0},"56":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"101":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":2.449489742783178},"51":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"16":{"tf":1.0},"45":{"tf":1.0},"5":{"tf":1.0},"88":{"tf":1.7320508075688772},"91":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"22":{"tf":1.0},"23":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"50":{"tf":1.0},"77":{"tf":1.7320508075688772},"8":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"56":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":24,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"25":{"tf":1.4142135623730951},"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0}}}},"df":53,"docs":{"100":{"tf":2.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.4142135623730951},"11":{"tf":1.0},"15":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"23":{"tf":1.4142135623730951},"24":{"tf":1.7320508075688772},"25":{"tf":1.4142135623730951},"27":{"tf":1.7320508075688772},"29":{"tf":2.0},"31":{"tf":2.23606797749979},"32":{"tf":2.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":2.8284271247461903},"51":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":2.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"67":{"tf":1.7320508075688772},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"77":{"tf":1.0},"8":{"tf":2.8284271247461903},"80":{"tf":3.1622776601683795},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979},"84":{"tf":1.7320508075688772},"85":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":2.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"20":{"tf":1.0}}},"df":9,"docs":{"100":{"tf":1.4142135623730951},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.4142135623730951},"40":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"65":{"tf":1.0},"66":{"tf":1.0},"8":{"tf":1.0}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"48":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"103":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"51":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"30":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":1,"docs":{"96":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"22":{"tf":1.4142135623730951},"53":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"28":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"96":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"74":{"tf":1.7320508075688772},"82":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}}},"df":5,"docs":{"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"16":{"tf":1.4142135623730951},"20":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"41":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"i":{"a":{"df":3,"docs":{"24":{"tf":1.0},"75":{"tf":1.0},"94":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":3.0},"60":{"tf":1.0},"76":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"25":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"35":{"tf":1.0},"39":{"tf":1.4142135623730951},"47":{"tf":2.6457513110645907}}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"57":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"66":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}},"y":{"df":6,"docs":{"103":{"tf":1.4142135623730951},"21":{"tf":1.0},"30":{"tf":1.4142135623730951},"75":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":7,"docs":{"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"75":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"30":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"100":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"50":{"tf":2.23606797749979},"51":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"80":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":2.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"29":{"tf":1.0},"45":{"tf":1.0},"98":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"62":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.7320508075688772},"62":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"88":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":14,"docs":{"1":{"tf":1.7320508075688772},"15":{"tf":1.7320508075688772},"16":{"tf":1.7320508075688772},"19":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"33":{"tf":1.0},"39":{"tf":3.3166247903554},"48":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":1.0},"81":{"tf":1.0}}}}},"df":1,"docs":{"81":{"tf":1.0}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"16":{"tf":2.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"37":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"48":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"97":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"8":{"tf":1.0},"96":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}},"r":{"d":{"df":8,"docs":{"30":{"tf":1.7320508075688772},"35":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"60":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":11,"docs":{"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":7,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"54":{"tf":1.0},"80":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"60":{"tf":3.872983346207417},"74":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"28":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"103":{"tf":1.4142135623730951},"45":{"tf":5.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"51":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"67":{"tf":1.0},"88":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":5,"docs":{"46":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":2.0},"36":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"47":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"39":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"title":{"root":{"a":{"d":{"df":5,"docs":{"103":{"tf":1.0},"87":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"11":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"7":{"tf":1.0}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}}},"b":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"93":{"tf":1.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"2":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"2":{"tf":1.0}}}}}}},"c":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"100":{"tf":1.0},"96":{"tf":1.0}}}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"18":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":1,"docs":{"85":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"69":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":9,"docs":{"21":{"tf":1.0},"23":{"tf":1.0},"48":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"13":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"65":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"27":{"tf":1.0}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"26":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.0}}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"68":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"53":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"63":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"62":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"58":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"52":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":2,"docs":{"49":{"tf":1.0},"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"41":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"a":{"df":1,"docs":{"7":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"21":{"tf":1.0},"44":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.4142135623730951}}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"k":{"df":1,"docs":{"9":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"84":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"58":{"tf":1.0},"86":{"tf":1.0}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":1,"docs":{"21":{"tf":1.0}}},"df":4,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"24":{"tf":1.0},"87":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"94":{"tf":1.0},"95":{"tf":1.0}}}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"72":{"tf":1.0}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"75":{"tf":1.0},"77":{"tf":1.0},"81":{"tf":1.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":7,"docs":{"46":{"tf":1.0},"78":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"87":{"tf":1.0},"88":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"67":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":3,"docs":{"3":{"tf":1.0},"4":{"tf":1.0},"7":{"tf":1.0}}}}}}},"m":{"a":{"c":{"df":0,"docs":{},"o":{"df":2,"docs":{"12":{"tf":1.0},"3":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"14":{"tf":1.0}}}}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"30":{"tf":1.0},"37":{"tf":1.0}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"47":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"e":{"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"76":{"tf":1.0}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"70":{"tf":1.0},"77":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"32":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":2,"docs":{"31":{"tf":1.0},"93":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"87":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"o":{"df":1,"docs":{"8":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"s":{"d":{"df":1,"docs":{"3":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"66":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"3":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"55":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"42":{"tf":1.0},"54":{"tf":1.0}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"c":{"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"2":{"tf":1.0}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"43":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"104":{"tf":1.0}}}}}}}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":7,"docs":{"103":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"103":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"25":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0}}}}}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"17":{"tf":1.0}}}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"74":{"tf":1.0},"98":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":14,"docs":{"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"30":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":1.0},"41":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"82":{"tf":1.0},"83":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"101":{"tf":1.0}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":1,"docs":{"53":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"31":{"tf":1.0},"84":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"10":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"28":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"3":{"tf":1.0}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":1,"docs":{"71":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"y":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"a":{"b":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"30":{"tf":1.0}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":3,"docs":{"64":{"tf":1.0},"65":{"tf":1.0},"68":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"31":{"tf":1.0},"84":{"tf":1.0}}}}},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":3,"docs":{"100":{"tf":1.0},"81":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"5":{"tf":1.0}}}}}}},"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"71":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"s":{"df":3,"docs":{"24":{"tf":1.0},"31":{"tf":1.0},"67":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"26":{"tf":1.0}}}}}},"v":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"22":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"47":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"15":{"tf":1.0},"3":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"16":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"60":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"lang":"English","pipeline":["trimmer","stopWordFilter","stemmer"],"ref":"id","version":"0.9.5"},"results_options":{"limit_results":30,"teaser_word_count":30},"search_options":{"bool":"AND","expand":true,"fields":{"body":{"boost":1},"breadcrumbs":{"boost":1},"title":{"boost":2}}}});
\ No newline at end of file
diff --git a/searchindex.json b/searchindex.json
index f79be30b..004657f4 100644
--- a/searchindex.json
+++ b/searchindex.json
@@ -1 +1 @@
-{"doc_urls":["title-page.html#helix","install.html#installing-helix","install.html#pre-built-binaries","install.html#linux-macos-windows-and-openbsd-packaging-status","install.html#linux","install.html#ubuntu","install.html#fedorarhel","install.html#arch-linux-extra","install.html#nixos","install.html#flatpak","install.html#snap","install.html#appimage","install.html#macos","install.html#homebrew-core","install.html#windows","install.html#winget","install.html#scoop","install.html#chocolatey","install.html#msys2","install.html#building-from-source","install.html#configuring-helixs-runtime-files","install.html#validating-the-installation","install.html#configure-the-desktop-shortcut","usage.html#using-helix","usage.html#registers","usage.html#user-defined-registers","usage.html#default-registers","usage.html#special-registers","usage.html#surround","usage.html#selecting-and-manipulating-text-with-textobjects","usage.html#navigating-using-tree-sitter-textobjects","usage.html#moving-the-selection-with-syntax-aware-motions","keymap.html#keymap","keymap.html#normal-mode","keymap.html#movement","keymap.html#changes","keymap.html#selection-manipulation","keymap.html#search","keymap.html#minor-modes","keymap.html#insert-mode","keymap.html#select--extend-mode","keymap.html#picker","keymap.html#prompt","keymap.html#file-explorer","commands.html#commands","lang-support.html#language-support","from-vim.html#migrating-from-vim","configuration.html#configuration","configuration.html#editor","configuration.html#editor-section","configuration.html#editorstatusline-section","configuration.html#editorlsp-section","configuration.html#editorcursor-shape-section","configuration.html#editorfile-picker-section","configuration.html#editorauto-pairs-section","configuration.html#editorsearch-section","configuration.html#editorwhitespace-section","configuration.html#editorindent-guides-section","configuration.html#editorgutters-section","configuration.html#editorsoft-wrap-section","configuration.html#editorexplorer-section","configuration.html#editorsmart-tab-section","configuration.html#editordigraphs-section","themes.html#themes","themes.html#creating-a-theme","themes.html#overview","themes.html#using-the-linter","themes.html#the-details-of-theme-creation","themes.html#color-palettes","themes.html#modifiers","themes.html#underline-style","themes.html#inheritance","themes.html#rainbow","themes.html#scopes","remapping.html#key-remapping","remapping.html#minor-modes","remapping.html#special-keys-and-modifiers","languages.html#languages","languages.html#languagestoml-files","languages.html#language-configuration","languages.html#file-type-detection-and-the-file-types-key","languages.html#language-server-configuration","languages.html#configuring-language-servers-for-a-language","languages.html#tree-sitter-grammar-configuration","languages.html#choosing-grammars","guides/index.html#guides","guides/adding_languages.html#adding-new-languages-to-helix","guides/adding_languages.html#language-configuration","guides/adding_languages.html#grammar-configuration","guides/adding_languages.html#queries","guides/adding_languages.html#common-issues","guides/textobject.html#adding-textobject-queries","guides/textobject.html#queries-for-textobject-based-navigation","guides/indent.html#adding-indent-queries","guides/indent.html#indent-queries","guides/indent.html#capture-types","guides/indent.html#predicates","guides/indent.html#scopes","guides/injection.html#adding-injection-queries","guides/injection.html#capture-types","guides/injection.html#settings","guides/injection.html#predicates","guides/rainbow_bracket_queries.html#adding-rainbow-bracket-queries","guides/rainbow_bracket_queries.html#properties"],"index":{"documentStore":{"docInfo":{"0":{"body":38,"breadcrumbs":2,"title":1},"1":{"body":72,"breadcrumbs":3,"title":2},"10":{"body":17,"breadcrumbs":2,"title":1},"100":{"body":50,"breadcrumbs":5,"title":1},"101":{"body":21,"breadcrumbs":5,"title":1},"102":{"body":235,"breadcrumbs":9,"title":4},"103":{"body":140,"breadcrumbs":6,"title":1},"11":{"body":25,"breadcrumbs":2,"title":1},"12":{"body":0,"breadcrumbs":2,"title":1},"13":{"body":3,"breadcrumbs":3,"title":2},"14":{"body":7,"breadcrumbs":2,"title":1},"15":{"body":33,"breadcrumbs":2,"title":1},"16":{"body":3,"breadcrumbs":2,"title":1},"17":{"body":3,"breadcrumbs":2,"title":1},"18":{"body":12,"breadcrumbs":2,"title":1},"19":{"body":111,"breadcrumbs":3,"title":2},"2":{"body":14,"breadcrumbs":4,"title":3},"20":{"body":236,"breadcrumbs":5,"title":4},"21":{"body":20,"breadcrumbs":3,"title":2},"22":{"body":46,"breadcrumbs":4,"title":3},"23":{"body":42,"breadcrumbs":3,"title":2},"24":{"body":26,"breadcrumbs":2,"title":1},"25":{"body":48,"breadcrumbs":4,"title":3},"26":{"body":27,"breadcrumbs":3,"title":2},"27":{"body":72,"breadcrumbs":3,"title":2},"28":{"body":71,"breadcrumbs":2,"title":1},"29":{"body":102,"breadcrumbs":5,"title":4},"3":{"body":2,"breadcrumbs":7,"title":6},"30":{"body":46,"breadcrumbs":6,"title":5},"31":{"body":145,"breadcrumbs":6,"title":5},"32":{"body":46,"breadcrumbs":3,"title":1},"33":{"body":10,"breadcrumbs":4,"title":2},"34":{"body":161,"breadcrumbs":3,"title":1},"35":{"body":231,"breadcrumbs":3,"title":1},"36":{"body":226,"breadcrumbs":4,"title":2},"37":{"body":39,"breadcrumbs":3,"title":1},"38":{"body":789,"breadcrumbs":4,"title":2},"39":{"body":194,"breadcrumbs":4,"title":2},"4":{"body":5,"breadcrumbs":2,"title":1},"40":{"body":59,"breadcrumbs":5,"title":3},"41":{"body":68,"breadcrumbs":3,"title":1},"42":{"body":136,"breadcrumbs":3,"title":1},"43":{"body":6,"breadcrumbs":4,"title":2},"44":{"body":799,"breadcrumbs":3,"title":1},"45":{"body":415,"breadcrumbs":5,"title":2},"46":{"body":53,"breadcrumbs":4,"title":2},"47":{"body":97,"breadcrumbs":2,"title":1},"48":{"body":0,"breadcrumbs":2,"title":1},"49":{"body":354,"breadcrumbs":3,"title":2},"5":{"body":16,"breadcrumbs":2,"title":1},"50":{"body":252,"breadcrumbs":3,"title":2},"51":{"body":110,"breadcrumbs":3,"title":2},"52":{"body":41,"breadcrumbs":4,"title":3},"53":{"body":99,"breadcrumbs":4,"title":3},"54":{"body":62,"breadcrumbs":4,"title":3},"55":{"body":30,"breadcrumbs":3,"title":2},"56":{"body":66,"breadcrumbs":3,"title":2},"57":{"body":54,"breadcrumbs":4,"title":3},"58":{"body":91,"breadcrumbs":3,"title":2},"59":{"body":84,"breadcrumbs":4,"title":3},"6":{"body":13,"breadcrumbs":2,"title":1},"60":{"body":21,"breadcrumbs":3,"title":2},"61":{"body":86,"breadcrumbs":4,"title":3},"62":{"body":26,"breadcrumbs":3,"title":2},"63":{"body":14,"breadcrumbs":3,"title":1},"64":{"body":28,"breadcrumbs":4,"title":2},"65":{"body":68,"breadcrumbs":3,"title":1},"66":{"body":15,"breadcrumbs":4,"title":2},"67":{"body":0,"breadcrumbs":5,"title":3},"68":{"body":83,"breadcrumbs":4,"title":2},"69":{"body":28,"breadcrumbs":3,"title":1},"7":{"body":17,"breadcrumbs":4,"title":3},"70":{"body":16,"breadcrumbs":4,"title":2},"71":{"body":21,"breadcrumbs":3,"title":1},"72":{"body":22,"breadcrumbs":3,"title":1},"73":{"body":582,"breadcrumbs":3,"title":1},"74":{"body":121,"breadcrumbs":5,"title":2},"75":{"body":66,"breadcrumbs":5,"title":2},"76":{"body":105,"breadcrumbs":6,"title":3},"77":{"body":9,"breadcrumbs":3,"title":1},"78":{"body":64,"breadcrumbs":4,"title":2},"79":{"body":265,"breadcrumbs":4,"title":2},"8":{"body":64,"breadcrumbs":2,"title":1},"80":{"body":110,"breadcrumbs":8,"title":6},"81":{"body":134,"breadcrumbs":5,"title":3},"82":{"body":203,"breadcrumbs":6,"title":4},"83":{"body":90,"breadcrumbs":6,"title":4},"84":{"body":38,"breadcrumbs":4,"title":2},"85":{"body":17,"breadcrumbs":2,"title":1},"86":{"body":9,"breadcrumbs":7,"title":4},"87":{"body":60,"breadcrumbs":5,"title":2},"88":{"body":30,"breadcrumbs":5,"title":2},"89":{"body":51,"breadcrumbs":4,"title":1},"9":{"body":10,"breadcrumbs":2,"title":1},"90":{"body":53,"breadcrumbs":5,"title":2},"91":{"body":84,"breadcrumbs":7,"title":3},"92":{"body":35,"breadcrumbs":8,"title":4},"93":{"body":64,"breadcrumbs":7,"title":3},"94":{"body":127,"breadcrumbs":6,"title":2},"95":{"body":549,"breadcrumbs":6,"title":2},"96":{"body":106,"breadcrumbs":5,"title":1},"97":{"body":115,"breadcrumbs":5,"title":1},"98":{"body":39,"breadcrumbs":7,"title":3},"99":{"body":64,"breadcrumbs":6,"title":2}},"docs":{"0":{"body":"Docs for bleeding edge master can be found at https://docs.helix-editor.com/master . See the usage section for a quick overview of the editor, keymap section for all available keybindings and the configuration section for defining custom keybindings, setting themes, etc. For everything else (e.g., how to install supported language servers), see the Helix Wiki . Refer the FAQ for common questions.","breadcrumbs":"Helix » Helix","id":"0","title":"Helix"},"1":{"body":"Pre-built binaries Linux, macOS, Windows and OpenBSD packaging status Linux Ubuntu Fedora/RHEL Arch Linux extra NixOS Flatpak Snap AppImage macOS Homebrew Core Windows Winget Scoop Chocolatey MSYS2 Building from source Configuring Helix's runtime files Linux and macOS Windows Multiple runtime directories Validating the installation Configure the desktop shortcut To install Helix, follow the instructions specific to your operating system. Note that: To get the latest nightly version of Helix, you need to build from source . To take full advantage of Helix, install the language servers for your preferred programming languages. See the wiki for instructions.","breadcrumbs":"Installation » Installing Helix","id":"1","title":"Installing Helix"},"10":{"body":"Helix is available on Snapcraft and can be installed with: snap install --classic helix This will install Helix as both /snap/bin/helix and /snap/bin/hx, so make sure /snap/bin is in your PATH.","breadcrumbs":"Installation » Snap","id":"10","title":"Snap"},"100":{"body":"injection.combined (standard): Indicates that all the matching nodes in the tree should have their content parsed as one nested document. injection.language (standard): Forces the captured content to be highlighted as the given language injection.include-children (standard): Indicates that the content node’s entire text should be re-parsed, including the text of its child nodes. By default, child nodes’ text will be excluded from the injected document. injection.include-unnamed-children (extension): Same as injection.include-children but only for unnamed child nodes.","breadcrumbs":"Guides » Adding injection queries » Settings","id":"100","title":"Settings"},"101":{"body":"#eq? (standard): The first argument (a capture) must be equal to the second argument (a capture or a string). #match? (standard): The first argument (a capture) must match the regex given in the second argument (a string).","breadcrumbs":"Guides » Adding injection queries » Predicates","id":"101","title":"Predicates"},"102":{"body":"Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket functionality. Tree-sitter queries are documented in the tree-sitter online documentation. If you're writing queries for the first time, be sure to check out the section on syntax highlighting queries and on query syntax . Rainbow queries have two captures: @rainbow.scope and @rainbow.bracket. @rainbow.scope should capture any node that increases the nesting level while @rainbow.bracket should capture any bracket nodes. Put another way: @rainbow.scope switches to the next rainbow color for all nodes in the tree under it while @rainbow.bracket paints captured nodes with the current rainbow color. For an example, let's add rainbow queries for the tree-sitter query (TSQ) language itself. These queries will go into a runtime/queries/tsq/rainbows.scm file in the repository root. First we'll add the @rainbow.bracket captures. TSQ only has parentheses and square brackets: [\"(\" \")\" \"[\" \"]\"] @rainbow.bracket The ordering of the nodes within the alternation (square brackets) is not taken into consideration. Note: Why are these nodes quoted? Most syntax highlights capture text surrounded by parentheses. These are named nodes and correspond to the names of rules in the grammar. Brackets are usually written in tree-sitter grammars as literal strings, for example: { // ... arguments: seq(\"(\", repeat($.argument), \")\"), // ...\n} Nodes written as literal strings in tree-sitter grammars may be captured in queries with those same literal strings. Then we'll add @rainbow.scope captures. The easiest way to do this is to view the grammar.js file in the tree-sitter grammar's repository. For TSQ, that file is here . As we scroll down the grammar.js, we see that the (alternation), (L36) (group) (L57), (named_node) (L59), (predicate) (L87) and (wildcard_node) (L97) nodes all contain literal parentheses or square brackets in their definitions. These nodes are all direct parents of brackets and happen to also be the nodes we want to change to the next rainbow color, so we capture them as @rainbow.scope. [ (group) (named_node) (wildcard_node) (predicate) (alternation)\n] @rainbow.scope This strategy works as a rule of thumb for most programming and configuration languages. Markup languages can be trickier and may take additional experimentation to find the correct nodes to use for scopes and brackets. The :tree-sitter-subtree command shows the syntax tree under the primary selection in S-expression format and can be a useful tool for determining how to write a query.","breadcrumbs":"Guides » Adding rainbow bracket queries » Adding Rainbow Bracket Queries","id":"102","title":"Adding Rainbow Bracket Queries"},"103":{"body":"The rainbow.include-children property may be applied to @rainbow.scope captures. By default, all @rainbow.bracket captures must be direct descendant of a node captured with @rainbow.scope in a syntax tree in order to be highlighted. The rainbow.include-children property disables that check and allows @rainbow.bracket captures to be highlighted if they are direct or indirect descendants of some node captured with @rainbow.scope. For example, this property is used in the HTML rainbow queries. For a document like link, the syntax tree is: (element ; link (start_tag ; (tag_name)) ; a (text) ; link (end_tag ; (tag_name))) ; a If we want to highlight the <, > and \" \" and and , and (after selecting text) Add surround characters to selection mr Replace the closest surround characters md Delete the closest surround characters You can use counts to act on outer pairs. Surround can also act on multiple selections. For example, to change every occurrence of (use) to [use]: % to select the whole file s to split the selections on a search term Input use and hit Enter mr([ to replace the parentheses with square brackets Multiple characters are currently not supported, but planned for future release.","breadcrumbs":"Usage » Surround","id":"28","title":"Surround"},"29":{"body":"In Helix, textobjects are a way to select, manipulate and operate on a piece of text in a structured way. They allow you to refer to blocks of text based on their structure or purpose, such as a word, sentence, paragraph, or even a function or block of code. Textobject demo Textobject tree-sitter demo ma - Select around the object (va in Vim, in Kakoune) mi - Select inside the object (vi in Vim, in Kakoune) Key after mi or ma Textobject selected w Word W WORD p Paragraph (, [, ', etc. Specified surround pairs m The closest surround pair f Function t Type (or Class) a Argument/parameter c Comment T Test g Change 💡 f, t, etc. need a tree-sitter grammar active for the current document and a special tree-sitter query file to work properly. Only some grammars currently have the query file implemented. Contributions are welcome!","breadcrumbs":"Usage » Selecting and manipulating text with textobjects","id":"29","title":"Selecting and manipulating text with textobjects"},"3":{"body":"Packaging status","breadcrumbs":"Installation » Linux, macOS, Windows and OpenBSD packaging status","id":"3","title":"Linux, macOS, Windows and OpenBSD packaging status"},"30":{"body":"Navigating between functions, classes, parameters, and other elements is possible using tree-sitter and textobject queries. For example to move to the next function use ]f, to move to previous type use [t, and so on. Tree-sitter-nav-demo For the full reference see the unimpaired section of the key bind documentation. 💡 This feature relies on tree-sitter textobjects and requires the corresponding query file to work properly.","breadcrumbs":"Usage » Navigating using tree-sitter textobjects","id":"30","title":"Navigating using tree-sitter textobjects"},"31":{"body":"Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the selection according to its location in the syntax tree. For example, many languages have the following syntax for function calls: func(arg1, arg2, arg3); A function call might be parsed by tree-sitter into a tree like the following. (call function: (identifier) ; func arguments: (arguments ; (arg1, arg2, arg3) (identifier) ; arg1 (identifier) ; arg2 (identifier))) ; arg3 Use :tree-sitter-subtree to view the syntax tree of the primary selection. In a more intuitive tree format: ┌────┐ │call│ ┌─────┴────┴─────┐ │ │\n┌─────▼────┐ ┌────▼────┐\n│identifier│ │arguments│\n│ \"func\" │ ┌────┴───┬─────┴───┐\n└──────────┘ │ │ │ │ │ │ ┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐ │identifier│ │identifier│ │identifier│ │ \"arg1\" │ │ \"arg2\" │ │ \"arg3\" │ └──────────┘ └──────────┘ └──────────┘ If you have a selection that wraps arg1 (see the tree above), and you use Alt-n, it will select the next sibling in the syntax tree: arg2. // before\nfunc([arg1], arg2, arg3)\n// after\nfunc(arg1, [arg2], arg3); Similarly, Alt-o will expand the selection to the parent node, in this case, the arguments node. func[(arg1, arg2, arg3)]; There is also some nuanced behavior that prevents you from getting stuck on a node with no sibling. When using Alt-p with a selection on arg1, the previous child node will be selected. In the event that arg1 does not have a previous sibling, the selection will move up the syntax tree and select the previous element. As a result, using Alt-p with a selection on arg1 will move the selection to the \"func\" identifier.","breadcrumbs":"Usage » Moving the selection with syntax-aware motions","id":"31","title":"Moving the selection with syntax-aware motions"},"32":{"body":"Normal mode Movement Changes Shell Selection manipulation Search Minor modes View mode Goto mode Match mode Window mode Space mode Popup Unimpaired Insert mode Select / extend mode Picker Prompt 💡 Mappings marked ( LSP ) require an active language server for the file. 💡 Mappings marked ( TS ) require a tree-sitter grammar for the file type.","breadcrumbs":"Usage » Keymap » Keymap","id":"32","title":"Keymap"},"33":{"body":"Normal mode is the default mode when you launch helix. Return to it from other modes by typing Escape.","breadcrumbs":"Usage » Keymap » Normal mode","id":"33","title":"Normal mode"},"34":{"body":"NOTE: Unlike Vim, f, F, t and T are not confined to the current line. Key Description Command h, Left Move left move_char_left j, Down Move down move_visual_line_down k, Up Move up move_visual_line_up l, Right Move right move_char_right w Move next word start move_next_word_start b Move previous word start move_prev_word_start e Move next word end move_next_word_end W Move next WORD start move_next_long_word_start B Move previous WORD start move_prev_long_word_start E Move next WORD end move_next_long_word_end t Find 'till next char find_till_char f Find next char find_next_char T Find 'till previous char till_prev_char F Find previous char find_prev_char G Go to line number goto_line Alt-. Repeat last motion (f, t or m) repeat_last_motion Home Move to the start of the line goto_line_start End Move to the end of the line goto_line_end Ctrl-b, PageUp Move page up page_up Ctrl-f, PageDown Move page down page_down Ctrl-u Move half page up half_page_up Ctrl-d Move half page down half_page_down Ctrl-i Jump forward on the jumplist jump_forward Ctrl-o Jump backward on the jumplist jump_backward Ctrl-s Save the current selection to the jumplist save_selection","breadcrumbs":"Usage » Keymap » Movement","id":"34","title":"Movement"},"35":{"body":"Key Description Command r Replace with a character replace R Replace with yanked text replace_with_yanked ~ Switch case of the selected text switch_case ` Set the selected text to lower case switch_to_lowercase Alt-` Set the selected text to upper case switch_to_uppercase i Insert before selection insert_mode a Insert after selection (append) append_mode I Insert at the start of the line insert_at_line_start A Insert at the end of the line insert_at_line_end \\ Insert digraphs insert_digraph o Open new line below selection open_below O Open new line above selection open_above . Repeat last insert N/A u Undo change undo U Redo change redo Alt-u Move backward in history earlier Alt-U Move forward in history later y Yank selection yank p Paste after selection paste_after P Paste before selection paste_before \" Select a register to yank to or paste from select_register > Indent selection indent < Unindent selection unindent = Format selection (currently nonfunctional/disabled) ( LSP ) format_selections d Delete selection delete_selection Alt-d Delete selection, without yanking delete_selection_noyank c Change selection (delete and enter insert mode) change_selection Alt-c Change selection (delete and enter insert mode, without yanking) change_selection_noyank Ctrl-a Increment object (number) under cursor increment Ctrl-x Decrement object (number) under cursor decrement Q Start/stop macro recording to the selected register (experimental) record_macro q Play back a recorded macro from the selected register (experimental) replay_macro Shell Key Description Command | Pipe each selection through shell command, replacing with output shell_pipe Alt-| Pipe each selection into shell command, ignoring output shell_pipe_to ! Run shell command, inserting output before each selection shell_insert_output Alt-! Run shell command, appending output after each selection shell_append_output $ Pipe each selection into shell command, keep selections where command returned 0 shell_keep_pipe","breadcrumbs":"Usage » Keymap » Changes","id":"35","title":"Changes"},"36":{"body":"Key Description Command s Select all regex matches inside selections select_regex S Split selection into sub selections on regex matches split_selection Alt-s Split selection on newlines split_selection_on_newline Alt-minus Merge selections merge_selections Alt-_ Merge consecutive selections merge_consecutive_selections & Align selection in columns align_selections _ Trim whitespace from the selection trim_selections ; Collapse selection onto a single cursor collapse_selection Alt-; Flip selection cursor and anchor flip_selections Alt-: Ensures the selection is in forward direction ensure_selections_forward , Keep only the primary selection keep_primary_selection Alt-, Remove the primary selection remove_primary_selection C Copy selection onto the next line (Add cursor below) copy_selection_on_next_line Alt-C Copy selection onto the previous line (Add cursor above) copy_selection_on_prev_line ( Rotate main selection backward rotate_selections_backward ) Rotate main selection forward rotate_selections_forward Alt-( Rotate selection contents backward rotate_selection_contents_backward Alt-) Rotate selection contents forward rotate_selection_contents_forward % Select entire file select_all x Select current line, if already selected, extend to next line extend_line_below X Extend selection to line bounds (line-wise selection) extend_to_line_bounds Alt-x Shrink selection to line bounds (line-wise selection) shrink_to_line_bounds J Join lines inside selection join_selections Alt-J Join lines inside selection and select the inserted space join_selections_space K Keep selections matching the regex keep_selections Alt-K Remove selections matching the regex remove_selections Ctrl-c Comment/uncomment the selections toggle_comments Alt-o, Alt-up Expand selection to parent syntax node ( TS ) expand_selection Alt-i, Alt-down Shrink syntax tree object selection ( TS ) shrink_selection Alt-p, Alt-left Select previous sibling node in syntax tree ( TS ) select_prev_sibling Alt-n, Alt-right Select next sibling node in syntax tree ( TS ) select_next_sibling","breadcrumbs":"Usage » Keymap » Selection manipulation","id":"36","title":"Selection manipulation"},"37":{"body":"Search commands all operate on the / register by default. To use a different register, use \". Key Description Command / Search for regex pattern search ? Search for previous pattern rsearch n Select next search match search_next N Select previous search match search_prev * Use current selection as the search pattern search_selection","breadcrumbs":"Usage » Keymap » Search","id":"37","title":"Search"},"38":{"body":"These sub-modes are accessible from normal mode and typically switch back to normal mode after a command. Key Description Command v Enter select (extend) mode select_mode g Enter goto mode N/A m Enter match mode N/A : Enter command mode command_mode z Enter view mode N/A Z Enter sticky view mode N/A Ctrl-w Enter window mode N/A Space Enter space mode N/A These modes (except command mode) can be configured by remapping keys . View mode Accessed by typing z in normal mode . View mode is intended for scrolling and manipulating the view without changing the selection. The \"sticky\" variant of this mode (accessed by typing Z in normal mode) is persistent and can be exited using the escape key. This is useful when you're simply looking over text and not actively editing it. Key Description Command z, c Vertically center the line align_view_center t Align the line to the top of the screen align_view_top b Align the line to the bottom of the screen align_view_bottom m Align the line to the middle of the screen (horizontally) align_view_middle j, down Scroll the view downwards scroll_down k, up Scroll the view upwards scroll_up Ctrl-f, PageDown Move page down page_down Ctrl-b, PageUp Move page up page_up Ctrl-d Move half page down half_page_down Ctrl-u Move half page up half_page_up Goto mode Accessed by typing g in normal mode . Jumps to various locations. Key Description Command g Go to line number else start of file goto_file_start e Go to the end of the file goto_last_line f Go to files in the selection goto_file h Go to the start of the line goto_line_start l Go to the end of the line goto_line_end s Go to first non-whitespace character of the line goto_first_nonwhitespace t Go to the top of the screen goto_window_top c Go to the middle of the screen goto_window_center b Go to the bottom of the screen goto_window_bottom d Go to definition ( LSP ) goto_definition y Go to type definition ( LSP ) goto_type_definition r Go to references ( LSP ) goto_reference i Go to implementation ( LSP ) goto_implementation a Go to the last accessed/alternate file goto_last_accessed_file m Go to the last modified/alternate file goto_last_modified_file n Go to next buffer goto_next_buffer p Go to previous buffer goto_previous_buffer . Go to last modification in current file goto_last_modification j Move down textual (instead of visual) line move_line_down k Move up textual (instead of visual) line move_line_up Match mode Accessed by typing m in normal mode . See the relevant section in Usage for an explanation about surround and textobject usage. Key Description Command m Goto matching bracket ( TS ) match_brackets s Surround current selection with surround_add r Replace surround character with surround_replace d Delete surround character surround_delete a Select around textobject select_textobject_around i Select inside textobject select_textobject_inner TODO: Mappings for selecting syntax nodes (a superset of [). Window mode Accessed by typing Ctrl-w in normal mode . This layer is similar to Vim keybindings as Kakoune does not support windows. Key Description Command w, Ctrl-w Switch to next window rotate_view v, Ctrl-v Vertical right split vsplit s, Ctrl-s Horizontal bottom split hsplit f Go to files in the selection in horizontal splits goto_file F Go to files in the selection in vertical splits goto_file h, Ctrl-h, Left Move to left split jump_view_left j, Ctrl-j, Down Move to split below jump_view_down k, Ctrl-k, Up Move to split above jump_view_up l, Ctrl-l, Right Move to right split jump_view_right q, Ctrl-q Close current window wclose o, Ctrl-o Only keep the current window, closing all the others wonly H Swap window to the left swap_view_left J Swap window downwards swap_view_down K Swap window upwards swap_view_up L Swap window to the right swap_view_right Space mode Accessed by typing Space in normal mode . This layer is a kludge of mappings, mostly pickers. Key Description Command f Open file picker file_picker F Open file picker at current working directory file_picker_in_current_directory b Open buffer picker buffer_picker j Open jumplist picker jumplist_picker g Debug (experimental) N/A k Show documentation for item under cursor in a popup ( LSP ) hover s Open document symbol picker ( LSP ) symbol_picker S Open workspace symbol picker ( LSP ) workspace_symbol_picker d Open document diagnostics picker ( LSP ) diagnostics_picker D Open workspace diagnostics picker ( LSP ) workspace_diagnostics_picker r Rename symbol ( LSP ) rename_symbol a Apply code action ( LSP ) code_action h Select symbol references ( LSP ) select_references_to_symbol_under_cursor ' Open last fuzzy picker last_picker w Enter window mode N/A p Paste system clipboard after selections paste_clipboard_after P Paste system clipboard before selections paste_clipboard_before y Yank selections to clipboard yank_to_clipboard Y Yank main selection to clipboard yank_main_selection_to_clipboard R Replace selections by clipboard contents replace_selections_with_clipboard / Global search in workspace folder global_search ? Open command palette command_palette e Reveal current file in explorer reveal_current_file 💡 Global search displays results in a fuzzy picker, use Space + ' to bring it back up after opening a file. Popup Displays documentation for item under cursor. Key Description Ctrl-u Scroll up Ctrl-d Scroll down Unimpaired These mappings are in the style of vim-unimpaired . Key Description Command ]d Go to next diagnostic ( LSP ) goto_next_diag [d Go to previous diagnostic ( LSP ) goto_prev_diag ]D Go to last diagnostic in document ( LSP ) goto_last_diag [D Go to first diagnostic in document ( LSP ) goto_first_diag ]f Go to next function ( TS ) goto_next_function [f Go to previous function ( TS ) goto_prev_function ]t Go to next type definition ( TS ) goto_next_class [t Go to previous type definition ( TS ) goto_prev_class ]a Go to next argument/parameter ( TS ) goto_next_parameter [a Go to previous argument/parameter ( TS ) goto_prev_parameter ]c Go to next comment ( TS ) goto_next_comment [c Go to previous comment ( TS ) goto_prev_comment ]T Go to next test ( TS ) goto_next_test [T Go to previous test ( TS ) goto_prev_test ]p Go to next paragraph goto_next_paragraph [p Go to previous paragraph goto_prev_paragraph ]g Go to next change goto_next_change [g Go to previous change goto_prev_change ]G Go to last change goto_last_change [G Go to first change goto_first_change ]Space Add newline below add_newline_below [Space Add newline above add_newline_above","breadcrumbs":"Usage » Keymap » Minor modes","id":"38","title":"Minor modes"},"39":{"body":"Accessed by typing i in normal mode . Insert mode bindings are minimal by default. Helix is designed to be a modal editor, and this is reflected in the user experience and internal mechanics. Changes to the text are only saved for undos when escaping from insert mode to normal mode. 💡 New users are strongly encouraged to learn the modal editing paradigm to get the smoothest experience. Key Description Command Escape Switch to normal mode normal_mode Ctrl-s Commit undo checkpoint commit_undo_checkpoint Ctrl-x Autocomplete completion Ctrl-r Insert a register content insert_register Ctrl-w, Alt-Backspace Delete previous word delete_word_backward Alt-d, Alt-Delete Delete next word delete_word_forward Ctrl-u Delete to start of line kill_to_line_start Ctrl-k Delete to end of line kill_to_line_end Ctrl-h, Backspace, Shift-Backspace Delete previous char delete_char_backward Ctrl-d, Delete Delete next char delete_char_forward Ctrl-j, Enter Insert new line insert_newline These keys are not recommended, but are included for new users less familiar with modal editors. Key Description Command Up Move to previous line move_line_up Down Move to next line move_line_down Left Backward a char move_char_left Right Forward a char move_char_right PageUp Move one page up page_up PageDown Move one page down page_down Home Move to line start goto_line_start End Move to line end goto_line_end_newline As you become more comfortable with modal editing, you may want to disable some insert mode bindings. You can do this by editing your config.toml file. [keys.insert]\nup = \"no_op\"\ndown = \"no_op\"\nleft = \"no_op\"\nright = \"no_op\"\npageup = \"no_op\"\npagedown = \"no_op\"\nhome = \"no_op\"\nend = \"no_op\"","breadcrumbs":"Usage » Keymap » Insert mode","id":"39","title":"Insert mode"},"4":{"body":"The following third party repositories are available:","breadcrumbs":"Installation » Linux","id":"4","title":"Linux"},"40":{"body":"Accessed by typing v in normal mode . Select mode echoes Normal mode, but changes any movements to extend selections rather than replace them. Goto motions are also changed to extend, so that vgl, for example, extends the selection to the end of the line. Search is also affected. By default, n and N will remove the current selection and select the next instance of the search term. Toggling this mode before pressing n or N makes it possible to keep the current selection. Toggling it on and off during your iterative searching allows you to selectively add search terms to your selections.","breadcrumbs":"Usage » Keymap » Select / extend mode","id":"40","title":"Select / extend mode"},"41":{"body":"Keys to use within picker. Remapping currently not supported. Key Description Shift-Tab, Up, Ctrl-p Previous entry Tab, Down, Ctrl-n Next entry PageUp, Ctrl-u Page up PageDown, Ctrl-d Page down Home Go to first entry End Go to last entry Enter Open selected Alt-Enter Open selected in the background without closing the picker Ctrl-s Open horizontally Ctrl-v Open vertically Ctrl-t Toggle preview Escape, Ctrl-c Close picker","breadcrumbs":"Usage » Keymap » Picker","id":"41","title":"Picker"},"42":{"body":"Keys to use within prompt, Remapping currently not supported. Key Description Escape, Ctrl-c Close prompt Alt-b, Ctrl-Left Backward a word Ctrl-b, Left Backward a char Alt-f, Ctrl-Right Forward a word Ctrl-f, Right Forward a char Ctrl-e, End Move prompt end Ctrl-a, Home Move prompt start Ctrl-w, Alt-Backspace, Ctrl-Backspace Delete previous word Alt-d, Alt-Delete, Ctrl-Delete Delete next word Ctrl-u Delete to start of line Ctrl-k Delete to end of line Backspace, Ctrl-h, Shift-Backspace Delete previous char Delete, Ctrl-d Delete next char Ctrl-s Insert a word under doc cursor, may be changed to Ctrl-r Ctrl-w later Ctrl-p, Up Select previous history Ctrl-n, Down Select next history Ctrl-r Insert the content of the register selected by following input char Tab Select next completion item BackTab Select previous completion item Enter Open selected","breadcrumbs":"Usage » Keymap » Prompt","id":"42","title":"Prompt"},"43":{"body":"Press ? to see keymaps. Remapping currently not supported.","breadcrumbs":"Usage » Keymap » File explorer","id":"43","title":"File explorer"},"44":{"body":"Command mode can be activated by pressing :. The built-in commands are: Name Description :quit, :q Close the current view. :quit!, :q! Force close the current view, ignoring unsaved changes. :open, :o Open a file from disk into the current view. :buffer-close, :bc, :bclose Close the current buffer. :buffer-close!, :bc!, :bclose! Close the current buffer forcefully, ignoring unsaved changes. :buffer-close-others, :bco, :bcloseother Close all buffers but the currently focused one. :buffer-close-others!, :bco!, :bcloseother! Force close all buffers but the currently focused one. :buffer-close-all, :bca, :bcloseall Close all buffers without quitting. :buffer-close-all!, :bca!, :bcloseall! Force close all buffers ignoring unsaved changes without quitting. :buffer-next, :bn, :bnext Goto next buffer. :buffer-previous, :bp, :bprev Goto previous buffer. :write, :w Write changes to disk. Accepts an optional path (:write some/path.txt) :write!, :w! Force write changes to disk creating necessary subdirectories. Accepts an optional path (:write! some/path.txt) :write-buffer-close, :wbc Write changes to disk and closes the buffer. Accepts an optional path (:write-buffer-close some/path.txt) :write-buffer-close!, :wbc! Force write changes to disk creating necessary subdirectories and closes the buffer. Accepts an optional path (:write-buffer-close! some/path.txt) :new, :n Create a new scratch buffer. :format, :fmt Format the file using the LSP formatter. :indent-style Set the indentation style for editing. ('t' for tabs or 1-8 for number of spaces.) :line-ending Set the document's default line ending. Options: crlf, lf. :earlier, :ear Jump back to an earlier point in edit history. Accepts a number of steps or a time span. :later, :lat Jump to a later point in edit history. Accepts a number of steps or a time span. :write-quit, :wq, :x Write changes to disk and close the current view. Accepts an optional path (:wq some/path.txt) :write-quit!, :wq!, :x! Write changes to disk and close the current view forcefully. Accepts an optional path (:wq! some/path.txt) :write-all, :wa Write changes from all buffers to disk. :write-all!, :wa! Forcefully write changes from all buffers to disk creating necessary subdirectories. :write-quit-all, :wqa, :xa Write changes from all buffers to disk and close all views. :write-quit-all!, :wqa!, :xa! Write changes from all buffers to disk and close all views forcefully (ignoring unsaved changes). :quit-all, :qa Close all views. :quit-all!, :qa! Force close all views ignoring unsaved changes. :cquit, :cq Quit with exit code (default 1). Accepts an optional integer exit code (:cq 2). :cquit!, :cq! Force quit with exit code (default 1) ignoring unsaved changes. Accepts an optional integer exit code (:cq! 2). :theme Change the editor theme (show current theme if no name specified). :yank-join Yank joined selections. A separator can be provided as first argument. Default value is newline. :clipboard-yank Yank main selection into system clipboard. :clipboard-yank-join Yank joined selections into system clipboard. A separator can be provided as first argument. Default value is newline. :primary-clipboard-yank Yank main selection into system primary clipboard. :primary-clipboard-yank-join Yank joined selections into system primary clipboard. A separator can be provided as first argument. Default value is newline. :clipboard-paste-after Paste system clipboard after selections. :clipboard-paste-before Paste system clipboard before selections. :clipboard-paste-replace Replace selections with content of system clipboard. :primary-clipboard-paste-after Paste primary clipboard after selections. :primary-clipboard-paste-before Paste primary clipboard before selections. :primary-clipboard-paste-replace Replace selections with content of system primary clipboard. :show-clipboard-provider Show clipboard provider name in status bar. :change-current-directory, :cd Change the current working directory. :show-directory, :pwd Show the current working directory. :encoding Set encoding. Based on https://encoding.spec.whatwg.org. :character-info, :char Get info about the character under the primary cursor. :reload, :rl Discard changes and reload from the source file. :reload-all, :rla Discard changes and reload all documents from the source files. :update, :u Write changes only if the file has been modified. :lsp-workspace-command Open workspace command picker :lsp-restart Restarts the language servers used by the current doc :lsp-stop Stops the language servers that are used by the current doc :tree-sitter-scopes Display tree sitter scopes, primarily for theming and development. :tree-sitter-highlight-name Display name of tree-sitter highlight scope under the cursor. :debug-start, :dbg Start a debug session from a given template with given parameters. :debug-remote, :dbg-tcp Connect to a debug adapter by TCP address and start a debugging session from a given template with given parameters. :debug-eval Evaluate expression in current debug context. :vsplit, :vs Open the file in a vertical split. :vsplit-new, :vnew Open a scratch buffer in a vertical split. :hsplit, :hs, :sp Open the file in a horizontal split. :hsplit-new, :hnew Open a scratch buffer in a horizontal split. :tutor Open the tutorial. :goto, :g Goto line number. :set-language, :lang Set the language of current buffer (show current language if no value specified). :set-option, :set Set a config option at runtime.For example to disable smart case search, use :set search.smart-case false. :toggle-option, :toggle Toggle a boolean config option at runtime.For example to toggle smart case search, use :toggle search.smart-case. :get-option, :get Get the current value of a config option. :sort Sort ranges in selection. :rsort Sort ranges in selection in reverse order. :reflow Hard-wrap the current selection of lines to a given width. :tree-sitter-subtree, :ts-subtree Display tree sitter subtree under cursor, primarily for debugging queries. :config-reload Refresh user config. :config-open Open the user config.toml file. :config-open-workspace Open the workspace config.toml file. :log-open Open the helix log file. :insert-output Run shell command, inserting output before each selection. :append-output Run shell command, appending output after each selection. :pipe Pipe each selection to the shell command. :pipe-to Pipe each selection to the shell command, ignoring output. :run-shell-command, :sh Run a shell command :reset-diff-change, :diffget, :diffg Reset the diff change at the cursor position. :clear-register Clear given register. If no argument is provided, clear all registers. :redraw Clear and re-render the whole UI","breadcrumbs":"Usage » Commands » Commands","id":"44","title":"Commands"},"45":{"body":"The following languages and Language Servers are supported. To use Language Server features, you must first install the appropriate Language Server. You can check the language support in your installed helix version with hx --health. Also see the Language Configuration docs and the Adding Languages guide for more language configuration information. Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP astro ✓ awk ✓ ✓ awk-language-server bash ✓ ✓ ✓ ✓ bash-language-server bass ✓ bass beancount ✓ bibtex ✓ texlab bicep ✓ bicep-langserver blueprint ✓ blueprint-compiler c ✓ ✓ ✓ ✓ clangd c-sharp ✓ ✓ OmniSharp cabal cairo ✓ ✓ ✓ cairo-language-server capnp ✓ ✓ clojure ✓ ✓ clojure-lsp cmake ✓ ✓ ✓ cmake-language-server comment ✓ common-lisp ✓ ✓ cl-lsp cpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangd crystal ✓ ✓ crystalline css ✓ ✓ vscode-css-language-server cue ✓ cuelsp d ✓ ✓ ✓ serve-d dart ✓ ✓ dart devicetree ✓ dhall ✓ ✓ dhall-lsp-server diff ✓ dockerfile ✓ docker-langserver dot ✓ dot-language-server dtd ✓ edoc ✓ eex ✓ ejs ✓ elixir ✓ ✓ ✓ ✓ elixir-ls elm ✓ ✓ elm-language-server elvish ✓ elvish env ✓ erb ✓ erlang ✓ ✓ ✓ erlang_ls esdl ✓ fish ✓ ✓ ✓ forth ✓ forth-lsp fortran ✓ ✓ fortls fsharp ✓ fsautocomplete gas ✓ ✓ gdscript ✓ ✓ ✓ gemini ✓ git-attributes ✓ git-commit ✓ ✓ git-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ gleam glsl ✓ ✓ ✓ go ✓ ✓ ✓ ✓ gopls godot-resource ✓ gomod ✓ gopls gotmpl ✓ gopls gowork ✓ gopls graphql ✓ graphql-lsp hare ✓ haskell ✓ ✓ haskell-language-server-wrapper haskell-persistent ✓ hcl ✓ ✓ terraform-ls heex ✓ ✓ elixir-ls hosts ✓ html ✓ ✓ vscode-html-language-server hurl ✓ ✓ idris idris2-lsp iex ✓ ini ✓ java ✓ ✓ ✓ ✓ jdtls javascript ✓ ✓ ✓ ✓ typescript-language-server jinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-server json5 ✓ jsonnet ✓ jsonnet-language-server jsx ✓ ✓ ✓ ✓ typescript-language-server julia ✓ ✓ ✓ julia just ✓ ✓ ✓ kdl ✓ kotlin ✓ kotlin-language-server latex ✓ ✓ texlab lean ✓ lean ledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ lua ✓ ✓ ✓ lua-language-server make ✓ markdoc ✓ markdoc-ls markdown ✓ marksman markdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ meson ✓ ✓ mint mint msbuild ✓ ✓ nasm ✓ ✓ nickel ✓ ✓ nls nim ✓ ✓ ✓ nimlangserver nix ✓ ✓ nil nu ✓ nunjucks ✓ ocaml ✓ ✓ ocamllsp ocaml-interface ✓ ocamllsp odin ✓ ✓ ols opencl ✓ ✓ ✓ clangd openscad ✓ openscad-lsp org ✓ pascal ✓ ✓ pasls passwd ✓ pem ✓ perl ✓ ✓ ✓ perlnavigator php ✓ ✓ ✓ intelephense po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ prisma ✓ prisma-language-server prolog swipl protobuf ✓ ✓ bufls, pb prql ✓ purescript ✓ ✓ purescript-language-server python ✓ ✓ ✓ ✓ pylsp qml ✓ ✓ qmlls r ✓ R racket ✓ ✓ racket regex ✓ ✓ rego ✓ regols rescript ✓ ✓ rescript-language-server rmarkdown ✓ ✓ R robot ✓ robotframework_ls ron ✓ ✓ rst ✓ ruby ✓ ✓ ✓ ✓ solargraph rust ✓ ✓ ✓ ✓ rust-analyzer sage ✓ ✓ scala ✓ ✓ metals scheme ✓ ✓ scss ✓ ✓ vscode-css-language-server slint ✓ ✓ slint-lsp smithy ✓ cs sml ✓ solidity ✓ solc sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ svelte ✓ ✓ svelteserver sway ✓ ✓ ✓ forc swift ✓ sourcekit-lsp t32 ✓ tablegen ✓ ✓ ✓ task ✓ templ ✓ templ tfvars ✓ ✓ terraform-ls todotxt ✓ toml ✓ ✓ taplo tsq ✓ ✓ tsx ✓ ✓ ✓ ✓ typescript-language-server twig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-server ungrammar ✓ unison ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzer vala ✓ vala-language-server verilog ✓ ✓ svlangserver vhdl ✓ vhdl_ls vhs ✓ vue ✓ vue-language-server wast ✓ wat ✓ webc ✓ wgsl ✓ wgsl_analyzer wit ✓ ✓ wren ✓ ✓ ✓ xit ✓ xml ✓ ✓ ✓ yaml ✓ ✓ ✓ yaml-language-server, ansible-language-server yuck ✓ zig ✓ ✓ ✓ ✓ zls","breadcrumbs":"Usage » Language support » Language Support","id":"45","title":"Language Support"},"46":{"body":"Helix's editing model is strongly inspired from Vim and Kakoune, and a notable difference from Vim (and the most striking similarity to Kakoune) is that Helix follows the selection → action model. This means that whatever you are going to act on (a word, a paragraph, a line, etc.) is selected first and the action itself (delete, change, yank, etc.) comes second. A cursor is simply a single width selection. See also Kakoune's Migrating from Vim and Helix's Migrating from Vim . TODO: Mention textobjects, surround, registers","breadcrumbs":"Migrating from Vim » Migrating from Vim","id":"46","title":"Migrating from Vim"},"47":{"body":"To override global configuration parameters, create a config.toml file located in your config directory: Linux and Mac: ~/.config/helix/config.toml Windows: %AppData%\\helix\\config.toml 💡 You can easily open the config file by typing :config-open within Helix normal mode. Example config: theme = \"onedark\" [editor]\nline-number = \"relative\"\nmouse = false [editor.cursor-shape]\ninsert = \"bar\"\nnormal = \"block\"\nselect = \"underline\" [editor.file-picker]\nhidden = false You can use a custom configuration file by specifying it with the -c or --config command line argument, for example hx -c path/to/custom-config.toml. Additionally, you can reload the configuration file by sending the USR1 signal to the Helix process on Unix operating systems, such as by using the command pkill -USR1 hx. Finally, you can have a config.toml local to a project by putting it under a .helix directory in your repository. Its settings will be merged with the configuration directory config.toml and the built-in configuration.","breadcrumbs":"Configuration » Configuration","id":"47","title":"Configuration"},"48":{"body":"","breadcrumbs":"Configuration » Editor","id":"48","title":"Editor"},"49":{"body":"Key Description Default scrolloff Number of lines of padding around the edge of the screen when scrolling 5 mouse Enable mouse mode true middle-click-paste Middle click paste support true scroll-lines Number of lines to scroll per scroll wheel step 3 shell Shell to use when running external commands Unix: [\"sh\", \"-c\"]Windows: [\"cmd\", \"/C\"] line-number Line number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolute cursorline Highlight all lines with a cursor false cursorcolumn Highlight all columns with a cursor false gutters Gutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] auto-completion Enable automatic pop up of auto-completion true auto-format Enable automatic formatting on save true auto-save Enable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal false idle-timeout Time in milliseconds since last keypress before idle timers trigger. Used for autocompletion, set to 0 for instant 400 preview-completion-insert Whether to apply completion item instantly when selected true completion-trigger-len The min-length of word under cursor to trigger autocompletion 2 completion-replace Set to true to make completions always replace the entire word and not just the part before the cursor false auto-info Whether to display info boxes true true-color Set to true to override automatic detection of terminal truecolor support in the event of a false negative false undercurl Set to true to override automatic detection of terminal undercurl support in the event of a false negative false rulers List of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file [] bufferline Renders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) never initial-mode The initial mode for newly opened editors. \"normal\" color-modes Whether to color the mode indicator with different colors depending on the mode itself false text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80 workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml [] default-line-ending The line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). native insert-final-newline Whether to automatically insert a trailing line-ending on write if missing true rainbow-brackets Whether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false","breadcrumbs":"Configuration » [editor] Section","id":"49","title":"[editor] Section"},"5":{"body":"Add the PPA for Helix: sudo add-apt-repository ppa:maveonair/helix-editor\nsudo apt update\nsudo apt install helix","breadcrumbs":"Installation » Ubuntu","id":"5","title":"Ubuntu"},"50":{"body":"Allows configuring the statusline at the bottom of the editor. The configuration distinguishes between three areas of the status line: [ ... ... LEFT ... ... | ... ... ... ... CENTER ... ... ... ... | ... ... RIGHT ... ... ] Statusline elements can be defined as follows: [editor.statusline]\nleft = [\"mode\", \"spinner\"]\ncenter = [\"file-name\"]\nright = [\"diagnostics\", \"selections\", \"position\", \"file-encoding\", \"file-line-ending\", \"file-type\"]\nseparator = \"│\"\nmode.normal = \"NORMAL\"\nmode.insert = \"INSERT\"\nmode.select = \"SELECT\" The [editor.statusline] key takes the following sub-keys: Key Description Default left A list of elements aligned to the left of the statusline [\"mode\", \"spinner\", \"file-name\", \"read-only-indicator\", \"file-modification-indicator\"] center A list of elements aligned to the middle of the statusline [] right A list of elements aligned to the right of the statusline [\"diagnostics\", \"selections\", \"register\", \"position\", \"file-encoding\"] separator The character used to separate elements in the statusline \"│\" mode.normal The text shown in the mode element for normal mode \"NOR\" mode.insert The text shown in the mode element for insert mode \"INS\" mode.select The text shown in the mode element for select mode \"SEL\" The following statusline elements can be configured: Key Description mode The current editor mode (mode.normal/mode.insert/mode.select) spinner A progress spinner indicating LSP activity file-name The path/name of the opened file file-base-name The basename of the opened file file-modification-indicator The indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encoding The encoding of the opened file if it differs from UTF-8 file-line-ending The file line endings (CRLF or LF) read-only-indicator An indicator that shows [readonly] when a file cannot be written total-line-numbers The total line numbers of the opened file file-type The type of the opened file diagnostics The number of warnings and/or errors workspace-diagnostics The number of warnings and/or errors on workspace selections The number of active selections primary-selection-length The number of characters currently in primary selection position The cursor position position-percentage The cursor position as a percentage of the total number of lines separator The string defined in editor.statusline.separator (defaults to \"│\") spacer Inserts a space between elements (multiple/contiguous spacers may be specified) version-control The current branch name or detached commit hash of the opened workspace register The current selected register","breadcrumbs":"Configuration » [editor.statusline] Section","id":"50","title":"[editor.statusline] Section"},"51":{"body":"Key Description Default enable Enables LSP integration. Setting to false will completely disable language servers regardless of language settings. true display-messages Display LSP progress messages below statusline [1] false auto-signature-help Enable automatic popup of signature help (parameter hints) true display-inlay-hints Display inlay hints [2] false display-signature-help-docs Display docs under signature help popup true snippets Enables snippet completions. Requires a server restart (:lsp-restart) to take effect after :config-reload/:set. true goto-reference-include-declaration Include declaration in the goto references popup. true By default, a progress spinner is shown in the statusline beside the file path. You may also have to activate them in the LSP config for them to appear, not just in Helix. Inlay hints in Helix are still being improved on and may be a little bit laggy/janky under some circumstances. Please report any bugs you see so we can fix them!","breadcrumbs":"Configuration » [editor.lsp] Section","id":"51","title":"[editor.lsp] Section"},"52":{"body":"Defines the shape of cursor in each mode. Valid values for these options are block, bar, underline, or hidden. 💡 Due to limitations of the terminal environment, only the primary cursor can change shape. Key Description Default normal Cursor shape in normal mode block insert Cursor shape in insert mode block select Cursor shape in select mode block","breadcrumbs":"Configuration » [editor.cursor-shape] Section","id":"52","title":"[editor.cursor-shape] Section"},"53":{"body":"Set options for file picker and global search. Ignoring a file means it is not visible in the Helix file picker and global search. All git related options are only enabled in a git repository. Key Description Default hidden Enables ignoring hidden files true follow-symlinks Follow symlinks instead of ignoring them true deduplicate-links Ignore symlinks that point at files already shown in the picker true parents Enables reading ignore files from parent directories true ignore Enables reading .ignore files true git-ignore Enables reading .gitignore files true git-global Enables reading global .gitignore, whose path is specified in git's config: core.excludefile option true git-exclude Enables reading .git/info/exclude files true max-depth Set with an integer value for maximum depth to recurse Defaults to None.","breadcrumbs":"Configuration » [editor.file-picker] Section","id":"53","title":"[editor.file-picker] Section"},"54":{"body":"Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a simple boolean value, or a specific mapping of pairs of single characters. To disable auto-pairs altogether, set auto-pairs to false: [editor]\nauto-pairs = false # defaults to `true` The default pairs are (){}[]''\"\"``, but these can be customized by setting auto-pairs to a TOML table: [editor.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>' Additionally, this setting can be used in a language config. Unless the editor setting is false, this will override the editor config in documents with this language. Example languages.toml that adds <> and removes '' [[language]]\nname = \"rust\" [language.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>'","breadcrumbs":"Configuration » [editor.auto-pairs] Section","id":"54","title":"[editor.auto-pairs] Section"},"55":{"body":"Search specific options. Key Description Default smart-case Enable smart case regex searching (case-insensitive unless pattern contains upper case characters) true wrap-around Whether the search should wrap after depleting the matches true","breadcrumbs":"Configuration » [editor.search] Section","id":"55","title":"[editor.search] Section"},"56":{"body":"Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace. Key Description Default render Whether to render whitespace. May either be \"all\" or \"none\", or a table with sub-keys space, nbsp, tab, and newline \"none\" characters Literal characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, newline or tabpad See example below Example [editor.whitespace]\nrender = \"all\"\n# or control each character\n[editor.whitespace.render]\nspace = \"all\"\ntab = \"all\"\nnewline = \"none\" [editor.whitespace.characters]\nspace = \"·\"\nnbsp = \"⍽\"\ntab = \"→\"\nnewline = \"⏎\"\ntabpad = \"·\" # Tabs will look like \"→···\" (depending on tab width)","breadcrumbs":"Configuration » [editor.whitespace] Section","id":"56","title":"[editor.whitespace] Section"},"57":{"body":"Options for rendering vertical indent guides. Key Description Default render Whether to render indent guides false character Literal character to use for rendering the indent guide │ skip-levels Number of indent levels to skip 0 rainbow-option Enum to set rainbow indentations. Options: normal, dim and none. none Example: [editor.indent-guides]\nrender = true\ncharacter = \"╎\" # Some characters that work well: \"▏\", \"┆\", \"┊\", \"⸽\"\nskip-levels = 1\nrainbow-option = \"normal\"","breadcrumbs":"Configuration » [editor.indent-guides] Section","id":"57","title":"[editor.indent-guides] Section"},"58":{"body":"For simplicity, editor.gutters accepts an array of gutter types, which will use default settings for all gutter components. [editor]\ngutters = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] To customize the behavior of gutters, the [editor.gutters] section must be used. This section contains top level settings, as well as settings for specific gutter components as subsections. Key Description Default layout A vector of gutters to display [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] Example: [editor.gutters]\nlayout = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] [editor.gutters.line-numbers] Section Options for the line number gutter Key Description Default min-width The minimum number of characters to use 3 Example: [editor.gutters.line-numbers]\nmin-width = 1 [editor.gutters.diagnostics] Section Currently unused [editor.gutters.diff] Section Currently unused [editor.gutters.spacer] Section Currently unused","breadcrumbs":"Configuration » [editor.gutters] Section","id":"58","title":"[editor.gutters] Section"},"59":{"body":"Options for soft wrapping lines that exceed the view width: Key Description Default enable Whether soft wrapping is enabled. false max-wrap Maximum free space left at the end of the line. 20 max-indent-retain Maximum indentation to carry over when soft wrapping a line. 40 wrap-indicator Text inserted before soft wrapped lines, highlighted with ui.virtual.wrap ↪ wrap-at-text-width Soft wrap at text-width instead of using the full viewport size. false Example: [editor.soft-wrap]\nenable = true\nmax-wrap = 25 # increase value to reduce forced mid-word wrapping\nmax-indent-retain = 0\nwrap-indicator = \"\" # set wrap-indicator to \"\" to hide it","breadcrumbs":"Configuration » [editor.soft-wrap] Section","id":"59","title":"[editor.soft-wrap] Section"},"6":{"body":"Enable the COPR repository for Helix: sudo dnf copr enable varlad/helix\nsudo dnf install helix","breadcrumbs":"Installation » Fedora/RHEL","id":"6","title":"Fedora/RHEL"},"60":{"body":"Sets explorer side width and style. Key Description Default column-width explorer side width 30 position explorer widget position, left or right left","breadcrumbs":"Configuration » [editor.explorer] Section","id":"60","title":"[editor.explorer] Section"},"61":{"body":"Key Description Default enable If set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. true supersede-menu Normally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false","breadcrumbs":"Configuration » [editor.smart-tab] Section","id":"61","title":"[editor.smart-tab] Section"},"62":{"body":"By default, special characters can be input using the insert_digraphs command, bound to \\ in normal mode. Custom digraphs can be added to the editor.digraphs section of the config. [editor.digraphs]\nka = \"か\"\nku = { symbols = \"く\", description = \"The japanese character Ku\" }\nshrug = \"¯\\\\_(ツ)_/¯\"","breadcrumbs":"Configuration » [editor.digraphs] Section","id":"62","title":"[editor.digraphs] Section"},"63":{"body":"To use a theme add theme = \"\" to the top of your config.toml file, or select it during runtime using :theme .","breadcrumbs":"Configuration » Themes » Themes","id":"63","title":"Themes"},"64":{"body":"Create a file with the name of your theme as the file name (i.e mytheme.toml) and place it in your themes directory (i.e ~/.config/helix/themes or %AppData%\\helix\\themes on Windows). The directory might have to be created beforehand. 💡 The names \"default\" and \"base16_default\" are reserved for built-in themes and cannot be overridden by user-defined themes.","breadcrumbs":"Configuration » Themes » Creating a theme","id":"64","title":"Creating a theme"},"65":{"body":"Each line in the theme file is specified as below: key = { fg = \"#ffffff\", bg = \"#000000\", underline = { color = \"#ff0000\", style = \"curl\"}, modifiers = [\"bold\", \"italic\"] } Where key represents what you want to style, fg specifies the foreground color, bg the background color, underline the underline style/color, and modifiers is a list of style modifiers. bg, underline and modifiers can be omitted to defer to the defaults. To specify only the foreground color: key = \"#ffffff\" If the key contains a dot '.', it must be quoted to prevent it being parsed as a dotted key . \"key.key\" = \"#ffffff\" For inspiration, you can find the default theme.toml here and user-submitted themes here .","breadcrumbs":"Configuration » Themes » Overview","id":"65","title":"Overview"},"66":{"body":"Use the supplied linting tool to check for errors and missing scopes: cargo xtask themelint onedark # replace onedark with ","breadcrumbs":"Configuration » Themes » Using the linter","id":"66","title":"Using the linter"},"67":{"body":"","breadcrumbs":"Configuration » Themes » The details of theme creation","id":"67","title":"The details of theme creation"},"68":{"body":"It's recommended to define a palette of named colors, and refer to them in the configuration values in your theme. To do this, add a table called palette to your theme file: \"ui.background\" = \"white\"\n\"ui.text\" = \"black\" [palette]\nwhite = \"#ffffff\"\nblack = \"#000000\" Keep in mind that the [palette] table includes all keys after its header, so it should be defined after the normal theme options. The default palette uses the terminal's default 16 colors, and the colors names are listed below. The [palette] section in the config file takes precedence over it and is merged into the default palette. Color Name default black red green yellow blue magenta cyan gray light-red light-green light-yellow light-blue light-magenta light-cyan light-gray white","breadcrumbs":"Configuration » Themes » Color palettes","id":"68","title":"Color palettes"},"69":{"body":"The following values may be used as modifier, provided they are supported by your terminal emulator. Modifier bold dim italic underlined slow_blink rapid_blink reversed hidden crossed_out 💡 The underlined modifier is deprecated and only available for backwards compatibility. Its behavior is equivalent to setting underline.style=\"line\".","breadcrumbs":"Configuration » Themes » Modifiers","id":"69","title":"Modifiers"},"7":{"body":"Releases are available in the extra repository: sudo pacman -S helix Additionally, a helix-git package is available in the AUR, which builds the master branch.","breadcrumbs":"Installation » Arch Linux extra","id":"7","title":"Arch Linux extra"},"70":{"body":"One of the following values may be used as a value for underline.style, providing it is supported by your terminal emulator. Modifier line curl dashed dotted double_line","breadcrumbs":"Configuration » Themes » Underline style","id":"70","title":"Underline style"},"71":{"body":"Extend other themes by setting the inherits property to an existing theme. inherits = \"boo_berry\" # Override the theming for \"keyword\"s:\n\"keyword\" = { fg = \"gold\" } # Override colors in the palette:\n[palette]\nberry = \"#2A2A4D\"","breadcrumbs":"Configuration » Themes » Inheritance","id":"71","title":"Inheritance"},"72":{"body":"The rainbow key is used for rainbow highlight for matching brackets. The key is a list of styles. rainbow = [\"#ff0000\", \"#ffa500\", \"#fff000\", { fg = \"#00ff00\", modifiers = [\"bold\"] }] Colors from the palette and modifiers may be used.","breadcrumbs":"Configuration » Themes » Rainbow","id":"72","title":"Rainbow"},"73":{"body":"The following is a list of scopes available to use for styling: Syntax highlighting These keys match tree-sitter scopes . When determining styling for a highlight, the longest matching theme key will be used. For example, if the highlight is function.builtin.static, the key function.builtin will be used instead of function. We use a similar set of scopes as Sublime Text . See also TextMate scopes. attribute - Class attributes, HTML tag attributes type - Types builtin - Primitive types provided by the language (int, usize) enum variant constructor constant (TODO: constant.other.placeholder for %v) builtin Special constants provided by the language (true, false, nil etc) boolean character escape numeric (numbers) integer float string (TODO: string.quoted.{single, double}, string.raw/.unquoted)? regexp - Regular expressions special path url symbol - Erlang/Elixir atoms, Ruby symbols, Clojure keywords comment - Code comments line - Single line comments (//) block - Block comments (e.g. (/* */) documentation - Documentation comments (e.g. /// in Rust) variable - Variables builtin - Reserved language variables (self, this, super, etc.) parameter - Function parameters other member - Fields of composite data types (e.g. structs, unions) label punctuation delimiter - Commas, colons bracket - Parentheses, angle brackets, etc. special - String interpolation brackets. keyword control conditional - if, else repeat - for, while, loop import - import, export return exception operator - or, in directive - Preprocessor directives (#if in C) function - fn, func storage - Keywords describing how things are stored type - The type of something, class, function, var, let, etc. modifier - Storage modifiers like static, mut, const, ref, etc. operator - ||, +=, > function builtin method macro special (preprocessor in C) tag - Tags (e.g. in HTML) builtin namespace special markup heading marker 1, 2, 3, 4, 5, 6 - heading text for h1 through h6 list unnumbered numbered checked unchecked bold italic strikethrough link url - URLs pointed to by links label - non-URL link references text - URL and image descriptions in links quote raw inline block diff - version control changes plus - additions gutter - gutter indicator minus - deletions gutter - gutter indicator delta - modifications moved - renamed or moved files/changes gutter - gutter indicator Interface These scopes are used for theming the editor interface: markup normal completion - for completion doc popup UI hover - for hover popup UI heading completion - for completion doc popup UI hover - for hover popup UI raw inline completion - for completion doc popup UI hover - for hover popup UI Key Notes ui.background ui.background.separator Picker separator below input line ui.cursor ui.cursor.normal ui.cursor.insert ui.cursor.select ui.cursor.match Matching bracket etc. ui.cursor.primary Cursor with primary selection ui.cursor.primary.normal ui.cursor.primary.insert ui.cursor.primary.select ui.debug.breakpoint Breakpoint indicator, found in the gutter ui.debug.active Indicator for the line at which debugging execution is paused at, found in the gutter ui.gutter Gutter ui.gutter.selected Gutter for the line the cursor is on ui.highlight.frameline Line at which debugging execution is paused at ui.linenr Line numbers ui.linenr.selected Line number for the line the cursor is on ui.statusline Statusline ui.statusline.inactive Statusline (unfocused document) ui.statusline.normal Statusline mode during normal mode ( only if editor.color-modes is enabled ) ui.statusline.insert Statusline mode during insert mode ( only if editor.color-modes is enabled ) ui.statusline.select Statusline mode during select mode ( only if editor.color-modes is enabled ) ui.statusline.separator Separator character in statusline ui.popup Documentation popups (e.g. Space + k) ui.popup.info Prompt for multiple key options ui.window Borderlines separating splits ui.help Description box for commands ui.text Command prompts, popup text, etc. ui.text.focus The currently selected line in the picker ui.text.inactive Same as ui.text but when the text is inactive (e.g. suggestions) ui.text.info The key: command text in ui.popup.info boxes ui.virtual.ruler Ruler columns (see the editor.rulers config ) ui.virtual.whitespace Visible whitespace characters ui.virtual.indent-guide Vertical indent width guides ui.virtual.inlay-hint Default style for inlay hints of all kinds ui.virtual.inlay-hint.parameter Style for inlay hints of kind parameter (LSPs are not required to set a kind) ui.virtual.inlay-hint.type Style for inlay hints of kind type (LSPs are not required to set a kind) ui.virtual.wrap Soft-wrap indicator (see the editor.soft-wrap config ) ui.menu Code and command completion menus ui.menu.selected Selected autocomplete item ui.menu.scroll fg sets thumb color, bg sets track color of scrollbar ui.selection For selections in the editing area ui.selection.primary ui.highlight Highlighted lines in the picker preview ui.cursorline.primary The line of the primary cursor ( if cursorline is enabled ) ui.cursorline.secondary The lines of any other cursors ( if cursorline is enabled ) ui.cursorcolumn.primary The column of the primary cursor ( if cursorcolumn is enabled ) ui.cursorcolumn.secondary The columns of any other cursors ( if cursorcolumn is enabled ) warning Diagnostics warning (gutter) error Diagnostics error (gutter) info Diagnostics info (gutter) hint Diagnostics hint (gutter) diagnostic Diagnostics fallback style (editing area) diagnostic.hint Diagnostics hint (editing area) diagnostic.info Diagnostics info (editing area) diagnostic.warning Diagnostics warning (editing area) diagnostic.error Diagnostics error (editing area)","breadcrumbs":"Configuration » Themes » Scopes","id":"73","title":"Scopes"},"74":{"body":"Helix currently supports one-way key remapping through a simple TOML configuration file. (More powerful solutions such as rebinding via commands will be available in the future). To remap keys, create a config.toml file in your helix configuration directory (default ~/.config/helix on Linux systems) with a structure like this: # At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'\n[keys.normal]\nC-s = \":w\" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)\nC-o = \":open ~/.config/helix/config.toml\" # Maps Ctrl-o to opening of the helix config file\na = \"move_char_left\" # Maps the 'a' key to the move_char_left command\nw = \"move_line_up\" # Maps the 'w' key move_line_up\n\"C-S-esc\" = \"extend_line\" # Maps Ctrl-Shift-Escape to extend_line\ng = { a = \"code_action\" } # Maps `ga` to show possible code actions\n\"ret\" = [\"open_below\", \"normal_mode\"] # Maps the enter key to open_below then re-enter normal mode [keys.insert]\n\"A-x\" = \"normal_mode\" # Maps Alt-X to enter normal mode\nj = { k = \"normal_mode\" } # Maps `jk` to exit insert mode","breadcrumbs":"Configuration » Key remapping » Key remapping","id":"74","title":"Key remapping"},"75":{"body":"Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings can be modified or added by nesting definitions. [keys.insert.j]\nk = \"normal_mode\" # Maps `jk` to exit insert mode [keys.normal.g]\na = \"code_action\" # Maps `ga` to show possible code actions # invert `j` and `k` in view mode\n[keys.normal.z]\nj = \"scroll_up\"\nk = \"scroll_down\" # create a new minor mode bound to `+`\n[keys.normal.\"+\"]\nm = \":run-shell-command make\"\nc = \":run-shell-command cargo build\"\nt = \":run-shell-command cargo test\"","breadcrumbs":"Configuration » Key remapping » Minor modes","id":"75","title":"Minor modes"},"76":{"body":"Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes C-, S- and A-. Special keys are encoded as follows: Key name Representation Backspace \"backspace\" Space \"space\" Return/Enter \"ret\" - \"minus\" Left \"left\" Right \"right\" Up \"up\" Down \"down\" Home \"home\" End \"end\" Page Up \"pageup\" Page Down \"pagedown\" Tab \"tab\" Delete \"del\" Insert \"ins\" Null \"null\" Escape \"esc\" Keys can be disabled by binding them to the no_op command. To remove all default bindings, unbind-default-keys = true can be added to the top level configuration. unbind-default-keys = true # Only these normal mode bindings will be used\n[keys.normal]\nn = \"normal_mode\"\nt = \"goto_definition\" # remember to add bindings to return to normal mode\n[keys.select]\nesc = \"normal_mode\" [keys.insert]\nesc = \"normal_mode\" A list of commands is available in the Keymap documentation and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.","breadcrumbs":"Configuration » Key remapping » Special keys and modifiers","id":"76","title":"Special keys and modifiers"},"77":{"body":"Language-specific settings and settings for language servers are configured in languages.toml files.","breadcrumbs":"Configuration » Languages » Languages","id":"77","title":"Languages"},"78":{"body":"There are three possible locations for a languages.toml file: In the Helix source code, which lives in the Helix repository . It provides the default configurations for languages and language servers. In your configuration directory . This overrides values from the built-in language configuration. For example, to disable auto-LSP-formatting in Rust: # in /helix/languages.toml [language-server.mylang-lsp]\ncommand = \"mylang-lsp\" [[language]]\nname = \"rust\"\nauto-format = false In a .helix folder in your project. Language configuration may also be overridden local to a project by creating a languages.toml file in a .helix folder. Its settings will be merged with the language configuration in the configuration directory and the built-in configuration.","breadcrumbs":"Configuration » Languages » languages.toml files","id":"78","title":"languages.toml files"},"79":{"body":"Each language is configured by adding a [[language]] section to a languages.toml file. For example: [[language]]\nname = \"mylang\"\nscope = \"source.mylang\"\ninjection-regex = \"mylang\"\nfile-types = [\"mylang\", \"myl\"]\ncomment-token = \"#\"\nindent = { tab-width = 2, unit = \" \" }\nformatter = { command = \"mylang-formatter\" , args = [\"--stdin\"] }\nlanguage-servers = [ \"mylang-lsp\" ] These configuration keys are available: Key Description name The name of the language language-id The language-id for language servers, checkout the table at TextDocumentItem for the right id scope A string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source. or text. in case of markup languages injection-regex regex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-types The filetypes of the language, for example [\"yml\", \"yaml\"]. See the file-type detection section below. shebangs The interpreters from the shebang line, for example [\"sh\", \"bash\"] roots A set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-format Whether to autoformat this language when saving diagnostic-severity Minimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-token The token to use as a comment-token indent The indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or \"\\t\" for tabs) and tab-width (the number of spaces rendered for a tab) language-servers The Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammar The tree-sitter grammar to use (defaults to the value of name) formatter The formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. rulers Overrides the editor.rulers config key for the language. rainbow-brackets Overrides the editor.rainbow-brackets config key for the language.","breadcrumbs":"Configuration » Languages » Language configuration","id":"79","title":"Language configuration"},"8":{"body":"Helix is available in nixpkgs through the helix attribute, the unstable channel usually carries the latest release. Helix is also available as a flake in the project root. Use nix develop to spin up a reproducible development shell. Outputs are cached for each push to master using Cachix . The flake is configured to automatically make use of this cache assuming the user accepts the new settings on first use. If you are using a version of Nix without flakes enabled, install Cachix CLI and use cachix use helix to configure Nix to use cached outputs when possible.","breadcrumbs":"Installation » NixOS","id":"8","title":"NixOS"},"80":{"body":"Helix determines which language configuration to use based on the file-types key from the above section. file-types is a list of strings or tables, for example: file-types = [\"Makefile\", \"toml\", { suffix = \".git/config\" }] When determining a language configuration to use, Helix searches the file-types with the following priorities: Exact match: if the filename of a file is an exact match of a string in a file-types list, that language wins. In the example above, \"Makefile\" will match against Makefile files. Extension: if there are no exact matches, any file-types string that matches the file extension of a given file wins. In the example above, the \"toml\" matches files like Cargo.toml or languages.toml. Suffix: if there are still no matches, any values in suffix tables are checked against the full path of the given file. In the example above, the { suffix = \".git/config\" } would match against any config files in .git directories. Note: / is used as the directory separator but is replaced at runtime with the appropriate path separator for the operating system, so this rule would match against .git\\config files on Windows.","breadcrumbs":"Configuration » Languages » File-type detection and the file-types key","id":"80","title":"File-type detection and the file-types key"},"81":{"body":"Language servers are configured separately in the table language-server in the same file as the languages languages.toml For example: [language-server.mylang-lsp]\ncommand = \"mylang-lsp\"\nargs = [\"--stdio\"]\nconfig = { provideFormatter = true }\nenvironment = { \"ENV1\" = \"value1\", \"ENV2\" = \"value2\" } [language-server.efm-lsp-prettier]\ncommand = \"efm-langserver\" [language-server.efm-lsp-prettier.config]\ndocumentFormatting = true\nlanguages = { typescript = [ { formatCommand =\"prettier --stdin-filepath ${INPUT}\", formatStdin = true } ] } These are the available options for a language server. Key Description command The name or path of the language server binary to execute. Binaries must be in $PATH args A list of arguments to pass to the language server binary config LSP initialization options timeout The maximum time a request to the language server may take, in seconds. Defaults to 20 environment Any environment variables that will be used when starting the language server { \"KEY1\" = \"Value1\", \"KEY2\" = \"Value2\" } A format sub-table within config can be used to pass extra formatting options to Document Formatting Requests . For example, with typescript: [language-server.typescript-language-server]\n# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the \"[language].format.\" prefix.\nconfig = { format = { \"semicolons\" = \"insert\", \"insertSpaceBeforeFunctionParenthesis\" = true } }","breadcrumbs":"Configuration » Languages » Language Server configuration","id":"81","title":"Language Server configuration"},"82":{"body":"The language-servers attribute in a language tells helix which language servers are used for this language. They have to be defined in the [language-server] table as described in the previous section. Different languages can use the same language server instance, e.g. typescript-language-server is used for javascript, jsx, tsx and typescript by default. In case multiple language servers are specified in the language-servers attribute of a language, it's often useful to only enable/disable certain language-server features for these language servers. As an example, efm-lsp-prettier of the previous example is used only with a formatting command prettier, so everything else should be handled by the typescript-language-server (which is configured by default). The language configuration for typescript could look like this: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"efm-lsp-prettier\", only-features = [ \"format\" ] }, \"typescript-language-server\" ] or equivalent: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"typescript-language-server\", except-features = [ \"format\" ] }, \"efm-lsp-prettier\" ] Each requested LSP feature is prioritized in the order of the language-servers array. For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition). The features diagnostics, code-action, completion, document-symbols and workspace-symbols are an exception to that rule, as they are working for all language servers at the same time and are merged together, if enabled for the language. If no except-features or only-features is given, all features for the language server are enabled. If a language server itself doesn't support a feature, the next language server array entry will be tried (and so on). The list of supported features is: format goto-definition goto-declaration goto-type-definition goto-reference goto-implementation signature-help hover document-highlight completion code-action workspace-command document-symbols workspace-symbols diagnostics rename-symbol inlay-hints","breadcrumbs":"Configuration » Languages » Configuring Language Servers for a language","id":"82","title":"Configuring Language Servers for a language"},"83":{"body":"The source for a language's tree-sitter grammar is specified in a [[grammar]] section in languages.toml. For example: [[grammar]]\nname = \"mylang\"\nsource = { git = \"https://github.com/example/mylang\", rev = \"a250c4582510ff34767ec3b7dcdd3c24e8c8aa68\" } Grammar configuration takes these keys: Key Description name The name of the tree-sitter grammar source The method of fetching the grammar - a table with a schema defined below Where source is a table with either these keys when using a grammar from a git repository: Key Description git A git remote URL from which the grammar should be cloned rev The revision (commit hash or tag) which should be fetched subpath A path within the grammar directory which should be built. Some grammar repositories host multiple grammars (for example tree-sitter-typescript and tree-sitter-ocaml) in subdirectories. This key is used to point hx --grammar build to the correct path for compilation. When omitted, the root of repository is used","breadcrumbs":"Configuration » Languages » Tree-sitter grammar configuration","id":"83","title":"Tree-sitter grammar configuration"},"84":{"body":"You may use a top-level use-grammars key to control which grammars are fetched and built when using hx --grammar fetch and hx --grammar build. # Note: this key must come **before** the [[language]] and [[grammar]] sections\nuse-grammars = { only = [ \"rust\", \"c\", \"cpp\" ] }\n# or\nuse-grammars = { except = [ \"yaml\", \"json\" ] } When omitted, all grammars are fetched and built.","breadcrumbs":"Configuration » Languages » Choosing grammars","id":"84","title":"Choosing grammars"},"85":{"body":"This section contains guides for adding new language server configurations, tree-sitter grammars, textobject and rainbow bracket queries, and other similar items.","breadcrumbs":"Guides » Guides","id":"85","title":"Guides"},"86":{"body":"In order to add a new language to Helix, you will need to follow the steps below.","breadcrumbs":"Guides » Adding languages » Adding new languages to Helix","id":"86","title":"Adding new languages to Helix"},"87":{"body":"Add a new [[language]] entry in the languages.toml file and provide the necessary configuration for the new language. For more information on language configuration, refer to the language configuration section of the documentation. A new language server can be added by extending the [language-server] table in the same file. If you are adding a new language or updating an existing language server configuration, run the command cargo xtask docgen to update the Language Support documentation. 💡 If you are adding a new Language Server configuration, make sure to update the Language Server Wiki with the installation instructions.","breadcrumbs":"Guides » Adding languages » Language configuration","id":"87","title":"Language configuration"},"88":{"body":"If a tree-sitter grammar is available for the new language, add a new [[grammar]] entry to the languages.toml file. If you are testing the grammar locally, you can use the source.path key with an absolute path to the grammar. However, before submitting a pull request, make sure to switch to using source.git.","breadcrumbs":"Guides » Adding languages » Grammar configuration","id":"88","title":"Grammar configuration"},"89":{"body":"In order to provide syntax highlighting and indentation for the new language, you will need to add queries. Create a new directory for the language with the path runtime/queries//. Refer to the tree-sitter website for more information on writing queries. A list of highlight captures can be found on the themes page . 💡 In Helix, the first matching query takes precedence when evaluating queries, which is different from other editors such as Neovim where the last matching query supersedes the ones before it. See this issue for an example.","breadcrumbs":"Guides » Adding languages » Queries","id":"89","title":"Queries"},"9":{"body":"Helix is available on Flathub : flatpak install flathub com.helix_editor.Helix\nflatpak run com.helix_editor.Helix","breadcrumbs":"Installation » Flatpak","id":"9","title":"Flatpak"},"90":{"body":"If you encounter errors when running Helix after switching branches, you may need to update the tree-sitter grammars. Run the command hx --grammar fetch to fetch the grammars and hx --grammar build to build any out-of-date grammars. If a parser is causing a segfault, or you want to remove it, make sure to remove the compiled parser located at runtime/grammars/.so. If you are attempting to add queries and Helix is unable to locate them, ensure that the environment variable HELIX_RUNTIME is set to the location of the runtime folder you're developing in.","breadcrumbs":"Guides » Adding languages » Common issues","id":"90","title":"Common issues"},"91":{"body":"Helix supports textobjects that are language specific, such as functions, classes, etc. These textobjects require an accompanying tree-sitter grammar and a textobjects.scm query file to work properly. Tree-sitter allows us to query the source code syntax tree and capture specific parts of it. The queries are written in a lisp dialect. More information on how to write queries can be found in the official tree-sitter documentation . Query files should be placed in runtime/queries/{language}/textobjects.scm when contributing to Helix. Note that to test the query files locally you should put them under your local runtime directory (~/.config/helix/runtime on Linux for example). The following captures are recognized: Capture Name function.inside function.around class.inside class.around test.inside test.around parameter.inside comment.inside comment.around Example query files can be found in the helix GitHub repository.","breadcrumbs":"Guides » Adding textobject queries » Adding textobject queries","id":"91","title":"Adding textobject queries"},"92":{"body":"Tree-sitter based navigation in Helix is done using captures in the following order: object.movement object.around object.inside For example if a function.around capture has been already defined for a language in its textobjects.scm file, function navigation should also work automatically. function.movement should be defined only if the node captured by function.around doesn't make sense in a navigation context.","breadcrumbs":"Guides » Adding textobject queries » Queries for textobject based navigation","id":"92","title":"Queries for textobject based navigation"},"93":{"body":"Helix uses tree-sitter to correctly indent new lines. This requires a tree- sitter grammar and an indent.scm query file placed in runtime/queries/ {language}/indents.scm. The indentation for a line is calculated by traversing the syntax tree from the lowest node at the beginning of the new line (see Indent queries ). Each of these nodes contributes to the total indent when it is captured by the query (in what way depends on the name of the capture. Note that it matters where these added indents begin. For example, multiple indent level increases that start on the same line only increase the total indent level by 1. See Capture types .","breadcrumbs":"Guides » Adding indent queries » Adding indent queries","id":"93","title":"Adding indent queries"},"94":{"body":"When Helix is inserting a new line through o, O, or , to determine the indent level for the new line, the query in indents.scm is run on the document. The starting position of the query is the end of the line above where a new line will be inserted. For o, the inserted line is the line below the cursor, so that starting position of the query is the end of the current line. fn need_hero(some_hero: Hero, life: Life) -> { matches!(some_hero, Hero { // ←─────────────────╮ strong: true,//←╮ ↑ ↑ │ fast: true, // │ │ ╰── query start │ sure: true, // │ ╰───── cursor ├─ traversal soon: true, // ╰──────── new line inserted │ start node }) && // │\n// ↑ │\n// ╰───────────────────────────────────────────────╯ some_hero > life\n} For O, the newly inserted line is the current line, so the starting position of the query is the end of the line above the cursor. fn need_hero(some_hero: Hero, life: Life) -> { // ←─╮ matches!(some_hero, Hero { // ←╮ ↑ │ strong: true,// ↑ ╭───╯ │ │ fast: true, // │ │ query start ─╯ │ sure: true, // ╰───┼ cursor ├─ traversal soon: true, // ╰ new line inserted │ start node }) && // │ some_hero > life // │\n} // ←──────────────────────────────────────────────╯ From this starting node, the syntax tree is traversed up until the root node. Each indent capture is collected along the way, and then combined according to their capture types and scopes to a final indent level for the line.","breadcrumbs":"Guides » Adding indent queries » Indent queries","id":"94","title":"Indent queries"},"95":{"body":"@indent (default scope tail): Increase the indent level by 1. Multiple occurrences in the same line do not stack. If there is at least one @indent and one @outdent capture on the same line, the indent level isn't changed at all. @outdent (default scope all): Decrease the indent level by 1. The same rules as for @indent apply. @indent.always (default scope tail): Increase the indent level by 1. Multiple occurrences on the same line do stack. The final indent level is @indent.always – @outdent.always. If an @indent and an @indent.always are on the same line, the @indent is ignored. @outdent.always (default scope all): Decrease the indent level by 1. The same rules as for @indent.always apply. @align (default scope all): Align everything inside this node to some anchor. The anchor is given by the start of the node captured by @anchor in the same pattern. Every pattern with an @align should contain exactly one @anchor. Indent (and outdent) for nodes below (in terms of their starting line) the @align node is added to the indentation required for alignment. @extend: Extend the range of this node to the end of the line and to lines that are indented more than the line that this node starts on. This is useful for languages like Python, where for the purpose of indentation some nodes (like functions or classes) should also contain indented lines that follow them. @extend.prevent-once: Prevents the first extension of an ancestor of this node. For example, in Python a return expression always ends the block that it is in. Note that this only stops the extension of the next @extend capture. If multiple ancestors are captured, only the extension of the innermost one is prevented. All other ancestors are unaffected (regardless of whether the innermost ancestor would actually have been extended). @indent / @outdent Consider this example: fn shout(things: Vec) { // ↑ // ├───────────────────────╮ indent level // @indent ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // │ let it_all = |out| { things.filter(|thing| { // │ 1 // ↑ ↑ │ // ├───────────────────────┼─────┼┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // @indent @indent │ // │ 2 thing.can_do_with(out) // │ })}; // ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ //↑↑↑ │ 1\n} //╰┼┴──────────────────────────────────────────────┴┄┄┄┄┄┄┄┄┄┄┄┄┄┄\n// 3x @outdent ((block) @indent)\n[\"}\" \")\"] @outdent Note how on the second line, we have two blocks begin on the same line. In this case, since both captures occur on the same line, they are combined and only result in a net increase of 1. Also note that the closing }s are part of the @indent captures, but the 3 @outdents also combine into 1 and result in that line losing one indent level. @extend / @extend.prevent-once For an example of where @extend can be useful, consider Python, which is whitespace-sensitive. ] (parenthesized_expression) (function_definition) (class_definition)\n] @indent class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start │ self.is_sure = sure # │ ╭─ cursor │ self.is_soon = soon # │ │ │ # ↑ ↑ │ │ │ # │ ╰──────╯ │ │ # ╰─────────────────────╯ │ # ├─ traversal def need_hero(self, life): # │ start node return ( # │ self.is_strong # │ and self.is_fast # │ and self.is_sure # │ and self.is_soon # │ and self > life # │ ) # ←─────────────────────────────────────────╯ Without braces to catch the scope of the function, the smallest descendant of the cursor on a line feed ends up being the entire inside of the class. Because of this, it will miss the entire function node and its indent capture, leading to an indent level one too small. To address this case, @extend tells helix to \"extend\" the captured node's span to the line feed and every consecutive line that has a greater indent level than the line of the node. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start ├─ traversal self.is_sure = sure # │ ╭─ cursor │ start node self.is_soon = soon # │ │ ←───────────────╯ # ↑ ↑ │ │ # │ ╰──────╯ │ # ╰─────────────────────╯ def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) Furthermore, there are some cases where extending to everything with a greater indent level may not be desirable. Consider the need_hero function above. If our cursor is on the last line of the returned expression. class Hero: def __init__(self, strong, fast, sure, soon): self.is_strong = strong self.is_fast = fast self.is_sure = sure self.is_soon = soon def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) # ←─── cursor #←────────── where cursor should go on new line In Python, the are a few tokens that will always end a scope, such as a return statement. Since the scope ends, so should the indent level. But because the function span is extended to every line with a greater indent level, a new line would just continue on the same level. And an @outdent would not help us here either, since it would cause everything in the parentheses to become outdented as well. To help, we need to signal an end to the extension. We can do this with @extend.prevent-once. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend (return_statement) @extend.prevent-once @indent.always / @outdent.always As mentioned before, normally if there is more than one @indent or @outdent capture on the same line, they are combined. Sometimes, there are cases when you may want to ensure that every indent capture is additive, regardless of how many occur on the same line. Consider this example in YAML. - foo: bar\n# ↑ ↑\n# │ ╰─────────────── start of map\n# ╰───────────────── start of list element baz: quux # ←─── cursor # ←───────────── where the cursor should go on a new line garply: waldo - quux: bar: baz xyzzy: thud fred: plugh In YAML, you often have lists of maps. In these cases, the syntax is such that the list element and the map both start on the same line. But we really do want to start an indentation for each of these so that subsequent keys in the map hang over the list and align properly. This is where @indent.always helps. ((block_sequence_item) @item @indent.always @extend (#not-one-line? @item)) ((block_mapping_pair key: (_) @key value: (_) @val (#not-same-line? @key @val) ) @indent.always @extend\n)","breadcrumbs":"Guides » Adding indent queries » Capture types","id":"95","title":"Capture types"},"96":{"body":"In some cases, an S-expression cannot express exactly what pattern should be matched. For that, tree-sitter allows for predicates to appear anywhere within a pattern, similar to how #set! declarations work: (some_kind (child_kind) @indent (#predicate? arg1 arg2 ...)\n) The number of arguments depends on the predicate that's used. Each argument is either a capture (@name) or a string (\"some string\"). The following predicates are supported by tree-sitter: #eq?/#not-eq?: The first argument (a capture) must/must not be equal to the second argument (a capture or a string). #match?/#not-match?: The first argument (a capture) must/must not match the regex given in the second argument (a string). Additionally, we support some custom predicates for indent queries: #not-kind-eq?: The kind of the first argument (a capture) must not be equal to the second argument (a string). #same-line?/#not-same-line?: The captures given by the 2 arguments must/must not start on the same line. #one-line?/#not-one-line?: The captures given by the fist argument must/must span a total of one line.","breadcrumbs":"Guides » Adding indent queries » Predicates","id":"96","title":"Predicates"},"97":{"body":"Added indents don't always apply to the whole node. For example, in most cases when a node should be indented, we actually only want everything except for its first line to be indented. For this, there are several scopes (more scopes may be added in the future if required): tail: This scope applies to everything except for the first line of the captured node. all: This scope applies to the whole captured node. This is only different from tail when the captured node is the first node on its line. For example, imagine we have the following function fn aha() { // ←─────────────────────────────────────╮ let take = \"on me\"; // ←──────────────╮ scope: │ let take = \"me on\"; // ├─ \"tail\" ├─ (block) @indent let ill = be_gone_days(1 || 2); // │ │\n} // ←───────────────────────────────────┴──────────┴─ \"}\" @outdent // scope: \"all\" We can write the following query with the #set! declaration: ((block) @indent (#set! \"scope\" \"tail\"))\n(\"}\" @outdent (#set! \"scope\" \"all\")) As we can see, the \"tail\" scope covers the node, except for the first line. Everything up to and including the closing brace gets an indent level of 1. Then, on the closing brace, we encounter an outdent with a scope of \"all\", which means the first line is included, and the indent level is cancelled out on this line. (Note these scopes are the defaults for @indent and @outdent—they are written explicitly for demonstration.)","breadcrumbs":"Guides » Adding indent queries » Scopes","id":"97","title":"Scopes"},"98":{"body":"Writing language injection queries allows one to highlight a specific node as a different language. In addition to the standard language injection options used by tree-sitter, there are a few Helix specific extensions that allow for more control. And example of a simple query that would highlight all strings as bash in Nix: ((string_expression (string_fragment) @injection.content) (#set! injection.language \"bash\"))","breadcrumbs":"Guides » Adding injection queries » Adding Injection Queries","id":"98","title":"Adding Injection Queries"},"99":{"body":"@injection.language (standard): The captured node may contain the language name used to highlight the node captured by @injection.content. @injection.content (standard): Marks the content to be highlighted as the language captured with @injection.language et al . @injection.filename (extension): The captured node may contain a filename with a file-extension known to Helix, highlighting @injection.content as that language. This uses the language extensions defined in both the default languages.toml distributed with Helix, as well as user defined languages. @injection.shebang (extension): The captured node may contain a shebang used to choose a language to highlight as. This also uses the shebangs defined in the default and user languages.toml.","breadcrumbs":"Guides » Adding injection queries » Capture Types","id":"99","title":"Capture Types"}},"length":104,"save":true},"fields":["title","body","breadcrumbs"],"index":{"body":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":4,"docs":{"35":{"tf":1.0},"49":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"15":{"tf":1.0}}},"1":{"df":1,"docs":{"15":{"tf":1.0}}},"6":{"df":1,"docs":{"68":{"tf":1.0}}},"df":10,"docs":{"27":{"tf":1.0},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"59":{"tf":1.0},"81":{"tf":1.0}}},"5":{"df":1,"docs":{"59":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":4,"docs":{"49":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"x":{"df":1,"docs":{"95":{"tf":1.0}}}},"4":{"0":{"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"5":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":2,"docs":{"44":{"tf":1.0},"50":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"62":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"18":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"80":{"tf":2.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":3.1622776601683795},"58":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"23":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"31":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"46":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"v":{"df":6,"docs":{"29":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"102":{"tf":1.7320508075688772},"2":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"5":{"tf":1.4142135623730951},"54":{"tf":1.0},"63":{"tf":1.0},"68":{"tf":1.0},"76":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.0},"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"95":{"tf":1.0}}}}}}},"df":14,"docs":{"102":{"tf":1.0},"45":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.7320508075688772},"91":{"tf":1.0},"93":{"tf":1.4142135623730951},"95":{"tf":1.0},"97":{"tf":1.4142135623730951},"98":{"tf":1.0}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"79":{"tf":1.0},"80":{"tf":2.0}}}}}}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"99":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"50":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"103":{"tf":1.0},"25":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"94":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":4,"docs":{"15":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":10,"docs":{"29":{"tf":1.4142135623730951},"31":{"tf":3.0},"34":{"tf":1.0},"35":{"tf":2.6457513110645907},"36":{"tf":4.47213595499958},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.23606797749979},"74":{"tf":1.0},"76":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.4142135623730951},"61":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"102":{"tf":1.0},"22":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"15":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.0},"51":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"22":{"tf":1.0}}},"df":5,"docs":{"103":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"50":{"tf":1.0},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"31":{"tf":2.6457513110645907},"96":{"tf":1.0}}},"2":{"df":2,"docs":{"31":{"tf":2.8284271247461903},"96":{"tf":1.0}}},"3":{"df":1,"docs":{"31":{"tf":2.6457513110645907}}},"df":2,"docs":{"79":{"tf":1.0},"81":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"101":{"tf":2.0},"102":{"tf":1.0},"31":{"tf":2.0},"44":{"tf":2.0},"47":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":3.1622776601683795}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":2,"docs":{"58":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"31":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"19":{"tf":1.0},"8":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":1.0},"73":{"tf":1.7320508075688772},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}}}}},"df":7,"docs":{"45":{"tf":1.0},"49":{"tf":2.23606797749979},"51":{"tf":1.0},"54":{"tf":2.0},"61":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"49":{"tf":2.449489742783178},"51":{"tf":1.0},"54":{"tf":1.0},"8":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"15":{"tf":1.0},"4":{"tf":1.0},"49":{"tf":1.0},"69":{"tf":1.0},"7":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.4142135623730951},"81":{"tf":1.0},"88":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.0},"31":{"tf":1.0}}},"y":{"df":1,"docs":{"49":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"25":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"41":{"tf":1.0},"65":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"42":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":4,"docs":{"44":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"64":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.4142135623730951}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"79":{"tf":1.0},"98":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":3,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":2.0},"42":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"95":{"tf":1.0}}}}},"df":4,"docs":{"24":{"tf":1.0},"51":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"20":{"tf":1.0},"25":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"38":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.23606797749979},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"64":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"93":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"27":{"tf":1.0},"31":{"tf":1.0},"58":{"tf":1.0},"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.4142135623730951},"83":{"tf":1.0},"86":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"51":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"30":{"tf":1.0},"50":{"tf":1.4142135623730951}}}}}}}},"g":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"73":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"20":{"tf":1.0},"81":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"18":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"68":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":6,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0},"52":{"tf":2.0},"73":{"tf":1.7320508075688772},"95":{"tf":1.7320508075688772},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"10":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"38":{"tf":1.7320508075688772},"50":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"36":{"tf":1.4142135623730951},"61":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"44":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"102":{"tf":3.0},"103":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.0},"7":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":5.477225575051661},"49":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":1,"docs":{"51":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":2.0},"20":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.4142135623730951},"28":{"tf":1.0},"44":{"tf":1.0},"47":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"49":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"93":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"31":{"tf":2.0},"68":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"102":{"tf":3.0},"103":{"tf":2.8284271247461903},"89":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"95":{"tf":3.3166247903554},"96":{"tf":2.6457513110645907},"97":{"tf":1.7320508075688772},"99":{"tf":2.449489742783178}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"66":{"tf":1.0},"75":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"25":{"tf":1.0},"59":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"44":{"tf":2.0},"55":{"tf":2.0},"79":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"96":{"tf":1.0},"97":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"90":{"tf":1.0},"95":{"tf":1.0}}}}},"d":{"df":3,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":1.0}}},"df":16,"docs":{"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.7320508075688772},"38":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":18,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"11":{"tf":1.0},"25":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.23606797749979},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":4.898979485566356},"46":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":15,"docs":{"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":2.0},"57":{"tf":2.0},"58":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"34":{"tf":2.0},"37":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":2.0},"42":{"tf":2.23606797749979},"44":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":1.0},"66":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"100":{"tf":1.7320508075688772},"31":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"17":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"84":{"tf":1.0},"99":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}},"df":1,"docs":{"19":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"95":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"24":{"tf":1.0},"27":{"tf":2.6457513110645907},"38":{"tf":2.23606797749979},"44":{"tf":4.69041575982343}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":5.0990195135927845},"95":{"tf":1.0},"97":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"29":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"49":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.4142135623730951},"91":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}},"r":{"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":2.0},"49":{"tf":2.23606797749979},"65":{"tf":2.0},"68":{"tf":2.23606797749979},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"36":{"tf":1.0},"49":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"103":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"73":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":2.8284271247461903},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"39":{"tf":1.4142135623730951},"44":{"tf":3.3166247903554},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"73":{"tf":2.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.7320508075688772},"76":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":5,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"45":{"tf":1.0},"73":{"tf":2.23606797749979},"79":{"tf":1.7320508075688772}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"45":{"tf":1.0},"90":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"19":{"tf":1.0},"69":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":2.0},"20":{"tf":1.0},"45":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"49":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"82":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"74":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"78":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"47":{"tf":2.23606797749979},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":23,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"102":{"tf":1.0},"20":{"tf":1.0},"22":{"tf":1.4142135623730951},"38":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"68":{"tf":1.0},"74":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.0},"78":{"tf":2.6457513110645907},"79":{"tf":2.0},"8":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"85":{"tf":1.0},"87":{"tf":2.449489742783178},"88":{"tf":1.0}}}}},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":1,"docs":{"95":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"73":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"26":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"65":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"99":{"tf":1.0}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"92":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":6,"docs":{"19":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.4142135623730951},"84":{"tf":1.0},"98":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":3,"docs":{"22":{"tf":1.0},"24":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"r":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"93":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"102":{"tf":1.0},"30":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"22":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}}},"q":{"df":1,"docs":{"44":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":10,"docs":{"19":{"tf":1.0},"20":{"tf":2.0},"25":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"64":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"89":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"67":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"19":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"34":{"tf":2.6457513110645907},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":4.123105625617661},"39":{"tf":3.0},"41":{"tf":2.8284271247461903},"42":{"tf":4.47213595499958},"74":{"tf":1.7320508075688772},"76":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"65":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":23,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":4.47213595499958},"49":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":2.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":2.0},"46":{"tf":1.0},"49":{"tf":2.0},"50":{"tf":1.4142135623730951},"52":{"tf":2.23606797749979},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"94":{"tf":2.0},"95":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"20":{"tf":1.0},"47":{"tf":1.0},"54":{"tf":1.0},"58":{"tf":1.0},"62":{"tf":1.0},"96":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"70":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"90":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":8,"docs":{"20":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"38":{"tf":1.0},"44":{"tf":2.8284271247461903},"73":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"51":{"tf":1.4142135623730951},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":38,"docs":{"100":{"tf":1.0},"103":{"tf":1.0},"15":{"tf":1.0},"22":{"tf":1.0},"26":{"tf":1.7320508075688772},"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.449489742783178},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"68":{"tf":2.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.7320508075688772},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}},"df":1,"docs":{"95":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.0},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"64":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"38":{"tf":2.0},"75":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"76":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"20":{"tf":1.0},"25":{"tf":1.7320508075688772},"28":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"42":{"tf":3.0},"46":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"56":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"103":{"tf":2.0},"95":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"73":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.8284271247461903},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"r":{"df":1,"docs":{"95":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":2.23606797749979}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"19":{"tf":1.0},"67":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.0},"8":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":7,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":3.1622776601683795},"79":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}},"i":{"c":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":5,"docs":{"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"37":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"g":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"57":{"tf":1.0},"69":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"103":{"tf":2.23606797749979},"36":{"tf":1.0},"73":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":16,"docs":{"1":{"tf":1.0},"19":{"tf":1.7320508075688772},"20":{"tf":3.605551275463989},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"53":{"tf":1.0},"64":{"tf":1.4142135623730951},"74":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":7,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"44":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":2.23606797749979},"51":{"tf":2.449489742783178},"58":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"99":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"87":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"44":{"tf":1.0}}},"df":19,"docs":{"100":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":2.449489742783178},"44":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":2.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.4142135623730951},"91":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"82":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"92":{"tf":1.0}}}},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"65":{"tf":1.4142135623730951},"70":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.449489742783178},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"76":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"t":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"52":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"19":{"tf":1.0},"40":{"tf":1.0},"63":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":15,"docs":{"103":{"tf":1.0},"35":{"tf":2.23606797749979},"44":{"tf":2.0},"49":{"tf":1.0},"52":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"49":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.7320508075688772},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"73":{"tf":2.449489742783178}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"62":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"53":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"51":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"59":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.7320508075688772}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"56":{"tf":1.4142135623730951}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.0},"49":{"tf":1.7320508075688772},"5":{"tf":1.0},"50":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"81":{"tf":1.0},"82":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"45":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":2.8284271247461903},"30":{"tf":1.0},"31":{"tf":1.0},"50":{"tf":3.1622776601683795},"95":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"69":{"tf":1.0},"70":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":12,"docs":{"49":{"tf":2.0},"51":{"tf":2.0},"53":{"tf":2.6457513110645907},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"50":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"90":{"tf":1.0},"97":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":15,"docs":{"20":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"49":{"tf":2.0},"50":{"tf":1.7320508075688772},"59":{"tf":1.0},"76":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"19":{"tf":1.0},"36":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.0},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"74":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"100":{"tf":1.0},"36":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"41":{"tf":2.0},"82":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"57":{"tf":1.0},"73":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"22":{"tf":1.0},"52":{"tf":1.0},"81":{"tf":1.7320508075688772},"90":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"69":{"tf":1.0},"82":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"50":{"tf":1.4142135623730951},"66":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"90":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"33":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":7,"docs":{"0":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":2.6457513110645907},"91":{"tf":1.0}}},"df":1,"docs":{"99":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.0}},"u":{"df":2,"docs":{"44":{"tf":1.0},"89":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"103":{"tf":1.0},"29":{"tf":1.0}},"t":{"df":2,"docs":{"31":{"tf":1.0},"49":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"95":{"tf":1.0},"96":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":31,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"22":{"tf":1.0},"25":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":2.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.0},"97":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.7320508075688772},"84":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"100":{"tf":1.0},"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"26":{"tf":1.0},"73":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"71":{"tf":1.0},"87":{"tf":1.0}}}},"t":{"df":4,"docs":{"38":{"tf":1.0},"44":{"tf":2.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"31":{"tf":1.0},"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"43":{"tf":1.0},"60":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.0},"44":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":2.0},"71":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":1.0},"80":{"tf":1.4142135623730951},"95":{"tf":2.0},"98":{"tf":1.0},"99":{"tf":2.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}},"r":{"a":{"df":3,"docs":{"1":{"tf":1.0},"7":{"tf":1.4142135623730951},"81":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"44":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":3.1622776601683795},"51":{"tf":1.7320508075688772},"54":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}}},"df":5,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"34":{"tf":2.449489742783178},"38":{"tf":2.8284271247461903},"42":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"84":{"tf":1.7320508075688772},"90":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"95":{"tf":1.0},"98":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"49":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"68":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"65":{"tf":1.4142135623730951},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"102":{"tf":2.0},"20":{"tf":2.6457513110645907},"22":{"tf":1.4142135623730951},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":3.4641016151377544},"39":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":3.1622776601683795},"47":{"tf":2.0},"49":{"tf":1.0},"50":{"tf":4.58257569495584},"51":{"tf":1.0},"53":{"tf":3.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.0},"68":{"tf":1.4142135623730951},"74":{"tf":2.0},"77":{"tf":1.0},"78":{"tf":1.7320508075688772},"79":{"tf":2.6457513110645907},"80":{"tf":4.0},"81":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.0},"99":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":2,"docs":{"80":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":5,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":2.0},"65":{"tf":1.0},"79":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":14,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"27":{"tf":1.0},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772},"97":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"x":{"df":2,"docs":{"103":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"n":{"df":4,"docs":{"73":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"97":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"49":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"78":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"4":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"80":{"tf":1.0},"86":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"95":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"100":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"59":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"81":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"102":{"tf":1.0},"11":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"78":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"44":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"42":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"0":{"tf":1.0},"73":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.0},"59":{"tf":1.0},"80":{"tf":1.0}},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"31":{"tf":1.7320508075688772},"73":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"31":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":2.23606797749979},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"74":{"tf":1.0},"97":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"45":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.8284271247461903},"44":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":2,"docs":{"31":{"tf":1.0},"97":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"53":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":6,"docs":{"19":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":2.23606797749979},"7":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"df":3,"docs":{"19":{"tf":1.0},"2":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"75":{"tf":1.0}},"n":{"df":7,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"44":{"tf":2.449489742783178},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.4142135623730951},"47":{"tf":1.0},"53":{"tf":2.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":7,"docs":{"102":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":6.324555320336759},"41":{"tf":1.4142135623730951},"45":{"tf":1.0},"46":{"tf":1.0},"95":{"tf":1.4142135623730951}},"l":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"76":{"tf":1.0},"82":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"32":{"tf":1.0},"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"44":{"tf":2.0},"51":{"tf":1.4142135623730951},"82":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}},"df":12,"docs":{"102":{"tf":1.7320508075688772},"19":{"tf":2.6457513110645907},"29":{"tf":1.4142135623730951},"32":{"tf":1.0},"79":{"tf":1.7320508075688772},"83":{"tf":3.605551275463989},"84":{"tf":3.0},"85":{"tf":1.0},"88":{"tf":2.23606797749979},"90":{"tf":2.23606797749979},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":4,"docs":{"45":{"tf":1.0},"57":{"tf":2.23606797749979},"73":{"tf":1.4142135623730951},"85":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"58":{"tf":2.6457513110645907},"73":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"73":{"tf":1.0}}},"6":{"df":1,"docs":{"73":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":2,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"50":{"tf":1.0},"83":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}}},"c":{"df":1,"docs":{"25":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":5,"docs":{"25":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"68":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"21":{"tf":2.0},"45":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"46":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":2.23606797749979},"90":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":48,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"102":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"16":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":2.0},"20":{"tf":2.6457513110645907},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.4142135623730951},"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"5":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"6":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"86":{"tf":1.4142135623730951},"89":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"p":{"df":3,"docs":{"51":{"tf":2.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"o":{"df":2,"docs":{"94":{"tf":2.0},"95":{"tf":1.7320508075688772}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"69":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":1.0},"102":{"tf":1.4142135623730951},"103":{"tf":2.23606797749979},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"82":{"tf":1.0},"89":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951},"99":{"tf":2.0}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":4,"docs":{"51":{"tf":2.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.0},"82":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"35":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"28":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"76":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"83":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"103":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"x":{"df":10,"docs":{"19":{"tf":1.7320508075688772},"20":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951}}}},"i":{".":{"df":1,"docs":{"64":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"79":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":3.0},"79":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"35":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"53":{"tf":2.8284271247461903},"95":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"100":{"tf":1.0},"28":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"102":{"tf":1.0},"59":{"tf":1.0},"93":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"57":{"tf":2.23606797749979},"59":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.0},"89":{"tf":1.0},"93":{"tf":2.8284271247461903},"94":{"tf":2.0},"95":{"tf":6.164414002968976},"96":{"tf":1.4142135623730951},"97":{"tf":2.8284271247461903}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"27":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.6457513110645907},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"50":{"tf":1.0},"76":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"71":{"tf":1.7320508075688772}}}}}}},"i":{"df":1,"docs":{"45":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"100":{"tf":1.0},"79":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"98":{"tf":1.0},"99":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"100":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"82":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"28":{"tf":1.0},"42":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":21,"docs":{"25":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":3.0},"36":{"tf":1.0},"39":{"tf":2.449489742783178},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"49":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"52":{"tf":1.4142135623730951},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"29":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"46":{"tf":1.0},"65":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":18,"docs":{"0":{"tf":1.0},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"11":{"tf":1.0},"13":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":2.0},"16":{"tf":1.0},"17":{"tf":1.0},"19":{"tf":1.7320508075688772},"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":1.4142135623730951},"5":{"tf":1.0},"6":{"tf":1.0},"8":{"tf":1.0},"87":{"tf":1.0},"9":{"tf":1.0}}},"n":{"c":{"df":2,"docs":{"40":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":6,"docs":{"19":{"tf":1.0},"38":{"tf":1.4142135623730951},"53":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0}},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"20":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":1,"docs":{"39":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"25":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"89":{"tf":1.0},"90":{"tf":1.0}}}}},"t":{"'":{"df":3,"docs":{"15":{"tf":1.0},"68":{"tf":1.0},"82":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"20":{"tf":1.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"102":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":6,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"74":{"tf":1.0},"75":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"44":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"45":{"tf":1.0}}},"df":2,"docs":{"45":{"tf":1.4142135623730951},"84":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"62":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.0},"46":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":8,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":1.0},"68":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"0":{"tf":1.4142135623730951},"38":{"tf":1.0}}},"df":0,"docs":{}}}},"df":39,"docs":{"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":2.23606797749979},"65":{"tf":2.23606797749979},"68":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178},"74":{"tf":2.449489742783178},"75":{"tf":1.0},"76":{"tf":2.449489742783178},"79":{"tf":2.23606797749979},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"83":{"tf":2.23606797749979},"84":{"tf":1.4142135623730951},"88":{"tf":1.0},"95":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.0},"43":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.4142135623730951},"76":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"75":{"tf":1.0}}},"z":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":0,"docs":{}}},"df":3,"docs":{"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"71":{"tf":1.0}}},"df":2,"docs":{"71":{"tf":1.0},"73":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":2,"docs":{"73":{"tf":2.23606797749979},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"99":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"9":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":30,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":1.0},"102":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":5.916079783099616},"49":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"77":{"tf":1.7320508075688772},"78":{"tf":2.6457513110645907},"79":{"tf":4.898979485566356},"80":{"tf":1.7320508075688772},"81":{"tf":4.123105625617661},"82":{"tf":5.5677643628300215},"84":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.4142135623730951},"87":{"tf":3.4641016151377544},"88":{"tf":1.0},"89":{"tf":1.4142135623730951},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":2.449489742783178}},"e":{"'":{"df":1,"docs":{"83":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"49":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.0},"78":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"26":{"tf":2.0},"27":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"49":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"35":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"15":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"59":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"49":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":10,"docs":{"102":{"tf":1.0},"103":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":1.4142135623730951},"95":{"tf":3.7416573867739413},"97":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"79":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"94":{"tf":2.449489742783178},"95":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"68":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"15":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":2.0},"36":{"tf":3.1622776601683795},"38":{"tf":3.1622776601683795},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":2.0},"46":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":4.0},"50":{"tf":2.6457513110645907},"58":{"tf":2.0},"59":{"tf":2.0},"65":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":3.605551275463989},"79":{"tf":1.4142135623730951},"93":{"tf":2.0},"94":{"tf":3.605551275463989},"95":{"tf":5.196152422706632},"96":{"tf":2.0},"97":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"103":{"tf":1.0},"20":{"tf":2.0},"53":{"tf":1.0},"73":{"tf":2.0}}},"t":{"df":1,"docs":{"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":10,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"47":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"91":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.0},"91":{"tf":1.0}}},"t":{"df":13,"docs":{"23":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"65":{"tf":1.0},"68":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"51":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"78":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"20":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"22":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"t":{"df":7,"docs":{"20":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"90":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":5,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0}}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"95":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"93":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"45":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"32":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":4.0},"44":{"tf":2.0},"45":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.7320508075688772},"79":{"tf":2.0},"81":{"tf":2.23606797749979},"82":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":1,"docs":{"47":{"tf":1.0}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.0}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951},"73":{"tf":1.0},"76":{"tf":1.0}}}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":13,"docs":{"10":{"tf":1.0},"15":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"15":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":1.0},"95":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"23":{"tf":1.0},"29":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"23":{"tf":1.0},"32":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"54":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":2,"docs":{"32":{"tf":1.4142135623730951},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"102":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"100":{"tf":1.0},"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"49":{"tf":1.0},"55":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":3.0},"89":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"53":{"tf":1.0},"59":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"49":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"25":{"tf":1.0}}},"df":5,"docs":{"25":{"tf":1.0},"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"75":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":4,"docs":{"46":{"tf":1.0},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"95":{"tf":1.0}}}}}},"u":{"df":3,"docs":{"22":{"tf":1.4142135623730951},"61":{"tf":2.0},"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"36":{"tf":1.4142135623730951},"47":{"tf":1.0},"68":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"20":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"68":{"tf":1.0}}},"df":2,"docs":{"49":{"tf":1.0},"58":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"18":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"79":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"32":{"tf":1.0},"38":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"36":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}}}},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"49":{"tf":1.0},"66":{"tf":1.0},"95":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":3.0},"33":{"tf":2.0},"35":{"tf":1.4142135623730951},"38":{"tf":5.291502622129181},"39":{"tf":2.6457513110645907},"40":{"tf":2.23606797749979},"44":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":2.6457513110645907},"50":{"tf":3.1622776601683795},"52":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":3.0},"74":{"tf":1.7320508075688772},"75":{"tf":2.449489742783178},"76":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"15":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"38":{"tf":1.0},"50":{"tf":1.4142135623730951},"73":{"tf":1.0}},"i":{"df":10,"docs":{"22":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":2.0},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"19":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"23":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"34":{"tf":1.0},"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"38":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":11,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":2.0},"34":{"tf":4.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":2.449489742783178},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"28":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"18":{"tf":1.0}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"19":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":1.0},"83":{"tf":1.0}}}}},"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"35":{"tf":1.0},"38":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":21,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"44":{"tf":2.23606797749979},"50":{"tf":2.23606797749979},"54":{"tf":1.0},"63":{"tf":1.4142135623730951},"64":{"tf":1.7320508075688772},"66":{"tf":1.0},"68":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":2.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"49":{"tf":2.0}}}}},"v":{"df":1,"docs":{"30":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":3,"docs":{"23":{"tf":1.0},"30":{"tf":1.4142135623730951},"92":{"tf":2.0}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"56":{"tf":1.7320508075688772}}}}},"df":11,"docs":{"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"103":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"87":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"49":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":2.0},"75":{"tf":1.0}}}},"t":{"df":1,"docs":{"95":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"20":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.4142135623730951},"87":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"89":{"tf":1.4142135623730951},"93":{"tf":1.4142135623730951},"94":{"tf":2.23606797749979},"95":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.0},"94":{"tf":1.0}},"n":{"df":6,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"56":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.449489742783178},"36":{"tf":1.7320508075688772},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}},"m":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"45":{"tf":1.0},"8":{"tf":1.7320508075688772},"98":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.0}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":2.8284271247461903},"76":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"95":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"102":{"tf":3.4641016151377544},"103":{"tf":3.0},"31":{"tf":2.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":2.0},"95":{"tf":3.4641016151377544},"97":{"tf":2.6457513110645907},"98":{"tf":1.0},"99":{"tf":2.0}},"’":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"38":{"tf":1.0},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.0}},"e":{"df":4,"docs":{"26":{"tf":1.0},"53":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"39":{"tf":1.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"32":{"tf":1.0},"33":{"tf":1.4142135623730951},"38":{"tf":2.8284271247461903},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"49":{"tf":2.8284271247461903},"50":{"tf":2.6457513110645907},"57":{"tf":1.0},"58":{"tf":2.6457513110645907},"73":{"tf":2.0},"79":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"df":4,"docs":{"29":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"28":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":9,"docs":{"25":{"tf":1.0},"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0},"74":{"tf":1.4142135623730951},"94":{"tf":2.0}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"65":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"95":{"tf":2.0}}},"df":13,"docs":{"100":{"tf":1.0},"20":{"tf":1.0},"27":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.7320508075688772},"70":{"tf":1.0},"74":{"tf":1.4142135623730951},"89":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"47":{"tf":1.0},"66":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"25":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"35":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.0}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":9,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"41":{"tf":2.0},"42":{"tf":1.0},"44":{"tf":3.7416573867739413},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.0},"47":{"tf":1.0},"73":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"44":{"tf":3.872983346207417},"52":{"tf":1.0},"53":{"tf":1.7320508075688772},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"81":{"tf":2.0},"98":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"27":{"tf":1.0},"49":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"95":{"tf":3.1622776601683795},"97":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":2.0},"44":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"38":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"49":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.0}}}}},"df":6,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"71":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"65":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"18":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"89":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}},"r":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"54":{"tf":3.1622776601683795}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"38":{"tf":1.0},"68":{"tf":2.8284271247461903},"71":{"tf":1.4142135623730951},"72":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"30":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"31":{"tf":1.0},"65":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"90":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"15":{"tf":1.0},"49":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"s":{"df":1,"docs":{"81":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.7320508075688772},"35":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"47":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":13,"docs":{"10":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"51":{"tf":1.0},"53":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"89":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":5,"docs":{"37":{"tf":1.7320508075688772},"55":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":8,"docs":{"29":{"tf":1.0},"31":{"tf":1.7320508075688772},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.23606797749979},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"45":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"32":{"tf":1.0},"38":{"tf":3.3166247903554},"41":{"tf":2.0},"44":{"tf":1.0},"47":{"tf":1.0},"53":{"tf":2.0},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"35":{"tf":1.7320508075688772},"44":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":3,"docs":{"64":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"28":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"23":{"tf":1.0},"51":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"73":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"49":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":4,"docs":{"32":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"73":{"tf":2.8284271247461903}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.449489742783178},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"94":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"30":{"tf":1.0},"40":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"101":{"tf":1.0},"102":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.4142135623730951}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":2,"docs":{"76":{"tf":1.0},"81":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"40":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"31":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"41":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":11,"docs":{"30":{"tf":1.0},"31":{"tf":1.7320508075688772},"34":{"tf":2.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"102":{"tf":1.0},"27":{"tf":1.4142135623730951},"31":{"tf":1.0},"36":{"tf":1.4142135623730951},"44":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"73":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"51":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"47":{"tf":1.0},"78":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"42":{"tf":2.23606797749979},"73":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"103":{"tf":2.449489742783178},"71":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":10,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"22":{"tf":1.0},"44":{"tf":2.449489742783178},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"88":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"29":{"tf":1.0},"95":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":3,"docs":{"102":{"tf":1.0},"47":{"tf":1.0},"91":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"45":{"tf":1.0},"95":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"102":{"tf":3.4641016151377544},"103":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"44":{"tf":1.0},"49":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":2.449489742783178},"90":{"tf":1.0},"91":{"tf":2.8284271247461903},"92":{"tf":1.0},"93":{"tf":2.0},"94":{"tf":2.6457513110645907},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.0},"73":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"102":{"tf":2.23606797749979},"103":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"103":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"102":{"tf":2.6457513110645907},"103":{"tf":2.23606797749979},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"72":{"tf":2.0},"79":{"tf":1.0},"85":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"102":{"tf":1.0},"49":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}},"df":6,"docs":{"20":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":2.0},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"27":{"tf":2.0},"50":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"91":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"39":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"100":{"tf":1.0},"44":{"tf":1.0},"74":{"tf":1.0}},"f":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"35":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"101":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.0},"45":{"tf":1.0},"55":{"tf":1.0},"79":{"tf":1.7320508075688772},"96":{"tf":1.0}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"23":{"tf":1.7320508075688772},"24":{"tf":2.0},"25":{"tf":2.8284271247461903},"26":{"tf":2.23606797749979},"27":{"tf":2.8284271247461903},"35":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}},"df":3,"docs":{"47":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"28":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"38":{"tf":1.0},"82":{"tf":1.0}}}},"i":{"df":1,"docs":{"30":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"44":{"tf":2.23606797749979},"47":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"83":{"tf":1.0}}},"v":{"df":6,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"40":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"90":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"56":{"tf":2.23606797749979},"57":{"tf":2.23606797749979},"79":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":8,"docs":{"28":{"tf":1.4142135623730951},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"66":{"tf":1.0},"80":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":11,"docs":{"102":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"4":{"tf":1.0},"47":{"tf":1.0},"5":{"tf":1.0},"53":{"tf":1.0},"6":{"tf":1.0},"7":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"65":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"88":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":12,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"51":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"64":{"tf":1.0},"73":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"20":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"74":{"tf":1.0},"76":{"tf":1.0},"94":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"27":{"tf":1.0},"33":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"95":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"83":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"69":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"60":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"44":{"tf":1.0}}},"df":1,"docs":{"44":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":6,"docs":{"102":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":2.23606797749979},"8":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"102":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":1.0}}}}},"n":{"df":12,"docs":{"11":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":2.0},"49":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.7320508075688772},"87":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"94":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":7,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"20":{"tf":4.0},"63":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"90":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"93":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"102":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"19":{"tf":1.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.4142135623730951},"84":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"19":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"87":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":3.7416573867739413},"96":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.7320508075688772},"74":{"tf":1.0},"79":{"tf":1.0}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"16":{"tf":1.4142135623730951}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"102":{"tf":1.0},"44":{"tf":1.7320508075688772},"66":{"tf":1.0},"73":{"tf":2.449489742783178},"79":{"tf":1.7320508075688772},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":3.4641016151377544}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":2.23606797749979},"49":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":14,"docs":{"102":{"tf":1.0},"18":{"tf":1.0},"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"20":{"tf":1.4142135623730951},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":2.8284271247461903},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"44":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"101":{"tf":1.4142135623730951},"27":{"tf":1.0},"46":{"tf":1.0},"81":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"102":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":2.6457513110645907},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"68":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"87":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"102":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.4142135623730951},"89":{"tf":1.0},"93":{"tf":1.4142135623730951},"97":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"36":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.4142135623730951},"24":{"tf":1.0},"25":{"tf":2.449489742783178},"27":{"tf":2.6457513110645907},"28":{"tf":2.23606797749979},"29":{"tf":2.23606797749979},"31":{"tf":3.4641016151377544},"32":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":5.0990195135927845},"36":{"tf":6.164414002968976},"37":{"tf":1.7320508075688772},"38":{"tf":3.872983346207417},"40":{"tf":3.0},"41":{"tf":1.4142135623730951},"42":{"tf":2.449489742783178},"44":{"tf":4.242640687119285},"46":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"63":{"tf":1.0},"73":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"73":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"92":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.7320508075688772},"50":{"tf":2.0},"73":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"81":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"102":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"28":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"78":{"tf":1.0},"81":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":5.385164807134504},"51":{"tf":1.4142135623730951},"77":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":3.0},"82":{"tf":4.69041575982343},"85":{"tf":1.0},"87":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":30,"docs":{"0":{"tf":1.0},"100":{"tf":1.0},"103":{"tf":1.4142135623730951},"19":{"tf":1.0},"20":{"tf":2.449489742783178},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":3.0},"47":{"tf":1.0},"49":{"tf":2.449489742783178},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":2.23606797749979},"77":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":2.449489742783178},"8":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772},"98":{"tf":1.0}},"x":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"97":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":6,"docs":{"32":{"tf":1.0},"35":{"tf":2.449489742783178},"44":{"tf":2.449489742783178},"49":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"8":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0}},"n":{"df":4,"docs":{"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":1.0},"53":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"31":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"95":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"82":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"24":{"tf":1.4142135623730951},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"74":{"tf":1.0},"98":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":4,"docs":{"36":{"tf":1.0},"46":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"102":{"tf":2.8284271247461903},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.0},"31":{"tf":1.4142135623730951},"32":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.23606797749979},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"49":{"tf":1.4142135623730951},"59":{"tf":2.23606797749979},"73":{"tf":1.0},"79":{"tf":1.4142135623730951}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"76":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":2.0},"91":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"88":{"tf":1.0}}}}},"j":{"df":1,"docs":{"79":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"88":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"32":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":2.0},"59":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"58":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":1,"docs":{"44":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"23":{"tf":1.0},"27":{"tf":1.4142135623730951},"29":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":2.23606797749979},"76":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":9,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"50":{"tf":1.0},"53":{"tf":1.0},"65":{"tf":1.7320508075688772},"82":{"tf":1.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":2.0},"51":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.8284271247461903},"44":{"tf":2.0},"73":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"100":{"tf":1.7320508075688772},"101":{"tf":1.4142135623730951},"19":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":11,"docs":{"34":{"tf":2.23606797749979},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":2.8284271247461903},"95":{"tf":3.3166247903554},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"19":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951},"44":{"tf":1.0},"50":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"81":{"tf":1.0}}},"o":{"df":1,"docs":{"81":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"86":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":3,"docs":{"49":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"15":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":2.0},"73":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.7320508075688772},"50":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.7320508075688772},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"39":{"tf":1.0},"46":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":7,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"60":{"tf":1.0},"65":{"tf":1.7320508075688772},"70":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.449489742783178}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"65":{"tf":1.0},"88":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"44":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"80":{"tf":2.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"66":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":16,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.7320508075688772},"49":{"tf":2.0},"69":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"102":{"tf":1.0},"15":{"tf":1.0},"21":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":2.6457513110645907},"29":{"tf":1.4142135623730951},"38":{"tf":2.0},"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"38":{"tf":2.0}}},"y":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.7320508075688772},"38":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"53":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":13,"docs":{"102":{"tf":2.0},"103":{"tf":1.4142135623730951},"23":{"tf":1.0},"31":{"tf":2.449489742783178},"36":{"tf":2.0},"38":{"tf":1.0},"45":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":9,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"22":{"tf":1.0},"27":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":2.8284271247461903},"47":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.0},"56":{"tf":2.449489742783178},"61":{"tf":3.1622776601683795},"76":{"tf":1.4142135623730951},"79":{"tf":2.0}},"l":{"df":9,"docs":{"54":{"tf":1.0},"56":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"87":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"56":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"73":{"tf":1.7320508075688772},"83":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"97":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":11,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"83":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"102":{"tf":1.0},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":9,"docs":{"29":{"tf":1.7320508075688772},"30":{"tf":1.0},"34":{"tf":2.23606797749979},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"82":{"tf":1.0},"95":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"56":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"68":{"tf":1.0}}},"df":0,"docs":{}}},"df":5,"docs":{"22":{"tf":1.0},"49":{"tf":1.7320508075688772},"52":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"100":{"tf":1.7320508075688772},"102":{"tf":1.0},"103":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.7320508075688772},"25":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.7320508075688772},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178},"79":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"23":{"tf":1.4142135623730951},"29":{"tf":2.23606797749979},"30":{"tf":1.7320508075688772},"38":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":11,"docs":{"0":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"63":{"tf":2.0},"64":{"tf":2.23606797749979},"65":{"tf":1.4142135623730951},"67":{"tf":1.0},"68":{"tf":1.7320508075688772},"71":{"tf":1.7320508075688772},"73":{"tf":1.4142135623730951},"89":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"66":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"73":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"102":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"50":{"tf":1.0},"78":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"20":{"tf":1.0},"35":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0},"94":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"102":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"34":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"81":{"tf":1.0}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"44":{"tf":2.23606797749979}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":2.0},"95":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"66":{"tf":1.0}}}},"p":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.0},"58":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"93":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"93":{"tf":1.0},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"100":{"tf":1.0},"102":{"tf":3.1622776601683795},"103":{"tf":1.4142135623730951},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.0},"31":{"tf":3.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.23606797749979},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.7320508075688772},"94":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":12,"docs":{"49":{"tf":3.3166247903554},"51":{"tf":2.23606797749979},"53":{"tf":2.8284271247461903},"54":{"tf":1.0},"55":{"tf":1.4142135623730951},"57":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"81":{"tf":2.0},"94":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"20":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":2.0},"38":{"tf":3.3166247903554},"44":{"tf":1.0}},"q":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"45":{"tf":1.0}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.7320508075688772},"44":{"tf":1.0}},"i":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"o":{"df":2,"docs":{"102":{"tf":1.0},"95":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":3.0},"39":{"tf":1.0},"40":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.7320508075688772},"80":{"tf":2.8284271247461903},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":3.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"18":{"tf":1.0}}}}},"df":7,"docs":{"34":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"59":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"44":{"tf":1.0},"73":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"102":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"91":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":1.4142135623730951},"70":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"70":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"30":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"79":{"tf":1.4142135623730951}}},"x":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"54":{"tf":1.0},"55":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"44":{"tf":2.449489742783178},"50":{"tf":1.0}}}},"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"15":{"tf":1.0},"44":{"tf":1.0},"5":{"tf":1.0},"87":{"tf":1.7320508075688772},"90":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"49":{"tf":1.0},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"55":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":2.23606797749979},"83":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"38":{"tf":1.4142135623730951}}}},"df":52,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"11":{"tf":1.0},"14":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"22":{"tf":1.4142135623730951},"23":{"tf":1.4142135623730951},"24":{"tf":1.4142135623730951},"26":{"tf":1.7320508075688772},"28":{"tf":2.0},"30":{"tf":2.0},"31":{"tf":2.0},"37":{"tf":1.7320508075688772},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":2.449489742783178},"50":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.4142135623730951},"66":{"tf":1.4142135623730951},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"76":{"tf":1.0},"79":{"tf":2.6457513110645907},"8":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":1.7320508075688772},"84":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"19":{"tf":1.0}}},"df":9,"docs":{"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.0},"39":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"64":{"tf":1.0},"65":{"tf":1.0},"8":{"tf":1.0},"99":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":4,"docs":{"102":{"tf":1.0},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"29":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"95":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"52":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"27":{"tf":1.4142135623730951},"44":{"tf":2.23606797749979},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"73":{"tf":1.7320508075688772},"81":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"38":{"tf":1.0}}}}},"l":{"a":{"d":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"6":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":5,"docs":{"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"15":{"tf":1.4142135623730951},"19":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"73":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}},"i":{"a":{"df":2,"docs":{"23":{"tf":1.0},"74":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":3.0},"59":{"tf":1.0},"75":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"34":{"tf":1.0},"38":{"tf":1.4142135623730951},"46":{"tf":2.23606797749979}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"53":{"tf":1.0},"56":{"tf":1.4142135623730951},"73":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}}},"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.0},"39":{"tf":1.0},"65":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}},"y":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.0},"29":{"tf":1.4142135623730951},"74":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":7,"docs":{"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"74":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"29":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"57":{"tf":1.0},"58":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"49":{"tf":2.23606797749979},"50":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"79":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":2.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"28":{"tf":1.0},"44":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"44":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.7320508075688772},"56":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"87":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":13,"docs":{"1":{"tf":1.7320508075688772},"14":{"tf":1.4142135623730951},"15":{"tf":1.7320508075688772},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":3.3166247903554},"47":{"tf":1.0},"49":{"tf":1.0},"64":{"tf":1.0},"80":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":1.7320508075688772}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"19":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"47":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}},"r":{"d":{"df":7,"docs":{"29":{"tf":1.7320508075688772},"34":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"42":{"tf":2.23606797749979},"46":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":10,"docs":{"102":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"82":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"79":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"31":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.4142135623730951},"59":{"tf":3.7416573867739413},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"27":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"102":{"tf":1.4142135623730951},"44":{"tf":5.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.4142135623730951},"27":{"tf":1.4142135623730951},"50":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"66":{"tf":1.0},"87":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.7320508075688772},"79":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"27":{"tf":2.0},"35":{"tf":2.449489742783178},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"38":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"breadcrumbs":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":4,"docs":{"35":{"tf":1.0},"49":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"15":{"tf":1.0}}},"1":{"df":1,"docs":{"15":{"tf":1.0}}},"6":{"df":1,"docs":{"68":{"tf":1.0}}},"df":10,"docs":{"27":{"tf":1.0},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"59":{"tf":1.0},"81":{"tf":1.0}}},"5":{"df":1,"docs":{"59":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":4,"docs":{"49":{"tf":1.0},"58":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"x":{"df":1,"docs":{"95":{"tf":1.0}}}},"4":{"0":{"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"5":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":1,"docs":{"73":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"49":{"tf":1.0}}},"df":2,"docs":{"44":{"tf":1.0},"50":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"62":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"18":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"80":{"tf":2.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":3.1622776601683795},"58":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"23":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"31":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"46":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"v":{"df":6,"docs":{"29":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"102":{"tf":1.7320508075688772},"2":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"5":{"tf":1.4142135623730951},"54":{"tf":1.0},"63":{"tf":1.0},"68":{"tf":1.0},"76":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.0},"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"95":{"tf":1.0}}}}}}},"df":24,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.7320508075688772},"103":{"tf":1.0},"45":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.7320508075688772},"87":{"tf":2.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":2.0},"94":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"97":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772},"99":{"tf":1.0}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"79":{"tf":1.0},"80":{"tf":2.0}}}}}}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"99":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"50":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"103":{"tf":1.0},"25":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"94":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":4,"docs":{"15":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":10,"docs":{"29":{"tf":1.4142135623730951},"31":{"tf":3.0},"34":{"tf":1.0},"35":{"tf":2.6457513110645907},"36":{"tf":4.47213595499958},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.23606797749979},"74":{"tf":1.0},"76":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.4142135623730951},"61":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"102":{"tf":1.0},"22":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"15":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.0},"51":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.449489742783178}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"22":{"tf":1.0}}},"df":5,"docs":{"103":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"50":{"tf":1.0},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"31":{"tf":2.6457513110645907},"96":{"tf":1.0}}},"2":{"df":2,"docs":{"31":{"tf":2.8284271247461903},"96":{"tf":1.0}}},"3":{"df":1,"docs":{"31":{"tf":2.6457513110645907}}},"df":2,"docs":{"79":{"tf":1.0},"81":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"101":{"tf":2.0},"102":{"tf":1.0},"31":{"tf":2.0},"44":{"tf":2.0},"47":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":3.1622776601683795}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":2,"docs":{"58":{"tf":1.0},"82":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"31":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"19":{"tf":1.0},"8":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":1.0},"73":{"tf":1.7320508075688772},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}}}}},"df":7,"docs":{"45":{"tf":1.0},"49":{"tf":2.23606797749979},"51":{"tf":1.0},"54":{"tf":2.0},"61":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"49":{"tf":2.449489742783178},"51":{"tf":1.0},"54":{"tf":1.0},"8":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"15":{"tf":1.0},"4":{"tf":1.0},"49":{"tf":1.0},"69":{"tf":1.0},"7":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.4142135623730951},"81":{"tf":1.0},"88":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.0},"31":{"tf":1.4142135623730951}}},"y":{"df":1,"docs":{"49":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"25":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"41":{"tf":1.0},"65":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"42":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":4,"docs":{"44":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"64":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.7320508075688772}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"79":{"tf":1.0},"98":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"44":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":3,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":2.0},"42":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"95":{"tf":1.0}}}}},"df":4,"docs":{"24":{"tf":1.0},"51":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"20":{"tf":1.0},"25":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"38":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.23606797749979},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"64":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"93":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"27":{"tf":1.0},"31":{"tf":1.0},"58":{"tf":1.0},"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.4142135623730951},"83":{"tf":1.0},"86":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"51":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"30":{"tf":1.0},"50":{"tf":1.4142135623730951}}}}}}}},"g":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"73":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":2.0},"20":{"tf":1.0},"81":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"18":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"68":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":6,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0},"52":{"tf":2.0},"73":{"tf":1.7320508075688772},"95":{"tf":1.7320508075688772},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"71":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"10":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"38":{"tf":1.7320508075688772},"50":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"36":{"tf":1.4142135623730951},"61":{"tf":1.0},"62":{"tf":1.0},"75":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"44":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"102":{"tf":3.3166247903554},"103":{"tf":1.4142135623730951},"28":{"tf":1.0},"38":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.0},"7":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":5.477225575051661},"49":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":1,"docs":{"51":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":2.23606797749979},"20":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"28":{"tf":1.0},"44":{"tf":1.0},"47":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"49":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"93":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"31":{"tf":2.0},"68":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"102":{"tf":3.0},"103":{"tf":2.8284271247461903},"89":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"95":{"tf":3.4641016151377544},"96":{"tf":2.6457513110645907},"97":{"tf":1.7320508075688772},"99":{"tf":2.6457513110645907}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"66":{"tf":1.0},"75":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"25":{"tf":1.0},"59":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.7320508075688772},"44":{"tf":2.0},"55":{"tf":2.0},"79":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"96":{"tf":1.0},"97":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"90":{"tf":1.0},"95":{"tf":1.0}}}}},"d":{"df":3,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":1.0}}},"df":16,"docs":{"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.7320508075688772},"38":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":18,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"11":{"tf":1.0},"25":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.449489742783178},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":4.898979485566356},"46":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":15,"docs":{"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":2.0},"57":{"tf":2.0},"58":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"34":{"tf":2.0},"37":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":2.0},"42":{"tf":2.23606797749979},"44":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":1.0},"66":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"100":{"tf":1.7320508075688772},"31":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"17":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"84":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}},"df":1,"docs":{"19":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"95":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"24":{"tf":1.0},"27":{"tf":2.6457513110645907},"38":{"tf":2.23606797749979},"44":{"tf":4.69041575982343}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":5.0990195135927845},"95":{"tf":1.0},"97":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"28":{"tf":1.4142135623730951},"29":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"49":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.4142135623730951},"91":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}},"r":{"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":2.0},"49":{"tf":2.23606797749979},"65":{"tf":2.0},"68":{"tf":2.449489742783178},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"36":{"tf":1.0},"49":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"103":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"73":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":2.8284271247461903},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"39":{"tf":1.4142135623730951},"44":{"tf":3.605551275463989},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"73":{"tf":2.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.7320508075688772},"76":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":5,"docs":{"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"45":{"tf":1.0},"73":{"tf":2.23606797749979},"79":{"tf":1.7320508075688772}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"45":{"tf":1.0},"90":{"tf":1.4142135623730951}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"19":{"tf":1.0},"69":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":2.0},"20":{"tf":1.0},"45":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"49":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"82":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"74":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"78":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"47":{"tf":2.23606797749979},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":49,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"102":{"tf":1.0},"20":{"tf":1.4142135623730951},"22":{"tf":1.7320508075688772},"38":{"tf":1.0},"45":{"tf":1.4142135623730951},"47":{"tf":2.8284271247461903},"48":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.0},"67":{"tf":1.0},"68":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951},"78":{"tf":2.8284271247461903},"79":{"tf":2.449489742783178},"8":{"tf":1.4142135623730951},"80":{"tf":1.7320508075688772},"81":{"tf":2.0},"82":{"tf":2.23606797749979},"83":{"tf":2.0},"84":{"tf":1.0},"85":{"tf":1.0},"87":{"tf":2.6457513110645907},"88":{"tf":1.4142135623730951}}}}},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"36":{"tf":1.0},"95":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":1,"docs":{"95":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"73":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"26":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"65":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"99":{"tf":1.0}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"92":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":6,"docs":{"19":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.4142135623730951},"84":{"tf":1.0},"98":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":3,"docs":{"22":{"tf":1.0},"24":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"r":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"93":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"102":{"tf":1.0},"30":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"22":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}}},"q":{"df":1,"docs":{"44":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":10,"docs":{"19":{"tf":1.0},"20":{"tf":2.0},"25":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"64":{"tf":2.0},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"89":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"67":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"19":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"34":{"tf":2.6457513110645907},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":4.123105625617661},"39":{"tf":3.0},"41":{"tf":2.8284271247461903},"42":{"tf":4.47213595499958},"74":{"tf":1.7320508075688772},"76":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"65":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":23,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":4.47213595499958},"49":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":2.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":2.0},"46":{"tf":1.0},"49":{"tf":2.0},"50":{"tf":1.4142135623730951},"52":{"tf":2.23606797749979},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"94":{"tf":2.0},"95":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"20":{"tf":1.0},"47":{"tf":1.0},"54":{"tf":1.0},"58":{"tf":1.0},"62":{"tf":1.0},"96":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"70":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"90":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":8,"docs":{"20":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"38":{"tf":1.0},"44":{"tf":2.8284271247461903},"73":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"51":{"tf":1.4142135623730951},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":38,"docs":{"100":{"tf":1.0},"103":{"tf":1.0},"15":{"tf":1.0},"22":{"tf":1.0},"26":{"tf":2.0},"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":2.449489742783178},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"68":{"tf":2.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.7320508075688772},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"95":{"tf":2.23606797749979},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}},"df":1,"docs":{"95":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"25":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"64":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.4142135623730951},"99":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"38":{"tf":2.0},"75":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"76":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"20":{"tf":1.0},"25":{"tf":1.7320508075688772},"28":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"42":{"tf":3.0},"46":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"20":{"tf":1.0},"49":{"tf":1.0},"56":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"103":{"tf":2.0},"95":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"73":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":2.8284271247461903},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"r":{"df":1,"docs":{"95":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":2.449489742783178}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"19":{"tf":1.0},"67":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.0},"8":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":7,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":2.0},"58":{"tf":1.7320508075688772},"73":{"tf":3.1622776601683795},"79":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}},"i":{"c":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":5,"docs":{"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"37":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"g":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"57":{"tf":1.0},"69":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"102":{"tf":1.0},"103":{"tf":2.23606797749979},"36":{"tf":1.0},"73":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":16,"docs":{"1":{"tf":1.0},"19":{"tf":1.7320508075688772},"20":{"tf":3.605551275463989},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"53":{"tf":1.0},"64":{"tf":1.4142135623730951},"74":{"tf":1.0},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":7,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"78":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"44":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":2.23606797749979},"51":{"tf":2.449489742783178},"58":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"99":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.4142135623730951}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"87":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"44":{"tf":1.0}}},"df":19,"docs":{"100":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":2.449489742783178},"44":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":2.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.4142135623730951},"91":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"82":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"92":{"tf":1.0}}}},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"65":{"tf":1.4142135623730951},"70":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"102":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.449489742783178},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"76":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"t":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"52":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"19":{"tf":1.0},"40":{"tf":1.0},"63":{"tf":1.0},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":15,"docs":{"103":{"tf":1.0},"35":{"tf":2.23606797749979},"44":{"tf":2.0},"49":{"tf":1.0},"52":{"tf":1.0},"56":{"tf":1.0},"65":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"47":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"49":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.7320508075688772},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"73":{"tf":2.449489742783178}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":1.4142135623730951}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"62":{"tf":2.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"53":{"tf":1.4142135623730951}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"59":{"tf":1.7320508075688772},"73":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":2.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"56":{"tf":1.7320508075688772}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.4142135623730951},"49":{"tf":2.0},"5":{"tf":1.0},"50":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"81":{"tf":1.0},"82":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"45":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":2.8284271247461903},"30":{"tf":1.0},"31":{"tf":1.0},"50":{"tf":3.1622776601683795},"95":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"69":{"tf":1.0},"70":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":12,"docs":{"49":{"tf":2.0},"51":{"tf":2.0},"53":{"tf":2.6457513110645907},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":2.6457513110645907},"8":{"tf":1.0},"82":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"50":{"tf":2.0},"76":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"90":{"tf":1.0},"97":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":15,"docs":{"20":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"49":{"tf":2.0},"50":{"tf":1.7320508075688772},"59":{"tf":1.0},"76":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.449489742783178}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"19":{"tf":1.0},"36":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"25":{"tf":1.0},"28":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.0},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"74":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"100":{"tf":1.0},"36":{"tf":1.0},"49":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"41":{"tf":2.0},"82":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"57":{"tf":1.0},"73":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"22":{"tf":1.0},"52":{"tf":1.0},"81":{"tf":1.7320508075688772},"90":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"69":{"tf":1.0},"82":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"50":{"tf":1.4142135623730951},"66":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"90":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"33":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":7,"docs":{"0":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":2.6457513110645907},"91":{"tf":1.0}}},"df":1,"docs":{"99":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"44":{"tf":1.0}},"u":{"df":2,"docs":{"44":{"tf":1.0},"89":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"103":{"tf":1.0},"29":{"tf":1.0}},"t":{"df":2,"docs":{"31":{"tf":1.0},"49":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"95":{"tf":1.0},"96":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":31,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"19":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"22":{"tf":1.0},"25":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"40":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":2.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":2.0},"97":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.7320508075688772},"84":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"100":{"tf":1.0},"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"26":{"tf":1.0},"73":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"71":{"tf":1.0},"87":{"tf":1.0}}}},"t":{"df":4,"docs":{"38":{"tf":1.0},"44":{"tf":2.0},"74":{"tf":1.0},"75":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"31":{"tf":1.0},"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"43":{"tf":1.4142135623730951},"60":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.0},"44":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"95":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":2.23606797749979},"71":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":1.0},"80":{"tf":1.4142135623730951},"95":{"tf":2.0},"98":{"tf":1.0},"99":{"tf":2.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"49":{"tf":1.0}}}}},"r":{"a":{"df":3,"docs":{"1":{"tf":1.0},"7":{"tf":1.7320508075688772},"81":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"44":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":3.1622776601683795},"51":{"tf":1.7320508075688772},"54":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"61":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}}},"df":5,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"34":{"tf":2.449489742783178},"38":{"tf":2.8284271247461903},"42":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"19":{"tf":1.7320508075688772},"83":{"tf":1.4142135623730951},"84":{"tf":1.7320508075688772},"90":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"95":{"tf":1.0},"98":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"65":{"tf":1.0},"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"49":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"65":{"tf":1.7320508075688772},"68":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"65":{"tf":1.4142135623730951},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"102":{"tf":2.0},"20":{"tf":2.8284271247461903},"22":{"tf":1.4142135623730951},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":3.4641016151377544},"39":{"tf":1.0},"43":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"47":{"tf":2.0},"49":{"tf":1.0},"50":{"tf":4.58257569495584},"51":{"tf":1.0},"53":{"tf":3.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.0},"68":{"tf":1.4142135623730951},"74":{"tf":2.0},"77":{"tf":1.0},"78":{"tf":2.0},"79":{"tf":2.6457513110645907},"80":{"tf":4.242640687119285},"81":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.0},"99":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":2,"docs":{"80":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":5,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":2.0},"65":{"tf":1.0},"79":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":14,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"27":{"tf":1.0},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"8":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772},"97":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"x":{"df":2,"docs":{"103":{"tf":1.0},"51":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":2.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}},"n":{"df":4,"docs":{"73":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"97":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"49":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"19":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"78":{"tf":1.4142135623730951},"90":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"4":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"80":{"tf":1.0},"86":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"95":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"100":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"59":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"81":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"102":{"tf":1.0},"11":{"tf":1.0},"31":{"tf":1.0},"35":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"78":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"44":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"42":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"0":{"tf":1.0},"73":{"tf":1.4142135623730951},"89":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.0},"59":{"tf":1.0},"80":{"tf":1.0}},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"31":{"tf":1.7320508075688772},"73":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"31":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":2.23606797749979},"97":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"74":{"tf":1.0},"97":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"45":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.8284271247461903},"44":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"t":{"df":2,"docs":{"31":{"tf":1.0},"97":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"53":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"53":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":6,"docs":{"19":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":2.23606797749979},"7":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"df":3,"docs":{"19":{"tf":1.0},"2":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"53":{"tf":1.4142135623730951}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"75":{"tf":1.0}},"n":{"df":7,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"44":{"tf":2.449489742783178},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"38":{"tf":1.4142135623730951},"47":{"tf":1.0},"53":{"tf":2.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":7,"docs":{"102":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":6.324555320336759},"41":{"tf":1.4142135623730951},"45":{"tf":1.0},"46":{"tf":1.0},"95":{"tf":1.4142135623730951}},"l":{"d":{"df":1,"docs":{"71":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.0},"76":{"tf":1.0},"82":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"32":{"tf":1.0},"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"44":{"tf":2.0},"51":{"tf":1.4142135623730951},"82":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}},"df":12,"docs":{"102":{"tf":1.7320508075688772},"19":{"tf":2.6457513110645907},"29":{"tf":1.4142135623730951},"32":{"tf":1.0},"79":{"tf":1.7320508075688772},"83":{"tf":3.7416573867739413},"84":{"tf":3.1622776601683795},"85":{"tf":1.0},"88":{"tf":2.449489742783178},"90":{"tf":2.23606797749979},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":22,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0},"45":{"tf":1.0},"57":{"tf":2.449489742783178},"73":{"tf":1.4142135623730951},"85":{"tf":2.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"58":{"tf":2.6457513110645907},"73":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"73":{"tf":1.0}}},"6":{"df":1,"docs":{"73":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":2,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"50":{"tf":1.0},"83":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}}}},"c":{"df":1,"docs":{"25":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":5,"docs":{"25":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"68":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"21":{"tf":2.0},"45":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"20":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"20":{"tf":2.23606797749979},"90":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":48,"docs":{"0":{"tf":2.0},"1":{"tf":2.23606797749979},"10":{"tf":1.7320508075688772},"102":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"16":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":2.0},"20":{"tf":2.6457513110645907},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.7320508075688772},"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.7320508075688772},"49":{"tf":1.0},"5":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"6":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"86":{"tf":1.7320508075688772},"89":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"p":{"df":3,"docs":{"51":{"tf":2.0},"82":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"o":{"df":2,"docs":{"94":{"tf":2.0},"95":{"tf":1.7320508075688772}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.4142135623730951},"69":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":1.0},"102":{"tf":1.4142135623730951},"103":{"tf":2.23606797749979},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":2.0},"82":{"tf":1.0},"89":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951},"99":{"tf":2.0}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":4,"docs":{"51":{"tf":2.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.0},"82":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"35":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"28":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"42":{"tf":1.0},"76":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"83":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":2.449489742783178},"82":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"103":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"19":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"x":{"df":10,"docs":{"19":{"tf":1.7320508075688772},"20":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951}}}},"i":{".":{"df":1,"docs":{"64":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"79":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":3.0},"79":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"45":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"35":{"tf":1.0},"44":{"tf":2.6457513110645907},"45":{"tf":1.0},"53":{"tf":2.8284271247461903},"95":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"97":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"29":{"tf":1.0},"38":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"100":{"tf":1.0},"28":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"102":{"tf":1.0},"59":{"tf":1.0},"93":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":13,"docs":{"35":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"45":{"tf":1.0},"57":{"tf":2.23606797749979},"59":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.0},"89":{"tf":1.0},"93":{"tf":3.1622776601683795},"94":{"tf":2.449489742783178},"95":{"tf":6.244997998398398},"96":{"tf":1.7320508075688772},"97":{"tf":3.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"27":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.6457513110645907},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"50":{"tf":1.0},"76":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"44":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"71":{"tf":2.0}}}}}}},"i":{"df":1,"docs":{"45":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":5,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"79":{"tf":1.7320508075688772},"98":{"tf":2.23606797749979},"99":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"98":{"tf":1.0},"99":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"100":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"82":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"28":{"tf":1.0},"42":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"35":{"tf":1.0},"62":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":21,"docs":{"25":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":3.0},"36":{"tf":1.0},"39":{"tf":2.6457513110645907},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"49":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"52":{"tf":1.4142135623730951},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"94":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"29":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"28":{"tf":1.0},"46":{"tf":1.0},"65":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":25,"docs":{"0":{"tf":1.0},"1":{"tf":2.449489742783178},"10":{"tf":2.0},"11":{"tf":1.4142135623730951},"12":{"tf":1.0},"13":{"tf":1.4142135623730951},"14":{"tf":1.4142135623730951},"15":{"tf":2.23606797749979},"16":{"tf":1.4142135623730951},"17":{"tf":1.4142135623730951},"18":{"tf":1.0},"19":{"tf":2.0},"2":{"tf":1.0},"20":{"tf":1.4142135623730951},"21":{"tf":1.7320508075688772},"22":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"45":{"tf":1.4142135623730951},"5":{"tf":1.4142135623730951},"6":{"tf":1.4142135623730951},"7":{"tf":1.0},"8":{"tf":1.4142135623730951},"87":{"tf":1.0},"9":{"tf":1.4142135623730951}}},"n":{"c":{"df":2,"docs":{"40":{"tf":1.0},"82":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":6,"docs":{"19":{"tf":1.0},"38":{"tf":1.4142135623730951},"53":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"87":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0}},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"20":{"tf":1.0},"38":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":1,"docs":{"39":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"25":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"89":{"tf":1.0},"90":{"tf":1.4142135623730951}}}}},"t":{"'":{"df":3,"docs":{"15":{"tf":1.0},"68":{"tf":1.0},"82":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"65":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"20":{"tf":1.0},"38":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"85":{"tf":1.0},"95":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"102":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":6,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"74":{"tf":1.0},"75":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"27":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"44":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"45":{"tf":1.0}}},"df":2,"docs":{"45":{"tf":1.4142135623730951},"84":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"34":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"34":{"tf":1.7320508075688772},"38":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"62":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.0},"46":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":8,"docs":{"34":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"42":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"40":{"tf":1.0},"68":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"81":{"tf":1.0}}},"2":{"df":1,"docs":{"81":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"0":{"tf":1.4142135623730951},"38":{"tf":1.0}}},"df":0,"docs":{}}}},"df":39,"docs":{"23":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":2.23606797749979},"65":{"tf":2.23606797749979},"68":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178},"74":{"tf":2.8284271247461903},"75":{"tf":1.4142135623730951},"76":{"tf":2.8284271247461903},"79":{"tf":2.23606797749979},"80":{"tf":1.7320508075688772},"81":{"tf":1.0},"83":{"tf":2.23606797749979},"84":{"tf":1.4142135623730951},"88":{"tf":1.0},"95":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":15,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.7320508075688772},"33":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.4142135623730951},"76":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.4142135623730951},"76":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"75":{"tf":1.0}}},"z":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":0,"docs":{}}},"df":3,"docs":{"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"71":{"tf":1.0}}},"df":2,"docs":{"71":{"tf":1.0},"73":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":2,"docs":{"73":{"tf":2.23606797749979},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"22":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"99":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"9":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"81":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":32,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":1.0},"102":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":6.082762530298219},"49":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"73":{"tf":1.7320508075688772},"77":{"tf":2.23606797749979},"78":{"tf":2.8284271247461903},"79":{"tf":5.0990195135927845},"80":{"tf":2.0},"81":{"tf":4.358898943540674},"82":{"tf":5.830951894845301},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"85":{"tf":1.0},"86":{"tf":2.0},"87":{"tf":3.7416573867739413},"88":{"tf":1.4142135623730951},"89":{"tf":1.7320508075688772},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"95":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":2.449489742783178}},"e":{"'":{"df":1,"docs":{"83":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"49":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.0},"78":{"tf":2.0},"79":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"26":{"tf":2.0},"27":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"49":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"35":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"15":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}}}}}},"df":2,"docs":{"34":{"tf":1.0},"38":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"59":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"49":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"102":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":10,"docs":{"102":{"tf":1.0},"103":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":1.4142135623730951},"95":{"tf":3.7416573867739413},"97":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"19":{"tf":1.0},"79":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"94":{"tf":2.449489742783178},"95":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"68":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"15":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"35":{"tf":2.0},"36":{"tf":3.1622776601683795},"38":{"tf":3.1622776601683795},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":2.0},"46":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":4.0},"50":{"tf":2.6457513110645907},"58":{"tf":2.0},"59":{"tf":2.0},"65":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":3.605551275463989},"79":{"tf":1.4142135623730951},"93":{"tf":2.0},"94":{"tf":3.605551275463989},"95":{"tf":5.196152422706632},"96":{"tf":2.0},"97":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"103":{"tf":1.0},"20":{"tf":2.0},"53":{"tf":1.0},"73":{"tf":2.0}}},"t":{"df":1,"docs":{"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"x":{"df":10,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.4142135623730951},"4":{"tf":1.4142135623730951},"47":{"tf":1.0},"7":{"tf":1.4142135623730951},"74":{"tf":1.0},"91":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.0},"91":{"tf":1.0}}},"t":{"df":13,"docs":{"23":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"65":{"tf":1.0},"68":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"95":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"51":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"78":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"20":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"22":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"t":{"df":7,"docs":{"20":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"47":{"tf":1.0},"78":{"tf":1.0},"90":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":5,"docs":{"20":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0}}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"95":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"93":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"45":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"32":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":4.0},"44":{"tf":2.0},"45":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.7320508075688772},"79":{"tf":2.0},"81":{"tf":2.23606797749979},"82":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":1,"docs":{"47":{"tf":1.0}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.4142135623730951},"19":{"tf":1.0},"20":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951},"73":{"tf":1.0},"76":{"tf":1.0}}}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":13,"docs":{"10":{"tf":1.0},"15":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"15":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"31":{"tf":1.0},"95":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"32":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"23":{"tf":1.0},"32":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"54":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":2,"docs":{"32":{"tf":1.4142135623730951},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"102":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"100":{"tf":1.0},"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.7320508075688772},"49":{"tf":1.0},"55":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":3.0},"89":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"53":{"tf":1.0},"59":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"49":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"28":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"25":{"tf":1.0}}},"df":5,"docs":{"25":{"tf":1.0},"29":{"tf":1.0},"34":{"tf":1.0},"38":{"tf":2.23606797749979},"75":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":4,"docs":{"46":{"tf":1.0},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"95":{"tf":1.0}}}}}},"u":{"df":3,"docs":{"22":{"tf":1.4142135623730951},"61":{"tf":2.0},"73":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"36":{"tf":1.4142135623730951},"47":{"tf":1.0},"68":{"tf":1.0},"78":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"20":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"15":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":1.0}}}},"df":1,"docs":{"59":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"68":{"tf":1.0}}},"df":2,"docs":{"49":{"tf":1.0},"58":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"18":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.0},"79":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"32":{"tf":1.0},"38":{"tf":1.4142135623730951},"75":{"tf":2.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"36":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0}}}},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"49":{"tf":1.0},"66":{"tf":1.0},"95":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":3.0},"33":{"tf":2.23606797749979},"35":{"tf":1.4142135623730951},"38":{"tf":5.385164807134504},"39":{"tf":2.8284271247461903},"40":{"tf":2.449489742783178},"44":{"tf":1.0},"47":{"tf":1.0},"49":{"tf":2.6457513110645907},"50":{"tf":3.1622776601683795},"52":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":3.0},"74":{"tf":1.7320508075688772},"75":{"tf":2.6457513110645907},"76":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"15":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"38":{"tf":1.0},"50":{"tf":1.4142135623730951},"73":{"tf":1.0}},"i":{"df":10,"docs":{"22":{"tf":1.0},"44":{"tf":1.0},"50":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":2.23606797749979},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"19":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"23":{"tf":1.0},"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"40":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"34":{"tf":1.0},"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"38":{"tf":1.0},"39":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"34":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"34":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":11,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":2.23606797749979},"34":{"tf":4.0},"35":{"tf":1.4142135623730951},"38":{"tf":3.1622776601683795},"39":{"tf":2.449489742783178},"42":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"34":{"tf":1.4142135623730951},"40":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"28":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"18":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"27":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"49":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"19":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":1.0},"83":{"tf":1.0}}}}},"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"64":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"35":{"tf":1.0},"38":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":21,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"44":{"tf":2.23606797749979},"50":{"tf":2.23606797749979},"54":{"tf":1.0},"63":{"tf":1.4142135623730951},"64":{"tf":1.7320508075688772},"66":{"tf":1.0},"68":{"tf":1.7320508075688772},"76":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":2.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"49":{"tf":2.0}}}}},"v":{"df":1,"docs":{"30":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":3,"docs":{"23":{"tf":1.0},"30":{"tf":1.7320508075688772},"92":{"tf":2.23606797749979}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"56":{"tf":1.7320508075688772}}}}},"df":11,"docs":{"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"103":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"87":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"95":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"49":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":2.0},"75":{"tf":1.0}}}},"t":{"df":1,"docs":{"95":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"20":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.7320508075688772},"87":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"89":{"tf":1.4142135623730951},"93":{"tf":1.4142135623730951},"94":{"tf":2.23606797749979},"95":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"49":{"tf":1.0},"94":{"tf":1.0}},"n":{"df":6,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"49":{"tf":1.0},"56":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.449489742783178},"36":{"tf":1.7320508075688772},"37":{"tf":1.0},"38":{"tf":3.1622776601683795},"39":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.0},"95":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}},"m":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"45":{"tf":1.0},"8":{"tf":1.7320508075688772},"98":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.4142135623730951}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":2.8284271247461903},"76":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"95":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"102":{"tf":3.4641016151377544},"103":{"tf":3.0},"31":{"tf":2.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"94":{"tf":2.0},"95":{"tf":3.4641016151377544},"97":{"tf":2.6457513110645907},"98":{"tf":1.0},"99":{"tf":2.0}},"’":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"38":{"tf":1.0},"49":{"tf":1.0},"61":{"tf":1.0},"73":{"tf":1.0}},"e":{"df":4,"docs":{"26":{"tf":1.0},"53":{"tf":1.0},"56":{"tf":1.7320508075688772},"57":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"39":{"tf":1.0},"74":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"32":{"tf":1.0},"33":{"tf":1.7320508075688772},"38":{"tf":2.8284271247461903},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"49":{"tf":1.0},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"34":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.7320508075688772},"97":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"31":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"49":{"tf":2.8284271247461903},"50":{"tf":2.6457513110645907},"57":{"tf":1.0},"58":{"tf":2.6457513110645907},"73":{"tf":2.0},"79":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"92":{"tf":1.0}}}}}},"df":4,"docs":{"29":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"83":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"28":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":9,"docs":{"25":{"tf":1.0},"31":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":1.4142135623730951},"44":{"tf":1.0},"74":{"tf":1.4142135623730951},"94":{"tf":2.0}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"65":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"95":{"tf":2.0}}},"df":13,"docs":{"100":{"tf":1.0},"20":{"tf":1.0},"27":{"tf":1.0},"39":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"61":{"tf":1.7320508075688772},"70":{"tf":1.0},"74":{"tf":1.4142135623730951},"89":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"47":{"tf":1.0},"66":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"102":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"25":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"35":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":9,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":3.3166247903554},"41":{"tf":2.0},"42":{"tf":1.0},"44":{"tf":3.7416573867739413},"47":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"50":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":6,"docs":{"1":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.0},"47":{"tf":1.0},"73":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"44":{"tf":3.872983346207417},"52":{"tf":1.0},"53":{"tf":1.7320508075688772},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"73":{"tf":1.0},"81":{"tf":2.0},"98":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.0},"79":{"tf":1.0},"82":{"tf":1.0},"86":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"27":{"tf":1.0},"49":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"95":{"tf":3.1622776601683795},"97":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"28":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":2.0},"44":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"38":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"49":{"tf":1.0},"64":{"tf":1.0},"78":{"tf":1.0}}}}},"df":6,"docs":{"47":{"tf":1.0},"49":{"tf":1.4142135623730951},"54":{"tf":1.0},"71":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"65":{"tf":1.4142135623730951}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.7320508075688772},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"18":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"34":{"tf":2.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"89":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"34":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"76":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}},"r":{"df":3,"docs":{"28":{"tf":1.0},"29":{"tf":1.4142135623730951},"54":{"tf":3.3166247903554}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"38":{"tf":1.0},"68":{"tf":3.0},"71":{"tf":1.4142135623730951},"72":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"29":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"30":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"51":{"tf":1.0},"73":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"36":{"tf":1.0},"53":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"95":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"31":{"tf":1.0},"65":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"90":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"15":{"tf":1.0},"49":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"s":{"df":1,"docs":{"81":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"24":{"tf":1.0},"25":{"tf":1.0},"27":{"tf":1.7320508075688772},"35":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"49":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"47":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":13,"docs":{"10":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"51":{"tf":1.0},"53":{"tf":1.0},"73":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"89":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":5,"docs":{"37":{"tf":1.7320508075688772},"55":{"tf":1.0},"79":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"45":{"tf":1.0}}},"df":8,"docs":{"29":{"tf":1.0},"31":{"tf":1.7320508075688772},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.23606797749979},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"49":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"45":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"32":{"tf":1.0},"38":{"tf":3.3166247903554},"41":{"tf":2.23606797749979},"44":{"tf":1.0},"47":{"tf":1.0},"53":{"tf":2.23606797749979},"73":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"35":{"tf":1.7320508075688772},"44":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":3,"docs":{"64":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"28":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"49":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"23":{"tf":1.0},"51":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"73":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"o":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"53":{"tf":1.0},"73":{"tf":1.0},"83":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"49":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":4,"docs":{"32":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"73":{"tf":2.8284271247461903}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":6,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":2.449489742783178},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"94":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"30":{"tf":1.0},"40":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"78":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.4142135623730951},"96":{"tf":2.6457513110645907}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.7320508075688772}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":2,"docs":{"76":{"tf":1.0},"81":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"40":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"31":{"tf":1.0},"65":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"41":{"tf":1.0},"49":{"tf":1.0},"73":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":11,"docs":{"30":{"tf":1.0},"31":{"tf":1.7320508075688772},"34":{"tf":2.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"38":{"tf":3.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":2.0},"44":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"102":{"tf":1.0},"27":{"tf":1.4142135623730951},"31":{"tf":1.0},"36":{"tf":1.4142135623730951},"44":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"73":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"51":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"47":{"tf":1.0},"78":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"42":{"tf":2.449489742783178},"73":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"103":{"tf":2.6457513110645907},"71":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":10,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"22":{"tf":1.0},"44":{"tf":2.449489742783178},"69":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.4142135623730951},"78":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"88":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"29":{"tf":1.0},"95":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":3,"docs":{"102":{"tf":1.0},"47":{"tf":1.0},"91":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"45":{"tf":1.0},"95":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":20,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":3.7416573867739413},"103":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"44":{"tf":1.0},"49":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":2.6457513110645907},"90":{"tf":1.0},"91":{"tf":3.1622776601683795},"92":{"tf":1.7320508075688772},"93":{"tf":2.449489742783178},"94":{"tf":3.0},"95":{"tf":1.7320508075688772},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951},"98":{"tf":2.23606797749979},"99":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"102":{"tf":1.0},"65":{"tf":1.0},"73":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"102":{"tf":2.23606797749979},"103":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"103":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"102":{"tf":3.0},"103":{"tf":2.449489742783178},"45":{"tf":1.0},"49":{"tf":1.4142135623730951},"57":{"tf":1.7320508075688772},"72":{"tf":2.23606797749979},"79":{"tf":1.0},"85":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"102":{"tf":1.0},"49":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}},"df":6,"docs":{"20":{"tf":1.0},"35":{"tf":1.4142135623730951},"38":{"tf":2.0},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"27":{"tf":2.0},"50":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"91":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"39":{"tf":1.0},"68":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"26":{"tf":1.0},"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"68":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"100":{"tf":1.0},"44":{"tf":1.0},"74":{"tf":1.0}},"f":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"68":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0},"87":{"tf":1.0},"89":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"35":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"101":{"tf":1.0},"36":{"tf":2.0},"37":{"tf":1.0},"45":{"tf":1.0},"55":{"tf":1.0},"79":{"tf":1.7320508075688772},"96":{"tf":1.0}},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"23":{"tf":1.7320508075688772},"24":{"tf":2.23606797749979},"25":{"tf":3.0},"26":{"tf":2.449489742783178},"27":{"tf":3.0},"35":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"46":{"tf":1.0},"50":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}},"df":3,"docs":{"47":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"28":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"38":{"tf":1.0},"82":{"tf":1.0}}}},"i":{"df":1,"docs":{"30":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"44":{"tf":2.23606797749979},"47":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":7,"docs":{"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":2.23606797749979},"75":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.0},"83":{"tf":1.0}}},"v":{"df":6,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"40":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"90":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"38":{"tf":1.0},"73":{"tf":1.0},"82":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.0},"49":{"tf":1.4142135623730951},"56":{"tf":2.23606797749979},"57":{"tf":2.23606797749979},"79":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"34":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":8,"docs":{"28":{"tf":1.4142135623730951},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"66":{"tf":1.0},"80":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":11,"docs":{"102":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"4":{"tf":1.0},"47":{"tf":1.0},"5":{"tf":1.0},"53":{"tf":1.0},"6":{"tf":1.0},"7":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"65":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"88":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":12,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.4142135623730951},"49":{"tf":1.4142135623730951},"51":{"tf":1.0},"73":{"tf":1.4142135623730951},"91":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"64":{"tf":1.0},"73":{"tf":1.0}}}},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"20":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"74":{"tf":1.0},"76":{"tf":1.0},"94":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"27":{"tf":1.0},"33":{"tf":1.0},"35":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.0},"95":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"83":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"44":{"tf":1.0},"69":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"34":{"tf":1.4142135623730951},"36":{"tf":1.0},"38":{"tf":2.0},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"50":{"tf":2.0},"60":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"44":{"tf":1.0}}},"df":1,"docs":{"44":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":6,"docs":{"102":{"tf":1.0},"49":{"tf":1.7320508075688772},"79":{"tf":2.23606797749979},"8":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.0}}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"45":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"102":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":1.0}}}}},"n":{"df":12,"docs":{"11":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":2.0},"49":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.7320508075688772},"87":{"tf":1.0},"9":{"tf":1.0},"90":{"tf":1.4142135623730951},"94":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":7,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.4142135623730951},"20":{"tf":4.123105625617661},"63":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"90":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"93":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"89":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"102":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"19":{"tf":1.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"73":{"tf":1.0},"78":{"tf":1.4142135623730951},"84":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"19":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"100":{"tf":1.0},"102":{"tf":1.0},"20":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"87":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":3.7416573867739413},"96":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"28":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.7320508075688772},"74":{"tf":1.0},"79":{"tf":1.0}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"83":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"16":{"tf":1.7320508075688772}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"102":{"tf":1.0},"44":{"tf":1.7320508075688772},"66":{"tf":1.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.7320508075688772},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"97":{"tf":3.605551275463989}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"38":{"tf":2.449489742783178},"49":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":2.23606797749979},"49":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"49":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":14,"docs":{"102":{"tf":1.0},"18":{"tf":1.0},"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.7320508075688772},"38":{"tf":2.449489742783178},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.7320508075688772},"76":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"20":{"tf":1.4142135623730951},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":3.0},"38":{"tf":1.4142135623730951},"40":{"tf":2.0},"44":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"101":{"tf":1.4142135623730951},"27":{"tf":1.0},"46":{"tf":1.0},"81":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"102":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"58":{"tf":2.8284271247461903},"59":{"tf":1.4142135623730951},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.7320508075688772},"68":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"87":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"22":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"102":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"38":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.7320508075688772},"79":{"tf":1.4142135623730951},"89":{"tf":1.0},"93":{"tf":1.4142135623730951},"97":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"38":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"36":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"102":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.4142135623730951},"24":{"tf":1.0},"25":{"tf":2.449489742783178},"27":{"tf":2.6457513110645907},"28":{"tf":2.23606797749979},"29":{"tf":2.449489742783178},"31":{"tf":3.605551275463989},"32":{"tf":1.4142135623730951},"34":{"tf":1.0},"35":{"tf":5.0990195135927845},"36":{"tf":6.244997998398398},"37":{"tf":1.7320508075688772},"38":{"tf":3.872983346207417},"40":{"tf":3.1622776601683795},"41":{"tf":1.4142135623730951},"42":{"tf":2.449489742783178},"44":{"tf":4.242640687119285},"46":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"63":{"tf":1.0},"73":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"95":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"73":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"92":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"44":{"tf":1.7320508075688772},"50":{"tf":2.0},"73":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"81":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"102":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"28":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"78":{"tf":1.0},"81":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"32":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":5.385164807134504},"51":{"tf":1.4142135623730951},"77":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.23606797749979},"81":{"tf":3.1622776601683795},"82":{"tf":4.795831523312719},"85":{"tf":1.0},"87":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"27":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"t":{"df":30,"docs":{"0":{"tf":1.0},"100":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"19":{"tf":1.0},"20":{"tf":2.449489742783178},"21":{"tf":1.0},"35":{"tf":1.4142135623730951},"44":{"tf":3.0},"47":{"tf":1.0},"49":{"tf":2.449489742783178},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":2.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":2.23606797749979},"77":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":2.449489742783178},"8":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772},"98":{"tf":1.0}},"x":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"97":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"52":{"tf":2.6457513110645907}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":3,"docs":{"44":{"tf":1.0},"49":{"tf":1.0},"79":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":6,"docs":{"32":{"tf":1.0},"35":{"tf":2.449489742783178},"44":{"tf":2.449489742783178},"49":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"8":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"102":{"tf":1.0},"22":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0}},"n":{"df":4,"docs":{"49":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":1.0},"53":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"62":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"20":{"tf":1.0},"31":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"47":{"tf":1.0},"95":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"82":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"24":{"tf":1.4142135623730951},"28":{"tf":1.0},"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"74":{"tf":1.0},"98":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"58":{"tf":1.0}}},"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":4,"docs":{"36":{"tf":1.0},"46":{"tf":1.0},"54":{"tf":1.0},"73":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"102":{"tf":2.8284271247461903},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.23606797749979},"31":{"tf":1.4142135623730951},"32":{"tf":1.0},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.449489742783178},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.7320508075688772},"92":{"tf":1.0},"93":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"59":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"49":{"tf":1.4142135623730951},"59":{"tf":2.23606797749979},"73":{"tf":1.0},"79":{"tf":1.4142135623730951}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"94":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":8,"docs":{"1":{"tf":1.4142135623730951},"19":{"tf":1.7320508075688772},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"76":{"tf":1.0},"78":{"tf":1.0},"83":{"tf":2.0},"91":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"88":{"tf":1.0}}}}},"j":{"df":1,"docs":{"79":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"79":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"88":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"32":{"tf":1.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":2.0},"59":{"tf":1.0},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"49":{"tf":1.7320508075688772},"50":{"tf":1.4142135623730951},"58":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":1,"docs":{"44":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"23":{"tf":1.0},"27":{"tf":1.7320508075688772},"29":{"tf":1.0},"62":{"tf":1.0},"73":{"tf":2.23606797749979},"76":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"f":{"df":9,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"49":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"58":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"44":{"tf":1.4142135623730951},"47":{"tf":1.0},"50":{"tf":1.0},"53":{"tf":1.0},"65":{"tf":1.7320508075688772},"82":{"tf":1.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":2.0},"51":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"28":{"tf":1.0},"36":{"tf":1.4142135623730951},"38":{"tf":2.8284271247461903},"44":{"tf":2.0},"73":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"28":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"100":{"tf":1.7320508075688772},"101":{"tf":1.4142135623730951},"19":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":11,"docs":{"34":{"tf":2.23606797749979},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":2.8284271247461903},"95":{"tf":3.3166247903554},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"19":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.7320508075688772},"44":{"tf":1.0},"50":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":2.6457513110645907},"51":{"tf":1.4142135623730951},"73":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":1.4142135623730951},"81":{"tf":1.0}}},"o":{"df":1,"docs":{"81":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"79":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"20":{"tf":1.0},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"86":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":3,"docs":{"49":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"44":{"tf":1.4142135623730951},"95":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"24":{"tf":1.0},"73":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"15":{"tf":1.0},"20":{"tf":1.0},"25":{"tf":2.0},"73":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"101":{"tf":1.4142135623730951},"102":{"tf":1.7320508075688772},"50":{"tf":1.0},"73":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.7320508075688772},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"39":{"tf":1.0},"46":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":7,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"60":{"tf":1.0},"65":{"tf":1.7320508075688772},"70":{"tf":1.4142135623730951},"72":{"tf":1.0},"73":{"tf":2.449489742783178}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"20":{"tf":1.4142135623730951},"44":{"tf":1.7320508075688772},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"79":{"tf":1.0},"81":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"65":{"tf":1.0},"88":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"44":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"80":{"tf":2.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"89":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"66":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":16,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"28":{"tf":1.0},"38":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"49":{"tf":2.0},"69":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":1.7320508075688772},"87":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"102":{"tf":1.0},"15":{"tf":1.0},"21":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"102":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":2.8284271247461903},"29":{"tf":1.4142135623730951},"38":{"tf":2.0},"46":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"38":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"38":{"tf":2.0}}},"y":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.7320508075688772},"38":{"tf":2.0},"62":{"tf":1.0},"73":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.4142135623730951},"53":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":13,"docs":{"102":{"tf":2.0},"103":{"tf":1.4142135623730951},"23":{"tf":1.0},"31":{"tf":2.6457513110645907},"36":{"tf":2.0},"38":{"tf":1.0},"45":{"tf":1.0},"73":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":9,"docs":{"1":{"tf":1.0},"19":{"tf":1.0},"22":{"tf":1.0},"27":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"44":{"tf":2.8284271247461903},"47":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.0},"56":{"tf":2.449489742783178},"61":{"tf":3.3166247903554},"76":{"tf":1.4142135623730951},"79":{"tf":2.0}},"l":{"df":9,"docs":{"54":{"tf":1.0},"56":{"tf":1.0},"68":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"87":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"56":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"73":{"tf":1.7320508075688772},"83":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"97":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":11,"docs":{"1":{"tf":1.0},"102":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"61":{"tf":1.0},"68":{"tf":1.0},"79":{"tf":1.4142135623730951},"81":{"tf":1.0},"83":{"tf":1.0},"89":{"tf":1.0},"97":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"102":{"tf":1.0},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"45":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"19":{"tf":1.0},"20":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":9,"docs":{"29":{"tf":1.7320508075688772},"30":{"tf":1.0},"34":{"tf":2.23606797749979},"38":{"tf":2.449489742783178},"41":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"82":{"tf":1.0},"95":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"56":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"95":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"68":{"tf":1.0}}},"df":0,"docs":{}}},"df":5,"docs":{"22":{"tf":1.0},"49":{"tf":1.7320508075688772},"52":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"91":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.0},"29":{"tf":1.0},"38":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.0},"88":{"tf":1.0},"91":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"79":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"100":{"tf":1.7320508075688772},"102":{"tf":1.0},"103":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.7320508075688772},"25":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":2.0},"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":1.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"59":{"tf":1.7320508075688772},"73":{"tf":2.449489742783178},"79":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"73":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"23":{"tf":1.4142135623730951},"29":{"tf":2.449489742783178},"30":{"tf":2.0},"38":{"tf":1.7320508075688772},"45":{"tf":1.0},"46":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":2.23606797749979},"92":{"tf":1.7320508075688772}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"91":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":15,"docs":{"0":{"tf":1.0},"44":{"tf":2.0},"47":{"tf":1.0},"63":{"tf":2.449489742783178},"64":{"tf":2.6457513110645907},"65":{"tf":1.7320508075688772},"66":{"tf":1.0},"67":{"tf":1.7320508075688772},"68":{"tf":2.0},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":2.0},"72":{"tf":1.0},"73":{"tf":1.7320508075688772},"89":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"66":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"73":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"102":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"50":{"tf":1.0},"78":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"20":{"tf":1.0},"35":{"tf":1.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0},"94":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"95":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"102":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"34":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"102":{"tf":1.0},"20":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"49":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"81":{"tf":1.0}}}}},"r":{"df":1,"docs":{"49":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"38":{"tf":1.0},"46":{"tf":1.0},"73":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"40":{"tf":1.4142135623730951},"41":{"tf":1.0},"44":{"tf":2.23606797749979}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"79":{"tf":2.0},"95":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"102":{"tf":1.0},"15":{"tf":1.0},"66":{"tf":1.0}}}},"p":{"df":6,"docs":{"38":{"tf":1.4142135623730951},"49":{"tf":1.0},"58":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"93":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"93":{"tf":1.0},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"100":{"tf":1.0},"102":{"tf":3.1622776601683795},"103":{"tf":1.4142135623730951},"19":{"tf":2.0},"23":{"tf":1.0},"29":{"tf":1.7320508075688772},"30":{"tf":2.23606797749979},"31":{"tf":3.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"44":{"tf":2.449489742783178},"49":{"tf":1.0},"73":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":2.449489742783178},"85":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":2.0},"92":{"tf":1.0},"93":{"tf":1.7320508075688772},"94":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"102":{"tf":1.0}}}}}}},"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"49":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"36":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"49":{"tf":1.0}}}}}}},"df":12,"docs":{"49":{"tf":3.3166247903554},"51":{"tf":2.23606797749979},"53":{"tf":2.8284271247461903},"54":{"tf":1.0},"55":{"tf":1.4142135623730951},"57":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"73":{"tf":1.0},"76":{"tf":1.4142135623730951},"81":{"tf":2.0},"94":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"20":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":2.0},"38":{"tf":3.3166247903554},"44":{"tf":1.0}},"q":{"df":2,"docs":{"102":{"tf":1.7320508075688772},"45":{"tf":1.0}}},"x":{"df":2,"docs":{"45":{"tf":1.0},"82":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"23":{"tf":1.7320508075688772},"44":{"tf":1.0}},"i":{"df":1,"docs":{"44":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"o":{"df":2,"docs":{"102":{"tf":1.0},"95":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":3.0},"39":{"tf":1.0},"40":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"58":{"tf":1.0},"73":{"tf":2.6457513110645907},"79":{"tf":1.7320508075688772},"80":{"tf":3.1622776601683795},"82":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"45":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":3.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.4142135623730951}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"18":{"tf":1.0}}}}},"df":7,"docs":{"34":{"tf":1.0},"35":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"73":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"73":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"73":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"73":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"73":{"tf":1.0}}}}}}},"df":2,"docs":{"68":{"tf":1.0},"73":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"73":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"73":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"59":{"tf":1.0},"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"73":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"44":{"tf":1.0},"73":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"76":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"73":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"102":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"42":{"tf":1.0},"44":{"tf":1.7320508075688772},"47":{"tf":1.0},"49":{"tf":1.0},"51":{"tf":1.4142135623730951},"91":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"52":{"tf":1.0},"65":{"tf":2.0},"69":{"tf":1.4142135623730951},"70":{"tf":1.4142135623730951}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"70":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"49":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"30":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"35":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"73":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"79":{"tf":1.4142135623730951}}},"x":{"df":2,"docs":{"47":{"tf":1.0},"49":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"54":{"tf":1.0},"55":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"34":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"44":{"tf":2.449489742783178},"50":{"tf":1.0}}}},"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"15":{"tf":1.0},"44":{"tf":1.0},"5":{"tf":1.0},"87":{"tf":1.7320508075688772},"90":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"31":{"tf":1.0},"34":{"tf":2.0},"36":{"tf":1.0},"38":{"tf":2.6457513110645907},"39":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"49":{"tf":1.0},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"97":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"35":{"tf":1.0},"55":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"73":{"tf":2.23606797749979},"83":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":24,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0}}}},"df":52,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"11":{"tf":1.0},"14":{"tf":1.0},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.7320508075688772},"22":{"tf":1.4142135623730951},"23":{"tf":1.7320508075688772},"24":{"tf":1.4142135623730951},"26":{"tf":1.7320508075688772},"28":{"tf":2.0},"30":{"tf":2.23606797749979},"31":{"tf":2.0},"37":{"tf":1.7320508075688772},"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"44":{"tf":2.23606797749979},"45":{"tf":1.0},"47":{"tf":1.4142135623730951},"49":{"tf":2.449489742783178},"50":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.4142135623730951},"57":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.4142135623730951},"66":{"tf":1.7320508075688772},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.4142135623730951},"73":{"tf":2.23606797749979},"76":{"tf":1.0},"79":{"tf":2.6457513110645907},"8":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":1.7320508075688772},"84":{"tf":2.23606797749979},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"19":{"tf":1.0}}},"df":9,"docs":{"20":{"tf":2.0},"23":{"tf":1.0},"25":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"44":{"tf":1.4142135623730951},"64":{"tf":1.0},"65":{"tf":1.0},"8":{"tf":1.0},"99":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"73":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":4,"docs":{"102":{"tf":1.0},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"29":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"95":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.4142135623730951},"52":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"27":{"tf":1.4142135623730951},"44":{"tf":2.23606797749979},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"59":{"tf":1.0},"68":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"73":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"19":{"tf":1.0},"20":{"tf":2.23606797749979},"73":{"tf":1.7320508075688772},"81":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"38":{"tf":1.0}}}}},"l":{"a":{"d":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"6":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":5,"docs":{"38":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"73":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"95":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"15":{"tf":1.4142135623730951},"19":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"73":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"38":{"tf":1.7320508075688772},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}}},"i":{"a":{"df":2,"docs":{"23":{"tf":1.0},"74":{"tf":1.0}}},"df":1,"docs":{"29":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"102":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"38":{"tf":2.6457513110645907},"44":{"tf":3.0},"59":{"tf":1.0},"75":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"34":{"tf":1.0},"38":{"tf":1.4142135623730951},"46":{"tf":2.6457513110645907}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"53":{"tf":1.0},"56":{"tf":1.4142135623730951},"73":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"38":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"44":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}}},"df":1,"docs":{"44":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"38":{"tf":1.0},"44":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"20":{"tf":1.0},"39":{"tf":1.0},"65":{"tf":1.0},"90":{"tf":1.0},"95":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"73":{"tf":1.7320508075688772},"79":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}}},"y":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"20":{"tf":1.0},"29":{"tf":1.4142135623730951},"74":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"38":{"tf":1.0}}}}}}},"df":7,"docs":{"29":{"tf":1.4142135623730951},"34":{"tf":1.4142135623730951},"38":{"tf":2.23606797749979},"39":{"tf":1.0},"42":{"tf":1.4142135623730951},"44":{"tf":1.4142135623730951},"74":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"29":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"57":{"tf":1.0},"58":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"45":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"49":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"49":{"tf":2.23606797749979},"50":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"79":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"68":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"36":{"tf":1.0},"38":{"tf":1.0},"56":{"tf":2.0},"61":{"tf":1.4142135623730951},"73":{"tf":1.0},"95":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"28":{"tf":1.0},"44":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"53":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"44":{"tf":1.0},"46":{"tf":1.0},"49":{"tf":1.7320508075688772},"56":{"tf":1.0},"58":{"tf":1.4142135623730951},"59":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"73":{"tf":1.0},"79":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"87":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"102":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":13,"docs":{"1":{"tf":1.7320508075688772},"14":{"tf":1.7320508075688772},"15":{"tf":1.7320508075688772},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"32":{"tf":1.0},"38":{"tf":3.3166247903554},"47":{"tf":1.0},"49":{"tf":1.0},"64":{"tf":1.0},"80":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":2.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"102":{"tf":1.0},"103":{"tf":1.0},"19":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"47":{"tf":1.0},"81":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"35":{"tf":1.4142135623730951},"38":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.4142135623730951},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"38":{"tf":1.0}}}}},"r":{"d":{"df":7,"docs":{"29":{"tf":1.7320508075688772},"34":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"42":{"tf":2.23606797749979},"46":{"tf":1.0},"49":{"tf":1.4142135623730951},"59":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":10,"docs":{"102":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"44":{"tf":1.4142135623730951},"57":{"tf":1.0},"82":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"44":{"tf":2.0},"49":{"tf":1.4142135623730951},"50":{"tf":1.7320508075688772},"79":{"tf":1.7320508075688772},"82":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"df":1,"docs":{"44":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"49":{"tf":1.0},"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"31":{"tf":1.0},"44":{"tf":1.0},"49":{"tf":1.0},"55":{"tf":1.4142135623730951},"59":{"tf":3.872983346207417},"73":{"tf":1.4142135623730951},"79":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"45":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"27":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"102":{"tf":1.4142135623730951},"44":{"tf":5.0},"49":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"102":{"tf":1.4142135623730951},"27":{"tf":1.4142135623730951},"50":{"tf":1.0},"91":{"tf":1.0},"97":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"44":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"22":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"66":{"tf":1.0},"87":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"95":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"45":{"tf":1.7320508075688772},"79":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"38":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.4142135623730951},"27":{"tf":2.0},"35":{"tf":2.449489742783178},"38":{"tf":1.4142135623730951},"44":{"tf":3.1622776601683795},"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"79":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"38":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"102":{"tf":1.0},"38":{"tf":1.0},"90":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"38":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}},"l":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"title":{"root":{"a":{"d":{"df":5,"docs":{"102":{"tf":1.0},"86":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"98":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"11":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"7":{"tf":1.0}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}}},"b":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"92":{"tf":1.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"2":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"102":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"2":{"tf":1.0}}}}}}},"c":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"95":{"tf":1.0},"99":{"tf":1.0}}}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"17":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":1,"docs":{"84":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"68":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"44":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":9,"docs":{"20":{"tf":1.0},"22":{"tf":1.0},"47":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"13":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"64":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"67":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"26":{"tf":1.0}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"25":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"22":{"tf":1.0}}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"67":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"52":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"62":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"53":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"58":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"51":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"56":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":2,"docs":{"48":{"tf":1.0},"49":{"tf":1.0}}}}}}},"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"43":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"a":{"df":1,"docs":{"7":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"20":{"tf":1.0},"43":{"tf":1.0},"78":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"k":{"df":1,"docs":{"9":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"83":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"57":{"tf":1.0},"85":{"tf":1.0}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":1,"docs":{"20":{"tf":1.0}}},"df":4,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"23":{"tf":1.0},"86":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"93":{"tf":1.0},"94":{"tf":1.0}}}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"71":{"tf":1.0}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"98":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"21":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"74":{"tf":1.0},"76":{"tf":1.0},"80":{"tf":1.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":7,"docs":{"45":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"86":{"tf":1.0},"87":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"78":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":3,"docs":{"3":{"tf":1.0},"4":{"tf":1.0},"7":{"tf":1.0}}}}}}},"m":{"a":{"c":{"df":0,"docs":{},"o":{"df":2,"docs":{"12":{"tf":1.0},"3":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"29":{"tf":1.0},"36":{"tf":1.0}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"38":{"tf":1.0},"75":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"e":{"df":5,"docs":{"33":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.0}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"69":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"31":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"31":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"34":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":1,"docs":{"18":{"tf":1.0}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":2,"docs":{"30":{"tf":1.0},"92":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"86":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"o":{"df":1,"docs":{"8":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"s":{"d":{"df":1,"docs":{"3":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"65":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"3":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"68":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"41":{"tf":1.0},"53":{"tf":1.0}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"c":{"df":2,"docs":{"101":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"2":{"tf":1.0}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"42":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"103":{"tf":1.0}}}}}}}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":7,"docs":{"102":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"98":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"102":{"tf":1.0},"72":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"24":{"tf":1.0},"25":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.0}}}}}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"16":{"tf":1.0}}}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"73":{"tf":1.0},"97":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":14,"docs":{"49":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"29":{"tf":1.0},"31":{"tf":1.0},"36":{"tf":1.0},"40":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"81":{"tf":1.0},"82":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"100":{"tf":1.0}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":1,"docs":{"52":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"22":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"30":{"tf":1.0},"83":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"10":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"27":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"3":{"tf":1.0}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"28":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"y":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":1,"docs":{"31":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"a":{"b":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":3,"docs":{"63":{"tf":1.0},"64":{"tf":1.0},"67":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"30":{"tf":1.0},"83":{"tf":1.0}}}}},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":3,"docs":{"80":{"tf":1.4142135623730951},"95":{"tf":1.0},"99":{"tf":1.0}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"5":{"tf":1.0}}}}}}},"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"s":{"df":3,"docs":{"23":{"tf":1.0},"30":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"25":{"tf":1.0}}}}}},"v":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"14":{"tf":1.0},"3":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"15":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"lang":"English","pipeline":["trimmer","stopWordFilter","stemmer"],"ref":"id","version":"0.9.5"},"results_options":{"limit_results":30,"teaser_word_count":30},"search_options":{"bool":"AND","expand":true,"fields":{"body":{"boost":1},"breadcrumbs":{"boost":1},"title":{"boost":2}}}}
\ No newline at end of file
+{"doc_urls":["title-page.html#helix","install.html#installing-helix","install.html#pre-built-binaries","install.html#linux-macos-windows-and-openbsd-packaging-status","install.html#linux","install.html#ubuntu","install.html#fedorarhel","install.html#arch-linux-extra","install.html#nixos","install.html#flatpak","install.html#snap","install.html#appimage","install.html#macos","install.html#homebrew-core","install.html#macports","install.html#windows","install.html#winget","install.html#scoop","install.html#chocolatey","install.html#msys2","install.html#building-from-source","install.html#configuring-helixs-runtime-files","install.html#validating-the-installation","install.html#configure-the-desktop-shortcut","usage.html#using-helix","usage.html#registers","usage.html#user-defined-registers","usage.html#default-registers","usage.html#special-registers","usage.html#surround","usage.html#selecting-and-manipulating-text-with-textobjects","usage.html#navigating-using-tree-sitter-textobjects","usage.html#moving-the-selection-with-syntax-aware-motions","keymap.html#keymap","keymap.html#normal-mode","keymap.html#movement","keymap.html#changes","keymap.html#selection-manipulation","keymap.html#search","keymap.html#minor-modes","keymap.html#insert-mode","keymap.html#select--extend-mode","keymap.html#picker","keymap.html#prompt","keymap.html#file-explorer","commands.html#commands","lang-support.html#language-support","from-vim.html#migrating-from-vim","configuration.html#configuration","configuration.html#editor","configuration.html#editor-section","configuration.html#editorstatusline-section","configuration.html#editorlsp-section","configuration.html#editorcursor-shape-section","configuration.html#editorfile-picker-section","configuration.html#editorauto-pairs-section","configuration.html#editorsearch-section","configuration.html#editorwhitespace-section","configuration.html#editorindent-guides-section","configuration.html#editorgutters-section","configuration.html#editorsoft-wrap-section","configuration.html#editorsmart-tab-section","configuration.html#editorexplorer-section","configuration.html#editordigraphs-section","themes.html#themes","themes.html#creating-a-theme","themes.html#overview","themes.html#using-the-linter","themes.html#the-details-of-theme-creation","themes.html#color-palettes","themes.html#modifiers","themes.html#underline-style","themes.html#inheritance","themes.html#rainbow","themes.html#scopes","remapping.html#key-remapping","remapping.html#minor-modes","remapping.html#special-keys-and-modifiers","languages.html#languages","languages.html#languagestoml-files","languages.html#language-configuration","languages.html#file-type-detection-and-the-file-types-key","languages.html#language-server-configuration","languages.html#configuring-language-servers-for-a-language","languages.html#tree-sitter-grammar-configuration","languages.html#choosing-grammars","guides/index.html#guides","guides/adding_languages.html#adding-new-languages-to-helix","guides/adding_languages.html#language-configuration","guides/adding_languages.html#grammar-configuration","guides/adding_languages.html#queries","guides/adding_languages.html#common-issues","guides/textobject.html#adding-textobject-queries","guides/textobject.html#queries-for-textobject-based-navigation","guides/indent.html#adding-indent-queries","guides/indent.html#indent-queries","guides/indent.html#capture-types","guides/indent.html#predicates","guides/indent.html#scopes","guides/injection.html#adding-injection-queries","guides/injection.html#capture-types","guides/injection.html#settings","guides/injection.html#predicates","guides/rainbow_bracket_queries.html#adding-rainbow-bracket-queries","guides/rainbow_bracket_queries.html#properties"],"index":{"documentStore":{"docInfo":{"0":{"body":38,"breadcrumbs":2,"title":1},"1":{"body":73,"breadcrumbs":3,"title":2},"10":{"body":17,"breadcrumbs":2,"title":1},"100":{"body":64,"breadcrumbs":6,"title":2},"101":{"body":50,"breadcrumbs":5,"title":1},"102":{"body":28,"breadcrumbs":5,"title":1},"103":{"body":235,"breadcrumbs":9,"title":4},"104":{"body":140,"breadcrumbs":6,"title":1},"11":{"body":25,"breadcrumbs":2,"title":1},"12":{"body":0,"breadcrumbs":2,"title":1},"13":{"body":3,"breadcrumbs":3,"title":2},"14":{"body":3,"breadcrumbs":2,"title":1},"15":{"body":7,"breadcrumbs":2,"title":1},"16":{"body":33,"breadcrumbs":2,"title":1},"17":{"body":3,"breadcrumbs":2,"title":1},"18":{"body":3,"breadcrumbs":2,"title":1},"19":{"body":12,"breadcrumbs":2,"title":1},"2":{"body":14,"breadcrumbs":4,"title":3},"20":{"body":119,"breadcrumbs":3,"title":2},"21":{"body":237,"breadcrumbs":5,"title":4},"22":{"body":20,"breadcrumbs":3,"title":2},"23":{"body":46,"breadcrumbs":4,"title":3},"24":{"body":42,"breadcrumbs":3,"title":2},"25":{"body":26,"breadcrumbs":2,"title":1},"26":{"body":48,"breadcrumbs":4,"title":3},"27":{"body":27,"breadcrumbs":3,"title":2},"28":{"body":72,"breadcrumbs":3,"title":2},"29":{"body":71,"breadcrumbs":2,"title":1},"3":{"body":2,"breadcrumbs":7,"title":6},"30":{"body":102,"breadcrumbs":5,"title":4},"31":{"body":46,"breadcrumbs":6,"title":5},"32":{"body":145,"breadcrumbs":6,"title":5},"33":{"body":48,"breadcrumbs":3,"title":1},"34":{"body":11,"breadcrumbs":4,"title":2},"35":{"body":165,"breadcrumbs":3,"title":1},"36":{"body":231,"breadcrumbs":3,"title":1},"37":{"body":226,"breadcrumbs":4,"title":2},"38":{"body":39,"breadcrumbs":3,"title":1},"39":{"body":819,"breadcrumbs":4,"title":2},"4":{"body":5,"breadcrumbs":2,"title":1},"40":{"body":194,"breadcrumbs":4,"title":2},"41":{"body":59,"breadcrumbs":5,"title":3},"42":{"body":68,"breadcrumbs":3,"title":1},"43":{"body":136,"breadcrumbs":3,"title":1},"44":{"body":6,"breadcrumbs":4,"title":2},"45":{"body":817,"breadcrumbs":3,"title":1},"46":{"body":481,"breadcrumbs":5,"title":2},"47":{"body":53,"breadcrumbs":4,"title":2},"48":{"body":97,"breadcrumbs":2,"title":1},"49":{"body":0,"breadcrumbs":2,"title":1},"5":{"body":16,"breadcrumbs":2,"title":1},"50":{"body":427,"breadcrumbs":3,"title":2},"51":{"body":259,"breadcrumbs":3,"title":2},"52":{"body":110,"breadcrumbs":3,"title":2},"53":{"body":41,"breadcrumbs":4,"title":3},"54":{"body":151,"breadcrumbs":4,"title":3},"55":{"body":62,"breadcrumbs":4,"title":3},"56":{"body":30,"breadcrumbs":3,"title":2},"57":{"body":73,"breadcrumbs":3,"title":2},"58":{"body":54,"breadcrumbs":4,"title":3},"59":{"body":121,"breadcrumbs":3,"title":2},"6":{"body":4,"breadcrumbs":2,"title":1},"60":{"body":84,"breadcrumbs":4,"title":3},"61":{"body":136,"breadcrumbs":4,"title":3},"62":{"body":21,"breadcrumbs":3,"title":2},"63":{"body":26,"breadcrumbs":3,"title":2},"64":{"body":14,"breadcrumbs":3,"title":1},"65":{"body":28,"breadcrumbs":4,"title":2},"66":{"body":68,"breadcrumbs":3,"title":1},"67":{"body":15,"breadcrumbs":4,"title":2},"68":{"body":0,"breadcrumbs":5,"title":3},"69":{"body":83,"breadcrumbs":4,"title":2},"7":{"body":30,"breadcrumbs":4,"title":3},"70":{"body":28,"breadcrumbs":3,"title":1},"71":{"body":16,"breadcrumbs":4,"title":2},"72":{"body":21,"breadcrumbs":3,"title":1},"73":{"body":22,"breadcrumbs":3,"title":1},"74":{"body":622,"breadcrumbs":3,"title":1},"75":{"body":121,"breadcrumbs":5,"title":2},"76":{"body":66,"breadcrumbs":5,"title":2},"77":{"body":105,"breadcrumbs":6,"title":3},"78":{"body":9,"breadcrumbs":3,"title":1},"79":{"body":64,"breadcrumbs":4,"title":2},"8":{"body":64,"breadcrumbs":2,"title":1},"80":{"body":326,"breadcrumbs":4,"title":2},"81":{"body":140,"breadcrumbs":8,"title":6},"82":{"body":148,"breadcrumbs":5,"title":3},"83":{"body":203,"breadcrumbs":6,"title":4},"84":{"body":90,"breadcrumbs":6,"title":4},"85":{"body":38,"breadcrumbs":4,"title":2},"86":{"body":17,"breadcrumbs":2,"title":1},"87":{"body":9,"breadcrumbs":7,"title":4},"88":{"body":60,"breadcrumbs":5,"title":2},"89":{"body":30,"breadcrumbs":5,"title":2},"9":{"body":10,"breadcrumbs":2,"title":1},"90":{"body":51,"breadcrumbs":4,"title":1},"91":{"body":53,"breadcrumbs":5,"title":2},"92":{"body":84,"breadcrumbs":7,"title":3},"93":{"body":35,"breadcrumbs":8,"title":4},"94":{"body":116,"breadcrumbs":7,"title":3},"95":{"body":127,"breadcrumbs":6,"title":2},"96":{"body":549,"breadcrumbs":6,"title":2},"97":{"body":114,"breadcrumbs":5,"title":1},"98":{"body":115,"breadcrumbs":5,"title":1},"99":{"body":39,"breadcrumbs":7,"title":3}},"docs":{"0":{"body":"Docs for bleeding edge master can be found at https://docs.helix-editor.com/master . See the usage section for a quick overview of the editor, keymap section for all available keybindings and the configuration section for defining custom keybindings, setting themes, etc. For everything else (e.g., how to install supported language servers), see the Helix Wiki . Refer the FAQ for common questions.","breadcrumbs":"Helix » Helix","id":"0","title":"Helix"},"1":{"body":"Pre-built binaries Linux, macOS, Windows and OpenBSD packaging status Linux Ubuntu Fedora/RHEL Arch Linux extra NixOS Flatpak Snap AppImage macOS Homebrew Core MacPorts Windows Winget Scoop Chocolatey MSYS2 Building from source Configuring Helix's runtime files Linux and macOS Windows Multiple runtime directories Validating the installation Configure the desktop shortcut To install Helix, follow the instructions specific to your operating system. Note that: To get the latest nightly version of Helix, you need to build from source . To take full advantage of Helix, install the language servers for your preferred programming languages. See the wiki for instructions.","breadcrumbs":"Installation » Installing Helix","id":"1","title":"Installing Helix"},"10":{"body":"Helix is available on Snapcraft and can be installed with: snap install --classic helix This will install Helix as both /snap/bin/helix and /snap/bin/hx, so make sure /snap/bin is in your PATH.","breadcrumbs":"Installation » Snap","id":"10","title":"Snap"},"100":{"body":"@injection.language (standard): The captured node may contain the language name used to highlight the node captured by @injection.content. @injection.content (standard): Marks the content to be highlighted as the language captured with @injection.language et al . @injection.filename (extension): The captured node may contain a filename with a file-extension known to Helix, highlighting @injection.content as that language. This uses the language extensions defined in both the default languages.toml distributed with Helix, as well as user defined languages. @injection.shebang (extension): The captured node may contain a shebang used to choose a language to highlight as. This also uses the shebangs defined in the default and user languages.toml.","breadcrumbs":"Guides » Adding injection queries » Capture Types","id":"100","title":"Capture Types"},"101":{"body":"injection.combined (standard): Indicates that all the matching nodes in the tree should have their content parsed as one nested document. injection.language (standard): Forces the captured content to be highlighted as the given language injection.include-children (standard): Indicates that the content node’s entire text should be re-parsed, including the text of its child nodes. By default, child nodes’ text will be excluded from the injected document. injection.include-unnamed-children (extension): Same as injection.include-children but only for unnamed child nodes.","breadcrumbs":"Guides » Adding injection queries » Settings","id":"101","title":"Settings"},"102":{"body":"#eq? (standard): The first argument (a capture) must be equal to the second argument (a capture or a string). #match? (standard): The first argument (a capture) must match the regex given in the second argument (a string). #any-of? (standard): The first argument (a capture) must be one of the other arguments (strings).","breadcrumbs":"Guides » Adding injection queries » Predicates","id":"102","title":"Predicates"},"103":{"body":"Helix uses rainbows.scm tree-sitter query files to provide rainbow bracket functionality. Tree-sitter queries are documented in the tree-sitter online documentation. If you're writing queries for the first time, be sure to check out the section on syntax highlighting queries and on query syntax . Rainbow queries have two captures: @rainbow.scope and @rainbow.bracket. @rainbow.scope should capture any node that increases the nesting level while @rainbow.bracket should capture any bracket nodes. Put another way: @rainbow.scope switches to the next rainbow color for all nodes in the tree under it while @rainbow.bracket paints captured nodes with the current rainbow color. For an example, let's add rainbow queries for the tree-sitter query (TSQ) language itself. These queries will go into a runtime/queries/tsq/rainbows.scm file in the repository root. First we'll add the @rainbow.bracket captures. TSQ only has parentheses and square brackets: [\"(\" \")\" \"[\" \"]\"] @rainbow.bracket The ordering of the nodes within the alternation (square brackets) is not taken into consideration. Note: Why are these nodes quoted? Most syntax highlights capture text surrounded by parentheses. These are named nodes and correspond to the names of rules in the grammar. Brackets are usually written in tree-sitter grammars as literal strings, for example: { // ... arguments: seq(\"(\", repeat($.argument), \")\"), // ...\n} Nodes written as literal strings in tree-sitter grammars may be captured in queries with those same literal strings. Then we'll add @rainbow.scope captures. The easiest way to do this is to view the grammar.js file in the tree-sitter grammar's repository. For TSQ, that file is here . As we scroll down the grammar.js, we see that the (alternation), (L36) (group) (L57), (named_node) (L59), (predicate) (L87) and (wildcard_node) (L97) nodes all contain literal parentheses or square brackets in their definitions. These nodes are all direct parents of brackets and happen to also be the nodes we want to change to the next rainbow color, so we capture them as @rainbow.scope. [ (group) (named_node) (wildcard_node) (predicate) (alternation)\n] @rainbow.scope This strategy works as a rule of thumb for most programming and configuration languages. Markup languages can be trickier and may take additional experimentation to find the correct nodes to use for scopes and brackets. The :tree-sitter-subtree command shows the syntax tree under the primary selection in S-expression format and can be a useful tool for determining how to write a query.","breadcrumbs":"Guides » Adding rainbow bracket queries » Adding Rainbow Bracket Queries","id":"103","title":"Adding Rainbow Bracket Queries"},"104":{"body":"The rainbow.include-children property may be applied to @rainbow.scope captures. By default, all @rainbow.bracket captures must be direct descendant of a node captured with @rainbow.scope in a syntax tree in order to be highlighted. The rainbow.include-children property disables that check and allows @rainbow.bracket captures to be highlighted if they are direct or indirect descendants of some node captured with @rainbow.scope. For example, this property is used in the HTML rainbow queries. For a document like link, the syntax tree is: (element ; link (start_tag ; (tag_name)) ; a (text) ; link (end_tag ; (tag_name))) ; a If we want to highlight the <, > and \" \" and and , and (after selecting text) Add surround characters to selection mr Replace the closest surround characters md Delete the closest surround characters You can use counts to act on outer pairs. Surround can also act on multiple selections. For example, to change every occurrence of (use) to [use]: % to select the whole file s to split the selections on a search term Input use and hit Enter mr([ to replace the parentheses with square brackets Multiple characters are currently not supported, but planned for future release.","breadcrumbs":"Usage » Surround","id":"29","title":"Surround"},"3":{"body":"Packaging status","breadcrumbs":"Installation » Linux, macOS, Windows and OpenBSD packaging status","id":"3","title":"Linux, macOS, Windows and OpenBSD packaging status"},"30":{"body":"In Helix, textobjects are a way to select, manipulate and operate on a piece of text in a structured way. They allow you to refer to blocks of text based on their structure or purpose, such as a word, sentence, paragraph, or even a function or block of code. Textobject demo Textobject tree-sitter demo ma - Select around the object (va in Vim, in Kakoune) mi - Select inside the object (vi in Vim, in Kakoune) Key after mi or ma Textobject selected w Word W WORD p Paragraph (, [, ', etc. Specified surround pairs m The closest surround pair f Function t Type (or Class) a Argument/parameter c Comment T Test g Change 💡 f, t, etc. need a tree-sitter grammar active for the current document and a special tree-sitter query file to work properly. Only some grammars currently have the query file implemented. Contributions are welcome!","breadcrumbs":"Usage » Selecting and manipulating text with textobjects","id":"30","title":"Selecting and manipulating text with textobjects"},"31":{"body":"Navigating between functions, classes, parameters, and other elements is possible using tree-sitter and textobject queries. For example to move to the next function use ]f, to move to previous type use [t, and so on. Tree-sitter-nav-demo For the full reference see the unimpaired section of the key bind documentation. 💡 This feature relies on tree-sitter textobjects and requires the corresponding query file to work properly.","breadcrumbs":"Usage » Navigating using tree-sitter textobjects","id":"31","title":"Navigating using tree-sitter textobjects"},"32":{"body":"Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the selection according to its location in the syntax tree. For example, many languages have the following syntax for function calls: func(arg1, arg2, arg3); A function call might be parsed by tree-sitter into a tree like the following. (call function: (identifier) ; func arguments: (arguments ; (arg1, arg2, arg3) (identifier) ; arg1 (identifier) ; arg2 (identifier))) ; arg3 Use :tree-sitter-subtree to view the syntax tree of the primary selection. In a more intuitive tree format: ┌────┐ │call│ ┌─────┴────┴─────┐ │ │\n┌─────▼────┐ ┌────▼────┐\n│identifier│ │arguments│\n│ \"func\" │ ┌────┴───┬─────┴───┐\n└──────────┘ │ │ │ │ │ │ ┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐ │identifier│ │identifier│ │identifier│ │ \"arg1\" │ │ \"arg2\" │ │ \"arg3\" │ └──────────┘ └──────────┘ └──────────┘ If you have a selection that wraps arg1 (see the tree above), and you use Alt-n, it will select the next sibling in the syntax tree: arg2. // before\nfunc([arg1], arg2, arg3)\n// after\nfunc(arg1, [arg2], arg3); Similarly, Alt-o will expand the selection to the parent node, in this case, the arguments node. func[(arg1, arg2, arg3)]; There is also some nuanced behavior that prevents you from getting stuck on a node with no sibling. When using Alt-p with a selection on arg1, the previous child node will be selected. In the event that arg1 does not have a previous sibling, the selection will move up the syntax tree and select the previous element. As a result, using Alt-p with a selection on arg1 will move the selection to the \"func\" identifier.","breadcrumbs":"Usage » Moving the selection with syntax-aware motions","id":"32","title":"Moving the selection with syntax-aware motions"},"33":{"body":"Normal mode Movement Changes Shell Selection manipulation Search Minor modes View mode Goto mode Match mode Window mode Space mode Comment mode Popup Unimpaired Insert mode Select / extend mode Picker Prompt 💡 Mappings marked ( LSP ) require an active language server for the file. 💡 Mappings marked ( TS ) require a tree-sitter grammar for the file type.","breadcrumbs":"Usage » Keymap » Keymap","id":"33","title":"Keymap"},"34":{"body":"Normal mode is the default mode when you launch helix. You can return to it from other modes by pressing the Escape key.","breadcrumbs":"Usage » Keymap » Normal mode","id":"34","title":"Normal mode"},"35":{"body":"NOTE: Unlike Vim, f, F, t and T are not confined to the current line. Key Description Command h, Left Move left move_char_left j, Down Move down move_visual_line_down k, Up Move up move_visual_line_up l, Right Move right move_char_right w Move next word start move_next_word_start b Move previous word start move_prev_word_start e Move next word end move_next_word_end W Move next WORD start move_next_long_word_start B Move previous WORD start move_prev_long_word_start E Move next WORD end move_next_long_word_end t Find 'till next char find_till_char f Find next char find_next_char T Find 'till previous char till_prev_char F Find previous char find_prev_char G Go to line number goto_line Alt-. Repeat last motion (f, t, m, [ or ]) repeat_last_motion Home Move to the start of the line goto_line_start End Move to the end of the line goto_line_end Ctrl-b, PageUp Move page up page_up Ctrl-f, PageDown Move page down page_down Ctrl-u Move cursor and page half page up page_cursor_half_up Ctrl-d Move cursor and page half page down page_cursor_half_down Ctrl-i Jump forward on the jumplist jump_forward Ctrl-o Jump backward on the jumplist jump_backward Ctrl-s Save the current selection to the jumplist save_selection","breadcrumbs":"Usage » Keymap » Movement","id":"35","title":"Movement"},"36":{"body":"Key Description Command r Replace with a character replace R Replace with yanked text replace_with_yanked ~ Switch case of the selected text switch_case ` Set the selected text to lower case switch_to_lowercase Alt-` Set the selected text to upper case switch_to_uppercase i Insert before selection insert_mode a Insert after selection (append) append_mode I Insert at the start of the line insert_at_line_start A Insert at the end of the line insert_at_line_end \\ Insert digraphs insert_digraph o Open new line below selection open_below O Open new line above selection open_above . Repeat last insert N/A u Undo change undo U Redo change redo Alt-u Move backward in history earlier Alt-U Move forward in history later y Yank selection yank p Paste after selection paste_after P Paste before selection paste_before \" Select a register to yank to or paste from select_register > Indent selection indent < Unindent selection unindent = Format selection (currently nonfunctional/disabled) ( LSP ) format_selections d Delete selection delete_selection Alt-d Delete selection, without yanking delete_selection_noyank c Change selection (delete and enter insert mode) change_selection Alt-c Change selection (delete and enter insert mode, without yanking) change_selection_noyank Ctrl-a Increment object (number) under cursor increment Ctrl-x Decrement object (number) under cursor decrement Q Start/stop macro recording to the selected register (experimental) record_macro q Play back a recorded macro from the selected register (experimental) replay_macro Shell Key Description Command | Pipe each selection through shell command, replacing with output shell_pipe Alt-| Pipe each selection into shell command, ignoring output shell_pipe_to ! Run shell command, inserting output before each selection shell_insert_output Alt-! Run shell command, appending output after each selection shell_append_output $ Pipe each selection into shell command, keep selections where command returned 0 shell_keep_pipe","breadcrumbs":"Usage » Keymap » Changes","id":"36","title":"Changes"},"37":{"body":"Key Description Command s Select all regex matches inside selections select_regex S Split selection into sub selections on regex matches split_selection Alt-s Split selection on newlines split_selection_on_newline Alt-minus Merge selections merge_selections Alt-_ Merge consecutive selections merge_consecutive_selections & Align selection in columns align_selections _ Trim whitespace from the selection trim_selections ; Collapse selection onto a single cursor collapse_selection Alt-; Flip selection cursor and anchor flip_selections Alt-: Ensures the selection is in forward direction ensure_selections_forward , Keep only the primary selection keep_primary_selection Alt-, Remove the primary selection remove_primary_selection C Copy selection onto the next line (Add cursor below) copy_selection_on_next_line Alt-C Copy selection onto the previous line (Add cursor above) copy_selection_on_prev_line ( Rotate main selection backward rotate_selections_backward ) Rotate main selection forward rotate_selections_forward Alt-( Rotate selection contents backward rotate_selection_contents_backward Alt-) Rotate selection contents forward rotate_selection_contents_forward % Select entire file select_all x Select current line, if already selected, extend to next line extend_line_below X Extend selection to line bounds (line-wise selection) extend_to_line_bounds Alt-x Shrink selection to line bounds (line-wise selection) shrink_to_line_bounds J Join lines inside selection join_selections Alt-J Join lines inside selection and select the inserted space join_selections_space K Keep selections matching the regex keep_selections Alt-K Remove selections matching the regex remove_selections Ctrl-c Comment/uncomment the selections toggle_comments Alt-o, Alt-up Expand selection to parent syntax node ( TS ) expand_selection Alt-i, Alt-down Shrink syntax tree object selection ( TS ) shrink_selection Alt-p, Alt-left Select previous sibling node in syntax tree ( TS ) select_prev_sibling Alt-n, Alt-right Select next sibling node in syntax tree ( TS ) select_next_sibling","breadcrumbs":"Usage » Keymap » Selection manipulation","id":"37","title":"Selection manipulation"},"38":{"body":"Search commands all operate on the / register by default. To use a different register, use \". Key Description Command / Search for regex pattern search ? Search for previous pattern rsearch n Select next search match search_next N Select previous search match search_prev * Use current selection as the search pattern search_selection","breadcrumbs":"Usage » Keymap » Search","id":"38","title":"Search"},"39":{"body":"These sub-modes are accessible from normal mode and typically switch back to normal mode after a command. Key Description Command v Enter select (extend) mode select_mode g Enter goto mode N/A m Enter match mode N/A : Enter command mode command_mode z Enter view mode N/A Z Enter sticky view mode N/A Ctrl-w Enter window mode N/A Space Enter space mode N/A These modes (except command mode) can be configured by remapping keys . View mode Accessed by typing z in normal mode . View mode is intended for scrolling and manipulating the view without changing the selection. The \"sticky\" variant of this mode (accessed by typing Z in normal mode) is persistent and can be exited using the escape key. This is useful when you're simply looking over text and not actively editing it. Key Description Command z, c Vertically center the line align_view_center t Align the line to the top of the screen align_view_top b Align the line to the bottom of the screen align_view_bottom m Align the line to the middle of the screen (horizontally) align_view_middle j, down Scroll the view downwards scroll_down k, up Scroll the view upwards scroll_up Ctrl-f, PageDown Move page down page_down Ctrl-b, PageUp Move page up page_up Ctrl-u Move cursor and page half page up page_cursor_half_up Ctrl-d Move cursor and page half page down page_cursor_half_down Goto mode Accessed by typing g in normal mode . Jumps to various locations. Key Description Command g Go to line number else start of file goto_file_start e Go to the end of the file goto_last_line f Go to files in the selections goto_file h Go to the start of the line goto_line_start l Go to the end of the line goto_line_end s Go to first non-whitespace character of the line goto_first_nonwhitespace t Go to the top of the screen goto_window_top c Go to the middle of the screen goto_window_center b Go to the bottom of the screen goto_window_bottom d Go to definition ( LSP ) goto_definition y Go to type definition ( LSP ) goto_type_definition r Go to references ( LSP ) goto_reference i Go to implementation ( LSP ) goto_implementation a Go to the last accessed/alternate file goto_last_accessed_file m Go to the last modified/alternate file goto_last_modified_file n Go to next buffer goto_next_buffer p Go to previous buffer goto_previous_buffer . Go to last modification in current file goto_last_modification j Move down textual (instead of visual) line move_line_down k Move up textual (instead of visual) line move_line_up w Show labels at each word and select the word that belongs to the entered labels goto_word Match mode Accessed by typing m in normal mode . See the relevant section in Usage for an explanation about surround and textobject usage. Key Description Command m Goto matching bracket ( TS ) match_brackets s Surround current selection with surround_add r Replace surround character with surround_replace d Delete surround character surround_delete a Select around textobject select_textobject_around i Select inside textobject select_textobject_inner TODO: Mappings for selecting syntax nodes (a superset of [). Window mode Accessed by typing Ctrl-w in normal mode . This layer is similar to Vim keybindings as Kakoune does not support windows. Key Description Command w, Ctrl-w Switch to next window rotate_view v, Ctrl-v Vertical right split vsplit s, Ctrl-s Horizontal bottom split hsplit f Go to files in the selections in horizontal splits goto_file F Go to files in the selections in vertical splits goto_file h, Ctrl-h, Left Move to left split jump_view_left j, Ctrl-j, Down Move to split below jump_view_down k, Ctrl-k, Up Move to split above jump_view_up l, Ctrl-l, Right Move to right split jump_view_right q, Ctrl-q Close current window wclose o, Ctrl-o Only keep the current window, closing all the others wonly H Swap window to the left swap_view_left J Swap window downwards swap_view_down K Swap window upwards swap_view_up L Swap window to the right swap_view_right Space mode Accessed by typing Space in normal mode . This layer is a kludge of mappings, mostly pickers. Key Description Command f Open file picker file_picker F Open file picker at current working directory file_picker_in_current_directory b Open buffer picker buffer_picker j Open jumplist picker jumplist_picker g Debug (experimental) N/A k Show documentation for item under cursor in a popup ( LSP ) hover s Open document symbol picker ( LSP ) symbol_picker S Open workspace symbol picker ( LSP ) workspace_symbol_picker d Open document diagnostics picker ( LSP ) diagnostics_picker D Open workspace diagnostics picker ( LSP ) workspace_diagnostics_picker r Rename symbol ( LSP ) rename_symbol a Apply code action ( LSP ) code_action h Select symbol references ( LSP ) select_references_to_symbol_under_cursor ' Open last fuzzy picker last_picker w Enter window mode N/A c Comment/uncomment selections toggle_comments C Block comment/uncomment selections toggle_block_comments Alt-c Line comment/uncomment selections toggle_line_comments p Paste system clipboard after selections paste_clipboard_after P Paste system clipboard before selections paste_clipboard_before y Yank selections to clipboard yank_to_clipboard Y Yank main selection to clipboard yank_main_selection_to_clipboard R Replace selections by clipboard contents replace_selections_with_clipboard / Global search in workspace folder global_search ? Open command palette command_palette e Reveal current file in explorer reveal_current_file 💡 Global search displays results in a fuzzy picker, use Space + ' to bring it back up after opening a file. Popup Displays documentation for item under cursor. Key Description Ctrl-u Scroll up Ctrl-d Scroll down Unimpaired These mappings are in the style of vim-unimpaired . Key Description Command ]d Go to next diagnostic ( LSP ) goto_next_diag [d Go to previous diagnostic ( LSP ) goto_prev_diag ]D Go to last diagnostic in document ( LSP ) goto_last_diag [D Go to first diagnostic in document ( LSP ) goto_first_diag ]f Go to next function ( TS ) goto_next_function [f Go to previous function ( TS ) goto_prev_function ]t Go to next type definition ( TS ) goto_next_class [t Go to previous type definition ( TS ) goto_prev_class ]a Go to next argument/parameter ( TS ) goto_next_parameter [a Go to previous argument/parameter ( TS ) goto_prev_parameter ]c Go to next comment ( TS ) goto_next_comment [c Go to previous comment ( TS ) goto_prev_comment ]T Go to next test ( TS ) goto_next_test [T Go to previous test ( TS ) goto_prev_test ]p Go to next paragraph goto_next_paragraph [p Go to previous paragraph goto_prev_paragraph ]g Go to next change goto_next_change [g Go to previous change goto_prev_change ]G Go to last change goto_last_change [G Go to first change goto_first_change ]Space Add newline below add_newline_below [Space Add newline above add_newline_above","breadcrumbs":"Usage » Keymap » Minor modes","id":"39","title":"Minor modes"},"4":{"body":"The following third party repositories are available:","breadcrumbs":"Installation » Linux","id":"4","title":"Linux"},"40":{"body":"Accessed by typing i in normal mode . Insert mode bindings are minimal by default. Helix is designed to be a modal editor, and this is reflected in the user experience and internal mechanics. Changes to the text are only saved for undos when escaping from insert mode to normal mode. 💡 New users are strongly encouraged to learn the modal editing paradigm to get the smoothest experience. Key Description Command Escape Switch to normal mode normal_mode Ctrl-s Commit undo checkpoint commit_undo_checkpoint Ctrl-x Autocomplete completion Ctrl-r Insert a register content insert_register Ctrl-w, Alt-Backspace Delete previous word delete_word_backward Alt-d, Alt-Delete Delete next word delete_word_forward Ctrl-u Delete to start of line kill_to_line_start Ctrl-k Delete to end of line kill_to_line_end Ctrl-h, Backspace, Shift-Backspace Delete previous char delete_char_backward Ctrl-d, Delete Delete next char delete_char_forward Ctrl-j, Enter Insert new line insert_newline These keys are not recommended, but are included for new users less familiar with modal editors. Key Description Command Up Move to previous line move_line_up Down Move to next line move_line_down Left Backward a char move_char_left Right Forward a char move_char_right PageUp Move one page up page_up PageDown Move one page down page_down Home Move to line start goto_line_start End Move to line end goto_line_end_newline As you become more comfortable with modal editing, you may want to disable some insert mode bindings. You can do this by editing your config.toml file. [keys.insert]\nup = \"no_op\"\ndown = \"no_op\"\nleft = \"no_op\"\nright = \"no_op\"\npageup = \"no_op\"\npagedown = \"no_op\"\nhome = \"no_op\"\nend = \"no_op\"","breadcrumbs":"Usage » Keymap » Insert mode","id":"40","title":"Insert mode"},"41":{"body":"Accessed by typing v in normal mode . Select mode echoes Normal mode, but changes any movements to extend selections rather than replace them. Goto motions are also changed to extend, so that vgl, for example, extends the selection to the end of the line. Search is also affected. By default, n and N will remove the current selection and select the next instance of the search term. Toggling this mode before pressing n or N makes it possible to keep the current selection. Toggling it on and off during your iterative searching allows you to selectively add search terms to your selections.","breadcrumbs":"Usage » Keymap » Select / extend mode","id":"41","title":"Select / extend mode"},"42":{"body":"Keys to use within picker. Remapping currently not supported. Key Description Shift-Tab, Up, Ctrl-p Previous entry Tab, Down, Ctrl-n Next entry PageUp, Ctrl-u Page up PageDown, Ctrl-d Page down Home Go to first entry End Go to last entry Enter Open selected Alt-Enter Open selected in the background without closing the picker Ctrl-s Open horizontally Ctrl-v Open vertically Ctrl-t Toggle preview Escape, Ctrl-c Close picker","breadcrumbs":"Usage » Keymap » Picker","id":"42","title":"Picker"},"43":{"body":"Keys to use within prompt, Remapping currently not supported. Key Description Escape, Ctrl-c Close prompt Alt-b, Ctrl-Left Backward a word Ctrl-b, Left Backward a char Alt-f, Ctrl-Right Forward a word Ctrl-f, Right Forward a char Ctrl-e, End Move prompt end Ctrl-a, Home Move prompt start Ctrl-w, Alt-Backspace, Ctrl-Backspace Delete previous word Alt-d, Alt-Delete, Ctrl-Delete Delete next word Ctrl-u Delete to start of line Ctrl-k Delete to end of line Backspace, Ctrl-h, Shift-Backspace Delete previous char Delete, Ctrl-d Delete next char Ctrl-s Insert a word under doc cursor, may be changed to Ctrl-r Ctrl-w later Ctrl-p, Up Select previous history Ctrl-n, Down Select next history Ctrl-r Insert the content of the register selected by following input char Tab Select next completion item BackTab Select previous completion item Enter Open selected","breadcrumbs":"Usage » Keymap » Prompt","id":"43","title":"Prompt"},"44":{"body":"Press ? to see keymaps. Remapping currently not supported.","breadcrumbs":"Usage » Keymap » File explorer","id":"44","title":"File explorer"},"45":{"body":"Command mode can be activated by pressing :. The built-in commands are: Name Description :quit, :q Close the current view. :quit!, :q! Force close the current view, ignoring unsaved changes. :open, :o Open a file from disk into the current view. :buffer-close, :bc, :bclose Close the current buffer. :buffer-close!, :bc!, :bclose! Close the current buffer forcefully, ignoring unsaved changes. :buffer-close-others, :bco, :bcloseother Close all buffers but the currently focused one. :buffer-close-others!, :bco!, :bcloseother! Force close all buffers but the currently focused one. :buffer-close-all, :bca, :bcloseall Close all buffers without quitting. :buffer-close-all!, :bca!, :bcloseall! Force close all buffers ignoring unsaved changes without quitting. :buffer-next, :bn, :bnext Goto next buffer. :buffer-previous, :bp, :bprev Goto previous buffer. :write, :w Write changes to disk. Accepts an optional path (:write some/path.txt) :write!, :w! Force write changes to disk creating necessary subdirectories. Accepts an optional path (:write! some/path.txt) :write-buffer-close, :wbc Write changes to disk and closes the buffer. Accepts an optional path (:write-buffer-close some/path.txt) :write-buffer-close!, :wbc! Force write changes to disk creating necessary subdirectories and closes the buffer. Accepts an optional path (:write-buffer-close! some/path.txt) :new, :n Create a new scratch buffer. :format, :fmt Format the file using the LSP formatter. :indent-style Set the indentation style for editing. ('t' for tabs or 1-16 for number of spaces.) :line-ending Set the document's default line ending. Options: crlf, lf. :earlier, :ear Jump back to an earlier point in edit history. Accepts a number of steps or a time span. :later, :lat Jump to a later point in edit history. Accepts a number of steps or a time span. :write-quit, :wq, :x Write changes to disk and close the current view. Accepts an optional path (:wq some/path.txt) :write-quit!, :wq!, :x! Write changes to disk and close the current view forcefully. Accepts an optional path (:wq! some/path.txt) :write-all, :wa Write changes from all buffers to disk. :write-all!, :wa! Forcefully write changes from all buffers to disk creating necessary subdirectories. :write-quit-all, :wqa, :xa Write changes from all buffers to disk and close all views. :write-quit-all!, :wqa!, :xa! Write changes from all buffers to disk and close all views forcefully (ignoring unsaved changes). :quit-all, :qa Close all views. :quit-all!, :qa! Force close all views ignoring unsaved changes. :cquit, :cq Quit with exit code (default 1). Accepts an optional integer exit code (:cq 2). :cquit!, :cq! Force quit with exit code (default 1) ignoring unsaved changes. Accepts an optional integer exit code (:cq! 2). :theme Change the editor theme (show current theme if no name specified). :yank-join Yank joined selections. A separator can be provided as first argument. Default value is newline. :clipboard-yank Yank main selection into system clipboard. :clipboard-yank-join Yank joined selections into system clipboard. A separator can be provided as first argument. Default value is newline. :primary-clipboard-yank Yank main selection into system primary clipboard. :primary-clipboard-yank-join Yank joined selections into system primary clipboard. A separator can be provided as first argument. Default value is newline. :clipboard-paste-after Paste system clipboard after selections. :clipboard-paste-before Paste system clipboard before selections. :clipboard-paste-replace Replace selections with content of system clipboard. :primary-clipboard-paste-after Paste primary clipboard after selections. :primary-clipboard-paste-before Paste primary clipboard before selections. :primary-clipboard-paste-replace Replace selections with content of system primary clipboard. :show-clipboard-provider Show clipboard provider name in status bar. :change-current-directory, :cd Change the current working directory. :show-directory, :pwd Show the current working directory. :encoding Set encoding. Based on https://encoding.spec.whatwg.org. :character-info, :char Get info about the character under the primary cursor. :reload, :rl Discard changes and reload from the source file. :reload-all, :rla Discard changes and reload all documents from the source files. :update, :u Write changes only if the file has been modified. :lsp-workspace-command Open workspace command picker :lsp-restart Restarts the language servers used by the current doc :lsp-stop Stops the language servers that are used by the current doc :tree-sitter-scopes Display tree sitter scopes, primarily for theming and development. :tree-sitter-highlight-name Display name of tree-sitter highlight scope under the cursor. :debug-start, :dbg Start a debug session from a given template with given parameters. :debug-remote, :dbg-tcp Connect to a debug adapter by TCP address and start a debugging session from a given template with given parameters. :debug-eval Evaluate expression in current debug context. :vsplit, :vs Open the file in a vertical split. :vsplit-new, :vnew Open a scratch buffer in a vertical split. :hsplit, :hs, :sp Open the file in a horizontal split. :hsplit-new, :hnew Open a scratch buffer in a horizontal split. :tutor Open the tutorial. :goto, :g Goto line number. :set-language, :lang Set the language of current buffer (show current language if no value specified). :set-option, :set Set a config option at runtime.For example to disable smart case search, use :set search.smart-case false. :toggle-option, :toggle Toggle a boolean config option at runtime.For example to toggle smart case search, use :toggle search.smart-case. :get-option, :get Get the current value of a config option. :sort Sort ranges in selection. :rsort Sort ranges in selection in reverse order. :reflow Hard-wrap the current selection of lines to a given width. :tree-sitter-subtree, :ts-subtree Display tree sitter subtree under cursor, primarily for debugging queries. :config-reload Refresh user config. :config-open Open the user config.toml file. :config-open-workspace Open the workspace config.toml file. :log-open Open the helix log file. :insert-output Run shell command, inserting output before each selection. :append-output Run shell command, appending output after each selection. :pipe Pipe each selection to the shell command. :pipe-to Pipe each selection to the shell command, ignoring output. :run-shell-command, :sh Run a shell command :reset-diff-change, :diffget, :diffg Reset the diff change at the cursor position. :clear-register Clear given register. If no argument is provided, clear all registers. :redraw Clear and re-render the whole UI :move Move the current buffer and its corresponding file to a different path :yank-diagnostic Yank diagnostic(s) under primary cursor to register, or clipboard by default","breadcrumbs":"Usage » Commands » Commands","id":"45","title":"Commands"},"46":{"body":"The following languages and Language Servers are supported. To use Language Server features, you must first install the appropriate Language Server. You can check the language support in your installed helix version with hx --health. Also see the Language Configuration docs and the Adding Languages guide for more language configuration information. Language Syntax Highlighting Treesitter Textobjects Auto Indent Rainbow Brackets Default LSP ada ✓ ✓ ada_language_server, ada_language_server agda ✓ astro ✓ awk ✓ ✓ awk-language-server bash ✓ ✓ ✓ ✓ bash-language-server bass ✓ bass beancount ✓ bibtex ✓ texlab bicep ✓ bicep-langserver blade ✓ blueprint ✓ blueprint-compiler c ✓ ✓ ✓ ✓ clangd c-sharp ✓ ✓ OmniSharp cabal haskell-language-server-wrapper cairo ✓ ✓ ✓ cairo-language-server capnp ✓ ✓ cel ✓ clojure ✓ ✓ clojure-lsp cmake ✓ ✓ ✓ cmake-language-server comment ✓ common-lisp ✓ ✓ ✓ cl-lsp cpon ✓ ✓ cpp ✓ ✓ ✓ ✓ clangd crystal ✓ ✓ crystalline css ✓ ✓ ✓ vscode-css-language-server cue ✓ cuelsp d ✓ ✓ ✓ serve-d dart ✓ ✓ ✓ dart dbml ✓ devicetree ✓ dhall ✓ ✓ dhall-lsp-server diff ✓ docker-compose ✓ ✓ docker-compose-langserver, yaml-language-server dockerfile ✓ docker-langserver dot ✓ dot-language-server dtd ✓ edoc ✓ eex ✓ ejs ✓ elixir ✓ ✓ ✓ ✓ elixir-ls elm ✓ ✓ elm-language-server elvish ✓ elvish env ✓ erb ✓ erlang ✓ ✓ ✓ erlang_ls esdl ✓ fidl ✓ fish ✓ ✓ ✓ forth ✓ forth-lsp fortran ✓ ✓ fortls fsharp ✓ fsautocomplete gas ✓ ✓ gdscript ✓ ✓ ✓ gemini ✓ git-attributes ✓ git-commit ✓ ✓ git-config ✓ git-ignore ✓ git-rebase ✓ gleam ✓ ✓ ✓ gleam glimmer ✓ ember-language-server glsl ✓ ✓ ✓ gn ✓ go ✓ ✓ ✓ ✓ gopls, golangci-lint-langserver godot-resource ✓ gomod ✓ gopls gotmpl ✓ gopls gowork ✓ gopls graphql ✓ graphql-lsp groovy ✓ hare ✓ haskell ✓ ✓ haskell-language-server-wrapper haskell-persistent ✓ hcl ✓ ✓ ✓ terraform-ls heex ✓ ✓ elixir-ls helm ✓ helm_ls hocon ✓ ✓ hoon ✓ hosts ✓ html ✓ ✓ vscode-html-language-server hurl ✓ ✓ hyprlang ✓ ✓ idris idris2-lsp iex ✓ ini ✓ janet ✓ java ✓ ✓ ✓ ✓ jdtls javascript ✓ ✓ ✓ ✓ typescript-language-server jinja ✓ jsdoc ✓ json ✓ ✓ ✓ vscode-json-language-server json5 ✓ jsonc ✓ ✓ vscode-json-language-server jsonnet ✓ jsonnet-language-server jsx ✓ ✓ ✓ ✓ typescript-language-server julia ✓ ✓ ✓ julia just ✓ ✓ ✓ kdl ✓ ✓ ✓ koka ✓ ✓ koka kotlin ✓ kotlin-language-server latex ✓ ✓ texlab ld ✓ ✓ lean ✓ lean ledger ✓ llvm ✓ ✓ ✓ llvm-mir ✓ ✓ ✓ llvm-mir-yaml ✓ ✓ log ✓ lpf ✓ lua ✓ ✓ ✓ lua-language-server make ✓ ✓ markdoc ✓ markdoc-ls markdown ✓ marksman, markdown-oxide markdown.inline ✓ matlab ✓ ✓ ✓ mermaid ✓ meson ✓ ✓ mint mint msbuild ✓ ✓ nasm ✓ ✓ nickel ✓ ✓ nls nim ✓ ✓ ✓ nimlangserver nix ✓ ✓ ✓ nil nu ✓ nu nunjucks ✓ ocaml ✓ ✓ ocamllsp ocaml-interface ✓ ocamllsp odin ✓ ✓ ols ohm ✓ ✓ ✓ opencl ✓ ✓ ✓ clangd openscad ✓ openscad-lsp org ✓ pascal ✓ ✓ pasls passwd ✓ pem ✓ perl ✓ ✓ ✓ perlnavigator php ✓ ✓ ✓ intelephense php-only ✓ pkgbuild ✓ ✓ ✓ pkgbuild-language-server, bash-language-server pkl ✓ ✓ po ✓ ✓ pod ✓ ponylang ✓ ✓ ✓ powershell ✓ prisma ✓ prisma-language-server prolog swipl protobuf ✓ ✓ ✓ bufls, pb prql ✓ purescript ✓ ✓ purescript-language-server python ✓ ✓ ✓ ✓ pylsp qml ✓ ✓ qmlls r ✓ R racket ✓ ✓ ✓ racket regex ✓ ✓ rego ✓ regols rescript ✓ ✓ rescript-language-server rmarkdown ✓ ✓ R robot ✓ robotframework_ls ron ✓ ✓ rst ✓ ruby ✓ ✓ ✓ ✓ solargraph rust ✓ ✓ ✓ ✓ rust-analyzer sage ✓ ✓ scala ✓ ✓ ✓ metals scheme ✓ ✓ ✓ scss ✓ ✓ vscode-css-language-server slint ✓ ✓ ✓ slint-lsp smali ✓ ✓ smithy ✓ cs sml ✓ solidity ✓ solc spicedb ✓ sql ✓ sshclientconfig ✓ starlark ✓ ✓ ✓ strace ✓ supercollider ✓ svelte ✓ ✓ svelteserver sway ✓ ✓ ✓ forc swift ✓ sourcekit-lsp t32 ✓ tablegen ✓ ✓ ✓ tact ✓ ✓ ✓ task ✓ templ ✓ templ tfvars ✓ ✓ terraform-ls todotxt ✓ toml ✓ ✓ taplo tsq ✓ ✓ tsx ✓ ✓ ✓ ✓ typescript-language-server twig ✓ typescript ✓ ✓ ✓ ✓ typescript-language-server typst ✓ typst-lsp ungrammar ✓ unison ✓ ✓ uxntal ✓ v ✓ ✓ ✓ v-analyzer vala ✓ ✓ vala-language-server verilog ✓ ✓ svlangserver vhdl ✓ vhdl_ls vhs ✓ vue ✓ vue-language-server wast ✓ wat ✓ webc ✓ wgsl ✓ wgsl_analyzer wit ✓ ✓ wren ✓ ✓ ✓ xit ✓ xml ✓ ✓ ✓ yaml ✓ ✓ ✓ yaml-language-server, ansible-language-server yuck ✓ zig ✓ ✓ ✓ ✓ zls","breadcrumbs":"Usage » Language support » Language Support","id":"46","title":"Language Support"},"47":{"body":"Helix's editing model is strongly inspired from Vim and Kakoune, and a notable difference from Vim (and the most striking similarity to Kakoune) is that Helix follows the selection → action model. This means that whatever you are going to act on (a word, a paragraph, a line, etc.) is selected first and the action itself (delete, change, yank, etc.) comes second. A cursor is simply a single width selection. See also Kakoune's Migrating from Vim and Helix's Migrating from Vim . TODO: Mention textobjects, surround, registers","breadcrumbs":"Migrating from Vim » Migrating from Vim","id":"47","title":"Migrating from Vim"},"48":{"body":"To override global configuration parameters, create a config.toml file located in your config directory: Linux and Mac: ~/.config/helix/config.toml Windows: %AppData%\\helix\\config.toml 💡 You can easily open the config file by typing :config-open within Helix normal mode. Example config: theme = \"onedark\" [editor]\nline-number = \"relative\"\nmouse = false [editor.cursor-shape]\ninsert = \"bar\"\nnormal = \"block\"\nselect = \"underline\" [editor.file-picker]\nhidden = false You can use a custom configuration file by specifying it with the -c or --config command line argument, for example hx -c path/to/custom-config.toml. Additionally, you can reload the configuration file by sending the USR1 signal to the Helix process on Unix operating systems, such as by using the command pkill -USR1 hx. Finally, you can have a config.toml local to a project by putting it under a .helix directory in your repository. Its settings will be merged with the configuration directory config.toml and the built-in configuration.","breadcrumbs":"Configuration » Configuration","id":"48","title":"Configuration"},"49":{"body":"","breadcrumbs":"Configuration » Editor","id":"49","title":"Editor"},"5":{"body":"Add the PPA for Helix: sudo add-apt-repository ppa:maveonair/helix-editor\nsudo apt update\nsudo apt install helix","breadcrumbs":"Installation » Ubuntu","id":"5","title":"Ubuntu"},"50":{"body":"Key Description Default scrolloff Number of lines of padding around the edge of the screen when scrolling 5 mouse Enable mouse mode true middle-click-paste Middle click paste support true scroll-lines Number of lines to scroll per scroll wheel step 3 shell Shell to use when running external commands Unix: [\"sh\", \"-c\"]Windows: [\"cmd\", \"/C\"] line-number Line number display: absolute simply shows each line's number, while relative shows the distance from the current line. When unfocused or in insert mode, relative will still show absolute line numbers absolute cursorline Highlight all lines with a cursor false cursorcolumn Highlight all columns with a cursor false gutters Gutters to display: Available are diagnostics and diff and line-numbers and spacer, note that diagnostics also includes other features like breakpoints, 1-width padding will be inserted if gutters is non-empty [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] auto-completion Enable automatic pop up of auto-completion true auto-format Enable automatic formatting on save true auto-save Enable automatic saving on the focus moving away from Helix. Requires focus event support from your terminal false idle-timeout Time in milliseconds since last keypress before idle timers trigger. 250 completion-timeout Time in milliseconds after typing a word character before completions are shown, set to 5 for instant. 250 preview-completion-insert Whether to apply completion item instantly when selected true completion-trigger-len The min-length of word under cursor to trigger autocompletion 2 completion-replace Set to true to make completions always replace the entire word and not just the part before the cursor false auto-info Whether to display info boxes true true-color Set to true to override automatic detection of terminal truecolor support in the event of a false negative false undercurl Set to true to override automatic detection of terminal undercurl support in the event of a false negative false rulers List of column positions at which to display the rulers. Can be overridden by language specific rulers in languages.toml file [] bufferline Renders a line at the top of the editor displaying open buffers. Can be always, never or multiple (only shown if more than one buffer is in use) never color-modes Whether to color the mode indicator with different colors depending on the mode itself false text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set 80 workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml [] default-line-ending The line ending to use for new documents. Can be native, lf, crlf, ff, cr or nel. native uses the platform's native line ending (crlf on Windows, otherwise lf). native insert-final-newline Whether to automatically insert a trailing line-ending on write if missing true popup-border Draw border around popup, menu, all, or none none indent-heuristic How the indentation for a newly inserted line is computed: simple just copies the indentation level from the previous line, tree-sitter computes the indentation based on the syntax tree and hybrid combines both approaches. If the chosen heuristic is not available, a different one will be used as a fallback (the fallback order being hybrid -> tree-sitter -> simple). hybrid jump-label-alphabet The characters that are used to generate two character jump labels. Characters at the start of the alphabet are used first. \"abcdefghijklmnopqrstuvwxyz\" initial-mode The initial mode for newly opened editors. \"normal\" rainbow-brackets Whether to render rainbow colors for matching brackets. Requires tree-sitter rainbows.scm queries for the language. false","breadcrumbs":"Configuration » [editor] Section","id":"50","title":"[editor] Section"},"51":{"body":"Allows configuring the statusline at the bottom of the editor. The configuration distinguishes between three areas of the status line: [ ... ... LEFT ... ... | ... ... ... CENTER ... ... ... | ... ... RIGHT ... ... ] Statusline elements can be defined as follows: [editor.statusline]\nleft = [\"mode\", \"spinner\"]\ncenter = [\"file-name\"]\nright = [\"diagnostics\", \"selections\", \"position\", \"file-encoding\", \"file-line-ending\", \"file-type\"]\nseparator = \"│\"\nmode.normal = \"NORMAL\"\nmode.insert = \"INSERT\"\nmode.select = \"SELECT\" The [editor.statusline] key takes the following sub-keys: Key Description Default left A list of elements aligned to the left of the statusline [\"mode\", \"spinner\", \"file-name\", \"read-only-indicator\", \"file-modification-indicator\"] center A list of elements aligned to the middle of the statusline [] right A list of elements aligned to the right of the statusline [\"diagnostics\", \"selections\", \"register\", \"position\", \"file-encoding\"] separator The character used to separate elements in the statusline \"│\" mode.normal The text shown in the mode element for normal mode \"NOR\" mode.insert The text shown in the mode element for insert mode \"INS\" mode.select The text shown in the mode element for select mode \"SEL\" The following statusline elements can be configured: Key Description mode The current editor mode (mode.normal/mode.insert/mode.select) spinner A progress spinner indicating LSP activity file-name The path/name of the opened file file-absolute-path The absolute path/name of the opened file file-base-name The basename of the opened file file-modification-indicator The indicator to show whether the file is modified (a [+] appears when there are unsaved changes) file-encoding The encoding of the opened file if it differs from UTF-8 file-line-ending The file line endings (CRLF or LF) read-only-indicator An indicator that shows [readonly] when a file cannot be written total-line-numbers The total line numbers of the opened file file-type The type of the opened file diagnostics The number of warnings and/or errors workspace-diagnostics The number of warnings and/or errors on workspace selections The number of active selections primary-selection-length The number of characters currently in primary selection position The cursor position position-percentage The cursor position as a percentage of the total number of lines separator The string defined in editor.statusline.separator (defaults to \"│\") spacer Inserts a space between elements (multiple/contiguous spacers may be specified) version-control The current branch name or detached commit hash of the opened workspace register The current selected register","breadcrumbs":"Configuration » [editor.statusline] Section","id":"51","title":"[editor.statusline] Section"},"52":{"body":"Key Description Default enable Enables LSP integration. Setting to false will completely disable language servers regardless of language settings. true display-messages Display LSP progress messages below statusline [1] false auto-signature-help Enable automatic popup of signature help (parameter hints) true display-inlay-hints Display inlay hints [2] false display-signature-help-docs Display docs under signature help popup true snippets Enables snippet completions. Requires a server restart (:lsp-restart) to take effect after :config-reload/:set. true goto-reference-include-declaration Include declaration in the goto references popup. true By default, a progress spinner is shown in the statusline beside the file path. You may also have to activate them in the LSP config for them to appear, not just in Helix. Inlay hints in Helix are still being improved on and may be a little bit laggy/janky under some circumstances. Please report any bugs you see so we can fix them!","breadcrumbs":"Configuration » [editor.lsp] Section","id":"52","title":"[editor.lsp] Section"},"53":{"body":"Defines the shape of cursor in each mode. Valid values for these options are block, bar, underline, or hidden. 💡 Due to limitations of the terminal environment, only the primary cursor can change shape. Key Description Default normal Cursor shape in normal mode block insert Cursor shape in insert mode block select Cursor shape in select mode block","breadcrumbs":"Configuration » [editor.cursor-shape] Section","id":"53","title":"[editor.cursor-shape] Section"},"54":{"body":"Set options for file picker and global search. Ignoring a file means it is not visible in the Helix file picker and global search. All git related options are only enabled in a git repository. Key Description Default hidden Enables ignoring hidden files true follow-symlinks Follow symlinks instead of ignoring them true deduplicate-links Ignore symlinks that point at files already shown in the picker true parents Enables reading ignore files from parent directories true ignore Enables reading .ignore files true git-ignore Enables reading .gitignore files true git-global Enables reading global .gitignore, whose path is specified in git's config: core.excludesfile option true git-exclude Enables reading .git/info/exclude files true max-depth Set with an integer value for maximum depth to recurse Unset by default Ignore files can be placed locally as .ignore or put in your home directory as ~/.ignore. They support the usual ignore and negative ignore (unignore) rules used in .gitignore files. Additionally, you can use Helix-specific ignore files by creating a local .helix/ignore file in the current workspace or a global ignore file located in your Helix config directory: Linux and Mac: ~/.config/helix/ignore Windows: %AppData%\\helix\\ignore Example: # unignore in file picker and global search\n!.github/\n!.gitignore\n!.gitattributes","breadcrumbs":"Configuration » [editor.file-picker] Section","id":"54","title":"[editor.file-picker] Section"},"55":{"body":"Enables automatic insertion of pairs to parentheses, brackets, etc. Can be a simple boolean value, or a specific mapping of pairs of single characters. To disable auto-pairs altogether, set auto-pairs to false: [editor]\nauto-pairs = false # defaults to `true` The default pairs are (){}[]''\"\"``, but these can be customized by setting auto-pairs to a TOML table: [editor.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>' Additionally, this setting can be used in a language config. Unless the editor setting is false, this will override the editor config in documents with this language. Example languages.toml that adds <> and removes '' [[language]]\nname = \"rust\" [language.auto-pairs]\n'(' = ')'\n'{' = '}'\n'[' = ']'\n'\"' = '\"'\n'`' = '`'\n'<' = '>'","breadcrumbs":"Configuration » [editor.auto-pairs] Section","id":"55","title":"[editor.auto-pairs] Section"},"56":{"body":"Search specific options. Key Description Default smart-case Enable smart case regex searching (case-insensitive unless pattern contains upper case characters) true wrap-around Whether the search should wrap after depleting the matches true","breadcrumbs":"Configuration » [editor.search] Section","id":"56","title":"[editor.search] Section"},"57":{"body":"Options for rendering whitespace with visible characters. Use :set whitespace.render all to temporarily enable visible whitespace. Key Description Default render Whether to render whitespace. May either be all or none, or a table with sub-keys space, nbsp, nnbsp, tab, and newline none characters Literal characters to use when rendering whitespace. Sub-keys may be any of tab, space, nbsp, nnbsp, newline or tabpad See example below Example [editor.whitespace]\nrender = \"all\"\n# or control each character\n[editor.whitespace.render]\nspace = \"all\"\ntab = \"all\"\nnbsp = \"none\"\nnnbsp = \"none\"\nnewline = \"none\" [editor.whitespace.characters]\nspace = \"·\"\nnbsp = \"⍽\"\nnnbsp = \"␣\"\ntab = \"→\"\nnewline = \"⏎\"\ntabpad = \"·\" # Tabs will look like \"→···\" (depending on tab width)","breadcrumbs":"Configuration » [editor.whitespace] Section","id":"57","title":"[editor.whitespace] Section"},"58":{"body":"Options for rendering vertical indent guides. Key Description Default render Whether to render indent guides false character Literal character to use for rendering the indent guide │ skip-levels Number of indent levels to skip 0 rainbow-option Enum to set rainbow indentations. Options: normal, dim and none. none Example: [editor.indent-guides]\nrender = true\ncharacter = \"╎\" # Some characters that work well: \"▏\", \"┆\", \"┊\", \"⸽\"\nskip-levels = 1\nrainbow-option = \"normal\"","breadcrumbs":"Configuration » [editor.indent-guides] Section","id":"58","title":"[editor.indent-guides] Section"},"59":{"body":"For simplicity, editor.gutters accepts an array of gutter types, which will use default settings for all gutter components. [editor]\ngutters = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] To customize the behavior of gutters, the [editor.gutters] section must be used. This section contains top level settings, as well as settings for specific gutter components as subsections. Key Description Default layout A vector of gutters to display [\"diagnostics\", \"spacer\", \"line-numbers\", \"spacer\", \"diff\"] Example: [editor.gutters]\nlayout = [\"diff\", \"diagnostics\", \"line-numbers\", \"spacer\"] [editor.gutters.line-numbers] Section Options for the line number gutter Key Description Default min-width The minimum number of characters to use 3 Example: [editor.gutters.line-numbers]\nmin-width = 1 [editor.gutters.diagnostics] Section Currently unused [editor.gutters.diff] Section The diff gutter option displays colored bars indicating whether a git diff represents that a line was added, removed or changed. These colors are controlled by the theme attributes diff.plus, diff.minus and diff.delta. Other diff providers will eventually be supported by a future plugin system. There are currently no options for this section. [editor.gutters.spacer] Section Currently unused","breadcrumbs":"Configuration » [editor.gutters] Section","id":"59","title":"[editor.gutters] Section"},"6":{"body":"sudo dnf install helix","breadcrumbs":"Installation » Fedora/RHEL","id":"6","title":"Fedora/RHEL"},"60":{"body":"Options for soft wrapping lines that exceed the view width: Key Description Default enable Whether soft wrapping is enabled. false max-wrap Maximum free space left at the end of the line. 20 max-indent-retain Maximum indentation to carry over when soft wrapping a line. 40 wrap-indicator Text inserted before soft wrapped lines, highlighted with ui.virtual.wrap ↪ wrap-at-text-width Soft wrap at text-width instead of using the full viewport size. false Example: [editor.soft-wrap]\nenable = true\nmax-wrap = 25 # increase value to reduce forced mid-word wrapping\nmax-indent-retain = 0\nwrap-indicator = \"\" # set wrap-indicator to \"\" to hide it","breadcrumbs":"Configuration » [editor.soft-wrap] Section","id":"60","title":"[editor.soft-wrap] Section"},"61":{"body":"Options for navigating and editing using tab key. Key Description Default enable If set to true, then when the cursor is in a position with non-whitespace to its left, instead of inserting a tab, it will run move_parent_node_end. If there is only whitespace to the left, then it inserts a tab as normal. With the default bindings, to explicitly insert a tab character, press Shift-tab. true supersede-menu Normally, when a menu is on screen, such as when auto complete is triggered, the tab key is bound to cycling through the items. This means when menus are on screen, one cannot use the tab key to trigger the smart-tab command. If this option is set to true, the smart-tab command always takes precedence, which means one cannot use the tab key to cycle through menu items. One of the other bindings must be used instead, such as arrow keys or C-n/C-p. false Due to lack of support for S-tab in some terminals, the default keybindings don't fully embrace smart-tab editing experience. If you enjoy smart-tab navigation and a terminal that supports the Enhanced Keyboard protocol , consider setting extra keybindings: [keys.normal]\ntab = \"move_parent_node_end\"\nS-tab = \"move_parent_node_start\" [keys.insert]\nS-tab = \"move_parent_node_start\" [keys.select]\ntab = \"extend_parent_node_end\"\nS-tab = \"extend_parent_node_start\"","breadcrumbs":"Configuration » [editor.smart-tab] Section","id":"61","title":"[editor.smart-tab] Section"},"62":{"body":"Sets explorer side width and style. Key Description Default column-width explorer side width 30 position explorer widget position, left or right left","breadcrumbs":"Configuration » [editor.explorer] Section","id":"62","title":"[editor.explorer] Section"},"63":{"body":"By default, special characters can be input using the insert_digraphs command, bound to \\ in normal mode. Custom digraphs can be added to the editor.digraphs section of the config. [editor.digraphs]\nka = \"か\"\nku = { symbols = \"く\", description = \"The japanese character Ku\" }\nshrug = \"¯\\\\_(ツ)_/¯\"","breadcrumbs":"Configuration » [editor.digraphs] Section","id":"63","title":"[editor.digraphs] Section"},"64":{"body":"To use a theme add theme = \"\" to the top of your config.toml file, or select it during runtime using :theme .","breadcrumbs":"Configuration » Themes » Themes","id":"64","title":"Themes"},"65":{"body":"Create a file with the name of your theme as the file name (i.e mytheme.toml) and place it in your themes directory (i.e ~/.config/helix/themes or %AppData%\\helix\\themes on Windows). The directory might have to be created beforehand. 💡 The names \"default\" and \"base16_default\" are reserved for built-in themes and cannot be overridden by user-defined themes.","breadcrumbs":"Configuration » Themes » Creating a theme","id":"65","title":"Creating a theme"},"66":{"body":"Each line in the theme file is specified as below: key = { fg = \"#ffffff\", bg = \"#000000\", underline = { color = \"#ff0000\", style = \"curl\"}, modifiers = [\"bold\", \"italic\"] } Where key represents what you want to style, fg specifies the foreground color, bg the background color, underline the underline style/color, and modifiers is a list of style modifiers. bg, underline and modifiers can be omitted to defer to the defaults. To specify only the foreground color: key = \"#ffffff\" If the key contains a dot '.', it must be quoted to prevent it being parsed as a dotted key . \"key.key\" = \"#ffffff\" For inspiration, you can find the default theme.toml here and user-submitted themes here .","breadcrumbs":"Configuration » Themes » Overview","id":"66","title":"Overview"},"67":{"body":"Use the supplied linting tool to check for errors and missing scopes: cargo xtask themelint onedark # replace onedark with ","breadcrumbs":"Configuration » Themes » Using the linter","id":"67","title":"Using the linter"},"68":{"body":"","breadcrumbs":"Configuration » Themes » The details of theme creation","id":"68","title":"The details of theme creation"},"69":{"body":"It's recommended to define a palette of named colors, and refer to them in the configuration values in your theme. To do this, add a table called palette to your theme file: \"ui.background\" = \"white\"\n\"ui.text\" = \"black\" [palette]\nwhite = \"#ffffff\"\nblack = \"#000000\" Keep in mind that the [palette] table includes all keys after its header, so it should be defined after the normal theme options. The default palette uses the terminal's default 16 colors, and the colors names are listed below. The [palette] section in the config file takes precedence over it and is merged into the default palette. Color Name default black red green yellow blue magenta cyan gray light-red light-green light-yellow light-blue light-magenta light-cyan light-gray white","breadcrumbs":"Configuration » Themes » Color palettes","id":"69","title":"Color palettes"},"7":{"body":"Releases are available in the extra repository: sudo pacman -S helix 💡 When installed from the extra repository, run Helix with helix instead of hx. For example: helix --health to check health Additionally, a helix-git package is available in the AUR, which builds the master branch.","breadcrumbs":"Installation » Arch Linux extra","id":"7","title":"Arch Linux extra"},"70":{"body":"The following values may be used as modifier, provided they are supported by your terminal emulator. Modifier bold dim italic underlined slow_blink rapid_blink reversed hidden crossed_out 💡 The underlined modifier is deprecated and only available for backwards compatibility. Its behavior is equivalent to setting underline.style=\"line\".","breadcrumbs":"Configuration » Themes » Modifiers","id":"70","title":"Modifiers"},"71":{"body":"One of the following values may be used as a value for underline.style, providing it is supported by your terminal emulator. Modifier line curl dashed dotted double_line","breadcrumbs":"Configuration » Themes » Underline style","id":"71","title":"Underline style"},"72":{"body":"Extend other themes by setting the inherits property to an existing theme. inherits = \"boo_berry\" # Override the theming for \"keyword\"s:\n\"keyword\" = { fg = \"gold\" } # Override colors in the palette:\n[palette]\nberry = \"#2A2A4D\"","breadcrumbs":"Configuration » Themes » Inheritance","id":"72","title":"Inheritance"},"73":{"body":"The rainbow key is used for rainbow highlight for matching brackets. The key is a list of styles. rainbow = [\"#ff0000\", \"#ffa500\", \"#fff000\", { fg = \"#00ff00\", modifiers = [\"bold\"] }] Colors from the palette and modifiers may be used.","breadcrumbs":"Configuration » Themes » Rainbow","id":"73","title":"Rainbow"},"74":{"body":"The following is a list of scopes available to use for styling: Syntax highlighting These keys match tree-sitter scopes . When determining styling for a highlight, the longest matching theme key will be used. For example, if the highlight is function.builtin.static, the key function.builtin will be used instead of function. We use a similar set of scopes as Sublime Text . See also TextMate scopes. attribute - Class attributes, HTML tag attributes type - Types builtin - Primitive types provided by the language (int, usize) parameter - Generic type parameters (T) enum variant constructor constant (TODO: constant.other.placeholder for %v) builtin Special constants provided by the language (true, false, nil etc) boolean character escape numeric (numbers) integer float string (TODO: string.quoted.{single, double}, string.raw/.unquoted)? regexp - Regular expressions special path url symbol - Erlang/Elixir atoms, Ruby symbols, Clojure keywords comment - Code comments line - Single line comments (//) block - Block comments (e.g. (/* */) documentation - Documentation comments (e.g. /// in Rust) variable - Variables builtin - Reserved language variables (self, this, super, etc.) parameter - Function parameters other member - Fields of composite data types (e.g. structs, unions) label punctuation delimiter - Commas, colons bracket - Parentheses, angle brackets, etc. special - String interpolation brackets. keyword control conditional - if, else repeat - for, while, loop import - import, export return exception operator - or, in directive - Preprocessor directives (#if in C) function - fn, func storage - Keywords describing how things are stored type - The type of something, class, function, var, let, etc. modifier - Storage modifiers like static, mut, const, ref, etc. operator - ||, +=, > function builtin method macro special (preprocessor in C) tag - Tags (e.g. in HTML) builtin namespace special markup heading marker 1, 2, 3, 4, 5, 6 - heading text for h1 through h6 list unnumbered numbered checked unchecked bold italic strikethrough link url - URLs pointed to by links label - non-URL link references text - URL and image descriptions in links quote raw inline block diff - version control changes plus - additions gutter - gutter indicator minus - deletions gutter - gutter indicator delta - modifications moved - renamed or moved files/changes gutter - gutter indicator Interface These scopes are used for theming the editor interface: markup normal completion - for completion doc popup UI hover - for hover popup UI heading completion - for completion doc popup UI hover - for hover popup UI raw inline completion - for completion doc popup UI hover - for hover popup UI Key Notes ui.background ui.background.separator Picker separator below input line ui.cursor ui.cursor.normal ui.cursor.insert ui.cursor.select ui.cursor.match Matching bracket etc. ui.cursor.primary Cursor with primary selection ui.cursor.primary.normal ui.cursor.primary.insert ui.cursor.primary.select ui.debug.breakpoint Breakpoint indicator, found in the gutter ui.debug.active Indicator for the line at which debugging execution is paused at, found in the gutter ui.gutter Gutter ui.gutter.selected Gutter for the line the cursor is on ui.highlight.frameline Line at which debugging execution is paused at ui.linenr Line numbers ui.linenr.selected Line number for the line the cursor is on ui.statusline Statusline ui.statusline.inactive Statusline (unfocused document) ui.statusline.normal Statusline mode during normal mode ( only if editor.color-modes is enabled ) ui.statusline.insert Statusline mode during insert mode ( only if editor.color-modes is enabled ) ui.statusline.select Statusline mode during select mode ( only if editor.color-modes is enabled ) ui.statusline.separator Separator character in statusline ui.bufferline Style for the buffer line ui.bufferline.active Style for the active buffer in buffer line ui.bufferline.background Style for bufferline background ui.popup Documentation popups (e.g. Space + k) ui.popup.info Prompt for multiple key options ui.window Borderlines separating splits ui.help Description box for commands ui.text Default text style, command prompts, popup text, etc. ui.text.focus The currently selected line in the picker ui.text.inactive Same as ui.text but when the text is inactive (e.g. suggestions) ui.text.info The key: command text in ui.popup.info boxes ui.virtual.ruler Ruler columns (see the editor.rulers config ) ui.virtual.whitespace Visible whitespace characters ui.virtual.indent-guide Vertical indent width guides ui.virtual.inlay-hint Default style for inlay hints of all kinds ui.virtual.inlay-hint.parameter Style for inlay hints of kind parameter (LSPs are not required to set a kind) ui.virtual.inlay-hint.type Style for inlay hints of kind type (LSPs are not required to set a kind) ui.virtual.wrap Soft-wrap indicator (see the editor.soft-wrap config ) ui.virtual.jump-label Style for virtual jump labels ui.menu Code and command completion menus ui.menu.selected Selected autocomplete item ui.menu.scroll fg sets thumb color, bg sets track color of scrollbar ui.selection For selections in the editing area ui.selection.primary ui.highlight Highlighted lines in the picker preview ui.cursorline.primary The line of the primary cursor ( if cursorline is enabled ) ui.cursorline.secondary The lines of any other cursors ( if cursorline is enabled ) ui.cursorcolumn.primary The column of the primary cursor ( if cursorcolumn is enabled ) ui.cursorcolumn.secondary The columns of any other cursors ( if cursorcolumn is enabled ) warning Diagnostics warning (gutter) error Diagnostics error (gutter) info Diagnostics info (gutter) hint Diagnostics hint (gutter) diagnostic Diagnostics fallback style (editing area) diagnostic.hint Diagnostics hint (editing area) diagnostic.info Diagnostics info (editing area) diagnostic.warning Diagnostics warning (editing area) diagnostic.error Diagnostics error (editing area) diagnostic.unnecessary Diagnostics with unnecessary tag (editing area) diagnostic.deprecated Diagnostics with deprecated tag (editing area)","breadcrumbs":"Configuration » Themes » Scopes","id":"74","title":"Scopes"},"75":{"body":"Helix currently supports one-way key remapping through a simple TOML configuration file. (More powerful solutions such as rebinding via commands will be available in the future). To remap keys, create a config.toml file in your helix configuration directory (default ~/.config/helix on Linux systems) with a structure like this: # At most one section each of 'keys.normal', 'keys.insert' and 'keys.select'\n[keys.normal]\nC-s = \":w\" # Maps Ctrl-s to the typable command :w which is an alias for :write (save file)\nC-o = \":open ~/.config/helix/config.toml\" # Maps Ctrl-o to opening of the helix config file\na = \"move_char_left\" # Maps the 'a' key to the move_char_left command\nw = \"move_line_up\" # Maps the 'w' key move_line_up\n\"C-S-esc\" = \"extend_line\" # Maps Ctrl-Shift-Escape to extend_line\ng = { a = \"code_action\" } # Maps `ga` to show possible code actions\n\"ret\" = [\"open_below\", \"normal_mode\"] # Maps the enter key to open_below then re-enter normal mode [keys.insert]\n\"A-x\" = \"normal_mode\" # Maps Alt-X to enter normal mode\nj = { k = \"normal_mode\" } # Maps `jk` to exit insert mode","breadcrumbs":"Configuration » Key remapping » Key remapping","id":"75","title":"Key remapping"},"76":{"body":"Minor modes are accessed by pressing a key (usually from normal mode), giving access to dedicated bindings. Bindings can be modified or added by nesting definitions. [keys.insert.j]\nk = \"normal_mode\" # Maps `jk` to exit insert mode [keys.normal.g]\na = \"code_action\" # Maps `ga` to show possible code actions # invert `j` and `k` in view mode\n[keys.normal.z]\nj = \"scroll_up\"\nk = \"scroll_down\" # create a new minor mode bound to `+`\n[keys.normal.\"+\"]\nm = \":run-shell-command make\"\nc = \":run-shell-command cargo build\"\nt = \":run-shell-command cargo test\"","breadcrumbs":"Configuration » Key remapping » Minor modes","id":"76","title":"Minor modes"},"77":{"body":"Ctrl, Shift and Alt modifiers are encoded respectively with the prefixes C-, S- and A-. Special keys are encoded as follows: Key name Representation Backspace \"backspace\" Space \"space\" Return/Enter \"ret\" - \"minus\" Left \"left\" Right \"right\" Up \"up\" Down \"down\" Home \"home\" End \"end\" Page Up \"pageup\" Page Down \"pagedown\" Tab \"tab\" Delete \"del\" Insert \"ins\" Null \"null\" Escape \"esc\" Keys can be disabled by binding them to the no_op command. To remove all default bindings, unbind-default-keys = true can be added to the top level configuration. unbind-default-keys = true # Only these normal mode bindings will be used\n[keys.normal]\nn = \"normal_mode\"\nt = \"goto_definition\" # remember to add bindings to return to normal mode\n[keys.select]\nesc = \"normal_mode\" [keys.insert]\nesc = \"normal_mode\" A list of commands is available in the Keymap documentation and in the source code at helix-term/src/commands.rs at the invocation of static_commands! macro and the TypableCommandList.","breadcrumbs":"Configuration » Key remapping » Special keys and modifiers","id":"77","title":"Special keys and modifiers"},"78":{"body":"Language-specific settings and settings for language servers are configured in languages.toml files.","breadcrumbs":"Configuration » Languages » Languages","id":"78","title":"Languages"},"79":{"body":"There are three possible locations for a languages.toml file: In the Helix source code, which lives in the Helix repository . It provides the default configurations for languages and language servers. In your configuration directory . This overrides values from the built-in language configuration. For example, to disable auto-LSP-formatting in Rust: # in /helix/languages.toml [language-server.mylang-lsp]\ncommand = \"mylang-lsp\" [[language]]\nname = \"rust\"\nauto-format = false In a .helix folder in your project. Language configuration may also be overridden local to a project by creating a languages.toml file in a .helix folder. Its settings will be merged with the language configuration in the configuration directory and the built-in configuration.","breadcrumbs":"Configuration » Languages » languages.toml files","id":"79","title":"languages.toml files"},"8":{"body":"Helix is available in nixpkgs through the helix attribute, the unstable channel usually carries the latest release. Helix is also available as a flake in the project root. Use nix develop to spin up a reproducible development shell. Outputs are cached for each push to master using Cachix . The flake is configured to automatically make use of this cache assuming the user accepts the new settings on first use. If you are using a version of Nix without flakes enabled, install Cachix CLI and use cachix use helix to configure Nix to use cached outputs when possible.","breadcrumbs":"Installation » NixOS","id":"8","title":"NixOS"},"80":{"body":"Each language is configured by adding a [[language]] section to a languages.toml file. For example: [[language]]\nname = \"mylang\"\nscope = \"source.mylang\"\ninjection-regex = \"mylang\"\nfile-types = [\"mylang\", \"myl\"]\ncomment-tokens = \"#\"\nindent = { tab-width = 2, unit = \" \" }\nformatter = { command = \"mylang-formatter\" , args = [\"--stdin\"] }\nlanguage-servers = [ \"mylang-lsp\" ] These configuration keys are available: Key Description name The name of the language language-id The language-id for language servers, checkout the table at TextDocumentItem for the right id scope A string like source.js that identifies the language. Currently, we strive to match the scope names used by popular TextMate grammars and by the Linguist library. Usually source. or text. in case of markup languages injection-regex regex pattern that will be tested against a language name in order to determine whether this language should be used for a potential language injection site. file-types The filetypes of the language, for example [\"yml\", \"yaml\"]. See the file-type detection section below. shebangs The interpreters from the shebang line, for example [\"sh\", \"bash\"] roots A set of marker files to look for when trying to find the workspace root. For example Cargo.lock, yarn.lock auto-format Whether to autoformat this language when saving diagnostic-severity Minimal severity of diagnostic for it to be displayed. (Allowed values: Error, Warning, Info, Hint) comment-tokens The tokens to use as a comment token, either a single token \"//\" or an array [\"//\", \"///\", \"//!\"] (the first token will be used for commenting). Also configurable as comment-token for backwards compatibility block-comment-tokens The start and end tokens for a multiline comment either an array or single table of { start = \"/*\", end = \"*/\"}. The first set of tokens will be used for commenting, any pairs in the array can be uncommented indent The indent to use. Has sub keys unit (the text inserted into the document when indenting; usually set to N spaces or \"\\t\" for tabs) and tab-width (the number of spaces rendered for a tab) language-servers The Language Servers used for this language. See below for more information in the section Configuring Language Servers for a language grammar The tree-sitter grammar to use (defaults to the value of name) formatter The formatter for the language, it will take precedence over the lsp when defined. The formatter must be able to take the original file as input from stdin and write the formatted file to stdout soft-wrap editor.softwrap text-width Maximum line length. Used for the :reflow command and soft-wrapping if soft-wrap.wrap-at-text-width is set, defaults to editor.text-width workspace-lsp-roots Directories relative to the workspace root that are treated as LSP roots. Should only be set in .helix/config.toml. Overwrites the setting of the same name in config.toml if set. persistent-diagnostic-sources An array of LSP diagnostic sources assumed unchanged when the language server resends the same set of diagnostics. Helix can track the position for these diagnostics internally instead. Useful for diagnostics that are recomputed on save. rulers Overrides the editor.rulers config key for the language. rainbow-brackets Overrides the editor.rainbow-brackets config key for the language.","breadcrumbs":"Configuration » Languages » Language configuration","id":"80","title":"Language configuration"},"81":{"body":"Helix determines which language configuration to use based on the file-types key from the above section. file-types is a list of strings or tables, for example: file-types = [\"toml\", { glob = \"Makefile\" }, { glob = \".git/config\" }, { glob = \".github/workflows/*.yaml\" } ] When determining a language configuration to use, Helix searches the file-types with the following priorities: Glob: values in glob tables are checked against the full path of the given file. Globs are standard Unix-style path globs (e.g. the kind you use in Shell) and can be used to match paths for a specific prefix, suffix, directory, etc. In the above example, the { glob = \"Makefile\" } config would match files with the name Makefile, the { glob = \".git/config\" } config would match config files in .git directories, and the { glob = \".github/workflows/*.yaml\" } config would match any yaml files in .github/workflow directories. Note that globs should always use the Unix path separator / even on Windows systems; the matcher will automatically take the machine-specific separators into account. If the glob isn't an absolute path or doesn't already start with a glob prefix, */ will automatically be added to ensure it matches for any subdirectory. Extension: if there are no glob matches, any file-types string that matches the file extension of a given file wins. In the example above, the \"toml\" config matches files like Cargo.toml or languages.toml.","breadcrumbs":"Configuration » Languages » File-type detection and the file-types key","id":"81","title":"File-type detection and the file-types key"},"82":{"body":"Language servers are configured separately in the table language-server in the same file as the languages languages.toml For example: [language-server.mylang-lsp]\ncommand = \"mylang-lsp\"\nargs = [\"--stdio\"]\nconfig = { provideFormatter = true }\nenvironment = { \"ENV1\" = \"value1\", \"ENV2\" = \"value2\" } [language-server.efm-lsp-prettier]\ncommand = \"efm-langserver\" [language-server.efm-lsp-prettier.config]\ndocumentFormatting = true\nlanguages = { typescript = [ { formatCommand =\"prettier --stdin-filepath ${INPUT}\", formatStdin = true } ] } These are the available options for a language server. Key Description command The name or path of the language server binary to execute. Binaries must be in $PATH args A list of arguments to pass to the language server binary config LSP initialization options timeout The maximum time a request to the language server may take, in seconds. Defaults to 20 environment Any environment variables that will be used when starting the language server { \"KEY1\" = \"Value1\", \"KEY2\" = \"Value2\" } required-root-patterns A list of glob patterns to look for in the working directory. The language server is started if at least one of them is found. A format sub-table within config can be used to pass extra formatting options to Document Formatting Requests . For example, with typescript: [language-server.typescript-language-server]\n# pass format options according to https://github.com/typescript-language-server/typescript-language-server#workspacedidchangeconfiguration omitting the \"[language].format.\" prefix.\nconfig = { format = { \"semicolons\" = \"insert\", \"insertSpaceBeforeFunctionParenthesis\" = true } }","breadcrumbs":"Configuration » Languages » Language Server configuration","id":"82","title":"Language Server configuration"},"83":{"body":"The language-servers attribute in a language tells helix which language servers are used for this language. They have to be defined in the [language-server] table as described in the previous section. Different languages can use the same language server instance, e.g. typescript-language-server is used for javascript, jsx, tsx and typescript by default. In case multiple language servers are specified in the language-servers attribute of a language, it's often useful to only enable/disable certain language-server features for these language servers. As an example, efm-lsp-prettier of the previous example is used only with a formatting command prettier, so everything else should be handled by the typescript-language-server (which is configured by default). The language configuration for typescript could look like this: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"efm-lsp-prettier\", only-features = [ \"format\" ] }, \"typescript-language-server\" ] or equivalent: [[language]]\nname = \"typescript\"\nlanguage-servers = [ { name = \"typescript-language-server\", except-features = [ \"format\" ] }, \"efm-lsp-prettier\" ] Each requested LSP feature is prioritized in the order of the language-servers array. For example, the first goto-definition supported language server (in this case typescript-language-server) will be taken for the relevant LSP request (command goto_definition). The features diagnostics, code-action, completion, document-symbols and workspace-symbols are an exception to that rule, as they are working for all language servers at the same time and are merged together, if enabled for the language. If no except-features or only-features is given, all features for the language server are enabled. If a language server itself doesn't support a feature, the next language server array entry will be tried (and so on). The list of supported features is: format goto-definition goto-declaration goto-type-definition goto-reference goto-implementation signature-help hover document-highlight completion code-action workspace-command document-symbols workspace-symbols diagnostics rename-symbol inlay-hints","breadcrumbs":"Configuration » Languages » Configuring Language Servers for a language","id":"83","title":"Configuring Language Servers for a language"},"84":{"body":"The source for a language's tree-sitter grammar is specified in a [[grammar]] section in languages.toml. For example: [[grammar]]\nname = \"mylang\"\nsource = { git = \"https://github.com/example/mylang\", rev = \"a250c4582510ff34767ec3b7dcdd3c24e8c8aa68\" } Grammar configuration takes these keys: Key Description name The name of the tree-sitter grammar source The method of fetching the grammar - a table with a schema defined below Where source is a table with either these keys when using a grammar from a git repository: Key Description git A git remote URL from which the grammar should be cloned rev The revision (commit hash or tag) which should be fetched subpath A path within the grammar directory which should be built. Some grammar repositories host multiple grammars (for example tree-sitter-typescript and tree-sitter-ocaml) in subdirectories. This key is used to point hx --grammar build to the correct path for compilation. When omitted, the root of repository is used","breadcrumbs":"Configuration » Languages » Tree-sitter grammar configuration","id":"84","title":"Tree-sitter grammar configuration"},"85":{"body":"You may use a top-level use-grammars key to control which grammars are fetched and built when using hx --grammar fetch and hx --grammar build. # Note: this key must come **before** the [[language]] and [[grammar]] sections\nuse-grammars = { only = [ \"rust\", \"c\", \"cpp\" ] }\n# or\nuse-grammars = { except = [ \"yaml\", \"json\" ] } When omitted, all grammars are fetched and built.","breadcrumbs":"Configuration » Languages » Choosing grammars","id":"85","title":"Choosing grammars"},"86":{"body":"This section contains guides for adding new language server configurations, tree-sitter grammars, textobject and rainbow bracket queries, and other similar items.","breadcrumbs":"Guides » Guides","id":"86","title":"Guides"},"87":{"body":"In order to add a new language to Helix, you will need to follow the steps below.","breadcrumbs":"Guides » Adding languages » Adding new languages to Helix","id":"87","title":"Adding new languages to Helix"},"88":{"body":"Add a new [[language]] entry in the languages.toml file and provide the necessary configuration for the new language. For more information on language configuration, refer to the language configuration section of the documentation. A new language server can be added by extending the [language-server] table in the same file. If you are adding a new language or updating an existing language server configuration, run the command cargo xtask docgen to update the Language Support documentation. 💡 If you are adding a new Language Server configuration, make sure to update the Language Server Wiki with the installation instructions.","breadcrumbs":"Guides » Adding languages » Language configuration","id":"88","title":"Language configuration"},"89":{"body":"If a tree-sitter grammar is available for the new language, add a new [[grammar]] entry to the languages.toml file. If you are testing the grammar locally, you can use the source.path key with an absolute path to the grammar. However, before submitting a pull request, make sure to switch to using source.git.","breadcrumbs":"Guides » Adding languages » Grammar configuration","id":"89","title":"Grammar configuration"},"9":{"body":"Helix is available on Flathub : flatpak install flathub com.helix_editor.Helix\nflatpak run com.helix_editor.Helix","breadcrumbs":"Installation » Flatpak","id":"9","title":"Flatpak"},"90":{"body":"In order to provide syntax highlighting and indentation for the new language, you will need to add queries. Create a new directory for the language with the path runtime/queries//. Refer to the tree-sitter website for more information on writing queries. A list of highlight captures can be found on the themes page . 💡 In Helix, the first matching query takes precedence when evaluating queries, which is different from other editors such as Neovim where the last matching query supersedes the ones before it. See this issue for an example.","breadcrumbs":"Guides » Adding languages » Queries","id":"90","title":"Queries"},"91":{"body":"If you encounter errors when running Helix after switching branches, you may need to update the tree-sitter grammars. Run the command hx --grammar fetch to fetch the grammars and hx --grammar build to build any out-of-date grammars. If a parser is causing a segfault, or you want to remove it, make sure to remove the compiled parser located at runtime/grammars/.so. If you are attempting to add queries and Helix is unable to locate them, ensure that the environment variable HELIX_RUNTIME is set to the location of the runtime folder you're developing in.","breadcrumbs":"Guides » Adding languages » Common issues","id":"91","title":"Common issues"},"92":{"body":"Helix supports textobjects that are language specific, such as functions, classes, etc. These textobjects require an accompanying tree-sitter grammar and a textobjects.scm query file to work properly. Tree-sitter allows us to query the source code syntax tree and capture specific parts of it. The queries are written in a lisp dialect. More information on how to write queries can be found in the official tree-sitter documentation . Query files should be placed in runtime/queries/{language}/textobjects.scm when contributing to Helix. Note that to test the query files locally you should put them under your local runtime directory (~/.config/helix/runtime on Linux for example). The following captures are recognized: Capture Name function.inside function.around class.inside class.around test.inside test.around parameter.inside comment.inside comment.around Example query files can be found in the helix GitHub repository.","breadcrumbs":"Guides » Adding textobject queries » Adding textobject queries","id":"92","title":"Adding textobject queries"},"93":{"body":"Tree-sitter based navigation in Helix is done using captures in the following order: object.movement object.around object.inside For example if a function.around capture has been already defined for a language in its textobjects.scm file, function navigation should also work automatically. function.movement should be defined only if the node captured by function.around doesn't make sense in a navigation context.","breadcrumbs":"Guides » Adding textobject queries » Queries for textobject based navigation","id":"93","title":"Queries for textobject based navigation"},"94":{"body":"Helix uses tree-sitter to correctly indent new lines. This requires a tree- sitter grammar and an indent.scm query file placed in runtime/queries/ {language}/indents.scm. The indentation for a line is calculated by traversing the syntax tree from the lowest node at the beginning of the new line (see Indent queries ). Each of these nodes contributes to the total indent when it is captured by the query (in what way depends on the name of the capture. Note that it matters where these added indents begin. For example, multiple indent level increases that start on the same line only increase the total indent level by 1. See Capture types . By default, Helix uses the hybrid indentation heuristic. This means that indent queries are not used to compute the expected absolute indentation of a line but rather the expected difference in indentation between the new and an already existing line. This difference is then added to the actual indentation of the already existing line. Since this makes errors in the indent queries harder to find, it is recommended to disable it when testing via :set indent-heuristic tree-sitter. The rest of this guide assumes that the tree-sitter heuristic is used.","breadcrumbs":"Guides » Adding indent queries » Adding indent queries","id":"94","title":"Adding indent queries"},"95":{"body":"When Helix is inserting a new line through o, O, or , to determine the indent level for the new line, the query in indents.scm is run on the document. The starting position of the query is the end of the line above where a new line will be inserted. For o, the inserted line is the line below the cursor, so that starting position of the query is the end of the current line. fn need_hero(some_hero: Hero, life: Life) -> { matches!(some_hero, Hero { // ←─────────────────╮ strong: true,//←╮ ↑ ↑ │ fast: true, // │ │ ╰── query start │ sure: true, // │ ╰───── cursor ├─ traversal soon: true, // ╰──────── new line inserted │ start node }) && // │\n// ↑ │\n// ╰───────────────────────────────────────────────╯ some_hero > life\n} For O, the newly inserted line is the current line, so the starting position of the query is the end of the line above the cursor. fn need_hero(some_hero: Hero, life: Life) -> { // ←─╮ matches!(some_hero, Hero { // ←╮ ↑ │ strong: true,// ↑ ╭───╯ │ │ fast: true, // │ │ query start ─╯ │ sure: true, // ╰───┼ cursor ├─ traversal soon: true, // ╰ new line inserted │ start node }) && // │ some_hero > life // │\n} // ←──────────────────────────────────────────────╯ From this starting node, the syntax tree is traversed up until the root node. Each indent capture is collected along the way, and then combined according to their capture types and scopes to a final indent level for the line.","breadcrumbs":"Guides » Adding indent queries » Indent queries","id":"95","title":"Indent queries"},"96":{"body":"@indent (default scope tail): Increase the indent level by 1. Multiple occurrences in the same line do not stack. If there is at least one @indent and one @outdent capture on the same line, the indent level isn't changed at all. @outdent (default scope all): Decrease the indent level by 1. The same rules as for @indent apply. @indent.always (default scope tail): Increase the indent level by 1. Multiple occurrences on the same line do stack. The final indent level is @indent.always – @outdent.always. If an @indent and an @indent.always are on the same line, the @indent is ignored. @outdent.always (default scope all): Decrease the indent level by 1. The same rules as for @indent.always apply. @align (default scope all): Align everything inside this node to some anchor. The anchor is given by the start of the node captured by @anchor in the same pattern. Every pattern with an @align should contain exactly one @anchor. Indent (and outdent) for nodes below (in terms of their starting line) the @align node is added to the indentation required for alignment. @extend: Extend the range of this node to the end of the line and to lines that are indented more than the line that this node starts on. This is useful for languages like Python, where for the purpose of indentation some nodes (like functions or classes) should also contain indented lines that follow them. @extend.prevent-once: Prevents the first extension of an ancestor of this node. For example, in Python a return expression always ends the block that it is in. Note that this only stops the extension of the next @extend capture. If multiple ancestors are captured, only the extension of the innermost one is prevented. All other ancestors are unaffected (regardless of whether the innermost ancestor would actually have been extended). @indent / @outdent Consider this example: fn shout(things: Vec) { // ↑ // ├───────────────────────╮ indent level // @indent ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // │ let it_all = |out| { things.filter(|thing| { // │ 1 // ↑ ↑ │ // ├───────────────────────┼─────┼┄┄┄┄┄┄┄┄┄┄┄┄┄┄ // @indent @indent │ // │ 2 thing.can_do_with(out) // │ })}; // ├┄┄┄┄┄┄┄┄┄┄┄┄┄┄ //↑↑↑ │ 1\n} //╰┼┴──────────────────────────────────────────────┴┄┄┄┄┄┄┄┄┄┄┄┄┄┄\n// 3x @outdent ((block) @indent)\n[\"}\" \")\"] @outdent Note how on the second line, we have two blocks begin on the same line. In this case, since both captures occur on the same line, they are combined and only result in a net increase of 1. Also note that the closing }s are part of the @indent captures, but the 3 @outdents also combine into 1 and result in that line losing one indent level. @extend / @extend.prevent-once For an example of where @extend can be useful, consider Python, which is whitespace-sensitive. ] (parenthesized_expression) (function_definition) (class_definition)\n] @indent class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start │ self.is_sure = sure # │ ╭─ cursor │ self.is_soon = soon # │ │ │ # ↑ ↑ │ │ │ # │ ╰──────╯ │ │ # ╰─────────────────────╯ │ # ├─ traversal def need_hero(self, life): # │ start node return ( # │ self.is_strong # │ and self.is_fast # │ and self.is_sure # │ and self.is_soon # │ and self > life # │ ) # ←─────────────────────────────────────────╯ Without braces to catch the scope of the function, the smallest descendant of the cursor on a line feed ends up being the entire inside of the class. Because of this, it will miss the entire function node and its indent capture, leading to an indent level one too small. To address this case, @extend tells helix to \"extend\" the captured node's span to the line feed and every consecutive line that has a greater indent level than the line of the node. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend class Hero: def __init__(self, strong, fast, sure, soon):# ←─╮ self.is_strong = strong # │ self.is_fast = fast # ╭─── query start ├─ traversal self.is_sure = sure # │ ╭─ cursor │ start node self.is_soon = soon # │ │ ←───────────────╯ # ↑ ↑ │ │ # │ ╰──────╯ │ # ╰─────────────────────╯ def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) Furthermore, there are some cases where extending to everything with a greater indent level may not be desirable. Consider the need_hero function above. If our cursor is on the last line of the returned expression. class Hero: def __init__(self, strong, fast, sure, soon): self.is_strong = strong self.is_fast = fast self.is_sure = sure self.is_soon = soon def need_hero(self, life): return ( self.is_strong and self.is_fast and self.is_sure and self.is_soon and self > life ) # ←─── cursor #←────────── where cursor should go on new line In Python, the are a few tokens that will always end a scope, such as a return statement. Since the scope ends, so should the indent level. But because the function span is extended to every line with a greater indent level, a new line would just continue on the same level. And an @outdent would not help us here either, since it would cause everything in the parentheses to become outdented as well. To help, we need to signal an end to the extension. We can do this with @extend.prevent-once. (parenthesized_expression) @indent ] (function_definition) (class_definition)\n] @indent @extend (return_statement) @extend.prevent-once @indent.always / @outdent.always As mentioned before, normally if there is more than one @indent or @outdent capture on the same line, they are combined. Sometimes, there are cases when you may want to ensure that every indent capture is additive, regardless of how many occur on the same line. Consider this example in YAML. - foo: bar\n# ↑ ↑\n# │ ╰─────────────── start of map\n# ╰───────────────── start of list element baz: quux # ←─── cursor # ←───────────── where the cursor should go on a new line garply: waldo - quux: bar: baz xyzzy: thud fred: plugh In YAML, you often have lists of maps. In these cases, the syntax is such that the list element and the map both start on the same line. But we really do want to start an indentation for each of these so that subsequent keys in the map hang over the list and align properly. This is where @indent.always helps. ((block_sequence_item) @item @indent.always @extend (#not-one-line? @item)) ((block_mapping_pair key: (_) @key value: (_) @val (#not-same-line? @key @val) ) @indent.always @extend\n)","breadcrumbs":"Guides » Adding indent queries » Capture types","id":"96","title":"Capture types"},"97":{"body":"In some cases, an S-expression cannot express exactly what pattern should be matched. For that, tree-sitter allows for predicates to appear anywhere within a pattern, similar to how #set! declarations work: (some_kind (child_kind) @indent (#predicate? arg1 arg2 ...)\n) The number of arguments depends on the predicate that's used. Each argument is either a capture (@name) or a string (\"some string\"). The following predicates are supported by tree-sitter: #eq?/#not-eq?: The first argument (a capture) must/must not be equal to the second argument (a capture or a string). #match?/#not-match?: The first argument (a capture) must/must not match the regex given in the second argument (a string). #any-of?/#not-any-of?: The first argument (a capture) must/must not be one of the other arguments (strings). Additionally, we support some custom predicates for indent queries: #not-kind-eq?: The kind of the first argument (a capture) must not be equal to the second argument (a string). #same-line?/#not-same-line?: The captures given by the 2 arguments must/must not start on the same line. #one-line?/#not-one-line?: The captures given by the fist argument must/must span a total of one line.","breadcrumbs":"Guides » Adding indent queries » Predicates","id":"97","title":"Predicates"},"98":{"body":"Added indents don't always apply to the whole node. For example, in most cases when a node should be indented, we actually only want everything except for its first line to be indented. For this, there are several scopes (more scopes may be added in the future if required): tail: This scope applies to everything except for the first line of the captured node. all: This scope applies to the whole captured node. This is only different from tail when the captured node is the first node on its line. For example, imagine we have the following function fn aha() { // ←─────────────────────────────────────╮ let take = \"on me\"; // ←──────────────╮ scope: │ let take = \"me on\"; // ├─ \"tail\" ├─ (block) @indent let ill = be_gone_days(1 || 2); // │ │\n} // ←───────────────────────────────────┴──────────┴─ \"}\" @outdent // scope: \"all\" We can write the following query with the #set! declaration: ((block) @indent (#set! \"scope\" \"tail\"))\n(\"}\" @outdent (#set! \"scope\" \"all\")) As we can see, the \"tail\" scope covers the node, except for the first line. Everything up to and including the closing brace gets an indent level of 1. Then, on the closing brace, we encounter an outdent with a scope of \"all\", which means the first line is included, and the indent level is cancelled out on this line. (Note these scopes are the defaults for @indent and @outdent—they are written explicitly for demonstration.)","breadcrumbs":"Guides » Adding indent queries » Scopes","id":"98","title":"Scopes"},"99":{"body":"Writing language injection queries allows one to highlight a specific node as a different language. In addition to the standard language injection options used by tree-sitter, there are a few Helix specific extensions that allow for more control. And example of a simple query that would highlight all strings as bash in Nix: ((string_expression (string_fragment) @injection.content) (#set! injection.language \"bash\"))","breadcrumbs":"Guides » Adding injection queries » Adding Injection Queries","id":"99","title":"Adding Injection Queries"}},"length":105,"save":true},"fields":["title","body","breadcrumbs"],"index":{"body":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"69":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":3,"docs":{"36":{"tf":1.0},"58":{"tf":1.0},"60":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"16":{"tf":1.0}}},"1":{"df":1,"docs":{"16":{"tf":1.0}}},"6":{"df":2,"docs":{"45":{"tf":1.0},"69":{"tf":1.0}}},"df":10,"docs":{"28":{"tf":1.0},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"52":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"60":{"tf":1.0},"82":{"tf":1.0}}},"5":{"0":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":1,"docs":{"60":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"62":{"tf":1.0}}},"df":4,"docs":{"50":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"x":{"df":1,"docs":{"96":{"tf":1.0}}}},"4":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"5":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"50":{"tf":1.0}}},"df":1,"docs":{"51":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"63":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.0},"37":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"c":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"j":{"df":0,"docs":{},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"q":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"v":{"df":0,"docs":{},"w":{"df":0,"docs":{},"x":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}}}}}}}}}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"19":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"81":{"tf":1.0},"89":{"tf":1.0},"94":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":3.1622776601683795},"59":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"24":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"41":{"tf":1.0},"76":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"92":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"32":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"83":{"tf":1.4142135623730951}}}},"v":{"df":7,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"103":{"tf":1.7320508075688772},"2":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"5":{"tf":1.4142135623730951},"55":{"tf":1.0},"64":{"tf":1.0},"69":{"tf":1.0},"77":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"7":{"tf":1.0},"97":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"96":{"tf":1.0}}}}}}},"df":16,"docs":{"103":{"tf":1.0},"46":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.7320508075688772},"92":{"tf":1.0},"94":{"tf":1.7320508075688772},"96":{"tf":1.0},"98":{"tf":1.4142135623730951},"99":{"tf":1.0}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"41":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"80":{"tf":1.0},"81":{"tf":1.0}}}}}}},"d":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"100":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"51":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"104":{"tf":1.0},"26":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"h":{"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":6,"docs":{"16":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":11,"docs":{"30":{"tf":1.4142135623730951},"32":{"tf":3.0},"35":{"tf":1.0},"36":{"tf":2.6457513110645907},"37":{"tf":4.47213595499958},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.23606797749979},"75":{"tf":1.0},"77":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"61":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"103":{"tf":1.0},"23":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"16":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"51":{"tf":1.0},"52":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"23":{"tf":1.0}}},"df":5,"docs":{"104":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"51":{"tf":1.0},"74":{"tf":2.8284271247461903}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"32":{"tf":2.6457513110645907},"97":{"tf":1.0}}},"2":{"df":2,"docs":{"32":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"3":{"df":1,"docs":{"32":{"tf":2.6457513110645907}}},"df":2,"docs":{"80":{"tf":1.0},"82":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":1.0},"32":{"tf":2.0},"45":{"tf":2.0},"48":{"tf":1.0},"82":{"tf":1.0},"97":{"tf":3.4641016151377544}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.4142135623730951},"56":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"59":{"tf":1.0},"80":{"tf":2.0},"83":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"32":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":4,"docs":{"20":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"46":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.7320508075688772},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"40":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":7,"docs":{"46":{"tf":1.0},"50":{"tf":2.23606797749979},"52":{"tf":1.0},"55":{"tf":2.0},"61":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":6,"docs":{"50":{"tf":2.449489742783178},"52":{"tf":1.0},"55":{"tf":1.0},"8":{"tf":1.0},"81":{"tf":1.4142135623730951},"93":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"16":{"tf":1.0},"4":{"tf":1.0},"50":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"70":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0},"8":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.0},"32":{"tf":1.0}}},"y":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"26":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"42":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"40":{"tf":1.7320508075688772},"43":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"43":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"70":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":6,"docs":{"30":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.4142135623730951}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"46":{"tf":1.7320508075688772},"80":{"tf":1.0},"99":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":3,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":2.0},"43":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"96":{"tf":1.0}}}}},"df":5,"docs":{"25":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"21":{"tf":1.0},"26":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"60":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"28":{"tf":1.0},"32":{"tf":1.0},"59":{"tf":1.0},"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"w":{"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"52":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"31":{"tf":1.0},"51":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"g":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"74":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"21":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"31":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"77":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"19":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.7320508075688772}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":8,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":2.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":4,"docs":{"10":{"tf":1.0},"100":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.7320508075688772},"51":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"37":{"tf":1.4142135623730951},"61":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"45":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"103":{"tf":3.0},"104":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"80":{"tf":1.4142135623730951},"86":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"51":{"tf":1.0},"7":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":5.5677643628300215},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":1,"docs":{"52":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":2.23606797749979},"21":{"tf":2.0},"7":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.4142135623730951},"29":{"tf":1.0},"45":{"tf":1.0},"48":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.4142135623730951},"84":{"tf":1.0},"85":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"32":{"tf":2.0},"69":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":2.449489742783178},"101":{"tf":1.0},"102":{"tf":2.0},"103":{"tf":3.0},"104":{"tf":2.8284271247461903},"90":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":3.3166247903554},"97":{"tf":2.8284271247461903},"98":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"67":{"tf":1.0},"76":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"26":{"tf":1.0},"60":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"104":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"45":{"tf":2.0},"56":{"tf":2.0},"80":{"tf":1.0},"83":{"tf":1.4142135623730951},"96":{"tf":2.23606797749979},"97":{"tf":1.0},"98":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"91":{"tf":1.0},"96":{"tf":1.0}}}}},"d":{"df":3,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":1.0}}},"df":16,"docs":{"20":{"tf":1.0},"30":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.7320508075688772},"39":{"tf":2.6457513110645907},"42":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":19,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"11":{"tf":1.0},"26":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":2.23606797749979},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"41":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":4.898979485566356},"47":{"tf":1.0},"51":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":16,"docs":{"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":2.0},"59":{"tf":1.0},"61":{"tf":1.0},"63":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":2.0},"43":{"tf":2.23606797749979},"45":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":8,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"22":{"tf":1.7320508075688772},"46":{"tf":1.0},"67":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"101":{"tf":1.7320508075688772},"32":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"101":{"tf":1.7320508075688772},"104":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"18":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"18":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"100":{"tf":1.0},"85":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}},"df":1,"docs":{"20":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"74":{"tf":1.4142135623730951},"92":{"tf":1.0},"96":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"46":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"25":{"tf":1.0},"28":{"tf":2.6457513110645907},"39":{"tf":2.23606797749979},"45":{"tf":4.795831523312719}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"84":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":5.0990195135927845},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"50":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.4142135623730951},"92":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}},"r":{"df":9,"docs":{"103":{"tf":1.7320508075688772},"104":{"tf":2.0},"50":{"tf":2.23606797749979},"59":{"tf":1.4142135623730951},"66":{"tf":2.0},"69":{"tf":2.23606797749979},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"37":{"tf":1.0},"50":{"tf":1.4142135623730951},"62":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":4,"docs":{"104":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"85":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"74":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":2.8284271247461903},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"40":{"tf":1.4142135623730951},"45":{"tf":3.3166247903554},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"74":{"tf":2.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.7320508075688772},"77":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}},"df":6,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"46":{"tf":1.0},"74":{"tf":2.23606797749979},"80":{"tf":2.8284271247461903}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"40":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"84":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"46":{"tf":1.0},"91":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"70":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":2.0},"21":{"tf":1.0},"46":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":2.0},"64":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"75":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"92":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":2,"docs":{"21":{"tf":1.0},"75":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"48":{"tf":2.23606797749979},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":23,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"103":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.4142135623730951},"39":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":2.449489742783178},"51":{"tf":1.7320508075688772},"69":{"tf":1.0},"75":{"tf":1.4142135623730951},"77":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.6457513110645907},"8":{"tf":1.4142135623730951},"80":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"83":{"tf":1.7320508075688772},"84":{"tf":1.4142135623730951},"86":{"tf":1.0},"88":{"tf":2.449489742783178},"89":{"tf":1.0}}}}},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":2,"docs":{"61":{"tf":1.0},"96":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"74":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":1.0},"27":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"66":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"93":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":7,"docs":{"20":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.4142135623730951},"85":{"tf":1.0},"99":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":4,"docs":{"23":{"tf":1.0},"25":{"tf":1.0},"37":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"94":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"45":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"23":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":2,"docs":{"46":{"tf":1.0},"85":{"tf":1.0}}}},"q":{"df":1,"docs":{"45":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":11,"docs":{"20":{"tf":1.0},"21":{"tf":2.0},"26":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":1.7320508075688772},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"35":{"tf":2.6457513110645907},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":4.123105625617661},"40":{"tf":3.0},"42":{"tf":2.8284271247461903},"43":{"tf":4.47213595499958},"75":{"tf":1.7320508075688772},"77":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"66":{"tf":1.0},"71":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":24,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.449489742783178},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":4.58257569495584},"50":{"tf":1.0},"51":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}},"df":14,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":2.0},"39":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"95":{"tf":2.0},"96":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"48":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"97":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"25":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"71":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"91":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":8,"docs":{"21":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"39":{"tf":1.0},"45":{"tf":2.8284271247461903},"74":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"52":{"tf":1.4142135623730951},"83":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":39,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"104":{"tf":1.0},"16":{"tf":1.0},"23":{"tf":1.0},"27":{"tf":1.7320508075688772},"34":{"tf":1.0},"38":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.4142135623730951},"69":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"77":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"94":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}},"df":1,"docs":{"96":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"100":{"tf":1.7320508075688772},"24":{"tf":1.0},"26":{"tf":1.0},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"65":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"39":{"tf":2.0},"76":{"tf":1.0},"83":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"77":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"21":{"tf":1.0},"26":{"tf":1.7320508075688772},"29":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":2.8284271247461903},"43":{"tf":3.0},"47":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"57":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":2,"docs":{"70":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"104":{"tf":2.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"74":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"r":{"df":1,"docs":{"96":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":2.23606797749979}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"20":{"tf":1.0},"68":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"8":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":8,"docs":{"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":2.0},"59":{"tf":1.7320508075688772},"74":{"tf":3.4641016151377544},"80":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}},"i":{"c":{"(":{"df":1,"docs":{"45":{"tf":1.0}}},".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":5,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"59":{"tf":2.449489742783178},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"38":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"g":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"58":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"104":{"tf":2.23606797749979},"37":{"tf":1.0},"74":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":3.605551275463989},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.7320508075688772},"50":{"tf":1.0},"54":{"tf":1.7320508075688772},"65":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":8,"docs":{"104":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"52":{"tf":1.0},"55":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":2.23606797749979},"52":{"tf":2.449489742783178},"59":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.0},"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.0}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"52":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"88":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"45":{"tf":1.0}}},"df":19,"docs":{"101":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.0},"24":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":2.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"104":{"tf":1.0},"61":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"93":{"tf":1.0}}}},"t":{"df":3,"docs":{"46":{"tf":1.4142135623730951},"66":{"tf":1.4142135623730951},"71":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"71":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"103":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.449489742783178},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"77":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":2,"docs":{"53":{"tf":1.0},"61":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"20":{"tf":1.0},"41":{"tf":1.0},"64":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":4,"docs":{"0":{"tf":1.0},"74":{"tf":2.449489742783178},"81":{"tf":1.0},"83":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":16,"docs":{"104":{"tf":1.0},"36":{"tf":2.23606797749979},"39":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.0},"53":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"41":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"50":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"45":{"tf":1.7320508075688772},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":2.8284271247461903}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"63":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"62":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"58":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"52":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"60":{"tf":1.4142135623730951},"74":{"tf":1.0}},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"51":{"tf":1.7320508075688772}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"57":{"tf":1.4142135623730951}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"57":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"25":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.0},"48":{"tf":1.0},"49":{"tf":1.0},"5":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"82":{"tf":1.0},"83":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"104":{"tf":2.8284271247461903},"31":{"tf":1.0},"32":{"tf":1.0},"51":{"tf":3.1622776601683795},"96":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"a":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"70":{"tf":1.0},"71":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":11,"docs":{"50":{"tf":2.0},"52":{"tf":2.0},"54":{"tf":2.6457513110645907},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"60":{"tf":1.7320508075688772},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"51":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"91":{"tf":1.0},"98":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":16,"docs":{"21":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.7320508075688772},"60":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"df":1,"docs":{"61":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"37":{"tf":1.0},"81":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"101":{"tf":1.0},"37":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"42":{"tf":2.0},"83":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"58":{"tf":1.0},"74":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"23":{"tf":1.0},"53":{"tf":1.0},"82":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"70":{"tf":1.0},"83":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":6,"docs":{"51":{"tf":1.4142135623730951},"67":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"91":{"tf":1.0},"94":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":2,"docs":{"75":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":8,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":2.6457513110645907},"81":{"tf":1.0},"92":{"tf":1.0}}},"df":1,"docs":{"100":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"u":{"df":2,"docs":{"45":{"tf":1.0},"90":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"104":{"tf":1.0},"30":{"tf":1.0},"81":{"tf":1.0}},"t":{"df":2,"docs":{"32":{"tf":1.0},"50":{"tf":1.7320508075688772}},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"96":{"tf":1.0},"97":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":33,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"23":{"tf":1.0},"26":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.4142135623730951},"83":{"tf":1.7320508075688772},"84":{"tf":1.4142135623730951},"90":{"tf":1.0},"92":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.0},"98":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.7320508075688772},"85":{"tf":1.0},"98":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"101":{"tf":1.0},"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"27":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"21":{"tf":1.0},"72":{"tf":1.0},"88":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"t":{"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":2.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"32":{"tf":1.0},"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"22":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"21":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"44":{"tf":1.0},"62":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"74":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"75":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"37":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"33":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":2.0},"72":{"tf":1.0},"88":{"tf":1.0},"96":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"81":{"tf":1.4142135623730951},"96":{"tf":2.0},"99":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}},"r":{"a":{"df":4,"docs":{"1":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":1.7320508075688772},"82":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"45":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":3.1622776601683795},"52":{"tf":1.7320508075688772},"55":{"tf":1.7320508075688772},"58":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}}},"df":5,"docs":{"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.8284271247461903},"43":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"31":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"20":{"tf":2.0},"84":{"tf":1.4142135623730951},"85":{"tf":1.7320508075688772},"91":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"96":{"tf":1.0},"99":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"50":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"69":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"66":{"tf":1.4142135623730951},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"i":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"100":{"tf":1.0},"103":{"tf":2.0},"21":{"tf":2.6457513110645907},"23":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":3.4641016151377544},"40":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":3.3166247903554},"48":{"tf":2.0},"50":{"tf":1.0},"51":{"tf":4.795831523312719},"52":{"tf":1.0},"54":{"tf":3.872983346207417},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"66":{"tf":1.0},"69":{"tf":1.4142135623730951},"75":{"tf":2.0},"78":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":2.6457513110645907},"81":{"tf":3.7416573867739413},"82":{"tf":1.0},"88":{"tf":1.4142135623730951},"89":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"21":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":2.0},"66":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":16,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"28":{"tf":1.0},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":2.0},"98":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}},"t":{"df":1,"docs":{"97":{"tf":1.0}}}},"x":{"df":2,"docs":{"104":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"n":{"df":4,"docs":{"74":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.0},"79":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.4142135623730951},"4":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772},"54":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"81":{"tf":1.0},"87":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"96":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"101":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"60":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"66":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"82":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"103":{"tf":1.0},"11":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"43":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"0":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"60":{"tf":1.0},"81":{"tf":1.0}},"i":{"df":2,"docs":{"24":{"tf":1.0},"61":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"32":{"tf":1.7320508075688772},"74":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"32":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"29":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"98":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"46":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.8284271247461903},"45":{"tf":1.0},"75":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"t":{"df":2,"docs":{"32":{"tf":1.0},"98":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"54":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.4142135623730951},"46":{"tf":2.23606797749979},"54":{"tf":2.23606797749979},"59":{"tf":1.0},"7":{"tf":1.0},"81":{"tf":1.0},"84":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"/":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"f":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"81":{"tf":1.0}},"s":{"/":{"*":{".":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"df":4,"docs":{"2":{"tf":1.0},"20":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":2.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"76":{"tf":1.0}},"n":{"df":7,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"45":{"tf":2.449489742783178},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"39":{"tf":1.4142135623730951},"48":{"tf":1.0},"54":{"tf":2.449489742783178}}}},"df":2,"docs":{"81":{"tf":3.7416573867739413},"82":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":7,"docs":{"103":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":6.324555320336759},"42":{"tf":1.4142135623730951},"46":{"tf":1.0},"47":{"tf":1.0},"96":{"tf":1.4142135623730951}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"c":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"77":{"tf":1.0},"83":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":6,"docs":{"33":{"tf":1.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"45":{"tf":2.0},"52":{"tf":1.4142135623730951},"83":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":12,"docs":{"103":{"tf":1.7320508075688772},"20":{"tf":2.8284271247461903},"30":{"tf":1.4142135623730951},"33":{"tf":1.0},"80":{"tf":1.7320508075688772},"84":{"tf":3.605551275463989},"85":{"tf":3.0},"86":{"tf":1.0},"89":{"tf":2.23606797749979},"91":{"tf":2.23606797749979},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":5,"docs":{"46":{"tf":1.0},"58":{"tf":2.23606797749979},"74":{"tf":1.4142135623730951},"86":{"tf":1.4142135623730951},"94":{"tf":1.0}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"59":{"tf":2.8284271247461903},"74":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"74":{"tf":1.0}}},"6":{"df":1,"docs":{"74":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"83":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"51":{"tf":1.0},"84":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}}}}},"c":{"df":1,"docs":{"26":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":5,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"43":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"74":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"69":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"22":{"tf":2.0},"46":{"tf":1.0},"7":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"47":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"_":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":2.23606797749979},"91":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":50,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"100":{"tf":1.4142135623730951},"103":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":2.0},"21":{"tf":2.6457513110645907},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.7320508075688772},"5":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":2.23606797749979},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"87":{"tf":1.4142135623730951},"9":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}}}},"m":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"p":{"df":3,"docs":{"52":{"tf":2.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"o":{"df":2,"docs":{"95":{"tf":2.0},"96":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772}}}}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"70":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"103":{"tf":1.4142135623730951},"104":{"tf":2.23606797749979},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"83":{"tf":1.0},"90":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":4,"docs":{"52":{"tf":2.0},"74":{"tf":2.6457513110645907},"80":{"tf":1.0},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"29":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.0}}}}}},"df":6,"docs":{"35":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":2.449489742783178},"83":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"104":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"x":{"df":11,"docs":{"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.0},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"7":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.4142135623730951},"91":{"tf":1.4142135623730951}}},"y":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"i":{".":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":3.0},"80":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"36":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"54":{"tf":3.872983346207417},"96":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"101":{"tf":1.0},"29":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"103":{"tf":1.0},"60":{"tf":1.0},"94":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"104":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":14,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":2.23606797749979},"60":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.0},"90":{"tf":1.0},"94":{"tf":3.872983346207417},"95":{"tf":2.0},"96":{"tf":6.164414002968976},"97":{"tf":1.4142135623730951},"98":{"tf":2.8284271247461903}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":7,"docs":{"101":{"tf":1.4142135623730951},"28":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.6457513110645907},"59":{"tf":1.0},"60":{"tf":1.7320508075688772},"74":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"51":{"tf":1.0},"77":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"22":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"72":{"tf":1.7320508075688772}}}}}}},"i":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"101":{"tf":1.0},"80":{"tf":1.7320508075688772},"99":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"99":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"101":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"52":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"29":{"tf":1.0},"43":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":21,"docs":{"26":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":3.0},"37":{"tf":1.0},"40":{"tf":2.449489742783178},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"51":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"55":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"30":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"29":{"tf":1.0},"47":{"tf":1.0},"66":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":20,"docs":{"0":{"tf":1.0},"1":{"tf":2.0},"10":{"tf":1.7320508075688772},"11":{"tf":1.0},"13":{"tf":1.0},"14":{"tf":1.0},"15":{"tf":1.0},"16":{"tf":2.0},"17":{"tf":1.0},"18":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"22":{"tf":1.0},"46":{"tf":1.4142135623730951},"5":{"tf":1.0},"6":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0},"88":{"tf":1.0},"9":{"tf":1.0}}},"n":{"c":{"df":2,"docs":{"41":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":8,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951},"54":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"7":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0}},"r":{"df":1,"docs":{"52":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"21":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.0},"26":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"81":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"90":{"tf":1.0},"91":{"tf":1.0}}}}},"t":{"'":{"df":3,"docs":{"16":{"tf":1.0},"69":{"tf":1.0},"83":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"21":{"tf":1.0},"39":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"41":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"103":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":6,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"75":{"tf":1.0},"76":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"46":{"tf":1.0}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"46":{"tf":1.7320508075688772},"85":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"63":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"47":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":8,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"69":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"66":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"0":{"tf":1.4142135623730951},"39":{"tf":1.0},"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":40,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":2.449489742783178},"62":{"tf":1.0},"66":{"tf":2.23606797749979},"69":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178},"75":{"tf":2.449489742783178},"76":{"tf":1.0},"77":{"tf":2.449489742783178},"80":{"tf":2.23606797749979},"81":{"tf":1.4142135623730951},"82":{"tf":1.0},"84":{"tf":2.23606797749979},"85":{"tf":1.4142135623730951},"89":{"tf":1.0},"96":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"0":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"44":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":4,"docs":{"40":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"77":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"76":{"tf":1.0}}},"z":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":4,"docs":{"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"72":{"tf":1.0}}},"df":2,"docs":{"72":{"tf":1.0},"74":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":3,"docs":{"74":{"tf":2.23606797749979},"81":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"k":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"63":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"9":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":2.0}}}}},"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"61":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"46":{"tf":2.0},"82":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":30,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":2.449489742783178},"101":{"tf":1.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":6.4031242374328485},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"78":{"tf":1.7320508075688772},"79":{"tf":2.6457513110645907},"80":{"tf":5.0},"81":{"tf":1.4142135623730951},"82":{"tf":4.242640687119285},"83":{"tf":5.5677643628300215},"85":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":3.4641016151377544},"89":{"tf":1.0},"90":{"tf":1.4142135623730951},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.7320508075688772}},"e":{"'":{"df":1,"docs":{"84":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"100":{"tf":1.4142135623730951},"50":{"tf":1.0},"55":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":1.7320508075688772},"80":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"27":{"tf":2.0},"28":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"50":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"36":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"16":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}}}},"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"50":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"40":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":11,"docs":{"103":{"tf":1.0},"104":{"tf":1.4142135623730951},"50":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":3.7416573867739413},"98":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":2.449489742783178},"96":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"16":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":2.0},"37":{"tf":3.1622776601683795},"39":{"tf":3.3166247903554},"40":{"tf":2.6457513110645907},"41":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":2.0},"47":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":4.242640687119285},"51":{"tf":2.6457513110645907},"59":{"tf":2.23606797749979},"60":{"tf":2.0},"66":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":3.872983346207417},"80":{"tf":1.4142135623730951},"94":{"tf":2.6457513110645907},"95":{"tf":3.605551275463989},"96":{"tf":5.196152422706632},"97":{"tf":2.0},"98":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"104":{"tf":1.0},"21":{"tf":2.0},"54":{"tf":1.0},"74":{"tf":2.0}}},"t":{"df":2,"docs":{"46":{"tf":1.0},"67":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"67":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":11,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.0},"75":{"tf":1.0},"92":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"46":{"tf":1.0},"92":{"tf":1.0}}},"t":{"df":13,"docs":{"24":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"66":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951},"77":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"52":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"21":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"23":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":6,"docs":{"20":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.4142135623730951},"79":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"t":{"df":8,"docs":{"21":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":6,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0}}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"96":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":1,"docs":{"46":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"33":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":4.0},"45":{"tf":2.0},"46":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":2.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.7320508075688772},"80":{"tf":2.23606797749979},"82":{"tf":2.23606797749979},"83":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"14":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"74":{"tf":1.0},"77":{"tf":1.0}}}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"104":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":14,"docs":{"10":{"tf":1.0},"16":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"41":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"16":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":1.0},"96":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"24":{"tf":1.0},"30":{"tf":1.4142135623730951},"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"24":{"tf":1.0},"33":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"55":{"tf":1.0},"75":{"tf":3.0},"76":{"tf":1.4142135623730951},"96":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":2,"docs":{"100":{"tf":1.0},"33":{"tf":1.4142135623730951}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"103":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"101":{"tf":1.0},"102":{"tf":1.4142135623730951},"33":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"81":{"tf":2.8284271247461903},"90":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"54":{"tf":1.0},"60":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"50":{"tf":1.0},"54":{"tf":1.0},"60":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"26":{"tf":1.0}}},"df":5,"docs":{"26":{"tf":1.0},"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"76":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"61":{"tf":1.4142135623730951},"94":{"tf":1.0},"98":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"47":{"tf":1.0},"96":{"tf":1.0}}}}}},"u":{"df":4,"docs":{"23":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":2.0},"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"37":{"tf":1.4142135623730951},"48":{"tf":1.0},"69":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"21":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"47":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"69":{"tf":1.0}}},"df":2,"docs":{"50":{"tf":1.0},"59":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"19":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"33":{"tf":1.0},"39":{"tf":1.0},"76":{"tf":1.7320508075688772}}}},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"37":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}}}},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"50":{"tf":1.0},"67":{"tf":1.0},"96":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"26":{"tf":1.0},"33":{"tf":3.1622776601683795},"34":{"tf":2.0},"36":{"tf":1.4142135623730951},"39":{"tf":5.291502622129181},"40":{"tf":2.6457513110645907},"41":{"tf":2.23606797749979},"45":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":2.6457513110645907},"51":{"tf":3.1622776601683795},"53":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.7320508075688772},"76":{"tf":2.449489742783178},"77":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"16":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"39":{"tf":1.0},"51":{"tf":1.4142135623730951},"74":{"tf":1.0}},"i":{"df":10,"docs":{"23":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":2.0},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"20":{"tf":1.0},"22":{"tf":1.0},"32":{"tf":1.0},"40":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"24":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":1.0},"41":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"35":{"tf":1.0},"40":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.4142135623730951},"32":{"tf":2.0},"35":{"tf":4.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":2.449489742783178},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"35":{"tf":1.0},"41":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"29":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.0}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"21":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":2.23606797749979}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"79":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"36":{"tf":1.0},"39":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":22,"docs":{"100":{"tf":1.0},"103":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"45":{"tf":2.23606797749979},"51":{"tf":2.23606797749979},"55":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.7320508075688772},"67":{"tf":1.0},"69":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":2.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"50":{"tf":2.0}}}}},"v":{"df":1,"docs":{"31":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":4,"docs":{"24":{"tf":1.0},"31":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"93":{"tf":2.0}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":11,"docs":{"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"104":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"54":{"tf":1.0}}},"l":{"df":1,"docs":{"50":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":2.0},"76":{"tf":1.0}}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"21":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"40":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.4142135623730951},"88":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.23606797749979},"96":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"95":{"tf":1.0}},"n":{"df":6,"docs":{"28":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"57":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.449489742783178},"37":{"tf":1.7320508075688772},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}},"m":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"46":{"tf":1.0},"8":{"tf":1.7320508075688772},"99":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.0}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":0,"docs":{}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"40":{"tf":2.8284271247461903},"77":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":2.0},"103":{"tf":3.4641016151377544},"104":{"tf":3.0},"32":{"tf":2.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.0},"96":{"tf":3.4641016151377544},"98":{"tf":2.6457513110645907},"99":{"tf":1.0}},"’":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"39":{"tf":1.0},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":4,"docs":{"27":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"40":{"tf":1.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"33":{"tf":1.0},"34":{"tf":1.4142135623730951},"39":{"tf":2.8284271247461903},"40":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"58":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":2.8284271247461903},"51":{"tf":2.6457513110645907},"58":{"tf":1.0},"59":{"tf":2.6457513110645907},"74":{"tf":2.0},"80":{"tf":1.0},"97":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"df":4,"docs":{"30":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"29":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":9,"docs":{"26":{"tf":1.0},"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}},"f":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"66":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"96":{"tf":2.0}}},"df":15,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"21":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.7320508075688772},"71":{"tf":1.0},"75":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.8284271247461903},"97":{"tf":2.0},"99":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"48":{"tf":1.0},"67":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"37":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"26":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"36":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.0}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":9,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"42":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":3.7416573867739413},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":2.6457513110645907},"75":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":5,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"48":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"21":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"45":{"tf":3.872983346207417},"53":{"tf":1.0},"54":{"tf":1.7320508075688772},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":2.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":2.0},"99":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"21":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"28":{"tf":1.0},"50":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"96":{"tf":3.1622776601683795},"98":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"36":{"tf":2.0},"45":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"39":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.0}}}}},"df":6,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"72":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"66":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}},"x":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"16":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"19":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951},"90":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"r":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"55":{"tf":3.1622776601683795},"80":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"39":{"tf":1.0},"69":{"tf":2.8284271247461903},"72":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"47":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"31":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"91":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"16":{"tf":1.0},"50":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"s":{"df":1,"docs":{"82":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.7320508075688772},"36":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"45":{"tf":3.1622776601683795},"50":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"48":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":14,"docs":{"10":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":2.6457513110645907},"51":{"tf":1.0},"52":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"84":{"tf":1.4142135623730951},"89":{"tf":1.0},"90":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"56":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":8,"docs":{"30":{"tf":1.0},"32":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.23606797749979},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"33":{"tf":1.0},"39":{"tf":3.3166247903554},"42":{"tf":2.0},"45":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":2.23606797749979},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"36":{"tf":1.7320508075688772},"45":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"g":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":4,"docs":{"54":{"tf":1.0},"65":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"29":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"24":{"tf":1.0},"52":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"74":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.0}}}}}}},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"50":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":5,"docs":{"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.7320508075688772},"74":{"tf":2.8284271247461903}}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"14":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.449489742783178},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"31":{"tf":1.0},"41":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"75":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"102":{"tf":1.0},"103":{"tf":1.4142135623730951},"97":{"tf":2.449489742783178}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"2":{"tf":1.4142135623730951},"20":{"tf":1.0}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":3,"docs":{"77":{"tf":1.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":6,"docs":{"34":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"61":{"tf":1.0},"76":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"42":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":12,"docs":{"31":{"tf":1.0},"32":{"tf":1.7320508075688772},"35":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"39":{"tf":3.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"103":{"tf":1.0},"28":{"tf":1.4142135623730951},"32":{"tf":1.0},"37":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"83":{"tf":1.0}},"i":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"48":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"52":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"48":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"43":{"tf":2.23606797749979},"74":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"104":{"tf":2.449489742783178},"72":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":11,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":2.449489742783178},"59":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"89":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"30":{"tf":1.0},"96":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":4,"docs":{"103":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"96":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":3,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"103":{"tf":3.4641016151377544},"104":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"86":{"tf":1.0},"90":{"tf":2.449489742783178},"91":{"tf":1.0},"92":{"tf":2.8284271247461903},"93":{"tf":1.0},"94":{"tf":2.449489742783178},"95":{"tf":2.6457513110645907},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":2.23606797749979},"104":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"104":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"103":{"tf":2.449489742783178},"104":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"103":{"tf":2.6457513110645907},"104":{"tf":2.23606797749979},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":2.0},"80":{"tf":1.0},"86":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"103":{"tf":1.0},"50":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}},"df":6,"docs":{"21":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"28":{"tf":2.0},"51":{"tf":1.4142135623730951},"54":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"92":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"40":{"tf":1.0},"69":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"60":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"101":{"tf":1.0},"45":{"tf":1.0},"75":{"tf":1.0}},"f":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"24":{"tf":1.4142135623730951},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"52":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"36":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"102":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.0},"46":{"tf":1.0},"56":{"tf":1.0},"80":{"tf":1.7320508075688772},"97":{"tf":1.0}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"24":{"tf":1.7320508075688772},"25":{"tf":2.0},"26":{"tf":2.8284271247461903},"27":{"tf":2.23606797749979},"28":{"tf":2.8284271247461903},"36":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.7320508075688772},"80":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"29":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"39":{"tf":1.0},"83":{"tf":1.0}}}},"i":{"df":1,"docs":{"31":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"45":{"tf":2.23606797749979},"48":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":5,"docs":{"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}},"v":{"df":7,"docs":{"104":{"tf":1.0},"37":{"tf":1.4142135623730951},"41":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":2.23606797749979},"80":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":7,"docs":{"29":{"tf":1.4142135623730951},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"67":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":10,"docs":{"103":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"4":{"tf":1.0},"48":{"tf":1.0},"5":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.4142135623730951},"79":{"tf":1.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":2,"docs":{"59":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"89":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":13,"docs":{"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"80":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"65":{"tf":1.0},"74":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"21":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"94":{"tf":1.0}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"75":{"tf":1.0},"77":{"tf":1.0},"95":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"96":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"84":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"70":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"84":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"62":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":7,"docs":{"103":{"tf":1.0},"50":{"tf":1.7320508075688772},"8":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"103":{"tf":1.4142135623730951},"54":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0}}}}},"n":{"df":13,"docs":{"11":{"tf":1.0},"21":{"tf":1.7320508075688772},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":2.0},"50":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":1.0},"76":{"tf":1.7320508075688772},"88":{"tf":1.0},"9":{"tf":1.0},"91":{"tf":1.4142135623730951},"95":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":6,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":4.0},"64":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"94":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"46":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"20":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":3.7416573867739413},"97":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.7320508075688772},"75":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"17":{"tf":1.4142135623730951}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"103":{"tf":1.0},"45":{"tf":1.7320508075688772},"67":{"tf":1.0},"74":{"tf":2.449489742783178},"80":{"tf":1.7320508075688772},"95":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":3.4641016151377544}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"39":{"tf":2.449489742783178},"50":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":2.23606797749979},"50":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":15,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":2.8284271247461903},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"56":{"tf":1.7320508075688772},"81":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"28":{"tf":1.0},"47":{"tf":1.0},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":2.8284271247461903},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.4142135623730951},"69":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.7320508075688772},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.0},"88":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"57":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"51":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"37":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":2.449489742783178},"28":{"tf":2.6457513110645907},"29":{"tf":2.23606797749979},"30":{"tf":2.23606797749979},"32":{"tf":3.4641016151377544},"33":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":5.0990195135927845},"37":{"tf":6.164414002968976},"38":{"tf":1.7320508075688772},"39":{"tf":4.358898943540674},"41":{"tf":3.0},"42":{"tf":1.4142135623730951},"43":{"tf":2.449489742783178},"45":{"tf":4.242640687119285},"47":{"tf":1.7320508075688772},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":3.0},"53":{"tf":1.4142135623730951},"64":{"tf":1.0},"74":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"74":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"48":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"93":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.7320508075688772},"51":{"tf":2.0},"74":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"103":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":5.916079783099616},"52":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.449489742783178},"82":{"tf":3.1622776601683795},"83":{"tf":4.69041575982343},"86":{"tf":1.0},"88":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":31,"docs":{"0":{"tf":1.0},"101":{"tf":1.0},"104":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":3.0},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.0},"74":{"tf":2.23606797749979},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":2.8284271247461903},"91":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":1.0}},"x":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"100":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"33":{"tf":1.0},"36":{"tf":2.449489742783178},"45":{"tf":2.449489742783178},"50":{"tf":1.4142135623730951},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"81":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}},"n":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"52":{"tf":1.0},"54":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"37":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"32":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"96":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"52":{"tf":2.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"25":{"tf":1.4142135623730951},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.0},"86":{"tf":1.0},"97":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"75":{"tf":1.0},"99":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":5,"docs":{"37":{"tf":1.0},"47":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"103":{"tf":2.8284271247461903},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.0},"32":{"tf":1.4142135623730951},"33":{"tf":1.0},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.23606797749979},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":2.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":1,"docs":{"96":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"61":{"tf":2.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"60":{"tf":2.23606797749979},"74":{"tf":1.0},"80":{"tf":1.7320508075688772}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":9,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":2.0},"92":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}},"j":{"df":1,"docs":{"80":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"89":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":2.0},"60":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"59":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.4142135623730951},"30":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":2.23606797749979},"77":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":11,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"78":{"tf":1.0},"81":{"tf":1.4142135623730951},"92":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"27":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"66":{"tf":1.7320508075688772},"83":{"tf":1.0},"84":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"e":{"d":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"52":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.8284271247461903},"45":{"tf":2.0},"74":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.7320508075688772},"102":{"tf":1.7320508075688772},"20":{"tf":1.0},"81":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":14,"docs":{"35":{"tf":2.23606797749979},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":3.3166247903554},"97":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951},"45":{"tf":1.0},"51":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":2.6457513110645907},"52":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"82":{"tf":1.0}}},"o":{"df":1,"docs":{"82":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"87":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"52":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"16":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":2.0},"74":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"47":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"99":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.7320508075688772},"51":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"97":{"tf":2.449489742783178},"99":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"40":{"tf":1.0},"47":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"30":{"tf":1.4142135623730951},"75":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":8,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"62":{"tf":1.0},"66":{"tf":1.7320508075688772},"71":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":3.3166247903554},"81":{"tf":1.0}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"81":{"tf":1.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"66":{"tf":1.0},"89":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"45":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"25":{"tf":1.0},"30":{"tf":1.0},"48":{"tf":1.0},"61":{"tf":1.4142135623730951},"75":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"81":{"tf":1.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"67":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":19,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":1.7320508075688772},"50":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"103":{"tf":1.0},"16":{"tf":1.0},"22":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":2.6457513110645907},"30":{"tf":1.4142135623730951},"39":{"tf":2.0},"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"39":{"tf":2.0}}},"y":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"21":{"tf":1.7320508075688772},"39":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":14,"docs":{"103":{"tf":2.0},"104":{"tf":1.4142135623730951},"24":{"tf":1.0},"32":{"tf":2.449489742783178},"37":{"tf":2.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":2.8284271247461903},"48":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":1.0},"57":{"tf":2.449489742783178},"61":{"tf":4.358898943540674},"77":{"tf":1.4142135623730951},"80":{"tf":2.0}},"l":{"df":9,"docs":{"55":{"tf":1.0},"57":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"88":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"57":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"96":{"tf":1.4142135623730951},"98":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"98":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"103":{"tf":1.0},"83":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":10,"docs":{"30":{"tf":1.7320508075688772},"31":{"tf":1.0},"35":{"tf":2.23606797749979},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"83":{"tf":1.0},"96":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"57":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"41":{"tf":1.4142135623730951},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":6,"docs":{"23":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":8,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"101":{"tf":1.7320508075688772},"103":{"tf":1.0},"104":{"tf":1.0},"24":{"tf":1.0},"25":{"tf":1.7320508075688772},"26":{"tf":1.4142135623730951},"27":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.7320508075688772},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"74":{"tf":2.6457513110645907},"80":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"24":{"tf":1.4142135623730951},"30":{"tf":2.23606797749979},"31":{"tf":1.7320508075688772},"39":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"86":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":12,"docs":{"0":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":2.0},"65":{"tf":2.23606797749979},"66":{"tf":1.4142135623730951},"68":{"tf":1.0},"69":{"tf":1.7320508075688772},"72":{"tf":1.7320508075688772},"74":{"tf":1.4142135623730951},"90":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"67":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"74":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"103":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"104":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"51":{"tf":1.0},"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"21":{"tf":1.0},"36":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"103":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"35":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"45":{"tf":2.23606797749979}},"e":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":3.1622776601683795},"96":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"46":{"tf":1.0},"55":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"67":{"tf":1.0}}}},"p":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"94":{"tf":1.0},"95":{"tf":1.7320508075688772},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"101":{"tf":1.0},"103":{"tf":3.1622776601683795},"104":{"tf":1.4142135623730951},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.0},"32":{"tf":3.0},"33":{"tf":1.0},"37":{"tf":1.7320508075688772},"45":{"tf":2.449489742783178},"50":{"tf":2.0},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.23606797749979},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":2.23606797749979},"95":{"tf":1.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":2,"docs":{"80":{"tf":1.0},"83":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":12,"docs":{"50":{"tf":3.3166247903554},"52":{"tf":2.23606797749979},"54":{"tf":2.8284271247461903},"55":{"tf":1.0},"56":{"tf":1.4142135623730951},"58":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"82":{"tf":2.0},"95":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"21":{"tf":1.0},"33":{"tf":1.0},"37":{"tf":2.0},"39":{"tf":3.3166247903554},"45":{"tf":1.0}},"q":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"46":{"tf":1.0}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.7320508075688772},"45":{"tf":1.0}},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"o":{"df":3,"docs":{"103":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"75":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"100":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":3.0},"40":{"tf":1.0},"41":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":2.6457513110645907},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"46":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":3.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"60":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"45":{"tf":1.0},"74":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"103":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"92":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":1.4142135623730951},"71":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"71":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"36":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}}},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}},"x":{"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"55":{"tf":1.0},"56":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"101":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":2.449489742783178},"51":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"16":{"tf":1.0},"45":{"tf":1.0},"5":{"tf":1.0},"88":{"tf":1.7320508075688772},"91":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"22":{"tf":1.0},"23":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"50":{"tf":1.0},"77":{"tf":1.7320508075688772},"8":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"56":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"0":{"tf":1.0},"25":{"tf":1.0},"39":{"tf":1.4142135623730951}}}},"df":53,"docs":{"100":{"tf":2.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.4142135623730951},"11":{"tf":1.0},"15":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"23":{"tf":1.4142135623730951},"24":{"tf":1.4142135623730951},"25":{"tf":1.4142135623730951},"27":{"tf":1.7320508075688772},"29":{"tf":2.0},"31":{"tf":2.0},"32":{"tf":2.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":2.8284271247461903},"51":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":2.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"67":{"tf":1.4142135623730951},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"77":{"tf":1.0},"8":{"tf":2.8284271247461903},"80":{"tf":3.1622776601683795},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979},"84":{"tf":1.7320508075688772},"85":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":2.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"20":{"tf":1.0}}},"df":9,"docs":{"100":{"tf":1.4142135623730951},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.0},"40":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"65":{"tf":1.0},"66":{"tf":1.0},"8":{"tf":1.0}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"48":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"103":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"51":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"30":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":1,"docs":{"96":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"22":{"tf":1.0},"53":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"28":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"96":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"74":{"tf":1.7320508075688772},"82":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}}},"df":5,"docs":{"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"16":{"tf":1.4142135623730951},"20":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"41":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"i":{"a":{"df":3,"docs":{"24":{"tf":1.0},"75":{"tf":1.0},"94":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":3.0},"60":{"tf":1.0},"76":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"25":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"35":{"tf":1.0},"39":{"tf":1.4142135623730951},"47":{"tf":2.23606797749979}}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"57":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"66":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}},"y":{"df":6,"docs":{"103":{"tf":1.4142135623730951},"21":{"tf":1.0},"30":{"tf":1.4142135623730951},"75":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":7,"docs":{"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"75":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"30":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"100":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"50":{"tf":2.23606797749979},"51":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"80":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":2.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"29":{"tf":1.0},"45":{"tf":1.0},"98":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"62":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.7320508075688772},"62":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"88":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":14,"docs":{"1":{"tf":1.7320508075688772},"15":{"tf":1.4142135623730951},"16":{"tf":1.7320508075688772},"19":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":3.3166247903554},"48":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":1.0},"81":{"tf":1.0}}}}},"df":1,"docs":{"81":{"tf":1.0}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"16":{"tf":1.7320508075688772}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"37":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"48":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"97":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"8":{"tf":1.0},"96":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}},"r":{"d":{"df":8,"docs":{"30":{"tf":1.7320508075688772},"35":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"60":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":11,"docs":{"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":7,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"54":{"tf":1.0},"80":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"60":{"tf":3.7416573867739413},"74":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"28":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"103":{"tf":1.4142135623730951},"45":{"tf":5.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"51":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"67":{"tf":1.0},"88":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":5,"docs":{"46":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":2.0},"36":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"47":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"39":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"breadcrumbs":{"root":{"0":{"0":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"69":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":3,"docs":{"36":{"tf":1.0},"58":{"tf":1.0},"60":{"tf":1.0}}},"1":{"0":{"df":1,"docs":{"16":{"tf":1.0}}},"1":{"df":1,"docs":{"16":{"tf":1.0}}},"6":{"df":2,"docs":{"45":{"tf":1.0},"69":{"tf":1.0}}},"df":10,"docs":{"28":{"tf":1.0},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"52":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":1.0}}},"2":{"0":{"df":2,"docs":{"60":{"tf":1.0},"82":{"tf":1.0}}},"5":{"0":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":1,"docs":{"60":{"tf":1.0}}},"a":{"2":{"a":{"4":{"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":9,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}},"3":{"0":{"df":1,"docs":{"62":{"tf":1.0}}},"df":4,"docs":{"50":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"x":{"df":1,"docs":{"96":{"tf":1.0}}}},"4":{"0":{"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"5":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}},"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":1,"docs":{"74":{"tf":1.0}}},"8":{".":{"1":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"0":{"df":1,"docs":{"50":{"tf":1.0}}},"df":1,"docs":{"51":{"tf":1.0}}},"_":{"(":{"df":0,"docs":{},"ツ":{")":{"_":{"df":1,"docs":{"63":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"_":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.0},"37":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951}}},"a":{"2":{"5":{"0":{"c":{"4":{"5":{"8":{"2":{"5":{"1":{"0":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"3":{"4":{"7":{"6":{"7":{"df":0,"docs":{},"e":{"c":{"3":{"b":{"7":{"d":{"c":{"d":{"d":{"3":{"c":{"2":{"4":{"df":0,"docs":{},"e":{"8":{"c":{"8":{"a":{"a":{"6":{"8":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},">":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"<":{"/":{"a":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"b":{"c":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"j":{"df":0,"docs":{},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"q":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"v":{"df":0,"docs":{},"w":{"df":0,"docs":{},"x":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}}}}}}}}}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":9,"docs":{"19":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"81":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"81":{"tf":1.0},"89":{"tf":1.0},"94":{"tf":1.0}}}}}}}},"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":3.1622776601683795},"59":{"tf":1.0},"8":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"24":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.0},"41":{"tf":1.0},"76":{"tf":1.4142135623730951}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"92":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"d":{"df":3,"docs":{"32":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"47":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"83":{"tf":1.4142135623730951}}}},"v":{"df":7,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"a":{"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":17,"docs":{"103":{"tf":1.7320508075688772},"2":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"5":{"tf":1.4142135623730951},"55":{"tf":1.0},"64":{"tf":1.0},"69":{"tf":1.0},"77":{"tf":1.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"7":{"tf":1.0},"97":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"96":{"tf":1.0}}}}}}},"df":26,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.0},"46":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.7320508075688772},"88":{"tf":2.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":2.23606797749979},"95":{"tf":1.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":1.7320508075688772}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"v":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"1":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"41":{"tf":1.0}}}},"df":0,"docs":{}}}},"g":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"80":{"tf":1.0},"81":{"tf":1.0}}}}}}},"d":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"h":{"a":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"l":{"df":1,"docs":{"100":{"tf":1.0}},"i":{"a":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":4,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"51":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":10,"docs":{"104":{"tf":1.0},"26":{"tf":1.0},"30":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"51":{"tf":1.0},"80":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.0},"99":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"95":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"h":{"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"d":{"df":0,"docs":{},"i":{"df":6,"docs":{"16":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":11,"docs":{"30":{"tf":1.4142135623730951},"32":{"tf":3.0},"35":{"tf":1.0},"36":{"tf":2.6457513110645907},"37":{"tf":4.47213595499958},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.23606797749979},"75":{"tf":1.0},"77":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"55":{"tf":1.0}}}}}}}},"w":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"61":{"tf":1.0},"81":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":2.0}}}}}},"d":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":2,"docs":{"103":{"tf":1.0},"23":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"97":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"%":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"16":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"51":{"tf":1.0},"52":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}}},"df":2,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"1":{"tf":1.0},"11":{"tf":2.449489742783178}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"23":{"tf":1.0}}},"df":5,"docs":{"104":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"o":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"t":{"df":1,"docs":{"5":{"tf":1.7320508075688772}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":2,"docs":{"1":{"tf":1.0},"7":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":2,"docs":{"51":{"tf":1.0},"74":{"tf":2.8284271247461903}}},"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}},"g":{"1":{"df":2,"docs":{"32":{"tf":2.6457513110645907},"97":{"tf":1.0}}},"2":{"df":2,"docs":{"32":{"tf":2.8284271247461903},"97":{"tf":1.0}}},"3":{"df":1,"docs":{"32":{"tf":2.6457513110645907}}},"df":2,"docs":{"80":{"tf":1.0},"82":{"tf":1.4142135623730951}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"30":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":7,"docs":{"102":{"tf":2.449489742783178},"103":{"tf":1.0},"32":{"tf":2.0},"45":{"tf":2.0},"48":{"tf":1.0},"82":{"tf":1.0},"97":{"tf":3.4641016151377544}}}}}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.4142135623730951},"56":{"tf":1.0}}},"df":0,"docs":{}}}},"r":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"59":{"tf":1.0},"80":{"tf":2.0},"83":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"32":{"tf":1.0},"61":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":4,"docs":{"20":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":5,"docs":{"46":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.7320508075688772},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"7":{"tf":1.0}}},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"40":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":7,"docs":{"46":{"tf":1.0},"50":{"tf":2.23606797749979},"52":{"tf":1.0},"55":{"tf":2.0},"61":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}},"m":{"a":{"df":0,"docs":{},"t":{"df":6,"docs":{"50":{"tf":2.449489742783178},"52":{"tf":1.0},"55":{"tf":1.0},"8":{"tf":1.0},"81":{"tf":1.4142135623730951},"93":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":15,"docs":{"0":{"tf":1.0},"10":{"tf":1.0},"16":{"tf":1.0},"4":{"tf":1.0},"50":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"70":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0},"8":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"89":{"tf":1.0},"9":{"tf":1.0}}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.0},"32":{"tf":1.4142135623730951}}},"y":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"y":{"df":1,"docs":{"26":{"tf":1.0}}}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0}},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"42":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":3,"docs":{"40":{"tf":1.7320508075688772},"43":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":1,"docs":{"43":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"70":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"e":{"1":{"6":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"65":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":6,"docs":{"30":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.0},"81":{"tf":1.0},"93":{"tf":1.7320508075688772}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"df":3,"docs":{"46":{"tf":1.7320508075688772},"80":{"tf":1.0},"99":{"tf":1.4142135623730951}},"r":{"c":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"z":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"c":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"45":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}}}},"o":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":3,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":2.0},"43":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"a":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"(":{"1":{"df":1,"docs":{"98":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"96":{"tf":1.0}}}}},"df":5,"docs":{"25":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":13,"docs":{"21":{"tf":1.0},"26":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"39":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.23606797749979},"50":{"tf":1.7320508075688772},"60":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}},"e":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"65":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"94":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":4,"docs":{"28":{"tf":1.0},"32":{"tf":1.0},"59":{"tf":1.0},"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"w":{"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":1.0},"87":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"52":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"31":{"tf":1.0},"51":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}}}},"g":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"74":{"tf":1.0}}},"i":{"b":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"1":{"tf":1.0},"2":{"tf":2.0},"21":{"tf":1.0},"82":{"tf":1.7320508075688772}}}}},"d":{"df":5,"docs":{"31":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"76":{"tf":1.4142135623730951},"77":{"tf":2.0}}},"df":0,"docs":{}},"t":{"df":2,"docs":{"19":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"69":{"tf":1.7320508075688772}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"0":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":8,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"48":{"tf":1.0},"53":{"tf":2.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}}}},"n":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"d":{"df":4,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"o":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"72":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":4,"docs":{"10":{"tf":1.0},"100":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"39":{"tf":1.7320508075688772},"51":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"d":{"df":4,"docs":{"37":{"tf":1.4142135623730951},"61":{"tf":1.0},"63":{"tf":1.0},"76":{"tf":1.0}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"p":{"df":1,"docs":{"45":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":2,"docs":{"96":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":11,"docs":{"103":{"tf":3.3166247903554},"104":{"tf":1.4142135623730951},"29":{"tf":1.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"80":{"tf":1.4142135623730951},"86":{"tf":1.0}}}}}},"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":3,"docs":{"51":{"tf":1.0},"7":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":4,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":5.5677643628300215},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":1,"docs":{"52":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":8,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":2.449489742783178},"21":{"tf":2.0},"7":{"tf":1.0},"76":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"91":{"tf":1.4142135623730951}}},"df":0,"docs":{},"t":{"df":9,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"29":{"tf":1.0},"45":{"tf":1.0},"48":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.4142135623730951},"84":{"tf":1.0},"85":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":2.23606797749979}}}}}}}}},"c":{"\"":{"]":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"+":{"+":{"1":{"4":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},":":{"\\":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"y":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"a":{"b":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.7320508075688772}},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"l":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":2,"docs":{"32":{"tf":2.0},"69":{"tf":1.0}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":13,"docs":{"100":{"tf":2.6457513110645907},"101":{"tf":1.0},"102":{"tf":2.0},"103":{"tf":3.0},"104":{"tf":2.8284271247461903},"90":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.7320508075688772},"94":{"tf":1.7320508075688772},"95":{"tf":1.4142135623730951},"96":{"tf":3.4641016151377544},"97":{"tf":2.8284271247461903},"98":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"o":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"67":{"tf":1.0},"76":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"26":{"tf":1.0},"60":{"tf":1.0},"8":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":10,"docs":{"104":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.7320508075688772},"45":{"tf":2.0},"56":{"tf":2.0},"80":{"tf":1.0},"83":{"tf":1.4142135623730951},"96":{"tf":2.23606797749979},"97":{"tf":1.0},"98":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"91":{"tf":1.0},"96":{"tf":1.0}}}}},"d":{"df":3,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":1.0}}},"df":16,"docs":{"20":{"tf":1.0},"30":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.7320508075688772},"39":{"tf":2.6457513110645907},"42":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}}},"r":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":19,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"11":{"tf":1.0},"26":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":2.449489742783178},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"41":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":4.898979485566356},"47":{"tf":1.0},"51":{"tf":1.0},"53":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":16,"docs":{"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":2.0},"58":{"tf":2.0},"59":{"tf":1.0},"61":{"tf":1.0},"63":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":6,"docs":{"35":{"tf":2.0},"38":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":2.0},"43":{"tf":2.23606797749979},"45":{"tf":1.0}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":8,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"22":{"tf":1.7320508075688772},"46":{"tf":1.0},"67":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"d":{"_":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":2,"docs":{"101":{"tf":1.7320508075688772},"32":{"tf":1.0}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"101":{"tf":1.7320508075688772},"104":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"11":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"c":{"df":0,"docs":{},"o":{"df":1,"docs":{"18":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"18":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"100":{"tf":1.0},"85":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"d":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}},"df":1,"docs":{"20":{"tf":1.0}}}},"s":{"df":0,"docs":{},"s":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":5,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"74":{"tf":1.4142135623730951},"92":{"tf":1.0},"96":{"tf":2.23606797749979}},"i":{"c":{"df":1,"docs":{"10":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":1,"docs":{"46":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":2.0}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}},"df":1,"docs":{"8":{"tf":1.0}},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":4,"docs":{"25":{"tf":1.0},"28":{"tf":2.6457513110645907},"39":{"tf":2.23606797749979},"45":{"tf":4.795831523312719}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"df":2,"docs":{"20":{"tf":1.7320508075688772},"84":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":5.0990195135927845},"96":{"tf":1.0},"98":{"tf":1.4142135623730951}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"29":{"tf":1.4142135623730951},"30":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"d":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"50":{"tf":1.0}}},"df":0,"docs":{}},"o":{"d":{"df":0,"docs":{},"e":{"_":{"a":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":11,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.4142135623730951},"92":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}},"r":{"df":9,"docs":{"103":{"tf":1.7320508075688772},"104":{"tf":2.0},"50":{"tf":2.23606797749979},"59":{"tf":1.4142135623730951},"66":{"tf":2.0},"69":{"tf":2.449489742783178},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":4,"docs":{"37":{"tf":1.0},"50":{"tf":1.4142135623730951},"62":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"m":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"_":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":4,"docs":{"104":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.7320508075688772}}}}},"df":0,"docs":{},"e":{"df":2,"docs":{"47":{"tf":1.0},"85":{"tf":1.0}}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"m":{"a":{"df":1,"docs":{"74":{"tf":1.0}},"n":{"d":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":29,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":2.8284271247461903},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"40":{"tf":1.4142135623730951},"45":{"tf":3.605551275463989},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"74":{"tf":2.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.7320508075688772},"77":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"91":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.7320508075688772}}}}},"df":0,"docs":{}}}},"df":6,"docs":{"30":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"46":{"tf":1.0},"74":{"tf":2.23606797749979},"80":{"tf":2.8284271247461903}}}}},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":4,"docs":{"40":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"84":{"tf":1.0}}}},"o":{"df":0,"docs":{},"n":{"df":3,"docs":{"0":{"tf":1.0},"46":{"tf":1.0},"91":{"tf":1.4142135623730951}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":3,"docs":{"20":{"tf":1.0},"70":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":2.0},"21":{"tf":1.0},"46":{"tf":1.0},"84":{"tf":1.0},"91":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":7,"docs":{"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"50":{"tf":3.0},"52":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}},"s":{"df":1,"docs":{"46":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.0}}}}}},"n":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":6,"docs":{"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":2.0},"64":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"75":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"92":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":2,"docs":{"21":{"tf":1.0},"75":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{">":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":15,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"48":{"tf":2.23606797749979},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":2.23606797749979},"82":{"tf":2.0}},"u":{"df":0,"docs":{},"r":{"df":49,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"103":{"tf":1.0},"21":{"tf":1.4142135623730951},"23":{"tf":1.7320508075688772},"39":{"tf":1.0},"46":{"tf":1.4142135623730951},"48":{"tf":2.8284271247461903},"49":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"64":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.0},"67":{"tf":1.0},"68":{"tf":1.0},"69":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.4142135623730951},"78":{"tf":1.4142135623730951},"79":{"tf":2.8284271247461903},"8":{"tf":1.4142135623730951},"80":{"tf":2.6457513110645907},"81":{"tf":1.7320508075688772},"82":{"tf":2.0},"83":{"tf":2.23606797749979},"84":{"tf":2.0},"85":{"tf":1.0},"86":{"tf":1.0},"88":{"tf":2.6457513110645907},"89":{"tf":1.4142135623730951}}}}},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"37":{"tf":1.0},"96":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"d":{"df":2,"docs":{"61":{"tf":1.0},"96":{"tf":2.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"74":{"tf":1.0}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"20":{"tf":1.0}},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":8,"docs":{"100":{"tf":1.7320508075688772},"103":{"tf":1.0},"27":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"66":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":8,"docs":{"100":{"tf":1.0},"101":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"x":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"93":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"l":{"df":7,"docs":{"20":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.0},"59":{"tf":1.0},"74":{"tf":1.4142135623730951},"85":{"tf":1.0},"99":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"i":{"df":4,"docs":{"23":{"tf":1.0},"25":{"tf":1.0},"37":{"tf":1.4142135623730951},"50":{"tf":1.0}}},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"94":{"tf":1.0}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"103":{"tf":1.0},"31":{"tf":1.0},"45":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"p":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"23":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":2,"docs":{"46":{"tf":1.0},"85":{"tf":1.0}}}},"q":{"df":1,"docs":{"45":{"tf":2.0}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"t":{"df":11,"docs":{"20":{"tf":1.0},"21":{"tf":2.0},"26":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":2.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"90":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"20":{"tf":1.0}}},"y":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"s":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":9,"docs":{"35":{"tf":2.6457513110645907},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":4.123105625617661},"40":{"tf":3.0},"42":{"tf":2.8284271247461903},"43":{"tf":4.47213595499958},"75":{"tf":1.7320508075688772},"77":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"66":{"tf":1.0},"71":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":24,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.4142135623730951},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.449489742783178},"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":4.58257569495584},"50":{"tf":1.0},"51":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"95":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}},"df":14,"docs":{"35":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":2.0},"39":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"53":{"tf":2.23606797749979},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"95":{"tf":2.0},"96":{"tf":2.8284271247461903}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":7,"docs":{"0":{"tf":1.0},"21":{"tf":1.0},"48":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"63":{"tf":1.0},"97":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"25":{"tf":1.0}}}},"y":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"71":{"tf":1.0}}}},"t":{"a":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"91":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":8,"docs":{"21":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.4142135623730951}},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":3,"docs":{"39":{"tf":1.0},"45":{"tf":2.8284271247461903},"74":{"tf":1.4142135623730951}}}}},"c":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":4,"docs":{"52":{"tf":1.4142135623730951},"83":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"i":{"c":{"df":1,"docs":{"76":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":39,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"104":{"tf":1.0},"16":{"tf":1.0},"23":{"tf":1.0},"27":{"tf":2.0},"34":{"tf":1.0},"38":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"63":{"tf":1.0},"65":{"tf":1.0},"66":{"tf":1.4142135623730951},"69":{"tf":2.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.0},"77":{"tf":1.7320508075688772},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"94":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}},"df":1,"docs":{"96":{"tf":2.449489742783178}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}},"i":{"df":0,"docs":{},"n":{"df":12,"docs":{"0":{"tf":1.0},"100":{"tf":1.7320508075688772},"24":{"tf":1.0},"26":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"65":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"93":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"39":{"tf":2.0},"76":{"tf":1.0},"83":{"tf":1.7320508075688772}}}}}}},"l":{"df":1,"docs":{"77":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":10,"docs":{"21":{"tf":1.0},"26":{"tf":1.7320508075688772},"29":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":2.8284271247461903},"43":{"tf":3.0},"47":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"t":{"a":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"o":{"df":3,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0}},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"21":{"tf":1.0},"50":{"tf":1.0},"57":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"c":{"df":2,"docs":{"70":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}},"s":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"104":{"tf":2.0},"96":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"i":{"b":{"df":2,"docs":{"74":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":26,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":2.8284271247461903},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"r":{"df":1,"docs":{"96":{"tf":1.0}}}},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":2.449489742783178}}}}}}},"t":{"a":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"20":{"tf":1.0},"68":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"95":{"tf":1.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.0},"8":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}}},"i":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":8,"docs":{"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.7320508075688772},"51":{"tf":2.0},"59":{"tf":1.7320508075688772},"74":{"tf":3.4641016151377544},"80":{"tf":2.6457513110645907},"83":{"tf":1.4142135623730951}},"i":{"c":{"(":{"df":1,"docs":{"45":{"tf":1.0}}},".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":5,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"59":{"tf":2.449489742783178},"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"38":{"tf":1.0},"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"83":{"tf":1.0},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"g":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"58":{"tf":1.0},"70":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"103":{"tf":1.0},"104":{"tf":2.23606797749979},"37":{"tf":1.0},"74":{"tf":1.4142135623730951}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":17,"docs":{"1":{"tf":1.0},"20":{"tf":1.7320508075688772},"21":{"tf":3.605551275463989},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.7320508075688772},"50":{"tf":1.0},"54":{"tf":1.7320508075688772},"65":{"tf":1.4142135623730951},"75":{"tf":1.0},"79":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":8,"docs":{"104":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"52":{"tf":1.0},"55":{"tf":1.0},"77":{"tf":1.0},"79":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"r":{"d":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{},"k":{"df":1,"docs":{"45":{"tf":3.3166247903554}}},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":2.23606797749979},"52":{"tf":2.449489742783178},"59":{"tf":1.4142135623730951},"80":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.0},"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"df":0,"docs":{},"f":{"df":1,"docs":{"6":{"tf":1.0}}}},"o":{"c":{"df":6,"docs":{"0":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"52":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"88":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"45":{"tf":1.0}}},"df":19,"docs":{"101":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.0},"24":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":2.449489742783178},"45":{"tf":1.0},"50":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":2.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.4142135623730951},"92":{"tf":1.0},"95":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"81":{"tf":1.0},"83":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}}},"n":{"'":{"df":0,"docs":{},"t":{"df":3,"docs":{"104":{"tf":1.0},"61":{"tf":1.0},"98":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"93":{"tf":1.0}}}},"t":{"df":3,"docs":{"46":{"tf":1.4142135623730951},"66":{"tf":1.4142135623730951},"71":{"tf":1.0}}},"u":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"71":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"n":{"df":8,"docs":{"103":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.449489742783178},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"77":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"o":{"a":{"d":{"df":2,"docs":{"11":{"tf":1.0},"2":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"50":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"e":{"df":2,"docs":{"53":{"tf":1.0},"61":{"tf":1.0}}},"r":{"df":0,"docs":{},"e":{"df":4,"docs":{"20":{"tf":1.0},"41":{"tf":1.0},"64":{"tf":1.0},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"g":{"df":4,"docs":{"0":{"tf":1.0},"74":{"tf":2.449489742783178},"81":{"tf":1.0},"83":{"tf":1.0}}}},"a":{"c":{"df":0,"docs":{},"h":{"df":16,"docs":{"104":{"tf":1.0},"36":{"tf":2.23606797749979},"39":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.0},"53":{"tf":1.0},"57":{"tf":1.0},"66":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"48":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":1,"docs":{"41":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":2,"docs":{"0":{"tf":1.0},"50":{"tf":1.0}}},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.7320508075688772},"45":{"tf":1.7320508075688772},"47":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":2.8284271247461903}},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}}},"m":{"/":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"0":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":1.4142135623730951}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"63":{"tf":2.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.4142135623730951}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{".":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"56":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":2,"docs":{"60":{"tf":1.7320508075688772},"74":{"tf":1.0}},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"51":{"tf":2.0}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"57":{"tf":1.7320508075688772}},"e":{".":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"57":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"25":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.0},"48":{"tf":1.0},"49":{"tf":1.4142135623730951},"5":{"tf":1.0},"50":{"tf":2.0},"51":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0}}}}}},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":2,"docs":{"82":{"tf":1.0},"83":{"tf":1.7320508075688772}}}},"j":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"104":{"tf":2.8284271247461903},"31":{"tf":1.0},"32":{"tf":1.0},"51":{"tf":3.1622776601683795},"96":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}}},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"a":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"70":{"tf":1.0},"71":{"tf":1.0}}}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":11,"docs":{"50":{"tf":2.0},"52":{"tf":2.0},"54":{"tf":2.6457513110645907},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"60":{"tf":1.7320508075688772},"61":{"tf":1.0},"74":{"tf":2.6457513110645907},"8":{"tf":1.0},"83":{"tf":1.4142135623730951}},"e":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"83":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"51":{"tf":2.0},"77":{"tf":1.4142135623730951}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"91":{"tf":1.0},"98":{"tf":1.0}}}},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"d":{"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":16,"docs":{"21":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":2.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"50":{"tf":2.0},"51":{"tf":1.7320508075688772},"60":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"95":{"tf":1.7320508075688772},"96":{"tf":2.449489742783178}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"y":{"df":1,"docs":{"61":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"37":{"tf":1.0},"81":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":8,"docs":{"26":{"tf":1.0},"29":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":1.0},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"75":{"tf":1.7320508075688772}}}},"i":{"df":0,"docs":{},"r":{"df":4,"docs":{"101":{"tf":1.0},"37":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"42":{"tf":2.0},"83":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"m":{"df":2,"docs":{"58":{"tf":1.0},"74":{"tf":1.0}}}},"v":{"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},":":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"d":{"a":{"df":0,"docs":{},"t":{"a":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":6,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"23":{"tf":1.0},"53":{"tf":1.0},"82":{"tf":1.7320508075688772},"91":{"tf":1.0}}}}}}}},"q":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}},"u":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"70":{"tf":1.0},"83":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":6,"docs":{"51":{"tf":1.4142135623730951},"67":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"91":{"tf":1.0},"94":{"tf":1.0}}}}}},"s":{"c":{"a":{"df":0,"docs":{},"p":{"df":8,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":2,"docs":{"75":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"t":{"c":{"df":8,"docs":{"0":{"tf":1.0},"28":{"tf":1.0},"30":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":2.6457513110645907},"81":{"tf":1.0},"92":{"tf":1.0}}},"df":1,"docs":{"100":{"tf":1.0}}},"v":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"45":{"tf":1.0}},"u":{"df":2,"docs":{"45":{"tf":1.0},"90":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"104":{"tf":1.0},"30":{"tf":1.0},"81":{"tf":1.0}},"t":{"df":2,"docs":{"32":{"tf":1.0},"50":{"tf":1.7320508075688772}},"u":{"df":1,"docs":{"59":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"y":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":5,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.7320508075688772}}}}}}}},"x":{"a":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"96":{"tf":1.0},"97":{"tf":1.0}}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":33,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"20":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"23":{"tf":1.0},"26":{"tf":1.0},"29":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"41":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"54":{"tf":1.0},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"7":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.0},"81":{"tf":1.7320508075688772},"82":{"tf":1.4142135623730951},"83":{"tf":1.7320508075688772},"84":{"tf":1.4142135623730951},"90":{"tf":1.0},"92":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":2.0},"98":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}},"p":{"df":0,"docs":{},"t":{"df":5,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.7320508075688772},"85":{"tf":1.0},"98":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":2,"docs":{"101":{"tf":1.0},"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"27":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"21":{"tf":1.0},"72":{"tf":1.0},"88":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"t":{"df":4,"docs":{"39":{"tf":1.0},"45":{"tf":2.0},"75":{"tf":1.0},"76":{"tf":1.0}}}},"p":{"a":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":2,"docs":{"32":{"tf":1.0},"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"22":{"tf":1.0},"94":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"21":{"tf":1.0},"40":{"tf":1.4142135623730951},"61":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"61":{"tf":1.0},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"44":{"tf":1.4142135623730951},"62":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"21":{"tf":1.7320508075688772},"74":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"96":{"tf":2.0}}}}}}},"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"75":{"tf":1.4142135623730951}},"e":{"_":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"37":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"33":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":2.23606797749979},"72":{"tf":1.0},"88":{"tf":1.0},"96":{"tf":3.7416573867739413}}},"df":0,"docs":{},"s":{"df":5,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"81":{"tf":1.4142135623730951},"96":{"tf":2.0},"99":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"50":{"tf":1.0}}}}},"r":{"a":{"df":4,"docs":{"1":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":2.0},"82":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}},"l":{"df":0,"docs":{},"l":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":3,"docs":{"21":{"tf":1.0},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"s":{"df":10,"docs":{"45":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":3.1622776601683795},"52":{"tf":1.7320508075688772},"55":{"tf":1.7320508075688772},"58":{"tf":1.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.0}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}}}},"q":{"df":1,"docs":{"0":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}}},"df":5,"docs":{"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.8284271247461903},"43":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"31":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":3.1622776601683795}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"6":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"c":{"df":0,"docs":{},"h":{"df":4,"docs":{"20":{"tf":2.0},"84":{"tf":1.4142135623730951},"85":{"tf":1.7320508075688772},"91":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"w":{"df":2,"docs":{"96":{"tf":1.0},"99":{"tf":1.0}}}},"f":{"0":{"0":{"0":{"0":{"df":2,"docs":{"66":{"tf":1.0},"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"5":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"50":{"tf":1.0}},"f":{"0":{"0":{"0":{"df":1,"docs":{"73":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":2,"docs":{"66":{"tf":1.7320508075688772},"69":{"tf":1.0}}}}}}},"g":{"df":4,"docs":{"66":{"tf":1.4142135623730951},"72":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.0}}},"i":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":35,"docs":{"1":{"tf":1.0},"100":{"tf":1.0},"103":{"tf":2.0},"21":{"tf":2.8284271247461903},"23":{"tf":1.4142135623730951},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":3.4641016151377544},"40":{"tf":1.0},"44":{"tf":1.4142135623730951},"45":{"tf":3.3166247903554},"48":{"tf":2.0},"50":{"tf":1.0},"51":{"tf":4.795831523312719},"52":{"tf":1.0},"54":{"tf":3.872983346207417},"64":{"tf":1.0},"65":{"tf":1.4142135623730951},"66":{"tf":1.0},"69":{"tf":1.4142135623730951},"75":{"tf":2.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":2.6457513110645907},"81":{"tf":4.0},"82":{"tf":1.0},"88":{"tf":1.4142135623730951},"89":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"/":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"21":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":2.0},"66":{"tf":1.0},"80":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":16,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.4142135623730951},"28":{"tf":1.0},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":2.0},"98":{"tf":2.23606797749979}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}},"t":{"df":1,"docs":{"97":{"tf":1.0}}}},"x":{"df":2,"docs":{"104":{"tf":1.0},"52":{"tf":1.0}}}},"l":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"8":{"tf":1.7320508075688772}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{"df":1,"docs":{"9":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"k":{"df":2,"docs":{"1":{"tf":1.0},"9":{"tf":2.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"o":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}},"n":{"df":4,"docs":{"74":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":1.0},"98":{"tf":1.0}}},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"50":{"tf":1.4142135623730951}},"s":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"20":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.0},"79":{"tf":1.4142135623730951},"91":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":21,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.4142135623730951},"32":{"tf":1.4142135623730951},"4":{"tf":1.0},"43":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772},"54":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"81":{"tf":1.0},"87":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.4142135623730951}}}}}},"o":{"df":1,"docs":{"96":{"tf":1.0}}},"r":{"c":{"df":4,"docs":{"101":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"60":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":2.0}}}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"66":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"82":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":10,"docs":{"103":{"tf":1.0},"11":{"tf":1.0},"32":{"tf":1.0},"36":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"79":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"82":{"tf":2.23606797749979},"83":{"tf":2.0}},"s":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}},"t":{"df":2,"docs":{"45":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":5,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"43":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"d":{"df":5,"docs":{"0":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":0,"docs":{},"e":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"o":{"df":0,"docs":{},"m":{">":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":5,"docs":{"1":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.0},"60":{"tf":1.0},"81":{"tf":1.0}},"i":{"df":2,"docs":{"24":{"tf":1.0},"61":{"tf":1.0}}}}},"n":{"c":{"(":{"[":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"[":{"(":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"1":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":2,"docs":{"32":{"tf":1.7320508075688772},"74":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}},"df":0,"docs":{}},"df":12,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"32":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":2.23606797749979},"98":{"tf":1.0}}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.0}}}}}}}}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":4,"docs":{"29":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"98":{"tf":1.0}}}}},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}},"g":{"a":{"df":3,"docs":{"46":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0}},"r":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"c":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":5,"docs":{"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.8284271247461903},"45":{"tf":1.0},"75":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"t":{"df":2,"docs":{"32":{"tf":1.0},"98":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"54":{"tf":1.0}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"54":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"20":{"tf":1.4142135623730951},"46":{"tf":2.23606797749979},"54":{"tf":2.23606797749979},"59":{"tf":1.0},"7":{"tf":1.0},"81":{"tf":1.0},"84":{"tf":2.0}},"h":{"df":0,"docs":{},"u":{"b":{"/":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"f":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"81":{"tf":1.0}},"s":{"/":{"*":{".":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"df":4,"docs":{"2":{"tf":1.0},"20":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":2.0}}}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"76":{"tf":1.0}},"n":{"df":7,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"45":{"tf":2.449489742783178},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}}}}},"l":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"o":{"b":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":3,"docs":{"39":{"tf":1.4142135623730951},"48":{"tf":1.0},"54":{"tf":2.449489742783178}}}},"df":2,"docs":{"81":{"tf":3.7416573867739413},"82":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":7,"docs":{"103":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":6.324555320336759},"42":{"tf":1.4142135623730951},"46":{"tf":1.0},"47":{"tf":1.0},"96":{"tf":1.4142135623730951}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"c":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"d":{"df":1,"docs":{"72":{"tf":1.0}}},"df":0,"docs":{}},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"d":{"df":1,"docs":{"21":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"77":{"tf":1.0},"83":{"tf":1.0}}}}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.7320508075688772}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"a":{"c":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}},"i":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":6,"docs":{"33":{"tf":1.0},"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"45":{"tf":2.0},"52":{"tf":1.4142135623730951},"83":{"tf":2.449489742783178}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},".":{"df":0,"docs":{},"j":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}},"df":12,"docs":{"103":{"tf":1.7320508075688772},"20":{"tf":2.8284271247461903},"30":{"tf":1.4142135623730951},"33":{"tf":1.0},"80":{"tf":1.7320508075688772},"84":{"tf":3.7416573867739413},"85":{"tf":3.1622776601683795},"86":{"tf":1.0},"89":{"tf":2.449489742783178},"91":{"tf":2.23606797749979},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"y":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}}},"u":{"df":0,"docs":{},"i":{"d":{"df":22,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":1.0},"46":{"tf":1.0},"58":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951},"86":{"tf":2.0},"87":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"59":{"tf":2.8284271247461903},"74":{"tf":3.7416573867739413}}}}}}}},"h":{"1":{"df":1,"docs":{"74":{"tf":1.0}}},"6":{"df":1,"docs":{"74":{"tf":1.0}}},"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":2,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951}}}},"n":{"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"83":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"r":{"d":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":0,"docs":{},"h":{"df":2,"docs":{"51":{"tf":1.0},"84":{"tf":1.0}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":2.0}}}}}}},"c":{"df":1,"docs":{"26":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":5,"docs":{"26":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"40":{"tf":1.0},"43":{"tf":1.0}},"e":{"a":{"d":{"df":1,"docs":{"74":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"69":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"22":{"tf":2.0},"46":{"tf":1.0},"7":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":3,"docs":{"1":{"tf":1.0},"21":{"tf":1.4142135623730951},"47":{"tf":1.4142135623730951}}},".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}},"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.0}}}}}}}},"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}},"e":{"=":{"/":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"s":{"a":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"_":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"_":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"21":{"tf":2.23606797749979},"91":{"tf":1.0}},"e":{"=":{"df":0,"docs":{},"~":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"df":50,"docs":{"0":{"tf":2.0},"1":{"tf":2.23606797749979},"10":{"tf":1.7320508075688772},"100":{"tf":1.4142135623730951},"103":{"tf":1.0},"11":{"tf":2.23606797749979},"13":{"tf":1.0},"14":{"tf":1.0},"17":{"tf":1.0},"18":{"tf":1.0},"19":{"tf":1.0},"20":{"tf":2.0},"21":{"tf":2.6457513110645907},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.7320508075688772},"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"34":{"tf":1.0},"40":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"48":{"tf":1.7320508075688772},"5":{"tf":1.4142135623730951},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":2.23606797749979},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":2.0},"8":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"83":{"tf":1.0},"87":{"tf":1.7320508075688772},"9":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.4142135623730951},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.0}}}},"m":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"p":{"df":3,"docs":{"52":{"tf":2.0},"83":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"o":{"df":2,"docs":{"95":{"tf":2.0},"96":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772}}}}}}}},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":4,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.4142135623730951},"70":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":1.0},"103":{"tf":1.4142135623730951},"104":{"tf":2.23606797749979},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"60":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":2.0},"83":{"tf":1.0},"90":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}}}}}}}}},"n":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":4,"docs":{"52":{"tf":2.0},"74":{"tf":2.6457513110645907},"80":{"tf":1.0},"83":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"36":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":1,"docs":{"29":{"tf":1.0}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"1":{"tf":1.0},"13":{"tf":1.4142135623730951}}}}}},"df":6,"docs":{"35":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"43":{"tf":1.0},"54":{"tf":1.0},"77":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}}},"s":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"84":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":2.449489742783178},"83":{"tf":1.0}}}}}},"s":{"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":3,"docs":{"104":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951}}}},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"s":{":":{"/":{"/":{"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"c":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"w":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"u":{"b":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"20":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"x":{"df":11,"docs":{"20":{"tf":1.7320508075688772},"21":{"tf":1.0},"22":{"tf":1.0},"23":{"tf":1.0},"24":{"tf":1.0},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"7":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.4142135623730951},"91":{"tf":1.4142135623730951}}},"y":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"i":{".":{"df":1,"docs":{"65":{"tf":1.4142135623730951}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}},"d":{"df":1,"docs":{"80":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":3.0},"80":{"tf":1.0}}}}}}}},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"46":{"tf":1.0}}}},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":5,"docs":{"36":{"tf":1.0},"45":{"tf":2.6457513110645907},"46":{"tf":1.0},"54":{"tf":3.872983346207417},"96":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"98":{"tf":1.0}}}},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"98":{"tf":1.0}}}}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"30":{"tf":1.0},"39":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"52":{"tf":1.0}}}}}}},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":7,"docs":{"101":{"tf":1.0},"29":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"98":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":4,"docs":{"103":{"tf":1.0},"60":{"tf":1.0},"94":{"tf":1.4142135623730951},"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"104":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951}}}}}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":2.8284271247461903}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":14,"docs":{"36":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"46":{"tf":1.0},"50":{"tf":2.0},"58":{"tf":2.23606797749979},"60":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.0},"90":{"tf":1.0},"94":{"tf":4.123105625617661},"95":{"tf":2.449489742783178},"96":{"tf":6.244997998398398},"97":{"tf":1.7320508075688772},"98":{"tf":3.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"95":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"i":{"c":{"df":7,"docs":{"101":{"tf":1.4142135623730951},"28":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.6457513110645907},"59":{"tf":1.0},"60":{"tf":1.7320508075688772},"74":{"tf":2.449489742783178}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"51":{"tf":1.0},"77":{"tf":1.0}},"f":{"df":0,"docs":{},"o":{"df":4,"docs":{"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}},"r":{"df":0,"docs":{},"m":{"df":6,"docs":{"22":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"72":{"tf":2.0}}}}}}},"i":{"df":1,"docs":{"46":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":5,"docs":{"100":{"tf":1.0},"101":{"tf":1.4142135623730951},"102":{"tf":1.0},"80":{"tf":1.7320508075688772},"99":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"100":{"tf":1.7320508075688772},"99":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"100":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"101":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":3,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.0},"99":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"100":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"l":{"a":{"df":0,"docs":{},"y":{"df":3,"docs":{"52":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"83":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"29":{"tf":1.0},"43":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"56":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":2,"docs":{"36":{"tf":1.0},"63":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"36":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}},"df":21,"docs":{"26":{"tf":1.0},"33":{"tf":1.0},"36":{"tf":3.0},"37":{"tf":1.0},"40":{"tf":2.6457513110645907},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"51":{"tf":1.7320508075688772},"53":{"tf":1.4142135623730951},"55":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"95":{"tf":2.449489742783178}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"i":{"d":{"df":4,"docs":{"30":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"29":{"tf":1.0},"47":{"tf":1.0},"66":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":26,"docs":{"0":{"tf":1.0},"1":{"tf":2.449489742783178},"10":{"tf":2.0},"11":{"tf":1.4142135623730951},"12":{"tf":1.0},"13":{"tf":1.4142135623730951},"14":{"tf":1.4142135623730951},"15":{"tf":1.4142135623730951},"16":{"tf":2.23606797749979},"17":{"tf":1.4142135623730951},"18":{"tf":1.4142135623730951},"19":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":2.0},"21":{"tf":1.4142135623730951},"22":{"tf":1.7320508075688772},"23":{"tf":1.0},"3":{"tf":1.0},"4":{"tf":1.0},"46":{"tf":1.4142135623730951},"5":{"tf":1.4142135623730951},"6":{"tf":1.4142135623730951},"7":{"tf":1.4142135623730951},"8":{"tf":1.4142135623730951},"88":{"tf":1.0},"9":{"tf":1.4142135623730951}}},"n":{"c":{"df":2,"docs":{"41":{"tf":1.0},"83":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"e":{"a":{"d":{"df":8,"docs":{"20":{"tf":1.0},"39":{"tf":1.4142135623730951},"54":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"7":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.4142135623730951},"88":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0}},"r":{"df":1,"docs":{"52":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"n":{"d":{"df":2,"docs":{"21":{"tf":1.0},"39":{"tf":1.0}}},"df":0,"docs":{}},"r":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"a":{"c":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"24":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"76":{"tf":1.0}}}}},"o":{"c":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.0},"26":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"n":{"'":{"df":0,"docs":{},"t":{"df":2,"docs":{"81":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"u":{"df":2,"docs":{"90":{"tf":1.0},"91":{"tf":1.4142135623730951}}}}},"t":{"'":{"df":3,"docs":{"16":{"tf":1.0},"69":{"tf":1.0},"83":{"tf":1.0}}},"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"66":{"tf":1.0},"70":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":8,"docs":{"21":{"tf":1.0},"39":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"86":{"tf":1.0},"96":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"r":{"df":1,"docs":{"41":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":4,"docs":{"103":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0},"83":{"tf":1.0}}}}}}}},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"df":0,"docs":{}},"v":{"a":{"df":1,"docs":{"46":{"tf":1.0}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":6,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"j":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"k":{"df":2,"docs":{"75":{"tf":1.0},"76":{"tf":1.0}}},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":3,"docs":{"28":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178}}}}},"s":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"5":{"df":1,"docs":{"46":{"tf":1.0}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"46":{"tf":1.7320508075688772},"85":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"p":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":2,"docs":{"35":{"tf":1.7320508075688772},"39":{"tf":1.0}}}}}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"k":{"a":{"df":1,"docs":{"63":{"tf":1.0}},"k":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.0},"47":{"tf":1.4142135623730951}},"e":{"'":{"df":1,"docs":{"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":8,"docs":{"35":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.0},"74":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"36":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"41":{"tf":1.0},"69":{"tf":1.0}}}},"y":{".":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"66":{"tf":1.0}}}}}},"1":{"df":1,"docs":{"82":{"tf":1.0}}},"2":{"df":1,"docs":{"82":{"tf":1.0}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"0":{"tf":1.4142135623730951},"39":{"tf":1.0},"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":40,"docs":{"24":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":2.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.7320508075688772},"58":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.0},"61":{"tf":2.449489742783178},"62":{"tf":1.0},"66":{"tf":2.23606797749979},"69":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178},"75":{"tf":2.8284271247461903},"76":{"tf":1.4142135623730951},"77":{"tf":2.8284271247461903},"80":{"tf":2.23606797749979},"81":{"tf":1.7320508075688772},"82":{"tf":1.0},"84":{"tf":2.23606797749979},"85":{"tf":1.4142135623730951},"89":{"tf":1.0},"96":{"tf":2.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":15,"docs":{"0":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.7320508075688772},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.4142135623730951},"77":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"s":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"j":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":4,"docs":{"40":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"77":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"g":{"df":1,"docs":{"76":{"tf":1.0}}},"z":{"df":1,"docs":{"76":{"tf":1.0}}}},"df":0,"docs":{}}},"df":4,"docs":{"61":{"tf":1.0},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"\"":{"df":1,"docs":{"72":{"tf":1.0}}},"df":2,"docs":{"72":{"tf":1.0},"74":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"40":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"n":{"d":{"df":3,"docs":{"74":{"tf":2.23606797749979},"81":{"tf":1.0},"97":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"23":{"tf":1.0}}}}}},"l":{"df":0,"docs":{},"u":{"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"100":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"k":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"df":1,"docs":{"63":{"tf":1.4142135623730951}}}},"l":{"3":{"6":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"5":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"9":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"8":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"9":{"7":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"74":{"tf":2.0}}}}},"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"61":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"y":{"/":{"df":0,"docs":{},"j":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"45":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"46":{"tf":2.0},"82":{"tf":1.0}}}}}},"u":{"a":{"df":0,"docs":{},"g":{"df":32,"docs":{"0":{"tf":1.0},"1":{"tf":1.4142135623730951},"100":{"tf":2.449489742783178},"101":{"tf":1.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":6.557438524302},"50":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"55":{"tf":1.7320508075688772},"74":{"tf":1.7320508075688772},"78":{"tf":2.23606797749979},"79":{"tf":2.8284271247461903},"80":{"tf":5.196152422706632},"81":{"tf":1.7320508075688772},"82":{"tf":4.47213595499958},"83":{"tf":5.830951894845301},"84":{"tf":1.0},"85":{"tf":1.4142135623730951},"86":{"tf":1.0},"87":{"tf":2.0},"88":{"tf":3.7416573867739413},"89":{"tf":1.4142135623730951},"90":{"tf":1.7320508075688772},"91":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"96":{"tf":1.0},"99":{"tf":1.7320508075688772}},"e":{"'":{"df":1,"docs":{"84":{"tf":1.0}}},".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"df":0,"docs":{}},"]":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":11,"docs":{"100":{"tf":1.4142135623730951},"50":{"tf":1.0},"55":{"tf":1.0},"78":{"tf":1.0},"79":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}}}},"df":0,"docs":{}},"}":{"/":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"94":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":9,"docs":{"27":{"tf":2.0},"28":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"50":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"36":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"1":{"tf":1.0},"11":{"tf":1.0},"16":{"tf":1.0},"8":{"tf":1.0}}}},"x":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}},"y":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}}}},"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":2.0}},"e":{"a":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":10,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.7320508075688772},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"62":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951}}}},"n":{"df":1,"docs":{"50":{"tf":1.0}},"g":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":3,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"40":{"tf":1.0}}}},"t":{"'":{"df":1,"docs":{"103":{"tf":1.0}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":11,"docs":{"103":{"tf":1.0},"104":{"tf":1.4142135623730951},"50":{"tf":1.0},"58":{"tf":1.7320508075688772},"59":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":1.4142135623730951},"96":{"tf":3.7416573867739413},"98":{"tf":1.4142135623730951}}}}}},"f":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}},"i":{"b":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":2,"docs":{"20":{"tf":1.0},"80":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":2,"docs":{"95":{"tf":2.449489742783178},"96":{"tf":2.449489742783178}}}},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":2.6457513110645907}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"53":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":25,"docs":{"16":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.0},"36":{"tf":2.0},"37":{"tf":3.1622776601683795},"39":{"tf":3.3166247903554},"40":{"tf":2.6457513110645907},"41":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":2.0},"47":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":4.242640687119285},"51":{"tf":2.6457513110645907},"59":{"tf":2.23606797749979},"60":{"tf":2.0},"66":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":3.872983346207417},"80":{"tf":1.4142135623730951},"94":{"tf":2.6457513110645907},"95":{"tf":3.605551275463989},"96":{"tf":5.196152422706632},"97":{"tf":2.0},"98":{"tf":2.449489742783178}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"k":{"df":4,"docs":{"104":{"tf":1.0},"21":{"tf":2.0},"54":{"tf":1.0},"74":{"tf":2.0}}},"t":{"df":2,"docs":{"46":{"tf":1.0},"67":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"67":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"x":{"df":11,"docs":{"1":{"tf":2.0},"11":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.4142135623730951},"4":{"tf":1.4142135623730951},"48":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.4142135623730951},"75":{"tf":1.0},"92":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"p":{"df":2,"docs":{"46":{"tf":1.0},"92":{"tf":1.0}}},"t":{"df":13,"docs":{"24":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"66":{"tf":1.0},"69":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.4142135623730951},"77":{"tf":1.0},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0}}}},"t":{"df":0,"docs":{},"l":{"df":1,"docs":{"52":{"tf":1.0}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"79":{"tf":1.0}}}}},"l":{"df":0,"docs":{},"v":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.7320508075688772}}}}},"n":{"df":1,"docs":{"21":{"tf":1.0}}},"o":{"a":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"c":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"/":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"23":{"tf":1.0}},"i":{"c":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{".":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":6,"docs":{"20":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.4142135623730951},"79":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.4142135623730951}}},"t":{"df":8,"docs":{"21":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"79":{"tf":1.0},"91":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"k":{"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}},"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"46":{"tf":1.0}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"k":{"df":6,"docs":{"21":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0}}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"96":{"tf":1.0}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"94":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"df":1,"docs":{"46":{"tf":2.23606797749979}},"p":{"df":13,"docs":{"33":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":4.0},"45":{"tf":2.0},"46":{"tf":3.3166247903554},"50":{"tf":1.4142135623730951},"51":{"tf":1.0},"52":{"tf":2.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.7320508075688772},"80":{"tf":2.23606797749979},"82":{"tf":2.23606797749979},"83":{"tf":2.23606797749979}}}},"u":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"m":{"a":{"c":{"df":2,"docs":{"48":{"tf":1.0},"54":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"81":{"tf":1.0}}}}},"o":{"df":5,"docs":{"1":{"tf":1.7320508075688772},"12":{"tf":1.4142135623730951},"20":{"tf":1.0},"21":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"14":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"o":{"df":4,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951},"74":{"tf":1.0},"77":{"tf":1.0}}}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"37":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}},"j":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"104":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"e":{"df":14,"docs":{"10":{"tf":1.0},"16":{"tf":1.0},"21":{"tf":1.0},"22":{"tf":1.0},"41":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"81":{"tf":1.7320508075688772}}}}}}},"n":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"16":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":2,"docs":{"32":{"tf":1.0},"96":{"tf":1.0}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":5,"docs":{"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"33":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":1.0}}}}}}},"p":{"df":7,"docs":{"24":{"tf":1.0},"33":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"55":{"tf":1.0},"75":{"tf":3.0},"76":{"tf":1.4142135623730951},"96":{"tf":2.0}}},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"c":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":2,"docs":{"100":{"tf":1.0},"33":{"tf":1.4142135623730951}},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"103":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":3,"docs":{"0":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"c":{"df":0,"docs":{},"h":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":14,"docs":{"101":{"tf":1.0},"102":{"tf":1.4142135623730951},"33":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.7320508075688772},"50":{"tf":1.0},"56":{"tf":1.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.0},"81":{"tf":2.8284271247461903},"90":{"tf":1.4142135623730951},"97":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"81":{"tf":1.0}}},"s":{"!":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"94":{"tf":1.0}}}}}},"x":{"df":2,"docs":{"54":{"tf":1.0},"60":{"tf":2.0}},"i":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":5,"docs":{"50":{"tf":1.0},"54":{"tf":1.0},"60":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}}}}}}}},"d":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"29":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"26":{"tf":1.0}}},"df":5,"docs":{"26":{"tf":1.0},"30":{"tf":1.0},"35":{"tf":1.0},"39":{"tf":2.23606797749979},"76":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"n":{"df":5,"docs":{"47":{"tf":1.0},"54":{"tf":1.0},"61":{"tf":1.4142135623730951},"94":{"tf":1.0},"98":{"tf":1.0}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"47":{"tf":1.0},"96":{"tf":1.0}}}}}},"u":{"df":4,"docs":{"23":{"tf":1.4142135623730951},"50":{"tf":1.0},"61":{"tf":2.0},"74":{"tf":1.0}}}},"r":{"df":0,"docs":{},"g":{"df":5,"docs":{"37":{"tf":1.4142135623730951},"48":{"tf":1.0},"69":{"tf":1.0},"79":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"d":{"df":3,"docs":{"21":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}},"df":0,"docs":{}}}}},"i":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"16":{"tf":1.0}}}}}}}}},"d":{"d":{"df":0,"docs":{},"l":{"df":3,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":1.0}}}},"df":1,"docs":{"60":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"47":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"n":{"d":{"df":1,"docs":{"69":{"tf":1.0}}},"df":2,"docs":{"50":{"tf":1.0},"59":{"tf":1.4142135623730951}},"g":{"df":0,"docs":{},"w":{"df":1,"docs":{"19":{"tf":1.0}}}},"i":{"df":0,"docs":{},"m":{"df":2,"docs":{"40":{"tf":1.0},"80":{"tf":1.0}},"u":{"df":0,"docs":{},"m":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"r":{"df":3,"docs":{"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"76":{"tf":2.0}}}},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"u":{"df":3,"docs":{"37":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0}}}},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"s":{"df":0,"docs":{},"s":{"df":3,"docs":{"50":{"tf":1.0},"67":{"tf":1.0},"96":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"21":{"tf":1.0}}}}}}},"o":{"d":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"40":{"tf":2.0}}}},"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":1,"docs":{"51":{"tf":1.4142135623730951}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}}},"df":18,"docs":{"11":{"tf":1.0},"26":{"tf":1.0},"33":{"tf":3.1622776601683795},"34":{"tf":2.23606797749979},"36":{"tf":1.4142135623730951},"39":{"tf":5.385164807134504},"40":{"tf":2.8284271247461903},"41":{"tf":2.449489742783178},"45":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":2.6457513110645907},"51":{"tf":3.1622776601683795},"53":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":3.0},"75":{"tf":1.7320508075688772},"76":{"tf":2.6457513110645907},"77":{"tf":1.4142135623730951}},"l":{"df":1,"docs":{"47":{"tf":1.4142135623730951}}},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"16":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":3,"docs":{"39":{"tf":1.0},"51":{"tf":1.4142135623730951},"74":{"tf":1.0}},"i":{"df":10,"docs":{"23":{"tf":1.0},"45":{"tf":1.0},"51":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":2.23606797749979},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.7320508075688772}},"e":{"d":{"/":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":14,"docs":{"20":{"tf":1.0},"22":{"tf":1.0},"32":{"tf":1.0},"40":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0},"99":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":4,"docs":{"24":{"tf":1.0},"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"41":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":3,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":2,"docs":{"35":{"tf":1.0},"40":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"39":{"tf":1.0},"40":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"35":{"tf":1.0}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"35":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.0},"24":{"tf":1.0},"31":{"tf":1.4142135623730951},"32":{"tf":2.23606797749979},"35":{"tf":4.0},"36":{"tf":1.4142135623730951},"39":{"tf":3.1622776601683795},"40":{"tf":2.449489742783178},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"35":{"tf":1.4142135623730951},"41":{"tf":1.0}}}}}}}}},"r":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":0,"docs":{},"e":{">":{"<":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"29":{"tf":1.0}}},"s":{"<":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"19":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":10,"docs":{"1":{"tf":1.0},"21":{"tf":1.7320508075688772},"28":{"tf":1.4142135623730951},"29":{"tf":1.4142135623730951},"50":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772}},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"s":{"df":0,"docs":{},"l":{"df":1,"docs":{"20":{"tf":1.0}}},"t":{"/":{"df":0,"docs":{},"m":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":2.23606797749979}}}}}}},"df":0,"docs":{}}},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":4,"docs":{"79":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0}}}}},"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"65":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}}},"n":{"/":{"a":{"df":2,"docs":{"36":{"tf":1.0},"39":{"tf":2.8284271247461903}}},"c":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":22,"docs":{"100":{"tf":1.0},"103":{"tf":1.4142135623730951},"21":{"tf":1.4142135623730951},"26":{"tf":1.0},"28":{"tf":1.0},"45":{"tf":2.23606797749979},"51":{"tf":2.23606797749979},"55":{"tf":1.0},"64":{"tf":1.4142135623730951},"65":{"tf":1.7320508075688772},"67":{"tf":1.0},"69":{"tf":1.7320508075688772},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.6457513110645907},"81":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":2.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"v":{"df":1,"docs":{"50":{"tf":2.0}}}}},"v":{"df":1,"docs":{"31":{"tf":1.0}},"i":{"df":0,"docs":{},"g":{"df":4,"docs":{"24":{"tf":1.0},"31":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951},"93":{"tf":2.23606797749979}}}}}},"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":11,"docs":{"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":3,"docs":{"104":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"88":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"(":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"96":{"tf":1.0}}}}}}},"df":6,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0}}},"df":0,"docs":{}},"g":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"54":{"tf":1.0}}},"l":{"df":1,"docs":{"50":{"tf":1.0}}},"o":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":2.0},"76":{"tf":1.0}}}},"t":{"df":1,"docs":{"96":{"tf":1.0}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}},"w":{"df":15,"docs":{"21":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"40":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"86":{"tf":1.0},"87":{"tf":1.7320508075688772},"88":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"90":{"tf":1.4142135623730951},"94":{"tf":1.7320508075688772},"95":{"tf":2.23606797749979},"96":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"95":{"tf":1.0}},"n":{"df":6,"docs":{"28":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"57":{"tf":2.0}}}}}},"x":{"df":0,"docs":{},"t":{"df":15,"docs":{"103":{"tf":1.4142135623730951},"104":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.449489742783178},"37":{"tf":1.7320508075688772},"38":{"tf":1.0},"39":{"tf":3.1622776601683795},"40":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"83":{"tf":1.0},"96":{"tf":1.0}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"1":{"tf":1.0}}}}}}},"l":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}},"m":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"x":{"df":3,"docs":{"46":{"tf":1.0},"8":{"tf":1.7320508075688772},"99":{"tf":1.0}},"o":{"df":2,"docs":{"1":{"tf":1.0},"8":{"tf":1.4142135623730951}}},"p":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":1,"docs":{"8":{"tf":1.0}}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"n":{"b":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"57":{"tf":2.0}}}}},"df":0,"docs":{}},"o":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"40":{"tf":2.8284271247461903},"77":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"'":{"df":1,"docs":{"96":{"tf":1.0}}},"df":13,"docs":{"100":{"tf":2.0},"101":{"tf":2.0},"103":{"tf":3.4641016151377544},"104":{"tf":3.0},"32":{"tf":2.0},"37":{"tf":1.7320508075688772},"39":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.4142135623730951},"95":{"tf":2.0},"96":{"tf":3.4641016151377544},"98":{"tf":2.6457513110645907},"99":{"tf":1.0}},"’":{"df":1,"docs":{"101":{"tf":1.0}}}}},"df":0,"docs":{},"n":{"df":4,"docs":{"39":{"tf":1.0},"50":{"tf":1.0},"61":{"tf":1.0},"74":{"tf":1.0}},"e":{"df":4,"docs":{"27":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":1.4142135623730951}}},"f":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"/":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":4,"docs":{"40":{"tf":1.0},"75":{"tf":1.7320508075688772},"76":{"tf":1.0},"77":{"tf":1.7320508075688772}}},"df":0,"docs":{}}}},"df":18,"docs":{"33":{"tf":1.0},"34":{"tf":1.7320508075688772},"39":{"tf":2.8284271247461903},"40":{"tf":1.7320508075688772},"41":{"tf":1.4142135623730951},"48":{"tf":1.4142135623730951},"50":{"tf":1.0},"51":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"58":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"63":{"tf":1.0},"69":{"tf":1.0},"74":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951},"76":{"tf":1.0},"77":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"47":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"35":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.7320508075688772},"98":{"tf":1.0}}}}},"u":{"a":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"32":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}}},"m":{"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":2.8284271247461903},"51":{"tf":2.6457513110645907},"58":{"tf":1.0},"59":{"tf":2.6457513110645907},"74":{"tf":2.0},"80":{"tf":1.0},"97":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"j":{"df":0,"docs":{},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"93":{"tf":1.0}}},"df":0,"docs":{}}}}},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"93":{"tf":1.0}}}}}},"df":4,"docs":{"30":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"c":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":2,"docs":{"46":{"tf":1.4142135623730951},"84":{"tf":1.0}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":1.4142135623730951}},"r":{"df":2,"docs":{"29":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":9,"docs":{"26":{"tf":1.0},"32":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":1.0},"75":{"tf":1.4142135623730951},"95":{"tf":2.0}},"f":{"?":{"/":{"#":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"97":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"i":{"df":2,"docs":{"11":{"tf":1.0},"92":{"tf":1.0}}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":4,"docs":{"66":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0}}}},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"n":{"c":{"df":1,"docs":{"96":{"tf":2.0}}},"df":15,"docs":{"101":{"tf":1.0},"102":{"tf":1.0},"21":{"tf":1.0},"28":{"tf":1.0},"40":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"61":{"tf":1.7320508075688772},"71":{"tf":1.0},"75":{"tf":1.4142135623730951},"82":{"tf":1.0},"90":{"tf":1.0},"96":{"tf":2.8284271247461903},"97":{"tf":2.0},"99":{"tf":1.0}},"e":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":2,"docs":{"48":{"tf":1.0},"67":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"103":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"37":{"tf":1.7320508075688772}}}}},"p":{"df":1,"docs":{"26":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"_":{"a":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"v":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"36":{"tf":1.0},"75":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"s":{"d":{"df":2,"docs":{"1":{"tf":1.0},"3":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":9,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":3.3166247903554},"42":{"tf":2.0},"43":{"tf":1.0},"45":{"tf":3.7416573867739413},"48":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"51":{"tf":2.6457513110645907},"75":{"tf":1.4142135623730951}},"s":{"c":{"a":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"r":{"df":5,"docs":{"1":{"tf":1.0},"30":{"tf":1.0},"38":{"tf":1.0},"48":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"21":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":13,"docs":{"45":{"tf":3.872983346207417},"53":{"tf":1.0},"54":{"tf":1.7320508075688772},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":2.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"82":{"tf":2.0},"99":{"tf":1.0}}}}}}},"r":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":10,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0},"83":{"tf":1.0},"87":{"tf":1.0},"90":{"tf":1.0},"93":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"s":{"df":1,"docs":{"21":{"tf":1.0}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":2,"docs":{"28":{"tf":1.0},"50":{"tf":1.0}}}}}}}}},"u":{"df":0,"docs":{},"t":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":2,"docs":{"96":{"tf":3.1622776601683795},"98":{"tf":1.7320508075688772}},"—":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"98":{"tf":1.0}}}}}}}}}}},"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"29":{"tf":1.0}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":3,"docs":{"36":{"tf":2.0},"45":{"tf":2.23606797749979},"8":{"tf":1.4142135623730951}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"39":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"96":{"tf":1.0}},"r":{"df":0,"docs":{},"i":{"d":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"50":{"tf":1.0},"65":{"tf":1.0},"79":{"tf":1.0}}}}},"df":6,"docs":{"48":{"tf":1.0},"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"72":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":2,"docs":{"0":{"tf":1.0},"66":{"tf":1.4142135623730951}}}}}},"w":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}},"x":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":6,"docs":{"1":{"tf":1.0},"16":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.7320508075688772},"7":{"tf":1.0}}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"n":{"df":2,"docs":{"19":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{}}},"d":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"_":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"f":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"35":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":3,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"df":8,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"35":{"tf":2.449489742783178},"39":{"tf":2.449489742783178},"40":{"tf":1.4142135623730951},"42":{"tf":1.4142135623730951},"77":{"tf":1.4142135623730951},"90":{"tf":1.0}},"u":{"df":0,"docs":{},"p":{"df":5,"docs":{"35":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.4142135623730951},"42":{"tf":1.0},"77":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}},"r":{"df":4,"docs":{"29":{"tf":1.0},"30":{"tf":1.4142135623730951},"55":{"tf":3.3166247903554},"80":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":4,"docs":{"39":{"tf":1.0},"69":{"tf":3.0},"72":{"tf":1.4142135623730951},"73":{"tf":1.0}}}}}},"r":{"a":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"m":{"df":1,"docs":{"40":{"tf":1.0}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":3,"docs":{"30":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"47":{"tf":1.0}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":5,"docs":{"31":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"52":{"tf":1.0},"74":{"tf":2.23606797749979}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":1.0},"54":{"tf":1.4142135623730951}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":5,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"z":{"df":0,"docs":{},"e":{"d":{"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"96":{"tf":1.7320508075688772}}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"s":{"df":3,"docs":{"101":{"tf":1.4142135623730951},"32":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"91":{"tf":1.4142135623730951}}}}},"t":{"df":4,"docs":{"16":{"tf":1.0},"50":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}},"i":{"df":1,"docs":{"4":{"tf":1.0}}}}},"s":{"c":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"s":{"df":1,"docs":{"82":{"tf":1.7320508075688772}},"w":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"t":{"df":7,"docs":{"25":{"tf":1.0},"26":{"tf":1.0},"28":{"tf":1.7320508075688772},"36":{"tf":1.7320508075688772},"39":{"tf":1.4142135623730951},"45":{"tf":3.1622776601683795},"50":{"tf":1.4142135623730951}},"e":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}},"b":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"h":{"/":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"/":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"48":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":14,"docs":{"10":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"45":{"tf":2.6457513110645907},"51":{"tf":1.0},"52":{"tf":1.0},"54":{"tf":1.0},"74":{"tf":1.0},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"84":{"tf":1.4142135623730951},"89":{"tf":1.0},"90":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"df":6,"docs":{"38":{"tf":1.7320508075688772},"56":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}},"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":8,"docs":{"30":{"tf":1.0},"32":{"tf":1.7320508075688772},"36":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.23606797749979},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0}},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.0}}},"r":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"51":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"df":1,"docs":{"50":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"11":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"39":{"tf":1.0},"46":{"tf":1.0},"80":{"tf":1.0}}}}}}}},"h":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":7,"docs":{"33":{"tf":1.0},"39":{"tf":3.3166247903554},"42":{"tf":2.23606797749979},"45":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":2.449489742783178},"74":{"tf":1.7320508075688772}}}}}},"df":0,"docs":{},"e":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"36":{"tf":1.7320508075688772},"45":{"tf":2.0}}}}},"k":{"df":0,"docs":{},"g":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"48":{"tf":1.0}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"a":{"c":{"df":0,"docs":{},"e":{"df":4,"docs":{"54":{"tf":1.0},"65":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"29":{"tf":1.0}}},"t":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"50":{"tf":1.0}}},"df":0,"docs":{}}}}}},"y":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"s":{"df":2,"docs":{"24":{"tf":1.0},"52":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"df":1,"docs":{"74":{"tf":1.0}},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"59":{"tf":1.0}}}}}}},"o":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":1,"docs":{"46":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":5,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"54":{"tf":1.0},"74":{"tf":1.0},"84":{"tf":1.0}}}}},"n":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"df":1,"docs":{"50":{"tf":1.0}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}},"p":{"df":5,"docs":{"33":{"tf":1.0},"39":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.7320508075688772},"74":{"tf":2.8284271247461903}}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"14":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":7,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":2.449489742783178},"61":{"tf":1.0},"62":{"tf":1.4142135623730951},"80":{"tf":1.0},"95":{"tf":1.7320508075688772}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":6,"docs":{"31":{"tf":1.0},"41":{"tf":1.0},"75":{"tf":1.0},"76":{"tf":1.0},"79":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"80":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"75":{"tf":1.0}},"s":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"46":{"tf":1.0}}}}}}}}}},"p":{"a":{":":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"5":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"5":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"d":{"df":4,"docs":{"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{}}},"d":{"df":0,"docs":{},"i":{"c":{"df":3,"docs":{"102":{"tf":1.4142135623730951},"103":{"tf":1.4142135623730951},"97":{"tf":2.6457513110645907}}},"df":0,"docs":{}}},"df":3,"docs":{"1":{"tf":1.0},"2":{"tf":1.7320508075688772},"20":{"tf":1.0}},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"1":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":3,"docs":{"77":{"tf":1.0},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":6,"docs":{"34":{"tf":1.0},"41":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"61":{"tf":1.0},"76":{"tf":1.0}}}},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{".":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":2,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":2.0}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":3,"docs":{"32":{"tf":1.0},"66":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":3,"docs":{"42":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":12,"docs":{"31":{"tf":1.0},"32":{"tf":1.7320508075688772},"35":{"tf":2.0},"37":{"tf":1.4142135623730951},"38":{"tf":1.4142135623730951},"39":{"tf":3.0},"40":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":2.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"83":{"tf":1.4142135623730951}}}}}}},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":8,"docs":{"103":{"tf":1.0},"28":{"tf":1.4142135623730951},"32":{"tf":1.0},"37":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"51":{"tf":1.4142135623730951},"53":{"tf":1.0},"74":{"tf":1.7320508075688772}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"83":{"tf":1.0}},"i":{"df":2,"docs":{"21":{"tf":1.0},"81":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"o":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"48":{"tf":1.0}}}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"104":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"51":{"tf":1.0},"52":{"tf":1.4142135623730951}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":3,"docs":{"48":{"tf":1.0},"79":{"tf":1.4142135623730951},"8":{"tf":1.0}}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":3,"docs":{"33":{"tf":1.0},"43":{"tf":2.449489742783178},"74":{"tf":1.4142135623730951}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":4,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.0}}}},"t":{"df":0,"docs":{},"i":{"df":2,"docs":{"104":{"tf":2.6457513110645907},"72":{"tf":1.0}}}}}}},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}}},"v":{"df":0,"docs":{},"i":{"d":{"df":11,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"23":{"tf":1.0},"45":{"tf":2.449489742783178},"59":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"74":{"tf":1.4142135623730951},"79":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"89":{"tf":1.0}}}},"n":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":2,"docs":{"30":{"tf":1.0},"96":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"8":{"tf":1.0}}}},"t":{"df":4,"docs":{"103":{"tf":1.0},"48":{"tf":1.0},"54":{"tf":1.0},"92":{"tf":1.0}}}},"w":{"d":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"46":{"tf":1.0},"96":{"tf":2.0}}}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":3,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":20,"docs":{"100":{"tf":1.0},"101":{"tf":1.0},"102":{"tf":1.0},"103":{"tf":3.7416573867739413},"104":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"31":{"tf":1.4142135623730951},"45":{"tf":1.0},"50":{"tf":1.0},"86":{"tf":1.0},"90":{"tf":2.6457513110645907},"91":{"tf":1.0},"92":{"tf":3.1622776601683795},"93":{"tf":1.7320508075688772},"94":{"tf":2.8284271247461903},"95":{"tf":3.0},"96":{"tf":1.7320508075688772},"97":{"tf":1.4142135623730951},"98":{"tf":1.4142135623730951},"99":{"tf":2.23606797749979}}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"0":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"0":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":3.4641016151377544}}}},"o":{"df":0,"docs":{},"t":{"df":3,"docs":{"103":{"tf":1.0},"66":{"tf":1.0},"74":{"tf":1.0}}}},"u":{"df":0,"docs":{},"x":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{".":{"b":{"df":0,"docs":{},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":2,"docs":{"103":{"tf":2.23606797749979},"104":{"tf":2.23606797749979}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"d":{"df":1,"docs":{"104":{"tf":2.23606797749979}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"103":{"tf":2.449489742783178},"104":{"tf":2.8284271247461903}}}}},"df":0,"docs":{}}},"df":8,"docs":{"103":{"tf":3.0},"104":{"tf":2.449489742783178},"46":{"tf":1.0},"50":{"tf":1.4142135623730951},"58":{"tf":1.7320508075688772},"73":{"tf":2.23606797749979},"80":{"tf":1.0},"86":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"103":{"tf":1.0},"50":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}}},"p":{"df":0,"docs":{},"i":{"d":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}},"w":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}},"df":6,"docs":{"21":{"tf":1.0},"36":{"tf":1.4142135623730951},"39":{"tf":2.0},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"46":{"tf":1.7320508075688772}},"e":{"a":{"d":{"df":3,"docs":{"28":{"tf":2.0},"51":{"tf":1.4142135623730951},"54":{"tf":2.23606797749979}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"51":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"b":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"75":{"tf":1.0}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":1,"docs":{"92":{"tf":1.0}}}},"m":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":3,"docs":{"40":{"tf":1.0},"69":{"tf":1.0},"94":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"r":{"d":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":2,"docs":{"27":{"tf":1.0},"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"d":{"df":1,"docs":{"69":{"tf":1.4142135623730951}},"o":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"r":{"a":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"c":{"df":1,"docs":{"60":{"tf":1.0}}},"df":0,"docs":{}}},"df":3,"docs":{"101":{"tf":1.0},"45":{"tf":1.0},"75":{"tf":1.0}},"f":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":12,"docs":{"0":{"tf":1.0},"22":{"tf":1.0},"24":{"tf":1.4142135623730951},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"69":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0},"88":{"tf":1.0},"90":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"w":{"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"g":{"a":{"df":0,"docs":{},"r":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"52":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"df":1,"docs":{"36":{"tf":1.0}},"e":{"df":0,"docs":{},"x":{"df":7,"docs":{"102":{"tf":1.0},"37":{"tf":2.0},"38":{"tf":1.0},"46":{"tf":1.0},"56":{"tf":1.0},"80":{"tf":1.7320508075688772},"97":{"tf":1.0}},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":12,"docs":{"24":{"tf":1.7320508075688772},"25":{"tf":2.23606797749979},"26":{"tf":3.0},"27":{"tf":2.449489742783178},"28":{"tf":3.0},"36":{"tf":1.7320508075688772},"38":{"tf":1.4142135623730951},"40":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.0},"47":{"tf":1.0},"51":{"tf":1.7320508075688772}}}}},"o":{"df":1,"docs":{"46":{"tf":1.0}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.7320508075688772},"80":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"s":{"df":5,"docs":{"11":{"tf":1.0},"2":{"tf":1.0},"29":{"tf":1.0},"7":{"tf":1.0},"8":{"tf":1.0}}}},"df":0,"docs":{},"v":{"df":2,"docs":{"39":{"tf":1.0},"83":{"tf":1.0}}}},"i":{"df":1,"docs":{"31":{"tf":1.0}}},"o":{"a":{"d":{"/":{":":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":2,"docs":{"45":{"tf":2.23606797749979},"48":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"m":{"a":{"df":0,"docs":{},"p":{"df":7,"docs":{"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"75":{"tf":2.23606797749979},"76":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.0},"84":{"tf":1.0}}},"v":{"df":7,"docs":{"104":{"tf":1.0},"37":{"tf":1.4142135623730951},"41":{"tf":1.0},"55":{"tf":1.0},"59":{"tf":1.0},"77":{"tf":1.0},"91":{"tf":1.4142135623730951}},"e":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":3,"docs":{"39":{"tf":1.0},"74":{"tf":1.0},"83":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.0},"50":{"tf":1.4142135623730951},"57":{"tf":2.23606797749979},"58":{"tf":2.23606797749979},"80":{"tf":1.0}}}}},"df":0,"docs":{}},"p":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"(":{"$":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"_":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":3,"docs":{"35":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}},"l":{"a":{"c":{"df":7,"docs":{"29":{"tf":1.4142135623730951},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"41":{"tf":1.0},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"67":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"_":{"df":0,"docs":{},"y":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"y":{"_":{"df":0,"docs":{},"m":{"a":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.0}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":10,"docs":{"103":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"4":{"tf":1.0},"48":{"tf":1.0},"5":{"tf":1.0},"54":{"tf":1.0},"7":{"tf":1.4142135623730951},"79":{"tf":1.0},"84":{"tf":1.7320508075688772},"92":{"tf":1.0}}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":2,"docs":{"59":{"tf":1.0},"66":{"tf":1.0}},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"o":{"d":{"df":0,"docs":{},"u":{"c":{"df":1,"docs":{"8":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":3,"docs":{"82":{"tf":1.4142135623730951},"83":{"tf":1.4142135623730951},"89":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"r":{"df":13,"docs":{"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"52":{"tf":1.0},"74":{"tf":1.4142135623730951},"82":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}}}}}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"80":{"tf":1.0}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"v":{"df":2,"docs":{"65":{"tf":1.0},"74":{"tf":1.0}}}},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"v":{"df":1,"docs":{"21":{"tf":1.0}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951}}}}},"df":1,"docs":{"94":{"tf":1.0}}},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":6,"docs":{"21":{"tf":1.0},"22":{"tf":1.0},"25":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"96":{"tf":1.4142135623730951}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"60":{"tf":1.4142135623730951}}}}},"df":3,"docs":{"75":{"tf":1.0},"77":{"tf":1.0},"95":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}},"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":6,"docs":{"28":{"tf":1.0},"34":{"tf":1.0},"36":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.0},"96":{"tf":2.449489742783178}}}}}},"v":{"df":1,"docs":{"84":{"tf":1.4142135623730951}},"e":{"a":{"df":0,"docs":{},"l":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":2,"docs":{"45":{"tf":1.0},"70":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"s":{"df":1,"docs":{"84":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":9,"docs":{"35":{"tf":1.4142135623730951},"37":{"tf":1.0},"39":{"tf":2.0},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"51":{"tf":2.0},"62":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.0}}}}}},"l":{"a":{"df":1,"docs":{"45":{"tf":1.0}}},"df":1,"docs":{"45":{"tf":1.0}}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"t":{"df":7,"docs":{"103":{"tf":1.0},"50":{"tf":1.7320508075688772},"8":{"tf":1.0},"80":{"tf":2.23606797749979},"82":{"tf":1.0},"84":{"tf":1.0},"95":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":2.0}},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"_":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.0}}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"u":{"b":{"df":0,"docs":{},"i":{"df":2,"docs":{"46":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"103":{"tf":1.4142135623730951},"54":{"tf":1.0},"83":{"tf":1.0},"96":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0}}}}},"n":{"df":13,"docs":{"11":{"tf":1.0},"21":{"tf":1.7320508075688772},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":2.0},"50":{"tf":1.0},"61":{"tf":1.0},"7":{"tf":1.0},"76":{"tf":1.7320508075688772},"88":{"tf":1.0},"9":{"tf":1.0},"91":{"tf":1.4142135623730951},"95":{"tf":1.0}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":6,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":4.123105625617661},"64":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}}},"/":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{">":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":1,"docs":{"91":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"94":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"/":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"90":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{"df":0,"docs":{},"q":{"/":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"103":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"{":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"}":{"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":1,"docs":{"92":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}}}}},"s":{"df":0,"docs":{},"t":{"df":6,"docs":{"20":{"tf":1.0},"46":{"tf":1.4142135623730951},"55":{"tf":1.0},"74":{"tf":1.0},"79":{"tf":1.4142135623730951},"85":{"tf":1.0}},"f":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"20":{"tf":1.0}}}},"df":0,"docs":{}}}}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"e":{"df":11,"docs":{"101":{"tf":1.0},"103":{"tf":1.0},"21":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"88":{"tf":1.0},"94":{"tf":1.0},"96":{"tf":3.7416573867739413},"97":{"tf":1.7320508075688772}}}},"n":{"d":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"29":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"v":{"df":0,"docs":{},"e":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"35":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.7320508075688772},"75":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"c":{"a":{"df":0,"docs":{},"l":{"a":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"a":{"df":1,"docs":{"84":{"tf":1.0}}},"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"17":{"tf":1.7320508075688772}}}},"p":{"df":0,"docs":{},"e":{"df":8,"docs":{"103":{"tf":1.0},"45":{"tf":1.7320508075688772},"67":{"tf":1.0},"74":{"tf":2.6457513110645907},"80":{"tf":1.7320508075688772},"95":{"tf":1.0},"96":{"tf":2.8284271247461903},"98":{"tf":3.605551275463989}}}}},"r":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":3,"docs":{"39":{"tf":2.449489742783178},"50":{"tf":1.0},"61":{"tf":1.4142135623730951}}}}},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}}},"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}},"b":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":2.23606797749979},"50":{"tf":2.0}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":1,"docs":{"50":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":15,"docs":{"103":{"tf":1.0},"19":{"tf":1.0},"29":{"tf":1.0},"35":{"tf":1.0},"37":{"tf":1.7320508075688772},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":2.0},"7":{"tf":1.0},"75":{"tf":1.7320508075688772},"77":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.0}},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}}},"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"38":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":12,"docs":{"21":{"tf":1.4142135623730951},"25":{"tf":1.0},"27":{"tf":1.0},"29":{"tf":1.0},"33":{"tf":1.0},"38":{"tf":3.0},"39":{"tf":1.4142135623730951},"41":{"tf":2.0},"45":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772},"56":{"tf":1.7320508075688772},"81":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"df":6,"docs":{"102":{"tf":1.4142135623730951},"28":{"tf":1.0},"47":{"tf":1.0},"82":{"tf":1.0},"96":{"tf":1.0},"97":{"tf":1.7320508075688772}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":27,"docs":{"0":{"tf":1.7320508075688772},"103":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.4142135623730951},"52":{"tf":1.4142135623730951},"53":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"57":{"tf":1.4142135623730951},"58":{"tf":1.4142135623730951},"59":{"tf":3.0},"60":{"tf":1.4142135623730951},"61":{"tf":1.4142135623730951},"62":{"tf":1.4142135623730951},"63":{"tf":1.7320508075688772},"69":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.7320508075688772},"81":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"85":{"tf":1.0},"86":{"tf":1.0},"88":{"tf":1.0}}}}}}},"d":{"df":1,"docs":{"23":{"tf":1.4142135623730951}}},"df":0,"docs":{},"e":{"df":16,"docs":{"0":{"tf":1.4142135623730951},"1":{"tf":1.0},"103":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"39":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":1.0},"47":{"tf":1.0},"52":{"tf":1.0},"57":{"tf":1.0},"74":{"tf":1.7320508075688772},"80":{"tf":1.4142135623730951},"90":{"tf":1.0},"94":{"tf":1.4142135623730951},"98":{"tf":1.0}}},"g":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"df":0,"docs":{}}},"l":{"df":1,"docs":{"51":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{},"m":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"df":0,"docs":{},"s":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"_":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"39":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":1,"docs":{"37":{"tf":1.0}}}},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"_":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":26,"docs":{"103":{"tf":1.0},"21":{"tf":1.0},"24":{"tf":1.4142135623730951},"25":{"tf":1.0},"26":{"tf":2.449489742783178},"28":{"tf":2.6457513110645907},"29":{"tf":2.23606797749979},"30":{"tf":2.449489742783178},"32":{"tf":3.605551275463989},"33":{"tf":1.4142135623730951},"35":{"tf":1.0},"36":{"tf":5.0990195135927845},"37":{"tf":6.244997998398398},"38":{"tf":1.7320508075688772},"39":{"tf":4.358898943540674},"41":{"tf":3.1622776601683795},"42":{"tf":1.4142135623730951},"43":{"tf":2.449489742783178},"45":{"tf":4.242640687119285},"47":{"tf":1.7320508075688772},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":3.0},"53":{"tf":1.4142135623730951},"64":{"tf":1.0},"74":{"tf":2.23606797749979}}}},"df":0,"docs":{}},"f":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}}},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"96":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":2,"docs":{"74":{"tf":1.0},"96":{"tf":1.7320508075688772}}}},"m":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"48":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":1,"docs":{"93":{"tf":1.0}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"30":{"tf":1.0}}},"df":0,"docs":{}}}}},"p":{"a":{"df":0,"docs":{},"r":{"df":5,"docs":{"45":{"tf":1.7320508075688772},"51":{"tf":2.0},"74":{"tf":1.7320508075688772},"81":{"tf":1.4142135623730951},"82":{"tf":1.0}}}},"df":0,"docs":{}},"q":{"df":1,"docs":{"103":{"tf":1.0}},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"c":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"#":{"df":0,"docs":{},"w":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"d":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":1,"docs":{"82":{"tf":1.0}}}}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}},".":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"m":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"79":{"tf":1.0},"82":{"tf":1.0}}}}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"/":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"82":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}}}},"df":13,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"33":{"tf":1.0},"45":{"tf":1.4142135623730951},"46":{"tf":5.916079783099616},"52":{"tf":1.4142135623730951},"78":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":2.449489742783178},"82":{"tf":3.3166247903554},"83":{"tf":4.795831523312719},"86":{"tf":1.0},"88":{"tf":2.23606797749979}}}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"28":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"t":{"df":31,"docs":{"0":{"tf":1.0},"101":{"tf":1.4142135623730951},"104":{"tf":1.4142135623730951},"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"22":{"tf":1.0},"36":{"tf":1.4142135623730951},"45":{"tf":3.0},"48":{"tf":1.0},"50":{"tf":2.449489742783178},"52":{"tf":1.4142135623730951},"54":{"tf":1.4142135623730951},"55":{"tf":2.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"62":{"tf":1.0},"70":{"tf":1.0},"72":{"tf":1.0},"74":{"tf":2.23606797749979},"78":{"tf":1.4142135623730951},"79":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":2.8284271247461903},"91":{"tf":1.0},"94":{"tf":1.0},"97":{"tf":1.0},"98":{"tf":1.7320508075688772},"99":{"tf":1.0}},"x":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"98":{"tf":1.0}}}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"48":{"tf":1.0},"53":{"tf":2.6457513110645907}}}},"r":{"df":0,"docs":{},"p":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":3,"docs":{"45":{"tf":1.0},"50":{"tf":1.0},"80":{"tf":1.0}},"e":{"b":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"100":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"36":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}},"e":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":7,"docs":{"33":{"tf":1.0},"36":{"tf":2.449489742783178},"45":{"tf":2.449489742783178},"50":{"tf":1.4142135623730951},"76":{"tf":1.7320508075688772},"8":{"tf":1.0},"81":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":6,"docs":{"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"61":{"tf":1.0},"75":{"tf":1.0},"77":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"1":{"tf":1.0},"23":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"t":{"(":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{}}},"w":{"df":8,"docs":{"103":{"tf":1.0},"23":{"tf":1.0},"39":{"tf":1.4142135623730951},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"75":{"tf":1.0},"76":{"tf":1.0}},"n":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"52":{"tf":1.0},"54":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"37":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"37":{"tf":1.4142135623730951}}}}},"u":{"df":0,"docs":{},"g":{"df":1,"docs":{"63":{"tf":1.0}}}}}},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"21":{"tf":1.0},"32":{"tf":1.7320508075688772},"37":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"62":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"48":{"tf":1.0},"96":{"tf":1.0}}},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"52":{"tf":2.0},"83":{"tf":1.0}}}}}},"df":0,"docs":{}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":7,"docs":{"25":{"tf":1.4142135623730951},"29":{"tf":1.0},"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.0},"86":{"tf":1.0},"97":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"df":0,"docs":{}}},"p":{"df":0,"docs":{},"l":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"55":{"tf":1.0},"75":{"tf":1.0},"99":{"tf":1.0}},"i":{"c":{"df":1,"docs":{"59":{"tf":1.0}}},"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":5,"docs":{"37":{"tf":1.0},"47":{"tf":1.0},"55":{"tf":1.0},"74":{"tf":1.0},"80":{"tf":1.4142135623730951}}}}},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":21,"docs":{"103":{"tf":2.8284271247461903},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.23606797749979},"32":{"tf":1.4142135623730951},"33":{"tf":1.0},"45":{"tf":2.449489742783178},"50":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.449489742783178},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":1.7320508075688772},"93":{"tf":1.0},"94":{"tf":2.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}}}}}},"z":{"df":0,"docs":{},"e":{"df":1,"docs":{"60":{"tf":1.0}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":1,"docs":{"58":{"tf":1.7320508075688772}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"o":{"df":0,"docs":{},"w":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":1,"docs":{"70":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"m":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}},"l":{"df":1,"docs":{"96":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"t":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"56":{"tf":1.4142135623730951},"61":{"tf":2.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"/":{"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}}},"x":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"10":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":2,"docs":{"1":{"tf":1.0},"10":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"52":{"tf":1.4142135623730951}}}}}}}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":4,"docs":{"50":{"tf":1.4142135623730951},"60":{"tf":2.23606797749979},"74":{"tf":1.0},"80":{"tf":1.7320508075688772}}}},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"75":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"e":{"/":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":2.449489742783178}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":1,"docs":{"95":{"tf":1.4142135623730951}}}}}},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"o":{"df":0,"docs":{},"n":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}}},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.7320508075688772}}}},"u":{"df":0,"docs":{},"r":{"c":{"df":9,"docs":{"1":{"tf":1.4142135623730951},"20":{"tf":1.7320508075688772},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"77":{"tf":1.0},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"84":{"tf":2.0},"92":{"tf":1.0}},"e":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"89":{"tf":1.0}}}}},"j":{"df":1,"docs":{"80":{"tf":1.0}}},"m":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"89":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"p":{"a":{"c":{"df":0,"docs":{},"e":{"df":10,"docs":{"33":{"tf":1.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":2.0},"60":{"tf":1.0},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"r":{"df":3,"docs":{"50":{"tf":1.7320508075688772},"51":{"tf":1.4142135623730951},"59":{"tf":2.0}}}}},"df":0,"docs":{},"n":{"df":3,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":1,"docs":{"45":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":6,"docs":{"24":{"tf":1.0},"28":{"tf":1.7320508075688772},"30":{"tf":1.0},"63":{"tf":1.0},"74":{"tf":2.23606797749979},"77":{"tf":1.7320508075688772}}}},"df":0,"docs":{},"f":{"df":11,"docs":{"1":{"tf":1.0},"21":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"59":{"tf":1.0},"78":{"tf":1.0},"81":{"tf":1.4142135623730951},"92":{"tf":1.4142135623730951},"99":{"tf":1.4142135623730951}},"i":{"df":9,"docs":{"27":{"tf":1.0},"30":{"tf":1.0},"45":{"tf":1.4142135623730951},"48":{"tf":1.0},"51":{"tf":1.0},"54":{"tf":1.0},"66":{"tf":1.7320508075688772},"83":{"tf":1.0},"84":{"tf":1.0}}}}}},"df":0,"docs":{}},"i":{"c":{"df":0,"docs":{},"e":{"d":{"b":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{},"n":{"df":1,"docs":{"8":{"tf":1.0}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"51":{"tf":2.0},"52":{"tf":1.0}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"37":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":5,"docs":{"29":{"tf":1.0},"37":{"tf":1.4142135623730951},"39":{"tf":2.8284271247461903},"45":{"tf":2.0},"74":{"tf":1.0}}}}}},"q":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}},"u":{"a":{"df":0,"docs":{},"r":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"29":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"h":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"t":{"a":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"96":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"d":{"df":6,"docs":{"100":{"tf":1.4142135623730951},"101":{"tf":1.7320508075688772},"102":{"tf":1.7320508075688772},"20":{"tf":1.0},"81":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"df":0,"docs":{}},"t":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"36":{"tf":1.0}}}}}}},"_":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"104":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}},"df":14,"docs":{"35":{"tf":2.23606797749979},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"50":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.4142135623730951},"94":{"tf":1.0},"95":{"tf":2.8284271247461903},"96":{"tf":3.3166247903554},"97":{"tf":1.0}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"i":{"c":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":2,"docs":{"20":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":4,"docs":{"1":{"tf":1.0},"3":{"tf":1.7320508075688772},"45":{"tf":1.0},"51":{"tf":1.0}},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":2.6457513110645907},"52":{"tf":1.4142135623730951},"74":{"tf":2.449489742783178}}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":1.4142135623730951},"82":{"tf":1.0}}},"o":{"df":1,"docs":{"82":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"80":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":4,"docs":{"21":{"tf":1.0},"45":{"tf":1.4142135623730951},"50":{"tf":1.0},"87":{"tf":1.0}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"50":{"tf":1.0},"52":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"p":{"df":2,"docs":{"45":{"tf":1.4142135623730951},"96":{"tf":1.0}}},"r":{"a":{"df":0,"docs":{},"g":{"df":2,"docs":{"25":{"tf":1.0},"74":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"df":4,"docs":{"16":{"tf":1.0},"21":{"tf":1.0},"26":{"tf":2.0},"74":{"tf":1.0}}}}},"r":{"a":{"c":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":1,"docs":{"47":{"tf":1.0}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"n":{"df":0,"docs":{},"g":{".":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"d":{".":{"df":0,"docs":{},"{":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"r":{"a":{"df":0,"docs":{},"w":{"/":{".":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}},"_":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":1,"docs":{"99":{"tf":1.0}}}}}}}}},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":8,"docs":{"102":{"tf":1.7320508075688772},"103":{"tf":1.7320508075688772},"51":{"tf":1.0},"74":{"tf":1.4142135623730951},"80":{"tf":1.0},"81":{"tf":1.4142135623730951},"97":{"tf":2.449489742783178},"99":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"80":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":2,"docs":{"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}},"l":{"df":0,"docs":{},"i":{"df":2,"docs":{"40":{"tf":1.0},"47":{"tf":1.0}}}}}}},"u":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"30":{"tf":1.4142135623730951},"75":{"tf":1.0}}}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":8,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"62":{"tf":1.0},"66":{"tf":1.7320508075688772},"71":{"tf":1.4142135623730951},"73":{"tf":1.0},"74":{"tf":3.3166247903554},"81":{"tf":1.0}}}}}},"u":{"b":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":4,"docs":{"21":{"tf":1.4142135623730951},"45":{"tf":1.7320508075688772},"81":{"tf":1.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"51":{"tf":1.0},"57":{"tf":1.4142135623730951},"80":{"tf":1.0},"82":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"66":{"tf":1.0},"89":{"tf":1.0}}}}},"p":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"84":{"tf":1.0}}}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}},"df":0,"docs":{},"q":{"df":0,"docs":{},"u":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":3,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"45":{"tf":1.7320508075688772}}}}}},"c":{"df":0,"docs":{},"h":{"df":8,"docs":{"25":{"tf":1.0},"30":{"tf":1.0},"48":{"tf":1.0},"61":{"tf":1.4142135623730951},"75":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"5":{"tf":1.7320508075688772},"6":{"tf":1.0},"7":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"df":1,"docs":{"81":{"tf":1.0}}}}}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"s":{"df":0,"docs":{},"e":{"d":{"df":2,"docs":{"61":{"tf":1.0},"90":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"67":{"tf":1.0}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":19,"docs":{"0":{"tf":1.0},"23":{"tf":1.0},"29":{"tf":1.0},"39":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"46":{"tf":2.23606797749979},"50":{"tf":2.0},"54":{"tf":1.0},"59":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0},"75":{"tf":1.0},"83":{"tf":1.7320508075688772},"88":{"tf":1.0},"92":{"tf":1.0},"97":{"tf":1.4142135623730951}}}}}}},"r":{"df":0,"docs":{},"e":{"df":9,"docs":{"10":{"tf":1.0},"103":{"tf":1.0},"16":{"tf":1.0},"22":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0},"95":{"tf":1.4142135623730951},"96":{"tf":2.449489742783178}}},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"_":{"a":{"d":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":6,"docs":{"103":{"tf":1.0},"24":{"tf":1.0},"29":{"tf":2.8284271247461903},"30":{"tf":1.4142135623730951},"39":{"tf":2.0},"47":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"a":{"df":0,"docs":{},"p":{"_":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"_":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"n":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"u":{"df":0,"docs":{},"p":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"39":{"tf":2.0}}},"y":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"p":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"c":{"df":0,"docs":{},"h":{"_":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"a":{"df":0,"docs":{},"s":{"df":1,"docs":{"36":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}},"df":7,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"89":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}}},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":5,"docs":{"21":{"tf":1.7320508075688772},"39":{"tf":2.0},"63":{"tf":1.0},"74":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"k":{"df":2,"docs":{"21":{"tf":1.4142135623730951},"54":{"tf":1.7320508075688772}}}}}}},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":14,"docs":{"103":{"tf":2.0},"104":{"tf":1.4142135623730951},"24":{"tf":1.0},"32":{"tf":2.6457513110645907},"37":{"tf":2.0},"39":{"tf":1.0},"46":{"tf":1.0},"50":{"tf":1.0},"74":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"'":{"df":1,"docs":{"2":{"tf":1.0}}},"df":10,"docs":{"1":{"tf":1.0},"20":{"tf":1.0},"23":{"tf":1.0},"28":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"45":{"tf":2.8284271247461903},"48":{"tf":1.0},"59":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.0}}}}}}},"|":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"e":{"c":{"=":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"t":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"=":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"|":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}}},"t":{"3":{"2":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{}},"a":{"b":{"df":7,"docs":{"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":1.0},"57":{"tf":2.449489742783178},"61":{"tf":4.47213595499958},"77":{"tf":1.4142135623730951},"80":{"tf":2.0}},"l":{"df":9,"docs":{"55":{"tf":1.0},"57":{"tf":1.0},"69":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951},"81":{"tf":1.4142135623730951},"82":{"tf":1.4142135623730951},"83":{"tf":1.0},"84":{"tf":1.4142135623730951},"88":{"tf":1.0}},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"p":{"a":{"d":{"df":1,"docs":{"57":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{},"g":{"_":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"104":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}},"i":{"df":0,"docs":{},"l":{"df":2,"docs":{"96":{"tf":1.4142135623730951},"98":{"tf":2.23606797749979}}}},"k":{"df":0,"docs":{},"e":{"df":12,"docs":{"1":{"tf":1.0},"103":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"61":{"tf":1.0},"69":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"90":{"tf":1.0},"98":{"tf":1.4142135623730951}},"n":{"df":2,"docs":{"103":{"tf":1.0},"83":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":1,"docs":{"46":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"x":{"df":1,"docs":{"21":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"20":{"tf":1.0},"21":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}}},"c":{"df":0,"docs":{},"p":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":10,"docs":{"30":{"tf":1.7320508075688772},"31":{"tf":1.0},"35":{"tf":2.23606797749979},"39":{"tf":2.449489742783178},"42":{"tf":1.0},"45":{"tf":1.0},"74":{"tf":1.0},"76":{"tf":1.0},"77":{"tf":1.0},"80":{"tf":1.0}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":2,"docs":{"83":{"tf":1.0},"96":{"tf":1.0}}}},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}}},"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"o":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"57":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"r":{"df":0,"docs":{},"m":{"/":{"df":0,"docs":{},"s":{"df":0,"docs":{},"r":{"c":{"/":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"r":{"df":1,"docs":{"77":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":5,"docs":{"20":{"tf":1.0},"21":{"tf":1.0},"29":{"tf":1.0},"41":{"tf":1.4142135623730951},"96":{"tf":1.0}},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"'":{"df":1,"docs":{"69":{"tf":1.0}}},"df":0,"docs":{}}},"df":6,"docs":{"23":{"tf":1.0},"50":{"tf":1.7320508075688772},"53":{"tf":1.0},"61":{"tf":1.4142135623730951},"70":{"tf":1.0},"71":{"tf":1.0}}}}},"r":{"a":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"t":{".":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"92":{"tf":1.0}}},"df":0,"docs":{}}}}}},"df":8,"docs":{"21":{"tf":1.0},"30":{"tf":1.0},"39":{"tf":1.4142135623730951},"76":{"tf":1.0},"80":{"tf":1.0},"89":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0}}}},"x":{"df":0,"docs":{},"l":{"a":{"b":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"df":0,"docs":{}},"t":{".":{"<":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"d":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}}}}}}}}},"df":0,"docs":{}}},"df":17,"docs":{"101":{"tf":1.7320508075688772},"103":{"tf":1.0},"104":{"tf":1.0},"24":{"tf":1.0},"25":{"tf":1.7320508075688772},"26":{"tf":1.4142135623730951},"27":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":2.0},"36":{"tf":2.0},"39":{"tf":1.0},"40":{"tf":1.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"60":{"tf":1.7320508075688772},"74":{"tf":2.6457513110645907},"80":{"tf":1.7320508075688772}},"m":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":9,"docs":{"24":{"tf":1.4142135623730951},"30":{"tf":2.449489742783178},"31":{"tf":2.0},"39":{"tf":1.7320508075688772},"46":{"tf":1.0},"47":{"tf":1.0},"86":{"tf":1.0},"92":{"tf":2.23606797749979},"93":{"tf":1.7320508075688772}},"s":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"m":{"df":2,"docs":{"92":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"v":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"h":{"a":{"df":0,"docs":{},"t":{"'":{"df":1,"docs":{"97":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"66":{"tf":1.0}}}}}}},"df":16,"docs":{"0":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":2.449489742783178},"65":{"tf":2.6457513110645907},"66":{"tf":1.7320508075688772},"67":{"tf":1.0},"68":{"tf":1.7320508075688772},"69":{"tf":2.0},"70":{"tf":1.0},"71":{"tf":1.0},"72":{"tf":2.0},"73":{"tf":1.0},"74":{"tf":1.7320508075688772},"90":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"67":{"tf":1.0}}}}}}}}},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{".":{"c":{"a":{"df":0,"docs":{},"n":{"_":{"d":{"df":0,"docs":{},"o":{"_":{"df":0,"docs":{},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"(":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":1,"docs":{"74":{"tf":1.0}},"s":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"(":{"df":0,"docs":{},"|":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}}},"r":{"d":{"df":1,"docs":{"4":{"tf":1.0}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"103":{"tf":1.0}}}},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":1,"docs":{"104":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"51":{"tf":1.0},"79":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":7,"docs":{"21":{"tf":1.0},"36":{"tf":1.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"75":{"tf":1.0},"8":{"tf":1.0},"95":{"tf":1.0}}}}}}},"u":{"d":{"df":1,"docs":{"96":{"tf":1.0}}},"df":0,"docs":{},"m":{"b":{"df":2,"docs":{"103":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"_":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"35":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":1,"docs":{"35":{"tf":1.4142135623730951}}}},"m":{"df":0,"docs":{},"e":{"df":6,"docs":{"103":{"tf":1.0},"21":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"50":{"tf":1.4142135623730951},"82":{"tf":1.0},"83":{"tf":1.0}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.4142135623730951},"82":{"tf":1.0}}}}},"r":{"df":1,"docs":{"50":{"tf":1.0}}},"—":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"t":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"o":{"d":{"df":0,"docs":{},"o":{"df":3,"docs":{"39":{"tf":1.0},"47":{"tf":1.0},"74":{"tf":1.4142135623730951}},"t":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"83":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"l":{"df":3,"docs":{"41":{"tf":1.4142135623730951},"42":{"tf":1.0},"45":{"tf":2.23606797749979}},"e":{"_":{"b":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":2,"docs":{"37":{"tf":1.0},"39":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"_":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"39":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":2,"docs":{"80":{"tf":3.1622776601683795},"96":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"l":{"df":4,"docs":{"46":{"tf":1.0},"55":{"tf":1.0},"75":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"o":{"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"20":{"tf":1.0}}}}},"df":0,"docs":{}}},"df":3,"docs":{"103":{"tf":1.0},"16":{"tf":1.0},"67":{"tf":1.0}}}},"p":{"df":6,"docs":{"39":{"tf":1.4142135623730951},"50":{"tf":1.0},"59":{"tf":1.0},"64":{"tf":1.0},"77":{"tf":1.0},"85":{"tf":1.0}}},"t":{"a":{"df":0,"docs":{},"l":{"df":3,"docs":{"51":{"tf":1.7320508075688772},"94":{"tf":1.4142135623730951},"97":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":2,"docs":{"74":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":3,"docs":{"94":{"tf":1.0},"95":{"tf":1.7320508075688772},"96":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":25,"docs":{"101":{"tf":1.0},"103":{"tf":3.1622776601683795},"104":{"tf":1.4142135623730951},"20":{"tf":2.0},"24":{"tf":1.0},"30":{"tf":1.7320508075688772},"31":{"tf":2.23606797749979},"32":{"tf":3.0},"33":{"tf":1.0},"37":{"tf":1.7320508075688772},"45":{"tf":2.449489742783178},"50":{"tf":2.0},"74":{"tf":1.0},"80":{"tf":1.0},"84":{"tf":2.449489742783178},"86":{"tf":1.0},"89":{"tf":1.0},"90":{"tf":1.0},"91":{"tf":1.0},"92":{"tf":2.0},"93":{"tf":1.0},"94":{"tf":2.23606797749979},"95":{"tf":1.0},"97":{"tf":1.4142135623730951},"99":{"tf":1.0}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}}},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"103":{"tf":1.0}}}}}}},"df":2,"docs":{"80":{"tf":1.0},"83":{"tf":1.0}},"g":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"50":{"tf":1.7320508075688772},"61":{"tf":1.4142135623730951}}}}}},"m":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"37":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"37":{"tf":1.0}}}},"u":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"50":{"tf":1.0}}}}}}},"df":12,"docs":{"50":{"tf":3.3166247903554},"52":{"tf":2.23606797749979},"54":{"tf":2.8284271247461903},"55":{"tf":1.0},"56":{"tf":1.4142135623730951},"58":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.7320508075688772},"74":{"tf":1.0},"77":{"tf":1.4142135623730951},"82":{"tf":2.0},"95":{"tf":2.8284271247461903}}}}},"s":{"df":5,"docs":{"21":{"tf":1.0},"33":{"tf":1.0},"37":{"tf":2.0},"39":{"tf":3.3166247903554},"45":{"tf":1.0}},"q":{"df":2,"docs":{"103":{"tf":1.7320508075688772},"46":{"tf":1.0}}},"x":{"df":2,"docs":{"46":{"tf":1.0},"83":{"tf":1.0}}}},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"24":{"tf":1.7320508075688772},"45":{"tf":1.0}},"i":{"df":1,"docs":{"45":{"tf":1.0}}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"o":{"df":3,"docs":{"103":{"tf":1.0},"50":{"tf":1.0},"96":{"tf":1.0}}}},"y":{"df":0,"docs":{},"p":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"75":{"tf":1.0}},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"77":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":18,"docs":{"100":{"tf":1.4142135623730951},"30":{"tf":1.0},"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":3.0},"40":{"tf":1.0},"41":{"tf":1.0},"48":{"tf":1.0},"50":{"tf":1.0},"51":{"tf":1.7320508075688772},"59":{"tf":1.0},"74":{"tf":2.8284271247461903},"80":{"tf":1.7320508075688772},"81":{"tf":3.0},"83":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.4142135623730951}},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":4,"docs":{"46":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":3.0},"84":{"tf":1.0}}}}}}},"df":0,"docs":{}}},"i":{"c":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":2,"docs":{"1":{"tf":1.0},"5":{"tf":1.4142135623730951}}}}}}},"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"19":{"tf":1.0}}}}},"df":7,"docs":{"35":{"tf":1.0},"36":{"tf":2.0},"39":{"tf":1.4142135623730951},"40":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":1.0}},"i":{".":{"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{},"u":{"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"a":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}},"y":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"74":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"s":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"d":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}}}}}}},"d":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"g":{".":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"k":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"h":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"df":0,"docs":{}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}}}}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"r":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"u":{".":{"df":0,"docs":{},"s":{"c":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.4142135623730951}}}}}}},"df":1,"docs":{"74":{"tf":1.0}}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}}}}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"p":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}}}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{".":{"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"n":{"a":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"df":1,"docs":{"74":{"tf":1.0}}}}}}},"df":2,"docs":{"69":{"tf":1.0},"74":{"tf":1.4142135623730951}}}}}},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{".":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"y":{"df":1,"docs":{"74":{"tf":1.7320508075688772}}}},"df":0,"docs":{}}}},"j":{"df":0,"docs":{},"u":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":1,"docs":{"74":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"60":{"tf":1.0},"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":2,"docs":{"45":{"tf":1.0},"74":{"tf":2.449489742783178}}},"n":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"91":{"tf":1.0}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"f":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}}}}},"b":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"77":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"c":{"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"80":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"80":{"tf":1.0}}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.4142135623730951}}}}}},"df":9,"docs":{"103":{"tf":1.4142135623730951},"36":{"tf":1.4142135623730951},"39":{"tf":1.4142135623730951},"43":{"tf":1.0},"45":{"tf":2.0},"48":{"tf":1.0},"50":{"tf":1.0},"52":{"tf":1.4142135623730951},"92":{"tf":1.0}},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":5,"docs":{"48":{"tf":1.0},"53":{"tf":1.0},"66":{"tf":2.0},"70":{"tf":1.4142135623730951},"71":{"tf":1.4142135623730951}},"e":{".":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":1,"docs":{"71":{"tf":1.0}},"e":{"=":{"\"":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"70":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"o":{"df":2,"docs":{"36":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"f":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":2,"docs":{"50":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"54":{"tf":1.4142135623730951}}}}}},"m":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":3,"docs":{"31":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":1.4142135623730951}}}}},"df":0,"docs":{}}},"n":{"d":{"df":1,"docs":{"36":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"74":{"tf":1.0}}}},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}}},"t":{"df":1,"docs":{"80":{"tf":1.4142135623730951}}},"x":{"df":3,"docs":{"48":{"tf":1.0},"50":{"tf":1.0},"81":{"tf":1.4142135623730951}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"df":2,"docs":{"55":{"tf":1.0},"56":{"tf":1.0}}}}},"i":{"df":0,"docs":{},"k":{"df":1,"docs":{"35":{"tf":1.0}}}}},"n":{"a":{"df":0,"docs":{},"m":{"df":1,"docs":{"101":{"tf":1.4142135623730951}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"s":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"74":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"m":{"b":{"df":1,"docs":{"74":{"tf":1.0}}},"df":0,"docs":{}}}},"s":{"a":{"df":0,"docs":{},"v":{"df":2,"docs":{"45":{"tf":2.449489742783178},"51":{"tf":1.0}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"54":{"tf":1.0}}}},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"8":{"tf":1.0}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"95":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"s":{"df":1,"docs":{"59":{"tf":1.4142135623730951}}}}},"p":{"d":{"a":{"df":0,"docs":{},"t":{"df":5,"docs":{"16":{"tf":1.0},"45":{"tf":1.0},"5":{"tf":1.0},"88":{"tf":1.7320508075688772},"91":{"tf":1.0}}}},"df":0,"docs":{}},"df":15,"docs":{"22":{"tf":1.0},"23":{"tf":1.0},"32":{"tf":1.0},"35":{"tf":2.0},"37":{"tf":1.0},"39":{"tf":2.6457513110645907},"40":{"tf":1.7320508075688772},"42":{"tf":1.4142135623730951},"43":{"tf":1.0},"50":{"tf":1.0},"77":{"tf":1.7320508075688772},"8":{"tf":1.0},"95":{"tf":1.0},"96":{"tf":1.0},"98":{"tf":1.0}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"36":{"tf":1.0},"56":{"tf":1.0}}}}},"w":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"l":{"df":2,"docs":{"74":{"tf":2.23606797749979},"84":{"tf":1.0}}}},"s":{"a":{"df":0,"docs":{},"g":{"df":24,"docs":{"0":{"tf":1.0},"24":{"tf":1.0},"25":{"tf":1.4142135623730951},"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0},"29":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"34":{"tf":1.0},"35":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.0},"38":{"tf":1.0},"39":{"tf":1.7320508075688772},"40":{"tf":1.0},"41":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"44":{"tf":1.0},"45":{"tf":1.0},"46":{"tf":1.0}}}},"df":53,"docs":{"100":{"tf":2.0},"103":{"tf":1.7320508075688772},"104":{"tf":1.4142135623730951},"11":{"tf":1.0},"15":{"tf":1.0},"2":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"23":{"tf":1.4142135623730951},"24":{"tf":1.7320508075688772},"25":{"tf":1.4142135623730951},"27":{"tf":1.7320508075688772},"29":{"tf":2.0},"31":{"tf":2.23606797749979},"32":{"tf":2.0},"38":{"tf":1.7320508075688772},"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"43":{"tf":1.0},"45":{"tf":2.23606797749979},"46":{"tf":1.0},"48":{"tf":1.4142135623730951},"50":{"tf":2.8284271247461903},"51":{"tf":1.0},"54":{"tf":1.4142135623730951},"55":{"tf":1.0},"57":{"tf":1.4142135623730951},"58":{"tf":1.0},"59":{"tf":1.7320508075688772},"60":{"tf":1.0},"61":{"tf":2.0},"63":{"tf":1.0},"64":{"tf":1.4142135623730951},"67":{"tf":1.7320508075688772},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.0},"73":{"tf":1.4142135623730951},"74":{"tf":2.23606797749979},"77":{"tf":1.0},"8":{"tf":2.8284271247461903},"80":{"tf":3.1622776601683795},"81":{"tf":2.23606797749979},"82":{"tf":1.4142135623730951},"83":{"tf":2.23606797749979},"84":{"tf":1.7320508075688772},"85":{"tf":2.23606797749979},"89":{"tf":1.4142135623730951},"93":{"tf":1.0},"94":{"tf":2.0},"96":{"tf":1.4142135623730951},"97":{"tf":1.0},"99":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"'":{"df":1,"docs":{"20":{"tf":1.0}}},"df":9,"docs":{"100":{"tf":1.4142135623730951},"21":{"tf":2.0},"24":{"tf":1.0},"26":{"tf":1.4142135623730951},"40":{"tf":1.7320508075688772},"45":{"tf":1.4142135623730951},"65":{"tf":1.0},"66":{"tf":1.0},"8":{"tf":1.0}},"p":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"21":{"tf":1.0}},"e":{"%":{"\\":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"e":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"r":{"c":{"\\":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"\\":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}}}}}},"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}}},"i":{"df":0,"docs":{},"z":{"df":1,"docs":{"74":{"tf":1.0}}}},"r":{"/":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"b":{"/":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.4142135623730951}}}}}}}}},"df":0,"docs":{}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"1":{"df":1,"docs":{"48":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":5,"docs":{"103":{"tf":1.0},"54":{"tf":1.0},"76":{"tf":1.0},"8":{"tf":1.0},"80":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}},"t":{"df":0,"docs":{},"f":{"df":1,"docs":{"51":{"tf":1.0}}}},"x":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}}}},"v":{"a":{"df":1,"docs":{"30":{"tf":1.0}},"l":{"a":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}},"df":1,"docs":{"96":{"tf":1.4142135623730951}},"i":{"d":{"df":3,"docs":{"1":{"tf":1.0},"22":{"tf":1.4142135623730951},"53":{"tf":1.0}}},"df":0,"docs":{}},"u":{"df":13,"docs":{"28":{"tf":1.4142135623730951},"45":{"tf":2.23606797749979},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"60":{"tf":1.0},"69":{"tf":1.0},"70":{"tf":1.0},"71":{"tf":1.4142135623730951},"79":{"tf":1.0},"80":{"tf":1.4142135623730951},"81":{"tf":1.0},"96":{"tf":1.0}},"e":{"1":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"2":{"df":1,"docs":{"82":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"r":{"df":1,"docs":{"74":{"tf":1.0}},"i":{"a":{"b":{"df":0,"docs":{},"l":{"df":5,"docs":{"20":{"tf":1.4142135623730951},"21":{"tf":2.23606797749979},"74":{"tf":1.7320508075688772},"82":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"74":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":1,"docs":{"39":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"104":{"tf":1.0}}}}},"df":5,"docs":{"39":{"tf":1.7320508075688772},"41":{"tf":1.0},"42":{"tf":1.0},"46":{"tf":1.4142135623730951},"74":{"tf":1.0}},"e":{"c":{"<":{"df":0,"docs":{},"t":{"df":0,"docs":{},"h":{"df":1,"docs":{"96":{"tf":1.0}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":7,"docs":{"1":{"tf":1.0},"16":{"tf":1.4142135623730951},"20":{"tf":1.0},"46":{"tf":1.0},"51":{"tf":1.0},"74":{"tf":1.0},"8":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"i":{"c":{"df":5,"docs":{"39":{"tf":1.7320508075688772},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"74":{"tf":1.0}}},"df":0,"docs":{}}}}},"g":{"df":0,"docs":{},"l":{"df":1,"docs":{"41":{"tf":1.0}}}},"h":{"d":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}}},"df":1,"docs":{"46":{"tf":1.0}}},"i":{"a":{"df":3,"docs":{"24":{"tf":1.0},"75":{"tf":1.0},"94":{"tf":1.0}}},"df":1,"docs":{"30":{"tf":1.0}},"e":{"df":0,"docs":{},"w":{"df":7,"docs":{"103":{"tf":1.0},"32":{"tf":1.0},"33":{"tf":1.0},"39":{"tf":2.6457513110645907},"45":{"tf":3.0},"60":{"tf":1.0},"76":{"tf":1.0}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}}}}},"m":{"df":6,"docs":{"25":{"tf":1.0},"29":{"tf":1.4142135623730951},"30":{"tf":1.4142135623730951},"35":{"tf":1.0},"39":{"tf":1.4142135623730951},"47":{"tf":2.6457513110645907}}},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"74":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"i":{"b":{"df":0,"docs":{},"l":{"df":3,"docs":{"54":{"tf":1.0},"57":{"tf":1.4142135623730951},"74":{"tf":1.0}}}},"df":0,"docs":{}},"u":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"39":{"tf":1.4142135623730951}}}},"df":0,"docs":{}}}},"n":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"45":{"tf":1.0}}}}},"s":{"c":{"df":0,"docs":{},"o":{"d":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":2.23606797749979}}}},"df":0,"docs":{}}},"df":1,"docs":{"45":{"tf":1.0}},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":2,"docs":{"39":{"tf":1.0},"45":{"tf":1.4142135623730951}}}}}}},"u":{"df":0,"docs":{},"e":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}},"w":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}},"l":{"d":{"df":0,"docs":{},"o":{"df":1,"docs":{"96":{"tf":1.0}}}},"df":0,"docs":{}},"n":{"df":0,"docs":{},"t":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.0},"40":{"tf":1.0},"66":{"tf":1.0},"91":{"tf":1.0},"96":{"tf":1.4142135623730951},"98":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{"df":3,"docs":{"51":{"tf":1.4142135623730951},"74":{"tf":1.7320508075688772},"80":{"tf":1.0}}}},"s":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}}},"y":{"df":6,"docs":{"103":{"tf":1.4142135623730951},"21":{"tf":1.0},"30":{"tf":1.4142135623730951},"75":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0}}}},"b":{"c":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":0,"docs":{}},"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"39":{"tf":1.0}}}}}}},"df":7,"docs":{"30":{"tf":1.4142135623730951},"35":{"tf":1.4142135623730951},"39":{"tf":2.449489742783178},"40":{"tf":1.0},"43":{"tf":1.4142135623730951},"45":{"tf":1.4142135623730951},"75":{"tf":2.0}},"e":{"'":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}}}},"b":{"c":{"df":1,"docs":{"46":{"tf":1.0}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"90":{"tf":1.0}}}}}},"df":0,"docs":{},"l":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":1,"docs":{"30":{"tf":1.0}}}}},"df":0,"docs":{},"l":{"df":4,"docs":{"100":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"96":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"_":{"a":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"y":{"df":0,"docs":{},"z":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":1,"docs":{"46":{"tf":1.0}}}}},"h":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"v":{"df":1,"docs":{"47":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"50":{"tf":1.0}}}},"t":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":9,"docs":{"50":{"tf":2.23606797749979},"51":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"80":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":1,"docs":{"69":{"tf":1.7320508075688772}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":6,"docs":{"37":{"tf":1.0},"39":{"tf":1.0},"57":{"tf":2.0},"61":{"tf":1.4142135623730951},"74":{"tf":1.0},"96":{"tf":1.0}},"e":{".":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":3,"docs":{"29":{"tf":1.0},"45":{"tf":1.0},"98":{"tf":1.4142135623730951}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"54":{"tf":1.0}}}}}},"i":{"d":{"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"62":{"tf":1.0}}}}},"t":{"df":0,"docs":{},"h":{"df":9,"docs":{"45":{"tf":1.0},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"57":{"tf":1.0},"59":{"tf":1.4142135623730951},"60":{"tf":1.7320508075688772},"62":{"tf":1.7320508075688772},"74":{"tf":1.0},"80":{"tf":2.23606797749979}}}}},"df":0,"docs":{},"k":{"df":0,"docs":{},"i":{"df":3,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"88":{"tf":1.0}}}},"l":{"d":{"c":{"a":{"df":0,"docs":{},"r":{"d":{"_":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"d":{"df":1,"docs":{"103":{"tf":1.4142135623730951}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":14,"docs":{"1":{"tf":1.7320508075688772},"15":{"tf":1.7320508075688772},"16":{"tf":1.7320508075688772},"19":{"tf":1.0},"20":{"tf":1.0},"21":{"tf":1.7320508075688772},"3":{"tf":1.4142135623730951},"33":{"tf":1.0},"39":{"tf":3.3166247903554},"48":{"tf":1.0},"50":{"tf":1.0},"54":{"tf":1.0},"65":{"tf":1.0},"81":{"tf":1.0}}}}},"df":1,"docs":{"81":{"tf":1.0}},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":3,"docs":{"1":{"tf":1.0},"15":{"tf":1.0},"16":{"tf":2.0}}}}}},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"37":{"tf":1.4142135623730951}}}},"t":{"df":1,"docs":{"46":{"tf":1.0}},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":9,"docs":{"103":{"tf":1.0},"104":{"tf":1.0},"20":{"tf":1.0},"42":{"tf":1.0},"43":{"tf":1.0},"48":{"tf":1.0},"82":{"tf":1.0},"84":{"tf":1.0},"97":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":6,"docs":{"36":{"tf":1.4142135623730951},"39":{"tf":1.0},"42":{"tf":1.0},"45":{"tf":1.4142135623730951},"8":{"tf":1.0},"96":{"tf":1.0}}}}}}}},"o":{"df":0,"docs":{},"n":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":1,"docs":{"39":{"tf":1.0}}}}},"r":{"d":{"df":8,"docs":{"30":{"tf":1.7320508075688772},"35":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"40":{"tf":1.4142135623730951},"43":{"tf":2.23606797749979},"47":{"tf":1.0},"50":{"tf":1.7320508075688772},"60":{"tf":1.0}}},"df":0,"docs":{},"k":{"df":11,"docs":{"103":{"tf":1.0},"30":{"tf":1.0},"31":{"tf":1.0},"39":{"tf":1.0},"45":{"tf":1.4142135623730951},"58":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"97":{"tf":1.0}},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":7,"docs":{"39":{"tf":1.7320508075688772},"45":{"tf":2.0},"50":{"tf":1.4142135623730951},"51":{"tf":1.7320508075688772},"54":{"tf":1.0},"80":{"tf":1.7320508075688772},"83":{"tf":1.7320508075688772}},"e":{"_":{"d":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"g":{"df":0,"docs":{},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"s":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}}}}},"df":0,"docs":{}}},"df":0,"docs":{},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"m":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"_":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"39":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}},"q":{"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"df":1,"docs":{"45":{"tf":2.0}}},"r":{"a":{"df":0,"docs":{},"p":{".":{"df":0,"docs":{},"w":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":2,"docs":{"50":{"tf":1.0},"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":7,"docs":{"32":{"tf":1.0},"45":{"tf":1.0},"50":{"tf":1.0},"56":{"tf":1.4142135623730951},"60":{"tf":3.872983346207417},"74":{"tf":1.4142135623730951},"80":{"tf":1.4142135623730951}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"46":{"tf":1.4142135623730951}}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":1,"docs":{"46":{"tf":1.0}}}},"i":{"df":0,"docs":{},"t":{"a":{"b":{"df":0,"docs":{},"l":{"df":1,"docs":{"28":{"tf":1.7320508075688772}}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":9,"docs":{"103":{"tf":1.4142135623730951},"45":{"tf":5.0},"50":{"tf":1.0},"75":{"tf":1.0},"80":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0},"99":{"tf":1.0}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":5,"docs":{"103":{"tf":1.4142135623730951},"28":{"tf":1.4142135623730951},"51":{"tf":1.0},"92":{"tf":1.0},"98":{"tf":1.0}}}}}}}}},"x":{"8":{"6":{"_":{"6":{"4":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"df":0,"docs":{}},"a":{"df":1,"docs":{"45":{"tf":1.4142135623730951}}},"d":{"df":0,"docs":{},"g":{"df":1,"docs":{"23":{"tf":1.0}}}},"df":6,"docs":{"11":{"tf":1.0},"36":{"tf":1.0},"37":{"tf":1.7320508075688772},"40":{"tf":1.0},"45":{"tf":1.4142135623730951},"75":{"tf":1.4142135623730951}},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"46":{"tf":1.0}}}},"t":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"k":{"df":2,"docs":{"67":{"tf":1.0},"88":{"tf":1.0}}}}},"df":0,"docs":{}},"y":{"df":0,"docs":{},"z":{"df":0,"docs":{},"z":{"df":0,"docs":{},"i":{"df":1,"docs":{"96":{"tf":1.0}}}}}}},"y":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":5,"docs":{"46":{"tf":2.0},"80":{"tf":1.0},"81":{"tf":1.0},"85":{"tf":1.0},"96":{"tf":1.4142135623730951}}}},"n":{"df":0,"docs":{},"k":{"_":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"_":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"t":{"df":0,"docs":{},"o":{"_":{"c":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"b":{"df":0,"docs":{},"o":{"a":{"df":0,"docs":{},"r":{"d":{"df":1,"docs":{"39":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"df":0,"docs":{}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":7,"docs":{"26":{"tf":1.0},"27":{"tf":1.4142135623730951},"28":{"tf":2.0},"36":{"tf":2.449489742783178},"39":{"tf":1.4142135623730951},"45":{"tf":3.4641016151377544},"47":{"tf":1.0}}}},"r":{"df":0,"docs":{},"n":{".":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"80":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}},"df":3,"docs":{"27":{"tf":1.0},"36":{"tf":1.0},"39":{"tf":1.7320508075688772}},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":1,"docs":{"69":{"tf":1.4142135623730951}}}}}}},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"80":{"tf":1.0}}}},"o":{"df":0,"docs":{},"u":{"'":{"df":0,"docs":{},"r":{"df":3,"docs":{"103":{"tf":1.0},"39":{"tf":1.0},"91":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"c":{"df":0,"docs":{},"k":{"df":1,"docs":{"46":{"tf":1.0}}}},"df":0,"docs":{}}},"z":{"df":1,"docs":{"39":{"tf":2.23606797749979}},"i":{"df":0,"docs":{},"g":{"df":1,"docs":{"46":{"tf":1.0}}}},"l":{"df":1,"docs":{"46":{"tf":1.0}}}}}},"title":{"root":{"a":{"d":{"df":5,"docs":{"103":{"tf":1.0},"87":{"tf":1.0},"92":{"tf":1.0},"94":{"tf":1.0},"99":{"tf":1.0}}},"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"11":{"tf":1.0}}}},"df":0,"docs":{}}}}},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"7":{"tf":1.0}}}},"df":0,"docs":{}},"w":{"a":{"df":0,"docs":{},"r":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}}},"b":{"a":{"df":0,"docs":{},"s":{"df":0,"docs":{},"e":{"df":1,"docs":{"93":{"tf":1.0}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":1,"docs":{"2":{"tf":1.0}}}}},"df":0,"docs":{}}},"r":{"a":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"103":{"tf":1.0}}}}}},"df":0,"docs":{}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"d":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{},"t":{"df":1,"docs":{"2":{"tf":1.0}}}}}}},"c":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":2,"docs":{"100":{"tf":1.0},"96":{"tf":1.0}}}}}}},"df":0,"docs":{},"h":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":1,"docs":{"36":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":1,"docs":{"18":{"tf":1.0}}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"s":{"df":1,"docs":{"85":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"69":{"tf":1.0}}}}},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"45":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"n":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":9,"docs":{"21":{"tf":1.0},"23":{"tf":1.0},"48":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.0},"84":{"tf":1.0},"88":{"tf":1.0},"89":{"tf":1.0}}}}}}}},"r":{"df":0,"docs":{},"e":{"df":1,"docs":{"13":{"tf":1.0}}}}},"r":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"65":{"tf":1.0}},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"68":{"tf":1.0}}}}}}},"df":0,"docs":{}}}},"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"f":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":0,"docs":{},"t":{"df":1,"docs":{"27":{"tf":1.0}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"26":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"k":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"23":{"tf":1.0}}}}}}},"t":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"68":{"tf":1.0}}}}},"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"81":{"tf":1.0}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{".":{"a":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":1,"docs":{"55":{"tf":1.0}}}}}},"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"df":0,"docs":{},"s":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"53":{"tf":1.0}}}}}}}},"d":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"h":{"df":1,"docs":{"63":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"62":{"tf":1.0}}}}}}}},"f":{"df":0,"docs":{},"i":{"df":0,"docs":{},"l":{"df":1,"docs":{"54":{"tf":1.0}}}}},"g":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"59":{"tf":1.0}}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"58":{"tf":1.0}}},"df":0,"docs":{}}},"l":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"df":1,"docs":{"52":{"tf":1.0}}}}},"s":{"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"56":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}},"m":{"a":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"61":{"tf":1.0}}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"f":{"df":0,"docs":{},"t":{"df":1,"docs":{"60":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":0,"docs":{},"s":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"51":{"tf":1.0}}}}}}}}},"df":0,"docs":{}}},"w":{"df":0,"docs":{},"h":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"s":{"df":0,"docs":{},"p":{"a":{"c":{"df":1,"docs":{"57":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{}}}}}}}}},"df":2,"docs":{"49":{"tf":1.0},"50":{"tf":1.0}}}}}}},"df":0,"docs":{},"x":{"df":0,"docs":{},"p":{"df":0,"docs":{},"l":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":1,"docs":{"44":{"tf":1.0}}}}}},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"41":{"tf":1.0}}},"df":0,"docs":{}}},"r":{"a":{"df":1,"docs":{"7":{"tf":1.0}}},"df":0,"docs":{}}}}},"f":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"a":{"/":{"df":0,"docs":{},"r":{"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":1,"docs":{"6":{"tf":1.0}}}}}}},"df":0,"docs":{}},"df":0,"docs":{}}}},"df":0,"docs":{}},"i":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":4,"docs":{"21":{"tf":1.0},"44":{"tf":1.0},"79":{"tf":1.0},"81":{"tf":1.4142135623730951}}}}},"l":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"p":{"a":{"df":0,"docs":{},"k":{"df":1,"docs":{"9":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"m":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"r":{"df":3,"docs":{"84":{"tf":1.0},"85":{"tf":1.0},"89":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}},"u":{"df":0,"docs":{},"i":{"d":{"df":2,"docs":{"58":{"tf":1.0},"86":{"tf":1.0}}},"df":0,"docs":{}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"x":{"'":{"df":1,"docs":{"21":{"tf":1.0}}},"df":4,"docs":{"0":{"tf":1.0},"1":{"tf":1.0},"24":{"tf":1.0},"87":{"tf":1.0}}}}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"b":{"df":0,"docs":{},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"13":{"tf":1.0}}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":2,"docs":{"94":{"tf":1.0},"95":{"tf":1.0}}}}}},"df":0,"docs":{},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":0,"docs":{},"t":{"df":1,"docs":{"72":{"tf":1.0}}}}}}},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":1,"docs":{"99":{"tf":1.0}}}},"df":0,"docs":{}}},"s":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"40":{"tf":1.0}}}}},"t":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"1":{"tf":1.0},"22":{"tf":1.0}}}},"df":0,"docs":{}}}},"s":{"df":0,"docs":{},"s":{"df":0,"docs":{},"u":{"df":1,"docs":{"91":{"tf":1.0}}}}}},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"y":{"df":3,"docs":{"75":{"tf":1.0},"77":{"tf":1.0},"81":{"tf":1.0}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"33":{"tf":1.0}}}},"df":0,"docs":{}}}}},"l":{"a":{"df":0,"docs":{},"n":{"df":0,"docs":{},"g":{"df":0,"docs":{},"u":{"a":{"df":0,"docs":{},"g":{"df":7,"docs":{"46":{"tf":1.0},"78":{"tf":1.0},"80":{"tf":1.0},"82":{"tf":1.0},"83":{"tf":1.4142135623730951},"87":{"tf":1.0},"88":{"tf":1.0}},"e":{"df":0,"docs":{},"s":{".":{"df":0,"docs":{},"t":{"df":0,"docs":{},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"l":{"df":1,"docs":{"79":{"tf":1.0}}}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"67":{"tf":1.0}}}}},"u":{"df":0,"docs":{},"x":{"df":3,"docs":{"3":{"tf":1.0},"4":{"tf":1.0},"7":{"tf":1.0}}}}}}},"m":{"a":{"c":{"df":0,"docs":{},"o":{"df":2,"docs":{"12":{"tf":1.0},"3":{"tf":1.0}}},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"14":{"tf":1.0}}}}}}},"df":0,"docs":{},"n":{"df":0,"docs":{},"i":{"df":0,"docs":{},"p":{"df":0,"docs":{},"u":{"df":0,"docs":{},"l":{"df":2,"docs":{"30":{"tf":1.0},"37":{"tf":1.0}}}}}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":0,"docs":{},"r":{"a":{"df":0,"docs":{},"t":{"df":1,"docs":{"47":{"tf":1.0}}}},"df":0,"docs":{}}},"n":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":2,"docs":{"39":{"tf":1.0},"76":{"tf":1.0}}}}}},"o":{"d":{"df":0,"docs":{},"e":{"df":5,"docs":{"34":{"tf":1.0},"39":{"tf":1.0},"40":{"tf":1.0},"41":{"tf":1.0},"76":{"tf":1.0}}},"i":{"df":0,"docs":{},"f":{"df":0,"docs":{},"i":{"df":2,"docs":{"70":{"tf":1.0},"77":{"tf":1.0}}}}}},"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":1,"docs":{"32":{"tf":1.0}}}}}},"v":{"df":0,"docs":{},"e":{"df":1,"docs":{"32":{"tf":1.0}},"m":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":1,"docs":{"35":{"tf":1.0}}}}}}}}},"s":{"df":0,"docs":{},"y":{"df":0,"docs":{},"s":{"2":{"df":1,"docs":{"19":{"tf":1.0}}},"df":0,"docs":{}}}}},"n":{"a":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"g":{"df":2,"docs":{"31":{"tf":1.0},"93":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"87":{"tf":1.0}}}},"i":{"df":0,"docs":{},"x":{"df":0,"docs":{},"o":{"df":1,"docs":{"8":{"tf":1.0}}}}},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"m":{"a":{"df":0,"docs":{},"l":{"df":1,"docs":{"34":{"tf":1.0}}}},"df":0,"docs":{}}}}},"o":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"s":{"d":{"df":1,"docs":{"3":{"tf":1.0}}},"df":0,"docs":{}}},"df":0,"docs":{}}}},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"i":{"df":0,"docs":{},"e":{"df":0,"docs":{},"w":{"df":1,"docs":{"66":{"tf":1.0}}}}}}}}}},"p":{"a":{"c":{"df":0,"docs":{},"k":{"a":{"df":0,"docs":{},"g":{"df":1,"docs":{"3":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"r":{"df":1,"docs":{"55":{"tf":1.0}}}},"l":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":1,"docs":{"69":{"tf":1.0}}}}}}},"df":0,"docs":{},"i":{"c":{"df":0,"docs":{},"k":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"42":{"tf":1.0},"54":{"tf":1.0}}}}}},"df":0,"docs":{}},"r":{"df":0,"docs":{},"e":{"d":{"df":0,"docs":{},"i":{"c":{"df":2,"docs":{"102":{"tf":1.0},"97":{"tf":1.0}}},"df":0,"docs":{}}},"df":1,"docs":{"2":{"tf":1.0}}},"o":{"df":0,"docs":{},"m":{"df":0,"docs":{},"p":{"df":0,"docs":{},"t":{"df":1,"docs":{"43":{"tf":1.0}}}}},"p":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":1,"docs":{"104":{"tf":1.0}}}}}}}}}},"q":{"df":0,"docs":{},"u":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"i":{"df":7,"docs":{"103":{"tf":1.0},"90":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0},"94":{"tf":1.0},"95":{"tf":1.0},"99":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"b":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"103":{"tf":1.0},"73":{"tf":1.0}}}}},"df":0,"docs":{}}}},"df":0,"docs":{},"e":{"df":0,"docs":{},"g":{"df":0,"docs":{},"i":{"df":0,"docs":{},"s":{"df":0,"docs":{},"t":{"df":4,"docs":{"25":{"tf":1.0},"26":{"tf":1.0},"27":{"tf":1.0},"28":{"tf":1.0}}}}}},"m":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"75":{"tf":1.0}}}},"df":0,"docs":{}}},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"21":{"tf":1.0}}}}}}}},"s":{"c":{"df":0,"docs":{},"o":{"df":0,"docs":{},"o":{"df":0,"docs":{},"p":{"df":1,"docs":{"17":{"tf":1.0}}}},"p":{"df":0,"docs":{},"e":{"df":2,"docs":{"74":{"tf":1.0},"98":{"tf":1.0}}}}}},"df":0,"docs":{},"e":{"a":{"df":0,"docs":{},"r":{"c":{"df":0,"docs":{},"h":{"df":1,"docs":{"38":{"tf":1.0}}}},"df":0,"docs":{}}},"c":{"df":0,"docs":{},"t":{"df":0,"docs":{},"i":{"df":0,"docs":{},"o":{"df":0,"docs":{},"n":{"df":14,"docs":{"50":{"tf":1.0},"51":{"tf":1.0},"52":{"tf":1.0},"53":{"tf":1.0},"54":{"tf":1.0},"55":{"tf":1.0},"56":{"tf":1.0},"57":{"tf":1.0},"58":{"tf":1.0},"59":{"tf":1.0},"60":{"tf":1.0},"61":{"tf":1.0},"62":{"tf":1.0},"63":{"tf":1.0}}}}}}},"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"30":{"tf":1.0},"32":{"tf":1.0},"37":{"tf":1.0},"41":{"tf":1.0}}}},"df":0,"docs":{}}},"r":{"df":0,"docs":{},"v":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"82":{"tf":1.0},"83":{"tf":1.0}}}}}},"t":{"df":1,"docs":{"101":{"tf":1.0}}}},"h":{"a":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":1,"docs":{"53":{"tf":1.0}}}}},"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"c":{"df":0,"docs":{},"u":{"df":0,"docs":{},"t":{"df":1,"docs":{"23":{"tf":1.0}}}}},"df":0,"docs":{}}}}},"i":{"df":0,"docs":{},"t":{"df":0,"docs":{},"t":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":2,"docs":{"31":{"tf":1.0},"84":{"tf":1.0}}}}}}},"n":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"10":{"tf":1.0}}}},"df":0,"docs":{}},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"r":{"c":{"df":1,"docs":{"20":{"tf":1.0}}},"df":0,"docs":{}}}},"p":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"i":{"a":{"df":0,"docs":{},"l":{"df":2,"docs":{"28":{"tf":1.0},"77":{"tf":1.0}}}},"df":0,"docs":{}}},"df":0,"docs":{}}},"t":{"a":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"3":{"tf":1.0}}}}},"df":0,"docs":{},"y":{"df":0,"docs":{},"l":{"df":0,"docs":{},"e":{"df":1,"docs":{"71":{"tf":1.0}}}}}},"u":{"df":0,"docs":{},"p":{"df":0,"docs":{},"p":{"df":0,"docs":{},"o":{"df":0,"docs":{},"r":{"df":0,"docs":{},"t":{"df":1,"docs":{"46":{"tf":1.0}}}}}}},"r":{"df":0,"docs":{},"r":{"df":0,"docs":{},"o":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"d":{"df":1,"docs":{"29":{"tf":1.0}}},"df":0,"docs":{}}}}}}},"y":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"a":{"df":0,"docs":{},"x":{"df":1,"docs":{"32":{"tf":1.0}}}},"df":0,"docs":{}}}}},"t":{"a":{"b":{"df":1,"docs":{"61":{"tf":1.0}}},"df":0,"docs":{}},"df":0,"docs":{},"e":{"df":0,"docs":{},"x":{"df":0,"docs":{},"t":{"df":1,"docs":{"30":{"tf":1.0}},"o":{"b":{"df":0,"docs":{},"j":{"df":0,"docs":{},"e":{"c":{"df":0,"docs":{},"t":{"df":4,"docs":{"30":{"tf":1.0},"31":{"tf":1.0},"92":{"tf":1.0},"93":{"tf":1.0}}}},"df":0,"docs":{}}}},"df":0,"docs":{}}}}},"h":{"df":0,"docs":{},"e":{"df":0,"docs":{},"m":{"df":0,"docs":{},"e":{"df":3,"docs":{"64":{"tf":1.0},"65":{"tf":1.0},"68":{"tf":1.0}}}}}},"r":{"df":0,"docs":{},"e":{"df":0,"docs":{},"e":{"df":2,"docs":{"31":{"tf":1.0},"84":{"tf":1.0}}}}},"y":{"df":0,"docs":{},"p":{"df":0,"docs":{},"e":{"df":3,"docs":{"100":{"tf":1.0},"81":{"tf":1.4142135623730951},"96":{"tf":1.0}}}}}},"u":{"b":{"df":0,"docs":{},"u":{"df":0,"docs":{},"n":{"df":0,"docs":{},"t":{"df":0,"docs":{},"u":{"df":1,"docs":{"5":{"tf":1.0}}}}}}},"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"e":{"df":0,"docs":{},"r":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"df":1,"docs":{"71":{"tf":1.0}}}}}}}},"df":0,"docs":{}},"s":{"df":3,"docs":{"24":{"tf":1.0},"31":{"tf":1.0},"67":{"tf":1.0}},"e":{"df":0,"docs":{},"r":{"df":1,"docs":{"26":{"tf":1.0}}}}}},"v":{"a":{"df":0,"docs":{},"l":{"df":0,"docs":{},"i":{"d":{"df":1,"docs":{"22":{"tf":1.0}}},"df":0,"docs":{}}}},"df":0,"docs":{},"i":{"df":0,"docs":{},"m":{"df":1,"docs":{"47":{"tf":1.0}}}}},"w":{"df":0,"docs":{},"i":{"df":0,"docs":{},"n":{"d":{"df":0,"docs":{},"o":{"df":0,"docs":{},"w":{"df":2,"docs":{"15":{"tf":1.0},"3":{"tf":1.0}}}}},"df":0,"docs":{},"g":{"df":0,"docs":{},"e":{"df":0,"docs":{},"t":{"df":1,"docs":{"16":{"tf":1.0}}}}}}},"r":{"a":{"df":0,"docs":{},"p":{"df":1,"docs":{"60":{"tf":1.0}}}},"df":0,"docs":{}}}}}},"lang":"English","pipeline":["trimmer","stopWordFilter","stemmer"],"ref":"id","version":"0.9.5"},"results_options":{"limit_results":30,"teaser_word_count":30},"search_options":{"bool":"AND","expand":true,"fields":{"body":{"boost":1},"breadcrumbs":{"boost":1},"title":{"boost":2}}}}
\ No newline at end of file
diff --git a/themes.html b/themes.html
index 989fd87b..06fcfcf0 100644
--- a/themes.html
+++ b/themes.html
@@ -180,23 +180,23 @@
Themes
-To use a theme add theme = "<name>" to the top of your config.toml file, or select it during runtime using :theme <name>.
+To use a theme add theme = "<name>" to the top of your config.toml file, or select it during runtime using :theme <name>.
Creating a theme
Create a file with the name of your theme as the file name (i.e mytheme.toml) and place it in your themes directory (i.e ~/.config/helix/themes or %AppData%\helix\themes on Windows). The directory might have to be created beforehand.
-💡 The names "default" and "base16_default" are reserved for built-in themes
+
💡 The names "default" and "base16_default" are reserved for built-in themes
and cannot be overridden by user-defined themes.
Overview
Each line in the theme file is specified as below:
-key = { fg = "#ffffff", bg = "#000000", underline = { color = "#ff0000", style = "curl"}, modifiers = ["bold", "italic"] }
+key = { fg = "#ffffff", bg = "#000000", underline = { color = "#ff0000", style = "curl"}, modifiers = ["bold", "italic"] }
Where key represents what you want to style, fg specifies the foreground color, bg the background color, underline the underline style/color, and modifiers is a list of style modifiers. bg, underline and modifiers can be omitted to defer to the defaults.
To specify only the foreground color:
-key = "#ffffff"
+key = "#ffffff"
If the key contains a dot '.', it must be quoted to prevent it being parsed as a dotted key.
-"key.key" = "#ffffff"
+"key.key" = "#ffffff"
For inspiration, you can find the default theme.toml
here and
@@ -211,12 +211,12 @@ user-submitted themes
It's recommended to define a palette of named colors, and refer to them in the
configuration values in your theme. To do this, add a table called
palette to your theme file:
-"ui.background" = "white"
-"ui.text" = "black"
+"ui.background" = "white"
+"ui.text" = "black"
[palette]
-white = "#ffffff"
-black = "#000000"
+white = "#ffffff"
+black = "#000000"
Keep in mind that the [palette] table includes all keys after its header,
so it should be defined after the normal theme options.
@@ -260,7 +260,7 @@ your terminal emulator.
💡 The underlined modifier is deprecated and only available for backwards compatibility.
-Its behavior is equivalent to setting underline.style="line".
+Its behavior is equivalent to setting underline.style="line".
Underline style
One of the following values may be used as a value for underline.style, providing it is
@@ -275,19 +275,19 @@ supported by your terminal emulator.
Inheritance
Extend other themes by setting the inherits property to an existing theme.
-inherits = "boo_berry"
+inherits = "boo_berry"
-# Override the theming for "keyword"s:
-"keyword" = { fg = "gold" }
+# Override the theming for "keyword"s:
+"keyword" = { fg = "gold" }
# Override colors in the palette:
[palette]
-berry = "#2A2A4D"
+berry = "#2A2A4D"
Rainbow
The rainbow key is used for rainbow highlight for matching brackets.
The key is a list of styles.
-rainbow = ["#ff0000", "#ffa500", "#fff000", { fg = "#00ff00", modifiers = ["bold"] }]
+rainbow = ["#ff0000", "#ffa500", "#fff000", { fg = "#00ff00", modifiers = ["bold"] }]
Colors from the palette and modifiers may be used.
Scopes
@@ -306,6 +306,7 @@ The key is a list of styles.
type - Types
builtin - Primitive types provided by the language (int, usize)parameter - Generic type parameters (T)enum
variantui.statusline.insertStatusline mode during insert mode (only if editor.color-modes is enabled) ui.statusline.selectStatusline mode during select mode (only if editor.color-modes is enabled) ui.statusline.separatorSeparator character in statusline ui.bufferlineStyle for the buffer line ui.bufferline.activeStyle for the active buffer in buffer line ui.bufferline.backgroundStyle for bufferline background ui.popupDocumentation popups (e.g. Space + k) ui.popup.infoPrompt for multiple key options ui.windowBorderlines separating splits ui.helpDescription box for commands ui.textCommand prompts, popup text, etc. ui.textDefault text style, command prompts, popup text, etc. ui.text.focusThe currently selected line in the picker ui.text.inactiveSame as ui.text but when the text is inactive (e.g. suggestions) ui.text.infoThe key: command text in ui.popup.info boxes ui.virtual.inlay-hint.parameterStyle for inlay hints of kind parameter (LSPs are not required to set a kind) ui.virtual.inlay-hint.typeStyle for inlay hints of kind type (LSPs are not required to set a kind) ui.virtual.wrapSoft-wrap indicator (see the editor.soft-wrap config) ui.virtual.jump-labelStyle for virtual jump labels ui.menuCode and command completion menus ui.menu.selectedSelected autocomplete item ui.menu.scrollfg sets thumb color, bg sets track color of scrollbardiagnostic.infoDiagnostics info (editing area) diagnostic.warningDiagnostics warning (editing area) diagnostic.errorDiagnostics error (editing area) diagnostic.unnecessaryDiagnostics with unnecessary tag (editing area) diagnostic.deprecatedDiagnostics with deprecated tag (editing area) hx --tutor or :tutor.<
Registers
In Helix, registers are storage locations for text and other data, such as the
result of a search. Registers can be used to cut, copy, and paste text, similar
-to the clipboard in other text editors. Usage is similar to Vim, with " being
+to the clipboard in other text editors. Usage is similar to Vim, with " being
used to select a register.
User-defined registers
Helix allows you to create your own named registers for storing text, for
example:
-"ay - Yank the current selection to register a."op - Paste the text in register o after the selection."ay - Yank the current selection to register a."op - Paste the text in register o after the selection.
If a register is selected before invoking a change or delete command, the selection will be stored in the register and the action will be carried out:
-"hc - Store the selection in register h and then change it (delete and enter insert mode)."md - Store the selection in register m and delete it."hc - Store the selection in register h and then change it (delete and enter insert mode)."md - Store the selection in register m and delete it.
Default registers
Commands that use registers, like yank (y), use a default register if none is specified.
@@ -224,7 +224,7 @@ These registers are used as defaults:
Register character Contains /Last search :Last executed command "Last yanked text "Last yanked text @Last recorded macro
@@ -235,8 +235,8 @@ These registers are used as defaults:
#Selection indices (first selection is 1, second is 2, etc.) This register is not writable .Contents of the current selections This register is not writable %Name of the current file This register is not writable *Reads from the system clipboard Joins and yanks to the system clipboard +Reads from the primary clipboard Joins and yanks to the primary clipboard +Reads from the system clipboard Joins and yanks to the system clipboard *Reads from the primary clipboard Joins and yanks to the primary clipboard When yanking multiple selections to the clipboard registers, the selections
@@ -306,7 +306,7 @@ documentation.
and requires the corresponding query file to work properly.
Moving the selection with syntax-aware motions
-Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the
+
Alt-p, Alt-o, Alt-i, and Alt-n (or Alt and arrow keys) allow you to move the
selection according to its location in the syntax tree. For example, many languages have the
following syntax for function calls:
func(arg1, arg2, arg3);
@@ -328,12 +328,12 @@ a more intuitive tree format:
│ │
┌─────▼────┐ ┌────▼────┐
│identifier│ │arguments│
-│ "func" │ ┌────┴───┬─────┴───┐
+│ "func" │ ┌────┴───┬─────┴───┐
└──────────┘ │ │ │
│ │ │
┌─────────▼┐ ┌────▼─────┐ ┌▼─────────┐
│identifier│ │identifier│ │identifier│
- │ "arg1" │ │ "arg2" │ │ "arg3" │
+ │ "arg1" │ │ "arg2" │ │ "arg3" │
└──────────┘ └──────────┘ └──────────┘
If you have a selection that wraps arg1 (see the tree above), and you use
@@ -352,7 +352,7 @@ node with no sibling. When using Alt-p with a selection on ar
child node will be selected. In the event that arg1 does not have a previous
sibling, the selection will move up the syntax tree and select the previous
element. As a result, using Alt-p with a selection on arg1 will move the
-selection to the "func" identifier.
+selection to the "func" identifier.
--
cgit v1.2.3-70-g09d2