diff options
| author | Emiliano Ciavatta | 2020-10-20 15:33:49 +0000 |
|---|---|---|
| committer | Emiliano Ciavatta | 2020-10-20 15:33:49 +0000 |
| commit | 3920162abdcaad570b364f76efa8257fa87319c0 (patch) | |
| tree | 286ddc55055037e13506593ba97f9e759b46884b | |
| parent | 6b30ace7f6919d5e5122959d0abf463906fa17d7 (diff) | |
Update readme
| -rw-r--r-- | README.md | 40 | ||||
| -rw-r--r-- | frontend/screenshots/connection_content.png | bin | 314372 -> 0 bytes | |||
| -rw-r--r-- | frontend/screenshots/main.png | bin | 0 -> 402371 bytes | |||
| -rw-r--r-- | frontend/screenshots/main2.png | bin | 0 -> 438349 bytes | |||
| -rw-r--r-- | frontend/screenshots/pcaps.png | bin | 368643 -> 0 bytes | |||
| -rw-r--r-- | frontend/screenshots/rules.png | bin | 253325 -> 0 bytes | |||
| -rw-r--r-- | frontend/screenshots/rules_services.png | bin | 0 -> 240349 bytes | |||
| -rw-r--r-- | frontend/screenshots/searches_pcaps.png | bin | 0 -> 345152 bytes | |||
| -rw-r--r-- | frontend/screenshots/services.png | bin | 245420 -> 0 bytes | |||
| -rw-r--r-- | frontend/src/components/panels/StreamsPane.js | 2 | ||||
| -rw-r--r-- | frontend/src/components/panels/StreamsPane.scss | 6 |
11 files changed, 28 insertions, 20 deletions
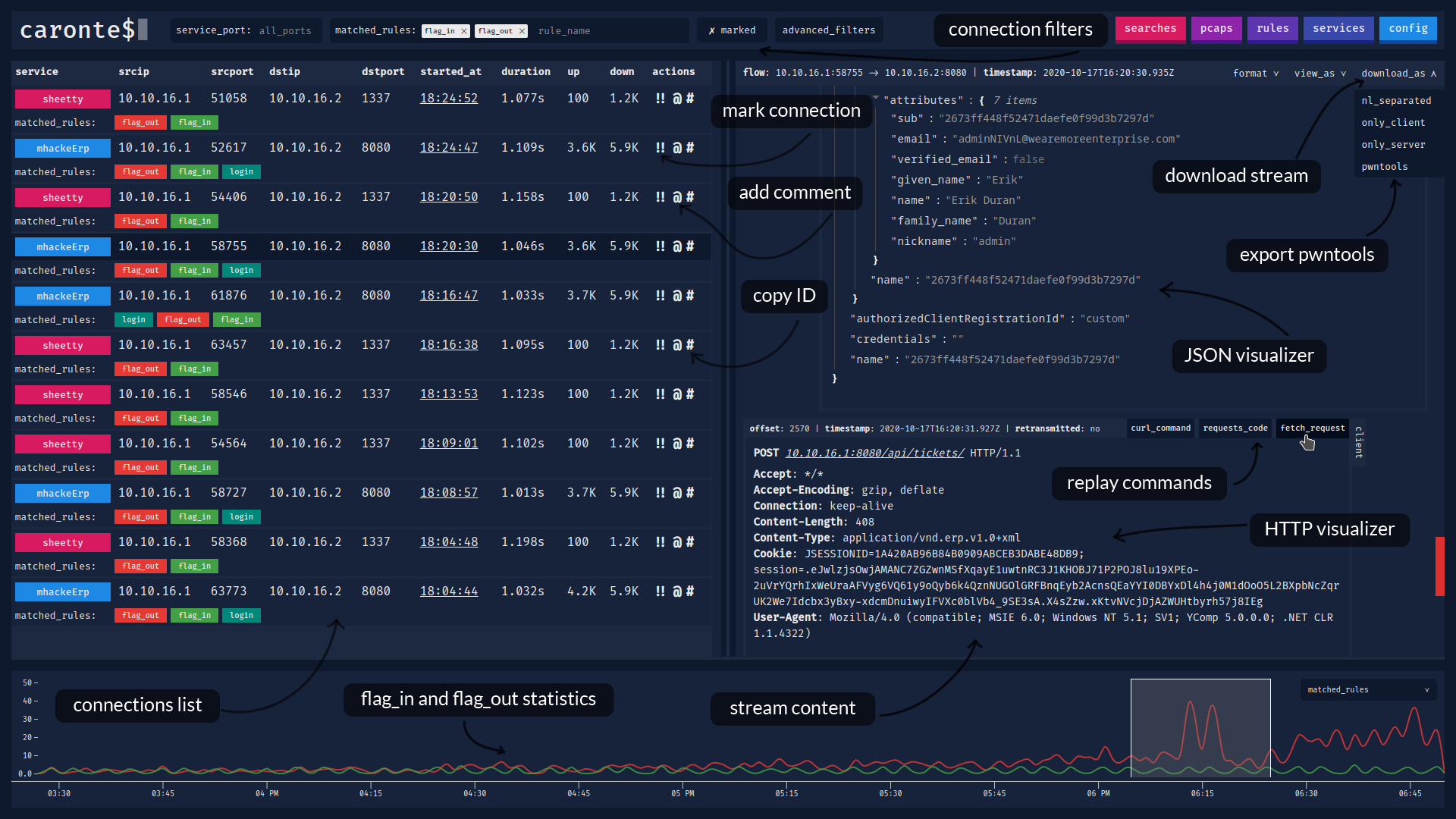
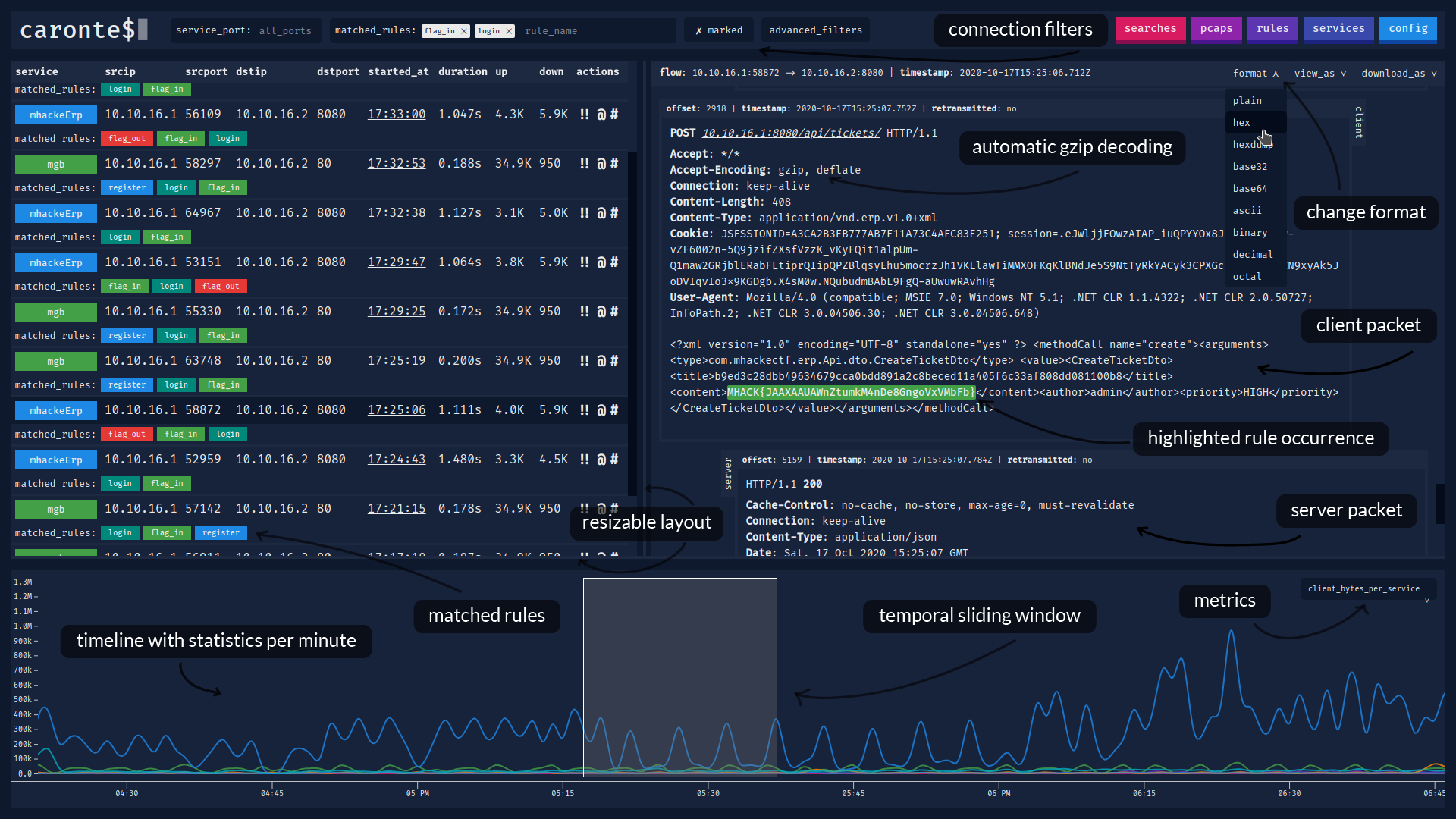
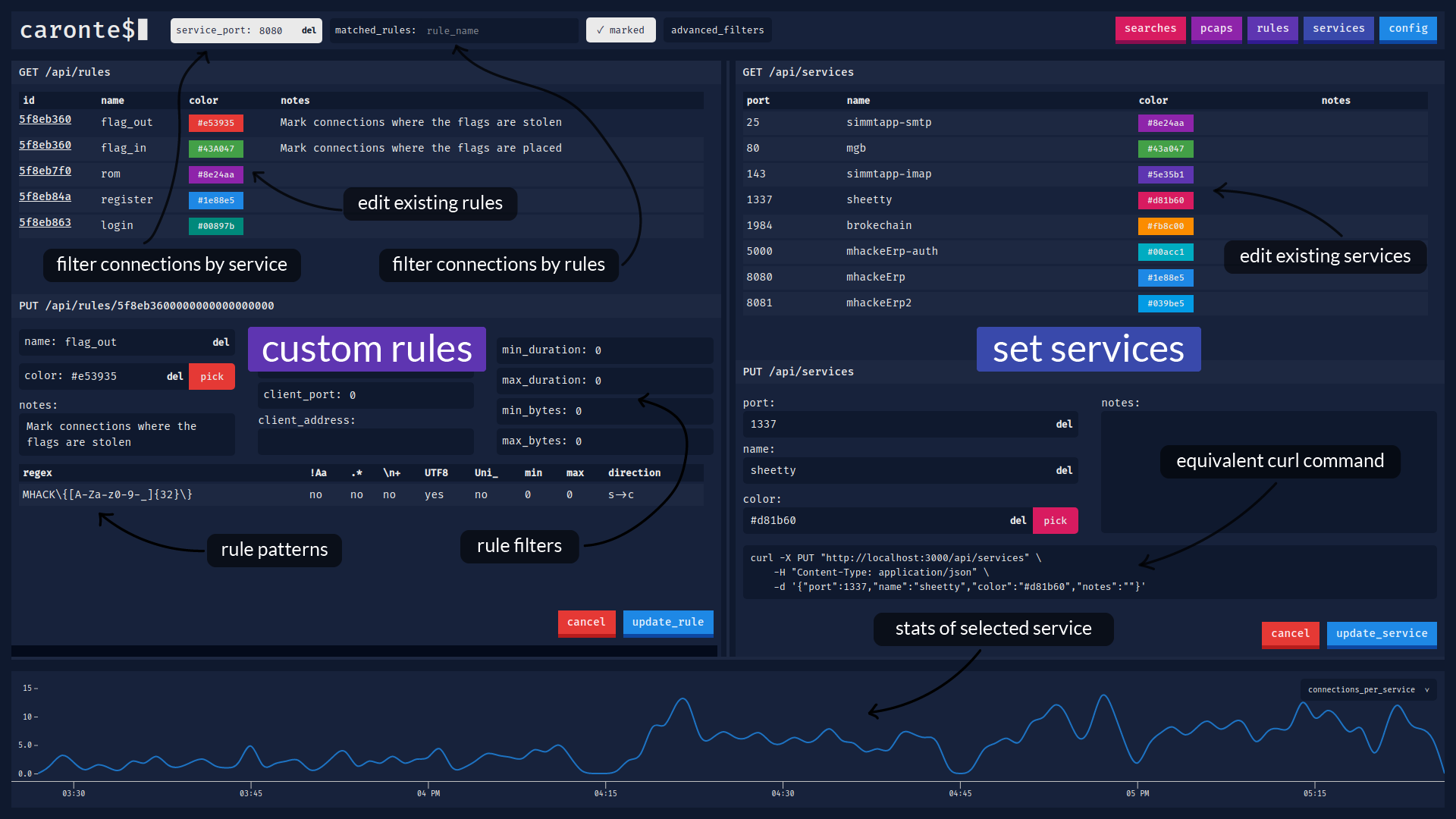
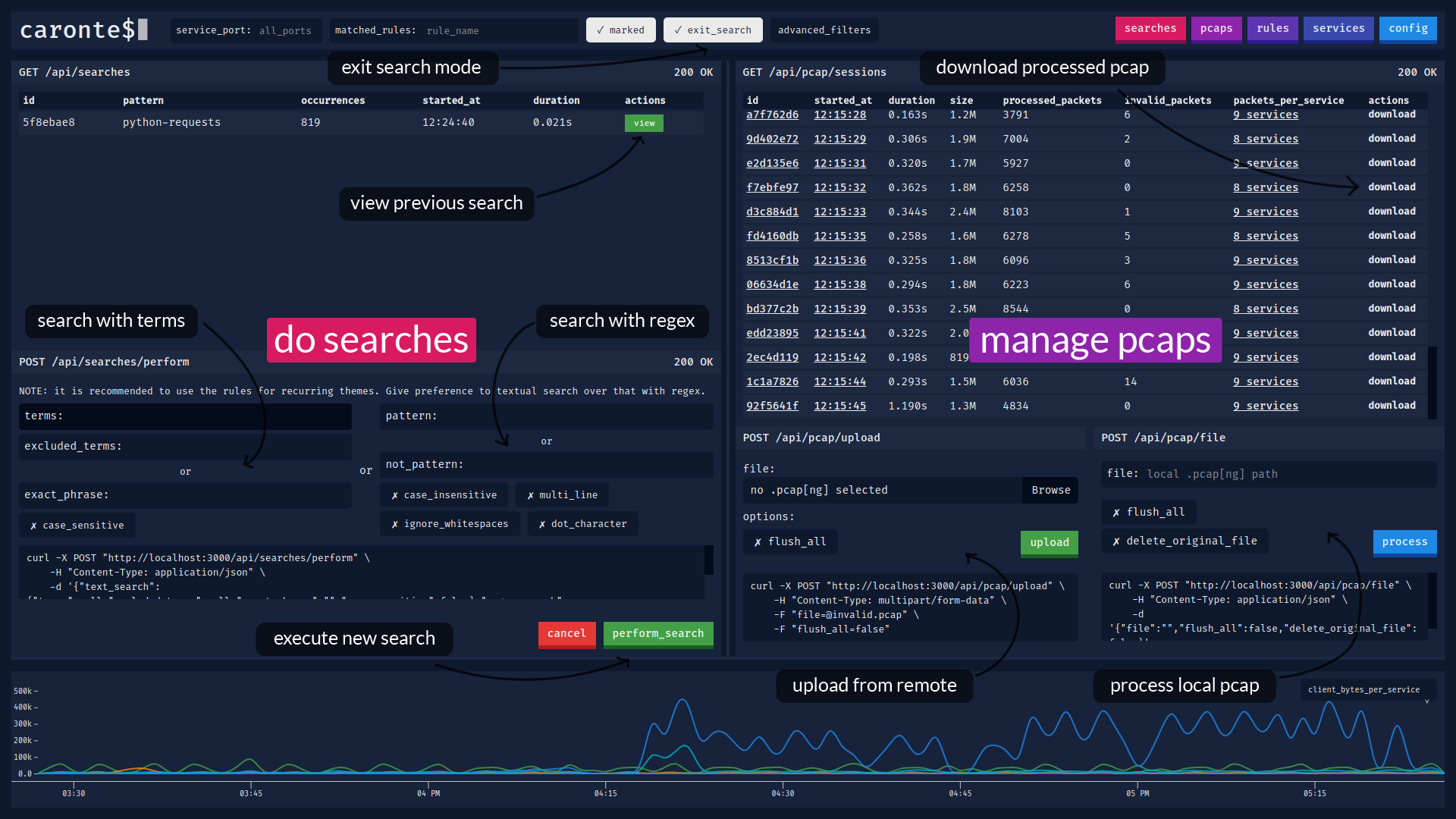
@@ -1,6 +1,7 @@ # `caronte$` [](https://travis-ci.com/eciavatta/caronte) +[](https://hub.docker.com/r/eciavatta/caronte) [](https://codecov.io/gh/eciavatta/caronte) [](https://www.codacy.com/manual/eciavatta/caronte?utm_source=github.com&utm_medium=referral&utm_content=eciavatta/caronte&utm_campaign=Badge_Grade)  @@ -15,21 +16,28 @@ The connection flows are saved into a database and can be visualized with the we ## Features - immediate installation with docker-compose - no configuration file, settings can be changed via GUI or API -- the pcaps to be analyzed can be loaded via `curl`, either locally or remotely, or via the GUI +- pcaps to be analyzed can be loaded via `curl`, either locally or remotely, or via the GUI - it is also possible to download the pcaps from the GUI and see all the analysis statistics for each pcap - rules can be created to identify connections that contain certain strings - pattern matching is done through regular expressions (regex) - regex in UTF-8 and Unicode format are also supported - - it is possible to add an additional filter to the connections identified through pattern matching by type of connection -- the connections can be labeled by type of service, identified by the port number +- connections can be labeled by type of service, identified by the port number - each service can be assigned a different color -- it is possible to filter connections by addresses, ports, dimensions, time, duration, matched rules -- supports both IPv4 and IPv6 addresses - - if more addresses are assigned to the vulnerable machine to be defended, a CIDR address can be used +- ability to filter connections by addresses, ports, dimensions, time, duration, matched rules +- a timeline shows statistics with different metrics sampled per minute + - some of these metrics are *connections_per_service*, *client_bytes_per_service*, *server_bytes_per_service*, *duration_per service*, *matched_rules* + - with *matched_rules* metric it can be possible to see the relationship between *flag_in* and *flag_out* + - the timeline contains a sliding window which can be used to search for connections in a certain time interval +- advanced search by term, negated term, exact phrase, regex, negated regex + - the performed searches are saved to be instantly repeated the following times - the detected HTTP connections are automatically reconstructed - HTTP requests can be replicated through `curl`, `fetch` and `python requests` - - compressed HTTP responses (gzip/deflate) are automatically decompressed -- it is possible to export and view the content of connections in various formats, including hex and base64 + - compressed HTTP responses (gzip/deflate) are automatically decompressed +- ability to export and view the content of connections in various formats, including hex and base64 +- JSON content is displayed in a JSON tree viewer, HTML code can be rendered in a separate window +- occurrences of matched rules are highlighted in the connection content view +- supports both IPv4 and IPv6 addresses + - if more addresses are assigned to the vulnerable machine to be defended, a CIDR address can be used ## Installation There are two ways to install Caronte: @@ -77,17 +85,17 @@ The backend, written in Go language, it is designed as a service. It exposes RES ## Screenshots Below there are some screenshots showing the main features of the tool. -### Viewing the contents of a connection - +### Main window, with connections list and stream content + -### Loading pcaps and analysis details - +### Main window, with the timeline expanded + -### Creating new pattern matching rules - +### Rules and services view + -### Creating or editing services - +### Searches and pcaps view + ## License caronte was created by [Emiliano Ciavatta](https://eciavatta.it) and is licensed under the [GPL-3.0 license](LICENSE). diff --git a/frontend/screenshots/connection_content.png b/frontend/screenshots/connection_content.png Binary files differdeleted file mode 100644 index 3a999bf..0000000 --- a/frontend/screenshots/connection_content.png +++ /dev/null diff --git a/frontend/screenshots/main.png b/frontend/screenshots/main.png Binary files differnew file mode 100644 index 0000000..2640afe --- /dev/null +++ b/frontend/screenshots/main.png diff --git a/frontend/screenshots/main2.png b/frontend/screenshots/main2.png Binary files differnew file mode 100644 index 0000000..5e24d52 --- /dev/null +++ b/frontend/screenshots/main2.png diff --git a/frontend/screenshots/pcaps.png b/frontend/screenshots/pcaps.png Binary files differdeleted file mode 100644 index 2b315e9..0000000 --- a/frontend/screenshots/pcaps.png +++ /dev/null diff --git a/frontend/screenshots/rules.png b/frontend/screenshots/rules.png Binary files differdeleted file mode 100644 index 1870080..0000000 --- a/frontend/screenshots/rules.png +++ /dev/null diff --git a/frontend/screenshots/rules_services.png b/frontend/screenshots/rules_services.png Binary files differnew file mode 100644 index 0000000..babf76d --- /dev/null +++ b/frontend/screenshots/rules_services.png diff --git a/frontend/screenshots/searches_pcaps.png b/frontend/screenshots/searches_pcaps.png Binary files differnew file mode 100644 index 0000000..77e927d --- /dev/null +++ b/frontend/screenshots/searches_pcaps.png diff --git a/frontend/screenshots/services.png b/frontend/screenshots/services.png Binary files differdeleted file mode 100644 index b605cc1..0000000 --- a/frontend/screenshots/services.png +++ /dev/null diff --git a/frontend/src/components/panels/StreamsPane.js b/frontend/src/components/panels/StreamsPane.js index cc3d53a..4c16cf1 100644 --- a/frontend/src/components/panels/StreamsPane.js +++ b/frontend/src/components/panels/StreamsPane.js @@ -28,7 +28,7 @@ import ChoiceField from "../fields/ChoiceField"; import MessageAction from "../objects/MessageAction"; import "./StreamsPane.scss"; -const reactStringReplace = require('react-string-replace') +const reactStringReplace = require("react-string-replace"); const classNames = require("classnames"); class StreamsPane extends Component { diff --git a/frontend/src/components/panels/StreamsPane.scss b/frontend/src/components/panels/StreamsPane.scss index c44c7eb..3857068 100644 --- a/frontend/src/components/panels/StreamsPane.scss +++ b/frontend/src/components/panels/StreamsPane.scss @@ -20,8 +20,8 @@ } .matched-occurrence { - color: $color-primary-4; font-weight: 500; + color: $color-primary-4; border-radius: 2px; } } @@ -38,10 +38,10 @@ .connection-message-info { font-size: 11px; + overflow: hidden; margin-top: 6px; margin-left: -10px; white-space: nowrap; - overflow: hidden; text-overflow: ellipsis; } @@ -106,10 +106,10 @@ .header-info { font-size: 12px; + overflow: hidden; padding-top: 7px; padding-left: 25px; white-space: nowrap; - overflow: hidden; text-overflow: ellipsis; } |
